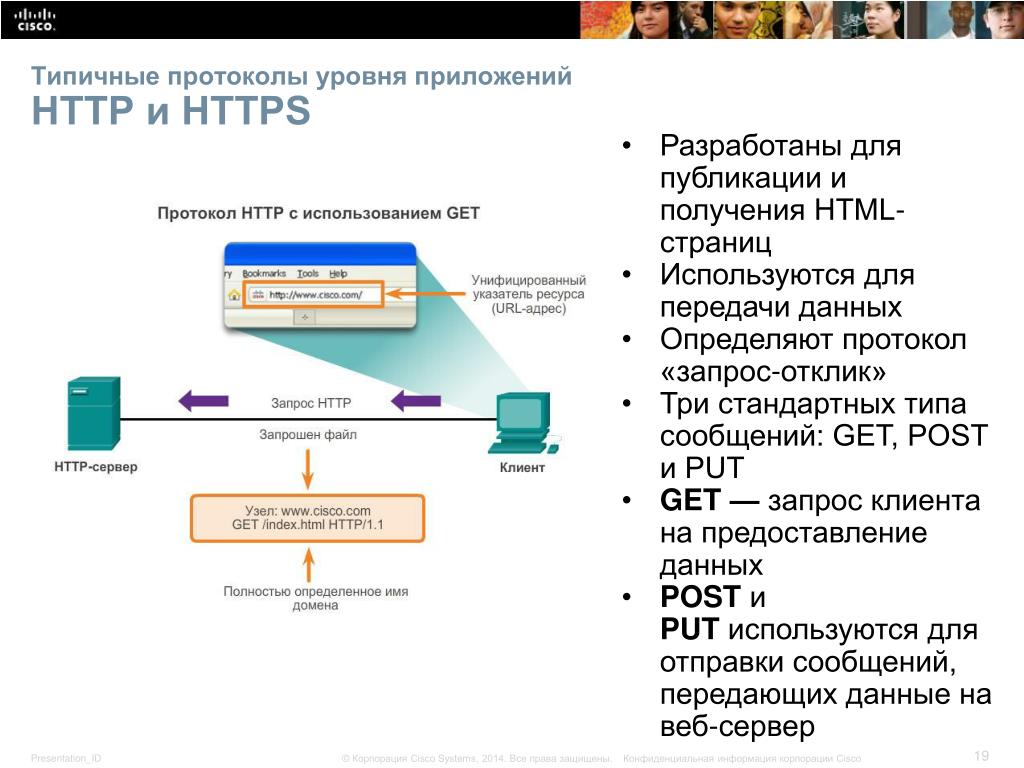
Включение HTTPS на вашем веб-сервере—Portal for ArcGIS
Для обеспечения сетевой связи между ArcGIS Web Adaptor и ArcGIS Enterprise используйте протокол HTTPS.
Протокол HTTPS представляет собой стандартную технологию безопасности, которая используется для установления шифрованного соединения между веб-сервером и веб-клиентом. HTTPS позволяет безопасно обмениваться данными благодаря идентификации и проверки подлинности сервера, а также обеспечению конфиденциальности и целостности всех передаваемых данных. Поскольку HTTPS предотвращает перехват или взлом данных, отправляемых по сети, его необходимо использовать со всеми механизмами регистрации или аутентификации, а также во всех сетях, в которых происходит обмен конфиденциальной информацией.
Использование порта HTTPS по умолчанию 443 подходит для подавляющего большинства развертываний. В редких случаях, экземпляр ArcGIS Web Adaptor не может использовать порт 443 на своем веб-сервере из-за ограничений, принятых в организации. Если это применимо к вашей организации, см. Использование портов, не предлагаемых по умолчанию, для ArcGIS Web Adaptor портала, где описываются дополнительные шаги по настройке.
Если это применимо к вашей организации, см. Использование портов, не предлагаемых по умолчанию, для ArcGIS Web Adaptor портала, где описываются дополнительные шаги по настройке.
Вы должны получить сертификат сервера и привязать его к веб-сайту, на котором размещается ArcGIS Web Adaptor. Каждый веб-сервер имеет собственную процедуру загрузки сертификата и его привязки к веб-сайту.
Также убедитесь, что ваш веб-сервер настроен на игнорирование клиентских сертификатов для правильного доступа к защищенным сервисам через HTTPS.
Создание или получение сертификата сервера
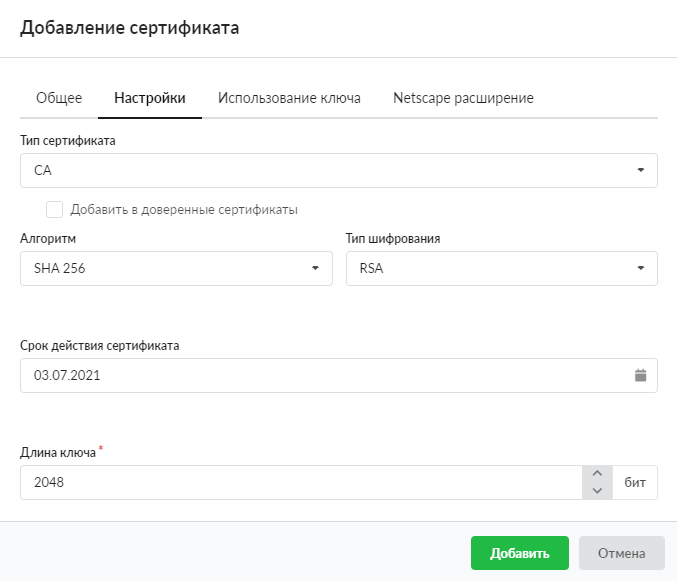
Для создания HTTPS-соединения между ArcGIS Web Adaptor и организацией веб-серверу требуется сертификат сервера. Сертификат – это цифровой файл, содержащий информацию об удостоверении веб-сервера. Он также содержит метод шифрования, который используется при создании защищенного канала между веб-сервером и организацией. Сертификат должен создаваться владельцем веб-сайта и иметь цифровую подпись. Существует три типа сертификатов – подписанные центром сертификации (ЦС), домена и самозаверенный – которые описываются ниже.
Сертификаты, подписанные центром сертификации (ЦС)
Сертификаты, подписанные независимым центром сертификации (ЦС), гарантируют клиентам, что идентичность веб-сайта была проверена. Центр сертификации обычно является доверенной третьей стороной, которая может подтвердить подлинность веб-сайта. Если веб-сайт заслуживает доверия, центр сертификации добавляет свою собственную цифровую подпись к самозаверенному сертификату этого веб-сайта. Это говорит веб-клиентам, что идентичность веб-сайта проверена.
Используйте сертификаты для производственных систем, подписанные ЦС, особенно если к вашей организации ArcGIS Enterprise будут иметь доступ пользователи за пределами вашей организации.
Когда вы используете сертификат, выпущенный известным центром сертификации, безопасная связь между сервером и веб-клиентом происходит автоматически, без каких-либо специальных действий со стороны администратора организации или клиентов, которые обращаются к нему. Когда вы используете сертификат, выпущенный известным центром сертификации, безопасная связь между сервером и веб-клиентом происходит автоматически, без каких-либо специальных действий со стороны администратора портала или клиентов, которые обращаются к нему.
Сертификаты домена
Если организация расположена за вашим брандмауэром, и вы не можете использовать сертификат, подписанный ЦС, используйте сертификат домена. Доменный сертификат – это внутренний сертификат, подписанный ЦС вашей организации. Использование сертификата домена помогает снизить стоимость выпуска сертификатов и упрощает развертывание сертификатов, поскольку сертификаты могут быть сгенерированы в вашей организации для доверительного внутреннего пользования.
Пользователи в вашем домене не столкнутся с неожиданным поведением или предупреждающими сообщениями, которые обычно связаны с самозаверенным сертификатом, поскольку веб-сайт был проверен с помощью сертификата домена. Однако сертификаты домена не проверяются внешним центром сертификации, а это означает, что пользователи, посещающие ваш сайт из-за пределов вашего домена, не смогут проверить подлинность вашего сертификата. Внешние пользователи увидят в веб-браузере сообщения об отсутствии доверия к сайту, пользователь может считать, что зашел на вредоносный сайт и уйти с него.
Создание доменного сертификата и включение HTTPS
Для успешного завершения мастера настройки ArcGIS Enterprise требуется, чтобы HTTPS был включен на веб-сервере на компьютере, на котором установлено базовое развертывание.
