Создание Мобильной Версии Сайта | Студия WEB24
Каждый из нас привык пользоваться смартфоном для поиска информации в Интернет, доля посетителей с мобильных устройств растет ежедневно и на начало 2022 года достиг показателя 72%, потому создание мобильной версии сайта — это как никогда актуальная и востребованная услуга. Адаптация сайта для мобильных позволяет компании охватить больше аудитории и увеличить доход от продаж товаров или услуг. Наша компания предлагает комплексный подход по анализу уже созданных интернет проектов, их оптимизации и мобильной адаптации.
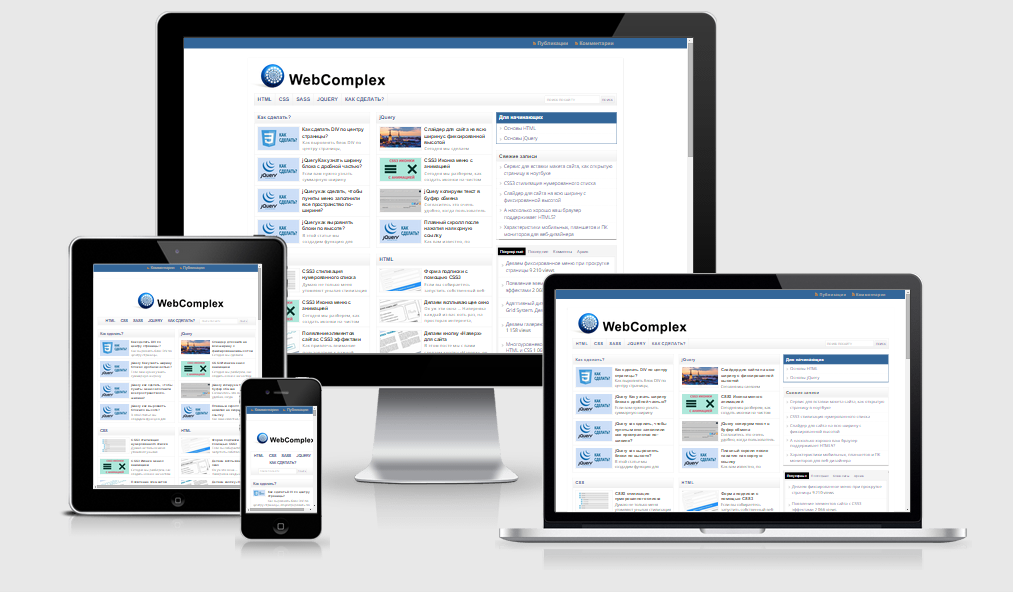
Адаптивность позволяет интернет сайтам и приложениям корректно отображаться на различных устройствах. Адаптивная версия сайта — это специальный дизайн веб-страниц, при котором элементы сайта меняют свой размер и расположение при разных разрешениях дисплея. Сайт автоматически адаптируется под размеры устройства, на котором он открыт, будь то монитор ПК, смартфон или планшет. Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. Адаптация сайта компании под любое устройство посетителя — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно. Это способ привлечь новую аудиторию, обеспечив пользователям с мобильными устройствами удобство в пользовании сайтом.
Благодаря такому типу верстки сайт будет удобно и понятно отображаться на различных устройствах. Адаптация сайта компании под любое устройство посетителя — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно. Это способ привлечь новую аудиторию, обеспечив пользователям с мобильными устройствами удобство в пользовании сайтом.
Как проверить мобильную версию
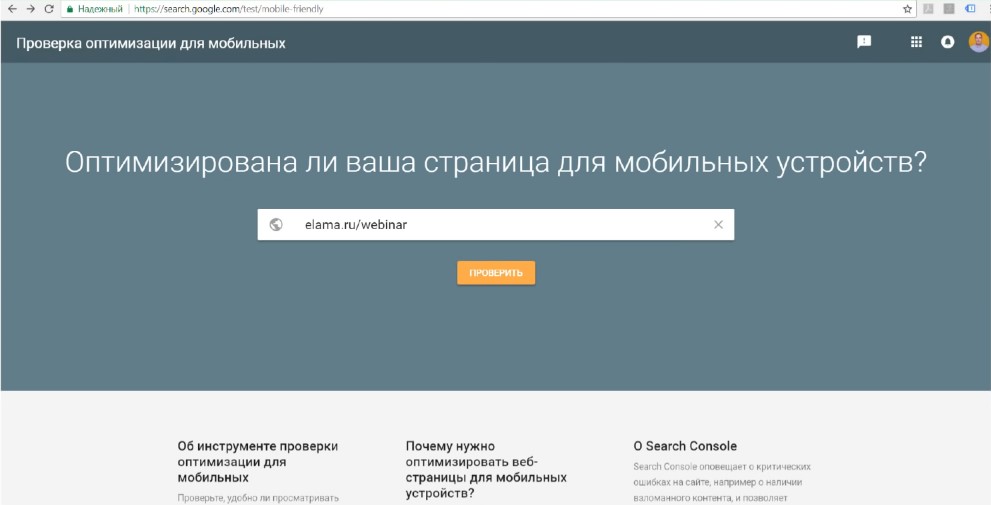
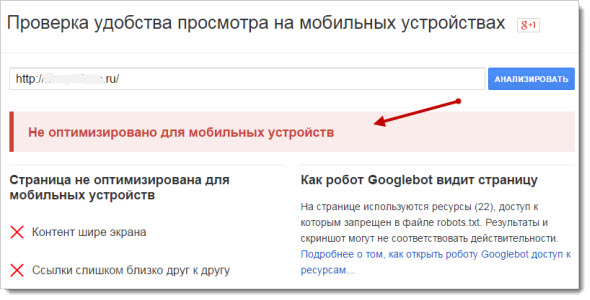
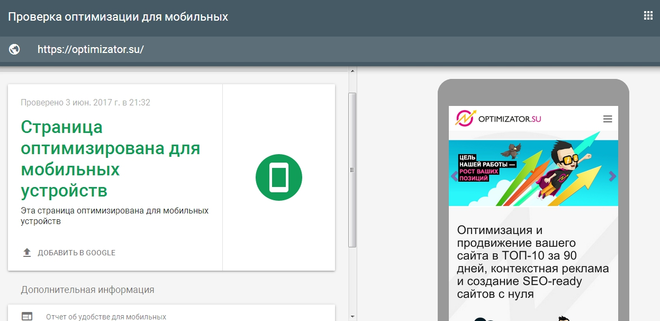
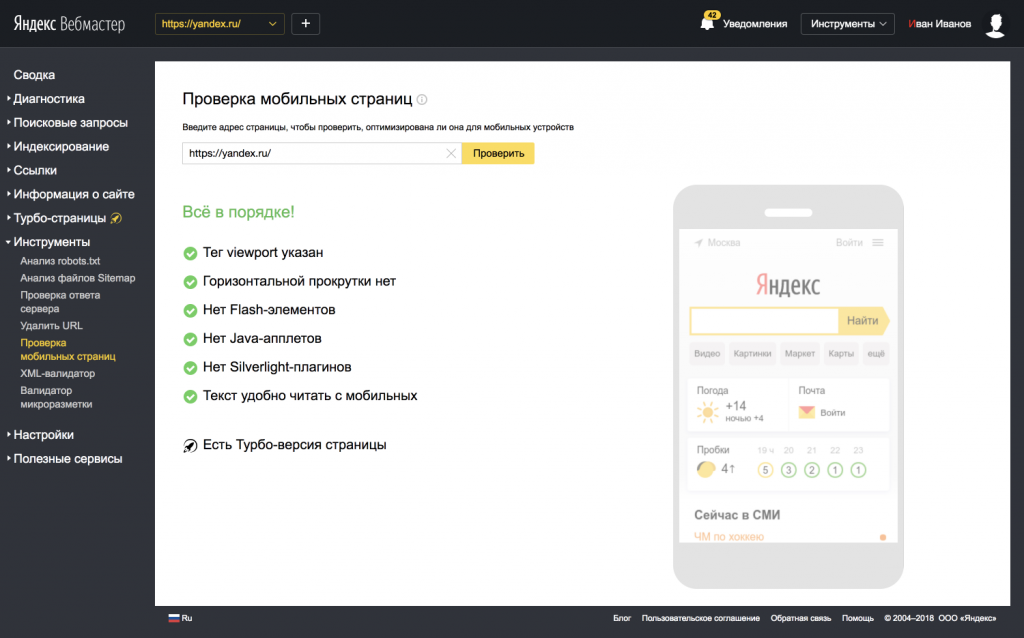
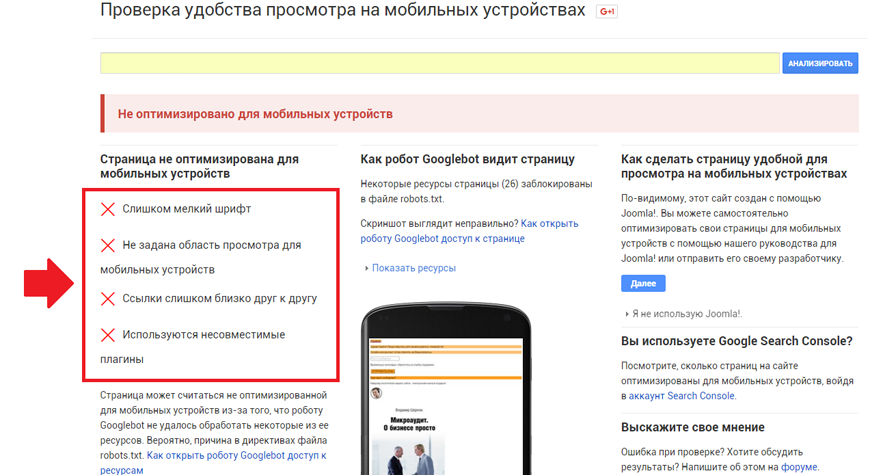
Поисковые системы предлагают бесплатные онлайн-сервисы по тестирование мобильной версии сайта. Для этого вам достаточно перейти по ссылке:
https://search.google.com/test/mobile-friendly?hl=ru
Далее укажите в поле URL своего сайта. Анализ занимает несколько секунд, система определит, настроен ваш сайт под мобильные устройства или нет, а также даст рекомендации что именно нужно оптимизировать.
