Как проверить скорость своего сайта
#SEO 23 декабря 2021 Оценить статью
★★★★★
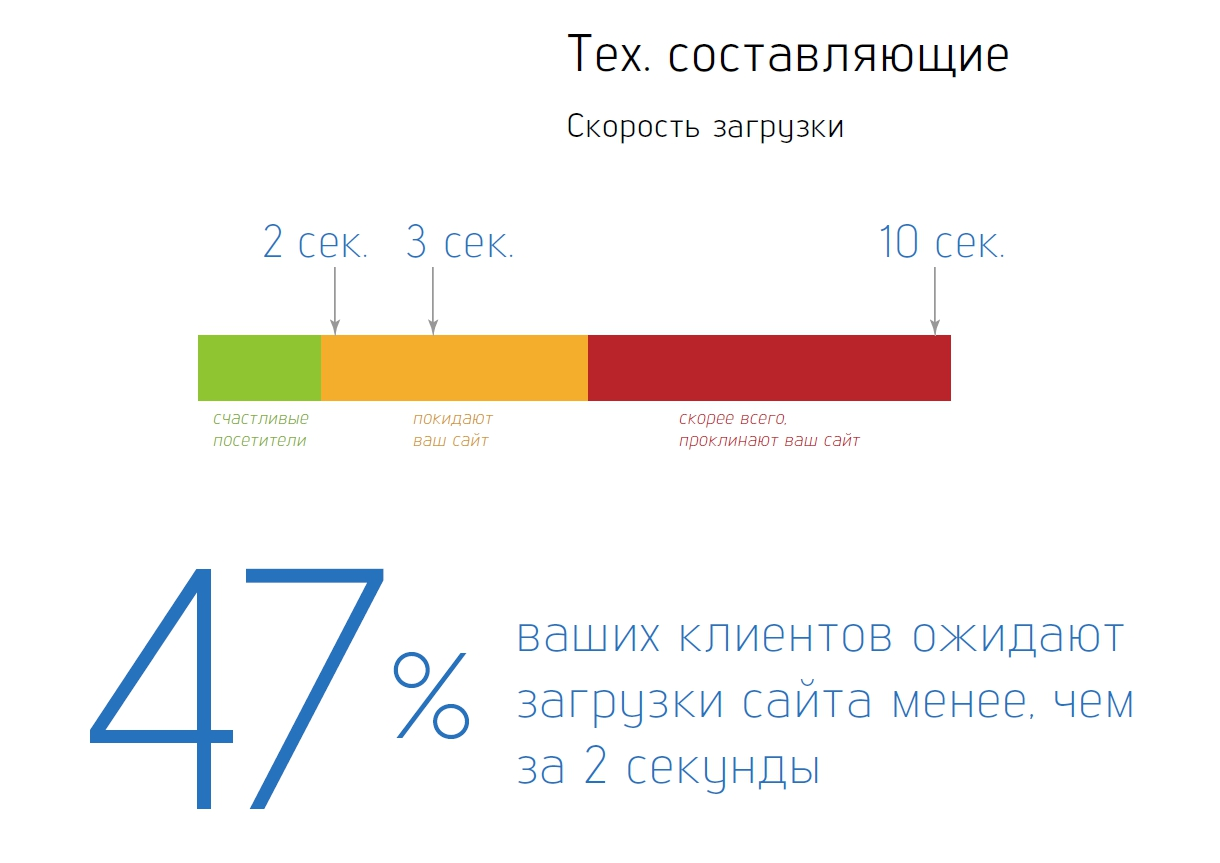
Скорость загрузки сайта – один из факторов ранжирования. Google предпочитают, когда скорость загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись конечной загрузки страницы.
Перечислим основные недостатки медленного сайта, актуальные как для десктопа, так и для мобильных версий:
- Клиенты покидают ваш сайт, возвращаются обратно в выдачу и переходят на сайт конкурента.
- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторного захода пользователя снижается на 60%. Правда, речь про мобильные версии.

- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Как проверить скорость своего сайта
Сервисов для проверки скорости достаточно много. Вот подборка сервисов, которые проверят скорость сайта и дадут рекомендации, что улучшить. Всю подборку можно тестировать бесплатно.
- Lighthouse
- Google PageSpeed Insights
- PR-CY
- Pingdom Tools
- com
- com
- Web Page Test
- Dotcom-Monitor
Как увеличить скорость
- Сжать изображения. На страницах большой вес иногда занимают именно картинки. Если их сжать, уменьшив этим вес, но не потеряв качество эти вы разгрузите сайт, и он начнет работать быстрее.
- Сжатие страницы. Улучшить скорость загрузки страницы по протоколу HTTP можно через компрессию (сжатие), которую лучше всего выполнить через технологии ZIP и GZIP.

- Использование WebP. Применяя формат изображений WebP вы можете значительно уменьшить вес картинок. Но есть в даной оптимизации подводные камни, т.к. есть браузеры, которые не поддерживают данные формат, например такие как Internet Explorer.
- Lazy load изображений. Это ленивая (отложенная) загрузка изображений. С помощью этой технологии, картинки будут загружаться только тогда, когда они попарадют в поле зрениея посетителя при прокрутке страницы.
- Кэширование. Это способ оптимизации Web, при котором медленные SQL запросы заменяются статическим HTML-кодом. Как правило, сохраняется код на некоторое время (час, день, неделя или любое другое), после чего кэш очищается, и начинается генерация нового файла.
- Сокращение CSS и Javascript. При помощи специальных средств упрощения кода, можно снизить вес страниц.
- Уменьшить расстояние «сервер-клиент». Замечено, что расстояние между сервером и пользователем играет не последнюю роль в скорости загрузки сайта.

ТОП-3 сервиса для проверки скорости сайта
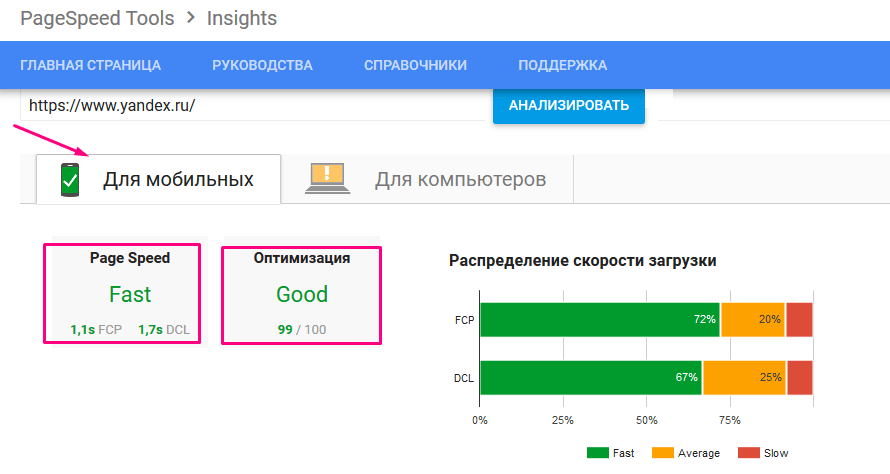
Google Page Speed Insights.
