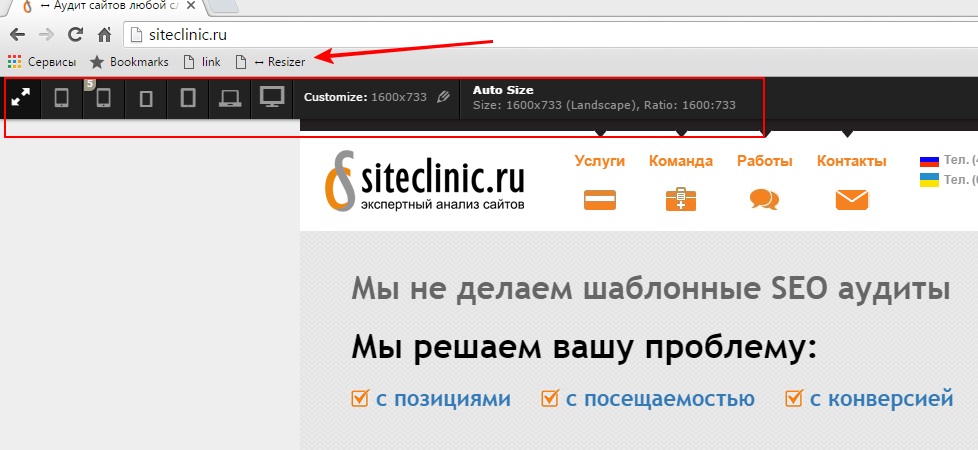
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне Оставьте свой комментарий! |
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании. Оставьте свой комментарий! |
| Навигация по статье: |
Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как, не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?
Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения , скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad
Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store . Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится.
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.
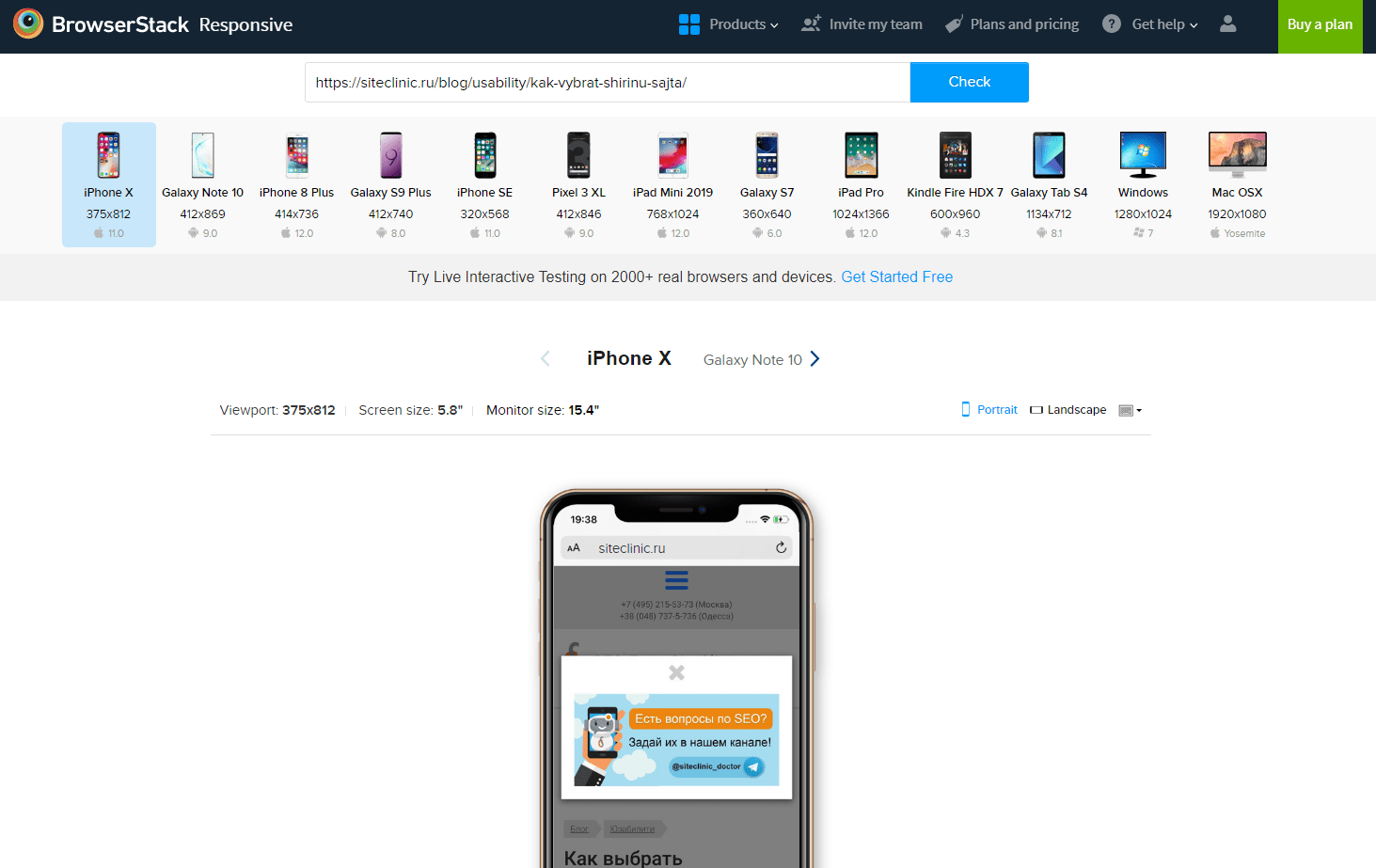
Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.
Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана.
Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении.
Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом.
На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры.
Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении.
Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы.
Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц.
Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра.
Далее идет, другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта.
Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана.
также определяет текущее разрешение вашего экрана и отображает его для ознакомления.
Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200.
Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать.
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Помнится мне, что еще всего лишь три года назад я и слыхом не слыхивал о таком понятиии, как адаптивная верстка или мобильная…
Вконтакте
Одноклассники
Google+
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании. Оставьте свой комментарий! |
Людям, вовлеченным в разработку веб-сайтов, обычно требуется проверить, как макеты сайта будут отображаться в разных разрешениях экрана и веб-браузерах. Сложно отследить отображение сайта на различных устройствах с разными разрешениями экрана. К счастью, некоторые интернет-сайты предлагают отличное средство для проверки макета страницы при разных разрешениях экрана. Эти веб-сайты выводят предварительный просмотр веб-страницу путем ввода URL сайта. Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Некоторые из этих сайтов предлагают широкий спектр популярных разрешений настольных компьютеров, ноутбуков, телевизоров, планшетов и мобильных устройств, другие предоставляют возможность ввести разрешение вручную и проверить макет страницы в каком-то конкретном разрешении. Хотя все инструменты просты и легки в использовании, они имеют свой собственный набор преимуществ в сравнении друг с другом. На первое место можно вынести — очень хороший сервис для онлайнового тестирования сайта в различных разрешениях, который имеет понятный и симпатичный пользовательский интерфейс. На сайте вы найдете различные варианты разрешения экрана, включая настольные компьютеры, нетбук, ноутбук, планшеты, телевизоры. Есть возможность выбрать непосредственно название устройства в случае, если вы не знаете его точное разрешение. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении. Кроме того, Screenfly позволяет установить нестандартный размер экрана в пикселях и позволяют применить к своей страничке. Таким образом, вы можете легко проверить веб-страницы практически в любом разрешении. Кроме того, вы можете вращать экран, включить или отключить прокрутку веб-страницы или использовать прокси-сервер для тестирования веб-страницы. Другой бесплатный онлайн ресурс, где можно легко проверить сайт в разных разрешениях. На сайте вы найдете хороший диапазон устройст от настольного компьютера, ноутбук, планшет до смартфона. Кроме того, также позволяется вручную вводить разрешение и проверять макеты страниц. Кроме того, есть вариант «в браузере», который оставляет место для границ браузера и элементов управления, а также панели задач в окне предварительного просмотра. Далее идет , другой бесплатный инструмент, который позволяет протестировать сайт в разных разрешениях. Есть возможность выбрать из предложенных вариантов разрешения или ввести свои собственные размеры для сайта. Этот сайт предлагает два различных варианта отображения: окна и рамки. Вариант окна хорошо сочетается с низким разрешением экрана, однако, если выбранное разрешение больше размер экрана, вы можете использовать опцию кадров, чтобы проверить его совместимость с размером экрана. также определяет текущее разрешение вашего экрана и отображает его для ознакомления.Еще один веб-инструмент, который позволяет протестировать страницы сайта в различных размерах. Сайт лучше всего работает с Internet Explorer и отображает веб-страницы в выбранном разрешении. Однако, список разрешений весьма ограничен. Это означает, что вы можете проверить веб-страницы только в 8 разрешениях, включая 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 и 1920 × 1200. Не предусматривает такое количество опций, как на других подобных веб-сайтах, но и этот вариант стоит попробовать. Последним в списке является ресурс TestSize.com, бесплатный онлайн инструмент, который предлагает 9 различных разрешений для проверки страницы сайта: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024, 1366 × 768 и 1920 × 1024. Кроме того, здесь также можно вводить размеры экрана вручную и проверять веб-сайт в отдельно открывающемся окне (Open popup) . TestSize.com удобен и прост в использовании. Оставьте свой комментарий! |
- Чтение занимает 6 мин
В этой статье
Управление разрешениями SharePoint, как правило, осуществлялось с помощью набора групп разрешений на сайте («Владельцы», «Участники», «Посетители» и т. д.).Traditionally, SharePoint permissions have been managed through a set of permissions groups within a site (Owners, Members, Visitors, etc.). В SharePoint в Microsoft 365 эта возможность сохраняется для некоторых типов сайтов, но также доступны и другие возможности, а SharePoint является частью более широкого набора возможностей для безопасной совместной работы в Microsoft 365.In SharePoint in Microsoft 365, this remains true for some types of sites, but additional options are available and SharePoint is part of a much broader set of capabilities for secure collaboration with Microsoft 365.
