Руководство по цвету в UX/UI-дизайне / Хабр
Советы, теория и опробованные методы от moonlearning.io — для новичков и профессионалов.
Цвет — одна из важнейших составляющих UI-дизайна. Благодаря цвету один и тот же продукт может казаться сложным и крутым или сумасшедшим. И задача дизайнера здесь — не найти и смешать красивые цвета, а создать определенную систему. В этой статье мы начнем с основ и постепенно дойдем до профессионального уровня.
Системы записи цвета. Что, где и когда использовать
Цвета можно записывать по-разному. Самые распространенные методы записи, с которыми вы можете столкнуться, — это Pantone, CMYK, HEX и RGB. В дизайне экранных интерфейсов используются только HEX и RGB, однако важно понимать разницу между всеми системами, ведь вы наверняка будете иметь дело и с онлайн-, и с офлайн-материалами бренда.
Pantone → для ПЕЧАТИ
Палитры Pantone. Источник: https://www.pantone.com/Точная смесь чернил — один и тот же цвет в любом уголке мира. Печатать в цветах Pantone на домашнем принтере нельзя, но можно использовать официальную цветовую документацию Pantone в качестве справки. В профессиональной типографии для вас могут подобрать и использовать конкретный цвет из палитры Pantone. Поэтому печатать в цветах Pantone обычно дороже — они в основном используются для логотипов или элементов бренда, которые должны одинаково выглядеть на самых разных носителях (остальное делается в CMYK).
Печатать в цветах Pantone на домашнем принтере нельзя, но можно использовать официальную цветовую документацию Pantone в качестве справки. В профессиональной типографии для вас могут подобрать и использовать конкретный цвет из палитры Pantone. Поэтому печатать в цветах Pantone обычно дороже — они в основном используются для логотипов или элементов бренда, которые должны одинаково выглядеть на самых разных носителях (остальное делается в CMYK).
CMYK → для ПЕЧАТИ
CMYKСмесь четырех цветов: голубой (cyan), пурпурный (magenta), желтый (yellow) и черный (key — ключевой) — основа для остальных цветов. Именно эти цвета используются в бытовых принтерах и профессиональных типографиях.
RGB → для UI-дизайна
RGBRGB — это красный (R), зеленый (G) и синий (B) цвета, составляющие изображение на мониторе. Эта модель относится к непосредственному смешению лучей света, а не к смешению красок (чернил). Цветовой спектр света шире возможного при печати. В силу различий этих моделей цвета при печати и на экране никогда не совпадают на 100%. Это не проблема, если палитры гармоничны сами по себе — просто об этом нужно помнить.
Цветовой спектр света шире возможного при печати. В силу различий этих моделей цвета при печати и на экране никогда не совпадают на 100%. Это не проблема, если палитры гармоничны сами по себе — просто об этом нужно помнить.
RGB-цвета в UI-дизайне указываются с помощью значений в диапазоне от 0 до 255, например: R = 255, G = 255, B = 255 (или RGB = 255, 255, 255) — белый, а RGB = 0, 0, 0 — черный.
RGBA → для UI-дизайна
Это тот же RGB, но с добавлением альфа-канала — A, который отвечает за прозрачность и принимает значения от 0,0 (полная прозрачность) до 1,0 (полная непрозрачность).
То есть, например, RGBA = 255, 255, 255, 0,5 — это белый с прозрачностью 50%.
HEX → для UI-дизайна
Используйте именно эту модель! RGB — это прекрасно, но его неудобно использовать, поэтому применяется HEX — краткая форма записи, которая в точности соответствует своему RBG-аналогу. Благодаря строковому формату HEX-значения проще использовать, копировать, вставлять и показывать другим.
В этой модели цвет задается тремя двузначными шестнадцатеричными значениями с решеткой спереди: первое значение соответствует каналу R, второе — G, третье — B (поэтому RGB и HEX идентичны).
Примечание. Цвета при печати и на экране никогда идеально не совпадают, поскольку они создаются разными способами: при печати смешиваются чернила, а на экране — световые лучи. Главное здесь — чтобы каждая палитра была гармонична сама по себе.
Преобразование цветов для печати и отображения на экране
Иногда бывает необходимо «печатный» цвет преобразовать для использования в интерфейсе. Ну или вы просто от широты душевной хотите помочь дизайнерам типографии с обратным преобразованием.
Есть много онлайн-конвертеров, но среди них особо выделяется официальный конвертер Pantone, который использует так называемый цветовой мост Pantone. Его цифровую версию можно найти на странице поиска цветов на сайте Pantone.
Инструмент поиска цвета на сайте PantoneЗдесь можно ввести HEX, RGB или CMYK — и вы получите соответствующий цвет в системе Pantone. Нажав на него, вы узнаете все необходимые цветовые значения. Чтобы преобразовать Pantone в HEX, откройте раздел «Pantone to Pantone» в меню слева (звучит не очень логично, но так оно работает).
Нажав на него, вы узнаете все необходимые цветовые значения. Чтобы преобразовать Pantone в HEX, откройте раздел «Pantone to Pantone» в меню слева (звучит не очень логично, но так оно работает).
Совет. Если вы переводите экранные цвета в печатные, полезно иметь под рукой физическую палитру Pantone, чтобы сравнить цвета перед занесением их в документацию — у дизайнеров или в типографии такая обязательно найдется.
Сколько цветов использовать в UI-дизайне?
Концепция «три цвета» также используется в дизайне интерьеровВ UI-дизайне технических ограничений на количество цветов нет, но лучше всего ограничиться двумя-тремя.
В вашем распоряжении будут вариации этих цветов (подробнее об этом — далее). Чуть ниже я расскажу, почему при создании яркого дизайна гораздо важнее сочетание цветов, а не их количество.
При этом, если у вас есть идея, для которой нужно много цветов, — смело реализуйте ее: некоторые правила можно и нужно нарушать.
Как выбирать, смешивать и сочетать цвета в UI-дизайне
Если у вас природное чутье на подбор и смешивание цветов — смело полагайтесь на него. Однако если при выборе цветов вы не чувствуете себя уверенно, можете воспользоваться специальные приемами.
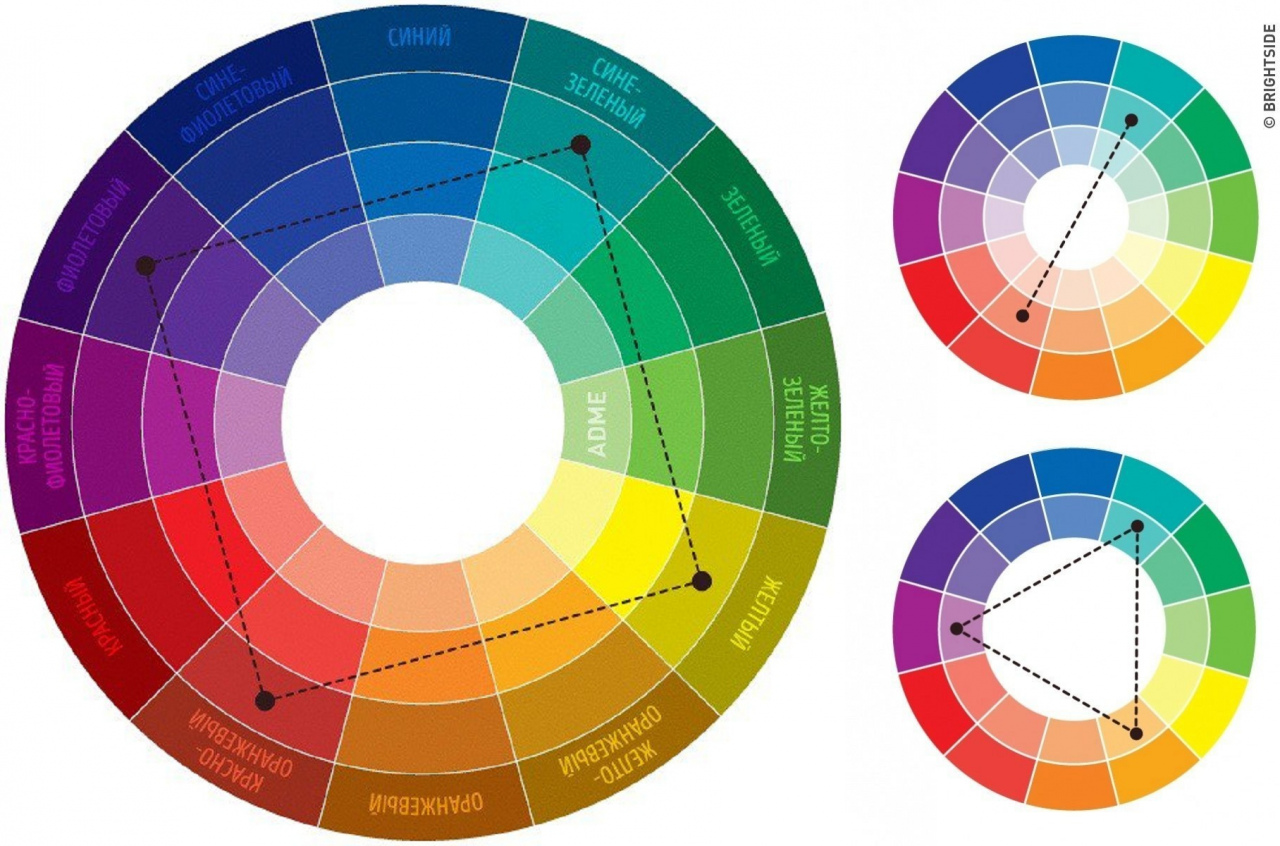
Цветовой круг RGBЯ не считаю цветовые ассоциации (синий — успокаивает, красный — яркий) убедительной концепцией, поскольку восприятие цвета зависит от культуры. Для создания определенного настроения важнее то, как именно вы смешиваете цвета.