Особенности адаптивных сайтов
1 — УДОБНО ИСПОЛЬЗОВАТЬЭлементы управления адаптированы для мобильных устройств. Реализована поддержка жестов: прокрутка, увеличение, листание и другие функции.
Реализована поддержка жестов: прокрутка, увеличение, листание и другие функции.
Сайт дружелюбен и способен привлечь внимание пользователя к нужным товарам, акциям или скидкам.
3 — ЛЕГКО ЧИТАТЬКрупный шрифт и продуманный текст позволяют посетителям комфортно ознакомиться с ассортиментом.
4 — УНИВЕРСАЛЬНОСТЬСайт самостоятельно подстраивается под текущий размер экрана. Ваш контент одинаково хорошо будет отображаться и на маленьком и на большом устройстве.
Влияние мобильной версии на ранжирование сайта и конверсию
В таких поисковых системах, как Яндекс и Гугл, адаптивность — один из факторов, влияющих на позицию сайта в поисковике, так как это в первую очередь критерий удобства для пользователей. В качестве базового показателя поисковики оценивают время посетителя на сайте. Если пользователь закрывает страницу сразу после ее открытия, то его не устроил формат отображения. Такие страницы теряют свои позиции в топе.
Конверсия – это соотношение числа пользователей страницы, выполнивших на нем какие-либо действия, к общему числу заходивших на сайт. Адаптивность страницы для мобильных устройств напрямую влияет на конверсию, потому что многие клиенты совершают операции через смартфоны. Удобное расположение кнопок, правильный размер шрифта и эстетический дизайн увеличивают активность пользователя.
Адаптация сайта — это стратегическое бизнес-решение, которое хоть и потребует дополнительных затрат времени и средств, но будет полезно!
Базовые идеи мобильной адаптации
- Отсутствие Flash-элементов. Флэш-элементы — это динамические изображения, графики и др. Не все устройства поддерживают возможность их показа, поэтому пользователи увидят белый экран;
- Настройка меню. Меню для мобильных устройств должно быть небольшим и лаконичным. Откажитесь от неудобных и больших конструкций;
- Упрощение форм регистрации.
 Большие формы отпугнут пользователя. Лучше предложить синхронизировать данные с аккаунтом в соцсетях;
Большие формы отпугнут пользователя. Лучше предложить синхронизировать данные с аккаунтом в соцсетях; - Разрешение экрана. Нет универсального разрешения экрана для мобильных телефонов. В настройке кода нужно учесть любой размер;
- Скорость. Мобильная версия должна быть быстрой.
Что мы предлагаем
Наша компания предлагает услуги по созданию и настройке адаптивной версии сайта, независимо от платформы, на которой он сделан. Комплексный подход включает такие этапы:
- Анализ текущей верстки и структуры сайта.
- Проработка стратегии адаптации сайта под мобильные устройства.
- Адаптация дизайна под мобильные устройства.
- Верстка и программирование адаптивного для мобильных устройств сайта.
- Тестирование сайта на мобильных устройствах.
Результат оказания услуги: удобный адаптивный для всех мобильных устройств сайт!
Для того, чтобы заказать адаптацию сайта под мобильные устройства, узнать точные цены для вашей компании, звоните: +38 (066) 688-85-66 — Viber, Whatsapp, Telegram, или отправляйте запросы на наш email: info@web24. com.ua
com.ua
Контрольный список вопросов для аудита мобильной версии сайта
Все интернет-маркетологи давно поняли, что адаптировать сайты под мобильный трафик нужно было позавчера. Владельцы интернет-проектов больше не сомневаются, нужно ли делать мобильную версию сайта. Сегодня они пытаются понять, какой способ оптимизации ресурса под мобильный трафик выбрать.
Эта статья предназначена для маркетологов, которые пошли по пути создания мобильной версии сайта или динамического показа данных для разных групп пользователей. В ней вы найдете список вопросов для оперативного контроля корректности использования мобильного сайта. Этот чек-лист поможет вам исправить распространенные ошибки, а также использовать методы оптимизации под мобильный трафик, о которых иногда забывают даже опытные специалисты.
Как проверить мобильную версию сайта
Представьте себе следующую ситуацию: вы обратились в студию веб-дизайна, чтобы получить мобильную версию сайта. В указанный срок сотрудники студии сдали работу. На экране вашего смартфона сайт выглядел нормально, ссылки работали, страницы открывались быстро. Поэтому вы поблагодарили партнеров и отправились в свой офис.
На экране вашего смартфона сайт выглядел нормально, ссылки работали, страницы открывались быстро. Поэтому вы поблагодарили партнеров и отправились в свой офис.
Теперь вы сидите в кабинете и ждете реакции аудитории на появление мобильной версии сайта. Чтобы ее оценить, вам придется подождать несколько недель. А чтобы не выглядеть глупо в глазах пользователей, потратьте полчаса на самостоятельный аудит мобильной версии. Предложенный ниже контрольный список поможет вам обнаружить и устранить распространенные ошибки.
Объединение мобильной и полной версий сайтов
1. Проверьте редиректы
- Перенаправляются ли пользователи на мобильную версию сайта, если они используют для серфинга смартфоны или планшетные ПК?
- Если мобильный пользователь желает перейти на внутреннюю страницу сайта, попадет ли он на нее или будет перенаправлен на главную?
- Если владельцы стационарных ПК попадают на мобильный сайт по ссылке, будут ли они перенаправлены на полную версию сайта?
Редиректы настроены правильно, если вы ответили на эти вопросы утвердительно. Мобильные пользователи должны перенаправляться на мобильную версию сайта. Посетитель должен попадать на выбранную страницу, а не на главную мобильной версии. Владельцы стационарных ПК должны попадать на полную версию сайта. Однако оставляйте им возможность вернуться на мобильную страницу.
Мобильные пользователи должны перенаправляться на мобильную версию сайта. Посетитель должен попадать на выбранную страницу, а не на главную мобильной версии. Владельцы стационарных ПК должны попадать на полную версию сайта. Однако оставляйте им возможность вернуться на мобильную страницу.
2. Позвольте мобильным пользователям работать с десктопной версией сайта
- Может ли мобильный пользователь легко перейти на полную версию сайта?
- Если мобильный пользователь выбрал полную версию, останется ли он на ней после перехода на новую страницу? Или при каждом переходе его будет выбрасывать на мобильную версию?
Редиректы настроены верно, если пользователь может быстро выбрать полную версию сайта и оставаться на ней после переходов.
3. Проверьте возможность динамического показа
- Добавлен ли в HTML-код сайта HTPP-заголовок Vary: User-Agent?
Этот заголовок сообщает поисковым системам и браузерам, что выбор версии сайта должен осуществляться в соответствии с типом гаджета клиента.
4. Проверьте атрибуты для мобильных и полных версий сайта
- Добавлен ли HTML-код полной версии сайта тег rel=»alternate»?
- Добавлен ли в HTML-код мобильной версии сайта тег rel=»canonical»?
Чтобы браузеры показывали мобильную версию сайта владельцам смартфонов и планшетов, добавьте в шапку полной версии такую строчку: <link rel=»alternate» media=»only screen and (max-width: 640px)» href=»http://m.moysait.com» />.
Чтобы браузеры показывали полную версию сайта владельцам десктопов, добавьте в шапку мобильной версии следующую строчку: <link rel=»canonical» href=»http://www.moysait.com» />.
На какие технические аспекты обратить внимание
1. Проверьте, индексируют ли поисковые системы мобильный сайт
- Есть ли сообщения об ошибках в сервисе для веб-мастеров Google?
- Есть ли сообщения об ошибках в сервисе «Яндекс.Вебмастер»?
Чтобы проверить наличие ошибок с помощью сервиса для веб-мастеров Google, воспользуйтесь меню «Индекс Google — статус индексирования». Чтобы проверить наличие ошибок с помощью сервиса «Яндекс.Вебмастер», воспользуйтесь меню «Индексирование сайта — исключенные страницы».
Чтобы проверить наличие ошибок с помощью сервиса «Яндекс.Вебмастер», воспользуйтесь меню «Индексирование сайта — исключенные страницы».
2. Создайте или проверьте мобильную карту сайта
- Все ли страницы мобильной версии сайта указаны в карте сайта?
- Одинаково ли количество страниц в мобильной и полной версии сайта?
Создайте отдельные карты для полной и мобильной версий. Это поможет вам следить за количеством проиндексированных мобильных страниц и сравнивать его с количеством проиндексированных страниц полной версии. О создании мобильной карты сайта читайте здесь.
3. Проверьте скорость загрузки мобильной версии сайта
- Насколько быстро загружается сайт?
Скорость загрузки относится к критически важным направлениям оптимизации мобильных сайтов. Чтобы проверить этот критерий, воспользуйтесь инструментом Google PageSpeed Insights. Этот инструмент не только поможет вам определить скорость загрузки, но и подскажет, как улучшить этот показатель.
Соответствует ли дизайн нуждам пользователей
1. Проверьте, как выглядит сайт на экранах разных мобильных гаджетов
- Удобно ли просматривать сайт на экране смартфонов?
- Удобно ли просматривать сайт на экране планшетов?
Проверяйте внешний вид сайта с помощью нескольких гаджетов одного типа. Выбирайте девайсы с разным размером экрана, работающие на разных операционных системах. Попробуйте открыть сайт с помощью смартфонов iPhone (iOS), Samsung Galaxy (Android), Nokia Lumia (Windows). Также воспользуйтесь «таблетками» iPad, Samsung Galaxy, Kindle Fire, Asus Transformer Book.
2. Проверьте возможность использования ссылок
- Удобно ли использовать ссылки?
Согласно рекомендациям Google, интервал между ссылками или элементами навигации мобильной версии сайта должен иметь размер 28 на 28 пикселей. Однако не тратьте время на подсчет пикселей. Проверьте самостоятельно, легко ли перейти по ссылке. Не нажимаете ли вы другие элементы навигации, когда стараетесь «тапнуть» выбранную кнопку?
Не нажимаете ли вы другие элементы навигации, когда стараетесь «тапнуть» выбранную кнопку?
3. Не используйте элементы, работающие на технологии Flash
- Есть ли на сайте элементы, использующие Flash?
Гаджеты на iOS не поддерживают технологию Flash. Гаджеты на ОС Android с трудом отображают элементы, работающие на Flash. Поэтому удалите эти элементы с мобильной версии сайта.
4. Проверьте, смогут ли мобильные браузеры учитывать размер экрана гаджета
- Используете ли вы метатег viewport?
