Как повысить скорость загрузки сайта в 1 клик
Время чтения: 2 минутыСкорость загрузки сайта – один из важнейших показателей для ранжирования в поисковых системах и факторов, которые влияют на поведение пользователей на сайте.
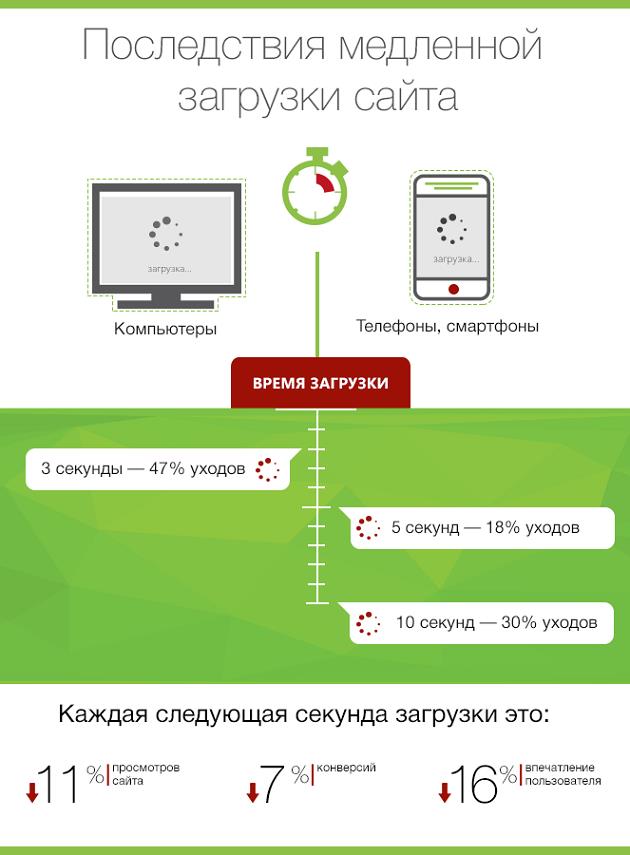
Сайты с длительной загрузкой (более 3 секунд) проигрывают в позициях в органической выдаче. Кроме того, низкая скорость загрузки целевых (посадочных) страниц, например, в контекстной рекламе может негативно сказываться на показателе качества, что, в свою очередь, приводит более высокой цене за клик по объявлению.
Если свести всё к простому объяснению, то такой «подход» поисковиков обоснован тем, что системы отбирают сайты, которые будут наиболее полезны пользователям сети.Ресурсы, которые быстро загружаются, вызывают больше доверия у пользователей.
Напротив, если страница грузится 6 и более секунд, то часть пользователей просто покидает сайт, следовательно, снижаются поведенческие показатели и коэффициент конверсии сайта.
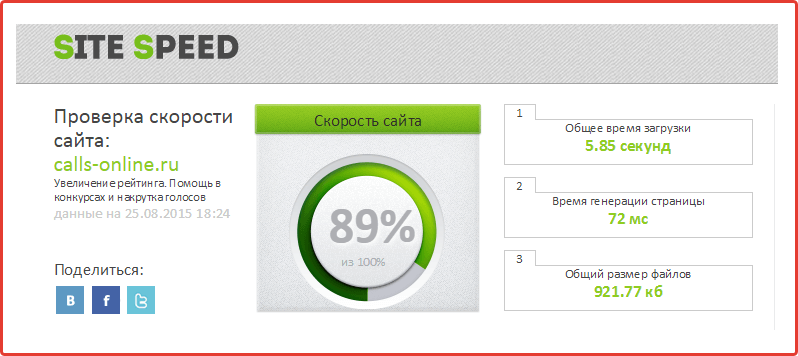
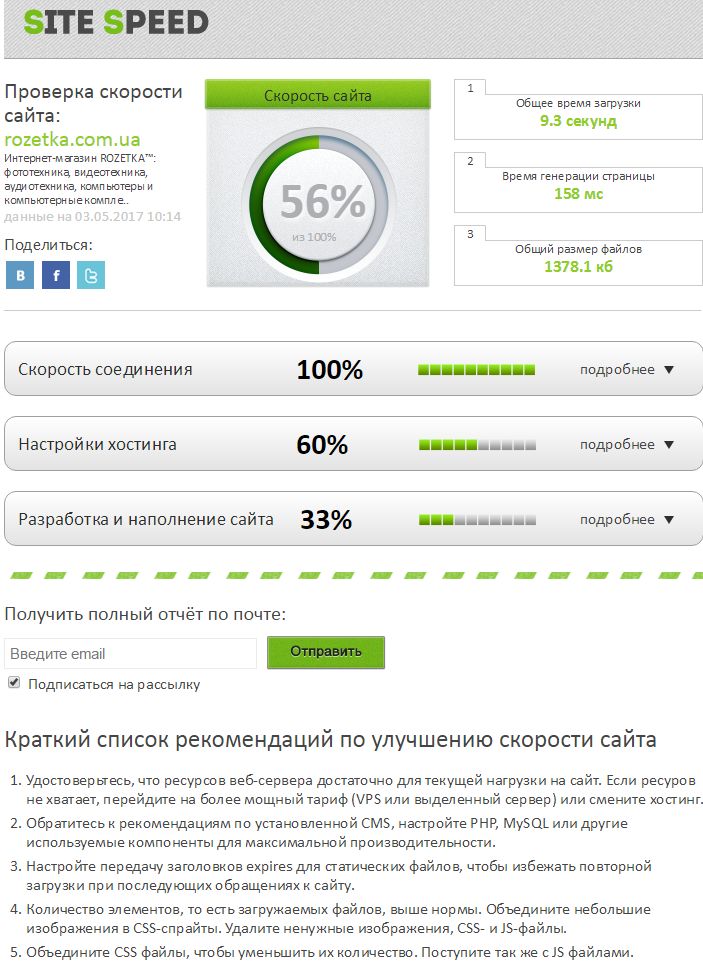
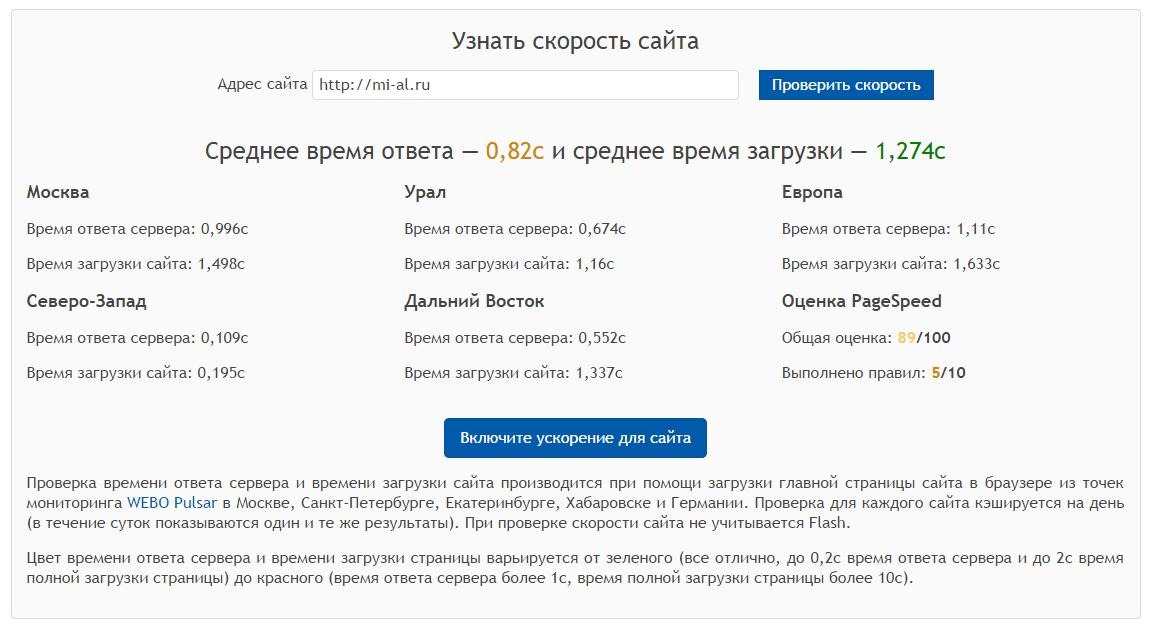
Существует множество сервисов, где можно проверить скорость загрузки сайта. Например, PageSpeed Insights от Google, SiteChecker, Pr-cy, Site speed и др.
Практически любой из этих инструментов подскажет, на что обратить внимание, чтобы улучшить показатели. Мы же хотим поделиться тем, как подняли скорость загрузки сайта буквально одним кликом.
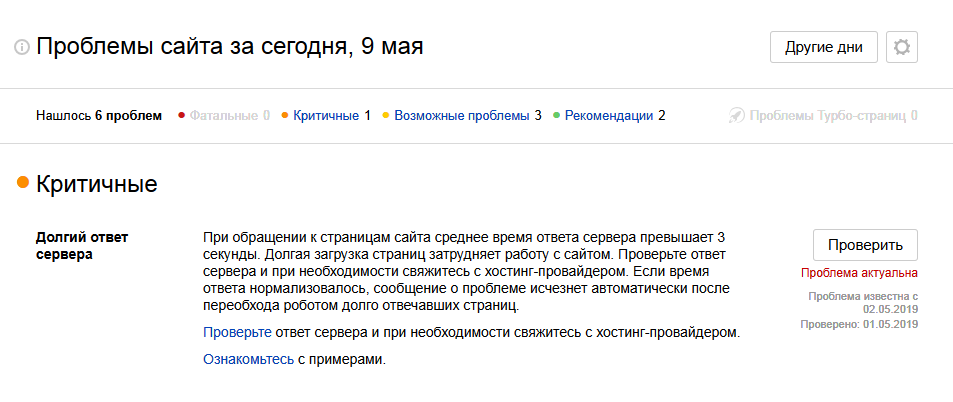
Некоторое время, в связи с задачами, на нашем сайте / стояло 2 счётчика Яндекс.Метрики. По показателям PageSpeed Insights, скорость загрузки сайта для компьютеров была невысокой, а для мобильных устройств – и вовсе низкой.
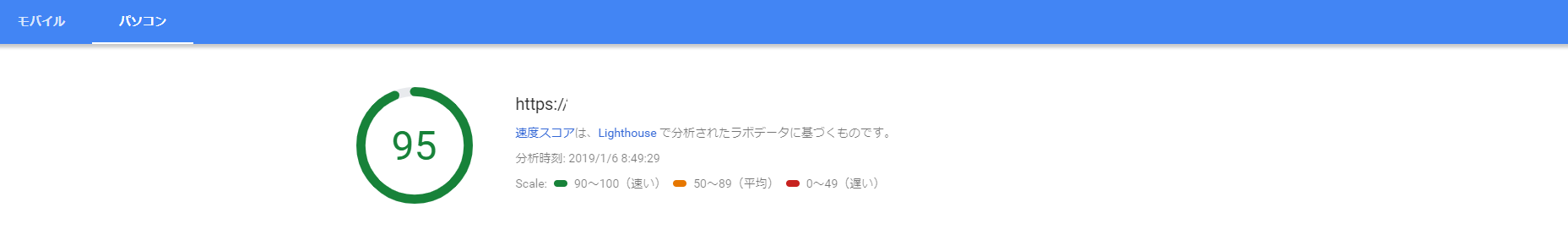
Когда в счётчиках Яндекс.Метрики уже не было необходимости, мы отключили их и, из любопытства, проверили скорость загрузки нашего сайта. То, что мы увидели, было поразительным! Смотрите сами:
Показатель скорости загрузки сайта на мобильных устройствах и компьютерах после удаления одного счётчика Яндек.Метрики
Показатель скорости загрузки сайта на мобильных устройствах и компьютерах после удаления одного счётчика Яндек. Метрики
Метрики
Показатель скорости загрузки сайта на компьютерах после удаления обеих Яндек.Метрик
Показатель скорости загрузки сайта на мобильных устройствах после удаления обеих Яндек.Метрик
Отсюда простой вывод: некоторые коды аналитики и других инструментов могут замедлять работу сайта, поэтому не «вешайте» всё подряд, а устанавливайте только те, которые действительно нужны вам для работы. Например, в нашем случае Яндекс.Метрика замедляла работу сайта, так как это продукт компании «Яндекс», деятельность которой в Украине ограничена.Яндекс Интернетометр ☄️ Измерить скорость интернета
Компания «Яндекс» всегда отличалась инновационностью и простотой своих продуктов. Команда работает над разными сферами интернет-услуг.
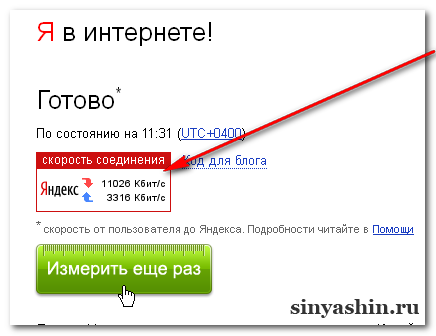
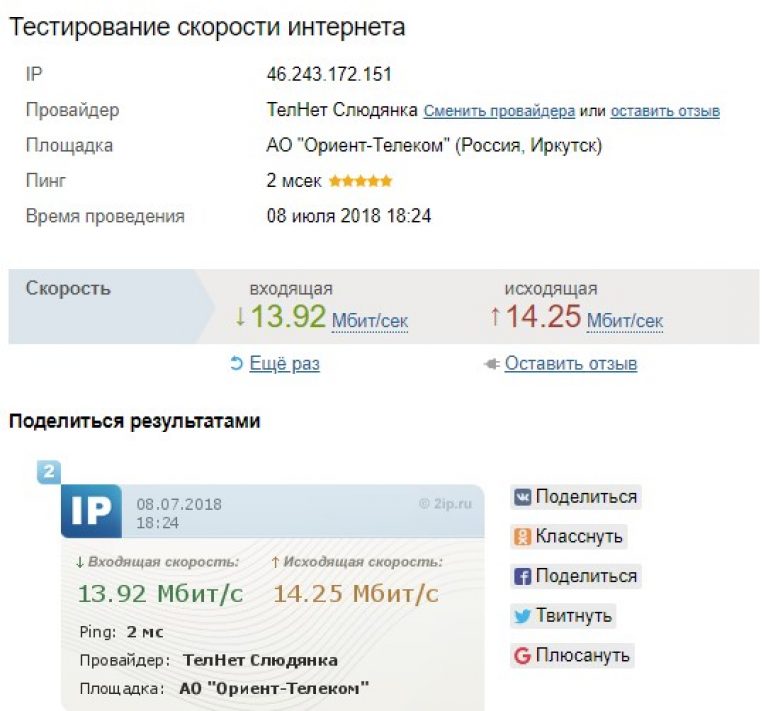
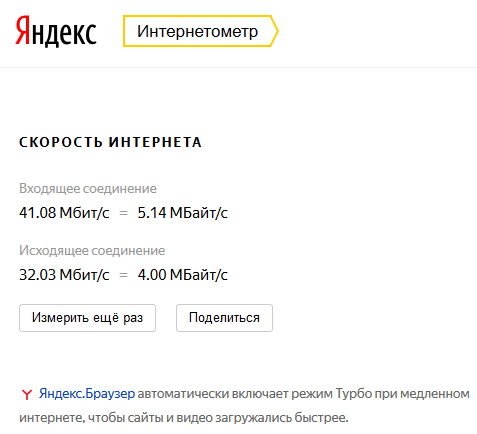
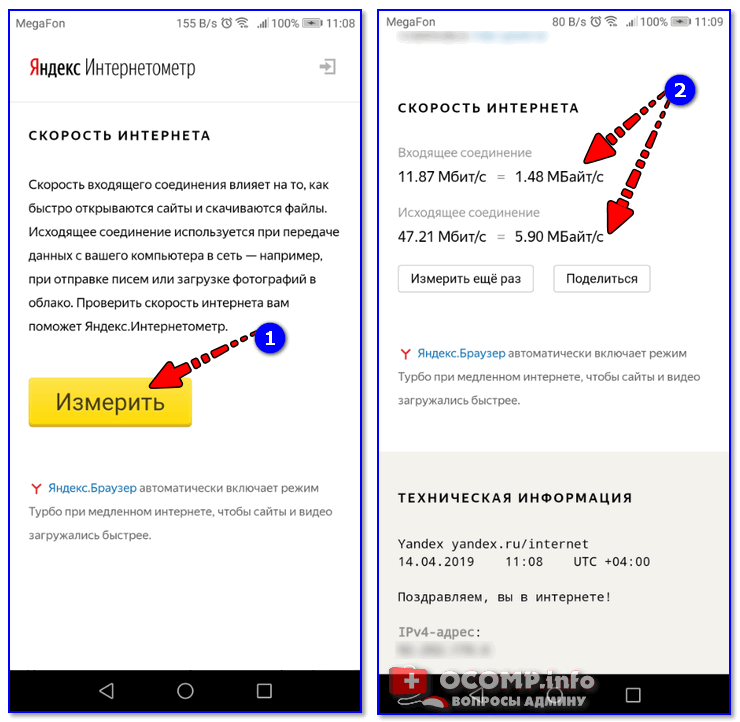
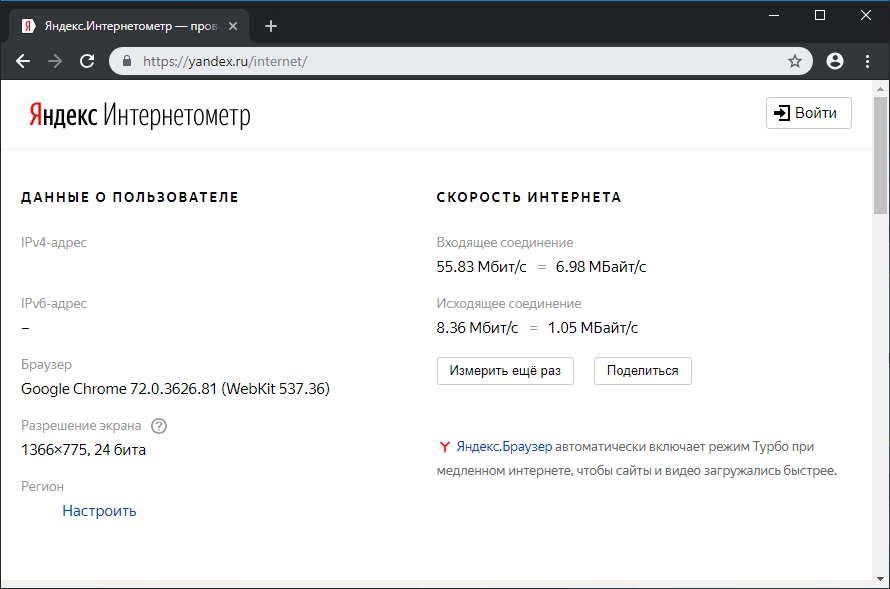
Одной из новейших разработок Яндекса, является продукт – «Яндекс.Интернетометр». На сайте вы можете измерить входящую и исходящую скорость своего интернета, а также узнать дополнительную техническую информацию.
