36 свежих HTML5 и CSS3 сайтов для вашего вдохновления
Главная » Дизайн13 сентября 2013 16 комментариев
HTML5 и CSS3 технологии создания сайтов, вместе с адаптивным дизайном, позволяющим создавать один сайт для всех устройств (десктопы, планшеты, мобильные телефоны) выводят веб-дизайн на новый уровень. При этом, совсем не обязательно полностью переделывать существующий код или удалять контент. И сегодня уже многие профессиональные бизнес сайты, сайты портфолио имеют современный дизайн, созданный в соответствии со стандартами этих технологий.
HTML5 и CSS3 становятся популярными инструментами веб-дизайнеров и разработчиков, потому как их функциональные возможности широко поддерживаются большинством современных браузеров. HTML5 набирает популярность и в сети все больше появляется примеров использования интересных техник CSS3. На примерах подобранных сайтов вы можете посмотреть, что можно сделать при помощи HTML5/CSS3.
Возможно, работы других веб-дизайнеров смогут вдохновить вас на собственные проекты, и вы почерпнете здесь свежих идей для своих будущих дизайнов.
1. Yep!

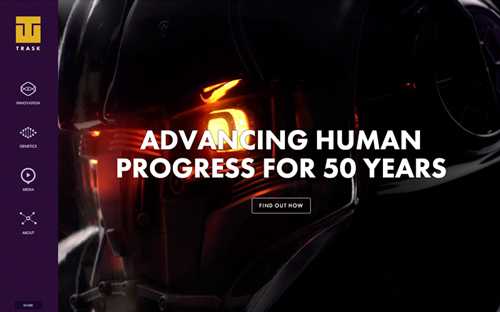
2. Trask Industries

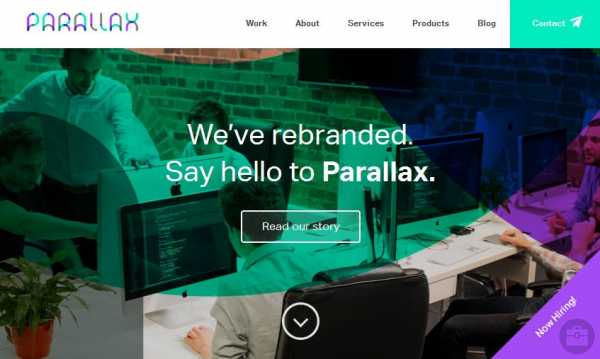
3. Parallax

7. mediaBOOM

8. Jobs is free

10. Pixelis

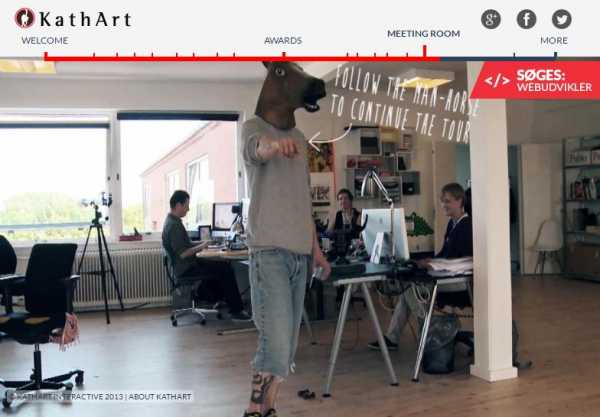
11. KathArt Interactive – take the tour

12. Friend

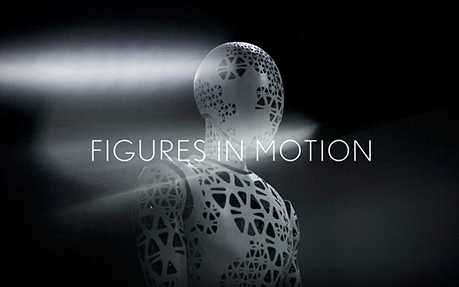
13. Lexus: Amazing In Motion

14. Andreas Smetana

15. Agence Interactive

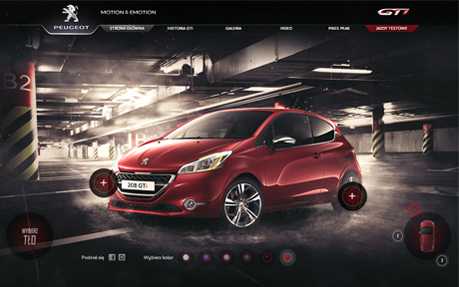
16. GTi is back! New Peugeot 208GTi

17. Collector for Windows Phone

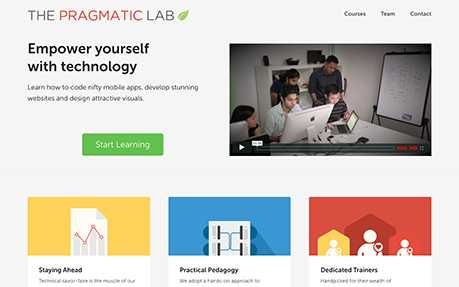
19. The Pragmatic Lab

20. Abby Putinski – Illustration

24. Hotel Bourg Tibourg

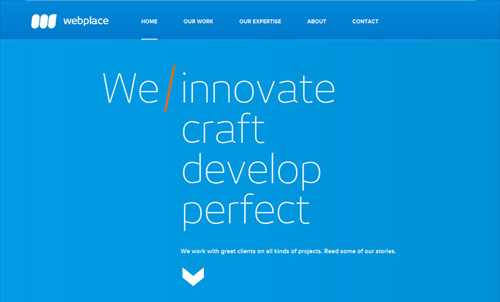
26. Webplace Digital Agency

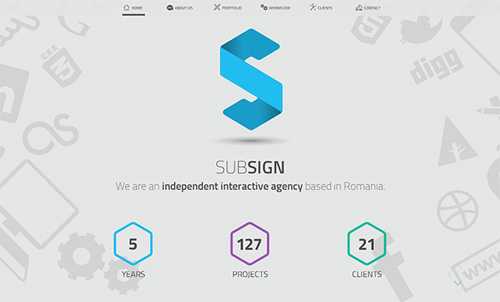
28. Subsign

29 Nulab Inc.

30. Invictus Award by Paco Rabanne

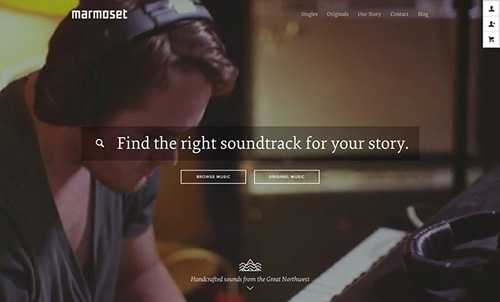
33. Marmoset

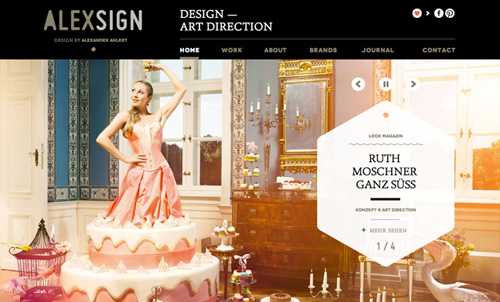
34. ALEXSIGN

35. FCINQ

36. BeoPlay H6

seo-design.net
HTML5 и CSS3 на примерах
HTML (HyperText Markup Language, язык разметки гипертекста) — это прежде всего система вёрстки, которая определяет, как и какие элементы должны располагаться на веб-странице. Информация на сайте, способ её представления и оформления зависят исключительно от разработчика и тех целей, которые он перед собой ставит.
Что же такое стили или CSS (Cascading Style Sheets, каскадные таблицы стилей)? Стилем называется набор параметров форматирования, который применяется к элементам документа, чтобы изменить их внешний вид. Возможность работы со стилями издавна включают в развитые издательские системы и текстовые редакторы, тем самым позволяя одним нажатием кнопки придать тексту заданный, заранее установленный вид. Теперь это доступно и создателям сайта, когда цвет, размеры текста и другие параметры хранятся в определённом месте и легко «прикручиваются» к любому элементу.
Ещё одним преимуществом стилей является то, что они предлагают намного больше возможностей для форматирования, чем обычный HTML. CSS представляет собой мощную систему, расширяющую возможности дизайна и вёрстки веб-страниц.
Любой сайт отображается в специальной программе просмотра, называемой браузером. Таким образом, получается, что разработчики сайта зависят от производителей браузеров, от того, насколько корректно и правильно они воплощают стандарты, разработанные Консорциумом W3. Дело осложняется тем, что популярных браузеров существует несколько, и они порой по-разному интерпретируют указанные стандарты.
Таким образом, при создании сайта необходимо решить следующие задачи — придать веб-странице желаемый внешний вид и обеспечить его корректное отображение в популярных браузерах.
Вёрстка веб-страниц — это не просто знание приёмов и хитростей создания различных эффектов. Это умение предугадывать результат действий с элементами веб-страниц и понимание особенностей различных браузеров, которые могут по-разному отображать сайт. Деятельность разработчика сайта сродни работе шеф-повара, который точно знает, какие ингредиенты и в каком количестве нужно положить, чтобы улучшить вкус готового блюда. В большинстве своем простые, но действенные рецепты, содержащиеся в данном руководстве, помогут вам создавать впечатляющие и работоспособные сайты.
