Адаптация сайта под мобильные
Откройте свой сайт на мобильном и попробуйте оставить заказ или найти подробности об услуге. Если все прошло гладко, поздравляю – вашим сайтом можно гордиться пользоваться с мобильника. Если же пришлось прищуриваться, чтобы прочитать мелкий текст, или тыкать пальцем несколько раз, пытаясь попасть в нужную кнопку – значит, нужны доработки.
Хьюстон, у нас проблема
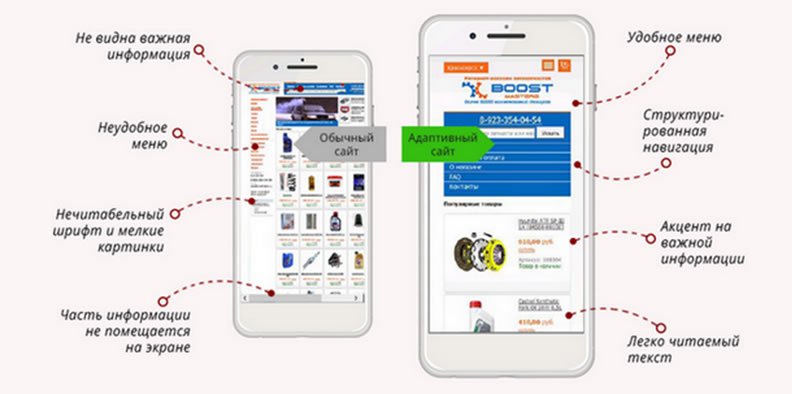
Самый простой способ проверить адаптацию сайта под мобильные устройства – открыть его на этих самых мобильных (смартфон, планшет). Явные признаки проблем:
Сайт или какие-то его части (картинки, таблицы) не помещаются целиком в экран:
Всё слишком мелкое, не получается с первого раза попасть пальцем в кнопку или ссылку:
Приходится прокручивать несколько экранов шапки (или фильтров), чтобы добраться до контента:
Всплывающие баннеры (более 50% экрана), либо слишком много рекламы:
Если смартфона под рукой нет или он не подключен к сети, можно воспользоваться онлайн-сервисами с обычного компьютера:
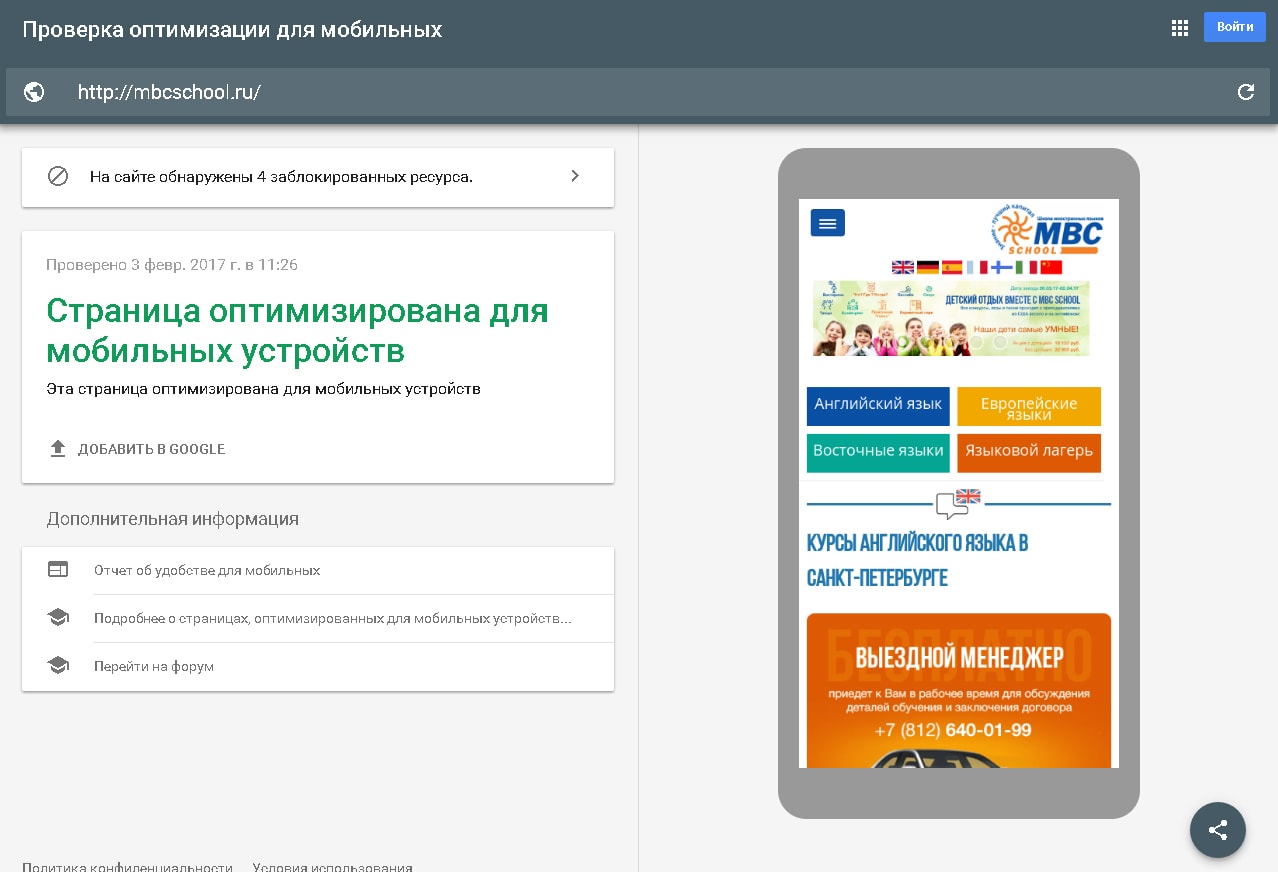