Три основных типа сайтов в SharePoint:The three main types of sites in SharePoint are:
- Сайты групп — обеспечивают среду для совместной работы в группах и проектах.Team sites — Team sites provide a collaboration environment for your teams and projects. Каждый сайт группы по умолчанию входит в группу Microsoft 365, которая включает почтовый ящик, общий календарь и другие средства для совместной работы.Each team site, by default, is part of a Microsoft 365 group, which includes a mailbox, shared calendar, and other collaboration tools. Сайт группы также может быть включен в команду в Microsoft Teams.Team sites may also be part of a team in Microsoft Teams. Управлять разрешениями для сайтов групп лучше всего с помощью связанной группы Microsoft 365 или команды Teams.Permissions for team sites are best managed through the associated Microsoft 365 group or Teams team.
- Информационные сайты — предназначены для передачи новостей и статуса в организации.Communication sites — Communication sites are for broadcasting news and status across the organization. Управление разрешениями для информационных сайтов осуществляется с помощью групп «Владельцы», «Участники» и «Посетители» сайта SharePoint.Communication site permissions are managed by using the SharePoint Owners, Members, and Visitors groups for the site.
- Центральные сайты — Центральные сайты — это сайты групп или информационные сайты, которые администратор настроил в качестве центральных.Hub sites — Hub sites are team sites or communication sites that the administrator has configured as the center of a hub. Они обеспечивают связь между связанными сайтами с помощью общей структуры переходов.They’re designed to provide connection between related sites through shared navigation. Управлять разрешениями для центральных сайтов можно с помощью групп «Владельцы», «Участники» и «Посетители» или с помощью связанной группы Microsoft 365, если она доступна.Permissions for hub sites can be managed through the Owners, Members, and Visitors groups, or through the associated Microsoft 365 group if there is one. Чтобы связать сайты с центральным сайтом, требуются особые разрешения.Special permissions are needed to associate sites to a hub.
Разрешения для сайтов групп и «Группы» в Microsoft 365Team site permissions and Microsoft 365 Groups
Каждый сайт группы SharePoint по умолчанию входит в группу Microsoft 365.By default, each SharePoint team site is part of an Microsoft 365 group. Группа Microsoft 365 — это единая группа разрешений, связанная с различными службами Microsoft 365.a Microsoft 365 group is a single permissions group that is associated with various Microsoft 365 services. Она включает сайт SharePoint, экземпляр Планировщика, почтовый ящик, общий календарь и т. д.This includes a SharePoint site, an instance of Planner, a mailbox, a shared calendar, and others.
При добавлении владельцев или участников в группу Microsoft 365 они получают доступ к сайту SharePoint, а также другим службам, подключенным к группе.When you add owners or members to the Microsoft 365 group, they’re given access to the SharePoint site along with the other group-connected services. Владельцы группы становятся владельцами сайта, а участники группы — участниками сайта.Group owners become site owners, and group members become site members.
Разрешениями для сайтов SharePoint можно управлять отдельно от группы Microsoft 365, используя группы SharePoint, но это не рекомендуется.It’s possible to manage SharePoint site permissions separately from the Microsoft 365 group by using SharePoint groups, but we recommend against it. В этом случае участники группы имеют доступ к сайту, но у пользователей, добавленных непосредственно на сайт, нет доступа к службам группы.In such a case, group members will continue to have access to the site, but users added directly to the site won’t have access to any of the group services. Исключением является доступ только для просмотра — группы Microsoft 365 не предоставляют такого разрешения посетителям, поэтому всех пользователей, которым вы хотите предоставить разрешение на просмотр на сайте, нужно добавить непосредственно в группу посетителей на сайте.The exception is view-only access — Microsoft 365 groups don’t have a visitors permission for view-only access, so any users you wish to have view permissions on the site must be added directly to the visitors group on the site.
Использование сайтов групп с помощью TeamsUsing team sites with Teams
Microsoft Teams — это центр совместной работы, объединяющий различные службы, в том числе сайт группы SharePoint.Microsoft Teams provides a hub for collaboration by bringing together various services including a SharePoint team site. В интерфейсе Teams пользователи имеют непосредственный доступ к SharePoint, а также к другим службам. Within the Teams experience, users can directly access SharePoint along with the other services. Каждая команда связана с группой Microsoft 365, которую Teams использует для управления разрешениями команды.Each team is associated with a Microsoft 365 group and Teams uses that group to manage its permissions.
При использовании сайта SharePoint в Teams, рекомендуется выполнять все операции управления разрешениями с помощью Teams.For scenarios where a SharePoint site is used with Teams, we recommend doing all permission management through Teams. Как и в группах Microsoft 365, владельцы группы становятся владельцами сайта, а участники группы — участниками сайта.As with Microsoft 365 groups, team owners become site owners and team members become site members. Управление разрешениями на доступ только для просмотра осуществляется на сайте.View-only permissions are managed through the site.
Дополнительные сведения см. в статье Взаимодействие SharePoint и OneDrive с Microsoft Teams.For details about how SharePoint and Teams interact, see How SharePoint and OneDrive interact with Microsoft Teams.
Разрешения для информационных сайтовCommunication site permissions
Информационные сайты не подключаются к группам Microsoft 365, а используют стандартные группы разрешений SharePoint:Communication sites aren’t connected to Microsoft 365 groups and use the standard SharePoint permissions groups:
- ВладельцыOwners
- «Участники»Members
- «Посетители»Visitors
Как правило, у информационных сайтов есть один или несколько владельцев, относительно небольшое количество участников, которые создают контент сайта, и большое количество посетителей, с которыми вы делитесь информацией.Normally with communication sites, you’ll have one or more owners, a relatively small number of members who create the content for the site, and a large number of visitors who are the people you’re sharing information with.
Вы можете предоставлять разрешения на доступ к сайту, добавляя отдельных пользователей, группы безопасности или группы Microsoft 365 в одну из трех групп SharePoint.You can give people permissions to the site by adding individual users, security groups, or Microsoft 365 groups to one of the three SharePoint groups. (Вложение групп безопасности не рекомендуется, так как может приводить к проблемам с производительностью.)(Nested security groups can cause performance issues and are not recommended.)
Если информационный сайт используется участниками команды в Teams, вы можете добавить группу Microsoft 365, связанную с командой, в группу участников на информационном сайте.If a communication site is used by members of a team in Teams, you may want to add the Microsoft 365 group associated with the team to the members group of the communication site. Это позволит участникам команды создавать контент на информационном сайте.This will allow members of the team to create content in the communication site.
В группе «Посетители» удобно использовать группы безопасности.The visitors group is a good place to use security groups. В большинстве организаций это самый простой способ добавить большое количество пользователей на сайт.In many organizations, this is the easiest way to add large numbers of users to a site.
Сведения о том, как предоставить общий доступ к сайту, см. в статье Общий доступ к сайту.For information about how to share a site, see Share a site.
Разрешения для центральных сайтовHub site permissions
Управление разрешениями центрального сайта зависит от основного типа сайта.Managing the permissions of a hub site is dependent on the underlying type of site. Если это сайт группы, подключенный к группе, то управление разрешениями осуществляется с помощью группы Microsoft 365,If the site is a group-connected team site, then you should manage permissions through the Microsoft 365 group. если это информационный сайт — с помощью групп SharePoint.If it’s a communication site, then you should manage permissions through the SharePoint groups.
Владельцы центральных сайтов определяют общие возможности навигации по сайту и тему.Hub site owners define the shared experiences for hub navigation and theme. Участники создают контент для центрального сайта, как для любого другого сайта SharePoint.Hub site members create content on the hub as with any other SharePoint site. Владельцы и участники сайтов, связанных с центральным сайтом, могут создавать контент для своих сайтов.Owners and members of the sites associated with the hub create content on their individual sites.
Администратор SharePoint должен указать пользователей, которые могут подключать другие сайты к центральному сайту.The SharePoint admin must specify which users can connect other sites to the hub. Такое назначение осуществляется в Центре администрирования SharePoint и не может быть изменено владельцами сайта.This is done in the SharePoint admin center and cannot be changed by site owners.
Предоставляя пользователям разрешение на доступ к сайту, группе или команде, вы предоставляете им доступ ко всему содержимому сайта.Giving people permissions to a site, group, or team gives them access to all site content. Чтобы поделиться своим файлом или папкой, используйте ссылки, которыми можно поделиться.If you want to share an individual file or folder, you can do so with shareable links. Существует три основных типа ссылок:There are three primary link types:
- Общедоступные ссылки позволяют получить доступ к элементу всем, у кого есть ссылка, включая пользователей за пределами организации.Anyone links give access to the item to anyone who has the link, including people outside your organization. Тем, у кого есть общедоступная ссылка, не требуется проходить проверку подлинности, и их доступ не подлежит аудиту.People using an Anyone link don’t have to authenticate, and their access can’t be audited.
- Ссылки для пользователей в организации действуют только для пользователей в организации Microsoft 365.People in your organization links work for only people inside your Microsoft 365 organization. (Такими ссылками не могут пользоваться гости в каталоге, они предназначены только для участников.)(They don’t work for guests in the directory, only members).
- Ссылками для определенных пользователей могут пользоваться только те, кто был указан при предоставлении доступа к элементу.Specific people links only work for the people that users specify when they share the item.
Вы можете изменить тип ссылки, предоставляемой пользователям по умолчанию для каждого сайта.You can change the type of link that is presented to users by default for each site.
Дополнительные сведения о различных типах ссылок общего доступа см. в статье Защита данных.For more about the different types of sharing links, see Securing your data.
