регистрация и подробный обзор инструментов — Веб-Центр, блог
Google Search Console — это сервис для оптимизации и проверки индексации сайтов поисковой системой Google. Он позволяет отслеживать ход продвижения сайта в поиске и вовремя обнаруживать ошибки.
В статье разберем базовые и важнейшие инструменты Google Search Console, как подключить сайт к сервису, как пользоваться сервисом и какие данные можно получить с помощью вебмастерской от Google.
Содержание
Зачем нужен Google Search Console
Как добавить сайт в Google Search Console
Доменный ресурс
Ресурс с префиксом в URL
Ключевые отчеты в Google Search Console
Отчет Эффективность
Отчет Покрытие
Отчёты «Удобство для мобильных»
Проверка URL
Файлы Sitemap
Удаления
Строки навигации
Продукты
Проверка кода
Проблемы безопасности и меры, принятые вручную
Полезные инструменты и отчеты из старой версии Google Search Console
Настройки
ТОП-3 полезных инструментов в вебмастере Google
Чек-лист новичку, что отслеживать в Google Search Console
Резюмируем
Зачем нужен Google Search Console
Google Search Console — это важный инструмент SEO-специалиста, который ведет работы с поисковой системой. Вебмастер от Google позволяет получить информацию по запросам, обнаружить страницы с плохой оптимизацией и показывает технические ошибки, которые усложняют продвижение в поисковых системах.
Вебмастер от Google позволяет получить информацию по запросам, обнаружить страницы с плохой оптимизацией и показывает технические ошибки, которые усложняют продвижение в поисковых системах.
Сам Google так отвечает на вопрос «Зачем использовать Search Console?»:
Управляйте тем, как ваш сайт отображается в результатах поиска Google:– Обеспечьте Google доступ к вашему контенту.
– Отправляйте новые страницы на сканирование и удаляйте из индекса те, которые не нужно показывать пользователям Google.
– Создавайте контент, который привлекательно выглядит в результатах поиска.
– Поддерживайте работу сайта, не теряя потенциальных посетителей из поисковых систем.
– Отслеживайте и удаляйте вредоносные программы и спам со своих страниц.
Если не добавить сайт в вебмастер Google, ваш сайт все равно попадет в индекс поисковика, однако вы не сможете влиять на процесс: вы не узнаете о проблемах с индексацией страниц, неудобных для пользователей элементах сайта, ошибках микроразметки или о попадании сайта в бан Google.
Как добавить сайт в Google Search Console
1. Заходим на сайт Google Search Console, нажимаем кнопку «Попробовать» на первом экране и авторизуемся в аккаунте Google. Если у вас нет аккаунта Google, создайте новый, инструкцию найдете в в нашей статье.
2. Попадаем на страницу добавления сайта в Search Console. Для добавления доступно два варианта:
-
Доменный ресурс.
Пример: web-c.ru
Данные по домену сайта, включая протоколы (http или https), субдомены (например, tilda.web-c.ru). -
Ресурс с префиксом в URL
Пример: https://www.web-c.ru/
Данные только по URL, которые относятся к введенному адресу. Важно: корректно указывайте протокол, наличие www и слеш /.
Введите URL или домен в соответствующую строку и нажмите «Продолжить».
Доменный ресурс
Из открывшегося окна скопируйте TXT-запись и внесите ее в кабинете доменного регистратора.
Ресурс с префиксом в URL
Google предлагает 5 способов подтверждения:
-
HTML-файл — рекомендуемый способ.
-
Тег HTML
-
Аккаунт Google Аналитика
Используйте, если подключили к сайту Google Analytics.
Читайте также Как настроить Google Analytics
-
Google Менеджер тегов
Используйте, если подключили Google Tag Manager к сайту.
-
Провайдер доменных имен
Подтверждается также, как доменный ресурс.

-
Если необходимо добавить в Google Search Console еще один сайт, разворачиваем список по стрелочке и выбираем «Добавить ресурс»:
Затем повторяем процедуру добавления сайта с подтверждением прав.
Ключевые отчеты в Google Search Console
После подтверждения прав на ресурс вы попадаете на главную страницу сервиса. На данной странице выводится основная сводка по сайту, в которую входят 4 отчета: эффективность, покрытие, качество, улучшения.
Вкладка «Обзор». Общий вид.
Чтобы посмотреть подробную сводку по графику, нажмите «Открыть отчет →».
Отчет Эффективность
Этот отчет – один из важнейших отчетов для SEO-специалиста. Он помогает узнать:
-
запросы, по которым пользователи переходят на сайт из поиска Google;
-
запросы, по которым есть результат в поиске, их среднюю позицию и CTR – кликабельность;
#BLOCK_5#
-
страницы с похожими параметрами – CTR, запросы, схожий контент;
-
страны, в которых находятся пользователи;
-
устройства, с которых были выполнены переходы;
-
вид в поиске – заголовок и сниппет – то, как Google формирует вашу страницу в результатах выдачи.

Отчет об эффективности дает возможность SEO-оптимизатору:
-
проанализировать рост или снижение трафика и показов страниц;
-
обнаружить проблемы в оптимизации;
-
определить запросы с растущим или падающим трафиком;
-
узнать, приходит ли трафик с Google Images или Google Video;
-
выявить страницы с низким CTR;
-
узнать, с каких устройств пользователи посещают сайт.
Отчет Покрытие
SEO-специалист может отслеживать продвижение только тех страниц, которые находятся в индексе поисковой системы. В Google Search Console есть подробный отчет об индексации страниц.