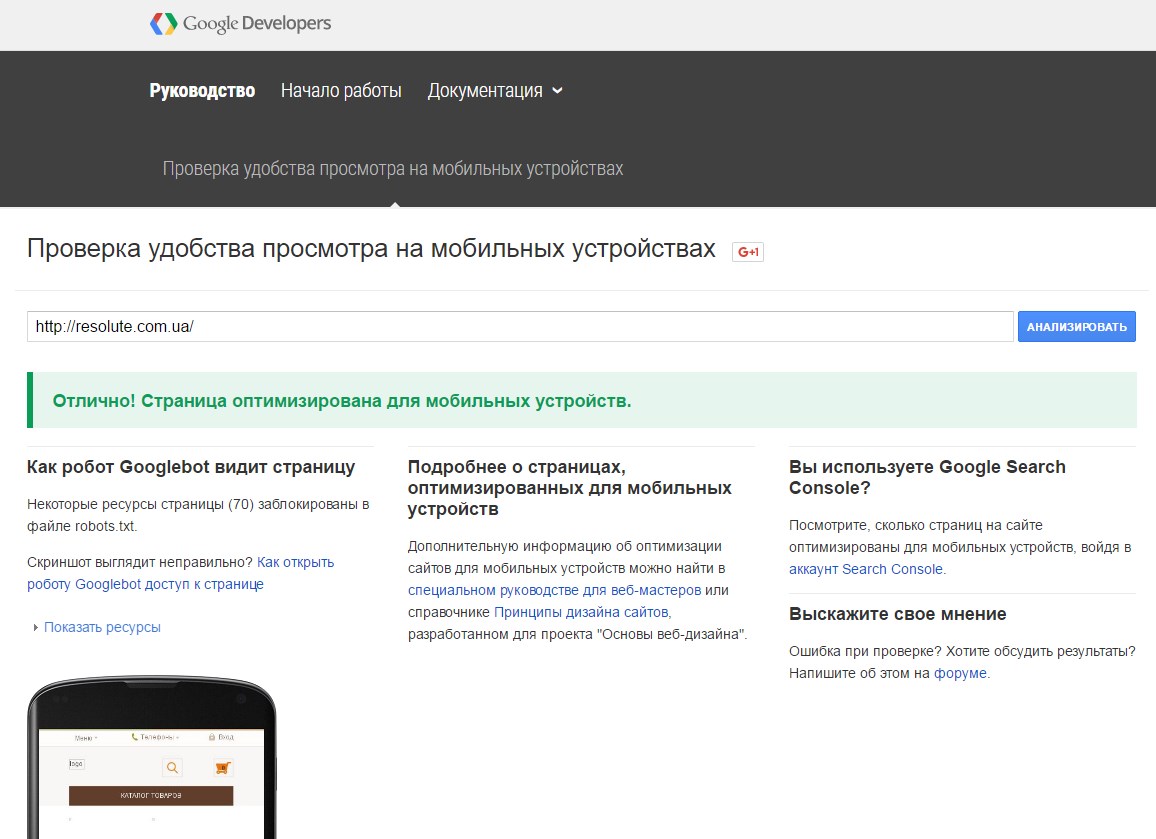
1. Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Mobile Friendly от Google: https://search.google.com/test/mobile-friendly
Вбиваем адрес сайта, жмем «Проверить», видим результат:
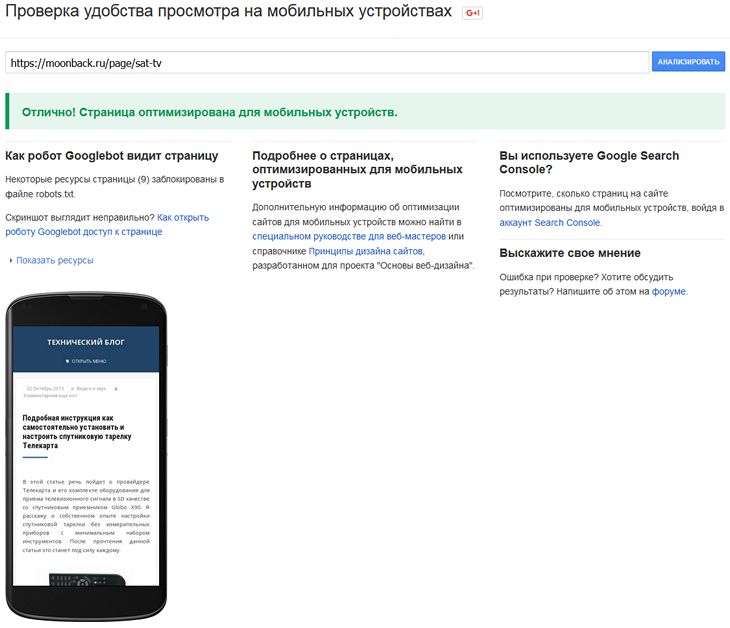
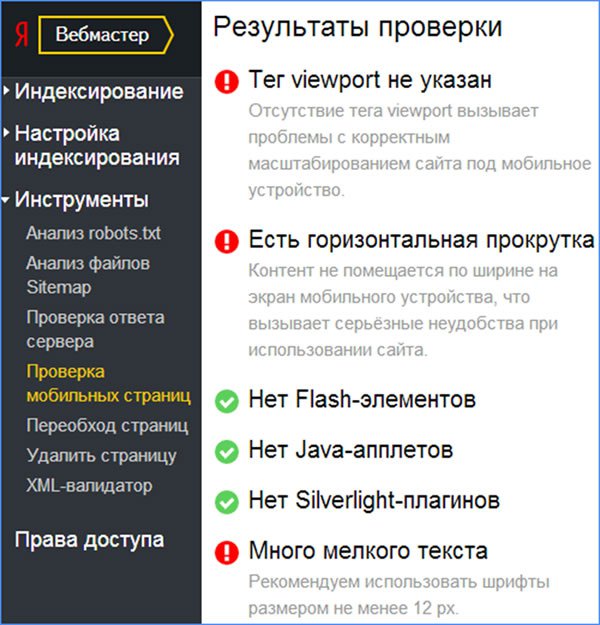
2. Проверка мобильных страниц от Яндекса: https://webmaster.yandex.ru/site/tools/mobile-friendly/ (если ваш сайт уже добавлен в Яндекс.Вебмастер)
Выбираем адрес сайта, жмем «Проверить», видим результат:
3. Проверка в браузере в Инструментах разработчика
Открываем сайт в браузере и в меню (браузера) ищем пункт «Дополнительные инструменты» – «Инструменты разработчика». Либо жмем на клавиатуре F12. Если не сработало F12, жмем сочетание клавиш CTRL + Shift + I. Справа или внизу браузера нам откроется Панель разработчика, на ней жмем на иконку переключения на мобильные устройства и выбираем модель смартфона, на которой хотим проверить сайт:
Ключ на старт
Итак, проблема выявлена, теперь нужно определиться, каким мы хотим видеть свой сайт на мобильных устройствах.