Предоставление общего доступа гостямGuest sharing
Функции внешнего общего доступа SharePoint позволяют пользователям в организации делиться содержимым с людьми за пределами организации (например, с партнерами, поставщиками, клиентами или покупателями).The external sharing features of SharePoint let users in your organization share content with people outside the organization (such as partners, vendors, clients, or customers). Кроме того, с помощью внешнего доступа можно предоставлять общий доступ лицензированным пользователям с разными подписками на Microsoft 365, если у вашей организации несколько подписок.You can also use external sharing to share between licensed users on multiple Microsoft 365 subscriptions if your organization has more than one subscription. Планирование внешнего общего доступа должно входить в общий процесс планирования разрешений для SharePoint.Planning for external sharing should be included as part of your overall permissions planning for SharePoint.
В SharePoint есть параметры внешнего общего доступа на уровне организации и уровне сайта (прежнее название — уровень «семейства веб-сайтов»).SharePoint has external sharing settings at both the organization level and the site level (previously called the «site collection» level). Чтобы разрешить внешний общий доступ на любом сайте, необходимо разрешить его на уровне организации.To allow external sharing on any site, you must allow it at the organization level. Затем можно ограничить внешний общий доступ для других сайтов.You can then restrict external sharing for other sites.
Независимо от выбора параметра на уровне организации или сайта более строгие функции будут по-прежнему доступны.Whichever option you choose at the organization or site level, the more restrictive functionality is still available. Например, если разрешить предоставление общего доступа с помощью общедоступных ссылок, пользователи смогут предоставлять общий доступ гостям, выполнившим вход, а также внутренним пользователям.For example, if you choose to allow sharing using Anyone links, users can still share with guests, who sign in, and with internal users.
Внешний общий доступ включен по умолчанию для организации.External sharing is turned on by default for your organization. Параметры по умолчанию для отдельных сайтов зависят от типа сайта.Default settings for individual sites vary depending on the type of site. Дополнительные сведения см. в разделе Параметры на уровне сайта.See Site level settings for more information.
Чтобы настроить гостевой доступ для сайта, ознакомьтесь со статьей Совместная работа с гостями на сайте.To set up guest sharing for a site, see Collaborate with guests in a site.
Безопасность и конфиденциальностьSecurity and privacy
Если у вас есть конфиденциальная информация, которая никогда не должна быть доступна за пределами организации, рекомендуется хранить эту информацию на сайте с отключенным внешним общим доступом.If you have confidential information that should never be shared externally, we recommend storing the information in a site that has external sharing turned off. При необходимости создавайте дополнительные сайты и используйте их для предоставления внешнего общего доступа.Create additional sites as needed to use for external sharing. Это поможет вам управлять угрозами безопасности, предотвращая внешний доступ к конфиденциальной информации.This helps you to manage security risk by preventing external access to sensitive information.
Служба Azure AD B2B обеспечивает проверку подлинности гостей и управление ими.Azure AD B2B provides authentication and management of guests. Проверка подлинности выполняется по одноразовому секретному коду, если у пользователя еще нет рабочей или учебной учетной записи или учетной записи Майкрософт (MSA).Authentication happens via one-time passcode when they don’t already have a work or school account or a Microsoft account (MSA).
Интеграция с SharePoint и OneDrive позволяет использовать одноразовый секретный код Azure B2B для внешнего общего доступа к файлам, папкам, элементам списка, библиотекам документов и сайтам.With SharePoint and OneDrive integration, the Azure B2B one-time passcode feature is used for external sharing of files, folders, list items, document libraries and sites.
Интеграция с Azure B2B позволяет добавить всех гостей в каталог и управлять ими с помощью средств обеспечения безопасности и соответствия требованиям Microsoft 365.With Azure B2B integration, all guests are added to the directory and can be managed using Microsoft 365 security and compliance tools. Рекомендуем попробовать интеграцию SharePoint и OneDrive с Azure AD B2B.We encourage you to try the SharePoint and OneDrive integration with Azure AD B2B.
См. такжеSee also
Обзор внешнего общего доступаExternal sharing overview
Включение и отключение внешнего общего доступа для SharePointTurn external sharing on or off for SharePoint
Совместная работа с людьми, находящимися за пределами организацииCollaborating with people outside your organization
Общий доступ к файлам и папкам SharePointShare SharePoint files or folders
Ограничение общего доступа в Microsoft 365Limit sharing in Microsoft 365
Посмотреть сайт в разных разрешениях
Просмотр сайта на разных разрешениях – одна из тех задач, которая стоит перед вебмастером, сделавшим свой выбор в пользу адаптивного дизайна.
Не так давно я сменил дизайн своего блог. Попросту – поменял шаблон (Где скачать?). Делалась эта процедура уже неоднократно. Раз 5 точно.
Причиной последнего раза стало то, что я решил проверить скорость загрузки своего сайта в сервисе Google Speed Insight. Кроме этой функции, там была еще и возможность посмотреть удобство пользования сайтом для посетителей использующих мобильные устройства.
Увиденное меня не порадовало.
Конечно же, ничего нового там я для себя не обнаружил. Я прекрасно знаю слабые стороны своего блога. Однако это натолкнуло меня на размышления. Если я адаптирую сайт под разные разрешения, то перестану ежедневно терять те 5% посетителей, которые заходят на мой сайт с мобильных устройств. Следовательно, если эти 5% ранее шли мне в минус по поведенческим факторам, то теперь же они будут идти мне в плюс.
В тот же день я подобрал себе шаблон, который вы сейчас видите. И на данный момент, согласно Яндекс Метрике, вместо прежнего отказа в 50% для мобильных устройств я имею всего 5-10%. Что, я считаю, очень даже хорошо. Более того, я заметил небольшой прирост трафика. Трудно сказать, оказало ли влияние изменение сайта в пользу адаптивности, или сказались какие-то другие работы, проводимые с сайтом, но хочется в это верить.
Как бы там ни было, в интернете могут полноценно конкурировать и занимать достойные позиции в результатах поиска лишь действительно удобные для пользователей сайты.
Для тех же, кто до сих пор не знает, как выглядит его сайт в различных разрешениях, выложу небольшой список онлайн сервисов, которые позволят посмотреть сайт на разных устройствах. Я уверен, ссылка на WordPress темы, которую я дал в начале статьи, вам непременно понадобиться после увиденного.
Проверка сайта на разных устройствах
Есть достаточно много онлайн сервисов, в которых можно проверить, как будет выглядеть сайт на различных мобильных устройствах. Но мне больше всего приглянулась стационарная программа Opera Mobile Classic Emulator
Opera Mobile Classic Emulator
Где-то на форуме встречал, что не всегда онлайн сервисы выдают точное отображение. По этой причине решил установить данную программу для проверки сайта на разных устройствах.
Она имеет достаточно простой интерфейс, поэтому расписывать ее функционал просто нет необходимости.
Выложу лишь пару скриншотов:
Выбрать версию и скачать эмулятор для вашей операционной системы можно тут:
Скачать мобильный эмулятор
Она будет актуальна для тех, кто делает сайты на заказ в больших количествах. Для единоразового просмотра многим будет лень ее устанавливать, поэтому выкладываю онлайн сервисы проверки сайта на различных устройствах:
http://quirktools.com/screenfly/
http://www.viewlike.us
http://responsivetest.net/#u=needsite.net|1024|768|1
Создать сайт бесплатно | Конструктор сайтов — INTEC.site
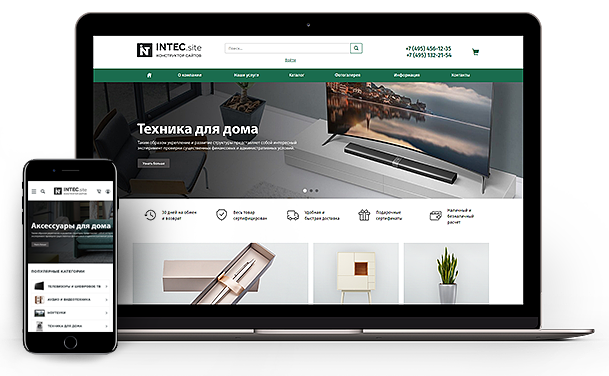
Сервис INTEC.site — позволяет бесплатно создать сайт и без дополнительных расходов организовать его продвижение в интернете. На платформе портала INTEC.site Вы легко сможете сделать сайт любой сложности. Создание сайта теперь не требует значительных вложений и глубокий познаний в IT — технологиях.
INTEC.site откроет перед вами ряд уникальных возможностей. Вы узнаете как создать сайт бесплатно, сможете самостоятельно сделать качественный web-ресурс и получите возможность привлечь новых клиентов, ведь основная цель любого бизнеса — постоянно растущий доход.
Создание интернет-магазина
Хотите развивать бизнес и рекламировать услуги в Интернете, создать удобную площадку для онлайн-общения или просто делиться с людьми интересной и полезной информацией? INTEC.site подарит вам возможность осуществить свою мечту! Вам даже не понадобится знание HTML-верстки, не нужно самому изучать программирование или прибегать к помощи IT-специалистов. Просто пользуйтесь бесплатным конструктором INTEC.site и создавайте сайтлюбой сложности всего в несколько кликов.
Все еще сомневаетесь? Думаете, что невозможно создать сайт самому бесплатно? Убедитесь сами! INTEC.site докажет вам, что не обязательно иметь специальные навыки, чтобы сделать хороший сайт. К вашим услугам: интуитивно понятный интерфейс, яркие русифицированные шаблоны(среди которых вы легко найдете подходящий), возможность работать с большим количеством контактов, собирать подписчиков и делать рассылку. А главное — привлекать новых клиентов, заниматься любимым и получать постоянно растущий доход. Что может быть приятнее?
Заполните разделы текстом, выберите дизайн, добавьте акции, разместите контактную информацию — и смело запускайте свой сайт. Мы позаботимся обо всем остальном. Если же у вас уже есть сайт, вы с легкостью можете перенести его на INTEC.site без потери позиций в поисковых системах. Попробуйте бесплатный конструктор сайтов INTEC.site и начните зарабатывать на рекламе в интернете уже сегодня!
