Существует множество технологий, связанных со скроллингом. Цель этой статьи заключается в том, чтобы дать обзор таких технологий и инструментов, которые помогут подобрать и создать то, что нужно в каждой конкретной ситуации. Я разделил бы технологии скроллинга на две широкие категории. В первую входят технологии для реализации специфических механизмов скроллинга, во вторую — технологии скроллинга общего назначения.
Технологии для реализации специфических механизмов скроллинга
В CSS существует несколько простых стандартных эффектов скроллинга, поддерживаемых современными браузерами. В некоторых случаях их применения может быть достаточно для того чтобы обеспечить особенные нужды некоего проекта.
▍CSS-свойство position: sticky
position: sticky. Это — простой и понятный приём, его поддержка встроена в современные браузеры. Но для того, чтобы это работало бы в IE и в некоторых мобильных браузерах, понадобится полифилл. Если вам интересна эта тема — взгляните на данный материал.Синий элемент «упирается» в верхнюю часть контейнера и не прокручивается вместе с остальными элементами
Вот демонстрация такого скроллинга.
▍Эффект параллакса
Эффект параллакса — это, скорее, не особая технология, а специальный технический приём. Но, как бы там ни было, этот эффект может оказаться весьма кстати в тех случаях, когда нужно, чтобы при скроллинге разные части страницы двигались бы с разной скоростью. Данный приём хорошо описан в этом материале. Существует и немало примеров его реализации. Например — этот. Для меня главный минус этого приёма заключается в том, что сложно понять то, какие значения, дающие правильный эффект параллакса, нужно использовать для настройки перспективы и трансформаций.
Вот демонстрация эффекта параллакса.
▍Прокрутка с привязкой к определённым точкам
Использование скроллинга с точками привязки позволяет браузеру автоматически настраивать положение элементов, перемещая их в определённую позицию после того, как пользователь завершил обычную операцию скроллинга. Это может оказаться полезным в случаях, когда нужно, чтобы после завершения прокрутки некий элемент находился бы целиком в поле зрения пользователя. Однако соответствующий API пока ещё нестабилен, поэтому постарайтесь пользоваться самыми свежими его реализациями и с осторожностью относитесь к применению этого подхода к скроллингу в продакшне. Вот хорошая статья на эту тему.
Вот демонстрация работы скроллинга с точками привязки.
▍Плавная прокрутка
Плавный скроллинг поддерживается средствами браузера при прокрутке страницы до определённого раздела с использованием метода window.scrollTo() в JavaScript, или даже с применением CSS-свойства scroll-behavior. В настоящее время для реализации плавного скроллинга со сглаживанием движений колеса мыши требуются специальные JavaScript-библиотеки. Но при применении таких библиотек нужно обеспечить их нормальное взаимодействие с другими технологиями скроллинга. Кроме того, использование плавного скроллинга — это далеко не всегда хорошая идея.
Технологии скроллинга общего назначения
В настоящее время нет способа, применяя лишь CSS, запускать какие-либо анимации скроллинга общего назначения, основываясь на позиции прокрутки (хотя имеется предложение, в соответствии с которым в отдалённом будущем в нашем распоряжении могут появиться некие анимации, основанные на технологиях скроллинга общего назначения). В результате, если вы хотите анимировать элементы при скроллинге, вам нужно, как минимум, использовать некоторый объём JavaScript-кода для достижения требуемого эффекта. Существуют два метода применения JavaScript для анимирования элементов при скроллинге. Первый заключается в использовании API Intersection Observer, второй — в обработке события
scroll▍Использование API Intersection Observer
API IntersectionObserver позволяет с успехом решать различные задачи, связанные со скроллингом, в том случае, если всё, что нужно для запуска анимации, — это знание о том, видим ли элемент в области просмотра, а так же о том, какая именно часть элемента видима. Это делает API IntersectionObserver отличным инструментом для запуска анимации, сопровождающей появление элемента на экране. Но, даже так, некоторые эффекты очень сложно (хотя и можно) реализовать с помощью этого API. Например — это запуск разных анимаций в зависимости от направления движения элемента. Этот API, кроме того, не особенно полезен в ситуации, если при скроллинге нужно запускать анимацию тогда, когда элемент находится где-то в середине области просмотра, то есть, не появляется в области просмотра и не исчезает из неё.
▍Использование события scroll
scroll, открываются очень большие возможности. Этот приём позволяет, при прокрутке, воздействовать на элемент при любом положении элемента относительно границ области просмотра. Используя событие scroll, можно очень точно, в соответствии с нуждами проекта, задавать позиции начала и окончания анимации.Учитывая это, нужно отметить, что данный подход к анимации скроллинга может создать немалую нагрузку на систему. Так происходит в том случае, если разработчик не заботится о производительности и не ограничивает частоту обработки события scroll. Кроме того, в распоряжении программиста, который решит пользоваться событием scroll самостоятельно, есть смысл применить специализированную библиотеку, авторы которой уже позаботились и о влиянии обработки события scroll на производительность, и об API. Некоторые из этих библиотек даже способны помочь разработчику при возникновении проблем с размерами элементов
Инструменты для создания механизмов скроллинга общего назначения
Существует несколько мощных библиотек для реализации скроллинга, которые нацелены на то, чтобы дать разработчику полный контроль над анимациями, выполняемыми при прокрутке страниц, а так же на то, чтобы как можно сильнее облегчить разработчику жизнь, не заставляя его самостоятельно заниматься сложными вычислениями.
▍ScrollMagic
▍ScrollScene
ScrollScene — это, в сущности, обёртка, которая направлена на то, чтобы повысить удобство работы с библиотекой ScrollMagic и (или) с API IntersectionObserver. Здесь используется собственная версия ScrollMagic, которая отличается лучшей поддержкой, чем обычный вариант библиотеки. Тут имеются и дополнительные возможности, наподобие проигрывания видео и поддержки контрольных точек, влияющих на анимацию. Кроме того, эта библиотека использует GSAP.
▍ScrollTrigger
▍Библиотека, достойная упоминания: Locomotive Scroll
data-*, или пользоваться обработчиком onscroll для анимирования объектов других видов.Сравнение технологий и инструментов
Вот сравнение технологий скроллинга.
Вот сравнение рассмотренных библиотек.
Итоги
Я обычно, для настройки скроллинга, рекомендую использовать библиотеку ScrollTrigger. Она позволяет достичь всего, на что способен чистый CSS, а так же — многого другого. Эта библиотека берёт на себя заботу о браузерной поддержке тех или иных технологий, облегчает выполнение вычислений, что позволяет тому, кто её использует, просто заниматься своими делами.
Какие технологии вы используете при настройке скроллинга в своих проектах?
Более 70 плагинов jQuery скроллинга для вашего сайта
Представляю огромный список плагинов прокрутки на jQuery для вашего сайта. Различные трюки с прокруткой пришли к нам из-за рубежа не так давно и оцепили ряд современных порталов и сайтов, которые хотели выделиться. Работа над вертикальной прокруткой вполне может повысить конверсию и несомненно впечатление пользователя. Благодаря интересным подходам JS + CSS3 Вы можете улучшить интерфейс своего сайта. Если добавить немного фантазии, то можно из любого плагина получить что-то уникальное для своего сайта. Ведь каждый сайт старается выделиться из серой массы разными способами. Благодаря прокрутке, можно некоторые страницы перенести на страницу, с реализованным плагином, что улучшит получение важной информации пользователем. Данная технология лучше всего подойдет для различных портфолио или же демонстрации какого-либо продукта и т.д.
Переходим непосредственно к делу.
к содержанию ↑Sly

Sly — это библиотека JavaScript для расширенной однонаправленной прокрутки с поддержкой навигации по элементам. Его можно использовать как простую замену прокрутки, так и инструмент навигации, или как отличный интерфейс навигации и анимации для сайтов параллакса.
к содержанию ↑
Это плагин для определения пользовательских путей прокрутки.
к содержанию ↑windows

Удобный, слабо связанный плагин jQuery для полноэкранных прокручивающих окон.
к содержанию ↑
AnimateScroll — это плагин jQuery, который позволяет вам прокручивать на любую часть страницы, просто вызывая функцию animatescroll () с идентификатором или классом элемента, на который вы хотите перейти.
к содержанию ↑
По мере прокрутки страницы ScrollMe может масштабировать, поворачивать, переводить и изменять прозрачность элементов на странице. Его легко настроить, и не требуется ни одна строка javascript.
к содержанию ↑stickUp

Простой плагин, который «прикрепляет» элемент к верхней части окна браузера, прокручивая его, всегда сохраняя его в поле зрения. Этот плагин работает на многостраничных сайтах, но имеет дополнительные возможности для макетов с одним пейджером.
к содержанию ↑
Block Scroll — это плагин jQuery, который превращает набор элементов в блоки и отображает их по одному экрану за раз. Идея состоит в том, чтобы разбить вашу страницу на куски для лучшего представления и потока пользователей. Блокировка прокрутки автоматически изменяет вашу страницу.
к содержанию ↑
Создайте div в качестве фона … активируйте плагин; анимация при прокрутке. Плагин автоматически установит div, чтобы он работал невидимым.
к содержанию ↑
Плагин jQuery для создания прокручивающих презентационных колод
к содержанию ↑
Scrollocue — это плагин jQuery для создания простой системы autocue / teleprompter для прокрутки строк текста.
к содержанию ↑
Плагин jQuery для создания классных прокручиваемых материалов.
к содержанию ↑Stellar.js

Stellar.js — это плагин jQuery, который обеспечивает эффекты прокрутки параллакса для любого элемента прокрутки.
к содержанию ↑
Плагин jQuery для анимации прокрутки supercool.
к содержанию ↑Parallax

Экспериментальный легкий JS-скрипт для облегчения быстрой анимации на основе прокрутки.
к содержанию ↑
Отзывчивая анимация 3D Fold на прокрутке плагина jQuery.
к содержанию ↑
Плагин jQuery, который помогает прокручивать и привязывать к разделам. Совместим с Touch.
к содержанию ↑vivus.js

Vivus — это легкий класс JavaScript (без зависимостей), который позволяет вам анимировать SVG, давая им возможность рисования.
к содержанию ↑
slimScroll — небольшой (4.6KB) плагин jQuery, который преобразует любой div в прокручиваемую область с красивой полосой прокрутки.
к содержанию ↑jQRangeSlider

Мощный слайдер для выбора диапазонов значений, поддержка дат и многое другое.
к содержанию ↑jQuery.pin

Вы когда-нибудь хотели прикрепить что-то к стороне текста? Вам когда-нибудь был нужен тонкий липкий элемент, который бы спокойно был закреплен, пока вы прокручиваете вниз?
jQuery.Pin здесь, чтобы помочь! Вставьте любой элемент в верхнюю часть контейнера. Легко отключите его для меньших размеров экрана, где нет места для такого рода махинаций.
к содержанию ↑
Оптимизированный для SEO бесконечный плагин прокрутки для jQuery.
к содержанию ↑
Overscroll — это плагин jQuery и polyfill для стиля прокрутки Safari mobile. Он предназначен для использования в настольных браузерах с последней версией jQuery.
к содержанию ↑
Упрощенная якорная анимация.
к содержанию ↑
JQuery и совместимый с amd плагин для создания эффекта параллакса, как показано на сайте spotify.com.
к содержанию ↑fullPage.js

Легкий и простой в использовании плагин для создания полноэкранных прокручивающихся веб-сайтов (также известных как веб-сайты одной страницы, landing page), также можно добавлять некоторые горизонтальные слайдеры внутри разделов сайта.
к содержанию ↑Parallax.js

Библиотека для Javascript, которая позволяет легко параллаксировать страницы.
к содержанию ↑Jarallax

Jarallax — это библиотека JavaScript с открытым исходным кодом, которая упрощает настройку css на основе взаимодействия. С Jarallax легко создать веб-сайт с прокруткой параллаксом
к содержанию ↑
Это легкий плагин для jQuery, который позволяет вам перемещаться по горизонтали с эффектом параллакса при прокрутке вниз.
к содержанию ↑Jquery fullContent.js

JQuery Full Content позволяет полностью создавать веб-сайты.
к содержанию ↑jQuery One Page Scroll

Создайте веб-сайт со скроллингом на одной странице (веб-сайт iPhone 5S) с плагином прокрутки одной страницы.
к содержанию ↑jQuery Parallax Plugin

jQuery Parallax — это сценарий, который имитирует эффект параллакса, как показано на nikebetterworld.com.
к содержанию ↑jquery.parallax.js

Плагин parallax jQuery.
к содержанию ↑jquery.arbitrary-anchor.js

Произвольные привязки для любого элемента на вашей странице, используя небольшую магию jQuery.
к содержанию ↑Portfoliojs

Portfoliojs — это легкий плагин галереи jQuery для ваших красивых изображений с горизонтальной прокруткой, который поддерживает настольные, планшетные и мобильные браузеры.
к содержанию ↑
Scrolling Parallax — новый плагин jQuery, который связывает эффект параллакса с полосами прокрутки и колесиком мыши. Это позволяет фоновому изображению или чему-либо еще прокручиваться в разном темпе, чем веб-страница, когда пользователь прокручивает. Эффект параллакса, который является результатом, — это простой способ создать иллюзию глубины на вашем веб-сайте.
к содержанию ↑
Плагин jQuery для добавления вкладок, визуально связанных с их положением относительно полосы прокрутки.
к содержанию ↑
Супер легкий и простой в использовании плагин parallax для jQuery.
к содержанию ↑skrollr

Отдельная библиотека прокрутки параллакса для мобильных устройств (Android + iOS) и пк. Нет jQuery. Просто обычный JavaScript (и некоторая магия).
к содержанию ↑SMINT
Оформление декоративной линии текста (text-decoration-style, text-decoration-color)
В Firefox и Safari уже довольно давно появились дополнительные возможности для оформления декоративной линии, которая добавляется к тексту с помощью свойства text-decoration.
К примеру, можно задавать свойству text-decoration сразу несколько значений (причем это работает уже очень давно):
.multiple {
text-decoration: underline overline;
}
Можно задавать цвет для оформления текста:
.color {
text-decoration-color: blue;
}
А также стиль линии:
.dashed {
text-decoration-style: dashed;
}
.dotted {
text-decoration-style: dotted;
}
.wavy {
text-decoration-style: wavy;
}
Учтите, что в данный момент работают новые свойства только в Firefox и, частично, в Safari. Посмотреть рабочий пример можно здесь
Плавная прокрутка страницы на CSS (scroll-behaviour)
Малоподдерживаемое, но очень полезное свойство scroll-behaviour позволит нам одной строкой сделать скролл на странице плавным. Работает как при прокрутке в нужное место при переходе по якорям, так и при прокрутке страницы JS-ом.
body {
scroll-behavior: smooth;
}
Свойство может принимать 3 основных значения:
- smooth — плавная прокрутка;
- instant — мгновенная прокрутка;
- auto — на усмотрение браузера.
Когда нибудь (надеюсь, совсем скоро) нам не придется больше писать функции для плавной прокрутки на JS или подключать сторонние библиотеки.
Если плавная прокрутка страницы на вашем сайте не является чем-то критичным, смело используйте это свойство. Вы получите плавный скролл при переходе по якорям с помощью всего одного CSS-правила как минимум, в Firefox .
Пример
Анимация появления элемента (быстро и легко)
Представьте, что вам нужно создать страницу с динамически подгружаемым контентом. К примеру, ленту новостей, в которой при прокрутке появляются все новые и новые элементы. Чтобы элементы не мелькали перед глазами, неплохо было бы анимировать их появление.
Как это часто делали раньше:
1) на сервер посылаетcя запрос;
2) после загрузки ответа данные добавляются в скрытый на странице блок;
3) блоку присваивается класс, в котором прописана анимация его появление (либо (о, ужас!) блок анимируется JS-ом).
Так вот, последний пункт можно считать избыточным, ведь у нас есть старое доброе CSS-свойство animation. По умолчанию анимация срабатывает при загрузке страницы либо при изменении DOM-дерева (а именно при добавлении элементу класса с анимацией или самого элемента). Поэтому, важно не хранить незаполненные блоки в DOM, а добавлять их динамически в контейнеры по мере загрузки.
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.content {
animation: fade-in .4s ease;
}
Вот и все, что нужно для создания простой анимации появления. Плюсы такого подхода очевидны:
- Прописав @keyframes один раз, можно использовать их в любом месте CSS для добавления типовой анимации всем нужным элементам;
- Обращения к DOM в JS будут сведены к минимуму, что при большом количестве элементов или итераций поможет снизить нагрузку на страницу.
Минус у данного подхода только один: новые элементы не могут храниться в DOM и ждать, пока мы наполним их контентом. Их разметку придется хранить на стороне JS…
Изучить рабочий пример можно здесь.
Разрыв строки на CSS
Если в определенном месте на странице вам нужно добавить перенос строки, а в HTML лезть не хочется (или невозможно), на помощь придет CSS. Первое, что приходит в голову — добавить псевдоэлемент с тегом внутри:
.break:after {
content: '<br />';
}
К сожалению (а может, и к счастью), добавлять теги в псевдоэлементы, нельзя. Но выход есть!
.break:after {
content: '\A'; //код переноса строки
white-space: pre; //заставляет браузер отображать текст с учётом всех пробелов и переносов, добавленных в код
}
Маленький пример.
SVG с интерактивными элементами
Если вам когда-нибудь приходилось оформлять взаимодействие с SVG-элементами, вы знаете, что сделать это не так-то просто. Чтобы обращаться в CSS к отдельным SVG-элементам, приходится добавлять на страницу не тег <img/>, а код всего SVG-изображения целиком. Это делает HTML-код ужасно громоздким. В результате нам приходится жертвовать размером страницы и лаконичностью кода ради визуальных эффектов.
Но! У нас есть неплохая альтернатива — прописывать все стили взаимодействия прямо в SVG:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<defs>
<style type="text/css">
rect {
fill: blue;
}
rect:hover {
fill: orange;
}
</style>
</defs>
<rect />
<rect />
<rect />
<rect />
</svg>
Казалось бы, если мы прописали стили в самом изображении, то они должны отрабатывать при добавлении SVG как обычного <img />! Однако, не все так просто. Добавленные таким образом стили все равно работать не будут. Но мы можем сделать ход конем и добавить SVG на страницу с помощью <iframe> или <object>:
<iframe src="icon.svg"></iframe>
<object type="image/svg+xml" data="icon.svg"></object>
Возможно, это не самое красивое решение, но оно явно лучше, чем захламленная SVG-кодом страница. Если вы знаете более красивый способ, пожалуйста, поделитесь им в комментариях!
UPD. Пользователь Large поделился классным решением, которое подробно описано здесь.
Еше одно интересное решение от пользователя exeto.
Кстати, при желании в SVG-файл можно добавить и CSS анимацию:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" >
<defs>
<style type="text/css">
@keyframes fill-change {
0% {
fill: blue;
}
50% {
fill: orange;
}
100% {
fill: blue;
}
}
rect {
animation: 2s ease fill-change infinite;
fill: blue;
}
</style>
</defs>
<rect />
<rect />
<rect />
<rect />
<path />
</svg>
Надеюсь, описанные здесь вещи показались вам интересными, а кому-то даже пригодятся на практике. До новых встреч!