Для разработки макета сайта для мобильных можно обратиться:
– К профессиональным дизайнерам. С ними сразу оговорите, для каких размеров экрана вам нужны макеты (например, 320 пикселей в ширину для смартфонов и 768 пикселей в ширину для планшетов) и для каких разделов сайта (например, главная страница, типовая внутренняя страница, список статей в блоге и статья блога). Что еще стоит проверять, принимая макет от дизайнера, читайте в статье.
– Сразу к верстальщикам. Некоторые верстальщики сами решают, куда и какие блоки сайта смещать, чтобы контент помещался в экран мобильника. Будьте готовы к тому, что результат может вас удивить – как приятно, так и не очень. Поэтому перед заказом попросите показать вам примеры работ, чтобы убедиться, что этот верстальщик адаптирует сайты адекватно.
– К собственным изобразительным способностям. Если у вас есть понимание, что вы хотите получить в итоге, и эта итоговая версия не требует отдельного дизайна (использует текущие решения), то вы можете на словах и стрелочках расписать ТЗ для верстальщика в том же ворде.
Поехали!
Приступаем к адаптации сайта под мобильные.
Шаг 1. Указываем тег Viewport
Нам нужно сообщить браузеру, что контент нашего сайта будет подстраиваться под ширину устройства (обычного компьютера, планшета или смартфона) и должен показываться в оригинальном масштабе. Для этого добавляем мета-тег viewport в секцию <head> в коде сайта (можно поставить перед тегом title):
<meta name=»viewport» content=»width=device-width, initial-scale=1″>
<title>Автосервис Mr Red: ремонт и обслуживание автомобилей в Красноярске</title>
Здесь:
width=device-width – говорит браузеру, что ширина его окна должна быть равна ширине устройства,
initial-scale=1 – сайт нужно показать в обычном масштабе (без увеличения или уменьшения).
Если не указать тег viewport, то браузер будет по умолчанию считать ширину контента равной стандартной ширине для десктопа (1024 пикселя) – и на телефоне с шириной 340 пикселей ваш сайт будет уменьшен в 3 раза. Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Поэтому чтобы адаптивная верстка сработала, обязательно прописываем viewport с device-width.
Шаг 2. Обновляем стили сайта
Берем макеты сайта для мобильных устройств и добавляем в стили сайта дополнительные правила для отображения блоков на разной ширине экрана:
/*
… стандартные правила CSS …
например, выводим карточки товаров по 4 в ряд
*/
@media (max-width:768px) {
/*
… правила для планшетов …
выводим карточки товаров по 2 в ряд
*/
}
@media (max-width:320px) {
/*
… правила для смартфонов …
выводим карточки товаров по 1 в ряд
*/
}
Теперь браузер будет смотреть на ширину устройства и применять дополнительно нужный блок правил для отображения сайта.
Что чаще всего делают дополнительные стили:
– Уменьшают число блоков в одном ряду. Например, на обычном компьютере выводится 4 блока в ряд (карточки товаров). Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
Очевидно, что на экране телефона 4 карточки просто не поместятся в 1 ряд, так что здесь будем показывать по одной карточке.
– Скрывают какие-то блоки (совсем или под ссылку «Развернуть»). Например, у товара внушительное описание, которое на компьютере занимает почти целый экран. На телефоне такое описание может занять до 10 экранов. Их придется долго и нудно пролистывать, чтобы добраться до отзывов о товаре. Чтобы не нагружать пользователя, покажем на мобильных первый абзац описания, а остальной текст спрячем под ссылку «Показать все». Кто захочет прочитать полное описание, развернет его, в то время как все остальные будут избавлены от долгого пролистывания.
– Изменяют размеры элементов. Уменьшают обычно картинки, отступы между блоками текста и слишком крупные заголовки. В то же время стоит, наоборот, увеличить мелкий текст (иначе его будет невозможно прочитать на телефоне), размеры кнопок (чтобы можно было попасть в них пальцем, и не только детским) и отступы между интерактивными элементами (чтобы не промахиваться между рядом стоящими ссылками или чекбоксами).