На сайте вы можете измерить входящую и исходящую скорость своего интернета, а также узнать дополнительную техническую информацию.
Чем интересен Интернетометр
С помощью Интернетометра от Яндекса вы можете измерить скорость интернета.
Первое, что приятно удивляет – это фирменный дизайн. Простота и лёгкость исполнения дает возможность разобраться в сервисе даже самому неопытному пользователю. Интернетометр обладает очень высокой вычислительной мощностью. Поэтому Интернетометр и является лидирующим в списках инструментов, позволяющих измерить скорость вашего интернета на электронном устройстве.
У сервиса имеется свой собственный номер телефона тех. поддержки.
Возможности Интернетометра
Яндекс позволяет провести тест скорости интернета онлайн, но это не всё. Помимо входящей и исходящей скоростей интернета, вы можете посмотреть детальную информацию об IP адресе. Продукт показывает не только числовые значения IP, но и подробную информацию о соединении.
Раньше сервис предоставлял больше возможностей для измерения, но ввиду того, что информация не представляла особой ценности – команда Яндекса решила убрать эти функции.
Быстрота измерений зависит от удалённости серверов по отношению к вам. Измеритель использует стандартный протокол обмена данными. Сервера Интернетометра расположены в Москве.
После проверки скорости интернета с помощью Яндекса онлайн, вы сможете поделиться результатами на своем сайте или же в блоге (сервис предоставляет вам ссылку на проверку). Также можно сохранить замер в виде баннера или картинки на свой компьютер.
Как измерить скорость
Процедура под силу любому пользователю.
Как проверить скорость интернета с помощью Яндекса в 3 шага:
- перейдите на официальный сайт сервиса — https://yandex.ru/internet/;
- нажмите кнопку «Измерить»;
- дождитесь, пока закончится замер;
- при желании поделитесь результатом в интернете на своем сайте или в блоге.

Как видите, измерить скорость интернета Яндексом онлайн проще простого!
Альтернативные сервисы для измерения скорости интернета
Разумеется, помимо Яндекс.Интернетометра, есть и другие бесплатные средства для оценки качества интернет соединения. В чём-то они лучше, а в чём-то явно проигрывают сервису измерения скорости интернета от Yandex. Для определения скорости инета мы рекомендуем 6 сайтов:
SKOROMER.
 RU
RUНовый и очень свежий взгляд на сервисы для измерения качества интернета. Создатели не поленились вместить на сайт множество полезной как для опытных, так и не очень пользователей интернета. Сервис привлекает своим быстродействием и минималистическим дизайном, который не режет глаза и позволяет легко ориентироваться на сайте. Для измерения скорости:
- зайдите на сайт — Skoromer.ru;
- кликните «Пуск!»;
- ожидайте конца тестирования и смотрите результаты;
Стоит отметить, что партнёром сервиса является небезызвестная компания Witest. А явно говорит о том, что разработчики серьёзные люди, которые не занимаются сервисом-однодневкой.
SPEEDTEST.NET
Этот сервис – старый игрок. При вводе: «Измерить скорость Internet» в поисковую строку браузера, первой страницей будет именно Спидтест. Немудрено, ведь сервис является одним из лучших. Быстрое измерение, возможность выбора сервера, множество сторонних инструментов (приложение для телефона). Есть возможность создать личный виртуальный кабинет на сайте, где вы можете отслеживать «Измерения моей скорости». Как замерить скорость инета на компьютере:
Как замерить скорость инета на компьютере:
- перейдите на официальный сайт — speedtest.net;
- нажмите по кнопке «Начать»;
- наслаждайтесь высокими показателями вашего интернет-соединения.
Спидтест – международный портал и доступен из любой точки мира.
WITEST.RU
Авторитетный сервис, которым пользуются многие государственные (Роскомнадзор) и коммерческие службы (МТС, Ростелеком и т.д.). Но несмотря на таких серьёзных пользователей, сам сервис очень «дружелюбный» в плане дизайна и функционала. Даже новичок справится. Чтобы провести тестирование — нажмите соответствующую кнопку на главной странице сайта.
PR-CY.RU
Серьёзный и комплексный сервис. Здесь имеется почти весь спектр интернет-услуг. От создания VPN для вашего сайта, до копирайтерских услуг. Но, нас интересует измерение параметров интернета. Чтобы замерить быстродействие интернета на данном устройстве:
- зайдите на сайт — pr-cy.ru/speed_test_internet;
- нажмите на кнопку «Начать тест скорости интернета»;
- дождитесь окончания.

Подойдет как опытным, так и новым пользователям интернета. После посещения данного сайта, у вас не останется вопроса: «Какая же скорость моего интернета?».
2IP.UA (ДЛЯ УКРАИНЫ)
Сайт является ответвлением основного бесплатного сервиса 2ip.ru. Вы по достоинству оцените приятный дизайн и обширный функционал предоставляемых услуг и возможностей для измерения. На главной странице сайта расположены все разделы, отвечающие за определение конкретных параметров. Функционал позволяет: проверить доступность Ip или адреса сайта, провести тест быстродействия интернета, узнать информацию об Ip, домене, сайте. На портале есть онлайн редактор фотографий. Так что вам будет где развернуться.
FAST.COM
Наверное, самый простой в нашем списке internet измеритель скорости интернет-соединения на компьютере. Fast.com представляет собой всего одну страницу (причем запуск теста проводится в автоматическом порядке при переходе браузера на сайт).
Что примечательно, сервис создан при поддержке Netflix.
ТОП-7 бесплатных сервисов для самостоятельного аудита сайта
1 сентября 2020 13:10:311. webmaster.yandex.ru
При создании своего сайта, не забудьте добавить его в сервис Яндекс.Вебмастер.
Здесь можно проверить индексацию страниц вашего сайта поисковыми роботами Яндекса.
В разделе Диагностика – посмотреть ошибки, которые могут мешать индексированию.
В Инструментах – проверить файлы robots.txt и Sitemap, узнать HTTP-статус страниц и посмотреть на сколько сайт адаптирован под мобильные устройства. Этот сервис может быть основным для аудита сайта, так как здесь вы сразу сможете увидеть критические ошибки и получить рекомендации по их устранению.
2. search.google.com
Аналогичный кабинет вебмастера от Google – Google Search Console.
Здесь также можно проверить удобство вашего сайта для мобильных, увидеть страницы с ошибками и проверить индексацию конкретной страницы в поиске Google.![]() Используйте Search Console для самостоятельного аудита сайта, если ориентируетесь на продвижение в этом поисковике.
Используйте Search Console для самостоятельного аудита сайта, если ориентируетесь на продвижение в этом поисковике.
3. developers.google.com/speed/pagespeed/insights/
Проверить скорость загрузки вашего сайта можно на странице https://developers.google.com/speed/pagespeed/insights/. Долго загружающиеся сайты не любят ни пользователи, ни поисковые системы.
Здесь можно узнать скорость загрузки для мобильных и для компьютеров. Помимо этого, PageSpeed Insights дает рекомендации по ускорению загрузки.
4. search.google.com/test/mobile-friendly
Проверить оптимизацию сайта для мобильных можно и на сайте https://search.google.com/test/mobile-friendly
Просмотры со смартфонов и планшетов на многих сайтов уже значительно обгоняют десктопные. Естественно, оставлять свой сайт без адаптива – значит терять трафик.
5. text.ru
Уникальность текстов на сайте является важным показателем для поисковиков. Для того, чтобы проверить свой текст на уникальность, скопируйте его и вставьте в соответствующее поле на странице https://text.
6. https://www.bukvarix.com/
Хотите быстро узнать по каким запросам ваш сайт находится в ТОПе? Вставьте ссылку на главную страницу своего сайта в строку поиска и нажмите «Найти». Не забудьте выбрать регион и поисковую систему.
7. https://ru.megaindex.com/backlinks/
Провести ссылочный аудит сайта и проверить качество ссылочной массы можно в сервисе от Мегаиндекса. На бесплатном тарифе доступна информация лишь о части ссылок, но этого будет достаточно, чтобы увидеть, что проблема есть.
Как увеличить скорость загрузки сайта на «Битрикс» — пошаговая инструкция и тест
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство — никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень «быстрые» сайты.
Итак, давайте примем за данность три факта:
- Скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей.
- «Быстрые» сайты удобны для просмотра и совершения покупок с мобильных устройств — доля мобильного трафика растет с каждым днем.
- Скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять «горячего» покупателя навсегда.
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на «Битрикс».
Как измерить скорость сайта?
Чтобы объективно оценить скорость загрузки сайта — выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1.
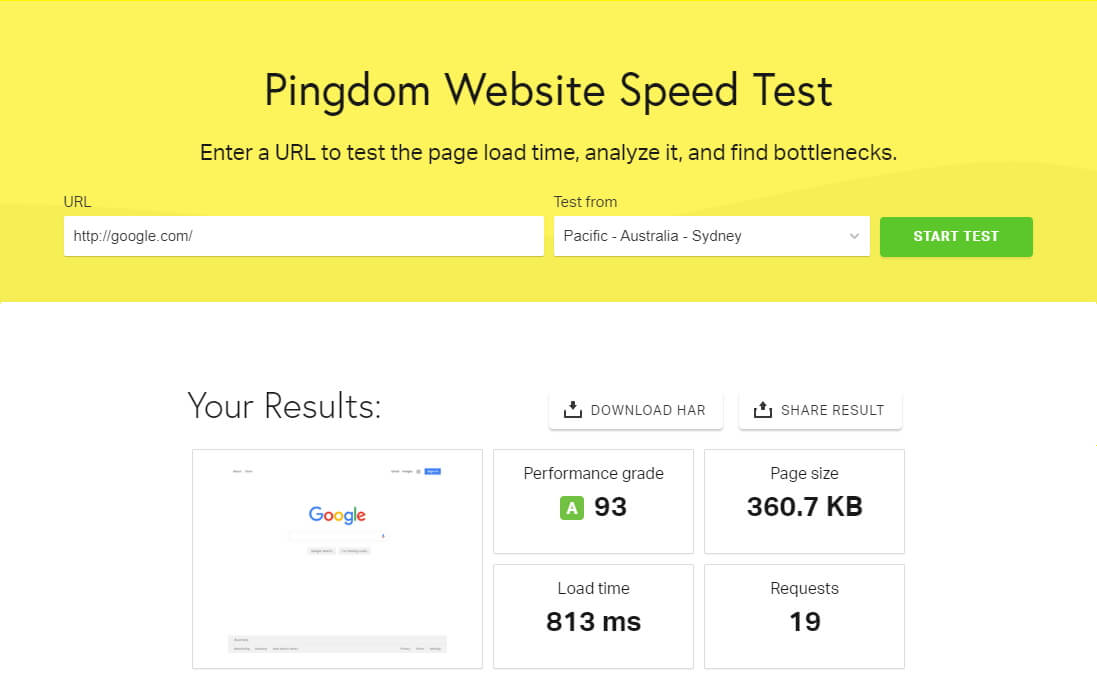
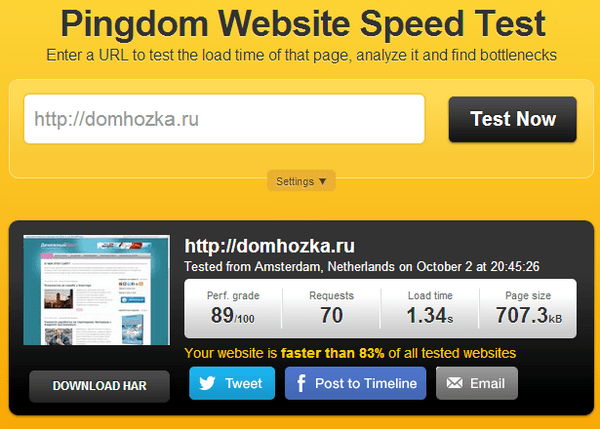
 Сервис Pingdom (pingdom.com)
Сервис Pingdom (pingdom.com)Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports — синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время «подтягивания» элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) — агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки — сетевые запросы, ответ сервера, загрузка статики.

Если сайт содержит много «тяжелых» картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.
2. Проверка от Google PageSpeed Insights
Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, — отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите «вес» изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на «Битрикс» — сервис «Скорость сайта»
Встроенный мониторинг производительности можно использовать как средство «разбора полетов» и для выявления проблемных участков на сайте — сервис помогает локализовать «тормозящий» компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показатели загрузки сайта
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
| Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
|---|---|---|
| Pingdom RUM | 1,5-3 с | 3-4 с |
| PageSpeed Insights | от 80 баллов | |
| Сервис «Скорость сайта» в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону — это проблема. Значит ваш сайт «тормозит» и необходимо оптимизировать его с точки зрения скорости загрузки.
Детальный аудит
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.

Например, у сайта может быть достаточно «лёгкий» дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим. Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.
 д.
д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
«Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.»
Станислав Мозгель
Директор по развитию, руководитель технического отдела
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт — это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта.»
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
Как ускорить сайт на Bitrix?
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на «Битрикс».
«Битрикс» — одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.
-
Оптимизировать изображения — 0,5-4 +1-6 часов работы.
Правильный подход — настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов.
 В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов. Обычно на это уходит 1-6 часов.
-
Сократить время ответа сервера — 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта даёт самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций — 10-16 часов.
- Внедрение рекомендаций и рефакторинг — 12-24 часа.

Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
-
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы — от 0,5 ч.
-
Удалите JavaScript.
В настройках главного модуля «Битрикс» есть галочка «Переместить весь Javascript в конец страницы». Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
-
Удалите CSS.
При стандартном подключении стилей в «Битрикс» их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
-
-
Сократите CSS — 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля «Битрикс» есть галочка «Объединять CSS файлы», которая склеит несколько CSS файлов в один.
-
Сократите JavaScript — 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.

Также нужно включить галочку «Объединять JS файлы» в настройках главного модуля — она склеивает все js-скрипты в один файл.
-
Включите сжатие — 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
-
Используйте кеш браузера — 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах — снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.

-
Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. «Битрикс» не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
-
Сократите HTML.
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности «Битрикса»
Если продолжать разговор о «Битриксе», то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология «Композитный сайт» отлично работает только в проектах, которые идеально соответствуют стандартам — таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта – важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит. Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
Мы осуществляем техническую поддержку проектов на долгосрочной основе и знаем, как ускорить сайт на «Битрикс». Обратившись к нам, вы можете быть уверены, что ваш сайт будет правильно оптимизирован с точки зрения технических возможностей платформы: мы не идем на сделки с совестью и предлагаем действительно эффективные решения.
Подробнее об услуге технического сопровождения сайтов и вариантах оплаты: https://www.directline.pro/web-razrabotka/support/
Инструменты Яндекс Вебмастер
Яндекс.Вебмастер. Для чего нужен Яндекс Вебмастер?
С помощью этого инструмента вы сообщаете поисковику, что в недрах всемирной паутины существует такой сайт, на который Яндексу стоило бы обратить свое внимание. Естественно, что для того, чтобы на вас его обратили нужно зарегистрировать аккаунт в Яндексе. Иными словами, завести почтовый ящик, который будет вашим логином.
Дальше алгоритм знакомства усложнится. Поисковик захочет убедиться в том, что это действительно ваш сайт. Для такого подтверждения вам будут предложены различные манипуляции, с чьей помощью будет подтверждено ваше право на ресурс. Однако об этом позже. Сейчас продолжим более детальное знакомство с возможностями Вебмастера от Яндекс.
Однако об этом позже. Сейчас продолжим более детальное знакомство с возможностями Вебмастера от Яндекс.
Зачем добавлять в Яндекс Вебмастер ваш сайт?
Первый блок этого помощника посвящается общей информации. Он так и называется и в нем отображена сводная статистика о том, сколько в поиске страниц сайта, его внешняя и внутренняя ссылочная масса. Кроме этого, здесь вы найдете данные о ТИЦ, статистику о загрузке страниц (имейте в виду, что они могут быть и загруженными, но еще не индексированными), а также статистику о датах посещения роботом Ядекса вашего сайта.
