Как проверить адаптивность сайта и что это такое? | Виталий Самойлов
Не знаете как выглядит Ваш сайт со стороны? Не знаете как сайт отображается на телефоне? Плохо, когда клиент неправильно видит информацию или сталкивается с проблемой неудобного использования Вашего ресурса.
Адаптивность сайта.Адаптивность сайта.
Данную статью я хочу адресовать людям, у которых есть сайт или ресурс, но о его адаптивности они даже не в курсе. Когда я делаю сайт своим клиентам, всегда показываю как их сайт будет выглядеть на разных устройствах с разным размером дисплея. Это делается для того, чтобы быть уверенным, что любой заказчик правильно получит необходимую информацию.
До сих пор встречаются веб-разработчики, которые верстают сайт под стандартную ширину 980 пикселей. Не надо так!
Не надо так!Не надо так!
Настольные ПК постепенно перешли в ноутбуки, те в свою очередь в планшеты и смартфоны. Если верить словам Google 70% трафика в интернете идет с мобильных устройств, это основная причина иметь адаптивную верстку сайта.
Что такое адаптивность сайта?
Адаптивность — это когда один сайт на разных устройствах меняет только расположение и размеры отображаемых элементов, а сама структура сайта остается прежней. Основная цель адаптивности — удержать внимание клиента на необходимой Вам информации независимо от того, на каком устройстве он просматривает сайт.
ТОП 4 ошибки верстки сайта.
1) При фиксированной верстке ширина сайта на мобильном устройстве заставляет человека переворачивать экран в горизонтальное положение, что как правило не нравится людям, мне в том числе.
2) Если верстка сделана неверно, то сайт на мобильных устройствах будет грузиться в разы дольше, что негативно влияет на восприятие Вашего ресурса.
3) Надо помнить о том, что внимание человека на экране монитора и на дисплее стандартного смартфона отличается в корне. Если Вы думаете, что это мелочь по сравнению с глобальными проблемами продвижение Вашего товара или услуги, то очень сильно ошибаетесь.
4) Отсутствие адаптивности говорит об отсутствии удобств и заботы о своих клиентах. Если человек, находясь в пути, не может «одной рукой» купить Ваш товар здесь и сейчас. Возможно, через пол часа когда у него появится под рукой компьютер, он уже передумает.
Если человек, находясь в пути, не может «одной рукой» купить Ваш товар здесь и сейчас. Возможно, через пол часа когда у него появится под рукой компьютер, он уже передумает.
Отображение информации на компьютере — планшете — смартфоне.
Методы проверки адаптивности верстки сайта.
Я не буду рассказывать про кучу сервисов в интернете, которые предлагают проверить адаптивность сайта онлайн ( «без смс и регистрации» ) ))
Предлагаю использовать для проверки адаптивности сайта браузер Google Chrome. Для этого не нужно дополнительных расширений, достаточно стандартного функционала, давайте попорядку:
- Открываем сайт в Google Chrome;
- В любом свободном месте на сайте нажмите правой кнопкой мыши, появится контекстное меню;
- Нажмите строчку «проверить элемент», после этого откроется окно Chrome Dev Tools;
- Теперь в окне Dev Tools ищем опцию вызова «переключить панель инструментов устройства», с уверенностью жмем на нее;
- Ищем инструмент «Переключить устройство», после нажатия откроется эмулятор экрана режима устройства;
- Бинго! Теперь Вы можете увидеть как сайт будет выглядеть на разных устройствах.
 Не забывайте нажимать F5, чтобы обновить вид ресурса.
Не забывайте нажимать F5, чтобы обновить вид ресурса.
Chrome Dev Toolds
Что в результате?
Адаптивности однозначно быть! Не заказывайте сайт у компаний которые занимаются веб-разработкой без адаптивности верстки. На сегодняшний день это обязательное условие конкурентоспособности Вашего источника продаж.
Когда мои клиенты просят сделать дешевый сайт без адаптивности в попытке сэкономить, с большей вероятностью они все равно приходят к мысли, что это необходимо, но потом подгонять элементы и переделывать дизайн намного сложнее и встает в дополнительную копеечку.
Спасибо за Ваше внимание, товарищи. Для того, чтобы иметь целостность картины Вашего продвижения почитайте статью о создании логотипа или проявите интерес к статье о e-mail рассылках.
How to Improve Your Web and Mobile Rankings
A hundred different paths, including social networks, contextual advertising, direct and affiliate links, and search engines, lead users to websites and apps. All these traffic sources can be roughly divided into organic and non-organic.
All these traffic sources can be roughly divided into organic and non-organic.
This article addresses:
- The difference between organic and non-organic traffic
- SEO and ASO best practices
- How keywords, backlinks, and other ranking parameters work
- How myTracker can help you with app optimization
What is Organic Traffic
All users who discover an application or a website on their own, without an «intermediary» in the form of advertising, are called organic. Their number directly depends on your visibility in search engines, App Store, and Google Play.
Visibility refers to how high you rank among the top non-sponsored search results. Sponsored posts are usually displayed above all others; they are ranked by bid and labeled as «ads.”
On the web, things are relatively simple. The first page of SERP displays ads as well as the most relevant results for the query leading to the highest-ranking websites. You can increase your search engine ranking through search engine optimization (SEO), with ad campaigns conducted independently and not affecting it directly.
You can increase your search engine ranking through search engine optimization (SEO), with ad campaigns conducted independently and not affecting it directly.
The mobile counterpart of SEO – App Store Optimisation (ASO) – works differently: paid traffic has a great impact on the organic growth of app visibility. We will look more into it later.
It’s not always possible to draw a clear line between organic and non-organic traffic. For instance, a user may see an ad and take a mental note but download the app at a later point. Such users will be counted as organic, although in fact, they came through an ad.
Organic Traffic vs Advertising
The key difference between users who come through ads and organically is that you don’t have to pay for the latter. The optimization may require you to engage an SEO or ASO specialist, copywriter, or designer, but these are rather an investment in the ranking of your site or application than a user acquisition expense.
On top of that, SEO/ASO requires money and time but brings about
The third fundamental advantage of organic traffic over advertising is that it always attracts potential customers, the most loyal and profitable ones. The point is that people usually come to search engines and app stores with a specific need, and they will be happy to stay with you if you can cater to it and offer a solution. Users also have an intuitive understanding of how algorithms work and trust regular search results more than those marked as ‘ads’.
As a result, organic growth boasts higher click-through rates, time spent on the website or in the app, and conversion rates compared to other sources of traffic, while the share of exits and uninstalls is lower.
It’s fair to say that organic traffic is the foundation of a project: it takes time to create it, but it will serve you for long.
Increasing Organic Traffic in Search Engines
When it comes to increasing organic traffic, SEO comes to the rescue. The acronym stands for Search Engine Optimization and means a set of measures taken to increase a website’s visibility in search engines.
The ranking and, accordingly, the visibility of a website increases as you adjust certain characteristics. There are many ranking factors – Google, for instance, uses over 200.
We will focus on the most significant and universal ones.
KeywordsThis is your main tool as search engines arrange and rank web pages primarily by using semantic indexing.
A set of keywords and phrases that describe what a website is about is semantic core. It is built based on potential users’ search queries with the help of dedicated services.
Search engines can recognize synonyms and semantically related words, so there’s no need to rake for exact match keywords. However, it’s important to use special keyword research tools for broad match, phrase match, and related keyword search.
Strategic Keyword Placement
Keywords should not be scattered across the text carelessly. Use several basic rules to place them.
- A head keyword needs to be included in the title and meta description. It’s also advisable to place it in the URL, as well as h2 and h3 tags.
- The body text should contain secondary keywords.
- Avoid keyword stuffing: look at the page from the user’s point rather than the search engine’s.
Matching User Intent
There are different types of keywords depending on the search intent.
- Informational queries help acquire specific information: users search for articles, guidelines, and answers to their questions, so this type of search often contains question words (how to find, how to do).

- Navigational queries are associated with finding a specific website: searchers know where they want to go but don’t have a direct link. It is common to use branded keywords in navigational queries (domino’s pizza)
- Transactional queries reflect the user’s intent to act (buy, sell, download) and mainly draw target traffic to commercial websites (buy iPhone).
Keep that in mind as different user intents follow different conversion paths. The transactional intent is usually at the bottom of the funnel, while the informational queries make the top of it.
If someone unfamiliar with a product accidentally gets to the bottom of the funnel – not having their user intent satisfied, they will leave the page. Likewise, users looking to buy a product expect to find a shop, rather than just a piece of information.
The right choice of keywords helps provide relevant content to users and bring potential customers to you.
Search Volume
Keywords are categorized into high-, middle- and low-volume.
So, for those who use keyword research tools, our advice is to pick up high-volume keywords with low competition indicators.
We recommend placing high-volume keywords in the title and low-volume ones in the text.
It goes without saying that you need quality content that is informative, clear, well-structured, and, most of all, matching the keywords. Otherwise, a user will be merely disappointed and leave your page thus lowering your ranking.
UX/UI
User Experience (UX) and User Interface (UI) are the basic website quality criteria both for the user and search engines’ ranking algorithms. They include website structure, navigation, bugs, and other factors, which can be divided into direct and indirect.
Direct factors (for example, page speed) can be assessed by search engines on their own. Such website health indicators can and should be monitored using site audit tools.
Indirect factors (for example, design) are assessed through user statistics such as the average time on page, a number of pages per visit, and exit rate. These can also be monitored – say, using Google Analytics.
For instance, a high bounce rate might mean that the page content doesn’t match the user intent.
Adaptability
Website adaptability to mobile devices is actually part of UX but we decided to name it as a separate ranking factor as it is very important, especially for developers targeting the young audience. This is not only about user impressions – a non-adaptive website would not rank top on Google or elsewhere.
