Разница между адаптированным, отзывчивым и оптимизированным для мобильных устройств сайтом
Если вы начинаете создавать дизайн сайта, вам необходимо знать, в чем заключается разница между адаптированным под мобильные устройства (mobile-friendly), отзывчивым и оптимизированным для мобильных сайтом.
Что же означают указанные понятия и какой вариант следует выбрать? Хотя эти термины часто употребляются веб-дизайнерами и разработчиками, их легко понять неправильно.
Причина в том, что они зачастую используются как синонимы, а их точное значение не учитывается. Многие люди, даже опытные веб-дизайнеры, обозначают любым из этих слов веб-сайты, которые работают и выглядят хорошо не только на компьютере, но и на смартфоне или планшете. Поскольку число пользователей, проводящих время перед экранами, постоянно растет, все больше компаний прилагают стратегические усилия, чтобы адаптировать свои сайты под устройства различных размеров. Те же, кто не делают этого, рискуют сильно отстать от своих конкурентов.
Но не волнуйтесь, в статье мы рассмотрим все перечисленные подходы к дизайну — адаптированный под мобильные устройства, отзывчивый и оптимизированный для мобильных, разберем несколько основных принципов, о которых следует помнить, а также покажем примеры веб-сайтов, которые успешно справились с этой задачей. Все это поможет вам принять стратегическое и обоснованное решение при создании собственного веб-сайта.
Основные различия
Если вы новичок в веб-дизайне, у вас, вероятно, возникнет ряд вопросов о том, как сделать так, чтобы сайт выглядел визуально привлекательным как на компьютере, так и на мобильных устройствах. Существует множество вариантов, как это сделать.
Адаптированный под мобильные устройства, отзывчивый и оптимизированный для мобильных дизайн — это подходы, позволяющие сделать веб-сайт удобным и доступным для просмотра на различных устройствах. Рассмотрим вкратце, что означает каждый из этих терминов:
- Адаптированный под мобильные устройства дизайн (mobile-friendly): предполагает изменение разработанного специально для компьютеров веб-сайта с целью получения уменьшенной версии для смартфонов или планшетов.
 Обычно таких минимальных усилий достаточно, чтобы создать сайт, адаптированный под мобильные устройства, для большинства бизнесов. Хотя этот подход может показаться простым и экономически выгодным решением, множество использующих его веб-сайтов не добиваются успеха, если не следуют советам о том, как эффективно его применить.
Обычно таких минимальных усилий достаточно, чтобы создать сайт, адаптированный под мобильные устройства, для большинства бизнесов. Хотя этот подход может показаться простым и экономически выгодным решением, множество использующих его веб-сайтов не добиваются успеха, если не следуют советам о том, как эффективно его применить. - Оптимизированный для мобильных устройств дизайн: хотя и звучит похоже, однако это гораздо более продвинутый и сложный метод проектирования, чем рассмотренный выше. Оптимизированный веб-сайт — это не просто уменьшенная десктопная версия или изображения меньшего размера. Это веб-сайт, полностью разработанный для использования на смартфонах.
- Отзывчивый дизайн: такие сайты отображаются по-разному, автоматически реагируя на то, на каком устройстве их просматривает пользователь, поэтому они отлично выглядят и работают на ноутбуках, планшетах, смартфонах и других устройствах. Это идеальный вариант способного подстроиться под любой экран дизайна.

Независимо от того, какой вариант вы выберете, ваш сайт может выглядеть отлично, если учесть все важные аспекты. Мы подробно рассмотрим три подхода и узнаем, как применять их правильно.
Что такое дизайн, адаптированный под мобильные устройства (mobile-friendly)?
Mobile-friendly дизайн зачастую представляет собой упрощенную десктопную версию сайта. Этот подход предполагает внесение небольших изменений в дизайн сайта, созданный для компьютеров, чтобы его можно было также использовать на смартфонах.
Используя этот метод, веб-дизайнеры должны помнить несколько ключевых принципов:
- Все шрифты на сайте должны иметь размер не меньше 14 или 16pt. Это достаточно стандартные размеры для экрана ноутбука. Если шрифты будут меньше, текст трудно будет прочитать на смартфоне.
- Измените формат изображений, чтобы их размер был достаточно маленьким для быстрой загрузки на смартфоне через мобильный интернет.

- Некоторые эффекты, которые распространены в десктопных версиях сайтов, например, возникающие при наведении на объект курсора мыши, невозможно воспроизвести на смартфоне, поэтому их следует избегать.
- Элементы на странице должны быть нарисованы и расположены таким образом, чтобы они не накладывались друг на друга, когда страница уменьшится до размеров смартфона. Вместо этого некоторые элементы, в частности отзывы или изображения, в мобильной версии могут быть размещены в карусели с горизонтальной прокруткой.
