Примеры хороших и плохих сайтов для бизнеса
1 Примеры плохих сайтов для бизнеса
3 Выводы: Что отличает хороший сайт фирмы от плохого
Все больше людей предпочитают сперва исследовать фирму онлайн, прежде чем совершить покупку. Основной трафик клиентов приходит из Интернета, а потому многие фирмы заводят собственный сайт.
Сделать приличный и полезный сайт — это сложная задача. Ошибиться можно на каждом шагу — в текстах, оформлении страниц, выборе материала. Плохой сайт может запросто оттолкнуть людей, а не повысить продажи. Возвращать ушедших посетителей сложно, поэтому нужно постоянно проводить работу над ошибками. В том числе над чужими.
В этой вводной статье мы разберём конкретные примеры сайтов и объясним, почему их можно назвать «плохими» или «хорошими». Оценивать будем как визуальную составляющую, так и качество текстов.
Примеры плохих сайтов для бизнесаДавайте начнем «от противного» и разберем примеры сайтов, которые можно назвать неудачными.
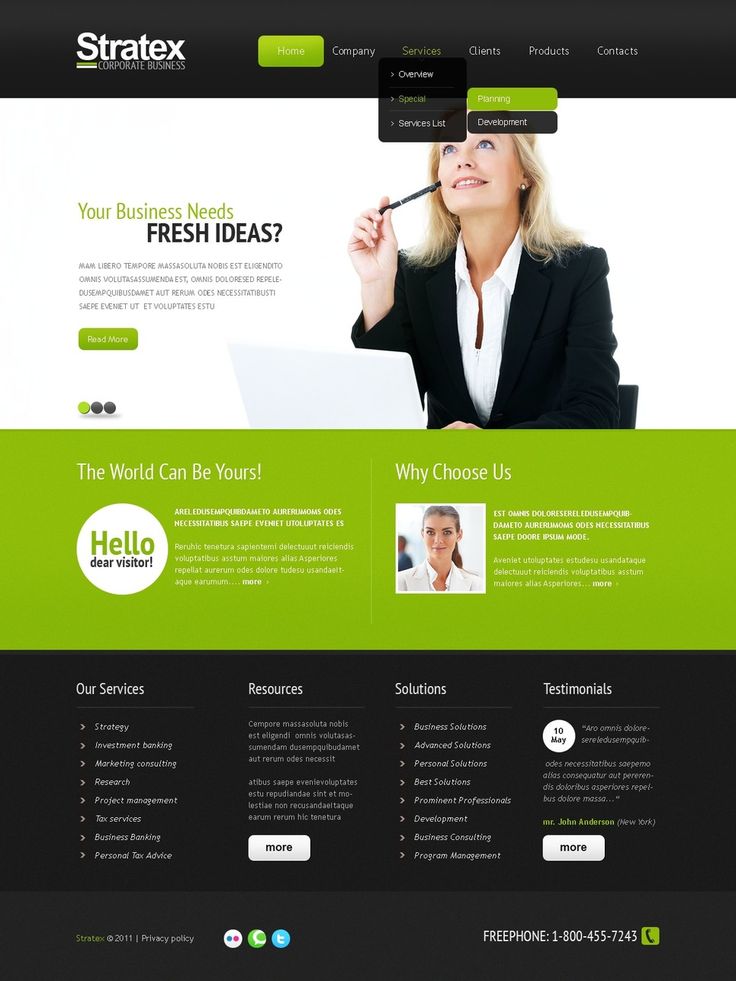
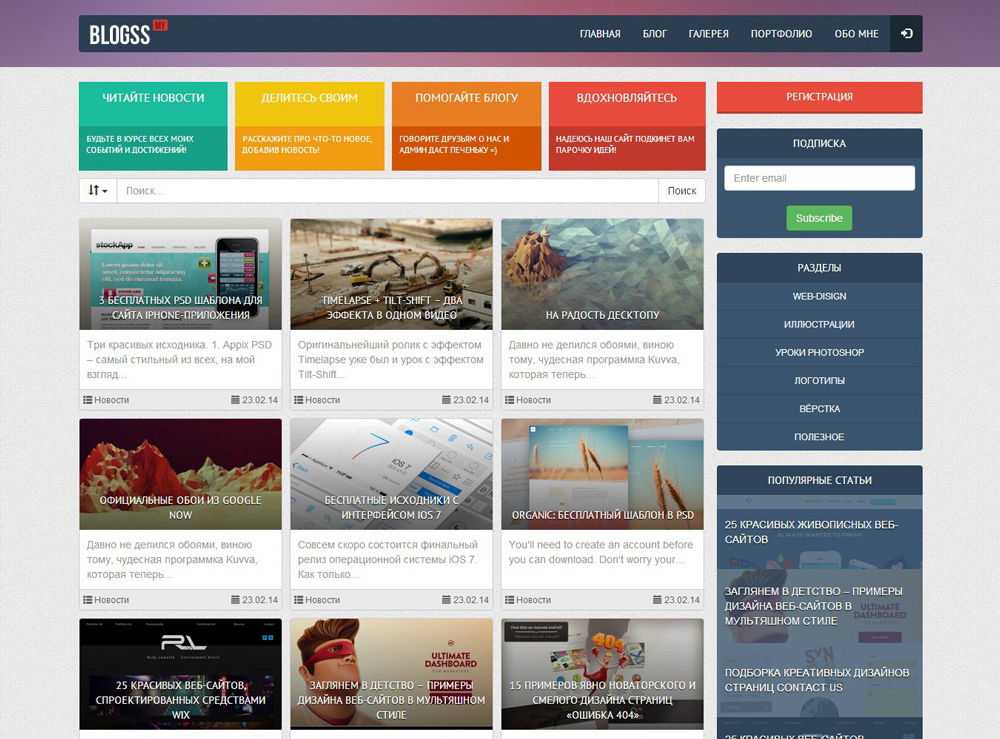
Этот пример сайта для студии веб-дизайна — лучшая защита от клиентов, которым нужны услуги дизайнера. Сам макет неплохой, но его исполнение навевает мысли о том, что это мошеннический ресурс и его нужно обойти подальше.
Минусы:
- Кривой дизайн. Сразу бросается в глаза, что блоки информации на разных уровнях, а графические элементы наложены друг на друга небрежно. Адаптация для мобильных устройств отсутствует.
