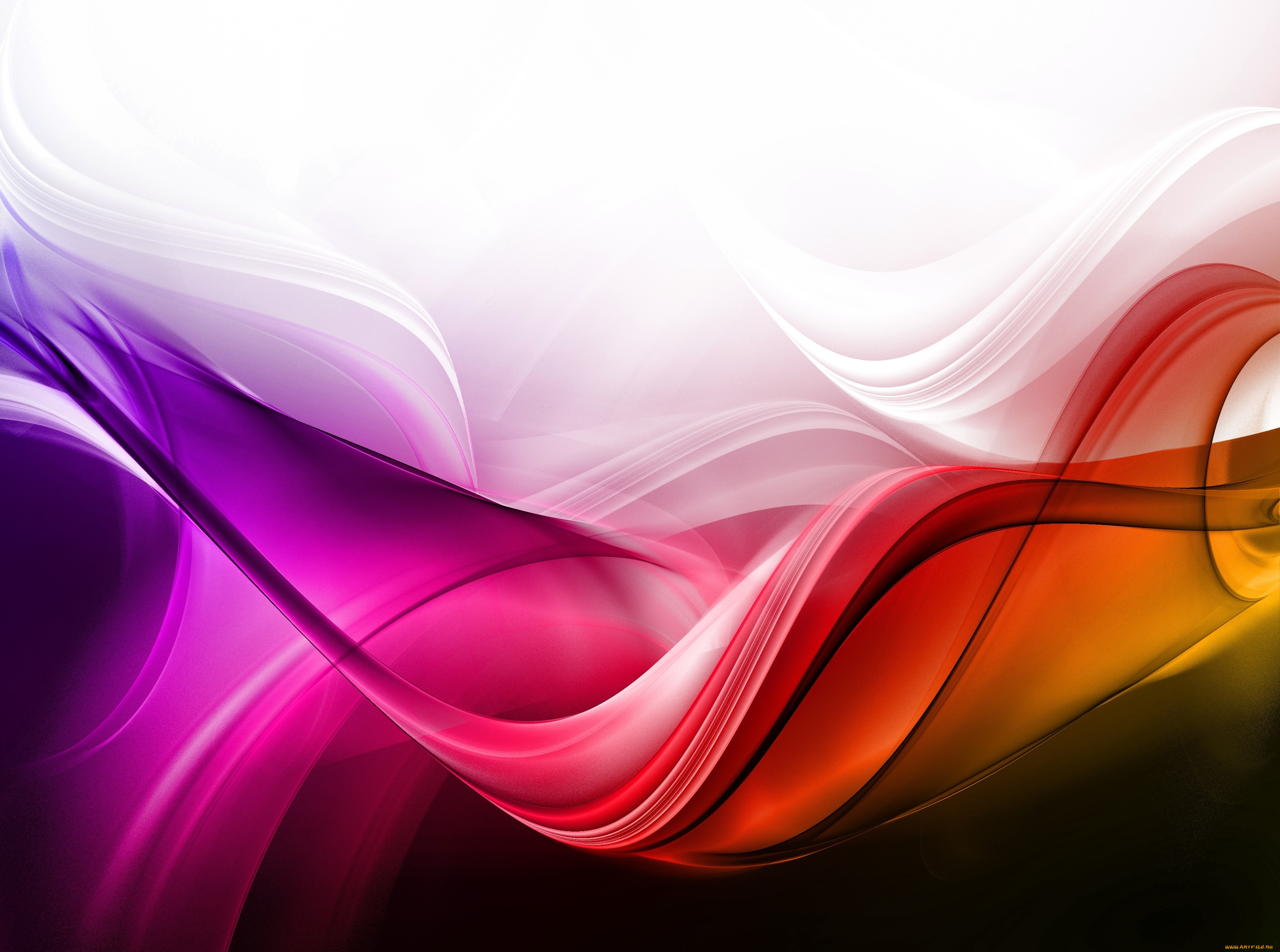
Как сделать красивый фон в Фотошопе: градиентные полоски, боке
Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
- Для начала нужно создать новый документ (меню “Файл” – “Создать”).
- Размеры задаем на свое усмотрение, указываем разрешение 72 пикс./дюйм.
- В редакторе слоев создаем новый.
- На боковой панели инструментов выбираем “Заливку”. Закрашиваем холст. Цвет при этом может быть выбран любой (у нас – белый).
- Теперь приступим к настройке цветов:
- в качестве основного задаем серый;
- фоновый цвет – тоже серый, но более темный.
- Выбираем фильтр “Волокна” (Фильтр – Рендеринг).

- Выставляем параметры фильтра на свое усмотрение и жмем OK. В нашем случае: несовпадения – 20, интенсивность – 15. Можно ориентироваться на эти значения.
- Получаем следующий результат на холсте.
- Теперь выбираем инструмент “Прямоугольная область”, все еще оставаясь на слое с волокнами.
- С помощью зажатой левой кнопки мыши производим выделение более или менее однородного участка (от левого до правого края или наоборот).
- Копируем выделенный участок в новый слой, нажав комбинации Ctrl+J на клавиатуре.
- Убираем видимость слоя с волокнами.
- Выбираем на панели инструментов “Перемещение”.
- Перетягиваем изображение скопированного слоя, выровняв его по верхней границе холста.
- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”, после чего растягиваем слой вниз на весь холст.Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.

- Наводим курсор в область любого углового маркера. Как только увидим скругленную стрелку в обе стороны, зажав клавишу Shift поворачиваем изображение на 45 градусов.
- Растягиваем повернутое изображение, заполнив тем самым всю область холста (при это удерживаем клавишу Shift для сохранения пропорций).
- В итоге получаем следующий результат.
- Двойным щелчком по слою с повернутыми полосками (но не по миниатюре и названию), открываем его свойства.
- Включаем “Наложение градиента” и выставляем следующие параметры:
- режим наложения – умножение;
- включаем дизеринг;
- непрозрачность – 100%;
- угол – минус 45 градусов;
- градиент, масштаб и прочие параметры – на свое усмотрение;
- когда все готово, жмем OK.
- У нас получился такой результат.
- Создаем новый корректирующий слой, нажав на соответствующий значок.
- Выбираем в открывшемся перечне вариант – “Уровни”.

- Сдвигаем левый и правый ползунки к центру, чтобы добавить больше контраста (на свое усмотрение).
- Теперь, находясь на самом верхнем слое, нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.
- Можно сказать, что фон полностью готов.
- Его можно доработать, например, добавив рамки. Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.
Пример 2: Эффект боке
- Как и в первом примере начнем с того, что создадим новый документ желаемого размера.
- Настраиваем основной и фоновый цвета на свое усмотрение. При этом фоновый должен быть темнее.
- Выбираем “Градиент” в вариантах заливки. Затем в верхней части окна программы щелкаем по значку “Радиальный градиент”.
- Кликаем по стрелке вниз рядом с текущей цветовой схемой и выбираем наши цвета.
- Заливаем холст градиентом, протянув его линию от верхнего края к нижнему.
- В палитре слоев создаем новый.

- На панели инструментов выбираем “Перо”.
- Рисуем кривую (можно ориентироваться на скриншот ниже). Очень важно замкнуть первую и последнюю точки, чтобы образовался контур.Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
- Щелчком правой кнопкой мыши внутри контура раскрываем контекстное меню, в котором выбираем пункт “Выделить область”.
- В открывшемся окошке устанавливаем галочку напротив опции “Сглаживание”, в радиус растушевки указываем 0 пикселей, после чего жмем OK.
- В качестве основного цвета выбираем белый и выбираем инструмент “Заливка”.
- Заливаем выделенную область выбранным цветом, после чего жмем комбинацию клавиш Ctrl+D, чтобы снять выделение.
- Двойным щелчком по верхнему слою открываем его свойства.
- Выбираем параметрах наложения вариант “Мягкий свет” или “Умножение”.
- Включаем наложение градиента и выбираем режим “Мягкий свет”.
 Нажимаем кнопку OK.
Нажимаем кнопку OK. - Получаем вот такой результат.
- На панели инструментов выбираем “Кисть”.
- Выбираем форму – круглую жесткую, после чего щелкаем на значок в виде папки с кисточкой внутри. Вместо этого можно просто щелкнуть F5.
- В открывшихся настройках кисти в разделе “Форма отпечатка кисти” для параметра “Интервалы” выставляем значение, желательно, от 30% и выше. Также устанавливаем галочки напротив опций – как показано на рисунке ниже.
- Затем переходим в “Динамику формы”, где указываем колебание размера – 100%, а в управлении – “Нажим пера”.
- В разделе “Рассеивание” ставим галочку напротив пункта “Обе оси”. Выставляем параметры таким образом, чтобы приблизиться к результату, показанному ниже.
- Создаем новый слой и выбираем для него режим наложения “Мягкий свет”.
- Теперь можно порисовать на этом слое созданной нами кистью.
- Чтобы сделать фон более эффектным, слой можно размыть с помощью фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие”).

- Выставляем радиус размытия (можно ориентироваться на значение, выбранное нами) и жмем OK.
- Создаем новый слой, также, выбираем для него режим наложения “Мягкий свет” и проходимся кистью, изменив размер. Получаем вот такой финальный вариант.
Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.
Как настроить фон для видеозвонков в Скайпе? | Поддержка Skype
Когда фокус направлен на вас, а не на вашу комнату, вы можете воспользоваться размытием фона или настроить фоновое изображение во время видеозвонка в Skype.
- Во время звонка наведите курсор на кнопку видео или щелкните меню «Еще».

- Нажмите кнопку «Выбрать эффект фона».
- Вы можете размыть комнату, в которая вы сейчас, выбрать одно из готовых изображений или изображений, которые вы ранее добавили, или добавить новое изображение для настройки фонового эффекта. Чтобы увидеть все предопределненные категории изображений, в области «Выбор фонового эффекта» выберите значок «Дополнительные рисунки».
Примечание.Рекомендуется использовать изображения в альбомной ориентации, и пользовательское изображение должно быть сохранено локально на рабочем столе.
Как размыть или настроить фон для всех видеозвонков в Скайпе для Windows, Mac и Linux?
- Щелкните свой аватар.
- Нажмите кнопку «Параметры» и выберите & видео.
- В окне«Выбор фонового эффекта» можно сделать текущий помещении размытым, выбрать ранее добавленное изображение или добавить новое изображение для настройки фонового эффекта.
 Чтобы увидеть все предопределненные категории изображений, в подразделе «Выбор фонового эффекта» выберите значок «Дополнительные рисунки».
Чтобы увидеть все предопределненные категории изображений, в подразделе «Выбор фонового эффекта» выберите значок «Дополнительные рисунки».
Примечание.Рекомендуется использовать изображения в альбомной ориентации, и пользовательское изображение должно быть сохранено локально на рабочем столе.
Как размыть фон во время видеозвонков в Skype для iPhone, iPad и Android (6.0 и более новые версии)?
- Во время звонка коснитесь меню «Еще».
- «Включить размытие фона».
Почему я не могу размыть или настроить фон видео в Skype для Windows, Mac и Linux?
Чтобы использовать размытие фона в Skype, процессор вашего компьютера должен поддерживать набор команд Advanced Vector Extensions 2 (AVX2). Дополнительные сведения запрашивайте у производителя вашего компьютера.
Красивый фон в Photoshop | Уроки Фотошопа (Photoshop)
Приветствую вас, друзья. Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Появлялась ли у вас когда-нибудь мысль создать красивый фон для сайта или очередной работы в photoshop? Уверен, что появлялась. В сегодняшнем уроке вы узнаете, как сделать фон в photoshop. Способ, который я покажу довольно прост, но при этом фон получится красивый и стильный.
Красивый фон в Photoshop
1. Создайте новый документ (размер 1280x1024px), залейте его чёрным.