Один из самых популярных SEO-инструментов для анализа сайтов. Сервис проверяет скорость как по мобильной так и по десктнопной версии сайта, показывая как быстро страница загружалась у реальных пользователей.
По итогам имитации с помощью инструмента Lighthouse. Поисковик считает быстрым тот ресурс, который получил 90-100 баллов.
Если же сайт медленно загружается, то сервис предоставляет отчет по решению увеличения скорости.
Обратите внимание! Начиная с 2021 года Google внедряет новые факторы оценки качества сайта — Core Web Vitals. Один из этих факторов — скорость отрисовки контента на сайте. Плюс — время ожидания до первого взаимодействия с контентом и его стабильность.
GTmetrix
Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Тестировать загрузки сайта с разным местонахождением.
- Делиться результатами анализа с коллегами.

Какая должна быть скорость загрузки сайта
Итак, мы можем выделить пять значений скорости доступа к сайту:
- 1c — шикарный результат.
- 2-3c — отлично.
- 4-7c — сносно, но стоит ускориться.
- 8-10c — плохо, сайт требует оптимизации.
- 11c и более — недопустимо, нужно срочно принимать меры.
Станислав Никитюк SEO специалист
Узнайте, как мы можем помочь вашему бизнесу развиваться
Сважитесь с нами!
похожие статьи
подписаться:
# SEO 4 октября 2021
# SEO 17 мая 2021
# SEO 29 апреля 2021
Комментарии
Скорость загрузки сайта – что влияет, топ-5 сервисов для проверки скорости
В технологии комплексной оптимизации сайта не бывает мелочей. Конкурентная среда и жесткие реалии интернет-маркетинга приучили: время – деньги. Скорость загрузки и отрисовки вашего сайта – время, которое пользователь Сети должен потерять. Сколько он будет ждать? Будет ли ждать вообще? Как поисковые системы относятся к ресурсам, которые технически застряли где-то в начале нулевых? Ответы на эти вопросы и полезные инструкции – в нашей новой статье.
Конкурентная среда и жесткие реалии интернет-маркетинга приучили: время – деньги. Скорость загрузки и отрисовки вашего сайта – время, которое пользователь Сети должен потерять. Сколько он будет ждать? Будет ли ждать вообще? Как поисковые системы относятся к ресурсам, которые технически застряли где-то в начале нулевых? Ответы на эти вопросы и полезные инструкции – в нашей новой статье.
Мы обязательно разберем все аспекты скорости загрузки, но почему же она так важна? Бизнес в Интернете можно сравнить с рестораном. Сайт – повар, пользователь – гость, руководство ресторана – Яндекс или Гугл. Представьте медленного повара, который из-под ножа (без заготовок) варит суп 1.5 часа. Довольны ли будут клиент и владелец заведения?
Влияние скорости на позиции в выдаче
Принцип ранжирования у Google и Яндекса остается прежним: наверху – только лучшие. Низкая скорость ресурса прямо и косвенно бьет по важным характеристикам. Возьмем показатель времени ответа сервера (количества миллисекунд, которые проходят от запроса до загрузки первого байта страницы на экране пользователя).
Итог: большое время ожидания – плохой bounce rate – ухудшение поведенческих факторов – пессимизация – падение позиций и трафика. Доли секунды действительно решают многое!
«Скорость загрузки страниц сайта это один из важных показателей его качества. Из-за низкой скорости пользователь может не дождаться открытия страницы и перейти на другой ресурс. Это снижает уровень доверия к сайту, его посещаемость и влияет на другие статистические показатели».
Из материалов Яндекс.Справки
Аналитики Google давно изучили проблематику с точки зрения науки интернет-маркетинга. Оказалось, что повышение времени ожидания всего на 300 мс снижает активность пользователя! Запросов становится меньше в среднем на 0.4-0.5%. Очевидный вывод: из-за медленных сайтов в выдаче Google лишается клиентов и денег.
Были приняты серьезные меры:
- В 2018 году Гугл включил скорость загрузки сайта в число важных факторов ранжирования.
- В ноябре 2018 компания кардинально переработала инструмент оценки скорости – PageSpeed. Алгоритм был выровнен: медленные ресурсы получили существенный «минус» к оценке и столкнулись с понижением позиций в выдаче. Быстрым дали «бонусы».
- В апреле 2019 Google заявил, что доводы и санкции дали хороший результат. Самый медленный сегмент Интернета ускорился на 20%, показатели возврата пользователей в выдачу улучшились.
- Летом того же года в тестовом режиме был запущен раздел Speed в Google Search Console.
Поисковому титану медленная выдача вредит (как вредит ресторатору заторможенный шеф-повар). Это бизнес: в среде поисковых систем тоже есть конкуренция! Google призывает делать быстрыми и десктопные, и мобильные версии сайтов.
«Постоянно думайте о том, будет ли ваша страница загружаться медленнее на смартфоне, чем на ПК.
И если это так, то мы, скорее всего, понизим ее в выдаче».
Мэтт Каттс, Google.
Низкая скорость загрузки сайта наносит сокрушительный двойной удар:
- Разочарованные посетители быстро покидают медленный сайт, что вызывает падение ПФ и снижает вероятность индексации. Провал сайта в выдаче не за горами.
- Сайт попадает под дополнительную пессимизацию поисковыми системами, которые теряют репутацию и клиентов.
Коммерческая составляющая
Модель интернет-маркетинга предполагает, что ресурс будет приносить прибыль. Целевые действия пользователей (покупки, подписки, звонки) – фундамент коммерческого сайта. Между показателями скорости сайта и конверсией есть корреляционная связь!
Google настаивает: страница, которая загружается более 3 секунд (при мобильном 3G-соединении), обречена быть закрытой. Никаких целевых действий на медленном сайте пользователь не совершит. Мнение Гугл было проверено на практике, подтверждено респондентами и реальными клиентами.
«Более 50% посетителей действительно покидают страницу, если им приходится ждать более 3 секунд».
Колин Лафран, маркетолог Unbounce
Неопытные маркетологи не считают скорость капканом, а вот 70% пользователей думают иначе: они не будут изучать медленный сайт. 36% людей сразу закроют ресурс или уйдут к конкурентам! Называйте это жестоким принципом избалованного клиента, но число заказов и продаж гарантированно поползет вниз.
Американский гигант в отрасли услуг интернет-хостинга – компания «Akamai» в своем исследовании приводит данные о комфортной скорости загрузки. «Akamai» уверяет: больше 2 секунд пользователи мобильного сайта ждать не хотят.
