Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
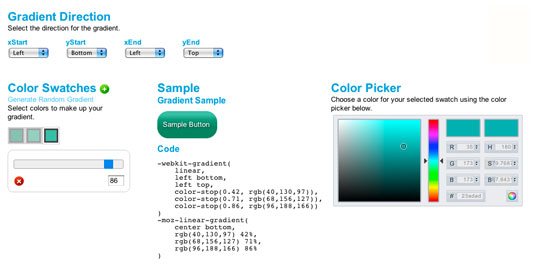
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
Затем скопируйте код, и вы готовы к работе.
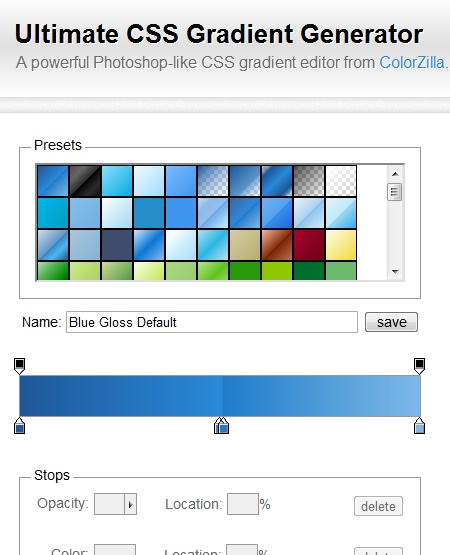
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
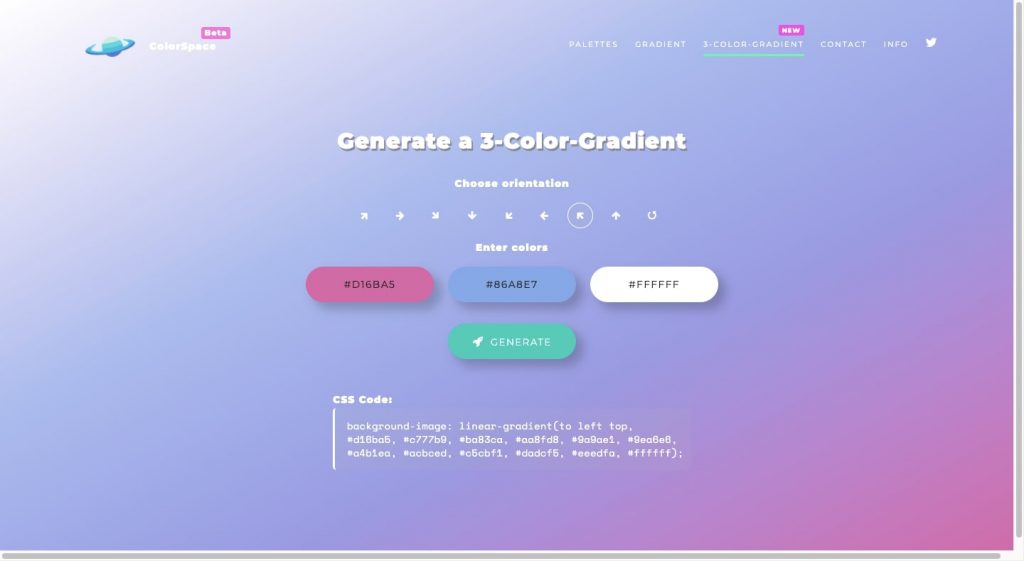
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты.
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
15 лучших генераторов и инструментов CSS
0 ∞Веб-разработчики всегда нуждаются в инструментах CSS для упрощения своей работы. Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Эти инструменты становятся для них спасителями и помогают создавать современный дизайн и функционал.
Существует ряд инструментов и генераторов CSS, которые помогают веб-разработчикам работать эффективно.
Вот список из 15 лучших генераторов и инструментов CSS, облегчающих работу разработчиков и экономящих их время и усилия.
Это лучшие CSS-инструменты всех времен.
- CSS Scheme Designer
- FLIR (Facelift Image Replacement)
- Visual CSS Gradient Generator
- Colors Palette Generator
- Hyphenator
- Angrytools Online Gradient Generator
- Gradient Image Maker
- CSS Type Set
- Grad3 UI Processor
- CSS Template Code Generator
- CSS Typoset Matrix and Code Generator
- Ultimate CSS Gradient Generator
- CSS Grid Calculator
- Em Calculator
Это один из лучших CSS-генераторов, который обеспечивает установку цветов с помощью круговой диаграммы. Он предлагает функции аналогий, акцентированных аналогий, комплекты, трейды, раскладки и моно цветовые вариации в процентном соотношении.