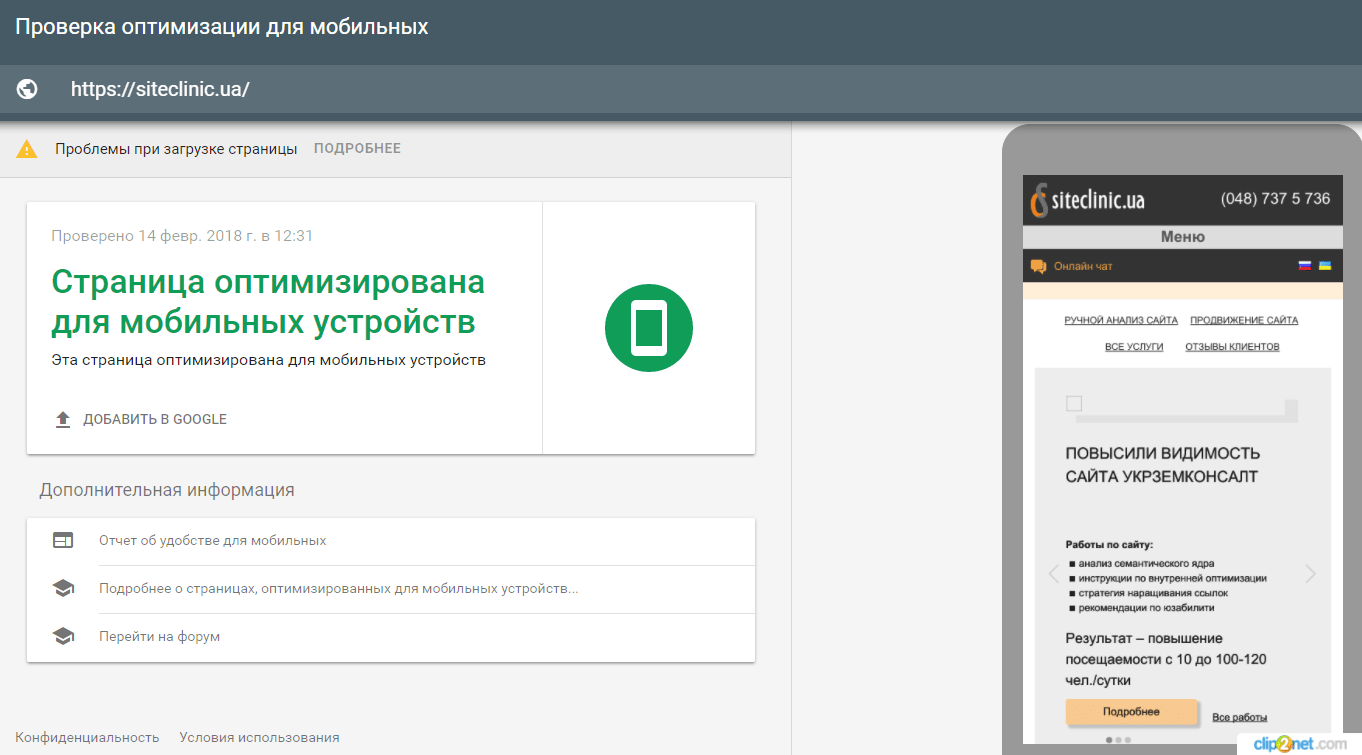
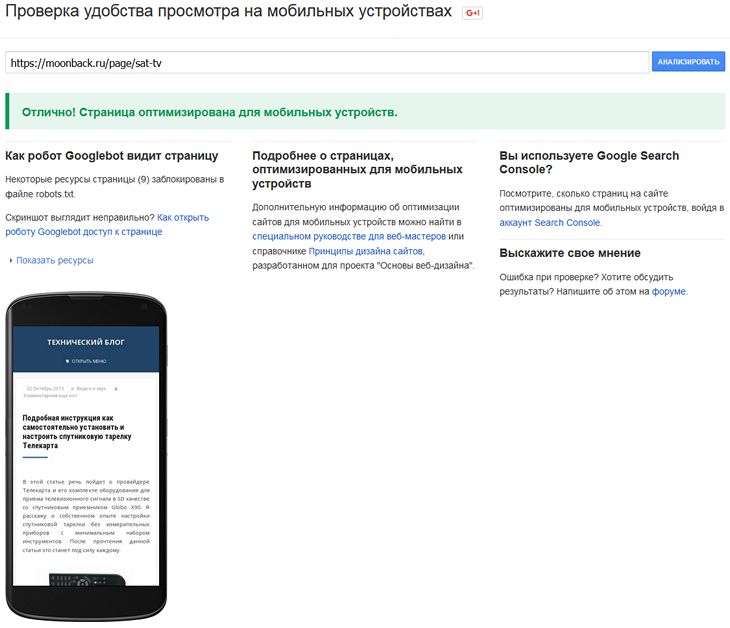
You can check how mobile-friendly your website is with Google’s Mobile-Friendly Test Tool:
BacklinksBacklinks from other websites provide you with referral traffic per se. What’s crucial is that every backlink from a resource ranked high by a search engine improves your own ranking – and even more so if it covers similar topics.
As with other SEO tools, do not abuse inward links as the algorithm may recognize it as spamdexing. Fortunately, there are dedicated backlink audit tools such as Ahrefs or Moz. Such services have their own domain authority score which you can use to assess the overall quality of the referring domain.
Check out this article to learn how to carry out a basic backlink audit.
SecurityThough not so obvious, this is a legitimate ranking factor. So, don’t forget to check your certificates, plugins, updates, the User Agreement and Confidentiality Policy, and contact details.
In Conclusion
Streamlining these five features has a direct impact on your rankings. You can learn more about other important SEO ranking factors for 2021 here.
As we said above, smart SEO optimization will have a long-term positive effect. Nonetheless, as search engine algorithms change, content gets outdated, and new competitors enter the market, it’s best to regularly update your settings and always pay attention to how your results performed in the course of time.
So What About Mobile?
Now, let’s focus on SEO’s younger brother – ASO (App Store Optimisation). Apps live and die by organic traffic: these are the most engaged users with the highest LTV (lifetime value) and with more sessions and fewer uninstalls.
The bad news is, in application stores organic traffic is not nearly as effective as in search engines. No matter how on point your ASO is, it’s pretty much impossible to achieve massive user numbers in Google Play or the App Store solely off organic traffic.
Why is that?
People visit application stores with the intention of downloading, so all queries are transactional. And almost always the choice comes down to the five topmost apps – out of millions. Competition is really fierce.
Add to that the fact that algorithms make it so paid traffic affects top positions in App Store и Google Play. This renders even the most adept ASO incapable of ensuring a steady flow of organic traffic, despite most installs originating from search queries.
Search Optimization
Keywords
First, let’s take a page out of the SEO book and look at keywords. The basics are the same for mobile and web:
- the semantic core can be built using dedicated ASO-services
- keyword choice should be based on their popularity index
- for each keyword, the competition level should be taken into account
The difference comes in the form of less flexibility in mobile compared to websites.
In mobile apps, keywords should be placed only in certain fields that will be indexed.
- For App Store, these are the App Name as well as Subtitle, Keywords, Promoted IAP и Developer Name, so make sure you add your target keywords into those fields.
- For Google Play these are App Name, Short Description, and Full Description.
You can also place keywords in reviews, Developer Name, and Package Name even though they don’t affect ranking as much.
It’s advisable you use your target keyword 2 or 3 times in your app description.
Avoid excessive repetition of keywords: Google itself recommends taking a user-first approach and providing clear and well-written descriptions.
Keep in mind that the indexed fields, rules for inputting information, and the significance of each field differ across the App Store and Google Play. For example, Apple limits their App Name to 30 characters, while Google caps them at 50 characters.
Visuals
This is a very broad topic that warrants its own article, so we’ll just mention a couple of basic things here.
- To boost click-through, make sure the icon effectively conveys the essence of your app while being striking and standing out among competition yet readable.
- To boost conversion, make sure the visual content in the description (e.g. screenshots, video) showcases the app’s functions while being easily digestible.
Ratings and Reviews
Don’t go paying for them: store algorithms would know if a user uninstalls an app right after giving it a positive rating, so you may be hit with sanctions.
What you can do is work with negative reviews and incentivize users to write new, positive ones by using in-app rating requests.
You can set up in-app rating prompts or even run contests and giveaways with reviews being a condition for participation.
Apps often have links to other products by the same developer, which Google may interpret as deceptive/disguised ads. One of the ways to avoid such mistakes is by explicitly calling these out by labeling the buttons and links as “More apps”, “Check out our other apps”, etc.
Paid Traffic
If you’re much more used to web and SEO than mobile and ASO, you may find it hard to accept the necessity of using paid adverts to boost visibility.
Still, the hard truth is: in ASO, you have to use a combination of organic traffic and ads. As we mentioned at the beginning, when it comes to the App Store and Google Play, these two types of traffic directly influence each other – let’s review how.
The app’s position in charts and search results depends on the total amount of traffic it gets. This means that paid traffic affects the total number of installs making the app improve its organic positions, too.
In a nutshell:
1) an app is released
2) people find it through ads and install it
3) the store takes note of the app’s growing popularity and takes it further up to the top
4) installs increase
6) the app is catapulted to top chart positions
Besides, increasing organic traffic helps bring down the total CPI (Cost Per Install) across all campaigns, including paid ones.
Do keep in mind when purchasing ads that the App Store and Google Play necessitate slightly different approaches: these are two independent platforms after all, so a separate strategy needs to be developed for each.
New Markets
If you decide to go international, you’ll need to localize the app. Be sure to translate it into different languages, if it’s really necessary. Most importantly, a global launch calls for researching each new market and analyzing the data. For example, you’ll need to adapt keywords as opposed to translating them verbatim.
Most importantly, a global launch calls for researching each new market and analyzing the data. For example, you’ll need to adapt keywords as opposed to translating them verbatim.
Just like the hreflang attribute in the web, application stores have localization settings: depending on the region and language preference of a device, the user will see different landing pages.
Just like with SEO and ASO, this is not something achieved overnight or done once at launch – rather, it’s an ongoing investment in the future of your product. Add to that the fact that results of mobile optimization campaigns are less sustainable compared to SEO campaigns, meaning that ASO is only effective if done regularly.
Maximize Your Project with myTracker
By now you know that in ASO there’s always room for improvement. An effective optimization strategy requires a powerful toolset for monitoring all visibility parameters across stores: competition, keyword changes, rankings, and top charts, organic installs, revenue.
You need exhaustive data on the evolution of these metrics in order to make the right decision on your ASO campaigns. With competitors always on your heels, being able to quickly adapt to the vagaries of the market is key to not being left behind.
A reliable analytics and attribution service such as myTracker will arm you with complete and accurate information to optimize your app’s visibility and traffic, which will then boost revenue.
myTracker boasts comprehensive and user-friendly functionality for analyzing installs from different sources.
With myTracker’s reports, you can easily compare traffic sources and segment by platform and region:
The Reports Constructor helps you carry out an in-depth analysis of your audience and its interaction with your website or app, spot weaknesses and opportunities in your marketing funnel, and take immediate action.
You get all of this in the form of detailed and well-organized reports in a single interface.
You can learn more about myTracker or request a demo here.
Как проверить адаптивность сайта
Как проверить адаптивность сайта
В последнее время большое значение уделяется адаптивности, то есть поведению сайта, шаблона, темы, посадочной страницы на различных устройствах. Мы должны быть уверены в том, что наш ресурс комфортно ведет себя на компьютерах, телефонах, смартфонах, планшетах. Поэтому если вы еще не знаете, как проверить адаптивность сайта, то в этой статье вы узнаете о двух из множества специальных онлайн сервисов, которые жаждут проверить ваше творение на адаптивность.
