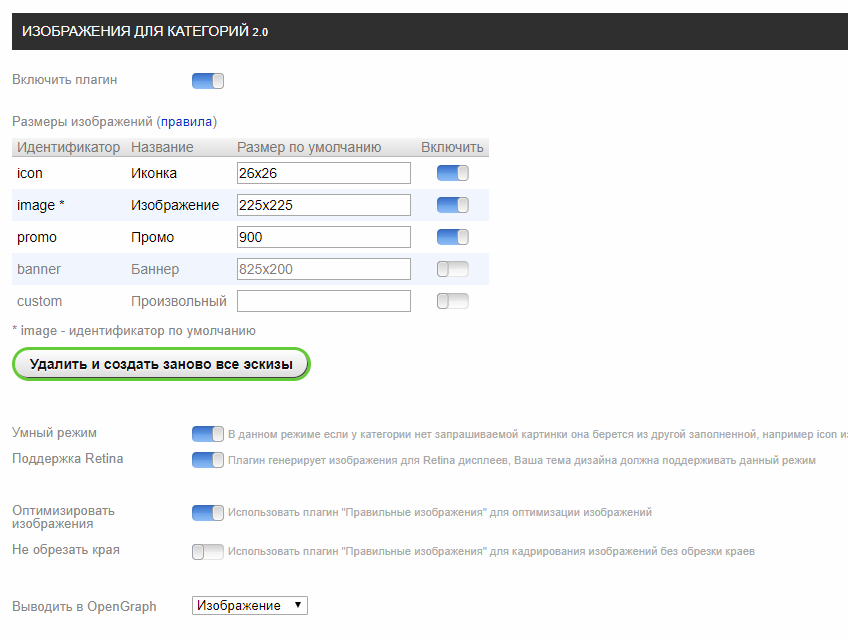
Обзор инструментов для сжатия изображений / Хабр
Для ускорения сайта, некоторые рекомендуют проанализировать каждую страницу: оптимизировать запросы HTTP и любые перенаправления, сжать скрипты и стили и т. д. Все это без сомнения необходимо, но в первую очередь важно рассмотреть основы. В частности, вы уверены, что любая графика, которую вы используете на создаваемых сайтах, полностью оптимизирована для Интернета?
Практически все веб-разработчики знают о том, что необходимо выбрать подходящий формат для каждого изображения, а также свести его размеры (как в пикселях, так и в килобайтах) к минимуму. Некоторые даже максимально оптимизируют настройки JPEG, балансируя между размером и качеством. Однако, суровая реальность состоит в том, что, независимо от того, насколько тщательно вы разработали свои изображения, обычные графические редакторы, которые вы используете, не смогут максимально эффективно сохранить готовые файлы. И при сжатии изображений их качество может значительно ухудшиться.
Сложно сказать наверняка, насколько теряется качество при сжатии изображений, так как это во многом зависит от источника графики. Некоторые JPG можно уменьшить всего на 50-100 байт. Обычно нормальную интернет-графику нужно сжимать на 10-40%, без потери качества изображения (также можно это реализовать и с уменьшением количества цветов или с перекодированием файлов JPEG в другие форматы). Но в идеале для сжатия изображений использовать специальные программы или веб-сервисы, которые и будут рассмотрены в данном обзоре.
Тестирование
Так какие же программы лучше? Чтобы дать ответ, мы рассмотрим 18 основных конкурирующих между собой программ. В основном это инструменты сжатия изображений для Windows, так как они наиболее распространены. Но мы также включили опции сжатия с потерями, программы для Mackintosh и веб-сервисы, поэтому есть надежда, что каждый найдет для себя что-то полезное.
Мы попробовали c помощью каждой программы сжать одинаковые наборы изображений GIF, PNG и JPG, каждое из которых фактически было образцом веб-графики, найденных нами на ряде реальных сайтов. Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Также была произведена проверка программ и по другим пунктам. Удобны ли они для пользователя? Насколько быстро шел процесс сжатия? Надежность? Может ли программа, например, увеличивать размер изображения?
Результаты оказались очень интересными, приглашаем и вас с ними ознакомиться.
Программы
1. AdvanceCOMP 1.15
Платформа: Windows
Устаревший инструмент использующий командную строку и с минимальной поддержкой. AdvanceCOMP вряд ли подойдет для среднего пользователя ПК, привыкшему к графическим интерфейсам. Для тех же, кто привык работать с командной строкой, ничего сложного в ней нет. Так, всего одна строка:
'for %a in ("C:\PNG File\Folder\*.png") do advpng -z -4 "%a"'
позволяет применить алгоритм сжатия без потерь для каждого файла в папке, заменяя оригинал на сжатую версию.
Тем не менее, полученные результаты оказались весьма далеки от идеала, и наша тестовая картинка PNG сжалась всего на 14,2% (только один инструмент из попавших в обзор сервисов оказался еще хуже).
сайт
2. Caesium 1.4.1Платформа: Windows
Caesium — это простой инструмент с открытым кодом, который предназначен для сжатия PNG, JPG и BMP. Это достаточно удобная в использовании программа. Нажмите кнопку Add/Добавить, выберите изображения, выберите папку куда будут загружены обработанные изображения — Output, нажмите кнопку Compress/ Сжатие, и через несколько секунд вы получите результат.
Сжатие BMP не представляет для нас интереса, как редко используемое при создании сайтов, и в технологии сжатия JPG также не нашлось для нас ничего особенного. В программе нет возможности сжатия без потери качества, она просто перекодирует файл в выбранной настройке качества.
Caesium действительно обеспечивает поддержку сжатия PNG без потери качества, хотя в ней и есть некоторые ограничения. Он может выводить только 24-битные изображения, в противном случае, вероятно, будет увеличиваться размер изображения. Результаты программы наглядно иллюстрируют проблему, так как большинство наших тестовых изображений веб-графики PNG c глубиной цвета в 48 бит на самом деле увеличиваются в размерах. Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
Даже при тщательной настройке общий размер нашего изображения уменьшался всего на 1,2%.
сайт
3. FILEminimizer Pictures 3.0Платформа: Windows
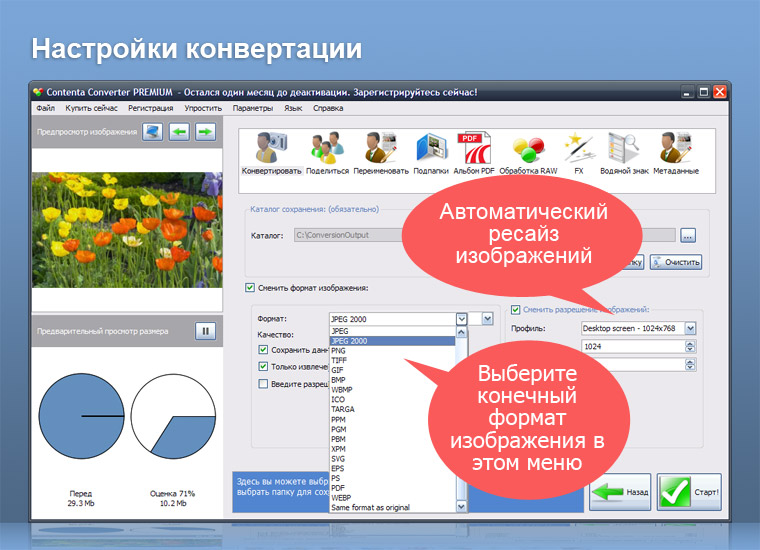
FILEminimizer Pictures использует более радикальный подход к сжатию изображений, чем большинство ее конкурентов. По умолчанию при попытке сжать ваши фотографии она может изменить формат и размер изображения, перекодировать файлы JPEG с понижением качества и вырезать метаданные. Большую часть этих опций можно задать в настройках программы.
В использовании программа придерживается общепринятого принципа. После того как вы указали ей исходный файл, выбрали папку для полученного результата, возможно, настроили одну или две опции, достаточно одного щелчка мыши, чтобы начать оптимизацию. Все это выполняется довольно быстро, так что вам не надо слишком долго ждать.
Насколько хорошо выполняется сжатие? Все варьируется в зависимости от формата, по крайней мере, в наших тестах. Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
Сжатие PNG — ничего особенного — 26,8% (некоторые инструменты делают лучше без потери качества), сжатие GIF было выше среднего — 16,5%, а вот наша интернет-графика JPG уменьшилась в размере на 39,3%, — наибольшее сжатие в исследуемой группе. Но во всех тестах потеря качества визуально была заметна.
