Проверить адаптивность сайта Joomla
От автора
В прошлой статье я говорил, про мобильную версию Joomla. В выводе, я утверждал, что лучший вариант мобильности сайта это использование адаптивного шаблона. Остается ответить на вопрос, как проверить адаптивность сайта Joomla для различных мобильных устройств.
Если у вас нет достаточных знаний и опыта, всегда можно воспользоваться услугами сео специалиста. Частный СЕО специалист оптимизатор по продвижению и раскрутке сайтов компании «SEO-MEN» помажет вам решить ваши задачи и проблемы.
Адаптивность в Chrome без расширений
Я много лет использую браузер Chrome, как основной и поэтому начну проверку адаптивности сайта с него. В Chrome есть отличный набор инструментов для разработчика, в том числе проверка адаптивности.
Чаще всего инструмент проверки адаптивности (Toggle device toolbar) показывает правильную версию сайта на настроенных мобильных устройствах.
- Для проверки откройте главную страницу сайта Joomla;
- Щелкните по экрану правой кнопкой мыши и выберете инструмент «Просмотреть код».
 Если любите Быстрые клавиши Chromebook, то нажмите набор Ctrl+Shift+I.
Если любите Быстрые клавиши Chromebook, то нажмите набор Ctrl+Shift+I. - Далее всё просто. В тулбаре инструментов есть значок адаптивности. Его нужно просто нажать.
- На экране вы увидите проверяемый сайт в эмуляции просмотра на мобильном устройстве. Вверху есть кнопка выбора мобильного устройства для проверки. Есть кнопка масштаб, которую нужно установить в значение 100%.
- Эмуляция будет активна, то есть можно проверить работу меню на сайте, посмотреть прокрутку сайта.
По умолчанию, инструменты настроены на проверку на основных мобильных устройствах, по мнению Chrome. Если вам их мало, можно увеличить их количество.
Для этого выберете инструмент «Просмотреть код». Справа в тулбаре найдите значок «три точки». Это Customize and control DevTools (настройка и управление). Далее ссылка Settings (F1). Это окно настроек.
Теперь слева ссылка Devices. В окне «Emulated Devices» отмечаете дополнительные мобильные устройства, на которых хотите проверить свой сайт Joomla.
Я уверен, вы понимаете, что проверять можно не только сайты Joomla и совсем не обязательно, чтобы сайт был ваш. Анализ чужих сайтов может дать хорошие идеи для своего развития.
Повторюсь, чаще всего DevTools Chrome дает правильное представление, про адаптивность сайта Joomla. Однако некоторые шаблоны могут блокировать этот инструмент. Поэтому в арсенале нужно иметь дополнительные возможности проверить адаптивность сайта Joomla.
Google вебмастер
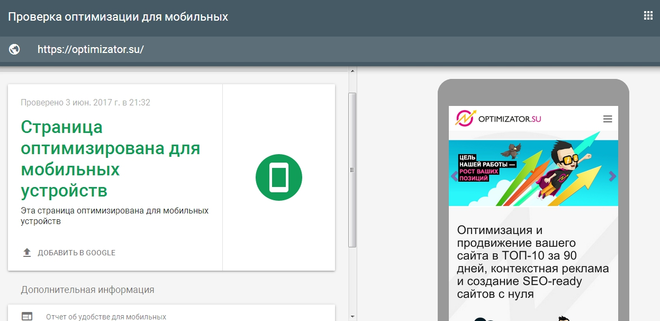
В инструментах Search Console есть вкладка для косвенной проверки адаптивности сайта. Это вкладка Сканирование>>>посмотреть как Googleboot. Но она не визуальная, а оценочная и этого может быть недостаточно. Поэтому, Google сделал отдельный сервис для проверки адаптивности сайта. Вот его адрес: https://search.google.com/test/mobile-friendly.
Онлайн сервисы
Относительный недостаток инструментов Google Search Console это наличие вашего аккаунта в Google. Если по каким либо причинам вы не хотите заводить Google аккаунт, используйте онлайн сервисы для проверки и эмуляции адаптивности сайта Joomla. Все сервисы проверены на момент написания статьи.
Все сервисы проверены на момент написания статьи.