2. Возьмите инструмент Pen Tool (клавиша P), и с его помощью сделайте такой путь:
3. Теперь образуйте новый слой (Shift + Ctrl + N), возьмите кисть (инструмент Brush) размером 9px, цвет установите #074d7a. Вновь перейдите к Pen Tool (P), кликните правой кнопкой мыши по недавно нарисованному пути, и выберите Stroke Path:
Выберите из списка Brush Tool (Кисть) и нажмите ОК:
4. Удалите путь, созданный с помощью Pen Tool (дабы не мешался). Для этого перейдите в во вкладку Paths (Пути) в панели слоёв. А теперь возьмите чёрно белый градиент со следующими настройками:
Сформируйте маску слоя: Layer -> Layer Mask -> Reveal All и выполните заливку градиентом примерно таким образом:
Будущий красивый фон на данном этапе должен выглядеть примерно так:
Красивый фон в Photoshop: творческая часть
5. Закрепите маску: Layer -> Layer Mask -> Apply и создайте копию слоя (Правой кнопкой мыши по нему и Duplicate Layer):
Закрепите маску: Layer -> Layer Mask -> Apply и создайте копию слоя (Правой кнопкой мыши по нему и Duplicate Layer):
6. Нажмите сочетание клавиш Ctrl + T (свободная трансфомация), нажмите правой кнопкой мыши внутри появившейся рамки, выберите Rotate (Повернуть), и разверните изображение:
Теперь переместите изображение (с помощью инструмента Move Tool) чуть ниже. После этих нехитрых манипуляций вы должны получить похожую картину:
7. Проделайте тоже самое ещё несколько раз, пока у вас не будет несколько гармоничных линий (разворачивайте линии в разные стороны и меняйте их размер, в общем, экспериментируйте):
8. Сейчас ваша задача продолжать сплетать линии таким образом, чтобы получался красивый абстрактный фон. Для облечения задачи, соединяйте (Ctrl + E) некоторые линии, и работайте уже не с одной линией на слое, а с группой линий на слое. (Если у вас возникают трудности при работе со слоями, рекомендую прочитать урок Photoshop слои):
Используйте по максимуму инструменты из вкладки Edit -> Transform. Например, я несколько раз использовал Edit -> Transform -> Flip Vertical (Отражение по вертикали). Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Например, я несколько раз использовал Edit -> Transform -> Flip Vertical (Отражение по вертикали). Уменьшайте также непрозрачность некоторых слоёв, это придаст фону глубину:
Сейчас ваш результат может быть похож на мой, а может и весьма сильно отличаться. Вот что получилось у меня:
Красивый фон в Photoshop: прорабатываем детали
9. На этом этапе мы будем добавлять к красивому фону в Photoshop мелкие детали. В первую очередь займёмся созданием световых эффектов, они сделают фон для сайта намного красивее.
Возьмите кисть размером 20px, жёсткостью 70% и значением Flow (нажим) 40%:
Нажмите F5 (Настройки кисти) и установите всё, как на изображениях ниже:
10. На новом слое с параметрами смешивания Linear Dodge (Add) нарисуйте только что созданной кистью круги (Советую использовать разные цвета, преимущественно голубой и зеленый):
11. Примените Filter (Фильтр) -> Sharpen (Заострение) -> Sharpen (Заострение) 4 раза (используйте Ctrl + F для повторного применения фильтра):
12.
Красивый фон в Photoshop: финальные шрихи
Итак, красивый фон, созданный в Photoshop почти готов. Осталось совсем немного.
13. Изображение сейчас выглядит скучно, поэтому давайте поиграем немного с цветами. Выберите любой слой с линиями и дважды кликните по нему левой кнопкой мыши. Откроется окно Layer Style, перейдите во вкладку Color Overlay (Заливка цветом), установите параметр Blend Mode (Режим смешивания) на Screen (Экран), непрозрачность понизьте до 44% и поменяйте цвет на тот, какой вам больше понравится (я использовал #6596f8):
Аналогичные операции проведите для некоторых других слоёв. У меня получился вот такой красивый фон:
14. Объедините все слои с линиями (блики не трогайте): выделите их и нажмите Ctrl + E. Создайте копию этого слоя (правой кнопкой мыши по нему и Duplicate Layer). Теперь примените Filter -> Blur -> Gaussian Blur со значением Radius 5,5px. Режим смешивания установите Screen, непрозрачность 70%.
Режим смешивания установите Screen, непрозрачность 70%.
На этом урок по созданию красивого фона в Photoshop объявляю законченным. Не забывайте нажимать на иконки социальных сетей и оставлять комментарии, а я прощаюсь с вами до новых встреч на страницах нашего сайта 😉
Фон для сторис в Инстаграм: как сделать красивый, поменять цвет фона
В скором времени сторис могут стать основным видом контента в Инстаграм, но вместе с количеством историй растет и конкуренция. Нужно придумывать новые идеи для историй и способы оформления контента, чтобы выделяться.
Мы уже приводили 16 примеров оформления текста в постах, а в этой статье предложим несколько идей для создания необычного фона, используя стандартный редактор сторис.
Автоматическое продвижение в Instagram без блоковРекомендуем: Jesica – приложение для продвижения в Instagram (от создателей Instaplus.
- Без блоков. Действуют лимиты, как будто вы делаете это всё вручную.
- Безопасно. Не нужно вводить пароль от своего аккаунта.
- Высокая скорость. Вы можете поставить до 1000 лайков и 500 подписок в день.
Читайте также: Как сделать свайп в сторис Инстаграм
Как изменить фон истории в Инстаграм
По умолчанию в редакторе сторис можно снимать видео или делать статичные истории с фоном. В качестве фона может быть картинка с телефона или градиент.
Чтобы добавить свою картинку, нажимаем на квадрат в левом нижнем углу и выбираем фото из галереи.
Чтобы использовать градиентную заливку, жмем внизу «Создать». О градиенте мы еще поговорим подробнее.
Иногда картинки или встроенного градиента может быть недостаточно для эффектной сторис. Как еще можно преобразить фон, используя редактор?
Как еще можно преобразить фон, используя редактор?
Лайфхаки по созданию фона для сторис
Однотонный фон
Иногда может понадобиться простой однотонный фон, например, чтобы сделать акцент на текст. Сначала нужно добавить фоном картинку из галереи (выше написано, как). После чего переходим в инструмент рисования — значок волнистой линии.
Выбираем крайний левый значок маркера, а внизу выбираем нужный цвет, например, зеленый. Или можно использовать инструмент пипетки.
Затем зажимаем пальцем любое место на фото и держим, пока фон не стал однотонным. Точно также можно изменить цвет, если передумали — выбираем другой из палитры и опять зажимаем пальцем экран, пока цвет не поменялся.
Теперь можно добавить нужный текст, фото или гифку. Можно использовать данный способ для фона актуальных историй.
P.S. Если недостаточно предлагаемой палитры, то можно зажать любой цвет и появится более разнообразная.
Прямоугольники из текста
Этот трюк можно использовать, чтобы добавить элементы дизайна. Берем фотографию из галереи или делаем однотонный фон. Нажимаем на иконку добавления текста. Ставим точку (можно другой знак, главное, небольшой), потом 10-15 пробелов и еще одну точку. Добавляем задний фон к тексту — значок А.
Берем фотографию из галереи или делаем однотонный фон. Нажимаем на иконку добавления текста. Ставим точку (можно другой знак, главное, небольшой), потом 10-15 пробелов и еще одну точку. Добавляем задний фон к тексту — значок А.
Получается цветной прямоугольник.
Теперь растягиваем и перемещаем прямоугольник в угол.
Так можно проделать несколько раз, делая прямоугольники разных цветов, экспериментируя с формами. Получается рамка.
P.S. Чем больше пробелов, тем меньше нужно растягивать прямоугольник, и тем уже получается полоска.
Градиент
Мы уже писали выше, что градиент — это стандартная функция редактора. Когда мы нажимаем «Создать», открывается градиент, чтобы его поменять, нужно нажать на значок градиента в нижнем правом углу.
Всего в редакторе 5 видов градиента.
Если хочется сделать свой градиент, можно пойти на хитрость. Нажимаем на значок стикеров. Прокручиваем до эмоджи и выбираем тот, который подходит нам по цвету.
Растягиваем эмоджи так, чтобы получился цвет.
Проделываем то же самое с другим эмоджи, а затем совмещаем их.
Конечно, здесь не такой плавный переход, как в стандартных градиентах, но можно экспериментировать. Лучше выбирать однотонные эмоджи, чтобы не сильно бросались в глаза битые пиксели. Как вариант, можно оформлять так активности или игры в сторис.
P.S. Можно использовать не только эмоджи, но и гифки или любую PNG картинку из интернета.
Другой способ — это использовать прямоугольники текста (предыдущий пункт). Делаем однотонный фон — выбираем основной цвет. Затем делаем прямоугольник из текста другого цвета. Цвет лучше выбирать из расширенной палитры.
Теперь увеличиваем прямоугольник и наклоняем его под нужным углом. Осталось добавить текст. Этот способ лучше, чем градиент из гифок, так как тут более плавный переход цветов.
Полупрозрачный фон
Полупрозрачный фон пригодится, если не хочется использовать просто картинку или однотонный фон. Добавляем нейтральную картинку из галереи. Идем в инструмент рисования (значок волнистой линии) и находим там маркер-выделитель.
Добавляем нейтральную картинку из галереи. Идем в инструмент рисования (значок волнистой линии) и находим там маркер-выделитель.
Выбираем его, внизу в палитре выбираем нужный цвет (можно использовать пипетку) и зажимаем пальцем экран, пока не появится полупрозрачная заливка. Принцип такой же как и у прозрачного фона, только там мы использовали обычный маркер. Дальше можно добавить надпись и другие элементы.
P.S. К сожалению, регулировать процент прозрачности нельзя, а еще иногда полупрозрачная заливка слетает и меняется на однотонную.
Это интересно: Как настроить рекламу в сторис Инстаграм
Узоры для фона из символов
Для этого лайфхака нам понадобится сайт coolsymbol.com. Здесь можно находить интересные символы и шрифты и вставлять их в сторис, как текст. Да, в редакторе сторис недавно появились новые красивые шрифты, но многих они по прежнему не устраивают. Итак, заходим на сайт.
Прокручиваем вниз и выбираем нужный символ. Нажимаем на символ, он сохраняется в буфер обмена.
Нажимаем на символ, он сохраняется в буфер обмена.
Теперь нам нужно добавить текст в сторис (все символы с этого сайта добавляем так). Нажимаем на инструмент Текст (значок с буквами Аа), зажимаем пальцем экран, чтобы появилась кнопка «Вставить», кликаем на нее и вставляем скопированный символ.
Узор можно увеличить, размножить и перенести в нужное место.
Можно менять цвет узора, так как в редакторе он распознается, как текст. Нажимаем на него и выбираем нужный текст из палитры.
В зависимости от вида текста, символ может меняться. Правда в этом случае узор снова становится маленьким, его надо опять увеличивать и перемещать в нужное место. И размер ограничен — если с классическим стилем можно увеличить узор по-максимуму, то в остальных увеличение незначительное.
Символы можно использовать, как рамки и узоры для фото, а еще из них можно сделать паттерн.
Стираем часть фона ластиком
Можно сделать интересный узор при помощи ластика — сначала выбираем фото и накладываем поверх него однотонный фон (самый первый лайфхак). Потом заходим на coolsymbol.com и выбираем нужный узор для рамки, например, квадрат (описано в предыдущем пункте). Накладываем квадрат в том месте, где нужно будет проявить часть фото, например, там, где лицо.
Потом заходим на coolsymbol.com и выбираем нужный узор для рамки, например, квадрат (описано в предыдущем пункте). Накладываем квадрат в том месте, где нужно будет проявить часть фото, например, там, где лицо.
Теперь берем инструмент ластик (для этого снова заходим в панель рисования) и нажимаем значок ластика. Стираем часть фотографии. Получается такой стикер-эффект. Можно использовать, чтобы оформить свайп в сторис.