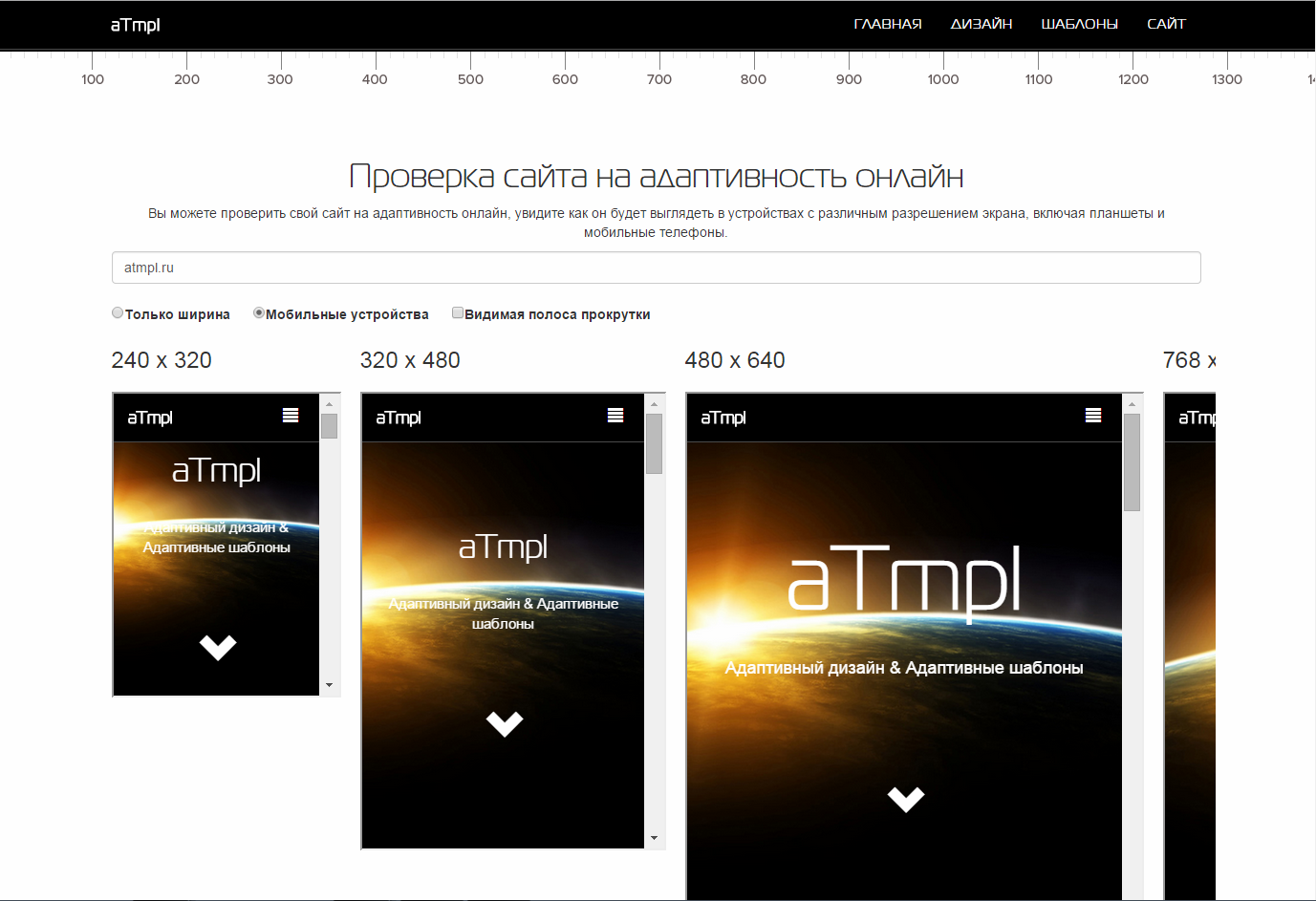
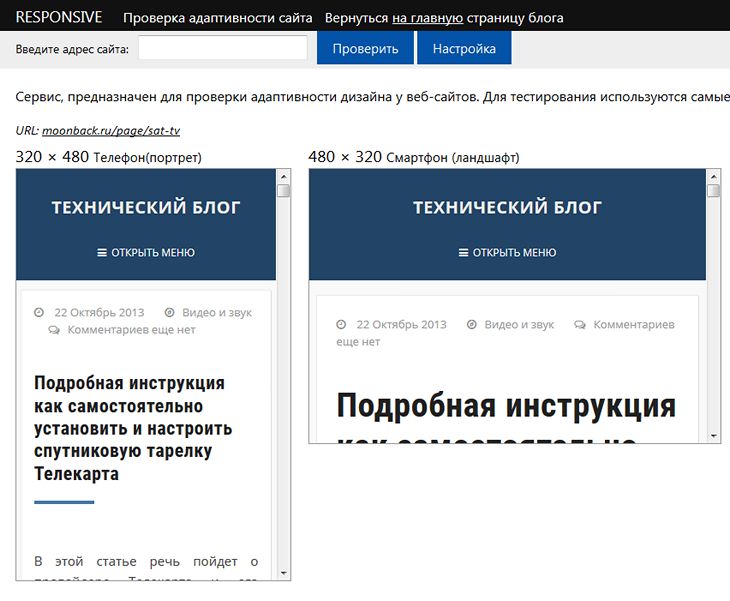
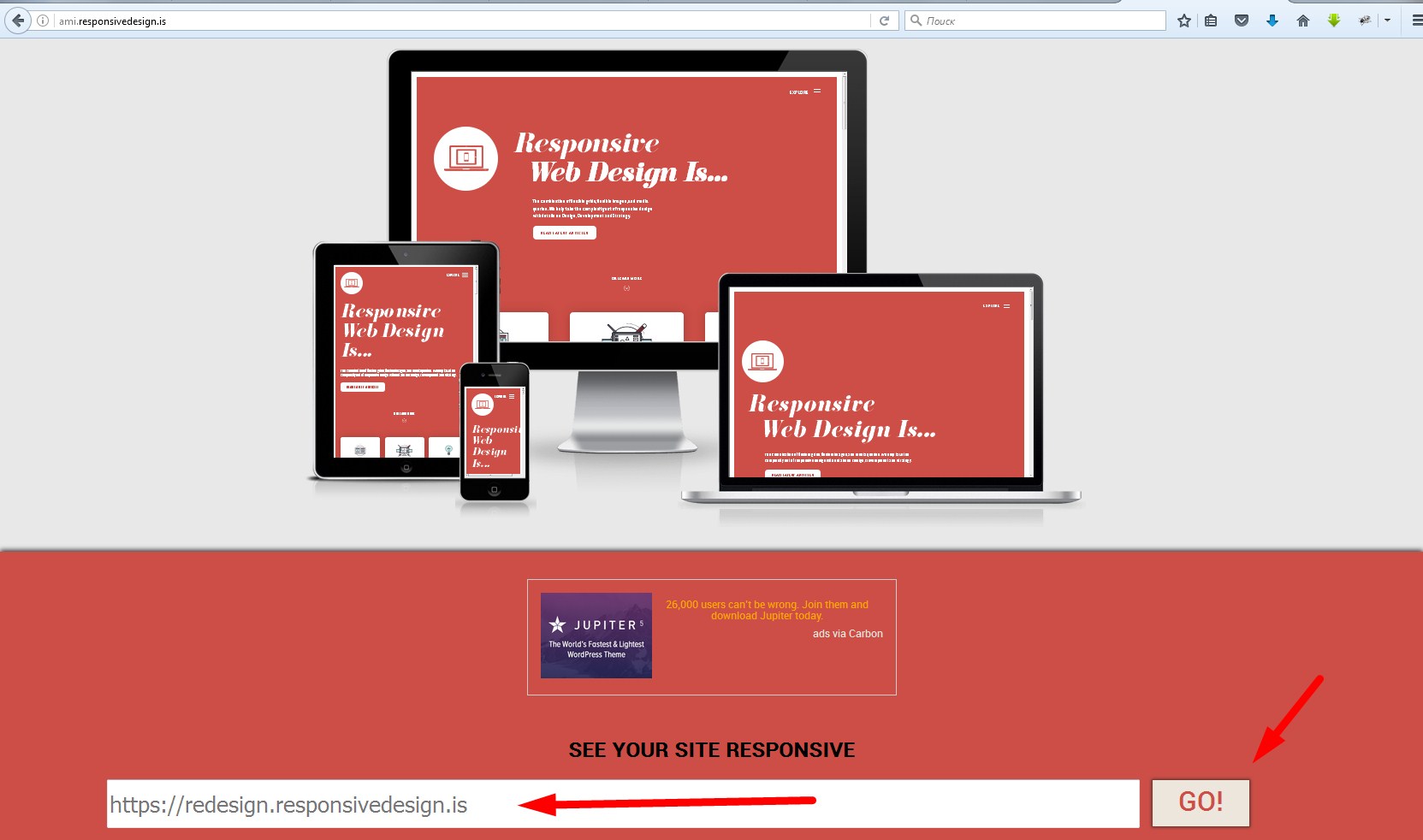
Онлайн сервис ami.responsivedesign
Вся адаптивность сервиса ami.responsivedesign заключается в том, что он учитывает размеры устройства, с которого зашел пользователь и адаптируется под него, меняя при этом размеры шрифта, формы и блоков.
На сервисе вы можете проверить адаптивность своего сайта в четырех устройствах: настольный компьютер (1600x992px), телефон (320x480px), планшет (768x1024px) и ноутбук (1280x802px).
Для начала работы нужно ввести в адресную строку адрес своего сайта и нажать “GO”. Всю остальную работу сервис сделает без вас.
Кстати, вы также можете сделать скриншот сайта на различных устройствах. Сделать это совсем нетрудно, так как есть возможность свободно перетаскивать устройства на экране, вплоть до расположения их в один ряд.
Сервис понравился своей простотой и возможностью увидеть все результаты на одном экране. Рекомендую.
Онлайн сервис bradfrostweb.com
Сервис bradfrostweb.com привлек своим дизайном и набором своих возможностей. Он предоставляет гораздо больше вариантов для тестирования сайтов на адаптивность. Панель управления находится вверху. В левом верхнем углу нужно ввести адрес своего сайта, и точно так же дать команду двигаться вперед, нажав на кнопку “GO”. А в правой части панели управления варианты, в которых возможны тесты:
- Размер S – 416 х 260px
- Размер M – 638 х 398px
- Размера L – 1143 х 714px
- Проверка сайта в полном формате
- Рандомная проверка сайта в “случайном” размере
- Режим Disko (дискотека) позволит понаблюдать за изменения размеров сайта в реальном времени
- Режим HAV показывает в замедленном темпе изменение размеров сайта от минимального до максимального.

Мне показался очень симпатичным и комфортным этот онлайн сервис, который в реальном времени показывает, что происходит с моим сайтом, когда его просматривают владельцы различных устройств.
Теперь вы знакомы еще с двумя интересными онлайн сервисами по проверке адаптивности интернет-ресурса. Если вам нужны красивые скриншоты работы вашего сайта в различных устройствах, то используйте bradfrostweb.com. Если же вам нужен инструмент проверки сайта, то рекомендую воспользоваться bradfrostweb.com.
В комментариях вы можете поделиться о том, каким сервисам по проверке сайтов на адаптивность вы доверяете. Какие считаете лучшими. Какие можете порекомендовать другим веб-мастерам.
[sc:подпись ]Просмотры: 200
Проверьте свой адаптивный веб-дизайн с помощью нового бесплатного инструмента Google
Вот быстрый и простой способ протестировать адаптивный дизайн. Адаптивный веб-дизайн больше не является необязательным дополнением — если вы хотите, чтобы ваш сайт или приложение охватило максимально широкую аудиторию, вам необходимо убедиться, что он так же хорошо выглядит на Android. телефон, как на iPad Pro или массивном настольном мониторе.
телефон, как на iPad Pro или массивном настольном мониторе.
Что отлично в теории; однако нет реального универсального решения для адаптивного дизайна, а это означает, что запуск адаптивного сайта может быть чем-то вроде выстрела в темноте.Кто может позволить себе тестировать все мыслимые устройства?
Вы можете просматривать один и тот же сайт в разных размерах и ориентациях.Конечно, доступна помощь. Руководства Google по материальному дизайну — отличный репозиторий информации по темам адаптивного дизайна, таким как точки останова, адаптивные сетки, поведение поверхностей и шаблоны пользовательского интерфейса, и помимо теории у Google теперь есть способ помочь вам проверить, что все работает.
Resizer — это простой и отличный сайт для тестирования адаптивного дизайна.Вы можете просто ввести URL-адрес своего сайта и посмотреть, как он выглядит при самых распространенных разрешениях и ориентациях для настольных и мобильных устройств, от телефона в портретном режиме до широкоформатных мониторов HD.