На практике создание адаптированных для мобильных устройств страниц может быть трудной задачей, особенно если сайт уже существует в десктопной версии. Однако в одной из статей мы давали советы, которые могут помочь вам при создании такого дизайна. Зачастую сокращение и обобщение контента для размещения его в мобильной версии сайта — это поиск компромисса: какая информация является ключевой для пользователей и они должны обязательно ее увидеть? А какую можно спрятать в карусели?
 D.S
D.SВ адаптированном под мобильные устройства дизайне от A.D.S используются раскрывающиеся секции, позволяющие скрывать информацию до тех пор, пока пользователь не захочет ее просмотреть. Поскольку наиболее важный контент размещен в самом начале, пользователи могут быстро перемещаться по сайту, раскрывая или сворачивая конкретные разделы по мере необходимости.
Что такое дизайн, оптимизированный для мобильных устройств?
Оптимизированным считается дизайн сайта, который изначально разрабатывается для пользователей мобильных устройств. В этом случае работа над сайтом начинается с экрана самого маленького размера, как у смартфона, и заканчивается созданием десктопной версии дизайна. Таким образом, данный подход противоположен предыдущему, где, напротив, дизайн, созданный для компьютера, сжимается для использования на мобильных устройствах.
Когда люди заходят на ваш сайт со смартфона, важно, чтобы они могли быстро найти то, что им нужно, будь то конкретный продукт или ответ на интересующий вопрос. Кроме того, оптимизация под мобильные устройства предполагает, что изображения на сайте будут сжаты, а текст сокращен, как и количество полей для заполнения. Следует также избегать использования анимаций, эффектов, возникающих при наведении курсора мыши на элемент интерфейса, и всплывающих окон.
Кроме того, оптимизация под мобильные устройства предполагает, что изображения на сайте будут сжаты, а текст сокращен, как и количество полей для заполнения. Следует также избегать использования анимаций, эффектов, возникающих при наведении курсора мыши на элемент интерфейса, и всплывающих окон.
Вот некоторые ключевые принципы дизайна, оптимизированного для мобильных устройств:
- Контент выстроен в одну колонку
- Количество полей, которые пользователям необходимо заполнить, минимально
- Изображения занимают все доступное пространство экрана
- Простая навигация по сайту
- Количество функций сокращено, чтобы упростить взаимодействие
Вам может показаться, что, поскольку мобильные версии сайтов обычно более минималистичны, чем десктопные, их проще создавать. На самом же деле все наоборот. Уместить всю информацию о продуктах и услугах в маленькое пространство таким образом, чтобы сайт было удобно и легко использовать, зачастую очень непросто.
Подход, который использует в этом проекте Newwen заключается в том, что дизайн должен быть простым. Главная страница содержит минимальное количество текста. На каком бы устройстве вы не просматривали сайт, это никак не повлияет на его отличный дизайн или функциональность.
Что такое отзывчивый дизайн?
Отзывчивым называют дизайн, который адаптируется под разные размеры экрана. Вы можете сами посмотреть, как это происходит, меняя ширину окна браузера.
Отзывчивый дизайн может адаптироваться к огромному количеству разных устройств и условий — от смартфонов до широкоформатных мониторов. Именно такую цель преследует отзывчивый дизайн. В силу своих особенностей этот подход часто является наиболее сложным и дорогим.
Вот некоторые ключевые принципы отзывчивого дизайна:
- Необходимо предусмотреть несколько контрольных точек (брейкпоинтов), то есть разработать дизайн для каждой ширины экрана, которая предполагает изменение расположения элементов в интерфейсе.
 Вы должны определить, как сайт будет реагировать на изменения размеров экрана и куда будут перемещаться элементы интерфейса в каждой точке.
Вы должны определить, как сайт будет реагировать на изменения размеров экрана и куда будут перемещаться элементы интерфейса в каждой точке. - Дизайн должен быть гибким. Чем меньше экран устройства, тем больше пространства занимает текст по вертикали, при этом остальной контент сдвигается вниз. Это означает, что создавая дизайн, вы должны сделать его гибким и подвижным и убедиться, что каждый элемент может переместиться в новое место без ущерба для его качества и функциональности.
- Вам не надо выбирать, какую версию сайта разрабатывать первой — десктопную или мобильную. Не важно, какими устройствами преимущественно пользуются ваши клиенты, ведь отзывчивый дизайн адаптируется к экранам любого размера. Поэтому одинаково важно убедиться, что дизайн хорошо работает как на больших, так и на маленьких экранах.
В дизайне, разработанном Technology Wisdom, вы можете увидеть, что все три версии сайта включают одни и те же элементы интерфейса и имеют аналогичную структуру. Эффективный отзывчивый дизайн — это то, как и куда перемещаются элементы на экране того или иного размера.
