Как проверить скорость загрузки страницы сайта?
Содержание:
- Яндекс.Метрика и Google.Analytics
- Яндекс.Вебмастер
- PageSpeed Insights
- Pingdom Tools
- GTMetrix
- WebPageTest
- Заключение
Чтобы зацепить потенциального клиента, недостаточно иметь красивый и функциональный сайт с качественным контентом. Этот контент необходимо донести до целевой аудитории, а на это влияет множество факторов, от позиции в поисковой выдаче до скорости загрузки сайта. О последнем мы сегодня и поговорим.
Если сайт грузится медленно, пользователь может попросту не дождаться, пока загрузится вся страница, и поискать что-нибудь более быстрое. Особенно это относится к веб-ресурсам, перегруженным сложными дизайнерскими решениями: при медленной работе сайта пользователь может увидеть кашу из загружающихся графических элементов, быстро появляющийся текст и с опозданием загруженные картинки и т.д. Ниже описаны основные инструменты, которые позволят проверить ваш сайт на скорость и работоспособность.
Яндекс.Метрика и Google.Analytics
Чтобы проверить скорость загрузки страницы в Яндекс.Метрике, нужно зайти в «Отчеты» – «Стандартные отчеты» – «Мониторинг» – «Время загрузки страниц». Статистика отобразит не только скорость загрузки сайта, но и время подгрузки отдельных страниц, в том числе в разных регионах по всему миру.
- Длительность соединения. Время, в течение которого браузер ведет подключение к HTTP-серверу при переходе на страницу.
- Ответ сервера. Время, в течение которого приходит ответ с содержимым страницы (по запросу HTTP-сервера к браузеру).
- Обработка редиректов. Время, в течение которого идет обработка HTTP-переадресации.
- Обработка запросов. Следует учесть, что в статистику попадают только запросы с ненулевым временем выполнения.
- Время загрузки и парсинга HTML. Продолжительность обработки страницы в промежутке от загрузки с сервера до старта отрисовки.
- Время до отрисовки. Отсчитывается от начала перехода до старта отрисовки (обычно больше, чем время загрузки и парсинга).

- Время до полной загрузки. Самый большой промежуток, от перехода на страницу до окончательной загрузки.
Формирование данных происходит на базе квантиля, который по умолчанию установлен как 50%. Это означает, что в 50% случаев загрузка страниц будет занимать именно столько времени, сколько указано в статистике, или даже меньше. Можно изменить уровень квантиля на более жесткие условия: например, поставить его на 90% и увидеть, какая скорость загрузки в 90% случаев. Уровень в 50% соответствует международным стандартам – считается, что в половине случаев скорость может быть снижена из-за проблем на стороне провайдера, нагрузки процессора и так далее.
Чтобы проверить скорость загрузки страницы инструментами Google, необходимо использовать Google.Analytics. В этом инструменте три основных показателя: время загрузки до выборки данных, скорость выполнения обращения, скорость полной загрузки.
Ошибка 502 Gateway: что значит и как ее исправить
Яндекс.
 Вебмастер
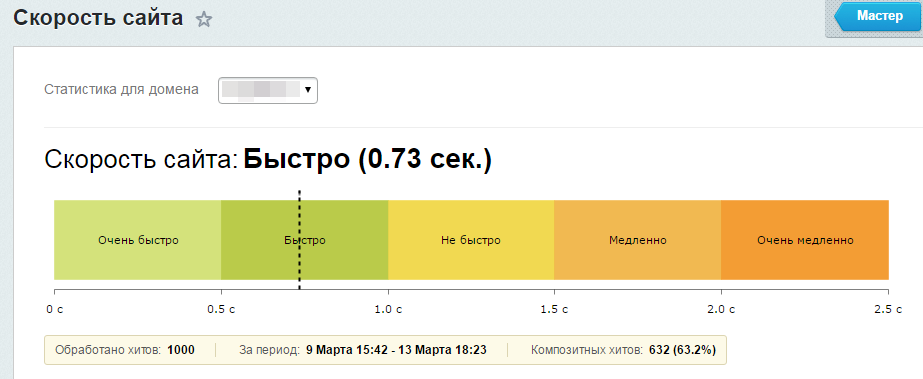
ВебмастерБолее быстрый и простой инструмент от Яндекса, нежели Метрика, к тому же не требующий регистрации. Единственный функционал Вебмастера заключается в определении время отклика страницы в миллисекундах. Помимо этого, следует обратить внимание на код ответа. Если код «200 ОК», то все в порядке, но «301 Moved Permanently» и тем более «404 Not Found», то у сайта какие-то проблемы с поисковыми системами.
