Конспект «Структура HTML-документа» — Структура HTML-документа — HTML Academy
Каждый HTML-документ начинается с декларации типа документа или «доктайпа». Тип документа необходим, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
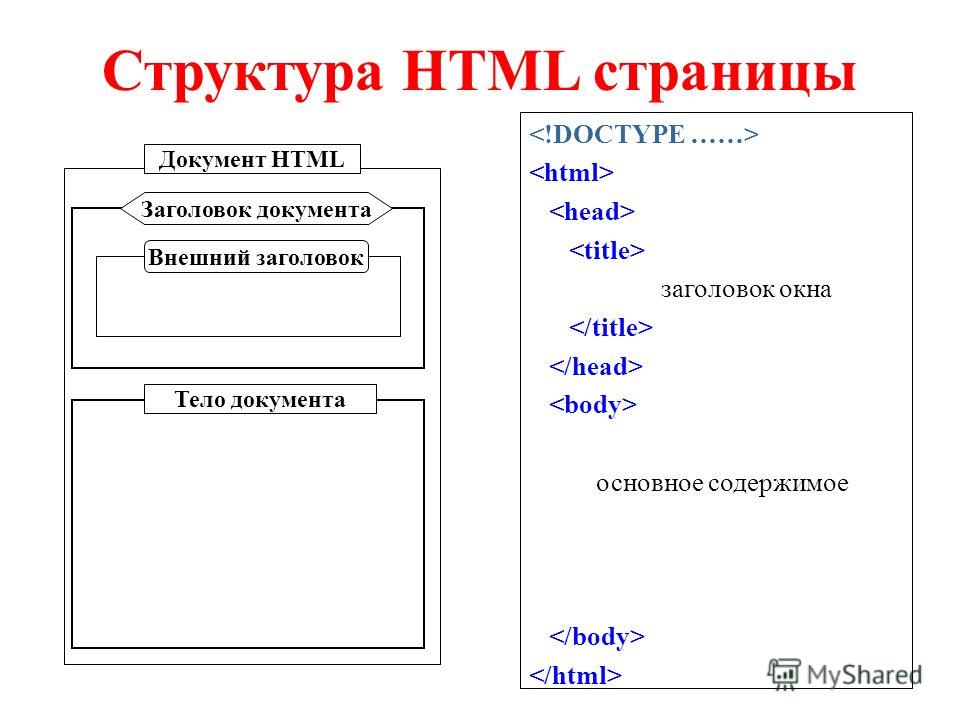
<!DOCTYPE html>
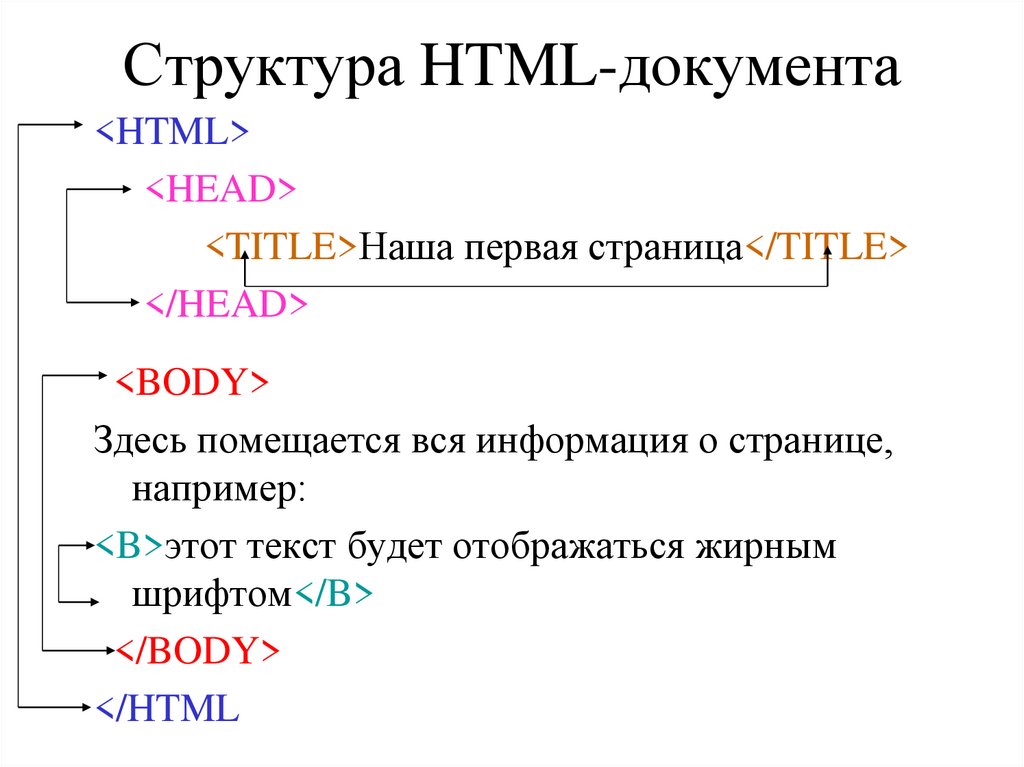
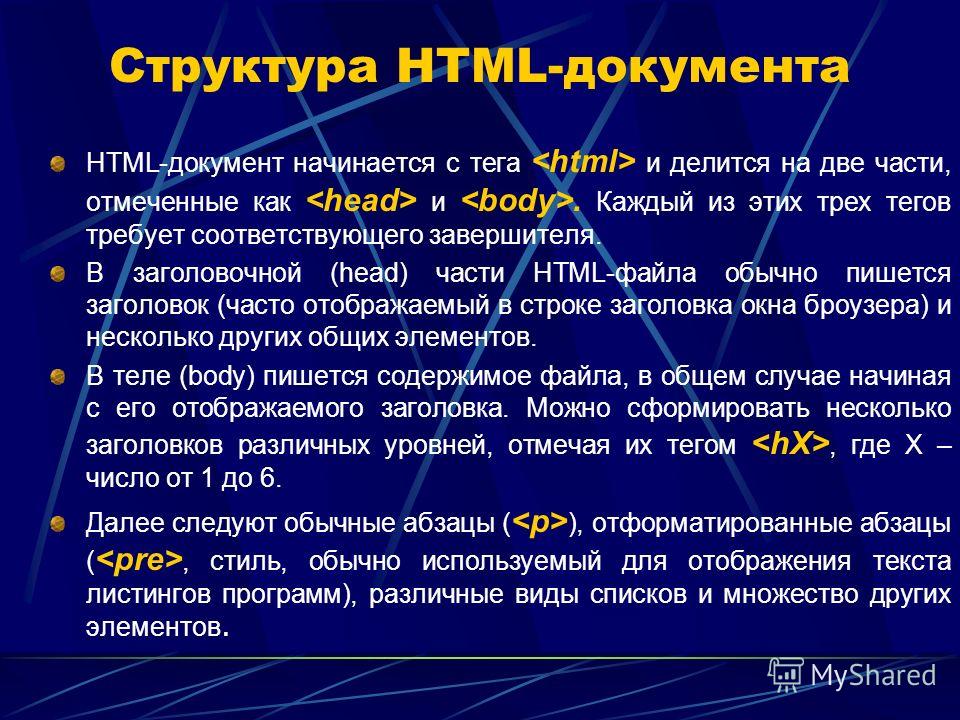
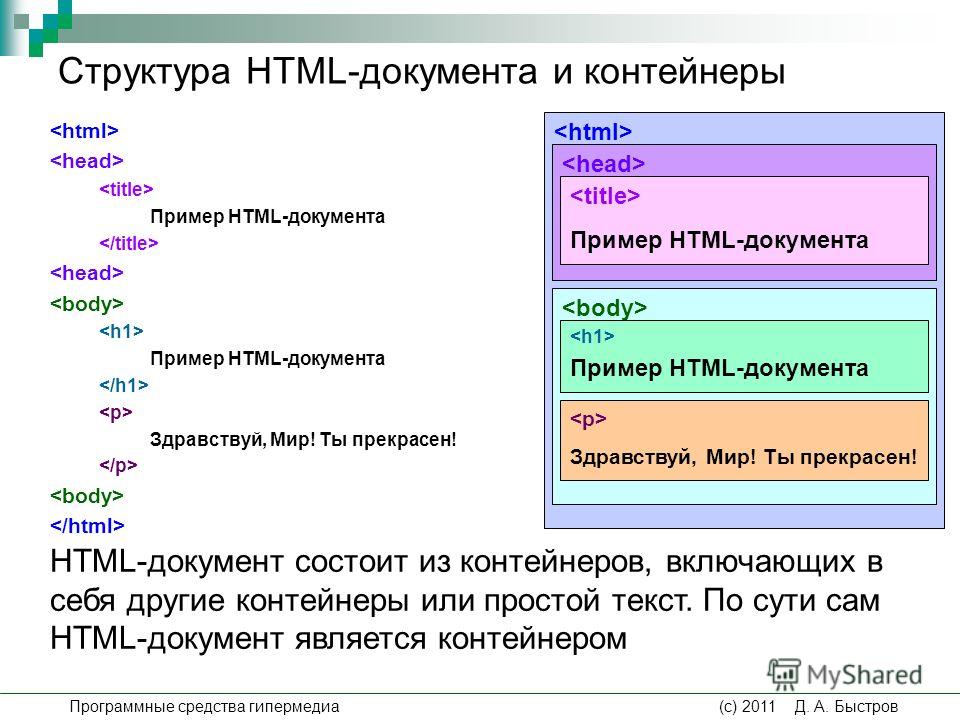
Простейшая HTML-страница состоит как минимум из трёх тегов: <html>, <head> и <body>. Тег <head> обычно содержит заголовок, ключевые слова, описание страницы и другие служебные данные. Также внутри него подключаются внешние ресурсы, например, стили. Содержимое этого тега не отображается на странице напрямую. А в теге <body> хранится содержание страницы, которое отображается в окне браузера.
Для подключения стилей к странице существует тег <link>. Для этого у него есть атрибут href в котором задаётся адрес стилевого файла, а значение stylesheet атрибута rel говорит браузеру, что мы подключаем именно стили, а не что-то другое.