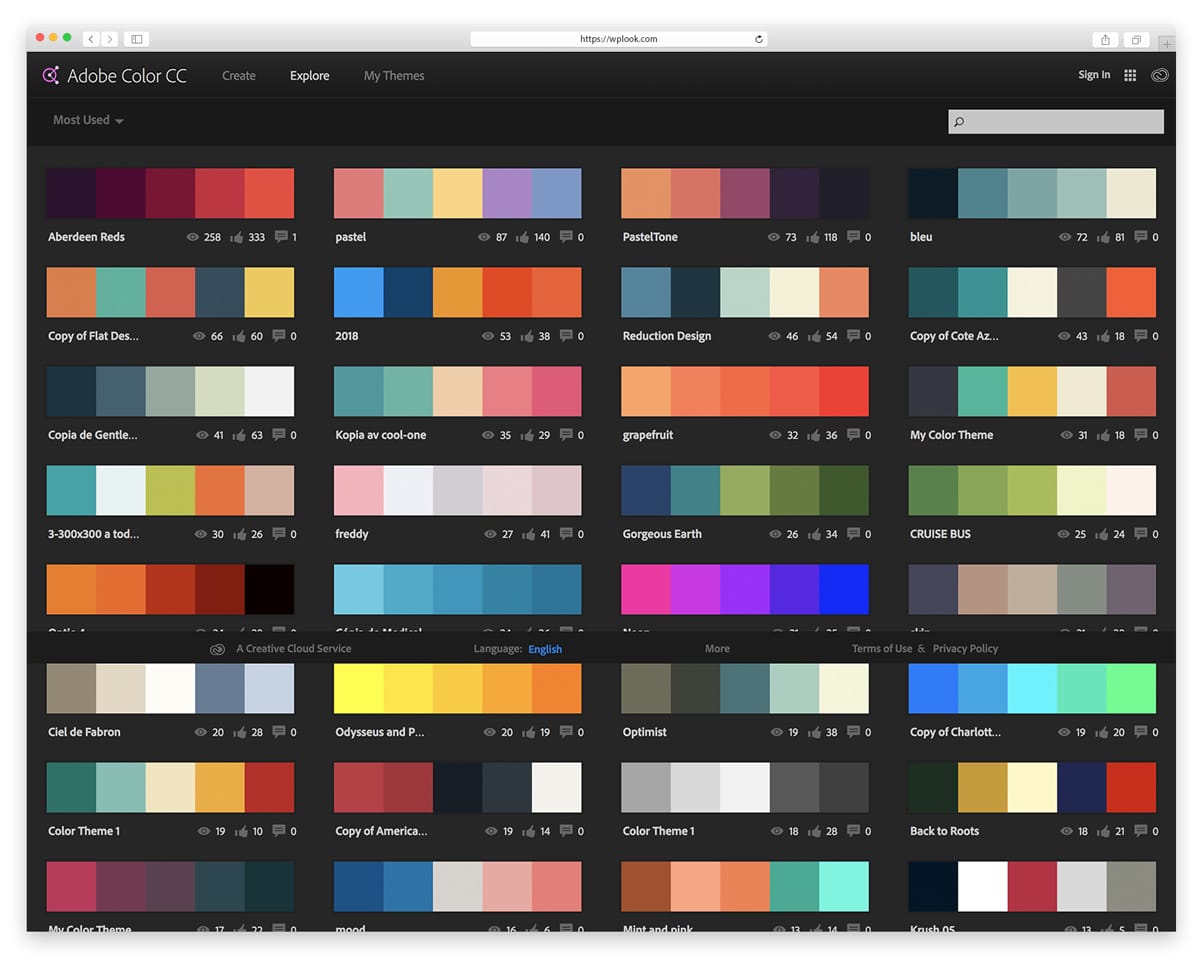
Здесь мы используем цветовой RGB-круг с 12 сегментами (которые представляют собой первичные, вторичные и третичные цвета). Я для простоты разбила его на секции — но в приложениях для дизайна обычно для выбора цвета будет предложен цветовой круг с мягким переходом цветов. У Adobe также есть отличный инструмент, который поможет с подбором цвета.
Однотонные цвета
Однотонные цветаВыбрав один цвет, двигайтесь к центру круга — и вы получите красивый оттенок. Такое цветовое сочетание выглядит аккуратно и продуманно.
Такое цветовое сочетание выглядит аккуратно и продуманно.
Близкие по оттенку цвета
Близкие по оттенку цветаВ этом случае выбираются цвета, находящиеся рядом, — двигаться можно в любом направлении цветового круга. Хороший результат дают цвета, расположенные в пределах 90°. Такой подход добавляет динамики и позволяет сохранить изящество.
Дополняющие цвета
Дополняющие цветаЕсли нужно что-то очень яркое — это ваш вариант. Сначала выберите основной цвет, а затем добавьте дополняющий — с противоположной стороны круга. Добавляя однотонные цвета, можно получить красивое сочетание.
Раздельные дополняющие цвета
Раздельные дополняющие цветаК дополняющим цветам можно добавить близкий по оттенку цвет — тогда палитра будет еще ярче: такой подход называется «раздельные дополняющие цвета».
Эти три подхода помогут сформировать палитру, но есть и другие методы — например, триадный и тетрадный, — на которых тоже можно поучиться выбирать цвета.
Поиграйте с оттенком и другими параметрами
Подобрав нужные цвета, необязательно ограничивать себя только ими — это основа, на базе которой могут быть различные вариации. При этом важно понимать, какие есть способы изменения цветов, — пробуйте, но не переусердствуйте.
Оттенок, осветление, затенение и тонОттенок (hue) → чистый цвет, без модификаций. Обходя цветовой круг по внешней части, мы меняем именно оттенок.
Осветление (tint) → оттенок с добавлением белого.
Затенение (shade) → оттенок с добавлением черного.
Тон (tone) → оттенок с добавлением серого.
