Стильный и простой слайдер для сайта на wordpress — info-effect.ru
Всем привет! Прочитав данную статью, вы узнаете — как добавить на свой Сайт — Слайдер. Слайдер — это блок, в котором, в автоматическом или ручном режиме сменяются — изображения, картинки, текст. В слайдер можно установить миниатюры и заголовки записей вашего Сайта, а также любые фотографии и текста. Безусловно Слайдер может сделать ваш Сайт более привлекательным, да и вообще это очень удобный и полезный элемент для вашего Сайта. Слайдер можно будет вставить в любую область вашего Сайта. Можно будет задать любой размер вашему слайдеру, либо сделать его резиновым.
Итак, установить на наш Сайт Слайдер, нам поможет плагин — Shortcodes Ultimate, о данном плагине я уже рассказывал, плагин позволит добавить на ваш Сайт не только слайдер, но и множество различных функций и элементов, как установить и настроить плагин, а также как работать с плагином, читайте — ЗДЕСЬ!
В данной статье я расскажу вам только о том, как установить на Сайт — Слайдер. Итак, если вы уже установили плагин и познакомились с ним, то едем дальше. Выберите место куда вы хотите установить Слайдер, в запись, через виджет, в сайдбар, так же можно будет вставить шорткод слайдера в любой php файл на вашем сайте, к примеру — header.php или footer.php, как это сделать я расскажу чуть позже. А пока давайте настроим Слайдер.
Итак, если вы уже установили плагин и познакомились с ним, то едем дальше. Выберите место куда вы хотите установить Слайдер, в запись, через виджет, в сайдбар, так же можно будет вставить шорткод слайдера в любой php файл на вашем сайте, к примеру — header.php или footer.php, как это сделать я расскажу чуть позже. А пока давайте настроим Слайдер.
Первым делом, жмём на кнопку — Вставить шорткод.
Далее выбираем функцию — Слайдер.
У вас откроется окно настройки Слайдера.
А теперь по порядку пройдёмся по настройкам Слайдера:
— Источник, здесь вам нужно выбрать источник, из которого будут браться слайды для вашего Слайдера. Можно выбрать — Медиа Библиотеку, где находятся ваши фотографии., Можете выбрать последнии записи вашего сайта, чтобы можно было перейти на них, а также можно выбрать категории и таксономии. Таксономии — это отдельные рубрики и метки на вашем сайте.
Таксономии — это отдельные рубрики и метки на вашем сайте.
— Лимит — это максимальное количество записей или изображений, которые будут отображаться в Слайдере. Максимальный предел — 100 наименований.
— Ссылки, укажите в какое место будет попадать человек нажавший на слайд. Если вы хотите, чтобы после нажатия на слайд посетитель попадал на страницу записи, тогда укажите ссылка записи. С остальными значениями можете поэкспериментировать, я особо не вникал.
— Цель ссылок, здесь выберите будет ли открываться ссылка в новом окне браузера, или в том же самом. Лично я всегда указываю в новом окне, чтобы не закрывалась изначальная страница.
— Ширина, выберите ширину слайдера.
— Высота, выберите высоту слайдера, конечно желательно, чтобы ширина была больше высоты, так красивее.
— Отзывчивость (responsive) — если вы включите данную функцию, то высота и ширина слайдера будет проигнорирована, слайдер станет резиновым. Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
Отключайте данную функцию, если захотите добавить слайдер в файл php, иначе слайдер растянется на всю страницу сайта.
— Показывать Заголовки, если слайдер будет из записей, то конечно включите данную функцию.
— По центру, жмите да, чтобы слайдер отображался по центру страницы.
— Стрелки, включите стрелки, чтобы можно было самостоятельно перелистывать слайды.
— Страницы, если включите данную функцию, то на слайдере будут показываться страницы в виде кружочков.
— Управление колёсиком мыши, включите данную функцию, чтобы можно было с помощью колёсика мыши перелистывать слайды.
— Автовоспроизведение, выберите временной интервал между слайдами, укажите 0 — чтобы отключить автоматическое переключение слайдов.
— Скорость, выберите скорость перелистывания слайдов, в общем поэкспериментируйте если хотите.
— Класс, дополнительный CSS класс, не знаю, не вникал в данную функцию, знаю что CSS — это стиль.
В конце можно будет посмотреть на результат сделанных настроек, нажав на кнопку — Предпросмотр. Если вас всё устраивает, жмите на кнопку — Добавить шорткод.
Итак с настройками мы разобрались. Теперь я обещал вам рассказать как можно будет добавить Слайдер в файл php. Допустим вы хотите установить Слайдер на самый верх вашего сайта, тогда вам нужно добавить шорткод в папку header.php. Но если вы просто добавите шорткод, то у вас ничего не получится, у вас отобразится просто сам шорткод, а не слайдер.
Используйте специальный HTML-код для добавления шорткода, вот как он выглядит, вам лишь надо вставить в него свой шорткод и всё:
Ну что же я надеюсь вы поняли как установить на свой сайт слайдер. Ничего сложного в установке и настройке слайдера нет, просто поэкспериментируйте немного, и у вас всё получится. У меня всё на этом, удачи вам, до новых встреч.
У вас остались Вопросы? Я жду ваших комментариев!