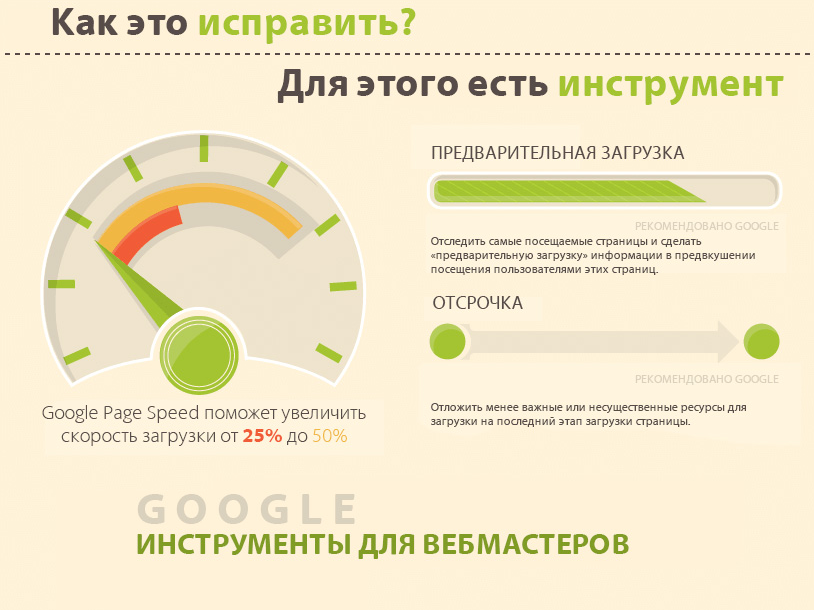
PageSpeed Insights
Еще один сервис Google, который позволяет провести анализ скорости загрузки страниц сайта. Он может оценить эффективность работы веб-ресурса и в десктопной, и в мобильной версии. Один из немногих сервисов, который не только выдает статистику, но и дает рекомендации по оптимизации, чтобы увеличить скорость загрузки страницы. Однако надо помнить, что оценка и советы не являются полноценным руководством к действию, о чем говорит и специальное сообщение от разработчиков.
Оценка выставляется в зависимости от внутренних правил, не все из которых связаны со скоростью (минимальная оценка – 1, максимальная – 100). Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Именно скорость загрузки страницы оцениваются по ряду стандартных параметров: насколько быстро грузятся первые элементы после перехода по ссылке, когда страница будет загружена полностью и так далее. Финальная оценка появляется из сравнения показателей вашего сайта и наиболее передовых сайтов, поэтому даже невысокие значения на деле могут оказаться достаточными – если в вашем сегменте другие сайты работают еще медленнее.
Pingdom Tools
Так сказать, «дочерний» сервис по отношению к PageSpeed Insights. Для проверки скорости загрузки достаточно подставить адрес своего сайта в единственное окно программы. Статистика составляется на базе данных, полученных у PageSpeed.