Facelift Image Replacement динамически генерирует графические представления текста на веб-странице.
Этот тип генерации изображений может использоваться для создания текста, не доступного для не зарегистрированных посетителей. Это простой скрипт замены текста изображением.
Этот генератор градиентов отличается от других тем, что настроен на создание холстов и SVG-кодов. Он будет полезен для обеспечения совместимости с браузерами.
Этот мощный инструмент CSS используется для генерации цветовых палитр из основных цветов загруженных вами фотографий и изображений.
Этот инструмент быстро захватывает с картинки основные цвета. Вы можете использовать его для создания стилей CSS и образцов Photoshop.
Этот инструмент CSS вставляет мягкие переносы, используя алгоритм переносов М. Ляна (Latex) и шаблоны переносов, чтобы обеспечить на стороне клиента расстановку переносов HTML-документа для каждого браузера.
Задачей этого инструмента является рекомендация переносов для каждого браузера, который поддерживает мягкие переносы и JavaScript для английского, французского и немецкого языков.
Этот эффективный инструмент легко обрабатывает как радиальные, так и линейные градиенты. Данный инструмент создан специально для разработчиков приложений под Android и веб-дизайнеров.
Этот инструмент позволяет создавать градиентные изображения с использованием функции предварительного просмотра. Эти изображения могут быть получены в трех формах.
Вы можете использовать изображения, которые создаются с помощью этого инструмента в любом месте вашего веб-сайта.
Это практичный CSS инструмент для работы со шрифтами, который позволяет разработчикам и веб-дизайнерам, исследовать и тестировать стили веб-контента.
Этот инструмент поддерживает CSS PNG шаблоны прозрачных фонов. Это дает вам возможность задавать более визуально сложные градиенты.
Это бесплатный генератор HTML и CSS кодов шаблона, который использует для разработки структуру из трех столбцов без применения таблиц.
Дизайном сайта можно управлять через разработку пользовательских шаблонов, созданных этим генератором шаблонов.
Этот инструмент был разработан Яном Квикельсом, он способен генерировать исходный код «на лету». Это просто матричная таблица, которая представляет размеры шрифта и полей в пикселях и em-единицах.
Этот замечательный инструмент имитирует функцию градиентов Photoshop. Его найдут полезным для себя те, кто ищет для работы знакомый интерфейс.
Этот CSS калькулятор позволяет проектировать сетки различными способами. Вы также можете создавать проекты структуры страниц.
Вы можете увидеть реальную демонстрацию того, как будет разделена страница, и как текстовые блоки будут выводиться в окне браузера. Вы также можете скопировать из калькулятора текст и вставить его в таблицу стилей.
Это небольшой инструмент на JavaScript, который позволяет создать удобные и масштабируемые конструкции CSS. Он переводит размер в пикселях в em-единицы.
Этот инструмент позволит вам сохранять градиенты, созданные Вами ранее, и окажется вам очень полезен, когда вы будете экспериментировать с несколькими градиентами.
РедакцияПеревод статьи «15 Best CSS Generators and Tools: Developer’s Choice»
CSS Gradient Generator — Создавайте и генерируйте красивые градиенты
⇣ Прокрутите страницу, чтобы узнать больше ⇣
О градиентах CSS
Инструмент онлайн-генератора CSS Gradient — это удобная и простая в использовании утилита для быстрого создания линейных и радиальных цветовых градиентов. Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.Продолжайте читать ниже, чтобы узнать больше о линейных градиентах, радиальных градиентах, повторяющихся градиентах, конических градиентах или текстовых градиентах.
Или вдохновитесь и откройте для себя больше градиентных фонов по цвету: красные градиентные фоны, оранжевые градиентные фоны, желтые градиентные фоны, зеленые градиентные фоны, лазурные градиентные фоны, синие градиентные фоны, фиолетовые градиентные фоны, розовые градиентные фоны или монохромные градиентные фоны.
Градиенты CSS Совместимость с браузерами
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Opera Mini | Android Браузер | Chrome Android | 10+ | 12+ | 16+ | 26+ | 6. 1+ 1+ | 12 | 7.1+ | x | 4.4+ | 46+ |
|---|
Что такое градиент CSS?
Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
Раньше для этих эффектов приходилось использовать изображения. Однако, используя градиенты CSS3, вы можете сократить время загрузки и использование полосы пропускания. Кроме того, элементы с градиентами лучше выглядят при увеличении, потому что градиент генерируется браузером.