Если HTTPS не включен, мастер настройки не завершит работу, и вы получите следующее сообщение об ошибке:
URL-адрес веб-адаптера https://mymachine.mydomain.com/server не доступен. Убедитесь, что для веб-сервера включена поддержка HTTPS. Инструкции по включению HTTPS см. в разделе справки Введение в ArcGIS Enterprise > ArcGIS Enterprise Builder > Планирование базового развертывания.
В большинстве случаев ваш IT-администратор даст вам сертификаты и привяжет их к HTTPS порту 443.
В 2017 году Google Chrome начал работать только с доверенными сертификатами с параметром Subject Alternative Name (SAN), которые не может быть настроен, если сертификат был создан в приложении IIS Manager.
Если вы используете IIS, и вам необходимо создать сертификат домена, см. Создать сертификат домена, где можно воспользоваться скриптом для запуска на вашем компьютере, который создаст соответствующий сертификат и встроит его в HTTPS порт 443.
Создать сертификат домена, где можно воспользоваться скриптом для запуска на вашем компьютере, который создаст соответствующий сертификат и встроит его в HTTPS порт 443.
Самозаверенные сертификаты
Сертификат, подписанный только владельцем веб-сайта, называется самозаверенным сертификатом. Самозаверенные сертификаты обычно используются на веб-сайтах, которые доступны только пользователям внутренней сети организации (LAN). Если веб-сайт, использующий самозаверенный сертификат, находится вне вашей собственной сети, вы не сможете проверить, действительно ли сайт, выпустивший сертификат, представляет указанную в нем организацию. При работе с таким сайтом вы подвергаете риску вашу информацию, поскольку за ним могут стоять злоумышленники.
Создание самозаверенного сертификата не подходит для производственной среды, поскольку приводит к непредсказуемым результатам и неудобствам в работе для всех пользователей организации.
При первоначальной настройке организации вы можете использовать самозаверенный сертификат для начального тестирования, чтобы проверить заданную конфигурацию. Однако если вы используете самозаверенный сертификат, во время тестирования вы увидите следующее:
Однако если вы используете самозаверенный сертификат, во время тестирования вы увидите следующее:
- Вы получите предупреждения о том, что сайт не является доверенным, когда вы заходите в организацию из веб-браузера или настольного клиента.
При обнаружении самозаверенного сертификата веб-браузер обычно выдает предупреждение и просит подтвердить переход на сайт. Если вы используете самозаверенный сертификат, многие браузеры предупреждают об этом с помощью значков или красного цвета в адресной строке. Ожидайте увидеть подобные предупреждения, если вы настроите организацию с использованием самозаверенного сертификата.
- Вы не сможете открыть интегрированный сервис во вьюере карт, добавить защищенный элемент сервиса в организацию, войти в ArcGIS Server Manager на интегрированном сервере или подключиться к организации из ArcGIS for Office.
Чтобы разрешить вход из ArcGIS for Office, установите самозаверенный сертификат в хранилище сертификатов Доверенных корневых центров сертификации на компьютере с запущенным ArcGIS for Office.

- Вы можете столкнуться с неожиданным поведением при печати размещенных сервисов и доступе к организации из клиентских приложений.
Внимание:
Выше приведен частичный список проблем, которые могут возникнуть при использовании самозаверенного сертификата. Для полного тестирования и развертывания организации ArcGIS Enterprise рекомендуется использовать сертификат домена или сертификат, подписанный ЦС.
Привязка сертификата к веб-сайту
Вы должны привязать свой сертификат к хостингу веб-сайта ArcGIS Web Adaptor. Привязка означает процесс настройки сертификата для использования порта 443 на веб-сайте.
Скрипт, приведенный в статье Создать сертификат домена привяжет сертификат для вас.
Инструкции по привязке сертификата к веб-сайту отличаются в зависимости от платформы и версии веб-сервера. Если вам необходимы инструкции, обратитесь к системному администратору или изучите документацию веб-сервера. Пример шагов для привязки сертификата в IIS см. ниже.
ниже.
- Выберите сайт в дереве каталога и на панели Действия щелкните Связи.
- Если порт 443 отсутствует в списке Связи, щелкните Добавить. В ниспадающем списке Тип выберите https. Оставьте порт 443.
- Если порт 443 имеется в списке, выберите его и щелкните Редактировать.
- В ниспадающем списке сертификата выберите имя вашего сертификата и щелкните OK.
Проверка вашего сайта
После получения или создания сертификата, привязанного к порту 443, настройте Web Adaptor для использования с порталом. Вы должны открыть страницу настройки ArcGIS Web Adaptor с использованием URL по протоколу HTTPS, например, https://webadaptorhost.domain.com/webadaptorname/webadaptor.
После настройки Web Adaptor проверьте правильность работы HTTPS, отправив HTTPS-запрос организации, например, https://webadaptorhost.domain.com/webadaptorname/home. Если вы проводите тестирование с самозаверенным сертификатом, отключите предупреждения браузера о небезопасном подключении. Обычно это делается путем добавления в браузер исключения, разрешающего работать с сайтом, имеющим самозаверенный сертификат.
Если вы проводите тестирование с самозаверенным сертификатом, отключите предупреждения браузера о небезопасном подключении. Обычно это делается путем добавления в браузер исключения, разрешающего работать с сайтом, имеющим самозаверенный сертификат.
Отзыв по этому разделу?
Протокол HTTPS. Как настроить и перевести сайт на https на примере WordPRess ~ SEO простым языком
Доброго дня, читатели блога SEO-Дилетанта.
План статьи следующий:
- Как выбрать и установить SSL сертификат
- Подготовка сайта к переносу на HTTPS
- Тестирование и устранение проблем
- Переезд WordPress с HTTP на HTTPS
- А что говорят Яндекс и Google?
- Настройка 301 редиректа
Как выбрать и установить SSL сертификат
Так как мой блог рассчитан на новичков, встал вопрос: рассказывать подробно о том, что такое HTTP и HTTPS, что такое SSL сертификат и зачем все это нужно?
Я решила, что данная статья будет ориентирована на технические детали, а теорию я рекомендую почитать в блоге Яндекса.
Итак, современные реалии таковы, что любой сайт рано или поздно должен перейти на защищенную передачу данных. В первую очередь это важно для сайтов, где происходит обмен информацией между владельцем сайта и пользователем, под такую категорию сайтов подпадают все интернет-магазины, сайты, где существует регистрация пользователей с передачей персональных данных.
Чтобы перевести сайт на HTTPS, нужно получить специальный SSL сертификат. Сертификаты бывают разные. Различают три основных типа.
- DV — Domain Validation — самый простой сертификат начального уровня, подтверждает только доменное имя. Подходит для простых сайтов, например, блогов, небольших коммерческих сайтов без регистрации и обмена данными, где не происходит обмена персональной информацией между посетителем сайта и сервером, на котором сайт находится. Такой сертификат выдается автоматически, в течении нескольких минут.
 Это самые дешевые сертификаты.
Это самые дешевые сертификаты. - OV — Organization Validation — сертификат подтверждает, что домен и организация принадлежат одному юридическому лицу. Прежде, чем выдать такой сертификат, центр сертификации проверяет фактическое существование организации, запросившей сертификат. Необходимо предоставить не только нужную информацию по своему юридическому лицу, но и ответить на телефонный звонок из сертификационного центра. Стоимость зависит от центра, где получен сертификат.
- EV — Extendet Validation — сертификат с расширенной проверкой, такие сертификаты самые сложные в получении, обязательны для банков и платежных систем.
Итак, для физических лиц и простых сайтов подходят DV SSL сертификаты. При этом приятная новость в том, что такой сертификат можно получить абсолютно бесплатно. На данный момент мне известно три сертификационных центра, где можно получить SSL сертификат бесплатно:
- Let’s Encrypt
- CloudFlare
- StartSSL — есть русскоязычная версия сайта
Но не торопитесь самостоятельно получать сертификат. Зайдите в свою панель управления на хостинге, посмотрите внимательно, вполне может быть, что ваш провайдер предоставляет услугу автоматического получения бесплатного сертификата со всеми необходимыми настройками.
Зайдите в свою панель управления на хостинге, посмотрите внимательно, вполне может быть, что ваш провайдер предоставляет услугу автоматического получения бесплатного сертификата со всеми необходимыми настройками.