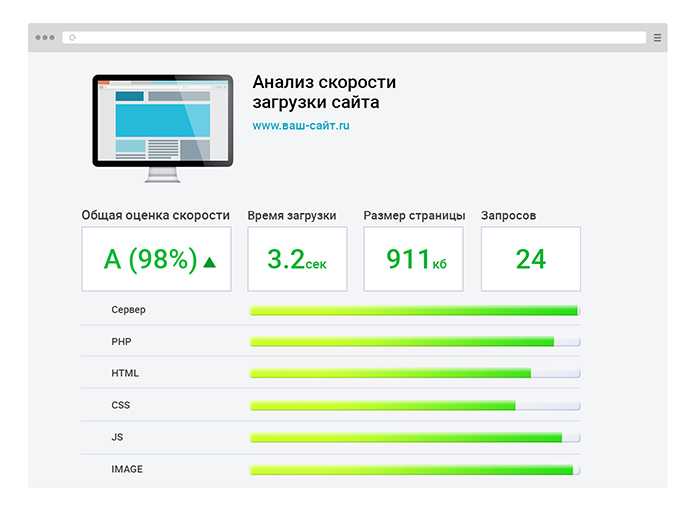
Преимущество данного сервиса в том, что, кроме статистики от Google, он выдает массу других данных – общее время загрузки, число запросов, размеры страницы. Также есть функционал по сравнению скорости вашего веб-ресурса с любым другим выбранным сайтом.
GTMetrix
Помимо гигантов вроде Яндекса и Google, программы проверки скорости загрузки сайта делают и более маленькие компании. Одна из типичных программ такого рода – сервис GTmetrix.
Одна из типичных программ такого рода – сервис GTmetrix.
- обладает приятным интерфейсом;
- можно указать скорость соединения;
- можно выгрузить статистику в виде PDF-отчета;
- можно настроить регулярный мониторинг.
Из недостатков можно отметить невозможность проводить тест с мобильных устройств и всего 7 регионов проверки.
WebPageTest
Это сервис, популярный среди европейских разработчиков. Он обладает простым дизайном и интерфейсом и может создавать видеозапись загрузки страницы, чтобы потом посмотреть процесс в разбитом на части режиме. Очень ценная возможность – метрика скорости загрузки страниц с разных сайтов, чтобы можно было оценить отрыв от конкурентов.
Заключение
Согласно исследованиям Google, если сайт грузится около трех секунд, то вероятность того, что пользователь уйдет, не дождавшись окончания загрузки, 32%. Если загрузка идет от трех до пяти секунд, то эта вероятность повышается до 90%. При этом среднее время подгрузки страницы это 10-15 секунд – очень часто «тяжелые» сайты не стремятся к конкурентным преимуществам и не оптимизируются. Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Подобная ситуация – отличный шанс выделиться среди конкурентов. Надо регулярно проверять скорость сайта и оптимизировать его, и тогда преимущество будет за вами.
Как проверить скорость загрузки сайта?
Скорость загрузки сайта имеет важное значение как для посетителей сайта, так и для поисковых систем: если она слишком низкая, то это может приводить к снижению лояльности посетителей к сайту, а также к пессимизации сайта в поисковой выдаче. Чтобы всегда контролировать скорость загрузки сайта, следует регулярно ее проверять. Как раз о том, как проверить скорость загрузки сайта, пойдет речь далее.
Не нуждается в особых доказательствах тот факт, что именно скорость загрузки сайта во многом определяет отношение к нему со стороны посетителей: если загрузки каждой страницы сайта посетителям приходится ожидать очень долго, то это явно не играет на пользу сайту; раздраженные посетители уходят, даже не дождавшись иногда окончания загрузки.
Не лучше дело обстоит и с поисковыми системами: поисковые роботы хотя и «терпеливее» живых пользователей, но все же даже они могут посчитать сайт «безответным», если он слишком долго загружается. Разумеется, такой сайт уже теряет несколько очков в жесткой конкурентной борьбе за место в ТОП-10 поисковой выдачи.
Разумеется, такой сайт уже теряет несколько очков в жесткой конкурентной борьбе за место в ТОП-10 поисковой выдачи.