Тратить деньги на частичную оптимизацию, создавать хороший контент, делать грамотный дизайн нет смысла, если все это больше половины (!) потенциальных клиентов не увидят. Колоссальная упущенная выгода и потеря клиентской базы для бизнеса.

В Сети достаточно медленных ресурсов, которые привлекают неорганический (платный) трафик через Яндекс.Директ или Google Ads по системе оплаты за клик. Пользователь нажимает на объявление, переходит на сайт, ничего не видит 5 секунд – и закрывает страницу. Деньги списаны, денег больше нет (и хорошего настроения у бизнесмена – тоже). Это уже не упущенная выгода, а прямые и ненужные финансовые потери, работа в минус.
Можно допустить небольшую погрешность в данных, особенно когда речь идет о скорости загрузки при нестабильном мобильном интернете в регионах РФ. Однако сути это не меняет. Коммерческая деятельность в Сети неотрывно связана и с человеческой психологией.
«На веб-страницах нет шкалы загрузки. Когда пользователь видит медленную страницу, он не знает, сколько еще ждать – 500 миллисекунд или 15 секунд. Может, она вообще никогда не загрузится. А кнопки «назад» и «закрыть» – вот они, под рукой!»
Энди Крестодина, соучредитель компании «Orbit Media».

Критичные для скорости факторы
Известны клиентские и серверные факторы, которые влияют на скорость загрузки.
Клиентская «группа»:
- Веб-шрифты. Снижают скорость отрисовки из-за указателей в CSS.
- Стороннее хранилище мультимедиа. Медленный сервер, на котором размещены оригинальные файлы мультимедиа, даст минус к скорости сайта.
- CSS-стили, JS-код. Громоздкие, не там размещенные CSS и javascript, подключенные гигантские внешние библиотеки тормозят скорость ресурса.
- Кэширование. Без неизменяемых ресурсов в кэше браузера данные запрашиваются с сервера. Это долго. С кэшем все намного быстрее.
- Файлы мультимедиа. Неоптимизированные фото и видео с большим весом, перегруженность файлами страниц – прямой путь к снижению скорости загрузки.
Серверные факторы:
- Хостинг. За соединение с сервером и ответы, обработку редиректов отвечает хостинг.
 Медленный хостинг – медленная отрисовка.
Медленный хостинг – медленная отрисовка. - СУБД. Важно качество работы сервера управления базой данных. Он отвечает за операции ввода-вывода.
- CMS. Различные модули, модификации и проблемы программного кода могут влиять на скорость загрузки.
