Шаблоны Landing page, Bootstrap, заглушки сайтов!
Сегодняшние реалии ведения бизнеса требуют, чтобы у каждой компании был свой сайт в сети интернет. Часто клиенты именно таким образом находят поставщиков услуг, поэтому фирма, не имеющая сайта, значительно проигрывает. Лучшее представительство в интернете для малого бизнеса — одностраничный сайт (Лендинг Пейдж) или сайт-визитка из пяти страниц. Такой микросайт даёт клиенту сразу всю необходимую информацию, но не перегружает лишними сведениями. Для бизнесменов важно, что Лендинги часто имеют большую конверсию, чем многостраничные сайты с большим объёмом информации.
Предлагаем Вам простые шаблоны сайтов
После того, как вы оплатите хостинг, нужно будет выбрать и установить шаблон. К этому делу нужно подходить ответственно, так как от выбранного шаблона зависит привлекательность внешнего вида сайта, имидж компании в глазах пользователя, а также простота интерфейса и скорость загрузки сайта. Всё это решающим образом влияет на конкурентоспособность в интернете. На нашем сайте вы можете найти готовые шаблоны сайтов Bootstrap, заглушки сайтов и другие полезные материалы. При выборе в первую очередь обращают внимание на внешний вид, а затем — на функциональность. Предлагаем вашему вниманию Landing Page шаблоны самого разного дизайна.
На нашем сайте вы можете найти готовые шаблоны сайтов Bootstrap, заглушки сайтов и другие полезные материалы. При выборе в первую очередь обращают внимание на внешний вид, а затем — на функциональность. Предлагаем вашему вниманию Landing Page шаблоны самого разного дизайна.
На что обращать внимание при выборе шаблона?
- Дизайн. Он должен подходить вашей теме и наилучшим образом выражать имидж компании. Нельзя брать шаблоны с несочетаемыми цветами или плохо заметным шрифтом.
- Количество и расположение блоков. Шаблон должен иметь все блоки для нужной информации. Преимущества, услуги, отзывы, цены, контакты — на одностраничнике под всё выделяется блок. Но крайне нежелательны лишние блоки и пестрота, вызывающая у посетителя потерянность.
- Тип файла. Если это шаблон лендинга PSD, то для его установки на сайт вам потребуется знание CSS. Если же это шаблон HTML, то файл можно спокойно загружать на хостинг в течение нескольких минут.
- Движок, для которого предназначен конкретный шаблон.
 Один из самых популярных — шаблон сайта Вордпресс, который может быть одностраничным или многостраничным.
Один из самых популярных — шаблон сайта Вордпресс, который может быть одностраничным или многостраничным. - Размер файла в мегабайтах. Чем размер больше, тем дольше будет загружаться сайт. А клиенты нетерпеливые — могут во время ожидания загрузки перейти на сайт конкурента. Поэтому чем меньше файл по размеру, тем лучше.
- Адаптивный дизайн и кроссбраузерность. После установки шаблона нужно проверить, как он выглядит на телефонах, планшетах и в разных браузерах. Можно даже заказать скриншот экрана на разных системах на бирже фриланса.
- Возможность настроек. Обязательно проверьте, можно ли менять местами, исключать и добавлять блоки на одностраничнике. Есть ли возможность смены цвета элементов, установки слайдера, полос прокрутки отзывов и др.
Почему выгодно скачать одностраничный сайт шаблон у нас?
Если вам нужно скачать бесплатные шаблоны сайтов HTML на русском языке, то ни в коем случае нельзя делать это на сомнительных сайтах. На таких ресурсах большой процент шаблонов заражён вирусами и вы рискуете получить кучу проблем.
