Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
Как создаются шаблоны сайтов HTML и CSS. Как создать макет сайта из PSD шаблона
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.
 09.2013
09.2013
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как создать…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. Мы продолжаем рассматривать вопрос: как…
- 10.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah. ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В предыдущем видео мы создали HTML…
- 09.09.2013
- Видео блог, Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В данном видео мы создадим HTML…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем, мы продолжаем создавать…
- 11.02.2013
- Создание шаблонов: HTML и CSS
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Что же, я продолжаю свой Видео блог и его раздел Как создаются шаблоны сайтов HTML и CSS. В общем,…
- 1
- 2
- »
Многостраничный html шаблон сайта веб-студии
- org/Breadcrumb»>Главная >
- Шаблоны сайтов >
Всем привет. В этом топике я выкладываю html шаблон сайта веб-студии. Классический сайт со слайдером, портфолио и последними новостями на главной странице. Cоздание сайтов на российском рынке принимает все более серьезные обороты и вебстудий становится все больше и больше. Почти каждый школьник, заинтересованный хоть немного вебразработкой может склепать себе сайт. Ко мне обращаются достаточно много людей с просьбой помочь сделать ту или иную вещь, хотя я узнаю позже, что эти люди называют себя создателями сайтов и даже имеют свою вебстудию. Вот для таким людей я выкладываю этот шаблон (ну конечно не только для таких). Раскрутка сайта также страновится очень популярной услугой, хотя 80% кто оказывает такие услуги не имеют даже фундаметнальных знаний SEO.
Здесь представлены 10 страниц с различной организацией контента. Пройдемся по каждой из страниц.
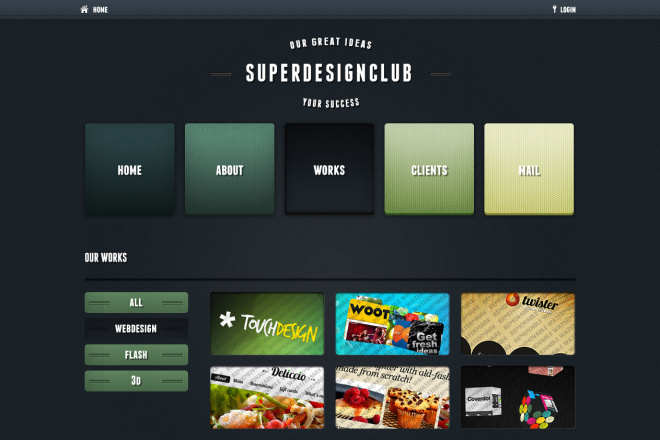
Главная страница
Сверху горизонтальное выпадающее меню, логотип. Далее простой слайдер из трех слайдов (во всем шаблоне вместо изображений — зеленые заглушки) с текстовым описанием слайдов и приветственный текст. Далее идет сам контент: портфолио в виде миниатюр изображений и превью-текста. Ниже портфолио идет лента последних новостей, клиенты и автоматически сменяющиеся отзывы. В подвале сайта (на любой странице) 4 блока: последние посты из блога, 2 информационных блока и виджет твиттера (он есть в сборке, но его нужно запустить). В самом низу — иконки социальных сетей и копирайт.
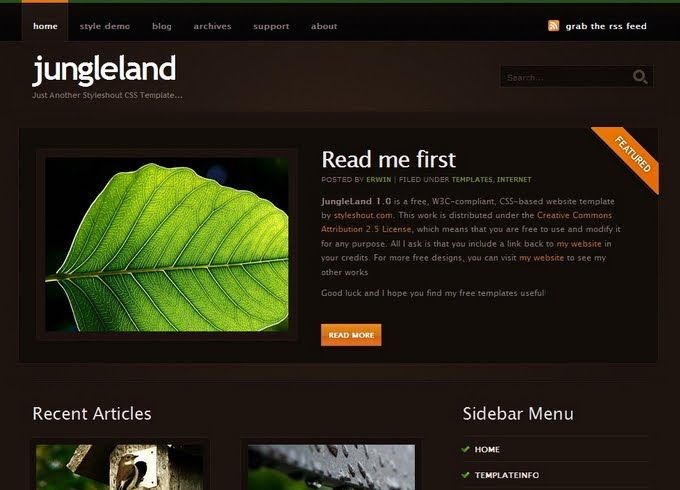
Блог
Классическая лента статей с изображениями, датой, количеством оставленных комментариев к стате и превью текстом. На странице есть правый сайтбар, в котором случайные посты, теги, категории и так далее.