Весь список факторов Яндекс не раскрывает. Дополнительные сведения можно почерпнуть из раздела Яндекс.Справки. Google предлагает развернутую справку на английском языке в разделе для разработчиков (переходы по гиперссылкам документа ведут на русскоязычные страницы с документацией).
Хорошая скорость сайта в секундах
Поисковые системы классифицируют сайты по скорости и выделяют медленные, обычные и быстрые ресурсы. Яндекс при оценке ориентируется на исследование американских интернет-маркетологов и собственные формулы, Goggle – на свой алгоритм, который реализован в сервисе Page Speed Insights.
Загрузка сайта не происходит одномоментно! Это множественные «этапы», которые дают пользователю представление о быстроте сайта.

Для общей оценки скорости сайта Гугл складывает показатели (оценки) двух значений:
- FCP (First Contentful Paint) – время от запроса до отрисовки браузером первого бита DOM (компонентов страницы). Важный показатель, который демонстрирует пользователю, что веб-страница действительно начала загружаться.
- FID (First Input Delay) – время задержки от команды пользователя (попытки скроллинга и т. д) до реакции (отклика) сайта.
Показатели FCP и FID складываются, веб-странице выносится окончательный вердикт. Модель подсчета:
- высокие FID и FCP – высокая (отличная) скорость;
- один из показателей низкий – низкая (неудовлетворительная) скорость;
- любые другие комбинации – средняя (обычная) скорость.
Топ-5 сервисов для проверки скорости сайта
Онлайн-сервисы помогут узнать текущее положение дел, получить полезные советы, сравнить несколько ресурсов. Стоит делать тест разных (а лучше всех) страниц сайта. Опираться только на главную страницу недальновидно. Восприятие сайта людьми базируется на совокупности скоростных качеств разных страниц каталога.
Опираться только на главную страницу недальновидно. Восприятие сайта людьми базируется на совокупности скоростных качеств разных страниц каталога.
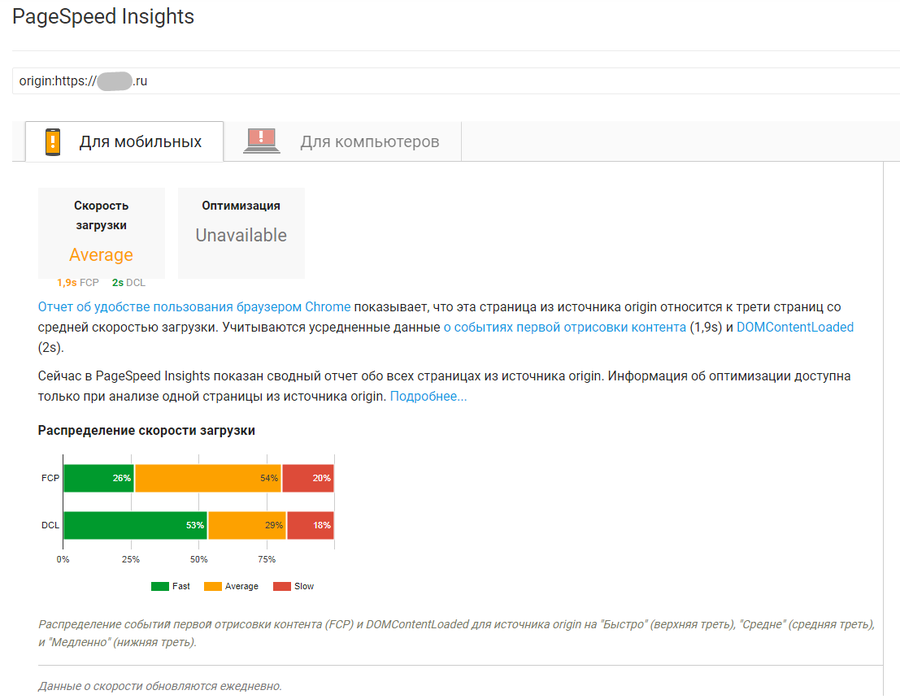
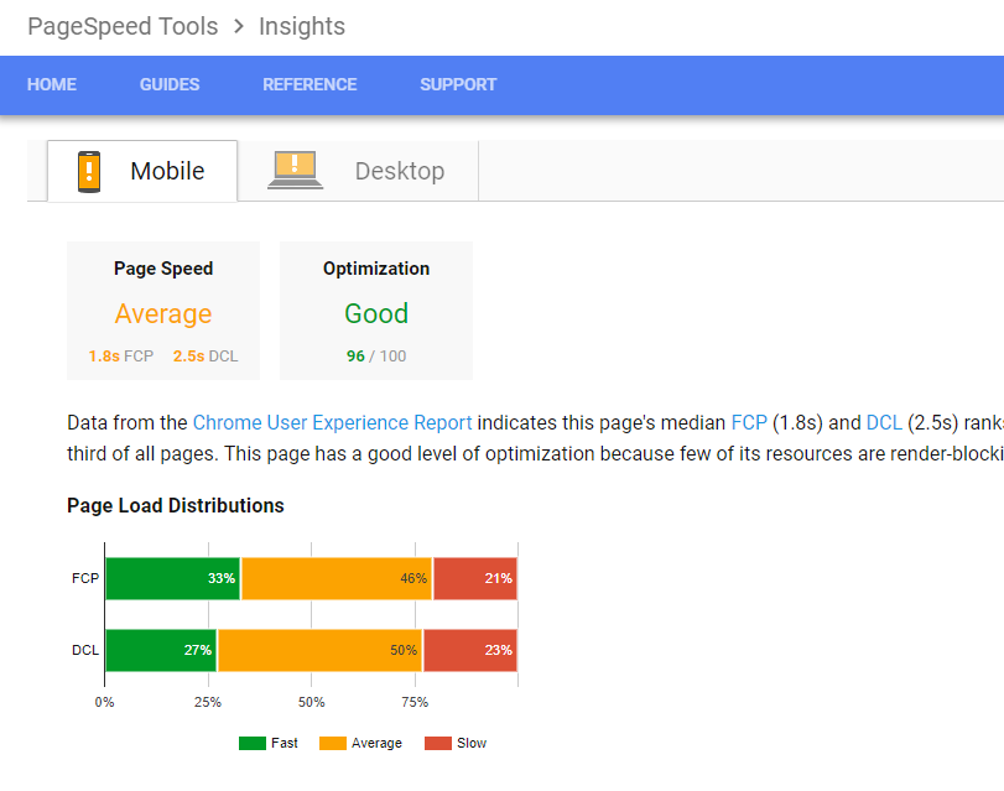
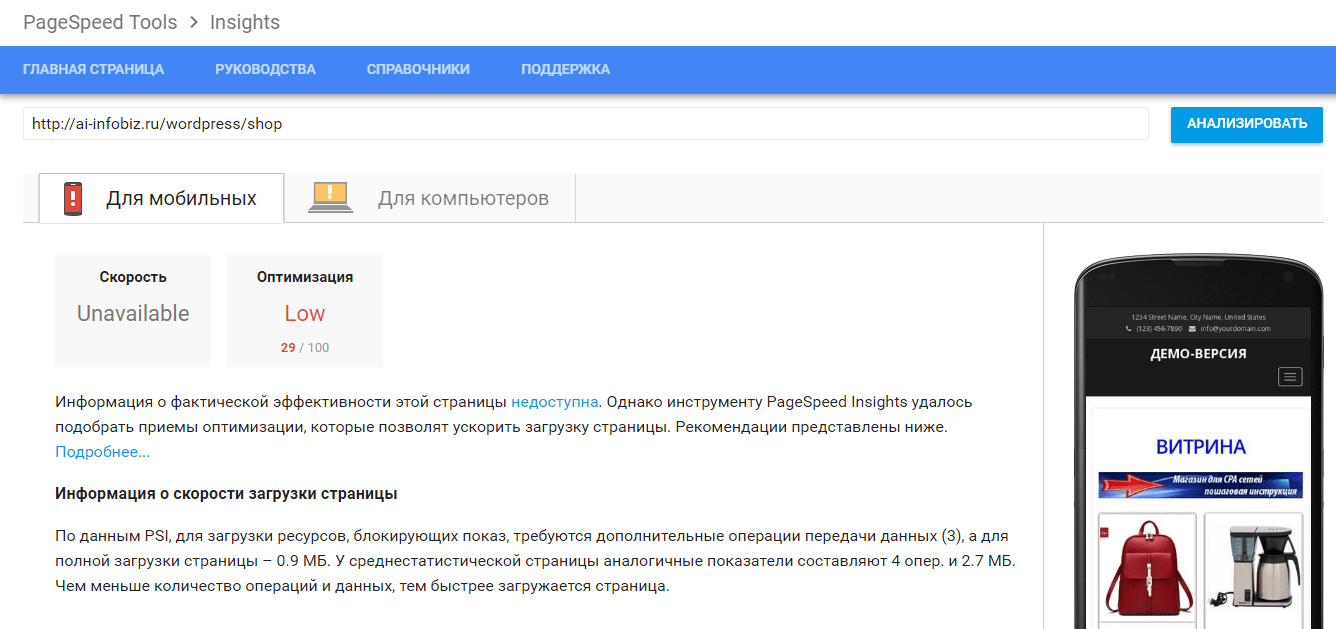
Google PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
Самый простой и быстрый способ проверить скорость сайта в Google. Благодаря имитации загрузки алгоритм проводит анализ и выявляет слабые места. Пользователю даются развернутые рекомендации по улучшению показателей. Оценка выставляется для мобильной и десктопной версий по шкале от 0 до 100, где 0-49 – плохо, 50-89 – средне, 90-100 – отлично.