Паттерн (полоски, круги и другие узоры)
Здесь мы опять обратимся к сайту coolsymbol.com. Сначала делаем однотонный фон, потом идем на coolsymbol и выбираем подходящий узор для паттерна. Копируем, вставляем как текст, выбираем нужный цвет.
Теперь увеличиваем и проделываем все несколько раз, пока весь фон не будет заполнен квадратами. В сторис нельзя копировать элементы, поэтому каждый квадрат нужно вставлять, как отдельный текст и потом увеличивать/перемещать. Можно делать квадраты поменьше, чтобы линии были не такими толстыми, но тогда нужно больше квадратов. Меняйте цвет фона и квадратов, пока не получится то, что нужно.
Меняйте цвет фона и квадратов, пока не получится то, что нужно.
Пример использования: так можно сделать фон для истории, в которой вы хотите поделиться постом.
Контур на фото
Можно сделать doodle эффект при помощи маркеров. Добавляем на фон фотографию из галереи, затем переходим в режим рисования и выбираем маркер. Можно использовать обычный или неоновый.
Выбираем толщину кисти (ползунок слева). Нужны тонкие штрихи. И начинаем рисовать.
Узоры при помощи кисти
Открываем фото в галерее и рисуем любой узор. Например, витки. Можно выбрать обычный маркер, неоновый или маркер-выделитель. Неоновый смотрится эффектнее. Главное, чтобы кисть была поменьше.
Затем очень аккуратно стираем то, что заходит на фото (с первого раза может не получиться). В итоге нужно добиться такого эффекта:
Можно экспериментировать, тут все ограничивается вашей фантазией и умением рисовать. К инструменту рисования в сторис нужно привыкнуть.
Полупрозрачный градиент
Тайная функция сторис.
- Добавляем фотографию из галереи.
- Затем делаем свайп вправо, как будто хотим пролистнуть фото.
- Появляется полупрозрачный градиент, который накладывается поверх фото.
Эффекты
В сторис можно наложить анимированные и статичные эффекты поверх фото или видео, например, глитч эффект, мозайка, несколько лиц, duotone, боке, золотистая пыль. Эта функция явно подсмотрена у Тик-Ток.
Чтобы добавить эффекты, нужно загрузить фотографию для фона из галереи и нажать значок смайла со звездочками.
Слова на весь экран
Не сказать, что это сильно оригинальная идея, но что-то в этом есть. По крайней мере точно понятно, каков главный посыл сторис и на чем сделан акцент. Берем картинку для подложки из галереи, заливаем ее полностью цветом, затем стираем часть ластиком и на оставшейся части много раз повторяем главное слово или несколько слов. Можно добавить пару узоров.
В редакторе сторис мало функций и инструментов, но если пользоваться нашими лайфхаками и подключить воображение, можно немного расширить его возможности. Возможно, вам придут новые идеи на основе наших, и вы сможете выжать максимум из редактора.
Полезные ссылки:
13 идей, как сделать красивый фон для YouТube-канала – GeniusMarketing
Думаете, хорошего видео достаточно, чтобы наращивать подписчиков и увеличивать конверсии? На YouTube, как и в жизни, работает эффект первого впечатления. И начинается он с заставки вашего канала — первое, что видят пользователи.
Фон — это область вашего брендинга. Используйте ее по назначению. Создайте свой имидж и покажите, что вы профессионал.
Зачем оформлять канал на YouTube
Заставка — это ваше лицо и коммерческий фактор ранжирования канала.
Грамотный фон улучшает результаты взаимодействия и конверсий. Две основные причины, по которым вы создавали канал.
Фоновая заставка — это зона первого впечатления о владельце. Позаботьтесь о том, чтобы выглядеть профессионально в глазах своих пользователей на всех видах устройств.
Как сделать красивый фон для YouTube
Запомните правило 3-х “У”:
- узнаваемость;
- уникальность;
- уместность.
Вот вам “Дневник хача” — один из самых популярных каналов на YouTube. Узнаваемо, уникально, уместно.
Характеристики фона:
- Вес файла не более 6-ти Мб.
- Формат изображения — jpg.
- Размер картинки — 2560х1440 px.
Изображение этого размера можно увидеть только на экранах ТВ. Поэтому основное внимание уделяем центральной зоне размером 1546х423 px.
Форматы фона:
- ТВ — 2560х1440 px.
- Десктоп — 2560х423 px.
- Мобильное устройство — 1546х423 px.
Центральная (безопасная) зона — минимальное разрешение десктопа и мобильных телефонов. Область, которая отображается на всех типах устройств одинаково. Сюда помещаем самые важные элементы, создающие целостную и смысловую картину.
Сюда помещаем самые важные элементы, создающие целостную и смысловую картину.
Группируем контент в зоне 1546х423. Иначе вместо счастливого парня с довольной собакой…
… получим такой безликий тандем.
Сосредоточьтесь на этом небольшом прямоугольнике в середине баннера, а остальную площадь можете игнорировать. Большинство пользователей будут просматривать ваш канал с помощью ПК и мобильных устройств.
Особенности оформления фона
- Качественное изображение
Помним о размере изображения и безопасной зоне. Добавляем к нему параметр уникальности.
Анализируем каналы конкурентов и находим свой стиль.
Не теряйтесь в однообразии идей. Фото для оформления канала YouTube должно быть уникальным. Посмотрите на эти 3 примера. В них нет ничего от бренда. Ни идеи, ни настроения, ни стиля. Они все усыпительно похожи друг на друга. И это плохо.
- Полезная информация
Если добавляете текст, убедитесь, что он полезен вашему пользователю. Не пытайтесь продать себя в заставке всего и сразу. Добавляйте надпись, если считаете, что у нее мощный посыл: слоган, уникальное торговое предложение, крутое название, суперакция или анонс. Если ваш бренд еще слабо раскачан, но канал конвертирует, попробуйте добавить контакты. Но все это осторожно, лаконично и, главное, с чувством стиля.
Не пытайтесь продать себя в заставке всего и сразу. Добавляйте надпись, если считаете, что у нее мощный посыл: слоган, уникальное торговое предложение, крутое название, суперакция или анонс. Если ваш бренд еще слабо раскачан, но канал конвертирует, попробуйте добавить контакты. Но все это осторожно, лаконично и, главное, с чувством стиля.
- Умеренность элементов
Не переборщите с фоновыми элементами. Определите основной месседж и придерживайтесь этой линии. Сочетайте их гармонично. Не превращайте заставку во флаер родом из Paint. Это откровенно плохо. Так нельзя.
- Уместность изображения
Фон отражает тематику канала. Все просто. Если вы публикуете видео о маникюре, покажите ухоженные ногти с крутым рисунком. Не перемудрите с глубоким смыслом.
- Корпоративный стиль
Используйте фирменные шрифты, цветовые и визуальные решения. Заставка должна ассоциироваться с вашим брендом. Дайте пользователю четкое понимание, что это вы, с вашей идеей, командой и подходом. Избегайте противоречия между тем, что о вас знает клиент и что он видит на заставке.
Дайте пользователю четкое понимание, что это вы, с вашей идеей, командой и подходом. Избегайте противоречия между тем, что о вас знает клиент и что он видит на заставке.
13 идей для вашего фона
Создайте правильное оформление для канала YouTube, чтобы установить связь с брендом. Если это не помогает идентифицировать ваш бизнес, значит заставка неэффективна.
Что должен делать фон?
- сохранять интерес пользователя;
- вызывать доверие аудитории;
- указывать на профессионализм владельца канала.
1. Логотип
2. Слоган
3. Призыв
Призыв с юмором.
4. Команда
5. Иллюстрация
6. Товар
7. Лицо компании (если ваш бренд — личность)
8. Процесс/результат работы (как для товара, так и для сферы услуг)
Это может быть процесс работы устройства или оборудования в контексте конкретной ситуации.
Или процесс потребления продукта в условиях, понятных целевой аудитории.
Если это ивент-сфера — процесс выступления или эмоции во время события (например, свадьбы).
9. Ситуация (где используется бренд)
Позиционирование бренда Roxy — Surf, Snowboard & Fitness Brand. Соответствующее изображение.
10. Анонс события/мероприятия
11. Сезонное предложение/акция
12. Ситуативная заставка
Помним о ситуативном маркетинге и делаем трендовый фон. Burger King словили волну от экранизации “Оно” Стивена Кинга.
13. Самореклама
Если у вас нет имени на рынке, можете использовать фон как рекламную площадку. Укажите, чем вы занимаетесь и как с вами связаться.
Пробуйте комбинировать элементы: лого + иллюстрация, лого + процесс работы, слоган + товар + результат.
Не забывайте обновлять заставку. Ваш канал должен выглядеть современным, живым и актуальным. Он должен меняться вместе с вашим бизнесом.
Как сделать фон на канале YouTube?
Для начала определитесь с тем, где и как вы будете создавать зааставку. Мы за уникальность, поэтому советуем сделать авторскую заставку в графических редакторах, создать макет в одном из YouTube Banner Maker или попробовать что-то из 15 инструментов для создания крутого визуального контента. Шаблоны можно редактировать, поэтому картинки получаются индивидуальными.
Мы за уникальность, поэтому советуем сделать авторскую заставку в графических редакторах, создать макет в одном из YouTube Banner Maker или попробовать что-то из 15 инструментов для создания крутого визуального контента. Шаблоны можно редактировать, поэтому картинки получаются индивидуальными.
Перед тем как приступить к созданию фона, помните: ваша центральная зона творчества — 1546х423 px. Именно эту часть изображения видно на всех устройствах.
Шаг №1. Добавляем фоновое изображение канала YouТube.
Система нам подсказывает необходимые параметры.
Учитываем размер центральной зоны и, соответственно, оптимизируем изображение. Смотрим, как картинка отображается на ПК и мобильных устройствах.
Получаем фон.
Шаг №2. Меняем значок канала на логотип.
Загружаем изображение размером 800х800 px. Максимальный размер файла — 1 МБ. Формат — jpg, gif (без анимации), bmp, png.
Получаем аватарку канала. Смотрим, чтобы его значок и фон гармонично сочетались.
Смотрим, чтобы его значок и фон гармонично сочетались.
Шаг №3. Добавляем ссылки на социальные сети.
Значки социальных сетей появятся в правом нижнем углу.
Что нужно учитывать, добавляя ссылки соцсетей?
- Все три элемента — заставка, аватарка канала и значки ссылок должны сочетаться между собой.
- Избегайте размещения важной информации в области иконок соцсетей.
Заключение
Запомните, фоновое изображение канала YouТube — это брендинг. Не просто картинка, шапка или баннер, который мы поставили, чтобы заменить рабочий фон сервиса. Это брендинг. Его главная цель — создать и поддержать уникальный образ продукта.
Канал на YouТube — это ваше бизнес-пространство. Вы же не ходите на деловые встречи в пижаме, потому что не было времени надеть костюм или не нашли подходящий.
Не воспринимайте YouТube как второсортный канал коммуникации. Готовьте его ко встрече с пользователями, как с самыми важными клиентами в своей жизни.
Было полезно? Ставьте лайк, и я подготовлю для вас полезные статьи по видеомаркетингу.
Не забудьте про Новый год. Уже пора сделать праздничный фон на YouТube-канале. Держите 5 советов, как использовать соцсети в новогодние праздники.
Как сделать в Фотошопе красивый фон
Фон — это изображение, служащее подложкой для композиции или имеющее другое предназначение, как самостоятельный элемент. В этом уроке мы научимся создавать красивый фон в Фотошопе.
Создание фона в Photoshop
Сегодня мы рассмотрим два варианта создания фонов. В первом случае это будут полосы с градиентной заливкой, а во втором фантазия на свободную тему с эффектом боке.
Вариант 1: Полосы
- Создаем новый документ необходимого размера. Для этого идем в меню «Файл – Создать».
Выставляем размеры и нажимаем ОК.
- Создаем новый слой в палитре.
- Берем инструмент «Заливка».

Кликаем по холсту, заливая его основным цветом. Оттенок не важен. В нашем случае это белый.
