Время прочтения 6 минут
Почему так важно проверять сайты на адаптивность? По данным Яндекс.Метрики, количество людей, пользующихся мобильными устройствами в России, приближается к 50% и постоянно растёт.

В связи с этим поисковые системы стремятся сделать мобильную выдачу удобнее для пользователей. В феврале 2015 г. Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Какими качествами должен обладать адаптивный сайт
- Отсутствие горизонтальной прокрутки.
- Быстрая загрузка, отсутствие тяжелых картинок.
- Корректно прописан метатег viewport.
- Интерактивные элементы (ссылки, кнопки, формы и т.д.) не находятся слишком близко друг к другу.
- Отсутствие Flash -элементов, Silverlight- плагинов.
- Удобная навигация по разделам.
- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения.
Сервисы для онлайн-проверки адаптивности сайта
- Google Mobile Friendly — https://search.google.com/test/mobile-friendly
Отображает, как выглядит первый экран сайта на смартфоне, даёт общую оценку качества оптимизации.

Преимущества
- Официальный сервис Google.
- Указывает на конкретные ошибки.
- Умеет сам определять наличие мобильной версии.
Недостатки
- Нельзя посмотреть, как выглядит сайт при разных размерах экрана.
- Показывает только первый экран, нельзя взаимодействовать с сайтом.
- Яндекс.Вебмастер Mobile Friendly — https://webmaster.yandex.ru/site/tools/mobile-friendly/
В отличие от инструмента от Google проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс.Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.

Преимущества
- Официальный сервис Яндекса.
- Указывает на конкретные проблемы в оптимизации.
- Понимает, есть ли у сайта мобильная версия.
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
Недостатки
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
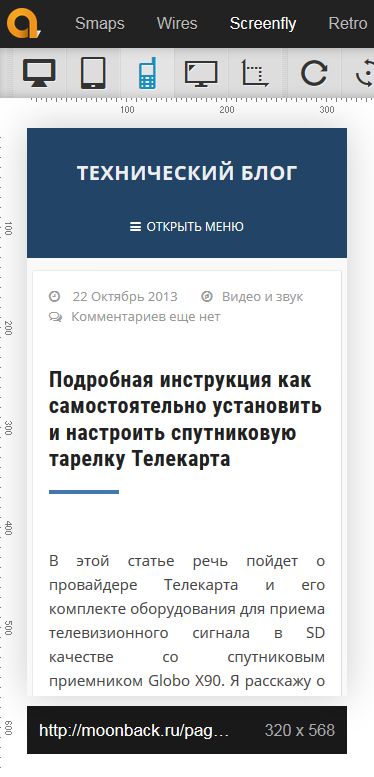
- Quirktools — http://quirktools.com/screenfly/
Удобный и функциональный сервис, есть возможность посмотреть, как будет выглядеть сайт на различных устройствах от смартфонов до телевизоров.

Преимущества
- Можно выбрать из готового списка устройств или задать собственное разрешение
- Можно взаимодействовать с сайтом
Недостатки
- Не умеет определять наличие мобильной версии
- Нет списка ошибок
- Iloveadaptive — http://iloveadaptive.com/

Преимущества
- Есть возможность посмотреть, как выглядит сайт на разных операционных системах (IOS и Android)
- Сам понимает, есть ли мобильная версия
- Расширение для Google Chrome
Недостатки
- Нельзя самому указать размер экрана, только выбрать из готового списка
- Нет списка ошибок
- Всегда автоматически загружает мобильную версию, без возможности посмотреть, как выглядит десктопная версия при разных разрешениях
- Adaptivator — http://adaptivator.ru/