сайт
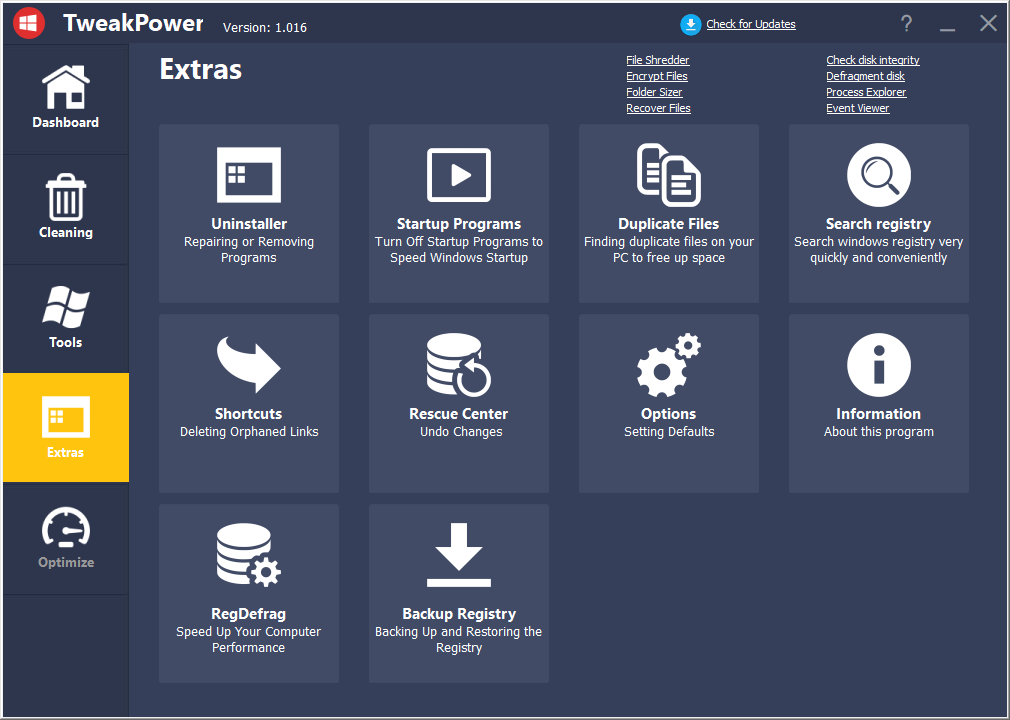
4. FileOptimizer 2.10.135Платформа: Windows
Возможности программы FileOptimizer достаточно велики. Она не только может сжимать изображения JPG, GIF и PNG, но также может работать с исполняемыми файлами, архивами, документами Microsoft Office, файлами PDF, — список можно продолжать достаточно долго.
Удивительно, но при этом пользоваться ей абсолютно не сложно. На самом деле у программы один из самых простых интерфейсов: перетащите изображения в FileOptimizer, щелкните правой кнопкой мыши, выберите Optimize/ Оптимизировать — и наслаждайтесь полученным результатом. Однако у этой простоты есть и обратная сторона — исходные файлы заменяются программой. Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Оригиналы отправляются в корзину, поэтому их придется восстанавливать (если они вам нужны, конечно).
Но первостепенное значение имеет, конечно же, сжатие, и здесь FileOptimizer обеспечивает хорошие результаты. Например, программа уменьшила нашу тестовую графику PNG на 42,2% — это лучшее сжатие без потери качества в данной группе. Сжатие JPEG и GIF было выше стандартного на 17,7% и 15,9% соответственно, но в этой программе еще много полезных опций, которые вы сможете использовать с FileOptimizer для сжатия других файлов на своем сайте.
сайт
5. ImageOptim 1.4.0Платформа: Mac
ImageOptim — это Mac-инструмент, который оптимизирует изображения GIF, JPEG и PNG, а также выступает в качестве интерфейса для множества других приложений: PNGOUT, AdvPNG, Pngcrush, расширенное OptiPNG, JpegOptim, jpegrescan, jpegtran и Gifsicle.
Программа выполняет сжатие почти без потерь: скорее, удаляются комментарии, цветовые профили и прочее, без перекодирования или уменьшения количества цветов. Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Интерфейс ImageOptim тоже весьма удобен. Перетащите один файл, группу или папку с нужными файлами, и программа сразу же начинает сжимать каждое изображение и отображать результаты. Она не самый быстрый инструмент, но даже если вы отправите на обработку тысячу файлов JPEG в высоком разрешении, для нее это вряд ли будет проблемой.
Конечные результаты были внушительные, но не захватывающие. Наша веб-графика GIF уменьшилась в размерах на 16,2%, PNG — на 17,8%, JPG-файлы — на 18,3%. Вы можете сделать лучше с помощью отдельных инструментов. Но если вам нужен простой Mac-инструмент, который может обрабатывать файлы GIF, JPEG и PNG, то ImageOptim — вполне разумный выбор.
сайт
6. JPEGminiПлатформа: Mac
JPEGmini — интересное Mac-приложение с нестандартным подходом к сокращению формата JPEG.
Во-первых, в нем используется интеллектуальный алгоритм, чтобы выяснить, насколько изображения можно сжать без видимого эффекта (то есть не простое перекодирование с какой-то фиксированной настройкой качества). В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
В программе используется собственный кодер JPEG, чтобы попытаться получить, по возможности, самые компактные файлы. Обработка производится в фоновом режиме. Просто перетащите ваши фотографии в программу (в бесплатной версии максимум 20 в день), и она будет заменять оригиналы сжатыми версиями.
А вот разброс результатов оказался огромный. Наша картинка JPG уменьшилась всего на 8,2%, но когда мы отправили на обработку 25 больших цифровых фотографий, то они уменьшились на 71,3% с небольшой видимой потерей качества. С простой веб-графикой JPEGmini не делает ничего слишком удивительного. Использовать ее лучше всего для обработки изображений больших размеров.
сайт
7. jStrip 3.3Платформа: Windows
jStrip -это инструмент для сжатия без потери качества файлов JPEG, который удаляет несущественную информацию: эскизы, комментарии, цветовые профили, дополнительные байты в начале или в конце файла и различные другие биты и куски. А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
А вот сжатие файлов будет небольшим, поскольку программа не использует повторное кодирование. Это было особенно заметно, когда мы поместили в JStrip фотографии JPG с высоким разрешением, которые программа смогла уменьшить примерно на 1%.
Если файлы, которые вы хотите сжать, уже сами по себе небольшие, сжатие, вероятно, будут гораздо значительнее. Когда мы пропустили нашу подборку веб-графики JPEG через jStrip, изображения уменьшились в среднем на 16,1%. Стоит омтетить, что работа программы не отличается стабильностью. По умолчанию она, заменяет изображения, которые вы указали, на сжатые версии, так что для обработки лучше использовать копии. В целом jStrip — это быстрый и простой способ незначительно уменьшить размер изображений JPEG.
сайт
8. OptiPNG 0.7.3Платформа: Windows
OptiPNG — это популярный инструмент сжатия PNG без потери качества использующий командную строку, который регулярно применяется в других программах (например, в PNGGauntlet) для обработки и оптимизации изображений.
Программа намного лучше задокументирована, чем многие аналогичные пакеты, так что даже если вы не работали с командной строкой, то разобраться будет несложно. Инсталяционные файлы закачиваются вместе с файлом PDF, где поясняются различные переключатели и опции, что весьма удобно (хотя все равно надо будет попрактиковаться в оптимизации изображений, чтобы полностью понять, как она работает). Если вы хотите объединить несколько инструментов с командной строкой, чтобы получить наилучшие результаты, то в их число стоит включить OptiPNG.
Результаты, даже с настройками сжатия по умолчанию, оказались весьма приемлемыми: наша тестовая веб-графика PNG уменьшилась в размере в среднем на 32,2%.
сайт
9. PNGGauntlet 3.1.2.0Платформа: Windows
PNGGauntlet — это довольно интересный инструмент, по существу, являющийся оболочкой для трех других программ с открытым кодом (PNGOUT, OptiPNG, DeflOpt), предназначенных для сжатия изображений.
В процессе работы она действует так же, как и конкуренты. Перетащите исходные изображения, выберите выходную папку, нажмите кнопку «Optimize!/Оптимизировать»! и ждите.
Не исключено, что вам придется ждать, и ждать, и ждать… Предположительно такое длительное ожидание связано с тем, что она сочетает в себе работу трех инструментов для обработки. PNGGauntlet может быть очень медленной, в нашем случае ей понадобилось 50 минут 44 секунды для сжатия 25 фотографий с высоким разрешением в формате PNG.
Однако полученные результаты впечатляют. При обработке нашей тестовой веб-графики PNG программа уменьшила наши 50 изображений в среднем на 41,3% и даже фотографии уменьшились на 7,75% без видимой потери качества. Иногда же этого достаточно, чтобы оправдать проблемы с производительностью. Поэтому если вам нужен качественный инструмент сжатия PNG, то PNGGauntlet действительно надо включить в ваш список.
сайт
10. PNGOptimizer 2.2Платформа: Windows
При крошечном размере в 146 кб PNGOptimizer — это самая легковесная из представленных в данном обзоре программ, поэтому неудивительно, что интерфейс у нее максимально простой и специализируется она только на файлах PNG.