Отчёт «Покрытие» обозначает технические проблемы с сайтом, например:
-
некорректная работа сервера – 5XX ошибки;
-
страницы с ответом сервера 4ХХ;
-
длинные цепочки редиректов;
-
ошибочно закрытые от индексации страницы;
-
проиндексированные страницы, заблокированные в robots.
 txt;
txt;
-
дубли и мусорные страницы, которые сливают краулинговый бюджет робота;
-
необходимые для продвижения страницы, которые не попали в индекс.
Отчет «Покрытие» состоит из 4 блоков:
-
Блок «Ошибки»
В этот блок попадают страницы, которые не смог проиндексировать робот Google. Сюда попадают те, которые закрыты в тег <noindex>, отдают код ошибки (чаще всего встречаются 503 или 404) или имеют цепочку редиректов из больше, чем двух URL.
Следите за тем, чтобы в блоке не оказались страницы на продвижении.
-
Блок «Предупреждения»
В этот блок попадают страницы, которые закрыты от роботов в файле robots.txt, но Google все равно их индексирует.
 Такие страницы мешают продвижению, так как создают дубли основных страниц. Если это – ваш случай, применяйте <meta name=»googlebot» content=»noindex»> или X-Robots-Tag, чтобы исключить ненужные страницы.
Такие страницы мешают продвижению, так как создают дубли основных страниц. Если это – ваш случай, применяйте <meta name=»googlebot» content=»noindex»> или X-Robots-Tag, чтобы исключить ненужные страницы.
-
Блок «Страницы без ошибок»
В блок Google Search Console собирает данные о страницах, которые проиндексированы без проблем.
Робот Google быстро индексирует те страницы, которые находятся в sitemap.xml. Если страницы в карте сайта нет, робот может искать ее долго и тратить краулинговый бюджет – актуально для крупных сайтов. Такие страницы в отчете будут помечены комментарием «Страница проиндексирована, но ее нет в файле sitemap»:
-
Блок «Исключено»
В этот блок попадают страницы, которые поисковый робот смог обнаружить, но по какой-то причине не завершил индексацию.
 Причины, по которым страницы не были проиндесированы, описываются в отчете. Это могут быть
Причины, по которым страницы не были проиндесированы, описываются в отчете. Это могут быть
- редирект со страницы – код 301 и 302;
- каноничные страницы – с указанным тегом «canonical»;
- страницы «404»;
- страница просканирована, но не проиндексирована;
- страницы-копии.
Страницы-копии попадают в исключения, если алгоритм Google и веб-мастер сайта назначают каноничными разные страницы. Это происходит из-за сбоев в работе алгоритма. К примеру, поисковик может склеить две карточки с разными товарами. Не игнорируйте проблему: повторно назначьте тег «canonical» и отправьте страницы на переобход.
- Совет:
Относитесь к информации в отчетах Google Search Console как к подсказкам, а не как к истине. Не игнорируйте комментарии, но и помните о недостатках алгоритма. Например, дата последнего сканирования в GSC может отличаться от даты в лог-файлах страницы, причем верной будет та, что в логах.
Отчёты «Удобство для мобильных»
Основополагающий фактор продвижения сайта в поиске – его мобильная адаптивность. Чтобы проверить, как страницы оптимизированы для мобильных устройств, смотрите данные в отчете «Удобство для мобильных», Google укажет на ошибки адаптивности:
Проверка URL
Если нужно узнать, есть ли страница в индексе, определить причину отсутствия страницы в индексе, дату сканирования и какие роботы посещали страницу – используйте проверку URL.
Как проверить страницу на индексацию в Google
Вставляем в поле вверху окна ссылку и отправляем страницу на проверку:
После того, как сервис просканирует страницу, получаем отчет:
-
URL
Если страница есть в индексе Google, в отчете будет зеленая галочка. Если страницы нет в индексе – будет серый круг с восклицательным знаком.
 Вы можете отправить страницу на индексацию, нажав на кнопку «Запросить индексацию».
Вы можете отправить страницу на индексацию, нажав на кнопку «Запросить индексацию».
-
Покрытие
«Страница отправлена и проиндексирована» означает, что ваша страница проиндексирована успешно и находится в выдаче Google.
-
Удобство для мобильных
Показывает проблемы с оптимизацией страницы для мобильных устройств.
-
Строки навигации
Показывает ошибки в хлебных крошках страницы.
Если страница находится в индексе, но у нее есть проблемы, поле состояния индекса будет отмечено желтым треугольником с восклицательным знаком. Отчет сам подскажет, что нужно исправить для верной индексации:
Файлы Sitemap
Google Search Console позволяет отправить на обход роботом карту сайта – это ускорит индексацию сайта роботами Google. Добавьте в сервис карту сайта – файл sitemap.xml. Для этого вставьте URL файла в строку и нажмите «Отправить»:
Добавьте в сервис карту сайта – файл sitemap.xml. Для этого вставьте URL файла в строку и нажмите «Отправить»:
Удаления
Инструмент пригодится, когда вам нужно удалить страницы из индексации или их кэшированные версии. Это могут быть страницы, которые:
- не нужно индексировать;
- проиндексированы по ошибке;
- страницы были удалены на сайте, но остались в поиске.
Внимание: Google Search Console удаляет страницы только на 6 месяцев. Если страницу не закрыть от индексации, робот вновь может ее проиндексировать.
Строки навигации
Вкладки «Строки навигации», «Продукты» и «Проверка кода» не отображаются, если на сайте не используется микроразметка Schema.org.
Здесь находятся данные о микроразметке хлебных крошек. Из информации со страницы можно узнать о проблемах и ошибках.