Проверка скорости загрузки сайта позволяет выяснить, насколько быстро или медленно загружается сайт в браузере пользователя либо же при посещении поисковым роботом. Такую проверку на сегодняшний день предлагают разнообразные онлайн-сервисы, а также некоторые плагины для браузеров. Стоит остановиться на некоторых сервисах и плагинах чуть подробнее.
Так, одним из наиболее популярных инструментов проверки скорости загрузки сайта на сегодняшний день является сервис PageSpeed от Google (http://developers.google.com/speed/pagespeed/insights/). Для выполнения проверки в данном сервисе достаточно просто ввести в соответствующую строку адрес интересующего сайта и нажать кнопку «Анализировать». В результате оценка скорости загрузки сайта будет проведена по 100-бальной шкале: 100 баллов получает сайт с самой высокой скоростью загрузки, а 0 баллов, соответственно, — сайт с самой низкой скоростью загрузки.
Сервис отдельно позволяет оценивать скорость загрузки сайта при отображении на обычных ПК и на мобильных устройствах, что очень удобно. Также PageSpeed дает и полезные рекомендации по повышению скорости загрузки, если результат проверки показал низкую скорость.
Другой популярный инструмент проверки скорости загрузки страниц сайта в браузере — это GTmetrix (http://gtmetrix.com/). Данный сервис имеет англоязычный интерфейс, но это не мешает успешно использовать его даже лицам, которые английским языком владеют лишь на начальному уровне.
Для выполнения проверки скорости загрузки сайта с помощью GTmetrix следует ввести в текстовое поле («Analyze Perfomance of») адрес сайта и нажать кнопку «GO!». В результате сервис оценит скорость загрузки по относительной шкале (самая высокая — 100%, самая низкая — 0%), а также даст рекомендации по повышению скорости. Интересно, что этим рекомендациям присвоен определенный приоритет, позволяющий разделить задачи по оптимизации скорости загрузки сайта на первоочередные и второстепенные.
В результате работы сервис GTmetrix также укажет время загрузки (в секундах) и размер проверяемой страницы, даст
Проверять скорость загрузки сайта с помощью описанных веб-инструментов или же каких-то других средств необходимо регулярно, иначе заметить проблемы с загрузкой можно чересчур поздно, когда восстановить былую репутацию и позиции сайта в поисковых системах будет уже крайне сложно. А если учесть тот факт, что низкая скорость загрузки страниц сайта может являться признаком наличия вирусов на сайте, то своевременное обнаружение проблем с загрузкой может помочь еще и с выявлением вирусов, что крайне важно для безопасности сайта.
Подводя итог всему вышесказанному, следует отметить, что не последнюю роль в обеспечении высокой скорости загрузки сайта играет его хостинг: если он слишком «слабый», то никакие внутренние меры по оптимизации скорости загрузки сайта не помогут ресурсу работать быстрее. Так что для коммерческого сайта компании стоит заказывать только надежный хостинг.
Так что для коммерческого сайта компании стоит заказывать только надежный хостинг.
Теги:
проверить скорость загрузки сайта, проверка скорости загрузки сайта, скорость загрузки сайта, заказать хостинг
Как проверить скорость загрузки страницы в Китае
Если у вашей компании есть продукт или услуга, доступные для клиентов в Китае, вы не можете позволить себе медленно работающий веб-сайт, но в Китае существуют особые проблемы, которые могут затруднить достижение быстрой загрузки трудное время для владельцев иностранных сайтов.
Почему в Китае иностранные сайты загружаются медленно?
 Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:
Если часть вашего веб-сайта не проходит через Великий брандмауэр, это может серьезно замедлить скорость загрузки вашей страницы. Вот некоторые из распространенных веб-сайтов и ресурсов, которые блокирует Великий брандмауэр:- Большинство ресурсов Google, включая Google API и Google Fonts
- Фейсбук
- Ютуб
- Инстаграм
- Пинтерест
Тот факт, что Великий брандмауэр блокирует так много ресурсов, может означать, что вам придется переосмыслить дизайн и инфраструктуру вашего веб-сайта, если вы хотите привлечь китайских потребителей.