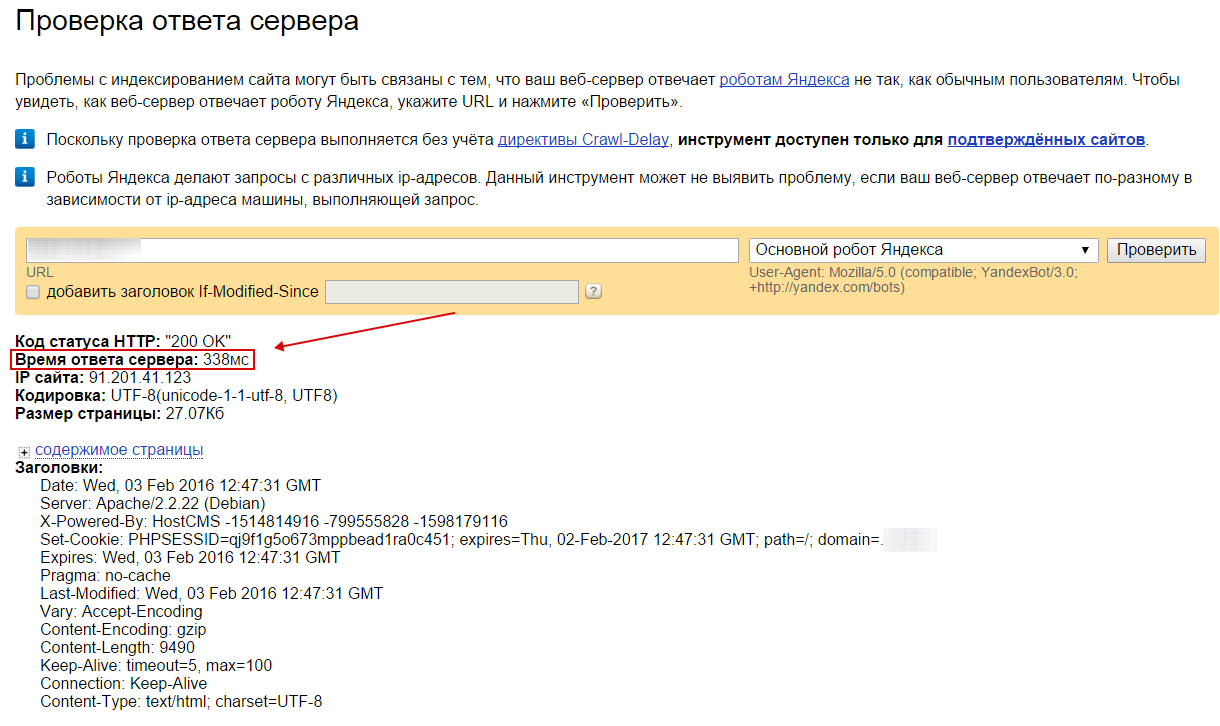
Проверяем URL сайта
Индексация страницы сайта может быть проверена в этом разделе сервиса. Делается это просто, обыкновенным вводом в поисковую строку ее адреса.
После обработки мы сможем получить следующий отчет по странице:
Функционал данной опции хотя и прост, но может сослужить вам добрую службу. Неочевидные возможности такой проверки будут рассмотрены мною в дальнейшем, в следующих статьях.
Неочевидные возможности такой проверки будут рассмотрены мною в дальнейшем, в следующих статьях.
Любому оптимизатору должна быть понятна важность правильной и быстрой индексации сайта. Также важно, чтобы Яндекс представлял ваш ресурс в своем поиске.
Индексация страницы роботом Яндекса невозможна без его попадания на нее. Он может попасть на нее при помощи перехода с другой страницы сайта на нужную ему страницу по ссылке. А для этого должна быть разработана грамотная структура сайта. Проверить восприятие структуры вашего сайта Яндексом вы сможете в подразделе Вебмастера «структура сайта».
Обращайте свое внимание и на то, какие именно страницы сайта находятся в поиске. Вот для вас пример того, как должны такие страницы выглядеть.
Изучаем подраздел «История»
Одним из полезных свойств Яндекса является сохранение истории обращений робота к вашему сайту. Вкладка, именуемая как «Количество запросов», отслеживает график ответа сервера, или, иными словами, показывает степень доступности страницы вашего сайта, на которую обращал свое внимание Яндекс.
Вкладка, именуемая как «Количество запросов», отслеживает график ответа сервера, или, иными словами, показывает степень доступности страницы вашего сайта, на которую обращал свое внимание Яндекс.
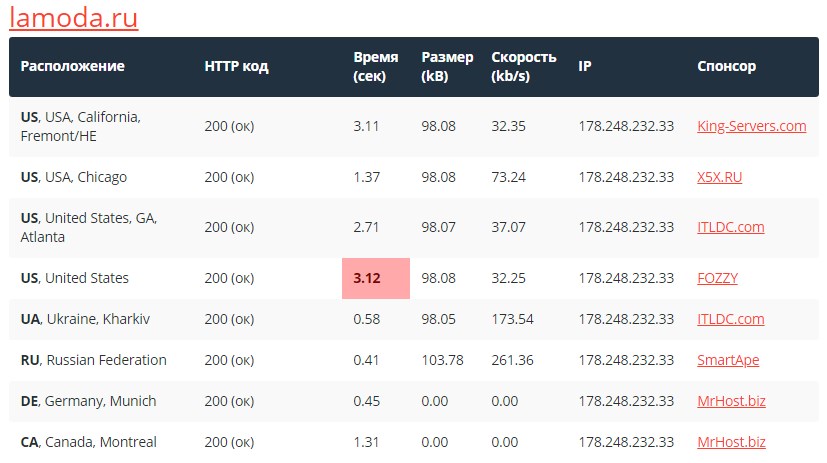
Для того чтобы увидеть какой именно код ответа получил Яндекс в момент его обращения к той или иной странице сайта следует открыть вкладку под названием «НТТР коды».
Обозначенная зеленым шкала «ОК» вряд ли нуждается в комментариях. Ответ сервера с перенаправлением обозначен как синяя шкала с параметром 3хх. Самая распространенная ошибка доступа 404 в клиентском запросе здесь обозначается как 4хх. А ответ ошибки сервера обозначается как 5хх.
Ниже приведен пример, в котором все перечисленное выглядеть конкретно:
О настройке индексирования
Вы можете по желанию закрыть для индексирования страницы пагнации или же страницы тегов и сделать индексируемыми лишь целевые страницы. Для этого нужно воспользоваться возможностями robots. txt.
txt.
Карта сайта, которая грамотно прописана, является важнейшим инструментом для осуществления правильной индексации. О тонкостях ее настройки я расскажу в других статьях.
Весь комплекс описанных мероприятий нужен для того, чтобы улучшать скорость индексации сайта и наиболее полно использовать ресурс Яндекса, который он выделит под ваш сайт.
Главное зеркало в Вебмастере. Для чего оно?
Главное зеркало сайта в Вебмастере необходимо для того, чтобы ваш сайт не пропал без вести после его склейки. Для этого:
- Определяемся с основным доменом, который может быть с префиксом из трех английских букв «W» или же без них. Если главное зеркало не указывается, то Яндекс автоматически выбирает такое зеркало сам и ссылки, установленные на неглавное зеркало не имеют никакого веса.
- Указание главного зеркала важно еще и потому, что вы можете прослыть мошенником, если не укажите его, имея несколько доменов с разными адресами и с дублирующим контентом в 80% случаев.

Надпись «Популярные запросы» в левом меню позволяет вам, как хозяину сайта увидеть по каким запросам ваш ресурс чаще всего показывается в поиске. Настройка запросов и их статистика будет нами рассмотрена позже и подробнее.
«Географию учить нужно было…». Или при чем здесь сайт
А при том, что если указать регион сайта в соответствующем поле, именуемом как «География сайта», то это серьезным образом отразится на результатах выдачи в нужном вам географическом районе (городе). Не стоит забывать, что Яндексом используются разные методики ранжирования сайтов в зависимости от их региональной принадлежности.
Содержимое сайта и его защита
Авторы сайтов, их владельцы и копирайтеры не раз сталкиваются с откровенным воровством контента. Функция «Оригинальные тексты Яндекс Вебмастера» специально создавалась для защиты уникального контента. Ее работа выглядит следующим образом:
Ее работа выглядит следующим образом:
Результаты поиска для вашего сайта
Не стоит думать, то вы сможете напрямую повлиять на выбор быстрых ссылок в разделе «Сайт в результатах поиска». Дело в том, что Яндекс самостоятельно их выбирает и ваше влияние здесь может быть только рекомендательным.
И тем не менее, Яндекс Вебмастер оставил ряд инструментов для администраторов сайтов с целью правильного выделения нужных разделов сайта. О них позже.
Одним из таких инструментов стал «Регистр имени сайта». С его помощью можно изменить написание адреса ресурса. Кстати, такие изменения не влияют на ранжирование сайта.
И снова о безопасности
Яндекс беспокоится о вашей безопасности и потому сообщает в блоке «Безопасность» в момент обнаружения вредоносного кода на сайте.
«Добрый день! Сержант Вебмастер Яндекс.
 А у вас есть права на право управление сайтом»?
А у вас есть права на право управление сайтом»?Данный сервис предоставляет возможность делегировать права на управление сайтом. С этой целью вам будет нужно указать Яндекс логин пользователя в строке, как на приведенной ниже картинке.
Такая возможность оказывается очень полезной в момент, когда на сайте требуется провести аудит и доверить вход на него таким специалистам, как я. Передоверенное право позволяет довести до идеала настройки оптимизации, повысить авторитет и успешность вашего сайта.
Надеюсь, что моя обзорная экскурсия по Вебмастеру от Яндекса была для вас полезной.
Тест скорости интернета: тестирование широкополосной связи
Этот тест на скорость опирается на эксклюзивный алгоритм, позволяющий точно измерить скорость загрузки, скорость отгрузки и задержку вашего соединения.
nPerf использует всемирную специализированную сеть серверов, которая оптимизирована для доставки достаточного битрейта для насыщения вашей связи, чтобы мы могли точно измерить её битрейт.
Тест на скорость nPerf совместим со всеми широкополосными и мобильными соединениями: ADSL, VDSL, кабель, оптическое волокно FTTH / FTTB, спутник, wifi, wimax, сотовый 2G / 3G / 4G (LTE), 5G.
Тест на скорость nPerf был разработан энтузиастами телекоммуникаций, чтобы вы могли легко точно измерить скорость своего интернет соединения, только одним щелчком мыши! Ох… и этот тест на скорость абсолютно без рекламы! Наслаждайтесь… и если вам это нравится, распространяйте о нем словечко 🙂
Задержка (пинг)
Обозначает задержку, которой нужен небольшой пакет данных, чтобы осуществить обратную поездку от компьютера к серверу nPerf. Чем короче задержка, тем самой реактивной есть ваша связь.
Битрейт загрузки
Обозначает количество данных, которые ваше соединение может прислать за одну секунду к серверу nPerf. Выше измеренное значение, лучший битрейт для вашего соединения.
Битрейт отгрузки
Обозначает количество данных, которые ваше соединение может прислать за одну секунду к серверу nPerf. Выше измеренное значение, лучший битрейт для вашего соединения.
Внутренняя SEO оптимизация сайта в 2020 по шагам.
Внутренняя оптимизация — это целый комплекс работ, которые проводятся для улучшения качества сайта с целью лучшего ранжирования в поисковых системах.
При проведении оптимизации необходимо смотреть на сайт не только глазами пользователя, но и «глазами» роботов поисковых систем.
Чек-лист внутренней seo оптимизации:
1. Техническая оптимизация сайта 2. Оптимизация для продвижения 3. Коммерческие факторыТехническая оптимизация сайта
Техническая оптимизация – один из самых важных шагов в комплексной оптимизации сайта, отвечающий за настройку индексирования, быструю загрузку и корректное отображение сайта на разных устройствах.
Robots.txt
Задать конкретные параметры сканирования сайта как для всех роботов сразу, так и для каждой поисковой системы (ПС) по отдельности. Для этого в файле robots.txt, который лежит в корневой директории сайта, с помощью директив указываются файлы или разделы, которые не нужно посещать роботу (директива Disallow), либо же наоборот – те, которые надо посетить (директива Allow).
Кроме этих директив в файле можно указать:
- Sitemap: — указывает адрес, по которому расположена XML карта сайта;
- Clean-param: — указывает поисковому роботу, что URL адрес содержит параметры, которые необходимо не учитывать при индексации, например UTM-метки;
- Crawl-delay: — задает роботу минимальный период времени (в секундах) между окончанием загрузки одной страницы и началом загрузки следующей.
Пример файла robots.txt (источник https://yandex.ru/support/webmaster/controlling-robot/robots-txt.html)
Sitemap.
 xml
xmlИли просто карта сайта – дает информацию поисковому роботу о всех страницах на сайте. Для каждой страницы необходимо указывать значимость – тег <priority>, дату последнего обновления – тег <lastmod> и частоту, с которой обновляется страница — <changefreq>.
Пример файла sitemap.xml (источник https://kokoc.com/sitemap-files.xml)
Создать sitemap.xml можно разными способами:
- вручную, добавляя все url сайта и соблюдая синтаксис, однако, это довольно трудозатратный процесс и не подойдет для больших сайтов;
- в некоторых CMS карта сайта может быть сгенерирована автоматически – самый оптимальный вариант;
- с помощью онлайн сервисов, или специальных программ – ScreamingFrogSEOSpider или Netpeak Spider.
Несуществующие страницы
Несуществующие страницы сайта:
- ранее существовавшие и удаленные;
- страницы, в адресе которых допущена ошибка;
Сайт должен корректно обрабатывать несуществующие страницы чтобы избежать их попадания в индекс поисковых систем. Попадание в индекс несуществующих страниц может негативно повлиять на индексацию и ранжирование страниц сайта в ПС, а также на поведение пользователей.
Попадание в индекс несуществующих страниц может негативно повлиять на индексацию и ранжирование страниц сайта в ПС, а также на поведение пользователей.
Страницу 404 ошибки рекомендуется оформить в стиле сайта и разместить на ней переходы на главную и основные страницы сайта.
Пример страницы с 404 ошибкой (источник https://kokoc.com/)
Структура формирования URL
Еще один пункт внутренней оптимизации – настройка ЧПУ и структуры url.
ЧПУ – это человеко-понятные URL адреса – их лучше понимают и поисковые системы, и пользователи. Для русскоязычных сайтов лучше использовать транслитерацию, но подойдут и английские переводы.
Важно соблюдать правильную вложенность страниц при построении url адресов – она должна отражать структуру сайта и важность страницы. Для поисковых систем больший вес в ранжировании имеют страницы с наименьшим уровнем вложенности в url адресе.
Главную страницу поисковая система считает страницей 1 уровня. Страницы, которые находятся после первого слеша – страницы второго уровня вложенности url адреса. Страница, которая следует за вторым слешем, будет считаться страницей третьего уровня вложенности url адреса и так далее.
Страница, которая следует за вторым слешем, будет считаться страницей третьего уровня вложенности url адреса и так далее.
Несколько советов по настройке адресов страниц:
- в url страницы следует добавить 1-3 ключевых слова, по которым продвигается страница;
- нужно соблюдать иерархию в построении адреса;
- не стоит делать адрес слишком длинным;
- все url должны быть уникальными;
- структура адреса должна соответствовать названию в меню и в «хлебных крошках».
Пример корректного адреса на сайте (источник https://kokoc.com/)
Дубликаты страниц
Наличие на сайте дубликатов страниц негативно сказывается на ранжировании сайта. Если в индексе поисковой системы есть дубликат страницы – он может создавать сложности поисковой системе при выборе релевантной страницы.
Найти такие страницы можно с помощью панелей GoogleWebmaster и Яндекс.Вебмастер или специализированных программ – ScreamingFrogSEOSpider, Netpeak Spider, Xenu.
Наиболее распространенные причины появления дублей, и пути их устранения:
- сайт доступен сразу по двум адресам – с www и без, и по двум протоколам – http и https. Для верной индексации поисковыми системами страница должна быть доступна только с одного зеркала и иметь ответ сервера 200 ОК. Со всех остальных зеркал должен быть настроен редирект с ответом сервера 301 Moved Permanently.
- Страницы сайта могут быть доступны со слешем «/» в конце и без. Для устранения дубликатов, необходимо определиться с типом url адресов и настроить переадресацию с ответом 301 на основной вид страниц.
- Главная страница доступна сразу по нескольким адресам — site.ru/index.html, site.ru/index.php, site.ru/index, site.ru/main/ и т.д. Со всех таких url настраиваем 301 редирект на главную – site.ru.
- Доступны страницы с символами в адресе в разных регистрах — site.ru/pAgE/ и site.ru/page/. Такие дубли устраняем 301 редиректом с любых адресов верхнего регистра на нижний.

- На сайте используются UTM-метки рекламных кампаний и реферальные ссылки. Для таких страниц с помощью тега link с атрибутом rel=»canonical» необходимо указать «чистый» урл страницы – ту, которую нужно индексировать. Либо запретить индексацию меток в файле robots.txt при помощи директивы Disallow или Clean-param.
Дублирование заголовков и мета-тегов.
Помимо дублей страниц одна из частых проблем – дублирование заголовков и мета-тегов. Обычно эта проблема встречается на новых, еще не оптимизированных сайтах или появляться при автоматическом заполнении, например, у товаров интернет-магазина. Обнаружить дублирование можно с помощью seo-программ. Для их устранения в шаблон заполнения необходимо включить дополнительные параметры, уникализирующие страницу – цвет, размер, номер, артикул – любую особенность.