Если есть ошибки в строках навигации, Google Search Console подскажет, что поправить.
Продукты
Раздел дает информацию об ошибках в заполнении полей Product в микроразметке Schema.org. Полученные данные позволяют узнать, на каких страницах есть ошибки и исправить их.
Если нажать на «Проверка» → «Не начато», то можно принудительно запустить проверку и получить данные об исправлении ошибки.
Проверка кода
Вкладка отвечает за ошибки в коде микроразметки Schema.org.
Проблемы безопасности и меры, принятые вручную
Отчеты на этой вкладке предоставляют информацию о проблемах с безопасностью сайта.
Меры, принятые вручную
Позволяет узнать о заблокированных в Google результатах поиска из-за применения санкций, принятых вручную сотрудниками Google.
Проблемы безопасности
Здесь отображается информация, если системы Google определят, что ваш сайт представляет опасность для посетителей. Например, сайт был взломан, содержит вредоносное и нежелательное ПО или используется для фишинга.
Например, сайт был взломан, содержит вредоносное и нежелательное ПО или используется для фишинга.
Полезные инструменты и отчеты из старой версии Google Search Console
Отчеты, о которых поговорим ниже, были в старой версии вебмастерки Google, а сейчас размещаются в архивной версии сервиса. Однако от этого свою актуальность для SEO-специалистов они не потеряли.
Таргетинг по странам и языка
Позволяет выявлять ошибки, связанные с использованием атрибутов hreflang. Также на его странице можно выбирать страну, с которой должны быть связаны результаты поиска по вашему сайту.
Сообщения
Старая версия уведомлений сервиса.
Сейчас в GSC сообщения с информацией об изменениях на страницах скрываются в правом верхнем углу сервиса под иконкой колокольчика:
Сообщения бывают трех видов:
-
Сообщения об индексации страниц:
-
Сообщения об удобстве для мобильных устройств:
-
Сообщения об эффективности сайта:
Параметры URL
Этот инструмент позволяет повысить эффективность сканирования страниц за счет использования параметров ссылок.
Веб-инструменты
В этой папке GSC собрали устаревшие инструменты для работы с сайтами.
Ссылки
Отчет по ссылкам позволяет получить информацию о внешних и внутренних ссылках. Здесь вы узнаете, какие сайты чаще всего ссылаются на ваш сайт и самые распространенные тексты ссылок:
-
Внешние ссылки
Это страницы вашего ресурса, на которые ведут внешние ссылки.
-
Внутренние ссылки
Это страницы вашего ресурса, на которые ведут внутренние ссылки с других страниц этого ресурса.
-
Сайты, ссылающиеся чаще всего
Это внешние ссылки на ваш ресурс. URL в данном отчете сокращены до корневого домена и группируются в соответствии с ним.
-
Самый распространенный текст ссылок
Тексты внешних ссылок на ваш ресурс.

Настройки
Раздел Google Search Console, в котором можно увидеть настройки сайта, статистику сканирования, а также информацию о поисковом роботе и о том, когда ресурс был добавлен в сервис.
Настройки ресурса
-
Подтверждение права собственности
Информация о способах подтверждения прав на ресурс.
-
Связи
Раздел позволяет связать ресурс с сервисами Google:
- Google Аналитики;
- аккаунт интернет-магазина Chrome;
- приложение для Android в Google Play;
- аккаунт Google Рекламы;
- канал YouTube;
- проект консоли Actions в Google Ассистенте.
-
Изменение адреса
Позволяет настроить изменения адреса сайта.
 Функция пригодится, если вы меняете доменное имя сайта.
Функция пригодится, если вы меняете доменное имя сайта.
Сканирование
Статистика сканирования показывает, сколько раз за последние 90 дней вы отправили запросов на сканирование. В отчете вы найдете всю историю сканирования вашего сайта роботами Googlebot. Можно узнать, сколько запросов было отправлено, когда именно, каким был ответ вашего сервера и какие были проблемы с доступностью. Анализ статистики позволяет выяснить, сталкиваются ли роботы Googlebot с ошибками при сканировании вашего сайта.
О маркере
-
Поисковый робот
Когда поисковый робот Google для ПК и смартфонов посещал сайт.
-
Когда ресурс был добавлен в аккаунт
Дата добавления сайта в ваш аккаунт Google Search Console.
ТОП-3 полезных инструментов в вебмастере Google
- Блок «Покрытие» – один из самых часто используемых в сервисе, так как дает возможность определить, какие есть проблемы с индексацией страниц.

- «Проверка URL» – важный инструмент в работе оптимизатора. Он позволяет проиндексировать страницы и определить, насколько они подходят под требования Google.
- Вкладка «Файлы Sitemap». Работа с картой сайта – неотъемлемая часть продвижения. Карта помогает роботам лучше ориентироваться на вашем ресурсе и скорее найти и проиндексировать страницы.
Чек-лист новичку, что отслеживать в Google Search Console
-
Используйте отчет по индексированию. Посмотрите, проходят ли страницы индексацию: если да, то ваш сайт доступен для поисковых роботов Google. Если нет – исправляйте ошибки, на которые укажет Google Search Console.
-
Обязательно добавьте карту сайта через инструмент Sitemap в Google Search Console. Это поможет роботам Google лучше индексировать ваш сайт.
-
Проанализируйте отчет «Эффективность» и определите ошибки, с которыми надо работать в первую очередь.

-
Уделите внимание отчету об удобстве для мобильных устройств. Трафик с мобильных устройств является главным приоритетом для поисковиков. Ваш сайт должен быть удобен для просмотра со смартфонов и планшетов. В противном случае Google не показывает неадаптивные страницы в мобильной выдаче, а значит вы не получите весь мобильный трафик
-
Если происходит резкая просадка в Google, в первую очередь обратитесь ко вкладке «Меры, принятые вручную».