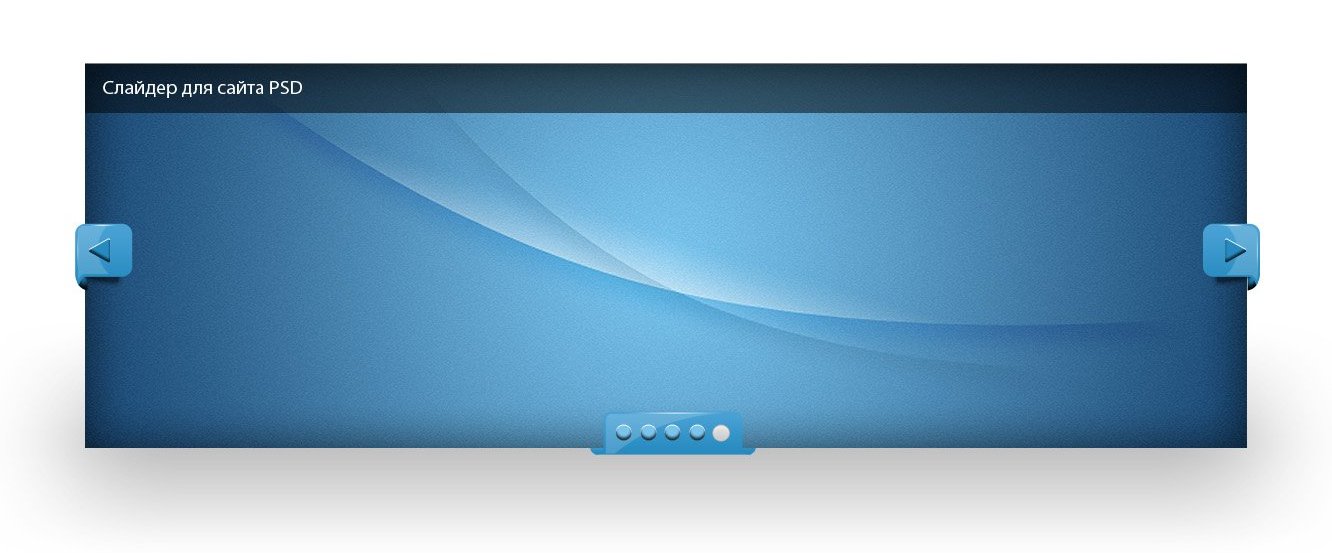
Простой слайдер с помощью Photoshop
Впечатление от сайта зависит от детально проработки каждого элемента. В этом уроке мы будем создавать простой слайдер с помощью Photoshop. Мы будем использовать простые формы и применять к ним различные стили. Урок отлично подойдет для тех, кто начинает осваивать Photoshop.
В этом уроке мы будем создавать простой слайдер с помощью Photoshop. Мы будем использовать простые формы и применять к ним различные стили. Урок отлично подойдет для тех, кто начинает осваивать Photoshop.
Конечный результат
Шаг 1
Создаем новый документ (Ctrl+N) с размерами 550x400px. Заполняем фоновый слой светло-серым цветом (#ececec). Дважды нажимаем на фоновом слое, чтобы открыть окно Layer Style. Применяем эффект Gradient Overlay, параметры градиента приведены ниже:
Gradient Overlay
Фон для нашего слайдера готов.
Шаг 2
На этом этапе мы сделаем ползунок, горизонтальный прямоугольник, который будет своего рода «дорожкой» для нашего ползунка (который мы создадим позже).
Для начала, используйте Rectangle Tool (U) и нарисуйте прямоугольник. Убедитесь, что для Rectangle Tool установлен режим Shape Layers (вы можете установить на панели параметров в верхней части). Для формы используйте серый цвет (#dddddd).
Для формы используйте серый цвет (#dddddd).
Дважды щелкните на слое с формой прямоугольника, чтобы открыть окно Layer Style.
Для слоя с прямоугольником мы будем применять следующие эффекты: Drop Shadow, Inner Shadow, Outer Glow, Bevel и Emboss и Color Overlay. Ниже приведены настройки для каждого из них.
Drop Shadow
Inner Shadow
Outer Glow
Bevel and Emboss
Color Overlay
Теперь внутри прямоугольника, который мы только-что создали, разместим меньший прямоугольник. С помощью инструмента Rectangle Tool (U) создаем прямоугольник темно-серого цвета (#8f8f8f).
Для этого слоя с формой мы будем применять следующие эффекты: Drop Shadow, Inner Shadow, Inner Glow и Тиснение. Настройки для каждого из них приведены ниже.
Drop Shadow
Inner Shadow
Inner Glow
Bevel and Emboss
Наша дорожка будет иметь следующий вид:
Поместим эти слои в группу. Мы можем назвать ее «„Slider bar“. Для этого просто выделите их и на панели слоев нажмите Layer> Group Layers.
Мы можем назвать ее «„Slider bar“. Для этого просто выделите их и на панели слоев нажмите Layer> Group Layers.
Шаг 3
Давайте сделаем ползунок, который будет двигаться вправо или влево при взаимодействии с пользователем.
Выбираем инструмент Rounded Rectangle Tool (U). Установите радиус 2px, цвет, который мы использовали для фона (#ececec). Рисуем форму ползунка в нужном месте.
Добавляем для слоя эффект Drop Shadow.
Drop Shadow
Копируйте слой и перейдите в Layer> Duplicate Layer. Щелкните правой кнопкой мыши на копии слоя и нажмите Clear Layer Style, чтобы удалить эффект Drop Shadow.
Теперь открываем для слоя Layer Style, чтобы применить следующие 4 эффекта: Inner Shadow, Bevel и Emboss, Gradient Overlay и Stroke. Настройки для этих эффектов приведены ниже.
Inner Shadow
Bevel and Emboss
Gradient Overlay
Stroke
Теперь наш ползунок имеет следующий вид:
Выбираем инструмент Rectangle Tool (U) с цветом #ececec. . В середине ползунка нарисуйте вертикальный прямоугольник.
. В середине ползунка нарисуйте вертикальный прямоугольник.
Для прямоугольника добавляем следующие стили слоя: Drop Shadow, Inner Shadow, Outer Glow, Bevel и Emboss и Gradient Overlay.
Drop Shadow
Inner Shadow
Outer Glow
Bevel and Emboss
Gradient Overlay
Сгруппируйте эти слои и назовите группу „Slider control“.
Шаг 4
Мы почти закончили. Заключительный этап.
Добавляем идентификаторы. Используем Rectangle Tool (U), чтобы нарисовать вертикальную линию, как на картинке ниже.
Нажмите сочетание клавиш Ctrl + Alt + T (или Cmd + Option + T ), чтобы дублировать форму. Используйте клавиши стрелки или мышь, чтобы переместитькопию вправо.
Повторите этот процесс, пока не получите нужное количество строк.
Для линий добавляем эффекты слоя: Drop Shadow, Inner Shadow, Outer Glow и Color Overlay.