Screenfly от Quirktools
Этот инструмент один из шести инструментов для верстальщиков сайта. http://quirktools.com/screenfly/. Покажет ваш сайт на всевозможных мобильных устройствах, а также эмулирует пользовательские размеры экрана, в том числе телевизорах.
AmIResponsive
Отличная визуальная «игрушка», показывающая проверяемый сайт на четырех различных устройствах. Никакого анализа, только визуальная картинка. http://ami.responsivedesign.is/
Deviceponsive.com
Это аналогичный визуальный инструмент, который покажет ваш сайт на различных устройствах в реальных размерах. Очень наглядная эмуляция, с работающими скроллами. http://deviceponsive.com/
Проверка адаптивности сайта в браузере Mozilla Firefox
Если вы не любите Chrome, можно проверить адаптивность сайта Joomla в браузере Mozilla Firefox. Он имеет встроенный инструмент «Адаптивный дизайн».
- Откройте проверяемый сайт в браузере Мазила;
- В правом верхнем углу экрана открываем значок «Инструменты»;
 Жмём;
Жмём;
- В выехавшей вкладке ищем строку «Адаптивный дизайн» (Ctrl+Shift+M). Жмём.
- Далее смотрим сайт на мобильном и при необходимости выбираем устройство просмотра. Есть кнопки для включения сенсорного режима устройства и кнопка сделать быстрый скриншот. Работает скроллинг. Всё очень чётко и понятно.
Этот инструментов браузере специальный, поэтому работает без сбоев и дает правильную картинку адаптивности сайта.
Google Chrome WebStore
Chrome не был бы Хромом, если бы не собрал в архиве расширений десяток расширений для проверки адаптивности. Не знаю, зачем ими пользоваться, просто перечислю. Ссылка адрес активна и ведет на страницу расширения.
Mobile/RWD Tester. Адрес
Использует реальные устройства, а не эмуляторы, и отображает результаты на всех популярный устройствах одновременно
Responsive Web Design Tester. Адрес
Использует правильный User-Agent, но он не отображает веб-страницы так же, как мобильное устройство. Этот инструмент для разработчиков, которые хотят проверить, как страница реагирует на разные устройства.
Этот инструмент для разработчиков, которые хотят проверить, как страница реагирует на разные устройства.
Responsive design tester Адрес
Адаптивный дизайнерский тестер используется для тестирования адаптивного дизайна веб-сайта.
Browser Resize Адрес
Супер простой инструмент разработчика, чтобы изменить размер браузера. Опции для редактирования ширины и открытия всплывающих окон после изменения размера (закрывается по умолчанию максимизация).
Отзывчивый инспектор (Responsive Inspector) Адрес.
Позволяет просматривать медиа-запросы (@media) открытых веб-сайтов.
Screen Resolution Tester Адрес
Изменяет размер окна браузера, чтобы разработчики могли просматривать их веб-сайты в разных разрешениях экрана.
Mobile View Switcher Адрес
Простой аддон, позволяющий переключать веб-сайт на мобильный. Мобильный вид по умолчанию — iPhone с iOS 11, но вы можете изменить его со страницы параметров.
responsive-web-design Адрес
Серьёзная машинка, прописывающая в инструментах браузера на правой кнопке мыши.
Яндекс проверки адаптивности
Нельзя забывать о нашем поисковике Яндекс. В инструментах веб-мастера Яндекс есть проверка адаптивности сайта. Это вкладка Инструменты>>>Проверка адаптивности страниц.
Нет ничего проще. Выбираете тестируемый сайт и проверяете. Информация об адаптивности проста и понятна. Если есть нарушения, к ним есть советы по исправлению.
Вывод
Еще два года назад об адаптивности сайтов говорили слабо и, между прочим. Сегодня поисковики уделяют адаптивности очень много внимания, а Google скоро сделает адаптивность основным фактором ранжирования. Поэтому проверить адаптивность сайта Joomla нужно любому администратору сайта и не только перед его запуском.
©joomla3-x.ru
Тег h2 в заголовках Joomla 3
Читая советы по оптимизации сайта, можно встретить такое правило, на открыт. ..
..