Вариации цветов
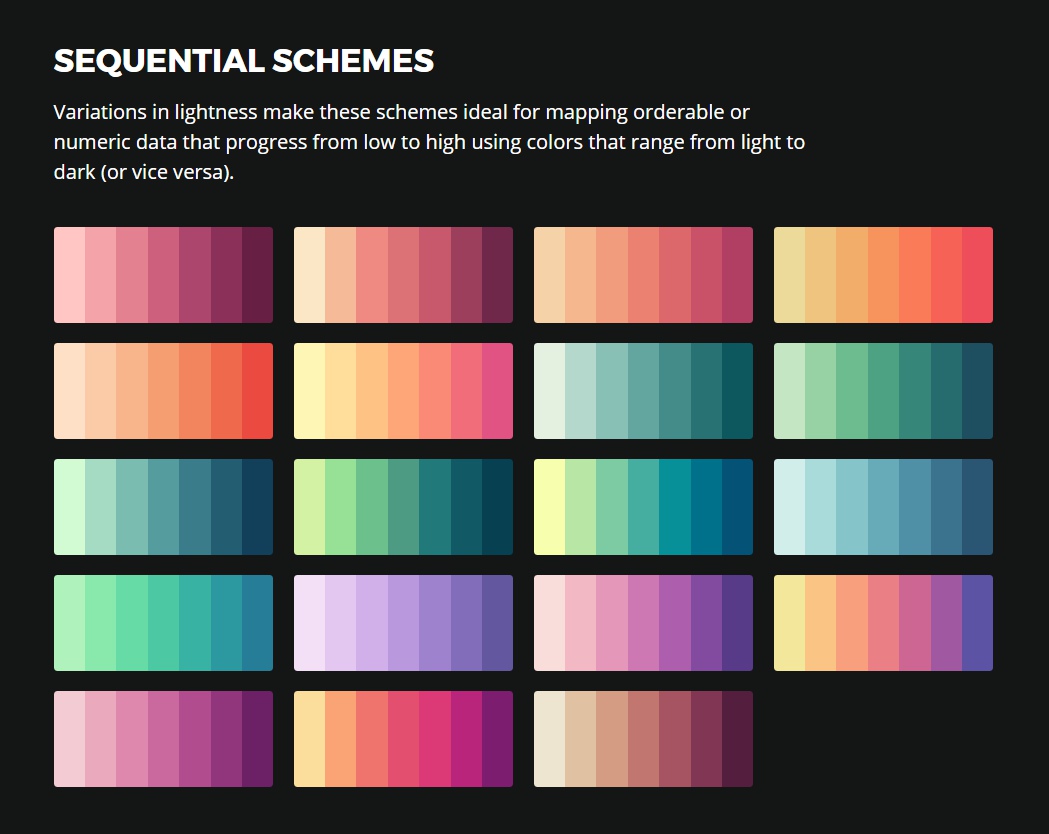
Чтобы добавить разнообразия в палитру, следует использовать вариации цветов. Для этого можно изменять оттенок вручную или применить специальный инструмент — например, цветовые палитры «материального дизайна».
https://material.io/design/color/the-color-systemПримечание. Буква «P» в круге показывает, как будет читаться цвет текста на таком фоне. Белая «P» означает, что на таком фоне читается белый текст, черная — что читаться будет черный текст.
Белая «P» означает, что на таком фоне читается белый текст, черная — что читаться будет черный текст.
Укажите свое HEX-значение, и инструмент предложит вам различные вариации — можете использовать столько цветов, сколько нужно. У меня обычно три-пять вариаций цвета, но и девять — это вполне нормально. Выбранные цвета необязательно должны находиться рядом — подбирайте подходящий к дизайну контраст и отбрасывайте лишнее. Если вас интересует численное обозначение на рисунке — об этом в следующем разделе, посвященном именованию.
Вариации цветовКак правильно называть цвета
Именование цветов
Итак, цвета и их вариации подобраны — теперь нужно задокументировать их в таблице стилей и (или) дизайн-системе.
Именование цветовНе давайте названия по самим цветам (например, красный и синий) — используйте что-то общее, поскольку со временем цвета могут меняться.
Неважно, какие названия вы используете, — главное, чтобы они были информативными и последовательными, например, фон, оттенки серого и т. д. можно назвать нейтральными цветами. Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
д. можно назвать нейтральными цветами. Затем могут идти первичный и вторичный цвет (причем у меня вторичный цвет обычно используется для выделения).
Именование вариаций
Называть вариации следует по первичному или вторичному цвету — добавляя номера, которые помогут их различать. В палитре «материального дизайна» они формируются с шагом 100 — мне такой поход тоже нравится. Но с таким же успехом можно использовать и шаг 10.
Именование вариацийДля основного цвета я люблю использовать значение 500, на базе которого при необходимости создаю другие вариации.
Однако не используйте шаг в единицу (1, 2, 3, 4 и т. д.): если позже понадобится добавить промежуточные цвета, это будет неудобно. Оставьте себе некоторое пространство для маневра.
Цветовая таблица стилей с системными цветами Не забывайте о системных цветах для ошибок, предупреждений, информационных сообщений и успешно выполненных операций — обычно это красный, оранжевый, синий и зеленый. При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
При необходимости эти цвета можно подкорректировать, чтобы они соответствовали бренду, — но цвет ошибки всегда должен быть красным, ВСЕГДА!
Читаемый цвет переднего плана
Следует также добавить и цвет переднего плана (on-color) — то есть, цвет, используемый поверх другого цвета (например, для типографики и значков). Продуманное использование этого цвета дает два основных преимущества:
Добавление цвета переднего планаВы сможете получать напоминание о проверке на читаемость по цветовому контрасту — с помощью плагина в ПО для дизайна либо онлайн-инструмента для проверки контраста (например, вот этого), что очень удобно. Вы, кстати, обязаны обеспечить доступность страницы согласно нормам WCAG.
2. Допустим, вторичный цвет у вас — темно-серый, и вы не определили цвет переднего плана. Часто этот цвет будет использоваться как переменная и применяться в том числе в качестве цвета текста — и если вы измените его, скажем, на ярко-синий, придется менять весь текст в файле дизайна — возможно, даже код. Так что сделайте так, чтобы всё было просто, понятно и на своих местах.
Так что сделайте так, чтобы всё было просто, понятно и на своих местах.
Попробуйте сами в Фигме!
Здесь можно скачать бесплатную цветовую таблицу стилей для Фигмы — поиграйте с цветами.
Цветовая таблица стилей для ФигмыПравило распределения цветов «60-30-10»
Распределение цветовКроме того, какие цвета используются, важно также то, как они используются, и здесь очень пригодится правило «60-30-10»: основной цвет используется в 60% случаев, первичный — в 30%, вторичный — в 10%, для выделения (например, для призывов к действию и кнопок).
Основной цвет — 60%, первичный — 30% и 10% — вторичный цвет для призывов к действию.
Понятно, что эти проценты берутся скорее «по ощущениям» и не являются результатом точных измерений. Под цветом здесь можно понимать как один цвет, так и цвет со всеми его вариациями. Это правило можно подстроить под себя — но призывы к действию должны выделяться и быть единообразными.
Как видите, в результате получается вполне хорошая цветовая основа и уделяется должное внимание призывам к действию.
Спасибо!
Если статья понравилась, заходите на moonlearning.io — я там преподаю UX/UI-дизайн в видеоформате.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 70 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Пастельные цветовые палитры для дизайна сайта | Брендинг и разработка сайтов
Автор: Алла Краснова | Опубликовано:
Ищете современные пастельные палитры для дизайна сайта или брендинга? В этом посте вы найдете 50 потрясающих готовых нейтральных цветовых схем из разработанных дизайнером цветовых сочетаний, чтобы подчеркнуть элегантность вашего бренда.
Если вы любите пастельные цветовые схемы, то здесь вы сможете подобрать приятную комбинацию цветов для дизайна сайта, шаблонов для оформления социальных сетей, визитных карточек, постеров, каталогов, презентаций и лид–магнитов.
>> Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите!
Пастельные цветовые палитры для дизайна сайта | дизайнер Алла КрасноваШаблон мудборда в программе Power Point | дизайнер Алла КрасноваБыстрая навигация
Какие цвета являются пастельными?
Давайте рассмотрим, какие цвета являются пастельными. Начнем с того, что пастельными называются приглушенные оттенки цвета. Эта приглушенность достигается за счет добавления в основной цвет того или иного количества белого цвета.
Для описания пастельных цветов часто используют слова «пыльный», «нейтральный», «мягкий», «пудровый».
Пастельные палитры могут быть теплыми или холодными в зависимости от использованных цветов для получения цветовой схемы для брендинга или дизайна сайта.
>> Подробнее: Главные правила дизайна сайта
Какие цвета нейтральные?
Нейтральными являются серый, бежевый, белый, черный и их оттенки — их часто используют для фона в дизайне сайтов.
Теперь давайте рассмотрим еще пару моментов о принципах создания пастельной цветовой схемы.
>> Подробнее: Основные этапы разработки сайта с нуля
Что такое цветовая схема?
Цветовая схема (цветовая палитра, гамма цветов) — это набор цветов, используемых в веб-дизайне.
При составлении гармоничных цветовых схем следует учитывать правила сочетания цветов в цветовом круге.
В зависимости от правила подбора цветов для палитры, цветовые схемы могут быть монохромными (состоящими из различных оттенков одного цвета) или составными из 3 и более цветов.
>> Подробнее: Правила составления цветовой схемы для сайта
Почему цветовая схема важна в современном веб-дизайне
Гармоничное сочетание цветов в дизайне сайта или брендинге создает ту оптимальную среду и атмосферу, которые помогают передать аудитории и пользователям основные ценности бренда.