– Добавляют горизонтальную прокрутку таблицам. Если в таблице много столбцов, то она не поместится на экране телефона. В таком случае стоит добавить правила, чтобы эти таблицы можно было прокручивать вправо-влево на узких экранах.
Шаг 3. Дорабатываем дизайн сайта
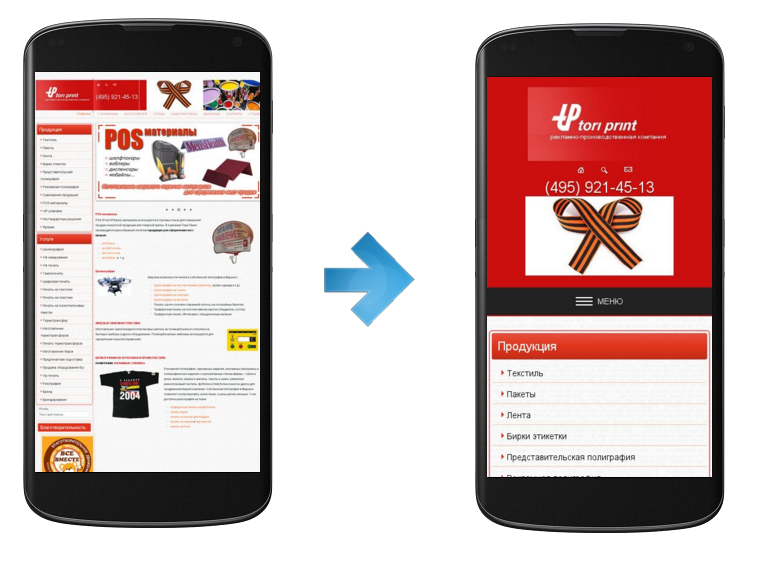
Для некоторых элементов сайта понадобится более серьезная проработка для показа на мобильных. Как правило, это шапка сайта, меню и фильтры в каталоге товаров.
– Шапка сайта и меню. Если просто переместить все строчки в шапке сайта друг под друга (чтобы поместилось в ширину), то на телефоне такая шапка займет весь экран. Переходя по страницам сайта, человек будет вынужден раз за разом пролистывать экран с этой шапкой. Добавьте сюда 5-6 пунктов меню – и пользователь никогда не долистает до контента.
Поэтому на мобильных нужно сократить число элементов в шапке (например, убрать кнопку заказа обратного звонка и форму для поиска), а меню спрятать под иконку «гамбургера». Тогда шапка сайта будет занимать максимум четверть экрана телефона.
Тогда шапка сайта будет занимать максимум четверть экрана телефона.
– Фильтры. В большинстве случаев фильтр по каталогу товаров располагают в левой части страницы. То есть в коде сайта сначала идет фильтр, а потом список товаров. Из-за этого на мобильных устройствах блок со списком товаров «переезжает» под блок с фильтром – и пользователь сайта рискует вообще не понять, что список товаров на этой странице есть (если фильтров много). Решается проблема просто – скрываем фильтр на мобильных под кнопку «Фильтр». Нажав ее, пользователь развернет необходимые фильтры. А по умолчанию список товаров будет виден сразу в первом экране.
Шаг 4. Сокращаем количество рекламы и всплывающих окон
Если у вас на сайте есть рекламные блоки, посмотрите, не стоит ли их чуть «подрезать», чтобы не занимать все место на отнюдь не бесконечных экранах смартфонов. Не обязательно убирать всю рекламу, достаточно будет лишь сократить ее количество. Например, оставить один баннер вместо четырех.
Аналогично и для всплывающих окон. Если спустя какое-то время после загрузки сайта «всплывает» окно с подпиской, спецпредложением и т.п. и при этом занимает более 50% экрана – либо уменьшите это окно до четверти экрана, либо вообще откажитесь от него. Во-первых, на телефонах такие окна раздражают пользователей гораздо сильнее, чем на обычных компьютерах. Во-вторых, поисковые системы могут понижать позиции сайтов с «назойливой» рекламой.
Шаг 5. Сокращаем количество контента
Если на сайте есть контент, который вы полностью скрываете от мобильных пользователей (не под кнопки «Подробнее», «Фильтр» и прочие, а совсем скрываете), то нет смысла вообще загружать этот контент на мобильное устройство – это дополнительный «вес» страницы, и он будет увеличивать драгоценное время загрузки сайта.
Пример: в статье на Хабре, открываемой с обычного компьютера, комментарии к статье загружаются сразу же в конце страницы – https://habr.com/company/mosigra/blog/427133/. А если открыть эту статью с мобильного, то страница будет содержать только текст статьи, без комментариев (и они не скрыты, они просто не выводятся для мобильных устройств). Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Под текстом статьи стоит кнопка «Комментарии», и по ней уже можно попасть на отдельную страницу с комментариями к статье. Конкретно для Хабра, где статьи часто и весьма охотно комментируют, это может экономить 3-5 секунд от загрузки страницы.
Для разграничения контента программист может как написать свой модуль, так и воспользоваться одним из готовых решений по определению типа устройства (например, MobileDetect). Во многие CMS такая функция уже встроена по умолчанию (например, wp_is_mobile в WordPress).
Шаг 6. Проверяем все страницы
Если на сайте до 200 страниц – лучше действительно отсмотреть их все. Потому что 20 карточек товаров могут отображаться нормально, а в описание 21-й кто-нибудь вставил видеоролик и прописал у него строго ширину в 900 пикселей – и вот этот ролик уже не помещается в экран мобильного.
Впрочем, если у вас тысячи страниц, то отсматривать каждую – не такая уж полезная трата времени. Тогда стоит проверить только важные страницы (продающие страницы, страницы с высоким трафиком и т. п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
п.), и по 10-20 страниц в каждом разделе сайта (в каталоге товаров, в списке статей и т.д.).