Эффективный отзывчивый дизайн — это то, как и куда перемещаются элементы на экране того или иного размера.
Какой из рассмотренных вариантов выбрать?
Возможно, сейчас вы задаетесь вопросом, какой из этих подходов к дизайну является лучшим, и хотите получить на него четкий ответ. Каким должен быть дизайн моего сайта: адаптированным под мобильные устройства, отзывчивым или оптимизированным для мобильных?
К сожалению, на этот вопрос нельзя ответить однозначно. Правильнее сказать, ответ зависит от ваших потребностей, бизнеса и, откровенно говоря, бюджета. Теперь, когда вы знаете, в чем заключается каждый из подходов, вы можете выбрать тот, который подходит вам больше всего.
Независимо от того, какое решение вы примете, вы можете сделать так, чтобы ваш веб-сайт отлично выглядел и эффективно работал, даже если для этого вам придется обратиться за помощью к профессиональному дизайнеру.
Адаптация сайта под мобильные устройства
Для того, чтобы адаптировать свой сайт под экраны мобильных телефонов, вы можете воспользоваться функцией мобильной адаптивности. Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.
Включить эту функцию вы можете в редакторе сайта с помощью специального переключателя слева вверху.
Подробная инструкция о том, как сделать адаптивную версию вашего сайта на mottor под мобильные устройства.
После включения мобильной версии скрипт на сайте автоматически будет определять при загрузке сайта, на каком устройстве он открыт. И при открытии с мобильного устройства будет загружать адаптированный вариант сайта.
Чтобы настроить то, как именно будет выглядеть сайт на мобильных экранах, можно воспользоваться мобильным вариантом редактора.
Далее рассмотрим основные функции мобильного редактора.
Что такое адаптивность в редактореАдаптировать сайт под мобильные экраны это НЕ то же самое, что сделать отдельную мобильную версию. Этот функционал вам позволяет подогнать тот сайт, что у вас уже собран в обычном редакторе, под мобильные экраны.
Потому это не будет отдельным редактором, где можно создавать, удалять, перетаскивать блоки. Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Здесь мы непосредственно адаптируем свой, уже созданный ранее, сайт.
Изменения, вносимые вами в мобильном редакторе — никак не отразятся на основном (десктопном) варианте сайта.
Количество колонок в рядуВ основном редакторе инструментом, который позволяет размещать блоки по горизонтали, являются Колонки. В адаптированном редакторе те же самые колонки уже могут не поместиться на всю ширину, ведь мобильные экраны меньше по ширине.
Специально для этого в мобильном редакторе вы можете разбить один блок колонок на несколько рядов (строк) и, тем самым, сделать более удобным просмотр этих блоков в мобильном.
До настройки количества колонок в ряду все колонки выстроены в одну строку, где каждая колонка сильно сжата по ширине и выглядит некрасиво.
В том же самом блоке достаточно выбрать показ 1 колонки в ряду, чтобы контент каждой колонки выстроился строго друг под другом. Каждая теперь занимает достаточно места и выглядит гораздо более читаемо.
Картинки показываются пропорционально размерам блоков в обычном редакторе либо ограничены получившейся шириной экрана.
Вы можете регулировать размер изображений в блоке Картинка точно так же, как в обычном редакторе, потянув за «тянучки» вокруг картинки.
Изменение текстаПо умолчанию в адаптированном редакторе сайта текст сохраняет все те же стили, что и в основном редакторе, уменьшая только размер текста.
Вы можете регулировать следующие параметры текста в мобильном редакторе:
— Размер текста (1)
— Выравнивание по горизонтали. Слева, по центру, справа. (2)
— Верхний и нижний отступы текста, потянув за «тянучки» сверху и снизу текста (3)
— Переписать сам текст в блоке (так же, как и в основном редакторе – просто прописывая в блоке нужный текст. Этот вариант не будет показываться в основном редакторе – изменения только для мобильного варианта).
Чтобы сохранить изменения в блоке кликните мышью в любом другом месте редактора.
Чтобы изменить размер секции, можно отрегулировать ее верхний и нижний отступ.
Для этого двойным кликом нажмите по пустому месту в секции, чтобы появились желтые тянучки сверху и снизу. Потянув за них, вы отрегулируете отступы.
Формы и кнопкиПока в ограниченном режиме, но есть возможность настроить расположение кнопок и форм в мобильном редакторе.
У кнопок можно выбрать положение по горизонтали (слева, справа, по центру). Также у кнопок в мобильном варианте сайта работает автоматический перенос по словам (если кнопка не помещается по ширине, название кнопки будет по словам разбиваться на несколько строк).