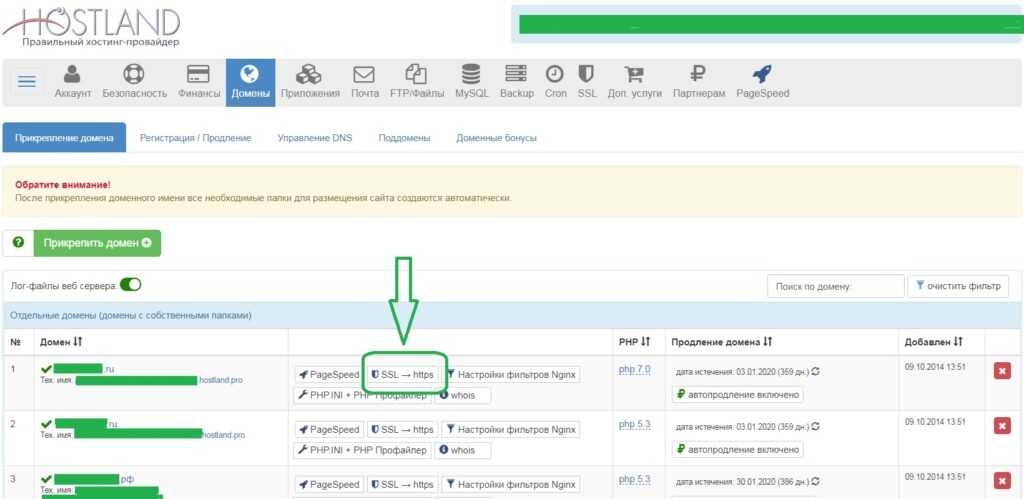
Я, например, совершенно случайно узнала, что на моем хостинге Beget.ru есть такая услуга в разделе Домены.
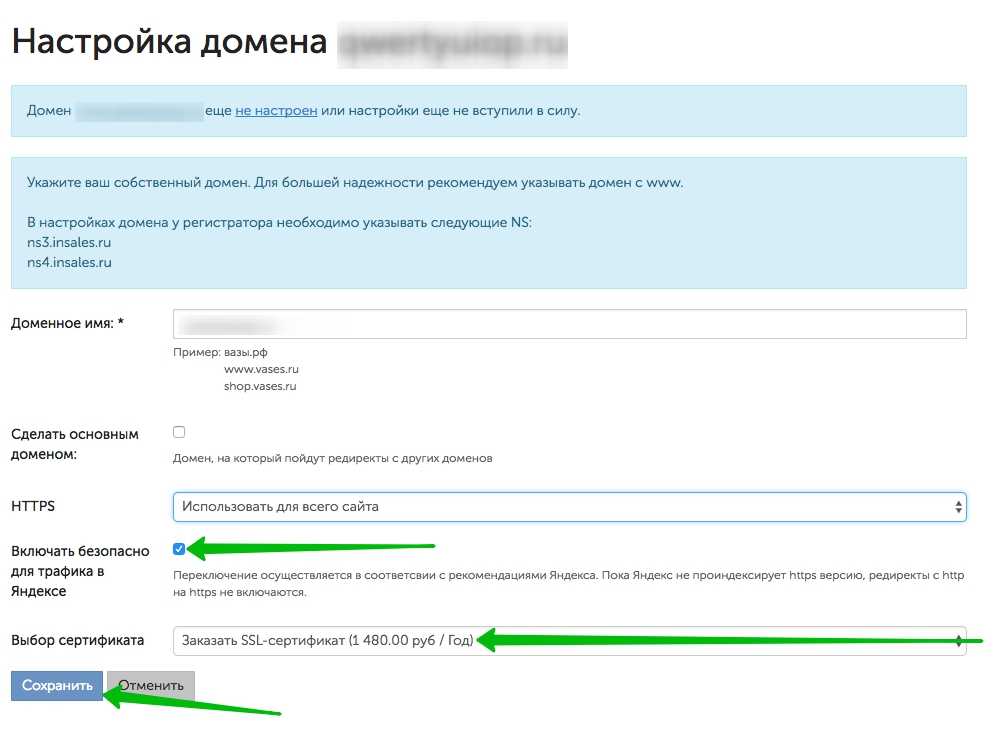
Чтобы получить сертификат, нужно было просто нажать на соответствующую иконку напротив нужного домена. После чего появились три вкладки:
- Заказ SSL сертификата — платная услуга.
- Установка SSL сертификата — если сертификат уже получен самостоятельно.
- Бесплатный SSL сертификат
После подтверждения установки сертификата, через несколько минут на почту мне пришло письмо, что на указанный домен установлен SSL сертификат. С этого момента блог начал открываться по двум адресам:
http://amateurblogger.ru https://amateurblogger.ru
Если ваш хостинг не предоставляет такую услугу автоматически, то вам придется получить самостоятельно SSL сертификат, после чего написать в службу поддержки хостинга, которая окажет помощь в установке сертификата на сайт.
При таком варианте вы можете выбрать любой из бесплатных сертификатов, и следовать инструкциям на сайте сертификационного центра.
Итак, половина дела сделана. Прежде, чем мы приступим непосредственно к настройкам WordPress, нужно подготовиться, ведь речь идет о работающем сайте, а не о новом.
Подготовка сайта к переносу на HTTPS
Конечно, я волновалась, когда впервые совершала все настройки для перехода. Но ничего сложно в переносе нет. Главное, как всегда, заранее подготовиться и четко соблюдать этапы переноса. Лично у меня их получилось 7.
На момент перехода на https у меня стояла версия WordPress 4.4.4. Проблем, к которым я не была бы готова не было. Все прошло в штатном режиме.
Прежде, чем начинать какие-либо работы, вы должны знать:
- Как сохраняются и восстанавливаются резервные копии сайта. Уметь это сделать быстро без суеты.
- Устанавливать плагины
- Уметь вносить изменения в файлы темы
Этап 1: Бекап сайта
В первую очередь я рекомендую сделать бекап через панель хостинга, т. к. на мой взгляд, быстро восстановить сайт из панели управления хостингом легче всего. Если что-то пойдет не так, сайт восстанавливается нажатием одной кнопки. Но и дополнительно себя обезопасить не помешает. Обязательно нужно сохранить базу данных и файлы вашей темы. Можно воспользоваться специальными плагинами, например, BackUpWordPress.
к. на мой взгляд, быстро восстановить сайт из панели управления хостингом легче всего. Если что-то пойдет не так, сайт восстанавливается нажатием одной кнопки. Но и дополнительно себя обезопасить не помешает. Обязательно нужно сохранить базу данных и файлы вашей темы. Можно воспользоваться специальными плагинами, например, BackUpWordPress.
Этап 2: Изменение URL изображений
Все адреса к изображениям хранятся в базе данных. Поэтому мы делали ее бекап. Чтобы внести изменения в базу данных MySQL можно воспользоваться специальным плагином Better Search Replace. Плагин устанавливается в раздел Инструменты. Заходим в настройки плагина.
В строке
src="http://
В строке Заменить на:
src="https://
Cтоит заметить, что можно заменить на такой вариант:
src="//
Когда речь идет об изображениях на собственном сервере, принципиальной разницы между двумя адресами нет. Если речь идет о ссылках на другие сайты, то рекомендуется URL начить со слешей //.
В пункте Выбор таблиц выбираем таблицу wp_posts
Снимаем галочку с пункта Холостой запуск? (без замены)
Если отмечено, никаких изменений в БД не будет сделано, позволяет заранее посмотреть на результат.
Жмем кнопку Запустить Поиск/Замену. Плагин сам изменит адреса изображений, о чем напишет в верхней части страницы.
Первый раз можно сделать поиск, не снимая галочки с пункта Холостой запуск. Просто для того, чтобы удостовериться, что вы все делаете правильно.
- В некоторых случаях проверка только одной таблицы может быть недостаточно. Я сталкивалась с тем, что замену делала ещё и в таблице options.
- Преффикс таблиц может быть другим, если вы его меняли в целях безопасности своего блога.
Вы не поверите, но на этом можно было бы закончить настройки WordPRess, если бы мы вебмастера не вносили изменения в свои темы, не ставили бы кучу плагинов, которые не поддерживаются. Поэтому переходим к следующему этапу.