Вы можете мгновенно переключаться между различными представлениями, что позволяет легко увидеть, как разные пользователи видят ваш сайт, и выявить любые проблемы в вашем адаптивном дизайне.
И если вам нужно немного вдохновения, Google включил пару демонстраций с Resizer, которые демонстрируют возможности адаптивного дизайна: щелкните его адресную строку и вместо того, чтобы вводить URL-адрес, выберите в раскрывающемся списке либо Pesto, либо Shrine. вниз.
Resizer включает два демонстрационных приложения для демонстрации потенциала адаптивного дизайна. Pesto — это приложение для создания рецептов, которое демонстрирует несколько адаптивных шаблонов с использованием списка сетки, меняющего размер экрана в зависимости от размера экрана, а Shrine — это приложение для покупок, которое использует другой тип адаптивного дизайна. список сетки, который изменяет шаблоны навигации в зависимости от размера экрана, а не просто масштабирует.
Resizer теперь можно использовать бесплатно, и это всего лишь один из ресурсов Google по веб-дизайну. Вы можете найти больше здесь.
Нравится? Прочтите это!
Лучшее тестирование адаптивного веб-сайта в Google Chrome
Поддерживает ли ваш сайт мобильные устройства? Это действительно отзывчиво? Если это не так, по данным eMarketer, в этом году ожидается более 1,75 миллиарда пользователей смартфонов. К 2017 году проникновение мобильной связи в мире вырастет до 69,4% населения.
Я знаю: вы слышали песнопения раньше; Интернет повсюду; в следующем году Интернет можно будет просматривать только на мобильном устройстве; настольные компьютеры идут по пути динозавров…
Но серьезно, вот что происходит! Нравится вам это или нет, но если вы не попадете в число участников, у этого сайта, в который вы так много вложили, может скоро появиться очень ограниченная аудитория.
Но потом все усложняется, поскольку нет единого мобильного ландшафта. С недавним выпуском iPhone 6 и 6 Plus осталось не менее 46 конкурирующих устройств, все с разным разрешением и аппаратными возможностями. И вдобавок нужно бороться со скоростью сети.
С недавним выпуском iPhone 6 и 6 Plus осталось не менее 46 конкурирующих устройств, все с разным разрешением и аппаратными возможностями. И вдобавок нужно бороться со скоростью сети.
В то время как на настольном компьютере вы можете думать только о скорости Wi-Fi или DSL, с мобильными телефонами существуют разные скорости передачи данных в сети, а именно: GPRS , EDGE , 3G и LTE (4G ).
Несмотря на то, что вы можете создать сайт, ориентированный на мобильные устройства, можете ли вы создать сайт, который поддерживает такой широкий спектр устройств, который также хорошо работает с разными скоростями передачи данных?
Теперь я хочу показать вам два простых инструмента; инструменты, которые помогут вам реагировать на самые распространенные устройства и скорости и оставаться в курсе проблем разработки, пока ваш сайт не станет идеальным. Начнем с первого.
Мобильная эмуляция в Google Chrome
С выпуском Chrome 32 был добавлен новый инструмент разработчика — мобильная эмуляция . Этот инструмент — настоящая находка для отладки мобильного и адаптивного дизайна.
Этот инструмент — настоящая находка для отладки мобильного и адаптивного дизайна.
Если он еще не открыт, откройте его одним из следующих способов:
- Нажмите F12 (или Cmd + Alt + l на Mac)
- Щелкните Инструменты разработчика под Вид -> Разработчик
- Щелкните правой кнопкой мыши в любом месте веб-сайта и выберите Проверить элемент
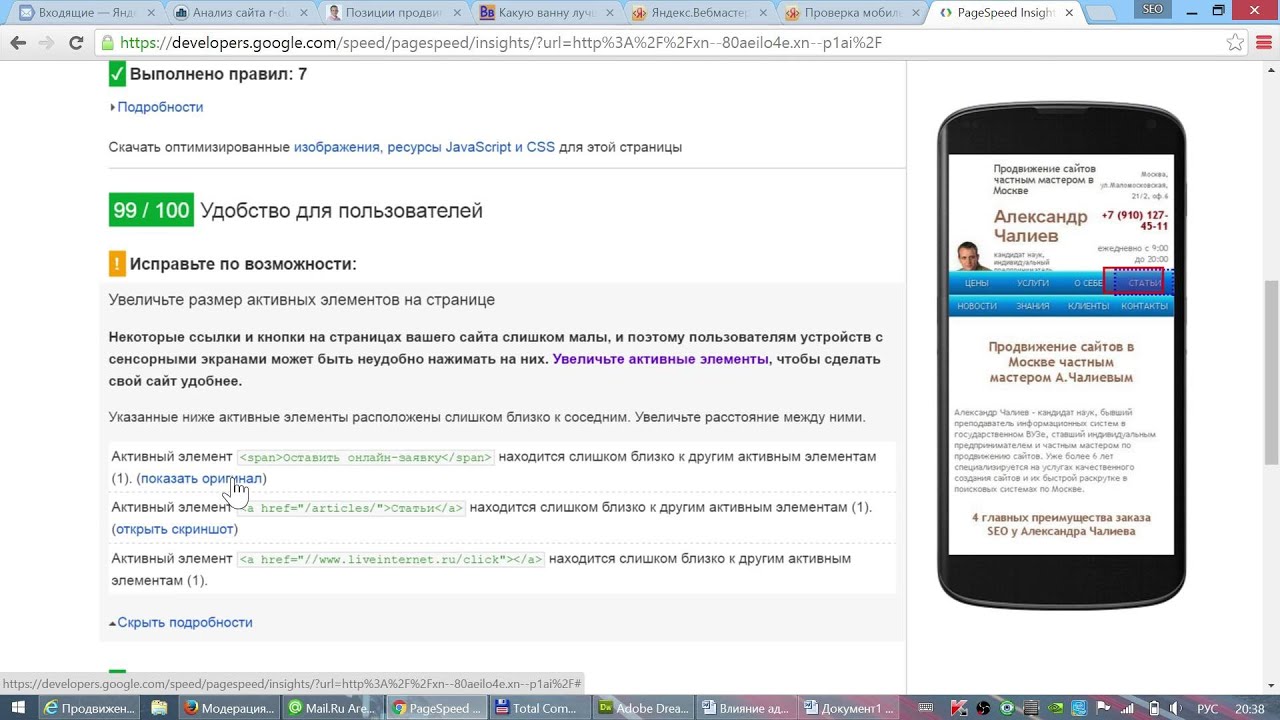
В верхней части окна инструментов разработчика вы увидите новый значок, похожий на мобильный телефон.Нажмите на нее, и режим мобильной эмуляции будет включен для сайта, на котором вы сейчас находитесь, как вы можете видеть на скриншоте ниже.
Вы можете видеть, что доступны обычные инструменты разработчика, но есть ряд дополнительных опций, и сайт был обработан для имитации мобильного устройства, в данном случае iPhone 6 Plus. Давайте теперь рассмотрим это поподробнее.
Конфигурация устройства
В левом верхнем углу находится конфигурация устройства, позволяющая выбрать одно из 46 мобильных устройств для эмуляции. Под списком устройств вы можете увидеть варианты для:
Под списком устройств вы можете увидеть варианты для:
- Разрешение экрана
- Поворот дисплея между альбомной и книжной ориентацией
- Установить соотношение пикселей устройства
- Поместите дисплей в видимую область просмотра или отобразите его
в полный размер
Конфигурация сети
Далее синим цветом показана конфигурация сети. Здесь вы можете установить скорость сети, от автономной до без троттлинга. Это поможет вам увидеть, насколько быстро или медленно ваш сайт будет загружаться в зависимости от скорости сети, в которой находится пользователь.
В разделе «сеть» вы можете вручную установить пользовательский агент. Это поможет вам увидеть реакцию вашего сайта.
Точки останова
А что насчет точек останова? Инструмент автоматически обнаружит все точки останова, которые вы установили в CSS, и предоставит ссылку на каждую из них. Вы можете увидеть на изображении ниже, что он обнаружил 6. Нажав на каждый из них, вы можете увидеть, как страница отображается на каждом из них.
Одно замечание о строках User-Agent; если вы не хотите устанавливать их вручную, вам не нужно.Нажав на клавиатуре escape, вы можете открыть дополнительные параметры конфигурации и выбрать из списка предустановленных пользовательских агентов для подделки.
В дополнение к этому, вы также можете эмулировать аппаратные датчики устройства, включая сенсорный ввод , геолокацию и акселерометр .
Расширение Usersnap
Благодаря всем возможностям настройки, которые предоставляет эта новая редакция, проектирование для мобильных устройств стало намного проще. Но это еще не конец истории.
Одно дело — увидеть, как сайт отображается в разных условиях, но как вы делитесь результатами со своими разработчиками и дизайнерами?
Расширение Usersnap для Chrome прекрасно интегрируется с этим новым дополнением к инструментам разработчика Chrome. Вы можете воспользоваться возможностями создания аннотаций и отчетов на экране, с которыми вы когда-либо пользовались виджетом Usersnap, и применить их к своим сеансам проектирования с помощью плагина эмуляции мобильных устройств.
Если у вас его еще нет, установите его из Интернет-магазина Chrome.После установки на панели инструментов Chrome появится значок Usersnap. При первом использовании появится небольшая подсказка, указывающая на необходимость ее настройки.
Нажмите «ОК», и после входа в Usersnap вы попадете на страницу конфигурации инструмента. Внизу страницы, как показано ниже, вы увидите список своих проектов.
Выберите подходящий из списка и нажмите Выбрать проект . После этого вы готовы использовать расширение.Возвращаясь к плагину мобильной эмуляции, я заметил, что когда страница достигает точки останова 768 пикселей, она перестает правильно отображаться.
Итак, я хочу, чтобы моя команда знала об этом, чтобы я могла исправить это. Щелчок по кнопке Usersnap открывает то, что я видел на сайте, в редакторе Usersnap, где мне доступны все обычные функции. Я могу добавить комментарий , выделить , note , затемнение , линейка и нарисовать на экране .
На скриншоте выше видно, что я сделал несколько аннотаций для своей команды, чтобы они знали, как выглядит сайт, и что для правильного отображения сайта на мобильном устройстве требуются некоторые изменения. Теперь у вас есть еще больше гибкости и контроля, чем когда-либо прежде, для проектирования, разработки и отладки отличных веб-сайтов и приложений.
Завершение
Итак, у вас есть два отличных инструмента, которые помогут вам упростить усилия, необходимые для обеспечения совместимости вашего веб-сайта или веб-приложения между устройствами.
Вы их еще не пробовали? Каким был ваш опыт?
Как отслеживать адаптивный веб-дизайн с помощью Google Analytics
В Three Ventures мы делаем много работы с клиентами, проектируем, запускаем и поддерживаем адаптивные веб-сайты и веб-приложения. Это сообщение в блоге о том, как отслеживать адаптивный веб-дизайн с помощью Google Analytics.
Мы обнаружили, что эта стратегия постоянно увеличивает коэффициент конверсии и улучшает UX при использовании, как описано ниже.
Вы можете загрузить отчет, который мы используем, прямо в свою учетную запись Google Analytics. Знания в области аналитики не требуются. Не стесняйтесь посмотреть видео ниже и / или прочитать сообщение о том, как мы используем эти отчеты внутри компании. Скачивание отчета находится под видео. В этом посте мы сосредоточимся на важности детализации параметров в пользовательских отчетах Google Analytics. Мы структурировали эти параметры по иерархии, которая, по мнению наших дизайнеров и аналитиков, является наиболее эффективной для выявления ошибок адаптивного дизайна.
