Индексирование с приоритетом мобильного контента: что вам нужно знать
Patrick Stox
Патрик Стокс — консультант по продукту, технический SEO-специалист и амбассадор бренда в Ahrefs. Он является организатором Raleigh SEO Meetup, конференции Raleigh SEO, Beer & SEO Meetup, конференции Findability и модератором /r/TechSEO.
Поделиться этой статьей
Содержание
Индексирование с приоритетом мобильного контента означает, что Google переводит свои методы индексирования и ранжирования контента с настольных на мобильные версии сайтов.
Мы живем в эпоху мобильных устройств. Прошло уж больше пяти лет с тех пор, как количество поисковых запросов с мобильных устройств превысило количество запросов с ПК. Для Google имеет смысл индексировать и ранжировать контент на основе мобильных версий страниц, ведь их просматривает больше людей.
А вы перешли на индексирование для мобильных устройств?
В 2016 году в Google объявили о переходе на индексирование с приоритетом мобильного контента. С тех пор компания медленно внедряет его для все большего количества сайтов. К марту 2021 года Google планирует применять индексирование с приоритетом мобильного контента на всех веб-сайтах. Иными словами, индексирование будет применяться только для мобильных версий веб-сайтов.
С тех пор компания медленно внедряет его для все большего количества сайтов. К марту 2021 года Google планирует применять индексирование с приоритетом мобильного контента на всех веб-сайтах. Иными словами, индексирование будет применяться только для мобильных версий веб-сайтов.
А вот и более подробный график:
Ноябрь 2016 — компания объявила о переходе на индексирование с приоритетом мобильного контента и провела тестирование на нескольких сайтах.
Март 2018 — идет внедрение индексирования, ориентированного на мобильные устройства.
Декабрь 2018 — более 50 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента.
Июль 2019 — для новых веб-сайтов индексирование с приоритетом мобильного контента внедряется по умолчанию.
Март 2020 — более 70 % веб-сайтов, для которых было выполнено сканирование, переведены на индексирование с приоритетом мобильного контента. Компания также объявила, что к сентябрю 2020 года индексирование для мобильных устройств будет применяться на 100 % веб-сайтов.
Компания также объявила, что к сентябрю 2020 года индексирование для мобильных устройств будет применяться на 100 % веб-сайтов.
Июль 2020 — переход на 100 % индексирование с приоритетом мобильного контента переносится на март 2021 года в связи с пандемией коронавируса.
Март 2021 — предварительный запуск 100 % индексирования, ориентированного на мобильные устройства.
Согласно последней информации, предоставленной Google в марте 2020 года, 70 % веб-сайтов уже переведены на индексирование с приоритетом мобильного контента.
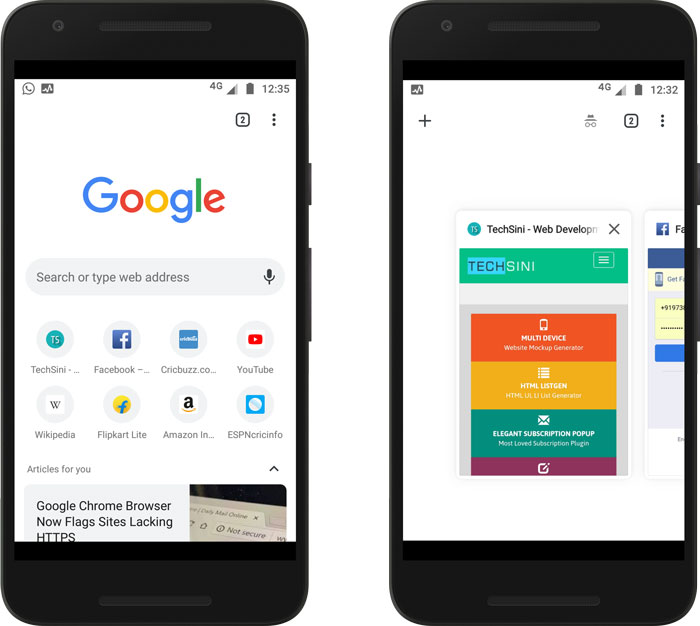
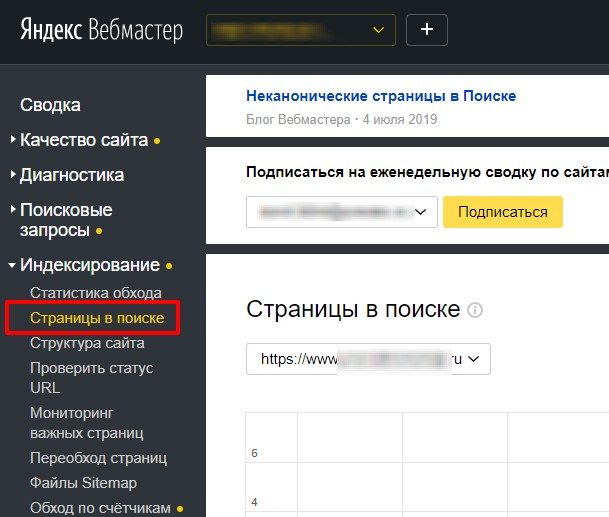
Проверить, входит ли ваш сайт в эти 70 %, можно при помощи сервиса Google Search Console. Перейдите в Настройки. В разделе About определяется поисковый робот и указано, переведен ли ваш веб-сайт на индексирование для мобильных устройств.
Если ваш веб-сайт все еще индексируется в ПК-версии, это может объясняться тем, что у вас имеется отдельный веб-сайт m‑dot или же комплексный веб-сайт. В любом случае впереди вас ждут трудности, к которым лучше подготовиться заранее.
Как подготовиться
Давайте внесем полную ясность: Google не выполняет отдельно индексирование для мобильных и настольных версий сайтов. Существует всего один тип индексирования, и Google медленно внедряет индексирование для мобильных версий сайтов вместо настольных. Это может приводить к проблемам, ведь контент, который не отображается в мобильной версии вашей страницы, не будет учитываться после перехода Google на индексирование с приоритетом мобильного контента.
Как уже упоминалось выше, для веб-сайтов с отзывчивым дизайном проблем не возникнет, однако большие веб-сайты или сайты с устаревшими дополнительными m‑dot версиями (например, m.website.com) могут пострадать.
Рассмотрим некоторые аспекты, которые следует проверить перед переходом.