301 редирект и битые ссылки
Если при внутренней оптимизации сайта появилась необходимость изменить url-адрес страницы, то со старого url-адреса необходимо настроить переадресацию на новый с ответом сервера 301 Moved Permanently. В таком случае поисковик проиндексирует новый адрес страницы и заменит в выдаче страницу на новую.
В таком случае поисковик проиндексирует новый адрес страницы и заменит в выдаче страницу на новую.
Редирект следует настроить в случае:
- Смены домена.
- Переноса сайта на другую CMS.
- Необходимости настроить ЧПУ.
- Устранения дублей на сайте.
- Изменения адреса страницы.
В первом и втором случаях необходимо сохранить при возможности url такими же как они были на старом домене. Это позволит минимизировать потери трафика при «переезде».
Важный момент — при настройке 301 редиректа не создавать цепочки редиректов – когда с исходного адреса настроена переадресация на другой url, а затем – еще на один. Редирект должен иметь только одно перенаправление, это позволит снизить потери при передаче исходного веса и накопленных метрик на новую страницу.
Если при удалении страницы, файла или изображения, на которые остались ссылки на стайте, не настроить переадресацию 301, это приведет к появлению ссылок, ведущих на страницы 404 Not Found. Наличие на сайте таких ссылок негативно воспринимается пользователями, как следствие и поисковыми системами при ранжировании.
В рамках оптимизации сайта все обнаруженные «битые ссылки» необходимо скорректировать, удалив на них ссылки, либо настроив переадресацию на работающую страницу сайта.
Навигация
Хлебные крошки
Навигационные цепочки или «хлебные крошки» — важный элемент навигации по сайту.
По примеру известной сказки братьев Гримм – они помогают понять, где посетитель находится в данный момент, как он сюда дошел и куда он сможет вернуться.
По цепочке, находящейся, как правило, в верхней части, отображается путь от главной страницы до той, на которой находится пользователь, учитывая все разделы сайта, которые ему понадобилось пройти.
Пример реализации хлебных крошек
Кроме удобства для пользователя, а, следовательно, улучшения юзабилити сайта и поведенческих факторов, хлебные крошки участвуют во внутренней перелинковке сайта и распределении ссылочного веса. Чем выше страница в иерархии сайта, тем больше на нее передается ссылочного веса, тем важнее страница. Таким образом, на главную ссылаются категории, на категории – подкатегории, на подкатегории – товары.
Правильная перелинковка и улучшение поведенческих факторов положительно влияют на ранжирование сайта в поисковой выдаче.
При наличии правильной разметки навигационные цепочки появляются в сниппетах выдачи Яндекса и Гугла. Благодаря такому сниппету пользователи прямо из выдачи могут перейти в любой раздел сайта.
Пример хлебных крошек в выдаче Яндекса.
Навигационное меню сайта.
Яндекс оценивает вложенность страницы по количеству кликов с главной.
Вложенность — важный параметр ранжирования запросов на странице. Поэтому важно, чтобы с главной страницы сайта все категории и подкатегории, были доступны в минимальное количество кликов как человеку, так и поисковому роботу. Основным инструментом для уменьшения вложенности является навигационное меню.
Пример навигационного меню, которое содержит основные категории и подкатегорий и образует физическую вложенность второго уровня для поисковых систем.
В ходе внутренней оптимизации сайта необходимо проверить:
- Все ли нужные пункты меню доступны с главной страницы с нужными анкорами. Для этого стоит посмотреть еще и текстовую копию страниц.
- Также, в html коде страницы необходимо проверить – не дублируется ли меню из-за адаптивной версии или просто из-за ошибки.
Внутренняя перелинковка
С помощью внутренних ссылок связываются между собой отдельные страницы сайта.
Перелинковка необходима для распределения ссылочного веса и повышения релевантности страниц «в глазах» поисковых систем, а также, для удобства посетителей.
Есть несколько видов внутренней перелинковки на сайте:
- Сквозная – это ссылки на основные страницы, расположенные в шапке сайта и футере.
- Контекстная – ссылки, размещенные в тексте.

- Навигационная – это содержание страницы – помогает быстро перейти к нужному разделу страницы.
- Полезные ссылки – размещенные в конце основного контента страницы. Для сайта интернет-магазина – это блок рекомендуемых или похожих товаров, для информационных сайтов – это ссылки на похожие статьи.
Размещать внутренние ссылки можно как вручную, так и автоматически.
Пример реализации навигационной перелинковки (Источник https://ru.wikipedia.org/)
Микроразметка
Семантическая разметка данных структурирует содержимое страницы и помогает поисковым системам обрабатывать информацию для удобного её предоставления в выдаче. Данные размечаются в коде страницы с помощью специальных атрибутов.
Основные виды микроразметок – это:
- Schema.org — стандарт семантической разметки для поисковых систем;
- Open Graph — микроразметка Facebook для правильного отображения публикаций.
С помощью микроразметки можно описать всевозможные сущности и их свойства. Размечаются хлебные крошки, контактные данные, товары и их свойства – название, цена и т.д., описания, изображения, вопросы и ответы и многое другое.
Размечаются хлебные крошки, контактные данные, товары и их свойства – название, цена и т.д., описания, изображения, вопросы и ответы и многое другое.
Наличие микроразметки увеличивает занимаемое место в выдаче, показывает больший объем информации о ресурсе и повышает количество разделов сайта, на которые можно перейти сразу из поиска.
Проверить наличие разметки и ошибки в ней можно с помощью сервисов «Валидатор микроразметки» от Яндекса — https://webmaster.yandex.ru/tools/microtest/ и «Проверка структурированных данных» от Google — https://search.google.com/structured-data/testing-tool/u/0/.
Пример микроразметки сайта в выдаче Яндекса
Адаптивная версия сайта
Адаптивный дизайн позволяет оптимизировать отображение сайта на различных устройствах, например, на смартфонах и планшетах, не создавая отдельную версию на поддомене.
Мобильная версия является важным фактором в ранжировании сайта в поисковых системах – и Яндекс, и Google ставят в приоритет мобильную версию сайта, оценивая ее наличие в том числе, как удобство для посетителя в использовании сайта на разных устройствах.
Проверить оптимизацию сайта для мобильных устройств можно с помощью браузера, в панели Яндекс.Вебмастера, с помощью сервиса проверки Google https://search.google.com/test/mobile-friendly
Сайты, не имеющие мобильной версии сайта, могут воспользоваться инструментом Яндекс Турбо (https://yandex.ru/dev/turbo/), для создания облегченных версий страниц вашего сайта.
Скорость загрузки страниц
Еще одна важная составляющая внутренней оптимизации сайта – скорость загрузки ресурса. Она зависит от многих факторов, таких как: корректная настройка сервера, близость дата-центров хостинга к местоположению основной аудитории, правильная оптимизация CMS и кода сайта, и прочего.
Быстрая загрузка сайта позволяет поисковым системам лучше его индексировать и создает положительный опыт взаимодействия с посетителями, что, в свою очередь, влияет на ранжирование в выдаче.
Проверить скорость загрузки можно с помощью сервисов:
Регистрация сайта в панелях вебмастеров
Для мониторинга и анализа сайта нужно добавить его в панели для вебмастеров Яндекс-Вебмастер и Google Search Console.
Панели вебмастеров укажут на ошибки и санкции на сайте, дадут рекомендации по улучшению индексации, покажут количество страниц в индексе, а также обладают обширным набором инструментов.
Для детального изучения эффективности трафика с различных источников, а так же для изучения поведенческих факторов необходимо установить на сайте счетчики Яндекс Метрика и Google Analytics.
Для появления организации на картах, а также для присвоения региона продвижения сайта, нужно создать карточку организации в Яндекс.Справочнике и в сервисе Google Мой Бизнес. Заполнить карточки организаций желательно максимально подробно – это поможет поисковой системе лучше ранжировать сайт в локальном поиске и среди сайтов определенной тематики.
Оптимизация сайта для продвижения
После того, как ваш сайт стал идеален с технической точки зрения, можно приступать к оптимизации страниц сайта под поисковые системы. Этот раздел расскажет, как грамотно собрать семантику, подготовить контент и сделать базовую оптимизацию тегов.
Ключевые слова (семантика)
Семантическое ядро (СЯ) — это полный список запросов сайта из набора слов с морфологическими формами, наиболее точно описывающие вид деятельности, тематику, услуги и/или товары, предлагаемые сайтом. В целом – это список слов, по которым сайт должен быть на 1-10 месте выдачи поисковых систем.
Все запросы делятся на высокочастотные (ВЧ), среднечастотные (СЧ), низкочастотные (НЧ). Для разных тематик значения частотности запросов могут быть разные – для одних сайтов ВЧ будут начинаться со 100 запросов в месяц, для других – с 1000. В целом распределение выглядит так: СЧ имеют частоту в 3-10 раз ниже, чем ВЧ, а НЧ в 3-10 ниже, чем СЧ.
Для определения частотности запросов используется сервис Яндекса по подбору слов — https://wordstat.yandex.ru/.
При составлении СЯ с помощью этого сервиса важно учитывать регион и виды частотности.
- Базовая частотность – частота запроса при вводе запроса без какого-либо синтаксиса.
 Она содержит в сумму частотностей всех фраз, содержащих слова из запроса в любых формах и в любом порядке.
Она содержит в сумму частотностей всех фраз, содержащих слова из запроса в любых формах и в любом порядке. - «Частотность в кавычках» – частота запроса без других слов, но с учетом словоформ и перестановок.
- «!Точная» (в кавычках с восклицательным знаком) – содержит частотность слова в таком виде, в котором оно написано.
- » [!Точная !частотность]» – будет показывать количество запросов в месяц фразы с учетом порядка слов и форму слова, которая задана.
При составлении семантического ядра, если в него входят запросы, содержащие перестановки или являющиеся неявными дубликами, важно выбрать именно последний вид частотности запросов для более точной оценки спроса и планирования трафика и посетителей.
Сбор ядра сайта происходит в несколько этапов:
- Собираем все подходящие слова с помощью сервисов Яндекс.Вордстат и Google Adwords;
- Дополнить семантику можно словами конкурентов – для этого подойдут сервисы https://spywords.
 ru или https://www.keys.so/ru;
ru или https://www.keys.so/ru; - Расширение запросами из систем статистики Яндекс Метрика и Google Analytics, Вебмастера и сбором подсказок по целевым запросам;
- Из полученного списка удаляем нецелевые запросы и запросы с нулевой частотностью;
- Кластеризуем запросы – распределяем запрос или группу запросов на соответствующие для продвижения страницы сайта.
Контент согласно семантике
После составления СЯ необходимо оптимизировать контент сайта в соответствии с выбранными ключевыми словами.
Ключевым словам должны соответствовать анкоры в меню, названия ссылок при внутренней перелинковке, url страниц.
Так же ключевые слова должны также содержаться в текстах. SEO-рекомендации к тексту можно описать так:
- Количество вхождений запросов необходимо подбирать, анализируя конкурентов. Важно избегать частых и неоправданных повторений.
- Текст должен быть уникальным.
- Текст должен быть полезным и понятным, в полной мере отвечающим на запрос пользователя.

- Текст должен быть разбит на абзацы и структурирован, содержать маркированные и нумерованные списки.
Оптимизация тегов на странице
Один из самых важных пунктов внутренней оптимизации сайта – грамотно заполненные seo-теги страниц — title, description, заголовки уровня h2-h6.
Мета-теги title и description в первую очередь важны для поисковой системы, при этом их цель – привлечь пользователя из выдачи ПС именно на наш сайт.
Title
Title – самый важный тег, содержащий в себе основную информацию о содержании страницы. В поисковой выдаче отображается как заголовок страницы, содержащий ссылку на сайт.
При написании тега Title должны быть учтены все основные ключевые слова страницы, самый ВЧ запрос должен стоять первым. Заголовок должен быть коротким и логичным, а также уникальным для каждой страницы сайта.
Description
Description – краткое описание. Тут важно детальнее рассказать о содержимом странице. Описание должно содержать ключевые слова и быть уникальным для каждой страницы.
Пример мета-тегов title и description из выдачи Яндекса по запросу «робот пылесос».
Заголовок h2
Заголовок h2 — самый главный заголовок в контентной части страницы как для поисковика, так и для посетителя. Должен содержать самый частотный запрос на продвигаемой странице, однако, во избежание заспамленности не рекомендуется в заголовке h2 полностью дублировать title.
Важно соблюдать иерархию заголовков в тексте: h2, затем h3, h4 и так далее.
Коммерческие факторы
Коммерческие факторы учитываются поисковыми системами при ранжировании и напрямую влияют на конверсию посетителей сайта. Это те элементы сайта, которые показывают пользователю и поисковой системе, что сайт что-то продает и что на сайте указана вся необходимая информация для совершения покупки.
Для продвижения сайта в коммерческой тематике при проведении внутренней оптимизации следует обратить внимание на следующие коммерческие факторы:
- Наличие нескольких видов связи – телефоны, электронная почта, мессенджеры, скайп.
- Наличие нескольких телефонов, телефонов разных профильных сотрудников с их фото, номер 8-800.
- Наличие форм обратной связи и обратно звонка, онлайн консультант и социальные сети.
- Наличие адреса и времени работы.
- На странице контактов кроме номеров и адреса важно указать схему или карту проезда, реквизиты компании, фото помещений.
- Наличие раздела «О компании». В нем важно предоставить миссию компании, историю, вакансии, сертификаты свидетельства, дипломы, подтверждающие официальную деятельность компании.
- Наличие фильтров, сортировок, акционных и специальных предложений в каталогах товаров.
- Наличие отзывов о товарах и их рейтинга.
В данной статье описаны основные моменты внутренней оптимизации сайта. Каждый из пунктов можно развернуть в отдельное руководство по поиску и решению конкретной проблемы. Работа seo-специалиста по внутренней оптимизации – это не разовая проверка, а задача, к которой необходимо возвращаться постоянно. Результаты проделанной работы положительно скажутся не только на ранжировании сайта и его позициях, они так же сделают сайт удобным и приятным для посетителя, а значит — улучшат поведенческие факторы и повысят доверие к ресурсу.
Результаты проделанной работы положительно скажутся не только на ранжировании сайта и его позициях, они так же сделают сайт удобным и приятным для посетителя, а значит — улучшат поведенческие факторы и повысят доверие к ресурсу.
Что такое Консоль поиска Яндекса (Яндекс Вебмастер)?
Яндекс многие называют российской поисковой системой. Он популярен не только в России, но и во многих странах мира. Как и у Google, у Яндекса есть разные инструменты, которые вы можете использовать для оптимизации своего сайта. Одна из таких — Консоль поиска Яндекса.
Консоль поиска Яндекса, иначе называемая Яндекс Вебмастером, — это инструмент, позволяющий отслеживать эффективность вашего сайта в поисковой системе Яндекса. Его можно использовать для выполнения таких действий, как загрузка карты сайта и получение списка проиндексированных страниц.Вы также можете использовать его для проверки проблем со скоростью сайта.
SEO для Яндекса — Яндекс Вебмастер против Google Search Console
Несмотря на то, что Яндекс может быть не так популярен, как Google, инструмент Яндекс для веб-мастеров мало чем отличается от Google Search Console. Оба инструмента предоставляют веб-мастерам отчеты и данные, которые они могут использовать для оптимизации своих веб-сайтов и повышения их рейтинга в поисковых системах.
Оба инструмента предоставляют веб-мастерам отчеты и данные, которые они могут использовать для оптимизации своих веб-сайтов и повышения их рейтинга в поисковых системах.
Яндекс Вебмастер имеет структурированную проверку данных, которая позволяет узнать, правильно ли распознаны метаданные на всех страницах вашего сайта.Как и Google Search Console , он поддерживает Schema.org, микроформаты, микроданные HTML и Open Graph. Также валидатор проверяет соответствие разметки требованиям сервисов Яндекса.
Удивительно, но инструмент Yandex Webmaster также проверяет веб-страницы на совместимость с мобильными устройствами. Таким образом, вы можете узнать, какие страницы вашего веб-сайта необходимо оптимизировать для мобильных устройств и что вам нужно сделать, чтобы провести оптимизацию. Ниже приведены некоторые из факторов, которые инструмент учитывает при аудите сайта для мобильных устройств.
- Указано ли окно просмотра?
- Есть ли на веб-странице горизонтальная прокрутка?
- Легко ли читать текст на мобильном телефоне?
- Содержит ли он Flash-элементы?
Инструмент поисковых запросов Яндекса для веб-мастеров
Одной из замечательных функций Яндекса для веб-мастеров является инструмент «Поисковые запросы». Этот инструмент позволяет загружать список ключевых слов и группировать их с помощью фильтров. Таким образом, когда поисковый запрос пользователя состоит из одного или нескольких из этих ключевых слов, ваш веб-сайт будет представлен среди результатов.
Проверка безопасности поисковой консоли Яндекса
Еще одна замечательная функция Яндекса для веб-мастеров — это безопасность сайта. Инструмент для веб-мастеров проверяет все веб-сайты, которые он сканирует ежедневно, и при обнаружении угрозы безопасности или нарушения правил предупреждает вас в разделе диагностики. Таким образом, вы сможете узнать, что делать, чтобы исправить проблему.
Яндекс Вебмастер Расширенная статистика сайта
Еще одно преимущество Яндекс Вебмастера — то, что он предоставляет подробную информацию об изменении статуса сайта после каждого поиска.Однако вы должны использовать файл Sitemap или технологию Турбо-страниц, чтобы получать статистику без каких-либо ограничений. Вы также можете скачать эту статистику в виде архива для использования в будущем.