А в восприятии дизайна сайта основную роль для посетителей имеет цветовая гамма сайта — именно цвета интерфейса пользователи «считывают» практически молниеносно.
И, само собой, цветовая гамма бренда помогает отстроиться от конкурентов и подчеркнуть уникальность и эстетику бренда.
>> Подробнее: Как описать целевую аудиторию бренда
>> Подробнее: Как брендировать сайт: 7 способов
Цвета на сайте используются для упрощения восприятия интерфейса и облегчения пользователям процесса взаимодействия с сайтом, например, самые важные кнопки на сайте выделяют с помощью самого активного цвета в палитре бренда, баннеры на сайте также оформляют в фирменные цвета бренда.
Не секрет, что с помощью создания контрастных сочетаний цветов палитры можно выделить самые важные элементы в дизайне сайта — так вы направляете внимание посетителей сайта к самым важным местам на сайте.
>> Подробнее: Наиболее типичные ошибки в дизайне сайта
>> Подробнее: Как повысить конверсию сайта с помощью дизайна
Правильно подобранные цвета для цветовой схемы помогают донести основной посыл вашего сообщения за счет достаточного контраста между цветом шрифтов и фона сайта, Читабельность ваших текстов на сайте крайне важна, это одно из правил юзабилити в веб–дизайне.
Что обязательно следует упомянуть в связи с ролью цвета в веб–дизайне, так это психологию цвета. При восприятии разных цветов ваши посетители по–разному реагируют: впечатления от слова «Скидки» в красном исполнении и в сером не будут одинаковыми.
Психология и значение цветов (инфографика) | дизайнер Алла КрасноваНа особенности восприятия цвета оказывает влияние большой набор факторов, среди которых пол и возраст ваших пользователей, и культурный аспект вашей аудитории.
>> Подробнее: Что нужно знать о юзабилити сайта
>> Подробнее: Как улучшить работу вашего сайта
>> Подробнее: Как подобрать шрифты для сайта
В чем преимущество пастельных палитр в дизайне?
Пастельные цветовые палитры, как правило, мягкие, теплые и приглушенные. Пастельные цвета хорошо подходят для элегантных, изысканных, классических, дружелюбных и даже молодежных брендов (немного неожиданно, правда?).
Кроме того, пастельные тона, особенно розовый и лавандовый, проявляют характер женственности, а желтый, розовый, голубой, зеленый отражают детскую тематику бренда.
Для каких сфер деятельности можно использовать пастельную палитру?
Давайте посмотрим с вами, какие компании и предприниматели могут совершенно свободно применять пастельные цвета для палитры своего бренда.
Что приходит на ум в первую очередь?
Вот несколько быстрых примеров :
- детские центры,
- магазины товаров для детей,
- флористы,
- организаторы детских мероприятий,
- организаторы свадебных церемоний,
- визажисты,
- производители косметических товаров,
- производители эко–товаров,
- салоны красоты.
Но это не весь список!
>> Подробнее: Что учесть при ребрендинге сайта и бизнеса
Даже если вы работаете в другой отрасли и вам нравятся пастельные цвета, то имеет смысл попробовать создать фирменную палитру в мягких оттенках.
Например, я, как бренд– и веб–дизайнер, свою палитру составила тоже на основе пастельных оттенков.
>> Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите!
Использование пастельных фирменных цветов может помочь вам выделиться среди остальных брендов в вашей отрасли.
>> Подробнее: Что включить в руководство по стилю
А теперь давайте взглянем на великолепные пастельные цветовые схемы, которые я подготовила для вас. Не забудьте сохранить понравившиеся палитры!
Вы сможете без труда воспроизвести любую из этих пастельных палитр с помощью шестнадцатеричного кода каждого цвета в палитре. Для этого в любом графическим редакторе (или в CSS–коде сайта) стоит указать HEX–код пастельных цветов вашей цветовой схемы.
Я включила коды пастельных цветов для каждой палитры, чтобы вы могли легко начать экспериментировать с этими цветами при создании своего сайта, брендинга или маркетинговых материалов для своего бренда.
>> Подробнее: Что такое лид–магнит и зачем он нужен
>> Подробнее: Email–маркетинг для малого бизнеса простыми словами
И хотя эти палитры состоят из нейтральных и приглушенных цветов, в них вы также найдете и насыщенные цвета. Это сделано для того, чтобы вы могли подчеркнуть главные элементы в дизайне сайта или брендинге с помощью акцентного цвета.
>> Подробнее: Онлайн–генераторы подбора цветовой схемы для сайта
>> Подробнее: 17 графических редакторов без установки программ
>> Подробнее: Основные ошибки брендинга и как их решить
Пастельные схемы для брендинга и дизайна сайта
Палитра №1, HEX–коды цветовой схемы: #F2D0D9, #F2F2F2, #B8C6D9, #8596A6, #F2D9D0.
Палитра №1 кажется легкой и воздушной, за счет присутствия розового и персикового воспринимается непринужденно, цвета палитры более характерны для детских и женских тематик.
Пастельная цветовая схема для дизайна бренда: персиковый и голубой цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: теплая палитра | дизайнер Алла КрасноваПалитра №2, HEX–коды цветовой схемы: #D0C2B5, #F3F2F0, #C3A185, #896648, #E7CEBA.
Теплая пастельная палитра №2 для создания атмосферы уюта, «приземленности», умиротворения. Цветовая схема подойдет для сайтов ремесел, юристов и юридических фирм, личных тренеров.
Цветовая схема подойдет для сайтов ремесел, юристов и юридических фирм, личных тренеров.
Палитра №3, HEX– коды цветов в палитре: #BC9864, #DEECEA, #C3B9AD, #9AAA8F, #DDB78A.
Пастельная цветовая схема для дизайна бренда: нежный голубой и зеленый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: серый и насыщенный зеленый цвет | дизайнер Алла КрасноваПалитра №4, HEX– коды цветов в палитре: #DAD9D4, #C5AD95, #4E6D5B, #E0BFA0, #B98242.
Эти палитры кажутся современными и привлекательными. Но посмотрите, как отличается ощущение от второй схемы — за счет присутствия насыщенного зеленого цвета в целом палитра кажется более мужественной.
Палитра №5, HEX– коды цветов в палитре: #E1E1E1, #C4BFBB, #9D9894, #6A6561, #7D8391.
Пастельная цветовая схема для дизайна бренда: серый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: теплые цвета | дизайнер Алла КрасноваПалитра №6, HEX– коды цветов в палитре: #E7E6E4, #D9B8B6, #845539, #AA7D60, #ECB89B.
Цветовая схема №5 может показаться довольно скучной из–за наличия нескольких оттенков серого, но это не так. Эта палитра сдержанная, очень взвешенная по эмоциям. Такую цветовую схему стоит использовать очень осторожно, чтобы не сделать дизайн в доминирующих темных, мрачных тонах. И хотя темные темы оформления дизайна сайта сейчас довольно популярны и современны, темный дизайн нужно обязательно уравновешивать светлыми тонами.
В палитре №6 тоже присутствует комбинация серых и коричневых оттенков, но она более мягче за счет персикового цвета, поэтому такая цветовая схема создает ощущение уюта и обволакивающей заботы. Подобная цветовая палитра может иметь самый широкий спектр применения, для сайтов разных тематик и направлений.
Палитра №7, HEX– коды цветов в палитре: #F6F6F8, #DFD9D9, #C1A99D, #593D3A, #DEB28F.
Пастельная цветовая схема для дизайна бренда: серый и песочный | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: серый и лиловый цвет | дизайнер Алла КрасноваПалитра №8, HEX– коды цветов в палитре: #9EA8B4, #817775, #B7AEB3, #958576, #BECBE9.
Цветовая палитра №7 кажется гостеприимной, капризной и утонченной. Теплые цвета делают палитру открытой по характеру, такая палитра смотрится очень современно, в ней нет ничего лишнего.
В цветовой схеме №8 используются серые и коричневые оттенки — такое сочетание легко создает ощущение угрюмой энергии без нежного барвинкового цвета.
Палитра №9, HEX– коды цветов в палитре: #E5C4BF, #EDDFD2, #7D5A60, #908F97, #CEB29D.
Пастельная цветовая схема для дизайна бренда: персиковый и бежевый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: персиковый и коричневый цвет | дизайнер Алла КрасноваПалитра №10, HEX– коды цветов в палитре: #C2968B, #F4E6E3, #A99891, #78584B, #E9C3B6.