Загрузите пользовательские отчеты перед чтением
Обратите внимание, что существует два типа настраиваемых отчетов для мониторинга адаптивного веб-дизайна. Один предназначен для сайтов, использующих отслеживание достигнутых конверсий. другой — для сайтов, использующих электронную торговлю для отслеживания конверсий.
Вы также можете поделиться этими настраиваемыми отчетами в Twitter, написав об этом в Твиттере.
Как контролировать адаптивный веб-дизайн с помощью Google Analytics — проблемы с отчетами
Нам не нужно говорить вам, что Google Analytics — это сложно.Именно из-за такой сложности использование платформы для отслеживания и измерения изменений адаптивного дизайна может оказаться непростой задачей.
Вы можете изучить отчеты по технологиям и мобильным устройствам, чтобы получить общее представление о том, что происходит. Исходя из этого, вы, , можете измерить «влияние» на категорию устройств, но как насчет необходимости знать KPI для версий ОС и / или браузеров для определенных категорий устройств?
При принятии обоснованных решений рекомендуется искать данные более низких уровней в соответствии с сегментированной иерархией.
Неспособность найти низкоуровневые данные с помощью стандартных отчетов Google Analytics — распространенная проблема. Чаще всего вам приходится применять расширенные сегменты и фильтры, чтобы получить доступ к этим данным, но что, если вы не знаете, как это сделать?
Настройка пользовательского отчета
Мы сотрудничали с нашей командой дизайнеров и инженеров для создания настраиваемого отчета Google Analytics. Вот как они вместе с нами помогли решить возникшую проблему.
Нашим дизайнерам и инженерам нужна конкретика.Именно тогда мы сели с @CurtisMorte, нашим ведущим инженером; Также парень, который увеличил коэффициент конверсии нашей цели на 372,91%.
Он помог нам создать иерархию, необходимую для определения данных низкого уровня.
Иерархия трех предприятий для выявления ошибок адаптивного веб-дизайна
Кертис отметил, что большинство ошибок, которые мы обнаруживали в адаптивном веб-дизайне, всегда отождествлялись с определенной иерархией сверху вниз.
- Категория устройства
- Операционная система
- Версия операционной системы
- Браузер
- Версия браузера
Когда мы сообщаем об ошибках, наши команды начинают с номера один и опускаются до пятого, пока не будут определены подробности для каждого раздела.
Итак, как нам использовать это в Google Analytics?
Использование специальных отчетов Google Analytics для мониторинга адаптивного веб-дизайна
Пользовательские отчеты в Google Analytics позволяют пользователям создавать отчеты для любых совместимых заданных параметров и показателей. Помните нумерованный список, определенный выше? Да, все это параметры в Google Analytics из коробки!
Пользовательские отчеты в Google Analytics также включают детализацию параметров. Помните проблему невозможности увидеть последовательные данные в одном отчете? Как вы уже догадались, это возможно благодаря развертке параметров.
Чтобы выбрать, какие данные мы хотим отображать по всем параметрам, мы проанализировали общие клиентские ключевые показатели эффективности как для моделей лидогенерации, так и для моделей электронной торговли.
Вот наш список общих KPI:
- Пользователи
- Сессии
- Показатель отказов
- Коэффициент конверсии (электронная торговля и цель)
- Выручка
- Достигнутые цели
Теперь давайте взглянем на пользовательский отчет, который вы импортировали в свой аккаунт Google Analytics. Если вы еще не сделали этого, импортируйте отчеты сейчас.
Пользовательские отчеты Three Ventures для мониторинга адаптивного веб-дизайна.
В итоге мы создали два пользовательских отчета из-за общих KPI, указанных выше. Один для сайтов электронной коммерции и один для сайтов по привлечению потенциальных клиентов.
Разница между ними заключается в типе KPI для конверсий. В настраиваемом отчете по электронной торговле в качестве показателей конверсии используются коэффициент конверсии электронной торговли и доход. В отчете о лидогенерации в качестве показателей конверсии используются достигнутые цели и коэффициент конверсии.
Давайте посмотрим на отчеты. Опять же, загрузите пользовательские отчеты, если вы еще этого не сделали. Открытие отчета и просмотр ваших данных, как мы делаем ниже, является ключом к пониманию того, как следует использовать отчет.
Войдите в Google Analytics, нажмите «Настройка» на верхнем уровне навигации. Затем нажмите на отчет, который вы скачали из нашего электронного письма.
Если вы хотите изменить ключевые показатели эффективности для отчета, щелкните «Редактировать» в суб-навигации и отредактируйте синие поля или показатели, чтобы сообщить о желаемом ключевом показателе эффективности.
Нажмите на отчеты, вы должны увидеть такой:
Давайте рассмотрим пошаговый процесс анализа.
Для начала, начните с категории устройства и посмотрите на данные выше. Заметили, что у мобильных устройств коэффициент конверсии значительно ниже? Затем мы нажмем на мобильный и перейдем к операционной системе.
Посмотрите на данные ниже. У iOS низкий коэффициент конверсии. Затем мы нажмем на iOS, чтобы увидеть версию ОС.
Теперь мы можем видеть все версии iOS на мобильных устройствах.Посмотрите на данные ниже. Версия 7.1 имеет коэффициент конверсии ниже среднего (все остальные были удалены, чтобы отображать средний коэффициент конверсии в заголовке столбца и только в версии 7.1). Затем нажмите 7.1, чтобы увидеть браузер.
Теперь мы можем увидеть все браузеры, используемые в этой версии 7.1 iOS на мобильных устройствах. Посмотрите на данные ниже. В Safari нет конверсий! Это означает, что у нас проблема с Safari. Остановитесь здесь и сообщите о результатах!
Например, вы можете создать отчет об ошибке, в котором говорится: «У нас коэффициент конверсии 0% на iPhone с iOS версии 7.1 с Safari. Не могли бы вы взглянуть? ».
На этом этапе ваши инженерные и проектные группы могут использовать реальные устройства для тестирования проблем или использовать такие инструменты, как BrowserStack, для воссоздания определенных сред.
Но что, если бы коэффициент конверсии Safari составлял 0,12%, не могли бы вы нажать на сафари и перейти к версии браузера?
Да! Однако в этом примере, поскольку при переходе на мобильные устройства / iOS / 7.1 / Safari коэффициент конверсии был ровным, мы не могли перейти на более низкий уровень данных, так как их не было.Если да, вы можете создать отчет об ошибке, который будет включать его. Например, мы должны сообщить нашей команде инженеров: «У нас коэффициент конверсии 0,12% на iPhone с iOS версии 7.1 и Safari 7.0. Не могли бы вы взглянуть? ».
Это лишь один из многих возможных выводов, которые можно легко найти с помощью наших настраиваемых отчетов с адаптивным дизайном.
Сообщите нам, что вы думаете!
Мы надеемся, что вам понравился этот пост так же, как мы работали над ним для вас. Помните, что мы создали структуру параметров нашего настраиваемого отчета на основе передового опыта нашей группы инженеров по поиску ошибок RWD.
Мы используем эти отчеты почти каждый день с нашими клиентами и надеемся, что вы найдете их как дополнительную ценность в Google Analytics.
Не стесняйтесь поделиться этим сообщением со своими дизайнерами и аналитиками, чтобы узнать их мнение и внести необходимые изменения.
Напишите в Твиттере @ThreeVentures свои вопросы или мысли о Google Analytics.
Нужна помощь в оптимизации вашего веб-сайта или маркетинговой машины? Свяжись с нами.
Пять отличных способов использования адаптивного веб-дизайна для SEO
30-секундная сводка:
- Пандемия COVID-19, подчеркивающая практичность мобильного интернета для решения повседневных задач.
- Стремительный рост количества просмотров мобильных веб-сайтов, вызванный покупательскими намерениями потребителей.
- Половина населения мира просматривает Интернет с мобильных устройств, а к 2021 году в Великобритании будет 61 миллион пользователей мобильного Интернета.
- Веб-мастера Google объявляют о запуске индекса, ориентированного на мобильные устройства, в марте 2021 года, что затронет веб-сайты, предназначенные только для настольных компьютеров и веб-сайты с m-точкой.
- Дэвис, эксперт по поисковой оптимизации из UENI, раскрывает пять основных способов дополнить усилия по поисковой оптимизации адаптивным веб-дизайном для повышения производительности веб-сайтов в поисковой выдаче Google.
Поскольку доступность мобильного Интернета и удобство использования растут из года в год, бесспорно, что веб-сайты должны соответствовать ожиданиям пользователей в отношении беспроблемной и актуальной работы. Более того, 2020 год позволил получить ценную информацию о значении мобильных устройств для жизни людей. Все еще сомневаетесь в важности адаптивного веб-дизайна для SEO вашего сайта? Чтобы ослабить скептицизм, Джос Дэвис, эксперт по поисковой оптимизации в UENI, раскрывает пять основных способов дополнения усилий по поисковой оптимизации адаптивным веб-дизайном для повышения производительности веб-сайтов в поисковой выдаче Google.
1. Удобство использования сайтаПосетители с мобильных устройств обычно нетерпеливы, они жаждут оперативных решений для своих нужд — это не значит, что посетители настольных компьютеров любят тратить свое время зря! Google подтверждает это, заявляя, что 53% мобильных пользователей отскакивают от страницы, которая не загружается, менее чем за три секунды.
Источник: ThinkwithGoogle
На высококонкурентном рынке быстро загружающимся веб-сайтам удается оставаться конкурентоспособными, в то время как остальные подвержены колебаниям трафика и непоследовательности из-за падения рейтинга.
Адаптивный веб-дизайн помогает оптимизировать веб-сайты для мобильного поиска, улучшая функциональность вашего сайта и дизайн за счет масштабирования содержания для устройств пользователей, обеспечивая тем самым единообразие взаимодействия с пользователем на всех устройствах.
Поскольку Google предназначен для предоставления пользователям наиболее релевантных результатов, он будет отдавать предпочтение и продвигать веб-сайты, которые обеспечивают хорошее взаимодействие с пользователем всеми способами: контентом, дизайном и функциональностью на всех устройствах.
Понятно, что падение посещаемости вредит продажам. Кроме того, не отвечающий на запросы веб-сайт на мобильных устройствах упускает ценные возможности для привлечения клиентов и их конверсии.
2. Более быстрая загрузка веб-страницНачиная с Google Speed Update в 2018 году, Google использует скорость мобильного сайта в качестве фактора ранжирования в мобильном поиске.
Обновления Google согласованы с поведением пользователей: рост использования мобильных устройств означает смену парадигмы того, как роботы Google сканируют, индексируют и отображают результаты в поисковой выдаче, чтобы удовлетворить потребности и ожидания людей, способствуя удовлетворению запросов потребителей.
Источник: Uptimiser
В мире, ориентированном на мобильные устройства, наличие адаптивного дизайна для мобильных устройств является фундаментальной частью успешной стратегии SEO. Адаптивный веб-дизайн поможет вам переосмыслить как макет, так и контент вашего веб-сайта, чтобы обеспечить удобство работы пользователей с настольных компьютеров, ноутбуков, планшетов и смартфонов без каких-либо несоответствий.