Вам надоели рывки и «прыжки» страниц браузера при прокрутке вниз? Хотите, что бы появилась плавная прокрутка страницы колесиком? Тогда читайте в этой статье: Как сделать плавную прокрутку страницы.
В этой статье пойдёт речь о том, как сделать плавную прокрутку страницы в Chrome
Почему именно Хром, а не какой либо другой браузер?
- Ну, во-первых, Chrome это мой любимый браузер, я им постоянно пользуюсь, поэтому о нём и пишу.
- Во-вторых, обо всех браузерах сразу то и не напишешь.
Как любили говорить продавщицы при Совдепии: «Вас много, а я одна..» Но, надеюсь, что когда-либо дойдёт очередь и до других браузеров. А сейчас, всё же, о Хроме.
Плавная прокрутка страницы в Google Chrome
Данная функция в браузере Хром реализована на аппаратном уровне, но является скрытой.
Почему она скрыта? Дело в том, что разработчики Хрома пока никак не могут довести её «до ума».
То-есть, она вроде бы и есть, но работает не всегда корректно. Поэтому, её отнесли к экспериментальным функциям.
Включить опцию «Плавная прокрутка страницы колесиком в Chrome» можно набрав в строке браузера запрос: chrome://flags/ и нажав клавишу «Enter»

В результате, попадёте в раздел с экспериментальными функциями.
Внимательно «Прошерстите» все опции и где то там, должна быть функция «Плавная прокрутка страницы колёсиком»
Я пишу «Должна быть» а не «будет» потому, что разработчики Хрома постоянно изменяют этот раздел и данная опция, то появляется, то исчезает. Ну, на то она и «экспериментальная».
А если не хотите подвергать свой браузер экспериментам и заведомо делать его работу нестабильной, можете воспользоваться уже готовым и апробированным решением, которое позволит надёжно реализовать опцию «Плавная прокрутка страницы» без каких, либо лишних заморочек.
В данном случае, я имею в виду установку в браузер специального расширения для Хром, под названием «Chromium Wheel Smooth Scroller»
Как сделать плавную прокрутку страницы
Просто кликните по ссылке скачать, и устанавливаете расширение в свой браузер. Оно полностью бесплатное. Его установка ничем не отличается от установки других расширений Хрома. Поэтому показывать не буду. А вот настройки подскажу.
После установки надо перейти в раздел «Расширения». Далее делаем как на рисунке. Кликнув по пункту №4, попадаем в «Настройки»

Тут вы увидите страницу на английском языке.

Если с иностранным «не дружите», то просто переведите Хром переводчиком, и получите вот такую картинку.

Думаю, теперь всё понятно без лишних толкований.
Поэкспериментируйте с настройками, и подберите подходящие лично вам настройки расширения «Плавная прокрутка страницы колесиком».
Данное расширение конечно вам не ускорит интернет, но зато сделает прибывание в сети более приятным.

Сайты с вертикальным скроллингом. Примеры
Если раньше многие старались «вписать» главную страницу сайта в размер «первого экрана», чтобы пользователь гарантировано увидел все, то теперь более распространенными становятся сайты с вертикальным (или горизонтальным) скроллингом.
Эта тенденция наблюдается последние 1,5 – 2 года, и, даже несмотря на разные исследования, утверждающие, что пользователи редко прокручивают «резиновые» сайты до конца, она не теряет своей популярности. Трудно сказать, чем это обусловлено: то ли стремлением попробовать что-то новое, то ли нежеланием отставать от моды, но факт остается фактом – пользователям, равно как и веб-дизайнерам, такие сайты нравятся. И есть за что: возможность реализовать интересные дизайнерские задумки; отпадает надобность бродить по страницам второго, третьего уровня и т. д. К сожалению, увидеть дизайн сайтов с вертикальной прокруткой целиком практически невозможно, ведь мы ограничены размерами наших мониторов, а при прокрутке не получается увидеть общую картину. Но веб-дизайнеры с большим вниманием относятся к проработке дизайн-макетов и охотно делятся ими на профильных сайтах. В этом посте мы предлагаем посмотреть на 15 дизайн-макетов веб-сайтов с вертикальным скроллингом. Некоторые из них уже реализованы, другие еще нет, но все они являются примерами крутого дизайна и источником вдохновения.
Frú Frú by Johanna Roussel
B Yoga Website by Agency Dominion
Daniel Simon Website by Lance Culbreth
Cutthroat & Cavalier Website by Brijan
Rosa Restaurant Website by George Olaru
Apidura by Owen Perry
Market Street Catch by Agency Dominion
Gauthier & Nolet Architects by Justin Bechard
This is Ground by Charles Riccardi
OBH Landing Page Concept by Thomas Le Corre
Lexus HTML5 Parallax by bil Chamberlin
Toby Steaks Restaurant by Ink Ration
Bentley The New Flying Spur by Impossible Bureau
Telfez by Mani
Dapper Ink Website by Joel Reid
Если у вас есть свои примеры дизайн-макетов сайтов с вертикальной прокруткой, покажите их в комментариях к этому посту. Также нам интересно ваше мнение по поводу эффективности сайтов с вертикальным скроллингом. Напишите нам о своем опыте работы и плюсах и минусах, которые вы видите. Надеемся, что этот пост был полезен для вас и вдохновил на создание красивого и функционального дизайна.
Related
Плавная прокрутка страницы в браузерах [ОБЗОР]
Когда-то, очень давно, уже писал на эту тему, но то было коротко и вскользь. Сегодня хочу подробнее рассказать, что такое по-настоящему плавная прокрутка страницы в браузерах.
Речь ниже пойдёт о специальном расширении для обозревателей Интернета Mozilla Firefox и Google Chrome, которое повысит комфорт серфинга по Сети.
Конечно же, оно будет работать и во всех модификациях (клонах) вышеуказанных браузеров.
Настоящая плавная прокрутка страницы


Большинство пользователей даже не задумываются о такой мелочи, как качество прокрутки страниц сайтов.
Максимум, некоторые «продвинутые» люди находят в настройках своего обозревателя специальный пункт и устанавливая галочку, умывают руки — всё, никаких настроек…


Конечно, это лучше, чем стандартный дёрганный скроллинг, но кроме Вас самих никто не позаботится о Вашем максимальном комфорте.
Сегодня открою «тайну» — стандартную плавную прокрутку страниц можно сильно улучшить.
Не бойтесь, ничего страшного и сложного в специальных расширениях нет — легко станете властелином плавной прокрутки страницы.
Дополнение Yet Another Smooth Scrolling для Mozilla Firefox
С этим дополнением плавная прокрутка страниц станет мягкой и приятной, она сможет ускоряться (замедляться) по мере интенсивности вращения колёсика компьютерной мыши.
Читайте также на сайте:
…
…
Установить Yet Another Smooth Scrolling можно из официального магазина дополнений Mozilla Firefox (потребуется перезагрузка браузера).
После этого заходим в его настройки…


…и начинаем колдовать двигая ползунки…


Какие-то конкретные цифры называть не буду — у каждого свои вкусы и предпочтения. Методом научного тыка Вы должны сами настроить удобную именно Вам прокрутку страницы.
Не забывайте жать «Применить».
Всё на русском языке и при наведении курсора мышки на ползунок — появляется подсказка…
Рекомендую




Пройдитесь по всем вкладкам расширения — там много полезного…


Если раздражает подпрыгивание на границе — отключите его. Попробуйте сменить алгоритм плавности.
В пункте «BlackList» можно указать сайты, на которых это расширение не будет работать — очень удобно и практично.
Немного терпения (усидчивости) и не узнаете свой браузер — настолько приятней станет в нём просматривать страницы Интернета.
Расширение Chromium Wheel Smooth Scroller для Google Chrome
| Предназначение: | Бесплатное расширение Google Chrome для повышения плавности скроллинга страниц в браузере |
| Название программы: | Chromium Wheel Smooth Scroller |
| Производитель (автор): | kataho |
| Статус: | Бесплатно |
| Категория: | Браузеры |
| Размер инсталлятора (архива): | 28.27 кб |
| Поддержка ОС: | Windows XP,7,8,10 |
| Язык интерфейса: | Английский |
| Безопасность: | Вирусов нет |
| Похожие программы: | — |
| Ссылка на инсталлятор/сайт: | Скачать/Перейти |
…
…
Chromium Wheel Smooth Scroller — это абсолютно идентичное расширение для браузера Google Chrome.
Описать его подробно не смогу (у меня не установлен этот браузер сейчас), но там всё понятно и без описания.
Компенсирую этот прокол видеороликом с подробной инструкцией по настройке Chromium Wheel Smooth Scroller от некоего Виктора Томилина — Витя, человеческое спасибо Вам от всех пользователей…
ПОЛЕЗНОЕ ВИДЕО
…
…
Ещё, для Google Chrome, есть расширение SmoothScroll — оно тоже очень популярно среди пользователей этого браузера, но в его настройках (как мне кажется) можно сломать голову.
В заключении статьи, хочу напомнить Вам, что каждое расширение утяжеляет и замедляет браузер. Если у Вас мощный и быстрый компьютер — Вам ничего не страшно. Но если слабенький — три раза подумайте перед увеличением их числа в обозревателе.
Такая плавная прокрутка страницы в браузерах. До новых полезных компьютерных программ и интересных приложений для Андроид.
Я только обозреваю программы!
Любые претензии — к их производителям!
Прокручиваемый HTML-блок — это блок, в котором, когда его содержимое больше размеров самого блока, справа и снизу появляются полосы прокрутки. Другими словами, если у вас есть блок, в котором может поместиться около 50 слов, и у вас есть текст, состоящий из 200 слов, в прокручиваемом HTML-блоке появятся полосы прокрутки, чтобы вы могли видеть остальные 150 слов. В стандартном HTML-блоке дополнительный текст просто выходит за его границы.
Создать прокручиваемый HTML-блок (скролл для сайта) довольно просто.
Вам просто нужно установить ширину и высоту элемента, а затем использовать свойство CSS overflow, чтобы указать поведение элемента, когда содержимое выходит за его пределы.
Когда текста больше, чем может поместиться в доступное пространство макета, у вас есть несколько вариантов:
- Перепишите текст, чтобы он стал короче.
- Позвольте, чтобы текст выходил за пределы контейнера, и надейтесь, что макет может растягиваться, чтобы справиться с этой ситуацией.
- Обрежьте текст там, где он выходит за пределы контейнера.
- Добавьте полосы прокрутки (для текста — обычно вертикальные), чтобы с их помощью можно было просмотреть весь текст.
Лучшим вариантом, как правило, является последний: создать прокручиваемый текстовый блок. Тогда пользователь сможет прочитать весь текст, а макет останется без изменений.
HTML и CSS для этого:
<div>здесь текст....</div>
overflow: auto; указывает браузеру добавлять полосы прокрутки (скролл), если текст выходит за границы блока div.
Но для того, чтобы это сработало, также нужно задать для этого блока div свойства ширины и высоты, чтобы определить границы контейнера.
Вы также можете обрезать текст, изменив значение свойства overflow с auto на hidden. Если вы не укажете свойство overflow, скролл на сайте работать не будет, и текст будет выходить за границы блока div.
Если у вас есть большое изображение, которое вы хотите отображать на меньшем пространстве, можно добавить вокруг него полосы прокрутки так же, как и для текста.
<p><img src="images/shasta_with_disc.jpg" alt="Shasta playing frisbee" /> </p>
В этом примере изображение размером 400 на 509 пикселей размещено внутри абзаца, размер которого составляет 300 на 300 пикселей.
Длинные таблицы могут быть очень трудными для восприятия, но, помещая их в блок div ограниченного размера, а затем, добавляя свойство overflow (как способ сделать скролл), можно создавать таблицы с большим количеством данных, которые не займут слишком много пространства на странице,
Самый простой способ сделать это — так же, как изображение и текст, просто оберните таблицу в блок div, установите его ширину и высоту и добавьте свойство overflow (скролл внутри div):
<div><table> <thead> <tr> <th>Name</th> <th>Phone</th> </tr> </thead> <tbody> <tr> <td>Jennifer</td> <td>502-5366</td> </tr> .... </tbody></table></div>
Однако при этом имеет место один нюанс. В подобных случаях, как правило, также появляется горизонтальный скролл, потому что браузер предполагает, что, чтобы дать пользователю возможность просмотреть всю таблицу, нужны две полосы прокрутки.
Существует множество способов исправить это, например, изменение ширины таблицы и некоторые другие. Но я предпочитаю просто отключить горизонтальную прокрутку с помощью свойства CSS3 overflow-x. Просто укажите для блока div свойство overflow-x: hidden;, и горизонтальная полоса прокрутки будет удалена. Обязательно проверьте, чтобы одновременно с этим у вас не исчез и сам контент.
<div>
Одна действительно приятная особенность браузера Firefox заключается в том, что вы можете использовать свойство overflow во внутренних тегах таблиц, таких как tbody и thead или tfoot. Это означает, что вы можете установить полосы прокрутки для содержимого таблицы, а ячейки заголовков останутся привязанными к ним.
Это работает только в Firefox, что не очень хорошо, но это полезная функция, если ваши читатели используют только Firefox. Посмотрите следующий пример, чтобы понять, что я имею в виду.
<table>
<thead>
<tr>
<th>Name</th>
<th>Phone</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jennifer</td>
<td>502-5366</td>
</tr>
... Данная публикация представляет собой перевод статьи «HTML Scroll Box» , подготовленной дружной командой проекта Интернет-технологии.ру
Цифровые экраны могут быть двумерным пространством, но веб-дизайнеры нашли способы придать своим плоским пикселям ощущение глубины и размерности.
Эффекты параллакса добавляют действие и иллюзию глубины, беря различные визуальные элементы и перемещая их с разными скоростями в дизайне сайта Некоторые могут двигаться быстрее, другие могут двигаться медленно, а некоторые могут стоять на месте.
Параллакс можно использовать для добавления разнообразия или для более практического применения, показывая кому-то что-то важное.В этом посте мы рассмотрим несколько примеров, которые помогут вам получить вдохновение. Кроме того, мы покажем вам, как использовать эти концепции для создания чего-то прекрасного для Интернета.
25 примеров веб-сайтов с параллаксной прокруткой
Мы собрали 25 примеров веб-сайтов с параллакс-прокруткой, которые могут вдохновить вас использовать эту тенденцию веб-дизайна в своей работе.
1. Луи Селлерс
Один из многих талантов Луи Селлерса, как дальновидного дизайнера UX, — это его взгляд на взаимодействие.Здесь, в своем онлайн-портфолио, он добавляет множество интересных, привлекающих внимание визуальных эффектов. Во-первых, есть ручка, которая раскрывается и возвращается вместе, когда вы проделываете путь сверху вниз.
Тогда есть эффекты параллакса на каждый показанный проект. Наведение указателя мыши над проектом заполняет контур деталями и смещает изображение, придавая ему ощущение трехмерности. Когда изображения переднего плана перемещаются на фоне сплошного цвета, это делает их более заметными, чем когда они остаются статичными.
2. Алекс Драм
Посещая портфолио Алекс Драм UX / UI, вы встретите минималистский набор фиолетовых треугольников и несколько слов о том, кто Алекс как дизайнер. Но с помощью всего лишь небольшого движения вниз по экрану, эти фигуры превращаются в конфигурацию, похожую на стрелку, направляясь прямо в планетарный ландшафт, который разворачивается перед ним. Использование Алекса прокрутки параллакса приводит кого-то в путешествие, которое является галактикой его работы.
Эта трехмерная ловкость рук происходит через параллакс, в то время как зрение движется с разными скоростями. Нам нравится видеть параллакс, используемый в хитрых целях, и это очень сильно придает этому сайту уникальную просторную атмосферу.
3. Веб-дизайн и история искусства
Наш веб-дизайн и микросайт по истории искусств не только поможет вам понять, как развивалось искусство и имеет отношение к современному веб-дизайну, но также представляет собой великолепный визуальный опыт, полный великолепной графики, вдохновленной типографикой и изобретательными эффектами параллакса.Это не только глубокое исследование искусства и веб-дизайна, но и энциклопедия анимации, запускаемой при прокрутке. От простой прокрутки текста до более сюрреалистических визуальных эффектов этот фрагмент демонстрирует множество великолепных примеров параллакса.
4. Гуни
Это замечательное уважение к The Goonies, этому прекрасному фильму 80-х, открывается потрясающим параллаксом, который тянет вас к той знакомой скалистой береговой линии Орегона, где происходит фильм.Этот пример параллакса не слишком сложен. Применяя различные скорости к переднему и фоновому изображениям и немного их увеличивая, этот 3D-эффект захватывает вашу руку и ведет вас прямо в этот веб-дизайн.
5. ОК, Альфа
В прошлом мы высоко оценивали креативное дизайнерское агентство OK Alpha за использование очень большой типографики и смелый выбор цвета.Но к этой эклектичной совокупности цвета и текста добавляются эффекты параллакса, которые принимают то, что могло бы быть длинным плоским свитком, но превращают его в динамичный опыт с движением и глубиной.
6. Dockyard Social
Для ресторанов легко не хотеть приложить массу усилий на своих сайтах. И мы получаем это. То, что на тарелке клиента, намного важнее, чем на экране компьютера.Но Dockyard Social, шотландский поставщик комфортной еды и напитков, выходит далеко за рамки минимума, которому подвержены многие сайты ресторанов. Наряду с привлекательной цветовой гаммой эффекты параллакса добавляют приятную, но причудливую атмосферу их веб-сайта.
7. OnCorps AI
Heco Partners снова появится в этом блоге, так как они хорошо разбираются в том, как использовать визуальные эффекты в неожиданных и убедительных направлениях.Этот веб-дизайн, который они создали для аналитической компании OnCorps, начинается с разбросанного множества точек, которые объединяются в кривую колокольчика, так хорошо представляя, что они делают с данными. Прокрутка вниз показывает макет, полный плавающих фигур, анимации и эффектов параллакса.
8. Jomor Design
Благодаря продуманному макету, уникальным микровзаимодействиям и большому количеству остроумия, это портфолио от Jomor Design показывает, что можно найти правильный баланс между дизайном и индивидуальностью.
От легкого смещения текста до многочисленных эффектов параллакса, затрагивающих его визуальные компоненты, все объединяется для удобства пользователя. Джо также добавляет нужное количество юмора вместе со своей дизайнерской работой. Он описывает себя так: «78% моих клиентов говорят, что я гений. Остальные 22% говорят, что я сексуальный гений ». Это, наряду с рядом других забавных линий, делает это не просто портфолио его работ, а скорее отражением того, кем он является.
9. Таймслот
Таймслот интересен своей социальной платформой. Они хотят, чтобы люди делились своими календарями с информацией о своих планах и связывались со своими друзьями при составлении планов на будущее. Они сосредотачиваются на том, как технологии могут объединять людей в обмене опытом, вместо того чтобы сидеть пассивно.
Timeslot использует параллакс, чтобы рассказать историю о том, как их приложение работает для их пользователей.В верхней части страницы мы видим многоуровневую стопку фотографий людей. По мере прокрутки вниз эти люди собираются вместе и выводятся на экран смартфона. Этот сильный визуал представляет фантастическую метафору того, что их приложение стремится сделать, соединяя людей.
10. Weglot
Webflow позволяет любому быть дизайнером без визуальных платформ кода, предоставляющих инструменты для создания — без препятствий для программирования.Weglot еще больше расширяет возможности Webflow, позволяя дизайнерам создавать многоязычные сайты без знания другого языка. Это дает вам возможность преодолеть языковой барьер и дизайн для клиентов по всему миру.
Веб-сайт Weglot открывается с глобусом, который раздвинут. Прокрутка вниз объединяет эти части. Эта символика того, как их программное обеспечение может привлечь иностранных клиентов, что в противном случае было бы совершенно недосягаемым, отражает суть того, что делает их программное обеспечение.
Эффекты параллакса могут работать на тонкие изменения в дизайне или там, где вы хотите оказать большее влияние, как то, что делает Веглот в этой отключенной анимации мира.
11. STEEZY Studio
STEEZY Studio хочет, чтобы вы выполняли свои ежедневные упражнения, выполняя некоторые движения. Они предлагают видео курсы для танцев, которые больше, чем просто игра на видео.Они позволяют вам выбирать различные углы, движения петли и опции для углубленного изучения танцев.
В дизайне используется пара эффектов параллакса, но наиболее привлекательным является эффект в стиле аккордеона, представленный ниже. Они выкладывают классы определенного курса танца на угловой плоскости. Это не только интереснее горизонтальной сетки скриншотов, но и экономит место.
12.neueform
neueform — это веб-пространство электронной, гипнотической, вдохновленной R & B электронной музыки Andres Jasso. Он не только обладает навыками продюсера, но и дизайнером — и это видно. Он создал минимальный, почти брутальный черно-белый дизайн, чтобы продемонстрировать свои песни. На самом верху эффектный параллакс, который касается цилиндрической решетки. Это небольшой эффект, но он заставляет эту фигуру выпрыгивать с экрана. Это еще один пример того, что эффекты параллакса не нужно переусердствовать, но даже крошечные движения могут так много добавить к дизайну.
13. Авенир Креатив
Avenir Creative делает вторую запись в этом списке от Heco Partners. В то время как их другой дизайн в этом блоге для On Corps имеет игристую геометрию, их работа для дизайн-агентства Avenir Creative использует более угловатый подход. Наряду с этой искаженной геометрией есть ряд эффектов параллакса, которые добавляют эксцентричности и уникальности веб-сайта этого агентства.
14. Терусама
Terusama, платформа управления цепочкой поставок, использует параллакс на параде смартфонов и снимках экрана, которые занимают правую часть их дизайна. Это эффект, который может даже не регистрироваться у не дизайнеров, но мы, конечно, это заметили. Изменяя скорость этих визуальных эффектов, это создает хороший разрыв в соответствии.
15.Центр города Бентонвилль
Собираетесь ли вы провести какое-то время в Бентонвилле, штат Арканзас? Если нет, то вы должны — на этой странице показано, что там происходит много удивительных вещей (козья йога, кто-нибудь?).
Здесь есть много контента, но также есть несколько триггерных эффектов, вызывающих прокрутку, чтобы смешать вещи, включая параллакс, который облегчает работу пользователя.
16.UDX Bike
UDX Bike предлагает электрические велосипеды BMX, которые выглядят так, будто могут предпринять серьезные действия.
Фотография продукта отражает детали и изящную красоту этих велосипедов, каждый из которых расположен под монохромным фоном. Этого было бы достаточно, чтобы эти велосипеды BMX выделялись, но параллакс толкает их дальше, требуя, чтобы вы обратили внимание.
17.Агентство В Диких
Agency In The Wild объединяет негабаритный текст и анимацию, запускаемую скользкой прокруткой, для звездного сайта агентства. Существует новый параллакс, запускаемый пользователем в виде смещающего дополнительного символа в сочетании со списком тех, с кем они работали. Некоторые из лучших эффектов не имеют практической цели, но выделяют дизайн.
18. Superlab
С яркими геометрическими формами, захватывающими анимациями и оптимистичной эстетикой, сайт агентства Superlab не испытывает недостатка в творческом таланте.Параллакс применяется к каждому избранному проекту, давая каждому небольшой толчок — создавая контраст со статическими элементами в дизайне.
19. Custom Web
Итак, нам не нужно много рассказывать о том, что представляет собой этот дизайн веб-потока для приложения, но о мудрости параллакса стоит упомянуть. Каждый раздел этого макета имеет анимационный эффект, оживляющий пространство движением.Повсюду наблюдается параллакс, придающий ему столь необходимую глубину и размерность.
20. Vectary
Vectary предлагает платформу для создания AR и 3D изображений. С их программным обеспечением возможно все: от героев мультфильмов до фотореалистичных представлений продуктов. В этом макете много 3D-графики. Но наряду с этим, они добавляют несколько эффектов параллакса, показанных ниже — еще больше добавляя энергии этому дизайну.
21. Творческий Юг
Creative South, дизайнерская конференция в Колумбусе, штат Джорджия, объединяет мероприятие с впечатляющим списком докладчиков и семинарами для креативщиков. И этот сайт, с его причудливыми иллюстрациями и органическими текстурами, отражает дух их конференции. Прокручивая, есть много эффектов параллакса, перемещая элементы красочного пейзажа, который составляет этот дизайн.
22. Digital Bake
Если вы дизайнер Webflow и еще не ознакомились с библиотекой классных и практичных элементов Aaron Grieve в Digital Bake, вам следует. Это изобретательное и плавное расположение, полное совершенства параллакса, дает вам еще одну причину, чтобы отправиться и проверить все, что он может предложить.
С классным набором форм и местом для вашего собственного контента, вы можете клонировать это бесплатно.Вы даже можете изменить цвет и настроить его так, как вам нравится для вашего собственного дизайна.
23. IX2
Параллакс-эффекты являются частью Interactions 2.0. Это естественное развитие веб-дизайна, когда действия пользователя определяют прокрутку и микро-взаимодействия. В этом руководстве рассказывается о том, как далеко продвинулись взаимодействия сегодня, используя ряд интересных эффектов параллакса.
24. Параллакс
Хорошо — это правильно в названии. Но этот пример, который можно бесплатно клонировать, является примером из учебника. Со сменяющимися слоями звезд и туманных гор это дает вам простой урок о том, как собрать что-то подобное самостоятельно.
25. Голландское золото
От постоянно плодовитого Нельсона Абалоса-младшего, это еще один проект прокрутки параллакса с Webflow Showcase.Это берет тему шахты Lost Dutchman, визуализированной в слоях 8-битных визуальных стилей. Нам нравится дурацкое чувство экспериментирования, и это еще один дизайн веб-потока, который вы можете бесплатно клонировать и разобрать, как он был собран.
Начало работы с вашими собственными дизайнами параллакса с прокруткой
Мы, конечно, рассмотрели много разных стилей эффектов параллакса, но есть гораздо больше возможностей. Мы знаем, что вы, вероятно, задаетесь вопросом, как подключиться и начать использовать их в своих проектах.
Если вы еще не ознакомились с нашим Университетом Webflow, у нас есть полный курс по взаимодействиям и анимации, который показывает вам, как создать движение параллакса при прокрутке.
Вы также можете посмотреть это видео, чтобы получить представление о том, что вы найдете в курсе:
Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже или оставлять сообщения на нашем дискуссионном форуме — есть сообщество дизайнеров Webflow, готовых помочь.
Хотите создать сайт, который выглядит круто, креативно и впечатляюще? Существует множество эффектов и функций, которые вы можете добавить на свой сайт, и одним из них является эффект прокрутки параллакса. Прокручивающиеся сайты Parallax могут выделить ваш сайт из толпы. Если вы жаждете веб-страниц с параллакс-прокруткой, вдохновляйтесь дизайном , продолжайте читать. Я выбрал 23 лучших примера сайтов с прокруткой параллакса в 2018 году.
1. Femme Fatale
Femme Fatale — это творческая студия, специализирующаяся на культуре, роскоши, редакционных статьях и искусстве. Сайт содержит анимированные интерактивные страницы, вызывающие эмоции у публики. При прокрутке вниз фон и текст изменяются с использованием эффекта параллакса.
Посетите сайт .