Резюмируем
Google Search Console — это важный инструмент для продвижения сайта в поисковой системе Google. Сервис имеет внушительный функционал для определения ошибок и проблем сайта, и благодаря этому SEO-специалист способен эффективно продвигать сайт в поиске.
-
Нужна помощь в продвижении сайта в ТОП Яндекса и Google от профессионалов – оставляйте заявку. Наши менеджеры свяжутся с вами в течение часа.

Хотите знать больше об оптимизации сайтов для поисковых систем? Подписывайтесь на наш блог и Телеграм-канал.
Mobile-first indexing — революция в поиске от Google / Хабр
Итак, то, что было прогнозируемо и ожидаемо на протяжении последних нескольких лет, наконец случилось. Вслед за постоянно растущим трафиком с мобильных устройств поисковые гиганты меняют алгоритмы поиска, подстраиваясь под интересы своих пользователей. В недавно вышедшем релизе от Google говорится о том, что с 1 июля 2018 года будет запущен механизм, ранжирующий сайты по принципу Mobile-first.
Но прежде, чем выясним что это такое, посмотрим немного статистики. По данным компании “SEO-Auditor” в марте 2018 года доли 2-х основных поисковых систем в России распределены следующим образом:
- Google – 49,04 %
- Яндекс – 46,08 %
- Google – 67,5 %
- Яндекс – 31,5 %
 А значит любые изменения в алгоритмах Google очевидно отразятся на результатах интернет-поиска и, конечно, всех сайтов.
А значит любые изменения в алгоритмах Google очевидно отразятся на результатах интернет-поиска и, конечно, всех сайтов.А теперь давайте разбираться, что такое «Mobile-first indexing» и почему это смело можно назвать революцией в интернет-поиске.
В 2016 году Google анонсировал начало тестирования нового поискового алгоритма, основанного на приоритетной выдаче сайтов, адаптированных под мобильные устройства, чтобы соответствовать потребностям большинства его пользователей. Если изначально системы сканирования, индексирования и ранжирования Google приоритетно использовали десктопные версии страниц сайтов, то теперь он будет смотреть на сайты глазами мобильного браузера.
Как заявил Google: «Индексирование Mobile-first означает, что мы будем использовать мобильную версию страницы для индексирования и ранжирования». То есть, вводится не отдельный индекс сайтов с версткой под мобильные устройства, а в существующем изменяются приоритеты – преимущество в поисковой выдаче будет отдаваться сайтам, оптимизированным под мобильные устройства!
Но и это еще не все. Кроме того, что ваш сайт должен корректно отображаться на мобильном устройстве, его содержание должно полностью соответствовать десктопной версии. То есть все пункты меню, разделы и тексты должны быть идентичны. И это означает, что создание отдельной версии веб-сайта под мобильные устройства не спасет ситуацию.
Кроме того, что ваш сайт должен корректно отображаться на мобильном устройстве, его содержание должно полностью соответствовать десктопной версии. То есть все пункты меню, разделы и тексты должны быть идентичны. И это означает, что создание отдельной версии веб-сайта под мобильные устройства не спасет ситуацию.
Конечно, Google сказал, что он по-прежнему будет индексировать все веб-сайты и по-прежнему сайты с интересным контекстом и релевантым запросам будет иметь хорошие позиции в поиске, но…. с июля 2018 года Mobile-first будет приоритетным.
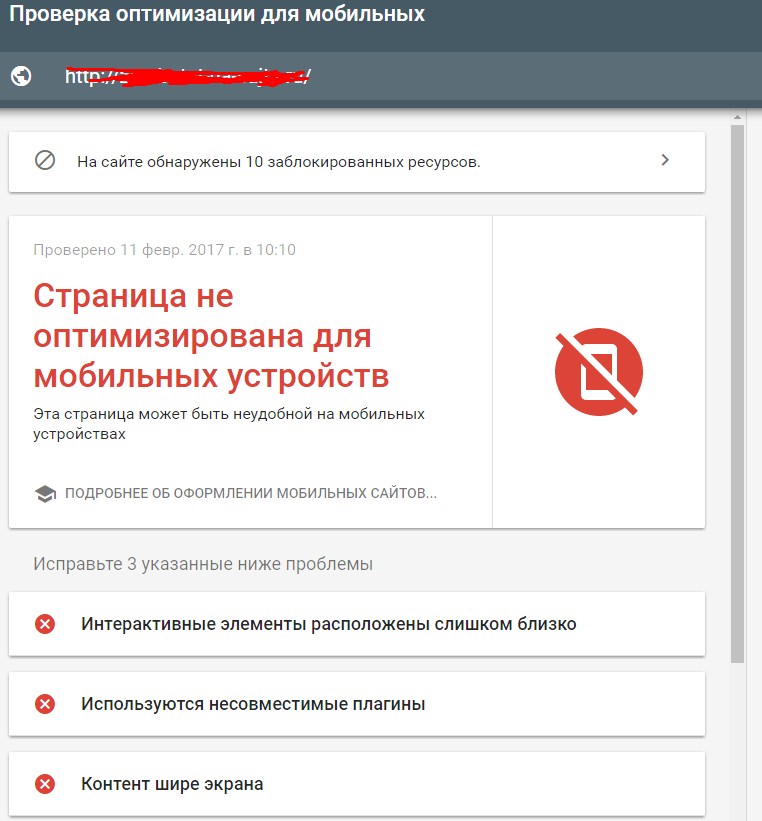
Да, и как вишенка на торт – предпринять какие-либо действия для приоритетного включения в новый индекс нельзя. Google говорит – мы сами определяем какие сайты и когда включить в Mobile-first. О том, что это случилось мы вас уведомим вот таким сообщением:
После того, как разобрались в сути вопроса, разберемся с тем, что же делать владельцам сайтов.