Преимущества
- Подводит общую оценку качеству оптимизации, дает советы по исправлению ошибок.
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Недостатки
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Вывод
При наличии доступа к сервисам веб-мастеров (Яндекс.Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Если же такой возможности нет, то можно воспользоваться http://iloveadaptive.com/ в связке с http://adaptivator.ru/, так как они дополняют друг друга по функционалу.
Современный пользователь просматривает сайты не только с компьютера, но и со смартфона или планшета. Для удобства людей создатели сайта должны сделать его отзывчивым для отображения на всех распространенных устройствах и во всех разрешениях. Поэтому каждый веб-дизайнер и веб-разработчик обязан знать принципы адаптивного дизайна. Для проверки адаптивности сайта существует множество специальных сервисов, из которых мы отобрали наиболее удобные и функциональные, использование которых при этом бесплатно.
XRespond
Этот инструмент поддерживает огромный выбор устройств, отображение которых можно просматривать, прокручивая сайт вбок. Рекомендуем сохранить XRespond в закладках.
Responsinator
Сервис Responsinator позволяет проверить отображение сайта в альбомной и портретной ориентации на смартфонах iPhone, Nexus и планшете iPad. Присутствует также возможность переключения между HTTP и HTTPS.
Responsive design checker
Responsive design checker представляет возможность проверки адаптивности сайта на смартфонах, включая новые телефоны, как, например, Google Pixel, планшетах, разных разрешениях монитора, а также позволяет самому корректировать размеры окна.
Matt Kersley
Дизайнер и разработчик из Англии Мэтт Керсли запустил на своем сайте собственный сервис, где можно проверить адаптивность сайта, где по умолчанию стоит ширина 240 пикселей. Керсли решил не добавлять лишних размеров и ограничился пятью: 240px, 320px, 480px, 768px, 1024px.
Дизайнер выложил код инструмента на github для тех, кто желает установить его на свой сайт.
Am I Responsive?
Am I Responsive? – отличный выбор, если вам нужно быстро проверить адаптивность сайта на нескольких устройствах и продемонстрировать это заказчику на скриншоте.
Mobile-Friendly Test
У Google множество сервисов в помощь веб-мастеру и Mobile-Friendly Test один из них. Mobile-Friendly Test отличается от остальных веб-сервисов из нашего списка – его нельзя использовать для просмотра отображения сайта на различных устройств. Его функция заключается в проверке оптимизации сайта на мобильных устройствах, при этом предоставляя советы по исправлению проблем. В ценности советов Google сомневаться не приходится.
Данным инструментом также можно воспользоваться, вбив в поисковую строку Google “mobile-friendly”.
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
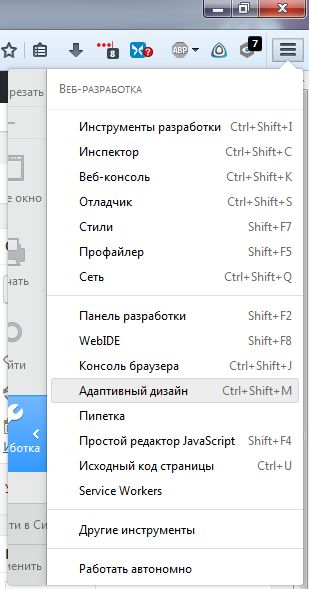
Популярный интернет обозреватель (браузер) Mozilla

Вы должны увидеть примерно следующую картину:

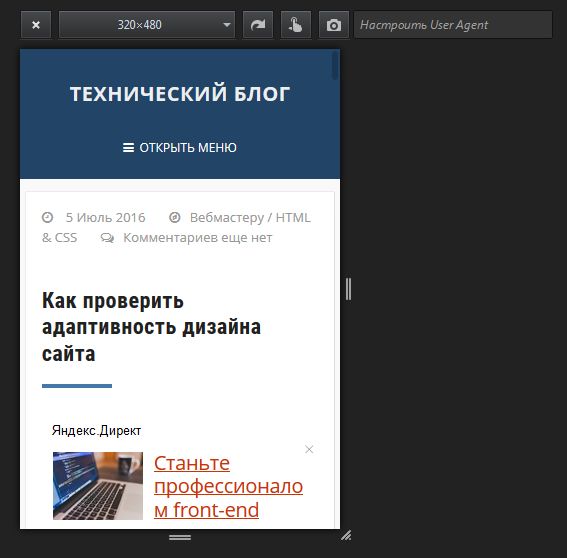
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
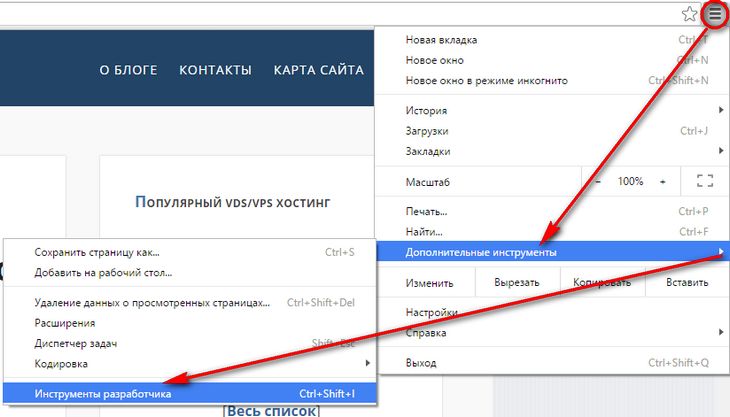
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу [F12]).