- Технические проверки
- Сохранение важного контента
- Навигация и ссылки
Технические проверки
Мобильная версия вашего сайта должна быть в порядке с технической точки зрения. Если вы еще не выполнили проверку, создайте учетную запись в бесплатном сервисе Ahrefs Webmaster Tools и выполните сканирование веб-сайта при помощи сервиса Site Audit. По умолчанию сканирование будет выполнено при помощи программы-агента для ПК, а значит, мы увидим, как ваш веб-сайт отображается на ПК. Чтобы изменить этот параметр, перейдите во вкладку Crawl Settings (Параметры сканирования) при настройке проекта или исправьте его во вкладке Project Settings (Параметры проекта). Просто смените агент с Desktop (Настольная версия) на Mobile (Мобильная версия).
По умолчанию сканирование будет выполнено при помощи программы-агента для ПК, а значит, мы увидим, как ваш веб-сайт отображается на ПК. Чтобы изменить этот параметр, перейдите во вкладку Crawl Settings (Параметры сканирования) при настройке проекта или исправьте его во вкладке Project Settings (Параметры проекта). Просто смените агент с Desktop (Настольная версия) на Mobile (Мобильная версия).
Мы советуем сперва просканировать веб-сайт при помощи агента для настольной версии, а затем повторить сканирование при помощи агента для мобильной версии. В этом случае наша программа сравнит мобильную и настольную версии вашего сайта и сообщит о любых изменениях и новых проблемах (например, если проблемы возникают в мобильной версии и отсутствуют в настольной).
Нажав на проблему, можете выбрать опцию Show changes (Показать изменения). Программа выделит все отличия.
Как вариант, щелкните цифровые значения в столбцах Added (Добавлено), New (Новое) или Removed (Удалено). Так вы узнаете, что конкретно изменилось по каждой проблеме.
Так вы узнаете, что конкретно изменилось по каждой проблеме.
Можно проверить, что именно изменилось, а еще можно начать со страничных тегов, например тегов title, мета-описаний, тегов canonical, мета-тегов robots, тегов hreflang, структурированных данных и атрибутов alt на изображениях.
Что еще нужно проверить:
Файл robots.txt
Для веб-сайтов m‑dot следует проверить, не отличаются ли правила для файла robots.txt для этого поддомена. Для этого перейдите по ссылкам yourwebsite.com/robots.txt и m.yourwebsite.com/robots.txt и проверьте различия. Если это сложно, вставьте оба файла в инструмент для сравнения текста, например этот.
Также следует убедиться, что файлы CSS, JavaScript и изображения сканируются на всех веб-сайтах.
Скорость
Google измеряет скорость загрузки страниц на основе мобильной версии вашего веб-сайта. Удобней всего проверить этот параметр в Google Search Console во вкладке Enhancements (Расширенные возможности) > Core Web Vitals (Основные веб-компоненты) > Mobile (Мобильная версия).
Всплывающие окна, межстраничные объявления и реклама
Здесь потребуется визуальная проверка. Убедитесь, что на сайте не слишком много межстраничных объявлений и что они не закрывают весь экран. Google предлагает рекомендации по межстраничным объявлениям.
Лучшие практики разработки ПО для мобильных устройств
Размер текста, точки касания, заполнение и т. д. Информация об этих параметрах можно получить при помощи Проверки удобства просмотра на мобильных устройствах Google или в Google Search Console во вкладке Enhancements > Mobile Usability (Удобство просмотра на мобильных устройствах).
Также можно ознакомиться с полезной статьей от Google, в которой описаны лучшие практики индексирования, ориентированного на мобильные устройства.
—
Если вы используете отдельные веб-сайты для ПК и мобильных устройств, после перехода на индексирование с приоритетом мобильного контента мобильная версия вашего сайта будет отображаться в результатах поиска для настольной и мобильной версий вашего веб-сайта. Единственный способ решить эту проблему – отказаться от сайта m‑dot и перейти на отзывчивый дизайн или добавить логику условного перехода для перенаправления пользователей на ПК-версию. В целом работа с m‑dot версиями сложна, и легко могут возникать проблемы — особенно при добавлении других элементов, например тегов hreflang. Если возможно, сейчас лучше отказаться от использования этих веб-сайтов.
Единственный способ решить эту проблему – отказаться от сайта m‑dot и перейти на отзывчивый дизайн или добавить логику условного перехода для перенаправления пользователей на ПК-версию. В целом работа с m‑dot версиями сложна, и легко могут возникать проблемы — особенно при добавлении других элементов, например тегов hreflang. Если возможно, сейчас лучше отказаться от использования этих веб-сайтов.
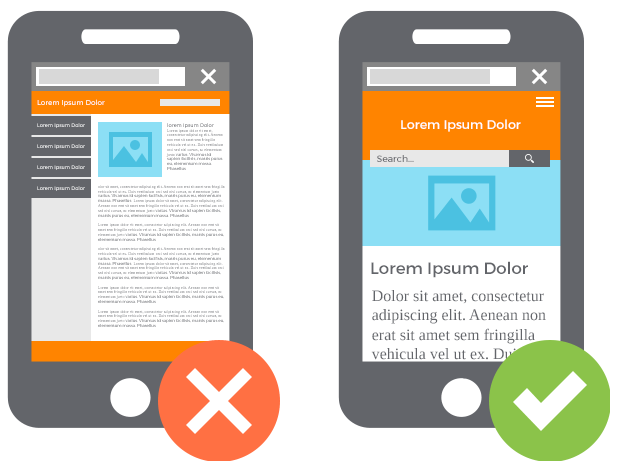
Сохранение важного контента
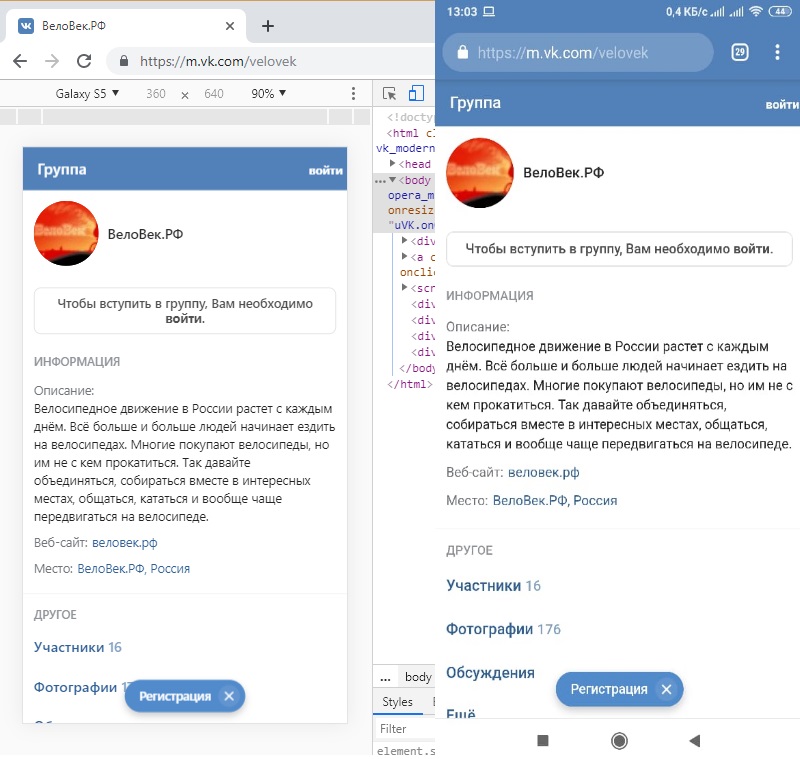
Как правило, в мобильной и настольной версиях сайты отображаются по-разному. Это объясняется тем, что на небольшом экране мобильного устройства сложнее вместить все компоненты настольной версии сайта. Там нет места для боковых панелей и огромных меню, так что в мобильных версиях элементы контента, отображаемые в ПК-версии, часто скрыты.
