Оптимизация JS и CSS | Корректная загрузка ресурсов сайта — SEO на vc.ru
{«id»:13731,»url»:»\/distributions\/13731\/click?bit=1&hash=30cd2f9389161b71135a3e215455c973cb512870e05a13479066a939462d04b0″,»title»:»\u041e\u0444\u043e\u0440\u043c\u0438\u0442\u044c \u0441\u0442\u0430\u0442\u0443\u0441 IT-\u043a\u043e\u043c\u043f\u0430\u043d\u0438\u0438 \u0432 \u041c\u043e\u0434\u0443\u043b\u044c\u0431\u0430\u043d\u043a\u0435″,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Привет! Здесь постараюсь рассказать об основных приёмах оптимизации загрузки ресурсов, которые нужно знать seo-специалисту в целях ускорения сайта. В статье я дам несколько примеров, с которыми наиболее часто сталкиваются оптимизаторы в своей работе.
11 508 просмотров
Итак, воспользовавшись инструментами тестирования скорости загрузки оптимизатор определяет перечень рекомендаций. Одним из основных пунктов, наряду с оптимизацией изображений, является пункт, связанный с загрузкой ресурсов, отвечающих за отображение контента на сайте.
На скриншоте перечень мер оптимизации по результатам теста LightHouse. 70% — касаются js и css.
Несмотря на то, что наиболее сильное влияние загрузка js и css оказывает на показатели Time to Interactive и Total Blocking Time. Для целей SEO, в первую очередь, важна отрисовка первого экрана. Чтобы не останавливаться на этом, ниже даю небольшой чек-лист для оптимизации FCP:
- Используйте правильную очередность загрузки ресурсов.
- Подключайте js и css по типам страниц, чтобы время загрузки не уходило на неиспользуемые файлы.
- Откажитесь от запросов
- Стили, влияющие на FCP расположите inline внутри html-странички.
- Минимизируйте количество js кода для отрисовки первого экрана.
Рекомендации к JS и CSS по LightHouse
— Устраните ресурсы, блокирующие основной поток
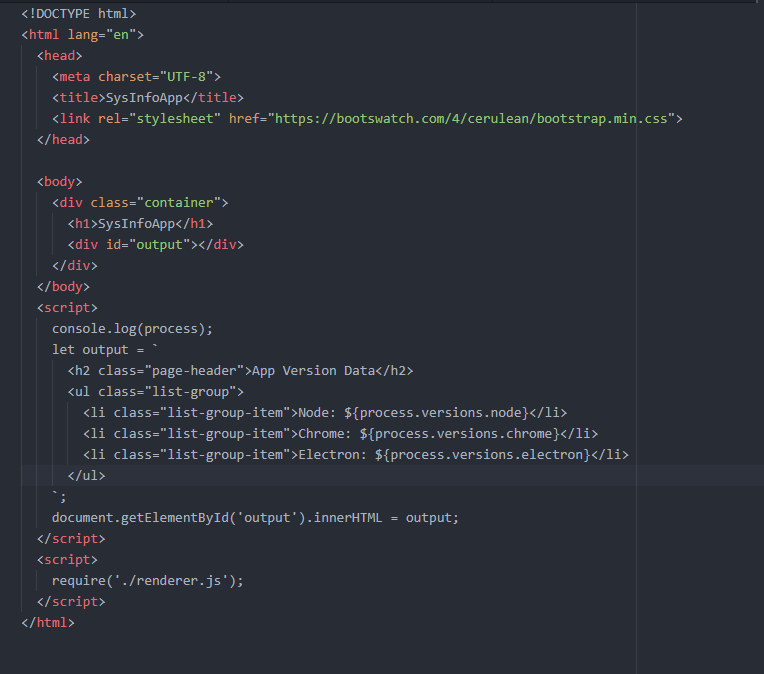
Такие ресурсы — это <script> (без defer и async) и стили <link rel=»stylesheet»>, подключаемые в <head>. Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Как правило, наибольшую нагрузку вызывают скрипты, подключенные через внешний ресурс, а также js сервисов веб-аналитики.
Отсюда вытекают 2 рекомендации
1. Все ресурсы нужно хранить локально. Внешний запрос может осуществляться слишком долго.