Итог
Для сайта быть адаптивным под разные устройства – как для человека соблюдать правила этикета. Конечно, вы можете не говорить «здравствуйте» и «до свидания», «пожалуйста» и «спасибо», но тогда не обижайтесь, если желающих находиться рядом с вами будет становиться все меньше и меньше. Так же и с сайтом – если вы не уважаете своих пользователей и не готовы предоставить им удобный сайт на любых устройствах, не обижайтесь, если они тихо и спокойно уйдут к конкурентам.
Если стремление адаптировать свой сайт к мобильным есть, а умения нет – обращайтесь к нам, поможем с адаптивностью.
Оценок: 617 (средняя 5 из 5)
Адаптация сайта под мобильные {descr}- Главная
- Адаптация сайта под мобильные
Адаптация сайта под мобильные устройства -Константин Сериков -Блог
Адаптация сайта под мобильные устройства
В этой статье я расскажу об основных принципах адаптации сайта под мобильные устройства, способах тестирования, и инструментах которые могут пригодиться в процессе выполнения задачи.
Общий подход для адаптации сайтов под мобильные устройства должен быть следующим. Из всего многообразия разрешений мобильных устройств выделяются несколько наиболее важных для текущего сайта, как правило это делается на этапе создания дизайна. Дизайнер определяет несколько брейкпоинтов, например, зачастую это 320px+, 768px+ и 1024px+, и рисует дизайн для этих состояний. Те состояния, которые не отрисованы дизайнером, должны выглядеть, как ближайший в меньшую сторону брейкпоинт, но растягиваться на всю страницу. Например, есть состояние для 320px, в этом случае при ширине устройства 520px верстка должна выглядеть так же, как и при 320px, но растягиваться на всю страницу.
В случае, если уже есть готовый сайт с десктопной версией, и требуется выполнить его адаптацию под мобильные устройства, то фронтенд-разработчик сам выступает в роли дизайнера и придумывает брейкпоинты и недостающие состояния.
В адаптивном дизайне, как правило, важна только ширина устройства, под которое рисуется дизайн, высота здесь не важна, так как на большинстве веб-страниц она бесконечна, и что-либо подгонять под высоту страницы не требуется.
Тестирование
Для первоначальной адаптации сайта под мобильные устройства достаточно будет использования встроенного в браузер симулятора DevTools в Google Chrome или в Mozilla Firefox. В браузерных симуляторах есть заготовки для мобильных устройств, как то iPhone 5, iPad и другие, которые задают странице нужное разрешение, посылают соответствующий User-Agent и генерируют тач-события.
В некоторых местах возможны различия работы эмулятора и реального устройства (работа JavaScript), поэтому желательно при возможности проверять на имеющихся реальных устройствах.
Также возможны различия работы JavaScript между устройством на Android и на iOS, то что на андроиде работает хорошо на iPhone 5 может вызвать проблемы.
Симуляторы не позволяют увидеть разрабатываемую мобильную версию в точности, как ее увидит пользователь на своем мобильном устройстве, поэтому после отлаживания работы сайта на симуляторе обязательно нужно проверить ее на реальных устройствах.
При тестировании на реальных устройствах необходимо запускать режим инкогнито (приватный режим), для игнорирования браузером кэша.
Однако не всегда есть возможность протестировать сайт на реальном устройстве, его может не быть под рукой, да и отладить что-то на реальном устройстве не так просто. Здесь можно использовать эмуляторы, они полностью воспроизводят работу устройств и дают 100% точность соответствия между реальным устройством. Существуют, как десктопные, так и онлайн-эмуляторы, последние использовать проще.
Некоторые онлайн-эмуляторы:
- http://browserstack.com, дается пробная версия с временем отладки в 30 минут, можно неограниченно создавать дополнительные аккаунты после того как пройдёт пробный период, понадобится новая почта, можно вписывать любую несуществующую.
 На некоторых устройствах есть возможность просмотра консоли и полной отладки, как в DevTools.
На некоторых устройствах есть возможность просмотра консоли и полной отладки, как в DevTools.
Modernizr
При желании можно воспользоваться библиотекой Modernizr для определения устройства с тачскрином.
Определение мобильного устройства на бэкенде
JavaScript console
Существует сервис, который позволяет отлавливать удаленные сообщения из консоли. Для чего это? Например, тестируем сайт на мобильном устройстве и необходимо выяснить, почему не работает тот или иной функционал, а инструменты вроде DevTools на мобильном устройстве недоступны. Что делать?
Поступаем следующим образом, идем на http://jsconsole.com, вводим команду :listen some_uniq_id, вместо some_uniq_id какой-нибудь уникальный идентификатор, получаем JS-код, вроде:
<script src="https://jsconsole.com/js/remote.js?some_uniq_id"></script>
И вставляем этот код на отлаживаемую страницу. Теперь мы можем получать сообщения консоли от всех пользователей, которые заходят на сайт.
Теперь мы можем получать сообщения консоли от всех пользователей, которые заходят на сайт.
- Комментарии (0)
- Комментарии Disqus
Тест на удобство для мобильных устройств: улучшите свой мобильный сайт!
Ваш сайт на 100% работает на мобильных устройствах?
Указанный URL-адрес является частным IP-адресом
Используйте службу, например Ngrok, для проверки частного веб-сайта с помощью ExcellentWebCheck.
Что такое проверка веб-сайта на совместимость с мобильными устройствами?
Мобильный веб-сайт очень важен. Посетители сайта все чаще используют мобильные устройства. Убедитесь, что ваш веб-сайт оптимизирован для мобильных устройств с помощью этого простого в использовании инструмента тестирования.