Powered by JV-Relatives
Как настроить и проверить адаптивность сайта? Вам помогут Медиа-запросы и Search Console
Насколько наш сайт является адаптивным? На всех ли он устройствах и экранах корректно отображается? Как проверить адаптивность сайта?
С каждым годом мы наблюдаем рост мобильного трафика на сайтах. И это неудивительно, ведь смартфоны есть почти у каждого человека на Земле и они с нами находятся всегда. Без них мы уже не представляем своей жизни.
Несколько лет назад, для создания мобильной версии сайта использовали дополнительные домены и поддомены. Позже, для сайтов на WordPress появились плагины, которые генерировали мобильную версию.
Сегодня в таких плагинах уже нет необходимости, потому что WordPress, темы и плагины поддерживают адаптивность и совместимы со всеми современными браузерами.
Но, это не исключает тестирования сайта на адаптивность на всех этапах его разработки. Современый сайт должен быстро и корректно загружаться на всех устройствах и экранах. Пользователю должно быть удобно и комфортно работать с вашим сайтом.
Современый сайт должен быстро и корректно загружаться на всех устройствах и экранах. Пользователю должно быть удобно и комфортно работать с вашим сайтом.
В видео ниже я рассказываю как проверить адаптивность и посмотреть на свой сайт с точки зрения посетителя и поисковой системы. Я познакомлю Вас с инструментами, которые протестируют сайт на всех возможных экранах и устройствах. И вы после этого сможете спать спокойно, зная, что с вашим сайтом все в порядке. Приятного просмотра!
Как проверить адаптивность сайта?
Содержание:
00:00 Рост мобильного трафика и важность адаптивности сайта.
01:55 Проверка адаптивности сайта на своем смартфоне и в консоли разработчика.
02:56 Сервисы для проверки адаптивности.
03:51 Сервис Responsinator.com – смартфоны и планшеты.
04:31 Сервис Infobyip.com – все устройства.
07:13 Сервис Bluetree.ai – все устройства.
08:45 Сервис Adaptivator. ru – смартфоны и планшеты.
ru – смартфоны и планшеты.
11:41 Как настроить или исправить адаптивность сайта?
12:13 Elementor – позволяет гибко настроить адаптивность.
13:24 Использование медиа-запросов.
18:59 Search Console – как видит наш сайт поисковая система?
22:40 От каких плагинов я избавился на своем персональном сайте?
23:37 Адаптивность и др. факторы, которые влияют на успешность сайта.
Как настроить и проверить адаптивность сайта? Вам помогут Медиа-запросы и Search Console
Смотрите это видео на YouTube
➤ Підпишіться на Youtube-канал InwebPress, щоб дізнатися більше про створення та налаштування сайтів!
Медиа-запросы
Медиа-запрос состоит из ключевого слова, описывающего тип устройства (необязательный параметр) и выражения, проверяющего характеристики данного устройства. Из всех характеристик чаще всего проверяется ширина устройства width. Медиа-запрос является логическим выражением, которое возвращает истину или ложь.
Медиа-запрос является логическим выражением, которое возвращает истину или ложь.
Некоторые примеры:
width
Применить стили CSS только для устройств с шириной области просмотра равной 320 px (не больше и не меньше).
@media (width: 320px) { .название_класса { свойство:значение; } }
min-width
Применить стили CSS для устройств с шириной экрана 769 px или выше.
@media (min-width: 769px) {
.название_класса {
свойство:значение;
}
}max-width
Применить стили CSS для устройств с шириной экрана до 769 px.
@media (max-width: 768px) {
.название_класса {
свойство:значение;
}
}Применить стили CSS если выполняется оба условия. Экран от 1200px и альбомная ориентация экрана.
@media screen and (min-width: 1200px) and (orientation: landscape) {
.название_класса {
свойство:значение;
}
}Применить стили CSS если выполняется хотя бы одно условие. Экран от 544px или альбомная ориентация экрана.
@media (min-width: 544px), (orientation: landscape) {
. название_класса {
свойство:значение;
}
}
название_класса {
свойство:значение;
}
}Правила с диапазоном. Стили CSS будут применены, если ширина экрана находится между значениями 768 и 991 px.