Добавьте в шапку мобильной версии сайта строчку <meta name=»viewport» content=»width=device-width»>, чтобы браузеры мобильных девайсов могли учитывать размер экрана гаджета.
5. Позаботьтесь, чтобы на сайте не было всплывающих окон
- Отображаются ли всплывающие окна на мобильной версии сайта?
Пользователи мобильных гаджетов могут покинуть сайт из-за всплывающих окон. Эти элементы не всегда просто закрыть, просматривая сайт с помощью планшета или смартфона. Кроме того, они увеличивают время загрузки сайта.
Кроме того, они увеличивают время загрузки сайта.
Удобна ли навигация
1. Убедитесь, что посетителям доступны все разделы и страницы мобильной версии сайта
- Доступны ли мобильному пользователю все элементы навигации и ссылки на разделы?
Иногда дизайнеры сокращают количество элементов навигации мобильной версии, что ухудшает пользовательский опыт. Убедитесь, что навигация позволяет посетителям попасть в каждый раздел сайта и найти интересующий их контент.
2. Проверьте, доступны ли мобильным пользователям ссылки на страницы полной версии сайта
- Может ли посетитель мобильной версии просматривать десктопные страницы, для которых не существует мобильной версии?
Если полная версия вашего сайта содержит 1000 страниц, не ограничивайте мобильных пользователей доступом к 50 адаптированным страницам. Если у вас нет мобильной версии всех страниц, откройте владельцам смартфонов и планшетов доступ к десктопным страницам.
Проверьте контент
1. Убедитесь, что количество страниц полной и мобильной версий сайта совпадает
- Одинаково ли количество страниц на мобильной и полной версии сайта?
В некоторых случаях количество страниц на мобильной версии сайта может превышать количество страниц на полной версии. Например, это уместно, если вы разделяете контент декстопной страницы на несколько частей и публикуете их на отдельных мобильных страницах. В любом случае, каждая страница полной версии должна иметь эквивалентную мобильную страницу.
2. Убедитесь, что ваш контент подходит мобильным посетителям
- Сможет ли пользователь потреблять ваш контент на ходу?
Мобильные пользователи могут читать как короткие новостные заметки, так и большие аналитические материалы. Однако материалы большого объема должны быть структурированы. Слона легче съесть по кусочку за присест. А большую статью с экрана мобильного гаджета легче прочитать, если она объединена в несколько смысловых блоков, имеет подзаголовки, маркированные списки и иллюстрации.
Слона легче съесть по кусочку за присест. А большую статью с экрана мобильного гаджета легче прочитать, если она объединена в несколько смысловых блоков, имеет подзаголовки, маркированные списки и иллюстрации.
3. Убедитесь, что не демонстрируете мобильным посетителям рекламу
- Демонстрируете ли вы рекламу мобильным посетителям?
Если реклама не является главным источником дохода вашего бизнеса, удалите ее с мобильной версии сайта. Это увеличит скорость загрузки страниц и улучшит пользовательский опыт.
Убедитесь, что публикуемое видео доступно для мобильных пользователей
1. Используйте видеоплеер, поддерживающий формат HTML5
- Можно ли просмотреть опубликованное на сайте видео на экране смартфона?
Используйте для публикации видеохостинг YouTube, поддерживающий формат HTML5.
2. Используйте адаптивное видео
- Адаптируется ли размер видео к размеру экрана гаджета?
Эта опция доступна, если вы используете для публикации видео хостинги YouTube или Vimeo.
Учитывайте разницу мобильной и декстопной страниц поисковой выдачи
1. Обратите внимание на заголовок страницы
- Остается ли привлекательным заголовок страницы, отображаемый в две строки?
- Полностью ли отображается на странице выдачи описание страницы?
Title мобильной страницы не должен превышать 70 символов с пробелами. Обратите внимание, на странице мобильной выдачи заголовок отображается в две линии. Description страницы не должен превышать 120 символов с пробелами. В этом случае он отобразится на странице выдачи полностью.
Как проверить мобильную версию сайта
Предложенный контрольный список позволяет избежать наиболее распространенных при запуске мобильной версии сайтов ошибок. Проверяя сайт самостоятельно или при поддержке друзей, вы можете прогнозировать реакцию аудитории и заметить различные неудобства и недостатки. Оперативно устранив ошибки, вы поможете аудитории просматривать ваш сайт с помощью мобильных гаджетов.
Читайте также:
- Покинутые корзины: 7 шикарных примеров «возвращающих» имейлов
- 8 опасных заблуждений об email-маркетинге
- Как использовать email-маркетинг и почему он актуален
Как оптимизировать сайт под мобильные устройства
Когда предприятия только начинали разрабатывать веб-сайты, требования к версиям для портативных гаджетов были минимальными, и посетителям онлайн-платформ приходилось переключаться вручную с классического на мобильный просмотр. Но на сегодняшний день ситуация кардинально изменилась — большая часть интернет-трафика приходится именно на мобильные гаджеты. Число пользователей портативных устройств растет в геометрической прогрессии. Если интернет-ресурс не адаптировать под мобильное устройство, то не стоит и мечтать о конкурентоспособности.
Содержание
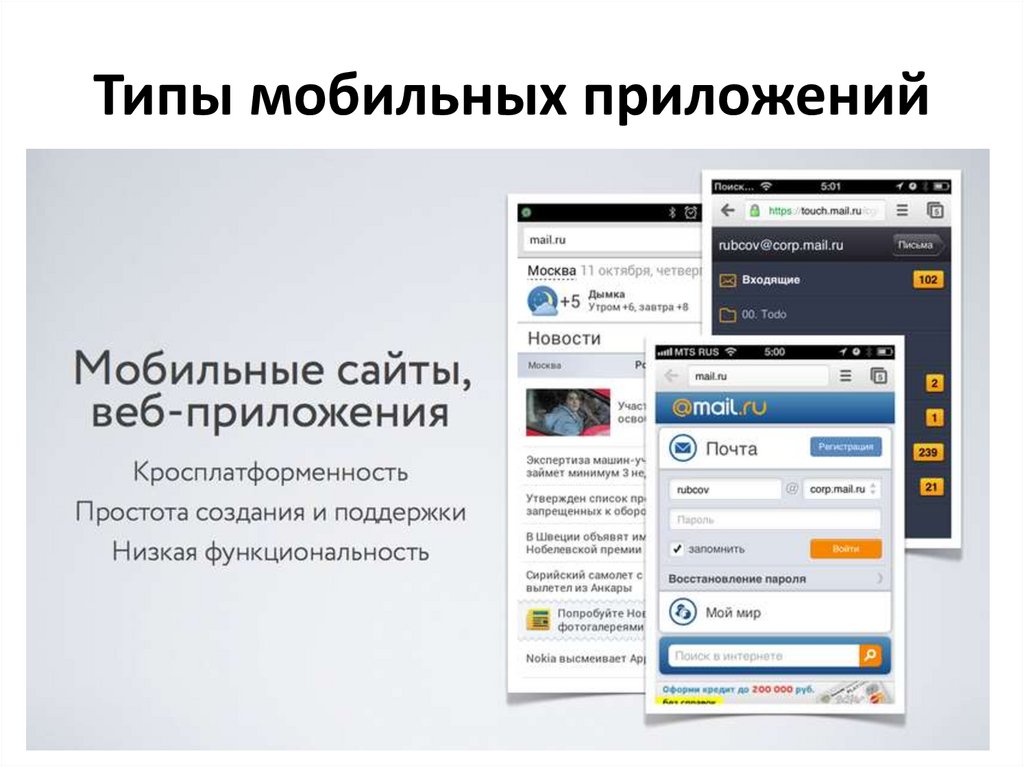
- Мобильная версия: достоинства и недостатки
- Зачем адаптировать сайт под телефон, планшет и прочие мобильные устройства
- С чего начать оптимизацию
- Доступность и корректность отображения
- Валидность и скорость загрузки
- Улучшение СЕО — 5 мобильных фокус-областей для адаптирования
- 1.
 Оптимизация дизайна создает привлекательный продукт
Оптимизация дизайна создает привлекательный продукт - 2. Точно сбалансированная скорость веб-страницы
- 3. Создание ускоренных мобильных страниц для телефона
- 4. Мобильная индексация c поддержкой стилей CSS
- 5. Рациональное применение инструментария для адаптивности сайта
- Мобильный тест
- Varvy’s Mobile SEO
- Методы адаптации сайта под мобильные устройства
- Верстка адаптивного дизайна
- Мобильная версия сайта на поддомене
- Динамическая подстановка контента
- Ошибки адаптации сайта под мобильные устройства
Мобильная версия: достоинства и недостатки
Прежде всего о преимуществах.
-
Удобство для пользователя. Мобильный вариант сайта содержит только самую ценную информацию. Чтобы купить товар, заказать работу или услугу, понадобится совершить минимальное количество действий.

-
Простота внесения изменений, не трогая при этом десктопный ресурс.
-
Быстрая загрузка из-за небольшого веса элементов.
-
При наличии проблем с мобильной версией есть возможность воспользоваться традиционным веб-порталом.
-
Удобство для просмотра Google — если сделать адаптацию правильно.
Из недостатков пользователи называют высокую стоимость разработки. Кроме того, чтобы оптимизировать сайт, сделать его мобильную версию, придется тщательно отфильтровать информацию и отказаться от части возможностей и файлов.
Зачем адаптировать сайт под телефон, планшет и прочие мобильные устройства
Чтобы адаптировать сайт под мобильное устройство, существует как минимум две веские причины.
-
Мобильное устройство стало неотъемлемой частью жизни большинства людей, которое всегда под рукой.
 На сегодняшний день результат таков — трафик с мобильных гаджетов в значительной степени превышает трафик с десктопов. Согласно данным института рыночных исследований GfK Group, с января 2017 по июль 2020 года рост мобильного трафика составил 30,6%. В России доля посетителей онлайн-ресурсов со смартфонов, планшетов и прочих мобильных устройств на июль 2020 составила 71,8% от общего числа пользователей интернета. Отсюда вытекает вполне логичный вывод: сделать адаптацию сайта под мобильные устройства — значит, увеличить количество посетителей, а соответственно, и прибыль.