<head> <link href="адрес_файла_стилей.css" rel="stylesheet"> </head>
Ещё один элемент, который располагается в <head> — это тег <title>. В нём задаётся заголовок страницы, который отображается во вкладках браузера. По заголовку должно быть понятно, о чём эта страница, даже когда она не открыта в браузере, а отображается в результатах поиска или в браузерных закладках.
<head>
<title>Тренажёры — HTML Academy</title>
</head>Ещё один важный тег, располагающийся внутри <head> это тег <meta>. Он одиночный, то есть не требует парный закрывающий тег в конце. С помощью <meta> с разными атрибутами и их значениями.
Кодировка текста HTML-страницы указывается с помощью атрибута charset:
<meta charset="название кодировки">
Самая распространённая современная кодировка — utf-8.
Перечень ключевых слов задаётся тегом <meta>, у которого атрибут keywords. Ключевые слова (самые важные слова из содержания страницы) перечисляются в атрибуте content через запятую:
<meta name="keywords" content="важные, ключевые, слова">
Краткое описание (или аннотация) страницы задаётся похожим образом, только значение атрибута name меняется на description:
<meta name="description" content="краткое описание">
Внутри <body> находятся те теги, которые отображаются на странице. Например, тег <main> выделяет основное содержание страницы, которое не повторяется на других страницах. И обычно на странице используется один 
Тег <header> содержит вводную часть страницы, которую чаще называют «шапкой», а тег <footer> описывает заключительную часть страницы, или «подвал». Существует тег <section>, который обозначает крупный смысловой (или «логический») раздел.
Тег <article>, обозначает цельный, законченный и самостоятельный фрагмент информации.
Для создания логического раздела с основной навигацией предназначен тег <nav>
<nav> включают ссылки на другие страницы или навигацию по текущей странице.Тег <aside> включает в себя дополнительное содержание, не связанное напрямую с основным. Такие блоки ещё часто называют «сайдбарами» или боковыми панелями.