Это некоторые распространенные элементы дизайна веб-сайтов, которые могут вызывать проблемы со скоростью загрузки страниц в Китае. Если на вашем веб-сайте используются какие-либо из этих элементов, как это делают многие западные веб-сайты, вам может потребоваться внести серьезные изменения, чтобы сделать ваш веб-сайт более удобным для китайских пользователей.
- Использование шрифтов Google для типографики
- Встраивание контента с веб-сайтов социальных сетей, таких как YouTube, Facebook или Instagram
- Использование Google Maps для отображения местоположений компаний и направлений движения
- Ссылка на магазин Google Play для поощрения загрузки вашего мобильного приложения
- Использование API Google для внутреннего программного обеспечения
- Размещение вашего веб-сайта в сети доставки контента Google
- Использование встроенных кнопок, чтобы люди могли ставить лайки и делиться вашим контентом в социальных сетях
Как проверить скорость загрузки вашей страницы в Китае
Конечно, самый простой способ протестировать ваш сайт — найти друга или коллегу в Китае и попросить его протестировать ваш сайт на своем компьютере или мобильном телефоне. Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Еще лучше найти несколько контактов в разных частях Китая (основные города первого и второго уровня) и протестировать их. Доступ в Интернет и производительность в Китае неодинаковы, поэтому тестирование в нескольких местах даст вам лучшее представление.
Если у вас нет готового доступа к кому-либо в Китае, вы можете попробовать эти услуги тестирования скорости веб-сайта. Все они имеют китайские серверы, которые могут помочь вам определить скорость загрузки вашего сайта для китайских пользователей.
Webkaka
Уникальная особенность: Подробный отчет о производительности из мест по всему Китаю.
Webkaka — это китайский веб-сайт с названием, которое вызовет улыбку у пользователей из Новой Зеландии, но это наш любимый инструмент, поскольку он обеспечивает лучший из найденных нами тестов того, как веб-сайт действительно работает в Китае, и мы регулярно используем его результаты. производит презентации и демонстрации для клиентов. Хитрость для некитайцев заключается в том, чтобы использовать встроенную функцию Google Chrome для перевода сайта. После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
После того, как вы перевели домашнюю страницу, вы быстро найдете форму тестирования скорости страницы, где вы можете отправить свой URL-адрес. Результаты будут загружены на новую страницу, которую вы также можете перевести. Карта (как показано выше) даст вам представление с цветовой кодировкой того, как ваш сайт работает в разных регионах по всему Китаю.
Site24x7
Уникальная особенность: Многие китайские местоположения доступны для тестирования
Чтобы запустить тест скорости Site24x7 из Китая, введите URL-адрес своего веб-сайта в поле «Имя веб-сайта». Щелкните раскрывающееся меню в разделе «Местоположения» и выберите китайское местоположение. На момент написания статьи сайты Site24x7 предлагались в Пекине, Гуанчжоу, Ханчжоу, Циндао, Шанхае, Шэньчжэне и Чжанцзякоу. Нажмите «Анализ», чтобы увидеть результаты. На экране результатов отображается общее время, прошедшее до загрузки страницы на удаленный сервер. Он также отображает каскадное представление, показывающее, сколько времени серверу потребовалось для загрузки отдельных ресурсов с вашего веб-сайта.
Dotcom-Tools
Уникальная функция: Может проверять скорость веб-сайта из нескольких мест одновременно
Чтобы запустить тест скорости Dotcom-Tools из Китая, введите URL-адрес своего веб-сайта в поле «URL-адрес веб-сайта». При необходимости пройдите тест CAPTCHA. Установите флажки рядом с местами, из которых вы хотите проверить скорость вашего сайта. На момент написания статьи Dotcom-Tools предлагает китайские локации в Пекине, Гонконге и Шанхае. Вы можете выбрать несколько мест тестирования. Нажмите кнопку «Начать тест». На странице результатов показано время загрузки вашего веб-сайта из каждого выбранного места. Щелкните любое время на странице результатов, чтобы просмотреть каскадный вид этого теста.