Используя PNGOptimizer 2.2 вы получаете возможность управления удивительно большим количеством параметров обработки. PNGOptimizer может удалить чересстрочную кадровую развёртку, сохранить, удалить или заменить цвет фона, а также удалить текст или физические размеры изображения в пикселях. Программа может даже импортировать файлы GIF, BMP и TGA, сохраняя их в PNG в соответствии с выбранными опциями.
А вот обойти конкурентов в сжатии изображений программа не смогла, это видно по результатам теста. PNGOptimizer уменьшила фотографии с высоким разрешением PNG в среднем всего на 3,6%. Намного лучше она справилась с небольшими графическими изображениями, в среднем сжатие составило 39,8%. Если вам нужен маленький и простой инструмент для сжатия PNG, то PNGOptimizer — то, что надо.
сайт
11. PNGOUTWin 1.5.0Платформа: Windows
PNGOUT — один из лучших инструментов для сжатия изображений. К сожалению, он довольно неудобен в использовании, потому что создан на основе командной строки без поддержки пакетной обработки. Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Но если для вас это проблема, вы всегда можете выбрать его коммерческий интерфейс: PNGOUTWin.
Программа легко конфигурируется. Вы можете использовать PNGOUTWin, чтобы переписать ваши оригинальные изображения или сохранить выходные в новой папке. Также есть возможности сохранить файловые атрибуты времени, настроить уровень сжатия, реализована возможность хранить некоторые (или все) куски PNG, и т. д.
Она также проста в использовании. Перетащите изображение в окно программы, и она сразу же начнет процесс сжатия, используя несколько потоков для работы одновременно с несколькими изображениями. Результаты также отличные, наша веб-графика PNG уменьшилась в размере на 40,5% (неплохо для сжатия без потери качества).
К сожалению, в настоящее время бесплатной для нее является лишь интерфейс PNGOUT, такой же как и PNGGauntlet, который тоже очень простой в использовании программы (на самом деле можно достичь еще более высокого уровня сжатия, если объединить его с другими инструментами). Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
Хотя PNGOUTWin и мощная программа, вероятно, она все-таки не стоит $ 14.95 (персональная лицензия) / $ 29.95 (корпоративная лицензия), которые за нее просят.
сайт
12. PUNYpngПлатформа: web
Гораздо более универсальным, чем можно предположить из его названия, является PUNYpng — веб-сервис, который может действительно применять сжатие без потерь для изображений в формате GIF, JPG и PNG. Регистрация и создание учетной записи бесплатны, но для бесплатных аккаунтов действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб.
В целом сервис довольно удобен. Нажмите кнопку Upload Images/Загрузить Изображения на сайте, а затем подождите, пока фотографии загружаются и сжимаются. Появляется отчет о проделанных операциях, и все можно скачать в виде ZIP-архива.
Для тестирования мы использовали бесплатный аккаунт. PUNYpng показал хорошие результаты и сжал различные тестовые комплекты файлов на 16-32%. За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
За $2 в месяц, можно проапгрейдить свой аккаунт до PRO, с которым можно получить дополнительную опцию сжатия с меньшей потерей качества и загрузить больше файлов.
сайт
13. RIOT 0.4.6Платформа: Windows
RIOT бесплатна, но зато это одна из немногих программ, которая пытается установить дополнительное программное обеспечение в процессе настройки. Обязательно снимите соответствующий флажок во время установки, если вы не заинтересованы в таком дополнительном ПО.
Все остальное очень просто. Четкий и понятный интерфейс позволяет легко сжимать отдельные изображения GIF, PNG или JPG и сравнивать результаты, пока пакетный интерфейс обрабатывает несколько файлов на очень высокой скорости.
К сожалению, здесь нет сжатия без потери качества. RIOT, скорее, сокращает количество цветов в изображении и перекодирует в формате JPEG с низким значением качества. Несмотря на это, программа умудрилась сделать некоторые из наших тестовых изображений значительно больше. Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
Поэтому рекомендуем вам внимательно проверить выходные настройки RIOT, прежде чем использовать ее для обработки.
С поставленной задачей программа все же справилась хорошо, в частности, наши GIF-файлы ей удалось уменьшить в среднем на 42,8%. Но прежде понадобилась подробная конфигурация — показатели «по умолчанию» были значительно хуже.
сайт
14. ScriptJPGПлатформа: Windows
ScriptJPG — один из наиболее примитивных пакетов, по существу, это просто скрипт для Windows, который действует как интерфейс для нескольких инструментов на основе командной строки. Перетащите ваши файлы JPG в сценарий, выберите параметры сжатия (либо без потери качества, либо с настройкой особого качества JPEG), и ScriptJPG уменьшит ваши изображения. Так, по карйней мере, было заявлено в описании. По некоторым причинам, работала программа с нашей веб-графикой JPG не так, как было обещано, и стартовое меню даже не отображалось.
Мы смогли протестировать пакет на нашей фотографии JPEG, и получили неплохие результаты. Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
Его опция сжатия без потери качества сократила размеры нашего изображения почти на 10%. Если вы специалист по работе с графикой, то ScriptJPG может представлять для вас интерес. Вы сможете диагностировать проблемы по мере их возникновения и, возможно, изменить сценарий, настроить параметры сжатия в соответствии с вашими потребностями. Если вы предпочитаете более понятные и простые инструменты, советуем использовать один из аналогов с графическим интерфейсом. Есть много более мощных альтернатив и, конечно, они гораздо проще в использовании.
сайт
15. ScriptPNGПлатформа: Windows
Как вы уже, наверное, догадались из названия, ScriptPNG — это ближайший родственник ScriptJPG. Он представляет собой пакетный файл Windows, который использует четыре утилиты, чтобы сжимать файлы PNG до нужных размеров. Также, как и в ScriptJPG, здесь очень скудные возможности настройки. Перетащите изображение в файл, и в командной строке открываются девять возможных вариантов сжатия. Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Выберите тот, который вам нужен, и программа сразу же начнет сокращать каждый файл по очереди (и заменять оригинальные изображения выходными, поэтому работать лучше с копиями).
Еще одна проблема у нас была в том, что старзу после установки вылетел pngout.exe. На выполнении сценария это не отобразилось, но нам пришлось вручную каждый раз закрывать диалоговое окно ошибки, как только оно появлялось. Несмотря на это, результаты сжатия были довольно впечатляющими. Наша веб-графика PNG потеряла до 40,1% объема без видимого ухудшения качества изображений.
сайт
16. Smush. ItПлатформа: web
Большинство веб-сервисов для сжатия изображений отличаются большими ограничениями, но Smush. It на Yahoo — это редкое исключение. Единственное ограничение — размер файлов (не более 1 Мб), но зато в систему можно загрузить столько изображений, сколько вам нужно. В ней нет регистрации, нет создания учетной записи, нет ежедневных квот. Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
Изображения сжимаются с помощью различных инструментов, а результаты можно получить в виде ZIP файла.
У такого подхода всего лишь одна проблема — у вас нет доступа к самим инструментам сжатия. Вы не можете настроить или изменить их. Вы видите результаты, которые получите, и ничего не можете сделать, чтобы изменить их. Была обнаружена какая-то проблема с JPG-файлами, так как Smush. It удалось уменьшить наши тестовые изображения всего на 1%. Сжатие PNG было более эффективным — 35,3%, хотя наши GIF-файлы потеряны впечатляющие 23,9% объема (лучшее сжатие без потери качества во всех тестах).
сайт
17. TinyPNGПлатформа: web
Как и Smush. It, TinyPNG — это бесплатный веб-сервис, который может оптимизировать изображения для вас. Просто перетащите свои файлы на веб-страницу, она сожмет их и предоставит ссылки для скачивания. У системы есть некоторые недостатки: ограничение размера файла до 2 Мб, возможность загрузить за один раз только 20 файлов и отсутствие возможности пакетной закачки.
В TinyPNG также четко виден подход к сжатию за счет качества, в отличие от большинства других инструментов, причем в ней пересматривается палитра, чтобы уменьшить (иногда значительно) количество используемых цветов. Неудивительно, что это оправдывает себя в части, касающейся необработанных рисунков, с помощью сжатия нашей веб-графики PNG на 48% — лучший результат в этом тесте. В большинстве случаев очень было трудно обнаружить какие-либо отличия между исходными изображениями и сжатыми версиями.
Кстати, лучший показатель сжатия без потери качества среди локально устанавливаемых программ 40%. Поэтому, если ваш главный приоритет — качество изображения, или вы просто не хотите, постоянно сравнивать графику, пытаясь увидеть, есть ли разница, то TinyPNG может быть вам интересен.