У форм заявки можно регулировать также положение по горизонтали (слева, справа, по центру), и дополнительно можно менять ширину формы.
Для изменения ширины кликните по форме и потяните мышью за тянучки слева и справа от формы.
Таким образом, используя описанные выше функции, вы можете адаптировать под мобильные экраны практически любой блок на сайте. Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.
Если же нет возможности адаптировать те или иные блоки, можно сделать отдельную секцию для мобильных, в которой можно уже разместить блоки так, как вам нужно для мобильной адаптивности.
Вернемся в обычный редактор сайта и скопируем секцию, которую нам нужно адаптировать.
Теперь у нас 2 одинаковые секции. Вы можете в основном редакторе изменить копию так, чтобы вам было удобнее адаптировать ее под мобильные экраны. После этого нужно скрыть эту секцию от компьютеров, ведь эта секция у нас только для мобильных.
Осталось сделать так, чтобы в мобильном у нас не показывались обе секции. Для этого оригинальную секцию (ту, которая у нас для компьютера) скрываем от мобильных устройств.
В мобильном редакторе свободной секции работает такой же принцип свободного перемещения блоков, как и в основной.
Но так как нет четкой структуры и блоков-контейнеров (колонки или группа), то автоматически свободная секция не адаптируется и нужно в мобильном редакторе разместить блоки на нужных местах. С помощью функций «Сгруппировать» и «Волшебная палочка».
С помощью функций «Сгруппировать» и «Волшебная палочка».
Для удобства лучше всего предварительно группировать блоки, прежде чем переходить в мобильный редактор. Сгруппированные блоки можно перемещать одновременно и их положение относительно друг друга не изменится.
Чтобы сгруппировать несколько блоков удерживайте клавишу Ctrl на клавиатуре (Cmd для Mac) и выделите блоки левой кнопкой мыши. Вокруг блоков появится обводка розового цвета. После этого нажмите кнопку «Сгруппировать:
Группы блоков вы можете перемещать как в полной версии так и в мобильной.
«Волшебная палочка»В мобильном редакторе у свободных секций есть волшебная кнопка, которая расставляет блоки по порядку друг за другом в центре секции, чтобы удобнее было их после этого расставить по нужным местам.