Читать текст далее…
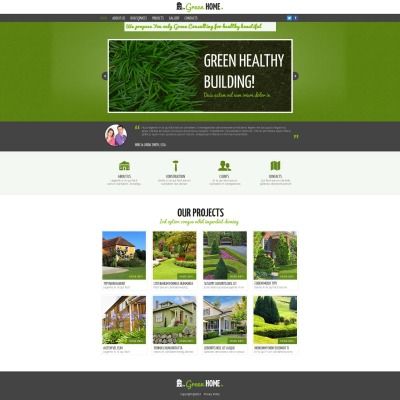
Landing page — ремонт жилых и коммерческих помещений
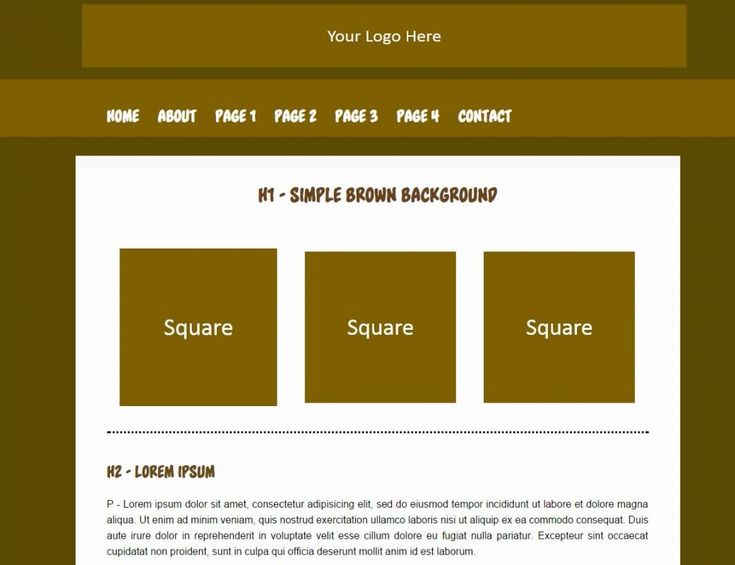
Landing page — ремонт жилых и коммерческих помещений выполнен в светлых тонах, белых и оранжевых цветах. Шаблон старый, но довольно информативный, так же из минусов — нету мобильной адаптации. Landing …
Читать далее…
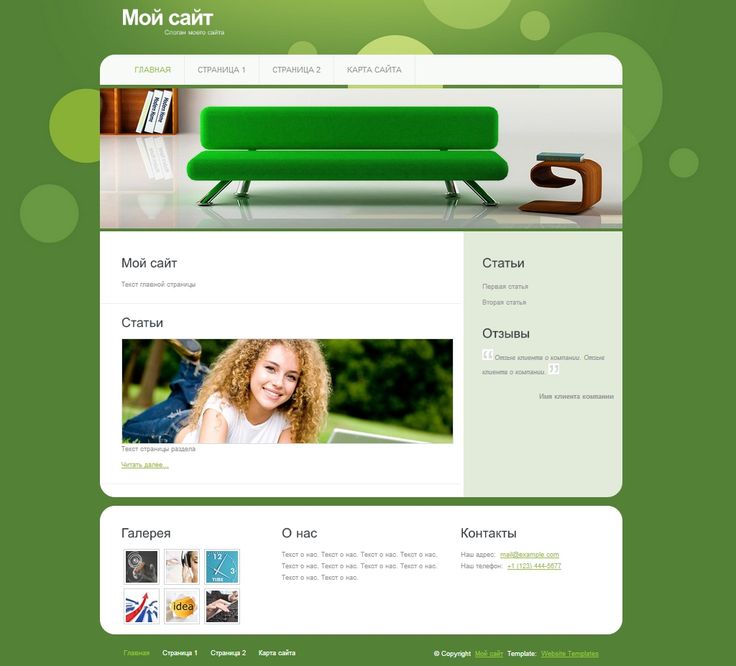
Лендинг пейдж — тур в Таиланд
Лендинг пейдж — тур в Таиланд выполнен в бело-зеленых цветах. Шаблон довольно старый, ориентировочно 2014 года, без мобильной адаптации, анимации и других нынешних функционалов, но довольно информативный. Лендинг пейдж — …
Лендинг пейдж — …
Читать далее…
Лендинг пейдж — крест Доменика Торетто
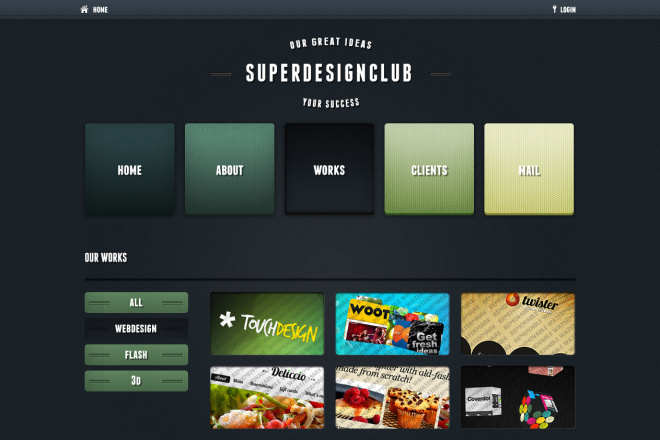
Лендинг пейдж — крест Доменика Торетто выполнен в черных и красных цветах. Сайт без мобильной адаптации, но с корректным отображением на смартфонах. Лендинг пейдж — крест Доменика Торетто содержит: Шапку …
Читать далее…
Landing page — монтаж инженерных систем
Landing page — монтаж инженерных систем выполнен в белых, серых, голубых, синих и оранжевых цветах. У шаблона не присутствует мобильная адаптация, но корректно отображается на мобильных. Landing page — монтаж …
Читать далее…
Лендинг пейдж — продажа мужского белья
Лендинг пейдж — продажа мужского белья выполнен в сдержанно ярких цветах, цветными выделено самое важное. Шаблон не имеет мобильной адаптации, но кроссбраузерный и корректно отображается на смартфонах. Лендинг пейдж — …
Читать далее.