Тестирование и устранение проблем
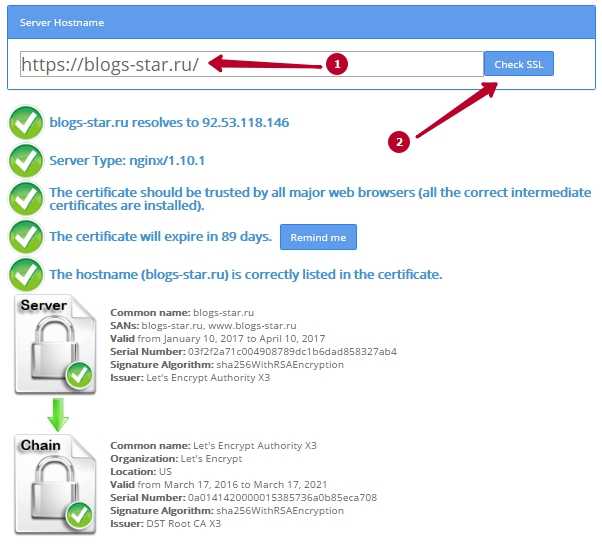
Этап 3: Тестирование
Сейчас, чтобы понимать, как движется работа, нужно открыть свой сайт по адресу с https:
https://mydomen.ru
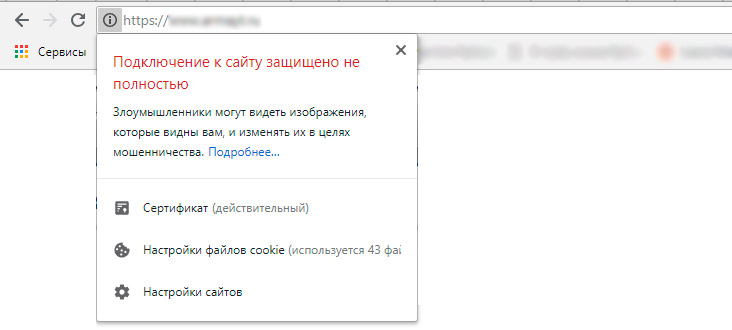
В адресной строке слева от домена вы увидите иконку замка. Она имеет три состояния:
- Серый замок с оранжевым знаком — на странице много незащищенных элементов.
- Серый замок с зеленым знаком — на странице мало незащищенных элементов, которые браузер блокирует (встречала один раз и больше не смогла его воспроизвести).
- Зеленый замок — страница защищена полностью.
Итак, наша задача сделать все, чтобы на всех страницах сайта был замок зеленого цвета без предупреждающих сообщений. Если на вашем сайте много страниц, не обязательно все их просматривать. Главное убедиться, что мы все сделали правильно на втором этапе.
Если у вас уже на данном этапе замок зеленого цвета, то вы можете переходить к самому последнему этапу — настройке 301 редиректа. Если есть предупреждения, то читаем внимательно, где могут быть ошибки.
Этап 4: Исправление ошибок
Самая частая проблема — это URL на скрипты в файлах темы и URL на изображения в файле style.css. Актуально для старых тем WordPress.
Чаще всего изменения вносятся в файлы:
- style.css
- header.php
- functions.php
Могут быть и другие файлы, но чтобы не делать лишнюю работу, сначала проверьте эти. Проверяется просто.
- Открываем нужный файл в админке блога: Внешний вид — Редактор.
- Жмем Ctrl+F, в строке поиска вбиваем http://, жмем Enter.
Пример в файле style.css
Везде, где было найдено http:// можно смело удалить http: вообще, оставив только два слеша.
Часто в файлах темы в комментариях используются ссылки на кодекс WordPress. Выглядит это, примерно, так:
/* * Enable support for Post Thumbnails on posts and pages. * * @link http://codex.wordpress.org/Function_Reference/add_theme_support#Post_Thumbnails */
Если вы понимаете, что это комментарий в коде, то можете не менять эти ссылки, они не влияют на безопасное соединение, а удаление таких ссылок лишняя работа.
Если после проверки файлов темы, браузер все равно «ругается», то обратите внимание на свои виджеты. Чаще всего в виджеты мы вставляем ссылки на социальные сети, на кнопки статистики, на кнопки рейтингов. Именно здесь могут быть незащищенные ссылки.
Лично я с другими проблемами не сталкивалась, поэтому мне сложно смоделировать ситуацию, при которой после всей проделанной работы браузер будет выдавать предупреждение.
Если проблема осталась, изучайте исходный код страниц своего сайта, какие URL отдаются по http.
Имеет значение только URL на файлы скриптов и стилей или на изображения. URL на обычные страницы могут остаться с http.
Итак, вожделенный зеленый восклицательный знак. Все готово к переезду на https.
Переезд WordPRess с HTTP на HTTPS
Этап 4: Перевод сайта на https
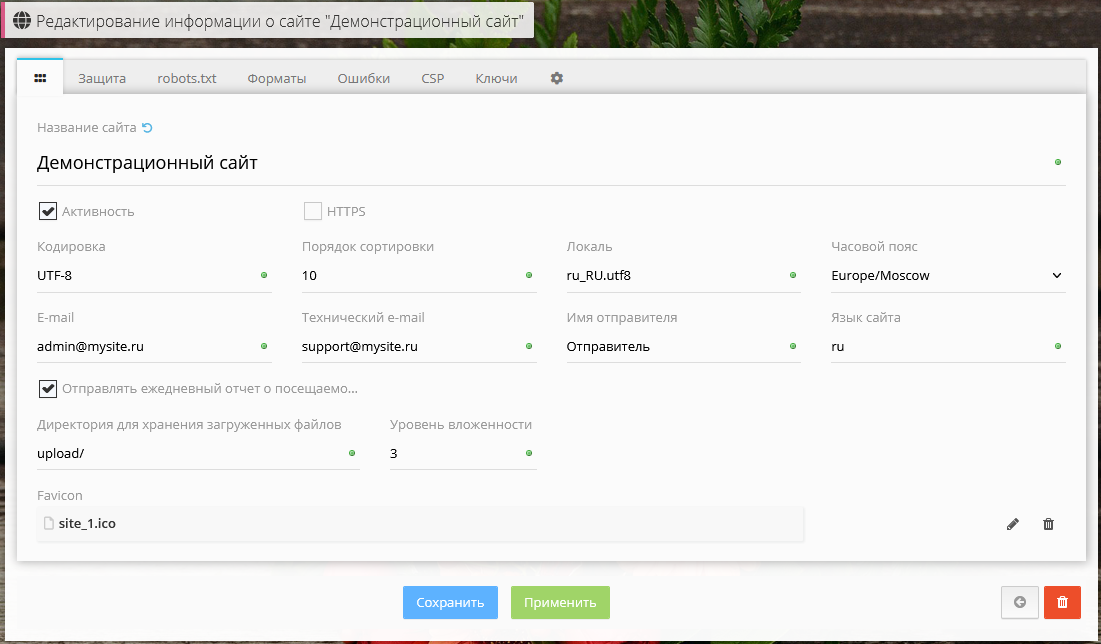
Тут все до невозможности просто. Заходим в админку своего блога в Настройки — Общие.
И вносим изменения в пункты Адрес WordPress (URL) и Адрес сайта (URL)
Будьте внимательны, если ваш сайт находится в директории или на поддомене, все так и должно остаться. Меняем только протокол.
Меняем только протокол.
Как только вы нажмете кнопку «Сохранить изменения», вас «выкинет» из админки и нужно будет заново авторизоваться с прежним логином и паролем, но уже по новому адресу.
Поздравляю, вы завершили переход на защищенный протокол. Но, к сожалению, это ещё не конец и есть несколько незавершенных дел.
А что говорят Яндекс и Google?
В данный момент сайт открывается по двум разным адресам:
http://mydomen.ru https://mydomen.ru
Если вы не первый год владеете интернет-ресурсом и интересуетесь тем, как индексируются сайты, вы знаете, что для поисковиков — это два разных сайта с одинаковым содержимым. И единственное правильное решение — это настроить 301 редирект.
Прежде, чем мы перейдем к настройке 301 редиректа, стоит остановиться на том, что в сети есть две противоположные позиции, когда нужно это делать.
Одни ссылаются на Яндекс, который в своем блоге рекомендовал ждать пару недель для склейки зеркал — Деликатный переезд (или рекомендации Яндекса по переезду на HTTPS).
Другие на Google, упоминания о сроках я не нашла, поэтому логично ставить 301 редирект сразу, чтобы избежать дублирования.
Я специально ничего не писала про файлы robots.txt и sitemap.xml до этого момента по двум причинам:
- Для Яндекс и Google есть небольшая разница в вносимых изменениях в файлы robots.txt и sitemap.xml.
- Ваш сайт может быть настроен иначе, чем у меня.