- Море всплывающих окон. При прокрутке страницы пользователя со всех сторон бомбардируют рекламными баннерами. Это раздражает.
- Бесполезные блоки и мало фотографий. Блок с фотографиями менеджеров не имеет никакого смысла и выглядит как фишинговый баннер. Также на главной странице много таблиц и цен, но нет примеров работ. Беглый поиск по другим разделом не помогает — на сайте вовсе отсутствует портфолио.
- Слабое УТП. Пролистав всю страницу, пользователь так и не понимает, почему эта компания может справиться с его заказом.
 На сайте нет фото работ, списка преимуществ и выгод для клиента, отзывов о компании.
На сайте нет фото работ, списка преимуществ и выгод для клиента, отзывов о компании.
Это сайт магазина купальников, на котором ведется как онлайн, так и офлайн продажа. Сайт рабочий — каталог товаров обновляют, есть актуальная информация о доставке и оплате, но дизайн и юзабилити остались где-то в прошлом.
Минусы:
- Устаревший дизайн. Мелкий шрифт, фактурный фон, курсив, огромные поля по бокам — все это не имеет общего с текущими трендами в дизайне. Из-за этого сайт может показаться брошенным.
- Низкое качество фотографий на баннерах делает сайт более небрежным. Да и сами фото сделаны в разном стиле.
- Нерабочая поисковая строка. При нажатии на поиск с браузера ничего не происходит — это огромный минус. Все элементы должны быть кликабельными.