Контент мобильной версии сайта не идентичен контенту в ПК-версии, однако важный контент должен отображаться обязательно. С точки зрения SEO-оптимизации отсутствие подписки на рассылку – не проблема, однако исключение контента только потому, что он показался вам слишком громоздким для мобильного устройства, может иметь негативные последствия.
Ранее, если контент не отображался в мобильной версии по умолчанию, он считался менее важным, чем видимый контент. После перехода на индексирование с приоритетом мобильного контента ситуация изменилась. Теперь нам доступны расширенные возможности дизайна, например отображение контента во вкладках. Google больше не пренебрегает контентом, который был скрыт для удобства пользователей.
Многие интернет-магазины отлично используют расширенные возможности дизайна. Они создают упрощенные версии страниц и предоставляют дополнительную информацию, например расширенные данные о продукции, вопросы и ответы, отзывы и т. д., по запросу.
Навигация и ссылки
О внешних ссылках на ваш веб-сайт переживать, пожалуй, не стоит. Они должным образом объединяются и учитываются для мобильной версии вашего сайта, при условии, что вы правильно указали теги canonical.
Что касается внутренних ссылок, вам следует убедиться, что все важные ссылки отображаются в мобильной версии вашего сайта. Например, для экономии места в мобильной версии может быть пропущена навигационная цепочка. На некоторых сайтах для мобильных устройств используется меню меньшего размера, чем в ПК-версии. Это может сказаться на вашей позиции в поисковой выдаче, поскольку влияет на то, как проходит сканирование сайта в PageRank.
Например, для экономии места в мобильной версии может быть пропущена навигационная цепочка. На некоторых сайтах для мобильных устройств используется меню меньшего размера, чем в ПК-версии. Это может сказаться на вашей позиции в поисковой выдаче, поскольку влияет на то, как проходит сканирование сайта в PageRank.
Заключение
Надеюсь, ваш веб-сайт уже переведен на индексирование с приоритетом мобильного контента и вам не нужно волноваться о грядущих изменениях. В противном случае, пока не поздно, вам следует тщательно подготовиться к переходу. Индексирование для мобильных устройств – это новый стандарт, который останется с нами надолго. Убедитесь, что ваш сайт к нему готов.
Перевела Кирик Наталья, владелец контент агентства WordFactory.ua
Оптимизация для мобильных – теперь фактор ранжирования
Яндекс уже оповещал всех о том, что «начал помечать в поисковой выдаче», сайты, адаптированные для смартфонов и других мобильных устройств. И тогда же было упомянуто, что скоро удобство просмотра сайта с мобильного будет одним из факторов, определяющих его место в поисковой выдаче (ранжировании).
Что это будет значит на самом деле?
Если Ваш сайт адаптирован для мобильных устройств, то есть при выходе с мобильного он не теряет в удобстве взаимодействия с ним, то он будет получать приоритет от Яндекса в поисковой выдаче.
Это не значит, что немобилопригодные сайты совсем не будут показываться в результатах выдачи. Нет. Правда заключается в том, что теперь Яндекс будет ставить их на более низкие места в результатах выдачи именно с мобильного. Таким образом, результаты поисковой выдачи при выходе с мобильного телефона и компьютера теперь будут различаться.
Но уже сегодня можно однозначно сказать: Яндекс стремиться сделать так, чтобы результаты его выдачи были максимально удобны для пользователя. И мобилопригодность в данном случае выступает одним из важнейших показателей удобства сайта для владельца мобильного телефона.
И мобилопригодность в данном случае выступает одним из важнейших показателей удобства сайта для владельца мобильного телефона.
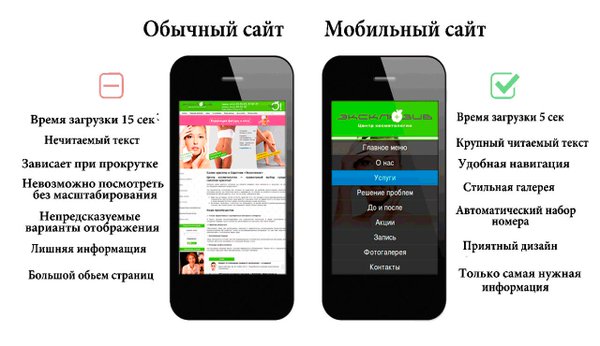
Характеристики адаптивного сайта
1. Горизонтальной прокрутке – нет. Вертикальной прокрутке – да.
2. Горизонтальная прокрутка на сайте – это «вчерашний» день даже для компьютера. На мобильном устройстве же она практически полностью лишает пользователя возможности удобно поработать с Вашим интернет-ресурсом.
3. Оптимизация размера изображений и шрифтов под размеры экрана.
Каким бы ни был размер Вашего смартфона, он меньше, чем экран монитора. Картинки и тексты должны быть оптимизированы под размер именно мобильного экрана, в этом случае пользователю не придется напрягать зрение, «скроллить» и увеличивать шрифт.