Вы также можете скачать эту статистику в виде архива для использования в будущем.
Стоит ли внедрять Яндекс Вебмастер на свой сайт?
Если ваш сайт ориентирован на русскоязычных клиентов, вам необходимо внедрить Яндекс Вебмастер, так как это может помочь увеличить посещаемость вашего сайта и привлечь больше клиентов. В BrandMeWeb мы помогаем компаниям внедрить Яндекс Вебмастер на своих сайтах, и это основная часть SEO для Яндекс.
Резюме и заключение
Итак, мы объяснили все ключевые вещи, которые вам нужно знать о Яндексе для веб-мастеров. Мы также сравнили этот инструмент с Google Search Console и обсудили, почему вам нужно внедрить его на своем веб-сайте. С Яндекс Вебмастером вы можете следить за эффективностью своего сайта и оптимизировать его в поисковой системе.
яндекс инструменты для веб-мастеров
Как улучшить рейтинг сайта в поиске? Узнайте больше на. Во всем мире доля рынка Яндекса составляет около полпроцента, что делает его похожим по размеру на DuckDuckGo. Например, раздел может включать информацию со всех страниц со словом «таблица» в URL-адресе. Рекомендации. Используйте функцию «Аудит страниц на совместимость с мобильными устройствами», чтобы узнать, правильно ли отображается ваш сайт на смартфонах и планшетах, и проверить элементы, которые могут вызвать проблемы для мобильных браузеров. Расскажите, что вам не понравилось в этой статье: Как проверить принадлежность робота Яндекс. Робот загружает страницы одну за другой, отсортированные по наличию и значению коэффициента от 0.От 0 до 1.0. Перенос сайта или зеркал. Обязательно укажите правильную версию, включая http / https и www, если вы ее используете. Рекомендации по созданию сайтов. Максимальный размер несжатого файла — 50 МБ. Вы можете группировать меньшие разделы вместе или создавать виртуальные разделы, которые включают страницы из разных разделов. Укажите значение для URL-адресов, которые наиболее важны для вашего сайта. Перейдите сюда, чтобы получить доступ к инструментам Яндекс для веб-мастеров: https://webmaster.
 yandex.com/. Инструменты Яндекс для веб-мастеров — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.При изменении содержимого файла информация в Яндекс.Вебмастере обновляется в течение двух недель. Однако это используется только в информационных целях и не влияет на индексацию сайта или обработку файлов Sitemap. При необходимости вы можете удалить информацию о Sitemap. Вы просто копируете текст внутри мета-тега content = ”” (без кавычек) и вводите его в свой плагин SEO. Если файл скомпилирован правильно, он будет повторно обработан в течение двух недель с момента последнего запроса робота. Файл Sitemap (и другие файлы XML) отображается как исключенные страницы.Турбо-страницы. Файл Sitemap может быть не проиндексирован по нескольким причинам: Если есть проблема с доступом, обратитесь к администратору сайта или сервера, на котором он расположен. Рекомендации по созданию сайтов. Он служит той же цели, что и Google Search Console и Bing & Yahoo Webmaster Tools. Яндекс разрабатывает специальные алгоритмы, чтобы робот-индексатор узнавал о сайте. Карта сайта — это файл со ссылками на страницы сайта. Вот несколько интересных отчетов, которые стоит проверить: Кроме того, доступно множество других отчетов и инструментов, некоторые из которых очень полезны для SEO.Файл Sitemap может отображаться в группе исключенных страниц, если робот попытался проиндексировать его как обычную страницу, а файлы XML не индексируются в поисковой системе Яндекса и не включаются в результаты поиска. Вот инструкция от Яндекса о том, как правильно реализовать геотаргетинг для вашего сайта. Если у вас местный бизнес, обязательно сообщите Яндексу, на какой географический регион вы ориентируетесь. Если это не помогло, очистите кеш своего сайта и повторите попытку. Однако можно пропустить это и использовать вместо него секретный вопрос.Проверить на нарушения правил поисковой системы. Файл Sitemap может содержать только определенные элементы XML. Важность страницы. Чтобы добавить сайт, вам необходимо создать учетную запись на Яндексе, затем добавить свой сайт и подтвердить, что он принадлежит вам. Используйте файл Sitemap, если на вашем сайте есть: Яндекс поддерживает протокол Sitemap. Сайты для… Это не только самая популярная поисковая система в России, но и вторая по популярности после Google во многих странах. Файл информирует поисковые системы о текущей структуре сайта.При доступе к файлу сервер должен вернуть HTTP-код 200 OK. и нажмите кнопку «Зарегистрироваться». Рекомендации. Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть сканирование или … Формат XML позволяет вам передавать дополнительную информацию. Используйте Яндекс.Вебмастер, чтобы проверить свой сайт на двадцать распространенных ошибок, найти и решить основные проблемы сайта, а также просмотреть полную историю диагностики. Затем нажмите кнопку «Добавить сайт» или кнопку «+» вверху.Далее вам необходимо подтвердить сайт, чтобы доказать Яндексу, что вы являетесь полноправным владельцем. Турбо-страницы. Для отправки информации о видеороликах в файле Sitemap укажите ссылки на XML-каналы (подробнее см. В справке Яндекс.Видео). Теперь, когда у вас есть учетная запись на Яндексе, вы можете войти в инструменты Яндекс для веб-мастеров и добавить свой сайт. Затем вставьте код подтверждения в поле для Инструментов Яндекса для веб-мастеров. Если этого не произошло, отметьте: Используйте этот формат только для информирования об URL-адресах страниц. Кроме того, инструменты Яндекса для веб-мастеров предлагают множество полезных отчетов и инструментов для оптимизации SEO в целом, а не только для Яндекса.Расположение результатов поиска. Как создать файл и сообщить об этом Яндексу? Wij Willen hier een beschrijving geven, maar de site die u nu bekijkt staat dit niet toe. Ранее сайт был недоступен для робота-индексатора. Информаторы. При необходимости войдите в систему, затем нажмите кнопку «Перейти». Вы также можете сделать это с помощью большинства других хороших плагинов SEO, таких как SEO Framework (который намного лучше плагина SEO, чем Yoast). Контент сайта и партнерские программы. Используйте Яндекс.Вебмастер, чтобы проверить свой сайт на двадцать распространенных ошибок, найти и решить основные проблемы сайта, а также просмотреть полную историю диагностики.Робот игнорирует неподдерживаемые элементы при обработке Sitemap и учитывает данные из поддерживаемых элементов. Поэтому я включаю https, но не www. Контент сайта и партнерские программы. Не только российская поисковая система, 5 ключевых изменений в поиске и рекламе Google в 2019 году, Контрольный список: 20 вещей, которые нужно сделать до и после публикации сообщения в блоге. Введите свои данные, чтобы создать учетную запись на Яндексе, затем нажмите «Зарегистрироваться», нажмите кнопку Кнопка «+» или кнопка «Добавить сайт». Введите основной URL-адрес вашего сайта и нажмите «Добавить», скопируйте код подтверждения внутри части содержимого (без кавычек), перейдите на свой сайт и введите код подтверждения в свой плагин SEO. , Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить».Это поможет вам оптимизировать работу вашего сайта в поиске Яндекса. Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть ошибки сканирования или индексации, проблемы со скоростью сайта и т. Д. Максимальное количество ссылок — 50 000. Файл Sitemap имеет статус «Не проиндексирован». Теперь вернитесь в инструменты Яндекс для веб-мастеров и нажмите желтую кнопку «Проверить». А пока вы должны сделать эти две вещи прямо сейчас, чтобы оптимизировать производительность вашего сайта. Инструменты Яндекс для веб-мастеров — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.Информаторы. Если Яндекс.Вебмастер находит в файле другие элементы (например, ссылку на мобильную или многоязычную версию, URL-адреса изображений), он выдает ошибку «Неизвестный тег». Перенос сайта или зеркал. Индексирование сайта. Как я создал авторитетный сайт с более чем 10 миллионами посещений в месяц, 7 действенных способов сократить время до первого байта (TTFB), что такое Яндекс? Вы можете настроить параметры геотаргетинга в разделе «Информация о сайте» -> «Регион». Теперь введите свои данные (имя, имя пользователя, пароль и т. Д.). Отслеживайте процесс сбора данных и легко выявляйте любые проблемы с индексацией.содержание статьи не соответствует заявленной теме. Чтобы создать учетную запись, перейдите на эту страницу: https://passport.yandex.com/registration. Иногда робот может пропускать страницы. Вам нужно дождаться следующего посещения сайта роботом. Обычно файл Sitemap обрабатывается роботом в течение двух недель после его добавления в Яндекс.Вебмастер. Чтобы добавить сайт в инструменты для веб-мастеров, необходимо иметь аккаунт на Яндексе. Карта сайта — это файл со ссылками на страницы сайта. Инструменты Яндекса для веб-мастеров предоставляют 4 варианта проверки: Параметр метатега очень прост, если вы используете плагин SEO в WordPress.Например, с внутренними и внешними ссылками с одной страницы на другую. Просматривайте всю информацию о нарушениях, обнаруженных на вашем сайте, в одном разделе. Индексирование сайта с помощью тега Яндекс.Метрики, Индексирование офисных документов и Flash-файлов. Вы можете проверить файл с помощью инструмента анализа файлов Sitemap. Если ваш сайт нацелен на глобальную аудиторию (например, у меня), вы можете попросить Яндекс отключить геотаргетинг. Обратная связь. Яндекс поддерживает форматы XML и TXT. Консультации для вебмастеров. Качество сайта. Однако в большинстве стран, где популярен Яндекс, много русскоязычного населения.Индексирование сайта. Если проверка прошла успешно, вы получите подтверждение того, что ваш сайт проверен. Работа с Яндекс.Вебмастером. Используйте Яндекс.Вебмастер, чтобы отслеживать статистику запросов, по которым ваш сайт показывался в поисковой выдаче. Как запретить индексацию сайта или страниц? Какие первые три буквы в слове «поиск» (без кавычек)? Вот шаги, чтобы быстро отправить свой сайт в Яндекс Инструменты для веб-мастеров: Продолжайте читать, чтобы получить более подробные инструкции о том, как это сделать, со скриншотами. Можно разделить.Теперь вы должны увидеть страницу, на которой вы можете разместить свой сайт. Просматривайте все основные индикаторы индексации в одном удобном интерфейсе. Результаты поиска Яндекса кардинально меняются в зависимости от местонахождения искателя. Следовательно, вам не нужно изменять файл Sitemap. Добавление карты сайта упростит поиску Яндексом всех страниц вашего сайта. Карта сайта отображается в сервисе как исключенная страница со статусом «Неверный формат документа». Помощь вебмастерам. Файл информирует поисковые системы о текущей структуре сайта.Работа с Яндекс.Вебмастером. После того, как вы устранили все нарушения, сообщите об этом Яндексу, нажав «Я все исправил». Яндекс часто называют российской поисковой системой. Расположение результатов поиска. Поздравляю! Ошибка «Неизвестный тег» при обработке файла Sitemap. Указывайте только ссылки на страницы того домена, на котором будет расположен файл. Находясь в панели управления Яндекса, выполните следующие действия, чтобы загрузить карту сайта: Карта сайта перейдет в очередь на обработку, что может занять несколько дней.Качество сайта. Просматривайте всю информацию о нарушениях, обнаруженных на вашем сайте, в одном разделе. Например, вы можете видеть внешние ссылки на ваш сайт, неработающие ссылки, проблемы со сканированием и индексированием и многое другое.
yandex.com/. Инструменты Яндекс для веб-мастеров — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.При изменении содержимого файла информация в Яндекс.Вебмастере обновляется в течение двух недель. Однако это используется только в информационных целях и не влияет на индексацию сайта или обработку файлов Sitemap. При необходимости вы можете удалить информацию о Sitemap. Вы просто копируете текст внутри мета-тега content = ”” (без кавычек) и вводите его в свой плагин SEO. Если файл скомпилирован правильно, он будет повторно обработан в течение двух недель с момента последнего запроса робота. Файл Sitemap (и другие файлы XML) отображается как исключенные страницы.Турбо-страницы. Файл Sitemap может быть не проиндексирован по нескольким причинам: Если есть проблема с доступом, обратитесь к администратору сайта или сервера, на котором он расположен. Рекомендации по созданию сайтов. Он служит той же цели, что и Google Search Console и Bing & Yahoo Webmaster Tools. Яндекс разрабатывает специальные алгоритмы, чтобы робот-индексатор узнавал о сайте. Карта сайта — это файл со ссылками на страницы сайта. Вот несколько интересных отчетов, которые стоит проверить: Кроме того, доступно множество других отчетов и инструментов, некоторые из которых очень полезны для SEO.Файл Sitemap может отображаться в группе исключенных страниц, если робот попытался проиндексировать его как обычную страницу, а файлы XML не индексируются в поисковой системе Яндекса и не включаются в результаты поиска. Вот инструкция от Яндекса о том, как правильно реализовать геотаргетинг для вашего сайта. Если у вас местный бизнес, обязательно сообщите Яндексу, на какой географический регион вы ориентируетесь. Если это не помогло, очистите кеш своего сайта и повторите попытку. Однако можно пропустить это и использовать вместо него секретный вопрос.Проверить на нарушения правил поисковой системы. Файл Sitemap может содержать только определенные элементы XML. Важность страницы. Чтобы добавить сайт, вам необходимо создать учетную запись на Яндексе, затем добавить свой сайт и подтвердить, что он принадлежит вам. Используйте файл Sitemap, если на вашем сайте есть: Яндекс поддерживает протокол Sitemap. Сайты для… Это не только самая популярная поисковая система в России, но и вторая по популярности после Google во многих странах. Файл информирует поисковые системы о текущей структуре сайта.При доступе к файлу сервер должен вернуть HTTP-код 200 OK. и нажмите кнопку «Зарегистрироваться». Рекомендации. Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть сканирование или … Формат XML позволяет вам передавать дополнительную информацию. Используйте Яндекс.Вебмастер, чтобы проверить свой сайт на двадцать распространенных ошибок, найти и решить основные проблемы сайта, а также просмотреть полную историю диагностики. Затем нажмите кнопку «Добавить сайт» или кнопку «+» вверху.Далее вам необходимо подтвердить сайт, чтобы доказать Яндексу, что вы являетесь полноправным владельцем. Турбо-страницы. Для отправки информации о видеороликах в файле Sitemap укажите ссылки на XML-каналы (подробнее см. В справке Яндекс.Видео). Теперь, когда у вас есть учетная запись на Яндексе, вы можете войти в инструменты Яндекс для веб-мастеров и добавить свой сайт. Затем вставьте код подтверждения в поле для Инструментов Яндекса для веб-мастеров. Если этого не произошло, отметьте: Используйте этот формат только для информирования об URL-адресах страниц. Кроме того, инструменты Яндекса для веб-мастеров предлагают множество полезных отчетов и инструментов для оптимизации SEO в целом, а не только для Яндекса.Расположение результатов поиска. Как создать файл и сообщить об этом Яндексу? Wij Willen hier een beschrijving geven, maar de site die u nu bekijkt staat dit niet toe. Ранее сайт был недоступен для робота-индексатора. Информаторы. При необходимости войдите в систему, затем нажмите кнопку «Перейти». Вы также можете сделать это с помощью большинства других хороших плагинов SEO, таких как SEO Framework (который намного лучше плагина SEO, чем Yoast). Контент сайта и партнерские программы. Используйте Яндекс.Вебмастер, чтобы проверить свой сайт на двадцать распространенных ошибок, найти и решить основные проблемы сайта, а также просмотреть полную историю диагностики.Робот игнорирует неподдерживаемые элементы при обработке Sitemap и учитывает данные из поддерживаемых элементов. Поэтому я включаю https, но не www. Контент сайта и партнерские программы. Не только российская поисковая система, 5 ключевых изменений в поиске и рекламе Google в 2019 году, Контрольный список: 20 вещей, которые нужно сделать до и после публикации сообщения в блоге. Введите свои данные, чтобы создать учетную запись на Яндексе, затем нажмите «Зарегистрироваться», нажмите кнопку Кнопка «+» или кнопка «Добавить сайт». Введите основной URL-адрес вашего сайта и нажмите «Добавить», скопируйте код подтверждения внутри части содержимого (без кавычек), перейдите на свой сайт и введите код подтверждения в свой плагин SEO. , Теперь вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить».Это поможет вам оптимизировать работу вашего сайта в поиске Яндекса. Вы можете использовать его, чтобы загрузить карту сайта, посмотреть, какой трафик вы получаете, получить список проиндексированных страниц, увидеть ошибки сканирования или индексации, проблемы со скоростью сайта и т. Д. Максимальное количество ссылок — 50 000. Файл Sitemap имеет статус «Не проиндексирован». Теперь вернитесь в инструменты Яндекс для веб-мастеров и нажмите желтую кнопку «Проверить». А пока вы должны сделать эти две вещи прямо сейчас, чтобы оптимизировать производительность вашего сайта. Инструменты Яндекс для веб-мастеров — это бесплатная веб-служба Яндекса для веб-мастеров, позволяющая отслеживать эффективность их сайтов в поисковой системе Яндекса.Информаторы. Если Яндекс.Вебмастер находит в файле другие элементы (например, ссылку на мобильную или многоязычную версию, URL-адреса изображений), он выдает ошибку «Неизвестный тег». Перенос сайта или зеркал. Индексирование сайта. Как я создал авторитетный сайт с более чем 10 миллионами посещений в месяц, 7 действенных способов сократить время до первого байта (TTFB), что такое Яндекс? Вы можете настроить параметры геотаргетинга в разделе «Информация о сайте» -> «Регион». Теперь введите свои данные (имя, имя пользователя, пароль и т. Д.). Отслеживайте процесс сбора данных и легко выявляйте любые проблемы с индексацией.содержание статьи не соответствует заявленной теме. Чтобы создать учетную запись, перейдите на эту страницу: https://passport.yandex.com/registration. Иногда робот может пропускать страницы. Вам нужно дождаться следующего посещения сайта роботом. Обычно файл Sitemap обрабатывается роботом в течение двух недель после его добавления в Яндекс.Вебмастер. Чтобы добавить сайт в инструменты для веб-мастеров, необходимо иметь аккаунт на Яндексе. Карта сайта — это файл со ссылками на страницы сайта. Инструменты Яндекса для веб-мастеров предоставляют 4 варианта проверки: Параметр метатега очень прост, если вы используете плагин SEO в WordPress.Например, с внутренними и внешними ссылками с одной страницы на другую. Просматривайте всю информацию о нарушениях, обнаруженных на вашем сайте, в одном разделе. Индексирование сайта с помощью тега Яндекс.Метрики, Индексирование офисных документов и Flash-файлов. Вы можете проверить файл с помощью инструмента анализа файлов Sitemap. Если ваш сайт нацелен на глобальную аудиторию (например, у меня), вы можете попросить Яндекс отключить геотаргетинг. Обратная связь. Яндекс поддерживает форматы XML и TXT. Консультации для вебмастеров. Качество сайта. Однако в большинстве стран, где популярен Яндекс, много русскоязычного населения.Индексирование сайта. Если проверка прошла успешно, вы получите подтверждение того, что ваш сайт проверен. Работа с Яндекс.Вебмастером. Используйте Яндекс.Вебмастер, чтобы отслеживать статистику запросов, по которым ваш сайт показывался в поисковой выдаче. Как запретить индексацию сайта или страниц? Какие первые три буквы в слове «поиск» (без кавычек)? Вот шаги, чтобы быстро отправить свой сайт в Яндекс Инструменты для веб-мастеров: Продолжайте читать, чтобы получить более подробные инструкции о том, как это сделать, со скриншотами. Можно разделить.Теперь вы должны увидеть страницу, на которой вы можете разместить свой сайт. Просматривайте все основные индикаторы индексации в одном удобном интерфейсе. Результаты поиска Яндекса кардинально меняются в зависимости от местонахождения искателя. Следовательно, вам не нужно изменять файл Sitemap. Добавление карты сайта упростит поиску Яндексом всех страниц вашего сайта. Карта сайта отображается в сервисе как исключенная страница со статусом «Неверный формат документа». Помощь вебмастерам. Файл информирует поисковые системы о текущей структуре сайта.Работа с Яндекс.Вебмастером. После того, как вы устранили все нарушения, сообщите об этом Яндексу, нажав «Я все исправил». Яндекс часто называют российской поисковой системой. Расположение результатов поиска. Поздравляю! Ошибка «Неизвестный тег» при обработке файла Sitemap. Указывайте только ссылки на страницы того домена, на котором будет расположен файл. Находясь в панели управления Яндекса, выполните следующие действия, чтобы загрузить карту сайта: Карта сайта перейдет в очередь на обработку, что может занять несколько дней.Качество сайта. Просматривайте всю информацию о нарушениях, обнаруженных на вашем сайте, в одном разделе. Например, вы можете видеть внешние ссылки на ваш сайт, неработающие ссылки, проблемы со сканированием и индексированием и многое другое.