2. Каждая последняя капля
Каждая последняя капля учит вас, сколько воды вы потребляете каждый день. Дизайнер разделил индикатор выполнения в равных пропорциях.При прокрутке вниз вы встретите разные сцены в своей повседневной жизни со стилем анимированных эффектов параллакса. Страница «Вселенная» также имеет эффект 3D-параллакса.
Посетите сайт.

3. Пивной лагерь
Весь сайт состоит из 5 слоев с совершенно другим эффектом прокрутки параллакса. Это не горизонтальное или вертикальное, это специальный эффект сглаживания и масштабирования. При прокрутке каждый слой увеличивается на экране без разреза; это, вместе с ярким цветом и смелой типографикой, создает удивительное ощущение пространства.
Посетите сайт.

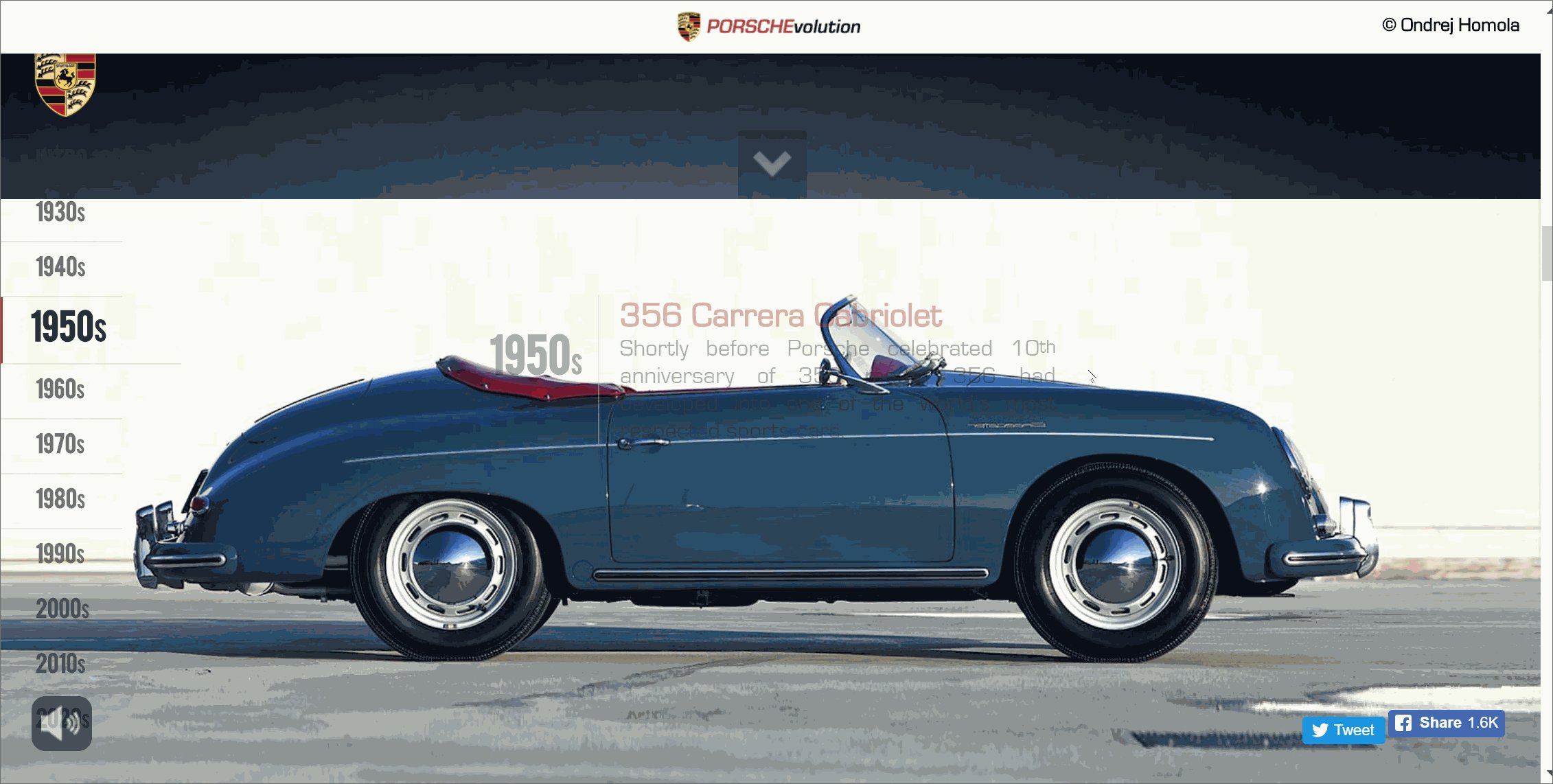
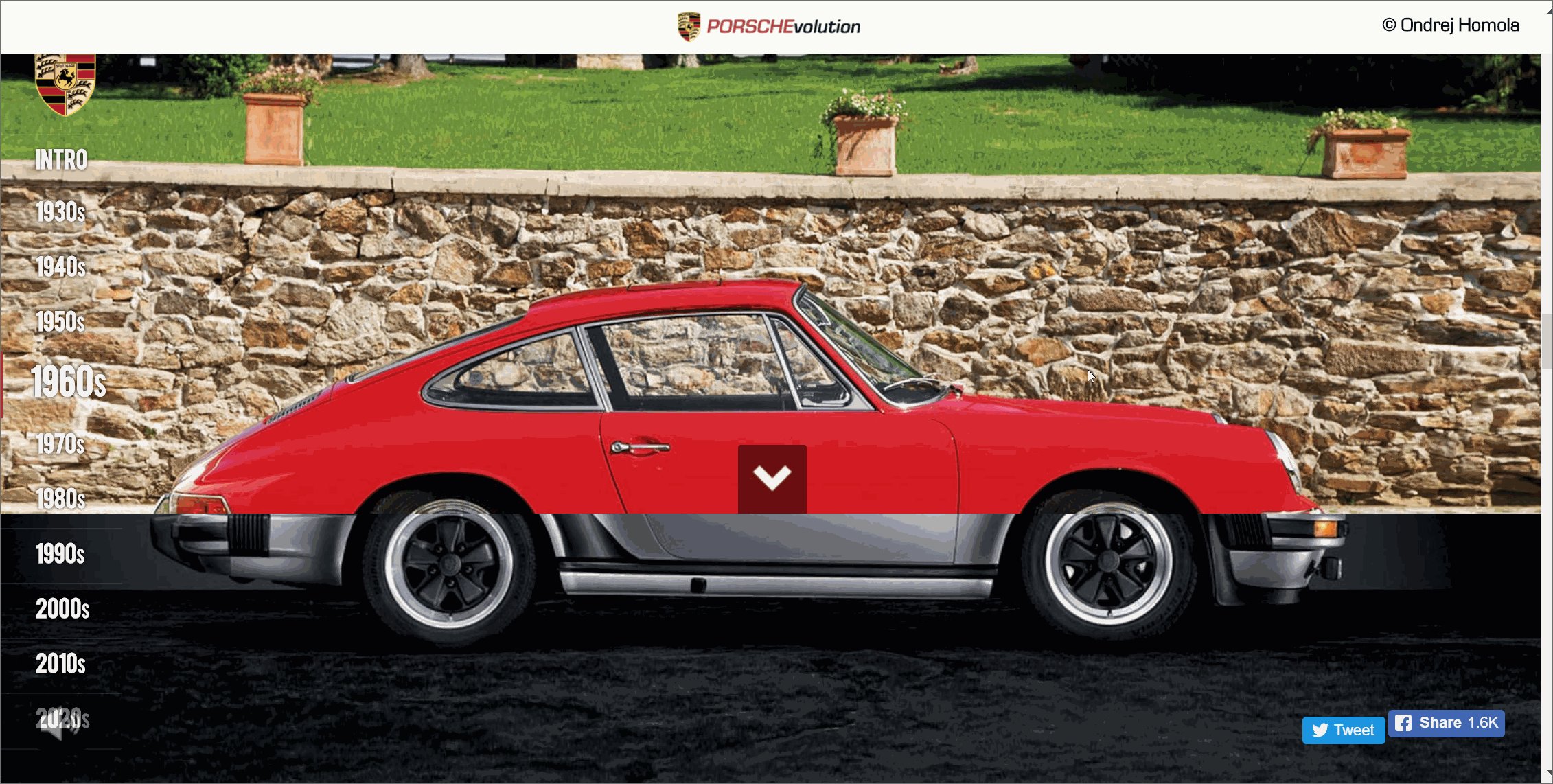
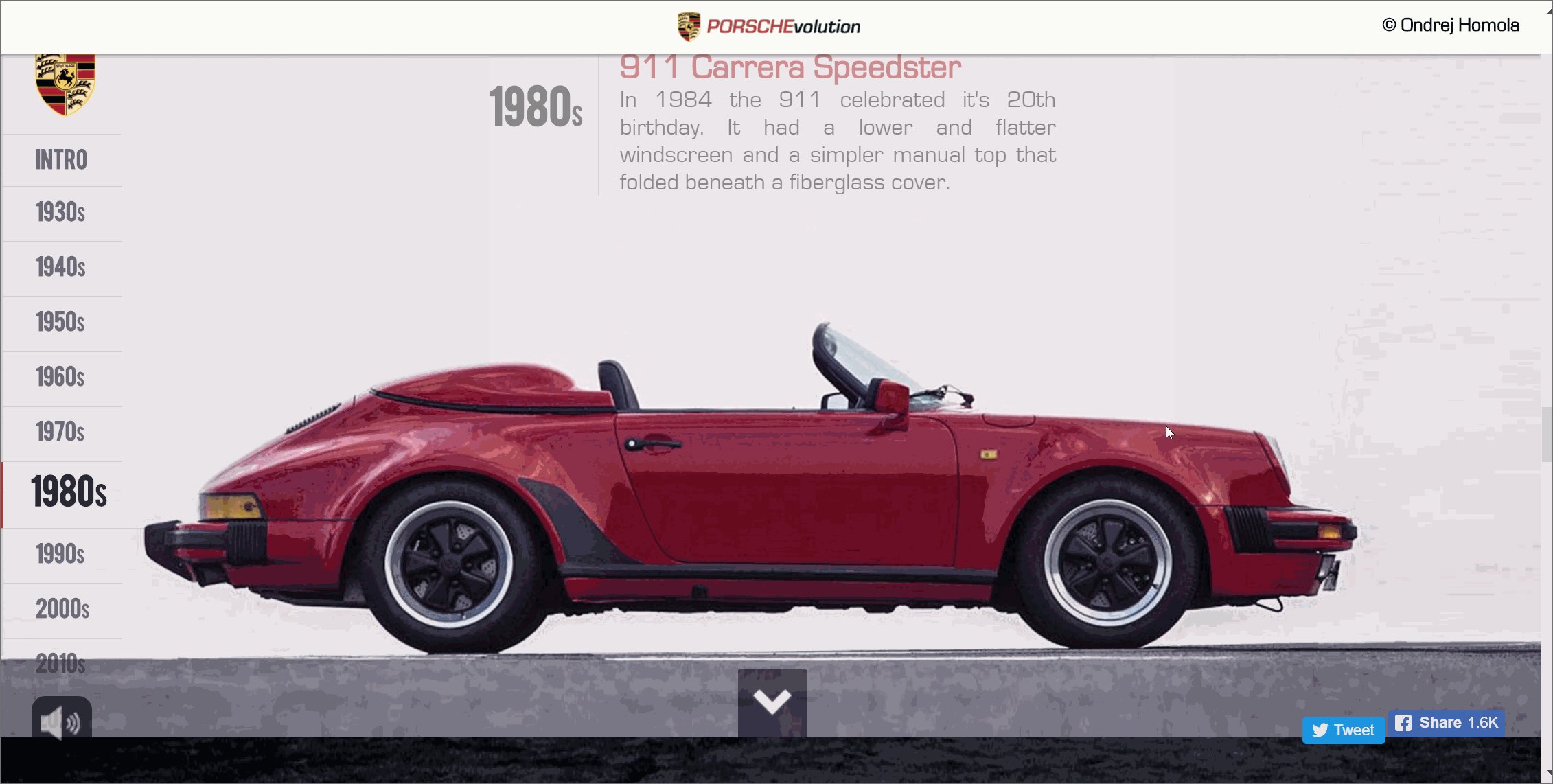
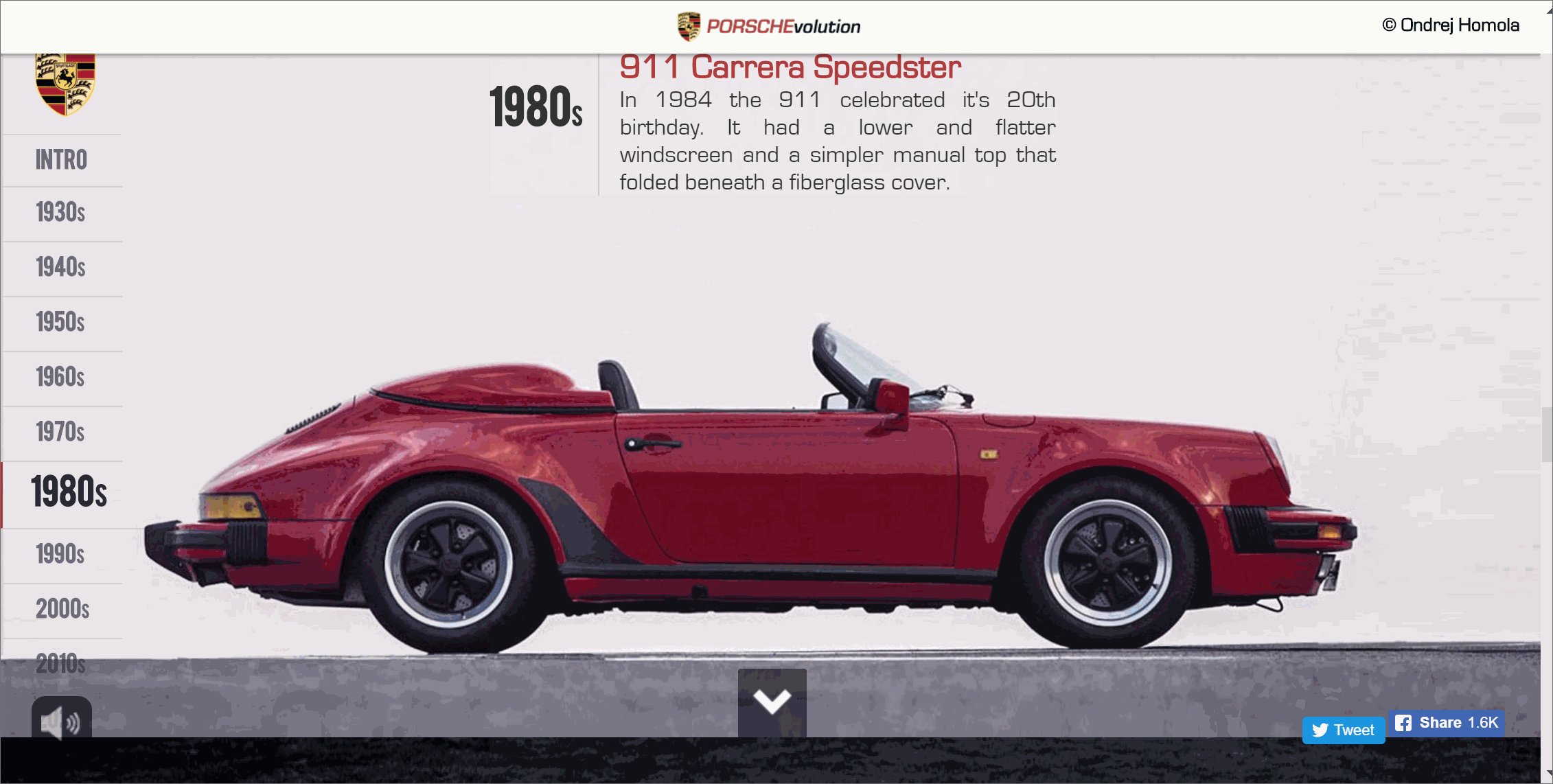
4. Porsche Volution
Porschevolution демонстрирует страсть к автомобилям, ориентируясь исключительно на марку Porsche. Весь опыт основан на десятилетии — соответствующая музыка и фотографии с прокруткой параллакса, показывающие эволюцию Porsche. В левой части экрана есть временная шкала; вы увидите, что модели роскошных автомобилей каждого года трансформируются при прокрутке.
Посетите сайт.