- Нелогичное расположение информации. У магазина есть точки розничной продажи, но узнать это можно только с лупой.
 Эту информацию можно было бы поместить в шапку сайта.
Эту информацию можно было бы поместить в шапку сайта. - Сливающийся текст. Важная информация написана сплошной портянкой в самом конце. Нет списков, разделения текста на абзацы.
Плохой пример №3: сайт, который маскируется под газету с объявлениямиКак писать продающие тексты для разных разделов интернет-магазина
Сайт МГУ не сочетается с громким статусом первого университета страны. Из-за того, что ЦА сайтов учебных заведений — это и студенты, и абитуриенты, и сотрудники, стоит задача удобно структурировать огромное количество разделов. В этом случае составители сайта перестарались и оставили на странице слишком много всего.
Минусы:
- Верстка колонками. Сайт напоминает газету. Если бы блоки располагались один за другим, а не вертикально, на странице было бы больше воздуха.
- Несовременный дизайн. Вытекает из предыдущего пункта — из-за попытки впихнуть в одну страницу несколько полноценных разделов, дизайн выглядит устаревшим.
 Сейчас в тренде минимализм, крупные элементы, большое пустое пространство на страницах. На сайте МГУ этого нет.
Сейчас в тренде минимализм, крупные элементы, большое пустое пространство на страницах. На сайте МГУ этого нет. - Нелогичное расположение блоков. Например, много места занимает блок с номером телефона и иконкой с адресами. Это можно было поместить наверх и разгрузить середину страницы.
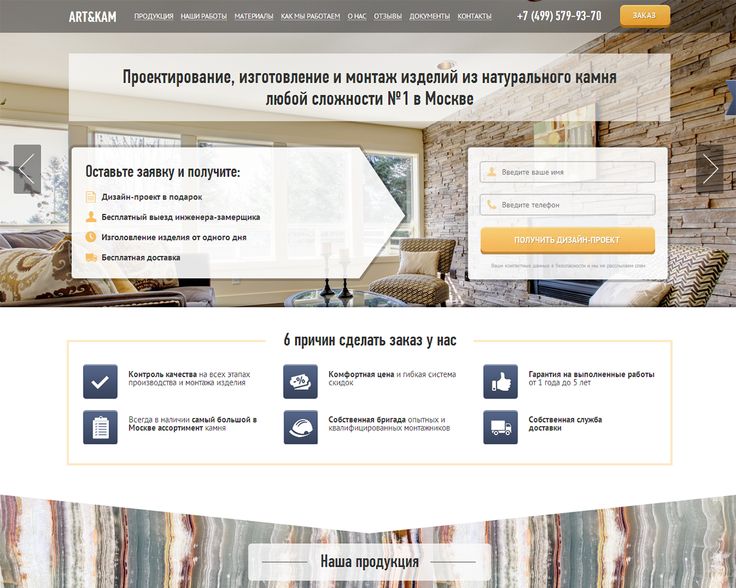
Пример неудобного сайта строительной компании. Создатели, видно, не заинтересованы в продаже своих объектов, так как пользователь так и не находит главного — каталога квартир.
Минусы главной страницы:
- Весь фолд занимает бесполезное фото. Самая важная часть страницы занята фотографией, которая не привлекает и не сообщает ничего полезного.
- Отсутствие текстов и УТП. Это главная страница строительной компании, но на ней нет ничего, что заинтересовало бы потенциального клиента. Нет ни фото объектов, ни списка преимуществ.
- Отсутствие каталога объектов, которые строила компания.
 Если перейти в раздел «Сданные объекты», читатель увидит список адресов с датой сдачи. Никаких фотографий.
Если перейти в раздел «Сданные объекты», читатель увидит список адресов с датой сдачи. Никаких фотографий.