<link href=»/templatev1.css» type=»text/css» rel=»stylesheet»>
Когда вы скопируете код и сохраните его локально. У вас появятся возможности по дополнительной оптимизации. Вы сможете:
Сокращать файлы — удалять части кода, невостребованные для вашего сайта.
Минифицировать — сжимать файлы.
Комбинировать файлы — объединять несколько небольших файлов.
2. Всем ресурсам, не связанным с отображением элементов первого экрана, нужно обеспечивать асинхронную загрузку.
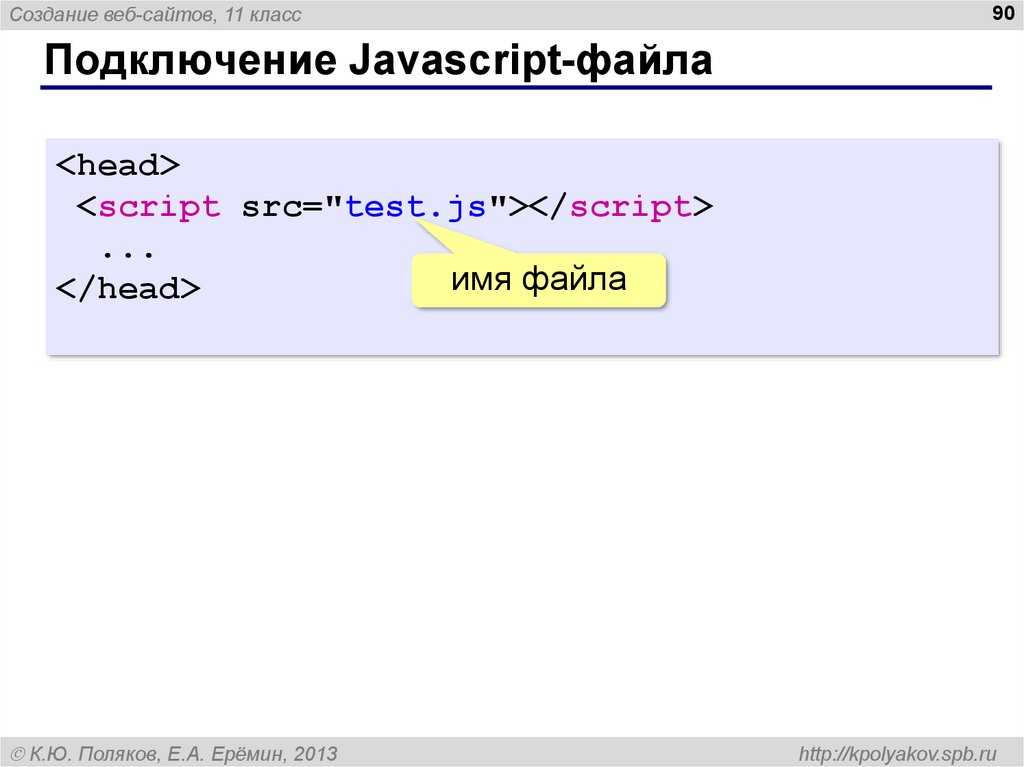
Подключение скрипта в <head> — это и есть блокировка загрузки страницы.
Если вы посмотрите на свой сайт внимательно, то поймёте, что 90% всего js используется ниже первого экрана. А если это не так, то следует к этому прийти.