Возможно, многие описанные техники вам и не пригодятся, но их главная задача — показать те возможности и перспективы, которые доступны при создании веб-страниц.
Влад Мержевич
Веб-разработчик, автор нескольких книг, посвящённых созданию сайтов, HTML и CSS. Кандидат технических наук.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
20 интересных сайтов на HTML5
Подборка великолепных сайтов, которые реализованы при помощи html5. Посетив их, Вы сможете убедиться, что некоторые технологии этого стандарта помогут сделать проект более интересным.С каждым днём HTML5 становится всё популярнее, ведь при помощи этого языка разметки можно значительно улучшить интерактивность сайта. В настоящее время html5 поддерживается многими браузерами, для тех, которые не поддерживают существует плагин html5shiv . Полный переход на этот стандарт запланирован на 2014 год, хотя эта дата не точная. Многие мировые лидеры веб-индустрии уже используют этот язык разметки.
В этой статье мы сделали подборку 20 интересных сайтов, реализованными при помощи html5, для того чтобы Вы лучше могли понять и оценить мощь и универсальность этого стандарта
1. На сайте The Wilderness Downtown. можно посмотреть интерактивный фильм. Введите адрес дома, в котором Вы росли, и Вы сможете совершить виртуальное путешествие на родину. Проект реализован при помощи сервиса Google Earth и HTML5.

2. Universeries — информационный сайт о теле-продюсерах и их шоу.
3. Agent008Ball использует методы canvas языка HTML5. На этом сайте можно играть в бильярд онлайн. Он был создан при поддержке «Microsoft» для демонстрации новых возможностей IE9.
4. Веб-сайт Shell был созданный в «Legwork Studios» для презентации нового альбома Гэмита «Parts». Здесь Вы увидите видео-загадку, решив которую можно получить доступ к бесплатной загрузке музыки в формате MP3.

5. Сервис Vua.la поможет Вам найти новых друзей. Просто напишите сообщение и укажите желаемый возраст собеседника.
6. Railup.com— очень интересный проект, который реализован при помощи HTML5 Canvas. Нарисуйте вагон, и он будет прикреплён к поезду. 
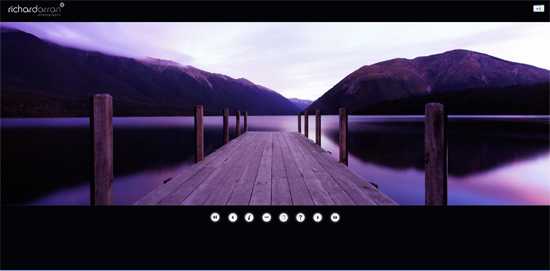
7. На сайте Ричарда Дарана собраны потрясающие фотографии со всего мира. Можно посмотреть всю информацию по снимкам, вплоть до названия камеры и увидеть место на карте, где была сделана фотография.

8. Одностраничный сайт веб-студии Vision18. Совершите экскурсию по офису на кресле.
9. При помощи сервиса Bikingboss.com можно отправить своего босса очень далеко.
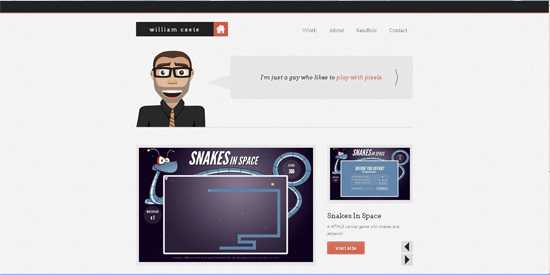
10. Сайт веб-дизайнера Вильяма Кзете, который реализован при помощи html5 . В разделе песочница (sendbox) Вы также можете увидеть несколько интересных работ, выполненных при помощи CSS.

11. Art Of Stars использует Ваш IP-адрес, чтобы показать картинку звёздного неба над Вами.
12. Сайт музыкальной группы ROME
13. Lost World’s Fairs— красочный сайт, который описывает новые возможности типографики для веб.

14. Toyota Prius празднует своё десятилетие. Этот сайт хорошо иллюстрирует то, как HTML5 может помочь создать проект более интерактивным.

15. Rumpetroll — сервис для общения. Здесь Вы выглядите как головастик и плаваете в футуристическом водоеме. Этот сайт даёт нам небольшое представление о том, как будут выглядеть социальные сети будущего.

16. Ghost Shooter- игра-стрелялка, созданная при помощи технологий HTML5.

17. Портфолио Филиппа Эндрюса, фрилансера из Австралии, который делает сайты при помощи флэш и HTML5.

18. Сайт web-разработчика Филидора Визе , проект создан при помощи HTML5,CSS3 и jQuery.

19. Промо-сайт нового альбома Бьорк. Он сложный и непредсказуемый, как сама вселенная, совершите небольшое космическое путешествие при помощи этого проекта.

20. Ella Design — сайт дизайнера из Гон-Конга, который в данный момент проживает в США. Портфолио очень хорошо иллюстрировано и разработано при помощи HTML5 и CSS3.