Наш сайт также доступен по следующим адресам: intek-site.ru, inteksait.ru, inteksite.ru, intecsait.ru, интексайт.рф, интек-сайт.рф, intec-site.ru, intecsite.ru, intecsites.ru, intek.site — 8 (343) 206-02-02, 8 495 123 30 20, 8 800 100 45 85″
Общие размеры экранов для адаптивного веб-дизайна в 2021 году
Представьте себе ситуацию, когда 5% новых посетителей веб-сайта используют новейшие iPad или iPhone, но дизайн вашего веб-сайта выполнен в более старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через прекрасный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаются, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана.Подумайте только о том, что у 5% новых посетителей первый плохой опыт. Готовы ли они вернуться на ваш сайт? Скорее всего, нет. Это может существенно повлиять на конверсию веб-сайта и, как следствие, на прибыль.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. Мы хотим показать последнюю статистику разрешения экрана и порекомендовать передовой опыт по их внедрению в ваш дизайн в этой статье.
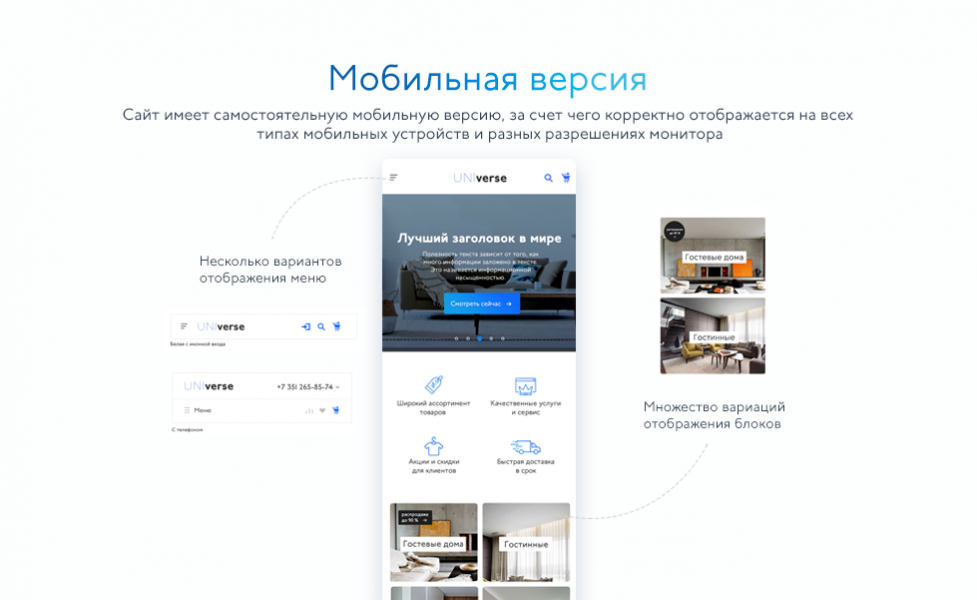
Что такое адаптивный веб-дизайн?Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое веб-сайта к экранам и окнам различных размеров, например настольным, мобильным и планшетным. Такой подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае он был отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с конкретными размерами экрана.
Предлагаем вам посмотреть видео, где вы сможете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему так важен адаптивный дизайн?
Итак, почему так важно обеспечить адаптивный дизайн вашего контента? Все предельно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны, умные часы. Больше нет необходимости создавать единый вариант веб-дизайна.Это должно быть переменных и учитывать размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать смартфон или настольную версию, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не хотят возвращаться на веб-сайт, если у них был плохой опыт хотя бы один раз. Контент должен быть интересным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Адаптивный vs.адаптивный веб-дизайнКак мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что подход адаптивного дизайна предоставляет множество версий одной и той же страницы, чтобы сделать ее читаемой с разных устройств. Отзывчивый подход визуализирует и преобразует содержимое одной версии, чтобы сделать его подходящим для экранов разных размеров.
Подведем итог основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий на создание.
Адаптивная конструкция:
- делает сайт более удобным для пользователей;
- отличное тестирование юзабилити, которое сильно влияет на конверсию веб-сайта.
Оба этих подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, в адаптивном дизайне используется один шаблон и он обрабатывается по-разному, а в адаптивном дизайне есть несколько шаблонов, и один из них соответствует запросам пользователей на экране.
Отзывчивый или адаптивный?
Какой дизайн лучше подойдет вашему сайту?
Общие размеры экрана Далее, мы хотели бы представить вашему вниманию актуальную статистику разрешения экрана.Мы выбрали период с января 2020 года по январь 2021 года.
Источник: StatCounter
| 1366 × 768 | 22,6% |
| 1920 × 1080 | 20,87% |
| 1536 × 864 | 8,52% |
| 1440 × 900 | 6.97% |
| 1280 × 720 | 4,81% |
| 1600 × 900 | 4,1% |
| 1280 × 800 | 2,95% |
| 1280 × 1024 | 2,65% |
| 1024 × 768 | 2,59% |
| 768 × 1024 | 2.47% |
1280 × 720 считается наиболее подходящим разрешением экрана для настольной версии веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и должна быть самой удобной и широкой.
Статистика разрешения экрана мобильных устройств в мире- 360 × 640 — 12,98%
- 414 × 896 — 7,82%
- 375 × 667 — 6,65%
- 360 × 780 — 6,02%
- 360 × 760 — 5.27%
- 375 × 812 — 5,15%
Для размеров мобильных экранов оптимальным выбором считается ширина 360 и 375. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета во всем мире- 768 × 1024 4-6,11%
- 1280 × 800 — 7,38%
- 800 × 1280 5,9%
- 601 × 962 — 5,15%
- 962 × 601 — 3,52%
- 810 × 1080 — 2,83%
Насчет разрешения экрана планшета, 1280х800 и 768х1024 лучший выбор.Как видим, статистика соответствует решению нашего архитектора. Также это зависит от модели планшета и размера его экрана.
Настольные ПК, мобильные устройства и планшеты во всем мире- Мобильный — 55,73%
- Настольный компьютер — 41.46%
- Таблетка — 2,81%
- 1920 × 1080 — 20,66%
- 1366 × 768 — 13.96%
- 1440 × 900 — 9,16%
- 1536 × 864 — 7,79%
- 1280 × 720 — 4,74%
- 768 × 1024 — 4,72%
- 414 × 896 — 20,52%
- 375 × 667 — 13,18%
- 375 × 812 — 12,65%
- 414 × 736 — 6,63%
- 360 × 640 — 5.41%
- 412 × 869 — 3,67%
- 768 × 1024 — 50,14%
- 800 × 1280 — 7,07%
- 1280 × 800 — 6,55%
- 601 × 962 — 6,03%
- 810 × 1080 — 3,7%
- 962 × 601 — 3,27%
- 1920 × 1080 — 24.28%
- 1366 × 768 — 15,29%
- 1440 × 900 — 10,45%
- 1536 × 864 — 8,89%
- 1280 × 720 — 5,68%
- 768 × 1024 — 5,52%
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12%
- 360 × 780 — 5.62%
- 412 × 869 — 4,4%
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12%
- 360 × 780 — 5,62%
- 412 × 869 — 4,4%
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, которые мы все знаем и используем постоянно.
Новый York TimesThe New York Times — всемирно известная газета. Конечно, они должны были предоставить подходящий размер экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Эта классическая комбинация легко читается с разных устройств. Отличается и навигация — в настольной версии на первом экране отображается все меню; в версии для планшета и мобильной версии меню разделено на боковые столбцы, что обеспечивает более удобное взаимодействие с пользователем.
AmazonAmazon — мировой лидер электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, для них критически важным условием является предоставление изменяемого интерфейса, доступного для чтения с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Версия для мобильных устройств и планшетов имеет меньшие пакеты содержимого, а некоторые кнопки навигации вынесены в боковой столбец.
YouTubeYoutube — это онлайн-сервис номер один для просмотра любых видео, которые вы хотите.Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поисковым запросам. Все их версии должны быть удобными. Как обычно, основным отличием версии является навигация. В настольной версии достаточно места для отображения меню с одной стороны. В настольной и мобильной версиях есть отдельные вкладки с подписками, рекомендованными видео и т. Д. Мобильная версия чрезвычайно удобна, так как меню приложения расположено рядом с большими пальцами.
Как разрешение экрана влияет на профессиональных дизайнеров?Размеры экрана остаются компонентом веб-дизайна, который определенно стоит рассмотреть.Стандартные разрешения экрана постоянно меняются, поскольку веб-технологии продолжают прогрессировать с каждым днем. Таким образом, веб-дизайнер должен владеть лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов способы охвата посетителей и их опыт определяют будущий дизайн — адаптивный или адаптивный. Невозможно сказать, какой способ лучше использовать, поскольку у обоих есть свои плюсы и минусы, поскольку они подходят для разных веб-сайтов и отраслей. Однако разрешение устройства имеет решающее значение, поскольку вы не можете предсказать, какое устройство будут использовать ваши посетители для просмотра веб-сайта.
Лучшие стандартные размеры для экранов настольных, мобильных и планшетных компьютеровНаш специализированный разработчик CSS предоставляет наиболее распространенные размеры для различных версий веб-сайтов, особенно для настольных компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором будет разрешение экрана 1280х720. Это минимальный размер для настольных устройств. Обычно настольная версия удобна для пользователя и отлично читается, если ширина разрешения экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280 × 800 до 768 × 1024. Последний — портретный вид планшета, а размер 1024 × 768, следовательно, альбомная ориентация. Поэтому дизайн планшета нужно выполнять в разрешении 768 пикселей по ширине.