4. Отсутствие на сайте элементов, которые не могут качественно отображаться мобильными браузерами.
К таким элементам в первую очередь относится различная flash-анимация. Следует отметить, что Яндекс очень негативно «реагирует» на наличие на сайте в мобильной выдаче сайты различных flash-элементов, например, из сервис Яндекс.
Проверка мобилопригодности вашего сайта
Проверить сайт можно самостоятельно. Для этого Яндекс создал новый удобный сервис Яндекс.Вебмастер. Данный сервис позволяет проверить как отдельную страницу при помощи инструмента «Проверка мобильных страниц», так и целый сайт, для чего необходимо воспользоваться инструментом «Диагностика сайта».
Также вы можете воспользоваться сервисом от Google: Проверка удобства просмотра на мобильных устройствах.
Популярность мобильных устройств уже давно активно набирает обороты, в связи с чем все больше компаний задумывается о том, как их сайты отображаются на экране смартфона. Ради справедливости стоит отметить, что в нашей стране процесс оптимизации сайтов сейчас находится в начальной стадии. Например, из миллиона самых посещаемых сайтов российского интернет-пространства корректно отображаются в мобильных устройствах только 18%. Обратите внимание, что здесь имеется в виду не создание мобильной версии сайта, а именно оптимизацию существующего сайта под мобильные устройства.
Например, из миллиона самых посещаемых сайтов российского интернет-пространства корректно отображаются в мобильных устройствах только 18%. Обратите внимание, что здесь имеется в виду не создание мобильной версии сайта, а именно оптимизацию существующего сайта под мобильные устройства.
Если у Вас остались вопросы по данной теме, мы всегда будем рады на них ответить!
Все статьи блога
Вернуться на главную
Просто свяжитесь с нами
Мы работаем с 10:00 до 19:00.
Звоните по телефонам:
- +7 (846) 221-03-31
- +7 (499) 400-08-68
- 8-800-333-04-21
и мы сами позвоним вам!
- Пишите письма:
- [email protected]
Мобильный тест | Google — Twaino
Краткое описание: Mobile-Friendly Test
Google Mobile Friendly Tool — это бесплатный инструмент, который Google предоставляет веб-маркетологам, чтобы помочь им проверить, может ли каждая из страниц их веб-сайтов правильно отображать контент на любом устройстве. , особенно мобильные устройства.
, особенно мобильные устройства.
Подробное описание : Mobile-Friendly Test
Описание Google Mobile Friendly Tool
Согласно статистическим данным, мобильные устройства составляют 51,53% всего трафика веб-сайтов во всем мире во втором квартале 2020 года. инструмент для тестирования мобильных устройств. мобильный сайт. Бесплатный инструмент позволяет разработчикам и веб-маркетологам убедиться, что их веб-сайт действительно подходит, прежде чем размещать его в Интернете. Инструмент Google Mobile Friendly Test Tool – это продвинутый, гибкий, простой, но очень эффективный инструмент, выполняющий роль, для которой он был разработан. В этом кратком описании мы познакомимся с основными функциями Google Mobile Friendly Test Tool.
Что такое Google Mobile Friendly Tool?
Когда нужно посмотреть, как ваш веб-сайт может работать в поисковых системах на разных устройствах, Google Mobile Friendly Test Tool — отличный вариант, который Google размещает в поиске бесплатно. Google Mobile Friendly Test обладает огромными преимуществами по сравнению с большинством других инструментов тестирования удобства использования:
Google Mobile Friendly Test обладает огромными преимуществами по сравнению с большинством других инструментов тестирования удобства использования:
- Вы можете протестировать веб-сайт, который уже запущен, или скопировать и вставить фрагмент кода. Это довольно выгодный вариант, когда речь идет о тестировании мобильной версии разрабатываемого веб-сайта;
- Google предоставляет мгновенные ответы, когда вы пытаетесь проверить, подходят ли ваши веб-страницы для мобильных устройств или нет;
- Инструмент также предлагает список всех ошибок загрузки страниц с объяснением любых проблем с загрузкой, влияющих на веб-сайт. Это дает разработчикам информацию, необходимую им для улучшения дизайна страниц, чтобы они были удобными для пользователя;
- Инструмент использует строку идентификации поисковой системы Google, что делает его обязательным для веб-сайтов, которые хотят иметь хорошие результаты в поисковом рейтинге Google.
Проверка удобства веб-сайта для мобильных устройств крайне необходима, поскольку, если ваш сайт продает товары или использует систему онлайн-платежей, обеспечение удобного взаимодействия с пользователем является большим преимуществом. Потому что, когда любой может получить доступ к вашему сайту с любого устройства, вы увеличиваете свои шансы охватить еще большую аудиторию. Потребители и поисковые системы считают пользовательский опыт важным, когда речь идет о посещении и ранжировании веб-сайта. Например, если вы хотите занять место в индексе Google для мобильных устройств, ваш веб-сайт должен быть оптимизирован для мобильных устройств. В настоящее время никто не хочет беспокоиться, прежде чем получить доступ к продукту, который они хотят купить в Интернете, с помощью своего мобильного телефона. Кроме того, крайне неприятно случайно щелкнуть неправильную ссылку, потому что у вас возникают проблемы с навигацией по сайту, не оптимизированному для мобильных устройств.
Потому что, когда любой может получить доступ к вашему сайту с любого устройства, вы увеличиваете свои шансы охватить еще большую аудиторию. Потребители и поисковые системы считают пользовательский опыт важным, когда речь идет о посещении и ранжировании веб-сайта. Например, если вы хотите занять место в индексе Google для мобильных устройств, ваш веб-сайт должен быть оптимизирован для мобильных устройств. В настоящее время никто не хочет беспокоиться, прежде чем получить доступ к продукту, который они хотят купить в Интернете, с помощью своего мобильного телефона. Кроме того, крайне неприятно случайно щелкнуть неправильную ссылку, потому что у вас возникают проблемы с навигацией по сайту, не оптимизированному для мобильных устройств.
Как проверить совместимость ваших страниц с мобильными устройствами?