Веб-сайт для мобильных устройств и компьютеров должен содержать одинаковый контент. Это означает, что только дизайн адаптируется к размеру экрана. Google Mobile-Friendly Test проверяет, можно ли использовать ваш веб-сайт на мобильных устройствах. Этот тест для мобильных устройств делает еще один шаг вперед. Контент должен быть легкодоступен и удобен для использования на мобильных устройствах. Удобная для мобильных устройств программа проверки ExcellentWebCheck проверяет, виден ли основной контент без прокрутки. Веб-сайт должен использовать удобную для мобильных устройств и адаптивную навигацию. Мобильная навигация должна содержать те же параметры, что и панель навигации на рабочем столе.
Это означает, что только дизайн адаптируется к размеру экрана. Google Mobile-Friendly Test проверяет, можно ли использовать ваш веб-сайт на мобильных устройствах. Этот тест для мобильных устройств делает еще один шаг вперед. Контент должен быть легкодоступен и удобен для использования на мобильных устройствах. Удобная для мобильных устройств программа проверки ExcellentWebCheck проверяет, виден ли основной контент без прокрутки. Веб-сайт должен использовать удобную для мобильных устройств и адаптивную навигацию. Мобильная навигация должна содержать те же параметры, что и панель навигации на рабочем столе.
Факторы удобства веб-сайтов для мобильных устройств
Тест ExcellentWebCheck для мобильных устройств проверяет следующие распространенные проблемы:
Использование несовместимых технологий
Мобильные браузеры не поддерживают апплеты, плагины SliverLight и Flash. Убедитесь, что вы не используете эти технологии и используете HTML 5 для своего веб-сайта.
Установлено мета-свойство области просмотра
Мета-свойство области просмотра управляет размером веб-сайта, видимого пользователю. Мобильные браузеры оптимизируют веб-сайты, которые по умолчанию не оптимизированы для мобильных устройств. Мобильный веб-сайт должен указывать свойство области просмотра, чтобы предотвратить автоматическую оптимизацию браузера.
Обычное значение мета-свойства Viewport:
Поместите это в раздел
вашего веб-сайта. Убедитесь, что вы включили его только один раз!Без горизонтальных полос прокрутки
Веб-сайт, оптимизированный для мобильных устройств, не должен включать горизонтальные полосы прокрутки. Убедитесь, что ваш сайт не слишком широкий.
Текст имеет хороший размер шрифта
Заголовки и абзацы должны использовать хороший размер шрифта. Как правило, размер шрифта 16 пикселей является хорошим. Точный рекомендуемый размер шрифта зависит от используемого шрифта.
Кликабельные элементы расположены не слишком близко друг к другу
Мобильные устройства в настоящее время используют сенсорные экраны. Указание на элемент сложнее с сенсорным экраном. Убедитесь, что кликабельные элементы достаточно велики для сенсорных экранов.
Указание на элемент сложнее с сенсорным экраном. Убедитесь, что кликабельные элементы достаточно велики для сенсорных экранов.
Щелкаемые элементы достаточно велики для мобильных пользователей
На сенсорном экране сложнее указать на определенный элемент. Убедитесь, что между элементами достаточно места, чтобы пользователи не щелкнули не тот элемент.
Адаптация размера и разрешения изображения
Используйте правильное разрешение изображения для мобильного веб-сайта. Рассмотрите возможность использования методов адаптивного изображения.
Убедитесь, что изображения и видео имеют подходящую ширину и высоту. Изображение, большое на рабочем столе, должно быть достаточно большим и на мобильных устройствах. Разрешить пользователю просматривать важные изображения в полноэкранном режиме.
Скорость мобильного веб-сайта
С помощью мобильного устройства пользователь посещает веб-сайт через сотовую сеть. Убедитесь, что ваш мобильный сайт не слишком загружен для сотовой сети.
Уменьшите размер изображения и загружайте только то, что нужно пользователю.
Поддержка сенсорных устройств
Элементы с прослушивателями событий мыши JavaScript должны иметь прослушиватель событий касания.
Элементы с полосами прокрутки
Будьте осторожны с элементами, имеющими полосы прокрутки на мобильных устройствах.
Пользователь должен иметь возможность прокручивать страницу вниз и самостоятельно прокручивать элемент.
Используйте адаптивные отступы
Как на настольных, так и на мобильных устройствах важно использовать отступы по бокам страницы. Используйте небольшое количество отступов по бокам экрана на мобильных устройствах.
Дизайн, удобный для сенсорного управления
Интерактивные элементы на мобильных устройствах лучше всего размещать в месте, доступном для большого пальца. Поместите важные действия в «зону большого пальца», чтобы пользователь мог коснуться их большим пальцем.
Почему важна совместимость с мобильными устройствами?
Посещаемость мобильного сайта растет с каждым годом. Благодаря веб-сайту, оптимизированному для мобильных устройств, ваши коэффициенты конверсии возрастут. Оптимизация мобильной конверсии веб-сайта начинается с того, чтобы убедиться, что ваш веб-сайт оптимизирован для мобильных устройств!
Благодаря веб-сайту, оптимизированному для мобильных устройств, ваши коэффициенты конверсии возрастут. Оптимизация мобильной конверсии веб-сайта начинается с того, чтобы убедиться, что ваш веб-сайт оптимизирован для мобильных устройств!
Google учитывает удобство для мобильных устройств при ранжировании в поисковых системах. Удобство для мобильных устройств должно быть частью вашей SEO-стратегии. Вы можете получить более высокий рейтинг в Google, если у вас есть сайт, оптимизированный для мобильных устройств.