Drop Shadow
Inner Shadow
Outer Glow
Color Overlay
Этот стиль слоя вставляем на слои с другими линиями. Чтобы это сделать, щелкните правой кнопкой мыши на слое, для которого были применены стили, а затем выберите Copy Layer Style. Потом выберите другие слои и выберите Paste Layer Style. Эти шаги позволят применить стили к другим оставшимся линиям.
Вот что у нас получилось:
Копируем слои и перемещаем вниз ползунка.
Конечный результат
Теперь скопируем наш слайдер и разместим копию немного ниже. Добавляем надписи »- L -» и «- R -» ( « »левый канал» и «правый канал»).
Автор — Nikola Lazarevic
Перевод — Дежурка.
Бесплатное создание слайд-шоу и веб-сайтов. Visual Slideshow Software
Бесплатная программа для создания слайд-шоу и веб-сайтов. Программное обеспечение для визуального слайд-шоуЧто это?
Бесплатный автономный HTML-конструктор веб-сайтов, позволяющий практически любому создать привлекательный веб-сайт, удобный для мобильных устройств, с уверенностью и скоростью, не касаясь кода.
Для кого?
Идеально подходит для специалистов в других областях, которым нужен отличный веб-сайт без знаний в веб-дизайне, веб-дизайнерам, которым нужна свобода творчества, программистам, которым нужны быстрые прототипы своих страниц.
Почему?
Интуитивно понятный интерфейс – практически не требует обучения;
Mobile first — один дизайн прекрасно отображается на любом экране или устройстве;
Богатая предопределенная ссылка в биоэлементах с несколькими вариантами настройки;
Бесплатно для личного и коммерческого использования — никаких скрытых испытаний и расходов.
Создавайте потрясающие слайд-шоу и веб-сайты для мобильных устройств. Без кодирования и бесплатно.
КАК РАБОТАЕТ ВИЗУАЛЬНЫЙ СОЗДАТЕЛЬ ВЕБ-САЙТОВ
Разместите блоки на своей странице Отредактируйте свой контакт в строкеОСНОВНЫЕ ХАРАКТЕРИСТИКИ
ЭТОТ HTML СОЗДАТЕЛЬ ВЕБ-САЙТОВ БЕСПЛАТЕН!
Посетите сайт
Подробнее. .
.
НЕТ КОДИРОВКИ
Создавайте потрясающие веб-сайты, не зная и не написав ни строчки кода. Добавьте свой контент, как в обычный офисный документ, и наслаждайтесь его красивым отображением в Интернете, не касаясь кода.
ОСНОВНЫЕ БЛОКИ
МОБИЛЬНЫЕ САЙТЫ БЕЗ УСИЛИЙ
СКАЧАТЬ СЕЙЧАС ДЕТАЛИ
OFFLINE BUILDER
Создавайте свой сайт, когда и где хотите. Волшебство происходит на вашем компьютере, и для этого не требуется постоянное подключение к Интернету. Предварительный просмотр вашего сайта локально столько раз, сколько вы хотите. Проверьте список 10 лучших конструкторов сайтов.
НЕСКОЛЬКО HTML-СТРАНИЦ И САЙТОВ
Создавайте столько сайтов, сколько хотите, включайте в них столько страниц, сколько вам нужно. В Visual Site Maker нет скрытых ограничений. Механизм Builder мощный и хорошо спроектирован для выполнения нескольких тяжелых страниц в проекте.
БЕСПЛАТНЫЙ СОЗДАТЕЛЬ ВЕБ-САЙТОВ
Это бесплатно как для некоммерческих, так и для коммерческих сайтов. Создавайте адаптивные сайты за несколько минут!
Создавайте адаптивные сайты за несколько минут!
ПОПРОБУЙ БЕСПЛАТНО НАЧНИТЕ СЕГОДНЯ
КРАСИВЫЕ ТЕМЫ
Не нужно быть дизайнером, чтобы создать красивый и последовательный сайт с HTML Website Maker. Просто подберите бесплатные шаблоны bootstrap на свой вкус — все блоки внутри него выглядят по одной линии. Легко измените все видение с помощью встроенного редактора стилей всего за несколько кликов.
ДЛЯ MAC И WIN
Используйте его свободно на своем ПК или Mac. Делитесь своими проектами с друзьями и коллегами, не беспокоясь о том, какую ОС они используют. Создание отличных мобильных веб-сайтов скоро будет доступно прямо на мобильном устройстве — скоро появятся версии для iOS и Android!
ИЗОБРАЖЕНИЯ, ОПТИМИЗИРОВАННЫЕ ДЛЯ WEB
Быстрая загрузка и красивое отображение изображений с помощью Easy Website Maker. Нет необходимости оптимизировать каждую из них, прежде чем включить ее в свой проект — мы обеспечим вас. Если вы хотите включить свое изображение как есть без оптимизации — вы тоже можете это сделать.
НАСТРОЙКИ ПАРАМЕТРОВ EASY BLOCK
Интуитивно понятный и простой интерфейс, доступный для каждого блока, дает вам возможность устанавливать несколько параметров и почти полностью преобразовывать его в соответствии с вашим видением. Поэкспериментируйте с различными настройками и сразу увидите их отражение в блоке, не выходя из настроек.
GLOBAL STYLE CHANGER
Измените внешний вид вашего веб-сайта всего за несколько кликов на любом этапе его создания. Основные и второстепенные цвета и шрифты можно изменить в любое время для всего проекта с помощью Style Changer.
НА ОСНОВЕ BOOTSTRAP
Используйте последнюю версию самой популярной и любимой адаптивной среды. Сайты, созданные с помощью HTML Website Maker, одного из лучших конструкторов веб-сайтов, работают на Bootstrap.
АНИМАЦИЯ
Придайте своим веб-сайтам модный вид, как если бы они были созданы профессионалами, с помощью функции анимации HTML Website Maker. Анимируйте поведение или элементы вашего сайта простым щелчком переключателя.
ШРИФТЫ GOOGLE
У Google есть исчерпывающий список шрифтов, скомпилированных на платформе веб-шрифтов, а конструктор начальной загрузки Website Maker позволяет легко и бесплатно использовать их на своем веб-сайте.
ICONS/ ICONFONT
Уточняйте содержание с помощью тысяч готовых иконок, ожидающих добавления на ваш сайт. Есть значки для любого случая и видения — полностью настраиваемые.