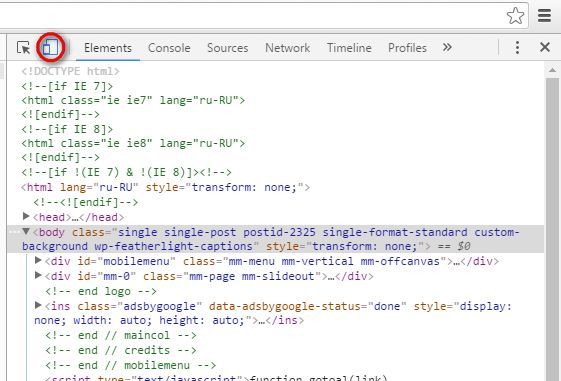
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре [Ctrl]+[Shift]+[M]):

В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:

SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/.
Вот так выглядит результат проверки моего блога:

С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:

Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#

Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/. Он покажет как может выглядеть ваш сайт даже на телевизоре!

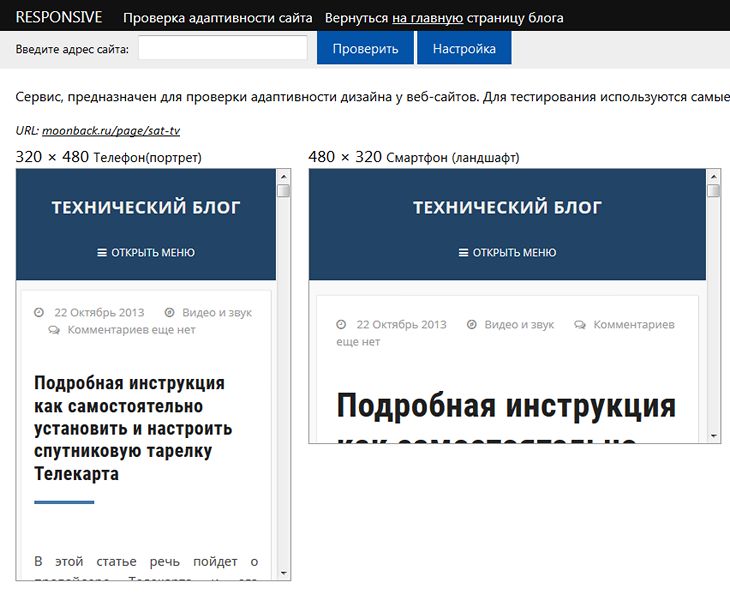
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/. На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.

Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
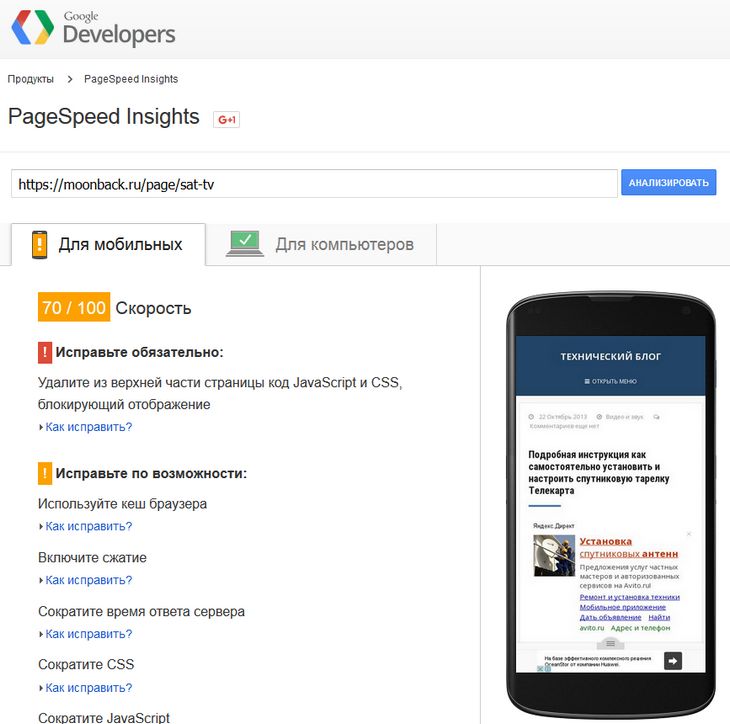
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/. Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.