Автор подборки – Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Примеры сайтов созданных с помощью CSS3 и HTML5
Разработка сайта процесс кропотливый и требует от разработчика особой внимательности и фантазии. Но с приходом новых технологий такой процесс ограничивается только умениями веб-мастера. Сейчас уже трудно представить верстку без HTML5 и CSS3, которые стали одним из самых надежных и широко используемых тенденций в проектировании веб-сайтов и прочих технологий. Есть причины, почему веб-разработчики используют именно эти языки при разработке сайта. Эти языки действительно весьма удобны.
Вам не нужно быть высококвалифицированным верстальщиком, хватит и базовых знаний HTML, чтобы сделать, пускай не топовый проект, но весьма не плохой сайт. Но что делать если Вы захотели создать сайт но не можете ничего придумать, тогда данная статья станет интересна, мы рассмотрим примеры сайтов с помощью CSS3 и HTML5.
1. Adobe – The Expressive Web

2. OrangeSprocket

3. Har Du Det I Deg

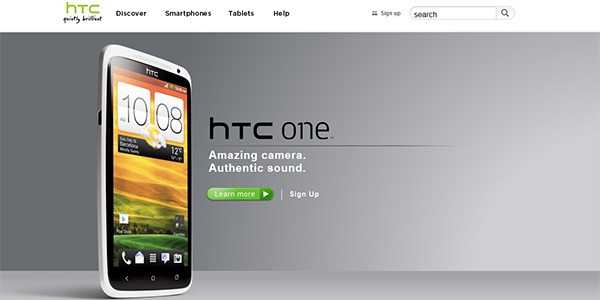
4. HTC

5. Beercamp 2012

6. Suit Up or Die Magazine

7. Casey Britt

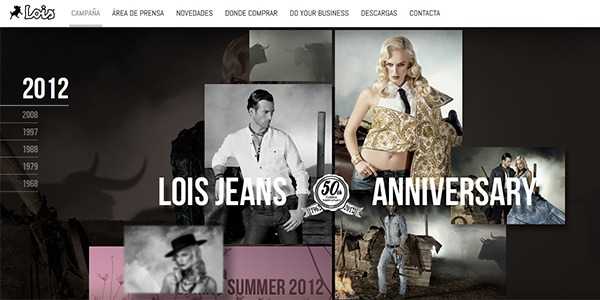
8. Lois Jeans

9. Glamour.biz

10. Bobadilium

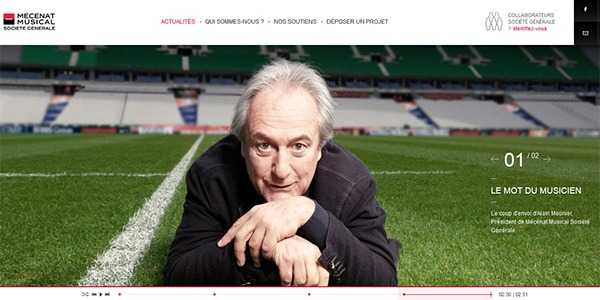
11. Societe Generale

12. Whiteboard

13. Ghost Horses

14. FiftyThree

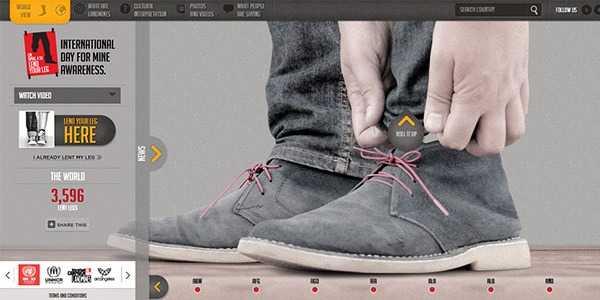
15. lend your leg

16. Marcus Thomas

17. KRYSTALRAE

18. Capitol Couture

19. Air Jordan 2012

20. Bikes aus Düsseldorf

21. Nature Valley Trail View

22. Pulpfingers

23. Discover Bagigia

24. Superlovers

25. Soleil Noir 2012

26. Guns N Roses

Читайте также:
www.rudebox.org.ua
HTML5 CSS3 верстка, знакомство
Здравствуйте уважаемый читатель моего блога создай сам. Сегодня мы начинаем с вами изучение интересной темы под названием «Верстка сайта с нуля«. Ну не станем затягивать, а сразу приступим к знакомству с гипертекстовым языком разметки HTML5.
План занятия:
- Знакомство с html, понятие верстки
- Программы для верстки
- Шаблон страницы html4 и html5
- Разбор тегов шаблона html
- Сохранение документа, смена кодировки, просмотр в браузере
- Теги: абзаца, жирного выделения, курсива и тега br
- Теги заголовков: h2-h6
- Понятие парного тега и одиночного
- Строчные и блочные элементы
- Атрибуты, пример с align
- Работа с изображениями
- Относительный путь
- Абсолютный путь
- Гипер ссылки
- Ссылка на вторую страницу
- Ссылка на файл
- Ссылка графическая
- Якорная ссылка
Что такое верстка сайта или страницы для интернета
Верстка — это создание страницы по готовому макету psd (Photoshop) для интернета или для web. Это подразумевает в себе создание некой логической разбивки страницы кодом html и его визуальным оформлением с помощью css (Cascading Style Sheets — каскадные таблицы стилей). Для верстки необходим готовый шаблон прорисован в фотошоп с которого и будет происходить верстка. В ходе верстки у вас получится несколько типов файлов, которые должны находиться в одном месте, то есть в папке, это будет ваша web страница в формате index.html, ваш файл с расширением css в котором будут все стили предназначенные для вашей страницы и папка с картинками, которые используются при оформлении страницы стилями.
Как и в разных прочих работах касающихся как сферы IT, так и других сфер в жизни людей, верстка имеет некие негласные правила, придерживаясь которых вы получите к себе уважение со стороны заказчика и хорошую верстку, которой можно будет гордиться, вот несколько правил на которые я хочу обратить ваше внимание:
- Совпадение с дизайном макета
- Кроссбраузерность
- Поддержка популярных разрешений
- Валидный и аккуратный код
Совпадение с дизайном макета — старайтесь максимально перенести макет с psd формата в сверстанную страницу. Понятное дело бывают исключения, но любая готовая страница должна с первого взгляда быть максимально схожей с макетом, это и будет хорошей версткой.
Кроссбраузерность — существует много различных браузеров, от известных нам Opera, Mozilla, Chrome и Internet Explorer и до менее известных их аналогов, вот кроссбраузерность и отвечает за одинаковое отображение верстки во всех этих браузерах. По сути сейчас все современнные браузеры отлично отображают верстку, но этого нельзя сказать о старых версиях IE.
Поддержка популярных разрешений — пользователи используют различные разрешения и аксессуары для серфинга в сети интернет, наша задача сделать верстку таковой, чтобы наша верстка отображалась максимально удобно и качественно на страницах с разных устройств просмотра страниц в сети. Главное ограничение для нас, это ширина монитора, которая минимальная на данный момент 1024px. Если наша страница помещается в этой ширине, это хорошо, а вот при обратном процессе у вас появится горизонтальная страница прокрутки, что для нас есть не совсем хорошо и тем более для будущих пользователей нашей страницы.
Валидный код — под этим подразумевается аккуратность верстки ее структурирование и понимание другим человеком. Валидность заключается в отсутствие ошибок верстки, которые можно проверить специальным сервисом валидности кода вот по этой ссылке.
Знакомство с HTML5
HTML5 — это не новый какой-то язык разметки, а всего лишь обновленный html4 в который были добавлены новые теги в основном предназначенные под оптимизацию и продвижение вашего будущего сайта. Все основные изменения с 4 на 5 версию можно выделить списком:
- Доступны новые теги и атрибуты.
- Возможность рисовать на странице.
- Поддержка элементов ранее доступных только посредством использования Flash (вставка видео или аудио).
Все эти нововведения мы просмотрим с вами на практике и вы убедитесь в простоте их использования и применения на практике.
Программное обеспечение для верстальщика
Для верстальщика нужны определенные программы, которые помогут в работе и станут незаменимыми помощниками при вашей дальнейшей работе. Первое, что мы должны установить себе на компьютер это программу Notepad++. Это такой текстовый редактор, который умеет подсвечивать синтаксис языка программирования и может кодировать документ в различные кодировки. Скачать этот редактор можно скачать абсолютно бесплатно по адресу http://notepad-plus-plus.org/download/v6.7.4.html, по ссылке всегда актуальная версия.
Второй необходимой программой является Adobe Photoshop, думаю рассказывать о ее способностям нет смысла, все так или иначе знают о ее возможностях и применении. Фотошоп нужен, чтобы открывать макет и брать изображения для верстки, а также сравнивать нашу верстку с макетом в фотошоп.
Как же обойтись без браузеров, мы уже поняли, что для проверки кроссбраузерности нужно несколько браузеров, поэтому установим себе на компьютер их, рекомендую поставить для начала самые популярные и использовать периодически для просмотра результатов нашей верстки. Установите себе: Opera, Mozilla, Chrome, Internet Explorer и Yandex браузеры.
Основным браузером для верстки я беру Mozilla Firefox, если вам интересно почему, отвечу так — для этого браузера написано наибольшее количество расширений во всевозможных применениях, включая и верстку. Мы будем использовать этот браузер, как основной, а во всех остальных проверять уже нашу кроссбраузерность.
Дополнения для верстальщика на Mozilla