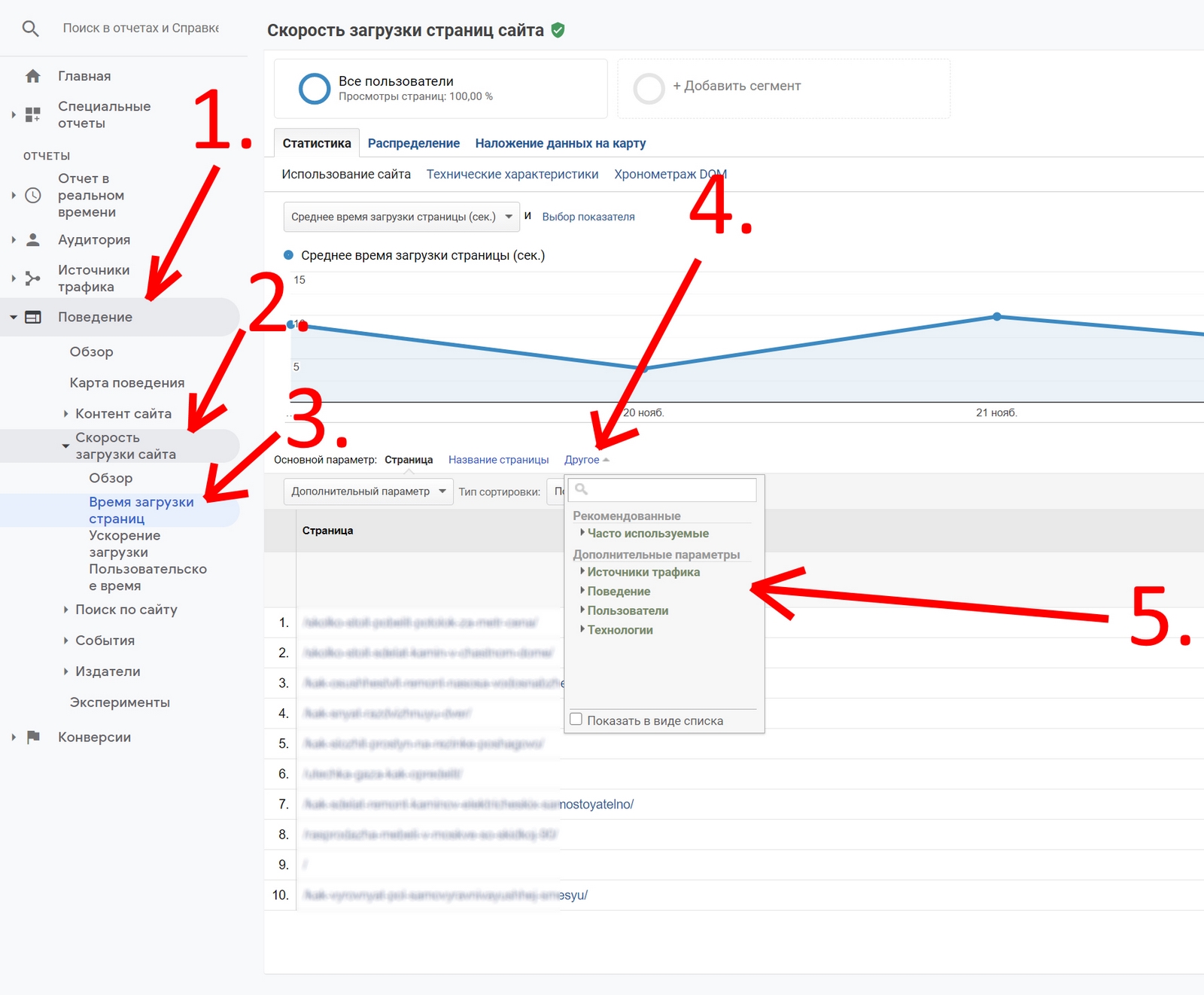
Google Analytics
https://analytics.google.com/analytics/web/provision/#/provision
Инструмент для подробного анализа скорости разных разделов, изучения отчетов и предложений по ускорению от Google.
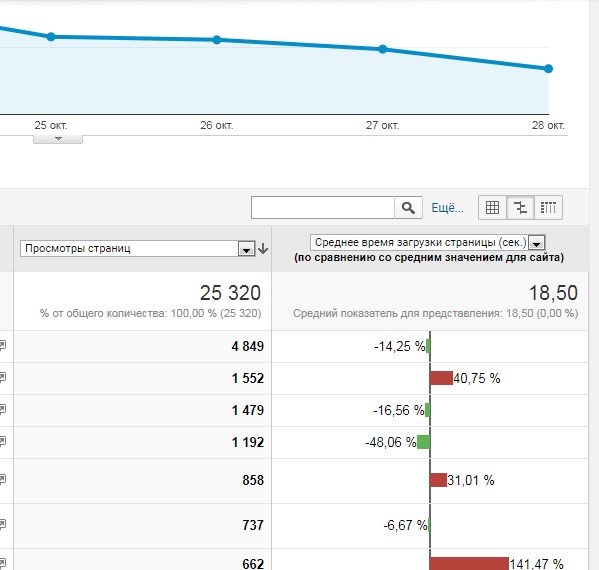
Яндекс.Метрика
Сервис с понятным интерфейсом. Данные выводятся в форме отчета в разделе «Время загрузки страниц».
Проверка Яндекс. Метрики дает представление о быстродействии, времени отрисовки веб-страниц, временных потерях при переадресации. Формируются сведения о болевых точках ресурса.
Метрики дает представление о быстродействии, времени отрисовки веб-страниц, временных потерях при переадресации. Формируются сведения о болевых точках ресурса.
PR-CY
https://pr-cy.ru/speed_test/
Русскоязычный, интуитивно понятный сервис от популярного PR-CY. Доступны мобильная и десктопная версии проверки.
Результаты выводятся в списке, который включает шаги для устранения недочетов.
SiteSpeedMe
http://sitespeed.me/ru/
Проверяет скорость загрузки сайта и анализирует результаты. Запросы посылаются с разных стран и континентов планеты (более 30 дата-центров). На графике можно увидеть скорость работы для отдельного сервера.
Методики улучшения скорости ресурса
На первых порах можно воспользоваться общими рекомендациями:
- Отключите бесполезные плагины и библиотеки.
- Оптимизируйте медиаконтент: сожмите картинки, используйте YouTube JS API или jQuery-плагин отложенной загрузки lazyYT для видео с YouTube.

- Задействуйте кэш браузера максимально.
- Сократите javascript, HTML и CSS.
- Удалите лишний код.
- Пользуйтесь автоматическим сервисом оптимизации от PageSpeed Insights.
Углубленные сведения сервисов Яндекса и Google помогут сегментировать проблематику и точечно устранить слабые места сайта.
Стоит потратить силы на ускорение и проработку мобильной версии сайта. По данным на конец 2019 года трафик с мобильных устройств превысил показатели интернет-трафика с персональных компьютеров. Именно поэтому Google столько процессов оптимизации «затачивает» под мобильные девайсы.
Важно понимать: полезный, релевантный, но медленный сайт – плохо. Сверхбыстрый, но бесполезный сайт – не многим лучше. Нельзя повышать скорость в ущерб ресурсу, проводя политику ускорения по горбачевской методичке. Одержимость скоростью погубит качество.
Следите за показателями, вдумчиво и аккуратно устраняйте проблемы, не забывайте о контенте и ценности сайта.
Страница обновлена:
Конверсии, лояльность и рейтинг в поиске Google (2023)
В наши дни большинство руководств по успешному цифровому маркетингу для предприятий электронной коммерции сосредоточены на таких факторах, как платный маркетинг, контент, социальные сети и дизайн. Еще одним важным фактором, который часто упускают из виду или считают само собой разумеющимся, является производительность веб-сайта или, точнее, скорость веб-сайта.
Скорость сайта является ключом к успеху электронной коммерции. Это напрямую влияет на ваши коэффициенты конверсии, повторные продажи и рейтинг в поисковых системах. А в связи с недавними изменениями в рейтинге поиска Google высокая скорость загрузки вашего веб-сайта стала еще более важной в качестве конкурентного преимущества.