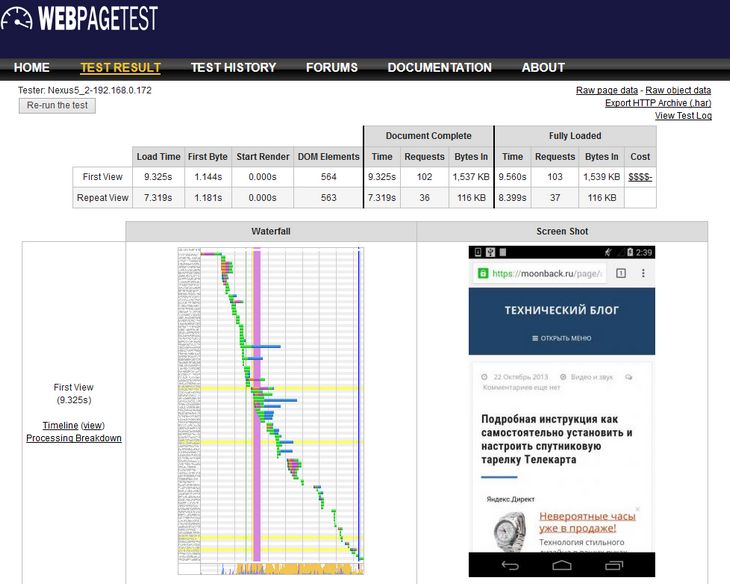
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/

Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Сервисы для проверки адаптивности сайтов
Сегодня крупные поисковые системы учитывают наличие мобильной версии сайта в ранжировании, поэтому адаптивный сайт – это не только благодарность обычных пользователей за то, что они могут без проблем просматривать страницы ресурса на смартфоне, но и более высокие результаты в поисковой выдаче по сравнению с теми, кто не успел обзавестись мобильной версией.
Чтобы оценить адаптивность сайта, нужно обратить внимание на следующие основные параметры:
- Удобство чтения;
- «Легкий вес» сайта;
- Минимальная скорость загрузки сайта;
- Простота навигации;
- Отсутствие необходимости горизонтального скроллинга.
Перечень наиболее популярных сервисов
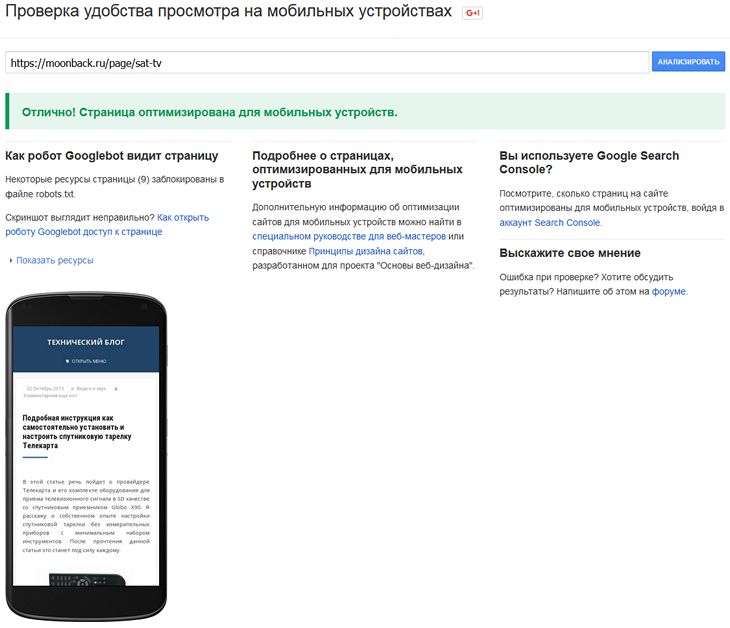
- Проверка оптимизации для мобильных. Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.

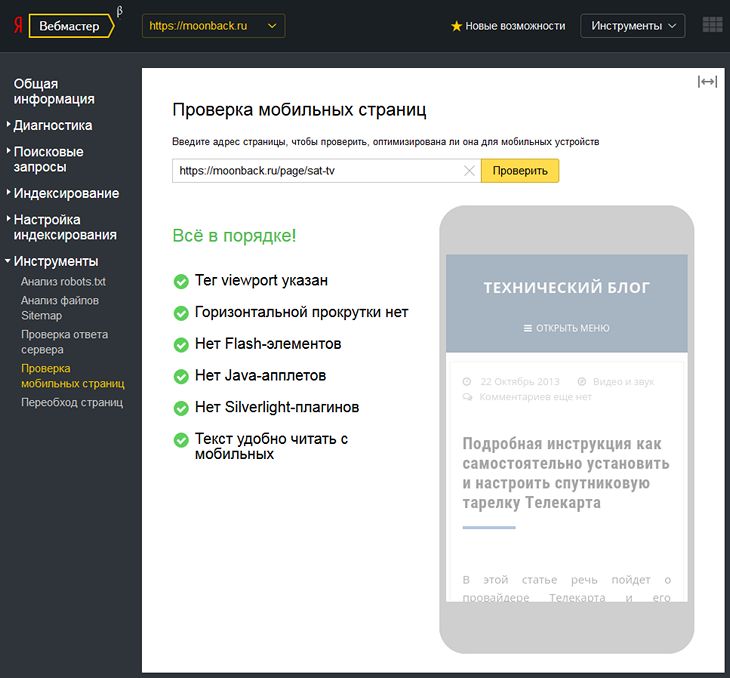
- Яндекс Вебмастер. В этом сервисе можно проверить только свой сайт, необходимо подтверждение прав на сайт. Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.