Если ваш сайт существует только потому, что так принято и вы не рассматриваете его как подспорье в развитии бизнеса, то не делайте ничего, хуже не будет.
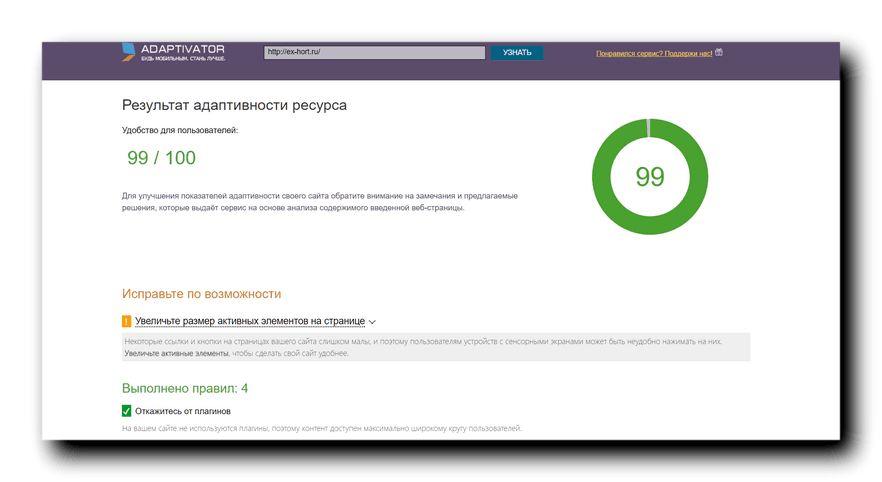
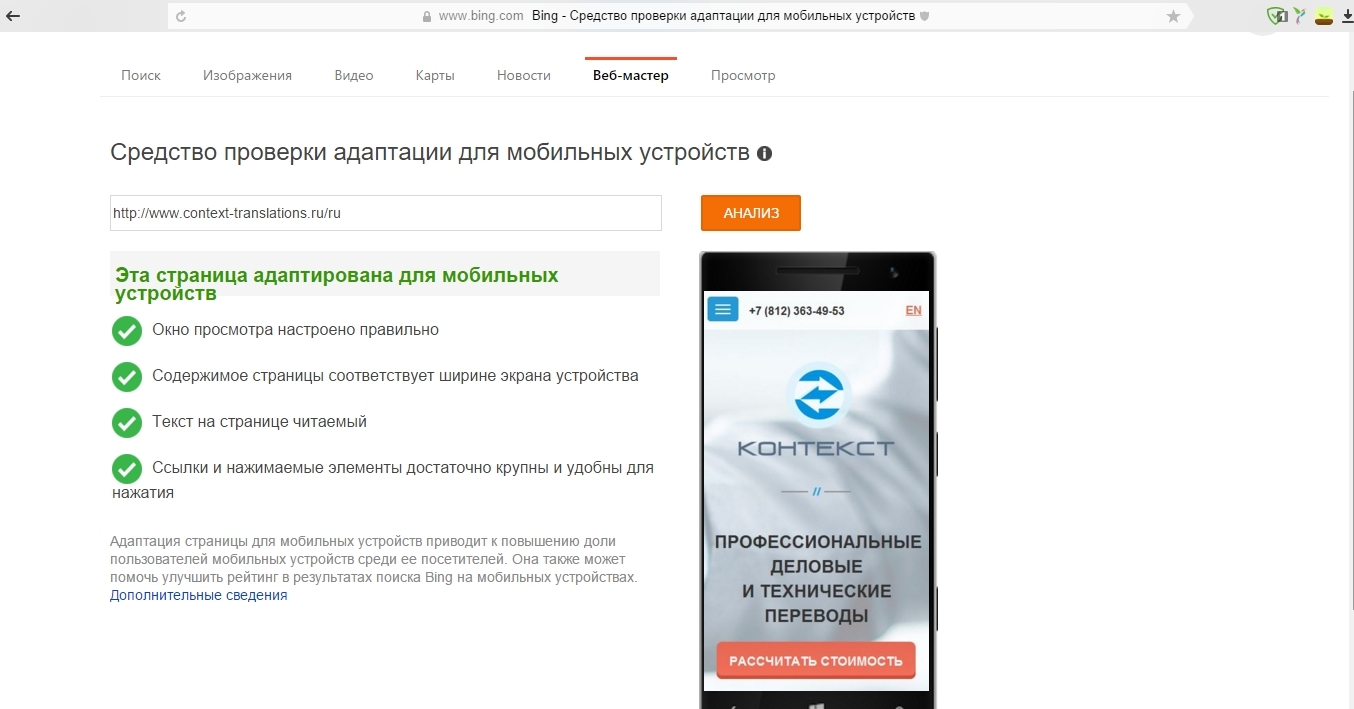
Но если ваш сайт – это маркетинговый инструмент, ваш магазин, нацелен на увеличение клиентской базы и бизнеса, то стоит предпринять как минимум одно действие (если вы еще не получили радостное письмо от Google) – проверить свой сайт на оптимизацию под мобильные устройства. Это, конечно, не истинна в последней инстанции, и сам Google говорит, что Mobile-first работает независимо от мобильной оценки, но без оптимизации точно нельзя рассчитывать на приемлемые результаты.