@media (min-width: 768px) and (max-width: 991px) {
.название_класса {
свойство:значение;
}
}Выводы
Адаптивность сайта – это важный вопрос, на который стоит обратить свое внимание еще в самом начале разработки проекта. Независимо от того, какое решение вы выберете для создания сайта – уникальная верстка, WordPress + премиум-тема или конструктор, например Elementor, ваш сайт должен быть адаптивным, дружественным к пользователю и быстро загружаться в браузере. Выполнение этих условий положительно повлияет на отображение сайта в поисковой выдаче, на поведенческие факторы, на трафик и на конверсию в целом.
Ссылки по теме:
- Responsinator.com
- Infobyip.com
- Bluetree.ai
- Adaptivator.ru
- Полезные темы, плагины и сервисы для Вашего онлайн-бизнеса
Следите за новостями и присоединяйтесь к нашим online-конференциям в Telegram-канале InwebPress.
Подписаться
Читайте также
Mykola Pekarskyi
Веб-разработчик сайтов для малого и среднего бизнеса. Автор Youtube-канала «InwebPress».
Услуги: создание сайтов под ключ, контекстная реклама (Google), аудит сайта, техническая оптимизация, внутренняя SEO-оптимизация сайтов, а также индивидуальные консультации. Обращайтесь!
Как определить, является ли сайт адаптивным или адаптивным
Иногда бывает сложно определить, какую мобильную конфигурацию использует сайт. К счастью, обозреватель Брайсон Менье делится несколькими методами различения отзывчивых и адаптивных сайтов.

Брайсон Менье 27 июля 2017 г., 12:55 | Время чтения: 7 минут
Как уже известно большинству SEO-специалистов, существует три основных метода обслуживания мобильного веб-контента: адаптивный дизайн, адаптивный дизайн (также называемый динамическим обслуживанием) и отдельные мобильные URL-адреса.
Хотя легко определить отдельные мобильные URL-адреса, просто взглянув на адресную строку браузера, различение адаптивных и адаптивных сайтов может потребовать дополнительных усилий.
На моих мобильных семинарах с Шари Туроу на SMX West и SMX Advanced в начале этого года многие участники не знали, как отличить отзывчивые и адаптивные мобильные конфигурации. Итак, я выполнил упражнение, которое собираюсь описать сегодня. Надеюсь, это поможет некоторым из вас провести различие.
Если вы не уверены, является ли сайт, на который вы смотрите, адаптивным или адаптивным, задайте себе следующие вопросы:
Изменяет ли он форму, когда вы изменяете размер браузера с настольного компьютера?
Адаптивные сайты предназначены для изменения макета в зависимости от размера окна браузера (независимо от устройства), в то время как адаптивные сайты определяют, когда вы находитесь на мобильном устройстве, и соответственно отображают другой HTML.
Хотите проверить это? Выполните следующие действия:
- Откройте WebMD.com или m-w.com в выбранном вами браузере (в видео ниже используется Chrome). Убедитесь, что окно вашего браузера не развернуто на весь экран — другими словами, вы должны видеть за ним рабочий стол.
- Наведите курсор на правый край окна браузера и уменьшите размер окна до размера дисплея мобильного телефона.
- Как видите, макет меняется в зависимости от размера окна вашего браузера, даже на рабочем столе.

- В отличие от этого, если вы сделаете то же самое с Amazon.com на настольном компьютере, который является адаптивным, содержимое в правой части экрана будет просто скрыто, а не изменено или перемещено в другое место.
Можете ли вы найти слово «отзывчивый» или «@media» в исходном коде домашней страницы?
В исходном HTML-коде адаптивных сайтов есть определенные элементы, которых нет на адаптивных сайтах. Чтобы проверить наличие этих элементов, выполните следующие действия:
- Откройте WebMD.com в Chrome, на мобильном или настольном компьютере.
- На рабочем столе вы можете нажать CTRL+U (Windows) или Option+⌘+U (Mac), чтобы просмотреть исходный код страницы. Для мобильных пользователей вы можете перейти в адресную строку и добавить
 webmd.com ) и нажать Enter, чтобы открыть исходный код.
webmd.com ) и нажать Enter, чтобы открыть исходный код. - Найдите на странице слово «отзывчивый», которое существует на странице, чтобы вызвать адаптивные шаблоны и таблицы стилей. Нажмите на адаптивную таблицу стилей, которая должна быть кликабельной ссылкой.