- Mobile Checker от W3C. Очень «долгий» сервис. Окончания проверки мы так и не дождались.
- Responsinator. Не даёт каких-либо оценок, но отображает как выглядит Ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android.

- Adaptivator. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.

- Iloveadaptive.ru. Один из новейших сервисов с большим количеством возможностей.
 1
оцените контент и участвуйте в выборе трендов
1
оцените контент и участвуйте в выборе трендовОбзор Adaptivator
Сайты & Интернет Adaptivator — бесплатный онлайн сервис проверки адаптивности сайта.Подробнее…
Обзор ILoveAdaptive
Сайты & Интернет Сервис, с помощью которого можно проверить адаптивность под популярные мобильные устройства и операционные системы.Подробнее…
Обзор Mobile Checker от W3C
Сайты & Интернет Этот сервис предлагает различные тесты веб-страницы на адаптивность к мобильным устройствам.Подробнее…
Обзор Mobile Friendly Test
Сайты & Интернет Тестирование и аудит мобильной версии сайта от GoogleПодробнее…
Обзор Responsinator
Сайты & Интернет Этот сервис показывает как выглядит сайт на разных разрешениях.Подробнее…
Обзор Яндекс Вебмастер
Сайты & Интернет Яндекс.Вебмастер помогает понимать, насколько легко Ваш сайт находят пользователи. Сервис предлагает инструменты для отслеживания и анализа индексирования страниц сайта, его позиций в поиске и технического состояния.Подробнее…

Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:

Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:

Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:

Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:

Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:

2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:

3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:

Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.

Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.

– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.

– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).

– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.

Шаг 3. Дорабатываем дизайн сайта
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.

– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.

Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т.п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
После настройки сайта под мобильные устройства не забудьте про техническую оптимизацию – для мобильных есть свои дополнительные нюансы, подробности расписали в этой статье.
Здравствуйте, дорогие читатели блога. Как уже и не удивительно, что адаптивный дизайн становится всё популярнее в русском интернете. И конечно же верстальщикам нужно изучать его. Так как адаптивный дизайн скоро будет практически на всех сайтах, потому что всё больше лди пользуются мобильными устройствами.
И хочется сказать, что сайты с адаптивным дизайном на много удобнее читать на таких устройствах нежели без него.
Сегодня я хочу представить Вам 5 очень полезных и классных сервисов, с помощью которых Вы сможете проверить сайт на адаптивность.
И так, поехали.
5 сервисов на которых можно проверить сайт на адаптивность.
Хороший сервис для проверки сайтов. Есть множество разрешений экранов как планшетов так и телефонов.
Простой сервис для проверки сайта на адаптивный дизайн от Matt Kersley. Так же доступны все популярные разрешения мобильных девайсов.
Очень классный сервис, который проверит любой сайт. Очень понравилось оформление, а так же функциональность.
Очень красивый и функциональный сервис. Есть возможно даже проверить как будет выглядеть сайт на телевизоре 🙂
Ещё один, уже последний в данной подборке сервис с тоже не плохим функционалом.
Вот и всё, дорогие друзья, теперь Вы можете проверить сайт на адаптивность. Если Вы уже заметили, что блог beloweb.ru тоже имеет адаптивный дизайн и его очень удобно читать на мобильных устройствах. 🙂
До скорых встреч.
ADAPTIVATOR.RU — это бесплатный сервис, предоставляющий возможность быстро проверить сайт на адаптивность онлайн.
С его помощью Вы сможете не только визуально просмотреть как будет выглядеть сайт на различных разрешениях портативных и мобильных устройств, но и получить оценку адаптивности тестируемого ресурса, вместе с рекомендациями по устранению выявленных недостатков. И все это на одной странице!
Обширные настройки сервиса позволяют отображать одновременно необходимые устройства в требуемых ориентациях, и даже, при необходимости, в нужных цветовых решениях.
Также сервис позволяет скопировать прямую ссылку на результат проверки, чтобы ею можно было поделиться и продемонстрировать все адаптивные возможности Вашего сайта.
Для выполнения проверки сайта на адаптивность необходимо только «ввести адрес Вашего ресурса» (указать URL) и нажать на кнопку «УЗНАТЬ».
Естественно, в первую очередь сервис создавался для веб-разработчиков, а также владельцев сайтов, заинтересованных в развитии своего интернет-ресурса и не желающие терять свою мобильную целевую аудиторию, использующую в повседневной жизни или на работе планшетные компьютеры или сотовые телефоны для выхода в сеть интернета.
Однако никто не запрещает пользоваться сервисом всем заинтересованным и любопытным лицам 🙂
Ограничения возможны только со стороны владельцев сайтов. Сервис не сможет отобразить как будет выглядеть сайт на выбранных Вами устройствах если установлен запрет на удаленное отображение контента. В этом случае Вы будете извещены об имеющемся ограничении.
С технической точки зрения сервис доступен пользователям и отлично функционирует во всех современных браузерах, начиная с версий: IE 7+, Chrome 3+, Safari 3.2+, Opera 9+, Firefox 3+.
Других ограничений на функционирование или использование сервиса нет.
Если у Вас остались какие-либо вопросы относительно сервиса и его работы, посетите раздел часто задаваемых вопросов, чтобы постараться найти там ответы.
Если вы разрабатываете и разрабатываете веб-сайты для клиентов или у вас есть собственные блоги или веб-сайты WordPress. Сегодня большое количество людей просматривает интернет на своих мобильных устройствах, таких как планшеты, фаблеты и смартфоны. Чтобы сделать ваш сайт дружественным для всех пользователей, включая пользователей ПК и мобильных устройств, вам необходимо добавить адаптивные функции на своем веб-сайте WordPress или в блоге.
Предварительный просмотр сайтов WordPress на мобильных устройствах
Теперь более важно добавить отзывчивые функции на свой веб-сайт, если у вас нет мобильного устройства, такого как планшет или смартфон, для проверки скорости отклика вашего веб-сайта. Приведенные ниже онлайн-инструменты помогут вам проверить мобильность вашего веб-сайта.
На рынке доступно большое количество устройств, но наиболее часто используемыми операционными системами являются Android и iOS для мобильных устройств. Вот некоторые из адаптивных инструментов проверки, чтобы проверить ваш сайт на наличие устройств Android и iOS.Вы можете легко проверить отзывчивость вашего сайта с помощью простых опций.
1. Screenfly
Screenfly — один из известных инструментов для предварительного просмотра веб-сайтов WordPress на мобильных устройствах. Это позволит вам проверить совместимость вашего сайта на планшете, смартфоне и мобильных телефонах. Вы можете легко проверить отзывчивость вашего сайта с помощью простых опций. Просто напишите URL вашего сайта, выберите устройство и посмотрите предварительный просмотр вашего сайта.
2. Responsinator
Responsinator предназначен для тестирования адаптивных веб-сайтов на разных устройствах.Responsinator помогает создателям сайтов быстро получить представление о том, как их адаптивный сайт будет выглядеть на самых популярных устройствах. Он не точно воспроизводит , точно так же, как , поскольку для точного тестирования всегда тестируйте на реальных устройствах.