Поэтому дальше каждый решает для себя сам, каким путем ему идти, внимательно изучив все справочные материалы по ссылкам выше. Я расскажу только свой путь.
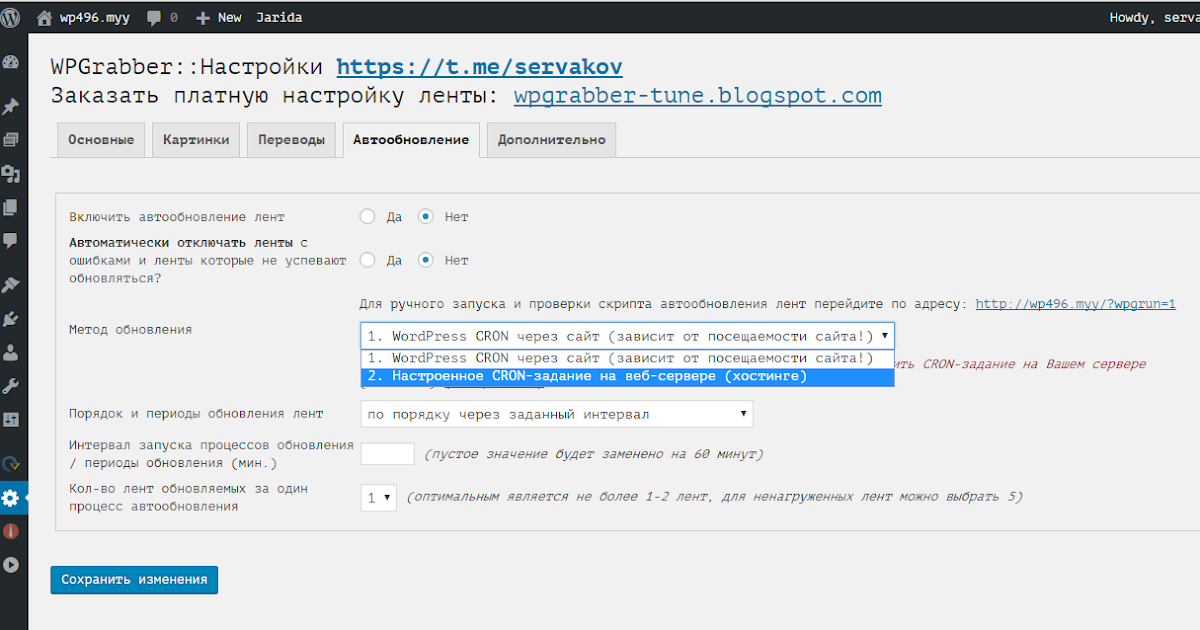
Этап 5: Настройка файлов robots.txt и sitemap.xml
Около года назад я удалила свой файл robots.txt. В данный момент у меня используется автоматически генерируемый wordpress robots.txt. Поэтому в нем изначально нет директивы Host и я не стремлюсь менять данный файл по нескольким причинам:
- Яндекс правильно определяет зеркало сайта.
- Директива Host является неофициальной и действует только для Яндекса.

- Google рекомендует максимально открывать доступ к сайту для правильного сканирования. А для управления индексацией использовать мета-теги robots и настройки сервера.
Поэтому после четвертого этапа я не вносила никаких изменений в файл robots.txt.
Если вы используете физический файл robots.txt и в нем есть директива Hosts, обязательно измените адрес сайта.
Согласно рекомендациям Google нужно отправить два файла sitemap.xml с новыми URL и старыми. Я этого не делала. Я использую плагин Google XML Sitemaps. После перевода блога на https я не вносила никаких изменений в настройки плагина. Он автоматически начал генерировать все ссылки с новым протоколом.
Если вы используете другой плагин для файла sitemap.xml, если ваш сайта на другой платформе, убедитесь, что в файле правильно генерируются ссылки с безопасным протоколом.
Настройка 301 редиректа
Редирект я настроила сразу. В теории, конечно, между исключением страницы с редиректом из поиска и появлением новой страницы в поиске может быть какой-то временной промежуток, на практике же я с таким не сталкивалась и подмена старых страниц новыми происходила в один апдейт без потери трафика. index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
index\.php$ — [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Очень важно установить код именно в то место, как я указала. Иначе перенаправление может не срабатывать.
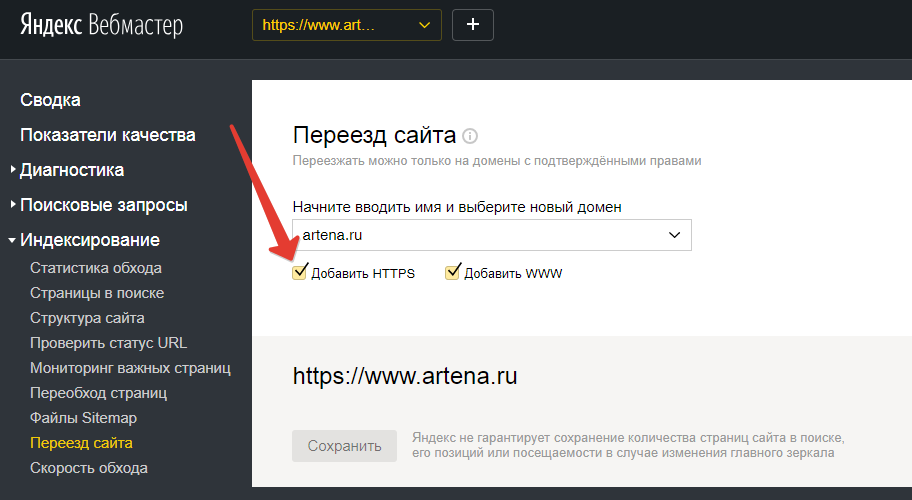
Этап 7: Яндекс.Вебмастер
[ads1] После всей проделанной работы не забудьте добавить сайт в Яндекс.Вебмастер с новым протоколом.
На данный момент (январь 2017 года) по такому плану я перевела на безопасный протокол 5 сайтов.
* На днях зачеркнуто, потому что статью начала писать ещё в августе, когда осуществила перенос, а закончила только сейчас.
Удачного вам переезда. Будут вопросы, задавайте в комментариях.
Включите HTTPS на вашем веб-сервере — ArcGIS Enterprise
Протокол HTTPS — это стандартная технология безопасности, используемая для
зашифрованная связь между веб-сервером и веб-клиентом. HTTPS обеспечивает безопасную сетевую связь за счет
идентификация и аутентификация сервера, а также обеспечение
конфиденциальность и целостность всех передаваемых данных. Поскольку HTTPS предотвращает подслушивание или подделку информации
отправлено по сети, его следует использовать с любым логином или
механизм аутентификации и в любой сети, где
содержит конфиденциальную или служебную информацию.
Поскольку HTTPS предотвращает подслушивание или подделку информации
отправлено по сети, его следует использовать с любым логином или
механизм аутентификации и в любой сети, где
содержит конфиденциальную или служебную информацию.
Использование HTTPS гарантирует, что имена, пароли и другая конфиденциальная информация не могут быть расшифрованы, поскольку они передаются между ArcGIS Web Adaptor и сервером. Когда вы используете HTTPS, вы подключаетесь к своим веб-страницам и ресурсам, используя протокол HTTPS вместо HTTP.
Чтобы использовать HTTPS, вам необходимо получить сертификат сервера и привязать его к веб-сайту, на котором размещен ArcGIS Web Adaptor. Каждый веб-сервер имеет собственную процедуру загрузки сертификата и привязки его к веб-сайту.
Убедитесь также, что ваш веб-сервер настроен на игнорирование клиентских сертификатов для корректного доступа к защищенным службам через HTTPS.
Создайте сертификат сервера
Чтобы создать соединение HTTPS между ArcGIS Web Adaptor и вашим сервером, веб-серверу требуется сертификат сервера. А
сертификат представляет собой цифровой файл, содержащий информацию о
идентификатор веб-сервера. Он также содержит шифрование
техника для использования при установлении безопасного канала между сетью
сервер и ArcGIS Server. Сертификат должен быть создан
владельцем веб-сайта и цифровой подписью. Существует три типа сертификатов: сертификаты, подписанные ЦС, доменные и самозаверяющие, которые описаны ниже.
А
сертификат представляет собой цифровой файл, содержащий информацию о
идентификатор веб-сервера. Он также содержит шифрование
техника для использования при установлении безопасного канала между сетью
сервер и ArcGIS Server. Сертификат должен быть создан
владельцем веб-сайта и цифровой подписью. Существует три типа сертификатов: сертификаты, подписанные ЦС, доменные и самозаверяющие, которые описаны ниже.