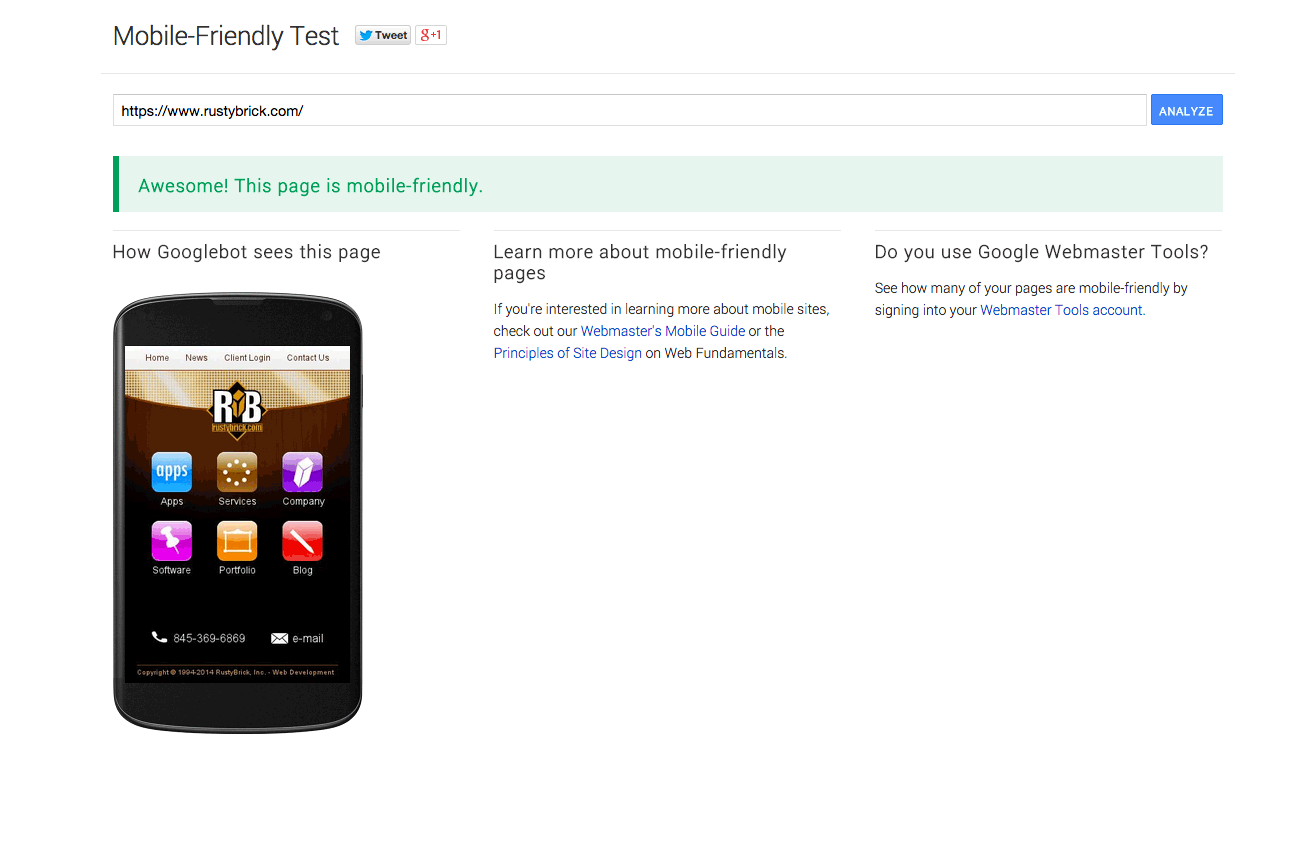
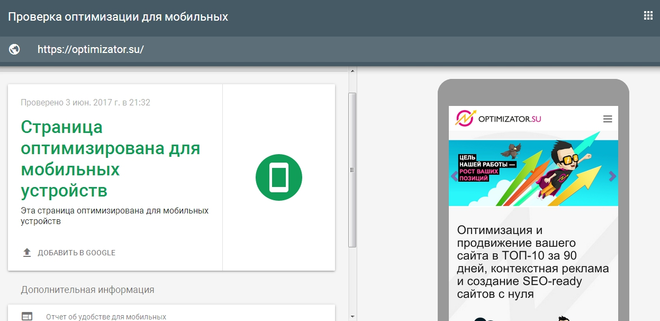
Итак, рассмотрим несколько сайтов через «призму» Google. Для большей наглядности возьмем сайты из разных отраслей – 2 из медицины и 2 из дачной тематики.
| Сайт Клиники аортальной и сердечно-сосудистой хирургии 1 МГМУ им. И.М. Сеченова: | Сайт городской клинической больницы №71 им. М.Е. Жадкевича |
| Сайт компании ООО «Флер» | Сайт компании «Семицветик» |
Если вы получили первый результат, то можно облегченно вздохнуть, но не расслабляться – ибо как сказал Google, адаптивность под мобильные устройства не означает лучшие позиции в выдаче.
Но если получили 2 результат, то стоит задуматься о новом веб-сайте – это очевидный сигнал, что ваш текущий сайт будет со временем терять свои позиции.