WebPageTest
Уникальная функция: Можно тестировать скорость страницы с помощью практически любого настольного или мобильного браузера, хотя в Китае доступны только Chrome и Firefox.
Чтобы запустить тест скорости WebPageTest из Китая, введите URL своего веб-сайта в поле «Введите URL-адрес веб-сайта». Щелкните раскрывающееся меню рядом с «Тестовое местоположение» и выберите сервер в Гонконге, Китай. На момент написания статьи Гонконг был единственным доступным местом тестирования в Китае. Сервер в Гонконге позволяет вам проверить скорость вашего сайта с помощью нескольких различных сборок Chrome и Firefox. Выберите браузер из раскрывающегося меню «Браузер» и нажмите кнопку «Начать тестирование». При необходимости пройдите тест CAPTCHA. Тест запускается автоматически после завершения теста. Возможно, вам придется подождать несколько минут, чтобы увидеть результаты; Китайский сервер WebPageTest часто бывает очень загружен. Тест загружает ваш веб-сайт три раза и отображает каскадное представление каждого сеанса.
Щелкните раскрывающееся меню рядом с «Тестовое местоположение» и выберите сервер в Гонконге, Китай. На момент написания статьи Гонконг был единственным доступным местом тестирования в Китае. Сервер в Гонконге позволяет вам проверить скорость вашего сайта с помощью нескольких различных сборок Chrome и Firefox. Выберите браузер из раскрывающегося меню «Браузер» и нажмите кнопку «Начать тестирование». При необходимости пройдите тест CAPTCHA. Тест запускается автоматически после завершения теста. Возможно, вам придется подождать несколько минут, чтобы увидеть результаты; Китайский сервер WebPageTest часто бывает очень загружен. Тест загружает ваш веб-сайт три раза и отображает каскадное представление каждого сеанса.
Хотите обсудить работу вашего сайта в Китае?
Позвоните нам по телефону +64 (21) 807 829, чтобы обсудить ваш сайт, или , свяжитесь с нами здесь , и мы договоримся о звонке.
Упускаемая из виду роль скорости сайта в эффективной CRO
Вы не сможете превратить посетителей в клиентов, если не сможете удержать их на проклятой веб-странице достаточно долго, чтобы прочитать рекламное сообщение.
Что вы, возможно, не понимаете должным образом, так это то, насколько нетерпеливы эти драгоценные потенциальные клиенты. Если ваша страница не загрузится к тому времени, когда пройдет 4 секунды, есть большая вероятность, что около одной трети этих потенциальных продаж покинут веб-сайт.
Если не верите, вспомните о своих онлайн-привычках. Заметили, как чешется триггерный палец всего через несколько секунд? Реальность такова, что скорость сайта напрямую влияет на вашу прибыль. Другими словами, сайт с медленной загрузкой означает меньший доход, и вам, возможно, придется начать делать покупки в отделе со скидкой!
Онлайн-предприниматели одержимы CRO. И они должны быть. Оптимизаторы тратят часы на тестирование небольших вариаций рекламного текста, а также на размещение кнопок, их цвет и местоположение на веб-странице.
К сожалению, у нас есть подозрение, что слишком многие из наших сестер и братьев упускают из виду важность такой мелочи, как скорость сайта .
Суть в следующем: когда ваш сайт загружается слишком медленно, значительный процент пользователей полностью отключается и никогда не видит и не нажимает на все эти идеально расположенные, стильные цветные кнопки.
Если посмотреть на это с этой точки зрения, скорость сайта начинает занимать более важное место в общей схеме вещей.
Сколько в среднем?Как быстро должен загружаться сайт?