РАСШИРЕНИЯ
Расширьте функциональность Конструктора веб-сайтов с помощью нескольких доступных расширений, и их будет больше. Просто выберите те, которые вам нужны, и добавьте их для использования во всех ваших проектах.
УПРАВЛЕНИЕ БЛОКАМИ И СТРАНИЦАМИ
Конструктор сайтов дает возможность управлять блоками и сохранять их на потом, клонировать их и использовать снова. Кроме того, вы можете клонировать свою страницу в рамках проекта. Копии проекта можно реэкспортировать и редактировать отдельно.
МОДНЫЕ БЛОКИ САЙТА
ПОСМОТРЕТЬ СПИСОК
ВИЗУАЛЬНЫЙ СЛАЙДШОУ КОНСТРУКТОР ВЕБ-САЙТОВ
Попробуйте сейчас, это бесплатно! Вы можете использовать его бесплатно для создания сайтов для себя и своих клиентов!
СКАЧАТЬ ПРОИЗВОДИТЕЛЬ СЕЙЧАС ПОЛУЧИТЕ БЕСПЛАТНО
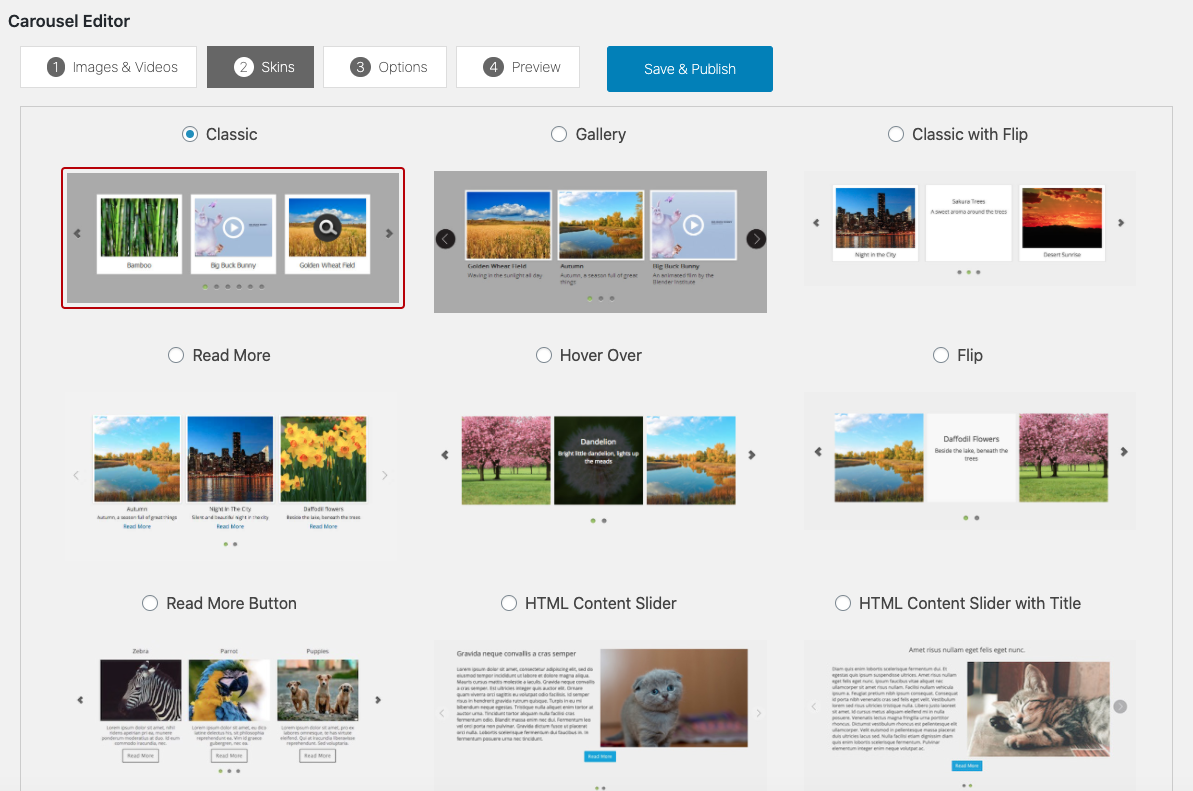
СЛАЙДЕР / СЛАЙД-ШОУ
Создайте красивую загрузочную карусель со своими собственными изображениями, просто добавляя их, как если бы вы прикрепляли их к электронному письму. Добавьте заголовок, контент и некоторые кнопки, если вам нужно.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
ГАЛЕРЕЯ / ПОРТФОЛИО
Добавьте потрясающую загрузочную галерею изображений с собственными изображениями, нажмите на миниатюры, чтобы открыть лайтбокс. Добавьте заголовок, контент и некоторые кнопки, если вам нужно.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
МОБИЛЬНОЕ МЕНЮ / ВЫПАДАЮЩЕЕ МЕНЮ
Один раз настройте мобильную навигацию по меню и наслаждайтесь тем, как она распространяется по всем страницам, красиво трансформируясь, чтобы получить лучший внешний вид конструктора веб-сайтов на любом устройстве.
Создайте навигацию, которая наилучшим образом соответствует структуре вашего сайта, с функцией раскрывающегося списка. Используйте последние тенденции в оформлении навигации: липкой, прозрачной, закрепленной вверху страницы или всплывающей даже на рабочем столе.
ПОСМОТРЕТЬ ОБУЧЕНИЕ
И БОЛЬШЕ:
Полноэкранные вступления
Впечатляющие вводные элементы, правильно масштабируемые для соответствия экрану любого устройства, оформленные различными способами, чтобы произвести наилучшее первое впечатление о вашем продукте.
Статьи
Выражайте свои мысли и мнения так же, как на листе бумаги, пользуясь расположением нескольких колонок, заголовками, текстом с изображением и блоками цитат.
Отзывы/отзывы
Делитесь тем, что другие думают о вас в причудливой и экспрессивной форме. Выбирайте между несколькими и одиночными отзывами подряд относительно длины контента.
Таблицы цен
Назовите свою цену с помощью мощных и многофункциональных предопределенных таблиц цен. Установите акцент там, где, по вашему мнению, он должен быть.