При переходе по большому баннеру «Белорусский квартал» мы все-таки видим презентацию объектов, которые сдает компания. Однако и тут есть большие минусы:
- Информация о том, как купить квартиру, расположена очень далеко. Логика расположения блоков странная — сначала пользователю предлагают проверить пакет документов, и только потом увидеть фотографии того, что ему предлагается купить. Чтобы посмотреть телефон для связи, нужно перейти аж к третьему фото в карусели.
- Нет фотографий квартир и планировок. Сайт говорит о комфорте планировок, но не показывает их.
- Слабые преимущества. Фразы «Уникальное предложение», «Станьте обладателем жилья нового поколения» — это ни о чем. В УТП нет конкретики, почему именно это жилье достойно внимания.
Плохой пример №5: сайт стоматологии родом из прошлогоКак написать сильное УТП: подробная инструкция с примерами
Сайт стоматологии, которая все еще работает, но не обновляет контент и дизайн своего сайта.
Минусы:
- Устаревший дизайн. Мелкий шрифт, градиенты, шапка сайта застряли в 2010-х.
- Нет актуальных отзывов. Внизу слева есть раздел «Книга отзывов», где сообщения датированы 2009 годом — безнадежно устаревшая информация.
- Нет фотографий. Люди заходят на сайты стоматологий, чтобы в том числе посмотреть готовые работы. Здесь этого нет.
- Слишком длинный текст. Приветственный текст сложно читать — отталкивают мелкий шрифт, отсутствие списков, фото и прочих акцентов.
- Продающий текст, который не продает. Половину приветственного продающего текста на сайте этой компании занимают заявления в духе «от ошибок никто не застрахован», «мы не работаем по ОМС», «врач может задержаться». Сомнительные факты для первой страницы сайта.
Ужасный пример сайта фирмы, которая предоставляет услуги сантехника.
- Всплывающие окна, которые при прокрутке дублируются и появляются в разных местах экрана больше десяти раз.

- Перебор с анимациями. Не обязательно делать трясущиеся трубки телефонов и бегущую строку, чтобы привлечь внимание.
- Расположение логотипа. Слева страницы находятся логотип и номера вызова сантехника, а справа электрика. Однако страница посвящена сантехническим работам. Лого дочернего ресурса можно было сделать меньше и расположить так, чтобы пользователь не спутал номера.
- Кривой дизайн. Строки текста накладываются друг на друга, блоки расположены на разных уровнях.
- Огромная таблица без поиска. В таблице почти 100 граф, но на сайте вообще нет поисковой строки. Искать нужную услугу очень долго.
Давайте рассмотрим несколько удачных примеров сайтов для бизнеса.
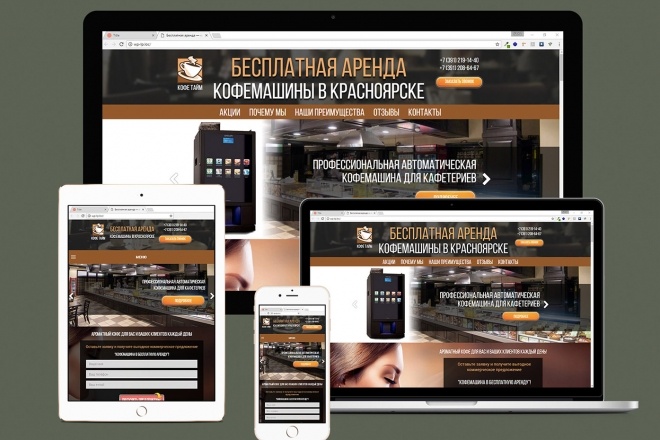
Хороший пример сайта для парка-отеляЭто хороший образец для сайта парка, на котором клиенты могут забронировать себе домик.
Плюсы сайта:
- Грамотная структура.
 На сайте есть вся информация, которая нужна клиенту перед бронированием домиков: отзывы о месте, фотографии бунгало, инфраструктура, карта с геопозицией. Интересное решение — сделать меню с виртуальным туром по парку.