Находится кнопка вот здесь:
Если блоки предварительно сгруппированы — то по центру окажутся группы блоков друг за другом 🙂
Документы:
Документы:
Полезные ссылки:
Полезные ссылки:
Функциональность:
Функциональность:
О компании:
при поддержке Фонда Развития Интернет Инициатив
бесплатный конструктор сайтов, лендингов и квизов
Бесплатный звонок по России
8 800 200 51 47
Шаблоны:
support@lpmotor. ru
ru
Видеоинструкции
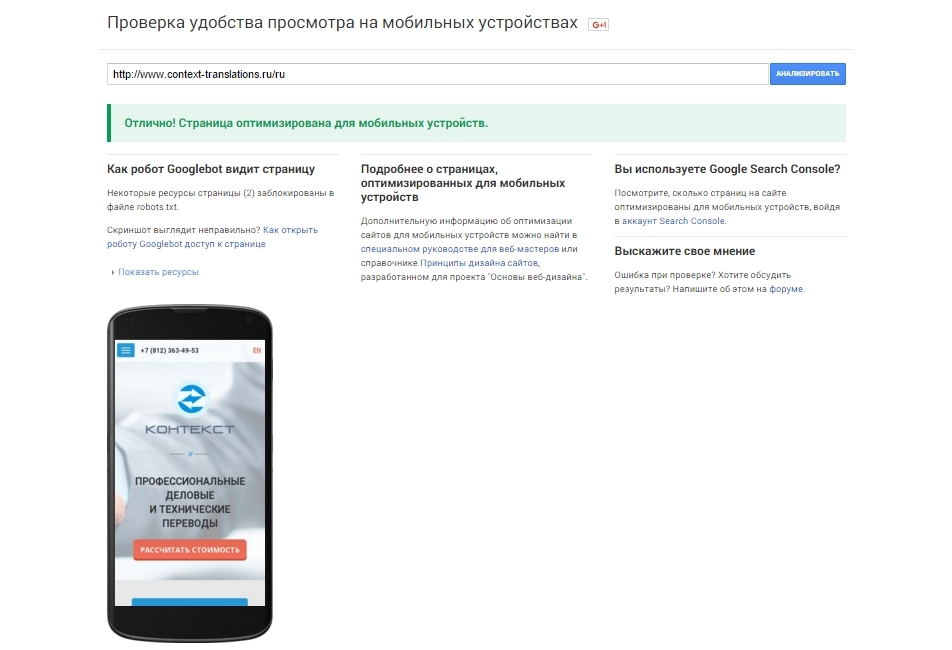
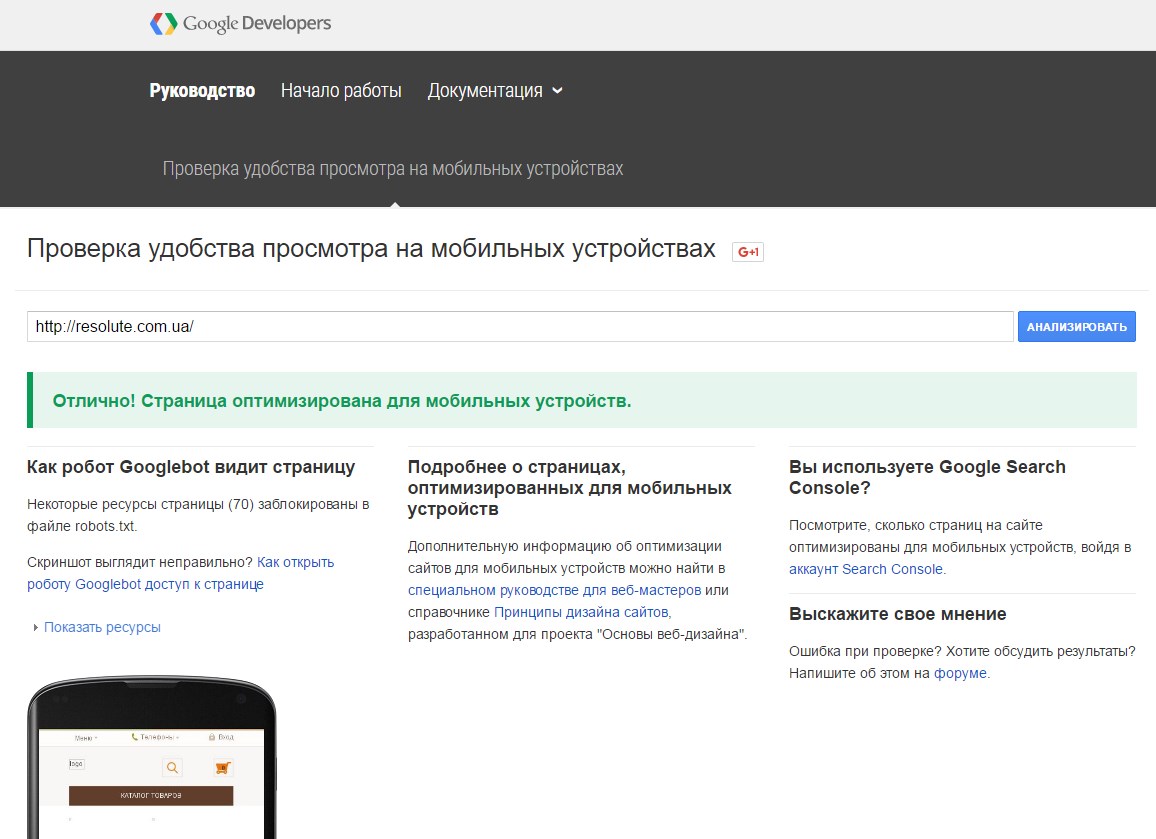
Как просматривать веб-приложения Localhost в мобильных браузерах
Опубликовано в
·
Чтение: 4 мин. всегда создавать веб-приложение, которое должно быть отзывчивым /оптимизировано для мобильных устройств. Просмотр веб-приложения после развертывания на мобильном устройстве очень разочаровывает.
Да, конечно, мы можем использовать инструменты проверки Chrome для просмотра наших веб-приложений на разных мобильных экранах, предоставляемых инструментами проверки Chrome.
Но это не идеальная имитация реального мобильного браузера, иногда нам нужно лучше понять, как все выглядит на реальном устройстве.
Вот метод, который я использую, чтобы максимально упростить тестирование на мобильных устройствах. Эти инструкции используются для среды LINUX.
Запустите приложение на своем компьютере, перейдите в любой браузер и введите URL-адрес вашего локального хоста. После того, как вы сделали это сейчас, выполните следующие действия: —
После того, как вы сделали это сейчас, выполните следующие действия: —
Немного запутанно, но это действительно просто.
IMP: Убедитесь, что ваш компьютер и ваше мобильное устройство подключены к одной и той же сети Wi-Fi.
Существуют разные способы узнать IP-адрес вашего компьютера, чтобы узнать IP-адрес вашего рабочего стола:
Введите в командную строку ipconfig для Windows или ifconfig для Linux.
В Linux вы можете напрямую запустить эту команду: ifconfig | grep «инет» | grep -v 127.0.0.1
Для Windows , вы можете узнать IP-адрес, посетив Панель управления. В поле поиска найдите «адаптер». Нажмите «Просмотреть сетевые подключения». Выберите активное сетевое подключение и нажмите Просмотр состояния этого подключения. Нажмите «Подробнее», и IP-адрес должен быть найден рядом с адресом IPv4.