В противном случае ваши усилия по поисковой оптимизации будут скомпрометированы, и падение трафика не вызывает сомнений, поскольку версии веб-сайтов только для ПК и m-dot будут удалены из индекса Google не позднее марта 2021 года.
3. Более низкий показатель отказовПоказатель отказов отражает процент пользователей, попавших на страницу и решивших уйти, прежде чем продолжить путешествие по сайту. Google учитывает это при взвешивании релевантности веб-страницы для данного поискового запроса.
Таким образом, высокий показатель отказов приведет к снижению рейтинга из-за тонкого или нерелевантного контента или плохо спроектированного веб-сайта, просто глядя на взаимодействие пользователя.
Источник: ThinkwithGoogle
Можно с уверенностью сказать, что контент — это король, но, следуя последним техническим достижениям, контент останется королем только в том случае, если он будет правильно оптимизирован для всех устройств.
Хороший контент способен на многое, только если он не поддерживается привлекательным дизайном. Адаптивный веб-дизайн делает именно это, настраивая макет страницы, отображая один и тот же контент для любого устройства.
4. Расширенный доступ к социальным сетямСоциальные сети не являются фактором ранжирования, но это не делает их менее важными для вашей общей маркетинговой стратегии. Это действительно играет важную роль в кампании SEO, дополняя друг друга и помогая вам увеличить посещаемость веб-сайта.
Адаптивный веб-дизайн делает доступным обмен контентом на всех социальных платформах, расширяя вашу аудиторию.
Как? Упрощая для посетителей сайта доступ к одному и тому же контенту на настольных и мобильных устройствах, делитесь им со своими сверстниками и в своих профилях в социальных сетях. Это открывает большие возможности для охвата более широкой аудитории.
Источник: GlobalWebIndex
Больше трафика означает больше шансов для конверсии у ваших посетителей.Теперь, более чем когда-либо, адаптивный веб-дизайн является той основой, которая позволяет вам увеличить продажи. Что, если пользователь настольного компьютера поделится ссылкой с мобильным пользователем, а веб-сайт не отвечает? Или представьте, что ваши посетители пытаются найти кнопку «Поделиться» и просто сдаются. Это лишает вас возможности расширить свой потенциальный потребительский рынок и получить больше трафика.
5. Отсутствие повторяющегося содержанияС ростом использования мобильных устройств большинство веб-сайтов создали отдельную мобильную версию, но такой подход часто вызывает проблемы с дублированием контента.Почему? Если очень похожий контент появляется более чем на одном URL, скорее всего, у вас возникнут проблемы с дублированием контента.
Источник: Statcounter
Из-за дублированного характера контента боты Google не могут сказать, какая версия должна быть проиндексирована, должна ли одна версия поглощать все метрики ссылок или они должны храниться отдельно. Вверху, какая версия должна ранжироваться по заданному поисковому запросу? Хотя шансы, что вы получите штраф в Google, невелики, это не означает, что это не повлияет на ваш рейтинг.
Установка адаптивного веб-дизайна поможет решить проблемы с дублированием контента за счет использования одного URL-адреса на всех устройствах и адаптации макета и контента к любому размеру экрана, обеспечивая при этом единообразное и приятное взаимодействие с пользователем.
Что вывод?Google утверждает, что это делают веб-мастера! Если Google объявляет об изменении алгоритма, мы следим за ним. Кроме того, Google рекомендует адаптивный веб-дизайн для плавного перехода на индекс, ориентированный на мобильные устройства, с рядом преимуществ, которые отразятся на общей эффективности SEO вашего сайта.
Джос Дэвис (Jos Davies) — эксперт по поисковой оптимизации в UENI.
Почему лучшие адаптивные веб-сайты занимают более высокие позиции в Google
Если ваш сайт не реагирует на запросы, половина вашей аудитории не сможет его хорошо увидеть. Чтобы посетители могли легко просматривать ваш сайт с любого устройства, он должен быть отзывчивым.
Но это не единственный способ сделать ваш сайт заметным. Лучшие адаптивные веб-сайты на самом деле занимают более высокие позиции в Google.
В этой статье мы объясним важность адаптивного веб-дизайна. Прочтите, чтобы узнать, почему так важен адаптивный веб-дизайн.
Больше людей используют мобильные устройства
Пользователи мобильных устройств сейчас составляют 63% всех пользователей Интернета. Веб-дизайнеры теперь должны использовать подход, ориентированный на мобильные устройства, при создании сайтов.
Эта новая тенденция не осталась незамеченной и для поисковых систем.Компания Google учла это изменение, выполнив переход на новый алгоритм «сначала мобильные».
Новый алгоритм Google для мобильных устройств
Поскольку мобильные пользователи теперь превосходят пользователей настольных компьютеров, новый алгоритм Google ставит мобильные сайты выше, чем обычные.
В частности, алгоритм ранжирует сначала мобильную версию сайта, а затем версию для настольных компьютеров. Если мобильная версия затруднена для навигации, загружается медленно или отсутствует, поисковая оптимизация для настольных компьютеров вряд ли сохранит поисковый рейтинг сайта.
До сих пор наличие мобильного сайта только улучшало рейтинг вашего сайта. Теперь от этого зависит ваш поисковый рейтинг.