Страница статьи
Если мы нажмем на заголовок любого поста в блоге, то попадем на страницу статьи с таким же сайтбаром, отверстанным текстом и комментариями.
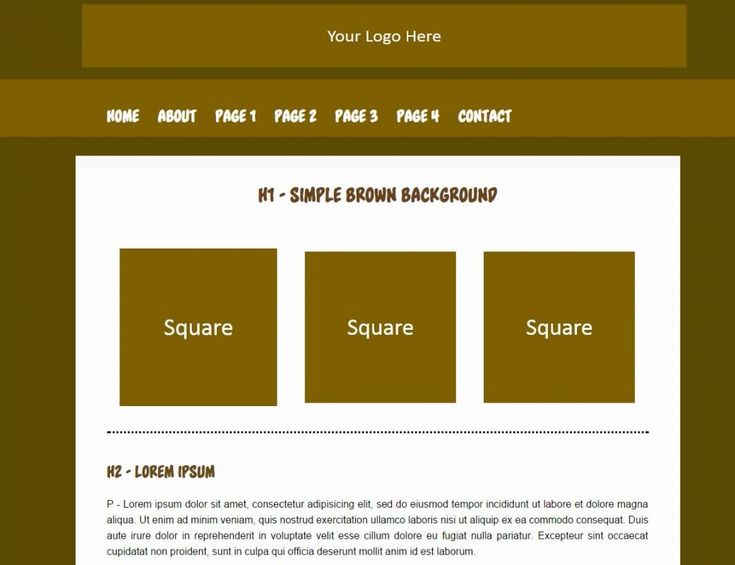
Страница «О нас»
На этой странице мы видим презентацию расположения блоков на странице: 2 колонки, 3 и 4. У данной страницы есть подкатегории:
- Элементы. Здесь мы видим кнопки, аккордеоны и табы
- Иконки. В этом шаблоне собрана неплохая сборка монохромных иконок. Иконки вы можете найти в папке img/mono-icons
- Типографика. Цитаты, выделения, заглавные буквы, абзацы и так далее.
Страница портфолио
На странице портфолио собраны все работы. В шапке сайта есть фильтр. При нажатии на одну из работ мы переходим на саму страницу работы со слайдером на всю страницу, описанием и четырьмя случайными работами.
Контакты
Обычная страница с картой, адресом, телефонами и формой обратной связи.
На этом все у меня. Работайте, учитесь, не ленитесь и все будет ОК 🙂 Всего наилучшего!
Если вы не видите кнопку «Скачать»
отключите блокировщик рекламы
Скачать (831. 13 Kb) Demo
13 Kb) Demo
Отблагодарить
Вконтакте
Twitter
Похожие статьи
Не то, что искали? Воспользуйтесь поиском
320 О нас Примеры Html кода
Наши Веб-шаблоны О нас — это ответ, когда вам не хватает продающей страницы О нас. Как вы видите, что некоторые шаблоны сайтов более успешны, чем другие? Успешные шаблоны дизайна умело сочетают в себе стиль страницы и назначение. Их блоки веб-сайта «О нас» имеют четкое сообщение, а веб-дизайн дополняет его визуально. Центр недвижимости, интернет-магазин и креативное агентство будут стремиться к тому, чтобы различные дизайны веб-сайтов поразили их своим сообщением. Их страница веб-сайта Us — это одна из самых важных страниц и современных инструментов веб-сайта, которые им нужны, чтобы рассказать свою историю и помочь понять, как они производят отличное первое впечатление. Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Множество бизнес-тем WordPress и плагинов WordPress помогут профессионально оформить блок «О нас». Итак, как они делают пользовательские значения генератора страниц «О нас», делают их наиболее важными элементами и делают свою страницу лучшей страницей о нас, которая содержит все, что вам нужно и что вы знаете?
Как написать лучшую страницу «О нас»? Простое и понятное заявление о миссии вашей компании является частью эффективного контент-маркетинга, который отличает эффективные и замечательные страницы «О нас». Лучший способ сделать отличные шаблоны страницы «О нас» — это примеры для прокрутки и перемещения по некоторым приятным бесплатным шаблонам «расскажи свою историю», которые должны дать им отличный пример того, насколько вы профессиональны и преданы делу. Для нас важнее всего показать вам, как и каким образом убедиться, что простой дизайн страницы «О нас» свободен от ненужных отвлекающих элементов, таких как звуковые эффекты. Пользователи найдут справочный центр, ссылки на социальные сети и контактную форму, когда прокрутят страницу вниз, поэтому лучше посвятить основную область шаблона «О нас» словесному представлению о вашем бизнесе. Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Найдите больше полезной информации об их частной компании, их бизнесе, их миссии или заявлении о ценностях в сообщениях блога Nicepage и добавьте свой адрес электронной почты для обратной связи. Прежде чем вы начнете бизнес по онлайн-продажам в своем магазине электронной коммерции и обслуживанию клиентов, имейте в виду, что некоторые тематические исследования показывают, что потенциальные клиенты должны знать людей за экраном и получить социальное доказательство того, насколько они заботятся.