Для нашего основного браузера есть замечательное дополнение под названием Firebug, чтобы установить его, открываем нашу Мозиллу и через меню в правом верхнем углу переходим во вкладку дополнения. Там в поле поиска вводим Firebug и устанавливаем его себе в браузер. Сегодня использовать мы его не будем, но в будущем это станет незаменимый помощник для нашей работы.
Вторым не менее важным дополнением является Web Developer, плагин, дает дополнительный ряд инструментов в верхней панели нашего веб браузера. Как и писал выше, с работой этих плагинов мы ознакомимся уже на практических занятиях.
Сайт с css и без css
Основное отличие сайта с работающими стилями css и без них заключается в его визуальном оформлении. Давайте откроем любую страницу в браузере Mozilla и используя наш плагин Web Developer отключим стили оформления для данной страницы, делается это следующим образом:
На вкладке css отмеченной скриншотом 1 выбираем Disable Styles и Disable All Styles, этим действием мы полностью отключаем стили к данной странице сайта. Вы можете видеть, как работает гипертекстовая разметка html без стилей. По сути страница остается не тронутой, вся информация как была, так и есть, вот только вид у нее не совсем презентабельный ))).
Практическое начало в HTML
Прежде чем мы с вами начнем создавать свою первую страницу на html, я хочу показать и рассказать как это делалось и сейчас многие делают при HTML4
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Название страницы</title> </head> <body> </body> </html>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> <html xmlns=»http://www.w3.org/1999/xhtml»> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>Название страницы</title> </head> <body> </body> </html> |
Итак первая строка называемая DOCTYPE отвечает за указание или присвоение типа текущему документу, делается это для того, чтобы браузер понимал в каком стандарте отображать данную страницу, а этих стандартов есть несколько (HTML4, HTML5, XHTML и т.д.).
Далее идет тег html, но для начала пару слов о том, что такое теги. Тег это своего рода некий контейнер, который в себе содержит определенное содержание и информацию. Тег это элемент языка разметки html и находится в треугольных скобках, что дает браузеру понять — здесь идет тег.
Теги есть двух видов: парные и одиночные. В данном случае тег html есть парным, в начале страницы он открывается, а в низу страницы закрывается. это мы можем видеть благодаря косой черточки / (слэш), вот так выглядит закрывающий тег html </html>. Не парный тег, то есть одиночный, это тег который не требует себе закрывающего тега, по ходу верстки я буду обращать ваше внимание на такие теги и со временем вы запомните все их.
Внутри парного тега html содержатся еще два таких же парных тега, это тег <head>…</head> и тег <body>…</body>. Первый тег head содержит в себе невидимую для пользователя информацию, которая предназначена для браузера и поисковых систем. Все внутренние теги заключенные в head называются служебные и первым служебным тегом сейчас мы рассмотрим тег meta — это есть одиночный тег и указывает он браузеру на какой кодировке будет сверстана наша страница.
Основной и универсальной кодировкой для использования русскоязычных символов является utf-8, в дальнейшем следует создавать именно в ней свои страницы. Чтобы сменить кодировку в Notepad++ нужно в верхнем меню нажать слово кодировка и выбрать преобразовать в UTF-8 без BOM.
Чтобы не устанавливать кодировку в ручную каждый раз я вам советую настроить ее по умолчанию для каждого нового документа в Notepad++, делается это следующим образом. Заходим в раздел меню Опции —> настройки и переходим во вкладку Новый Документ с правой стороны указываем UTF-8 без BOM и закрываем настройки. В дальнейшем все ваши документы будут создаваться в этой кодировке по умолчанию.
Следующим тегом находящимся в теге head есть парный тег <title>…</title> — тег, который дает название нашей странице, это название выводится в верху нашей вкладки в браузере. Название имеет очень большое значение для поисковых систем, поэтому в будущем нужно быть внимательным при создании названий вашим документам. Сейчас же можно просто внутри парного тега title написать <title>Мой первый html документ</title>, сохранить и открыть в браузере, в верху вкладки вы найдете это название.
Следующим шагом мы рассмотрим парный тег <body>…</body>. Это тег, который содержит в себе всю видимую страницу браузера. В нем уже и будет содержаться весь макет, который мы будем верстать с макета psd.
Еще скажу пару слов о правильной компоновке кода в редакторе Notepad++, используйте табуляцию, то есть все теги, которые вложены внутри других парных тегов можно сдвигать в право на один TAB. Тогда ваш код будет чистым, понятным и удобочитаемым.
Основные отличия HTML5 от HTML4
Мы с вами уже рассмотрели выше, как оформляется основной каркас страницы по старому принципу, сейчас же сделаем это с помощью технологии HTML5 и затронем несколько основных тегов введенных в 5 версии.
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>html5 документ</title> <meta name=»description» content=»» /> <meta name=»keywords» content=»» /> </head> <body> <header> <h2>Наш сайт самый классный</h2> </header> <nav> <ol> <li><a href=»#»>Меню 1</a></li> <li><a href=»#»>Меню 2</a></li> <li><a href=»#»>Меню 3</a></li> </ol> </nav> <article> <h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> <h3 align=»center»>Заголовок второго уровня</h3> <img src=»images/author.png» alt=»автор» align=»right» /> <p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, «consectetur», и занялся его поисками в классической латинской литературе. <br /> В результате он нашёл неоспоримый первоисточник Lorem Ipsum в разделах 1.10.32 и 1.10.33 книги «de Finibus Bonorum et Malorum» («О пределах добра и зла»), написанной Цицероном в 45 году н.э. Этот трактат по теории этики был очень популярен в эпоху Возрождения. Первая строка Lorem Ipsum, ы»Lorem ipsum dolor sit amet..», происходит от одной из строк в разделе 1.10.32</p> <img src=»images/dvd.jpg» alt=»dvd» /> <p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> <section> <h4>Подраздел кошки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> <section> <h4>Подраздел собаки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> </article> <footer> <p>Подвал сайта</p> </footer> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ /> <title>html5 документ</title> <meta name=»description» content=»» /> <meta name=»keywords» content=»» /> </head> <body> <header> <h2>Наш сайт самый классный</h2> </header> <nav> <ol> <li><a href=»#»>Меню 1</a></li> <li><a href=»#»>Меню 2</a></li> <li><a href=»#»>Меню 3</a></li> </ol> </nav> <article> <h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> <h3 align=»center»>Заголовок второго уровня</h3> <img src=»images/author.png» alt=»автор» align=»right» /> <p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов, но это не совсем так. Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. Ричард МакКлинток, профессор латыни из колледжа Hampden-Sydney, штат Вирджиния, взял одно из самых странных слов в Lorem Ipsum, «consectetur», и занялся его поисками в классической латинской литературе. <br /> В результате он нашёл неоспоримый первоисточник Lorem Ipsum в разделах 1.10.32 и 1.10.33 книги «de Finibus Bonorum et Malorum» («О пределах добра и зла»), написанной Цицероном в 45 году н.э. Этот трактат по теории этики был очень популярен в эпоху Возрождения. Первая строка Lorem Ipsum, ы»Lorem ipsum dolor sit amet..», происходит от одной из строк в разделе 1.10.32</p> <img src=»images/dvd.jpg» alt=»dvd» /> <p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> <section> <h4>Подраздел кошки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> <section> <h4>Подраздел собаки</h4> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> <p>Текст статьи…</p> </section> </article> <footer> <p>Подвал сайта</p> </footer> </body> </html> |