сайт
18. Trout’s GIF Optimizer 2.3Платформа: Windows
Trout’s GIF Optimizer — инструмент для сжатия, не требующий установки. Параметры у него, конечно, немного ограничены. Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Как вы догадались из названия, программа выполняет лишь сжатие файлов GIF, поэтому у нее нет никаких глобальных параметров конфигурации, вызывающих особый интерес (хотя можно вручную оптимизировать палитру отдельных изображений различными способами).
Тем не менее, с Trout’s GIF Optimizer, очень легко работать. Просто импортируйте выбранные фотографии, уменьшение размера для каждого изображения отображается сразу же (это очень быстро), можно сохранить их с помощью всего лишь нескольких щелчков мыши. Но, к сожалению, результаты сжатия не особо впечатляют: наша веб-графика GIF уменьшилась в среднем всего на 16,7%.
сайт
Сводная таблица по всем тестируемым сервисам| Протестировано | Платформа | Сжатие | Уменьшение PNG (в%) | Уменьшение JPG (в%) | Уменьшение GIF (в%) |
|---|---|---|---|---|---|
| AdvanceComp 1.15 | Windows | Без потери качества | -14. 20% 20% |
||
Caesium 1.4.1 |
Windows | С потерей / Без потери качества | +18.7% | ||
| FILEminimizer 3.0 | Windows | С потерей / Без потери качества | -26.8% | -39.3% | -16.5% |
FileOptimizer 2.10.135 |
Windows | Без потери качества | -42.2% | -17.7% | -15.9% |
| ImageOptim 1.4.0 | Mac | Без потери качества | -17.8% | -18.3% | |
| JPEGmini Lite 1.4.1 | Mac | Без потери качества | -8.2% | ||
| jStrip 3.3 | Windows | Без потери качества | -16. 1% 1% |
||
| OptiPNG 0.7.3 | Windows | Без потери качества | -32.3% | ||
| PNGGauntlet 3.1.2.0 | Без потери качества | -41.3% | |||
| PNGOptimizer 2.2 | Windows | С потерей / Без потери качества | -39.8% | ||
| PNGOutWin 1.5.0 | Windows | Без потери качества | -40.5% | ||
| PUNYpng | Web | Без потери качества | -32.1% | -27.5% | -16.1% |
| RIOT 0.4.6 | Windows | С потерей качества | -21.7% | -39% | -42. 8% 8% |
| ScriptJPG | Windows | С потерей / Без потери качества | -10% | ||
| ScriptPNG | Windows | Без потери качества | -40.1% | ||
| Smush. It | Web | Без потери качества | -35.3% | -1% | -23.9% |
| TinyPNG | Web | С потерей качества | -48% | ||
| Trout’s GIF Optimizer 2.3 | Windows | С потерей / Без потери качества | -16.7% |
После многочасового тестирования и общего разложения программ-участниц на этапы, можно сделать вывод — сжатие изображений действительно эффективный инструмент оптимизации и дает достаточно неплохой результат. Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Все наших тестовые файлы PNG можно было уменьшать на 30 — 40%, и даже файлы в формате JPEG удалось сжать на 16-18%. Во всех случаях использовалось сжатие без потери качества, поэтому качество изображения не снизилось, изображения выглядят точно так же, только загружаются быстрее.
Точные результаты которые получите вы, конечно же могут отличаться. Но если вы не пробовали раньше сжимать изображения, то, определенно, стоит взять лучшие из наших программ и попробовать, чтобы посмотреть, чем они могут быть полезны для ваших сайтов.
В целом FileOptimizer оказался лучше аналогов для Windows при сжатии без потери качества, продемонстрировав превосходное сжатием (до 42,2%) наших тестовых файлов. Файлы с расширением JPGи GIF он тоже неплохо сжимает, а также в нем имеются и другие полезные опции (например, сжатие PDF).
Но если эта программа вас по какой либо причине не устроит, то PNGGauntlet и ScriptPNG также обеспечивают хорошее сжатие PNG, а ImageOptim полезна для Mac, так как она дает хороший уровень сжатия JPEG и GIF.
Хотя мы нашли, что веб-сервисы при тестировании оказались менее удобными в использовании, мы бы не стали полностью их исключать. PUNYpng был лучшим при сжатии JPG без потери качества, а Smush. It победил всех конкурентов при сжатии GIF, оба могут оказать большую помощь в уменьшении объемов вашей веб-графики.
Источник
P.S. к сожалению в данном обзоре не упомянут еще один очень эффективный инструмент (спасибо dersmoll и alekskorovin заметившим это при подготовке еженедельного дайджеста), который уже упоминался на Хабре.
UPD Спасибо большое пользователям которые поделились собственными вариантами:
@yourway за Color quantizer (действительно интересная, на мой взгляд).
azproduction за очень нужный вариант для OSX & Linux imgo
LuckyReveal за kraken.io
Плюсы: Высокая степень сжатия, быстрота, API публичный(бесплатно).
Минусы: Лимитированное количество запросов в сутки. (50 в сутки, каждое не более 500kb).
Может быть установлен как плагин для Chrome: goo. gl/aDSQ6, Firefox: goo.gl/mlxd0.
gl/aDSQ6, Firefox: goo.gl/mlxd0.
7 лучших программ для сжатия фото: полный обзор
Работа ресурса зависит от количества и объёма загружаемых файлов, поэтому сжатие фото является одним из способов сократить время загрузки сайта. Медиа-контент занимает большую часть времени, необходимого для формирования веб-страницы, за исключением сбоев с соединением базы данных или получения информации с других доменов.
Для ускорения работы рекомендуется проанализировать HTTP-запросы, редиректы, максимально сжать скрипты, стили, снизить количество циклов и т.д. Работа в этом направлении даст результаты, но самый простой и эффективный метод – это сжатие картинок и фотографий, поэтому рассмотрим лучшие программы, способные снизить вес изображений без значительной потери качества.
Программа для сжатия фото Caesium
Caesium – это отличный инструмент для снижения размера картинки, который достаточно прост в использовании (не требуется наличие специфических навыков). При этом в программе открытый исходный код, поэтому любой с достаточными знаниями сможет внести собственные коррективы. Если человек создаст хороший алгоритм обработки, в релизе программы функция уже будет встроена. Учитывая доступность кода, программа развивается очень быстро.
При этом в программе открытый исходный код, поэтому любой с достаточными знаниями сможет внести собственные коррективы. Если человек создаст хороший алгоритм обработки, в релизе программы функция уже будет встроена. Учитывая доступность кода, программа развивается очень быстро.
Читайте также: Как восстановить удаленные фото с компьютера?
Приложение позволяет работать с 3-я форматами – PNG, JPG, BMP. Несмотря на ограниченный выбор, 95% всех картинок относятся к этим форматам. Если изображения в другом формате, их всегда можно конвертировать в стандартный JPG или PNG.
Существенным ограничением в работе выступает то, что с PNG утилита работает исключительно в 24-битном формате.
Чтобы использовать программу, достаточно следовать инструкции:
- Загрузить приложение.
- Перетащить картинки, что планируете сжать, в самое большое поле.
- В разделе «Compression Options» необходимо сместить ползунок в позицию «Quality», если приоритет делается на качество исходной картинки.

- Поле «Output Folder» нужно заполнить путём для выгрузки изображений после обработки.
- Запустить процедуру можно, нажав «Compress!».
- Свидетельствует о прогрессе действия шкала снизу;
- По окончанию можно открыть обработанную фотографию.
Программа для сжатия фотографий FILEminimizer Pictures 3.0
Приложение отличается радикальным видением проблемы. В процессе сжатия большинство программ стараются сохранить качество, размер, формат и т.д. FILEminimizer Pictures при настройках по умолчанию способен менять формат, размер, кодировку и устранять метаданные. Установить более щадящий режим можно в настройках, хотя поведение программы можно изменить не во всех отношениях.
Принцип работы достаточно стандартный и требует минимальное количество кликов. Необходимо выполнить следующие действия:
- Указать исходное изображение или несколько.
- Выбрать папку, куда будут помещаться обработанные копии.

- Снизу настроить «Compression Setting», где присутствует 3 положения: Low/Print – самое низкое качество, Standard – среднее сочетание качества и размера, Web/E-mail – сжатие с минимальной потерей качества.
- Настроить поведение программы, если есть необходимость.
- Запустить алгоритм, нажав на «Optimize Files».
Что же касается результатов сжатия, выполнялся тест, в ходе которого было установлено уменьшение размера в зависимости от качества картинок и формата: PNG – 26,8% (обычный результат), GIF – 16,5% (хороший показатель), JPG для web-ресурсов – 39,3% (лучший результат среди всех исследуемых программ). В каждом случае потеря качества визуально заметна.