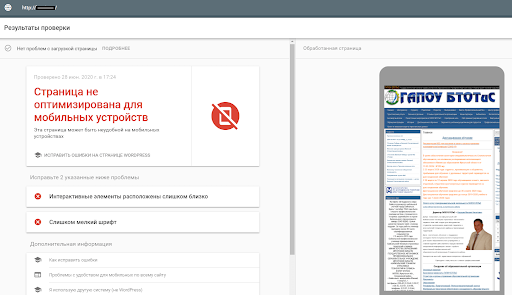
Так часто эксперты рекомендуют использовать инструмент тестирования юзабилити мобильных устройств Google из-за его простоты, доступности и аутентичности. Во-первых, довольно простой и интуитивно понятный интерфейс этого инструмента также позволяет вам узнать, с чего начать, когда вам нужно его использовать. Любой может использовать инструмент тестирования без каких-либо предварительных навыков. Самое главное, что нужно сделать, это просто ввести URL-адрес веб-страницы, которую вы хотите протестировать, в зарезервированной строке, а затем нажать на опцию «тестировать URL». Инструмент тестирования Google для мобильных устройств займет всего несколько секунд, чтобы представить вам страницу результатов тестирования, чтобы узнать, может ли ваш веб-сайт легко отображать контент правильно на всех устройствах, особенно мобильных. Если после тестирования инструмента ваш веб-сайт не оптимизирован для мобильных устройств, Google Mobile Friendly Test предоставит вам полную сводку ситуации, а также даст вам несколько советов по улучшению, чтобы исправить дисбаланс. На странице результатов теста Google Mobile Friendly Test вы можете просмотреть снимок экрана с точным видом веб-сайта при просмотре на мобильном устройстве и отчет об удобстве использования.
Во-первых, довольно простой и интуитивно понятный интерфейс этого инструмента также позволяет вам узнать, с чего начать, когда вам нужно его использовать. Любой может использовать инструмент тестирования без каких-либо предварительных навыков. Самое главное, что нужно сделать, это просто ввести URL-адрес веб-страницы, которую вы хотите протестировать, в зарезервированной строке, а затем нажать на опцию «тестировать URL». Инструмент тестирования Google для мобильных устройств займет всего несколько секунд, чтобы представить вам страницу результатов тестирования, чтобы узнать, может ли ваш веб-сайт легко отображать контент правильно на всех устройствах, особенно мобильных. Если после тестирования инструмента ваш веб-сайт не оптимизирован для мобильных устройств, Google Mobile Friendly Test предоставит вам полную сводку ситуации, а также даст вам несколько советов по улучшению, чтобы исправить дисбаланс. На странице результатов теста Google Mobile Friendly Test вы можете просмотреть снимок экрана с точным видом веб-сайта при просмотре на мобильном устройстве и отчет об удобстве использования. Кроме того, вы также можете позволить себе просмотреть исходный код страницы, который вы можете легко скопировать одним щелчком мыши. Помимо всего этого, у вас есть полный доступ к информации об ошибках юзабилити, возникших при тестировании, в разделе «Подробнее». Обычно это информация о статусе ссылки и о том, что мешает корректному отображению всей страницы или отдельных элементов на мобильных устройствах. Например, инструмент тестирования уведомит вас, если ваша страница может быть загружена только частично, и если определенные элементы не удалось загрузить на мобильном устройстве. Он также может выделять любые шрифты CSS, которые не могут быть загружены, что очень удобно с точки зрения устранения неполадок. Он идеально подходит для дизайнеров, разработчиков или компаний, которые хотят сделать свой веб-сайт более удобным для мобильных устройств. Обратите внимание, что удобный для мобильных устройств инструмент тестирования Google также можно использовать, чтобы увидеть, блокирует ли сайт поисковый робот Google или предоставляет поисковой системе информацию, отличную от той, которую видит пользователь.
Кроме того, вы также можете позволить себе просмотреть исходный код страницы, который вы можете легко скопировать одним щелчком мыши. Помимо всего этого, у вас есть полный доступ к информации об ошибках юзабилити, возникших при тестировании, в разделе «Подробнее». Обычно это информация о статусе ссылки и о том, что мешает корректному отображению всей страницы или отдельных элементов на мобильных устройствах. Например, инструмент тестирования уведомит вас, если ваша страница может быть загружена только частично, и если определенные элементы не удалось загрузить на мобильном устройстве. Он также может выделять любые шрифты CSS, которые не могут быть загружены, что очень удобно с точки зрения устранения неполадок. Он идеально подходит для дизайнеров, разработчиков или компаний, которые хотят сделать свой веб-сайт более удобным для мобильных устройств. Обратите внимание, что удобный для мобильных устройств инструмент тестирования Google также можно использовать, чтобы увидеть, блокирует ли сайт поисковый робот Google или предоставляет поисковой системе информацию, отличную от той, которую видит пользователь. т.е. маскировка. Как правило, вы можете использовать инструмент тестирования удобства использования мобильных устройств Google, чтобы определить, есть ли у вашего веб-сайта проблемы с загрузкой контента на определенных типах устройств. Это позволяет значительно улучшить удобство для мобильных устройств. И когда вы оптимизируете свои веб-страницы для правильного отображения контента на всех устройствах, вы можете получить множество преимуществ, таких как:
т.е. маскировка. Как правило, вы можете использовать инструмент тестирования удобства использования мобильных устройств Google, чтобы определить, есть ли у вашего веб-сайта проблемы с загрузкой контента на определенных типах устройств. Это позволяет значительно улучшить удобство для мобильных устройств. И когда вы оптимизируете свои веб-страницы для правильного отображения контента на всех устройствах, вы можете получить множество преимуществ, таких как:
- Улучшено SEO, особенно индексы мобильных веб-сайтов;
- Более простой пользовательский интерфейс на всех устройствах;
- Повышение коэффициента конверсии среди мобильных пользователей;
- Более высокая скорость загрузки;
- Более рентабельный и гибкий, чем разработка мобильных приложений;
Это означает, что когда вы решите использовать инструмент мобильного тестирования Google, у вашего веб-сайта есть все шансы преуспеть в рейтингах поисковой выдачи.
Видео: тест для мобильных устройств
Изображения : Mobile-Friendly Test
Компания : Mobile-Friendly Test
Google — американская компания, основанная в 1998 году Ларри Пейджем и Сергеем Брином. Она специализируется на предоставлении технологических услуг и выросла в Силиконовой долине в Калифорнии. С 2015 года Google является дочерней компанией Alphabet с генеральным директором Сундаром Пичаи. Компания Google создала поисковую систему Google, которая является одной из самых широко используемых в мире. Последний высоко ценится за его способность предлагать множество релевантных результатов по запросам своих пользователей. Помимо своей поисковой системы, у компании Google есть много других дочерних компаний, а именно:
- YouTube;
- Говорить там;
- Каггл;
- Google AdMob;
- смотровой;
- и т.д.