- Далее настраиваем цвета. Основным нужно выбрать серый, а фоновым также серый, но несколько темнее.
- Идем в меню «Фильтр – Рендеринг – Волокна».
Настраиваем фильтр таким образом, чтобы на изображении не было больших темных пятен. Параметры меняются ползунками. Для лучшего обзора можно уменьшить масштаб.
Результат:
- Оставаясь на слое с «Волокнами», берем инструмент «Прямоугольная область».
- Выделяем наиболее однородный участок по всей ширине холста.
- Нажимаем сочетание клавиш CTRL+J, скопировав выделение на новый слой.
- Берем инструмент «Перемещение».
Снимаем видимость со слоя с «Волокнами» и перетягиваем скопированный участок в самый верх холста.
- Вызываем функцию «Свободное трансформирование» сочетанием клавиш CTRL+T и растягиваем полоску вниз, до самого конца.

Читайте также: Функция «Свободное трансформирование» в Фотошопе
Далее подводим курсор к угловому маркеру и начинаем вращать картинку. После начала вращения зажимаем SHIFT и поворачиваем на 45 градусов.
Теперь растягиваем изображение, чтобы оно заполнило весь холст. После завершения операции нажимаем ENTER. Результат:
- Кликаем дважды по слою с получившимися полосами, открыв стили. Настройки такие: режим наложения «Умножение», угол -45 градусов. Градиент, показанный на скриншоте, имеется в стандартном наборе Фотошопа. Распространение цветов по холсту настраивается ползунком «Масштаб».
Читайте также: Как сделать градиент в Фотошопе
Результат:
- Придадим больше контраста изображению. Кликаем по значку корректирующих слоев и выбираем «Уровни».
В открывшемся окне свойств тянем крайние ползунки к центру, добиваясь желаемого результата.
- Далее нам потребуется отпечаток всех слоев.
 Для этого становимся на самый верхний слой в палитре (у нас это «Уровни») и нажимаем сочетание клавиш CTRL+ALT+SHIFT+E.
Для этого становимся на самый верхний слой в палитре (у нас это «Уровни») и нажимаем сочетание клавиш CTRL+ALT+SHIFT+E. - Теперь на этом слое можно выполнить какие-нибудь дополнительные операции, например, добавить виньетку (затемнить края) и осветлить центр.
Подробнее:
Добавляем виньетки на снимки в Фотошопе
Осветляем фото в Adobe PhotoshopПример того, что может получиться в результате:
Вариант 2: Боке
- Создаем новый документ, нажав комбинацию CTRL+N. Размеры изображения подбирайте по своим потребностям. Разрешение ставим 72 пикселя на дюйм. Такое разрешение подходит для публикации в интернете.
- Заливаем новый документ радиальным градиентом. Нажимаем клавишу G и выбираем «Радиальный градиент».
Цвета выбираем по вкусу. Основной должен быть несколько светлее фонового.
- Затем проводим линию градиента по изображению сверху вниз.
Вот что должно получиться:
- Далее создаем новый слой, выбираем инструмент «Перо» (клавиша P) и проводим примерно такую кривую:
Кривую необходимо замкнуть, чтобы получить контур. Затем создаем выделенную область и заливаем ее белым цветом (на новом слое, который мы создавали). Для этого кликаем внутри контура правой кнопкой мыши и выбираем пункт «Образовать выделенную область».
Ставим галку возле «Сглаживания», радиус выставляем равным 0 (нулю) и нажимаем ОК.
- Берем инструмент «Заливка» и заливаем выделение белым цветом.
Снимаем выделение комбинацией клавиш CTRL+D.
- Теперь дважды кликаем по слою с только что залитой фигурой, чтобы открыть стили. В параметрах наложения выбираем «Мягкий свет» либо «Умножение», накладываем градиент.
Для градиента выбираем режим «Мягкий свет».

Результат примерно такой:
- Далее настраиваем обычную круглую кисть. Выбираем данный инструмент на панели и нажимаем F5 для доступа к настройкам.
Ставим все галки, как на скриншоте, и переходим на вкладку «Динамика формы». Выставляем колебание размера 100% и управление «Нажим пера».
Затем на вкладке «Рассеивание» подбираем параметры, чтобы получилось, как на скрине.
На вкладке «Передача» также поиграемся с ползунками для достижения необходимого эффекта.
- Создаем новый слой и задаем режим наложения «Мягкий свет».
На этом новом слое мы и порисуем нашей кистью.
- Для достижения более интересного эффекта, данный слой можно размыть, применив фильтр «Размытие по Гауссу», и на новом слое повторить проход кистью. Диаметр при этом можно изменить.

Приемы, примененные в этом уроке, помогут вам создавать отличные фоны для ваших работ в Фотошопе.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Источник высокого качества Красивый Фон Обои производителя и Красивый Фон Обои на Alibaba.com
Alibaba.com предоставляет вам захватывающую возможность украсить свои внутренние стены модными, трехмерными и самоклеящимися. красивый фон обои. Эти ПВХ. красивый фон обои уникальны по своему дизайну, подходят для любого вида декора и, что наиболее важно, защищают ваши стены от нескольких аспектов. Файл. красивый фон обои изготовлены из прочного ПВХ и обладают рядом функций, таких как защита от плесени, водонепроницаемость и многое другое.
Если вы дизайнер интерьера или любите украшать свою дома часто с современным дизайном, эти. красивый фон обои определенно то, за что вам нужно поручиться. Эти красивые. красивый фон обои имеют виниловое покрытие и могут превратить даже самые скучные стены в нечто красивое и уникальное по эстетическому виду. Эти. красивый фон обои могут быть изготовлены по индивидуальному заказу и защищены от влаги, чтобы предотвратить накопление влаги в стенах любого типа. Они имеют конкурентоспособные цены и, следовательно, доступны для всех типов клиентов.
Alibaba.com предлагает множество. красивый фон обои, подходящие для любой категории декора стен, и чернила, используемые для их печати. красивый фон обои экологически чистые. Эти продукты доступны во многих формах, размерах и цветах, и в довершение ко всему, они очень прочные, что помогает им долго оставаться на стенах. Вы можете использовать их. красивый фон обои, чтобы покрыть ваши поврежденные стены или вдохнуть в них новую жизнь с помощью этих фантастических дизайнов.

Посетите Alibaba.com и воспользуйтесь широким спектром возможностей. красивый фон обои, которые подходят как вашим финансам, так и требованиям. Эти продукты могут быть индивидуализированы при упаковке, и вы можете размещать OEM-заказы по запросу. Делайте покупки из широкой коллекции и выбирайте лучшее для себя.
30 красивых цветовых градиентов для вашего следующего дизайн-проекта
Ищете классные фоновые градиенты для вашего интерфейса? Компания по разработке программного обеспечения и дизайна Itmeo создала полезный онлайн-инструмент под названием WebGradients — бесплатную коллекцию из 180 линейных градиентов, которые вы можете использовать в качестве фона контента в любой части вашего веб-сайта. Вы можете загрузить версию каждого градиента в формате .PNG и скопировать кроссбраузерные коды CSS3. Также доступны пакеты Sketch и Photoshop. Вот некоторые из наших фаворитов из коллекции.
1. Теплое пламя
# ff9a9e → # fad0c42.
 Сочный персик # ffecd2 → # fcb69f
Сочный персик # ffecd2 → # fcb69f3. Леди Губы
# ff9a9e → #fecfef4. Зимняя Нева
# a1c4fd → # c2e9fb5. Сильный дождь
# cfd9df → # e2ebf06. Облачно, Ноксвилл,
#fdfbfb → #ebedee7. Санкт-Петербург
# f5f7fa → # c3cfe28. Тарелка сливы
# 667eea → # 764ba29. Вечное небо
#fdfcfb → # e2d1c310. Счастливый рыбак
# 89f7fe → # 66a6ff11. Летай высоко
# 48c6ef → # 6f86d612.Сильное блаженство
Несколько цветов13. Свежее молоко
# feada6 → # f5efef14. Большой кит
# a3bded → # 6991c715. Aqua Splash
# 13547a → # 80d0c716. Чистое зеркало
# 93a5cf → # e4efe917. Темный премиум
# 434343 → # 00000018. Озеро Кочити
# 93a5cf → # e4efe919. Кровать страсти
# ff758c → # ff7eb320. Маунтин-Рок
# 868f96 → # 59616421. Пустынный горб
# c79081 → # dfa57922. Вечная Констанция
# 09203f → # 53789523.
 Здоровая вода # 96deda → # 50c9c3
Здоровая вода # 96deda → # 50c9c324. Жестокая стойка
# 29323c → # 48556325. Нега
# ee9ca7 → # ffdde126. Ночное небо
# 1e3c72 → # 2a529827. Бережный уход
# ffc3a0 → #ffafbd28. Angel Care
Несколько цветов29. Утренний салат
# B7F8DB → # 50A7C230. Глубокий рельеф
Несколько цветовПОДРОБНЕЕ…
Как использовать градиенты
Если вы не застряли в 90-х, градиенты лучше использовать умеренно. Вот удобная инфографика от Creative Market, в которой объясняются различные типы градиентов, терминология инструментов, а также предлагаются советы и рекомендации по передовому опыту.
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже.
Не пропустите:
- Это «вино», а не темно-красный — вот правильные названия всех цветовых оттенков
- Цветовые палитры из известных фильмов показывают, как цвета задают настроение фильма
- 8 красивых цветовых палитр для Ваш следующий дизайн-проект
- Красивые минимальные фотографии закатов для цветного вдохновения
- 12 забавных диаграмм, подчеркивающих важность цвета
- 50 красивых цветовых комбинаций для вашего следующего дизайн-проекта
Сделайте свой видео чат в игре с этим домом Beautiful x Phillip Jeffries Zoom Backdrops
Если вы хоть немного похожи на меня, к настоящему времени вы начали третью неделю работы из дома и стали полноценной звездой видеочата. Но после бесчисленных часов собраний Zoom этот фон за вашим импровизированным офисом может стать немного устаревшим. Что ж, у нас есть решение для вас — и оно прекрасное.
Но после бесчисленных часов собраний Zoom этот фон за вашим импровизированным офисом может стать немного устаревшим. Что ж, у нас есть решение для вас — и оно прекрасное.
House Beautiful в партнерстве с нашими друзьями из Phillip Jeffries — вы, вероятно, знаете их по их красивым текстурным травяным полотнам и другим креативным покрытиям для стен — создали набор загружаемых фонов для вашей видеоконференции. Выберите один из множества плоских фонов на некоторых из лучших обоев Филиппа Джеффриса или , сделайте еще один шаг и выберите полный фон комнаты с бумагой Филиппа Джеффриса в пространстве, достойном страниц House Beautiful. Ваши коллеги никогда не узнают, что вы находитесь в своей квартире-студии.
Загрузите фон здесь:
Дом Красивый
Воспользуйтесь этой опцией для звонков из элегантной столовой, оформленной в китайском стиле.
Загрузить изображение
Дом Красивый
Предпочитаете более минималистичный вид? Ваши друзья будут думать, что вы отдыхаете на греческой вилле.
Загрузить изображение
Дом Красивый
Или принесите драму с жилым пространством ombre в черно-золотом цвете.
Загрузить изображение
Дом Красивый
Возможно, мы не сможем выйти на улицу, но этот сказочный пейзаж приносит с собой природу.
Загрузить изображение
Дом Красивый
Создайте художественный вид с этим смелым вариантом.
Загрузить изображение
Дом Красивый
Один из классических обоев Филиппа Джеффриса свежего цвета морской волны.
Загрузить изображение
Дом Красивый
Любой будет хорошо смотреться на этом нежно-фиолетовом фоне.
Загрузить изображение
Дом Красивый
Поклонники терраццо, исправьте этот современный узор.
Загрузить изображение
Дом Красивый
Графический узор на текстурированном покрытии стен — всегда выигрыш.
Загрузить изображение
Дом Красивый
Направьте своего внутреннего Виллема де Кунинга с помощью этого живописного узора.