Лендинг пейдж — продажа домашних угг
Лендинг пейдж — продажа домашних угг выполнен в фиолетовых, розовых, оранжевых, серых цветах. Шаблон не имеет мобильной адаптации, но должен корректно отображаться на смартфонах. Лендинг пейдж — продажа домашних угг …
Читать далее…
Лендинг пейдж — кредит под залог
Лендинг пейдж — кредит под залог выполнен темно-синих и белых цветах. Шаблон имеет мобильную адаптацию, а так же плавный и красивый скролл. Лендинг пейдж — кредит под залог содержит: Шапку …
Читать далее…
Station.tk — только лучшие бесплатные HTML шаблоны, CMS движки, статьи и шрифты
CSS — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
CSS теги Статьи CSS Разработки CSS
Автоматическое создание макетов:
| CSS Layout Generator | |
Генератор кода. |
| Grid Designer | |
| Генератор кода. |
| Layout Generators | |
| Генератор кода. |
| Генератор HTML+CSS шаблонов | |
| Генератор кода. |
| PSD2CSS | |
| Генератор кода. |
CSS Фреймворки:
| Boks | |
| Фреймворк. |
| YAML Builder | |
| Фреймворк. |
Шрифты:
| Typetester | |
| Инструмент для шрифтов. |
| CSS Type Set | |
| Инструмент для шрифтов. |
| CSS Matrix and Code Generator | |
Инструмент для шрифтов. |
| CSStxt | |
| Инструмент для шрифтов. |
| PXtoEM | |
| Инструмент для шрифтов. |
Цвет:
| CSS Color Editor | |
| Помошь в выборе цвета. |
| Color Palette Generator | |
| Помошь в выборе цвета. |
| Color Contrast Check | |
| Помошь в выборе цвета. |
| ColorZilla | |
| Помошь в выборе цвета. |
Спрайты:
| CSS Sprite Generator | |
| Спрайты. |
| SmartSprites | |
| Спрайты. |
Формы:
| Quick Form Builder | |
Формы. |
| Wufoo | |
| Формы. |
Компоненты UI:
| List-o-Matic | |
| Компоненты UI. |
| CSS Menu Generator | |
| Компоненты UI. |
| ThemeRoller | |
| Компоненты UI. |
Анализ и Отладка:
| W3C CSS Validation Service | |
| Анализ и Отладка. |
| CSS Analyzer | |
| Анализ и Отладка. |
Оптимизация:
| CSS Drive CSS Compressor | |
| Оптимизация. |
| Robson CSS Compressor | |
| Оптимизация. |
Фоматирование:
| CleanCSS – CSS Formatter and Optimizer | |
Фоматирование. |
| Styleneat | |
| Фоматирование. |
Базовый HTML-шаблон с примерами кода
Базовый HTML-шаблон с примерами кода
В этой статье мы увидим, как решать базовый HTML-шаблон с примерами.
<голова> <мета-кодировка="utf-8">Название моей страницы <тело>
Существует несколько различных подходов к решению одной и той же проблемы. Базовый HTML-шаблон. В следующих параграфах будут рассмотрены различные другие потенциальные решения.
<голова>
<мета-кодировка="UTF-8">
Мой сайт
/style.css">
<тело>
<основной>
Добро пожаловать на мой сайт
<скрипт src="index.js">
<голова> <мета-кодировка="utf-8">Здесь идет заголовок страницы <тело> // если нужны скрипты добавляем:
<голова>
Привет
<тело>
Здравствуйте
<голова>
Привет, мир
<тело>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec viverra nec nulla vitae mollis.