Давайте посмотрим, почему скорость сайта так важна, как скорость сайта станет важной частью рейтинга в поиске Google и как вы можете улучшить скорость своего сайта.
Ярлыки ✂️
- Почему важна скорость сайта?
- Скорость сайта обновляется для ранжирования в поиске Google
- Как улучшить скорость вашего сайта
- Почему скорость сайта важна Часто задаваемые вопросы
Скорость вашего сайта важна по целому ряду причин. В общем, вы не удивитесь, узнав, что медленный веб-сайт ухудшает общее впечатление пользователя от просмотра вашего интернет-магазина. Тем не менее, есть еще несколько конкретных преимуществ увеличения скорости вашего сайта.
КонверсияВ эпоху мгновенного удовлетворения скорость сайта является главным приоритетом для онлайн-покупателей. На самом деле, быстрые веб-сайты и страницы связаны с более низкими показателями отказов и более высокими коэффициентами конверсии.
По данным Google, увеличение скорости веб-сайта на одну секунду может увеличить конверсию для мобильных пользователей на 27%. А учитывая, что 70% покупателей совершают покупки с мобильных устройств, очевидно, что скорость сайта оказывает огромное влияние на ваш потенциальный доход.
А учитывая, что 70% покупателей совершают покупки с мобильных устройств, очевидно, что скорость сайта оказывает огромное влияние на ваш потенциальный доход.
Улучшение скорости сайта на одну секунду может увеличить конверсию с мобильных устройств на 27%.
Сохраняя время загрузки страницы на низком уровне, вы снизите вероятность того, что клиент уйдет без покупки, и увеличите свои возможности для совершения продаж.
Лояльность (повторные заказы)Хотя негативное первое впечатление клиента о вашем медленном веб-сайте является проблемой, долгосрочное воздействие медленных страниц может быть еще хуже.
Возможно, это звучит знакомо: «Дешевле убедить текущих клиентов совершить повторную покупку, чем найти новых». Большую роль в этом играет скорость сайта. Фактически, Skilled обнаружил, что 79% клиентов с меньшей вероятностью совершат повторную покупку в интернет-магазине, если они были «недовольны» скоростью работы сайта (т. е. у вас больше шансов получить постоянных клиентов, если у вас быстрый сайт).
е. у вас больше шансов получить постоянных клиентов, если у вас быстрый сайт).
Чтобы снизить затраты на привлечение клиентов в будущем, инвестируйте в сокращение времени загрузки и увеличение скорости страниц на своем веб-сайте уже сейчас.
Рейтинг в Google ПоискеПомимо улучшения взаимодействия с пользователем, скорость сайта также является важным фактором ранжирования в более широкой области поисковой оптимизации.
Чем выше рейтинг в поисковых системах, таких как Google, тем больше потенциальных клиентов узнают о вашем бизнесе. Google — самая популярная поисковая система, которой принадлежит 92,47% мирового рынка по состоянию на январь 2021 года, — использует скорость сайта в качестве фактора ранжирования результатов поиска. По состоянию на май 2021 года более быстрые сайты занимают в Google еще более высокое место в рейтинге, что упрощает их поиск для новых клиентов.
Обновление скорости сайта для рейтинга в поиске Google Миссия поиска Google — помочь пользователям находить наиболее релевантные и качественные сайты в Интернете. Он делает это с помощью системы ранжирования, предназначенной для сортировки миллиардов веб-страниц и предоставления пользователям того, что они ищут.
Он делает это с помощью системы ранжирования, предназначенной для сортировки миллиардов веб-страниц и предоставления пользователям того, что они ищут.
По состоянию на май 2021 г. более быстрые сайты занимают более высокие позиции в поиске Google.
Начиная с мая 2021 года Google добавил сигналы Core Web Vital в свой алгоритм ранжирования поиска, объединив их с существующими поисковыми сигналами, чтобы измерить, как пользователи воспринимают веб-страницу. Проще говоря, эти сигналы измеряют, насколько быстро пользователи считают ваш сайт.
Core Web Vitals — это ориентированные на пользователя показатели, которые помогают пользователям воспринимать веб-страницу максимально быстро:
- Загрузка измеряется с помощью наибольшего содержимого (LCP). Эта метрика позволяет пользователям узнать, когда сайт имеет статус 9.0076 полезен , измеряя, сколько времени требуется для загрузки основного содержимого страницы.
- Интерактивность измеряется с задержкой первого ввода (FID).
 Эта метрика позволяет пользователям узнать, когда сайт можно использовать , измеряя время от момента, когда пользователь впервые взаимодействует со страницей, например, щелкает гиперссылку или кнопку, до момента, когда браузер фактически может реагировать на это взаимодействие.
Эта метрика позволяет пользователям узнать, когда сайт можно использовать , измеряя время от момента, когда пользователь впервые взаимодействует со страницей, например, щелкает гиперссылку или кнопку, до момента, когда браузер фактически может реагировать на это взаимодействие. - Визуальная стабильность измеряется с помощью Cumulative Layout Shift (CLS). Эта метрика гарантирует, что у пользователей есть лучший возможный опыт путем измерения того, как часто пользователи сталкиваются с неожиданным изменением макета.
Итак, что все это значит для вашего бизнеса? Улучшение скорости вашего сайта поможет вам занять более высокие позиции в поиске Google и в результате вас найдут больше потенциальных клиентов.
Как повысить скорость вашего сайта Благодаря нашей быстрой глобальной сети и архитектуре веб-сайта интернет-магазины, созданные на Shopify, уже по умолчанию работают быстро. Однако каждый раз, когда вы добавляете новые функции в свой интернет-магазин, такие как, например, видео, мультимедийные материалы, чаты или отзывы клиентов, скорость вашего сайта может снизиться, что понизит ваш рейтинг в поиске Google. 0003
0003
Если вы не проводили аудит скорости сайта в течение нескольких лет, мы рекомендуем провести его в свете обновления 2021 года для сигналов ранжирования в поиске Google.
Поскольку ваш рейтинг в поиске Google является ключом к привлечению новых клиентов, мы рекомендуем провести аудит скорости сайта в свете обновления Google Search «Page Experience» в 2021 году.
Вы можете повысить скорость своего сайта, выполнив следующие действия:
- Узнайте текущую скорость вашего сайта. Прежде чем вы сможете погрузиться в улучшения, важно сделать шаг назад и получить полную картину производительности вашего сайта. Посетите отчет о скорости интернет-магазина в панели администратора, чтобы проверить скорость своего сайта и сравнить ее с аналогичными предприятиями.
- Улучшить скорость сайта. Определите, где вы можете внести изменения в свой интернет-магазин, чтобы повысить скорость сайта, следуя этим инструкциям или этим 11 советам по увеличению скорости вашего сайта.