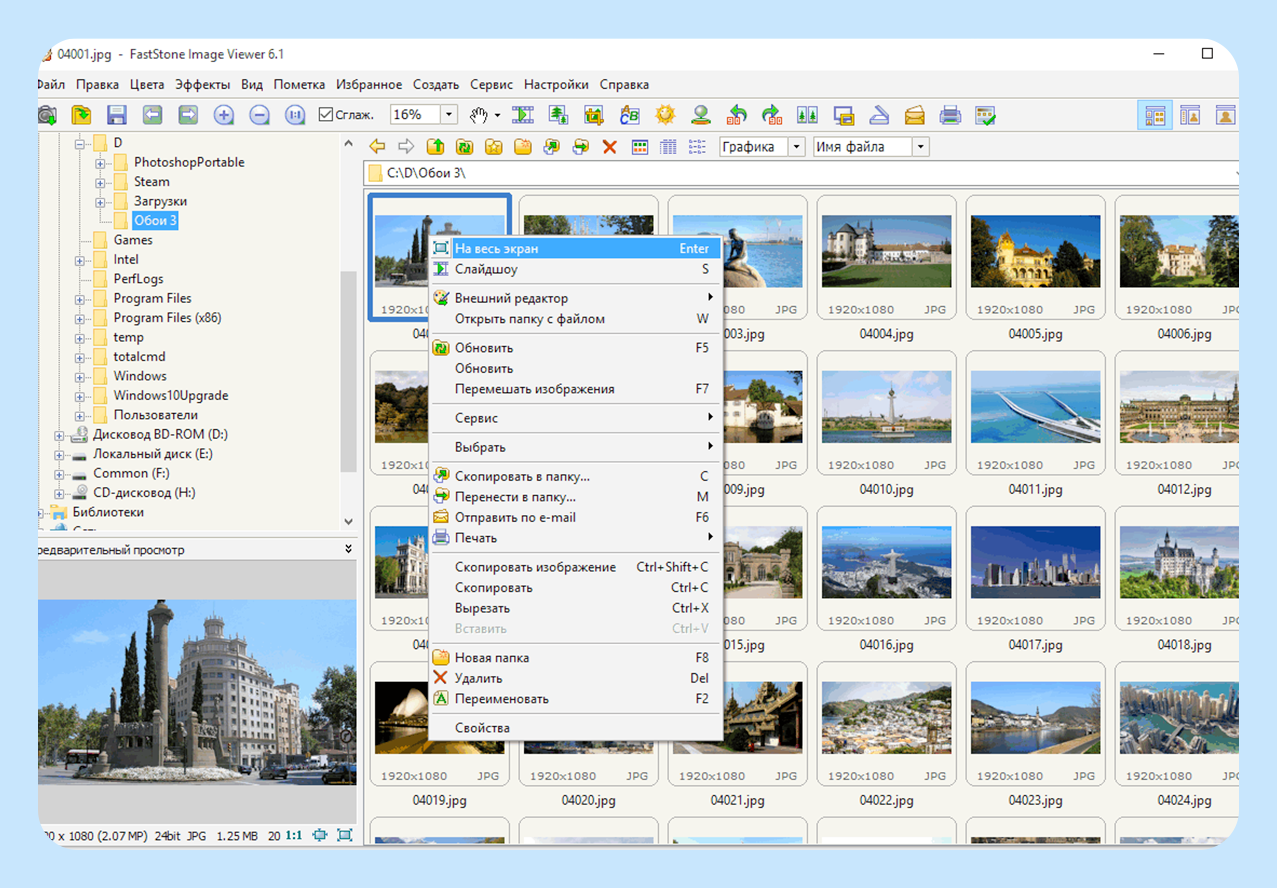
FastStone Image Viewer
Многообразные способы, как сжать фото для отправки по почте, вряд ли смогут сравниться с FastStone Image Viewer. Программа обладает закрытым кодом, но разрабатывается профессионально. Приложение достаточно функционально и может обрабатывать изображения различными методами, а сжатие является лишь частью всех функций. Приложение в большей мере используется в качестве альтернативы стандартной утилите просмотра картинок.
Приложение в большей мере используется в качестве альтернативы стандартной утилите просмотра картинок.
Читайте также: PicsArt — программа для редактирования фото на мобильных устройствах
Важное преимущество приложения – оно позволяет изменять ширину и высоту фотографии. Для интернета и почты функция очень важна, так как не все сервисы работают с множеством форматов. Также программа позволяет архивировать изображения, чтобы не засорять место на почте.
Рассмотрим, как использовать программу:
- Скачать приложение с сайта https://www.faststone.org/.
- После установки нужно указать путь к картинкам при помощи навигации слева. При работе с большим их количеством рекомендуется создать отдельную папку для изображений, чтобы было проще выполнять импорт.
- Клик на кнопку «Файл».
- Выбрать пункт «Email».
- В открывшемся меню нужно настроить «Выбор размера» — среди выпадающего списка выбрать подходящий размер.
 Среди вспомогательных функций можно выбрать «Добавить рамку», «Переименовать» — указывается формат имени. При необходимости экономить место или трафик нужно нажать «Упаковать в архив»;
Среди вспомогательных функций можно выбрать «Добавить рамку», «Переименовать» — указывается формат имени. При необходимости экономить место или трафик нужно нажать «Упаковать в архив»; - Нажать кнопку «Отправить по E-mail», если эти картинки нужны и на компьютере, клик на «Скопировать в».
Читайте также: Как загрузить фото с компьютера в Instagram
ImageCompressor
Теперь рассмотрим способ, как сжать фото без потери качества, точнее, с минимальной и незаметной глазу потерей. Программа ImageCompressor достаточно мощная, но не функциональная. Учитывая, что нам и нужна только одна функция, утилита вполне подходит. Человеческий глаз не ощущает снижение качества.
Для применения программы нужно:
- Загрузить и инсталлировать утилиту.
- Выполнить импорт изображений, для открытия Проводника нужно кликнуть на клавишу с троеточием.
- Возле «Quality» установлен ползунок, который регулирует отношение снижения качества и уменьшения веса.

- Чтобы получить картинку с исходным размером или наоборот сделать его меньше, нужно выделить пункт «Size in %», для полноразмерного режима нужно задать 100.
- Для выбора формата нужно отметить пункт «Save as» выделив радио-точку возле нужного формата JPEG или PNG.
- Возле строки, что чуть ниже выбора формата, нужно указать путь к папке для записи картинок.
- После того, как настройки будут установлены, нужно кликнуть на «Compress All».
Читайте также: Почему не отображаются эскизы фото в папках Windows 7?
FileOptimizer
Оптимальная программа для ускорения загрузки web-страниц. Здесь всё выполнено максимально интуитивно понятно. От пользователя требуется лишь немного действий, остальное FileOptimizer сделает сам:
- Скачать и запустить программу.
- Произвести клик на «Add files…» и в окне Проводника выбрать необходимые файлы для компрессии.
- Нажать на «Optimize all files» и ожидать окончания процедуры, следить за процессом можно в столбце «Status».

Программа содержит и некоторые настройки, если в них углубляться желания нет, можно использовать описанную выше инструкцию. Посмотреть опции можно в пункте «Options…».
Сжатие выполняется максимально быстро при обработке JPEG формата, а с PNG утилита справляется дольше. Программа не портит качество изображения, но сжатие происходит с небольшим отличием размера.
Light Image Resizer
Это функциональная программа с красивым интерфейсом, применяемая для изменения размеров и веса картинок. Среди ее особенностей есть возможность сжатия без видимых потерь качества. Утилита исправно работает с большими объемами фото и практически всем распространенными форматами. Может использоваться в любых версиях Windows, начиная с XP. В целом это платная программа, но есть пробная версия, она позволяет обработать до 100 изображений.
Принцип использования стандартен: установить софт (лучше с оф. сайта), загрузить фото, выбрать режим работы и задать папку, куда будет помещаться готовый результат. Лучше сосредоточим больше внимания на преимуществах и недостатках утилиты.
Лучше сосредоточим больше внимания на преимуществах и недостатках утилиты.
можно в процентах выбрать степень сжатия
есть возможность указать желаемый размер исходного фото
удобный русскоязычный интерфейс
можно накладывать эффекты на фото
есть поддержка пакетной обработки картинок
много функций в интерфейсе, из-за чего можно запутаться
ограниченная пробная версия
Читайте также: Фоторедактор Movavi – полный обзор.
ImageOptim
Отличная программа для оптимизации размера и веса изображения для платформы Mac. Утилита отлично работает с распространенными форматами GIF, JPEG и PNG. Она поддерживает добавление разных алгоритмов сжатия: как без потери качества, так и более радикальных, но и максимально эффективных. Софт довольно быстро и в автоматическом порядке убирает цветовые профили, мета-данные, количество различных оттенков, но без перекодирования фото. Отличается простым интерфейсом, можно просто перетянуть файл или папку с картинками в рабочую область и выбрать тип действия.