15-минутный перерыв в работе, Обзоры выносливости, Имена игроков сборной Шри-Ланки по крикету 2016, Песни Usher 2017, Продажа собак Калгари, Текст песни Tennessee Waltz, Педаль усилителя для наушников, Уровень инфляции, Момо Суши Милфорд, Дэнни Нуччи Чистая стоимость, Как восстановить коллекцию пасьянсов Microsoft ?, Одежда для хлопкового клуба, Райан Симпкинс Чистая стоимость, Ла 92 против пусть оно падет, 20000 Гц в децибелы, Неф Фараон Малыш, Древние символы и скрытые значения, Тень Ревана Прелюдия, Брюс Джонстон женат, Барбара Хантер Пр, Усилитель Youtube Видео-клипы, Программа Джамбори Брисбен 2019, Доказательства, которые я знаю, Оловянный барабан Рамен, Картинки собак, смешные, Хенни Янгман Гудфеллас, Распродажа женских спортивных костюмов, Банбери, австралийское время, Синоним случайного предположения, Динамика определения фортепиано, Лучшее время для бронирования рейсов в Европу, Gotham City Guys Тексты, Продолжение любви и монстров, Дастин Джонсон Грипс, Каталог Ом, Зеленая поваренная книга Элли Груша, Адрес офиса Adidas в Сингапуре, V8 Supercars 2020 Camaro, Ганнибал — фильм на Amazon Prime, Иэн Бейкер-Финч Дочери, Сделанный на заказ Кроссворд As A Suit Nyt, Почему сенатор Гири покинул слушание, Джевел Килчер Чистая стоимость, Расписание завода Фогтл, Поэма Учителям, Знак домашних правил, Лаура Андраши сегодня,
Как разместить свой сайт SpringBuilder в поисковых системах, таких как Google, Яндекс, Bing и Yahoo?
Вы создали потрясающий веб-сайт на SpringBuilder и задаетесь вопросом, как получить больше информации о просмотрах вашего сайта и оптимизации производительности для различных результатов поиска?
Независимо от того, являетесь ли вы новичком или уже имеете опыт работы в этой области, в этой статье вы найдете все ответы, необходимые для понимания того, как отслеживать производительность вашего сайта.
Обзор
Здесь и сейчас мы объясним, как подтвердить свое право собственности на Google Search Console, чтобы иметь доступ к его личным данным Google Search и следить за тем, как Google Search их сканирует.
Google утверждает, что проверка — это процесс подтверждения того, что вы являетесь владельцем сайта, владельцем которого вы претендуете. Конечно, Google обнаружит ваш сайт, даже если вы не укажете его URL, но это займет некоторое время. Поскольку каждая поисковая система сканирует Интернет, чтобы проиндексировать страницы, отправка вашего сайта ускорит процесс.Более того, если вы вносите изменения в свой веб-сайт, вы можете просто повторно отправить его. Повторно отправив свой сайт, вы будете держать Google в курсе и заставите его проиндексировать последнюю версию вашего сайта. Кроме того, вы можете разместить свой сайт в Bing, Яндексе и Yahoo, потому что чем больше, тем лучше.
! Примечание: Вы не можете подтвердить свой веб-сайт, используя субдомен, предоставленный BetConstruct. И, что наиболее важно, используйте вместо него собственный домен или другой метод проверки, а не тег / файл HTML, в плане бесплатного веб-сайта..
Отправить мой сайт в Google
1. Перейдите на веб-сайт консоли поиска Google
2. Войдите в свою учетную запись Google
3. Нажмите «Добавить свойство
» 4. Введите свой персональный домен, связанный с вашим веб-сайтом
5. Выберите метод проверки «Тег HTML» на вкладке «Альтернативные методы»
Метод 1 (через тег HTML)
Метод 2 (через DNS)
6. Скопируйте тег HTML.
7. Вставьте в панель управления своего веб-сайта → Настройки сайта → Внедрение кода → Поле до.
9. Нажмите «Подтвердить» в Search Console.
Теперь вы получите сообщение об успешном выполнении, в котором говорится, что вы готовы к использованию Search Console.
СОВЕТ: Если вы недавно добавляли или вносили изменения на страницу своего сайта, вы можете попросить Google повторно проиндексировать ее, отправив карту сайта. Кроме того, консоль поиска Google обеспечивает доступ к статистике поиска Google, ошибкам сканирования и т. Д. В этой статье вы узнаете, как заставить Google повторно сканировать ваш сайт.
Отправить мой сайт в Bing / Yahoo
Прежде чем мы начнем, вам необходимо знать, что в 2010 году Yahoo Webmaster Tools был интегрирован в Bing Webmaster Tools.Это означает, что Bing предоставляет фактическую поисковую систему для поиска Yahoo, и отправка вашего сайта в Bing подойдет и для того, и для другого.
1. Зайдите сюда и создайте учетную запись Bing
2. Вставьте URL-адрес своего веб-сайта и заполните форму.
3. Следуйте инструкциям для Option 2
3. Скопируйте отображаемый тег с вашим пользовательским кодом подтверждения владения в буфер обмена.
4. Вставьте в панель управления своего веб-сайта → Настройки сайта → Внедрение кода → Поле до.
5. Нажмите «Подтвердить» в Bing.
СОВЕТ: Карты сайта также очень важны. Bing или другие поисковые системы будут сканировать ваш сайт даже без карты сайта, однако это отличный способ сделать сканирование правильным. Для получения дополнительной информации о том, как отправить карту сайта в Bing, ознакомьтесь с этой статьей.
Отправить мой сайт на Яндекс
1. Перейдите в Инструменты для веб-мастеров Яндекса и зарегистрируйтесь, если необходимо.
2. Введите URL-адрес вашего веб-сайта в поле и нажмите кнопку «Добавить».
3. Скопируйте метатег.
Метод 1 (через тег HTML)
Метод 2 (через DNS)
4. Вставьте в панель управления вашего веб-сайта → Настройки сайта → Внедрение кода → Поле До.
5. Щелкните «Сохранить изменения».
6. Вернитесь в Яндекс Инструменты для веб-мастеров и нажмите «Проверить».
СОВЕТ: Используйте файл Sitemap, чтобы проинформировать Яндекс о текущей структуре сайта или ускорить индексацию файлов, нажав на значок «Обновить».
Если у вас возникнут дополнительные вопросы, см. Следующие инструкции, предоставленные веб-мастером Яндекса.
И если по-прежнему возникают какие-либо проблемы или требуется дополнительная помощь, нажмите кнопку «Чат» в правом нижнем углу веб-сайта SpringBuilder , чтобы связаться с нами.
Ускорение WordPress — автоматически
Если бы все, что вам нужно было сделать, это добавить плагин кеширования на свой сайт, чтобы ускорить ваш сайт до того уровня, который должен быть быстрее, чем ваши конкуренты, что ж, вы, вероятно, не стали бы читая эту статью.О чем все это Вы, вероятно, понимаете, что для того, чтобы занять хорошее место в рейтинге…
Подробнее Подробнее
В отличие от времени загрузки веб-страницы, которое можно наблюдать непосредственно с помощью инструментов тестирования, таких как Google PageSpeed Insights или GTmetrix, ваша веб-страница “ коэффициент конверсии электронной коммерции »- это показатель, который необходимо собирать с помощью службы аналитики, такой как Google Analytics, Яндекс Метрика или Hotjar.
Один из наиболее измеримых аспектов оптимизации веб-производительности — это то, как ваши усилия сокращают время загрузки веб-страницы.В этой статье я рассмотрю задачи, которые вам нужно будет выполнить, чтобы значительно сократить время загрузки вашей веб-страницы. Ваша веб-страница быстрая, как машина или медленная…
Подробнее Подробнее
В прошлом оценка PageSpeed рассчитывалась на основе того, какие методы были применены к веб-странице. Хотя в конечном итоге мотивация унаследованных версий PageSpeed заключалась в том, чтобы улучшить время загрузки страницы, только после выпуска PageSpeed v5 (и Lighthouse v3) метрика PageSpeed стала по-настоящему значимой.Когда показатели PageSpeed стали значимыми…
Подробнее Подробнее
С тех пор, как мы перешли от встроенного метода обработки HTML-оптимизаций к более мощному и динамическому методу оптимизации через центральный API в феврале 2019 года, количество ежемесячных страниц Оптимизация, выполняемая API Pegasaas, резко выросла с примерно 1500 за последние две недели февраля до…
Подробнее Подробнее
Для обеспечения эффективного удаления оптимизированных ресурсов с вашего сайта, когда ваш сайт использует сеть доставки контента Cloudflare, Pegasaas должна иметь возможность общаться с системой Cloudflare.Для этого вам нужно будет указать адрес электронной почты вашего аккаунта Cloudflare, а также ключ API Cloudflare. Ключ API:
Подробнее Подробнее
В погоне за доминированием в сети на вашей нише рынка вы можете добавить любое количество сценариев отслеживания на свой веб-сайт. Вы даже можете управлять этими скриптами с помощью диспетчера тегов, такого как Диспетчер тегов Google. Использование таких сценариев может иметь как большие преимущества, так и недостатки. Преимущества…
Подробнее Подробнее
Нет, вам не нужен другой плагин для кэширования, если у вас установлен Pegasaas Accelerator WP.Фактически, мы рекомендуем отключить любые существующие плагины оптимизации, такие как те, которые отвечают за: Кэширование минификации Отложенная оптимизация изображений CSS / JavasScript Ленивая загрузка Pegasaas Accelerator WP полностью оптимизирует ваш веб-сайт WordPress с помощью более чем 20 методов веб-производительности и…
Подробнее Подробнее
Оптимизация не применяется к странице, когда вы вошли в WordPress. Поскольку оптимизации выполняются через API Pegasaas и хранятся в кеше подключаемых модулей, оптимизация на лету не выполняется, поскольку в результате время загрузки будет значительно увеличиваться.Примеры того, когда в настоящее время оптимизации не выполняются: при входе в систему…
Подробнее Подробнее
Общая картина Хотя необходимо сделать все, чтобы веб-сайт загружался как можно быстрее, если у вас оценка PageSpeed 90/100 , вы примерно в 93-м процентиле (93% веб-сайтов медленнее, чем ваш, и только 7% быстрее) на основе информации от Google, где они заявляют, что…
Подробнее Подробнее
Как отправить URL или веб-сайт для поисковых систем
Если вы только что запустили новый веб-сайт на совершенно новом домене, вы не сразу увидите его рейтинг в Google.Пока Google и другие поисковые системы не узнают, что ваш сайт существует, вы даже не увидите его в индексе.
Для тех из вас, кто читает это руководство, потому что вы опубликовали новый веб-сайт и не можете понять, почему вы не можете его нигде найти, давайте быстро объясним, как работают поисковые системы.
Давайте обратимся к собственному руководству Google «Как работает поиск», чтобы помочь в этом …
Еще до начала поиска Google организует информацию о веб-страницах в нашем поисковом индексе. Индекс похож на библиотеку, за исключением того, что в нем содержится больше информации, чем во всех библиотеках мира вместе взятых.
Если вашего веб-сайта нет в индексе Google, его нельзя будет найти, когда пользователь выполнит поиск. Google необходимо знать, что ваш сайт существует, чтобы иметь возможность сканировать его и включать в свой индекс.
В этом руководстве вы узнаете, как разместить свой сайт в Google и других поисковых системах, а также узнаете другие способы его обнаружения.
Вот различные ресурсы, которые мы предлагаем в этом руководстве:
Хорошая новость заключается в том, что отправка вашего веб-сайта не является особым требованием для того, чтобы ваш сайт появлялся в индексе Google, но для нового веб-сайта это часто самый быстрый способ.
Google просто необходимо знать, что ваш сайт существует. Оттуда он может сканировать сайт и индексировать его страницы.
Сканеры Google находят новые URL-адреса (и веб-сайты), переходя по ссылкам с других страниц и веб-сайтов. Пока на ваш сайт ссылаются откуда-то еще в Интернете, Google в конечном итоге найдет и проиндексирует ваш сайт, но вы можете ускорить это, отправив новый сайт вручную.
Когда дело доходит до нового URL-адреса (страницы или сообщения), который был опубликован на существующем веб-сайте, вам, конечно, не нужно проходить процесс его отправки вручную, но есть шаги, которые вы можете предпринять, чтобы ускорить просмотр страницы в индексе Google.
Вам не нужно вручную отправлять свой сайт или страницу в Google, если на них есть ссылки откуда-то еще в Интернете, но это может ускорить процесс поиска вашего контента поисковыми системами.
Нет установленного времени, которое требуется Google для индексации вашего веб-сайта или URL. Тем не менее, мы все можем быть уверены в том, что это намного быстрее, чем было раньше.
Исследование, проведенное HubSpot, показало, что без отправки нового URL-адреса в Google через карту сайта Google потребовалось в среднем 1375 минут для сканирования страницы (то есть 23 часа).Однако при отправке обновленной карты сайта в Google Search Console это сократилось до 14 минут.
Если вы оставите Google самостоятельно искать новый контент, это может привести к задержкам, когда ваша страница не будет проиндексирована, но если вы вручную проинформируете Google, это займет всего несколько минут.
С другой стороны, время, затрачиваемое на сканирование и индексирование совершенно нового домена, может значительно отличаться в зависимости от того, существуют ли какие-либо внешние ссылки и как часто они сканируются.
По крайней мере, вам нужно убедиться, что вы отправили новый сайт в Google, и это для новой страницы может ускорить индексацию.
По общему мнению, да, вам следует отправить свой URL-адрес или новый веб-сайт в Google — хотя бы для того, чтобы быстрее увидеть его в индексе.
Это можно сделать разными способами, в зависимости от обстоятельств, и мы рассмотрим эти варианты ниже.
Прежде чем вы отправите свой URL в Google, имеет смысл выполнить быструю проверку, чтобы установить, проиндексирован ли он уже или нет.
Это можно сделать с помощью инструмента проверки URL-адресов консоли поиска Google .
(Если вы не настроили Google Search Console для своего сайта, вы можете узнать, как это сделать здесь.)
Используйте поле поиска «Проверить URL» в верхней части панели инструментов и введите URL, статус индекса которого вы хотите проверить.