Каждая из этих дочерних компаний предлагает разнообразные услуги.
Контакт: мобильный тест
Социальные сети: мобильный тест
Другие инструменты: Friendly Test
AlexAndre MarotelОсновате увлечен SEO и генерации трафика в Интернете. Он является автором многочисленных публикаций и имеет канал на Youtube, целью которого является помощь предпринимателям в создании своих веб-сайтов и поиске лучших ссылок в Google.
Где мы находимся сегодня с индексом Mobile-First от Google
Итак, прошло несколько лет с тех пор, как Google объявил об индексе Mobile-First.
Большинство сайтов были переведены в мобильный индекс Google, и это больше не является «горячей» темой в SEO.
Я нашел твит Джона Мюллера, Google Search Advocate, в 2021 году, который лучше всего резюмирует отсутствие внимания к этой теме:
Я предполагаю, что мобильное индексирование продолжается уже столько лет, что это больше похоже на «часть жизни» :).
@maxxeight также имеет удобный инструмент для тестирования на https://t.co/r9.gFpp95uO . Большинство сайтов переносятся, поэтому я не ожидаю гигантских колебаний.
— 🐐 John 🐐 (@JohnMu) 12 марта 2021 г.
Придерживаясь менталитета, согласно которому индексирование в первую очередь мобильных устройств является «частью жизни» (с чем я полностью согласен), оптимизатору полезно знать некоторые истории и где мы находимся сегодня.
Например, с момента объявления об индексе Mobile-First несколько лет назад Google теперь также уделяет особое внимание Page Experience, который является фактором ранжирования и в значительной степени включает мобильные устройства.
Прежде чем мы перейдем к этой теме, давайте сначала рассмотрим истоки индекса mobile-first и то, что мы знаем на данный момент.
Затем мы рассмотрим, что Google ищет в области удобства использования мобильных устройств, что означает одинаковое удобство работы на мобильных устройствах и компьютерах, как вы можете соответствовать ожиданиям Google в отношении лучших практик для мобильных устройств и многое другое.
Индекс Google для мобильных устройств
Нет, двух индексов не существует
Компания Google заявила, что отдельного индекса для мобильных устройств не существует.
Вместо этого индексация для мобильных устройств означает, что Google в первую очередь использует мобильную версию веб-страницы для целей ранжирования и индексации.
В 2018 году Google объяснил, что при индексации для мобильных устройств индексируется URL мобильной версии вашего сайта.
Если на вашем веб-сайте есть отдельные URL-адреса для мобильных устройств и компьютеров, Google показывает мобильный URL-адрес для мобильных пользователей и URL-адрес рабочего стола для пользователей настольных компьютеров.
В любом случае проиндексированным контентом будет мобильная версия.
Переход к индексу Mobile-First
В конце 2017 года Google объявил, что начнет медленно внедрять индексирование Mobile-First.
К марту 2018 года Google заявил, что расширяет развертывание, и дал указание веб-сайтам подготовиться.
Прошло три года, и не все веб-сайты были переведены на мобильный индекс.
В июне 2020 года Google заявил, что, хотя для большинства веб-сайтов настроена мобильная индексация, многие из них все еще не настроены.
В этот момент Google объявил, что вместо перехода в сентябре 2020 года он отложит индексацию mobile-first до марта 2021 года. теги, отложенная загрузка, заблокированные активы, основной контент, мобильные изображения и видео.
В конце концов, в ноябре 2021 года Google отменил установленный им самим крайний срок, объяснив это тем, что все еще есть сайты, которые еще не были включены в индекс Mobile-First, потому что они не были готовы к перемещению.
Google сообщил, что отсутствие готовности было вызвано несколькими неожиданными проблемами, с которыми столкнулись эти веб-сайты.
По словам Google, «из-за этих трудностей мы решили оставить временную шкалу открытой для последних шагов мобильной индексации».
Google также заявил, что «в настоящее время у нас нет конкретной окончательной даты перехода к индексации, ориентированной на мобильные устройства, и мы хотим подумать об оставшихся более крупных шагах в этом направлении».
Мобильное индексирование по умолчанию для новых веб-сайтов
Если ваш веб-сайт был опубликован после 1 июля 2019 г., по умолчанию включено индексирование для мобильных устройств.
Компания Google сделала это объявление в мае 2019 года и пояснила, что изменение коснулось веб-сайтов, ранее неизвестных поиску Google.
В объявлении подробно рассказывалось о том, почему Google сделает индексацию мобильных устройств по умолчанию для новых веб-сайтов.
По данным Google, после многолетнего сканирования Интернета роботом Googlebot для смартфонов они пришли к выводу, что новые веб-сайты, как правило, готовы к такому типу сканирования.
Мобильное удобство использования и индексирование для мобильных устройств не являются синонимами
В январе 2019 года Мюллер объяснил, что если ваш контент не проходит тест на удобство использования для мобильных устройств, он все равно может быть переведен на индексирование для мобильных устройств.
Даже если отчет Search Console об удобстве использования для мобильных устройств показывал, что на вашем сайте есть действительные URL-адреса, это не означало, что эти страницы были готовы к индексации для мобильных устройств.
По словам Мюллера, юзабилити для мобильных устройств «полностью отделено» от индексации для мобильных устройств. Следовательно, страницы могут быть включены для индексации в первую очередь для мобильных устройств, даже если они не считаются пригодными для использования на мобильном устройстве.
Вы можете услышать объяснение Мюллера в видео ниже, начиная с отметки 41:12:
«Итак, во-первых, удобство использования мобильных устройств полностью отделено от индексации, ориентированной на мобильные устройства.
Сайт может использоваться или не использоваться с мобильной точки зрения, но он все равно может содержать весь контент, необходимый нам для индексации в первую очередь для мобильных устройств.
Крайний пример, если брать что-то типа PDF файла, то на мобиле по нему будет ужасно ориентироваться. Ссылки будут трудно нажимать, текст будет трудно читать.
Но весь текст все еще там, и мы могли бы отлично проиндексировать его с помощью индексации для мобильных устройств.
Мобильное удобство использования — это не то же самое, что индексирование для мобильных устройств».