На сегодняшний день результат таков — трафик с мобильных гаджетов в значительной степени превышает трафик с десктопов. Согласно данным института рыночных исследований GfK Group, с января 2017 по июль 2020 года рост мобильного трафика составил 30,6%. В России доля посетителей онлайн-ресурсов со смартфонов, планшетов и прочих мобильных устройств на июль 2020 составила 71,8% от общего числа пользователей интернета. Отсюда вытекает вполне логичный вывод: сделать адаптацию сайта под мобильные устройства — значит, увеличить количество посетителей, а соответственно, и прибыль.
-
Поисковые алгоритмы учитывают фактор дружественности сайта с мобильными устройствами. Следовательно, адаптировать ресурс — значит, обеспечить необходимые условия для успешного ранжирования и повышения рейтинга в поисковой выдаче.
С чего начать оптимизацию
Если вы хотите оптимизировать интернет-ресурс для портативных гаджетов, придется изучить большое количество информации. Наши советы, как правильно адаптировать сайт, помогут пройти этот путь с минимальными затратами времени и нервов.
Наши советы, как правильно адаптировать сайт, помогут пройти этот путь с минимальными затратами времени и нервов.
Доступность и корректность отображения
Первое, что необходимо сделать во время адаптации — обеспечить доступность. Ресурс, который не отвечает, — совершенно бесполезен. Возможно и такое: пользователь находит сайт на планшете или смартфоне, при этом видит неприглядную картину — изображения и слова смещены, пользоваться таким сайтом невозможно. Решение проблемы: разработка во время адаптации дизайна, соответствующего самым простым настройкам вне зависимости от того, с какого гаджета он будет просматриваться. Возможно, чтобы оптимизировать ресурс, правильно сверстать структуру, предстоит изменить код или сделать небольшое перепрограммирование, но пренебрегать этим не следует. Изменения постоянные, поэтому заслуживают внимания.
Валидность и скорость загрузки
Пришло время обратить внимание на кодирование. Оптимизировать код — значит, добиться увеличения скорости загрузки.
Оптимизировать код — значит, добиться увеличения скорости загрузки.
Дисплей ПК достаточно широкий. Чтобы оптимизировать картинку под маленький экран и сделать контент читабельным, следует исправить код. Главные задачи адаптации — уменьшение размера картинки и вырезание ненужных кодов HTML. Задача непростая. Для ее успешного решения можно воспользоваться минимизирующими инструментами. Используя HTML5, можно расширить возможности мобильной версии сайта.
Улучшение СЕО — 5 мобильных фокус-областей для адаптирования
Развитие и адаптация сайта — непростое дело. Список аналитической работы и манипуляций, которые нужно сделать, получается достаточно большим. Поэтому приходится расставлять приоритеты и выделять самые важные пункты из контрольного списка.
1. Оптимизация дизайна создает привлекательный продукт
Выясним, что заставляет клиента обратить внимание на конкретный ресурс. Для этого проведем аналогию с офлайновой торговой точкой. Даже небольшой магазинчик смотрится как островок изобилия благодаря многочисленным зеркалам. Множественные отражения автоматически создают эффект заполненности товарами. Интерьер производит завораживающее впечатление и покупатели задерживаются в нем дольше. Поэтому оптимизировать дизайн объективно необходимо.
Даже небольшой магазинчик смотрится как островок изобилия благодаря многочисленным зеркалам. Множественные отражения автоматически создают эффект заполненности товарами. Интерьер производит завораживающее впечатление и покупатели задерживаются в нем дольше. Поэтому оптимизировать дизайн объективно необходимо.
То же самое касается и веб-ресурса. Если его дизайн не нравится, посетители задерживаются на сайте считанные секунды и ищут другой ресурс, который производит приятное впечатление.
Если вы решили подключить профессионалов и оптимизировать интернет-ресурс силами сторонних специалистов, необходимо подготовить для них следующую информацию:
- особенности бизнеса;
- специфика целевой аудитории;
- типы мобильных устройств, под которые следует адаптировать сайт.
Эстетичность сайта, его способность доставить удовольствие потенциальным клиентам — объективная необходимость адаптации. Деликатность, плавность и информативность — основные требования, которым он должен соответствовать. Чем ресурс удобнее для потенциального покупателя, тем больше вероятность, что он сделает покупки в вашем магазине. А вот создать слишком сложный дизайн и запутанный интерфейс — не лучшее решение адаптации. Простота и привлекательность — залог успеха.
Деликатность, плавность и информативность — основные требования, которым он должен соответствовать. Чем ресурс удобнее для потенциального покупателя, тем больше вероятность, что он сделает покупки в вашем магазине. А вот создать слишком сложный дизайн и запутанный интерфейс — не лучшее решение адаптации. Простота и привлекательность — залог успеха.
2. Точно сбалансированная скорость веб-страницы
Конечная цель адаптации сайтов под мобильные устройства — развитие бизнеса. Однако, согласно проведенному Hubspot исследованию, даже секундная задержка при загрузке способна на 7% снизить конверсии. Чтобы оптимизировать скорость загрузки сайта, нужно учесть несколько факторов.
-
Установить контрольные показатели для увеличения быстроты загрузки. Средняя скорость загрузки рассчитывается при помощи сервисов Google PageSpeed Insight, Pingdom. После того как средняя скорость стала известна, осталось поставить целевой показатель для увеличения.

-
Правильный выбор web-хостинга — это наилучший фактор, с помощью которого можно реально увеличить скорость загрузки.
-
Улучшение архитектуры сайта. Сделать это можно посредством структурирования ресурса для лучшего взаимодействия с пользователями и упрощения его прохождения Гугл-сканерами.
3. Создание ускоренных мобильных страниц для телефона
Согласно проведенным исследованиям, AMP-реклама с применением AMP-HTML, делает рекламу безопасной и быстрой.
Ускоренные мобильные страницы гаджетов предоставляются Гугл для более согласованной их работы и быстрой загрузки. Можно выделить несколько преимуществ AMP для мобильной адаптации.
-
AMP-HTML — использование html-тегов оптимизирует и упрощает реализацию отдельных элементов.
-
AMP-JS — средство, обеспечивающее быстроту функционирования AMP HTML.
 Кроме того, оно нейтрализует действие входящих компонентов, которые могли бы сделать отображение веб-страниц некорректным.
Кроме того, оно нейтрализует действие входящих компонентов, которые могли бы сделать отображение веб-страниц некорректным.
-
AMP Cache выполняет загрузку файлов, документов и изображений из http2. Вмонтированная проверочная система гарантирует, что работа каждой из веб-страниц происходит независимо от внешних источников.
4. Мобильная индексация c поддержкой стилей CSS
Версия сайта для мобильников — основной информационный источник, который поисковая система Google использует при ранжировании. Это означает, что важно не только разработать ресурс, но и правильно его оптимизировать. Необходима адаптация мобильного портала путем размещения на нем высококачественного контента.
Компания, которая комплексно подходит к дизайну и подбору контента, адаптирует сайт под мобильные устройства с учетом размеров и поддержкой тех или иных стилей CSS, будет конкурентоспособной. В выдаче поисковой системы Google такой сайт займет более высокие позиции и его конвертация будет лучше.
5. Рациональное применение инструментария для адаптивности сайта
На сегодняшний день можно скачать немало инструментов для анализа и оценки динамики SEO-оптимизации и мобильности сайта. Однако бывает, что пользы от инструментария нет никакой. Причина в том, что «интеллектуальными» сервисами для адаптирования нужно пользоваться с умом.
Рассмотрим самые распространенные ресурсы, с помощью которых можно сделать качественный анализ мобильной адаптации.
При запуске тестирования этим инструментом можно получить подробную информацию о ресурсе и оптимизировать его, устранив найденные ошибки. Главный показатель, который проверяется этим инструментом, — скорость мобильного ресурса. С помощью Google можно определить степень конкурентоспособности сайта, а также выявить страницы, которые замедляют работу портала. Инструмент дает возможность оценить потенциальный выигрыш за счет адаптации. Работает он очень быстро — вся необходимая информация по адаптивности будет получена в течение нескольких секунд.
Мобильный тест
Он производит оценку мобильности сайта путем анализа страниц. Это простейшее тестирование с двумя вариантами результатов: «удачно» или «неудачно». Помимо этого, выявляются незагружаемые и непонятные для сканеров Гугл страницы. Над ними предстоит поработать — переделать, чтобы мобильность веб-ресурса стала совершенной.
Varvy’s Mobile SEO
С помощью этого инструмента помимо мобильности можно проверить доступ к поисковику Google и перенаправление веб-страниц. Если по результатам проверки удалось добиться четырех ящичков зеленого цвета, то адаптировать сайт удалось на «отлично». Преимущество инструмента — информативность и конкретные предложения, как лучше оптимизировать ресурс. Поэтому, если хотите получить глубокий уровень понимания адаптации, обратите внимание на этот сервис.
Методы адаптации сайта под мобильные устройства
Существует три основных способа, посредством которых можно оптимизировать сайт и адаптировать его для работы на портативных гаджетах. Каждый из них обладает своими достоинствами и недостатками.
Каждый из них обладает своими достоинствами и недостатками.
Верстка адаптивного дизайна
Суть — отправка одинакового кода HTML для разных устройств. Способ адаптирования считается наиболее простым и быстрым в плане реализации. Оптимизировать сайт удается с сохранением единого адреса, что положительно сказывается на его продвижении. Помимо этого, можно выделить еще несколько преимуществ:
- упрощается индексация поисковиками;
- суммируется посещаемость сайта на всех устройствах;
- после адаптации отсутствует переадресация.
Чтобы адаптировать сайт таким способом, необходимо обеспечить открытый доступ для роботов поисковой системы к ресурсам, которые включают в себя параметры CSS, JavaScript, изображения и т. д.
Адаптивный дизайн также обладает некоторыми недостатками:
- скорость загрузки страницы не отличается стабильностью;
- поисковые системы рекомендуют сделать интерфейс проще;
-
пользователь не может выбирать режимы отображения страницы.

Мобильная версия сайта на поддомене
Суть — мобильный вариант создается отдельно от десктопного. Это подразумевает наличие собственного кода и адреса для поисковых роботов. Месторасположение мобильной версии — поддомены.
К достоинствам способа можно отнести:
- удобство использования;
- высокая скорость загрузки страницы;
- возможность выбирать режим отображения;
- доступ к проработке функционала;
- небольшая нагрузка на сервер.