Мобильное разрешение
Минимальное разрешение экрана мобильного телефона составляет 320 пикселей по ширине, что подходит для iPhone 5 \ SE. Для последней версии смартфонов разрешение экрана зависит от целевой аудитории.Таким образом, он может быть 320, 360 или 375 в ширину. Например, для iPhone8 или iPhone X.
Лучшие практики внедрения адаптивного дизайнаЧтобы разработать веб-сайт с использованием подходящего подхода к дизайну, лучше изучить наиболее успешные методы реализации адаптивного дизайна. Ниже вы можете найти список основных методов проектирования:
- Определите предел прочности
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения наилучшего взаимодействия с пользователем.Обычно точка останова отмечает дисгармонию между содержимым и разрешением экрана. Количество точек останова зависит от количества устройств и размеров их экранов, которые необходимо отслеживать, обеспечивает ли они отзывчивость.
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране можно исказить. Дизайнер должен быть на 100% уверен, что его макеты идеально подходят для конкретного устройства.
Несмотря на различие устройств, интерфейс должен оставаться неизменным и содержать минимум различий между версиями.Самый простой макет — это настольная версия, так как в нем достаточно места для чтения всех элементов. Разговоры о планшетах и мобильных экранах требуют большого внимания, поскольку может быть меньше места для правильной визуализации каждого элемента.
Как мы уже упоминали, из-за меньшего размера экранов мобильных устройств вероятность различий возрастает. Так что лучше сначала разработать мобильную версию, которая ограничит настольную.
Все мы знаем, что печатать в мобильной версии для поиска или входа в систему не очень удобно.Полезнее добавить функции QR-кодов, отпечатков пальцев или Face ID для авторизации. Адаптивный дизайн — это упрощение взаимодействия с пользователем.
Тестирование — один из самых важных шагов в процессе разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Инструменты для проверки совместимости сайта с различными устройствамиМы подготовили лучшие инструменты для тестирования сайта на удобство использования различных устройств, которые активно используются в нашей компании.
Снимки браузераБраузерные снимки считаются классическим инструментом тестирования, позволяющим отслеживать, удобен ли интерфейс устройства. Это онлайн-сервис, который дает возможность максимально быстро делать скриншоты в любой версии, которую вы хотели бы видеть. Эти экраны помогают проверить наличие ошибок или несовпадений. Браузерные снимки — это совершенно бесплатный и простой в использовании инструмент для тестирования. Однако этот инструмент подходит для простого содержания, поэтому, если веб-сайт более интерактивен, вам лучше найти другой инструмент для тестирования.
Браузер SerlingBrowser Serling — еще один инструмент для онлайн-тестирования разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показывает интерфейс, но и тестирует его функциональность. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется дождаться своей очереди, поскольку количество активных пользователей может варьироваться.
Стек браузераBrowser Stack — это инструмент облачного тестирования, предназначенный для проверки удобства использования веб- и мобильных интерфейсов на настольных компьютерах, планшетах и смартфонах.Веб-версию можно легко протестировать в различных браузерах, а мобильную версию на разных мобильных устройствах и операционных системах — iOS и Android.
Как сделать ваш сайт мобильным?Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящий и удобный размер, чтобы пользователи могли легко и точно нажимать на них. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг.Вот несколько популярных примеров навигации, например:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии веб-сайта скрипты должны быть хорошо читаемыми и крупнее, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в отношении трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного телефона.
FAQВ конец
Правильный выбор разрешения экрана возможен только при интенсивном тестировании.Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить читаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экрана дизайн веб-сайта должен реагировать на эти изменения и улучшения. Мы рекомендуем вам перестать тратить время зря и терять потенциальных клиентов. Свяжитесь с нашими специалистами прямо сейчас, чтобы приступить к созданию адаптивного дизайна для вашего решения. Мы гарантируем, что вы получите индивидуальный подход и креативное решение для своего сайта, так как знаем, как сделать его более прибыльным для вас.
Пора сделать ваш веб-дизайн адаптивным
Хотите обсудить создание адаптивного дизайна для вашего веб-сайта?
css — Стратегии обработки нескольких разрешений экрана и соотношений сторон в веб-разработке
Ну, я пытаюсь удержать ответ не слишком долго, вот что я делаю.
(A) Всегда начинайте с наиболее вероятного используемого соотношения / разрешения
Если ваш средний Джо будет на современном ноутбуке или настольном компьютере, у него, вероятно, будет ПО МИНИМУМУ 1024×768 (refs: w3schools elykinnovation), что дает вам примерно полезную ширину 960 пикселей (вы можете проверить систему 960grid — есть чертовски много нового фреймворка с тех пор, как я это впервые написал).Если вы, пользователи, с большей вероятностью начнете с мобильного устройства или планшета, сначала расскажите о них. Если это 50% -50%, обычно лучше начать с малого, а потом расти, например. Каменный молот или фундамент
(В) Планировка: жидкая или нет?
Если ваш веб-сайт может выиграть от большей ширины, выберите плавный дизайн, начиная с этого разрешения. Будьте осторожны, чтобы человеческий глаз не читал текст на длинных строках, поэтому не злоупотребляйте плавным дизайном; часто приемлемо значение 960 пикселей с большими полями.Вы можете добавить (javascript) дополнительные боковые меню, если у вас действительно много места. Но сделайте свой веб-сайт максимально возможным, чтобы он работал без JS.
(C) Другие разрешения
Наконец, пора проверить, что с наименее используемыми разрешениями все еще приемлемо.
(D) Прочие устройства, передаточные числа и прочее
Вариантов разных соотношений не так много; это часто означает, что вы работаете на мобильном устройстве, iPad, AAA или аналогичном устройстве.
Мой совет: разрабатывать специально для этих устройств.
При написании HTML помните, что вам нужно, и не забывайте делать HTML семантически, а не для дизайна. По возможности используйте правильно семантические теги HTML5.
Избегайте
Используйте фреймворк!
Но вы все равно можете сделать несколько разных дизайнов для самых разных устройств. Необязательно делать все адаптивно / в одном дизайне /.
Существует несколько способов обслуживания различных CSS в зависимости от клиента; ты можешь это сделать:
- на стороне сервера, проверка браузера в заголовке HTTP, исходящем от клиента, либо с вашим веб-сервером, либо с вашей динамической средой сценариев — будь то python / django, php или что-то еще
- javascript (размер окна легко узнать)
- html — в частности, с некоторыми конкретными устройствами, такими как iphone
Вы можете легко создать общий дизайн для небольших (например,mobile) устройства, следуя нескольким простым правилам: 1. плавная компоновка, подходящая для очень малой ширины 2. Компактные верхние и нижние колонтитулы не тратят слишком много места 3. немного четкого содержания на «странице» 4. Избегайте чрезмерных эффектов, так как они не будут работать на сенсорных устройствах !!!
Если вы хотите пойти дальше, вы должны проверить индивидуальные настройки устройств; примером является область просмотра iphone, см. библиотеку ссылок Apple.
Это просто для начала. Остальное будет зависеть от опыта и особых потребностей!
Centric Signs: Ресурсы и поддержка: Краткое руководство: Graphic Design
При гибкости программирования HTML в Интернете создание страниц с фиксированным разрешением монитора может показаться непрактичным.Тем не менее, ряд причин может мотивировать программистов использовать фиксированное разрешение экрана: акцент на конкретном материале, простота программирования с фиксированным разрешением, желание диктовать, как будет выглядеть веб-страница. Но каждый человек, просматривающий ваш сайт, будет иметь собственное оборудование, предпочтения и тому подобное, поэтому наиболее важным фактором, о котором следует помнить, является то, кем будут конечные пользователи их веб-сайта.
Мониторы и разрешения
Практически каждый доступный сегодня монитор, независимо от размера, позволяет пользователю изменять настройки разрешения.Изображение на экране компьютера состоит из тысяч пикселей, каждый из которых содержит небольшой «кусочек» изображения. Пиксели проецируются на монитор горизонтальными линиями, которые затем складываются вертикально. Например, разрешение 640×480 составляет 640 пикселей на строку на 480 строк.
Вообще говоря, чем меньше числа, тем крупнее будут отображаться значки и текст (хотя пользователи Windows могут увеличить размер отображаемого текста и значков через меню «Настройки-Дисплей»).По мере увеличения значений разрешения шрифт и значки будут становиться меньше, но четче и с большей детализацией. Большие размеры разрешения также предлагают больше места на рабочем столе.
Для упрощения просмотр фиксированного веб-сайта через монитор с меньшим разрешением был бы похож на просмотр картины через окно меньшего размера, чем картина. Вы все еще можете видеть часть картины, но вам нужно отрегулировать вид, чтобы увидеть все. При большем разрешении «окно» становится больше, и вы можете видеть больше, если не всю картину.
Поскольку только 7% пользователей Интернета просматривают веб-страницы с разрешением 640×480, текущий стандарт фиксированных веб-страниц — 800×600. Мониторы с более высоким разрешением (1600×1400, 1280×1024) будут отображать стандартную веб-страницу так же эффективно, как и страницу с разрешением 800×600, но страница будет меньше и более детализированной. Таким образом, 93% пользователей Интернета должны иметь возможность просматривать стандартную страницу полностью без горизонтальной прокрутки.
Однако, даже если для монитора установлено разрешение 800×600 или выше, есть еще несколько переменных, которые могут повлиять на внешний вид сайта.В более новых версиях Netscape и Internet Explorer есть быстрые кнопки для поиска, электронной почты или электронной коммерции, граничащие с содержимым сайта. Строки состояния, показывающие время загрузки и рейтинги сайта, также могут занимать ценное место. Это может изменить размер пикселя, который будет использоваться при отображении страницы. Следовательно, монитор с разрешением 800×600 может выделять только 770×430 для отображения веб-сайта.