Для Mac откройте Network Utility. Вы можете быстро найти это с помощью Spotlight, набрав cmd + пробел , а затем начните вводить «Сеть». Когда Сетевая утилита открыта, ваш IP-адрес можно найти рядом с меткой IP-адрес.
Вы можете быстро найти это с помощью Spotlight, набрав cmd + пробел , а затем начните вводить «Сеть». Когда Сетевая утилита открыта, ваш IP-адрес можно найти рядом с меткой IP-адрес.
На вашей машине разработчика обслуживайте свое приложение любым способом, который вы обычно делаете, который обслуживает его по адресу localhost .
Запишите номер порта, на котором работает ваше веб-приложение.
Приложение ReactПосле того, как вы сможете просматривать свое приложение локально на своем компьютере через локальный хост, вы можете перейти к последнему шагу: —
Используя свой мобильный браузер, перейдите к IP-адресу, который мы нашли на нашем рабочем столе, и номеру порта, где ваше приложение работает
http://<локальный IP-адрес>:<номер порта>
Например: , переходим к 123.12.11.110:8080
И все!
Теперь вы должны просматривать свое приложение на мобильном устройстве. Установите его рядом с вашим основным монитором, потому что он будет перезагружаться каждый раз, когда перезагружается ваш локальный хост, поэтому он будет идеально синхронизирован с локально обслуживаемым настольным веб-приложением.
Установите его рядом с вашим основным монитором, потому что он будет перезагружаться каждый раз, когда перезагружается ваш локальный хост, поэтому он будет идеально синхронизирован с локально обслуживаемым настольным веб-приложением.
С этим интерфейсом вы не получаете каких-либо интерфейсных инструментов разработки, но вы получаете раннее предупреждение, если что-то выглядит или ведет себя по-другому в родном браузере.
Пожалуйста, поделитесь своим мнением в разделе комментариев, да, обратная связь приветствуется.
Надеюсь, вам понравится и вы поделитесь этим для лучшего охвата. как ЛегоBit Инструмент с открытым исходным кодом помогает более чем 250 000 разработчиков создавать приложения с помощью компонентов.
Превратите любой пользовательский интерфейс, функцию или страницу в многоразовый компонент и поделитесь им со своими приложениями. Легче сотрудничать и строить быстрее.
→ Подробнее
Разделите приложения на компоненты, чтобы упростить разработку приложений и получить наилучшие впечатления от рабочих процессов, которые вы хотите:
Интернет-трафик с мобильных устройств (май 2023 г.)
Джош Ховарт
5 мая 2023 г.Использование Интернета и мобильных устройств является составной частью повседневной жизни миллиардов людей.
На самом деле, для многих эти два понятия теперь идут рука об руку.
Имея в виду новый мир «сначала мобильные», вот разбивка того, что мы расскажем о текущем состоянии трафика веб-сайтов с мобильных устройств в 2023 году:
Какой процент интернет-трафика приходится на мобильные устройства? Использование мобильных устройств в Интернете по регионам Данные о действиях мобильных устройств Статистика внедрения 5G Будущее использования мобильных устройств в Интернете Статистика использования Интернета с мобильных устройств (лучшие результаты)
- 55% трафика веб-сайта поступает с мобильных устройств.
- 92,3% интернет-пользователей выходят в интернет с помощью мобильного телефона.
- Есть около 4,32 миллиарда активных пользователей мобильного интернета.
- Африка имеет самую высокую долю интернет-трафика с мобильных устройств — 69,13%.
- К 2025 году во всем мире будет более 1 миллиард подключений 5G .
Какой процент интернет-трафика приходится на мобильные устройства?
По состоянию на май 2023 года люди, использующие мобильные устройства, обеспечивают более половины (55%) всего трафика веб-сайта.
Еще в 1 кв. 2015 г. , эта цифра составляла менее одной трети (31,16%) . Другими словами, с 2015 года интернет-трафик мобильных устройств увеличился на 75%.
Первый квартал 2017 г. стал первым случаем, когда мобильный трафик превысил трафик с настольных компьютеров. Вот краткий обзор доли мобильного интернет-трафика в каждом первом квартале с 2015 года:
Квартал Поделиться Ежегодная смена 1 кв. 2015 г. 31,16% — 1 кв. 2016 г. 39,47% ↑ 26,67% 1 кв. 2017 г. 50,03% ↑ 26,75% 1 кв. 2018 г. 51,77% ↑ 3,48% 1 кв. 2019 г. 48,71% ↓ 5,91% 1 кв. 2020 г. 51,92% ↑ 6,59% 1 кв. 2021 г. 54,8% ↑ 5,55% 1 кв. 2022 г. 59,66% ↑ 4,86% 1 кв. 2023 г. 60,89% ↑ 1,23% За последние пять лет посещаемость сайта с мобильных устройств несколько колебалась. Однако наметилась устойчивая тенденция к росту.