Однако есть и некоторые недостатки:
- требуется много времени для создания;
- необходимо дополнительное продвижение;
- количество просмотров мобильного и стандартного вариантов сайта не суммируются.
По сути, десктопная и мобильная версии сайта являются не связанными между собой онлайн-площадками. Поэтому, с целью избежать идентификации одинакового контента как дубликата, важно через тег LINK на стандартной версии прописать ссылку на мобильную. Для этого используется конкретный атрибут — rel=»alternate». Благодаря этому поисковая система сможет обнаружить взаимосвязь между двумя версиями.
Поэтому, с целью избежать идентификации одинакового контента как дубликата, важно через тег LINK на стандартной версии прописать ссылку на мобильную. Для этого используется конкретный атрибут — rel=»alternate». Благодаря этому поисковая система сможет обнаружить взаимосвязь между двумя версиями.
Динамическая подстановка контента
Суть — сохранение единого URL при создании разных кодов в зависимости от устройства. Проще говоря — динамическая подстановка контента представляет собой гибридный способ. Чтобы адаптировать сайт под мобильное устройство, потребуется действовать по шаблону — прописать HTTP-заголовок VARY. Благодаря этому конвертеру параметры страницы выставляются в зависимости от устройства, с которого осуществляется переход.
Плюсы динамической подстановки контента:
- отсутствует переадресация;
- страница мгновенно адаптируется под устройство;
- существует единый URL;
-
чтобы адаптировать сайт, потребуется немного времени и затрат.

Минусы такого способа адаптации:
- в процессе определения типа устройства могут возникать ошибки;
- на устройствах с нестандартным размером экрана страница может отображаться не совсем корректно.
Ошибки адаптации сайта под мобильные устройства
Рассмотрим самые распространенные ошибки, которые могут сделать невозможным отображение веб-ресурса на ТОПовых позициях в мобильной версии Гугл.
-
Нет доступа к графическим файлам. Если такой доступ у поискового робота имеется, никаких проблем с продвижением сайта не будет. В противном случае нет возможности для корректной оценки содержания сайта, и понижения позиций в поисковой системе не избежать.
-
Невозможность воспроизвести контент — видеоматериалы, имеющиеся на традиционной версии сайта, не отображаются на мобильной. Причины для возникновения подобных сложностей после адаптации: необходимость загрузки версии проигрывателя, не поддерживаемой мобильными устройствами, специфические Флеш, ограничивающая лицензия и т.
 д. Стоит ли говорить, что подобной ситуации не рады ни Гугл, ни посетители сайта. Решение проблем: оптимизировать контент, перевести видео в те форматы, которые поддерживаются портативными устройствами. Помогает адаптивности сайта и описание видео — для пользователей, чьи смартфоны не поддерживают используемый формат. Не будет проблем с отображением анимации и при применении HTML5.
д. Стоит ли говорить, что подобной ситуации не рады ни Гугл, ни посетители сайта. Решение проблем: оптимизировать контент, перевести видео в те форматы, которые поддерживаются портативными устройствами. Помогает адаптивности сайта и описание видео — для пользователей, чьи смартфоны не поддерживают используемый формат. Не будет проблем с отображением анимации и при применении HTML5.
-
Некорректная настройка переадресации с десктопа на мобильное устройство. Если пользователь попадает с определенной десктопной страницы на главную в мобильной версии — это ошибка. Решение одно — правильно настроить переадресацию. Если ее нет на какой-либо странице, то перенаправления на мобильный вариант быть не должно. Альтернативное решение, которое позволяет не заморачиваться с переадресацией, — это сделать адаптивную верстку, позволяющую отобразить содержимое на устройствах разных видов.
-
Ошибка 404 на портативном гаджете.
 Выдается в том случае, когда настройки выполнены неправильно. Справиться с проблемой поможет адаптивная верстка.
Выдается в том случае, когда настройки выполнены неправильно. Справиться с проблемой поможет адаптивная верстка.
-
Межстраничные объявления — лендинг, реклама приложений, предложения оформления подписки. Пользоваться ими в мобильном варианте сайта нежелательно, поскольку текст слишком большой для дисплея мобильного устройства, а свернуть его нет возможности. Гораздо лучший вариант для размещения рекламы в мобильных версиях — создать баннер.
-
Перекрестные ссылки, которые перенаправляют на страницы, не соответствующие десктопной версии.
-
Невысокая скорость загрузки контента. Чем она выше, тем лояльнее относится поисковая система при ранжировании сайта. Если страницы грузятся медленно, позиции ресурса снижаются. Исправление ошибок позволяет устранить эту проблему.
Правильно адаптировать сайт под мобильные устройства — от современного смартфона до старенькой Нокиа — помогут сотрудники специализированной компании. Это профессиональная задача, следовательно, править и оптимизировать ресурс самостоятельно не рекомендуется.
Это профессиональная задача, следовательно, править и оптимизировать ресурс самостоятельно не рекомендуется.
Сфера применения смартфонов становится все шире. Поэтому на сегодняшний день адаптировать сайт под мобильные устройства просто необходимо для того, чтобы сделать бизнес конкурентоспособным. Цель использования «умных» бизнес-стратегий заключается в том, чтобы максимально расширить клиентскую аудиторию. Если правильно адаптировать сайт, то бизнес пойдет в гору довольно быстро.
Все, что вам нужно знать
Дизайн веб-сайта для мобильных устройств очень важен.
Почему? Потому что мобильные устройства революционизируют наши способы связи и, как следствие, способ работы бизнеса. Фактически, большая часть веб-трафика сейчас поступает с мобильных устройств.
«Мобильные устройства становятся не только новым цифровым центром, но и мостом в физический мир, — сказал Томас Хассон, вице-президент и главный аналитик Forrester Research. «Вот почему мобильность повлияет не только на ваши цифровые операции — она изменит весь ваш бизнес».
«Вот почему мобильность повлияет не только на ваши цифровые операции — она изменит весь ваш бизнес».
Другими словами, вам нужен сайт, адаптированный для мобильных устройств.
Но что такое мобильный сайт? В этой статье вы узнаете все о веб-сайтах, удобных для мобильных устройств, и увидите девять лучших примеров дизайна мобильных веб-сайтов. Кроме того, вы узнаете, как узнать, подходит ли ваш сайт для мобильных устройств.
Давайте приступим.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Что такое мобильный сайт?
Проще говоря, мобильный веб-сайт — это сайт, разработанный и оптимизированный для портативных устройств, таких как смартфоны и планшеты.
Адаптивный дизайн для мобильных устройств — это процесс создания веб-сайта, который адаптируется к размеру экрана, на котором он просматривается.
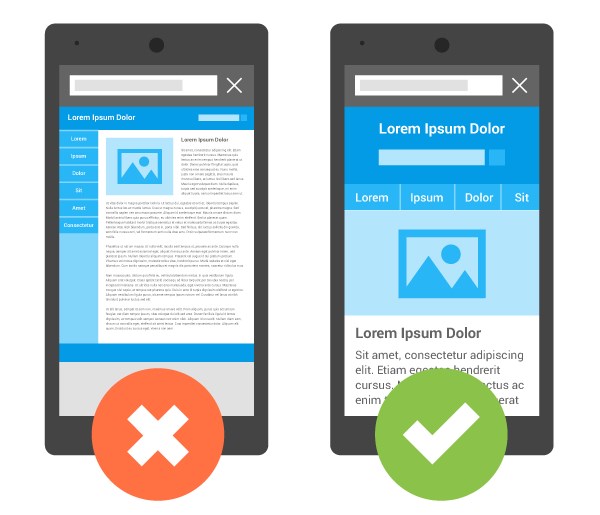
Дизайн нашего веб-сайта оптимизирован для мобильных устройств. Давайте сравним, как это выглядит на компьютере и мобильном устройстве.
Давайте сравним, как это выглядит на компьютере и мобильном устройстве.
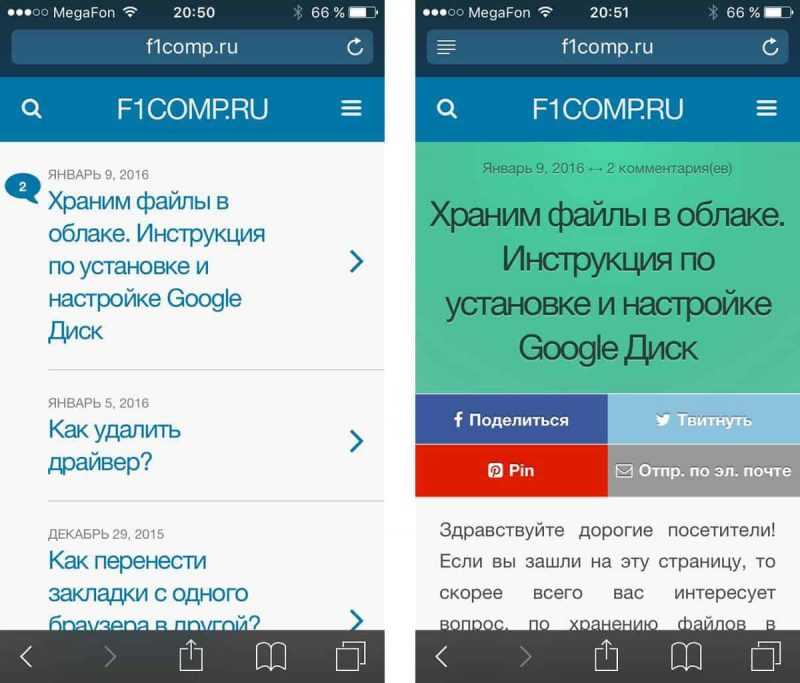
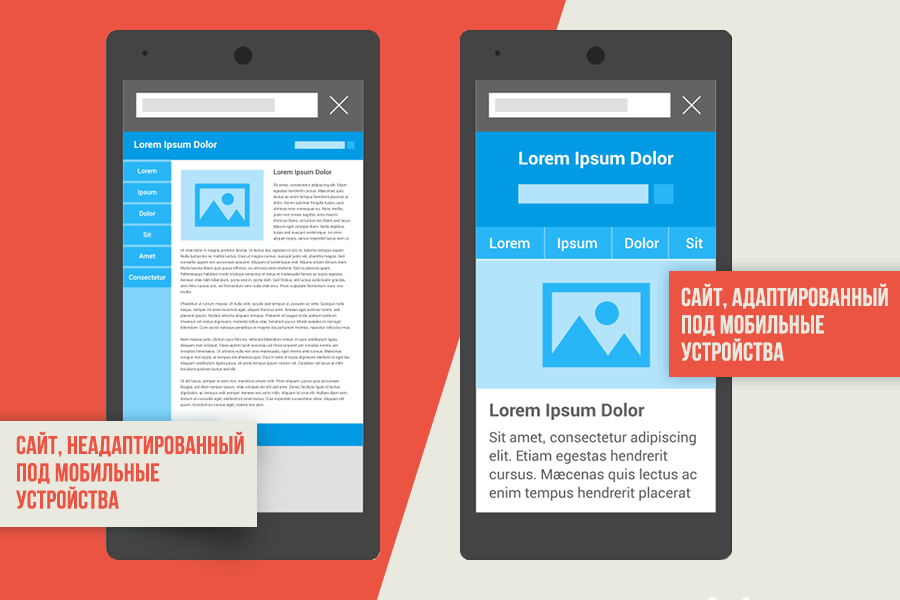
На изображении ниже вы можете видеть, что на веб-сайте для настольных компьютеров много места, элементы страницы расположены рядом друг с другом, а текст относительно мал по сравнению с размером экрана.