Все это делает чрезвычайно важным учитывать демографические данные, которые будут просматривать ваш сайт. Будут ли они технически подкованы и, скорее всего, будут иметь мониторы высокого разрешения? Будет ли у них, вероятно, открыт медиаплеер для воспроизведения MP3 или музыкальных компакт-дисков и, таким образом, уменьшится размер рабочего стола браузера, а вместе с ним и размер веб-страницы?
Альтернативы фиксированной резолюции
Очевидно, что веб-сайт с фиксированным разрешением не подходит ни при каких обстоятельствах.Несколько других вариантов могут сделать ваш сайт столь же эффективным для каждого конкретного пользователя, при этом сохраняя при этом предполагаемое сообщение. Относительное позиционирование — лишь один из таких вариантов.
На сайтах с фиксированным разрешением контент фиксируется на странице, как макет газеты, и его внешний вид не изменяется в зависимости от разрешения монитора. Но при использовании относительного позиционирования контент может растягиваться или сжиматься, чтобы заполнить несколько различных настроек разрешения. Позиционирование можно использовать для выделения материала в центре страницы или в боковых столбцах.Как правило, более важные данные следует помещать в левую колонку. Когда сайт открывается, он автоматически прокручивается в крайнее левое положение. Размещение информации здесь гарантирует, что посетитель увидит ее в первую очередь.
Полностью гибкие страницы полностью растягиваются или сжимаются, чтобы лучше заполнить пространство в браузере пользователя. Хотя это обеспечивает наиболее гибкую страницу, иногда текст может растягиваться до более чем 400 пикселей в поперечнике, что может отрицательно сказаться на удобочитаемости. В результате веб-сайты с богатым содержанием редко бывают полностью гибкими.
Окончательное решение — создать несколько версий вашего веб-сайта, каждая в разном разрешении. Затем вы можете определить разрешение монитора пользователя и автоматически перенаправить его на соответствующую версию с помощью JavaScript. Этот недостаток, конечно, связан со временем, стоимостью и сложностью создания нескольких версий сайта.
Хотя технологические инновации в программировании веб-страниц могут предоставить широкий спектр возможностей, лучший метод — сначала изучить пользователей вашего сайта.Все решения о развитии должны определяться их предпочтениями. Это наиболее эффективно передаст намеченное сообщение.
Статистика отображения браузера
Статистика W3Schools может не иметь отношения к вашему веб-сайту . Разные сайты привлечь разную аудиторию. Некоторые веб-сайты привлекают разработчиков используя профессиональное оборудование, в то время как другие сайты привлекают любителей, использующих старые компьютеры.
В любом случае, данные, собранные из файлов журналов W3Schools за многие годы, ясно показывают долгосрочные тенденции.
Статистика разрешения экрана
| Дата | Другое высокое | 1920×1080 | 1366×768 | 1280×1024 | 1280×800 | 1024×768 | Нижний |
|---|---|---|---|---|---|---|---|
| Январь 2021 г. | 52,2% | 19,2% | 24,8% | 1,2% | 1,5% | 1.1% | 10,7% |
| Январь 2020 | 37,5% | 20,3% | 27,6% | 2,4% | 1,8% | 1,4% | 9,0% |
| Январь 2019 | 34,3% | 19,8% | 30,7% | 3,1% | 2,5% | 1,6% | 8.0% |
| Январь 2018 | 32,9% | 18% | 34% | 4% | 3% | 2% | 6,1% |
| Январь 2017 | 31,6% | 17% | 35% | 5% | 4% | 3% | 4,4% |
| Январь 2016 | 30.7% | 18% | 35% | 6% | 4% | 3% | 3,3% |
| Январь 2015 | 32,7% | 16% | 33% | 7% | 5% | 4% | 2,3% |
| Январь 2014 | 34% | 13% | 31% | 8% | 7% | 6% | 1.0% |
| Январь 2013 | 36% | 11% | 25% | 10% | 8% | 9% | 1,0% |
| Январь 2012 | 35% | 8% | 19% | 12% | 11% | 13% | 2% |
| Январь 2011 | 50% | 6% | 15% | 14% | 14% | 1% | |
| Январь 2010 г. | 39% | 2% | 18% | 17% | 20% | 4% | |
| Январь 2009 | 57% | 36% | 7% | ||||
| Январь 2008 г. | 38% | 48% | 14% | ||||
| Январь 2007 г. | 26% | 54% | 20% | ||||
| Январь 2006 г. | 17% | 57% | 26% | ||||
| Январь 2005 | 12% | 53% | 35% | ||||
| Январь 2004 г. | 10% | 47% | 43% | ||||
| Январь 2003 г. | 6% | 40% | 54% | ||||
| Январь 2002 | 6% | 34% | 60% | ||||
| Январь 2001 | 5% | 29% | 66% | ||||
| Январь 2000 г. | 4% | 25% | 71% |
Статистика глубины цвета
В новых компьютерах используется 24- или 32-битный дисплей, и они могут отображать 16 777 216 различных цветов.
В старых компьютерах используется 16-битный дисплей, обеспечивающий максимум 65 536 различных цветов.
Очень старые компьютеры используют 8-битное цветовое оборудование, которое дает максимум 256 цветов.
| Дата | 16 777 216 | 65 536 | 256 |
|---|---|---|---|
| Январь 2016 | 99% | 0,5% | 0,5% |
| Январь 2015 | 99% | 0.5% | 0,5% |
| Январь 2014 | 98,5% | 1% | 0,5% |
| Январь 2013 | 98% | 1,5% | 0,5% |
| Январь 2012 | 98% | 2% | 0% |
| Январь 2011 | 97% | 3% | 0% |
| Январь 2010 г. | 97% | 3% | 0% |
| Январь 2009 | 95% | 4% | 1% |
| Январь 2008 г. | 90% | 8% | 2% |
| Январь 2007 г. | 86% | 11% | 2% |
| Январь 2006 г. | 81% | 16% | 3% |
| Январь 2005 | 72% | 25% | 3% |
| Январь 2004 г. | 65% | 31% | 4% |
| Январь 2003 г. | 51% | 44% | 5% |
| Январь 2002 | 43% | 50% | 7% |
| Январь 2001 | 37% | 55% | 8% |
| Январь 2000 г. | 34% | 54% | 12% |
Подробнее о цветном дисплее
Прочая статистика
Статистика браузера
Статистика мобильных браузеров
Статистика операционной системы
Учебное пособие по адаптивному дизайну: примеры медиа-запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и т. Д.
Чтобы добиться оптимального взаимодействия с пользователем в качестве интерфейсного инженера, ваш сайт должен скорректировать свой макет в соответствии с этими различными устройствами (т. Е. С их различными разрешениями экрана и размерами). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) адаптивным веб-дизайном (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и переключить свое внимание на RWD? Некоторые веб-дизайнеры, например, вместо этого делают работу своей жизни, чтобы обеспечить стабильную работу пользователей во всех браузерах, часто тратя дни напролет на устранение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают небольшие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве вторичных посетителей. Это глупый подход.
Mashable назвал 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика поступает с мобильных устройств. По их прогнозам, к концу года это число может составить 50%. В 2013 году в Интернете в целом 17,4% веб-трафика приходилось на смартфоны.В то же время использование Internet Explorer, например, составляет всего 12% всего трафика браузера , что примерно на 4% меньше, чем в прошлом году (по данным W3Schools). Если вы оптимизируете под конкретный браузер, а не под глобальную популяцию смартфонов, вы скучаете по лесу за деревьями. А в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатель отказов и многое другое.
Подход к адаптивному веб-дизайну
Что обычно умалчивают о RWD, так это то, что речь идет не только о настройке внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах.Например: использование мыши не обеспечивает такого же взаимодействия с пользователем, как, скажем, сенсорный экран. Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на котором он может просматриваться — такой подход просто невозможен. Вместо этого решение заключается во внедрении гибких адаптивных элементов дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
С технической точки зрения решение заключается в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких макетов сеток и других инструментов для динамической адаптации к заданному разрешению.
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по сравнению с ее распечаткой.
Экран
или
@media screen {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы. Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание: медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через установку основных свойств: max-width , device-width , ориентация и color .Возможны и другие определения; но в этом случае наиболее важные моменты, на которые следует обратить внимание, — это минимальное разрешение (ширина) и настройки ориентации (альбомная или портретная).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS в зависимости от ширины страницы. Например, если 480 пикселей — это максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1.css.
Мы также можем определять разные стили в одной и той же таблице стилей CSS, чтобы они использовались только при соблюдении определенных ограничений. Например, эта часть нашего адаптивного CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen и (min-width: 480px) {
div {
плыть налево;
фон: красный;
}
.......
}
«Умный зум»
Мобильные браузеры используют так называемое «интеллектуальное масштабирование», чтобы предоставить пользователям «превосходные» возможности чтения.В основном интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) инициируемое пользователем масштабирование (например, двойное нажатие на экран iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любой из проблем, на которые может быть нацелена интеллектуальная трансфокация, часто желательно (или даже необходимо) отключить масштабирование и гарантировать, что содержимое вашей страницы всегда заполняет браузер:
Устанавливая initial-scale на 1, мы контролируем начальный уровень масштабирования страницы (то есть степень масштабирования при загрузке страницы).Если вы создали адаптивную веб-страницу, ваш гибкий динамический макет должен разумно заполнять экран смартфона, не требуя начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scaleable = false .
Ширина страницы
Допустим, вы хотите предоставить три разных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. На какие размеры страницы следует ориентироваться в качестве предельных значений (например,г., 480px)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примеры адаптивных значений:
- 320 пикселей
- 480 пикселей
- 600 пикселей
- 768px
- 900 пикселей
- 1024px
- 1200 пикселей
Однако существует ряд различных определений ширины. Например, 320 и выше имеют пять шагов CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей.Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить как минимум десять других подходов.