Загрузить изображение
Подписывайтесь на House Beautiful на Instagram .
Хэдли Келлер Цифровой директор Хэдли Келлер — писатель и редактор из Нью-Йорка, освещающая дизайн, интерьеры и культуру.Этот контент создается и поддерживается третьей стороной и импортируется на эту страницу, чтобы помочь пользователям указать свои адреса электронной почты. Вы можете найти дополнительную информацию об этом и подобном контенте на сайте piano.io.
Фон — красивые фото в App Store
Background — это красивый, хорошо продуманный и простой в использовании фон, в котором вы можете просматривать и сохранять высококачественные, тщательно отобранные фотографии. Коллекция обновляется каждый день. Сохраненные изображения можно использовать, среди прочего, в качестве обоев, поскольку они находятся под лицензией Creative Common Zero License, что означает, что вы можете копировать, изменять, распространять и использовать фотографии бесплатно, в том числе в коммерческих целях, без запроса разрешения у фотографа или предоставления ссылки на него.
Коллекция обновляется каждый день. Сохраненные изображения можно использовать, среди прочего, в качестве обоев, поскольку они находятся под лицензией Creative Common Zero License, что означает, что вы можете копировать, изменять, распространять и использовать фотографии бесплатно, в том числе в коммерческих целях, без запроса разрешения у фотографа или предоставления ссылки на него.
Сохраните изображение, нажав и удерживая его.
Фон предоставляется бесплатно, но при покупке в приложении вы можете приобрести Фон Премиум, который отключает ненавязчивую рекламу и открывает доступ к нашему специально подобранному премиум-контенту.
Имеется 4 основных экрана (порядок которых можно изменить, а экраны можно скрыть):
— поиск (требуется Background Premium),
— самые новые, отобранные вручную фотографии,
— избранные фотографии (требуется Background Premium),
— настройки.
Чтобы увидеть больше фотографий, прокрутите вниз или вверх. Вы можете изменить экран, проводя пальцем влево или вправо.
— Оплата будет снята с учетной записи iTunes при подтверждении покупки.
— Подписка продлевается автоматически, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.
— С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода и указана стоимость продления.
— Подписки могут управляться пользователем, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки.
— Любая неиспользованная часть бесплатного пробного периода, если таковой предлагается, будет аннулирована, когда пользователь приобретает подписку на эту публикацию, если это применимо.
Ознакомьтесь с нашей Политикой конфиденциальности по адресу https://www.tronapps.mobi/privacy или с нашими Условиями обслуживания по адресу: https: // www.tronapps.mobi/tos
Некоторые отзывы:
«Это лучшее приложение для обоев. Я очень рекомендую, так как это первое приложение для обоев, которое я использовал за 3 года, прежде чем другие по большей части были довольно липкими. Они высокого качества обои, и их очень много «.
Они высокого качества обои, и их очень много «.
«Это просто лучшая коллекция фотографий, когда-либо созданных и прекрасно отформатированных для вашего устройства! Спасибо!»
«Мне очень нравится это приложение. Фотографии сделаны великолепными фотографами, а изображения высокого качества.Прекрасный!! Такое простое в использовании приложение, которое нисколько не разочаровывает. «
» Это фантастическое приложение, однозначно лучшее приложение для обоев, которое я когда-либо видел. У него отличный минималистичный дизайн для поиска новых обоев, а покупка премиум-класса стоит только один раз, и оно того стоит. Обои шикарные и HQ, они того стоят! »
90 простых фонов [Редактировать и скачать]
Использование простого фона может улучшить визуальный контент с минимальными усилиями с вашей стороны. Разнообразие возможностей для тонкого и минималистичного фона практически безгранично.Вы можете использовать фотографические детали стен, изображения природы, векторные рисунки, бесшовные модели и текстуры ткани.
Простые фоны можно использовать для любых ваших изображений; от слайдов презентаций, графики для социальных сетей до листовок, документов и даже визиток. Положительный аспект простого фона заключается в том, что он дополняет ваш контент, не мешая ему. Некоторые минималистичные фоны тонкие, но также помогают лучше передать сообщение.
Мы собрали наши любимые простые фоны, чтобы вы примерили их на будущие проекты.Некоторые из них доступны в редакторе Visme, а другие можно найти в Freepik и Creative Market.
Единственное ограничение — это ваше воображение.
Простые фоны доступны в Visme
От слайдов с бетонной тематикой до текстурированных стен — все эти минималистичные, но эстетически приятные простые фоны можно найти в редакторе Visme. Просто зарегистрируйтесь здесь, указав свое имя и адрес электронной почты.
1 Градиентный фон горы
Фотография горных вершин с мягким градиентом создает спокойную картинку. Это может сделать вашу аудиторию счастливой, пока вы представляете информацию в контрастных цветах. Добавьте виджеты данных поверх этого фона для непринужденной презентации.
Это может сделать вашу аудиторию счастливой, пока вы представляете информацию в контрастных цветах. Добавьте виджеты данных поверх этого фона для непринужденной презентации.
2 Простой футуристический фон
Футуристические фоны бывают всех форм и размеров. Такой простой будет отлично смотреться с яркими яркими цветами и интересным выбором шрифтов. Попробуйте этот шаблон для получения великолепно выглядящей презентации.
Фон из 3 простых треугольников
Геометрический узор всегда будет отлично смотреться в качестве простого фона.Этот шаблон имеет тонкий узор треугольника, который может работать с любым типом контента. Измените цвет наложения, если он не соответствует вашему бренду или сообщению.
4 Фон простой архитектуры
Приемы минималистичного дизайна очень хорошо подходят для презентаций. Фотография простой детали архитектуры одновременно тонка и интересна. Добавьте наложение цвета для разделения пространства и приятного визуального потока.
5 Простой темно-серый бетонный фон
Бетонные плиты — это идеальный архитектурный прием минимализма.Они также великолепны в качестве фона презентации. Элегантный, мощный и простой в использовании, этот шаблон идеально подходит для создания многослайдной презентации, которая не будет утомительной.
6 Простой градиентный фон
Градиенты — идеальный простой фон для любого стиля презентации. Выберите цвета, которые будут соответствовать посланию вашей истории или вашему бренду. Количество доступных градиентных фонов настолько велико, что вы обязательно найдете тот, который вам нравится. В приведенном ниже шаблоне используются нежные желто-серые тона для плавного отображения.
Фон из 7 элементов природы
Добавление немного природы к вашим слайдам — все равно что привнести внешний вид. В приведенном ниже шаблоне в качестве визуальных точек фокуса используются детали с листьями, чтобы придать вашей презентации больше глубины. Переключая растения со слайда на слайд, ваш контент мгновенно становится более свежим.
Переключая растения со слайда на слайд, ваш контент мгновенно становится более свежим.
8 Желтый текстурированный фон стены
Желтая стена с интересной текстурой может стать отличным простым фоном. Сочетайте его с яркими контрастными цветами, чтобы цвета выделялись.Этот шаблон из четырех слайдов готов для вашего контента, просто откройте его и вставьте свою информацию.
9 Тонкие технологические основы
Этот тонкий фон выглядит технологичным и органичным одновременно. Он идеально подходит для контента с яркими цветами и мощными перекрывающимися формами. Попробуйте это за своими фотографиями, диаграммами и виджетами инфографики.
10 История пляжных путешествий
Используйте фотографию волны, разбивающейся о пляж, с высоты птичьего полета, чтобы получить интересное изображение.Контрастные цвета воды и песка создадут приятное разделение на слайде. Белые буквы на этом шаблоне отлично смотрятся на темно-бирюзовом фоне и на берегу.
11 Простой цементный настенный фон
Цементная стена с строительными отверстиями или без них — отличный простой фон, потому что ее можно использовать по-разному. Вы можете использовать его отдельно или с цветными наложениями различной тональности и интенсивности. Вы можете найти гладкие цементные стены и другие промышленные детали, подобные этой.
12 полноцветный фон с объектом
Нет ничего более чистого и идеального, чем полноцветный фон. Но добавьте объект, и ваш простой фон теперь рассказывает историю вместе с вашим контентом. Убедитесь, что объект соответствует тому, что вы представляете.
13 Белый фон с черными деталями
Белый фон всегда будет отлично смотреться с любым типом контента. Добавьте элемент черного цвета, чтобы создать разделение и направление.Он может быть маленьким или большим, в зависимости от того, чего вы хотите достичь. Вы можете повторять один и тот же элемент на каждом слайде или придавать ему немного другой вид, чтобы избежать повторения.
14 Фон городского пейзажа
Фотография городского пейзажа — очень универсальный простой фон. Этого можно добиться под разными углами; как линия горизонта в сумерках, вид с высоты птичьего полета с вертолета. Тип городского пейзажа, который вы выберете, будет зависеть от вашего стиля, но в любом случае он придаст вашим слайдам веселый и интересный вид.
15 Кирпичная стена
Кирпичная стена может стать отличным простым фоном. Есть кирпичные стены разных цветов и разной фактуры. Выберите те, у которых есть области, где вы можете разместить свой контент, и согласовать цвет с кирпичами для дополнительного сбалансированного ощущения. Текстура кирпичной стены в качестве фона может казаться городской или индустриальной в зависимости от типа кирпича.
16 Несколько цветов в яркой палитре
Когда простой фон имеет несколько ярких цветов, вы можете сделать эти цвета, чтобы использовать их в своем контенте. Эта техника мгновенно создаст баланс для ваших слайдов. Однако сохраняйте одинаковую цветовую палитру для всех слайдов, не создавайте совершенно разных палитр для каждого фона.
Эта техника мгновенно создаст баланс для ваших слайдов. Однако сохраняйте одинаковую цветовую палитру для всех слайдов, не создавайте совершенно разных палитр для каждого фона.
17 Художественные детали
Увеличенный фрагмент масляной картины может стать отличным простым фоном для ваших слайдов. Вы можете выбрать один с текстурой, подобной приведенной ниже, или другой с меньшей текстурой для более простого вида. Используйте цвета фона, чтобы раскрасить контент, чтобы он гармонично сочетался друг с другом.Чтобы избежать повторений на слайдах, используйте обрезки разных форм, чтобы не перегружать линию.
18 естественных дюн
Песчаные дюны — это спокойный и непринужденный простой фон, который отлично подходит для любого контента, которым вы хотите поделиться. Возьмите пример с Apple и попробуйте использовать дюны при разном освещении; на рассвете, на закате или в середине дня. Контрастные цвета отлично будут смотреться на красивой мягкой дюне.
19 Глубокая черная макросъемка
Простой черный фон не обязательно должен быть просто черным, это также может быть макроснимок чего-то черного, например угля или смолы.Это придаст вашим слайдам более глубокую текстуру и более интересный вид для истории, которую вы хотите рассказать. Выберите фотографию, на которой будет видна текстура.
20 Мраморность
Простой фон под мрамор может придать вашим слайдам интересный вид и элегантный вид. Мраморность может быть фотографией реальной мраморной плиты или художественным изображением, нанесенным цветной краской на бумаге или даже на воде. Если вы используете натуральный мрамор, попробуйте контрастный цвет для содержимого.Если вы используете яркий мраморный оттенок, используйте те же цвета для содержимого с легким наложением, чтобы установить его.
21 Белый с цветной каймой
Как я уже упоминал ранее, белый фон всегда является самым простым фоном. Один из способов использовать белый фон и поднять его — добавить красочную рамку. В приведенном ниже шаблоне используется ряд цветных кактусов в белых керамических горшках. Если возможно, координируйте цветовой край с цветами вашего бренда или координируйте содержимое наоборот.
В приведенном ниже шаблоне используется ряд цветных кактусов в белых керамических горшках. Если возможно, координируйте цветовой край с цветами вашего бренда или координируйте содержимое наоборот.
22 Простой серый монотонный фон
Монотонный — это стиль цветовой палитры, который концентрируется на одной тональности с разной интенсивностью. Монотонность может быть достигнута с помощью наложения цвета на любую фотографию или изображение, а монотонный серый можно получить прямо из городской атмосферы или деталей вещей. Этот цветовой стиль придаст вашим слайдам утонченную элегантность.