DOCTYPE стал короче и проще. Также я добавил два мета тега description и keywords, которые отвечают сугубо за поисковую оптимизацию сайта и предназначаются для поисковых систем. Description — дает краткое описание характеризующее содержание веб страницы. Keywords — содержит в себе перечень основных ключевых слов по которым продвигается эта страница в поисковой выдаче, в настоящее время тег утратил свое значение и практически не используется вебмастерами да и поисковыми машинами тоже.
Парный тег <header> находится в теге <body> и указывает ПС на часть страниц отвечающей за верхнюю часть страницы, так называемая шапка сайта. В этом теге могут находится логотип, меню, слоган сайта, контактные данные и т.д.
Появился парный тег <nav>, который отвечает за навигацию, по большому счету, в него можно заключать все меню доступные на странице, а также хлебные крошки.
Очень важный тег <article>, который также парный, он отвечает за основное информационное содержание страницы. Обычно это текстовое наполнение, статья в блоге, описание товара на странице карточки товара, описание рецепта, книги и т.д. Этот тег может содержать в себе еще такой парный тег, как <section>. Section разделяет основную статью на более мелкие части, как в коде выше с примером о кошках и собаках.
Так же, как тег <header> для шапки сайта появился тег <footer> (парный) для подвала или футера сайта. В нем содержится вся нижняя часть сайта такая, как копирайт, нижнее меню навигации, ссылки на разработчика и т.д.
Все выше рассмотренные теги имеют большое значение для поисковых систем и никаким образом не влияют на отображение страницы в браузере. Другими словами вы можете их и не использовать, но используя их ваш сайт намного быстрее получит хорошее ранжирование в ПС и приоритет перед теми, кто не использует их.
Заголовки и подзаголовки в html
Вы уже наверное в коде выше заметили непонятный парный тег <h2>. Это тег заголовка первого уровня, то есть самый главный заголовок нашей страницы. Заголовков есть аж 6 уровней, чем выше цифра заголовка, тем менее значимый он для пользователя и ПС. Все они есть парные и находятся в таком виде:
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвертого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6>
<h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвертого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Сохраните этот код в вашем документе и откройте в браузере, вы заметите, как отличается каждый из заголовков между собой.
Продолжим ознакомление с тегами, которые применяются для оформления текстового наполнения сайта. Предлагаю перейти на сайт http://ru.lipsum.com/и скопировать один абзац предлагаемого текста, для дальнейшего его форматирования с помощью тегов. Вставляем его в наш код пониже заголовка h2 и сдублировав его вставляем на следующей строке еще раз. После сохранения и открытия в браузере вы не увидите двух абзацев, а слитый единый текст, это потому, что браузер не понимает нашего кода так, как мы хотим без специальных разметок — тегов.
Теперь в начале каждого абзаца поставим вот такой вот тег <p>, а в конце абзаца </p>, вы уже догадались, что этот тег парный, так как имеет и открывающий и закрывающий тег. Сохраните еще раз документ и просмотрите на результат в браузере. Изменения на яву )))
Помимо абзацев в тексте очень часто используется принудительный перенос строки, выделяется он одинарным тегом <br /> давайте применим его в первом абзаце по окончании первого предложения и посмотрим на результат. Этот тег можно использовать по несколько раз подряд.
Теги форматирования текста
- <strong> — парный тег выделяющий область текста жирным начертанием.
- <em> — тег, который также парный и выделенный текст делает курсивом.
Чтобы вы усвоили на практике эти теги, найдите любые пару словосочетаний в ваших абзацах и сделайте их жирными и курсивом, примерно это будет вот так:
<p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов…</p>
<p>Многие думают, что <strong>Lorem Ipsum</strong> — <em>взятый с потолка</em> псевдо-латинский набор слов…</p> |
Проделайте это несколько раз, чтобы у вас отложилось в голове их значение и предназначение в верстке.
Понятие строчного и блочного элемента
Все теги, которые есть в применении разметки html делятся на два вида, а именно блочные и строчные. Строчные еще могут называть инлайн элементами верстки.
Блочными элементами являются заголовки, параграфы и т.д. Для того, чтобы проверить блочный или строчный элемент можно использовать плагин на Mozilla, который мы ранее установили. Сделайте, как указанно на скриншоте у меня, чтобы выделить блочные элементы страницы.
В чем особенность блочных элементов, заключается она в том, что эти блоки занимают всю ширину окна браузера, которая предоставляется им. А также каждый из этих блоков начинается с новой строки.
А вот два тега, которые мы рассмотрели с вами <strong> и <em> являются уже строчными или инлайн элементами. Вы спросите зачем нам все это знать и понимать, отвечаю.
ВАЖНО понимать, что блочные элементы могут в себе содержать, как строчные, так и другие блочные элементы, чего не умеют делать однострочные. Вот два примера, где первый правильно, а второй нет:
<p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —>
<p><strong>Многие думают, что Lorem Ipsum — взятый с потолка псевдо-латинский набор слов, но это не совсем так. <strong></p> <!— можно и правильно —> <strong><p>Его корни уходят в один фрагмент классической латыни 45 года н.э., то есть более двух тысячелетий назад. </p><strong> <!— нельзя и не правильно —> |
Еще важный момент, строчный элемент может в себя включать еще один строчный или инлайн элемент. Но ни в коем случае не блочный элемент. Также следует закрывать парные теги в той последовательности в которой они были и открыты, то есть если есть два строчных элемента и один вложен во второй, то выглядеть это будет так: <strong> текст <em> текст </em></strong>. Не допускайте в этом ошибок.
Атрибуты — это дополнительные управляющие слова, которое задают определенные свойства элементам. И первым атрибутом с которым мы познакомимся будет align (элайн), который задает выравнивание элементу. По умолчанию все выравнивание идет по левому краю, чтобы сделать нашим абзацам выравнивание по центру примените атрибут align так, как указано на картинке выше. Проделайте это со всеми значениями данного атрибута.
На практике это уже не применяется, ибо это устаревшее и сейчас все делается с помощью css, то есть с помощью каскадной таблицей стилей. Этот пример вам я привел лишь для понимания, что такое атрибуты и как они применяются.
Но есть атрибуты, которые мы будем использовать и я бы даже рекомендовал их использовать, сейчас я вам приведу пример такого атрибута:
<h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2>
<h2 align=»center» title=»заголовок h2″>Заголовок первого уровня</h2> |