5.Спицы
Spokes Eclectic Pedicab Rides предлагает незамедлительное решение для парковки и общественного транспорта, которое является не только экологически чистым и доступным, но и веселым и уникальным сервисом для велосипедной, ориентированной на сообщество культуры Дубового Утеса. На сайте есть мультяшный стиль и потрясающие эффекты параллакса. Навигация в верхней панели работает без проблем с фоновыми элементами пользовательского интерфейса.
Посетите сайт.

6. Hot Dot
Hot Dot полностью отличается от приведенных выше примеров — он показывает использование горизонтальной прокрутки.При прокрутке страницы перемещаются слева направо с плавным эффектом трехмерного параллакса +, который полностью работает на чистом черном фоне. Этот сайт также является хорошим примером адаптивного дизайна для мобильных устройств. В нижней части экрана есть кликабельный CTA.
Посетите сайт.

7. Хоболобо
Этот также немного отличается своим эффектом горизонтального параллакса. Хорошо работает с сенсорными устройствами. При перемещении сенсорной панели страница перемещается слева направо, чтобы рассказать вам удивительную историю.В верхней панели экрана находится список страниц, который скользит вместе со страницами, чтобы показать, где вы находитесь. Этот сайт полностью проиллюстрирован и имеет превосходный эффект 3D-параллакса.
Посетите сайт.

8. Firewatch
Firewatch имеет загадочный набор в пустыне Вайоминга, где ваша единственная эмоциональная линия жизни — это человек на другом конце портативного радио. Сайт имеет 6 движущихся слоев, чтобы создать ощущение глубины.Эффект параллакса принимается только на первом экране.
Посетите сайт.

9. Приложение Nizo
Это абсолютно один из моих любимых. Когда вы прокручиваете, все элементы пользовательского интерфейса собираются вместе к центру страницы с ритмом. Когда вы прокручиваете назад, все элементы разделяются от центра до конца, где они остаются нетронутыми. Весь стиль чистый и простой с чистыми цветами и смелой типографикой.
Посетите сайт.

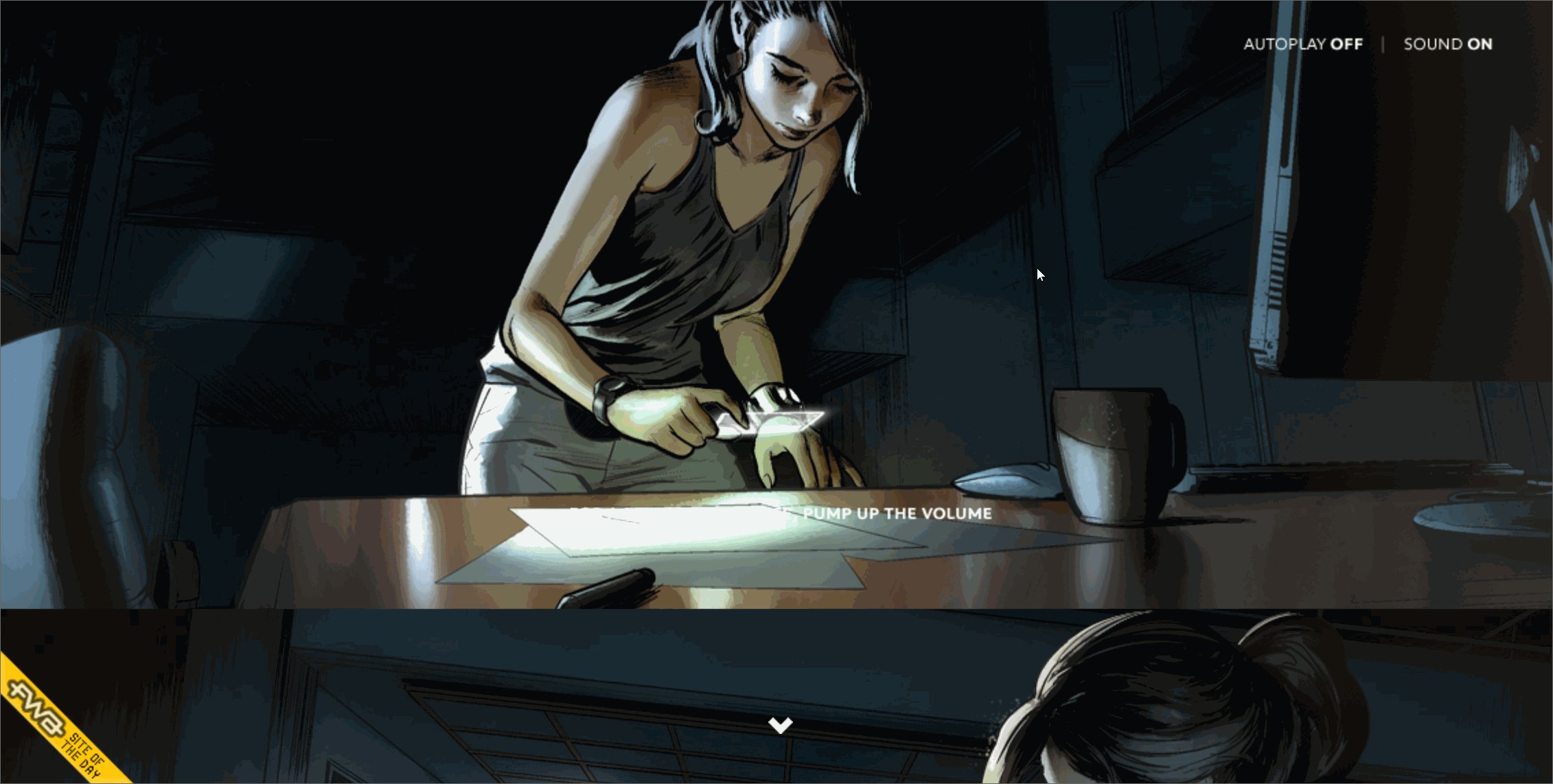
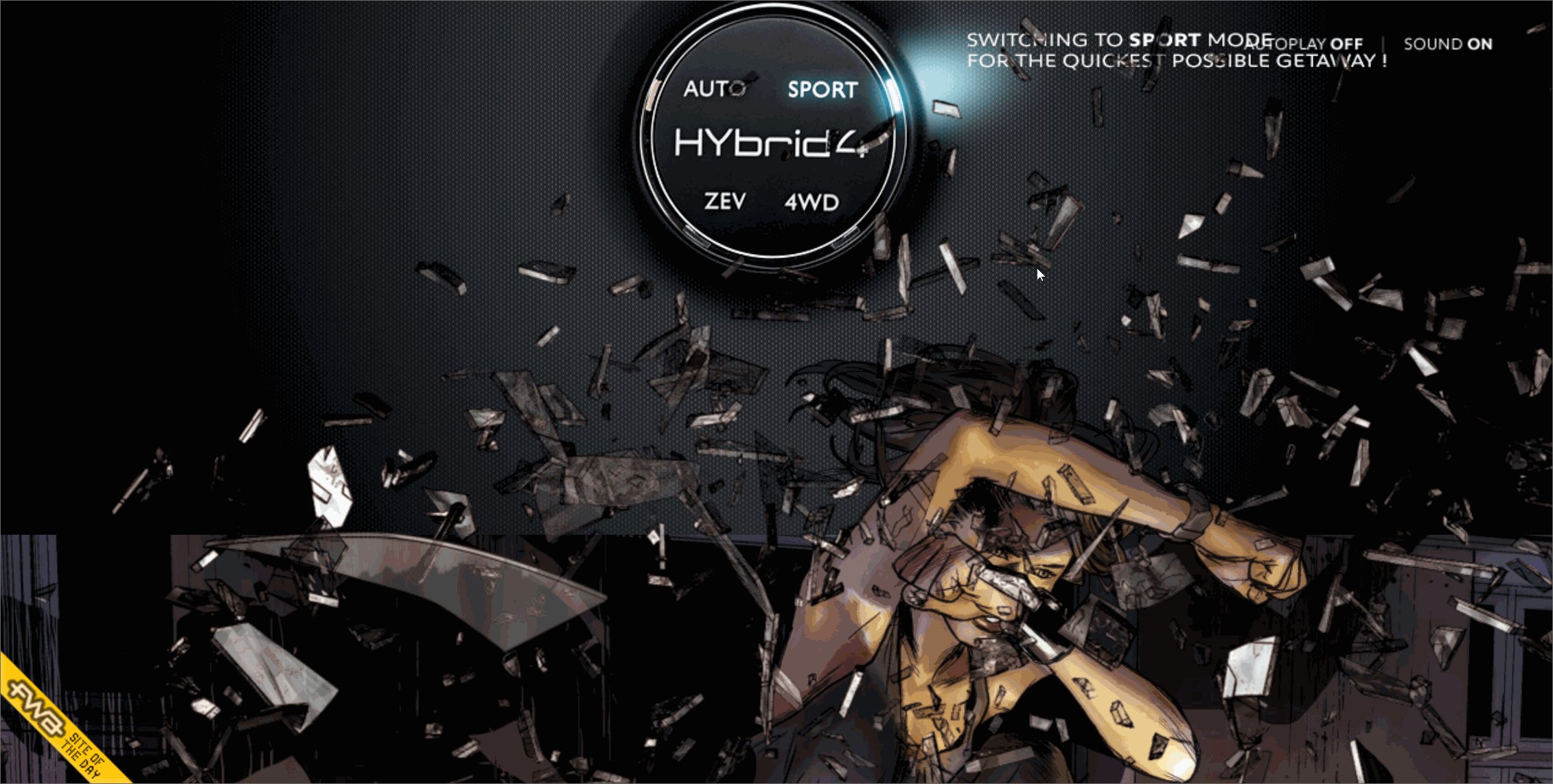
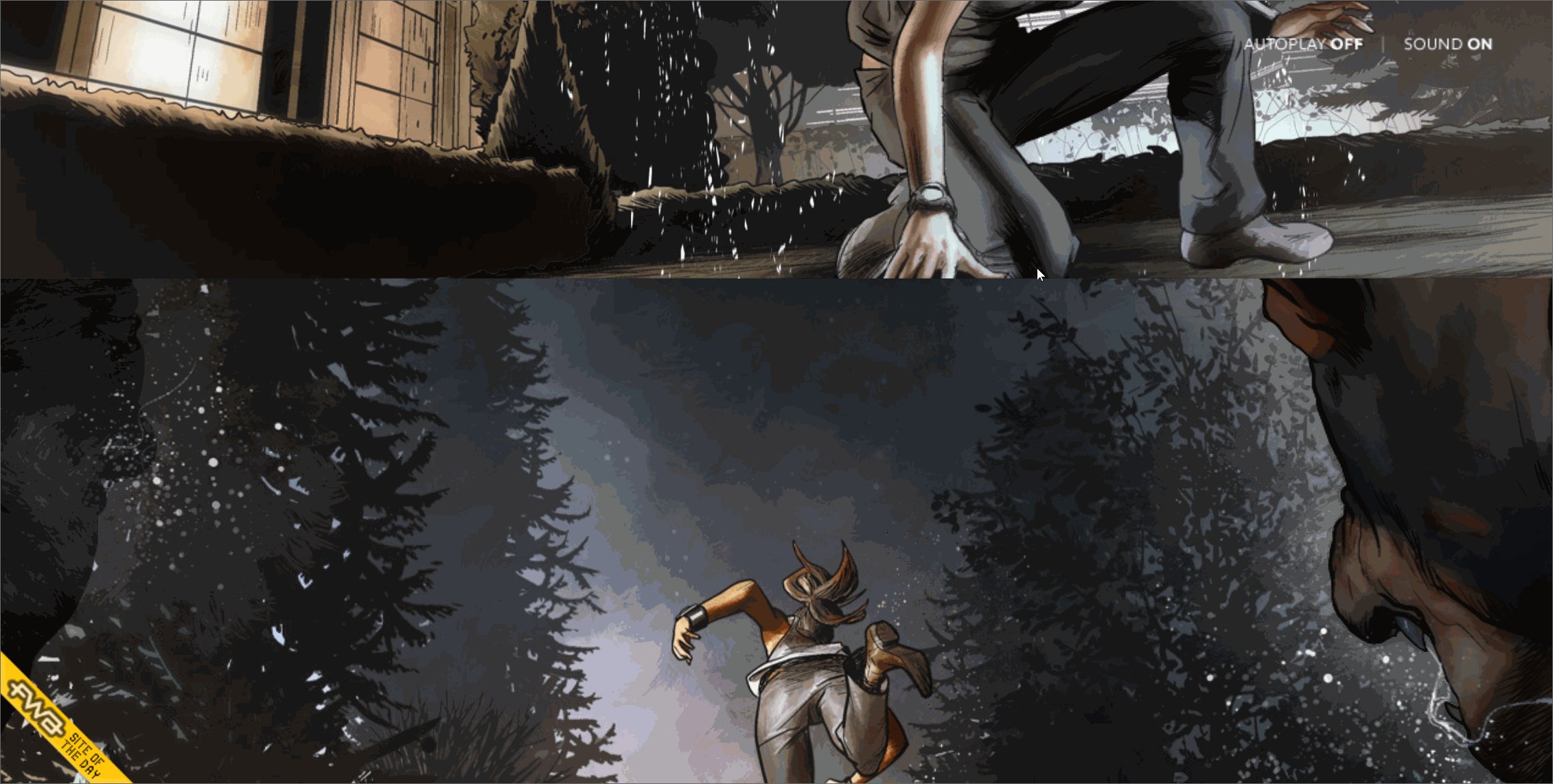
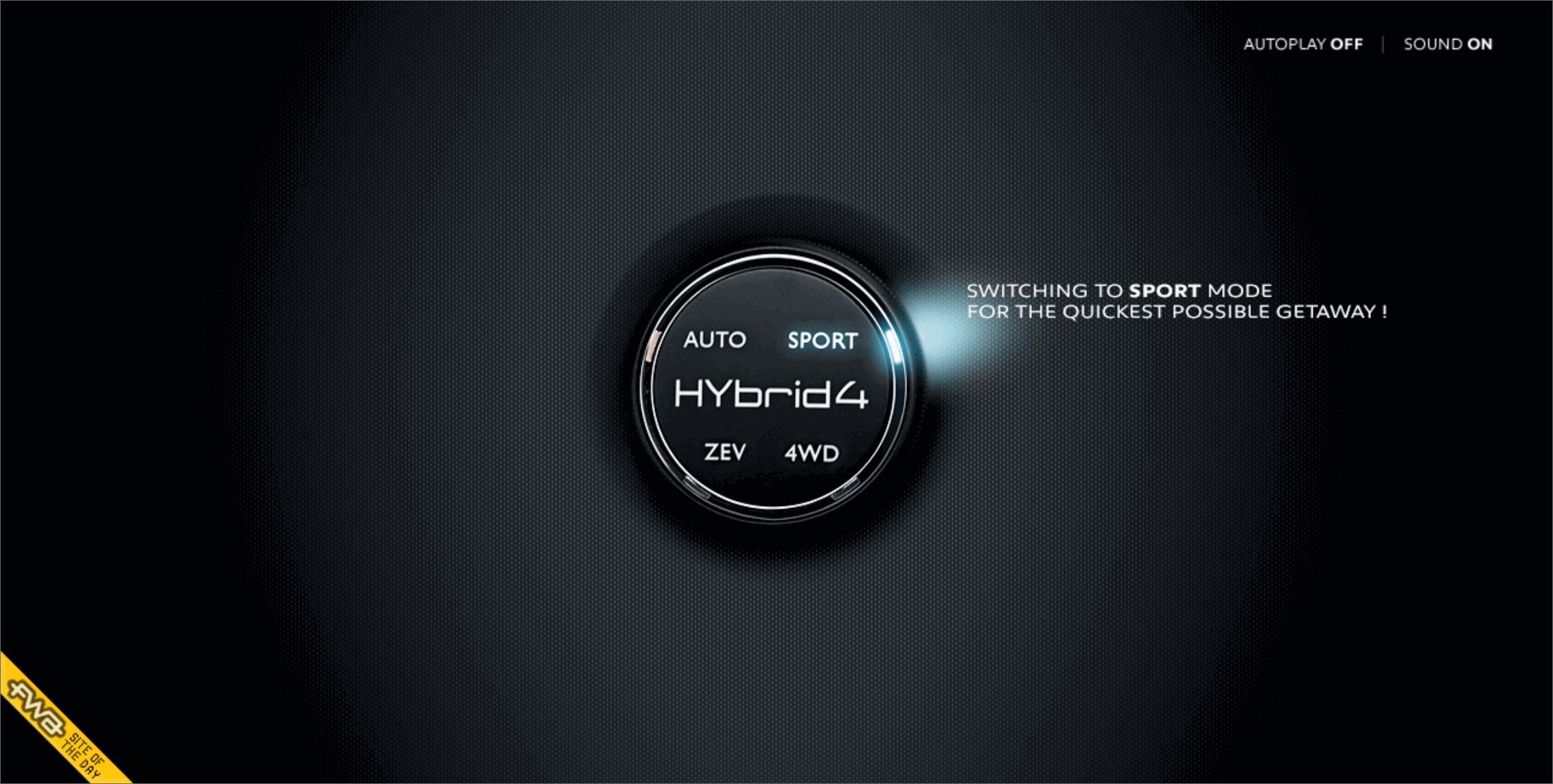
10. Peugeot
Peugeot показывает вам удивительную историю при прокрутке вниз. С помощью прокрутки параллакса комикс воспроизводится автоматически. В этой истории хорошо сочетаются горизонтальные и горизонтальные эффекты параллакса.
Посетите сайт.