А решив делать новый веб-сайт нужно иметь в виду следующее:
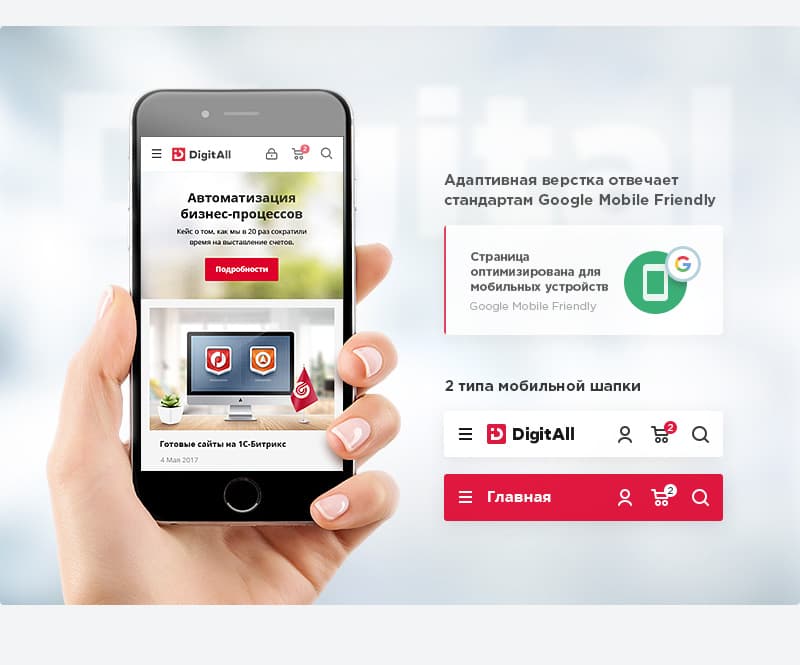
- Ваш новый сайт должен иметь адаптивную верстку – то есть уметь подстраиваться под экраны множества устройств.
- Дизайн сайта должен быть не только адаптивным, но и содержать такие элементы визуализации и управления, которые будут достаточно удобными для работы «пальца» на экране.
- Дизайн сайта и его контент должны быть лаконичными – так как нормальный для десктопного просмотра текст в 5 000 знаков на смартфоне превратиться в 5-6 экранов и отобьет желание посетителя изучать ваш сайт.
- Структура сайта не должна быть слишком разветвленная с множеством пунктов меню-подменю – на смартфоне это будет крайне неудобно.
- Будьте готовы, что ваше представление о дизайне и оформлении сайта могут пойти в разрез с необходимостью и ограничениями адаптивного дизайна.

Конечно, адаптивная верстка не панацея, обеспечивать качественный контент сайта и корректно заполнять SEO-параметры все еще является обязательным для ранжирования поисковыми системами. Но все же, с учетом растущего трафика с мобильных устройств, обеспечить своему сайту адаптивность крайне желательно.
Как проверить адаптивные сайты в Chrome?
Пользовательский интерфейс веб-сайта полностью зависит от типа разработки интерфейса и браузера, используемого для доступа к нему. Чтобы предотвратить проблемы совместимости, организациям необходимо внедрить кросс-браузерное тестирование, чтобы убедиться, что их веб-сайты и веб-приложения совместимы с различными последними и устаревшими браузерами, версиями браузеров, устройствами и операционными системами.
Ранее тестирование проводилось на десктопах. Однако с появлением мобильных устройств тестирование охватило различные платформы. Согласно опросу, почти половина мирового трафика приходится на смартфоны. Поэтому крайне важно тестировать веб-сайты в мобильных браузерах и с разными разрешениями экрана, чтобы убедиться, что они работают должным образом. Chrome, несомненно, является одним из самых популярных браузеров в мире, на долю которого приходится 63,87% рынка мобильных браузеров. Поэтому нужно включить браузер Chrome в свою стратегию тестирования.
Чтобы проверить скорость отклика ваших веб-сайтов в браузере Chrome, существует два процесса:
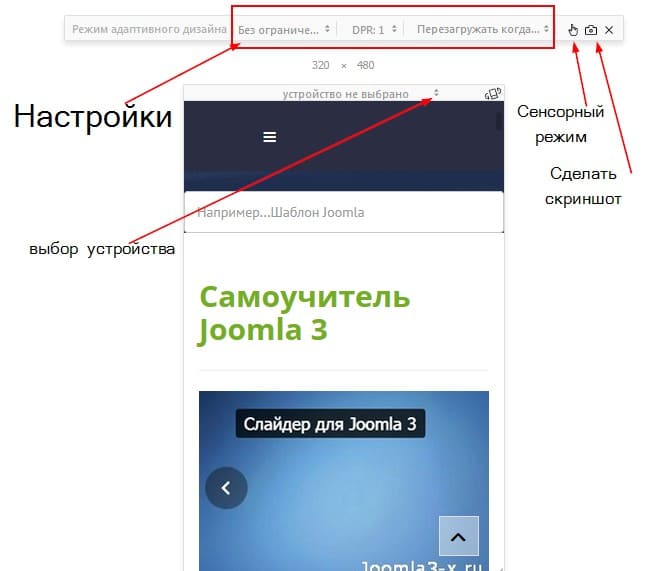
- Тестирование отклика с помощью инструментов разработчика Chrome
- Тестирование отклика с помощью платформ облачного тестирования Инструменты разработчика Chrome
Выполните следующие действия, чтобы проверить отзывчивость с помощью Инструментов разработчика Chrome
- Откройте Chrome и войдите на веб-сайт, который вы хотите протестировать.

- Из пользовательской кнопки и кнопки управления Google перейдите к Дополнительные инструменты > Инструменты разработчика .
- Щелкните значок панели переключения устройств .
- В раскрывающемся меню выберите устройство Android или iOS.