Рекомендуется использовать Chrome на OSX 10.7+ с полосами прокрутки, установленными на «при прокрутке» (Системные настройки ›Общие› Показать полосы прокрутки ›« при прокрутке »). Это означает, что на ширину устройства не влияют полосы прокрутки.
Pro tip: добавьте & scroll = ext , чтобы переместить полосы прокрутки за пределы рамки устройства.
3. BrowserStack
Используйте BrowserStack для интерактивного веб-кросс-браузерного тестирования . BrowserStack обеспечивает адаптивное тестирование дизайна для мобильных и настольных браузеров — iOS, Android, OS X, Windows. Адаптивный инструмент для создания скриншотов, позволяющий проверить, как дизайн вашего веб-сайта, макеты, HTML и CSS отображаются в реальных размерах устройства в разных разрешениях. Установите размер монитора в настройках «Размер монитора» (в верхнем правом углу экрана), чтобы просматривать устройства в их реальном размере.
4. Эмулятор мобильного телефона
Эмулятор мобильного телефона, который позволяет протестировать отображение любого веб-сайта на многих мобильных телефонах. Эмулятор мобильного телефона позволяет проверять предварительный просмотр вашего веб-сайта на устройствах BlackBerry, HTC, Samsung и Apple.
,Каждый современный веб-дизайнер должен знать принципы адаптивного веб-дизайна — как сделать так, чтобы ваши сайты идеально отображались на любом устройстве или размере экрана, на котором они появляются. (Если вам требуется повышение квалификации, ознакомьтесь с руководством нашего профессионала по адаптивному веб-дизайну).
Но теория — это одно, а практика — другое. Чтобы ваш сайт был полностью адаптивным, вам нужно протестировать его на разных устройствах.
У большинства из нас, однако, нет бюджета для того, чтобы получить сотни физических устройств, которые вам понадобятся для проведения реальных испытаний.Но не бойся! Эти инструменты обеспечивают промежуточный уровень, позволяя вам тестировать адаптивные проекты в виртуальной среде.
Посмотрите, как ваш сайт выглядит в разных видовых экранах с ResponsinatorКрасота Responsinator заключается в его простоте. Просто введите URL-адрес своей веб-страницы, и этот бесплатный инструмент на основе браузера покажет, как ваша веб-страница отображается в самых популярных формах и размерах экрана.
Блестяще, вы можете взаимодействовать со своей страницей, нажимая на ссылки, вводя в поля поиска и так далее.Обратите внимание, что это общие устройства, а не конкретные.
Проверьте, как ваш сайт выглядит на разных устройствах, включая телевизоры, с ScreenflyScreenfly — это бесплатный инструмент для тестирования сайта на экранах разных размеров и на разных устройствах. Он существует уже несколько лет, но все еще популярен и отлично справляется со своей работой.
Просто введите свой URL, выберите свое устройство и размер экрана из меню, и вы увидите, насколько хорошо работает ваш веб-сайт.Рекомендуемые устройства включают настольные компьютеры, планшеты, телевизоры и смартфоны.
DevTools Device Mode эмулирует различные устройства в Chrome.DevTools Device Mode предлагает простой способ для разработчиков моделировать мобильные устройства в браузере Chrome. Используйте его, чтобы узнать, как ваш сайт выглядит на экранах разных размеров и разрешений, включая экраны Retina.
В эмуляторе можно даже имитировать входные данные устройства для касания, геолокации и ориентации устройства.
Resizer помогает вам установить точки останова Material Design для вашего отзывчивого сайтаРекомендации Google Design Material включают советы по использованию точек останова, отзывчивых сеток, поведения поверхности и шаблонов пользовательского интерфейса. А в прошлом году он выпустил бесплатный инструмент, чтобы вы могли увидеть, как выглядит это руководство на реальных устройствах.
Google Resizer позволяет вам вводить пользовательский URL и просматривать сайт через точки останова Material Design для настольных и мобильных устройств.Если вы хотите сначала посмотреть демонстрацию, нажмите на адресную строку и выберите «Pesto» или «Shrine» в раскрывающемся меню.
Ghostlab фокусируется на одновременном тестировании на множестве устройств и браузеров.Платное приложение для тестирования веб-сайтов, Ghostlab позволяет вам тестировать ваш сайт на множестве браузеров и мобильных устройств одновременно. Начните тестирование в одном браузере или устройстве, и все остальные будут отражать ваши действия, независимо от того, нажимаете ли вы ссылки, выбираете кнопки, заполняете формы или перезагружаете страницу.
Удобно, вы также можете взять скриншот с любого устройства, аннотировать его, и перетащить его в свой трекер ошибок. Посмотрите это в действии в этом видео.
Browser Stack — это платный инструмент для тестирования, предназначенный для предприятия.
Browser Stack — один из самых современных и полнофункциональных инструментов для тестирования. Платное приложение предлагает доступ к более чем 1000 мобильных и настольных браузеров для тестирования, и этот список постоянно обновляется на основе рыночных тенденций и статистики использования, основанной на 36 000 клиентов Browser Stack.
С пользователями, включая Twitter, Microsoft, AirBnB и Mastercard, он, очевидно, делает что-то правильно.
CrossBrowserTesting предлагает огромный набор реальных устройств и функций тестированияКрупнейшим конкурентом стека браузеров в области тестирования является CrossBrowserTesting, который предлагает более 1500 браузеров и устройств для тестирования вашего адаптивного веб-сайта.