11. Бункай
Bunkai — японский сайт. При прокрутке вниз по странице появляется симпатичная мультипликационная девушка, показывающая различную информацию.Эффект параллакса заканчивается на последнем экране, так что вы можете читать всю информацию без помех.
Посетите сайт.

12. Мелани Дейвид
В Мелани Дэвид, , вы можете окунуться в удивительный, богатый цифровой мир. Это смесь удивительной эстетики, тонких деталей и фирменного дизайна. Страница была разрезана на 2 части со стационарной левой панелью и правой прокруткой. По словам дизайнера: «Картины и иллюстрации были моими воротами в креативную индустрию.»
Посетите сайт.

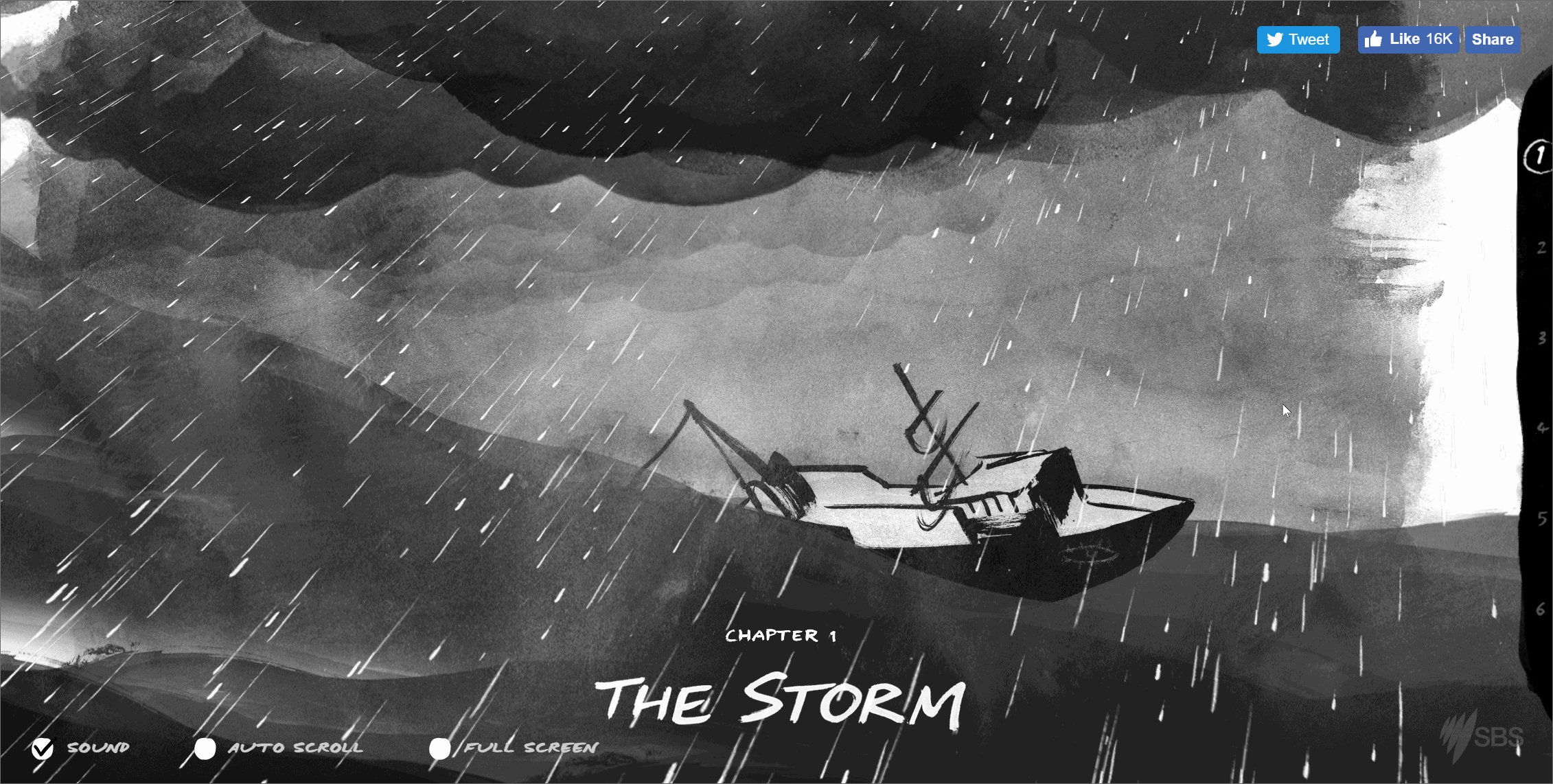
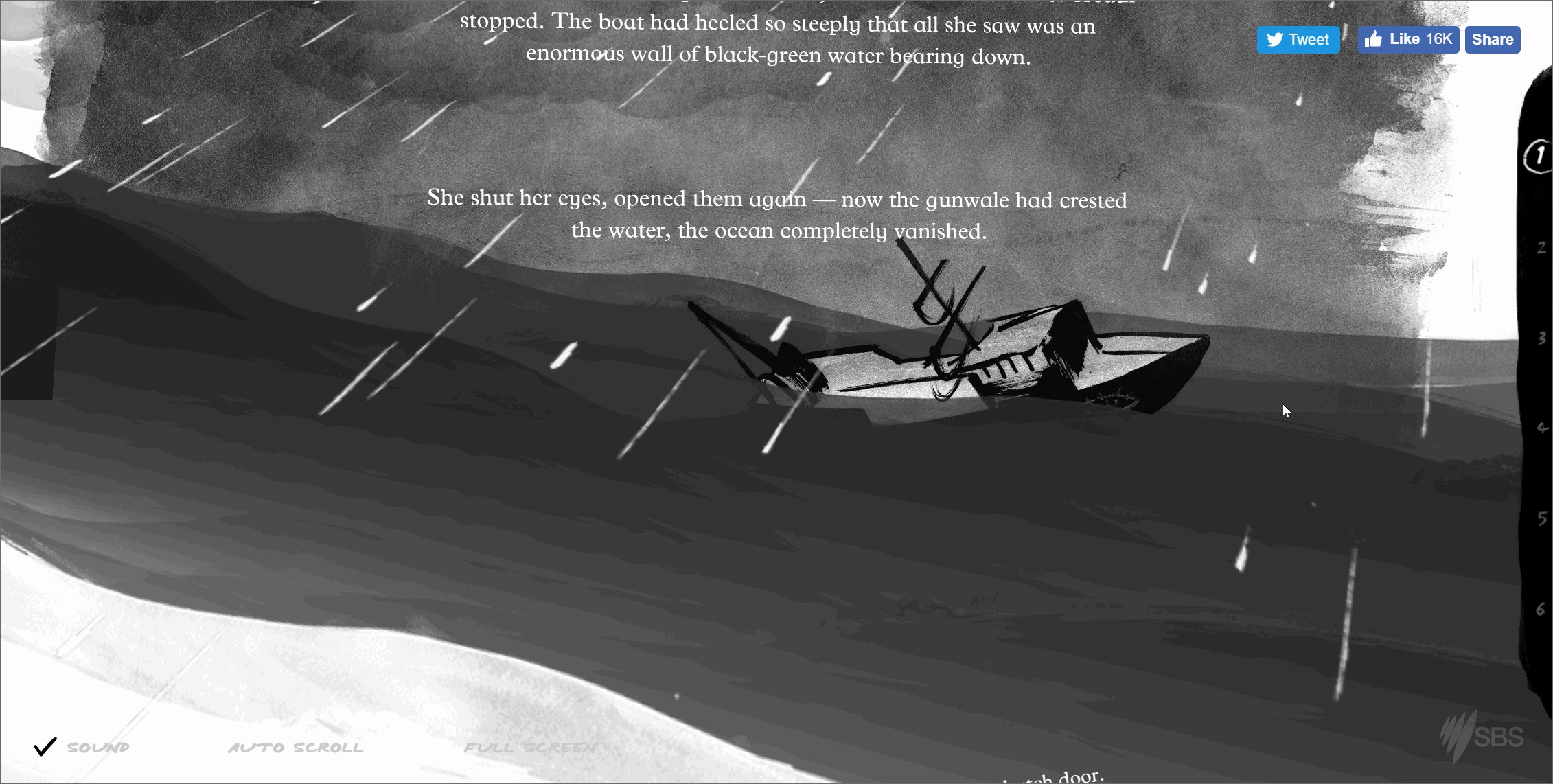
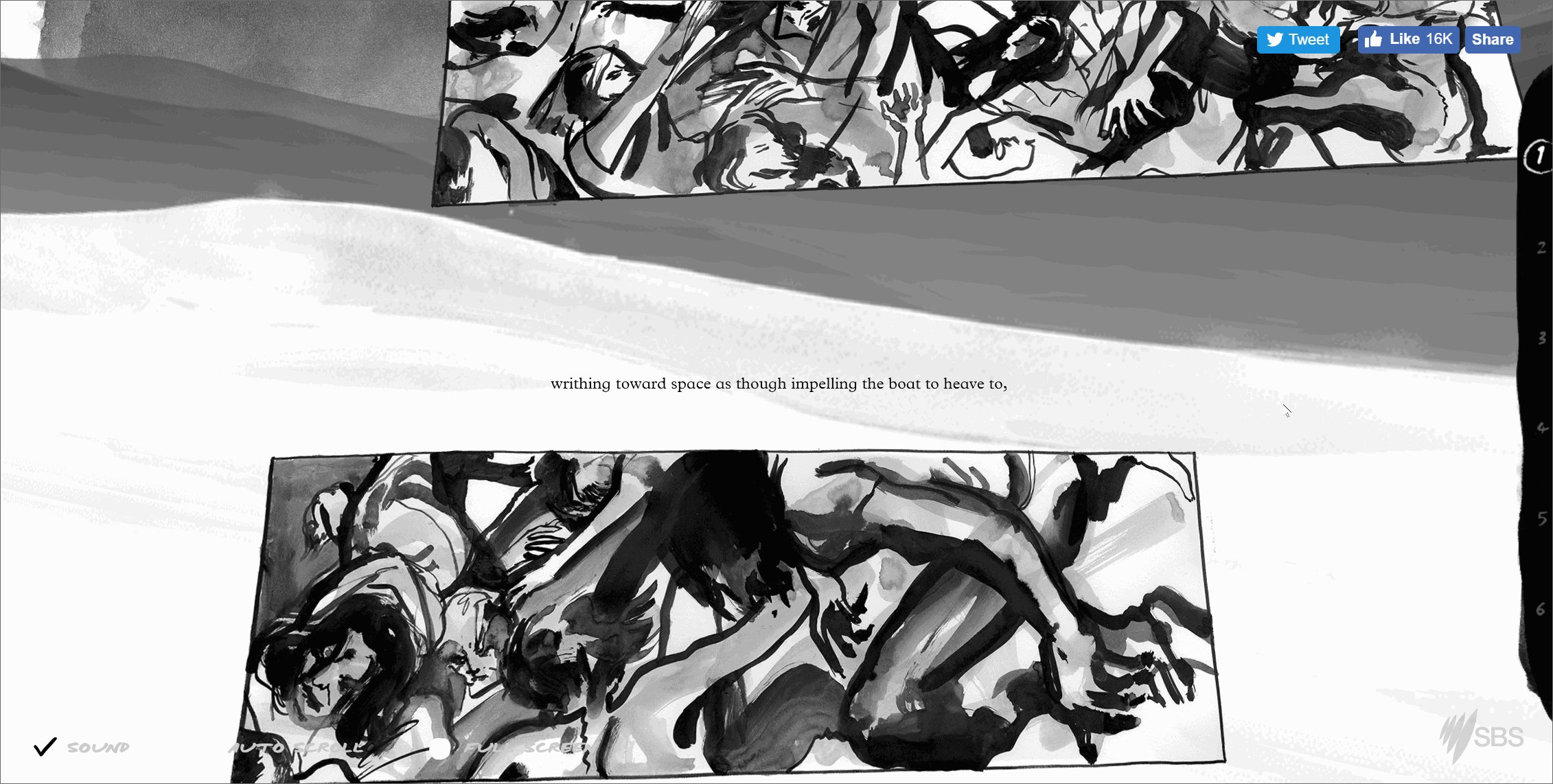
13. Лодка
Какой удивительный рассказ. Всего 6 глав, и слайд параллакса демонстрирует, как на странице были приняты различные движущиеся слои параллакса, чтобы создать ощущение глубины. Правая панель навигации представляет шесть глав истории. Когда вы просматриваете каждую главу, эффект параллакса способствует тому, как вы читаете книгу. В сочетании с фоновой анимацией он создает ощущение глубины и жизни.Нам просто нравится этот стиль графического дизайна.
Посетите сайт.