Тестирование отклика с помощью платформы LambdaTest
Поддержание внутренних лабораторий устройств для тестирования отклика может быть обременительным. Поэтому разумным подходом является использование облачных платформ, таких как LambdaTest. Он предлагает кросс-браузерное тестирование в режиме реального времени на более чем 3000 реальных браузерах, устройствах и комбинациях ОС. Кроме того, у него есть виртуальные платформы для тестирования эмуляторов Android и симуляторов iOS, а также реальное облако устройств для тестирования ваших мобильных веб-приложений и собственных приложений, что устраняет проблему настройки локальных эмуляторов, симуляторов и физических устройств.
Вы можете проверить скорость отклика вашего веб-сайта в Chrome в различных последних и устаревших браузерах Chrome, работающих в широком диапазоне версий Windows, macOS, Android и iOS.

Ниже приведены шаги для проверки скорости отклика вашего веб-сайта в Chrome с помощью LambdaTest — Real device cloud.
- Войдите в свою учетную запись LambdaTest. Если у вас нет учетной записи, зарегистрируйтесь бесплатно. Чтобы протестировать на реальном устройстве, убедитесь, что у вас есть доступ к облаку реального устройства.
- На панели управления пользователя перейдите к Реальное устройство > Тестирование браузера .
- Выберите Android или iOS . Введите URL своего веб-сайта, затем выберите BRAND, DEVICE/OS и BROWSER как Google Chrome . Теперь нажмите СТАРТ .
Он перенаправит вас в облачную среду с реальными браузерами и устройствами. Теперь вы можете проверить скорость отклика вашего веб-сайта на реальном устройстве Chrome и Android.
Беспрепятственно тестируйте свои веб-сайты, веб-приложения или мобильные приложения с помощью LambdaTest.
Начать бесплатное тестированиеЗаработайте достойные резюме сертификаты Selenium, которые помогут вам получить лучшую работу.
Узнать больше
Адаптивная проверка — инструмент проверки адаптивного дизайна для мобильных устройств
Попробуйте наш инструмент Mobile Responsive Checker и одним щелчком мыши проверьте, насколько хорошо элементы дизайна вашего веб-сайта подходят для различных мобильных устройств. Эта онлайн-проверка адаптивного дизайна проста в использовании и дает немедленные результаты. Просто введите URL-адрес веб-сайта, щелкните и перейдите…
Проверить оперативность
Довольные клиенты
У нас более 120 довольных клиентов в основном из США, Великобритании и Канады, для которых мы создали различные проекты.
Проекты
Мы завершили более 500 проектов, включая веб-сайты, приложения, программные сценарии и решения для электронной коммерции.
Посетители
В настоящее время Responsive Checker ежемесячно посещают более 1300 посетителей, которые используют Responsive Tool и другие онлайн-инструменты.

Онлайн-инструменты
В настоящее время мы интегрировали несколько онлайн-инструментов, и мы стремимся интегрировать для вас более 100 онлайн-инструментов.
Зачем выбирать Responsive Checker
Responsive Checker позволяет тестировать и сравнивать отзывчивость вашего веб-сайта на нескольких устройствах одновременно. Responsive Checker также позволяет вам изменить ориентацию выбранного устройства, а также позволяет перезагрузить рамку устройства без обновления всей страницы.
Поддержка ориентации
Выберите Альбомную или Книжную ориентацию без обновления страницы.
Полностью настраиваемый
Протестируйте свой веб-сайт на любом количестве устройств одновременно.
100% удовлетворенность
70% довольных посетителей и 30% постоянных посетителей каждый месяц.
Простота в использовании
Мобильные/планшетные устройства делятся на категории по торговым маркам.
Об адаптивной проверке
Responsive Checker предоставляет вам услугу по тестированию вашего веб-сайта для различных мобильных телефонов и планшетов на одной платформе, включая устройства Apple, Sony, Samsung и LG.
Удовлетворение Настраиваемый Пользовательский опыт Интеграция мобильных устройств Эффективность онлайн-инструментов Используя наш инструмент Responsive , вы можете одновременно проверять свой веб-сайт на нескольких мобильных телефонах и планшетах. Наш инструмент дизайна Responsive позволяет переключаться между книжной и альбомной ориентацией без обновления всей страницы.
Используя наш инструмент Responsive , вы можете одновременно проверять свой веб-сайт на нескольких мобильных телефонах и планшетах. Наш инструмент дизайна Responsive позволяет переключаться между книжной и альбомной ориентацией без обновления всей страницы.Что говорят люди
Скоро…
Хотите написать отзыв для нашего сайта? Пожалуйста, свяжитесь с нами и напишите свой отзыв в сообщении.

Наша команда
Познакомьтесь с членами нашей команды и узнайте больше об изобретателях и изобретателях Responsive Checker и его онлайн-инструментов.
Али Наваз
Веб-разработчик
Сайед Арсалан Камар
Веб-дизайнер
Отзывчивый инструмент
планшеты устройств разных марок и разрешений, включая телефоны iPhone, Sony, Samsung, LG и Google.
ПодробнееМобильные устройства
Онлайн-инструменты
Онлайн-инструменты
Чтобы не забывать о потребностях профессионалов, мы добавили на наш веб-сайт раздел Онлайн-инструменты, где вы можете загружать видео с YouTube/Vimeo, генерировать HTML/XML /Google Sitemap, синтаксис формата JSON и многое другое.
Узнать большеПоследние сообщения
Изучите последние сообщения в блогах о нашем инструменте адаптивной проверки и других онлайн-инструментах и узнайте самую свежую информацию и последние технологические тенденции со всего мира.

- Откройте Chrome и войдите на веб-сайт, который вы хотите протестировать.