Установите акцент там, где, по вашему мнению, он должен быть.
Social Feed
Добавьте свою ленту Facebook или Tweeter прямо на новый веб-сайт, просто перетащив блок и разместив ссылку на свою социальную страницу.
Комментарии
Позвольте другим сразу же поделиться своими мыслями, используя свои профили в социальных сетях – регистрация не требуется.
Google Analytics
Включите свой код отслеживания от Google и любые другие избранные фрагменты, которые могут у вас быть. Все, что вам нужно, это вставить их, и они готовы к работе.
Оповещение о cookie-файлах
Добавить его еще никогда не было так просто — просто составьте то, что вам нужно, отображаемое каждый раз, когда пользователь посещает ваш сайт, и все готово. Используйте его с любым контентом, который вы считаете подходящим.
Soundcloud
Добавьте свои любимые песни на свой сайт, просто вставив ссылку на них – все остальное сделает конструктор.
Кнопка прокрутки вверх
Убедитесь, что пользователи всегда могут перейти к тому моменту, с которого они начали, с помощью кнопки прокрутки вверх, отображаемой на вашем сайте, с помощью простого переключателя на панели стилей.
РЕДАКТОР КОДА
ПОДРОБНЕЕ
БЛОК ПАКЕТ
ПОДРОБНЕЕ
ВАУ СЛАЙДЕР
ПОДРОБНЕЕ
ICONS
Библиотека из более чем 5000 выразительных иконок готова предоставить по любому запросу. Все популярные иконочные шрифты собраны в одном месте с полным набором параметров настройки под любой стиль и внешний вид.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
КОРЗИНА PAYPAL
Создайте небольшой интернет-магазин на лету. Расположите все так, как вам удобно, превратив любую нужную вам ссылку в кнопку покупки. Настройте свою витрину с помощью единого блока и заполните информацию о своих продуктах, как в обычном документе.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
SPACEM THEME
Придайте утонченный и романтический вид вашему контенту. Работает на новейшей платформе Bootstrap 4, эта тема создана на века.
ДОПОЛНИТЕЛЬНАЯ ИНФОРМАЦИЯ
PURITYM THEME
Продемонстрируйте свой контент разнообразными и выразительными способами. Создайте серьезный, быстрый и профессионально выглядящий сайт для вашего бизнеса с минимальным и сбалансированным макетом, специально разработанным для этой цели.
Создайте серьезный, быстрый и профессионально выглядящий сайт для вашего бизнеса с минимальным и сбалансированным макетом, специально разработанным для этой цели.
ПОДРОБНЕЕ
НАЧАЛО РАБОТЫ С ВЕБ-САЙТАМИ
- Создайте новый сайт из меню начальной загрузки гамбургера и выберите тему, которая вам больше всего подходит.
- Используйте красную кнопку с плюсом в правом нижнем углу, чтобы открыть панель блоков и выбрать нужные блоки.
- Вы можете свободно перемещать и удалять любой блок с помощью кнопок с зелеными стрелками и красной корзины в правом верхнем углу.
- Установите нужные параметры внешнего вида на панели «Свойства блока» — синяя кнопка с изображением шестеренки между кнопками «Переместить» и «Удалить». Встроенный редактор предоставляет дополнительные параметры одним щелчком мыши
- Блоки упорядочены, что дает вам подсказку о том, как обычно организован веб-сайт
- Измените внешний вид в редакторе стилей — синяя кисть над кнопкой «Плюс» в любое время.

- Когда вы решите, что вам нужна дополнительная страница, просто добавьте ее в меню «Гамбургер» > «Страницы» или продублируйте существующую страницу с помощью зеленой кнопки «Копировать» рядом с названием страницы.
- Меняйте представление между настольным компьютером, планшетом и мобильным устройством, просматривайте или публикуйте свою работу в любое время с помощью кнопок на белой верхней панели.
Бесплатное создание слайд-шоу и веб-сайтов
Visual JavaScript SlideShow & Website Maker — это бесплатное программное обеспечение, которое поможет вам легко создавать восхитительные веб-сайты со слайд-шоу с великолепными эффектами перехода в несколько кликов без написания единой строки кода. Просто перетащите свои фотографии в окно слайд-шоу визуального веб-сайта, нажмите «Опубликовать», и ваш собственный слайдер изображений с красивыми эффектами мгновенно откроется в браузере! Никаких flash, javascript, css, html coding, никакого редактирования изображений, всего несколько кликов, чтобы подготовить ваше веб-слайд-шоу.
Этот инструмент для создания слайд-шоу фотографий представляет собой демонстрацию поведения, подобного Flash, реализованного исключительно на Javascript, HTML и CSS.
Для просмотра этого слайд-шоу не нужна вспышка.
Используйте множество великолепных эффектов, чтобы показать свои фотографии.
Создайте слайд-шоу и начните делиться фотографиями с друзьями и семьей уже сегодня.
Визуальное слайд-шоу доступно для Windows и Mac; переведен волонтерами на 25 языков!
Визуальный конструктор веб-сайтов v1.9
- Новый шаблон — Dark Glass
- Сенсорная прокрутка для мобильных устройств
- Фоновый звук теперь воспроизводится на мобильных устройствах, по возможности используется HTML5
- Улучшенный мастер «Вставить в страницу» Конструктор веб-сайтов v1.7
- Полностью обновленное ядро Javascript для лучшей работы с последними браузерами
- Улучшенное качество сжатия изображений
- Исправлена ошибка с соотношением сторон на Mac
HTML Website Maker v1.
 6
6 - Добавлены новые шаблоны — Pinboard и Crystal;
- Поддержка Flickr и Photobucket. Добавьте альбом flickr или photobucket или одну фотографию в свою галерею!
- Опция «Автоцикл». Если флажок не установлен, слайд-шоу воспроизводится только один раз и останавливается на первом слайде.
Easy Website Maker v1.5
- Добавлены новые шаблоны — Без рамки и Pulse;
- Теперь вы можете создать модуль Joomla для вашего веб-сайта Joomla;
- Теперь вы можете добавить больше одной строки текста в заголовок;
Бесплатный конструктор сайтов JS v1.2
- Добавлены новые шаблоны — Android и iPhone;
- Добавлен мастер «Вставить на страницу». Вставка галереи на страницу становится проще. Мастер «Вставить на страницу» открывает страницу в представлении браузера, и вы просто щелкаете внутри страницы, чтобы выбрать, где вы хотите, чтобы галерея отображалась, и нажимаете «Вставить раньше».