- На странице CSS найдите «@media» — их наличие указывает на то, что это CSS Media Queries, обеспечивающие работу адаптивных сайтов.
Отображает ли сайт другой контент или другой макет на мобильном устройстве (или когда вы используете мобильный пользовательский агент, такой как смартфон Googlebot)?
Адаптивные сайты генерируют разные HTML для страницы в зависимости от устройства пользователя, независимо от размера экрана. Это означает, что если вы просматриваете адаптивный сайт на мобильном устройстве — даже с большим экраном — вам все равно будет показываться определенный мобильный контент.
Мы можем проверить адаптивные мобильные страницы через настольный браузер. Это достигается с помощью расширения для браузера, которое позволяет просматривать сайт так, как будто вы используете мобильное устройство.
Вот как протестировать адаптивную страницу с расширением переключателя агента пользователя в Chrome:
- Откройте Chrome на рабочем столе, затем загрузите и установите расширение переключателя агента пользователя. Я рекомендую User-Agent Switcher для Google Chrome.
- После установки расширения перейдите на сайт www.amazon.com.
- Щелкните значок расширения в правом верхнем углу, затем используйте раскрывающееся меню, чтобы изменить пользовательский агент на популярный мобильный пользовательский агент, например Chrome на Android Mobile.
- Обратите внимание, что навигация изменилась после переключения пользовательского агента, а изображение заголовка уменьшилось в размере.
 Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента.
Когда вы изменяете размер окна браузера — даже если вы делаете его очень большим — оно не меняется плавно, а создает больше пустого пространства вокруг того же изображения. Это адаптивный сайт, который меняет свой макет в зависимости от пользовательского агента. - Имейте в виду, что многие сайты сохраняют файлы cookie для запоминания типа вашего устройства, поэтому при использовании пользовательских агентов рекомендуется очищать историю браузера после переключения пользовательских агентов.
Дополнительные вопросы
Вот несколько связанных вопросов, которые я получил по этой теме, которые также могут представлять интерес:
Можно ли использовать инструменты разработчика Chrome, чтобы отличить адаптивные сайты от адаптивных?
Да, но обязательно очистите историю посещенных страниц перед переключением типа устройства с настольного на мобильное и наоборот. Затем выполните следующую процедуру:
- Откройте amazon.com в Chrome на компьютере.

- Откройте Инструменты разработчика Chrome, щелкнув три вертикальные точки в правом верхнем углу браузера, а затем прокрутив вниз до Дополнительные инструменты > Инструменты разработчика.
- В инструментах разработчика щелкните три вертикальные точки чуть ниже тех, которые вы щелкнули на шаге 2, и выберите Добавить тип устройства .
- Установите для устройства значение «Отзывчивое», а для типа устройства — «Настольный компьютер». Это позволяет изменить размер браузера внутри, потянув ползунок вправо, имитируя упражнение выше. Вы также можете изменить тип устройства с рабочего стола на мобильное, что позволит имитировать упражнение три выше без установки отдельного переключателя агента пользователя. Как и выше, если макет выглядит по-разному на настольных и мобильных пользовательских агентах, он адаптивный, и если размер сайта изменяется, чтобы соответствовать размеру экрана, когда вы тянете за угол окна, он также адаптивный.

Может ли сайт быть адаптивным и отзывчивым одновременно?
Да. Иногда это называется RESS или RE sponsive с элементами S erver S ide. В этих случаях макет является изменчивым, но элементы на стороне сервера могут использоваться для показа смарт-баннеров для загрузки приложений или изменения текста на странице.
Zillow.com в настоящее время выглядит так. Если вы используете настольный агент для доступа к сайту, вы можете изменить размер браузера, и сайт будет реагировать так же, как merriam-webster.com. Но если вы заходите на сайт со смартфона, обнаружение пользовательского агента используется для предоставления дополнительных элементов, специфичных для устройства, таких как смарт-баннеры, для поощрения загрузки приложений.
Зайдите на Zillow.com со смартфона или с помощью мобильного пользовательского агента, и вы увидите смарт-баннер, которого нет на компьютере. Этот сайт отзывчив с адаптивными элементами.