Располагайте скрипты в <body> и указывайте атрибуты async или defer для асинхронной загрузки:
<!DOCTYPE html> <html> <head> <link href=»style.css» rel=»stylesheet»> </head> <body> <div><img src=»awesome-photo.jpg»></div> <script src=»app.js» async></script> </body> </html>
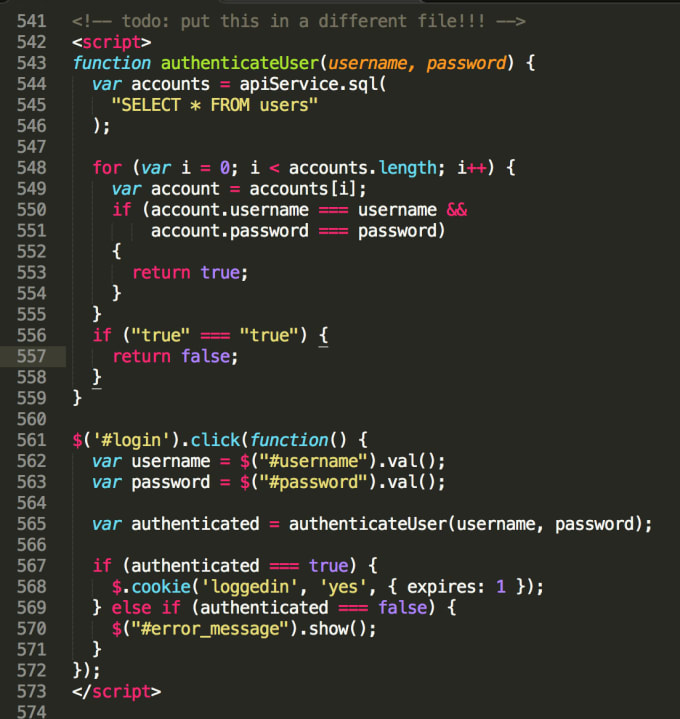
Например, jQuery часто не нужно загружать сразу. Однако, на большинстве сайтов вы увидите, что jQuery стоит в <head> первым js ресурсом. Убрать запрос к jQuery из <head> и вызов его в <body> по необходимости будет правильным решением.
Подводя итог, скажу, что свои усилия стоит сосредоточить на устранении блокировки загрузки, т.к. второстепенные меры оптимизации являются её составными частями.
Скрипты и готовые решения — Создание и продвижение сайтов TopWebDesign
Предлагаем широкий спектр веб услуг по разработке, поддержке и продвижению веб-сайтов.
Гарантируем качество и высокий уровень сдаваемых проектов с 2006 года.
- +7(914)32-00-603
- Написать на WhatsApp
- Главная страница
- Статьи и материалы
- Скрипты и готовые решения
CSS popup модальное окно и немного JS
- Информация о материале
- Просмотров: 4162
Есть потребность создания pop-up окна или модального, как его еще называют. Решений много и все они сложные [подгружают кучу библиотек, скриптов и т.п.] либо занимают кучу времени на изменения внешнего вида — что тоже плохо.
Решений много и все они сложные [подгружают кучу библиотек, скриптов и т.п.] либо занимают кучу времени на изменения внешнего вида — что тоже плохо.
Подробнее…
Установить музыку на сайт, mp3 на свой сайт
- Информация о материале
- Просмотров: 2464
Для прослушивания музыки на сайте нужно установить флеш плеер и прописать путь к вашему звуковому mp3 треку. Мы рекомендуем использовать WebPlayer. Скачать его можно вот здесь.
Подробнее…
Скрипт сколько осталось дней до определенной даты
- Информация о материале
Данный скрипт показывает сколько осталось дней до определенной даты, например до Нового Года
Подробнее. ..
..
Счетчик кол-ва дней с определенной даты
- Информация о материале
- Просмотров: 2436
Скрипт показывает сколько прошло дней, в нашем случае с 25 Июня 2012 года до настоящего времени.
Подробнее…
Скрипт приветствия по времени суток
- Информация о материале
- Просмотров: 2835
Данный скрипт показывает различные приветствия для пользователя в зависимости от времени суток, например: С добрым утром! либо Добрый день! либо Добрый вечер! либо Доброй ночи!
Подробнее…
Скрипт дата на сайт
- Информация о материале
- Просмотров: 1911
Данный скрипт показывает дату в формате: 20 января 2014 года, Понедельник
Подробнее. ..
..
Снег на сайт mootools
- Информация о материале
- Просмотров: 2149
Хотите снег на свой сайт? — используйте данный код
Подробнее…
Скрыть / Показать DIV блок при выборе select пункта
- Информация о материале
- Просмотров: 10206
Данный скрипт скрывает / показывает определенный DIV блок в зависимости от выбора списка select
Подробнее…
При клике onclick открыть закрыть DIV блок
- Информация о материале
- Просмотров: 13405
При клике по ссылке открывается DIV блок, еще раз при клике по той же ссылке это окно закрывается
Подробнее. ..
..
Скрипт автоматического вывода страницы на печать
- Информация о материале
- Просмотров: 1971
При открытии страницы автоматически открывается окно для распечатки на принтере
Подробнее…
Скрипт выбора случайных фоток из указанных папок
- Информация о материале
- Просмотров: 3102
Подробнее…
Разноцветные буквы и слова на JavaScript
- Информация о материале
- Просмотров: 115631
Подробнее…
Кнопка вверх и вниз с плавным появлением и плавной прокруткой
- Информация о материале
- Просмотров: 8394
Подробнее. ..