В примере кода вы видите два атрибута применяемые к тегу h2, первый задает выравнивание заголовку и он не используется в html5, а второй задает пояснение данному элементу. Имя атрибута title, а значение вы пишете которое поясняет место применения, я написал, что это заголовок h2. Рекомендую применять в изображениях, к ним мы еще дойдем и затронем там еще один атрибут alt.
Изображения на веб странице
Изображение ставится на страницу с помощью тега <img src=»» alt=»» />, который имеет два обязательных атрибута!
- Тег img не имеет парного закрывающего тега
- Имеет два обязательных атрибута
src — атрибут, который указывает путь к изображению, alt — альтернативный текст описывающий кратко картинку, нужен для того случая, если у пользователя отключен просмотр картинок или же картинка повреждена и браузер не может ее показать. Разберем несколько путей указания картинки браузеру.
Абсолютный путь к картинке — <img src=»http://obuchaemsja.com/images/romantic.png» alt=»романтика» />. Абсолютный, потому, что где бы вы не вставили этот код, он будет отображать мою картинку, не важно на сайте это или у вас в рабочем документе.
Относительный путь к картинке — <img src=»images/dvd.jpg» alt=»dvd» />. Это относительный путь к картинке, которая находится в папке рядом с документом html.
На картинке выше указаны примеры использования абсолютных путей, который будут встречаться на практике при верстке.
Хочу еще указать на два не обязательных атрибута применяемые во вставке картинки в теге img. Это атрибут height — высота и width — ширина картинки, их значения пишутся в пикселях, но без px. Попробуйте вставить любую картинку и применив к ней атрибут align, который мы проходили выровнять ее по правому краю.
Создание гиперссылок
Весь интернет строится на ссылках, зайдя на любой сайт вы можете до бесконечности переходить по сайтам используя внешние ссылки. Давайте на практике рассмотрим, как применяются ссылки.
Внешние ссылки
<a href=»http://google.com.ua»>Google</a> <a href=»http://google.com.ua» target=»_blank»>Google</a>
<a href=»http://google.com.ua»>Google</a> <a href=»http://google.com.ua» target=»_blank»>Google</a> |
Внутренние ссылки
А сейчас давайте создадим внутреннюю ссылку. В папке, где находится наш документ, создаем еще один по html шаблону и называем его page.html, можно вставить туда параграф или просто написать заголовок используя теги h2-H6. После создания второго документа переходим в первый и создаем ссылку на второй. Что следует учитывать, во первых путь уже не абсолютный, а относительный, и так как второй документ находится в одной директории и одной папке нам нужно в атрибуте href указать всего лишь имя и расширение документа. Давайте взглянем на пример:
<a href=»page.html»>Вторая страница</a>
<a href=»page.html»>Вторая страница</a> |
Наверное вы заметили отсутствие второго не обязательного атрибута тега a target, это потому, что ссылка внутренняя, а такие ссылки не принято открывать в новых окнах.
Помимо внешних и внутренних ссылок на другие страницы, есть еще ссылки на разного вида документы, это могут быть архивы, pdf, картинка, видео и т.д. Если этот файл находится на одной директории и возможно в одной папке с вашим документом html, тогда ссылка указывается относительной, а если это к примеру ссылка на ролик с Ютюб, то здесь уже ссылка будет абсолютной. Вот пример ссылки, которая относительная и ведет к документу находящемуся в одной папке с html страницей.
<a href=»file.pdf»>Скачать файл</a>
<a href=»file.pdf»>Скачать файл</a> |
Здесь можно по желанию использовать второй атрибут тега a target для открытия в новой вкладке браузера, но я это н стал делать.
Графическая ссылка
Что такое графическая ссылка, это картинка (строчный элемент) завернутая или вложенная в анкор другого строчного элемента в данном случае тега a. Ну и как же без примера:
<a href=»http://www.yandex.ua/» target=»_blank»><img src=»images/Yandex.png» alt=»Яндекс» /></a>
<a href=»http://www.yandex.ua/» target=»_blank»><img src=»images/Yandex.png» alt=»Яндекс» /></a> |
Как видите вместо текста анкора мы указали тег картинки и сейчас он является ссылкой на Яндекс, а так как это внешняя ссылка мы добавили атрибут target.
Якорная ссылка
Якорная ссылка — это ссылка, которая ведет на любой странице к определенному месту документа, то есть веб страницы. Якорные ссылки могут быть как внешними, так и внутри существующей страницы. Для того чтобы указать куда вести ссылке, нужно создать якорь. Они создаются несколькими путями.
- По идентификатору (id)
- По атрибуту тега a name
Второй вариант я рассмотрю на примере нашей страницы, в самом низу документа перед закрывающимся тегом body я создаю такой якорь: <a name=»foot» />, это и есть
якорь, а рядом с уже ранее созданными ссылками создаю еще одну на наш якорь.
<a href=»#foot»>Подвал сайта</a>
<a href=»#foot»>Подвал сайта</a> |
Если ссылка ведет на другую страницу к якорю, то указывается вначале полный (абсолютный путь) к странице, а потом после знака # ставится имя якоря.
Ссылка на почтовый адрес
Хочу еще затронуть такой вид ссылок, как ссылка на написание почты или ее отправку. Делается это аналогично любой ссылки с использованием тега <a>, вот только в значении обязательного атрибута href ставится следующее:mailto: и после двоеточия пишется уже почтовый адрес. Ну и конечно вот пример:
<a href=»mailto:[email protected]»>Написать письмо<a/>
<a href=»mailto:[email protected]»>Написать письмо<a/> |
Адрес я указал вымышленный, но это не помешало проверить на практике работоспособность ссылки.
www.sozdaj-sam.com
Создание адаптивной страницы в html5 и css3 для начинающих
Здравствуйте, уважаемые друзья и гости блога! Сегодня я вам расскажу, покажу и предоставлю для бесплатного скачивания исходники по созданию адаптивной страницы в html5 и css3, которые будут полезны как начинающим, так и уже сформировавшимся вебмастерам. По крайней мере я надеюсь на это!
За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html и css3 для начинающих. Это будет подписная адаптивная страница.
Вот ее пример. Подписавшись Вы можете скачать видеоуроки+исходники не дожидаясь выхода всех шести уроков!!!
Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html и css, а так же получите все необходимые исходные материалы для этого.
Сначала я хотел рассказать все шесть шагов в одной статье, но немного поразмыслив, понял, что это будет слишком сложно для новичка.
Поэтому буду рассказывать поэтапно, выкладывая ежедневно по одному шагу в день. Так я думаю будет намного проще разобраться неискушенному вебмастеру во всех тонкостях создания адаптивной страницы на html и css.
Также Вы получите возможность, для более подробного изучения, посмотреть видеоурок по данному курсу в конце каждого поста, что будет хорошим подспорьем для новичка.
И так, давайте начнем с первого шага …
Шаг первый: Создание разметки страницы в html5 и css3
В этом уроке мы с вами разберем подробно, как создать и создадим макет страницы, которую будем постепенно верстать на протяжении всех шести шагов.
Что такое адаптивная страница? Это та страница, которая отображается на всех устройствах, включая компьютеры, мобильные устройства и т.д., одинаково адаптивно и оптимизирована для всех них полностью!
Для начала нужно создать необходимые файлы для нашей адаптивной страницы верстаемой в html5 и css3. Вот они эти файлы:
файлыПосле создания данных файлов и папки для картинок, которые будут размещены на странице. Вам нужно открыть файл index и поместить в него содержимое, которое я вам дам сейчас. Вы его можете редактировать под себя. То есть изменить все заголовки и содержимое текстов, которое будет приемлемо для Вас, а так же картинки.
Для редактирования файлов Вы можете использовать любой текстовый редактор, как простой блокнот, входящий в состав вашего набора Windows, так и более удобный Notepad++. Но конечно лучше для этого использовать Adobe Dreamweaver. Смотрите это на ваше усмотрение.
Вот содержимое файла index:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Создание адаптивной страницы в html5 и css3 для начинающих</title> </head> <body> <header> <h2>Создание адаптивной страницы в html5 и css3 для начинающих!</h2> <h4>Получить Видеоурок "Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h4> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </div> <p>* Ваши данные не будут разглашаться и передаваться третьим лицам для коммерческих или иных целей!</p> <p>* Никакого спама, я вам гарантирую!</p> </header> <section> <article> <h2>"Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h2> <img class="imgleft" src="images/html5 и css3.png" alt"html5 и css3"> <p><strong>Все шаги создания адаптивной страницы в html5 и css3:</strong></p> <p><strong>Шаг первый:</strong> <em>Создание разметки страницы в html5 и css3</em></p> <p><strong>Шаг второй:</strong> <em>Назначение общих CSS стилей для создания адаптивной страницы в html5 и css3</em></p> <p><strong>Шаг третий:</strong> <em>Назначение стилей для header в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг четвертый:</strong> <em>Описание стилей CSS для формы подписки в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг пятый:</strong> <em>Описание стилей основного контента в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг шестой:</strong> <em>Делаем страницу адаптивной в html5 и css3</em></p> <p>За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html5 и css3 для начинающих. Это будет подписная адаптивная страница. Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html5 и css3, а так же получите все необходимые исходные материалы для этого.</p> <p>Чтобы получить этот видеурок вам нужно просто ввести свои имя и е-майл в поля которые расположены ниже или выше, как вам будет угодно!</p> </article> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </section> </body> <center><div> Copyright © 2016 <a href="https://pribylwm.ru"target="_blank">Валерий Бородин</a>. </div></center> </html>
Скачать видеоурок и все исходные файлы готовой подписной страницы, не дожидаясь окончания обучения, Вы можете на моей подписной странице по созданию адаптивной подписной страницы в html5 и css3. Вот здесь!
С ними вам будет удобно работать далее применимо ко всем вашим последующим заготовкам по созданию уже вашей собственной адаптивной страницы.
Вот на сегодня пока все. А завтра мы с вами разберем следующий шаг по верстке адаптивной страницы, которые все по порядку представлены ниже по списку.
Все шаги создания адаптивной страницы в html5 и css3:
Ежедневно мы с вами будем делать по одному шагу, который нас приблизит к выполнению нашего целевого задания. И Вы в конце всех шести уроков по верстке сможете создать собственную адаптивную страницу, которую будете использовать для своих личных нужд, а не заказывать кому-то за деньги!
Теперь обещанный видеоурок:
Создание разметки страницы в html5 и css3
Так, что друзья завтра я Вас жду на следующем нашем уроке.
Спасибо за внимание!
pribylwm.ru
HTML5 и CSS3 — начнём верстать. Часть 1
Из серии статей «HTML5 и CSS3 – наступает время пользоваться»
Продолжение статьи Чем нас радует CSS3
Теперь мы готовы к тому, чтобы запачкать наши руки в типографской краске. Почувствуйте себя верстальщиком в типографии середины 20-го века. Ритмичный шум печатных станков, запах свежей печати, щелчки задвигаемых на своё место латунных буковок. Большие рулоны девственно чистой газетной бумаги, ожидающие получить на себя порцию тиражной информации. И вы, сидящий за наборным станком, укладываете в нужное место информационный блок …
Как хорошо, что придумали компьютеры. Вы можете создать себе нужную атмосферу, чтобы в спокойной обстановке начать творить. Собственно этим мы сейчас и займёмся.
Для выполнения заданий вам потребуются (будет повод обновиться):
| Программное обеспечение или ресурс | Требуемая версия |
| Notepad++, или любой текстовый редактор, который не добавляет лишнего в начало файла с кодировкой utf-8 | — |
| Mozilla Firefox Opera Chrome | 4+ 11.10+ 11+ |
Если интересно, вы можете проверить на сколько ваш веб-браузер поддерживает стандарт HTML5. Пройдите по ссылке http://html5test.com, там вы увидите баллы, сумма которых формируется по количеству поддерживаемых пунктов из стандарта. На момент написания статьи, на моей машине (Ubuntu10.10), Opera11.10 набирала 258 баллов, а FireFox4 всего лишь 240. Интересно, что у вас?
В этом тьюториале, мы:
- создадим с вами страницу по стандарту HTML5
- воспользуемся новыми семантическими элементами,
- немного порисуем,
- проверим как выводится видео на нашей странице,
- проверим работу новых элементов формы.
Для работы нам будет достаточно создать один HTML-файл index.html и один CSS-файл styles.css. В странице по ходу выполнения заданий появятся скрипты, так что будьте готовы, к тому что ваш браузер предупредит вас об этом. Нужно будет разрешить выполнение скриптов на странице.
Готовим каркас страницы
Браузер должен знать страницу в лицо! Если вы не расскажите ему кто она такая и откуда, то он включит режим совместимости и вам придётся гадать — “как слово ваше отзовётся” в браузере клиента. Чтобы до такого не дошло, вам необходимо записывать в самом начале страницы правильный тип документа, соответствующий коду страницы.
Видимо, услышав мольбы верстальщиков, парни из W3C сжалились, и для стандарта HTML5 сделали коротенький тег <!DOCTYPE HTML>. Любая веб-страница, поддерживающая последний стандарт, должна начинаться с него. А помните как было раньше … public … transitional или strict … ещё и адрес файла описания типа документа, ну ооочень длинно.
Приступим. Создайте себе папку на рабочем столе, в ней будет лежать наша сладкая парочка HTML и CSS файлы. Создайте простой текстовый файл index.html, в кодировке utf-8. Эта кодировка символов уже давно стала стандартной для всех не англоязычных текстов.
Первая строка — пишем тип документа.
Вторая — открываем главный тег всего документа html и указываем параметр lang, записав там базовый язык страницы — русский.
Переходим к заголовку.
Первое что укажем — кодировка символов документа.
Затем заголовок, для окна браузера.
Потом, не долго думая, подключим файл стиля.
И, под конец, добавим пустой контейнер тела документа.
Всё что мы здесь описали есть в листинге №1:
Листинг 1. Базовая структура документа HTML5
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Инвесторы видят перспективу</title> <link rel="stylesheet" href="styles.css" /> </head> <body> </body> </html>
Обращаем ваше внимание на то, что большинство тегов теперь стали не такими длинными как ранее. Тегу <html> больше ничего не нужно кроме lang. Для метатега достаточно написать charset. Кроме того, для тега link не нужно указывать type.
Каркас готов, но страницу в браузер нам пока рано выставлять. Идём далее — семантические элементы страницы.
Делаем разметку контента
Разместим на каркасе семантические блоки