Для создания основной структуры текста используют заголовки. В HTML существует целое семейство заголовочных тегов: от <h2> до <h6>. Тег
Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
<h2>Спецификация HTML</h2> <h3>Раздел 1 Введение</h3> <h4>Раздел 1.1 Происхождение языка</h4>
Основную структуру текста создают с помощью заголовков, а более мелкую выстраивают с помощью параграфов (или абзацев). Для разметки параграфов предназначен тег <p>. По умолчанию абзацы начинаются с новой строки и отделяются от остального контента отступами сверху и снизу.
Продолжить
Базовая структура | HTML | CodeBasics
Любой HTML-документ можно разбить на несколько основных составляющих:
- Блок
head, содержащий метаинформацию о нашем сайте. Данные из этого блока не отображаются непосредственно на странице, а служат для её описания, подключения стилей и скриптов. - Блок
bodyявляется основным местом, где строится HTML-разметка. Данные в этом блоке будут обработаны и выведены в браузер.
Данные в этом блоке будут обработаны и выведены в браузер.
Простейшая разметка в HTML5 выглядит следующим образом:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Базовая разметка HTML</title> </head> <body> <h2>Code Basics</h2> <p>Бесплатные уроки по программированию и HTML для новичков</p> </body> </html>
Обратите внимание на первую строку <!DOCTYPE html>. DOCTYPE (document type) — служебная информация для браузера, где описывается стандарт HTML, который нужно обработать. Текущий стандарт HTML5 поддерживается всеми браузерами, поэтому достаточно указать в первой строке документа <!DOCTYPE html>, который говорит, что наш документ размечен по стандарту HTML5.
Далее открывается парный тег <html> с атрибутом lang="ru". Указание языка также необходимо для браузеров, особенно если сайт рассчитан на массовую аудиторию, в том числе и за рубежом.
Во избежание ошибок, обе вышеописанные конструкции, при их отсутствии, будут добавлены браузером автоматически. В некоторых ситуациях браузеры могут добавить не те строки, которые вы бы хотели, и вместо обработки страницы по стандарту HTML5 браузер будет обрабатывать всё как HTML4, что приведёт ко множеству проблем, так как старые стандарты могут не знать о существовании многих тегов, таких как <main>, <nav> и так далее
Скопируйте базовую разметку HTML из примера выше. Внутри тега <body> вставьте любую разметку. Попробуйте различные теги из тех, которые были пройдены в предыдущих курсах.
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.

Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Структура HTML и теги
HTML использует теги для управления структурой веб-страницы. Смотрите, как Мэтт Хоган объясняет больше.
Просмотреть стенограмму
2.6
Теперь пришло время попробовать изменить внешний вид контента на вашей веб-странице. Давайте посмотрим на списки. На этой веб-странице фан-клуба Raspberry Pi у нас есть абзац, описывающий технические характеристики Raspberry Pi 4. Это довольно сложно читать. Лучше поместим его в какой-нибудь список. У нас может быть два вида списков. Есть неупорядоченный список, который возвращает маркеры, и упорядоченный список, который возвращает числа. Поэтому для этого нам, вероятно, нужны маркеры.
51
Он дает нам конечный тег, который мы можем перетащить в конец списка. И тогда мы должны сказать, что список начнется здесь. Первый пункт списка будет здесь. Итак, у нас есть тег li. Это дает нам конец тега li, который мы можем захватить. И затем мы можем перетащить его в конец этой точки. Итак, это будет наша первая точка здесь. И избавься от этой запятой. И мы можем сделать еще один для следующего пункта списка.
92,5
Здесь. Перетащите его в конец этой точки. Избавьтесь от этой запятой. И вы можете видеть справа, у нас есть два маркера. Вы также можете продолжать и делать – и добавлять в этот список. Если вы хотите сделать упорядоченный список, все, что нам нужно сделать, это изменить тег ul на тег ol.