 Вы также можете обратиться к эксперту Shopify, чтобы провести аудит скорости сайта и предложить, как вы можете улучшить.
Вы также можете обратиться к эксперту Shopify, чтобы провести аудит скорости сайта и предложить, как вы можете улучшить. - Оптимизация изображений. Некоторые проблемы со скоростью сайта связаны с техническими внутренними улучшениями. Но одно из самых важных мест, на которое следует обратить внимание при решении проблемы медленной скорости сайта, — это изображения на вашем сайте. От сжатия фотографий продуктов до изменения размера изображений для элементов дизайна вашего веб-сайта усилия по оптимизации изображений могут значительно сократить время загрузки. Простое тестирование бесплатного средства изменения размера изображений Shopify может помочь ускорить работу вашего веб-сайта.
- Повторить! Скорость сайта всегда должна быть на первом месте при внесении любых изменений в ваш интернет-магазин. Следите за своим показателем скорости и вносите улучшения по мере необходимости, чтобы вы всегда были оптимизированы для конверсии, лояльности и рейтинга в поиске Google.

Почему важна скорость сайта Часто задаваемые вопросы
Что вызывает низкую скорость сайта?
Низкая производительность веб-сайта вызвана рядом факторов, включая плохую оптимизацию изображений, неподдерживаемые шрифты, неэффективный CSS, проблемы с хостингом и проблемы со сторонними приложениями или плагинами.
Что такое скорость страницы?
Скорость страницы — это время, необходимое для полной загрузки отдельных страниц вашего веб-сайта для посетителя. Если вам повезет, время загрузки вашей страницы может быть медленным только на одной или нескольких страницах вашего сайта из-за слишком больших изображений, дополнительных плагинов или других факторов скорости загрузки.
Влияет ли скорость сайта на эффективность SEO?
Скорость сайта влияет на эффективность SEO напрямую благодаря оценке Google общего пользовательского опыта вашего сайта с помощью сигналов Core Web Vitals. Низкая скорость загрузки также может косвенно повлиять на SEO, увеличивая показатель отказов и сокращая время, которое пользователи проводят на вашем сайте.
Низкая скорость загрузки также может косвенно повлиять на SEO, увеличивая показатель отказов и сокращая время, которое пользователи проводят на вашем сайте.
Как мне проверить скорость моего сайта?
Инструмент Shopify для создания отчетов о скорости работы магазина на базе Google Lighthouse позволяет владельцам магазинов электронной коммерции Shopify измерять скорость своих веб-сайтов. Кроме того, вы можете запустить собственный отчет Google Lighthouse с помощью Google PageSpeed Insights.
Насколько важна скорость страницы для SEO?
Скорость страницы важнее для SEO, чем когда-либо, особенно когда элементы ранжирования на страницах поиска часто меняются. Новые владельцы бизнеса могут не знать, насколько это важно для SEO, хотя это считается одним из решающих факторов в рейтинге Google.
Скорость страницы влияет на органическую поисковую оптимизацию, улучшает взаимодействие с пользователем и может иметь прямое влияние на коэффициент конверсии. Поисковая система Google стремится улучшить качество поиска, отслеживая время загрузки страниц, взаимодействие и визуальную стабильность при загрузке страниц. В результате страницы с более быстрой загрузкой контента будут быстрее удовлетворять потребности пользователей, а затем будут иметь более высокий рейтинг. В следующей статье мы узнаем о значении скорости страницы для SEO и о том, как ее улучшить, чтобы ваш бизнес взлетел до небес.
Поисковая система Google стремится улучшить качество поиска, отслеживая время загрузки страниц, взаимодействие и визуальную стабильность при загрузке страниц. В результате страницы с более быстрой загрузкой контента будут быстрее удовлетворять потребности пользователей, а затем будут иметь более высокий рейтинг. В следующей статье мы узнаем о значении скорости страницы для SEO и о том, как ее улучшить, чтобы ваш бизнес взлетел до небес.
Что такое скорость страницы?
Скорость страницы — это время, затрачиваемое браузером на получение исходного пакета информации с сервера и последующее его отображение на определенной странице. Поскольку страницы, которые загружаются медленнее, имеют как более высокий показатель отказов, так и более короткую среднюю продолжительность сеанса, скорость сайта может повлиять на его общий рейтинг. Также говорят, что на конверсию отрицательно влияет низкая скорость страницы.
Показатели отказов рассчитываются как количество одностраничных сеансов с нулевой секундой, разделенное на общее количество постраничных сеансов на веб-сайте.
Когда на веб-сайте происходит большое количество посещений страниц с нулевой секундой, можно предположить, что пользователи недостаточно терпеливы, чтобы дождаться загрузки веб-сайта. Поэтому оптимизация скорости страницы является очень важным аспектом, на котором следует сосредоточиться.
Инструмент PageSpeed Insights — это инструмент Google, который показывает, насколько хорошо веб-сайт работает в отношении скорости страницы, и предоставляет конкретные рекомендации по ее улучшению.
Профессиональные SEO-специалисты обычно задерживают выполнение некоторых скриптов в рамках оптимизации скорости страницы, чтобы ускорить загрузку основного контента (и повысить скорость страницы). Другая альтернатива — отложить публикацию остального контента до стадии «взаимодействия с пользователем», что означает, что сайтам не нужно сразу загружать анимацию, которая находится ниже сгиба.
Скорость страницы и SEO
Если вы хотите, чтобы ваша страница занимала более высокие позиции в результатах поиска Google, крайне важно работать над повышением скорости страницы. Инструмент Pagespeed Insights от Google может показать вам, насколько хорошо ваш сайт будет ранжироваться на страницах результатов поиска.
Инструмент Pagespeed Insights от Google может показать вам, насколько хорошо ваш сайт будет ранжироваться на страницах результатов поиска.
Чтобы конкурировать за место на первой странице Google, скорость загрузки вашей страницы должна превышать время загрузки 10 лучших результатов обычного поиска. В противном случае страница вашего веб-сайта будет переведена на вторую или третью страницу Google, на которую большинство пользователей никогда не перейдут.
Скорость страницы важна для поиска Google, поскольку она является фактором, определяющим качество сайта и оценивающим взаимодействие с пользователем. Сайты, которые преуспевают в этом показателе, получают высокий рейтинг. Когда производительность вашей страницы оптимизирована, это приводит к увеличению органического поискового трафика, а затем и к более выдающемуся веб-сайту в целом.
Хотя это просто объяснить, некоторые реальные цифры могут помочь вам понять влияние скорости страницы на SEO. Backlinko, например, провел подробное исследование более 11,8 миллионов результатов поиска Google и показателей 10 лучших страниц. Цель исследования состояла в том, чтобы выяснить, какие общие черты имеют самые эффективные сайты.
Цель исследования состояла в том, чтобы выяснить, какие общие черты имеют самые эффективные сайты.