С помощью любого из этих разумных наборов приращений вы можете настроить таргетинг на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы — семь различных разрешений, вероятно, перебор. По моему опыту, чаще всего используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты / ноутбуки и настольные компьютеры соответственно.
Псевдоэлементы
Основываясь на ваших адаптивных медиа-запросах из предыдущего примера, вы также можете захотеть отобразить или скрыть определенную информацию программно в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Для начала, скрытие некоторых элементов ( display: none; ) может быть отличным решением, когда дело доходит до уменьшения количества экранных элементов для макета смартфона, где почти всегда недостаточно места.
Но помимо этого, вы также можете проявить творческий подход с помощью псевдоэлементов (селекторов) CSS, например, : до и : после . Примечание: еще раз, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент : first-line позволяет вам определять стили только в первой строке определенного селектора (например.g., p: первая строка будет применяться к первой строке всех p s). Точно так же псевдоэлемент a: visit позволит вам определять стили для всех a с ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокий значок, а на планшете будет такой же значок с «именем пользователя».Наконец, для настольных компьютеров мы также добавим короткое сообщение с инструкциями («Вставьте свое имя пользователя»).
. Имя пользователя: после {
content: «Вставьте свое имя пользователя»;
}
@media screen и (max-width: 1024px) {
.username: before {
содержание: «Имя пользователя»;
}
}
@media screen и (max-width: 480 пикселей) {
.username: before {
содержание:"";
}
}
Используя только : до и : после псевдоэлементов , мы получаем следующее:
Чтобы узнать больше о магии псевдоэлементов, Крис Койер написал хорошую статью о CSS-Tricks.
Итак, с чего мне начать?
В этом руководстве мы установили некоторые строительные блоки для адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Первый шаг, который вы должны сделать, — это организовать все элементы вашей веб-страницы по разным размерам экрана.
Взгляните на настольную версию макета, представленного выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню.Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню во всю ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@media screen and (max-width: 1200px) {
.menu {
ширина: 100%;
}
}
@media screen и (min-width: 1200px) {
.menu {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто недостаточно, поскольку ваш интерфейс становится все более сложным.Поскольку организация содержания сайта для мобильных и настольных версий часто значительно отличается, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении гибких макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
Для смартфона как никогда важно группировать конкретный контент и иерархически определять важность отдельных частей.
Также важны различные варианты использования вашего контента. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить дополнительную информацию, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
Кроме того, если вы оставите кнопки на своем сайте, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неуверенность в использовании и восприятии вашего сайта.Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для просмотра на меньшем устройстве.
Такое поведение также увеличит вероятность того, что ваш пользователь совершит ошибку, замедляя его работу. На практике это может проявляться в уменьшении количества просмотров страниц, меньших продаж и меньшей вовлеченности.
Другие элементы адаптивного дизайна
При использовании медиа-запросов следует помнить о поведении всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, и в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в любой момент. в данный момент пропорционально увеличивая и уменьшая размер контента.Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при такой гибкой компоновке. Для изображений одно решение выглядит следующим образом:
img {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для значков в RWD является использование IconFonts.
Несколько слов о жидкостных сеточных системах
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто смотрим на оптимальные впечатления от просмотра (с точки зрения пользователя).Такое обсуждение должно включать максимально упрощенное использование, важность элемента (на основе видимых областей страницы), облегченное чтение и интуитивно понятную навигацию. Среди этих категорий одним из наиболее важных компонентов является регулировка ширины контента . Например, в так называемых системах гибкой сетки есть заданные элементы, то есть элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти жидкие сеточные системы тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я просто упомяну некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени оптимизация веб-сайта была термином, предназначенным исключительно для настройки функций на основе различных веб-браузеров.Наряду с неизбежной борьбой с различными стандартами браузеров, с которыми мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы вырезать его в современном Интернете, ваш сайт должен знать не только , кто его просматривает , но и , как .
Научитесь разрабатывать размеры страницы в зависимости от разрешения монитора
Прежде чем тратить слишком много времени на обдумывание точных разрешений монитора для вашего дизайна, вы должны помнить, что весь современный веб-дизайн адаптивен, то есть он спроектирован таким образом, чтобы адаптироваться к различным разрешениям экрана.Благодаря единому дизайну вам необходимо поддерживать все, от самых маленьких мобильных экранов до настольных мониторов Ultra HD.
Благодаря адаптивному веб-дизайну вы создаете более общие макеты для мобильных устройств, планшетов и компьютеров. Когда и как каждый элемент страницы перемещается на место для этих макетов, определяется специальными точками останова, записанными в ваш CSS. Эти точки останова определяются определенными общими разрешениями экрана.
Хотя вы не будете нацеливаться на конкретные разрешения или устанавливать фиксированный размер для своих проектов, вы будете учитывать разрешения экрана при установлении точек останова и создании плавных переходов, чтобы ваш сайт хорошо выглядел на любом устройстве и на любом экране.
Стандартные разрешения рабочего стола
Pixabay- 1280×720 Standard HD — Возможно, вы знаете это лучше как 720p. Это было стандартное разрешение HD, когда HD впервые стало обычным явлением. Вы, вероятно, не найдете много новых мониторов, использующих это разрешение, но их много еще в дикой природе, когда они были более популярными.
- 1366×768 — Это необычное разрешение, но оно очень популярно в небольших ноутбуках и некоторых планшетах.Если вы имеете дело с низкопроизводительными Chromebook, велика вероятность, что это разрешение, на которое вы ориентируетесь.
- 1920×1080 Самый распространенный — Когда вы думаете о настольных компьютерах, вы, вероятно, имеете дело с 1920×1080, более известным как 1080p. Эта резолюция есть абсолютно везде. Большинство настольных мониторов по-прежнему имеют разрешение 1080p, и многие полноразмерные ноутбуки тоже. Вы также найдете приличную долю планшетов с разрешением 1080p в пейзаже.
- 2560×1440 — 1440p — еще одна странная золотая середина в разрешении изображения монитора.Это выше, чем то, что вы считаете 2k, но это не совсем 4k. Тем не менее, это обычное разрешение на рынке игровых мониторов, и это доступная альтернатива полноценному 4k. В зависимости от вашего сайта поддержка 1440p может стоить или не стоить.
- 3840×2160 Ближайшее будущее — Это full 4k или Ultra HD. В то время как 4k обычно зарезервировано для ПК более высокого класса, цены падают, графические технологии улучшаются, а спрос на 4k определяется рынком телевизоров, где он гораздо более распространен.Можно с уверенностью предположить, что в ближайшие несколько лет 4k легко превзойдет 1080p в качестве стандарта де-факто, поэтому сейчас определенно стоит учитывать 4k.
Обычное разрешение планшета / альбомной ориентации
Планшеты могут быть не такими популярными, как раньше, и увеличение размеров телефонов в сочетании с трансформируемыми ноутбуками, похоже, значительно сократило их долю на рынке. Тем не менее, учет разрешений планшетов в значительной степени совпадает с учетом настольных компьютеров и ноутбуков. Вы можете использовать точки останова на планшете для создания точек останова для определенных проблемных элементов, которые не подходят для определенных разрешений.
Pixabay- Вы также обязательно должны учитывать разрешение планшета для устройств, находящихся в портретном режиме. Не все будут просматривать на своем планшете в альбомной ориентации, поэтому вам следует добавить хотя бы одну точку останова для обычного планшета, удерживаемого в портретной ориентации.
- 1280×800 Разрешение, которое раньше было обычным — Старые планшеты, планшеты более низкого уровня и планшеты меньшего размера обычно имеют некоторые планшеты Amazon Fire, также все еще используют 1280×800. Это одно из последних действительно мобильных разрешений на планшетах.
- 1920×1200 Распространено на планшетах с диагональю 7 дюймов и 8 дюймов — В горизонтальной ориентации большую часть времени можно полагаться на те же точки останова, что и при разрешении 1080p. Однако когда вы видите один из них на ландшафте, ситуация совсем иная. Такое разрешение характерно для множества 7- и 8-дюймовых планшетов, включая Amazon Fire.
- 2048×1536 Apple Tablets — Это наиболее распространенное разрешение планшетов Apple. Он достаточно похож на 1440p, чтобы не иметь большого значения, но опять же, портрет необычный.В любом случае рекомендуется протестировать свой сайт в этом разрешении, чтобы убедиться, что на iPad ничего странного не происходит.
Планшеты с более высоким разрешением начинают проникать на территорию настольных компьютеров. В большинстве случаев вам даже не нужно их учитывать, потому что разрешение попадает в диапазон, который вы уже учли. Однако всегда полезно протестировать, чтобы быть абсолютно уверенным.
Стандартные разрешения для мобильных устройств
Мобильные устройства — самые сложные в обращении.Существует такой широкий спектр устройств, в том числе старые, которые все еще используются, что нелегко охватить их все. Вот почему так популярен дизайн, ориентированный на мобильные устройства. Философия проста. Сначала начните с простейшего мобильного дизайна и используйте его для больших и больших экранов. Таким образом, работают даже самые старые и маленькие устройства, но с меньшим количеством контента и меньшим количеством функций. Сайт не скован, он просто отображает в первую очередь только самую важную и часто используемую информацию.
PixabayВот интересный трюк для работы с телефонами; переверните разрешение рабочего стола на бок.Конечно, есть необычные выбросы, но большинство современных телефонов следуют этому шаблону.
- 720×1280, распространенное на старых устройствах — в течение ряда лет 720p, повернутое на бок, было наиболее распространенным стандартом для мобильных устройств. В этом случае вам не нужно беспокоиться о ландшафтном режиме, поскольку он такой же, как на рабочем столе 720p. Просто закройте портретное разрешение шириной 720 пикселей.
- 1080×1920 золотая середина — 1080p долгое время было стандартом.Это все еще очень распространено на устройствах среднего уровня. Если вы собираетесь поддерживать только одно мобильное разрешение, то вот оно.