121.9
И вы можете видеть, что справа он меняется на цифры 1 и 2. Мы также можем изменить внешний вид текста на нашей веб-странице. Поэтому, если мы хотим выделить это слово фантастическим курсивом, мы можем использовать тег em.
Поэтому, если мы хотим выделить это слово фантастическим курсивом, мы можем использовать тег em.
142.2
И мы можем просто перетащить конец тега em в конец фантастического. И вы можете увидеть его выделенным курсивом здесь, в нашем предварительном просмотре. Мы также можем выделить текст, используя сильный тег.
161,9
Итак, мы можем ввести сильный тег, взять конечный тег и перетащить его в конец Raspberry Pi. И вы видите это жирным шрифтом справа.
178.1
Отлично. Также есть место для цитаты. Итак, вот цитата с сайта Raspberry Pi. Но это выглядит так же, как и остальная часть страницы. Это не означает, что оно пришло откуда-то еще. Таким образом, мы можем использовать тег блочной цитаты. Итак, давайте найдем его в HTML.
206,3
Вот он. Теперь мы можем вставить тег блочной цитаты. И это фактическая цитата блока слов. И это просто отрежет конечный тег, убедитесь, что вы получили все, что вам нужно.
225.1
Вот и конец этой линии.
230.9
И вставьте его. И вы можете видеть на предварительном просмотре здесь, теперь он имеет отступ. Таким образом, это создает впечатление присутствия откуда-то еще.
242,5
Здесь также есть место для изображения. Вот Raspberry Pi 4, но у нас пока нет изображения. Итак, нам нужно откуда-то получить изображение. Итак, я искал изображение и нашел этот Raspberry Pi 4. И нам нужно скопировать URL-адрес. Итак, нам нужно взять это, скопировать. Итак, теперь нам нужно вставить этот URL-адрес в соответствующее место на нашей веб-странице. Итак, вот Raspberry Pi 4. Чуть ниже мы можем вставить URL-адрес. Но что? Он просто дает нам URL-адрес в данный момент. На самом деле это не дает нам изображения. Поэтому нам нужно использовать тег img.
290.1
Так рис. И мы также— мы должны сказать ему, откуда взялся источник. Итак – и тогда равняется.
303.7
И тогда нужно исходник брать в кавычки.
310
И нам нужно убрать этот ярлык. Итак, теперь мы видим, что у нас есть образ Raspberry Pi, но он огромен. Поэтому нам нужно сделать его немного больше подходящего размера для нашей веб-страницы. Поэтому нам нужно добавить сюда некоторые атрибуты ширины и высоты. Итак, займемся шириной. Скажем, 200. И тогда у нас также может быть атрибут высоты, который, скажем, также равен 200.
Итак, теперь мы видим, что у нас есть образ Raspberry Pi, но он огромен. Поэтому нам нужно сделать его немного больше подходящего размера для нашей веб-страницы. Поэтому нам нужно добавить сюда некоторые атрибуты ширины и высоты. Итак, займемся шириной. Скажем, 200. И тогда у нас также может быть атрибут высоты, который, скажем, также равен 200.
346.1
Теперь мы видим, что у нас есть Raspberry Pi 4 действительно подходящего размера для нашей веб-страницы. Теперь пришло время попробовать. Попробуйте изменить внешний вид своей веб-страницы с помощью этих тегов и поделитесь ссылкой на свою безделушку в разделе комментариев. Если вы застряли, обязательно задавайте вопросы и помогайте друг другу. Я с нетерпением жду, чтобы увидеть, что вы создаете.
В этой статье вы узнаете об основной структуре веб-страницы и увидите больше тегов, которые можно использовать на странице фан-клуба Raspberry Pi.
Сравните приведенную ниже базовую структуру HTML со своей веб-страницей фан-клуба Raspberry Pi:
<голова>Название страницы <тело>Это заголовок
Это абзац.

Любая информация в тегах Это абзац, центрированный на странице. А это второй абзац, выделенный жирным шрифтом. скрыта и используется браузерами и поисковыми роботами; это известно как метаданные. Также обратите внимание, что некоторые теги вложены в другие теги; в приведенном ниже примере
Это заголовок