Сертификаты, подписанные ЦС
Сертификаты, подписанные центром сертификации (ЦС), следует использовать для производственных систем, особенно если к развертыванию ArcGIS Server будут иметь доступ пользователи за пределами вашей организации. Например, если ваш сервер не защищен вашим брандмауэром и доступен через Интернет, использование сертификата, подписанного ЦС, гарантирует клиентам за пределами вашей организации, что подлинность веб-сайта подтверждена.
В дополнение к
подписанный владельцем веб-сайта, сертификат может быть
подписано независимым ЦС. Центр сертификации
обычно доверенная третья сторона, которая может подтвердить подлинность
веб-сайта. Если веб-сайт заслуживает доверия, ЦС добавляет свой собственный
цифровая подпись к самозаверяющему сертификату этого веб-сайта.
Это гарантирует веб-клиентам, что личность веб-сайта была
проверено.
Если веб-сайт заслуживает доверия, ЦС добавляет свой собственный
цифровая подпись к самозаверяющему сертификату этого веб-сайта.
Это гарантирует веб-клиентам, что личность веб-сайта была
проверено.
При использовании сертификат, выданный известным ЦС, безопасная связь между сервер и веб-клиент происходит автоматически без каких-либо специальных действие, требуемое пользователем. Непредвиденное поведение или предупреждающее сообщение не отображаются в веб-браузере, поскольку веб-сайт был проверен ЦС.
Сертификаты домена
Если ваш сервер находится за брандмауэром и использование сертификата, подписанного ЦС, невозможно, приемлемым решением является использование сертификата домена. Сертификат домена — это внутренний сертификат, подписанный центром сертификации вашей организации. Использование доменного сертификата помогает сократить расходы на
выпуск сертификатов и упрощает развертывание сертификатов, поскольку сертификаты могут быть быстро сгенерированы в вашей организации для доверенного внутреннего использования.
Пользователи в вашем домене не будут сталкиваться с неожиданным поведением или предупреждающими сообщениями, обычно связанными с самозаверяющим сертификатом, поскольку веб-сайт был проверен сертификатом домена. Однако сертификаты домена не проверяются внешним ЦС, а это означает, что пользователи, посещающие ваш сайт из-за пределов вашего домена, не смогут убедиться, что ваш сертификат представляет сторону, которую он якобы представляет. Внешние пользователи увидят предупреждения браузера о том, что сайт ненадежен, что может привести их к мысли, что они общаются со злоумышленником, и им будет отказано в доступе к вашему сайту.
Создайте сертификат домена и включите HTTPS
Для успешного завершения работы мастера настройки ArcGIS Enterprise необходимо, чтобы HTTPS был включен в IIS на компьютере, где установлено базовое развертывание.
Если HTTPS не включен, мастер настройки не завершается и выдает следующее сообщение об ошибке:
URL-адрес веб-адаптера https://mymachine. mydomain.com/server недоступен. Убедитесь, что HTTPS включен для вашего веб-сервера. Инструкции по включению HTTPS см. в разделе справки: Знакомство с ArcGIS Enterprise > ArcGIS Enterprise Builder > Планирование базового развертывания.
mydomain.com/server недоступен. Убедитесь, что HTTPS включен для вашего веб-сервера. Инструкции по включению HTTPS см. в разделе справки: Знакомство с ArcGIS Enterprise > ArcGIS Enterprise Builder > Планирование базового развертывания.
В большинстве случаев ваш ИТ-администратор выдаст вам сертификаты и привяжет их к HTTPS-порту 443.
В 2017 году Chrome начал доверять только сертификатам с параметром альтернативного имени субъекта (SAN), который нельзя настроить при создании сертификата в приложение диспетчера IIS.
Если вы используете IIS и вам необходимо создать сертификат домена, см. раздел Создание сертификата домена, в котором содержится сценарий для запуска на вашем компьютере, который создаст соответствующий сертификат и привяжет его к порту HTTPS 443.
Самоподписанные сертификаты
Сертификат, подписанный только владельцем веб-сайта,
называется самоподписанным сертификатом. Самоподписанные сертификаты
обычно используется на веб-сайтах, которые доступны только пользователям на
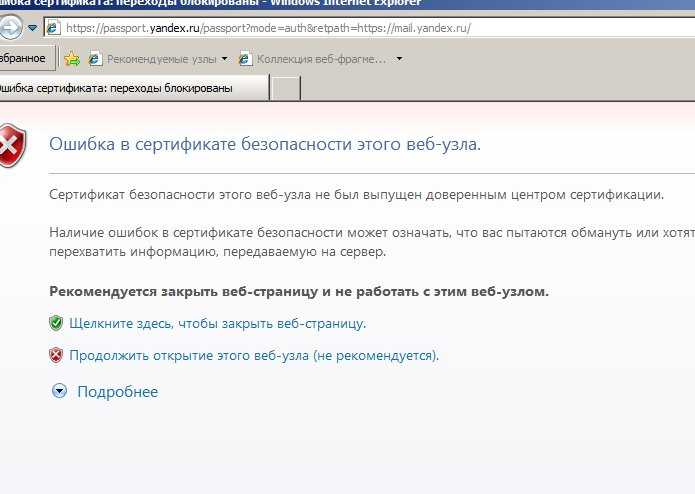
внутренней (LAN) сети организации. Если вы общаетесь с веб-сайтом за пределами вашей собственной сети, который использует самозаверяющий сертификат, у вас нет возможности проверить, что сайт, выдавший сертификат, представляет сторону, которую он якобы представляет. Возможно, вы общаетесь со злоумышленником, подвергая риску вашу информацию.
Если вы общаетесь с веб-сайтом за пределами вашей собственной сети, который использует самозаверяющий сертификат, у вас нет возможности проверить, что сайт, выдавший сертификат, представляет сторону, которую он якобы представляет. Возможно, вы общаетесь со злоумышленником, подвергая риску вашу информацию.
Если вы используете самозаверяющий сертификат, ожидайте появления предупреждений веб-браузера и ArcGIS Pro о том, что сайт ненадежен. Когда веб-браузер встречает самозаверяющий сертификат, он обычно отображает предупреждение и просит вас подтвердить, что вы хотите перейти на сайт. Многие браузеры отображают предупреждающие значки или красный цвет в адресной строке, если вы используете самозаверяющий сертификат.
Создайте самозаверяющий сертификат в IIS
В диспетчере IIS выполните следующие действия, чтобы создать самозаверяющий сертификат:
- На панели «Подключения» выберите свой сервер в дереве и дважды щелкните «Сертификаты сервера».

- На панели Действия щелкните Создать самозаверяющий сертификат.
- Введите понятное имя для нового сертификата и нажмите OK.
Последний шаг — привязать самозаверяющий сертификат к порту HTTPS 443. Инструкции см. в разделе Привязка сертификата к веб-сайту ниже.
Привязать сертификат к сайту
Если вы получили сертификат, который еще не привязан к веб-сайту, на котором размещается ArcGIS Web Adaptor, вам необходимо сделать это, прежде чем продолжить. Привязка относится к процессу настройки сертификата для использования порта 443 на веб-сайте.
Сценарий в разделе Создание сертификата домена привяжет ваш сертификат для вас.
Инструкции по привязке сертификата к веб-сайту различаются в зависимости от платформы и версии вашего веб-сервера. Для получения инструкций обратитесь к системному администратору или к документации вашего веб-сервера. Например, шаги для привязки сертификата в IIS приведены ниже.
Привяжите сертификат к порту 443 в IIS
В диспетчере IIS выполните следующие действия, чтобы привязать сертификат к порту HTTPS 443:
- Выберите свой сайт в древовидном представлении и на панели «Действия» нажмите «Привязки».
- Если порт 443 недоступен в списке привязок, нажмите кнопку Добавить. В раскрывающемся списке Тип выберите https. Оставьте порт 443.
- Если в списке указан порт 443, выберите порт из списка и нажмите Изменить.
- В раскрывающемся списке сертификатов выберите имя сертификата и нажмите OK.
Протестируйте свой сайт
После привязки сертификата к веб-сайту вы можете настроить Web Adaptor для использования с сервером. Вам потребуется получить доступ к странице конфигурации ArcGIS Web Adaptor, используя URL-адрес HTTPS, например https://webadaptorhost.domain.com/webadaptorname/webadaptor.