На сайте есть вся информация, которая нужна клиенту перед бронированием домиков: отзывы о месте, фотографии бунгало, инфраструктура, карта с геопозицией. Интересное решение — сделать меню с виртуальным туром по парку. - Все элементы кликабельные. Поиск, меню выбора дат работают как нужно.
- Современный дизайн. Сочетание коричневого и зеленого ассоциируется с природой, что отлично подходит для базы отдыха. На странице много пустого пространства и фотографий.
- Лаконичное УТП. На сайте кратко перечислена инфраструктура — этого достаточно для посетителей сайта, которые хотят забронировать летний домик.
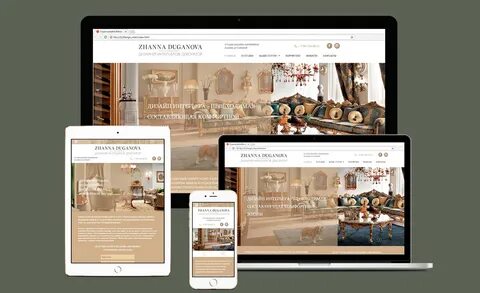
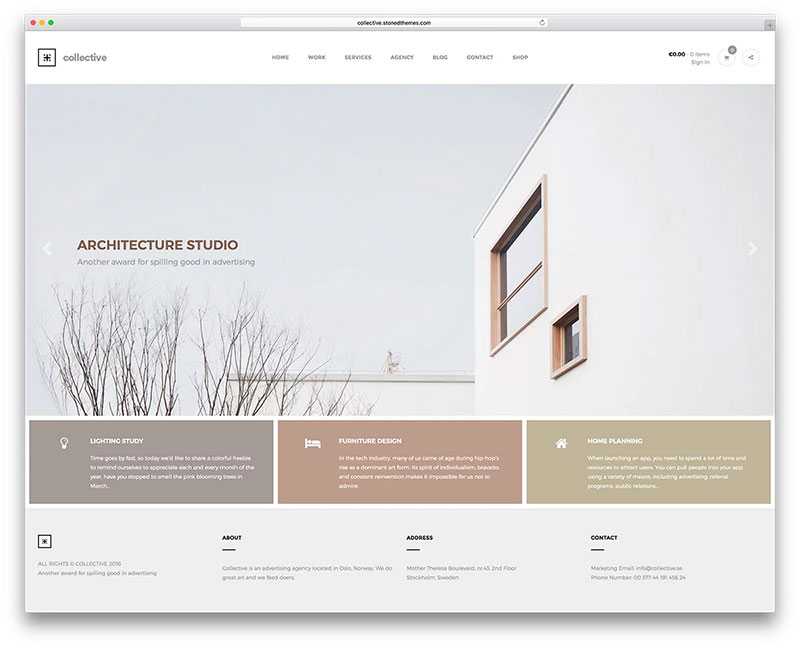
Стильный образец одностраничного сайта для мебельной компании. После просмотра этого лендинга у пользователя не остается вопросов к фирме — сразу понятен стиль мебели, как ее заказать, как рассчитать цену.
Плюсы:
- Отличный дизайн. Цвета, расположение фотографий, анимации — все выглядит органично и современно.

- Логичная последовательность блоков. В пользователя не кидаются мольбами купить мебель. Сначала представлены фото продукции, и только потом форма для расчета цены и отзывы.
- Оригинальная реклама товаров. Например, можно нажать на части кухонного гарнитура и узнать подробнее о фишках мебели этой компании. Получилось нескучно обыграть банальный список преимуществ.
Хороший образец сайта для клининговой компанииПодборка удачных лендингов с высокой конверсией
Это пример качественного сайта для компании, которая предоставляет услуги уборки. Здесь отлично все — от дизайна до юзабилити.
Плюсы:
- Исчерпывающе полная информация. На странице есть все — отзывы о компании, перечень услуг, все контакты. Даже можно скачать прайс-лист компании.
- Сдержанный дизайн. Цвета нейтральные, подходят для такого типа фирмы.