В палитру №9 добавлен бледно–розовый цвет, который сразу делает палитру более легкой и воздушной. Обе палитры кажутся естественными, энергичными и женственными. Цвета в палитре №10 кажутся природными и органичными. Вся цветовая палитра создает мягкую атмосферу.
Палитра №11, HEX– коды цветов в палитре: #E5E4E2, #B3A68E, #847B7C, #A3A88A, #C3B5B4.
Палитра №12, HEX– коды цветов в палитре: #E4E5E0, #B1B1B1, #BCBBC0, #9E6A52, #4D4D53.
Цветовая палитра №11 кажется естественной и легкой. Зеленый болотный цвет привносит ощущение близости природы, придает палитре характер органической энергии.
В палитре №12 используются оттенки сепии и графитового цвета, которые добавляют всей цветовой схеме глубины и устойчивости.
Палитра №13, HEX– коды цветов в палитре: #DEE3E8, #AF8263, #D39D6E, #916653, #748D9C.
Пастельная цветовая схема для дизайна бренда: оранжевый и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: теплые земляные цвета | дизайнер Алла КрасноваПалитра №14, HEX– коды цветов в палитре: #DBDAD8, #D0BCA3, #8F6451, #35221B, #E1AB91 .
Обе палитры выглядят ярко и современно. Сильный контраст цветов придает палитре высокую энергию. Палитра №13 выглядит более молодежной и задорной за счет наличия пыльного оранжевого и аспидного серого. Наличие двух оттенков коричневого в палитре №14 не делает ее унылой и тяжелой, потому что включен прекрасный теплый лососевый цвет «перекати–поле». Он облегчает палитру, и эта цветовая схема является гармоничной.
Палитра №13 выглядит более молодежной и задорной за счет наличия пыльного оранжевого и аспидного серого. Наличие двух оттенков коричневого в палитре №14 не делает ее унылой и тяжелой, потому что включен прекрасный теплый лососевый цвет «перекати–поле». Он облегчает палитру, и эта цветовая схема является гармоничной.
Палитра №15, HEX– коды цветов в палитре: #DFE5E3, #96A795, #657B68, #92948C, #F7BB9E.
Пастельная цветовая схема для дизайна бренда: персиковый и зеленый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: лиловый и оранжевый цвет | дизайнер Алла КрасноваПалитра №16, HEX– коды цветов в палитре: #ECE7E3, #CDBFBC, #B2947C, #CD9769, #8180B0.
Эти обе палитры кажутся свежими, светлыми и энергичными. Я бы даже добавила, что есть ощущение юношеской энергии. В палитре №15 нет переизбытка зеленого цвета, хотя и используется 2 оттенка. Зеленый цвет уравновешивается приятным абрикосовым цветом. В цветовой схеме №16 сочетание оранжевого и лилового дают палитре новые вибрации. Эта палитра не подойдет для брендов с четко выраженным спокойным характером. Обе палитры интересные, с многоцелевым назначением.
Эта палитра не подойдет для брендов с четко выраженным спокойным характером. Обе палитры интересные, с многоцелевым назначением.
Палитра №17, HEX– коды цветов в палитре: #F2EBE5, #DCCDC9, #D0A595, #EBCCC7, #AB837D.
Пастельная цветовая схема для дизайна бренда: пудровые оттенки | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: розовый и коричневый цвет | дизайнер Алла КрасноваПалитра №18, HEX– коды цветов в палитре: #EEE7E1, #AB937E1, #B28462, #DEB9B3, #C8B5A4.
Эти цветовые палитры кажутся молодыми, юными и легкими. Включение в палитры розовых оттенков придают цветовой схеме доверчивости и воздушности. Более темные цвета добавляют палитре глубины и достоверности.
Палитра №19, HEX– коды цветов в палитре: #FBEDE0, #CDAB78, #DCCCBC, #8D633D, #997E69.
Пастельная цветовая схема для дизайна бренда: бежевый и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: желтый и лиловый цвет | дизайнер Алла КрасноваПалитра №20, HEX– коды цветов в палитре: #EAEAEA, #C0B599, #C9A581, #C6C1BD, #F6C97C.
Обе эти палитры включают теплые коричневые оттенки. Схема №19 выглядит сбалансированной из–за бежевого цвета. В цветовую схему №20 включено больше цветов, болотный зеленый не делает палитру мрачной, скорее — даже немного беззаботной и игривой, потому что в палитре есть нежный желтый. Это позволяет применять палитру в дизайне «детских» брендов или в дизайне сайтов товаров или услуг для детской аудитории.
Палитра №21, HEX– коды цветов в палитре: #ECECEC, #CDC3AF, #D8C0A3, #B1A392, #C6914B.
Пастельная цветовая схема для дизайна бренда: серый и горчичный цвет | дизайнер Алла КрасноваПастельная цветовая схема для дизайна бренда: пыльный розовый и горчичный цвет | дизайнер Алла КрасноваПалитра №22, HEX– коды цветов в палитре: #E8E8E8, #C3978E, #957159, #948774, #E09D45.
В этих двух палитрах присутствует горчичный цвет, только разных оттенков. Палитра №21 более спокойная. Палитра №22 более яркая, но и не игривая из–за присутствия светло–пурпурного и болотного.
Такое сочетание цветов в палитре может придать вашему дизайну совершенно разные сообщения: акцент на горчичном цвете сделает дизайн более энергичным, быстрым, активным, а при акценте на спокойных оттенках снизит активную составляющую дизайна, сделает дизайн более размеренным и серьезным. Поэтому при работе с таким цветовыми схемами нужно строго исходить из особенностей бренда, его аудитории, его миссии и видения — иначе дизайн не будет соответствовать бренду.
Поэтому при работе с таким цветовыми схемами нужно строго исходить из особенностей бренда, его аудитории, его миссии и видения — иначе дизайн не будет соответствовать бренду.
Палитра №23, HEX– коды цветов в палитре: #EDE9E6, #E9D4C1, #D2A989, #7D6E57, #527791.
Пастельная цветовая палитра для дизайна бренда: лососевый и синий цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: пурпурный и синий цвет | дизайнер Алла КрасноваПалитра №24, HEX– коды цветов в палитре: #E1E6E9, #D4B69C, #A7A8AC, #637895, #864466.
Обе палитры включают синий цвет. И хотя и говорят, что синий цвет больше подходит для подчеркивания мужественности бренда, теплые оттенки в цветовой схеме №23 смягчают палитру и такую схему можно использовать в дизайне персональных сайтов женщины–эксперта или коуча, личного тренера, например.
Пурпурный цвет в палитре №24 придает больше энергии и разнообразия. И хотя темный синий придает мужественности, мягкие оттенки песочного цвета смягчают палитру, и она отлично подойдет для демонстрации профессионализма и экспертности.
Палитра №25, HEX– коды цветов в палитре: #E6E7EC, #CBBDBC, #7D6B69, #562B3C, #D1989E.
Пастельная цветовая палитра для дизайна бренда: пурпурный и розовый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: пыльный розовый цвет | дизайнер Алла КрасноваПалитра №26, HEX– коды цветов в палитре: #F1ECF0, #DBBBAB5, #B49291, #B35845, #B57472.
Обе цветовые схемы содержат пыльный розовый цвет. Потому эти палитры такие нежные по характеру. Но посмотрите, как меняется атмосфера цветовой схемы и какие разные она может вызывать ощущения, в зависимости от включения других цветов. В палитре №25 наличие пурпурного создает ощущение стабильности и уверенности. В палитру №26 включен кирпичный цвет, который делает палитру более энергичной.
Палитра №27, HEX– коды цветов в палитре: #E5E4E2, #CEB185, #9F8F80, #4F4F57, #828A8C.
Пастельная цветовая палитра для дизайна бренда: антрацитовый и желтый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: персиковый и оливковый цвет | дизайнер Алла КрасноваПалитра №28, HEX– коды цветов в палитре: #EAEEED, #8E9E81, #C5C5C3, #E2B689, #526146.
Это стильные палитры, сочетание цветов гармоничное. Палитра №27 сдержанная, со скрытой силой. Цветовая схема №28 подойдет для более открытых и экологичных брендов.
Палитра №29, HEX– коды цветов в палитре: #F0ECE9, #B89C84, #61849A, #B5B2AD, #4D5A6A.