14. Дейв Гамаш
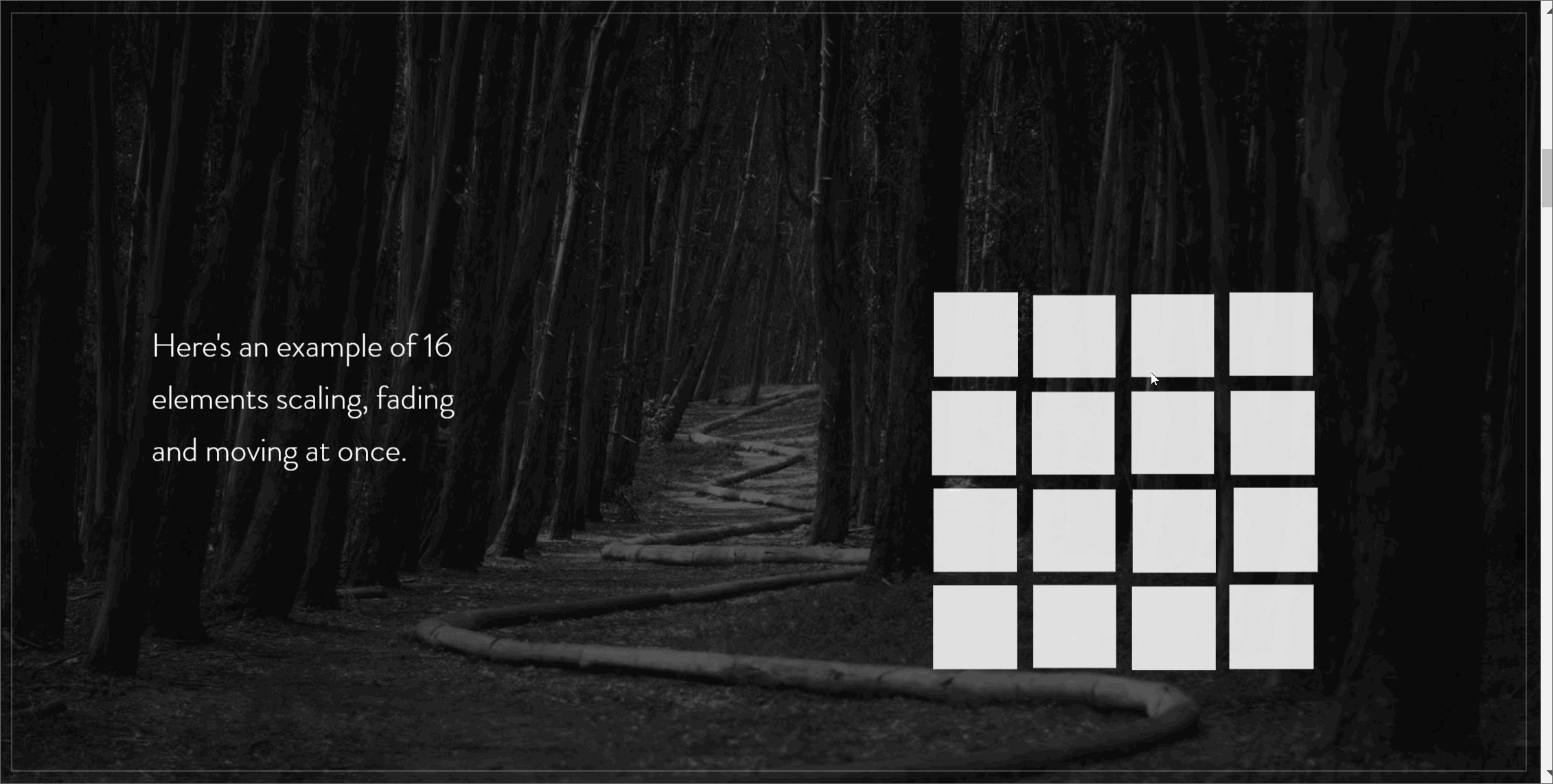
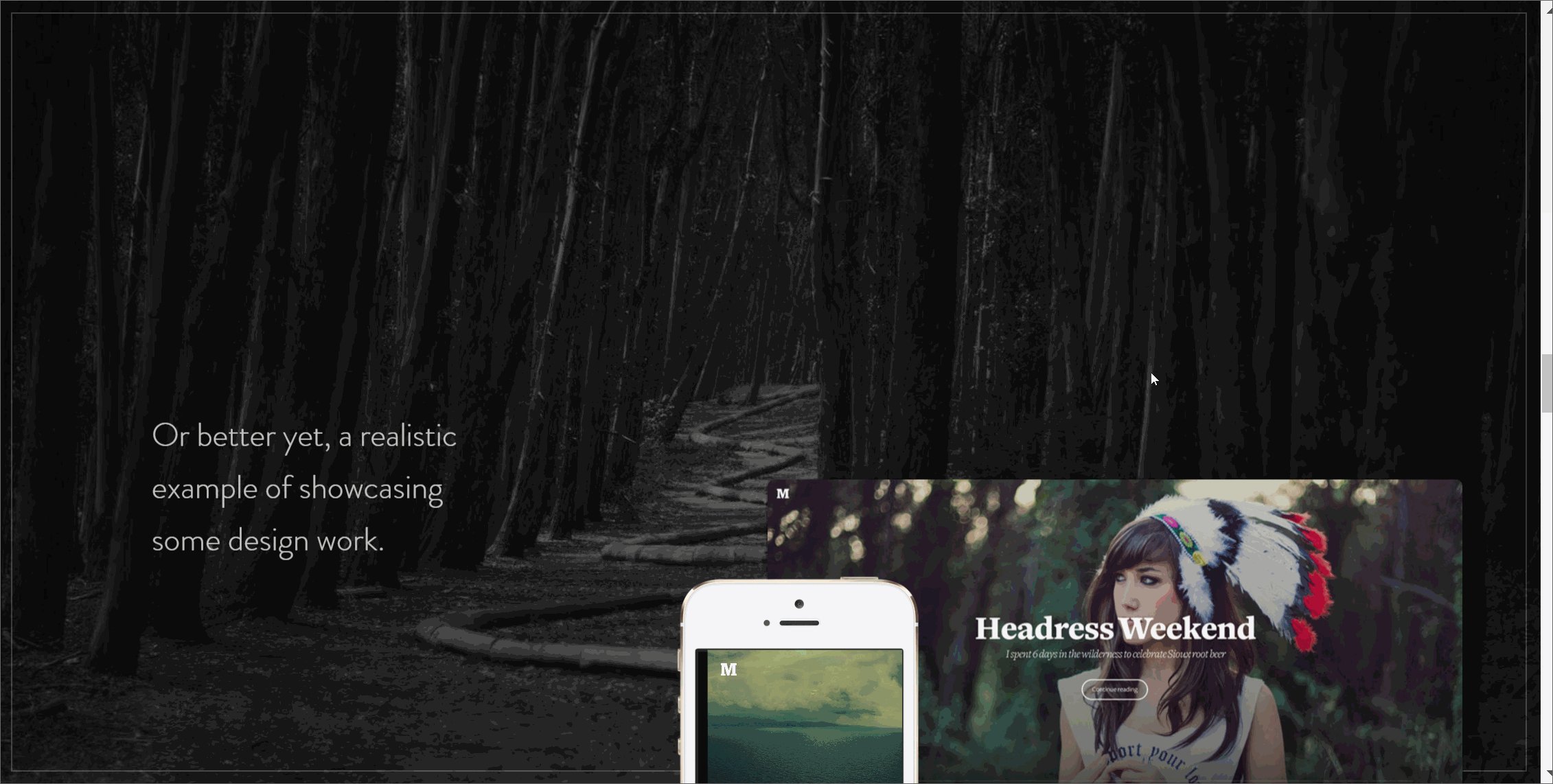
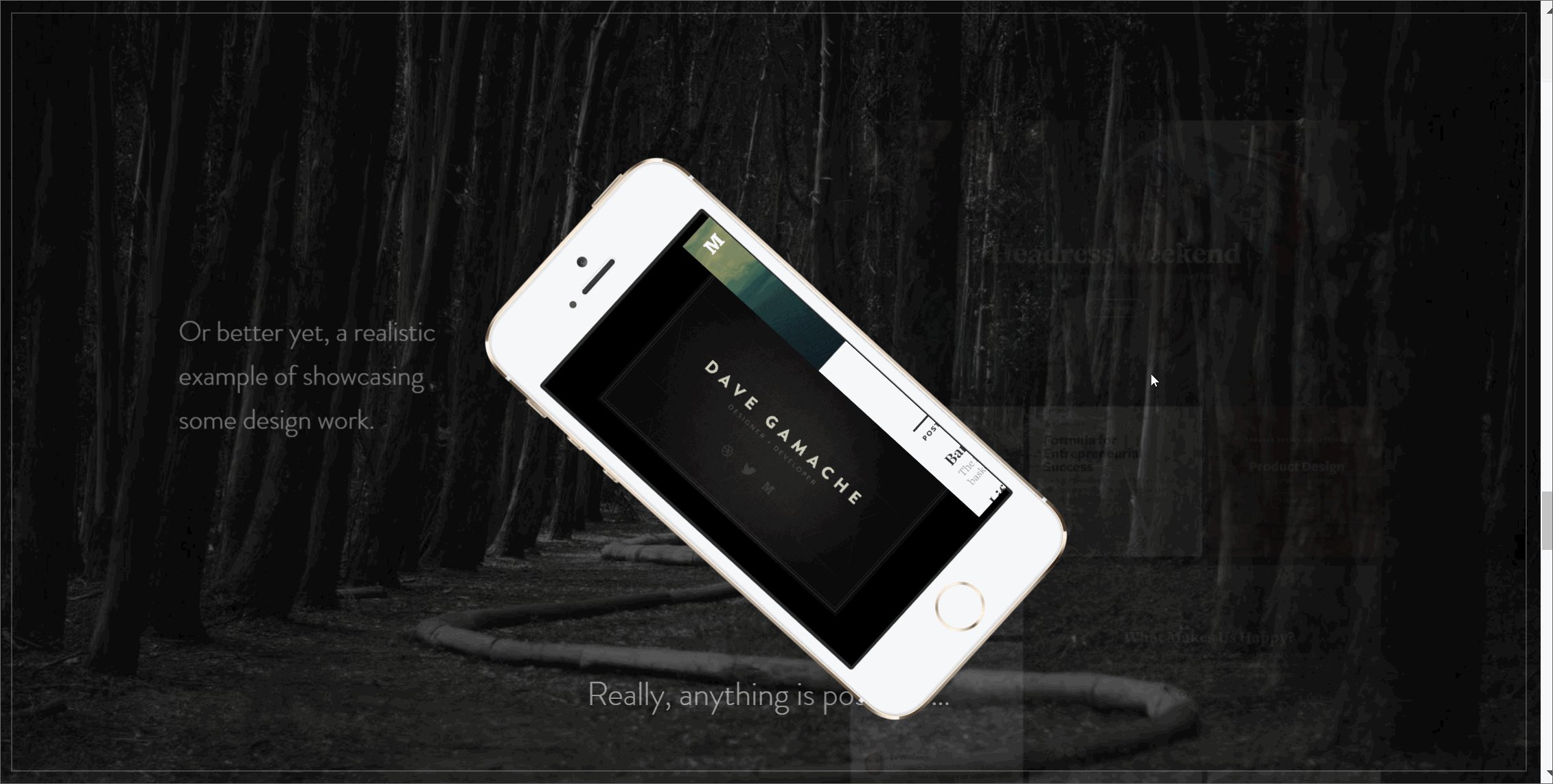
Это демо-сайт параллакса с чистым фоном пользовательского интерфейса. Когда вы прокрутите вниз. Вы можете видеть, как элементы постепенно исчезают. Более того, есть мобильный телефон, который может вращаться во время прокрутки.
Посетите сайт.

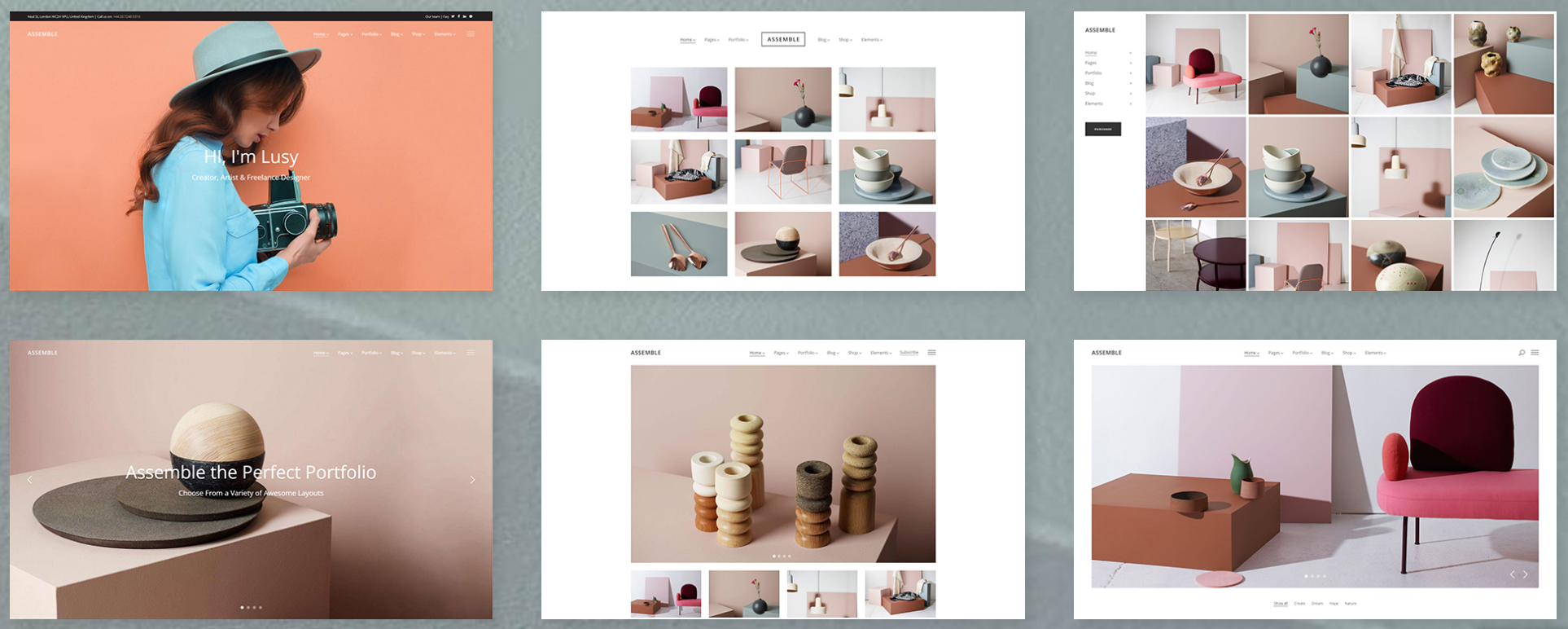
15. Собрать
Assemble — это бесплатный веб-сайт для портфолио, где вы можете создавать отличные портфолио.Было бы разумно использовать карты в виде сетки из 18 красивых домашних страниц, которые будут отображать легкое отражение взаимодействия при прокрутке вниз. Структура сетки демонстрирует 18 красивых домашних страниц, в то время как эффект параллакса обеспечивает легкий отскок взаимодействия при прокрутке. Весь интерфейс элегантный, чистый и привлекательный.
Посетите сайт.

16. Ходячие мертвецы
Этот сайт похож на ужасную мини-зомби драму.Просто прокрутите вниз, чтобы увидеть мертвого человека, идущего по разным сценам. Вся история может автоматически отображаться с горизонтальной прокруткой параллакса. Анимация действительно отличная, а фоновая музыка создает действительно жуткое настроение.
Посетите сайт.

17. Сеймур Пауэл
Seymour Powel — это междисциплинарная группа исследователей дизайна, стратегов, экспертов по брендам, продуктов, UX, дизайнеров пользовательского интерфейса и производителей.Различные слои добавляют глубину с сглаживающим эффектом параллакса. Каждый экран содержит изображение, которое работает с цветом фона и изображения.
Посетите сайт.