Люди выходят в интернет с разных устройств в разное время. Недавний обзор использования Интернета разделил их на 10 категорий (некоторые из которых частично совпадают).
Данные показали, что около 9 из 10 (92,3%) пользователей Интернета выходят в Интернет с помощью мобильного телефона.
Для сравнения, 65,6% используют более традиционный ноутбук или настольный компьютер.
Вот полная разбивка результатов:
Устройство Доля пользователей Мобильный телефон (любой) 92,3% Ноутбук или настольный компьютер (любой) 65,6% Смартфон 91% Функциональный телефон 5,2% Планшет 27,3% Собственный ноутбук или настольный компьютер 59,1% Рабочий ноутбук или настольный компьютер 28,6% Подключенное телевидение 31,9% Умное домашнее устройство 15,4% Игровая приставка 12,7% Источник: StatCounter, DataReportal
Использование Интернета мобильными устройствами по регионам
Мобильные вычисления являются одной из наиболее значительных технологических тенденций 21-го века.
Однако существует значительная разница между использованием мобильного интернет-трафика по всему миру.
Африка — регион с наибольшей долей интернет-трафика с мобильных устройств (69,13%) .
На другом конце спектра находится Океания , наименее мобильный регион в мире для интернет-трафика (39,51%) .
Вот более подробный взгляд на самые последние данные:
Ранг Регион Доля мобильного интернет-трафика Разница со средним мировым значением #1 Африка 69,13% + 12,24% #2 Азия 65,2% + 8,31% — Глобальный 56,89% — #3 Южная Америка 51,47% — 5,42% #4 Европа 49,19% — 7,7% #5 Северная Америка 48,49% — 8,4% #6 Океания 39,51% — 17,38% Во всем мире, Судан
имеет самую высокую долю мобильного интернет-трафика 83,92% . Из обследованных стран Россия имеет наименьшую долю мобильного интернет-трафика (30,2%) , при этом большинство граждан выходят в интернет через настольные компьютеры. Следующими по доле являются Португалия (34,12%) и Канада (37,71%) .
Ниже приведены верхние и нижние 40 стран , опрошенных на предмет доли мобильного интернет-трафика в их странах:
Африка
- Нигерия — 81,43%
- Южная Африка — 72,59%
- Египет — 67,66%
- Марокко — 52,51%
Азия
- Индия — 75,96%
- Саудовская Аравия — 70,82%
- Гонконг — 42,27%
- Россия — 30,2%
Южная Америка
- Аргентина — 57,14%
- Бразилия — 49,49%
Европа
- Ирландия — 58,1%
- Польша — 53,05%
- Португалия 34,12%
- Россия — 30,2%
Северная Америка
- Мексика — 52,88%
- США — 47,57%
- Канада 37,71%
Океания
- Новая Зеландия — 41,48%
- Австралия — 40,64%
*Включая частично европейскую Турцию
Взглянув на использование мобильного интернета под другим углом, по крайней мере 20 стран по всему миру имеют уровень проникновения пользователей мобильного интернета более 90% .
И в сумме 32 превышают отметку 85% .
US имеет уровень проникновения мобильного интернета
84,37% . Вот разбивка 10 стран по уровню проникновения мобильного интернета:
Рейтинг Нация Континент Проникновение пользователей мобильного Интернета 1 Бахрейн Азия 97,87% 2 ОАЭ Азия 95,85% 3 Кувейт Азия 95,17% 4 Новая Зеландия Океания 93,95% 5 Сингапур Азия 93,74% 6 Канада Северная Америка 93,59% 7 Бруней Азия 93,07% 8 Япония Азия 92,68% 9 Дания Европа 92,6% 10 Великобритания Европа 92,26% Неудивительно, что 5 из 10 стран, занимающих первое место по скорости мобильного интернета, также входят в первую десятку по проникновению мобильного интернета:
Рейтинг Нация Континент Март 2023 г. Скорость мобильного интернета Рейтинг проникновения мобильного интернета 1 ОАЭ Азия 178,25 Мбит/с 2 2 Катар* Азия 174,56 Мбит/с 13 3 Норвегия Европа 143,55 Мбит/с 12 4 Кувейт* Азия 135,63 Мбит/с 3 5 Дания Европа 129,95 Мбит/с 9 6 Южная Корея Азия 120,38 Мбит/с 11 7 Нидерланды Европа 114,19 Мбит/с 30 8 Китай Азия 109,09 Мбит/с — 9 Болгария* Европа 103,72 Мбит/с — 10 Бахрейн Азия 103,72 Мбит/с 1 *Не входит в список из 38 стран, ранжированных по уровню проникновения мобильной связи.