..
Скрипт текущей даты и времени
- Информация о материале
- Просмотров: 7201
Подробнее…
All rights reserved. © 2006-2022. При перепечатке текстов, активная, видимая ссылка на TopWebDesign.ru обязательна.
Сайт носит исключительно информационный характер и никакая информация, опубликованная на нём, ни при каких условиях не является публичной офертой, определяемой положениями статьи 437 Гражданского кодекса РФ. Настоящий ресурс может содержать материалы 18+
Продолжая использовать наш сайт, Вы даете согласие на обработку файлов cookies и пользовательских данных, подробнее в нашей Политике Cookie. Если Вы не хотите, чтобы Ваши данные обрабатывались, пожалуйста, покиньте сайт.
Пути к файлам HTML
❮ Предыдущий Далее ❯
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Примеры пути к файлу
| Путь | Описание |
|---|---|
 | Файл «picture.jpg» находится в той же папке, что и текущая страница |
 | Файл «picture.jpg» находится в папке images в текущей папке |
 | Файл «picture.jpg» находится в папке с изображениями в корне текущей сети |
 | Файл «picture.jpg» находится в папке на один уровень выше текущей папки |
Пути к файлам HTML
Путь к файлу описывает расположение файла в структуре папок веб-сайта.
Пути к файлам используются при ссылке на внешние файлы, например:
- Веб-страницы
- Изображения
- Таблицы стилей
- JavaScripts
Абсолютные пути к файлам
Абсолютный путь к файлу — это полный URL-адрес файла:
Пример
 w3schools.com/images/picture.jpg»
alt=»Mountain»>
w3schools.com/images/picture.jpg»
alt=»Mountain»>
Попробуйте сами »
Тег описан в главе: HTML-изображения.
Относительные пути к файлам
Относительный путь к файлу указывает на файл относительно текущей страницы.
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в корне текущей сети:
Пример

Попробуйте сами »
В следующем примере путь к файлу указывает на файл в папке изображений, расположенной в текущая папка:
Пример

Попробуйте сами »
В следующем примере путь к файлу указывает на файл в папке images, расположенной в папка на один уровень выше текущей папки:
Пример

Попробуйте сами »
Рекомендации
Рекомендуется использовать относительные пути к файлам (если возможно).
При использовании относительных путей к файлам ваши веб-страницы не будут привязаны к вашему текущему базовый URL. Все ссылки будут работать как на вашем собственном компьютере (localhost), так и на ваше текущее общественное достояние и ваши будущие общедоступные домены.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Лучшие коды JavaScript
ВЕБ-ДИЗАЙН 18 ноября 2022 г.
Каркасный экран
ВЕБ-ДИЗАЙН 2 октября 2022 г.
Карусельный слайдер
ВЕБ-ДИЗАЙН
8 октября 2022 г.
Загрузчик Progress Spinner
ВЕБ-ДИЗАЙН 8 октября 2022 г.
Индикатор прокрутки навигации
ВЕБ-ДИЗАЙН 4 ноября 2022 г.
Видеоплеер с индикатором выполнения
ВЕБ-ДИЗАЙН 6 мая 2020 г.
Складное горизонтальное меню
ВЕБ-ДИЗАЙН 6 мая 2020 г.
Панель навигации 3D
ВЕБ-ДИЗАЙН 7 мая 2020 г.
Разное Click Me! Кнопки
ВЕБ-ДИЗАЙН
7 мая 2020 г.
Анимация кнопок переключения
ВЕБ-ДИЗАЙН 9 мая 2020 г.
Подглядывающее тело
ВЕБ-ДИЗАЙН 9 мая 2020 г.
Образное время суток
ВЕБ-ДИЗАЙН 11 мая 2020 г.
Автопереключение текста
ВЕБ-ДИЗАЙН 11 мая 2020 г.
Range Slider с велосипедным райдером
ВЕБ-ДИЗАЙН 11 мая 2020 г.
Пузырьковая кнопка
ВЕБ-ДИЗАЙН
12 мая 2020 г.