Пастельная цветовая палитра для дизайна бренда: синий и серый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: коричневый и серый цвет | дизайнер Алла КрасноваПалитра №30, HEX– коды цветов в палитре: #F0ECED, #D9CBC2, #CAAE98, #2B221D, #BE8164.
Цветовая схема №29 из серых и синих тонов с атмосферой глубины и баланса, с мужским характером. Палитра №30 более мягкая и выглядит более женственно, несмотря на темно–коричневый насыщенный цвет.
Палитра №31, HEX– коды цветов в палитре: #E2E3E7, #84B0AD, #AE8B77, #887B73, #A6A0AA.
Пастельная цветовая палитра для дизайна бренда: коричневый и бирюзовый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: серый и бирюзовый цвет | дизайнер Алла КрасноваПалитра №32, HEX– коды цветов в палитре: #E4E4E4, #BFBAB6, #292C3B, #688893, #A6C5BD.
Обе палитры построены на основе бирюзового цвета. Цветовая схема №31 выглядит более мужественно из–за коричневых оттенков. Но это впечатление можно изменить, если сместить акцент на бледный лиловый цвет. Поэтому эту схему можно смело использовать и на сайтах «немужской» тематики.
Палитра №32 более нейтральная, спокойная по эмоциям. Такая палитра дарит ощущение равновесия, баланса, стабильности и самодостаточности. Так работает сочетание разных оттенков синего и серого цвета. Поэтому показать энергичность в дизайне через такую палитру явно не получится. Зато эта цветовая схема для тех брендов, которым важно вызвать расположение аудитории, показать свой интеллектуальный багаж и опыт в отрасли.
Палитра №33, HEX– коды цветов в палитре: #F4DFDC, #DEAA95, #667683, #93979A, #A1AFB0.
Пастельная цветовая палитра для дизайна бренда: лососевый и синий цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: оливковый и песочный цвет | дизайнер Алла КрасноваПалитра №34, HEX– коды цветов в палитре: #FCF0F3, #C5B2AB, #707648, #DAC0B3, #C38683.
Обе палитры приглушенные, а включение лососевого и оливкового образуют яркие акценты. За счет такого приема эти палитры производят впечатление сбалансированных и устойчивых, хотя и производят впечатление очень ярких и современных, «свежих». Через такое сочетание цветов можно показать дуализм вашего бренда, его стремление к постоянному развитию. Такие схемы могут использоваться и на сайтах женской тематики.
Палитра №35, HEX– коды цветов в палитре: #E8E8E8, #B5ADAB, #F29875, #7B3529, #FFD0C0.
Пастельная цветовая палитра для дизайна бренда: серый и лососевый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: зеленый и коричневый цвет | дизайнер Алла КрасноваПалитра №36, HEX– коды цветов в палитре: #E8DBDB, #C9AFA8, #848862, #ADA97F, #C89580.
Две палитры с открытой энергетикой: яркий лососевый в сочетании с серым цветом и зеленый в сочетании с бледно–лиловым. Цветовая палитра №35 — это пример очень ярких и активных палитр. Если для вашего бренда характерна такая активность и энергичность, то эта палитра вполне подойдет для дизайна, хотя она в целом и состоит из пастельных оттенков. В палитре №36 наблюдаем много спокойствия и умиротворения.
В палитре №36 наблюдаем много спокойствия и умиротворения.
Палитра №37, HEX– коды цветов в палитре: #E4D2C8, #E5AE99, #948389, #A39187, #B0A4B0.
Пастельная цветовая палитра для дизайна бренда: лососевый и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: персиковый и зеленый цвет | дизайнер Алла КрасноваПалитра №38, HEX– коды цветов в палитре: #F4EEE2, #B49B7D, #E9C7A1, #BF9B83, #697044.
Лососевый и фиолетовый, зеленый с желтым отлично подходят для палитр для дизайна брендов детской тематики или молодежных брендов, а также вполне уместны для брендов с экстравертивным характером.
Палитра №39, HEX– коды цветов в палитре: #F0F0F0, #C07A35, #B49374, #5E5E56, #855939.
Пастельная цветовая палитра для дизайна бренда: горчичный и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: розовый и зеленый цвет | дизайнер Алла КрасноваПалитра №40, HEX– коды цветов в палитре: #E8E8E8, #FBBEAB, #ECB485, #979B82, #DD8E6D.
Цветовая схема №39 более глубокая и сдержанная. Горчичные цвета не выходят из моды, горчичный цвет очень часто используется на персональных сайтах личного бренда специалистов.
Палитра №40 дает ощущение открытости и даже «карамельности». Несмотря на детскую атмосферу, такой сложный набор цветов стоит использовать очень аккуратно.
Палитра №41, HEX– коды цветов в палитре: #FAECE3, #CCAD9B, #CD9681, #B49A9B, #BF936E.
Пастельная цветовая палитра для дизайна бренда: лиловый и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: лиловый и зеленый цвет | дизайнер Алла КрасноваПалитра №42, HEX– коды цветов в палитре: #EBE6E0, #BFB0B2, #947A83, #7C7D5E, #BF9684.
В этих цветовых схемах присутствуют оттенки лилового, в палитре №41 лиловый больше как фоновый цвет, в палитре №42 он вполне соперничает с насыщенным зеленым. Цветовая схема №42 более «ягодная», отлично подойдет для сайтов с эко–продуктами питания, здоровым перекусом, фитнес–питания. Но если ваш бренд не связан с продуктами питания или производством еды, это не значит, что вы не можете использовать эту палитру.
Но если ваш бренд не связан с продуктами питания или производством еды, это не значит, что вы не можете использовать эту палитру.
Палитра №43, HEX– коды цветов в палитре: #F0E8E5, #C8B9B9, #C99F87, #D2B394, #64696C.
Пастельная цветовая палитра для дизайна бренда: лиловый и бежевый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: персиковый и бежевый цвет | дизайнер Алла КрасноваПалитра №44, HEX– коды цветов в палитре: #F8F7F5, #EFE2D1, #C39D8A, #71544C, #EBB9A0.
Обе цветовые палитры содержат персиковый и бежевый цвет, но при этом не вызывают ощущения беззаботности, игривости. Эти пастельные палитры для очень «полярных» целевых аудиторий: для демонстрации предназначения направленности бренда на очень нежный детский возраст или на состоявшуюся взрослую часть аудитории бренда.
Палитра №45, HEX– коды цветов в палитре: #EFEEEE, #466077, #5CB7AC, #A09D98, #D2A38C.
Пастельная цветовая палитра для дизайна бренда: синий и серый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: золотой и коричневый цвет | дизайнер Алла КрасноваПалитра №46, HEX– коды цветов в палитре: #F4EDE3, #A26546, #D19674, #A19C96, #C99C61.
Палитра №45 составлена с использованием сочетания синего, серого и песочного цветов, но у этой палитры нет атмосферы спокойствия — эта палитра для активных брендов из–за наличия лососевого цвета.
Палитра №46 тоже включает лососевый цвет, более активный оттенок, и добавление золотого цвета в палитру придает цветовой схеме изысканности, такую палитру можно использовать для «дорогих», люксовых брендов. Чтобы адаптировать палитру для роскошных брендов, в схеме нужно обозначить акценты на золотом цвете и больше в качестве фоновых использовать нейтральные цвета.
Палитра №47, HEX– коды цветов в палитре: #F0F0EE, #D7CBBF, #B67C88, #B4AEBC, #A48686.
Пастельная цветовая палитра для дизайна бренда: лиловый и коричневый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: лососевый и мятный зеленый цвет | дизайнер Алла КрасноваПалитра №48, HEX– коды цветов в палитре: #8990B3, #FFD3C4, #DEE3FF, #C3D8B3, #93A486.
Снова пример палитр для брендов, которые направлены на разную аудиторию и основываются на совершенно разном сообщении. Мы уже много раз говорили, для каких брендов и в каких сферах можно применять эти примеры цветовых схем. А в этому случае хочу обратить ваше внимание на состав палитр: схема №47 более однородная по цветовому сочетанию, хотя и не является монохромной, а схема №48 очень разнообразная — с такими палитрами при работе над дизайном нужна особая осторожность.
Мы уже много раз говорили, для каких брендов и в каких сферах можно применять эти примеры цветовых схем. А в этому случае хочу обратить ваше внимание на состав палитр: схема №47 более однородная по цветовому сочетанию, хотя и не является монохромной, а схема №48 очень разнообразная — с такими палитрами при работе над дизайном нужна особая осторожность.