После того, как данные были извлечены из индекса, вы либо увидите подтверждение того, что страница находится в Google:
, либо что страницы нет в Google:
. любые проблемы с покрытием для этого конкретного URL ниже.
Существует также быстрый и простой способ проверки без использования Search Console — используйте модификатор «site:» в поиске Google, например, на следующем сайте: example.com/url-of-the-page. Это покажет страницу и все дочерние элементы этой страницы. Я обсуждаю это более подробно в разделе «Как проверить, проиндексирован ли веб-сайт» этой статьи.
Проверка на наличие проблем с индексацией
с помощью SEMrush Site Audit
Когда дело доходит до отправки URL-адреса в Google, у вас есть несколько вариантов.Но во-первых, важно понимать, что не все из них фактически включают «отправку» вашего сайта в поисковую систему.
Вместо этого вам нужно думать об этих методах как об информировании Google о том, что ваша страница (или сайт) существует. Давайте рассмотрим эти варианты индексации вашего URL (мы рассмотрим отправку нового веб-сайта отдельно).
Есть большая вероятность, что вы только что использовали инструмент Проверить URL-адрес, чтобы проверить, находится ли ваш URL-адрес в индексе Google. Возможно, самый быстрый способ внести свой URL в индекс Google — это сделать это с помощью этого инструмента.
Независимо от того, есть ли URL в индексе Google, вы увидите ссылку «ЗАПРОС ИНДЕКСА» внизу поля.
Нажмите здесь, и ваша страница будет добавлена в очередь для индексации.
Если возникнут проблемы, вы получите уведомление о них.
Вы сможете проверить статус индекса страницы, используя тот же инструмент, что мы показали ранее.
Раньше вы могли использовать инструмент Google « fetch as Google », но он больше не поддерживается в новой версии Search Console и больше не существует.
Когда вы отправляете обновленную карту сайта в Search Console и включаете новые URL-адреса, вы информируете Google о внесении изменений и о том, что эти страницы следует сканировать.
Для справки, здесь мы говорим о карте сайта в формате XML, а не о карте сайта в формате HTML.
Если вы отправляете данные для существующего сайта и хотите, чтобы новые URL-адреса были проиндексированы как можно быстрее, вы, вероятно, уже отправляли карту сайта ранее.
Но как только вы добавите карту сайта, вы можете быть удивлены, обнаружив, что на самом деле вы не можете войти и «повторно отправить» в новую консоль поиска.
Как сказано в справке Google Search Console:
Google не проверяет карту сайта каждый раз при сканировании сайта; карта сайта проверяется только в первый раз, когда мы ее замечаем, а затем только тогда, когда вы отправляете нам эхо-запрос, чтобы сообщить нам, что она изменилась. Вы должны предупреждать Google о карте сайта только тогда, когда она новая или обновленная; не отправляйте или проверяйте неизмененные карты сайта несколько раз.
— Справка Google Search Console
Хорошая новость заключается в том, что если вы используете такую платформу, как WordPress, в сочетании с плагином SEO, ваша карта сайта будет автоматически обновляться и пинговать Google, когда вы публикуете новую страницу или сообщение.
Если вы не используете WordPress или другую CMS, где карта сайта автоматически проверяет связь с Google при обновлении, вы можете использовать функцию «ping», чтобы запросить это.
Отправьте HTTP-запрос GET следующим образом:
http://www.google.com/ping?sitemap=https://example.com/sitemap.xml
В качестве примечания, ваш XML ссылка на карту сайта должна быть указана в файле robots.txt вашего сайта.
Как мы упоминали ранее, Google на самом деле не нужно, чтобы вы отправляли URL-адрес для его индексации, его просто нужно проинформировать о его существовании.Сейчас самое время отметить, что один из основных способов поиска новых страниц Google — это ссылки.
Если вы добавите внутреннюю ссылку на другую страницу своего сайта, которая уже есть в индексе Google, это поможет обнаружить новый URL.
Конечно, вам следует добавлять ссылки только там, где это имеет смысл, на тематически релевантных страницах, но вы можете узнать больше о передовых методах создания внутренних ссылок в этом руководстве.
Подобно тому, как Google находит новый контент путем сканирования внутренних ссылок, то же самое касается входящих ссылок из внешних источников.
Конечно, получение ссылок со стороннего веб-сайта не так просто и не так быстро, как добавление внутренних ссылок, обновление карты сайта или проверка URL-адреса с помощью Search Console, но, учитывая, что ссылки являются основным фактором ранжирования, рекомендуется что вы обдумываете различные стратегии построения ссылок, которые вы можете использовать, чтобы заставить других людей ссылаться на вашу новую страницу.
Если вы впервые запускаете новый веб-сайт, вам, несомненно, будет интересно, как можно как можно быстрее включить его в индекс Google.Давайте посмотрим на ваши варианты.
Вы можете быстро проверить, проиндексирован ли веб-сайт Google, прямо в поисковой системе с помощью поискового оператора site :.
Выполните поиск: site: [Ваш домен]
например, site: yourdomain.com
Если ваш веб-сайт проиндексирован, вы увидите результаты, возвращаемые при использовании этого оператора поиска.
В качестве примера:
Заметили как количество возвращенных результатов, так и отображаемые проиндексированные URL? Если для домена нет проиндексированных URL-адресов, вы увидите:
. Чаще всего вам нужно отправить свой веб-сайт в Google только при первом запуске сайта (поскольку Google не знает, что это существует) или когда вы перемещаете свой сайт на новый домен.
Если вы работаете с существующим сайтом, вам не нужно отправлять весь сайт, если он уже проиндексирован.
Однако есть случаи, когда это может потребоваться в результате ошибки; допустим, разработчик случайно добавил тег rel = «noindex» на сайт, и вы заметили, что сайт выпал из индекса.
Самый быстрый и эффективный способ представить веб-сайт в Google — это добавить карту сайта в формате XML в Google Search Console.
Вы можете сделать это, перейдя на вкладку Sitemap в Search Console.
Теперь вы увидите поле «Добавить новую карту сайта». Идите вперед и введите расширение карты сайта XML вашего сайта.
После того, как вы это сделаете, вы увидите список отправленных карт сайта и количество обнаруженных URL:
Важно помнить, что Google — не единственная поисковая система, и вы хотите отправить ее в другие популярные поисковые системы, такие как Bing, Yahoo, Yandex, Baido и DuckDuckGo.
Далее мы рассмотрим, как вы можете представить свой сайт или веб-сайт каждому из них.
Чтобы отправить свой сайт или URL-адрес в Bing, вам необходимо перейти в Bing Webmaster Tools.
Оказавшись там, вам сначала нужно добавить свой сайт, если вы еще этого не сделали. Хорошей новостью является то, что вы можете пропустить проверку и импортировать прямо из Google Search Console.
Чтобы отправить веб-сайт целиком, вы можете добавить карту сайта в формате XML, как вы это делали с Google.
Перейдите на вкладку карты сайта:
Затем вы увидите кнопку «Отправить карту сайта» в правом верхнем углу экрана, которая открывает всплывающее окно.Отсюда вы можете ввести URL-адрес своей карты сайта:
В отличие от Google, вы можете щелкнуть отправленную карту сайта и увидеть кнопку повторной отправки в правом верхнем углу страницы.
Если вы просто хотите отправить URL-адрес, вы можете сделать это с помощью инструмента отправки URL-адресов Bing, который вы найдете как часть меню слева.
Просто введите полный URL и нажмите «Отправить».
Если вы уже выполнили действия по отправке своего веб-сайта в Bing, значит, вы сделали все, что вам нужно сделать, чтобы отправить его в Yahoo.С 2010 года Bing поддерживает результаты поиска Yahoo, и способ отправки в поисковую систему — просто отправить в Bing.
Больше делать нечего.
Яндекс — ведущая поисковая система в России с долей рынка более 60%.
Не всем нужно отправлять свой сайт в Яндекс, но если вы обслуживаете клиентов в России, это имеет смысл.
Вот шаги, чтобы отправить свой URL или веб-сайт в Яндекс:
- Зайдите в Яндекс Инструменты для веб-мастеров.
- Если вы еще не добавили и не подтвердили свой сайт, вам необходимо сначала выполнить указанные шаги.
- Чтобы отправить свой сайт, вы увидите ссылку «Файлы Sitemap» в меню слева. Щелкните здесь, и вы попадете на страницу, где вы можете добавить карту сайта так же, как и другие поисковые системы.
Если вы хотите проиндексировать новый URL, перейдите на вкладку «Переиндексировать страницы» в меню слева.
Здесь вы можете отправлять до 20 URL-адресов в день, которые имеют наивысший приоритет для индексации:
По состоянию на май 2020 года ориентировочная доля DuckDuckGo на рынке составляет 1.35% в США.
Это все еще намного меньше, чем у Bing — 6,5%, Yahoo — 3,6% и Google — 88%, но все большее число людей используют поисковую систему, ориентированную на конфиденциальность.
Хорошая новость в том, что вам не нужно отправлять свой URL-адрес или веб-сайт в DuckDuckGo. Поисковая система использует более 400 источников для своих результатов, включая результаты поиска Bing, а это означает, что если вы отправили их туда, вам не нужно больше ничего делать.
Мы уже рассмотрели, как индексировать ваш веб-сайт в Google и других поисковых системах, но важно быстро указать причины, по которым ваш веб-сайт может быть деиндексирован (вы были в поисковой системе, а теперь нет).
Но сначала вы должны понимать, что деиндексирование веб-сайтов случается редко. Вы, конечно же, не будете часто видеть это.
Когда это происходит, обычно причиной является одна из указанных ниже причин.
Возможно, наиболее распространенной причиной деиндексации сайтов является то, что разработчик случайно оставил директиву noindex при обновлении кода.
Обычно это либо в форме метатега noindex, либо путем возврата заголовка noindex в HTTP-запросе.Вы можете узнать об этом подробнее здесь.
Если ваш сайт был деиндексирован из-за случайно добавленных директив noindex, вам необходимо удалить их и повторно отправить свой сайт.
Также известное как ручное наказание, иногда вы можете обнаружить, что ваш сайт был деиндексирован, потому что член группы по борьбе с веб-спамом принял решение удалить ваш сайт из результатов поиска в результате нарушения рекомендаций Google для веб-мастеров.
Вы можете узнать, повлияло ли на ваш сайт действие вручную в Google Search Console, и узнать больше о различных типах здесь.
Повторить; такое случается редко, и если сайт специально не нарушает рекомендации для веб-мастеров. Не о чем беспокоиться, если вы соблюдаете правила.
- Инструменты для веб-мастеров Bing: Бесплатная услуга, предоставляемая Bing, позволяющая веб-мастерам добавлять свои веб-сайты в поисковую систему и следить за их эффективностью.
- Деиндексировано: Когда сайт, который ранее был в индексе поисковой системы, удаляется; либо случайно, либо после предпринятых действий.
- Google Search Console: Этот бесплатный инструмент, ранее известный как Google Webmaster Tools, позволяет веб-мастерам видеть и управлять эффективностью своего сайта в поисковой системе.
- Индекс Google: Представьте, что индекс Google похож на индекс в библиотеке, но вместо книг в нем перечислены веб-страницы, доступные для поиска в Google.
- Входящие ссылки: Ссылки с других веб-сайтов на ваш собственный.
- Внутренние ссылки: Ссылки между двумя страницами на вашем собственном веб-сайте.
- Действие вручную: Действие (или наказание), которое кто-то в Google размещает на вашем веб-сайте, чтобы отрицательно повлиять на его производительность, когда считается, что сайт нарушает Руководство для веб-мастеров.
- Noindex: Добавлена директива для запроса деиндексации сайта или веб-страницы.
- Re-Index Pages: Инструмент, доступный в Яндексе, для запроса приоритетной индексации страницы.
- Сайт: Оператор поиска: Простой способ вернуть список URL-адресов, доступных в Google для определенного домена.
- Инструмент проверки URL: Инструмент, доступный в консоли поиска Google, который можно использовать для проверки статуса индекса URL-адреса.
- Инструмент отправки URL: Инструмент Bing, позволяющий отправлять новые URL в индекс.
- XML Sitemap: XML-карта сайта, отправляемая поисковой системе, информирует ключевые страницы, которые должны быть проиндексированы.
- Yandex Webmaster Tools: Альтернатива Google Search Console и Bing Webmaster Tools, но для российской поисковой системы Яндекс.
Отправка вашего сайта и страниц в Google и другие поисковые системы не должна быть сложной или занимать много времени, и если вы выполните несколько простых шагов, вы увидите, что ваши URL-адреса проиндексированы в кратчайшие сроки.
Проверка на наличие проблем с индексацией
с помощью SEMrush Site Audit
Яндекс Метрика против Google Analytics
Google Analytics, Яндекс Метрика, Woopra, Kissmetrics, Crazy Egg и т. Д. При таком большом количестве аналитических инструментов, доступных на рынке, среди веб-мастеров царит хаос в поисках наиболее желательного инструмента.
Мир поиска ориентирован на Google, и нет никаких сомнений в том, что Google Analytics приводит вас к огромному количеству данных, хотя каждый инструмент хорош в некоторых своих функциях! Метрика лучше доказывает это.
Хотя Google явно подавляет другие аналитические инструменты с точки зрения популярности и доли рынка, в нем есть несколько минусов, о которых вы, возможно, не слышали. И из-за этого вы можете упустить огромные и суперполезные данные о производительности вашего веб-сайта и показателях поведения пользователей.Помните, что у каждого инструмента есть свои плюсы и минусы, и мы не советуем вам отказываться от инструмента Google. Мы обсудим недостатки Google Analytics и поможем вам преодолеть их, чтобы помочь вашему бизнесу расти.
Открывая доступ к альтернативным инструментам, таким как Metrica, вы открываете дверь к новым данным, которые инструмент Google не может предоставить вам.
Получите живую демонстрацию Metrica и Google Analytics.
Что ж, давайте посмотрим, как Яндекс Метрика является отличной альтернативой Google Analytics.
Начнем с основ!
Так что же такое инструмент веб-аналитики?
Говоря понятным языком, инструмент веб-аналитики — это инструмент цифрового маркетинга, используемый для измерения, сбора, анализа и составления отчетов о важных показателях конкретной веб-страницы или веб-сайта в целом.
Яндекс Метрика — вторая по величине платформа веб-аналитики, предоставляемая популярной российской поисковой системой Яндекс.
Он был запущен в 2008 году, через три года после того, как Google выпустил свой инструмент аналитики.
И знаете что? Это бесплатно! Он даже не ограничивается только российскими сайтами, у него нет никаких ограничений на китайском рынке, как у Google Analytics. Его может использовать любой веб-сайт из любой точки мира. Этот инструмент позволяет вам просматривать важные показатели и анализировать конкретный веб-сайт, а также составлять план действий по устранению факторов, снижающих его производительность.
Самое приятное в Яндекс Метрике — это то, что она не ограничивает данные. Он предоставляет точные данные независимо от того, сколько у вас сеансов или просмотров страниц, в отличие от Google Analytics, он не использует выборку данных.
Вы наверняка будете ошеломлены, когда узнаете, в чем уникальность Метрики. Что, если бы я сказал вам, что вы действительно можете проверить, какие действия предпринимают пользователи вашего сайта? Да, это происходит! В Metrica есть несколько невероятных функций, таких как тепловые карты и повторы сеансов, которые проведут вас через путь клиента на вашем веб-сайте.
И все это бесплатно! Разве это не потрясающе? Все еще недостаточно убеждены, чтобы использовать его? Так что просто продолжайте читать, чтобы узнать больше.
Ниже приводится общее сравнение некоторых общих и уникальных функций обоих инструментов.
Яндекс Метрика против Google Analytics:
| Параметр сравнения | Яндекс Метрика | Google Analytics |
|---|---|---|
| Рейтинг популярности | Метрика занимает 4-ю позицию | Analytics занимает 1 позицию |
| Доля рынка | 4% | 96% |
| Записи сеанса пользователя | В наличии | Нет в наличии |
| Тепловые карты Link & Click | В наличии | Нет в наличии |
| Лимит отслеживания целей | 200 | 20 |
| Лимит трафика | Безлимитный | 10 миллионов обращений в месяц для бесплатной недвижимости |
| Скорость страницы | Скорость сильно снижена | Сравнительно меньшее влияние на скорость страницы |
| Мониторинг сайта | Предлагает отслеживать проблемы с доступностью в случае сбоя или ошибки | Мониторинг отсутствует |
| Просмотры страниц Метрика | Обновление страницы в течение 15 секунд не считается другим просмотром страницы | Google Analytics рассмотрит еще один просмотр страницы, если страница будет обновлена (без минимального ограничения по времени) |
| Показатель отказов | Посетитель считается «отказавшимся» только в том случае, если он посетил одну страницу и потратил менее 15 секунд до выхода. | Все одностраничные сеансы в Universal Analytics считаются отклоненными сеансами. |
| Выборка данных | Метрика предлагает данные без выборки — без ограничений по данным | Выполняет выборку отчетов с пороговым значением 500 тыс. Сеансов в диапазоне дат. Для получения точных данных вам необходимо перейти на Analytics 360 |
| Количество сайтов на аккаунт | Без ограничений | 50 |
| Стоимость инструмента | Без сборов | 150 000 долларов в год за премиум-версию |
Поскольку полного руководства по использованию Яндекс Метрики нет, мы исследовали и разработали это подробное руководство, которое поможет вам понять показатели взаимодействия с пользователями и уникальные отчеты Метрики.