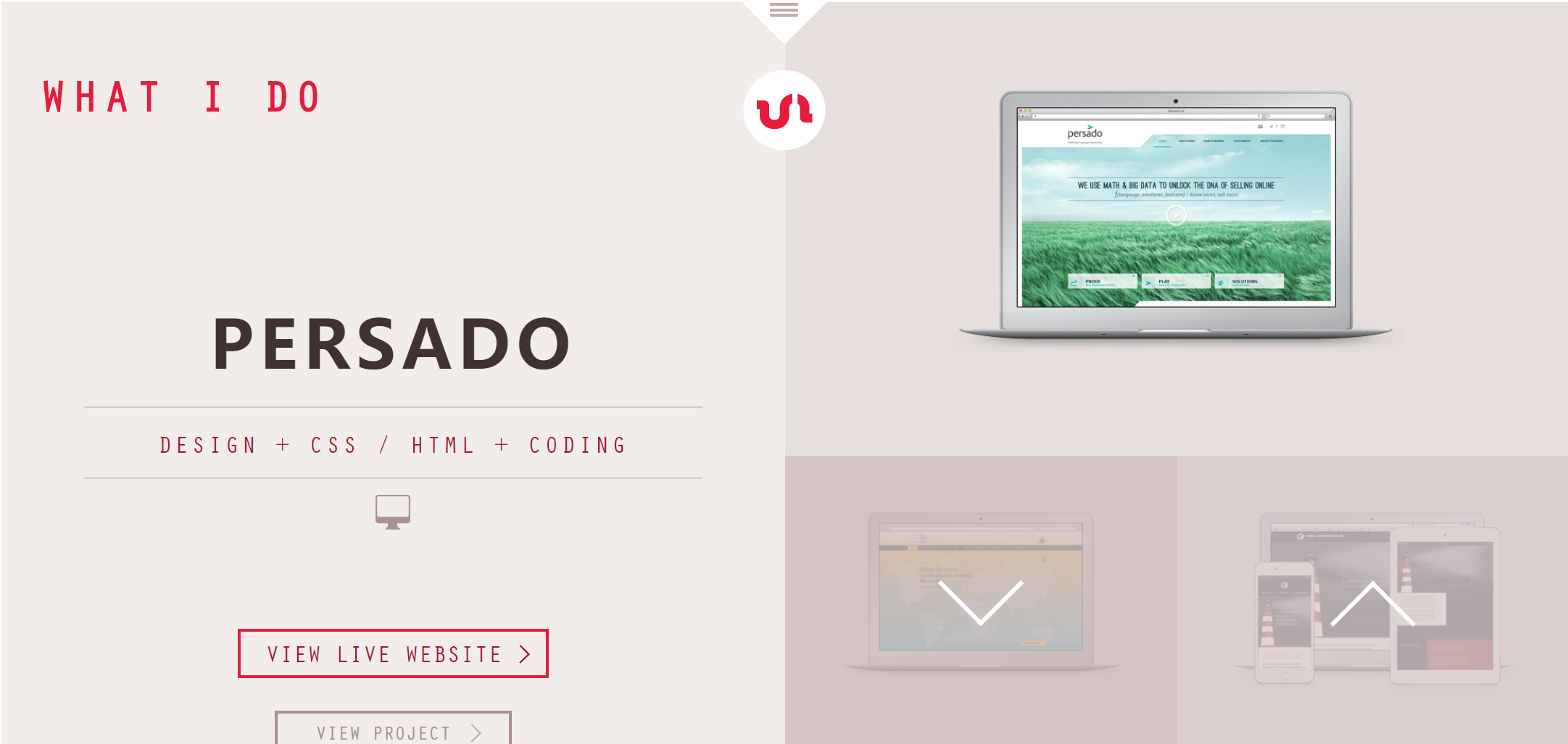
18. Youandigraphics
Это полностью воплотит ваши дизайнерские идеи в жизнь. Ирэн Деметри (Irene DemetriI) увлекается созданием красивых, интуитивно понятных адаптивных веб-сайтов для больших и малых проектов, работающих на любом типе и размере устройства. Но эффект параллакса не так очевиден, когда нажатие кнопки происходит только на предметах, которые движутся в противоположность.Нажмите «View Live Website», чтобы увидеть ярко выраженный эффект параллакса, который хорошо сочетается со статической верхней панелью навигации. При прокрутке различные элементы взаимодействуют, образуя интерактивный опыт. Нажмите «Просмотр проекта» на главной странице, чтобы увидеть компоненты сайта.
Посетите сайт.

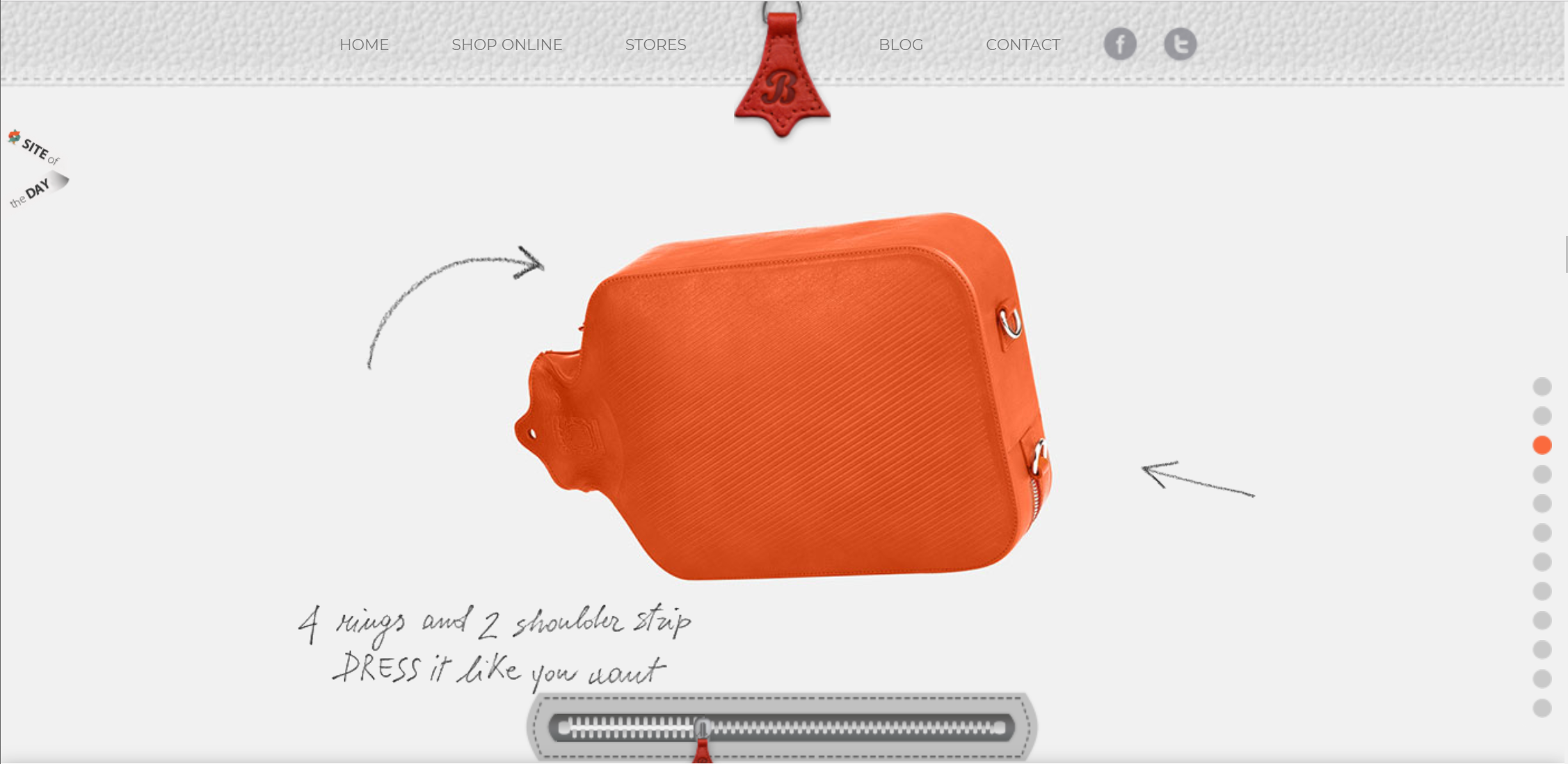
19. Bagigia
Как насчет того, чтобы случайно нести грелку под мышкой зимой? Это вдохновение для дизайнера. При прокрутке эффект параллакса поворачивает сумку, чтобы выделить ее различные функции.Внизу экрана также есть «молния», которая перемещается слева направо при прокрутке. Предмет хорошо представлен и полностью привлекателен.
Посетите сайт.

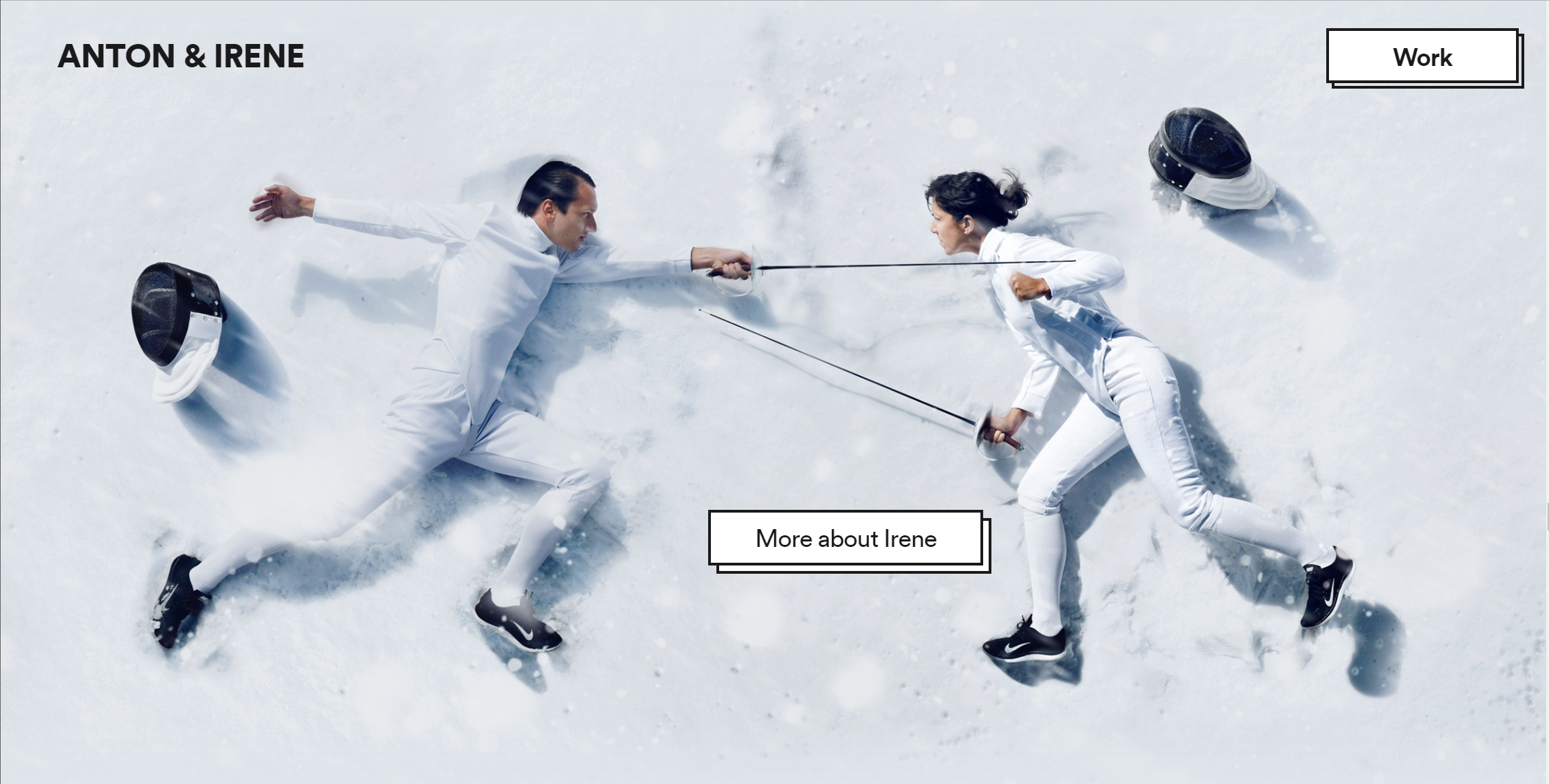
20. Антон и Ирина
Мне очень нравятся цветовые схемы этого сайта, а также теплый и чистый интерфейс. Антон и Ирэн выглядят круто в красочной, современной одежде. При прокрутке вниз они просто отступают, чтобы освободить место для необходимой вам информации.Смелая типография и смелая цветовая гамма создают прекрасный визуальный опыт. На сайте также есть крутое пасхальное яйцо на первой странице; просто наведите курсор мыши на Антона и Ирен, чтобы увидеть изменения в их позе и лице.
Посетите сайт.

21. Путценгель
При прокрутке вниз отображается 6 слоев подряд. Каждая страница имеет уникальную сцену очистки в повседневной жизни. Каждая страница имеет свою цветовую гамму в стиле ретро, поп-арт.
Посетите сайт.

22. Беккет
Сайт — это то место, куда вам следует обратиться за креативным дизайном, с прокруткой параллакса, которая используется для придания глубины иллюстрациям. Слово предостережения — этот сайт слишком загроможден таким количеством элементов на каждом слое.
Посетите сайт.

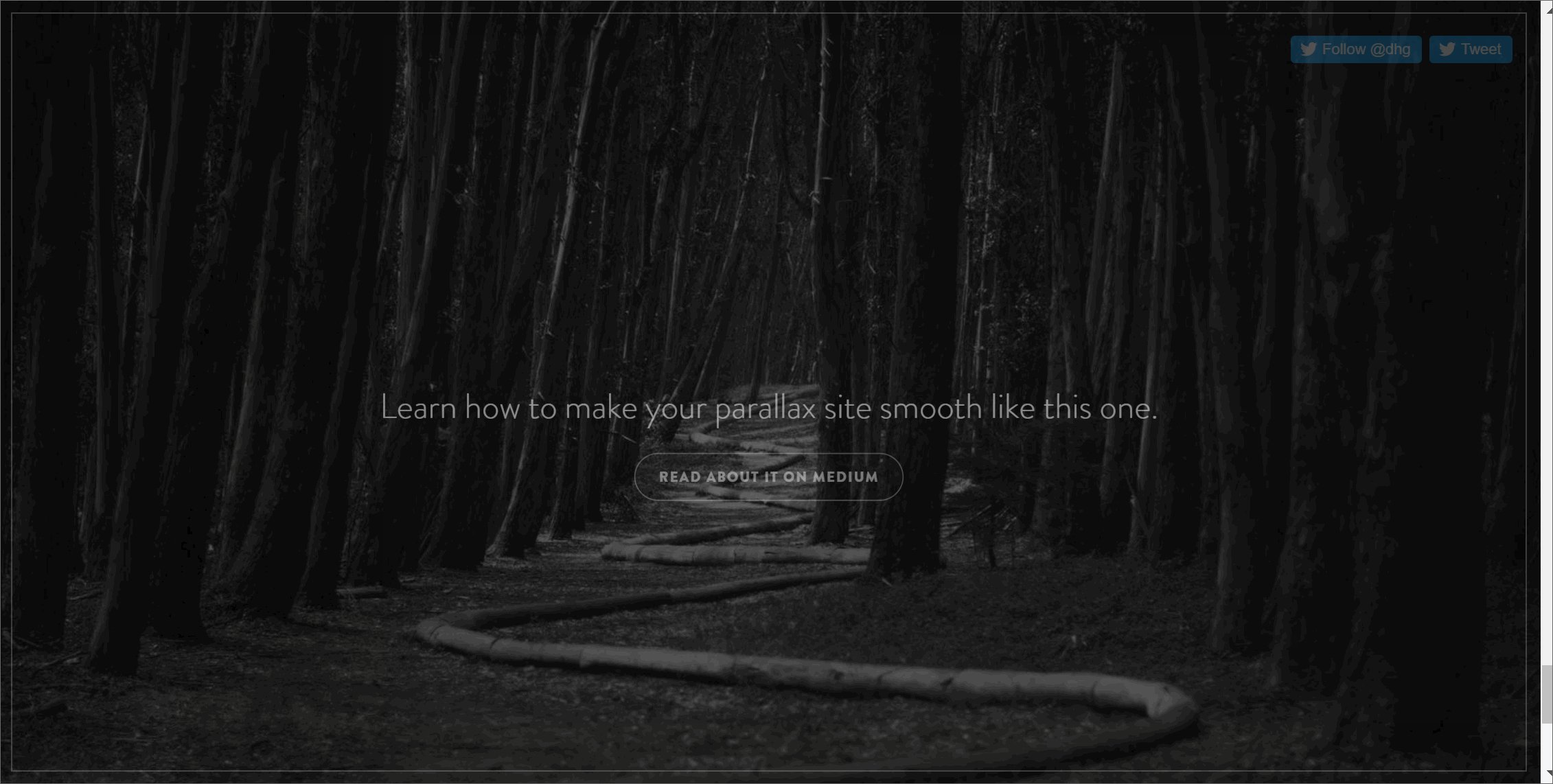
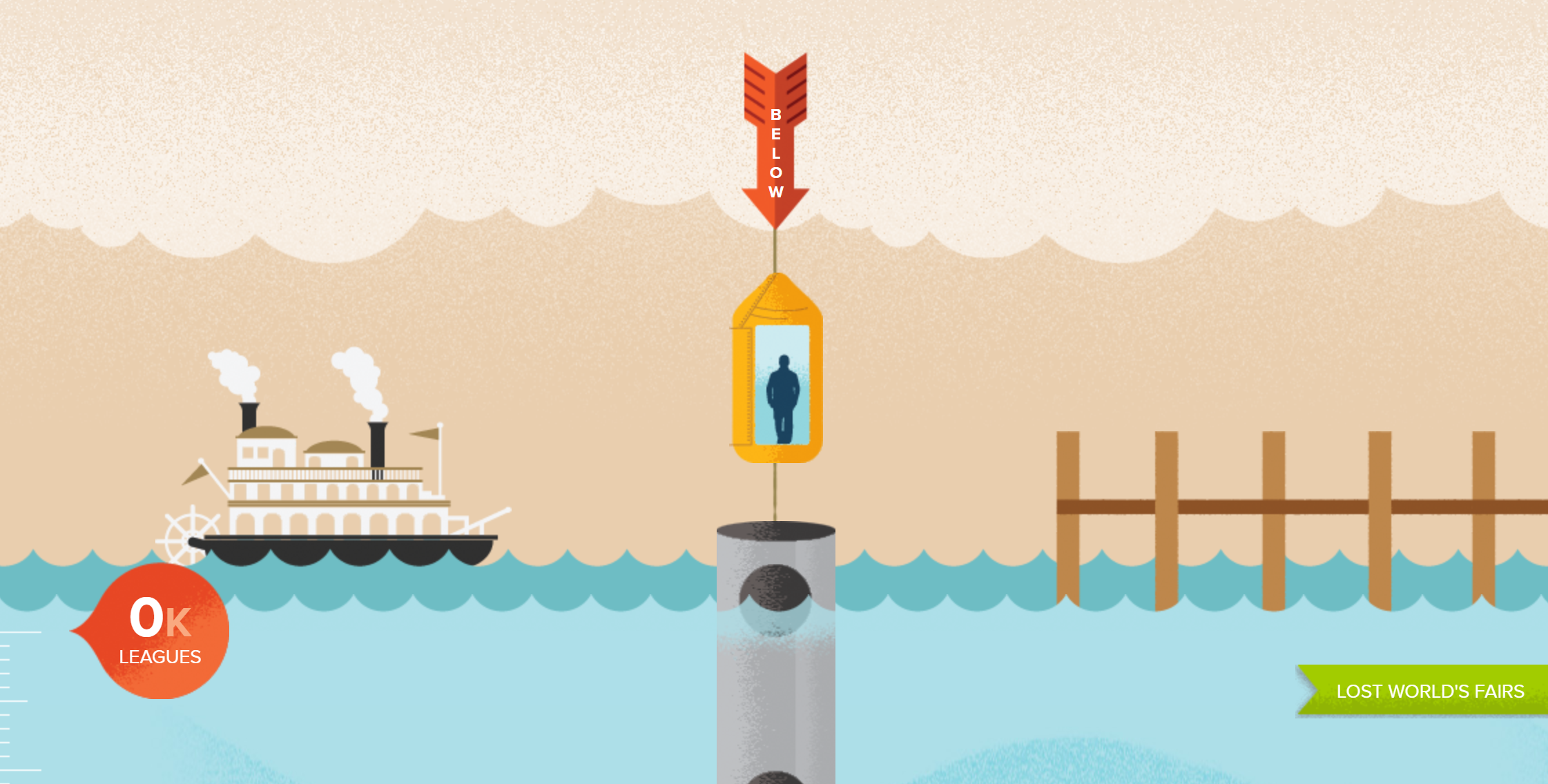
23. Ярмарки затерянных миров
Этот сайт обладает очень тонким, но эффективным эффектом параллакса, когда человек движется по трубе, путешествуя по морю.Действительно интересно видеть человека, который испытывает все сцены, пока он, наконец, не прибудет в пункт назначения в Атлантиду, найденный на дне океана.
Посетите сайт.