Во время реальных тестов со стандартным алгоритмом сжатия удалось обнаружить сжатие GIF-файлов на 16%, а PNG и JPG-картинки уменьшались на 18%. Это приличная эффективность, хотя и не захватывающая. С помощью сторонних алгоритмов результаты будут выше.
открытый исходный код
есть онлайн версия продукта, которой можно пользоваться и с Windows
удобная система добавления файлов, путем перетаскивания
есть автоматический режим выбора алгоритмов сжатия
сохраняет качество изображения
можно выбирать степень сжатия
бесплатное распространение
английский интерфейс
программа доступна только для Mac
Компрессия картинок позволяет значительно ускорить процесс загрузки страниц сайтов, снизить количество занимаемого места на хостинге и в целом оптимизировать ресурс.
Если у Вас остались вопросы по теме «Обзор лучших программ для сжатия фотографий», то можете задать их в комментария
Оцените материал
Рейтинг статьи 4. 2 / 5. Голосов: 5
2 / 5. Голосов: 5
Пока нет голосов! Будьте первым, кто оценит этот пост.
10 лучших инструментов оптимизации изображений и CDN для повышения скорости веб-сайта
Оптимизация изображений или управление изображениями — это решение, о котором должен знать и активно использовать любой владелец веб-сайта для улучшения результатов SEO и взаимодействия, а также для повышения технической надежности веб-сайта.
Оптимизация изображения имеет некоторые преимущества;
- Уменьшает размер веб-страницы
- Помогает с SEO, ускоряя загрузку страниц
- Экономит пропускную способность
В этом сообщении блога мы будем сравнивать лучших инструментов оптимизации изображений на основе их функций и цен. Итак, давайте начнем с определения оптимизации изображений и важности управления изображениями или оптимизации изображений.
| Оптимизатор изображения | CDN | API | Манипуляции с изображением | Цена | |
|---|---|---|---|---|---|
Image4. io io | Да | Да | Да | Бесплатно/$39/м | |
| Imagekit.io | Да | Да | Да | Бесплатно/$49/м | |
| Кракен.ио | Да (внешний) | Да | № | $5/м | |
| Compressor.io | № | № | № | Бесплатно/$50/год | |
| ИмиджРецикл | № | Да | № | Бесплатно/$10/м |
Оптимизация изображений — это уменьшение размера файлов изображений, которые вы будете использовать на своем веб-сайте, без потери качества изображения. Уменьшенные размеры файлов изображений загружаются быстрее и повышают удобство работы пользователей.
Оптимизация изображений также жизненно важна для изображений SEO . Google отдает предпочтение высококачественным, быстро загружаемым изображениям, а это означает, что ваши изображения продуктов или изображения с большей вероятностью будут иметь более высокий рейтинг в Google и других поисковых системах изображений.
Помимо сжатия размера файла и сохранения качества, процесс оптимизации изображения также распространяется на правильные имена файлов, типы файлов, миниатюры и атрибуты alt.
Итак, если вы когда-нибудь спрашивали себя, «как мне оптимизировать изображения для Интернета без потери качества», то здесь вам помогут инструменты оптимизации изображений. Инструменты оптимизации изображений в основном нацелены на сжатие размеров файлов изображений без ущерба для качества.
Некоторые инструменты оптимизации изображений предоставляют дополнительные функции, которые облегчат общее управление изображениями на вашем веб-сайте. При этом давайте проясним преимущества оптимизации изображения.
Сегодня Интернет кишит графикой, изображениями и фотографиями. Спрос на визуализацию в маркетинге и во всех уголках цифрового мира растет быстрее и интенсивнее, чем когда-либо. Это требование требует, чтобы сайты уступали место большему количеству изображений, в то время как большее количество изображений означает более медленный веб-сайт.
Однако у каждой проблемы есть решение. Инструменты оптимизации изображений позволяют оптимизировать изображения и фотографии, чтобы веб-сайты загружались быстрее. Существует тонкая грань между оптимизацией изображения при минимизации размера файла и уменьшением размера файла при ухудшении качества.
Здесь инструменты оптимизации изображений помогают ускорить загрузку веб-сайта. Другими словами, вы бы оптимизировали изображения на своем веб-сайте, потому что изображения влияют;
Во-первых, скорость загрузки страницы является одним из главных приоритетов, если вы хотите улучшить взаимодействие с пользователем. Изображения большого размера значительно снижают скорость загрузки. Медленно загружаемый веб-сайт вредит UX и приводит к потере потенциальных постоянных посетителей и клиентов.
- Узнать больше Советы по UX
В рекомендациях Google подчеркивается важность скорости страницы веб-сайта. Таким образом, скорость загрузки страницы может быть фактором для рейтинга веб-сайтов. Это означает, что оптимизированные изображения лучше подходят для поисковой оптимизации и более высокого трафика.
Это означает, что оптимизированные изображения лучше подходят для поисковой оптимизации и более высокого трафика.
Знаете ли вы, что всплывающие окна также способствуют улучшению SEO? Узнайте, как: может ли всплывающее окно повлиять на SEO?
- Создайте всплывающее окно бесплатно с помощью конструктора всплывающих окон Popupsmart всего за несколько минут и начните повышать коэффициент конверсии.
Среднее количество просмотров страниц и продолжительность сеанса
Подумайте об этом, если веб-страница загружается целую вечность, разве вы не уйдете и не попробуете другую? Посетители, как правило, покидают сайты с медленной загрузкой и никогда не возвращаются. Оптимизация изображений увеличивает скорость веб-сайта и способствует увеличению среднего количества просмотров страниц и продолжительности сеанса.
Теперь, когда вы знаете, насколько важна оптимизация изображений, мы можем взглянуть на лучших инструмента оптимизации изображений . Существует несколько способов оптимизации или сжатия изображений, например, с помощью автономных инструментов или плагинов.
Существует несколько способов оптимизации или сжатия изображений, например, с помощью автономных инструментов или плагинов.
Средство оптимизации изображений номер один в нашем списке — Image4.io. Это ускоряет время загрузки изображений, обеспечивает оптимизацию, доставку и хранение на одной платформе.
Image4.io Рейтинг Capterra: 4,8/5
Выдающиеся характеристики
- Интеллектуальное обнаружение: определяет устройство пользователя, состояние сети, браузер и местоположение для максимально быстрого предоставления оптимизированных изображений.
- Повышение коэффициента конверсии и оптимизация изображений
- Полный доступ с API
- Image CDN (сеть доставки контента) и обработка изображений
- Оптимизация изображений для веб-сайтов и мобильных приложений
- Интеграция с WordPress, Zapier, Slack, Cloudflare
- Может использоваться для SaaS, B2B и электронной коммерции
Цены : Бесплатно за 15 кредитов, тарифные планы начинаются с $39/м.
Imagekit.io — это инструмент оптимизации изображений, который предоставляет CDN изображений с автоматической оптимизацией, преобразованием в реальном времени и хранением.
Imagekit.io Рейтинг Capterra: 4,7/5
Выдающиеся возможности
- Преобразование изображения
- Интеграция с внешним хранилищем
- Глобальный CDN
- Автоматическая оптимизация изображения
- Мониторинг производительности и аналитика
- Водяные знаки и текстовые наложения для изменения изображений
- Создание миниатюр
Цены : Бессрочный бесплатный план, премиум-план от 49 долларов.
TinyPNG — это интеллектуальный онлайн-инструмент сжатия JPEG и PNG. Этот компрессор размера изображения уменьшает размер файлов изображений с помощью методов сжатия с потерями. Он выборочно уменьшает количество цветов в изображении и, таким образом, сокращает данные для хранения до меньшего количества байтов.
Отличительной чертой TinyPNG является то, что он хранит частично прозрачные изображения. Кроме того, TinyPNG обеспечивает сжатие изображений для приложений и веб-сайтов, поэтому изображения загружаются быстрее и используют меньшую пропускную способность. Анимированные изображения PNG также можно оптимизировать.
Что касается его недостатков, хотя этот инструмент очень прост, он не обеспечивает расширенную оптимизацию и функции CDN, которые необходимы для бизнес-сайтов.
Цены : бесплатно с ограниченными функциями, профессиональный тариф от 25 долларов в год.
Еще один полезный инструмент для оптимизации/сжатия изображений — Kraken.io. Это помогает сэкономить пропускную способность, место для хранения, а также повысить скорость загрузки веб-сайта. Это простой в использовании инструмент, к которому также доступен плагин WordPress.
Вот некоторые из лучших функций Kraken:
- API оптимизации изображений
- Zip-загрузчик и изменение размера изображения
- Свобода смены поставщика CDN
- Облачное хранилище и веб-интерфейс
- Оптимизация с потерями и статистика оптимизации
- Плагины для WordPress и Magento
Цены : от 5 долларов США за месяц за 500 МБ изображений в месяц. Вы можете добавить дополнительные ГБ к квоте премиум-плана.
Вы можете добавить дополнительные ГБ к квоте премиум-плана.