Таким образом, удобство для мобильных устройств и адаптивность к мобильным устройствам не являются обязательными для индексации для мобильных устройств.
Поскольку страницы без мобильных версий по-прежнему работают на мобильном устройстве, они подходят для индексации.
Возможности мобильных и настольных компьютеров должны быть одинаковыми
В январе 2020 года Google добавила свои лучшие методы индексирования для мобильных устройств, и большое внимание было уделено обеспечению одинакового опыта на мобильных устройствах и компьютерах.
Мэтт Саузерн представил отличный краткий список того, что Google имел в виду под тем же опытом:
- Обеспечение доступа робота Googlebot к содержимому и ресурсам страниц мобильных и настольных компьютеров и их отображение.
- Убедитесь, что сайт для мобильных устройств содержит тот же контент, что и сайт для ПК.

- Использование одних и тех же метатегов robots на сайте для мобильных устройств и компьютеров.
- Использование одних и тех же заголовков на сайте для мобильных устройств и на сайте для ПК.
- Убедитесь, что сайты для мобильных устройств и компьютеров имеют одинаковые структурированные данные.
Google предупреждает, что если вы намеренно размещаете меньше контента на мобильной версии страницы, чем на настольной, вы, скорее всего, столкнетесь с падением трафика.
Причина? По словам Google, они уже не смогут получить столько информации со страницы, как раньше (когда использовалась десктопная версия).
Вместо этого Google рекомендует, чтобы основной контент на сайте для мобильных устройств был таким же, как и на сайте для ПК. Google даже предлагает использовать те же заголовки в мобильной версии.
Чтобы еще больше подчеркнуть этот момент, Google упоминает в своей документации по мобильному индексированию, что при индексировании используется только контент мобильного сайта.
Таким образом, вы должны быть уверены, что ваш сайт для мобильных устройств имеет тот же контент, что и сайт для настольных компьютеров.
Мюллер подтвердил этот факт во время Pubcon Pro Virtual 2020 со следующим комментарием:
«…сейчас мы почти полностью индексируем Интернет с помощью робота Google для смартфона, который гораздо больше соответствует тому, что пользователи действительно увидят при поиске.
Мы заметили, что люди до сих пор часто путаются в том, что, например, если у меня есть что-то только на рабочем столе, Google все равно увидит это и примет во внимание мобильный контент.
Но на самом деле в будущем мы будем индексировать только мобильный контент.
Таким образом, когда сайт будет переведен на индексирование в первую очередь для мобильных устройств, мы удалим все, что есть только на сайте для настольных компьютеров. Мы по существу проигнорируем это.
… все, что вы хотите проиндексировать, должно быть на мобильном сайте».
Подробнее о комментариях Мюллера можно прочитать здесь: Google Mobile-First Index — Zero Desktop Content March 2021. убедитесь, что ваши пользователи имеют лучший опыт ».
Большая часть информации, которой Google делится в качестве передового опыта, на самом деле не нова.
Вместо этого список представляет собой подборку различных рекомендаций и советов, которые Google давал в других местах на протяжении многих лет.
В дополнение к приведенному выше списку рекомендаций по созданию одинаковых возможностей для мобильных и настольных компьютеров, другие рекомендации включают:

Google предлагает целый раздел, посвященный предложениям для отдельных URL-адресов.
Также стоит ознакомиться с разделом «Устранение неполадок» документа с рекомендациями.
Сюда входят распространенные ошибки, которые могут привести к тому, что ваш сайт не будет готов к индексации для мобильных устройств, или могут привести к падению рейтинга после того, как ваш сайт будет включен.
Обратите внимание, что Мюллер объяснил, что ничего не изменилось с индексацией для мобильных устройств, связанной с сайтами с отдельными мобильными URL-адресами, использующими rel-canonical. Мюллер рекомендует оставить аннотации прежними.
Google будет использовать мобильный URL как канонический, даже если rel-canonical указывает на URL рабочего стола.
Мюллер создал полезную графику, показывающую процесс индексации «до и после» для URL-адресов с десктопными и многоточечными URL-адресами.
Подробнее: Джон Мюллер из Google устраняет путаницу в отношении Mobile-First Index.
Время от времени я получаю вопросы по этому поводу, так что просто для ясности: если у вас есть отдельные мобильные URL-адреса (со ссылками rel-alternate / rel-canonical), с индексацией mobile first вам *не* нужно ничего менять. Сохраняйте те же аннотации. Никаких изменений не требуется. pic.twitter.com/nGPucxPXWn
— 🐝 johnmu.csv (личное) 🐝 (@JohnMu) 18 января 2021 г.
Последнее замечание о лучших практиках.
В документации по передовым методам индексирования Google для мобильных устройств говорится: «Хотя для включения вашего контента в результаты поиска Google не обязательно иметь мобильную версию ваших страниц, это настоятельно рекомендуется».
Хотя наличие мобильной версии может показаться очевидным, я получил возражения, говоря о мобильной версии.
На одной из конференций один из участников во время моего сеанса спросил, нужна ли мобильная версия сайта, если никто не заходит с мобильного устройства.
Он постоянно подчеркивал «никто». Мой ответ? Сделай это все равно.
Не только Google очень настоятельно рекомендует его, но и посетители, особенно повторные посетители, могут не использовать мобильные устройства из-за плохого опыта.
Нам нужно сосредоточиться не только на том, чтобы страницы ранжировались в результатах поиска, но и на том, чтобы у посетителя было хорошее впечатление от страницы.
Обновление Page Experience + Mobile-First
Обновление Page Experience также должно стать частью обсуждения.
Обновление Page Experience было официально выпущено для мобильных устройств в 2021 году и включает в себя сигналы измерения того, как посетители воспринимают взаимодействие с вашей веб-страницей.
По данным Google, это восприятие выходит за рамки только информации, представленной на странице. Поэтому Google учитывает производительность загрузки, визуальную стабильность и интерактивность страницы, которая известна как Core Web Vitals.
Page Experience также учитывает удобство для мобильных устройств, HTTPS и навязчивые межстраничные объявления, которые уже были частью алгоритма ранжирования.
Например, в 2015 году удобство для мобильных устройств было объявлено фактором ранжирования, что привело к появлению Mobilegeddon (название обновления в отрасли, а не название Google).
Этот коэффициент учитывал читаемость текста, расстояние между мишенями касания и невоспроизводимый контент.
Год спустя Google объявил, что усиливает этот фактор ранжирования.