Как удобство для мобильных устройств влияет на SEO?
Google считает удобство для мобильных устройств важным фактором ранжирования. Это связано с тем, что большая часть поискового трафика поступает с мобильных телефонов.
Google предоставляет бесплатные инструменты, помогающие веб-мастерам создавать веб-сайты, удобные для мобильных устройств.
- Консоль поиска Google
- Вкладка «Мобильность и удобство использования» Google Mobile-Friendly Test
Лучше всего подумать об удобстве для мобильных устройств на этапе проектирования. Проверьте удобство своего веб-сайта для мобильных устройств, прежде чем Google сможет проиндексировать вашу веб-страницу. Используйте мониторинг Mobile-Friendly от ExcellentWebCheck, чтобы получать уведомления о проблемах с Mobile-Friendly. Вы получаете уведомление о проблемах с оптимизацией для мобильных устройств до того, как Google проиндексирует ваши веб-страницы.
Проверьте удобство своего веб-сайта для мобильных устройств, прежде чем Google сможет проиндексировать вашу веб-страницу. Используйте мониторинг Mobile-Friendly от ExcellentWebCheck, чтобы получать уведомления о проблемах с Mobile-Friendly. Вы получаете уведомление о проблемах с оптимизацией для мобильных устройств до того, как Google проиндексирует ваши веб-страницы.
Как исправить проблемы с совместимостью с мобильными устройствами?
Узнайте об адаптивном дизайне, поскольку адаптивный дизайн имеет решающее значение для веб-сайта, удобного для мобильных устройств. Убедитесь, что ваш веб-сайт масштабируется между большими экранами настольных компьютеров и мобильными устройствами. Протестируйте свой веб-сайт вручную на мобильных устройствах и устраните все проблемы, с которыми вы столкнетесь.
Тестируйте и контролируйте удобство вашего веб-сайта для мобильных устройств с помощью теста ExcellentWebCheck на удобство для мобильных устройств. Инструмент представляет проблемы, связанные с удобством мобильных устройств для ваших веб-страниц.
Проверка веб-сайта, оптимизированного для мобильных устройств
Ваш сайт на 100% работает на мобильных устройствах?
Указанный URL-адрес является частным IP-адресом
Используйте службу, например Ngrok, для проверки частного веб-сайта с помощью ExcellentWebCheck.
Также ознакомьтесь с другими инструментами для мониторинга веб-сайтов.
Цель ExcellentWebCheck – улучшить взаимодействие пользователей с веб-сайтами в Интернете. Инструменты ExcellentWebCheck помогают обнаруживать и устранять проблемы с удобством использования вашего веб-сайта.
Средство проверки доступности
Доступен ли ваш веб-сайт для всех?
Аудит сайта
Правильно изучите основы. Ваш сайт работает нормально? Применили ли вы все лучшие практики?
Руководство по веб-сайтам для мобильных устройств | Quattr
Контрольный список SEO для мобильных устройств
1. Используйте адаптивный дизайн и макет
Адаптивный макет — самый популярный способ разработки мобильного веб-сайта. Адаптивный дизайн автоматически настраивает макет и размер веб-сайта в соответствии с размером экрана устройства. Он создан с использованием комбинации HTML, CSS и JavaScript.
Адаптивный дизайн автоматически настраивает макет и размер веб-сайта в соответствии с размером экрана устройства. Он создан с использованием комбинации HTML, CSS и JavaScript.
Компания Google объявила, что веб-сайты, оптимизированные для мобильных устройств, будут иметь более высокий рейтинг на страницах результатов поиска, поэтому наличие веб-сайта, оптимизированного для мобильных устройств, повышает ценность сайта для SEO. Google предпочитает индексировать и ранжировать веб-сайты с мобильными адаптивными веб-сайтами. Если у вас его нет, вы негативно повлияете на свой рейтинг в поисковой выдаче.
Вы можете использовать шаблон веб-сайта для мобильных устройств, если не хотите создавать адаптивный дизайн для своего веб-сайта. Шаблоны — это готовые адаптивные дизайны, которые вы можете использовать для своего веб-сайта. Доступно множество шаблонов, и большинство из них можно использовать бесплатно.
При разработке веб-сайта для мобильных пользователей важно помнить, что мобильные телефоны отображают контент как в альбомной, так и в портретной ориентации. Поэтому крайне важно обеспечить, чтобы веб-сайт выглядел и функционировал должным образом в обеих ориентациях, без каких-либо искажений или сбоев пользовательского интерфейса. Это легко проверить, протестировав сайт на реальных устройствах. Обеспечение правильной оптимизации веб-сайта для обеих ориентаций может потребовать дополнительных усилий со стороны разработчика. Тем не менее, это того стоит для лучшего опыта мобильных пользователей.
Поэтому крайне важно обеспечить, чтобы веб-сайт выглядел и функционировал должным образом в обеих ориентациях, без каких-либо искажений или сбоев пользовательского интерфейса. Это легко проверить, протестировав сайт на реальных устройствах. Обеспечение правильной оптимизации веб-сайта для обеих ориентаций может потребовать дополнительных усилий со стороны разработчика. Тем не менее, это того стоит для лучшего опыта мобильных пользователей.
2. Оптимизация скорости страницы веб-сайта для мобильных устройств
Как мы установили ранее, большинство пользователей Интернета выполняют поиск на мобильных устройствах. Согласно исследованию мобильного поиска Google, 53% посетителей отказываются от макета веб-сайта, оптимизированного для мобильных устройств, если он загружается более трех секунд.
Хотя усилия по оптимизации скорости страницы необходимы для всего сайта, приведенная выше статистика показывает, насколько важно обеспечить хорошую скорость страницы для всех макетов, удобных для мобильных устройств.