23 Облака в небе
Небо, полное облаков, может быть спокойным или бурным, оно может быть голубым или с градиентом заката.Выберите облака на изображении неба, которые лучше всего соответствуют вашему контенту. Приведенный ниже шаблон поможет вам начать работу с визуальной идеей, это тонкое облако на лазурном небе, которое подойдет для любого контента.
24 фазы Луны на черном фоне
Композиция из фотографий фаз Луны на черном фоне отлично подходит в качестве простого фона для презентации научного проекта или любой творческой истории, которая будет отлично смотреться с интересным изображением. Тот факт, что есть луна, не означает, что ее нужно использовать для презентации о фазах луны.Приведенный ниже шаблон поможет вам проявить творческий подход к этой идее.
25 Архитектурная деталь на фоне неба
Маленькая деталь здания может быть весьма интересной на фоне чистого голубого неба. Контраст между цветом конструкции и ярко-синим цветом можно использовать как разделы для размещения контента или просто как текстурированный простой фон. В зависимости от типа здания это придаст изображению разный вид.
26 светофоров или городских световых дорожек
Фотографии уличного движения и движущихся автомобилей с длинной выдержкой создают красивые изображения цветных световых полос. Это могут быть отличные простые фоны для вашей творческой презентации. Как и другие красочные фоны, попробуйте разные кадры кадрирования на разных слайдах, чтобы не повторяться слишком часто.
Это могут быть отличные простые фоны для вашей творческой презентации. Как и другие красочные фоны, попробуйте разные кадры кадрирования на разных слайдах, чтобы не повторяться слишком часто.
27 Подробная информация о растительности
Детали зеленой растительности можно создать с помощью любых растений, начиная с близкого расстояния или с высоты птичьего полета на лес. Зеленый цвет придаст содержанию здоровый или связанный с природой вид. Используйте его, если хотите получить ненавязчивый красочный фон, который вызовет у ваших зрителей чувство спокойствия.
28 Неоновые детали
Простой неоновый светлый фон придаст вашей презентации веселый и интересный вид. Может быть, это не правильный выбор для корпоративной ситуации, но определенно хороший вариант для творческой презентации, требующей немного попсовости. Вы можете выбрать неоновое изображение с надписью или даже неоновую иллюстрацию. Это определенно не тот фон для каждого слайда, но он отлично подойдет для других более простых дизайнов.
29 Назад в 80-е
Используйте простой ностальгический фон, чтобы сделать ваши презентации приятными и удобными.Попробуйте винтажные предметы, такие как кассеты, старые телефоны или телевизоры, и воспользуйтесь цветовой палитрой 80-х годов. Мятно-зеленый, мягкий желтый и розовый цвета могут сделать ваших зрителей счастливыми при просмотре вашего контента.
30 Цветной дым
Тенденция цветного дыма в течение нескольких лет была популярна среди творческих фотографов. Благодаря им у нас есть множество потрясающих фотографий с цветным дымом, которые можно использовать в качестве простых фотографий для наших презентаций. Есть синие дымки, розовые, красные и фиолетовые дымки.Используйте фотографию, на которой цветной дым сочетается с граффити, чтобы создать особенный образ.
31 Два тона
Фотография с двумя цветными разделами отлично подходит для разделения областей слайда. Шаблон ниже — это фотография края бассейна слева внизу и воды внутри бассейна справа вверху. Интегрируйте согласованные по цвету формы, чтобы они соответствовали фону, и с заголовками контрастных цветов, чтобы выделиться.
Интегрируйте согласованные по цвету формы, чтобы они соответствовали фону, и с заголовками контрастных цветов, чтобы выделиться.
32 Фон простой водной поверхности
Фотография поверхности воды может быть тонкой или довольно сильной, в зависимости от того, что вы выберете.Например, в шаблоне ниже водный фон действительно мягкий и совсем не в центре внимания. Цвет воды можно отрегулировать от бирюзового до темно-синего, чтобы добавить фону ощущение спокойствия или интенсивности.
33 Боке
Световые эффекты, такие как боке, можно использовать в качестве простого фона для получения отличного эффекта. Огни могут быть маленькими, большими, красочными или тонкими. Используйте этот шаблон для веселой и креативной презентации, которая должна привлечь внимание читателя.Помимо круглого боке, вы также можете использовать боке в виде сердечек или звезд.
34 Промышленные детали
Фотография стены, пола или металлических панелей в индустриальном стиле также может стать отличным изображением для простого фона. Яркий промышленный фон сделает ваши слайды важными и запоминающимися. Есть много изображений, подобных приведенному ниже, которые могут помочь вам начать работу с фоном для презентации в индустриальном стиле.
Яркий промышленный фон сделает ваши слайды важными и запоминающимися. Есть много изображений, подобных приведенному ниже, которые могут помочь вам начать работу с фоном для презентации в индустриальном стиле.
35 Деревянные панели
Чистое и ровное изображение, обшитое деревянными панелями, может стать отличным простым фоном для ваших слайдов.Это вид наглядного пособия, который можно использовать на всех слайдах, поскольку он не является чрезмерным или инвазивным. Вы можете выбрать разные цвета деревянных панелей или даже двухцветный стиль, как в шаблоне ниже.
36 Черный фон с белыми деталями
Черный простой фон может быть элегантным, шикарным и гладким. Если на изображении присутствует белый элемент, он может помочь задать направление контенту или создать разделение. Используйте яркие цвета для текста, чтобы он выделялся.Но помните, что классический белый цвет для длинного текста всегда будет смотреться лучше всего.
37 Снежных гор
Фотография заснеженной горной вершины может придать вашей презентации ощущение силы и важности. Используйте его как полный фон или как фрагменты изображения в фигурных кадрах или рамках для иллюстрации различных слайдов.
Используйте его как полный фон или как фрагменты изображения в фигурных кадрах или рамках для иллюстрации различных слайдов.
38 Тонкий акварельный фон
Яркие акварельные краски могут отлично смотреться в качестве простых фонов, когда цвета легкие и нежные с яркими акцентами.Они также будут хорошо смотреться с наложением цвета, так что это не так важно, как ваш контент.
52 Простые фоны для любого использованияВот еще десятки простых фонов, которые можно использовать для презентаций, обоев рабочего стола или любого другого визуального контента. Просто нажмите кнопку под , чтобы загрузить их все сразу на свой локальный компьютер.
1 Акварельный фон
Если вы ищете художественный или абстрактный вид, вы можете использовать этот сине-фиолетовый узор, имитирующий ручную роспись акварелью.Это может быть полезно для презентаций студентов или преподавателей по искусству, живописи или дизайну.
2 Природа Фон
Чтобы вызвать чувства, связанные с природой и природой — с небольшим количеством волшебного чуда — вы можете использовать этот фон изображения с темным прозрачным оверлеем, чтобы упростить добавление текста и сохранить его читаемость.
3 Пейзаж Фон
Для создания простого пейзажного фона попробуйте этот минималистичный дизайн с очертаниями гор и холмов.Это хорошо сочетается с презентациями или визуальным контентом, чтобы создать смелую и смелую атмосферу.
4 Справочная информация офиса
В качестве фона типичной рабочей среды вы можете использовать это изображение человека, печатающего на портативном компьютере, с темным прозрачным слоем, идеально подходящим для размещения текста сверху.
5-волновой фон
Этот узор из волнистых линий можно использовать в различных проектах, если он не мешает содержимому вашей страницы.
6 Геометрический фон
Геометрические узоры могут добавить движения и живости вашему контенту, как в случае с этим желто-зеленым и синим фоном.
Фон из 7 абстрактных линий
Если вы хотите, чтобы зрители в основном концентрировались на вашем контенте и ограничивали отвлекающие факторы, вы можете использовать этот фон с абстрактными линиями только с несколькими тонкими элементами дизайна на заднем плане.
Фон из 8 кубов
Этот зелено-синий узор изометрических кубов можно использовать практически в любом проекте, так как он добавляет визуальный интерес и текстуру вашему фону.
Фон из 9 полигонов
Подобные многоугольные фоны сейчас в моде, поскольку они добавляют глубины и перспективы вашей презентации и другому визуальному контенту.
Фон из 10 брызг
Если вы ищете праздничный фон для своей презентации, попробуйте этот креативный дизайн с красочными геометрическими фигурами, такими как круги, шестиугольники, линии и треугольники.
11 Размытый фон
Чтобы наложенный текст выделялся на фоне переднего плана, попробуйте этот размытый фон с оттенками зеленого и желтого света.
12 Текстурный фон
Если вы ищете что-то необычное, вы также можете попробовать этот красочный текстурированный фон с оттенками синего, фиолетового и розового.
13 Фиолетовый фон
Вот пример фиолетового размытого фона, полезного практически для любого типа презентации или визуального проекта.
14 Розовый фон
Этот размытый фиолетово-розовый фон, немного отличающийся от приведенного выше, идеально подходит, если вы хотите получить более яркое и свежее изображение.
15 Фиолетовый фон
Для более темного варианта предыдущего варианта есть фиолетовый фон, который можно легко комбинировать с текстом и другими элементами, такими как значки.
16 Водный фон
Этот красочный водный фон идеально подходит для любой презентации, поскольку он позволяет легко наложить ваше сообщение, не отвлекая элементы дизайна от текста.
17 Справочная информация о классе
Для презентаций в классе или других визуальных материалов вы можете использовать этот фон на основе изображения с мягким наложением бежевого цвета.
18 Горный фон
Дизайн угольно-пепельного цвета с горами на заднем фоне идеально подходит для презентаций или визуального контента, где вы хотите выделить свой светлый текст.
19 Фон ноутбука
Для создания профессионального вида без излишеств этот фон на основе изображения со светлым наложением подходит для большинства корпоративных презентаций.
20 Синий градиентный фон
Эксперты в области психологии цвета часто утверждают, что синий цвет означает стабильность и доверие, поэтому неудивительно, что он является основным продуктом корпоративных и других профессиональных презентаций.Этот синий градиентный фон идеально подходит для наложения текста и других элементов дизайна.
21 Зеленый фон
Поскольку зеленый цвет занимает второе место по характеристикам, часто связанным с синим цветом, имеет смысл, что многие корпоративные презентации включают оттенок по крайней мере в часть своих слайдов. Этот темно-зеленый фон, например, идеально подходит для любой корпоративной слайд-колоды, которая стремится показать стабильность, баланс и рост.
Этот темно-зеленый фон, например, идеально подходит для любой корпоративной слайд-колоды, которая стремится показать стабильность, баланс и рост.
22 Краска текстуры фона
Чтобы придать вашим слайдам немного творческого чутья, вы можете использовать этот фон с отслоившейся краской, полезный для презентаций, связанных с искусством, дизайном и студенческими проектами в целом.
23 Голубой водный фон
В дополнение к водному фону выше, этот дизайн, напоминающий прозрачную голубую воду в бассейне, идеально подходит для презентации о нехватке воды, безопасности воды или о чем-либо, связанном с этой важной жидкостью.
24 капли дождя на фоне окна
Для создания влажного изображения, похожего на капли воды на стекле, есть этот темный фон, который можно легко комбинировать с текстовыми и графическими элементами, обеспечивая при этом разборчивость.
Фон из 25 форм
Если ваша цель состоит в том, чтобы ваша аудитория сконцентрировалась исключительно на контенте, то этот светлый фон в форме фигур — ваш лучший выбор. Просто наложите текст, изображения и значки, чтобы выделить основное сообщение.
Просто наложите текст, изображения и значки, чтобы выделить основное сообщение.
26 Рябь Фон
Чтобы добавить немного перспективы и текстуры в свою колоду слайдов, вы можете использовать волнистый фон, подобный приведенному выше — идеально подходит для презентаций или другого визуального контента с абстрактным, стильным ощущением.