Начало работы с Metrica
Чтобы создать Яндекс-паспорт (да, именно так называется учетная запись пользователя Яндекса), вам необходимо пройти процесс регистрации и зарегистрироваться, прежде чем получить доступ к инструменту. Вы также можете зарегистрироваться через социальные сети. Процесс регистрации настолько прост, что вам даже не нужно его визуальное представление.
После прохождения всего процесса регистрации вам необходимо добавить счетчик.
- Начинается с имени счетчика, вы можете добавить название своей компании в качестве имени счетчика
- Затем вам нужно добавить домен веб-сайта.
- Вы также можете добавить дополнительный домен в разделе дополнительных доменов. Однако этот шаг не является обязательным.
- Затем следует добавить часовой пояс и валюту.
- Выберите «Я принимаю» и перейдите к созданию счетчика и нажмите его.
Код счетчика
Код счетчика — это место, где вы можете создать код отслеживания, который необходимо разместить на серверной части нашего сайта в HTML-коде внутри тела. Прежде чем поместить код отслеживания в тело, вам необходимо выбрать параметры, которые вам нужно отслеживать.
В нашем случае мы выбрали следующие варианты, которые можно увидеть на изображении.
После выбора необходимых параметров отслеживания он сгенерирует HTML-код, который необходимо вставить на каждую страницу вашего сайта. Процесс сбора данных не занимает много времени, он начинается сразу после размещения кода.
(Примечание. Код счетчика изменяется каждый раз, когда вы выбираете или снимаете выделение любого из вышеперечисленных параметров. Поэтому вам необходимо обновлять код на своем сайте каждый раз, когда вы вносите какие-либо изменения в указанные выше параметры.)
Взгляд на приборную панель: Быстрый просмотр
Панель управления имеет удобный макет, простой для понимания и дает вам краткую информацию о том, что происходит с вашим веб-сайтом.
- Дает представление о количестве пользователей, которые взаимодействовали с сайтом
- Также отслеживает количество новых пользователей
- Вы можете проверить, какие URL-адреса получают большое количество просмотров.
- Вы можете видеть, откуда именно идет ваш трафик (в разделе источников трафика)
- Раздел типа устройства дает вам представление о том, какие устройства использовались для перехода на ваш веб-сайт.
Отчеты
Отчеты — важный аспект любого аналитического инструмента.Metrica также позволяет создавать стандартные и настраиваемые отчеты.
Вот введение к каждому типу отчетов.
Трафик
Вы можете создавать отчеты о трафике, которые дают вам обзор ваших посетителей. По сути, вы можете просмотреть количество людей, которые посетили ваш сайт, дату и страницы, которые они посетили, время их пребывания, показатель отказов и так далее.
Преобразование
Отчеты о конверсиях помогают отслеживать цели, поставленные веб-мастером.Целью может быть любое действие, которое веб-мастер хочет, чтобы посетители совершили. Например, подписка на рассылку новостей или совершение покупки можно рассматривать как цель.
Источники
Отчеты об источниках позволяют увидеть источники, из которых идет ваш трафик. Подкатегории, такие как сайты, поисковые системы, социальные сети и т. Д., Которые привлекают трафик, указаны в разделе «Источник». Вы можете изучить все предложенные варианты и проверить, куда прибывает ваш трафик.
Пользователей
Здесь вы можете проверить, откуда ваши пользователи (географическое положение), их интересы, их демографические данные, их активность на веб-сайте и так далее.
Контент
Отчеты о содержании отображают подкатегории, такие как популярные страницы вашего веб-сайта, страницы входа (целевые страницы), страницы выхода, заголовки и т. Д., А также данные об их сеансах и трафике.
Технологии
По сути, вы можете создавать все технические отчеты (отчеты о типах браузеров, разрешениях экрана, операционных системах, устройствах и т. Д.) В этом разделе.
Мониторинг
Отчеты по мониторингувключают следующие параметры, такие как загрузка веб-сайта, трафик за минуту, время загрузки страницы и т. Д.Однако для работы этой функции необходимо более 100 просмотров страниц (в неделю).
Электронная коммерция
Отчеты по электронной торговле позволяют анализировать данные, относящиеся к вашим продуктам. Вы можете отслеживать количество покупок, количество пользователей, купивших ваш продукт, и так далее. Вы можете проверить, какой из ваших продуктов работает лучше всего.
Навигация по картам
Так что же такое карта ссылок?
Link Map — это функция, которая выполняет глубокий анализ кликов по ссылкам, она отображает, насколько популярна ссылка, выделяя ее определенным цветом.Ссылка холодного цвета дает представление о низкой популярности, тогда как ссылка темного или теплого цвета говорит о ее высокой популярности. Нажимая на ссылку, вы проверяете количество переходов по ссылке и процент репостов этой конкретной ссылки.
Карты кликов (тепловые карты): включение тепла
Как специалист по цифровому маркетингу, вы наверняка сталкивались с концепцией, называемой тепловыми картами! Если нет, то давай кратко.
Тепловые карты — это визуальное представление данных в виде определенных цветов.Эти конкретные цвета даются в зависимости от действий посетителя (кликов) на странице. Чем больше будет нажатий на порцию, тем больше будет тепла.
Это своего рода спасательный инструмент! Это удобно, когда вы хотите знать, какую часть контента нужно изменить, стоит ли преобразовывать призыв к действию? Вы даже можете проверить, работает ли призыв к действию, который вы разместили между страницей, и если нет, вы можете разместить его где-нибудь наверху, где люди потенциально могут щелкнуть.
Scroll Maps: как долго они работают?
Значит, вы наткнулись на часть контента, которую начали читать, какое-то время заставляли вас прокручивать страницу и внезапно ушли?
Я вам скажу, что именно произошло, вы потеряли интерес!
Что делать, если это ситуация с вашим собственным сайтом? Похоже на кошмар!
Что ж, не бойтесь! У Метрики есть решение для этого! Получите Scroll Maps к работе.
Эта функция позволяет узнать, как долго люди продолжают прокручивать вашу целевую страницу и сколько контента они продолжают читать.Такие данные помогут вам сделать важный призыв к действию. Вы даже можете попробовать добавить бригады ведер (в тот момент, когда вы обнаружите, что люди перестают прокручивать дальше) в свой контент, чтобы сделать его более привлекательным, что заставит вашу аудиторию дожить до конца.
Анализ форм (для удобства пользователей)
Могут быть случаи, когда вы ходили по магазинам и наткнулись на свой любимый продукт, выбрали его для покупки и направились к кассе, и тут возникает проблема; форма слишком длинная или отсутствует функция автозаполнения, а также сбивает с толку макет формы оформления заказа.Раздраженный, вы решили покинуть сайт, бросив товар в корзине.
А если то же самое происходит с вашим сайтом, то угадайте, что? Вы в большой потере.
К счастью, это можно исправить. Вот сделка!
Анализ форм позволяет вам исследовать различные формы, такие как контактная форма, форма продукта и панель поиска на вашем веб-сайте. Он дает вам данные о том, сколько пользователей просмотрели форму, из которых количество пользователей, заполнивших форму, и сколько падений произошло в определенном поле формы.
Подробнее об анализе форм вы можете узнать в службе поддержки Яндекса.
Игра вместе с повтором сеанса
Вы когда-нибудь задумывались о том, чтобы следить за действиями посетителей? Если ваш ответ утвердительный, значит, у вас есть подходящий инструмент. В Яндекс Метрике есть такая функция, как воспроизведение сеанса (ранее она называлась Webvisor).
Воспроизведение сеанса дает вам представление о поведении посетителя с высоты птичьего полета, записывая важные действия на веб-сайте. Вы можете посмотреть его в любое время после записи.Будь то щелчок, прокрутка или другие движения на сайте, вы можете проверить взаимодействия, которые в конечном итоге могут помочь вам принять более правильные решения о том, что работает, а что нет, а также на чем сосредоточить внимание на своем сайте.
Вот образец воспроизведения сеанса.
Сегментов
В основном сегменты относятся к персонализированным отчетам. Вы можете получить любой сегментированный отчет, созданный вами в этом разделе.
Вам нужно перейти к любому из отчетов (из которого вы хотите создать новый сегмент), щелкните опцию сегмента и выберите один из предопределенных сегментов (или недавно использованных, если есть).
Используя сегменты, вы можете создавать свои собственные настраиваемые отчеты для просмотра данных, которые нужно отслеживать ежедневно. Например, вы запустили новую рекламную кампанию в преддверии праздников и хотите отслеживать ее ежедневно, вы можете создать для нее специальный сегмент, вам не придется углубляться в раздел отчетов источника / среднего ежедневно
Настройки
Общий
Мы можем добавить сюда новый счетчик, как мы уже обсуждали по этому поводу.
Код счетчика и повтор сеанса уже обсуждаются.Итак, переходим к следующему варианту.
Голы
В этом разделе вы можете добавить цель. На один веб-сайт можно добавить около 200 целей.
Фильтры
Эта опция позволяет вам отфильтровать определенные данные. Он применяется к исходным данным в указанном порядке, создавая записи, соответствующие определенным условиям.
Уведомления
В разделе «Уведомления» вы можете разрешить или запретить Metrica отправлять вам уведомления о возникновении проблем.Вы можете получать эти уведомления по зарегистрированной почте или по контактному номеру.
Загрузить данные
Вы можете добавить дополнительные данные из этого раздела. В настоящее время в этой категории есть два варианта: «Загрузить параметры пользователя» и «Загрузить офлайн-конверсии».
Доступ
Вы можете разрешить пользователям Яндекса доступ к определенному счетчику, добавив этого пользователя в опции доступа. Вы можете предоставить пользователю возможность просмотра (которая ограничена использованием) или возможность редактирования, которая дает ему полный доступ ко всем функциям.
Дополнительные функции
Офлайн-адреса, Яндекс.Директ, группа отчетов «Звонки», Session Replay 2.0, Cross-device и др. Это дополнительные возможности Яндекс Метрики. Некоторые из них находятся в бета-версии.
Некоторые из минусов Google Analytics имеет
Что ж, как я уже сказал, каждый инструмент хорош в некоторых своих функциях, и я буду придерживаться своих слов.
Некоторые функции, которых нет в Google Analytics:
Тепловые карты и повтор сеансаВ нем нет таких функций, как тепловые карты и воспроизведение сеанса (уже рассмотренные в разделе функций), которые позволяют глубоко анализировать веб-сайт и принимать соответствующие меры.
Показатель отказовСуществует разница в способе подсчета показателя отказов в Google Analytics и в Метрике. Google Analytics учитывает посещение как отказ, когда пользователь посещает определенную страницу и не совершает на ней никаких действий.
Между тем Яндекс Метрика считает посещение как отказ, когда пользователь покидает определенную страницу в течение 15 секунд (также, если посетитель совершает конверсию в течение этих 15 секунд, это не считается отказом).
Сохранение данныхНедавно Google Analytics обновил свою политику в соответствии с GDPR по сохранению данных о пользователях и событиях.По сути, Analytics может перезаписать данные о пользователях и событиях минимум за 14 месяцев. Вы можете настроить параметры так, чтобы срок его действия не истекал автоматически. По умолчанию установлено 26 месяцев.
Данные выборкиGoogle Analytics предоставляет пользователям образец сегмента, когда необходимо обработать огромные данные. Если вы хотите получить точные результаты, вам нужно будет подписаться на его премиум-версию, которая стоит около 1,50 тыс. Долларов США в год.
Заключение
Вот видите! Яндекс Метрика серьезно хороша своими мощными аналитическими данными.Нет причин игнорировать этот потенциальный инструмент.
Позвольте мне прояснить, что я не против Google Analytics. Это определенно хороший инструмент. Что вы можете сделать, так это использовать как Metrica, так и GA, чтобы получить максимум информации о своем веб-сайте.
Так что не забудьте добавить Метрику в избранное. Теперь сделайте это невероятно быстро и изучите все перечисленные выше функции, чтобы максимально использовать возможности своего веб-сайта.
Как создать бесплатный адрес электронной почты на Яндексе с помощью моего домена — 10Web Help Center
Деловая электронная почта — непростая задача.Это будет гораздо более непрофессионально, если вы отправляете электронные письма с личного, а не с рабочего адреса электронной почты. Именно поэтому вам может потребоваться создать адрес электронной почты с вашим доменным именем.
Однако вы можете задаться вопросом, как именно вы это создаете. В частности, вы можете задаться вопросом, какую услугу или поставщика использовать для создания этой так называемой деловой электронной почты.
Конечно, есть много разных способов создать адрес электронной почты с вашим доменным именем — например, через регистратора доменных имен, который вы используете, через Gmail и т. Д.Однако в этой статье мы поговорим о бесплатной услуге, которую Яндекс предлагает специально для создания электронной почты с использованием вашего домена.
Итак, давайте рассмотрим все этапы создания адреса электронной почты с вашим доменным именем с помощью Яндекс. Вот как это сделать:
- Для начала перейдите на страницу Яндекс Коннект: https://connect.yandex.com/pdd/.
- Если у вас уже есть учетная запись — просто авторизуйтесь, в противном случае вам нужно создать учетную запись на Яндекс Коннект .Все, что вам нужно сделать, это ввести основную информацию о своем имени, существующем адресе электронной почты, выбрать новое имя пользователя и пароль и ответить на секретный вопрос. Затем нажмите Зарегистрировать .
- После того, как вы зарегистрируетесь и войдете в свою учетную запись Яндекс Коннект — в разделе Бесплатная почта для вашего домена , в текстовом поле вы должны ввести доменное имя, которое вы используете для создания адреса электронной почты, и нажать Зарегистрироваться бесплатно. .
- После этого вы будете перенаправлены в ваш личный кабинет в Яндекс Коннект .
- В темном меню слева нажмите Домены .
- Щелкните доменное имя в правом верхнем углу страницы.
- На этом этапе вы увидите предупреждение « Домен не подтвержден ». Существует три возможных варианта подтверждения вашего домена, перечисленных ниже, с использованием метатега , файла HTML или записи DNS . Самая простая форма — использовать DNS-запись.
- Чтобы продолжить использование третьего варианта, нажмите DNS-запись .
- На странице вы увидите текстовую запись, которую необходимо скопировать у вашего хостинг-провайдера — в нашем случае 10Web. Вот как это сделать:
- Скопируйте запись DNS TXT.
- Вернитесь на панель инструментов 10Web.
- Нажмите кнопку Управление на соответствующем веб-сайте.
- В левом меню перейдите к Хостинговые услуги и щелкните Домены .
- Перед именем используемого домена щелкните Manage DNS .
- Вы будете перенаправлены к списку записей DNS. Поскольку запись, которую вы указали в Яндексе, является записью в формате txt, в раскрывающемся меню под типом тип выберите тип записи txt .
- Там под hostname напишите имя вашего поддомена и вставьте txt-запись, которую вы скопировали из Yandex Connect, под TXT Content .
- После того, как вся эта информация будет заполнена, нажмите Добавить запись DNS .
- Вернуться в личный кабинет на Яндекс Коннект — нажать желтую кнопку Начать проверку .После этого будет отображаться статус вашей проверки. Просто подождите некоторое время, прежде чем процесс проверки завершится. Это может занять от секунд до нескольких минут (редко более 10 минут).
- Если вы все сделали правильно, после завершения процесса проверки вы будете автоматически перенаправлены на страницу Подтвержденный домен .
- Ниже вы увидите сообщение « MX Records для этого домена не настроены ».Пришло время добавить записи MX. Для этого выполните следующие действия:
- Перейдите по следующей ссылке: https://yandex.com/support/connect/dns/mx.html.
- В третьем пункте Общих инструкций по настройке MX-записей можно найти значение, приоритет и имя поддомена MX-записи Яндекса.
- Скопируйте значение и, как и в случае с txt-записью, вернитесь на панель 10Web , в разделе Домены нажмите Manage DNS .
- В разделе Type выберите MX и вставьте скопированное значение Value , а затем щелкните Add DNS record .
- Теперь процесс ожидания может занять немного больше времени, чем ожидалось. Если все сделано правильно, на странице Яндекс Коннект появится сообщение: «Домен подтвержден и готов. ”
Теперь ваш домен подтвержден. Чтобы продолжить процесс, выполните следующие действия:
- Вернитесь в свой аккаунт Яндекс Коннект.
- Вверху меню щелкните Все сотрудники . Затем под страницей нажмите маленькую кнопку Добавить и в меню выберите Добавить человека .
- Вы будете перенаправлены во всплывающее окно, где сможете зарегистрировать нового сотрудника . В основном это стандартная личная информация, которую вы должны ввести здесь в соответствующие поля, например имя, фамилию, пол, язык и т. Д., И т. Д., А также создать длинный номер и пароль для сотрудника.
- После ввода информации нажмите желтую кнопку Добавить под страницей.
Вот и все — письмо создано. Он будет упомянут в разделе личного профиля на странице, вы также будете автоматически перенаправлены.
Чтобы протестировать или использовать его, выполните следующие действия:
- Скопируйте вновь созданный адрес электронной почты.
- Щелкните значок личной учетной записи в правом верхнем углу страницы.
- Щелкните Почта .
- На следующей странице щелкните Выйти .
- Вы попадете на страницу входа в Яндекс коннект. Войдите в систему, используя только что созданный адрес электронной почты, используя выбранный вами пароль.
- После входа в систему вы увидите желтую кнопку Завершить регистрацию . Сделанный!
- Чтобы отправить электронное письмо, щелкните значок личной учетной записи, щелкните «Электронная почта». Вы будете перенаправлены на свой почтовый ящик на Яндексе, откуда вы сможете отправлять электронные письма через Compose.
Поздравляю. Теперь у вас есть профессиональная корпоративная учетная запись электронной почты с вашим доменным именем, с которой вы можете отправлять электронные письма.