 Больше не требуется редактирование HTML!
Больше не требуется редактирование HTML!
Внимание: Невозможно вставить более одного слайд-шоу на одну и ту же страницу!
- Вставить на страницу
- Добавлена опция «Звук». Теперь вы можете добавить аудиофайл .mp3 в слайд-шоу;
- Добавлена опция «Время перехода»;
- Добавлена опция «Задержка показа слайдов»;
- Теперь вы можете добавить ссылку для каждого изображения в галерее;
- Добавлена опция «Положение контроллера»;
- Теперь в галерею можно добавлять как горизонтальные, так и вертикальные изображения;
Mobile Website Maker v1.0 — первая версия!
FAQ
- Качество изображений в лучшем слайд-шоу jquery
После тестирования вашей бесплатной версии Visual Slideshow я заинтересован в покупке лицензии. Я считаю, что ваш продукт обеспечивает быстрый и простой рабочий процесс.
- Вертикальные и горизонтальные изображения в html-коде для слайд-шоу изображений
Ваше программное обеспечение не любит вертикальные изображения независимо от того, какие параметры изображения я выбираю в меню инструментов.
 Сжаться в большую сторону или растянуться в маленькую, все равно отрезает головы.
Сжаться в большую сторону или растянуться в маленькую, все равно отрезает головы. - Слайд-шоу JQuery Fade не запускается
Я загрузил и запустил исполняемый файл, но не смог запустить его в Win 7 Home Premium. Что я сделал не так?
- Слайд-шоу баннера Jquery отображается в столбце
Привет Я очень заинтересован в вашем продукте. Я тестирую его на веб-сайте, который пытаюсь завершить, но после того, как я загрузил все на сервер, изображения слайдера отображаются в столбце.
- Уведомление о продлении изображения для слайд-шоу Jquery
Почему я получаю уведомления о продлении срока действия в этом месяце. Думаю, ваша система немного сбивает с толку, и не уверен, что я куплюсь на продление в следующем году. думал, что купил пожизненную лицензию на то, что у меня было.
- Несколько jquery изображений слайд-шоу на одной странице
Я приобрел неограниченную версию Visual Slideshow и пытаюсь сделать 2 разных слайд-шоу на одном веб-сайте, но на разных страницах, и это не позволяет мне иметь 2 разных размера для каждого страница.
 В чем проблема.
В чем проблема. - Пустой файл проекта с кодом слайд-шоу jquery
Привет! Я сохранил все свои слайд-шоу на своем компьютере. Недавно я сменил компьютеры, я перенес все файлы/галереи проекта на новый компьютер. На новом компьютере я все еще вижу название слайд-шоу, я вижу f.i.
- Добавить ссылку в слайд-шоу html изображений
Можно ли добавить ссылку на изображения в слайд-шоу? Я работаю с флористом, который хочет, чтобы люди могли нажать на цветочную композицию, чтобы оплатить и заказать. Пожалуйста, дайте мне знать.
- Портретные изображения в простом слайд-шоу html
Я пытаюсь использовать вашу программу для слайд-шоу, но не могу правильно отображать «портретные» изображения. Что я делаю неправильно?
- Получение новых шаблонов для слайд-шоу изображений javascript.
Не могли бы вы подтвердить, что это позволит мне получить все новые шаблоны, которые вышли с момента последнего обновления? я этого не понимал обновления были новыми шаблонами и никогда не обновлялись после первоначального скачать год назад.

VISUAL WEBSITE BUILDER
Упростите процесс создания сайтов для некоммерческих и коммерческих целей, это решение бесплатное и не требует специальных навыков.
СКАЧАТЬ ДЛЯ WIN И MAC
Интеграция слайдера «До и после» для конструктора веб-сайтов Mailchimp
Привлекайте пользователей интерактивными изображениями «до и после»
Создание слайдераПочему вам следует использовать виджет слайдера «До и после»?
Увеличьте вовлеченность за счет взаимодействия на вашем сайте Mailchimp Website Builder
Вы можете предложить интерактивную функцию для повышения вовлеченности на своем сайте Mailchimp Website Builder с помощью ползунка «До и после». Вовлечение посетителей повышает их интерес, что, в свою очередь, помогает им принимать решения, чтобы стать постоянными клиентами.
Увлекательное визуальное повествование с помощью слайдера «До и после»
С помощью слайдера «До и после» для конструктора веб-сайтов Mailchimp вы можете рассказать убедительную историю, используя правильные изображения.
 Представьте влияние глобального потепления на природу, продемонстрируйте мощные преобразования людей, представьте результаты реставрации интересных предметов и многое другое!
Представьте влияние глобального потепления на природу, продемонстрируйте мощные преобразования людей, представьте результаты реставрации интересных предметов и многое другое!Демонстрация презентаций, которые работают
Приложение «До и после» для Mailchimp Website Builder позволяет наиболее эффективным способом продемонстрировать преимущества вашего продукта или услуги — наглядное сравнение. Вы можете показать, как вы исправили кривые зубы, или как ваш продукт более эффективно очистил тот же предмет, или как вы превратили ветхий дом в великолепный.
Использовать горизонтальное и вертикальное направление ползунка
Используя интеграцию ползунка «До и после», вы можете создавать горизонтальные или вертикальные ползунки для любого сайта Mailchimp Website Builder, что дает вам широкий спектр возможностей. Благодаря возможности создания горизонтальных или вертикальных ползунков у вас будет возможность настроить интеграцию в соответствии с потребностями вашего проекта.
 Если вы дизайнер, фотограф или владелец компании, интеграция Mailchimp Website Builder Before & After Slider — идеальный инструмент, который поможет вам представить свою работу в яркой и интересной форме.