Палитра №49, HEX– коды цветов в палитре: #91D2D9, #BFD9D6, #A3D9CF, #F2F4F2, #365359.
Пастельная цветовая палитра для дизайна бренда: бирюзовый и серый цвет | дизайнер Алла КрасноваПастельная цветовая палитра для дизайна бренда: голубой и сиреневый цвет | дизайнер Алла КрасноваПалитра №50, HEX– коды цветов в палитре: #FCE8E3, #F2B1D9, #AED8F2, #C37DA8, #668497.
И еще одна пара цветовых схем, которые помогут увидеть, что пастельные цвета прекрасно подойдут для активных, молодежных брендов, хотя палитра в целом и не столь яркая. В этих палитрах сложность в дизайне будет заключаться в грамотном подходе к работе с разными оттенками одного цвета. Эти палитры отличаются по температуре: схема №49 — холодная, а палитра №50 — теплая.
Эти палитры отличаются по температуре: схема №49 — холодная, а палитра №50 — теплая.
>> Подробнее: 25 готовых палитр для дизайна бренда
>> Подробнее: Как сделать шаблон мудборда для дизайна сайта
>> Подробнее: Пример анкеты клиента для дизайна сайта
Как самому создать сайт (бесплатный курс по разработке сайта на Вордпресс) | дизайнер Алла КрасноваСпасибо, что дочитали до конца! Публикация вышла приличная, но оно того стоило, не так ли?
Добавьте этот пост в закладки и возвращайтесь к нему всякий раз, когда вы решаете, как подобрать пастельные цвета для дизайна вашего сайта, чтобы сделать ваш сайт еще более интересным и удобным для пользователей.
>> Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите!
Заключение
Пастельные палитры не делают ваш дизайн скучным и однообразным. Надеюсь, мои примеры пастельных палитр помогли вам увидеть, что пастельные цветовые схемы прекрасно подходят для самых разных брендов, для разной целевой аудитории, при этом ваш дизайн выглядит утонченно, современно, дерзко или спокойно, элегантно и классически.
Надеюсь, мои примеры пастельных палитр помогли вам увидеть, что пастельные цветовые схемы прекрасно подходят для самых разных брендов, для разной целевой аудитории, при этом ваш дизайн выглядит утонченно, современно, дерзко или спокойно, элегантно и классически.
Выбрать подходящие цвета для дизайна сайта или полного процесса брендинга — это далеко не основная задача дизайна и дизайнера! Самое основное — расставить точные акценты так, чтобы ваш дизайн через палитру и другие визуальные элементы фирменного стиля отражал суть вашего бренда и его основного сообщения для клиентов и партнеров.
Одна небольшая просьба: если вам понравилась эта статья, то поделитесь ею на вашей любимой социальной платформе, — это сделает мой день! Спасибо!
Новое в блоге:
Пастельные цветовые палитры для дизайна сайта | дизайнер Алла КрасноваПохожие сообщения:
Алла Краснова
Графический и веб–дизайнер, юзабилити–специалист. Преданный фанат WordPress, адепт эстетичной функциональности, любознательный исследователь психологии поведения пользователей и счастливый обладатель цвето–зависимости! ;)) Пишу о том, что очень люблю — о дизайне, о сайтах, о WordPress.
allakrasnova.ru/
30 красивых трехцветных веб-сайтов для вашего вдохновения
Цвет сильно влияет на дизайн. Однако дизайн со слишком большим количеством цветов может легко ошеломить зрителя. Иногда минималистский подход может помочь привлечь внимание посетителя к конкретному контенту — правильному контенту.
В этой коллекции веб-сайтов мы сосредоточились на дизайнах, в которых использовались три цвета для основных элементов дизайна. Тем не менее, некоторые из этих сайтов включают один или два цвета выделения помимо трех основных цветов. Тем не менее, эти веб-сайты были слишком хорошо сделаны и достаточно близко соответствовали трем цветовым критериям, поэтому мы не могли не включить их в эту коллекцию.
Обратите внимание, как цвета помогают сосредоточить внимание на том, что необходимо. Вы видите, как бренд был связан с каждым из этих дизайнов? Вы также можете увидеть, как использование полноцветной графики вместе с ограниченной цветовой палитрой по-прежнему полезно, не заходя слишком далеко в сторону минимализма. Следующие примеры покажут вам, что веб-сайты , использующие максимум 3 цвета , могут быть эффективными.
Следующие примеры покажут вам, что веб-сайты , использующие максимум 3 цвета , могут быть эффективными.
Рекомендуемая литература: Красивые и креативные одностраничные сайты-портфолио
Image Mechanics
Приятный минималистичный дизайн, в котором используется ровно столько цвета, чтобы привлечь внимание к важному содержимому сайта.
nclud
Большой синий фотофон приятно контрастирует с белым основным текстом и зеленым названием бренда, что в первую очередь привлекает внимание читателя. Светло-голубой текст привлекает внимание к краткому описанию компании и списку ее впечатляющих клиентов. Хорошее использование цвета для создания иерархии!
Лофт
Различные оттенки серого на белом фоне придают веб-странице утонченный минималистский вид. Цветной текст в меню страниц служит ориентиром при навигации по сайту.
Fat-Man-Collective
Так же, как их фирменный вид и тон, дизайн этого веб-сайта также «короткий и милый». Способ пойти с сохранением фирменного вида!
Способ пойти с сохранением фирменного вида!
Creative Spark
За вычетом иллюстрации, этот веб-сайт включает в свой дизайн только 3 цвета: желтый, черный и белый, что, если подумать, является хорошей отсылкой к лампочке. И лампочка хорошо сочетается с названием компании Creative Spark. Интересный.
Pepperminted
Симпатичное название и симпатичный трехцветный дизайн, простой, но в то же время креативный.
Сергей Станчев
Темная цветовая гамма и ограниченное использование цветов придают этому сайту утонченный, профессиональный вид.
Digimurai
Оранжевый и синий цвета текста сочетаются с иллюстрированным фоном и милым маленьким талисманом.
Causecast
Серый, синий и розовый цвета на белом фоне создают очень «счастливый» тон, который кажется хорошим выбором для волонтерской/благотворительной программы.
Астерия
В этом умном дизайне используются цвета, ну, наркотиков! Белый, серый и синий обычно цвета, которые вы видите на коробках с таблетками, поэтому эти дизайнеры действительно придерживались идеи «Дизайн — это наркотик».
Дэйв Эйри
А, Дэвид Эйри, один из самых популярных дизайнеров фирменного стиля в блог-сообществе графического дизайна. Его сайт выполнен в минималистском стиле и содержит только черный, оранжевый и серый текст на белом фоне. Просто, но эффективно!
Эдуардо де Ла Рок
Текстурированный фон выглядит как красивая бумага, которую некоторые люди используют для печати резюме. Интересно и то, что розовато-красный текст становится светло-серым, когда вы наводите на него указатель мыши.
Eight Face
Черный, белый и серый, а также несколько оттенков оранжевого текста — основные цвета, используемые в этом дизайне. Эти цвета придают этому веб-сайту своего рода «новостной» вид.
Лихорадка
Темный, светло-серый и красный цвета взаимозаменяемы в этом дизайне. Хотя этот дизайн мог бы быть немного лучше организован с точки зрения того, какие цвета и где использовались, они очень хорошо придерживались трех цветов названия.
Stefan Coisson
Этот сайт довольно эффективно использует 3 цвета в простом макете сайта. Хотя текст можно было бы лучше организовать, зеленая подсветка хорошо выделяется на фоне черно-белого текста.
Хотя текст можно было бы лучше организовать, зеленая подсветка хорошо выделяется на фоне черно-белого текста.
Jon Tangerine
Итак, это еще один сайт, который немного выходит за рамки трехцветной схемы, но это такой красивый сайт, что он кричит: «Посмотрите на меня!» Желтые выделения и текстовые ссылки (с небольшим количеством оранжевого подчеркивания) хорошо контрастируют с черно-серым и иногда белым текстом. Красивый!
Martin Hipp
Темно-серый, черный и травянисто-зеленый хорошо сочетаются друг с другом, придавая этому сайту освежающий профессиональный, но уникальный вид.
Минимальные сайты
Начинаете замечать закономерность в использовании черного, серого и яркого цветов на белом фоне? Возможно, этот тип цветовой схемы популярен, потому что он создает минималистский вид с достаточным количеством цветов, чтобы привлечь внимание… и этот сайт не является исключением.