- 1440×2560 текущий топ — Мобильные устройства становятся все больше, а экраны — все выше и выше. 1440p — интересный стандарт, потому что существует множество значений ширины экрана (в данном случае длины), которые попадают в этот диапазон. Как на настольных компьютерах, так и на мобильных устройствах самый распространенный — 1440×2560. Это дает экрану обычное соотношение сторон 16: 9.На мобильных устройствах это имеет немного меньшее значение, чем на настольных компьютерах, потому что длина устройства не сильно влияет на ваш дизайн.
Прежде чем вы с радостью будете поддерживать только три разрешения для мобильных устройств, вы также должны понять, что некоторые люди используют до смешного старые телефоны с крошечными экранами. Вы всегда должны использовать минимальное минимальное разрешение, чтобы ваш сайт выглядел хорошо даже для тех, кто пользуется телефоном несколько лет назад.
Простые советы, которые нужно помнить
Легко взять кучу фактов о разрешениях экрана, текущем потоке и приступить к созданию макетов дизайна, и именно тогда у вас возникнут проблемы.При разработке веб-сайта следует помнить о нескольких ключевых идеях, и они верны в большинстве, если не во всех, ситуациях.
- Гибкий адаптивный дизайн — Вы можете почувствовать склонность встроить в свой CSS огромный массив точек останова для учета всех возможных размеров экрана и ситуаций. Это отличный способ свести себя с ума. Адаптивный веб-дизайн должен быть достаточно гибким, чтобы заполнять пробелы и неровности. Если вы обнаружите, что определяете слишком много статических чисел, будь то в медиа-запросах или для самих элементов, вы, вероятно, идете по неправильному пути.
- Люди не всегда максимизируют свой браузер — Этот вид идет рука об руку с предыдущим пунктом. Вы можете разрабатывать дизайн для размеров экрана, но когда кто-то не максимизирует окно браузера, все это улетучивается. Сохраняя гибкость дизайна, вы можете избежать проблем с различными размерами окон браузера.
- Test Everything — Попробуйте взломать свой сайт. Это единственный способ найти все ошибки и несоответствия, которые испортят впечатление посетителя.В Chrome есть встроенные инструменты для тестирования разрешений устройств с полным списком популярных устройств, с которыми можно работать. У вас всегда есть возможность самостоятельно перетащить окно браузера в разные размеры, чтобы увидеть, как сайт выглядит в разных размерах, а также как он адаптируется и ломается.
- Не ждите, что у ваших пользователей будет самое последнее и лучшее — Это восходит к предыдущему пункту о старых телефонах и небольших разрешениях. Нельзя ожидать, что у людей появятся новые устройства. Это касается как разрешения экрана, так и вычислительной мощности.Загрузка сайта со слишком большим количеством графики и слишком большим количеством JavaScript — хороший способ заставить людей с медленным устройством уйти и больше никогда не возвращаться.
настроек негабаритного экрана | WordPress.org
Если вы не видите конкретный сайт, о котором идет речь, использование em вместо px и% вместо px для различных настроек размера очень поможет. Поэтому вместо того, чтобы устанавливать шрифт на 16 пикселей, установите его на 1em. Подробнее об этом можно узнать на https://elementor.com/blog/wordpress-accessibility-elementor/
.Также имейте в виду, что важен не размер экрана, а его разрешение.Таким образом, вы можете настроить разрешение экрана в соответствии с разрешением больших мониторов, чтобы вы могли проверить, что выглядит правильно. В Интернете также есть множество средств проверки адаптивного дизайна, которые вы можете использовать, хотя я не уверен, насколько велико их разрешение.
Спасибо,
средства проверки адаптивного дизайна, я посмотрю, что у меня получится.
Удалось ли вам зайти на мой сайт (ссылка в первом сообщении выше), чтобы понять, что я имею в виду?
также кажется, что изображения вверху всегда показывают другой угол.
Я установил их по центру, исправить, без повтора, закрыть.
вы говорите, что я могу исправить это только с помощью огромного экрана?
- Этот ответ был изменен 2 года назад пользователем martin177.
Извините, мой браузер Bitdefender не позволяет мне перейти по этому URL-адресу, предупреждая, что это опасно, поэтому нет, я его не проверял. Извините, что забыл об этом упомянуть.
Я не могу сейчас разобрать сертификат ssl.У меня слишком много на тарелке. Я был бы очень-очень рад, если бы вы мне сказали, смогу ли я исправить это только с помощью огромного экрана?
Спасибо,
Мартин
Нет, вам не нужен огромный экран. Просто следуйте комментариям, которые я сделал ранее, и вы сможете довольно легко с этим справиться.
Я действительно не хочу показаться грубым. Отнюдь не! Я благодарен всем, кто помогает на этих форумах, и я понимаю, что вы делаете это в свободное время, чтобы у таких людей, как я, был шанс создать веб-сайт.
Я не говорил, что у меня проблема с размером шрифтов. Я сказал, что мой дизайн отключен. Изображение было больше, чем предполагалось, и размещалось справа, а не посередине, заголовок моего верхнего изображения был не там, где должен был быть, тогда как на моем ноутбуке, планшете и мобильном устройстве я адаптировал размеры и проверил их вживую на моем мобильном телефоне и планшете. Я просто сегодня неожиданно взглянул на огромный экран и увидел то, что только что описал выше. Я имею в виду, что все остальное отлично смотрится на небольших устройствах.Разрешение экрана моего ноутбука — 1600 x 900, и я не могу увеличить его.
Я прочитал статью, на которую вы любезно предоставили ссылку, но не понимаю. Я пытаюсь найти отношение к моей проблеме, но не могу установить связь. Для меня это слишком технически. Я не знаю, что такое em или rem, уровни арии или атрибуты alt.
Вы первый, кто сказал, что bitdefender считает мой URL-адрес вредоносным, моему сайту 2 недели, и до того, как я установил Sucuri Security, который постоянно обновляется, я просто не могу исправить сертификат ssl прямо сейчас.
Что нам делать?
Хорошо, я никогда не думал, что вы грубо. Здесь не о чем беспокоиться. Я действительно не знал, что вы имели в виду под «дизайном выключен», но в любом случае, где бы вы ни настраивали что-либо в пикселях (px), вы могли бы попробовать настроить вместо этого. Это единственная часть статьи, на которую я ссылаюсь, которая может быть актуальной. В любом случае, если вы не можете найти в Интернете адаптивную программу проверки, которая подойдет вам, то, думаю, вам нужно будет просмотреть ее на другом большом дисплее.Не знаю, чем еще помочь.
@ martin177 Ваш домен, похоже, был помечен McAfee как вредоносный, но это выглядит как ложное срабатывание, поскольку вы используете плагин Sucuri, и никакие другие крупные поставщики не считают этот домен вредоносным. Я думаю, что это связано с регистрацией домена «.is» и множеством злоупотреблений в отношении этого ccTLD.
Также просто погуглите «как протестировать мой сайт при разных разрешениях экрана». Ваш друг также мог использовать расширение браузера, из-за которого веб-сайт выглядел иначе (например,g noscript / nojavascript)
@cavalierlife большое спасибо за все ваши усилия! Я поискал в Google средства проверки адаптивного дизайна и получил интересные результаты.
@ g0tr00t ах, «nojavascript» вполне может быть возможен. Как вы думаете, «https» плюс соответствующее описание для Google и т. Д. Помогут моему веб-сайту выглядеть безопасным? Должен ли я связаться с разработчиками веб-серверов в Исландии или MaAfee? Очевидно, я не хочу, чтобы мой веб-сайт казался кому-либо угрожающим, я хочу вести бизнес с таким названием…
- Этот ответ был изменен 1 год, 12 месяцев назад пользователем martin177.
@ martin177 Вам просто нужно связаться с McAfee и попросить их проверить, что ваш веб-сайт указан как вредоносный. Для этого вам нужно будет зарегистрировать учетную запись здесь: https://www.trustedsource.org/?p=mcafee
, затем выберите McAfee SiteAdvisor в качестве продукта из раскрывающегося меню и введите URL-адрес своего веб-сайта, затем нажмите «Проверить URL». Если вы вошли в свою недавно созданную учетную запись McAfee, вы сможете запросить проверку на странице результатов «Проверить URL».И да, SSL поможет с Google и обеспечит чувство безопасности для посетителей, однако, как владелец веб-сайта, пожалуйста, не путайте наличие SSL с защитой своего веб-сайта, поскольку SSL часто продаются как таковые.
Могу я просто спросить вас @ g0tr00t, как все это происходит сейчас, например, что сейчас происходит с Mcafee? Потому что я включил сертификат ssl до того, как начал процесс mcafee. Я отправил им необязательный комментарий, объясняющий, что я не спам и т. Д., И они прислали мне электронные письма с открытыми… закрытыми процессами.Но что будет дальше? Большое спасибо за терпение,
Мартин
.



 Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана.
Если вы хотите увидеть, как ваша веб-страница будет выглядеть в разных разрешениях экрана, вы можете попробовать эти бесплатные ресурсы, легко проверив совместимость с различными размерами экрана. Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.
Таким образом, вы можете выбрать Kindle, Google , Samsung, Motorola, Apple из выпадающего списка и проверить макет страницы в соответствующем разрешении.




 ru adaptest
ru adaptest После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами. При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.
При верстке следует тестировать с помощью сервисов, но после завершения, по возможности, протестировать на наиболее распространенных устройствах.  По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
По данным того же исследования, некоторые пользователи уже обходятся без десктопов . А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.




 Попросту – поменял шаблон (Где скачать?). Делалась эта процедура уже неоднократно. Раз 5 точно.
Попросту – поменял шаблон (Где скачать?). Делалась эта процедура уже неоднократно. Раз 5 точно.