Полученные данные немедленно подтвердили то, что подозревали специалисты по поисковой оптимизации: скорость страницы оказывает значительное влияние на ранжирование сайта. Ваша страница будет занимать более высокое место в результатах поиска Google, если она будет загружаться быстрее. Исследование также охватывает все страницы с самым высоким рейтингом по определенному поисковому запросу, и очевидно, что владельцы этих страниц усердно работали над оптимизацией времени загрузки.
Исследование также обнаружило связь между веб-сайтами с высоким рейтингом и низким показателем отказов. Показатели отказов оказались значительно выше на второй или третьей странице результатов Google, что подтверждается стандартами Google для скорости страницы. Доказано, что страницы с длительным временем загрузки имеют более высокий показатель отказов.
Источник: Think with Google
На изображении выше показано, что страница может иметь показатель отказов 90 процентов, если загрузка занимает более пяти секунд. Вероятность того, что посетители покинут вашу веб-страницу до того, как она загрузится, значительно увеличивается с каждой секундой.
Вероятность того, что посетители покинут вашу веб-страницу до того, как она загрузится, значительно увеличивается с каждой секундой.
Таким образом, просто сократив время загрузки веб-сайта, страница будет легко ранжироваться на первой странице Google. Однако достижение этой цели значительно сложнее, чем думает большинство людей, поскольку многие создатели веб-сайтов, похоже, упускают из виду важность скорости сайта для SEO.
Как проверить скорость страницы
Начать работу с Google PageSpeed Insights очень просто:
- Перейти на страницу Google PageSpeed Insights
- Введите URL вашей веб-страницы
- Выберите «Анализ»
После того, как страница проанализировала скорость вашей страницы в течение нескольких секунд, она показывает вам отчет об общей оценке скорости с множеством разделенных категорий.
В сгенерированном отчете есть несколько разделов:
- Оценка производительности: Общая оценка
- Полевые данные: если доступно, реальная статистика Google.

- Сводка по происхождению: общие показатели Core Web Vitals.
- Лабораторные данные: данные маяка.
- Возможности: Рекомендации как ускорить загрузку страницы.
- Диагностика: дополнительные сведения о производительности приложения.
Вы можете переключаться между настольной и мобильной версиями анализа, что полезно для оптимизации взаимодействия с пользователем. Если у вас есть веб-приложение, доступное только для настольных компьютеров, вы можете игнорировать отчет о производительности для мобильных устройств и в основном сосредоточиться на настольной версии.
Раздел отчета о возможностях обычно является наиболее полезным, поскольку содержит конкретные предложения по повышению скорости работы.
Есть несколько элементов, которые необходимо оптимизировать для повышения скорости вашего сайта. Рекомендуется начинать с самых больших предметов.
Возможно, вам потребуется оптимизировать несколько элементов, чтобы повысить производительность вашей страницы. Настоятельно рекомендуется начинать с самого тяжелого элемента.
Настоятельно рекомендуется начинать с самого тяжелого элемента.
Способы повысить скорость страницы
Вы можете ускорить загрузку вашего сайта различными способами. Ниже приведены наиболее популярные и эффективные, и они подходят даже для тех, кто не занимается кодированием и не имеет практических знаний в области кодирования:
Оптимизация изображений
который займет большую часть ресурсов вашего сервера. Увеличение скорости вашей страницы за счет оптимизации этих изображений было бы огромным подспорьем.
Сжатие изображений — один из самых распространенных и простых способов их оптимизации. Тем не менее, некоторые могут беспокоиться о том, что сжатие ухудшит качество изображения; ответ да, но это зависит от того, как вы это делаете. Вы можете использовать некоторые инструменты и расширения, чтобы сэкономить время и силы при этом. Они могут уменьшить вес вашего сайта до 50%, что может привести к значительному увеличению скорости загрузки.
Еще один способ сократить время загрузки — использовать правильный формат изображения. Изображения JPEG обычно «светлее», чем изображения PNG, но файлы PNG работают лучше, если вам нужно изображение с быстрым переходом между цветами, сохраняющим резкость. Кроме того, когда дело доходит до прозрачных изображений, файлы PNG имеют преимущество перед файлами JPEG. Более того, формат GIF имеет особое назначение — поддерживать форматы анимации, в то время как два предыдущих формата этого не делают. Однако, как вы понимаете, этот формат довольно тяжелый, поэтому его следует использовать только в исключительных случаях.
Сокращение количества перенаправлений
Перенаправление — это метод перемещения посетителя из одного места в другое. Поскольку перенаправления замедляют загрузку сайта, требуется много времени, чтобы перейти в одно место только для того, чтобы попасть в другое. Когда клиентам приходится слишком много переходить туда и обратно, множество переадресаций могут отталкивать, особенно для мобильных пользователей.
Существуют различные причины для использования перенаправлений, и иногда они могут быть полезны, но постарайтесь исключить те, которые не нужны, потому что чем их меньше, тем быстрее будет загружаться ваш сайт. Кроме того, Google рекомендует, чтобы каждая страница имела только одно перенаправление на конечную целевую страницу. Также очень важно выбрать правильный редирект:
+ Когда вы удаляете старый контент и хотите создать ссылку на новый, выберите постоянную переадресацию (301), а если вы хотите внести временное изменение, выберите временную переадресацию (302).
+ Основное различие между этими двумя типами заключается в том, что перенаправление JavaScript вызывает задержки на стороне сервера, тогда как перенаправление HTTP вызывает задержки на стороне клиента; тем не менее, Googlebot принимает оба варианта.
Сокращение HTTP-запросов
Когда пользователь посещает ваш сайт, его веб-браузер использует протокол HTTP для запроса определенных файлов с вашего сервера, включая HTML, CSS и JavaScript. Минимизация этих файлов может уменьшить HTTP-запросы, предотвращая замедление работы вашего веб-сайта.
Минимизация этих файлов может уменьшить HTTP-запросы, предотвращая замедление работы вашего веб-сайта.
Для решения этой проблемы можно использовать следующие стратегии:
- Интеграция HTML, CSS и JS-скриптов
- Использовать CSS вместо изображений
- Уменьшить количество элементов на каждой странице
- Наличие инструмента/плагина для кэширования
Если у вас есть магазин приложений Shopify, многие инструменты помогут вам ускорить вашу веб-страницу. Выдающимся из них является SEO Booster, который помогает вам не только сократить коды HTML, CSS и JS, но и идеально оптимизировать все ваши изображения.
Меньше подключаемого модуля
Избавление от лишних подключаемых модулей — это быстрый способ повысить скорость страницы, поскольку для работы каждого подключаемого модуля требуется собственный набор ресурсов. Если вы быстро просмотрите все свои плагины и обнаружите что-то, что вам не нужно или вы не используете, просто деактивируйте или удалите его.