Итог: любой веб-сайт, у которого нет качественной мобильной версии, падает в рейтинге.
Что это значит для бизнеса?
Это зависит от обстоятельств. Любой, кто не обращал внимания на оптимизацию мобильных устройств, скорее всего, пострадает.
Это также окажет большое влияние на малый бизнес, который не нацелен на широкую аудиторию. Многие домены среднего и низкого уровня сильно пострадают, если их мобильный сайт не на высоте.
С другой стороны, домены верхнего уровня будут немного безопаснее. Хорошо известные, хорошо зарекомендовавшие себя сайты с большим количеством посетителей заменят медленные мобильные сайты отличным контентом и нишевым авторитетом. Но их ранг еще немного понизится.
Что может сделать бизнес?
Хорошая новость: Google не бросил нас на поводу. Вот несколько ресурсов, которые они предоставили, чтобы помочь нам во время этого перехода.
Первый — это официальное руководство Google по удобству использования мобильных устройств.Он сообщает вам, что именно они ищут на мобильном сайте и как вы можете оптимизировать свой. Следование собственным правилам Google в этом вопросе — ваш первый шаг к высокоуровневой оптимизации для мобильных устройств.
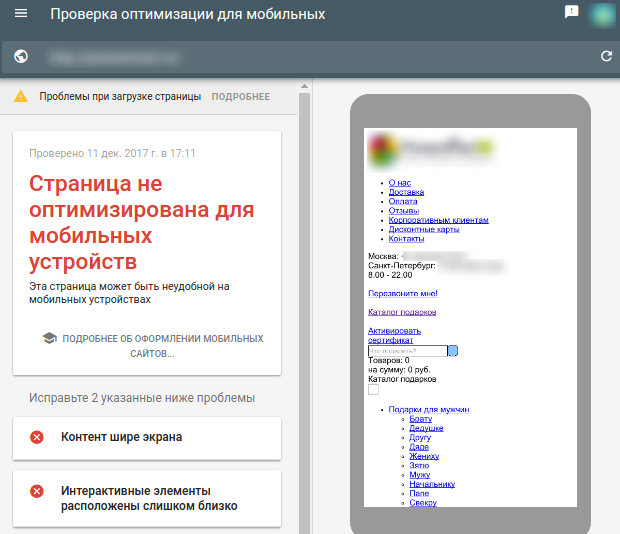
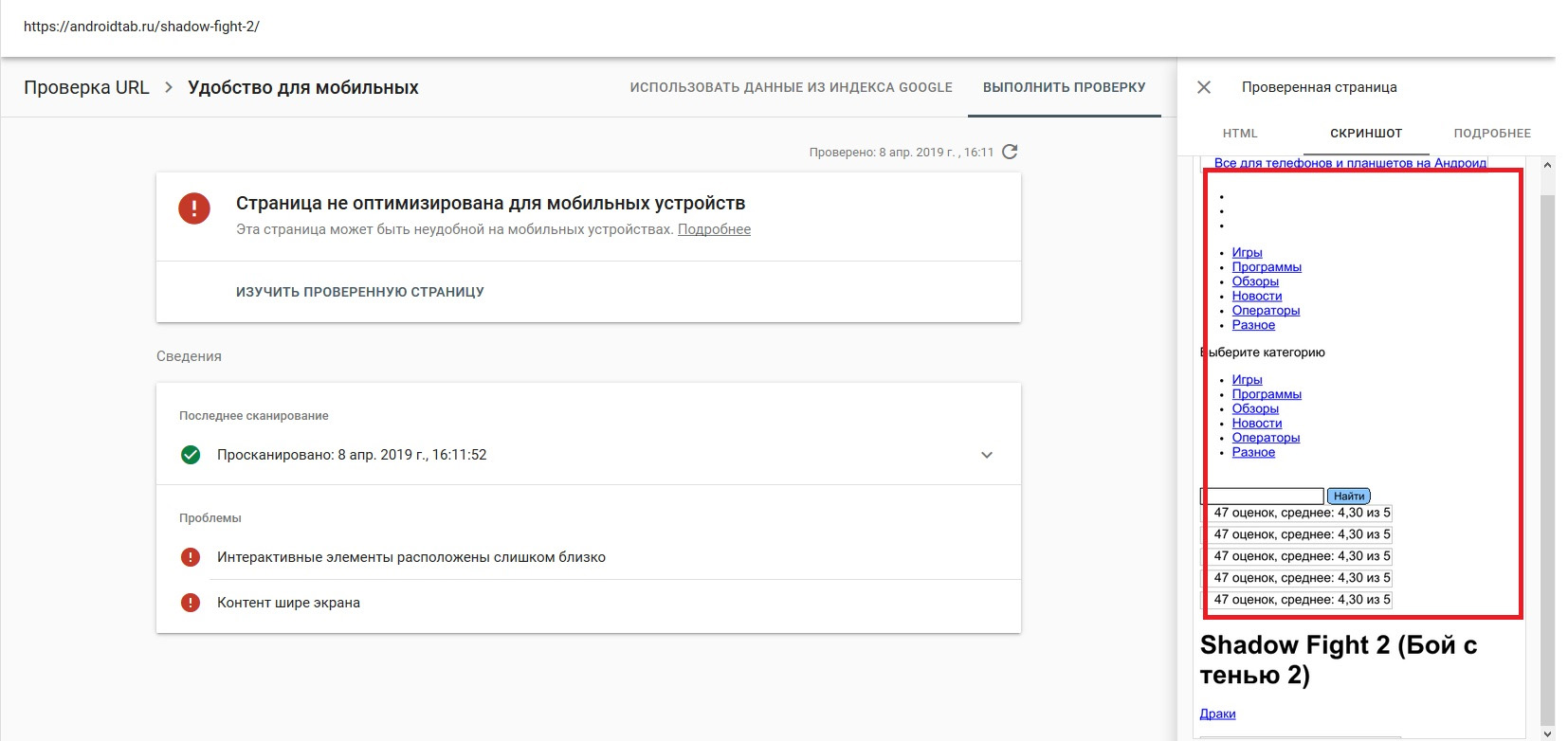
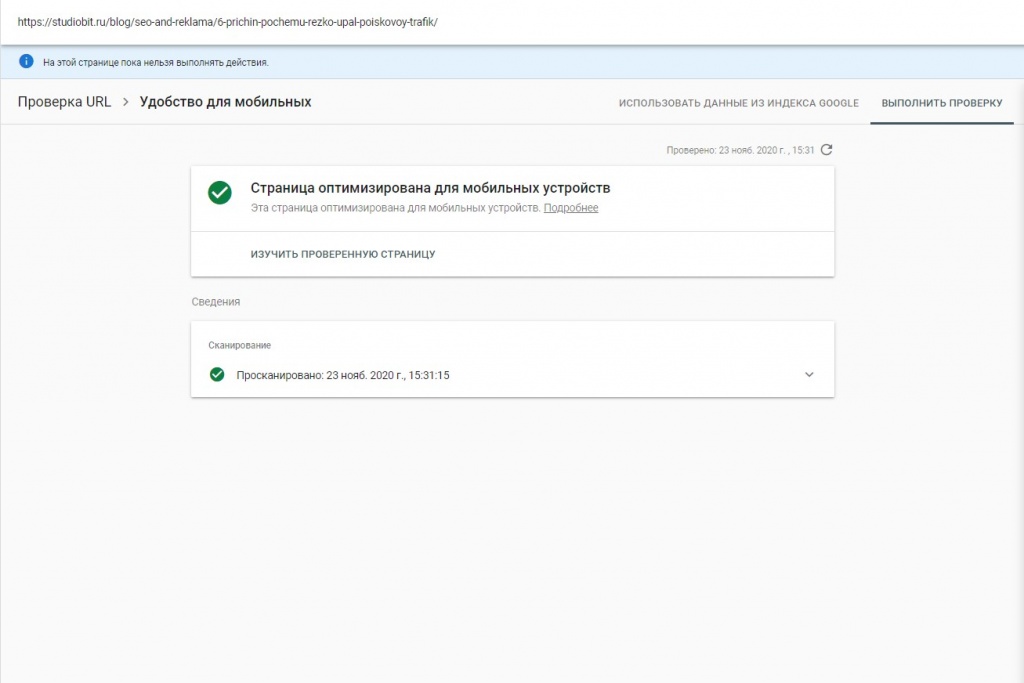
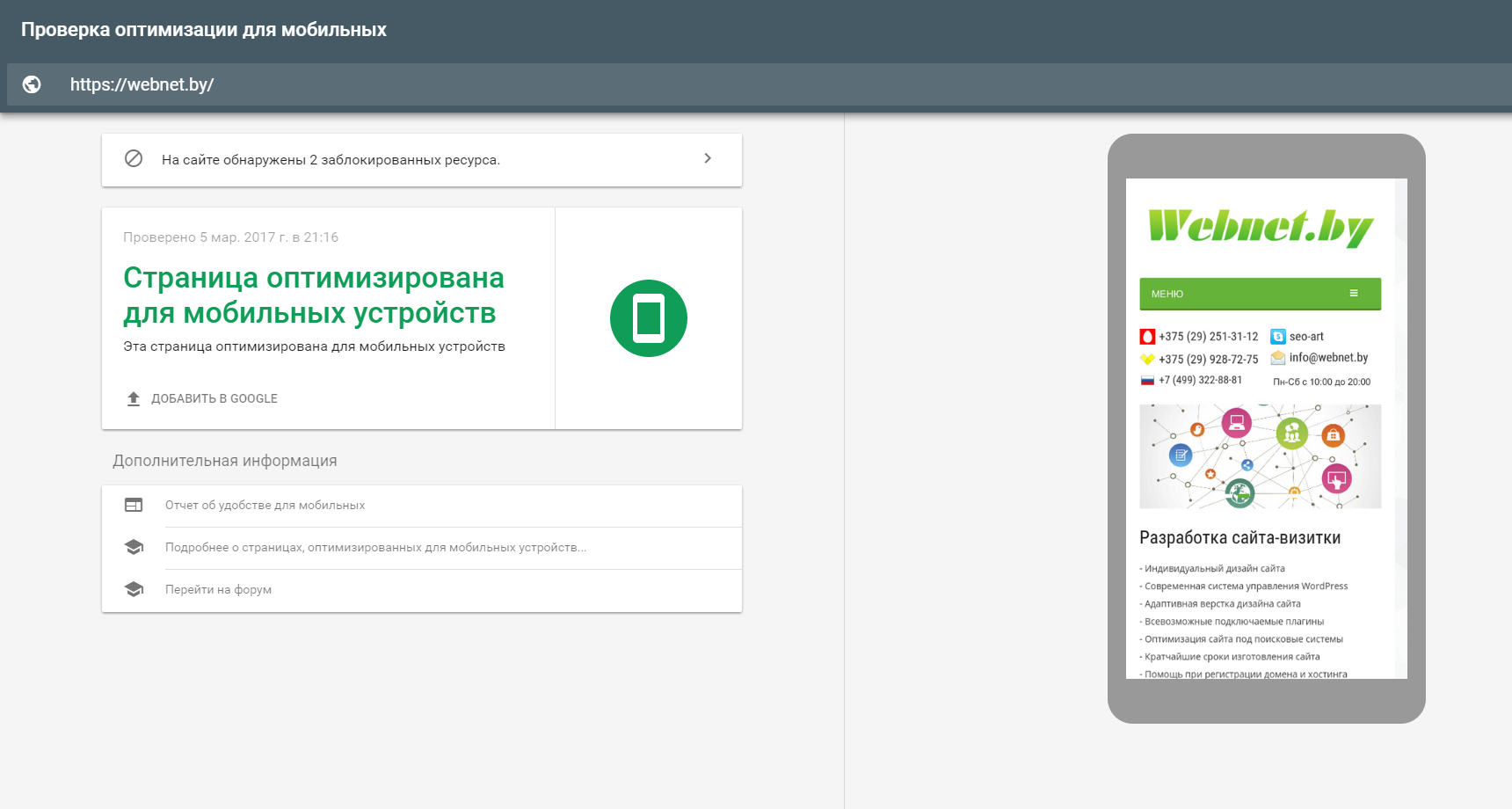
Затем пройдите тест Google на удобство использования мобильных устройств, чтобы узнать, насколько хорошо вы занимаетесь. Вы можете сравнить разные страницы своего сайта, чтобы лучше понять, над чем вам нужно работать.
В-третьих, войдите в свою учетную запись Google Webmaster Tools, чтобы получить отчет об удобстве использования мобильных устройств. Это позволит вам узнать, есть ли на вашем сайте какие-либо ошибки, связанные с удобством использования мобильных устройств, и вы сможете их исправить.
Лучшие адаптивные сайты побеждают в поисковой игре
Согласно новому алгоритму Google, лучшие адаптивные веб-сайты получают наивысший рейтинг. Проверяли ли вы в последнее время свой мобильный сайт?
Не позволяйте веб-сайту вашей компании оставаться в тени. Оптимизируйте свой мобильный сайт и опережайте тенденции.
Говоря о том, как избегать ошибок, ознакомьтесь с этими 5 основными ошибками веб-дизайна, которые допускают малые предприятия.
Как тестировать адаптивный дизайн
Тестирование адаптивного веб-дизайна имеет решающее значение, потому что взаимодействие с пользователем на мобильных устройствах сильно отличается от настольных компьютеров.
Но фактическое тестирование на всех мобильных устройствах, представленных на рынке, для большинства из нас непрактично.
Итак, простой метод тестирования адаптивного дизайна, который используют некоторые из нас, — это изменение размера окна браузера, чтобы он соответствовал размеру области просмотра смартфонов и планшетов. Это быстрый и грязный трюк для базового визуального тестирования, который помогает нам выявить основные проблемы, но это ужасно неточное отображение опыта работы с мобильным устройством.
Мобильные устройства обладают уникальными сенсорными взаимодействиями, такими как смахивание и масштабирование, и аналогично настольные компьютеры имеют такие взаимодействия, как наведение курсора и щелчок правой кнопкой мыши.Адаптивный дизайн должен учитывать эти различия.
В этом руководстве обсуждается эффективный и практичный метод отладки и тестирования адаптивного дизайна. Он включает в себя инструмент, который у вас, вероятно, уже есть: Google Chrome.
DevToolsGoogle Chrome имеет функцию , режим устройства , в которую загружены полезные инструменты для тестирования и отладки адаптивных дизайнов.
Режим устройства беспрецедентен. Большинство других инструментов для тестирования адаптивного дизайна просто изменяют размер области просмотра, но режим устройства фактически имитирует взаимодействие с мобильным устройством, особенно такие взаимодействия с сенсорным экраном, как касание и пролистывание, прямо в веб-браузере.
Вот краткое изложение основных функций режима устройства:
- Эмуляция мобильного устройства: Режим устройства содержит точные модели для популярных смартфонов и планшетов (например, iPhone, Galaxy, BlackBerry, Kindle, Nexus и т. Д.), Которые имитируют то, как ваши отзывчивые дизайны выглядят и работают на сенсорных экранах. Он даже подделывает строку UA, чтобы она соответствовала конкретному устройству, которое вы тестируете, так что вы получаете очень точный предварительный просмотр проекта своей работы.
- Эмуляция событий касания: Эта функция позволяет воспринимать свои проекты так, как если бы вы взаимодействовали с ними на своем смартфоне или планшете.
- Инспектор медиа-запросов: Это до смешного полезная функция, которая показывает вам все точки останова медиа-запросов. Нажатие на точку останова изменяет размер предварительного просмотра вашего дизайна, поэтому вам больше не нужно вручную изменять размер окна браузера.
- Моделирование мобильной сети: Мобильное подключение к Интернету отличается от высокоскоростного широкополосного подключения нашей машины. Кроме того, во многих частях мира до сих пор нет доступа к более быстрым технологиям мобильного Интернета, таким как LTE.Режим устройства может показать вам, как ваши проекты работают на EDGE, 3G, LTE, DSL и WiFi, чтобы помочь вам определить потенциальные проблемы с производительностью в Интернете.