Аналогичным образом, в Vivid Seats наш сайт для настольных компьютеров не изменяет размер, но если вы заходите на адаптивный сайт из мобильного пользовательского агента, это происходит. Итак, наш адаптивный сайт еще и адаптивный.
На одном сайте также могут быть адаптивные и адаптивные страницы. В Vivid Seats мы используем адаптивные страницы для страниц событий, поскольку поведение при поиске не сильно различается на разных устройствах, но адаптивно для определенных страниц категорий, где мы заметили разницу в поведении при поиске, которую мы хотим устранить на странице.
Мнения, высказанные в этой статье, принадлежат приглашенному автору и не обязательно принадлежат Search Engine Land. Штатные авторы перечислены здесь.
Добавьте Search Engine Land в свою ленту новостей Google.
Истории по теме
Новое на сайте Search Engine Land
Об авторе
Как протестировать сайт
11924
| Инструкции | – 7 минут чтения |
Читать позже
Посетители вашего сайта используют разные браузеры. В некоторых версиях веб-сайт может работать некорректно или отображаться неуклюже, заставляя людей уходить. Проверьте кроссбраузерную совместимость, чтобы снизить показатель отказов и повысить коэффициент конверсии.
В некоторых версиях веб-сайт может работать некорректно или отображаться неуклюже, заставляя людей уходить. Проверьте кроссбраузерную совместимость, чтобы снизить показатель отказов и повысить коэффициент конверсии.
Что такое кроссбраузерность
Кроссбраузерность — это свойства веб-сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что совместимость браузеров отличается.
Не путайте кросс-браузерную совместимость с адаптивностью. Адаптивность означает, что ваш сайт корректно отображается на разных устройствах:
● ПК;
● мобильные устройства;
● планшеты и др.
В данном случае имеется в виду адаптивность к типу устройства и разрешению экрана, а не к виду сайта в браузере ПК.
Влияние кроссбраузерности на SEO-продвижение связано с удобством использования для пользователя. Хорошее юзабилити положительно влияет на поведенческие факторы, добавляющие вес поисковой выдаче.
Проверка кроссбраузерности сайта
Чтобы проверить корректность отображения вашего сайта в разных браузерах, воспользуйтесь ручными методами, проверив отображение в разных браузерах:
- Google Chrome;
- Сафари;
- Опера;
- Mozilla Firefox;
- Internet Explorer/Microsoft Edge.
Используйте любую систему аналитики, чтобы узнать, какие браузеры использует ваша аудитория, и расширить этот список. Давайте посмотрим на Google Analytics. В меню левой панели найдите раздел «Аудитория» и выберите «Технологии». В выпадающем меню выберите «Браузер и ОС», где находится нужный отчет:
Однако при ручном тестировании вы не увидите версии браузера, которые еще не использовались для перехода на сайт. Вы увидите отчет с данными только по завершенным посещениям.
Ручное тестирование займет слишком много времени. Поэтому лучше протестировать с помощью одного из инструментов ниже. Это сэкономит ваше время и позволит проверить максимально доступное количество браузеров.
Поэтому лучше протестировать с помощью одного из инструментов ниже. Это сэкономит ваше время и позволит проверить максимально доступное количество браузеров.
Browsershots
Browsershots делает скриншоты вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, который предлагает разработчикам удобный способ протестировать внешний вид дизайна для разных сегментов пользователей.
Когда вы отправляете URL-адрес, он добавляется в очередь задач. Ряд распределенных компьютеров открывают ваш веб-сайт в своих браузерах. Затем они делают скриншоты и загружают их на центральный выделенный сервер. Таким образом, вы совершенно бесплатно получаете результаты тестирования из 65 различных браузеров и их версий.
Для запуска теста перейдите по ссылке:
В активном поле укажите гиперссылку на сайт тестирования, затем нажмите кнопку «Отправить» как на скриншоте ниже:
Когда система завершит тест, вы увидите, является ли ваш сайт кроссбраузерным, и увидите скриншоты:
Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда могут быть задержки из-за нагрузка на сервер. Платная версия обеспечивает тестирование без очередей и конфиденциальность финальных скриншотов.