После того, как вы настроили свой Web Adaptor, вы должны проверить правильность работы HTTPS, отправив HTTPS-запрос к ArcGIS Server Manager, например, https://webadaptorhost.domain.com/webadaptorname/manager.
Отзыв по этой теме?
Простое понимание веб-протоколов
Знаете ли вы, что 68% интернет-пользователей считают, что действующие законы для защиты их прав недостаточно хороши?
Каждый раз, когда Google вводит новую настройку, Интернет принимает к сведению. Нечто подобное произошло, когда Google объявил, что веб-сайты с SSL-сертификатом / HTTPS-протоколом будут предпочтительнее в результатах поиска. Я постараюсь охватить основы Протоколы HTTP и HTTPS
Прежде чем мы углубимся в понимание протокола HTTP и HTTPS, давайте попробуем понять значение слова «протокол».
Что такое протокол?
Протокол — это набор правил, которые мы используем для определенных целей. В текущем сценарии, когда мы говорим о протоколах , речь идет об общении — о том, как мы разговариваем друг с другом. Например, ведущий новостей говорит по-английски, и, поскольку вы понимаете английский язык, вы можете его понять. Английский — это протокол.
Например, ведущий новостей говорит по-английски, и, поскольку вы понимаете английский язык, вы можете его понять. Английский — это протокол.
В тот момент, когда программа чтения новостей начинает говорить на языке, которого вы не понимаете, протокол превосходит свое предназначение. Таким образом, нам нужно, чтобы обе стороны согласились с набором правил для общения. Протокол в данном случае предназначен для связи.
Теперь, говоря о сети, в частности, для связи используется несколько протоколов. В первую очередь для конечных пользователей наиболее важными и заметными протоколами являются HTTP и HTTPS. Хотя существует множество других протоколов, протоколы HTTP и HTTPS подходят для большей части населения.
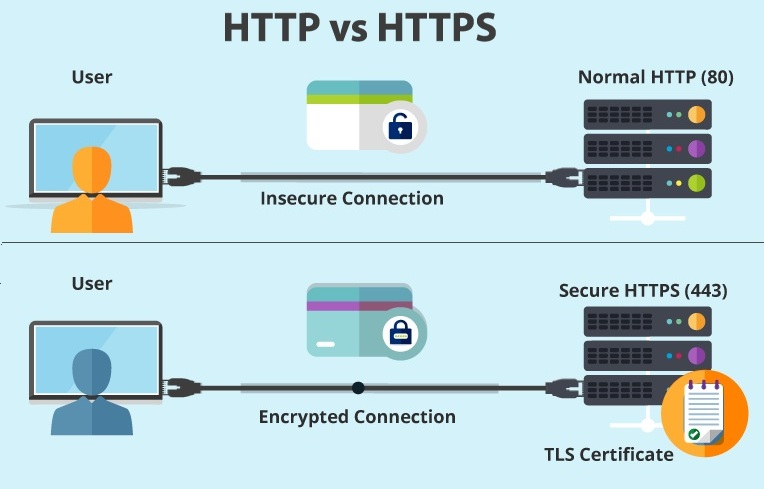
Что такое HTTP?
HTTP — это протокол передачи гипертекста. Проще говоря — Правила отправки и получения текстовых сообщений. Как мы все знаем, компьютеры работают на языке единиц и нулей, то есть на двоичном языке. Следовательно, потенциально каждый набор единиц и нулей что-то конструирует, это может быть слово.
Допустим, я хочу написать «а». Теперь, если 0 означает «а», 1 — «б», а 01 — «с», я могу сделать вывод, что комбинация нулей и единиц также может составить слово. В этом случае текст уже построен и отправляется по проводам. Компьютер работает на многих языках — чистый бинарный, текстовый и некоторые другие форматы вроде байт-кодов. Здесь передается текст. Я подчеркиваю «текст», потому что этот текст интерпретируется браузером, и в тот момент, когда браузер интерпретирует его, он становится гипертекстом, а протокол, который передает текст, называется 9.0106 протокол передачи гипертекста — HTTP.
Используя HTTP, вы определенно можете передавать изображения и текст и даже звук, но не видео.
Что такое HTTPS?
Безопасный протокол передачи гипертекста (HTTPS) — это безопасная версия HTTP, протокола, по которому данные передаются между вашим браузером и веб-сайтом, к которому вы подключены. «S» в конце HTTPS означает «Безопасный». Это означает, что все сообщения между вашим браузером и веб-сайтом зашифрованы. HTTPS часто используется для защиты высококонфиденциальных онлайн-транзакций, таких как онлайн-банкинг и формы заказов онлайн-покупок.
HTTPS часто используется для защиты высококонфиденциальных онлайн-транзакций, таких как онлайн-банкинг и формы заказов онлайн-покупок.
В чем важность HTTPS?
Мы договорились, что из одной точки в другую передается текст. Чтобы понять, зачем нужен протокол HTTPS, сначала нужно узнать, как работают маршрутизаторы Wi-Fi. Допустим, вы находитесь в аэропорту и подключаетесь к сети Wi-Fi, которая является собственностью третьей стороны. Теперь, когда вы общаетесь по HTTP, текст передается их маршрутизатором. И если я захожу на младшую версию роутера, то могу с комфортом проверять и читать текст, который передается. Там может быть пароль, который я могу использовать для входа на сайт вашего банка и совершения мошеннической транзакции!. Дык существо — это в корне небезопасно. Это называется человек в центре атаки.
И вот почему нам нужен https, когда кажется, что HTTP достаточно.
Теперь, чтобы защитить наши данные от таких атак, нам нужно зашифровать эти данные.
На самом деле, чтобы внедрить расширенное безопасное соединение для пользователей, в 2014 году гигант поисковых систем объявил HTTPS в качестве сигнала ранжирования. И вот как на это отреагировали различные отрасли.
Шифрование и уровни шифрования
Шифрование простыми словами — это сокрытие информации. Есть разные способы сделать это. Вы, должно быть, слышали эти термины — 128-битное шифрование HTTPS и 64-битное шифрование HTTPS. 128-битное шифрование — это высокоэффективный метод шифрования, и его очень сложно расшифровать (декодировать). В случае HTTPS, когда данные передаются по проводам, человек в середине может все еще знать, что передается, но не может понять это, поскольку данные зашифрованы. Только браузер его расшифрует и покажет, а сервер расшифрует и будет использовать для транзакций.
Для любознательных — Еще есть фильм о шифровании, Игры в имитацию. Весь сюжет фильма строился на расшифровке немецких кодов, которые должны были реформировать весь ход войны. Эти коды было очень трудно расшифровать, но как Алан Тьюринг в конце концов это сделал.
Эти коды было очень трудно расшифровать, но как Алан Тьюринг в конце концов это сделал.
Как это происходит, когда вы запрашиваете открытие сайта в браузере?
Чтобы понять это, давайте представим, что есть один Сервер, который находится где-то обслуживает все запросы для одного домена. Теперь, когда я набираю xyz.com, это сервер, к которому я подключаюсь, получаю данные и отображаю их в браузере.
Для дальнейшего упрощения представьте, что доменное имя google.com транслируется с одного сервера. Где-то находится одна машина, подключенная к Интернету, и в тот момент, когда вы говорите google.com в своем браузере, вы подключаетесь к этой машине, собираете данные с этой машины и показываете их в браузере. Если вы сохранили свое изображение, оно будет загружено на этот компьютер. Теперь, если вы хотите увидеть это изображение, вы переходите на google.com/show-me-my-picture, который передает изображение с компьютера в браузер для показа вам.
Этот процесс не может быть завершен, если я не могу получить доступ к этой конкретной машине. Для этого у каждой машины есть адрес (как у нас есть номер мобильного телефона), он называется IP-адресом, и у каждого домена есть карта IP. В тот момент, когда вы вводите этот удобный URL-адрес — google.com, он преобразует это имя пользователя в IP-адрес и подключается к маршрутизатору, чтобы связаться с этой конкретной служебной линией, связанной с этим URL-адресом. Как только он достигает сервера, он вызывает запрос о том, что необходимо. Он представлен как «google.com/s=», помогая пользователю понять сделанный им запрос. В результате сервер выдает ему результаты в соответствии с вашим запросом, которые отображаются в браузере.