Теперь давайте поточнее определимся с тем, что у нас будет размещаться на странице. Будем исходить из следующего: нам нужно по максимуму использовать новые семантические элементы HTML5.
Наша страница будет служить для показа полного текста новости о компании, которой посвящён сайт. На неё будет происходить переход либо с главной страницы, где размещаются последние новости, либо из архива новостей.
Разместим блоки в контейнере <body></body>. Будем придерживаться следующей последовательности этих элементов:
– header
– – hgroup
– nav
– article
– – header
– – “content”
– – section
– – – header
– – – “content”
– footer
В начале, у нас будет блок — заголовок страницы. с группой заголовков, говорящих о сайте. Затем семантический блок для меню. Ссылки в меню сделаем фиктивными. После этого начинается статья, обозначенная соответствующим семантическим блоком. В ней блок заголовка для записи названия статьи и даты публикации. Далее идёт содержимое статьи, к которой добавлены собственные выводы автора, написавшего новость. Это добавка оформляется в виде секции, также сопровождается блоком заголовка и контентом. В заключении страницы идёт блок footer, в котором мы разместим дополнительную информацию о контенте наших страниц.
Всё что мы с вами здесь описали представлено в Листинге №2. Мы не приводим полный код страницы, а только то, что должно быть между тегами <body> … </body>.
Листинг 2. Размещение семантических блоков HTML5
<header> <hgroup> <h2>ООО Рога и копыта</h2> <h3>Полный текст новости</h3> </hgroup> </header> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">О нас</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">Архивы новостей</a></li> </ul> </nav> <article> <header> <time datetime="2011-04-26" pubdate> <span>Апр</span> 26 </time> <h2> <a href="#" title="Ссылка на новость" rel="bookmark"> Инвесторы видят перспективу </a> </h2> </header> <p>Ничто не мешает людям воспользоваться рогами зайцелопа. Однако копыт у него нет.</p> <section> <header> <h2>Что думает общественность</h2> </header> <p>В реальности существует только Ubuntu с таким странным именем "Зайцелоп".</p> </section> </article> <footer> <p>© 2011 ООО Рога и копыта. Свои права мы держим в надёжном месте.</p> </footer>
Теперь страницу можно рассмотреть в браузере. Однако, она пока выглядит невзрачно. Но мы ведь не зря уже позаботились и подключили файл со стилями.
Покрасим фасад
У нашей страницы пока унылый и не привлекательный вид. Сделаем ей мэйкап. Реализуем его в нашем файле стилей styles.css Первое, что мы сделаем — это определимся со шрифтом для всего документа. Если кто не знает, то скажем, проводились исследования какой шрифт лучше воспринимается с экрана монитора, выяснилось — тот, у которого нет засечек. Такие шрифты называют sans-serif — без засечек. К ним относятся, например: Arial, Helvetica, Verdana. Идём дальше, будем по порядку определять правила для оформления всех элементов нашей страницы. Для того, чтобы не забегать сильно вперёд, воспользуемся пока несколькими фишками — тенями и закруглёнными краями у блоков.
Большинство из того, что мы здесь накодим было доступно ещё в ранних стандартах CSS. Новенькие фичи мы перечислим.
box-shadow
Данный параметр указывается для блочного элемента страницы, и создаёт тень вокруг него. Первые четыре числа это линейные параметры тени, соответственно указываются либо в пикселах px, либо других линейных единицах (em, pt), либо без них, в случае нулевого размера. Первое число означает — горизонтальное отбрасывание тени вправо, хотите сделать влево — ставьте отрицательное число. Следующий — вертикальное вниз, чтобы сделать вверх — ставьте отрицательное число. Далее — величина размытия тени, затем — разброс тени. После линейных размеров указывается цвет тени, и если вы хотите внутреннюю тень то ключевое слово inset. Если вам мало одной тени, то реализуйте свои теневые фантазии через запятую.
text-shadow
Этот параметр по своим настройкам похож на предыдущий, отличие только в отсутствии разброса тени и внутренней тени. И вам также никто не мешает фантазировать на счёт количества теней, через запятую.
border-radius (-moz-border-radius, -webkit-border-radius)
Радиус скругления у блоков. Углов у блока может быть четыре, соответственно и элементов у этого параметра может быть столько же. Перечисляются по часовой стрелки начиная от верхнего левого угла. Указанные в скобке названия параметров, используются в браузерах семейства Mozilla и на движке Webkit (Chrome, Safari). Так что дублируйте в правиле настройки, указанные для border-radius ещё и в эту парочку параметров.
Придуманное и закодированное нами оформление будет выглядеть так, как показано в Листинге №3. Этот код, вам нужно поместить в файл styles.css.
Листинг 3. CSS для новых семантических элементов HTML5
* {
font-family: Lucida Sans, Arial, Helvetica, sans-serif;
}
body {
width: 480px; margin: 0px auto;
}
header.mainH {
-webkit-border-radius: 6px; -moz-border-radius: 6px; border-radius: 6px;
-webkit-box-shadow: 0 3px 5px 0 #AA4400; -moz-box-shadow: 0 3px 5px 0 #AA4400; box-shadow: 0 3px 5px 0 #AA4400;
padding: 5px;
text-align: center;
}
header h2 {
font-size: 36px; margin: 0px;
}
header h3 {
font-size: 18px; margin: 0px; color: #888;
font-style: italic;
}
nav ul {
list-style: none; padding: 0px; display: block;
clear: right; background-color: #666;
padding-left: 4px; height: 24px;
-webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 12px;
}
nav ul li {
display: inline; padding: 0px 20px 5px 10px;
height: 24px; border-right: 1px solid #ccc;
}
nav ul li a {
color: #EFD3D3; text-decoration: none;
font-size: 13px; font-weight: bold;
}
nav ul li a:hover {
color: #fff;
}
article > header time {
font-size: 14px; display: block; width: 26px;
padding: 2px; text-align: center; background-color: #993333;
color: #fff; font-weight: bold; -moz-border-radius: 6px;
-webkit-border-radius: 6px; border-radius: 6px; float: left;
margin-bottom: 10px;
}
article > header time span {
font-size: 10px; font-weight: normal;
text-transform: uppercase;
}
article > header h2 {
font-size: 20px; float: left;
margin-left: 14px; text-shadow: 2px 2px 1px #FFFFFF, 2px 2px 5px #888;
}
article > header h2 a {
color: #993333;
text-decoration: none;
}
article > section header h2 {
font-size: 16px;
}
article p {
clear: both;
}
footer p {
text-align: center; font-size: 12px;
color: #888; margin-top: 24px;
}
article > section {
-moz-border-radius: 6px 0 0 0;
-webkit-border-radius:6px 0 0 0;
border-radius: 6px 0 0 0;
box-shadow: 3px 3px 3px 0 #FFAA88 inset;
padding: 5px;
color: #665588;
margin-top: 40px;
}
Если вы откроете свою индексную страничку сейчас, то она уже будет выглядеть, не так уныло, посмотрите на Рисунок 1. По сравнению с предыдущим видом, она будет просто СУПЕР
Рисунок 1. Вид стилизованой страницы

Если страница выглядит по-другому, значит вы открыли её не в том браузере. Под “не в том” я подразумеваю браузер отличный от Mozilla4+, Chrome11.0+, Opera11.10+, они показывают страницу одинаково — проверено.
Примечание: Если кому-то непонятны записи правил в листинге, например, вам непонятно зачем нужно использовать > в селекторе? Тогда пишите свои вопросы в комментариях.
Далее, в части №2 порисуем, выведем видео и проверим новые элементы формы.
HTML5 и CSS3 – начнём верстать. Часть 2
Понравилась статья? Посоветуйте другу
artanovy.com