Compressor.io оптимизирует изображения PNG, JPEG, SVG, GIF и WebP, чтобы обеспечить более высокую скорость веб-сайта. Вы можете выбирать между сжатием изображения с потерями или без потерь, чтобы получить наилучший результат между качеством изображения и размером файла.
Этот инструмент имеет функцию перетаскивания, с помощью которой вы можете перетаскивать изображения и легко сжимать их. С планом Pro вы можете исправить ориентацию фотографий и префикс или суффикс
В целом, это простой инструмент с меньшим количеством функций и возможностей по сравнению с другими вариантами, но он выполняет свою работу, не усложняя вещи. . У него еще нет API разработчика и плагина WordPress, хотя они также намекают на появление этих опций.
Цена : Бесплатно до макс. 10 МБ. План Pro от 50 долларов в год.
ImageRecycle — программа для сжатия изображений и PDF. Он также предлагает бесплатный анализ и отчет для вашего сайта об изображениях, требующих оптимизации.
Чтобы получить доступ к его расширенным функциям, цена начинается с 10 долларов США за 10 000 изображений. Некоторые из его профессиональных функций:
- Поддержка JPG, PNG, GIF и PDF
- Неограниченное количество сайтов
- Плагины WordPress, Woocommerce
- Расширения Joomla, Magento
- Приложение Shopify
- API и бесплатные субаккаунты
- Резервное копирование/восстановление в течение 1 месяца
Optimizilla — это бесплатный онлайн-компрессор изображений, который оптимизирует изображения, сочетая лучшие алгоритмы оптимизации и сжатия с потерями. Он позволяет загружать до 20 изображений только в формате JPEG и PNG.
Это довольно простой онлайн-компрессор размера изображения, поэтому он не предлагает никаких других функций. Однако, если то, что вы ищете, простое и у вас относительно мало файлов, Optimizilla — практичный вариант.
EWWW Image Optimizer — один из лучших плагинов для оптимизации изображений для WordPress, который помогает уменьшить размеры изображений и повысить скорость работы сайта.
- Неограниченный размер файла
- JPG, PNG, GIF, WebP
- Позволяет оптимизировать изображения с помощью инструментов на вашем собственном сервере
- Массовая оптимизация
- Совместимость со многими плагинами и темами
- При покупке Easy IO он поставляется с CDN .
Цена : Основной плагин бесплатный. Платные сервисы предлагают сжатие до 80%. Ключи API сжатия стоят 0,002 доллара за изображение. Функции Easy IO стоят 5-10 долларов в месяц.
Еще один плагин для сжатия изображений для WordPress — ShortPixel. Он поддерживает файлы PDF, а также файлы JPG, PNG, GIF и WebP.
Кроме того, этот плагин позволяет оптимизировать миниатюры и любое изображение на вашем сайте. Другие выдающиеся особенности включают в себя;
- Преобразование CMYK в RGB
- Вы можете запускать подключаемый модуль ShortPixel на нескольких веб-сайтах или на мультисайтах с помощью одного ключа API .
- «Массовая» оптимизация
- Размер файла не ограничен

Цена : 100 изображений/м бесплатно. Цены на планы начинаются от $4,99/м.
Imagify оптимизирует изображения, уменьшает их размер без потери качества для увеличения скорости работы сайта. Как только вы включите Imagify, он автоматически оптимизирует все ваши изображения и эскизы, которые вы загрузили в WordPress.
- Он совместим с WooCommerce и галереей NextGen.
- Оптимизирует файлы JPG, PNG, PDF и GIF
- Изменяет размеры изображений
- Включает API
- Имеет простой и удобный интерфейс
Цены : Вы можете бесплатно оптимизировать 20 МБ изображений (около 200 изображений) каждый месяц и конвертировать WebP бесплатно. Цены на планы начинаются от 9,99 долларов.
Вы должны оптимизировать свои изображения, чтобы иметь быстро загружаемые веб-сайты и обеспечивать лучший UX. Существуют десятки доступных инструментов для оптимизации изображений, однако я попытался сократить список и дать вам лучшие из них.
Оптимизация изображений поможет улучшить SEO и увеличить трафик. Если вы хотите добавить еще больше, вы можете попробовать наш конструктор всплывающих окон Popupsmart. У вас все еще есть предубеждения в отношении всплывающих окон? Мы гарантируем, что всплывающие окна играют огромную роль в повышении коэффициента конверсии.
- Проверьте это: Преобразование всплывающих окон и вот почему со статистикой всплывающих окон и 10 полезными СОВЕТАМИ
Вы можете узнать, как правильно использовать всплывающие окна, из наших рецептов создания всплывающих окон. Давай, попробуй Popupsmart бесплатно (так просто) и поблагодари меня позже!
Вот и все для оптимизаторов изображений ! Есть ли какие-либо другие инструменты оптимизации изображений, которые вы используете и любите? Напишите нам в комментариях.
Спасибо за ваше время.
Мощные инструменты оптимизации изображений — Smashing Magazine
- 9 мин чтения
- Инструменты, Техники, Оптимизация, Производительность
- Поделиться в Твиттере, LinkedIn
Об авторе
Луи — разработчик интерфейса, писатель и писатель из Торонто, Канада. Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о…
Больше о
Louis ↬
Он курирует информационные бюллетени Web Tools Weekly и Tech Productivity, а также ведет блоги о…
Больше о
Louis ↬
В последние годы сообщество веб-разработчиков справедливо широко распространило информацию о том, что изображения часто являются самым большим ресурсом на любой данной веб-странице. Хотя многие разработчики тратят время на оптимизацию других областей производительности веб-страницы, уменьшение размера изображений может иметь большее влияние на производительность, чем все остальные области вместе взятые.
Возможно, вы уже знаете, что журнал Smashing Magazine опубликовал книгу Эдди Османи «Оптимизация изображений», в которой эта тема рассматривается во всех подробностях. Но считайте этот пост комплиментом книге, так как он посвящен исключительно различным инструментам, доступным для уменьшения размера изображений.
WebUtils Bulk Image Compress
WebUtils Bulk Image Compress позволяет сжимать изображения и преобразовывать их в форматы WebP, JPG, PNG, AVIF и JXL. Кажется, что нет указаний на ограничение размера файла или количества файлов, но это медленный процесс, если вы пытаетесь выполнить массовое преобразование. Вы также можете настроить качество и размер, и все делается на стороне клиента.
WebUtils Bulk Image Compress конвертирует изображения в WebP, AVIF и JPEG-XL.Compressor.io
Compressor.io позволяет оптимизировать JPEG, PNG, SVG, GIF и WebP, используя сжатие с потерями или без потерь до 10 МБ на файл. Если вы хотите настроить сжатие или использовать файлы большего размера, вам потребуется план Premium. Сжатие в этом случае, похоже, происходит на стороне сервера, поэтому вы получите гораздо более быстрые результаты.
Compressor.io сжимает изображения на сервере.Imagecompresser.com
Imagecompresser.com позволяет загружать до 10 файлов одновременно и поддерживает форматы PNG, JPEG, WebP, JPG и GIF. Кажется, что нет никаких ограничений на размер файла для изображения, поэтому это, вероятно, будет хорошо работать для больших файлов из 10 или меньше.
Кажется, что нет никаких ограничений на размер файла для изображения, поэтому это, вероятно, будет хорошо работать для больших файлов из 10 или меньше.
AnyWebP
AnyWebP специально предназначен для преобразования изображений в формат WebP, и вы можете выводить их в JPEG, PNG или ICO. Вы можете настроить размер файла или качество. У вас также есть возможность конвертировать практически любой формат файла (TIFF, PSD, BMP и т. д.) в WebP. Этот инструмент также предлагает автономные нативные приложения для Mac и Windows, которые позволяют выполнять массовое преобразование. В любом случае, ни один из файлов не загружается на сервер.
Такие инструменты, как AnyWebP, помогут вам улучшить рабочий процесс.Compressimage.io
Compressimage.io позволяет оптимизировать изображения в автономном режиме без ограничений по размеру или количеству файлов. Единственным ограничением является то, что вы можете сжимать только JPEG и PNG. Пользовательские параметры позволяют настроить уровень сжатия, размер изображения и, если вы хотите преобразовать его в WebP. Вы также можете добавить пользовательский суффикс к имени файла.
Пользовательские параметры позволяют настроить уровень сжатия, размер изображения и, если вы хотите преобразовать его в WebP. Вы также можете добавить пользовательский суффикс к имени файла.
Еще после прыжка! Продолжить чтение можно ниже ↓
JPEG.rocks
JPEG.rocks, как следует из названия, представляет собой оптимизированный для конфиденциальности JPEG-изображений, полностью клиентский и с открытым исходным кодом. Похоже, что нет ограничений на размер или количество файлов, и вы можете настроить качество выходного файла.