Для этого у каждой машины есть адрес (как у нас есть номер мобильного телефона), он называется IP-адресом, и у каждого домена есть карта IP. В тот момент, когда вы вводите этот удобный URL-адрес — google.com, он преобразует это имя пользователя в IP-адрес и подключается к маршрутизатору, чтобы связаться с этой конкретной служебной линией, связанной с этим URL-адресом. Как только он достигает сервера, он вызывает запрос о том, что необходимо. Он представлен как «google.com/s=», помогая пользователю понять сделанный им запрос. В результате сервер выдает ему результаты в соответствии с вашим запросом, которые отображаются в браузере.
Переориентируйте посетителей вашего сайта с помощью персонализированных push-уведомлений с помощью iZooto. Начать БЕСПЛАТНУЮ пробную версию.
Что происходит, когда делается запрос URL-адреса веб-сайта по протоколу HTTP?
В качестве первого шага работа HTTP состоит в том, чтобы обнаружить сервер, и после установления маршрута связи сервер отправляет текст в браузер. Этот текст может быть либо в чистом виде, либо в зашифрованном виде, который затем отображается браузером или используется для любой цели, которую он должен использовать.
Этот текст может быть либо в чистом виде, либо в зашифрованном виде, который затем отображается браузером или используется для любой цели, которую он должен использовать.
Еще есть фильм о шифровании — Игры в имитацию. Весь сюжет фильма строился на расшифровке главными героями немецких кодов, которым предстояло реформировать весь ход войны. Эти коды было очень трудно расшифровать, но Алану Тьюрингу это наконец удалось.
Поскольку должно быть измерение этого коэффициента сложности, мы интерпретируем это так, что чем больше количество битов, тем труднее расшифровать. Однако это только увеличивает уровень сложности, делая расшифровку очень трудной, но не невозможной.
Выбор между HTTP и HTTPS
Источник: http://en.flossmanuals.net/basic-internet-security/_all/
Все личное. Если вы ищете «Как установить SSL-сертификат», этот поиск будет для вас личным, не так ли? Если вы просматриваете или ищете продукт, читаете статью, вы, как правило, не хотите, чтобы другие знали об этом. Как конечный пользователь, я бы хотел, чтобы это было конфиденциально. Есть вещи, которые я не хотел бы хранить в секрете, и для них я могу использовать HTTP. Однако для личной информации, банков и транснациональной информации HTTPS стал стандартом.
Как конечный пользователь, я бы хотел, чтобы это было конфиденциально. Есть вещи, которые я не хотел бы хранить в секрете, и для них я могу использовать HTTP. Однако для личной информации, банков и транснациональной информации HTTPS стал стандартом.
HTTPS звучит великолепно. Что еще вы должны знать об этом?
Нельзя отрицать тот факт, что конфиденциальность имеет свою цену. Есть пара минусов:
- HTTPS-запросы требуют больше времени для обработки.
- Поскольку для обработки требуется больше времени, для этого требуется больше оборудования — сервера, который вы используете. Это также означает дополнительные расходы
Принимая во внимание, что для HTTP вы используете меньше энергии по сравнению с HTTPS, поскольку связь происходит быстрее (без шифрования и дешифрования). Тем не менее, я не буду называть это ограничение для HTTPS. Это очень субъективно и лично, я считаю, что это очень низкая цена, которую мы платим за обеспечение нашей конфиденциальности.
Идея создания безопасной сети существует уже давно. Построение безопасного Интернета в качестве повестки дня продвигается такими компаниями, как Google, Facebook, Akamai и т. д., как я уже упоминал, это в первую очередь из-за следующих двух причин:
- Данные пользователя и конфиденциальность пользователя: использование HTTPS гарантирует, что вы как разработчик заботится о пользовательских данных, конфиденциальности пользователя и его безопасности.
- Защита ваших данных: как разработчик, мы никогда не хотели бы передавать наши важные данные злоумышленникам
Что поставлено на карту, если вы не перейдете на HTTPS?
Вот некоторые функции, которые теперь доступны только для HTTPS.
- GeoLocation: вы больше не можете искать местоположение пользователя, если вы используете HTTP
- Web Push-уведомления: Push-уведомления доступны только для HTTPS.
- GetUserMedia: вы больше не можете запускать разрешения на использование камеры/микрофона пользователя, если вы используете HTTP
- HTTP/2: все основные браузеры теперь поддерживают HTTP/2 для HTTPS.

Вскоре будет удалено:
- AppCache: функция, позволяющая разработчикам кэшировать контент в браузере и делать его доступным для просмотра в автономном режиме, скоро будет доступна только сайтам HTTPS.
- Encrypted Media Extensions: возможность управлять воспроизведением защищенного контента.
С точки зрения безопасности и взаимодействия с пользователем выбор типа сертификата может иметь значение. Подумайте, как различные сертификаты влияют на то, как ваш веб-сайт отображается в адресной строке веб-браузера.
Некоторые часто задаваемые вопросы
Это типичный вопрос, но, боюсь, на него нет ответа. Стоимость не будет зависеть ни от чего, кроме объема данных, которые вы передаете. Есть много переменных, которые будут влиять на стоимость, а не только на тягу пользователя. Здесь, если мы говорим о банковских данных, вам нужно нести расходы, какими бы значительными или незначительными они ни были.
Весь расчет стоимости сам по себе очень субъективен, и у меня нет точного числа для этого.
Да, абсолютно!
Да, push-уведомления существуют уже некоторое время и могут работать только на веб-сайтах, использующих протокол HTTPS. Прежде чем мы ответим на этот вопрос, давайте разберемся, как это работает на самом деле —
Причина того, что веб-push-уведомления работают только по протоколу HTTPS, заключается в том, что данные, которые отправляются и принимаются, являются частными данными. Для обеспечения конфиденциальности он поддерживается только по протоколу HTTPS.
Уведомления в основном являются персональными для пользователей. Мы определенно хотим, чтобы это общение было безопасным. В этом конкретном случае сервер может пинговать браузер.
Когда писалась книга «Протоколы», упоминалось, что HTTP — это протокол без установления соединения. Это означает, что сервер, сидящий в дата-центре, ничего не может сделать, пока браузер не поднимет/сделает запрос. И как только ответ будет получен, браузер решит, хочет он что-то с этим делать или нет. Это полностью решение браузера, сервер не может дать команду браузеру предпринять какие-либо действия. Идея случайного сервера, управляющего вашим браузером или вашим экраном/машиной, пугает. Именно для предотвращения такой возможности HTTP является и продолжает оставаться протоколом без установления соединения.
Это полностью решение браузера, сервер не может дать команду браузеру предпринять какие-либо действия. Идея случайного сервера, управляющего вашим браузером или вашим экраном/машиной, пугает. Именно для предотвращения такой возможности HTTP является и продолжает оставаться протоколом без установления соединения.
Обращайтесь к посетителям вашего сайта, даже если они не находятся на вашем сайте. Отправляйте контекстные уведомления с помощью iZooto. Начать БЕСПЛАТНУЮ пробную версию.
Популярные заблуждения и мифы
- Мой веб-сайт не является коммерческим. Зачем мне нужен протокол HTTPS?
- SSL-сертификаты дорогие
- Переход с HTTP на протокол HTTPS резко повлияет на производительность веб-сайта
- Влияние на другие третьи стороны.
Посмотрите это видео с конференции Progressive Web App Summit, чтобы развеять все эти заблуждения
Подробнее о push-уведомлениях
Интересно, что в случае push-уведомлений сервер фактически отправляет данные в браузер. Но он сохраняется таким образом, что сервер только отправляет в браузер сообщение , сообщая, что вас ждет уведомление — вот и все. Вот пошаговый процесс того, что на самом деле происходит —
Но он сохраняется таким образом, что сервер только отправляет в браузер сообщение , сообщая, что вас ждет уведомление — вот и все. Вот пошаговый процесс того, что на самом деле происходит —
- Сервер отправляет сообщение в браузер
- Затем запускается протокол, запрашивающий данные. Эти данные могут быть очень персонализированными. Возможно, я посылаю вам сообщение: «Вы совершили транзакцию на сумму XX».
- Уведомление извлекается сервисным работником и отображается конечному пользователю.
Если сегодня мне нужно выбрать протокол, который потенциально может быть чрезвычайно персонализированным (как персонализированы уведомления), я определенно хотел бы сделать его безопасным.
Может ли Web Push работать с HTTP? Конечно.
Должен ли он работать по HTTP? Strict No No.
Идея, лежащая в основе Service-Worker
Есть еще один аспект — чтобы сохранить работоспособность HTTP, у нас есть сервис-воркеры.