Платная версия обеспечивает тестирование без очередей и конфиденциальность финальных скриншотов.
CrossBrowserTesting
CrossBrowserTesting — это платный инструмент с 7-дневным пробным доступом. Этого будет достаточно для разового тестирования. Сервис проверяет более 1500 десктопных и мобильных браузеров. Вы можете настроить автоматическое тестирование через указанный период.
Зарегистрируйте бесплатную учетную запись и подтвердите свой адрес электронной почты, чтобы начать тест. Затем войдите в свою учетную запись и нажмите кнопку «Начать живой тест». На скриншоте выделены необходимые вкладки для тестирования:
Зайдите по ссылке на сайт, нажмите «Выполнить тест» и получите результаты тестирования.
Saucelabs
Saucelabs тестирует совместимость не только с браузерами ПК, но и с мобильными устройствами. Услуга платная, но есть пробный доступ на 14 дней. После регистрации и подтверждения учетной записи войдите в свою учетную запись.
После регистрации и подтверждения учетной записи войдите в свою учетную запись.
Далее в левом верхнем меню выбрать раздел «Живое тестирование»; на следующей странице вам нужно ввести URL-адрес веб-сайта и нажать кнопку «Начать сеанс» в правом нижнем углу.
NetRenderer
NetRenderer — это бесплатный инструмент. Позволяет протестировать внешний вид сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5.5.
Обычно на снимке экрана показана самая верхняя часть вашей веб-страницы. Если вы хотите увидеть, как выглядит страница внизу, просто выберите вертикальное смещение в поле после URL-адреса и нажмите «Визуализация».
Через несколько секунд вы получите скриншот своей веб-страницы.
Browsera
Browsera уведомляет вас о проблемных версиях браузера для вашего сайта. Вместо того, чтобы самостоятельно проверять каждый скриншот, здесь вы получите отчет с подробным описанием страниц, на которых есть потенциальные проблемы. Через несколько секунд вы получите снимок своей веб-страницы.
Через несколько секунд вы получите снимок своей веб-страницы.
Браузер работает как тестер и ищет визуальные несоответствия между разными браузерами. Каждый раз, когда Browsera загружает страницу, служба проверяет, не обнаружил ли браузер какие-либо ошибки сценария. Например, ошибки JavaScript могут привести к потере функциональности сайта.
Инструмент платный, но имеет 30-дневную гарантию возврата денег.
См. отчет с выделенными проблемными местами на скриншоте ниже:
Заключение
Кроссбраузерность — визуальная идентичность веб-ресурса в разных браузерах и версиях. Неуклюжий вид сайта отталкивает пользователей, что негативно сказывается на поведенческих факторах и SEO.
Ряд автоматических сервисов позволяют тестировать кроссбраузерность; некоторые из них платные, но у большинства есть пробный период доступа.
В этой статье мы рассмотрели несколько тестеров:
Browsershots.
Кроссбраузерное тестирование.
Сауселабы.
NetRenderer.
Браузер.
Вы также можете выполнить тестирование вручную. Для этого проверьте, какие браузеры используют ваши посетители с помощью Google Analytics, и откройте свой сайт во всех этих браузерах один за другим.
Эта статья является частью контрольного списка Serpstat.0005
Контрольный список — это готовый список дел, который помогает вести отчеты о ходе работы над конкретным проектом. Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавить свои элементы и планы.
| Попробуйте контрольный список сейчас |
Ускорьте рост вашего поискового маркетинга с Serpstat!
Возможности ключевых слов и обратных ссылок, онлайн-стратегия конкурентов, ежедневный рейтинг и вопросы, связанные с SEO.
Пакет инструментов для сокращения времени на SEO-задачи.
Получить бесплатную 7-дневную пробную версию
Оцените статью по пятибалльной шкале
Статью уже оценили 4 человека в среднем 4,5 из 5
Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам
Рекомендуемые сообщения
Практические советы
Стейси Майн
0004 Как проверить и настроить коды ответов сервера
How-to
Денис Кондак
Требования к контенту: как избежать Google
Кейсы, лайфхаки, исследования и полезные статьи
Нет времени на следить за новостями? Не беспокойся! Наш редактор подберет статьи, которые обязательно помогут вам в работе.