Если вы дизайнер, фотограф или владелец компании, интеграция Mailchimp Website Builder Before & After Slider — идеальный инструмент, который поможет вам представить свою работу в яркой и интересной форме.Несколько слайдеров «До и после»
Вы можете создать столько слайдеров, сколько хотите отображать на своем сайте Mailchimp Website Builder с интеграцией слайдера «До и после». Хотите ли вы продемонстрировать прогресс строительного проекта, преобразование ремонта дома или изменение внешнего вида человека или животного с течением времени.
Он полностью настраиваемый
Интеграция слайдера «До и после» для Mailchimp Website Builder предлагает полные возможности настройки, поэтому вы можете редактировать дизайн в соответствии с потребностями вашего сайта Mailchimp Website Builder. Вы можете изменить цвета ползунка, кнопок и меток, чтобы они соответствовали вашему фирменному стилю. Чтобы создать унифицированный и безупречный внешний вид, вы можете выбрать один из множества вариантов шрифта и изменить размер, стиль и цвет шрифта.
 В дополнение к этим вариантам дизайна вы также можете настроить интервал интеграции, чтобы он идеально вписался в макет вашего сайта Mailchimp Website Builder.
В дополнение к этим вариантам дизайна вы также можете настроить интервал интеграции, чтобы он идеально вписался в макет вашего сайта Mailchimp Website Builder.Простая в использовании интеграция
Слайдер «До и после» для Mailchimp Website Builder не требует знаний программирования. Используя функцию перетаскивания на нашей интуитивно понятной панели инструментов, вы можете настроить интеграцию любым удобным для вас способом.
Место метки
В Конструкторе веб-сайтов Mailchimp До и после интеграции слайдера вы можете изменить расположение меток. Это позволяет настроить расположение меток в соответствии с дизайном и макетом вашего сайта Mailchimp Website Builder.
Задать соотношение сторон изображения
Вы можете указать соотношение сторон изображения для наилучшей презентации независимо от того, является ли ваше изображение альбомным, портретным или квадратным форматом.
Идеально подходит для вашего сайта Mailchimp Website Builder
Любой сайт может извлечь выгоду из «До и после» для Mailchimp Website Builder.
 Он не только полностью адаптивен, то есть легко подстраивается под размер экрана любого устройства, но также имеет элегантный и современный дизайн, который улучшит общий вид вашего сайта Mailchimp Website Builder. В мире, где все больше и больше людей выходят в Интернет через свои телефоны и планшеты, очень важно иметь сайт, оптимизированный для просмотра на мобильных устройствах. Вы можете добиться этого и получить преимущество перед конкурентами, используя конструктор веб-сайтов Mailchimp до и после интеграции.
Он не только полностью адаптивен, то есть легко подстраивается под размер экрана любого устройства, но также имеет элегантный и современный дизайн, который улучшит общий вид вашего сайта Mailchimp Website Builder. В мире, где все больше и больше людей выходят в Интернет через свои телефоны и планшеты, очень важно иметь сайт, оптимизированный для просмотра на мобильных устройствах. Вы можете добиться этого и получить преимущество перед конкурентами, используя конструктор веб-сайтов Mailchimp до и после интеграции.Использование пользовательского CSS со слайдером «До и после»
Интеграцию слайдера «До и после» для Mailchimp Website Builder можно дополнительно настроить с помощью пользовательского CSS, как и в остальных интеграциях Common Ninja.
Простое встраивание на ваш сайт Mailchimp Website Builder
Скопировав и вставив одну строку кода, вы можете встроить интеграцию ползунка «До и после» на свой сайт Mailchimp Website Builder. Всякий раз, когда вы обновляете свою интеграцию, ваш Mailchimp Website Builder Be на вашем сайте Mailchimp Website Builder будет обновляться автоматически.

Trusted By
Добавление слайдера «До и после» в конструктор веб-сайтов Mailchimp
Встроить интеграцию слайдера «до и после» в ваш сайт конструктора веб-сайтов Mailchimp очень просто и не требует специальных навыков программирования. Просто скопируйте строку кода, чтобы добавить слайдер «До и после» на свой сайт.
Полное руководствоЗачем мне использовать виджеты Common Ninja?
Надежная поддержка
Мы ценим наших клиентов и предлагаем первоклассную поддержку и быстрое время ответа. Мы обещаем, что вы не останетесь без проблем.
Интуитивно понятный редактор
Наши виджеты поставляются с простым в использовании интуитивно понятным редактором, который позволяет перетаскивать элементы внутри виджетов и редактировать их с абсолютной легкостью.
Пользовательская аналитика включена
Мы добавляем пользовательскую аналитику в каждое приложение, чтобы вы могли получать ценную информацию, включая количество установок, показов, просмотров, показатели взаимодействия и многое другое!
Полностью настраиваемый
Наши виджеты полностью настраиваемые и предлагают широкий выбор вариантов дизайна.
 Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.
Шрифты, цвета, формы, размеры и многое другое — изменяйте любой элемент дизайна в соответствии с вашими потребностями.Соответствует GDPR
Мы ценим вашу конфиденциальность и права на личные данные. С этой целью все наши виджеты соответствуют требованиям GDPR и CCPA для защиты вашей конфиденциальности. Вы можете узнать больше о нашем
Высокая безопасность
Наши серверы, код и API постоянно проверяются, чтобы убедиться, что наши виджеты безопасны. Мы также усиливаем это, создавая виджеты высокого качества и проверенных разработчиков.
Perfectly Responsive
Наши виджеты полностью адаптивны и будут работать на любом устройстве. В мире мобильных устройств эта функция дает вам сильное преимущество перед конкурентами.
Постоянное совершенствование
Мы постоянно работаем над улучшением наших виджетов и добавляем к ним новые функции и возможности, чтобы все необходимое было у вас под рукой.
Навыки программирования не требуются
Наши виджеты не требуют абсолютно никаких знаний программирования.
 Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.
Отредактируйте приложение по своему вкусу, скопируйте его HTML-код и вставьте в нужное место. Вот и все.Что думают наши пользователи
Часто задаваемые вопросы
Можно ли сделать разделитель «До и после» под углом?
Да, разделитель можно сделать угловым.
Могу ли я изменить направление ползунка с горизонтального на вертикальное?
Да, вы можете легко изменить направление ползунка на вкладке « Content ».
Как начать использовать виджет Common Ninja «До и после слайдера»?