Базовый HTML-шаблон:
<голова>
<название>
/* здесь название документа */
/* здесь написана метаинформация документа и включен внешний файл */
<тело>
/* здесь находится тело документа */
Мы смогли продемонстрировать, как исправить ошибку базового HTML-шаблона, рассмотрев множество примеров, взятых из реального мира.
Каков основной формат HTML?
HTML (язык гипертекстовой разметки) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных.03 октября 2022 г.
Как создать простой код HTML?
Все HTML-документы должны начинаться с объявления типа документа: . Сам HTML-документ начинается с и заканчивается на . Видимая часть документа HTML находится между
и .Могу ли я использовать бесплатные шаблоны HTML?
Вполне нормально получить бесплатные темы HTML и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы.
Каковы 10 основных тегов HTML?
Теперь давайте посмотрим на эти 10 тегов!
- … — корневой элемент.
- … — заголовок документа.

… — Заголовок страницы.- … — содержимое страницы.
…
— Заголовок раздела.…
— Абзац.- … — ссылка.
-
— Изображение.
Как создать HTML-страницу?
Выполните следующие шаги, чтобы создать свою первую веб-страницу с помощью Блокнота или TextEdit.
- Шаг 1. Откройте Блокнот (ПК) Windows 8 или более поздней версии:
- Шаг 1. Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
- Шаг 2: Напишите немного HTML.
- Шаг 3. Сохраните HTML-страницу.
- Шаг 4. Просмотрите HTML-страницу в браузере.
Как написать HTML-текст в HTML?
По сути, существует два метода отображения тегов HTML в виде обычного текста.
- Использование элемента
: элемент Plaintext устарел, что означает, что эта функция больше не поддерживается.</li><li> Объекты HTML: Второй и единственный доступный вариант — использование объектов HTML.<img loading="lazy" src="/800/600/http/html6.com.ru/data/small/ro-1-low.jpg"><noscript><img loading='lazy' src='/800/600/http/html6.com.ru/data/small/ro-1-low.jpg' /></noscript> < ,></li></ul><h3><span class="ez-toc-section" id="_HTML-6"> Легко ли освоить HTML для начинающих? </span></h3><p> HTML — это стандартный язык разметки для веб-страниц. С HTML вы можете создать свой собственный веб-сайт. HTML легко выучить — вам понравится!</p><h3><span class="ez-toc-section" id="_HTML-7"> Где я могу попрактиковаться в кодировании HTML? </span></h3><ul><li>FreeCodeCamp. Бесспорно, один из лучших ресурсов для изучения веб-разработки.</li><li> Кодуэлл. Если вы хотите улучшить свои навыки HTML, CSS и Javascript, Codewell предлагает шаблоны Figma из реального мира, которые вы можете использовать для улучшения.</li><li> CSSBattle.</li><li> Домик на дереве.</li><li> Кодербайт.</li><li> Испытания CodePen.</li><li> Javascript30.</li><li> Внешний наставник.</li></ul><h3><span class="ez-toc-section" id="_HTML-8"> Как кодировать HTML в блокноте? </span></h3><p> HTML-редакторы</p><ul><li> Шаг 1: Откройте Блокнот (ПК) Откройте Блокнот в Windows 8 или более поздней версии:</li><li> Шаг 1. Откройте TextEdit (Mac) Откройте TextEdit.</li><li> Шаг 2: Напишите немного HTML. Напишите или скопируйте HTML-код в Блокнот.<img loading="lazy" src="/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/101712884/original/e1c7531bfe1f486d5f3fa1b52817987d85cafdb1/make-website-for-you.jpg"><noscript><img loading='lazy' src='/800/600/http/fiverr-res.cloudinary.com/images/t_main1,q_auto,f_auto,q_auto,f_auto/gigs/101712884/original/e1c7531bfe1f486d5f3fa1b52817987d85cafdb1/make-website-for-you.jpg' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/chto-to-krasivoe-internet-magazin-luchshie-dizajny-internet-magazinov-14-zarubezhnyx-veb-sajtov.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Что то красивое интернет магазин: Лучшие дизайны интернет-магазинов: 14 зарубежных веб-сайтов</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/sajt/javascript-skripty-dlya-sajta-skripty-dlya-sajtov.html" rel="next"><span class="meta-nav">Следующая запись</span> Javascript скрипты для сайта: Скрипты для сайтов</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/sajt/prostye-shablony-sajtov-html-html-i-css-shablony-prostyx-sajtov.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='31961' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