Если ваши страницы открываются за две секунды или меньше, значит, вы работаете элегантно и, вероятно, не теряете слишком много клиентов из-за низкой производительности.
Средняя скорость загрузки страницы находится в диапазоне 2-3 секунд.
Если вы преодолеете это, вы искушаете судьбу, друзья.
К тому времени, когда вы достигнете 4+ секунд времени загрузки страницы, скажем так, люди, которые могли решить отдать вам свои деньги, спрыгивают с вашей страницы, как крысы, покидающие Титаник.
Но так ли это важно?
Кто задал этот вопрос? В конец класса с вами! Да, это так важно. Исследование Blue Corona сообщает следующее:
Исследование Blue Corona сообщает следующее:
* 79% клиентов, недовольных работой веб-сайта, не дадут ему второй шанс в будущем.
* Снижение скорости загрузки страницы на одну секунду означает, что страницу увидит на 11% меньше людей.
* Снижение скорости загрузки страницы на одну секунду также означает, что вы заметите на 7 % меньше конверсий (неудивительно, поскольку сообщение увидит меньше людей).
Нетрудно понять почему. В чем секрет успеха вашего бизнеса? Клиенты. Как клиенты находят вас?
В современном мире — чаще всего — через ваш веб-сайт. К 2019 году более 2 миллиардов человек совершат покупки в Интернете, и штраф за отказ от посещения сайта будет продолжать расти.
Мы живем в мире мгновенных удовольствий, и если ваш веб-сайт не предоставляет этого, то есть сотни других.
Это так же просто, как нажать кнопку «Назад», и — поверьте — они это сделают.
У Google появился секундомерЗнаете ли вы, что одним из важнейших показателей, на который Google обращает внимание при объединении результатов поиска, является скорость загрузки страницы?
Извините. Возможно, вы только усугубили плохой день, но если вы беспокоитесь о том, как быстро загружаются ваши страницы, вам нужно знать об этом.
Возможно, вы только усугубили плохой день, но если вы беспокоитесь о том, как быстро загружаются ваши страницы, вам нужно знать об этом.
В алгоритмы Google заложена скорость загрузки страниц. Если ваша страница загружается недостаточно быстро, чтобы соответствовать критериям паука, вам не повезло. Он перейдет на следующую страницу, вообще не индексируя вашу. Нам не нужно напоминать вам, насколько важен естественный рейтинг в результатах поиска, не так ли?
Уверен, вы это уже поняли, но на случай, если вы забыли: каждая страница на вашем сайте должна загружаться за четыре секунды или меньше. Оптимизация CSS – один из ключевых способов добиться этого.
Вы открыты для предложений?
Хотя ваш хост, вероятно, имеет какой-то тестер скорости загрузки страницы или предлагает сводку о том, как работает ваш веб-сайт, рекомендуется провести собственное тестирование. Нельзя сказать, что хосты ненадежны, но это плохо для бизнеса, если они позволяют начать циркуляцию кучи медленно загружаемых данных.
Если вы серьезно относитесь к производительности своего сайта, проявите инициативу, узнав цифры загрузки страниц!
Ускорение работыЕсть множество вещей, которые вы можете сделать, чтобы повысить производительность веб-страницы. Это не трактат о повышении скорости страницы, а тревожный звонок, чтобы хотя бы осознать проблему. Тем не менее, следует обратить внимание на следующие области:
* Слишком много перенаправлений
* Изображения не сжаты и не оптимизированы
* Слишком много плагинов и/или скриптов
* Ресурсы не кэшированы — слишком много ресурсов
* Уродливый CSS
* Нет приоритета для видимого контента
* Слишком мелкий шрифт
Практический результатЭто лишь некоторые из многих, казалось бы, незначительных проблем с веб-страницей, которые в совокупности вызывают значительное замедление работы.
Урок здесь состоит в том, чтобы не паниковать и не отказываться от идеи зарабатывать на жизнь в Интернете, решив вместо этого удалиться в отключенный от сети монастырь в тибетских горах.