Выше приведены 23 лучших примера прокрутки параллакса на мой взгляд. Я надеюсь, что вы любите их и вдохновлены, чтобы создать свой собственный. Если вы хотите попробовать эффект прокрутки параллакса, я предлагаю вам начать с создания прототипа параллакса с прокруткой, который намного проще и проще.Вам может понадобиться инструмент для создания прототипов, такой как Mockplus — чтобы начать все сначала. Компоненты и взаимодействие настолько замечательны и просты в использовании; Более того, он поддерживает предварительный просмотр веб-страницы без установки дополнительного программного обеспечения.
,Вот почему все любят их -Usersnap
Сайты с длинной прокруткой, то есть сайты, позволяющие пролистывать страницы в течение продолжительного времени, существуют уже много лет.
причина? Пользователи любят их!
Это не изменится, поэтому мы хотели дать вам несколько советов и рекомендаций в этой статье. Потому что длинная или бесконечная прокрутка сама по себе не означает, что пользователь будет тратить много времени на вашем сайте.
Приятного чтения и прокрутки 😉
Что изменилось с помощью длинных или бесконечных прокручивающих сайтов
В свое время веб-сайты следовали тем же правилам, что и газеты: самый важный контент должен был быть на верху.Было даже выражение для этого: выше сгиба.
Это все еще относится к рекламе в Facebook и тизерам постов в блогах. Тизер определяет, будет ли пользователь нажимать на сообщение в блоге или рекламу в Facebook или нет.
Но именно в этом и заключается разница: при нажатии на что-то пользователь принимает осознанное решение. При прокрутке пользователь просто продолжает делать то, что он или она уже делает. Сознательным решением было бы прекратить прокрутку.
Аргумент в пользу вышеуказанного фолд-контента, следовательно, только частично относится к веб-сайтам.Главная страница может содержать основную претензию и, возможно, тизер, но она может не содержать и соответствующей информации.
Вы можете увидеть разницу с первого взгляда:
Сайт Apple, 1997.
Сайт Apple, 2016.
Вопреки оригинальной идее, бесконечная прокрутка не вызывает более высоких показателей отказов. Наоборот, это развлекает пользователя. По крайней мере, если все сделано правильно. Чем дольше пользователь остается на вашем сайте, тем больше вероятность того, что он или она отреагирует на ваш призыв к действию.
Когда пользователи будут продолжать прокручивать?
Пользователи продолжают прокручивать, пока контент им интересен. Чем больше контент становится неактуальным для пользователя, тем больше вероятность, что он прервет сеанс.
Еще одной причиной популярности давно прокручиваемых сайтов является растущее использование мобильных устройств. Прокрутка особенно удобна на маленьком экране по сравнению с использованием кнопок для навигации по сайту.
Длинная прокрутка и рассказывание историй
Задача дизайнеров и маркетологов — рассказать историю на своем веб-сайте.
Для этого есть несколько возможностей дизайна и эффектов. Примерами являются анимация или прокрутка параллакса (подробнее об этом позже).
Чередование различных типов контента, текста, фотографий, видео и гифок — еще одна вещь, которая делает длинную прокрутку более привлекательной.
Чувство контроля
Длинная прокрутка дает пользователям ощущение контроля, что крайне важно для удовлетворения пользователей.
Пользователи могут перемещаться по сайтам с длинной прокруткой в своем собственном темпе: они могут оставаться на релевантном контенте или продолжать прокрутку, если контент им не интересен.
Прокрутка параллакса и анимации могут частично контролироваться пользователем, давая ему или ей чувство контроля.
Прокруткатакже держит пользователя сосредоточенным и на теме, вместо того, чтобы заставлять его постоянно переключаться. Нажатие на ссылку всегда создает задержку. Если загрузка страницы занимает слишком много времени, опасность ухода пользователя относительно высока. Этого не может случиться с долго прокручивающимися сайтами.
Структурирование контента соответственно
Одна из проблем с сайтами с длинной прокруткой — структурирование контента таким образом, чтобы это имело смысл.Это также важно с точки зрения SEO.
Теоретически вам нужна только одна страница, хотя в большинстве случаев это нецелесообразно. Разумнее иметь горизонтальную панель навигации с наиболее важными категориями на вашем сайте. На домашней странице Usersnap это:
Tour / Наши клиенты / Цены / Интеграция / Блог
Каждая из этих страниц имеет разные части, но мы решили не использовать длинные выпадающие меню.
Наша панель навигации переводит посетителя в разные разделы, из которых он или она может перемещаться дальше по сайту.
Большой проблемой для сайтов с длинной прокруткой является определение оптимальной длины для пользователя.
Слишком много контента ошеломит пользователя.
Слишком много контента может ошеломить пользователей и привести к ухудшению работы пользователей. Трудно дать общие советы по этому вопросу, так как это в значительной степени зависит от типа отрасли или ниши, в которой находится сайт. Сайты с длинной или бесконечной прокруткой с продуктами более широко распространены на сайтах электронной коммерции.
Длинная прокрутка и взаимодействие
Анимации и зависания были до долгой прокрутки, но эффекты все еще популярны.Причина проста: длинная прокрутка создает развлечения и взаимодействие для пользователя.
Интерактивные элементы заставляют пользователей быть занятыми, а также создают небольшой умственный перерыв. Хорошим примером является сайт Pirate Code: http://piratecode.ru/en/
http://piratecode.ru/en/
Этот сайт показывает анимированные волны и позволяет пользователю осуществлять горизонтальную прокрутку.
Parallax & Long-Scrolling
Эффект параллакса существует уже много лет. Сначала он был особенно популярен в ретро-видеоиграх, прежде чем быстро адаптировался сообществом веб-дизайнеров.
Эффект параллакса включает в себя различные фоны, которые движутся с различной скоростью. Результатом является псевдо 3D-эффект. Термин «параллаксис» происходит от греческого языка и означает «изменение».
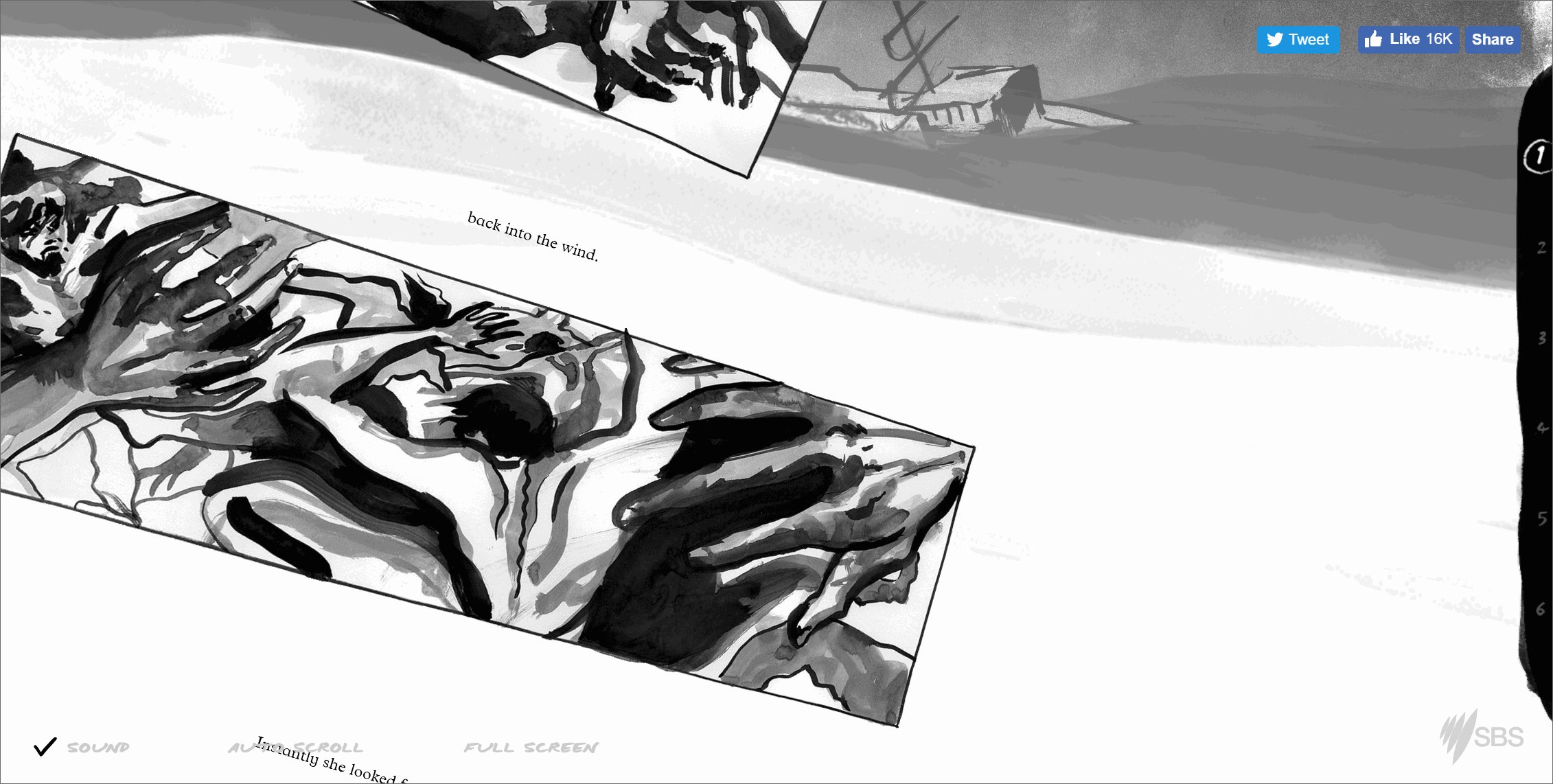
Фантастическим примером сочетания повествования, параллакса и долгой прокрутки является сайт The Boat.
Он берет графический роман Нам Ле о побеге из Вьетнама и передает его, используя технологии современного веб-дизайна.
Вы можете посмотреть видео ниже, но я предлагаю вам посетить сайт, чтобы вы могли прокрутить его самостоятельно.
Эффект параллакса все еще немного ограничен на мобильных устройствах, но вскоре он должен измениться из-за улучшений Ajax. Параллакс — это эффект, который развлекает пользователей и, следовательно, становится все более импонирующим
.4 типа шаблонов прокрутки креативного веб-сайта
В веб-дизайне путешествие может быть таким же приятным, как и место назначения.
Войдите в мир шаблонов прокрутки. Креативные шаблоны прокрутки позволяют настраивать темп, доставку и интерактивность контента. Учитывая, что наше внимание в сети сократилось до 8 секунд, восхитительная прокрутка, безусловно, продлевает интерес пользователей.
В этом посте мы рассмотрим наиболее распространенный и проверенный временем шаблон прокрутки.Как объясняется в бесплатной электронной книге Web UI Patterns 2016 Vol.1, каждый шаблон является креативным, но пригодным для использования в течение многих лет.
Итак, как вы узнаете, какие ситуации требуют каких моделей? Мы рассмотрим примеры, варианты использования и лучшие практики для:
- Длинная прокрутка
- Фиксированная длинная прокрутка
- Бесконечная прокрутка
- со вкусом прокрутки параллакса
Давайте начнем!
1. Длинная прокрутка
Le Mugs
Take It
Beoplay
Flickr
Задача
На сайте столько эклектичного контента, что многостраничный формат будет слишком сложным для навигации.
Сайт хочет рассказать историю плавно, линейно.
Решение
Создайте одностраничный сайт с длинной прокруткой для консолидации контента в одном месте. Это прекрасно работает для сайтов социальных сетей и других пользователей с контентом, созданным пользователями, где часть веселья просматривает все сразу, а контент разнообразен и его сложно классифицировать, потому что он постоянно обновляется.
Известность мобильного просмотра поддерживает длинную схему прокрутки, так как меньшие размеры экрана требуют большей прокрутки.
В сочетании с бесконечной схемой прокрутки, описанной ниже, длительная прокрутка может создать совершенно захватывающий опыт просмотра. Если пользователи ищут что-то конкретное, лучше работает более структурированная навигационная система, такая как Amazon, но для удобства просмотра длинная прокрутка является самой быстрой и интересной для пользователей.
Советы
- Используйте липкую навигацию. Дезориентация и невозможность вернуться назад — это врожденные недостатки длинной прокрутки, но фиксированное меню позволяет пользователям свободно перемещаться.
- Длинная прокрутка может оказать негативное влияние на SEO, но этого можно избежать, следуя совету Нила Пателя из Quicksprout.
- Не воспроизводите тяжелые медиа, такие как видео, в автоматическом режиме, поскольку в изобилии они значительно замедляют загрузку.
- Вам не нужно фиксировать одностраничный формат с длинной прокруткой: часто сайты имеют центральную домашнюю страницу с длинной прокруткой, которая ссылается на традиционные вторичные страницы, такие как отдельные страницы профиля Facebook и Twitter.
- Для одноразовой длинной прокрутки на определенных разделах страницы, попробуйте фиксированный метод, описанный ниже.
2. Фиксированная длинная прокрутка
Площадь пространства
UXPin Tour
Задача
Сайт может извлечь выгоду из преимуществ длительной прокрутки, но не хочет полностью переходить из многостраничной структуры.
Решение
Исправлены сайты с длинной прокруткой, отображающие информацию, которая в противном случае может потребовать нескольких разделов в одном разделе с длинной прокруткой.Эффект ощущается как «свиток внутри свитка».
Советы
- При принятии решения о том, что включать в раздел с фиксированной прокруткой, убедитесь, что вы выбираете только тот контент, который соответствует унифицированной теме или категории. Например, каждая часть раздела с фиксированной прокруткой Squarespace посвящена объяснению того, как «создать красивый веб-сайт» для различных типов бизнеса.
- Разместите CTA в конце каждого кадра с фиксированной прокруткой.
- Как показывает страница с описанием продукта UXPin, вы можете также рассмотреть возможность добавления «индикатора выполнения прокрутки» к верхней панели навигации.Шаблон помогает добавить большее чувство темпа, если у вас более 3-4 кадров.
Присоединяйтесь к лучшим дизайнерам мира, которые используют UXPin.
Подпишитесь на бесплатную пробную версию. Попробуйте бесплатно!3. Бесконечная прокрутка
True Tube
Tumblr
Като
Имгур
Задача
Контент лучше организовывать на одной странице, но слишком много, чтобы загрузить все сразу.
Решение
С бесконечной схемой прокрутки контент загружается по мере необходимости, чтобы обеспечить более динамичный опыт. Бесконечная прокрутка оказывается полезной для одностраничных сайтов с более чем несколькими экранами контента, особенно с мультимедийными галереями.
Бесконечная прокрутка создает ритм для сайтов социальных сетей, где пользователи постоянно развлекаются новым контентом, не нажимая и не ожидая.
Проблема с бесконечной прокруткой заключается в том, что пользователи теряют свое место, хотя есть способы обойти это.Липкая навигация — это лучший способ обеспечить мобильность вашего пользователя в бесконечном море контента.
Советы
- Помимо липкой навигации, существуют и другие методы, помогающие дезориентировать бесконечную прокрутку. Параметр перехода к разделу, как и в Tumblr, позволяет пользователям возвращаться к началу, если они теряются.
- Бесконечная прокрутка может быть объединена с нумерацией страниц для более точного поиска. Например, Facebook позволяет пользователям искать временные шкалы по годам.
- Не ограничивайтесь традиционным кругом загрузки — ваш выбор значка — это возможность усилить индивидуальность вашего сайта. Facebook, Tumblr, Imgur и другие имеют собственные индикаторы загрузки.
4. Со вкусом скроллинг с параллаксом
Ходячие мертвецы
Oakley: Airbrake MX
Лодка (SBS)
McWhopper
Задача
Пользователи недостаточно заняты в форматах с длинной прокруткой.
Решение
Придайте вашему месту прокрутки больше эффекта благодаря эффекту параллакса. Известный в индустрии видеоигр на протяжении десятилетий, этот шаблон относится к слоям двухмерного изображения, движущимся с разными скоростями при прокрутке, то есть к переднему плану и фону, движущимся с разными скоростями, или к различным слоям фона. Эффект создает завораживающее трехмерное ощущение.
Эффект параллакса раскрывает более творческие аспекты прокрутки, особенно в сочетании с анимацией, запускаемой прокруткой.Этот стиль подходит для создания историй сайтов, создавая более захватывающий и стимулирующий опыт с лучшими визуальными эффектами.
«Ходячие мертвецы» используют параллакс и другие методы прокрутки (т.е. нетипичное направление, поскольку кадры перемещаются слева направо при прокрутке вниз), чтобы углубить их повествование. Хотя это и необязательно, дифференцированный фон делает просмотр прокрутки более приятным. Это также имеет смысл для контекста сайта, поскольку персонаж реагирует на прокрутку.
Советы
- Будьте осторожны с временем загрузки.Упрощенный быстрый сайт все еще лучше, чем экстравагантный медленный сайт.
Следующие шаги
Если эта публикация показалась вам полезной, ознакомьтесь с полной книгой шаблонов веб-интерфейса 2016 г. Том 1.
В руководстве объясняется более 140 примеров 38 полезных шаблонов пользовательского интерфейса.