CSS определяет три типа градиентов:
— Линейные градиенты (направление вниз/вверх/влево/вправо/по диагонали)
— Радиальные градиенты (определяются их центром)
— Конические градиенты (поворот вокруг центральной точки)
Определение из W3Школы
Тип данных CSS <градиент> обозначает CSS <изображение>, состоящее из прогрессивного перехода между двумя или более цветами. CSS-градиент — это не CSS  Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Существует четыре вида цветовых градиентов:
— линейные градиенты, генерируемые функцией linear-gradient(), где цвет плавно сливается по воображаемой линии.
— радиальные градиенты, генерируемые функциейradial-gradient(). Чем дальше точка от начала координат, тем дальше она от исходного цвета.
— повторяющиеся градиенты, сгенерированные с помощью функций Repeating-Linear-Gradient() и Repeating-Radial-Gradient(), которые представляют собой линейные или радиальные градиенты фиксированного размера, повторяющиеся столько раз, сколько необходимо для заполнения всего блока.
— конические градиенты, созданные с помощью функции conic-gradient(), которые постепенно переходят цвета по кругу.
Определение из MDN — Mozilla Developer Network
Линейные градиенты CSS
Что такое линейный градиент CSS? Линейный градиент создается путем указания прямой линии градиента, а затем нескольких цветов, размещенных вдоль этой линии. Изображение строится путем создания бесконечного холста и закрашивания его линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Изображение строится путем создания бесконечного холста и закрашивания его линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в указанном направлении.
Определение из W3C
Подробнее о том, как работают линейные градиенты и как их генерировать, читайте здесь.Радиальные градиенты CSS
Что такое радиальный градиент CSS? В радиальном градиенте цвета не плавно переходят от одной стороны поля градиента к другой, как в линейных градиентах, а возникают из одной точки и плавно распространяются наружу в форме круга или эллипса.
Радиальный градиент задается путем указания центра градиента (где будет эллипс 0 %), а также размера и формы конечной фигуры (эллипса 100 %). Остановки цвета задаются в виде списка, как и для linear-gradient(). Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными точками цвета.
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их создавать, читайте здесь.Повторяющиеся градиенты CSS
Что такое повторяющийся градиент CSS? Помимо линейного градиента() и радиального градиента(), эта спецификация определяет значения повторяющегося линейного градиента() и повторяющегося радиального градиента(). Эти обозначения принимают те же значения и интерпретируются так же, как и их соответствующие неповторяющиеся братья и сестры, определенные ранее.
Однако при рендеринге метки цвета бесконечно повторяются в обоих направлениях, а их положения смещаются на кратное значение разницы между позицией последней указанной метки цвета и позицией первой заданной метки цвета.
Определение из W3C
Подробнее о том, как работают повторяющиеся градиенты и как их генерировать, читайте здесь.Конические градиенты CSS
Что такое конический градиент CSS? Конический градиент начинается с указания центра круга, аналогично радиальным градиентам, за исключением того, что точки цвета конического градиента размещаются по окружности круга, а не на линии, выходящей из центра, в результате чего цвет плавный переход при вращении вокруг центра, а не при движении наружу от центра.
Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются с помощью
Определение из W3C
Подробнее о том, как работают конические градиенты и как их генерировать, читайте здесь.Градиенты текста CSS
Что такое градиент текста CSS? Использование градиента для текста работает так же, как и линейный градиент, только в этом случае вы применяете градиент к тексту вместо заливки фона.
Вам понравится. Просто попробуйте навести курсор мыши на логотип сайта слева, и вы все увидите сами.
Подробнее о том, как работают текстовые градиенты и как их создавать, читайте здесь.
Где я могу найти дополнительную информацию о градиентах CSS?
Дополнительную информацию о градиенте CSS можно найти в W3Schools, Mozilla Developer Network, W3C, QuirksMode. Данные о совместимости из Can I Use. Дополнительные сведения о совместимости на рабочем столе и в сети.© 2016-2023 CSS-GRADIENT.COM. bg-размер высота
%pxrem
CSS
background-size: 100% 100%; фоновая позиция: ; изображение на заднем плане: ; ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические.
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому. Подробнее
Радиальный градиент — это симметричный переход одного цвета по окружности, создающий впечатление смешения цветов при переходе. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешения цветов. Подробнее
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь. Вам решать! Прочитайте, как определить радиальный градиент CSS.
Статья
Конический градиент
Конический градиент. Он излучает свои цвета по часовой стрелке. Может быть, вы можете создать интересные часы с ним?
Вскоре!
Шаблоны градиента CSS
Комбинируя линейный и радиальный градиенты, вы можете создавать довольно интересные узоры.