27 Темно-синий фон
Для получения темного таинственного вида вы можете выбрать дизайн фона, подобный приведенному выше.
28 3D фон
Этот абстрактный фон для 3D-рендеринга из треугольников и многоугольников также идеально подходит для наложения других элементов дизайна и изображений.
29 Фиолетовый фон из бетонной стены
Этот фиолетовый фон бетонной стены — отличный способ оживить вашу презентацию с помощью цвета и текстуры, чтобы добавить визуальный интерес, не отвлекая внимание от основного сообщения.
30 Синий фон бетонной стены
Вариант предыдущего пурпурного бетонного фона, этот дизайн также идеально подходит для добавления цвета и жизни в вашу презентацию.
Фон 31 акварель пятен
Чтобы освежить свой проект дополнительными всплесками цвета, попробуйте этот пурпурно-зеленый акварельный фон.
32 Настенный фон
Эта стена с текстурой темного цвета идеально подходит для слайдов с шероховатой, состаренной или шероховатой поверхностью.
33 Яркий фон
Этот яркий фон идеально подходит для любой визуальной слайд-колоды, которая привлекает внимание зрителей яркими всплесками цвета.
34 Волновой фон
Этот абстрактный зеленый фон с элементами дизайна в форме волн можно использовать практически в любых презентациях.
Фон из 35 миллиметровой бумаги
Этот фон из миллиметровой бумаги идеально подходит для студенческих или школьных презентаций. Он добавляет текстуру, глубину и визуальную тематику вашей презентации.
Фон из 36 точек
Для техничного современного образа вы можете выбрать этот фон с нежным синим пунктирным узором.
37 Геометрический узор фона
Разновидность предыдущего фона, этот дизайн идеально подходит к любому сдержанному, но стильному дизайну.
38 Прямоугольный фон
Этот бежевый дизайн с геометрическими формами также является хорошим вариантом для корпоративных презентаций с более приглушенным фоном.
39 Фиолетовый и синий прямоугольный фон
Другой вариант предыдущего варианта. Этот геометрический рисунок с акцентами синего и фиолетового цветов на заднем плане отлично подходит для любого типа презентации.
Фон из 40 угловых полос
Этот яркий желто-полосатый фон, напоминающий солнечные лучи, — чистый и свежий вариант для любой яркой презентации.
41 Фон виртуального пространства
Этот фиолетовый фон имеет прямоугольные элементы, расположенные под углом, чтобы добавить перспективу вашему дизайну слайда.
42 Серый фон с геометрическим рисунком
Еще один вариант с приглушенным звуком, идеально подходящий для наложения текста и изображений, этот серый прямоугольный узор фона можно использовать в различных настройках.
Фон из 43 точек
Для более праздничного, но не слишком яркого образа, вы всегда можете попробовать этот фон с множеством точек пастельного цвета.
44 Фон шахматной доски
Если вы хотите немного отклониться от нормы, вы также можете выбрать вид шахматной доски, который достаточно приглушен, чтобы наложить текст и другие визуальные эффекты.
45 полосатый фон
Этот стильный зеленый полосатый фон можно использовать в различных форматах визуального контента, например, в коллажах, заголовках блогов и графике в социальных сетях.
46 Диагональный фон
Этот темный диагональный фон — еще один вариант для вашей слайд-колоды, презентации или другого визуального контента, если он не отрывается от вашего основного сообщения.
Фон из 47 угловых полос
Этот фон из угловых полос — еще один вариант для тех, кто хочет отметить день рождения или любое другое торжественное событие яркой и яркой презентацией.
48 Poka Dot Фон
Этот узор в виде точек — еще один хороший вариант для торжественных случаев.
49 геометрический белый фон
Этот абстрактный трехмерный геометрический узор — еще один пример приглушенного фона с небольшой текстурой и перспективой.
Фон из 50 пятен
Тонкие точки на фоне этого синего рисунка делают его творческим и молодежным вариантом для вашего визуального проекта.
Фон из 51 треугольника
Добавьте разнообразия в свою колоду слайдов с этим геометрическим рисунком фона с маленькими треугольниками на переднем плане.
Фон с узором 52 зигзаг
Этот синий зигзагообразный узор — хороший вариант для тех, кто хочет добавить визуальный интерес к своей презентации или другому визуальному контенту.
бесплатных обоев для телефона и рабочего стола от Craft the Rainbow
Бесплатная загрузка обоев для телефона
Нам так же нравилось создавать эти бесплатно загружаемые обои, как и создавать «Ремесло радугу». Если вы не читали его раньше, то обязательно захотите! Как я уже упоминал в предыдущем посте, это идеальный помощник по дому, который нам всем может понадобиться прямо сейчас. И теперь, впервые в истории, он доступен для вашего Kindle по очень низкой цене, я мог бы добавить.
Если вы не читали его раньше, то обязательно захотите! Как я уже упоминал в предыдущем посте, это идеальный помощник по дому, который нам всем может понадобиться прямо сейчас. И теперь, впервые в истории, он доступен для вашего Kindle по очень низкой цене, я мог бы добавить.
Карантинная скука — не шутка, но что может быть лучше крафта? Мы создали эти загружаемые обои, поскольку мы были вдохновлены Craft the Rainbow, так что кто знает, на что вы могли бы вдохновиться? Позвольте этому кипеть в ваших мыслях, когда вы просматриваете все красочные обои и выбираете, что вам больше всего нравится.Вдохновение можно найти в самых проклятых местах, а здесь, у Ларса, иногда это милое фоновое фото.
Это была одна из моих любимых частей при создании книги с моим другом, фотографом Чонте Воном. Мы потратили МНОГО времени на их изготовление. Ха! Я хотел, чтобы каждая глава показывала мою любовь к ней, находя все прекрасные принадлежности для рукоделия этого цвета. Некоторые из прекрасных предметов были предоставлены друзьями и мастерами со всего мира, включая Рут Рибокур из Французской музы, которая прислала мне огромный запас прекрасных предметов из Прованса. Для меня они сделали книгу!
Для меня они сделали книгу!
Шонте был очень терпелив, создавая это со мной. Мы снимали его в январе, когда у нас был более короткий свет для работы, поэтому нам пришлось RACE, чтобы сделать их.
Бесплатная загрузка обоев для рабочего стола
Оцените эти новые обои как можно скорее и сообщите нам, какой из них вам больше всего понравился! Если только они не были загружены, вы захотите скачать их все! Загляните в магазин сегодня, чтобы найти бесплатные загрузки, и позвольте Craft the Rainbow вдохновлять вас до конца месяца (или, может быть, до конца вашей жизни!)
Художник, создавший эти радужные обои
Эти красивые фоновые полотна на каждом изображении были созданы для Craft the Rainbow художницей Рэйчел Кизер Смит.Она добавила столько текстуры и яркости, что с тех пор мы используем фоны для съемок.
Мы очень любим ее работу и хотели познакомить ее с вами! Здесь удивительное использование цвета и текстуры заполняет страницы Craft the Rainbow, и мы очень рады этому. Прочтите ее интервью ниже, чтобы познакомиться с Рэйчел и узнать больше о ее процессе при создании нашей книги!
Прочтите ее интервью ниже, чтобы познакомиться с Рэйчел и узнать больше о ее процессе при создании нашей книги!
Кем вы себя считаете? Пример: художник, дизайнер, иллюстратор, создатель, деловой человек и т. Д.?
Художник, креативщик, дилетант
Кто помог вам «стать» тем, кем вы являетесь?
У моей мамы всегда был творческий проект и материалы, которыми можно было поделиться. Когда я был взрослым, мне были важны друзья, которые тоже занимаются искусством. А можно сказать авторов? Я люблю читать все о творческом процессе.
Считаете ли вы, что достигли того, что намеревались сделать?
Да и нет. Возможно, сердцу снятся тайные сны, которые всегда будут удерживать меня от ощущения, будто я прибыл.Но просто начать делать работу и делиться ею в Instagram (после долгих лет скрываний) было своего рода прибытием. Помню, как было захватывающее чувство, когда я понял, что работаю с людьми, которыми восхищался долгое время.
Кем еще вы хотели бы «стать»?
Кстати о тайных снах. . . ха! Я хочу быть автором и иллюстратором детских книг!
Что ты изучал? Вы ходили в школу специально для того, чем занимаетесь?
Я пошел по извилистой дороге в колледже и в итоге получил двойную специализацию по испанскому языку и визуальным искусствам.Испанский может показаться неприменимым, но я думаю, что чтение, анализ и письмо о прекрасных литературных произведениях оказали такое же влияние на мое творчество, как и уроки рисования, которые я посещал.
Каково ваше рабочее место?
Когда мы переехали в наш дом, мы превратили обычную гостиную в творческое пространство. Одна стена заполнена художественными принадлежностями, а другая — книгами. Обычно вся семья делит большой стол посередине, но, поскольку дети проводят дома полный рабочий день для дистанционного обучения, мы принесли еще один стол только для меня.Это изменило правила игры.
У вас всегда был окончательный план?
Нет, и я все еще не знаю! Когда я начинаю работу над проектом или рисую, мне просто нужно начать что-то делать. Идеи приходят, когда я начинаю. Думаю, карьера тоже может быть такой.
Идеи приходят, когда я начинаю. Думаю, карьера тоже может быть такой.
Какой совет вы бы дали начинающим творческим людям?
Защитите свое творческое время от самого себя. Часть из вас найдет оправдание, чтобы не творить. Позже займитесь редактированием и исследованием.
Что вас вдохновляет в последнее время?
Книга Эми Меррик О цветах , романы Габриэля Гарсиа Маркеса, чтение Ветер в ивах моим детям и наблюдение за гусеницами в нашем дворе.
Где можно найти другие работы Рэйчел
@rachelkisersmith в Instagram
Ее работы выставлены на продажу на Minted
.Магазин радуги
Многие из наших предметов «Создай радугу», такие как журналы, наш управляемый журнал «Моя жизнь в цвете» и многое другое, все еще в продаже! Купите здесь всю радугу и приготовьтесь к карантину!
5 разных способов создать красивый красочный фон — Medialoot
Цветные фоны в Photoshop
Цветные фоны для заголовков веб-сайтов — верная тенденция последних нескольких месяцев. К счастью, есть масса разных способов сделать их в Photoshop. Вот 5 различных (и очень быстрых и простых) способов сделать красивый цветной фон в Photoshop, который позже можно будет использовать в заголовках вашего веб-сайта, баннерах, социальных сетях (или что-то еще).
К счастью, есть масса разных способов сделать их в Photoshop. Вот 5 различных (и очень быстрых и простых) способов сделать красивый цветной фон в Photoshop, который позже можно будет использовать в заголовках вашего веб-сайта, баннерах, социальных сетях (или что-то еще).
Метод 1
Step 1
Создайте новый документ Photoshop любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Установите цвет переднего плана на #dbdbdb и цвет фона на # 919191.
Шаг 3
Выберите инструмент «Градиент». Убедитесь, что на верхней панели инструментов выбран градиент от переднего плана к фону, градиент установлен на линейный, режим на нормальный и непрозрачность установлена на 100%.
Шаг 4
Щелкните и перетащите из верхнего левого угла в нижний правый угол документа, чтобы применить градиент.
Шаг 5
Перейдите в Filter> Pixelate> Mosaic. Установите размер ячейки примерно 120 и нажмите ОК.
Шаг 6
Перейдите в Layer> New Fill Layer> Solid Color.Назовите этот слой «Color», установите режим «Vivid Light» и нажмите OK.
Шаг 7
В окне «Палитра цветов» установите цвет # cf5ad0 и нажмите OK.
Шаг 8
Теперь просто добавьте свой контент поверх нового созданного фона.
Метод 2
Шаг 1
Создайте новый документ Photoshop любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Прямоугольник» (U). Убедитесь, что для параметра Mode установлено значение Shape, а для заливки — # bcbec0 на верхней панели инструментов.Нарисуйте прямоугольник внизу холста, как показано.