Источник: StatCounter, Statista, Speedtest
Данные об активности мобильных устройств
По мере развития технологий появляются и варианты использования мобильных устройств.
Сегодня мобильные устройства используются для развлечений, электронной коммерции, управления финансами, деловых встреч и многого другого.
Тем не менее, согласно недавнему опросу, наиболее распространенным использованием мобильного устройства являются игры. Фактически, 68% людей сообщают, что играют в видеоигры на своих телефонах.
Вот разбивка 16 наиболее распространенных задач, которые люди выполняют с помощью своих смартфонов:
Ранг Деятельность Поделиться Вид деятельности 1 Играл в игру 68% Развлечения 2 Слушал музыку 67% Развлечения 3 Используемые социальные сети 63% Развлечения 4 Просмотрел видео, телепередачу или фильм 61% Развлечения =5 Плата за покупку в Интернете 47% Электронная коммерция/финансы =5 Доступ к банку 47% Финансы 7 Заказал товар 42% Электронная коммерция 8 Доставка заказанной еды 41% Электронная коммерция/Здоровье и благополучие 9 Используется для работы 38% Бизнес 10 Отправил деньги другу 35% Финансы =11 Оплатил что-либо с помощью Google Pay, Apple Pay и т. д.
33% Электронная коммерция/финансы =11 Читать журнал или газету 33% Развлечения 13 Пользовался медицинскими или фитнес-услугами 25% Здоровье и благополучие 14 Заказ такси 22% Путешествие 15 Управлял смарт-устройством 20% Развлечения/Разное. 16 Ничего из вышеперечисленного 3% н/д Глядя на приведенную выше таблицу, становится ясно, что электронная коммерция является одним из самых популярных способов использования мобильных устройств.
Действительно, более половины онлайн-населения (55,4%) , вероятно, покупали что-то в Интернете в прошлом месяце с помощью своего мобильного устройства.
11 стран с более высокой долей мобильных покупателей, чем в среднем по миру:
Рейтинг Страна Регион Доля онлайн-населения, использующего электронную коммерцию 1 Индонезия Азия 79,1% 2 Таиланд Азия 74,2% 3 Филиппины Азия 69,6% 4 Малайзия Азия 68,4% 5 Саудовская Аравия Азия 65,1% 6 Китай Азия 64,3% 7 Тайвань Азия 63,8% 8 Вьетнам Азия 61,4% 9 Южная Корея Азия 59,9% 10 Индия Азия 57,3% 11 Сингапур Азия 56,9% *Частично европейский
Источник: Mobile Ecosystem Forum, Data Report
Статистика внедрения 5G
Мобильный интернет-трафик вырос вместе с развертыванием 5G.
Ожидается, что к 2025 году во всем мире будет более 1 миллиарда подключений 5G .
Ожидается, что в Китае будет более В 3 раза больше 5G соединений, чем в любой другой стране.
Фактически, прогнозируется, что в Китае будет значительно больше соединений 5G, чем в США, Японии, Германии, Южной Корее, Великобритании, Франции и Канаде вместе взятых.
Вот прогнозируемые подключения 5G по странам в 2025 :
Страна Мобильные соединения 5G Доля мобильной связи 5G Китай 866 миллионов 51% США 247 миллионов 68% Япония 138 миллионов 68% Германия 68 миллионов 58% Южная Корея 45 миллионов 73% Великобритания 42 миллиона 57% Франция 35 миллионов 49% Канада 20 миллионов 51% Источник: GSMA
Будущее использования Интернета мобильными устройствами
Число абонентов мобильных телефонов росло по сравнению с прошлым годом с 1993 (с 34 миллионов в 1993 году до 8,648 миллиардов сегодня)
Несмотря на более медленные темпы роста в последние годы, число абонентов мобильных телефонов все еще растет.
Вот основные вехи развития мобильных абонентов по всему миру за последние 30 лет:
Год 100 миллионов 1996 500 миллионов 2000 1 миллиард 2002 2 миллиарда 2005 3 миллиарда 2007 4 миллиарда 2008 5 миллиардов 2010 6 миллиардов 2012 7 миллиардов 2015 8 миллиардов 2019 Есть 4,66 миллиарда активных интернет-пользователей . И 4,32 миллиарда активных пользователей мобильного интернета . Примечательно, что эти цифры практически идентичны.
Расхождение между активными пользователями социальных сетей (4,2 миллиарда) и активными пользователями мобильных социальных сетей (4,15 миллиарда) еще меньше.