Скорость страницы является критическим фактором для рейтинга веб-сайта, и оптимизация вашего веб-сайта для мобильных устройств может стать отличным способом улучшить скорость вашей страницы. Чтобы увеличить скорость страницы вашего веб-сайта, вы можете минимизировать изображения, использовать кэширование и оптимизировать свой код.
Пожалуйста, прочтите наше руководство по оптимизации скорости страницы, чтобы узнать больше.
3. Упростите и уменьшите беспорядок
Еще один удобный для мобильных устройств подход к адаптивности веб-сайта — это упрощение дизайна и макета. Мобильные пользователи будут легче ориентироваться на сайте. Вы можете сделать это, уменьшив беспорядок на странице, избегая больших фрагментов текста и уменьшая размеры изображений.
Пользователи обычно ищут быстрые ответы на мобильных устройствах, поэтому текст вашего веб-сайта должен быть коротким и понятным. Чем быстрее пользователи найдут нужную им информацию, тем больше вероятность, что они останутся на вашем сайте.
Чем быстрее пользователи найдут нужную им информацию, тем больше вероятность, что они останутся на вашем сайте.
Еще один способ сделать ваш веб-сайт более мобильным — использовать шрифты, которые легко читаются на мобильных устройствах. Вы можете сделать это, используя большие и легко читаемые шрифты и избегая использования тех, которые трудно читать на маленьких экранах.
4. Маленький размер изображения и сжатые файлы CSS
Еще один способ преобразовать ваш сайт для мобильных устройств, повысить его скорость и сделать его удобным для мобильных устройств — использовать изображения небольшого размера и сжатые файлы CSS. Маленькие изображения помогают уменьшить размер файла вашего веб-сайта, повышая скорость страницы на мобильных устройствах.
Изображения должны загружаться отложенно и иметь небольшой размер файла. Это становится еще более важным на мобильных устройствах, поскольку пользователи обычно используют более медленные сетевые подключения и меньшие размеры экрана.
Вы можете использовать TinyPNG и CSS Compressor для сжатия изображений и файлов CSS.
5. Оптимизация видео для мобильных веб-сайтов
Пользователи все чаще смотрят видео на своих мобильных устройствах. На самом деле, согласно исследованию Cisco, к 2019 году на видеотрафик будет приходиться 80% всего мирового интернет-трафика. Следовательно, вам необходимо оптимизировать видео для мобильных устройств.
Вы можете сделать это с помощью такого инструмента, как видеоплеер JW Player для мобильных устройств. Он автоматически оптимизирует ваши видео для всех мобильных устройств, включая iOS и Android. Он настроит макет видео в соответствии с размером экрана и использует оптимальное сжатие.
6. Удобная навигация по веб-сайту для мобильных устройств
Другим важным аспектом оптимизации веб-сайта для мобильных устройств является упрощение навигации по веб-сайту для мобильных устройств.
Навигация по меню на мобильных устройствах должна быть чище и проще, чем на настольных компьютерах или планшетах, поскольку размер экрана небольшой. У пользователя должно быть достаточно места для нажатия на кнопку или между различными частями веб-сайта.
Вы не хотите, чтобы пользователи нажали по ошибке или расстроились из-за того, что не могут найти информацию. Вот некоторые рекомендации для мобильных веб-сайтов, которые следует помнить при навигации по меню мобильного адаптивного веб-сайта:
1. Используйте выпадающие меню вместо вложенных
2. Поместите часто используемые пункты меню вверху меню
3. Используйте прозрачные этикетки для пунктов меню
4. Делайте пункты меню краткими и содержательными
7. Избегайте всплывающих окон и слишком большого количества всплывающих окон на мобильных устройствах
900 02 Использование Flash приведет к плохому взаимодействию с пользователем . Обычно для создания анимации используется Flash. Тем не менее, лучше избегать Flash, так как мобильные устройства редко его поддерживают.
Обычно для создания анимации используется Flash. Тем не менее, лучше избегать Flash, так как мобильные устройства редко его поддерживают.
Точно так же слишком много всплывающих окон на веб-сайте могут раздражать пользователей мобильных устройств. Еще до того, как пользователи увидят ваш сайт, всплывающие окна могут заставить их уйти.
Пользователи не должны сталкиваться с внезапными всплывающими окнами при просмотре веб-контента, особенно на мобильных устройствах. Метка X (чтобы закрыть всплывающее окно) иногда даже не видна, что еще больше раздражает пользователей.
Дизайнерам и разработчикам следует аккуратно отображать рекламу. Нерелевантное всплывающее окно может превратить ваших потенциальных клиентов в разгневанных клиентов, что приведет к снижению мобильных конверсий.
8. Добавить метатег области просмотра
Метатег области просмотра добавляется в раздел заголовка и сообщает мобильным устройствам, как отображать веб-сайт.
Если вы не используете адаптивный дизайн, вы можете добавить метатег области просмотра, чтобы сообщить мобильным устройствам, как отображать веб-сайт, упрощая навигацию и просмотр на мобильных устройствах.
Вы можете использовать код для определения метаэлементов каждой веб-страницы:
9. Оптимизация размеров кнопок и размещения ссылок
Оптимизация размера и размещения кнопок для мобильных устройств веб-сайты облегчат пользователям навигацию. Вы можете сделать это, увеличив кнопки и разместив их в легкодоступном месте.
Кнопки на вашем веб-сайте должны быть достаточно большими, чтобы их можно было легко нажимать на мобильных устройствах. Параметры находятся на странице или на боковой панели.
Для размещения ссылок разделяйте их. Не размещайте ссылки близко друг к другу или сразу после друг друга.