С другой стороны, когда вы просматриваете веб-сайт на мобильном устройстве, элементы страницы располагаются друг над другом в один длинный столбец, и вокруг каждого элемента остается меньше места. Кроме того, кнопки стали больше, чтобы их было легче нажимать, а текст стал больше по сравнению с размером страницы, чтобы его было легче читать.
«Богатые и интерактивные возможности, которые мы привыкли ожидать от мобильных приложений, создали новые стандарты и ожидания для всех цифровых медиа, включая Интернет», — сказал Радж Аггарвал, генеральный директор компании мобильного маркетинга Localytics. «В результате веб-сайты развиваются, чтобы стать более похожими на приложения по своей богатой функциональности».
Давайте перейдем к делу: в последнем квартале 2019 года на смартфоны приходилось колоссальные 52,6% глобального трафика веб-сайтов.
Это означает, что мобильные устройства теперь преобладают над настольными компьютерами.
Кроме того, ожидается, что к 2021 году число мобильных пользователей во всем мире вырастет до 3,8 миллиарда.
Как сказала Синди Шаффстол, основатель маркетинговой компании Spider Trainers: «Мобильные устройства — это не будущее, это настоящее. Встречайте своих клиентов в той среде, которую они выбирают, а не там, где вам удобно».
Мобильные устройства также меняют покупательские привычки.
По данным Google, 59% покупателей говорят, что возможность совершать покупки на своих мобильных устройствах важна при принятии решения о том, у какого продавца или бренда покупать.
Кроме того, 70% владельцев смартфонов, совершивших покупку в магазине, обращались к своим мобильным устройствам, чтобы заранее изучить информацию о покупке.
Если этого недостаточно, алгоритм Google отдает приоритет веб-сайтам, удобным для мобильных устройств, в результатах поиска.
В марте 2020 года Google заявил: «Для упрощения мы перейдем на индексацию для мобильных устройств для всех веб-сайтов».
Если вам интересно, что это значит, защитник разработчиков Google Джон Мюллер объясняет:
«В настоящее время Google изучает версию сайта для настольных компьютеров, а затем определяет, как он будет ранжировать мобильный сайт в соответствии с этой информацией. Как только это обновление выйдет, произойдет обратное. Google начнет просматривать ваш мобильный сайт и будет ранжировать сайт для ПК».
Обновление официально вступит в силу в сентябре 2020 года, но 70 процентов веб-сайтов, отображаемых в результатах поиска, уже ранжируются на основе этого алгоритма индексации для мобильных устройств.
Наконец, многие пользователи загружают мобильные веб-сайты, используя медленное и слабое телефонное соединение. В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В результате бренды должны создавать мобильный дизайн сайта, который быстро загружается.
В общем и целом, сейчас мир ориентирован на мобильные устройства, и именно поэтому вам нужен веб-сайт, адаптированный для мобильных устройств.
В этом разделе мы более подробно рассмотрим восемь советов по дизайну мобильных веб-сайтов, которые вы можете использовать. Кроме того, вы увидите реальные примеры с лучших мобильных веб-сайтов в Интернете.
1. Используйте большие кнопки
На мобильных веб-сайтах кнопки должны быть достаточно большими, чтобы пользователи могли нажимать их без необходимости увеличивать масштаб.
Кроме того, между гиперссылками должно быть пространство. Если ссылки расположены слишком близко друг к другу, пользователи могут попытаться щелкнуть ссылку и случайно щелкнуть другую.
Shopify использует большие кнопки и оставляет много места между гиперссылками на своем мобильном веб-сайте.
Итак, когда вы разрабатываете свой веб-сайт, адаптированный для мобильных устройств, помните об интервалах и убедитесь, что каждую гиперссылку можно легко щелкнуть.
2. Сделайте текст достаточно большим, чтобы его можно было прочитать
Это может показаться немного очевидным, но это также важно для дизайна веб-сайта, удобного для мобильных устройств.
Пользователям не нужно увеличивать масштаб или прокручивать влево или вправо, чтобы что-то прочитать. Текст всегда должен быть достаточно крупным, чтобы его было удобно читать.
В приведенном ниже примере от Beardbrand вы можете видеть, что весь отображаемый текст идеально соответствует размеру экрана.
Сделайте текст достаточно крупным на экранах любого размера, чтобы пользователи могли легко читать то, что вы хотите сказать.
3. Упрощение меню
Меню веб-сайтов на рабочем столе занимают много места. Они могут занимать всю полосу в верхней части экрана и иметь обширные раскрывающиеся меню, и все это не мешает работе пользователя.
На мобильных устройствах это не так — просто не хватает места.
Веб-сайты, оптимизированные для мобильных устройств, должны использовать простые меню, в которых представлен обзор веб-сайта. Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Затем пользователи могут использовать категории, фильтры или функцию поиска, чтобы отточить то, что они ищут.
Большинство мобильных веб-сайтов используют символ гамбургера, состоящий из двух или трех горизонтальных линий, для обозначения меню.
Давайте рассмотрим хороший пример с одного из лучших мобильных сайтов, Kylie Skin.
Когда пользователи коснутся двухстрочного меню-гамбургера в правом верхнем углу экрана, им будет показано полноэкранное меню с большими кнопками и текстом.
При создании веб-сайта, адаптированного для мобильных устройств, делайте меню простым, чтобы пользователям было легко найти то, что они ищут.
4. Предоставьте простую и интуитивно понятную функцию поиска
Функция поиска на вашем веб-сайте особенно важна для мобильных пользователей.
Как упоминалось выше, упрощенные меню могут упростить просмотр мобильных устройств. Однако они также могут затруднить пользователям поиск определенного элемента.
Чтобы пользователям было легко найти то, что они хотят, поместите функцию поиска в центр.
Пользователь Shopify Gymshark помещает функцию поиска в верхнюю панель страницы. Существует также интуитивно понятная функция фильтрации, которая упрощает пользователям поиск определенных типов продуктов.
Ключевой вынос? Сделайте простую и эффективную функцию поиска частью дизайна вашего мобильного сайта.
5. Упростите общение
Если клиент ищет ваши контактные данные, возможно, у него возникли проблемы, а это значит, что он, скорее всего, уже немного расстроен. Не добавляйте оскорбление к травме, затрудняя контакт с вами.
Особенно, когда 84 процента потребителей считают обслуживание клиентов ключевым фактором при принятии решения о покупке.
Вот еще один отличный пример дизайна мобильного веб-сайта от пользователя Shopify Bremont. Этот бренд роскошных часов размещает значок чата в правом нижнем углу экрана, что позволяет посетителям веб-сайта быстро и легко связаться с представителем.
Если вы не можете предложить круглосуточный чат, рассмотрите возможность подключения к чат-боту Facebook или просто предоставьте контактную форму, к которой пользователи могут получить доступ через ссылку «Контакты» в вашем меню.
6. Создание простых форм
Пользователи могут быть более склонны заполнять длинную форму на компьютере, поскольку экран больше и легче печатать с клавиатуры.
На мобильных устройствах формы должны быть короче, с большими текстовыми полями и кнопками.
Например, если вы просите пользователей подписаться на ваш список рассылки, вы не должны запрашивать больше, чем имя и адрес электронной почты.
Если вам нужно включить больше вопросов, сделайте их быстрыми и простыми для ответов.
В этом примере дизайна мобильного веб-сайта от пользователя Shopify QuadLock вы можете увидеть большие поля с простыми требованиями к форме. Есть даже раскрывающееся меню, чтобы помочь пользователям предоставить информацию о своем запросе.
Короче говоря, убедитесь, что ваши формы короткие и понятные.
7. Создавайте привлекающие внимание призывы к действию
Призыв к действию, также известный как CTA, представляет собой изображение, баннер или фрагмент текста, который буквально призывает пользователей совершить какое-либо действие.
Например, вы можете предложить пользователям подписаться на ваш список рассылки, узнать больше о предложении или приобрести продукт.
Эта маркетинговая тактика играет важную роль в дизайне мобильных веб-сайтов.
Однако создание привлекательных призывов к действию может оказаться сложной задачей на столь ограниченном пространстве экрана.
В этом примере мобильного веб-сайта от пользователя Shopify Luxy Hair вы можете увидеть два баннера с призывами к действию. Первый продвигает новый продукт, который поставляется с бесплатным подарком, а второй предлагает пользователям узнать больше о бесплатной доставке бренда и 90-дневная политика обмена.
При создании призывов к действию для вашего веб-сайта, оптимизированного для мобильных устройств, сделайте их выделяющимися, разместив их в верхней части страницы, чтобы пользователи могли их видеть, не прокручивая страницу вниз.
8. Избегайте всплывающих окон
Посмотрим правде в глаза: большинство людей ненавидят всплывающие окна. На самом деле, если вы введете в Google «Я ненавижу всплывающую рекламу», вы найдете почти 48 миллионов результатов.
Неудивительно, что в 2017 году Google внедрил изменение алгоритма, которое наказывает веб-сайты, которые отображают определенные типы всплывающих окон на мобильных устройствах.
В наши дни ваш поисковый рейтинг может пострадать, если вы:
- Покажите всплывающее окно с основным содержанием
- Показать отдельное межстраничное объявление, которое пользователь должен закрыть, прежде чем он сможет получить доступ к основному контенту.