Использовать виджет «Ползунок до и после» очень просто. Просто зарегистрируйтесь и начните использовать бесплатную версию. Вам не нужно беспокоиться о сложных процессах настройки или установки, так как виджет «Ползунок до и после» спроектирован так, чтобы быть простым и удобным для пользователя. После регистрации вы получите доступ ко всем основным возможностям и функциям виджета, которые вы можете использовать для улучшения своего веб-сайта и улучшения своего присутствия в Интернете.
 Оттуда вы можете перейти на платную версию, если хотите получить доступ к более продвинутым функциям и возможностям. Независимо от того, какую версию вы выберете, вы обнаружите, что виджет — это мощный и простой в использовании инструмент, который может помочь вам вывести свое присутствие в Интернете на новый уровень.
Оттуда вы можете перейти на платную версию, если хотите получить доступ к более продвинутым функциям и возможностям. Независимо от того, какую версию вы выберете, вы обнаружите, что виджет — это мощный и простой в использовании инструмент, который может помочь вам вывести свое присутствие в Интернете на новый уровень.Является ли виджет Common Ninja «До и после слайдера» бесплатным?
Виджет Common Ninja Before & After Slider — это бесплатный инструмент с функциями и опциями. Хотя этот виджет можно использовать бесплатно, у него есть ограничение на количество просмотров, которые он может обрабатывать. Это означает, что после определенного количества просмотров кнопка чата может перестать отображаться или работать на вашем веб-сайте. Важно отметить, что этот предел просмотра может варьироваться в зависимости от используемого вами плана. Несмотря на это ограничение, слайдер «До и после» Common Ninja по-прежнему является ценным инструментом для компаний, стремящихся повысить вовлеченность клиентов и улучшить общее впечатление от своего веб-сайта.

С какими разработчиками веб-сайтов совместим виджет Common Ninja’s Before & After Slider?
Виджет «Слайдер до и после» от Common Ninja — это универсальный инструмент для любого конструктора веб-сайтов. Это означает, что вы можете легко добавить этот виджет на свой веб-сайт или в магазин, независимо от того, какую платформу вы используете для создания своего веб-сайта. Виджет «Слайдер до и после» будет без проблем работать с вашей платформой, независимо от того, используете ли вы популярный конструктор веб-сайтов или что-то более специализированное. Это означает, что вы можете пользоваться всеми преимуществами этого мощного инструмента, не беспокоясь о проблемах совместимости.
Как встроить виджет «Слайдер до и после» на свой веб-сайт?
Встроить виджет Common Ninja «Слайдер до и после» на свой веб-сайт очень просто. Этот процесс состоит из двух шагов: на вкладке «Добавить на сайт» на панели виджета.
- В конструкторе веб-сайтов найдите параметр «Вставить» виджет, поместите его туда, где вы хотите, чтобы виджет «До и после ползунка» отображался, а затем вставьте скопированный ранее HTML-код в виджет.

Соответствует ли GDPR виджет «Ползунок до и после»?
Виджет «Ползунок «До и после» разработан в соответствии с Общими правилами защиты данных (GDPR) — набором правил ЕС, защищающих личные данные и конфиденциальность. Используя виджет Before & After Slider, вы можете быть уверены, что он не будет собирать и хранить личные данные, которые могут нарушить правила GDPR. Это гарантирует, что ваш бизнес соответствует этим правилам и может защитить конфиденциальность данных ваших клиентов. В целом, виджет «Слайдер до и после» — это безопасный и надежный инструмент, который можно использовать для улучшения вашего веб-сайта, не беспокоясь о соблюдении GDPR.
Нужно ли уметь программировать, чтобы использовать виджет «Ползунок до и после»?
Нет необходимости в навыках программирования. Наш виджет «Слайдер до и после» прост в использовании даже для тех, у кого ограниченный технический опыт. Виджет имеет удобный интерфейс, который позволяет легко настраивать виджет без знаний программирования. Вы можете полностью настроить слайдер «До и после» в соответствии с вашим брендом. Когда вы закончите, просто скопируйте предоставленный код и вставьте его на свой веб-сайт. Это так просто!
Вы можете полностью настроить слайдер «До и после» в соответствии с вашим брендом. Когда вы закончите, просто скопируйте предоставленный код и вставьте его на свой веб-сайт. Это так просто!
Трудно ли встроить виджет «Ползунок до и после»?
Встраивание виджета «Ползунок до и после» на ваш веб-сайт — это простой процесс. Просто скопируйте предоставленный код и вставьте его в нужное место на вашем сайте. Виджет легко интегрируется на ваш сайт, позволяя вам использовать его возможности и функции. Никаких технических знаний или знаний в области программирования не требуется — просто скопируйте и вставьте код, чтобы начать. Этот простой процесс позволяет легко добавить виджет на ваш веб-сайт и улучшить его функциональность без каких-либо хлопот.
У меня есть запрос на функцию, как я могу поделиться им?
Да. Мы с нетерпением ждем вашего запроса. Пожалуйста, обратитесь к этой странице.
Зачем мне использовать виджет «Ползунок до и после» на моем веб-сайте?
Вы можете захотеть использовать виджет ползунка до и после на своем веб-сайте по нескольким причинам.
Во-первых, виджет ползунка «до» и «после» может быть полезным способом демонстрации результатов вашей работы или продуктов. Отображая изображение до и после в формате слайдера, вы можете четко продемонстрировать улучшения или изменения, которые вы сделали, и представить ощутимые доказательства ценности вашей работы или продуктов.
Во-вторых, использование виджета ползунка «До» и «После» может помочь улучшить взаимодействие с пользователем на вашем веб-сайте, сделав его более интерактивным и привлекательным. Позволяя своим посетителям сравнивать изображения до и после в слайдере, вы можете обеспечить более захватывающий и интерактивный опыт, который может удерживать посетителей на вашем сайте дольше и побуждать их исследовать больше.
В-третьих, использование виджета ползунка «до» и «после» может помочь улучшить поисковую оптимизацию вашего сайта (SEO). Включая релевантные ключевые слова и фразы в текст и ссылки, которые вы добавляете к слайдеру «до» и «после», вы можете повысить вероятность того, что ваш сайт появится в результатах поиска по этим запросам.