Его платформа «все в одном» позволяет запускать параллельные автоматические тесты, визуально сравнивать скриншоты, проводить по экрану и взаимодействовать с вашим веб-сайтом на реальных устройствах, а также удаленно отлаживать ваш код по ходу работы.
,О мобильном дружественном тесте | Mobile Friendly Checker
В эпоху, когда мобильное устройство доминирует в использовании интернет-трафика, имеет смысл создать удобный для мобильных устройств веб-сайт, чтобы проверить, соответствует ли ваш веб-сайт критериям мобильности. Мобильность — решающий фактор, определяющий ваш успех в Интернете. Поэтому важно убедиться, что ваш веб-сайт прошел тестирование на мобильность.Однако, если ваш веб-сайт получил низкий балл по тесту Google для мобильных устройств, важно, чтобы вы сосредоточились на практике Google SEO для мобильных устройств.
Как сделать ваш сайт мобильным? | Проверка Отзывчивости Онлайн
Но когда вы задаетесь вопросом, «подходит ли мой сайт для мобильных устройств», что именно это означает? Чтобы сайты проходили тестирование на адаптивность для мобильных устройств, они должны быть оптимизированы для доступа пользователей к ним через их смартфоны. Это означает, что веб-сайт должен загружаться быстро, контент должен быть четким, чтобы обеспечить быстрое вовлечение, все страницы должны быть адаптированы для мобильных устройств, страница не должна быть загромождена слишком большим количеством элементов и т. Д., Вы можете категорически анализировать эти точки данных из Бесплатное мобильное дружественное средство проверки RankWatch и убедитесь, что ваш бизнес имеет мобильный адаптивный веб-сайт.В целом, мобильная оптимизация требует, чтобы веб-сайты предоставляли лучший мобильный опыт. важно убедиться, что ваш тест на мобильном сайте превосходен, чтобы иметь более высокий рейтинг в результатах поиска.
Так что в следующий раз, когда вы или кто-то из ваших знакомых задается вопросом: «Мой веб-сайт подходит для мобильных устройств?», Не подумайте дважды и перейдите к инструменту проверки реагирования мобильных устройств Rankwatch и узнайте!
Как помогает тест на мобильность?
Мобильный инструмент проверки отзывчивостикомпании Rankwatch предлагает вам практичный и удобный для пользователя тест, который позволяет вам проверить отзывчивость или удобство использования вашего домена.
С нашим мобильным дружественным тестером веб-сайтов любой пользователь может получить четкое и ясное представление об отзывчивости вашего веб-сайта и о том, способны ли они без проблем просматривать ваш веб-сайт на своих мобильных устройствах или нет. Вы можете легко узнать, насколько удобен для вас ваш сайт, с помощью этого мобильного средства проверки реагирования.
,Узнайте о адаптивном дизайне и о том, как оптимизировать свои страницы для мобильных устройств, планшетов, компьютеров и широкоэкранных устройств.
Автор Карл Джонс
Обновлено более недели назад
Узнайте, как сделать ваши страницы великолепно выглядящими как на настольном, так и на мобильном устройствах, с отличным адаптивным дизайном, начиная от использования элемента Column, использования настроек экрана и как обеспечить адаптивность ваших изображений.
Отзывчивый контент
Используйте элемент Columns для центрирования и выравнивания элементов по горизонтали. Это гарантирует, что ваш контент будет отлично смотреться на мобильном телефоне. Вместо того, чтобы ваш контент выглядел загроможденным на мобильных устройствах, элемент Column Element будет складывать ваш контент, чтобы сделать его более читаемым для ваших посетителей.
Параметры «Максимальная ширина» и «Авто» Поля также можно использовать для быстрого центрирования контента без необходимости использования столбцов. Подробности об этом процессе можно найти в нашем руководстве «Как центрировать элементы».
Использование гибкого интервала
Рекомендуется не использовать более 25 пикселей полей или отступов с левой и правой сторон элемента. Попробуйте использовать проценты для боковых полей и отступов (нажмите «px» рядом с этими полями, чтобы выбрать «%»).
Использование настроек экрана
Настройки экранапозволяют создавать уникальные возможности просмотра в зависимости от устройства, на котором ваш пользователь просматривает ваш сайт. Вы можете разрабатывать для широкоэкранного, настольного, планшетного и мобильного.Это может помочь вам разрабатывать для мобильных пользователей, а также пользователей настольных компьютеров.
Используйте переключатели устройства в верхней части редактора для предварительного просмотра контента на экранах разных размеров. Проверяйте предварительный просмотр устройства на протяжении всего процесса создания страницы, чтобы избежать каких-либо неожиданных конечных результатов в других представлениях.
Понимание разницы между изображениями и фоновыми изображениями
При использовании фоновых изображений на вашей странице стоит отметить, что если вы уменьшите размер экрана, ваше изображение может быть обрезано по мере уменьшения размера экрана.Это происходит потому, что фоновые изображения действуют как обои; они покрывают всю площадь своего раздела. Количество видимого фонового изображения определяется высотой содержимого / раздела и шириной экрана.
Если вам требуется показать полное изображение, попробуйте вместо этого использовать элемент изображения. Этот элемент гарантирует, что все ваше изображение остается в поле зрения пользователя. Изображение также будет пропорционально уменьшаться в зависимости от ширины экрана.
Прошлый вебинар