Все, что вам нужно, от успешных примеров страниц, шаблонов справки до бесплатных инструментов и шаблонов эффектов, вы можете найти в базе данных Nicepage. Наши бесплатные примеры страниц электронной коммерции и функции «Найти нас» имеют более десяти различных настраиваемых эффектов. Слайдеры полноразмерных изображений, бесплатные инструменты онлайн-маркетинга и многие другие эффективные решения для онлайн-маркетинга, к которым вы получаете доступ, загружая наш адаптивный шаблон страницы «О нас». Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
Блок «О нас» станет отличным дополнением к веб-дизайну целевых страниц. Начните 14-дневную бесплатную пробную версию и узнайте, как вы можете рассказать историю своего бренда и все, что нужно знать людям, и собрать рассказ о своей истории в одном месте. Посмотрите, как страница «О нас» должна охватывать основные ценности, условия обслуживания, потому что они похожи на гамаки из желтых листьев, рассказывает историю компании. Возьмите свой последний обновленный шаблон веб-сайта целевой страницы и модернизируйте его в нашем конструкторе страниц. Следите за новыми шаблонами HTML и скоро появятся варианты шаблонов!
HTML-сайт с примерами кода
HTML-сайт с примерами кода
В этой статье мы рассмотрим несколько примеров проблем Html Website в программировании.
Существует много разных подходов к решению одной и той же проблемы Html Website. В следующем разделе обсуждаются различные другие потенциальные решения.
для шаблонов для возни с кодами и любых экспериментов использовать: https://github.com/learning-zone/website-templates
Мы смогли продемонстрировать, как исправить ошибку веб-сайта HTML, рассмотрев множество примеров, взятых из реального мира.
Что такое HTML-сайт?
HTML (язык гипертекстовой разметки) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных.03 октября 2022 г.
Можно ли использовать HTML для веб-сайта?
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Являются ли HTML-сайты бесплатными?
Вполне нормально получить бесплатные темы HTML и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы.
Какие веб-сайты создаются с помощью HTML?
Даже если вы никогда раньше не создавали веб-сайт, вы, вероятно, слышали об HTML.
- Глутир.
- Холст Этюд.
- Фестиваль дизайна в Мельбе.
- Понимание нейроразнообразия.
- Интеллектуальные видеорешения.
- Кофеиновая почта.
- Доставка пельменей.
- Сделай свой ход (Adidas)
Какие существуют 3 типа веб-сайтов?
Давайте рассмотрим пять популярных типов веб-сайтов, а также рекомендации по их разработке и полезные шаблоны для начала работы.
- Веб-сайты электронной коммерции. Веб-сайты электронной коммерции позволяют пользователям делать покупки и приобретать товары или услуги в Интернете.
- Персональные сайты.
- Портфолио сайтов.
- Веб-сайты для малого бизнеса.
- Сайты блогов.
Как написать код HTML?
HTML-редакторы
- Шаг 1. Откройте Блокнот (ПК) Windows 8 или более поздней версии:
- Шаг 1.
 Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit. - Шаг 2. Напишите немного HTML. Напишите или скопируйте в Блокнот следующий HTML-код: .
- Шаг 3. Сохраните HTML-страницу. Сохраните файл на своем компьютере.
- Шаг 4. Просмотрите HTML-страницу в браузере.
Как запустить HTML?
Все HTML-документы должны начинаться с объявления типа документа: . Сам HTML-документ начинается с и заканчивается на . Видимая часть документа HTML находится между
и .Как мне опубликовать мой HTML-сайт?
Чтобы опубликовать документ в виде файла HTML:
- Выберите «Файл» > «Опубликовать» > «Файл HTML».
- Укажите выходной каталог и имя файла в поле «Сохранить как» или примите значение по умолчанию.
- Выберите параметр «Просмотр HTML», если вы хотите, чтобы документ отображался в веб-браузере после его публикации.
Для чего используется HTML?
HTML — это язык описания структуры веб-страниц.

 09.2013
09.2013 Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.