- Сделайте верхнюю часть страницы похожей на отдельное межстраничное объявление и разместите исходное содержимое под ним.

Тем не менее, некоторые типы всплывающих окон не должны негативно влиять на ваш рейтинг, например
- Межстраничные объявления, используемые для выполнения юридических обязательств, таких как проверка возраста, согласие на использование файлов cookie или GDPR.
- Окна входа в систему для доступа к частному содержимому, такому как электронная почта или содержимое, защищенное платным доступом.
- Небольшие баннеры, которые легко закрыть и которые «занимают разумное количество места на экране», например баннеры установки приложений, используемые Chrome и Safari.
Подводя итог, мобильные всплывающие окна расстраивают пользователей и могут повредить вашему поисковому рейтингу, поэтому используйте их только в случае крайней необходимости.
Как узнать, оптимизирован ли ваш веб-сайт для мобильных устройств
Если вам интересно, оптимизирован ли ваш веб-сайт для мобильных устройств, вам понадобится совсем немного времени, чтобы узнать, оптимизирован ли ваш веб-сайт для мобильных устройств — просто введите ссылку на свой веб-сайт и нажмите «Проверить URL».
Этот инструмент оценит, насколько ваш веб-сайт удобен для мобильных устройств, и предоставит вам подробную информацию о том, что вы можете сделать для его улучшения.
Удобный для мобильных устройств веб-сайт — это сайт, который хорошо работает на смартфонах и планшетах. И теперь, когда мир ориентирован на мобильные устройства, ваш веб-сайт должен быть таким же.
Итак, вот восемь советов по дизайну мобильных веб-сайтов:
- Сделайте кнопки достаточно большими, чтобы люди могли на них нажимать.
- Убедитесь, что текст достаточно большой, чтобы его можно было читать без необходимости увеличения масштаба.
- Упростите меню, чтобы упростить навигацию на маленьком экране.
- Разместите функцию поиска на переднем плане и разрешите пользователям фильтровать результаты поиска.
- Сделайте так, чтобы пользователям было легко связаться с вами.
- Создавайте простые и быстрые в использовании формы.

- Размещайте призывы к действию в верхней части страницы, чтобы они были заметны.
- Не раздражайте пользователей всплывающими окнами, если они не являются абсолютно необходимыми.
Что вы думаете о дизайне веб-сайтов для мобильных устройств? Упустили ли мы какие-нибудь замечательные передовые методы мобильного веб-дизайна? Дайте нам знать в комментариях ниже!
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Хотите узнать больше?
- Экономический спад: какие шаги вы можете предпринять сейчас?
- 10 статистических данных об использовании мобильных устройств, которые должен знать каждый маркетолог в 2021 году [инфографика]
- 20 лучших мобильных приложений для редактирования видео, которые вы должны использовать в 2021 году
- 47 мобильных маркетинговых приложений для ведения бизнеса из любого места
Приложение или сайт? 10 причин, почему приложения лучше
Итак, мобильная эра наступила — сегодня количество мобильных пользователей превышает количество пользователей настольных компьютеров!
Следовательно, предприятия осознали необходимость привлечения клиентов за счет эффективного использования мобильных каналов. Но этого недостаточно. Им также необходимо оптимизировать свои мобильные приложения и веб-сайты, чтобы улучшить взаимодействие с пользователем и превзойти их коэффициенты конверсии, чтобы максимально использовать этот канал.
Но этого недостаточно. Им также необходимо оптимизировать свои мобильные приложения и веб-сайты, чтобы улучшить взаимодействие с пользователем и превзойти их коэффициенты конверсии, чтобы максимально использовать этот канал.
В то время как некоторые компании используют как мобильные веб-сайты, так и приложения, другие компании могут выбрать одно из двух. Выбор между мобильными приложениями и веб-сайтами зависит от их стоимости, удобства использования, необходимых функций и аудитории, которую они обслуживают.
Тем не менее, исследования показывают, что пользователи предпочитают мобильные приложения больше, чем мобильные веб-сайты. Это веская причина для создания мобильных приложений для охвата потенциальных (и существующих) клиентов.
Кроме того, мобильные приложения лучше, чем мобильные веб-сайты, по ряду других причин. Ниже приведен наш список из 10 лучших:
#1 Мобильные приложения предлагают лучшую персонализацию Персонализация направлена на то, чтобы предложить пользователям индивидуальное общение с учетом их интересов, местоположения, поведения при использовании и многого другого.
С мобильными приложениями легко предоставлять пользователям персонализированный опыт. Используя инструмент A/B-тестирования мобильного приложения, вы также можете протестировать различные возможности для своих клиентов.
Мобильные приложения могут позволить пользователям настроить свои предпочтения в начале, в зависимости от того, какие пользователи могут получать персонализированный контент. Приложения также могут отслеживать взаимодействие с клиентами, а затем использовать его для предоставления пользователям индивидуальных рекомендаций и обновлений. Кроме того, они также могут определять местоположение пользователей в режиме реального времени, чтобы предоставлять контент с учетом географии.
Источник изображения: Gadgets 360Однако улучшение пользовательского опыта — не единственная цель персонализации. Это также может помочь улучшить коэффициент конверсии приложений.
Когда пользователи балуются персонализированным контентом, у них больше шансов совершить конверсию, поскольку он предлагает человеческое прикосновение, в отличие от общего контента, который кажется скорее роботизированным или автоматизированным.
В течение последних нескольких десятилетий электронная почта была наиболее широко используемым инструментом делового общения. Компании широко используют электронную почту (некоторые даже злоупотребляют ей), чтобы связаться со своими пользователями. В результате электронная почта утратила прежнюю эффективность; его открываемость и рейтинг кликов постоянно снижались.
Нет причин для беспокойства.
Введите уведомлений мобильного приложения . Эти уведомления бывают двух типов: push и в приложении . Оба являются захватывающими альтернативами для общения с пользователями приложений в гораздо менее навязчивой манере.
Возможность отправлять мгновенные, ненавязчивые уведомления пользователям настолько желательна, что это одна из основных причин, по которой многие компании хотят иметь мобильное приложение в первую очередь.
Уведомления в приложении — это уведомления, которые пользователи могут получать только после открытия приложения. С другой стороны, push-уведомления — это те уведомления, которые пользователи могут получать независимо от того, какие действия они выполняют на своем мобильном устройстве.
С другой стороны, push-уведомления — это те уведомления, которые пользователи могут получать независимо от того, какие действия они выполняют на своем мобильном устройстве.
Были случаи, когда push-уведомления обеспечивали рейтинг кликов 40%. Если вы выбрали мобильный веб-сайт или создали его при создании приложения, вы можете отправлять push-уведомления с помощью VWO Engage.
Подпишитесь на бесплатную пробную версию и убедитесь, насколько легко отправлять уведомления как пользователям настольных компьютеров, так и пользователям мобильных устройств.
#3 Использование функций мобильного устройстваПреимущество мобильных приложений заключается в использовании таких функций мобильного устройства, как камера, список контактов, GPS, телефонные звонки, акселерометр, компас и т. д.
Источник изображения: Techcrunch Такие функции устройства при использовании в приложении могут сделать взаимодействие с пользователем интерактивным и увлекательным.
Кроме того, эти функции также могут уменьшить усилия, которые пользователям пришлось бы приложить в противном случае. Например, пользователям, заполняющим форму в банковском приложении, может потребоваться отправить свои фотографии, чтобы завершить процесс. Приложение может позволить пользователям использовать свою мобильную камеру для захвата и отправки фотографий.
Взаимосвязанные функции значительно сокращают время, затрачиваемое на выполнение конкретной задачи в приложении, и повышают конверсию.
Примечание . Мобильные веб-сайты также могут использовать некоторые мобильные функции, такие как камера, GPS и т. д. Тем не менее, существуют технологические ограничения и проблемы с конфиденциальностью при использовании мультимедийных функций устройства (которые могут использовать мобильные приложения).
#4 Возможность работать в автономном режиме Пожалуй, это самое принципиальное отличие мобильного сайта от мобильного приложения.
Как и веб-сайты, приложениям также может потребоваться подключение к Интернету для выполнения большинства задач, но вот разница: приложение по-прежнему может предлагать базовый контент и функции пользователям в в автономном режиме в режиме.
Давайте снова возьмем пример банковского приложения.
Приложение может предоставлять такие функции, как расчет налогов, расчет в рассрочку и определение кредитных лимитов. Эти функции могут работать даже без помощи подключения к Интернету.
Примечание : хотя мобильные веб-сайты могут использовать кэширование для загрузки веб-страниц без подключения к Интернету, они могут предлагать только ограниченные функции.
Несмотря на все технологические достижения в области веб-дизайна, мобильные веб-сайты по-прежнему должны полагаться на браузеры для выполнения даже самых элементарных функций. Мобильные веб-сайты зависят от таких функций браузера, как «кнопка возврата», «кнопка обновления» и «адресная строка».
Мобильные приложения, однако, не имеют ни одного из этих ограничений.
Мобильное приложение разработано с несколькими сложными функциями, основанными на расширенных жестах, таких как «касание», «пролистывание», «перетаскивание», «сжатие», «удержание» и другие.
Источник изображения: MacworldПриложения могут использовать эти жесты, чтобы предлагать инновационные функции, которые могут помочь пользователям лучше выполнять задачу. Например, приложение может позволить пользователям переходить к следующему или предыдущему шагу с помощью жеста смахивания.
#6 Новый опыт брендингаПоскольку мобильное приложение отличается от веб-сайта компании, оно может предлагать пользователям новый опыт работы с брендом. Это означает, что компания может экспериментировать с новыми стилями брендинга для приложения, которые могут отличаться от обычного фирменного стиля веб-сайта компании (или компании в целом).
Делая шаг вперед, компании могут создавать мобильные приложения специально для перехода к новому для себя фирменному стилю.
Кроме того, мобильное приложение также может позволять пользователям настраивать его внешний вид по своему вкусу. Это может дополнительно помочь персонализации фронта приложения.
Примечание : Концепция микросайтов работает по тому же принципу. Микросайты предлагают пользователям различные возможности взаимодействия с брендом по сравнению с их родительскими сайтами. Они часто используются для продвижения суббренда, мероприятия или недавно запущенной услуги.