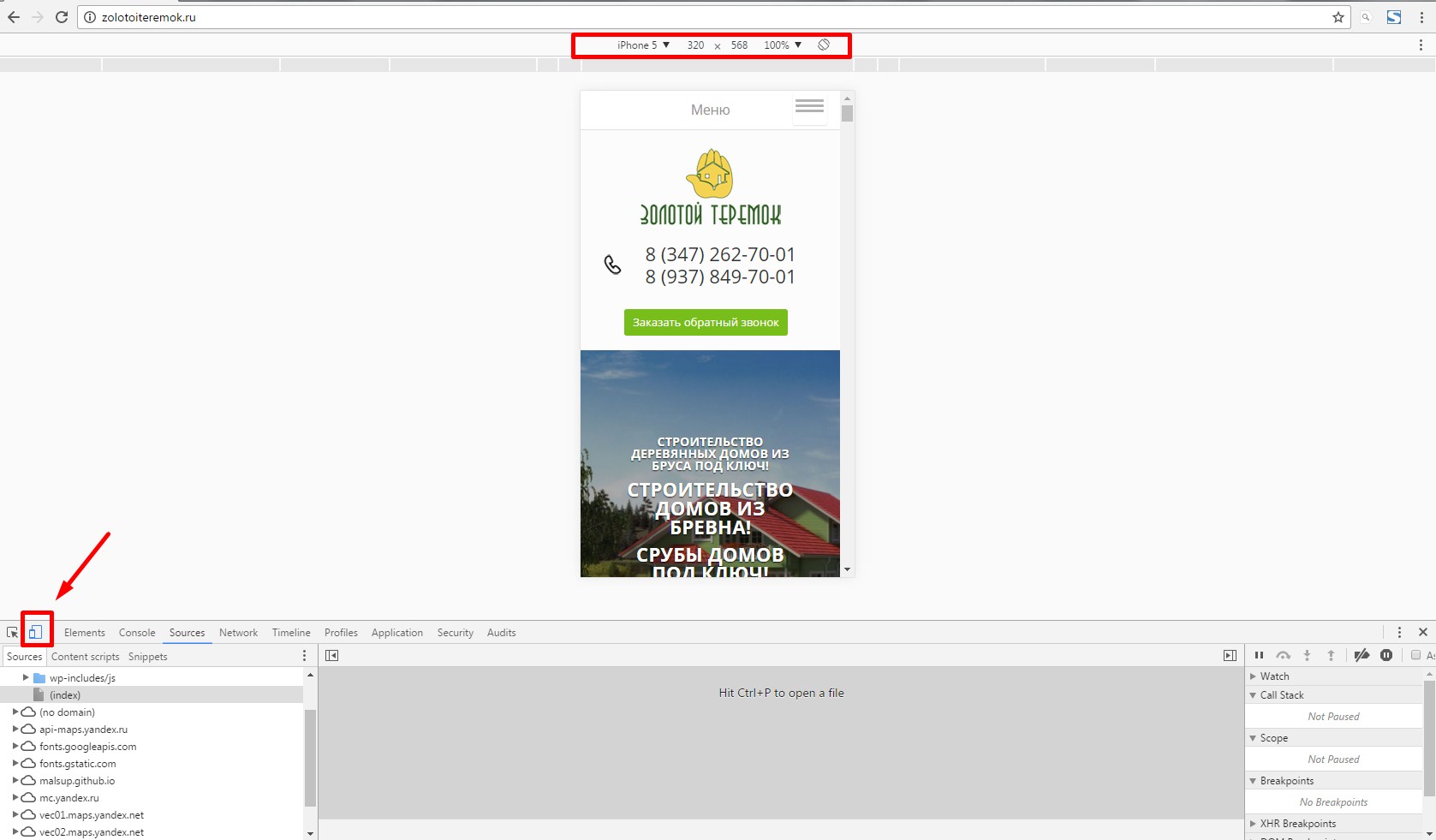
Чтобы начать использовать режим устройства, откройте свой веб-дизайн в Google Chrome.
Затем откройте Инструменты разработчика , щелкнув меню Chrome и выбрав Дополнительные инструменты> Инструменты разработчика . Сочетание клавиш для открытия инструментов разработчика: Ctrl + Shift + I (Win) или Option + Command + I (Mac).
Теперь вы должны увидеть панель инструментов разработчика Chrome (с этого момента сокращенно DevTools) внизу или справа от области просмотра вашего браузера.
Щелкните значок режима устройства (это крошечная кнопка, похожая на смартфон), чтобы включать и выключать режим устройства.
Когда режим устройства включен, вы увидите что-то вроде линий на изображении ниже, а значок смартфона станет синим:
Тестирование адаптивного дизайна на конкретном мобильном устройстве
Используйте панель Device , чтобы имитировать работу конкретного мобильного устройства.Это позволит вам визуально протестировать свой дизайн на указанном мобильном устройстве, а также протестировать сенсорные взаимодействия.
Допустим, мы хотели бы увидеть, как наш адаптивный дизайн выглядит и работает на iPhone 5. Все, что нам нужно сделать, это выбрать это устройство в раскрывающемся списке :
Режим устройства изменит предварительный просмотр дизайна, и вы увидите то, что может увидеть пользователь iPhone 5. Более того, если вы заметили, курсор мыши теперь превратился в круг.Когда вы перемещаете мышь вверх и вниз, предварительный просмотр дизайна будет прокручиваться вверх и вниз, имитируя поведение смахивания. Наведение курсора на ссылку не будет действовать так, как будто вы наводите на нее курсор (потому что на сенсорных экранах нет наведения курсора).
Медиа-запросы, тестирование / отладка
Отладка и тестирование точек останова медиа-запроса очень просты, когда вы используете режим устройства. Просто щелкните значок «водопад» в верхнем левом углу режима устройства, и он покажет вам гистограмму ваших точек останова.
Кроме того, при наведении курсора на значок «водопад» отображается количество медиа-запросов на тестируемой странице.
Щелчок по полосам немедленно переключает предварительный просмотр проекта на эту точку останова медиа-запроса. Переключение между вашими медиа-запросами происходит быстро, что значительно экономит время.
Цвета полос медиа-запросов указывают на тип представляемого медиа-запроса: оранжевый — медиа-запрос минимальной ширины, синий — медиа-запрос максимальной ширины, а зеленый — медиа-запрос минимального и максимального диапазона (например.грамм. @media (min-width: 320px) и (max-width: 640px) ).
Статья по теме: Медиа-запросы на основе дизайна
Тестирование мобильного Интернета
Вы можете проверить воспринимаемую производительность своего адаптивного дизайна, используя функцию Network в режиме устройства. Щелкните раскрывающееся меню «Сеть» и выберите технологию мобильной сети, которую вы хотите использовать, например EDGE или 3G. Эта функция ограничит ваше интернет-соединение в соответствии с выбранной сетевой технологией.
Заключение
DevTools — невероятно мощный инструмент, а режим устройства делает его еще более незаменимой частью набора инструментов современного веб-дизайнера.
В режиме устройства есть еще несколько функций, которые вы можете изучить, например:
- Изменение устройства
PixelRatioна панели устройств для тестирования UX на дисплеях Retina - Вертикальные / горизонтальные линейки вверху и слева от области просмотра, которые помогут вам определить длину в пикселях
- Ручное изменение строки UA (текстовое поле в нижней части панели Network)
Поделитесь своими стратегиями тестирования адаптивного дизайна в комментариях ниже. У вас есть советы о режиме устройства?
Связанное содержимое
Джейкоб Губе — основатель Six Revisions. Он фронтенд-разработчик. Свяжитесь с ним в Твиттере.
8 причин иметь адаптивный веб-дизайн (инфографика) | Аналитика цифрового маркетинга
С ошеломляющим ростом числа мобильных устройств, таких как смартфоны и планшеты, и использования мобильных устройств с помощью игр, приложений, социальных сетей и веб-сайтов, теперь важно, чтобы веб-сайт вашего предприятия был адаптирован для мобильных устройств, чтобы ваши клиенты и потенциальные клиенты могли легко просматривать и находить информацию независимо от типа устройства (телефон, планшет, компьютер и т. д.)) они используют.
В нашей последней инфографике мы выделили 8 основных причин, по которым ваш бизнес должен иметь адаптивный веб-сайт. Ниже вы найдете дополнительную информацию о важности адаптивного веб-дизайна и тех восьми (8) причинах, которые описаны в нашей инфографике.
Количество пользователей мобильных устройств растет
В настоящее время более 58% взрослых американцев владеют смартфонами, и почти 60% всего трафика веб-сайтов приходится на мобильные устройства. На самом деле, мобильных устройств на Земле сейчас больше, чем людей.И с каждым месяцем использование мобильных устройств продолжает расти, поэтому с каждым месяцем все больше потенциальных клиентов будут просматривать ваш сайт с мобильных устройств. Если у них плохой опыт просмотра и взаимодействия с вашим сайтом, они, вероятно, будут иметь более низкий вариант вашего бренда, а также с большей вероятностью посетят сайт конкурента.
Покупки с мобильных устройств стабильно растут
Покупки в Интернете проще, чем сесть в машину и поехать в магазин, и еще проще, если вы можете делать это в своем любимом кресле и смотреть телевизор.80% потребителей регулярно используют свои смартфоны для покупок в Интернете. А 70% покупателей сейчас пользуются мобильными телефонами в магазинах во время праздников. Если ваши продукты и услуги нелегко просматривать с телефона, вы упускаете возможность.
Социальные сети увеличивают количество посетителей с мобильных устройств
Более 55% потребления социальных сетей сейчас происходит на мобильных устройствах, поэтому совместное использование ссылок с сайтов социальных сетей, таких как Facebook, YouTube, Twitter или Google Plus, на ваш веб-сайт будет означать еще больший трафик и просмотр вашего веб-сайта с мобильных устройств.Так что, если у вас есть стратегия социального маркетинга и вы хотите использовать социальный обмен контентом, будьте отзывчивы.
Адаптивные сайты повышают рейтинг SEO
Адаптивная разработка — это рекомендуемый Google подход к веб-дизайну мобильных устройств. Согласно Google, адаптивные веб-сайты будут лучше работать в поисковом рейтинге, поскольку они обеспечивают лучший пользовательский интерфейс, чем сайты, не оптимизированные для мобильных устройств. Кроме того, Google нравится, что на адаптивных сайтах используются отдельные URL-адреса, а не разные URL-адреса для отдельных мобильных версий веб-сайтов.
Кроме того, мобильные телефоны теперь также имеют отдельный алгоритм поиска Google, так что то, что ваш сайт занимает высокое место в поиске на компьютере, не означает, что он будет продолжать хорошо ранжироваться для людей, выполняющих тот же поиск через свой телефон. Эта проблема становится еще более серьезной, если учесть, что в 2015 году мобильных поисковых запросов обгонят поисковые запросы на компьютерах! Если вы считаете, что поисковая оптимизация (SEO) важна, то лучше реагируйте на ваш сайт.
Адаптивный дизайн для разных размеров устройств
Хотите, чтобы ваш веб-дизайн выглядел великолепно, независимо от устройства или размера экрана? Тогда адаптивный веб-дизайн — это то, что вам нужно.Но не думайте только о сегодняшнем дне со смартфонами и планшетами. Подумайте о завтрашнем дне с умными часами, Google Glass и любыми новыми устройствами, которые появятся для просмотра в Интернете. Адаптивный веб-дизайн и разработка им тоже подойдут.
Один сайт легче управлять и увеличивать рентабельность инвестиций
В настоящее время многие организации имеют два веб-сайта: 1) свой основной сайт и 2) вторую мобильную версию своего сайта. Это было довольно распространенной практикой до того, как предпочтительным методом стала адаптивная разработка.Это означало, что нужно было управлять несколькими версиями и обновлять их — неэффективность!
Благодаря адаптивному сайту ваш сайт будет адаптироваться к каждому устройству, обеспечивая соответствующий макет и контент, которые наилучшим образом соответствуют потребностям пользователей. Это также означает, что у вашей компании будет только один сайт для управления, то есть вам нужно будет обновлять контент только один раз, независимо от того, как разные люди потребляют ваш контент. Это также означает более низкие затраты на управление веб-контентом и более высокую рентабельность инвестиций.
Репозитивные сайты улучшают взаимодействие с пользователем
Существует множество бизнес-причин для внедрения адаптивного веб-сайта, но все они связаны с целью обеспечить лучший пользовательский интерфейс для вашей аудитории.Адаптивный сайт больше не требует масштабирования и боковой прокрутки, чтобы увидеть весь сайт, который не помещается на экране мобильного устройства. А лучший пользовательский интерфейс снижает показатель отказов, повышает конверсию веб-сайта и улучшает восприятие бренда.
Улучшенная ванная комната
Наконец, самая тревожная статистика о росте использования мобильных устройств:
75% американцев приносят свои телефоны в ванную комнату!
Это, конечно, отвратительно и может быть индикатором крушения человечества, но это правда.И если люди собираются просматривать страницы из туалета, вы можете, по крайней мере, обеспечить им положительный пользовательский опыт.