Первоначально обновление для мобильных устройств предназначалось для применения только к результатам мобильного поиска, но теперь с индексом, ориентированным на мобильные устройства, оно применяется ко всему.
Вернемся к Core Web Vitals.
Core Web Vitals — это факторы, которые Google считает важными для общего впечатления пользователя от веб-страницы, в том числе самая большая содержательная отрисовка (LCP), задержка первого ввода (FID) и кумулятивное смещение макета (CLS).
Каждый из этих факторов влияет на взаимодействие с пользователем и оценивается как «Хорошо», «Требует улучшения» или «Плохо».
Теперь давайте посмотрим, как это связано с индексацией для мобильных устройств.
Существует много общего между Core Web Vitals и индексом, ориентированным на мобильные устройства, поскольку оба учитывают, как страница работает на мобильном устройстве.
Чтобы связать это воедино, вы можете сослаться на один из лучших методов мобильной индексации, предоставленных Google, который обеспечивает быструю загрузку вашего мобильного сайта.
Google предлагает конкретные рекомендации, в том числе с использованием Google PageSpeed Insights и с упором на раздел «Скорость». Обратите внимание, что есть и другие инструменты, которые вы можете использовать для проверки скорости, такие как GTMetrix и WebPageTest.
Мартина Сплитта, который работает в Google по связям с разработчиками, в мае 2021 года спросили, будет ли обновление Page Experience Update одновременно развертываться на страницах мобильных и настольных компьютеров.
Его ответ состоял в том, что сначала он начнет с мобильных страниц, что он и сделал в августе 2021 года. В феврале 2022 года он будет развернут на страницах для настольных компьютеров.
Также было ясно, что Google будет оценивать мобильные страницы отдельно от страниц для настольных компьютеров. , что означает, что сводной оценки мобильных и настольных компьютеров нет (по крайней мере, на данный момент).
Вы можете получить доступ к отчетам об опыте страниц как для настольных компьютеров, так и для мобильных устройств в Google Search Console.
Так же, как вам нужно обратить внимание на настольную и мобильную версии вашего сайта для мобильного индекса, вам также необходимо обратить внимание на обновление Page Experience.
Ознакомьтесь с документом Core Web Vitals: полное руководство для получения подробной информации об этом обновлении и способах внесения исправлений.
И последнее замечание, прежде чем мы двинемся дальше: когда Google оценивает страницу, он проверяет скорость, стабильность и удобство использования той версии страницы, которую видит пользователь.
Здесь все становится сложнее. Для Core Web Vitals, если у вас есть версия AMP, Google будет использовать ее для оценки качества страницы (то есть скорости, качества и удобства использования). Мобильная версия не будет использоваться.
Тем не менее, именно мобильная версия будет сканироваться для индекса mobile-first.
Таким образом, AMP-версия будет использоваться для оценки Core Web Vitals, а мобильная версия будет использоваться для индексации, ориентированной на мобильные устройства.
Прочтите Google Mobile-First Indexing and Scoring of Sites with Mobile and AMP Versions, чтобы получить полное объяснение от Мюллера.
Повышение производительности в Google Mobile-First Index
Вот сводный список элементов для проверки, основанный на некоторых уже предоставленных передовых методах.
1. Если у вас несколько версий, убедитесь, что важный контент отображается на всех
Убедитесь, что ваш важный контент, включая структурированные данные, внутренние ссылки, изображения и т. д., также находится в мобильной версии вашего веб-сайта.
д., также находится в мобильной версии вашего веб-сайта.
Google даже предупреждает в своих рекомендациях по индексации мобильных устройств, что если на вашей странице для мобильных устройств меньше контента, чем на странице для настольных компьютеров, вы столкнетесь с некоторой потерей трафика, когда ваш сайт будет переведен на индексирование с приоритетом мобильных устройств,
Подробнее здесь: Google: Mobile-Friendly не означает готовность к индексу Mobile-First.
2. Разрешить роботу Googlebot доступ к вашему контенту и его рендеринг
Google рекомендует использовать те же метатеги robots на мобильном сайте, избегать отложенной загрузки основного контента (бот Googlebot не может загружать контент, требующий взаимодействия с пользователем) и разрешить роботу Googlebot для сканирования ваших ресурсов.
3. Проверка структурированных данных
Дважды проверьте, совпадают ли ваши структурированные данные как в настольной, так и в мобильной версиях вашего веб-сайта, а также убедитесь, что URL-адреса указаны правильно.
4. Повышение скорости мобильной страницы
Скорость страницы долгое время была фактором, который необходимо учитывать, и это еще более важно с учетом мобильного индекса и обновления Page Experience.
Advanced Core Web Vitals: техническое руководство по поисковой оптимизации содержит практические советы по выявлению и устранению факторов, связанных со скоростью, которые влияют на Core Web Vitals и индексирование, ориентированное на мобильные устройства.
5. Следите за мобильными ошибками
Как и в большинстве работ по поисковой оптимизации, добиться хороших результатов сайта в индексе mobile-first не является задачей «одна и сделана». Вам необходимо внимательно следить за консолью поиска, чтобы выявлять и исправлять ошибки мобильных устройств.
Возьмите за привычку регулярно просматривать отчеты «Удобство использования мобильных устройств» и «Основные веб-показатели» в Search Console.
Продолжайте читать: журнал изменений Google по индексированию для мобильных устройств
Журнал изменений в лучших методах индексирования для мобильных устройств Google дает краткий обзор изменений с 2016 года.
- 4 мая 2020 г.: включено для всех веб-сайтов с сентября 2020 г.
- 28 мая 2019 г.: Индексирование с приоритетом мобильных устройств включено по умолчанию для всех новых веб-сайтов, ранее неизвестных поиску Google, начиная с 1 июля 2019 г..
- 19 декабря 2018 г.: Мы уведомляем владельца сайта через консоль поиска, когда переводим сайт на индексирование для мобильных устройств.
- 26 марта 2018 г.: Мобильное индексирование расширяется.
- 18 декабря 2017 г.: Мы будем оценивать сайты на предмет их готовности и осторожно развертывать индексирование для мобильных устройств для готовых сайтов.
- 4 ноября 2016 г.: Мы экспериментируем с мобильным индексом.
Как вы понимаете, нужно многое знать и помнить об индексировании для мобильных устройств.
Следите за передовыми методами и следите за эффективностью своего веб-сайта, чтобы добиться успеха в мире мобильной индексации.