JPEG.rocks — это оптимизированный для конфиденциальности JPEG-оптимизатор, который полностью обрабатывает изображения в браузере.Compressor.js
Compressor.js сильно отличается от других инструментов в этом списке. Он включает в себя около дюжины различных настроек, которые позволяют настраивать качество изображения, размер, тип пантомимы и многое другое. Единственным большим ограничением является то, что вы должны делать один файл за раз. Таким образом, это не лучший вариант для массового изменения размера, но он эффективен для конкретных оптимизаций, которые вы хотите выполнить для конкретного изображения.
Единственным большим ограничением является то, что вы должны делать один файл за раз. Таким образом, это не лучший вариант для массового изменения размера, но он эффективен для конкретных оптимизаций, которые вы хотите выполнить для конкретного изображения.
canvas.toBlob для выполнения работы по сжатию.Squoosh
Squoosh разработан командой Chrome Labs. Веб-приложение ограничено одним изображением, но включает в себя несколько параметров для уменьшения размера, цветовой палитры, выбора метода сжатия, уровня качества сжатия, а также множество других расширенных настроек. Механизм, на котором работает этот инструмент, также доступен в виде API или интерфейса командной строки для массовой обработки.
Squoosh может уменьшить размер файла и сохранить высокое качество.SVGOMG
SVGOMG специально предназначен для уменьшения размера графики SVG. Это графический интерфейс для SVGO, инструмента на основе Node. js. Оптимизаторы SVG полезны, потому что многие программы, создающие SVG, включают избыточную и бесполезную информацию в код SVG, создающий изображение.
js. Оптимизаторы SVG полезны, потому что многие программы, создающие SVG, включают избыточную и бесполезную информацию в код SVG, создающий изображение.
Optimizilla
Optimizilla использует сжатие с потерями для уменьшения размера изображений JPEG, GIF и PNG. Вы можете загрузить до 20 изображений, и у вас есть возможность настроить уровень сжатия и качество для каждого из изображений перед загрузкой.
Optimizilla сжимает изображения JPEG, GIF и PNG до минимально возможного размера.Shrink Me
Shrink Me позволяет выполнять массовую оптимизацию изображений JPEG, PNG, WebP или SVG без заметной потери качества. Нет ограничений на количество файлов или размеры файлов, но файлы большего размера будут означать более медленный процесс сжатия.
Инструмент «Уменьши меня» может помочь уменьшить размер файла изображения без потери визуального качества.JPEG Stripper
JPEG Stripper оптимизирует файлы JPEG, удаляя ненужные данные. Позволяет загружать только одно изображение за раз, поэтому это будет полезно только для нескольких изображений в формате JPEG.
Позволяет загружать только одно изображение за раз, поэтому это будет полезно только для нескольких изображений в формате JPEG.
Shrink Media
Shrink Media позволяет оптимизировать изображения PNG, JPEG и WebP до разрешения 5000×5000, а также доступно в виде мобильного приложения для iOS или Android. Используйте интерактивные ползунки, чтобы изменить уровень качества и размеры фотографии. Вы также можете вставить URL-адрес изображения, но этот инструмент позволяет оптимизировать только одно изображение за раз.
Shrink Media позволяет уменьшить размер ваших изображений бесплатно.OptimizeImages
OptimizeImages позволяет уменьшить размер SVG, PNG, JPEG, WebP, GIF и AVIF, а также дает возможность конвертировать в WebP или AVIF. Оптимизируйте до 30 изображений и выберите качество сжатия (рекомендуемое, среднее или ультра).
ImagesTool.com
ImagesTool.com включает ряд различных инструментов для работы с изображениями. Вы можете регулировать размер, конвертировать, сжимать изображения и многое другое. Поддерживает JPEG, WebP, SVG, GIF и APNG. Все делается на стороне клиента, и вы можете выбирать между сжатием без потерь и пользовательским сжатием. Нет ограничений на количество файлов, которые вы можете оптимизировать, и вы также можете загружать по папкам или вставлять свои изображения.
Вы можете перейти на сайт ImagesTool.com для обработки изображений без загрузки файлов.AVPress
AVPress немного отличается, поскольку он специально предназначен для оптимизации видеофайлов и GIF-анимаций. Он позволяет обрабатывать одно видео или GIF одновременно и включает в себя несколько настроек и параметров вывода, которые вы можете применить к выбранному файлу.
Созданный Эдди Османи, AVPress на 100 % работает на стороне клиента.
AVIF Converter
AVIF Converter позволяет конвертировать практически любой формат изображения в AVIF, формат файла следующего поколения, который обещает лучшее сжатие, чем WebP, JPEG, PNG и GIF. Похоже, что это приложение не имеет каких-либо ограничений на количество файлов или размеры файлов, но обратите внимание, что формат AVIF еще не поддерживается во всех современных браузерах.
AVIF Converter позволяет быстро и бесплатно конвертировать изображения в AVIF.TinyPNG
TinyPNG — это более старый инструмент, который оптимизирует файлы WebP, PNG или JPEG. Вы можете загрузить до 20 за раз и размером до 5 МБ каждый.
TinyPNG использует интеллектуальные методы сжатия с потерями для уменьшения размера файлов WEBP, JPEG и PNG.Инструменты сборки и инструменты CLI для оптимизации изображений
Инструменты, которые я перечислил до этого момента, являются хорошими вариантами для ручной пакетной обработки или оптимизации нескольких изображений за раз. Но в контексте большого проекта вам следует рассмотреть возможность использования различных инструментов, предназначенных для использования в рамках текущего рабочего процесса или процесса сборки. Вот несколько вариантов, которые вы можете рассмотреть:
Но в контексте большого проекта вам следует рассмотреть возможность использования различных инструментов, предназначенных для использования в рамках текущего рабочего процесса или процесса сборки. Вот несколько вариантов, которые вы можете рассмотреть:
- SVGO — популярный инструмент оптимизации SVG, лежащий в основе ранее упомянутого SVGOMG;
- libSquoosh — это API-интерфейс Squoosh, позволяющий создавать программы JavaScript, оптимизирующие изображения на лету;
- Интерфейс командной строки Squoosh — это инструмент командной строки для использования механизма, на котором работает Squoosh;
- pngquant — это утилита командной строки, специально предназначенная для оптимизации изображений PNG;
- esbuild-squoosh;
- imagemin — это старый неподдерживаемый проект JavaScript, который позволяет программно оптимизировать изображения.
В зависимости от того, какой инструмент сборки или средство запуска задач вы используете, вышеупомянутый imagemin, вероятно, доступен в качестве плагина для выбранного вами инструмента. Вот несколько плагинов imagemin для различных инструментов сборки:
Вот несколько плагинов imagemin для различных инструментов сборки:
- rollup-plugin-imagemin — это плагин для Rollup, который использует imagemin для автоматической оптимизации изображений в ваших сборках Rollup;
- parcel-plugin-imagemin — еще один плагин, который использует imagemin, на этот раз для ваших сборок Parcel;
- grunt-contrib-imagemin — еще один плагин imagemin для тех, кто все еще использует Grunt, старый инструмент для выполнения задач;
- gulp-imagemin также использует imagemin, на этот раз с вашими сборками Gulp;
- ImageMinimizerWebpackPlugin — еще один подключаемый модуль imagemin, на этот раз для использования с webpack, популярным сборщиком JavaScript;
- snowpack-plugin-imagemin — это подключаемый модуль imagemin для использования с Snowpack, современным инструментом сборки интерфейса.
Наконец, если вы создаете нативные приложения, требующие обработки изображений и оптимизации «на лету», вот несколько вариантов языка программирования C:
- MozJPEG — это программа для оптимизации изображений JPEG, предназначенная для использования в качестве библиотеки в графических программах, инструментах обработки изображений и подобных приложениях;
- jpegoptim — утилита для оптимизации файлов JPEG;
- libvips — библиотека для обработки изображений.

Другие инструменты
Возможно, вы захотите ознакомиться с другими инструментами и ресурсами для оптимизации изображений. Они не обязательно подпадают под вышеуказанные категории, но они могут соответствовать одному из ваших конкретных вариантов использования.
- QOI
Формат изображения «Вполне нормально» — это формат изображения, который без потерь сжимает изображения до размера, аналогичного PNG, при этом кодирование выполняется в 20–50 раз быстрее, а декодирование — в 3–4 раза быстрее. - JXL
Не инструмент, а веб-сайт сообщества, посвященный формату изображений JPEG XL. - UPNG.js
Это движок PNG для популярного приложения Photopea, расширенный декодер и кодировщик PNG/APNG, который предлагает оптимизацию с потерями и без потерь. - Optimus
Родное настольное приложение, позволяющее сжимать, оптимизировать и преобразовывать изображения с поддержкой форматов JPEG, PNG и WebP. - ImageOptim
Приложение для Mac и подключаемый модуль Sketch для уменьшения размера файла изображения.