Шаг 3
Нарисуйте еще один прямоугольник на новом слое в верхней части первого, как показано. Установите цвет этого прямоугольника на # d1d3d4.
Шаг 4
Нарисуйте еще несколько прямоугольников, меняя размер и углы, и делайте их немного светлее / темнее каждый раз, когда вы рисуете новый. В данном случае я нарисовал еще 9 прямоугольников.
В данном случае я нарисовал еще 9 прямоугольников.
Шаг 5
Выделите верхний прямоугольник и перейдите в Слой> Стиль слоя> Тень.Примените следующие настройки и нажмите ОК.
Шаг 6
Щелкните слой правой кнопкой мыши и выберите «Копировать стиль слоя». Выделите несколько слоев прямоугольника, щелкните любой из них правой кнопкой мыши и выберите «Вставить стиль слоя».
Шаг 7
Выберите верхний слой и перейдите в Слой> Новый слой заливки> Градиент. Назовите этот слой «Градиент», установите режим «Умножение» и нажмите «ОК».
Шаг 8
Установите градиент на любые цвета, которые вам нравятся (в данном случае я использую # f0c27b — # 4b1248), стиль на линейный, угол на -50º и нажмите OK.
Шаг 9
Теперь просто поместите ваш контент на новый созданный фон.
Метод 3
Шаг 1
Создайте новый документ Photoshop любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Выберите инструмент «Кисть» (B). На верхней панели инструментов убедитесь, что для параметра Mode установлено значение Normal, для Opacity и Flow установлено значение 100%, для Hardness установлено значение 0, и выберите любой размер кисти, который вам удобен, чтобы рисовать поверх холста.
Шаг 3
Создайте новый слой и нарисуйте любым цветом, используя выбранную кисть, как показано.
Шаг 4
Выберите другой цвет и создайте новый слой. Снова прокрасьте кистью разные участки холста. Вы можете изменить размер кисти, если хотите.
Шаг 5
Снова создайте новый слой, выберите другой цвет и закрасьте другие пустые области холста.
Шаг 6
Повторите этот процесс столько раз, сколько хотите, пока не покроете весь холст.
Шаг 7
Перейдите в Layer> Merge Visible.
Шаг 8
Перейдите в Filter> Blur> Gaussian Blur. Установите Радиус размытия около 96 и нажмите ОК.
Шаг 9
Теперь вам просто нужно разместить свой контент на новом созданном фоне.
Метод 4
Шаг 1
Откройте любое изображение в Photoshop. В данном случае я использую акварельный градиент с сайта Pixabay, который вы можете скачать здесь.
Шаг 2
Перейдите в «Фильтр»> «Пластика».В окне «Пластика» выберите любой размер кисти, установите Brush Pressure примерно на 80 и убедитесь, что выбран инструмент «Forward Warp Tool».
Шаг 3
Теперь просто щелкните и перетащите, чтобы изменить сетку. Когда вы довольны результатом, нажмите ОК.
Шаг 4
Перейдите в Filter> Blur> Gaussian Blur. Установите Радиус размытия около 60 и нажмите ОК.
Шаг 5
Теперь вам просто нужно добавить свой контент поверх нового созданного фона.
Метод 5
Шаг 1
Создайте новый документ Photoshop любого размера. В этом случае я установлю свой размер 1800 x 1200 пикселей.
Шаг 2
Установите цвет переднего плана на # c33764 и цвет фона на # 1d2671.
Шаг 3
Выберите инструмент «Градиент». Убедитесь, что на верхней панели инструментов выбран градиент от переднего плана к фону, градиент установлен на линейный, режим на нормальный и непрозрачность установлена на 100%.
Шаг 4
Щелкните и перетащите из правого верхнего угла в левый нижний угол документа, чтобы применить градиент.
Шаг 5
Выберите инструмент «Перо» (P) и убедитесь, что для параметра «Режим» установлено значение «Форма» на верхней панели инструментов.
Шаг 6
Нарисуйте любую абстрактную фигуру.
Шаг 7
Снова, используя Pen Tool, нарисуйте еще несколько фигур (по одной на слой).
Шаг 8
Выберите первый слой-фигуру и перейдите в Слой> Стиль слоя> Наложение градиента. Убедитесь, что для градиента установлено значение «От переднего плана к фоновому», затем примените следующие настройки и нажмите «ОК».
Шаг 9
Щелкните слой правой кнопкой мыши и выберите «Копировать стиль слоя». Выделите оставшиеся слои-фигуры, щелкните любой из них правой кнопкой мыши и выберите «Вставить стиль слоя».
Шаг 10
Дважды щелкните нижний слой-фигуру и в окне «Стиль слоя» выделите параметр «Наложение градиента».
Шаг 11
Щелкните и перетащите по холсту, чтобы переместить градиент этой конкретной формы в желаемое положение. Когда вы довольны результатом, нажмите OK в окне Layer Style.
Шаг 12
Повторите этот последний процесс для остальных слоев-фигур.
Шаг 13
Выберите любой из слоев формы и перейдите в Слой> Стиль слоя> Тень. Примените следующие настройки и нажмите ОК.
Шаг 14
Теперь все, что вам нужно сделать, это разместить ваш контент на новом фоне.
20 красивых фонов для приложений и дизайнов веб-сайтов
Если вы ищете красивый фон для своего дизайна, этот список из 20 потрясающих фонов для приложений и веб-сайтов идеально подходит для вас! Это новая тенденция, когда дело доходит до узоров и фонов, используемых в дизайне. Размытые, абстрактные, угловатые фоны все чаще используются в дизайне.
Размытые, абстрактные, угловатые фоны все чаще используются в дизайне.
Мы выбрали 20 самых красивых фонов для приложений и веб-сайтов, некоторые абстрактные, некоторые реалистичные. Все они следят за последними тенденциями дизайна!
Это фон рабочего стола в абстрактном стиле. Это фон PNG, который можно использовать для снимков Dribbble или чего угодно. Его красивый геометрический рисунок и классические нейтральные цвета делают его идеальным для использования в бесчисленных проектах или веб-дизайнах.Эти серые тона очень классические и неподвластные времени.
Это набор из 20 бесплатных размытых фонов для ваших проектов. Они идеально подходят для демонстрации ваших приложений! Из-за этого размытого эффекта фон становится очень мягким и лаконичным, поэтому он идеально подходит для демонстрации ваших приложений или создания стильных веб-сайтов.
Это набор из 12 многоугольных фонов, отлично подходящих для веб-дизайна или графического дизайна, с 12 различными фонами в формате RGB 150 dpi. Включает: 12 JPG высокого разрешения (150 точек на дюйм) 4000 × 2500. Их геометрическая и красочная структура соответствует множеству дизайнерских идей для личных и коммерческих проектов. Не стесняйтесь использовать их как хотите.
Включает: 12 JPG высокого разрешения (150 точек на дюйм) 4000 × 2500. Их геометрическая и красочная структура соответствует множеству дизайнерских идей для личных и коммерческих проектов. Не стесняйтесь использовать их как хотите.
Это бесплатный вектор для картонного фона, высокого качества и в очень хорошем разрешении. Вы можете использовать его для различных целей, для приложений, веб-сайтов или другого дизайна. Картонный фон можно использовать в различных размерах, потому что он представлен в векторном файле, который очень легко изменить и изменить.Из-за нейтрального коричневого тона картона мы особенно рекомендуем его для приложений и веб-сайтов.
Вот еще один отличный пример пакета размытых фонов, который мы все любим и иногда злоупотребляем. Вы получаете: Размер PSD 2660px x 1995px, 23 файла JPG размером 2660px x 1995px, 23 файла JPG размером 400px x 300px для плееров Dribbble. Вы можете выбрать понравившийся из 23 размытых дизайнов и использовать его в личных или коммерческих проектах.
Это пакет из 4 фонов в формате PNG высокого качества.Они могут быть очень полезны для разработки иконок, строительных макетов, презентаций логотипов, работы с UI / UX, веб-сайтов или всего, что вы можете придумать. У них нежные, современные цветовые тона, которые одновременно красивы и эффектны.
Это пакет из 5 высококачественных многоугольных фонов HD. Для любого проекта, над которым вы работаете, вы можете добавить фон из этой коллекции. Разрешение: 4500 x 2400, DPI: 300. Мы рекомендуем эту коллекцию HD-фона, если вы любите многоугольники так же, как и мы! Так современно и приятно!
Это большая коллекция с размытым фоном.Размеры: 2560 × 1920, 800 × 600 и 400 × 300. Вы можете использовать их для чего угодно. Это более красочный вариант для размытого фона, поэтому используйте их, если вам нужен яркий цвет для ваших дизайнов или презентаций. Каждый из этих 16 фонов можно использовать совершенно бесплатно.
Вот еще один отличный пример большого пакета фонов с гладким, чистым эффектом размытия. Это набор из 20 бесплатных размытых фонов для ваших проектов. Каждый файл JPG имеет размер 800×600 пикселей, и вы можете использовать их как для фоновых приложений, так и для дизайна веб-сайтов.
Это набор из 20 бесплатных размытых фонов для ваших проектов. Каждый файл JPG имеет размер 800×600 пикселей, и вы можете использовать их как для фоновых приложений, так и для дизайна веб-сайтов.
Абстрактный треугольник вектор
Это абстрактный векторный фон треугольника. Он отлично смотрится в качестве фона для дизайна приложения. Мы также рекомендуем его для различных элементов веб-дизайна, таких как привлекательные заголовки, или для любых других целей, о которых вы можете подумать.
Это набор фонов с эффектом боке, которые можно скачать бесплатно! Отлично подходит для обоев рабочего стола, фонов веб-сайтов и элементов пользовательского интерфейса. Эффект боке, кажется, никогда не устареет, поэтому не бойтесь использовать его для любого личного или коммерческого проекта.
Это 20 лучших типов размытого фона в высоком разрешении для всех ваших дизайнерских нужд. Они особенно хорошо работают с плоским дизайном из-за чистой и нейтральной цветовой палитры. Вы можете использовать этот пакет бесплатно.
Вы можете использовать этот пакет бесплатно.
Вот еще один отличный пример размытого фона, который вы можете использовать для приложений, дизайна веб-сайтов или даже обоев. Есть 10 размытых фонов, которые отлично подойдут даже для Dribbble. Это набор размытых фонов, которые мы все любим и иногда злоупотребляем.Эти размытые фоны — отличный способ добавить глубину и ощущение дизайну, они представлены в различных стилях и цветах, которые выглядят современно и привлекают внимание.
Зернистый фон — отличный способ продемонстрировать значок вашего приложения в крутой и привлекательной форме. Эффект может быть использован в различных цветах на выбор.
Надеемся, вы еще не устали от размытого фона, потому что у нас есть для вас еще один набор. Вот 10 бесплатных размытых фонов.Бесплатное использование для любого дизайна, который вам нравится, или даже в качестве классных обоев для вашего ноутбука или телефона. Размеры в пикселях: 2000 × 1200.
Вот еще 12 размытых фонов для вашего веб-сайта или приложения и даже Dribbble. Сюда входит PSD Photoshop, и каждый слой представляет собой векторный смарт-объект, который при необходимости можно масштабировать до любого размера. Он также включает папку со всеми 12 фонами в формате JPEG. Вы даже можете использовать их для проектов размером более 1600 × 1200, и каждый из них очень гибкий и универсальный.Приятные землистые тона могут привнести свежий взгляд в ваши проекты.
Вот набор из 20 размытых фонов высокого разрешения! Разрешение: 4500 х 3000! Вам никогда не придется беспокоиться о размерах с этим фоном, просто уменьшите его до нужного размера. Одна из замечательных особенностей этого набора заключается в том, что фоны бывают разных цветов и оттенков, поэтому мы уверены, что вы найдете идеальный вариант для себя и своих проектов, независимо от того, личные они или коммерческие.
Вот набор из 12 бесплатных размытых фонов, которые могут быть полезны для демонстрации вашего дизайна, элементов пользовательского интерфейса, приложений и т.