#7 Пользователи проводят больше времени в приложенияхМобильные пользователи проводят 88% своего времени в мобильных приложениях и только 12% времени на мобильных веб-сайтах.
Источник изображения: eMarketerПримечание . Здесь следует учитывать, что пользователи проводят большую часть своего времени в игровых приложениях и приложениях для социальных сетей.
#8 Новый поток конверсий Если вы хотите увеличить конверсию, мобильные приложения могут предоставить простой способ подтолкнуть пользователей вниз по воронке конверсии.
Мобильные приложения можно использовать для привлечения пользователей как в верхней части воронки (ToFu), так и в нижней части воронки (BoFu).
Например, служебные приложения могут привлекать пользователей ToFu, которых впоследствии можно превратить в потенциальных клиентов BoFu. С другой стороны, в таких приложениях, как электронная коммерция, уже есть пользователи BoFu, у которых выше вероятность конвертации.
Надстройка : Поскольку мобильные приложения по своей природе гораздо более целенаправленны (благодаря их содержанию и полезности), вы можете использовать их для подключения к конкретным пользователям в последовательности. Мобильные веб-сайты, напротив, охватывают разнообразную аудиторию.
#9 Присутствие бренда Пользователи проводят значительную часть своего времени на мобильных устройствах. Можно с уверенностью сказать, что многие пользователи почти каждый день сталкиваются с установленными на своих устройствах приложениями. Эта регулярная встреча служит возможностью брендинга для приложений.
Эта регулярная встреча служит возможностью брендинга для приложений.
Даже когда пользователи не используют активно мобильное приложение, им напоминают о бренде, связанном с приложением. Значок приложения действует как мини-реклама для бренда.
Наличие приложения на любом устройстве помогает подсознательно влиять на восприятие пользователем этого бренда.
Источник изображения: TechtimesТакое поведение пользователей вдохновлено теорией обнаружения сигналов, которая предполагает, что пользователи обрабатывают даже те объявления, которые ранее игнорировались на каком-то уровне в их сознании.
#10 Приложения могут работать быстрее, чем веб-сайтыХорошо спроектированное мобильное приложение может выполнять действия намного быстрее, чем мобильный веб-сайт.
Приложения обычно хранят свои данные локально на мобильных устройствах, в отличие от веб-сайтов, которые обычно используют веб-серверы. По этой причине поиск данных в мобильных приложениях происходит быстро.
Приложения могут дополнительно экономить время пользователей, сохраняя их предпочтения и предпринимая упреждающие действия от имени пользователей.
Существует также техническое обоснование того, почему мобильные приложения могут работать быстрее — мобильные веб-сайты используют код javascript для выполнения большинства своих функций, а среда, которую используют мобильные приложения, может работать почти в пять раз быстрее, чем код javascript! Хотя все это происходит в фоновом режиме, пользователи быстрее выполняют действия во внешнем интерфейсе мобильных приложений, что опять же способствует приятному взаимодействию с пользователем.
Мобильное приложение или мобильный сайт — что выбрать? Разработка как мобильного веб-сайта, так и мобильного приложения для вашего бизнеса может оказаться дорогостоящим делом, и вам, возможно, придется выбрать один из двух каналов в зависимости от вашего бюджета и бизнес-целей. Хотя у обоих каналов есть свои плюсы и минусы, мобильные приложения могут помочь вам повысить конверсию и удержание. Мобильные приложения обеспечивают большую персонализацию и эффективность работы, а также множество других эксклюзивных функций.
Мобильные приложения обеспечивают большую персонализацию и эффективность работы, а также множество других эксклюзивных функций.
Однако, разработав удобное мобильное приложение, как убедиться, что оно также выполняет все свои обещания и способствует намеченному росту вашего бизнеса, а не становится просто еще одним каналом, которым вы должны управлять и поддерживать? Что ж, ответ прост — вы тщательно его проверяете.
A/B-тестирование мобильных приложений позволяет вам постоянно улучшать взаимодействие с пользователем в приложении, экспериментируя с функциями, потоками приложений и другими изменениями пользовательского интерфейса, чтобы повысить вовлеченность, конверсию и коэффициент удержания. Таким образом, несмотря на то, что работающее мобильное приложение, безусловно, является первым шагом к привлечению совершенно нового сегмента аудитории, постоянная его оптимизация поможет вам добиться ощутимых улучшений ключевых бизнес-показателей. VWO Mobile App Testing — это надежная платформа для экспериментов с мобильными устройствами, которая позволяет создавать увлекательные приложения, которые радуют пользователей, и запускать функции мирового уровня, снижая любые риски. Если вы не уверены, запросите бесплатную демонстрацию у одного из экспертов VWO по экспериментам, чтобы понять, как вы можете использовать тестирование мобильных приложений VWO для улучшения ключевых показателей вашего приложения.
Если вы не уверены, запросите бесплатную демонстрацию у одного из экспертов VWO по экспериментам, чтобы понять, как вы можете использовать тестирование мобильных приложений VWO для улучшения ключевых показателей вашего приложения.
В чем преимущество использования мобильного приложения?
Мобильные приложения могут работать в автономном режиме. Хотя приложениям также может потребоваться подключение к Интернету для выполнения задач, они по-прежнему могут предлагать базовый контент и функции пользователям в автономном режиме.
Почему приложения работают быстрее, чем веб-сайты?
Приложения обычно хранят свои данные локально на мобильных устройствах, в отличие от веб-сайтов, которые обычно используют веб-серверы. По этой причине поиск данных в мобильных приложениях происходит быстро.
( Заявление об отказе от ответственности : Этот пост не предназначен для того, чтобы сделать мобильные приложения лучшей альтернативой мобильным веб-сайтам. В нем только перечислены области, в которых приложения могут быть более ценными для бизнеса, чем мобильные веб-сайты.)
Просмотр документов Office на мобильном телефоне
С помощью Mobile Viewers для Microsoft Office вы можете использовать мобильный телефон с поддержкой браузера для чтения документов Microsoft PowerPoint, Microsoft Word и Microsoft Excel. Мобильные программы просмотра для Office позволяют получать доступ к документам Office с помощью браузера мобильного телефона. Вы можете наверстать упущенное или просмотреть важную презентацию, находясь в дороге, даже если на вашем телефоне не установлено приложение Microsoft Office Mobile 2010.
Следующие устройства обеспечивают поддержку Mobile Viewers for Office:
Что ты хочешь сделать?
Доступ к документам в SharePoint
Просмотр документов Word
Просмотр книг Excel
Просмотр презентаций PowerPoint
Чтобы просмотреть файлы Word, Excel или PowerPoint, используйте браузер телефона для перехода к библиотеке SharePoint. Его веб-адрес — это тот же URL-адрес в браузере вашего телефона, который отображается в адресной строке браузера вашего настольного компьютера.
Его веб-адрес — это тот же URL-адрес в браузере вашего телефона, который отображается в адресной строке браузера вашего настольного компьютера.
Примечание. URL-адрес может различаться в зависимости от конфигурации и наличия веб-прокси. На сервере SharePoint с включенной службой SMTP вы можете получить URL-адрес ваших документов с поддержкой прокси-сервера, выполнив следующие действия. В библиотеке установите флажок рядом с документом, а затем на вкладке Документы на ленте в группа Share & Track щелкните Отправить ссылку по электронной почте , чтобы получить сообщение электронной почты, содержащее адрес.
Совет: На своем компьютере вы можете просмотреть мобильную версию, добавив ?mobile=1 в конец URL-адреса вашей библиотеки SharePoint.
Если вы управляете установкой SharePoint в своей организации, см. раздел Развертывание программ Office Web Apps для получения информации об установке и настройке программ Office Web Apps в SharePoint.
Верх страницы
Просмотр документов Word
Представьте, что вы заканчиваете отчет с коллегой перед отъездом из города. Пока вы находитесь в пригородном поезде, вы получаете сообщение от своего коллеги о том, что отчет готов, со ссылкой на документ. Вы щелкаете ссылку, и Mobile Viewer для Microsoft Word отображает документ в браузере вашего телефона.
По умолчанию Mobile Viewer для Word отображает документ в текстовом виде. Переключиться в режим просмотра изображений для просмотра графики и изображений:
Чтобы просмотреть документ, используйте панель навигации в верхней части экрана:
Нажмите кнопку Office , чтобы открыть меню команд.
В этом меню вы можете использовать команды Найти и Перейти на страницу для перехода к интересующему вас содержимому, или вы можете перемещаться по документу визуально, нажав Указатель эскизов .
Верх страницы
Просмотр книг Excel
Представьте, что ваша группа планирует мероприятие и отслеживает возможные места проведения в электронной таблице. Вы возвращаетесь из отпуска, сидите в аэропорту и хотите проверить рейтинг того или иного заведения. Вы сохранили веб-адрес электронной таблицы вашей группы и открыли ее в браузере своего телефона. Mobile Viewer для Microsoft Excel отображает небольшой набор строк и столбцов и позволяет выполнять поиск необходимой информации.
Чтобы найти интересующее вас место, нажмите кнопку Office , а затем нажмите Найти .
Введите часть названия места проведения и нажмите Найти .
В результатах поиска отображается ячейка, в которой находится заведение, вместе с соседними ячейками:
Щелкните ссылку на ячейку, и Mobile Viewer для Excel отобразит этот раздел электронной таблицы:
Если вы хотите прокручивать электронную таблицу, не теряя заголовков столбцов или строк, вы можете зафиксировать строку или столбец на дисплее. Для этого сначала запишите номер столбца или строки, который вы хотите закрепить. Затем сделайте следующее:
Для этого сначала запишите номер столбца или строки, который вы хотите закрепить. Затем сделайте следующее:
Нажмите кнопку Office .
Щелкните Закрепить строку или столбец .
Щелкните Закрепить строку или Закрепить столбец .
Введите номер строки или столбца, который вы хотите закрепить.
Если вы просматриваете книгу с несколькими листами, вы можете переходить с одного листа на другой.
Нажмите кнопку Office .
Щелкните Перейти к листу , а затем щелкните имя листа, который хотите просмотреть.
Если рабочий лист содержит диаграмму, Mobile Viewer для Excel предоставляет ссылку для ее просмотра.
Нажмите кнопку Office .
Щелкните Просмотр диаграмм на текущем листе .
Верх страницы
Просмотр презентаций PowerPoint
Представьте, что ваш автобус застрял в пробке и вы опаздываете на встречу, которая начинается через 5 минут.