Motion Theory
Черная полоска сбоку — приятный штрих, добавляющий «кинопленочного» вида и ощущения. Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Серый и красный текст делают этот сайт простым, что очень важно для всех изображений, которые должны быть включены.
Дорога назад
Синий и оттенки серого делают этот дизайн минималистичным и традиционным. 3 разных цвета хорошо используются, чтобы привлечь внимание к важному тексту.
Grain and Gram
Этот веб-сайт отлично справляется с созданием «джентльменской» привлекательности с помощью мужественных цветов темно-серого, цвета зерна (в соответствии с названием) и белого.
Awesome Font Stacks
Оранжевый вместе с черным и серым (и небольшим количеством белого текста) помогает разбить этот текстовый сайт и сделать его интересным.
Yuna
На этом сайте в основном используются темно-серые и светло-серые геометрические фигуры, но синий также является цветом подсветки, наряду с небольшим количеством розового. Так что, на самом деле, это еще один вариант цветовой схемы черного, серого и светлых тонов.
Pentagon
Серый, немного белого и много синего создают очень простую цветовую схему. С другой стороны, синий цвет кажется немного подавляющим, а мигающая графика не очень помогает.
С другой стороны, синий цвет кажется немного подавляющим, а мигающая графика не очень помогает.
Графический дизайн на радио
Технически этот сайт использует только около 3 цветов: черный и серый текст в белых полях и розовый текстурированный фон. Но ждать! Закройте страницу, снова откройте ее, и фон теперь синий, нет, желтый. Хорошо, теперь вы можете перестать открывать страницу. Разочарованы тем, что есть только три цвета для игры, не так ли?
Pixelbot
Опять же, темно-серый, светло-серый и цвет выделения создают простую и эффективную цветовую схему для веб-дизайна.
Site inspire
Хотя изменение цвета текста при наведении на него указателя мыши может быть забавным, в данном случае эта функция может быть слишком полезной. Но, возможно, им это сойдет с рук благодаря их простому трехцветному дизайну. 9№ 0003
Stefan Persson
Серый/черный с оранжевым и белым дополняют этот хорошо организованный дизайн. Кажется, что каждый цвет придерживается строгого использования, что действительно поднимает навигацию по этому сайту на большие высоты.
Faust
Простая цветовая схема помогает снизить загруженность сайта; однако меньшее количество оранжевого помогло бы дизайну еще больше.
Промышленное предприятие
Навигация на этом сайте немного отличается, что не всегда рекомендуется. Тем не менее, темно-серая, светло-серая и белая цветовая схема помогает сделать сайт достаточно простым для быстрого изучения.
Лучшие цвета кнопок для веб-сайтов
При выборе лучших цветов кнопок для вашего веб-сайта необходимо учитывать несколько аспектов принятия правильного решения. Цвета имеют значение, потому что они влияют на нас по-разному.
Узнайте, как цвета могут иметь значение. Кроме того, есть список цветов на выбор, если вы чувствуете себя перегруженным выбором цвета.
Какое значение имеют цвета
Цвет может существенно повлиять на коэффициент конверсии. Данные показывают, что 85% покупателей используют цвет в качестве одной из основных причин покупки товара. Однако, выбирая лучшие цвета кнопок для своего веб-сайта, вы должны постоянно искать новые способы привлечь внимание.
Один из лучших способов привлечь внимание пользователей — протестировать цветовую схему. Не упустите возможность подключиться и конвертировать. Ваш бизнес должен относиться к цветным кнопкам как к части стратегии повышения конверсии.
Почему цвета имеют такое значение?
Цвета могут вызывать самые разные эмоции и реакции. Они также могут иметь разное значение для других культур. Так что в этом случае всегда полезно выяснить, что лучше всего подходит для вашего бизнеса и его бренда.
Хотя, если вам трудно найти правильные цвета, вот несколько советов, которые помогут вам начать работу.
10 лучших цветов кнопок для веб-сайтов
Синие оттенки
Hex # 4681f4
Hex # 5783db
Hex # 55c2da
Эти оттенки яркие, но также дополняют многие другие цвета. Синий — один из лучших цветов кнопок для веб-сайтов, потому что его легко найти.
Синий — один из лучших цветов кнопок для веб-сайтов, потому что его легко найти.
Эти цвета также предполагают чувство доверия, лояльности и спокойствия. Он также считается цветом стабильности и обычно ассоциируется с безопасностью, надежностью и логикой.
Зеленые оттенки
Шестнадцатеричный #5dbea3
Шестнадцатеричный #33b249
Шестнадцатеричный #5adbb5
Эти оттенки зеленого могут быть идеальным выбором цветов для вашего веб-сайта. Цвета привносят ощущение умиротворения и спокойствия. Это часто связано с мотивацией, деньгами, восстановлением и окружающей средой.
Зеленый цвет облегчает вашим клиентам клики. Если вы хотите, чтобы ваш продукт или услуга вызывали чувство расслабления, эти цвета — лучший выбор.
Пурпурные оттенки
Шестнадцатеричный #a881af
Шестнадцатеричный #80669d
Фиолетовый вызывает чувство силы, качества и правды. Это также успокаивающий цвет, и люди редко используют его для своих веб-сайтов. Так что, если вы решите использовать эти оттенки, вы наверняка будете выделяться.
Так что, если вы решите использовать эти оттенки, вы наверняка будете выделяться.
Еще одна причина использовать эти тона — они побуждают людей замедлиться и подумать. Если вы стремитесь вызвать эти чувства, фиолетовые оттенки выше — лучшие цвета кнопок для вашего веб-сайта.
Розовый
Hex #dd7973
Розовый — отличный цвет для пуговиц, и люди обычно считают его романтичным и женственным. Если ваша аудитория нацелена на молодых женщин, этот оттенок идеально подходит для бренда, ориентированного на женщин.
Розовый вызывает чувство тепла, заботы, любви и спокойствия. Этот оттенок также может усилить ваше послание любви и тепла, если вы используете его для своего брендинга.
Желтый
Шестнадцатеричный #ffbd03
Желтый молодит и волнует. Он часто ассоциируется с солнечным теплом и наверняка привлечет внимание вашей аудитории.
Этот цвет также вызывает чувство творчества и дружелюбия. Если вы выберете желтый цвет, ваши клиенты с большей вероятностью купят, особенно если они довольны.
3 совета по выбору лучших цветов кнопок для веб-сайтов
1. Убедитесь, что цвет выделяется
Кнопки на вашем веб-сайте должны быть настолько заметными, чтобы их было трудно не заметить. Цвета могут быть яркими, но убедитесь, что они контрастируют и выделяются на фоне страницы. Вы хотите избежать использования цвета, который гармонирует с остальной частью вашего веб-сайта.
Например, если на вашем сайте много синего, используйте желтые кнопки. Если у вас есть черный или белый, красный цвет будет выделяться. Всегда лучше убедиться, что вы выбрали яркий цвет, чтобы привлечь внимание ваших посетителей.
2. Используйте согласованность
Кнопка должна иметь одинаковую цветовую согласованность на всем веб-сайте. Если у вас есть зеленая кнопка призыва к действию, убедитесь, что ваши гиперссылки и все остальное, на что можно нажать, имеют тот же цвет. Конечно, согласованность позволяет пользователю видеть цвет более четко.
Сила внушения существует, чтобы показать пользователю, что он может нажать на кнопку. Вам следует избегать использования разных цветов по нескольким причинам. Во-первых, это не будет бросаться в глаза. Кроме того, это может запутать ваших посетителей в том, куда идти дальше.
Вам следует избегать использования разных цветов по нескольким причинам. Во-первых, это не будет бросаться в глаза. Кроме того, это может запутать ваших посетителей в том, куда идти дальше.
3. Продолжайте тестирование
У вас может возникнуть соблазн выбрать цвет и оставить его таким. Вместо того, чтобы выбирать цвет и надеяться на лучшее, протестируйте его. Компании часто используют A/B-тестирование, чтобы увидеть, какие цвета конвертируются с наибольшей скоростью.
Hubspot провел A/B-тестирование красного и зеленого цветов кнопок. Компания обнаружила, что 21% людей нажимали на красную кнопку чаще, чем на зеленую. Этот конкретный A/B-тест не всегда применим ко всем ситуациям. Тем не менее, вы можете использовать свое тестирование, чтобы увидеть, какая цветовая схема обеспечивает наилучшие результаты.
Как только вы сможете собрать достаточно данных, используйте лучший цвет для своего сайта. Затем вы можете выбрать другой цвет для сравнения и протестировать его снова.