- Калькулятор расчета цен.
 Удобное решение для такого типа бизнеса.
Удобное решение для такого типа бизнеса.
Сбалансированный и минималистичный лендинг для сайта по производству бассейнов.
Плюсы:
- Поблочная навигация. Выглядит современно и работает без лагов.
- Запоминающиеся символы. Капля как маркер активного экрана — отличный символ для бизнеса такой направленности.
- Наглядные преимущества. Компания не только рассказывает, но и показывает свои уникальные разработки.
Образец сайта строительной компании
В отличие от нашего плохого примера выше, у этой строительной фирмы действительно удобный и полезный сайт.
Плюсы:
- Удобный поиск квартир с фильтрами по цене и количеству комнат.
- Каталог объектов с красивыми фотографиями домов, ценами и временем до метро.
- FAQ с ответами на важные вопросы о покупке квартиры.

- Качественные фото и рендеры. Фотографии действительно привлекают и не выглядят как самодеятельность.
- Быстрый переход к проектам. Не нужно искать ссылки по всему сайту.
Довольно стандартный сайт для компании по доставке блюд, но выполнен он отлично.
Плюсы:
- Удобное меню. Разделы написаны не словами, а оформлены как иконки.
- Информативные карточки. У каждого блюда есть фото, цена и состав.
- Понятный переход к покупке. Ничего не отвлекает от выбора блюд и совершения заказа. Важно, что покупку можно совершить без авторизации.
Плюсы:
- Есть полезное предложение для клиентов. Главная фишка страницы — это возможность для пользователей подобрать цвет краски под свои волосы. Это сразу вовлекает.
- Качественные фото. На странице много фотографий, и все они высокого разрешения.
 На это тоже стоит обращать внимание.
На это тоже стоит обращать внимание.
Мы рассмотрели много примеров, и теперь можем выделить признаки хорошего сайта для компаний:
- Информационная ценность текстов. Хорошие сайты берегут время пользователей и кратко доносят актуальную информацию.
- Точные УТП и призывы к действию. На хорошем сайте есть уместные кнопки call-to-action, а также весомые аргументы, почему компания достойна внимания.
- Современный и привлекательный дизайн.Тенденции в веб-дизайне постоянно меняются, и если сайт не переделывался с 2008 года, это болезненно очевидно для посетителей.
- Адаптация для мобильных устройств. В наше время нет оправданий для того, чтобы разрабатывать исключительно десктопную версию сайта. Оптимизация для мобильных устройств улучшит как опыт посетителей, так и SEO-рейтинг сайта.
- Удобство и логичность навигации. Пользователи должны интуитивно понимать, куда им зайти, чтобы совершить какое-то действие.
 При навигации в рамках одной страницы информация должна быть расположена в логичном порядке, чтобы человек плавно двигался по воронке продаж.
При навигации в рамках одной страницы информация должна быть расположена в логичном порядке, чтобы человек плавно двигался по воронке продаж. - Быстрый доступ к контактам. Аудитория не будет вас преследовать. У сайта должно быть несколько каналов связи, которые можно легко найти на странице.
- Быстрота открытия сайта. Любая страница может стать первым или единственным впечатлением потенциального клиента, поэтому сайт должен работать как часы.
Конечно, это лишь общие пункты — есть много нюансов, которые нужно учитывать.
Если вы нацелены сделать качественный сайт, нужно подмечать удачные решения у других бизнесов и делать работу над ошибками. Начать можно с изучения LSI-текстов, разработки удобного интерфейса и дизайна, анализа ЦА и ее поведения на странице.
Арина Сычева
Копирайтер проекта “Панда-копирайтинг”. Специализация: маркетинговые статьи
Редизайн и модернизация сайта: примеры, как сделать и с чего начать
Редизайн сайта. Одностраничной Landing Page и крупного интернет-магазина. Зачем он нужен и нужен ли вообще? Что входит в редизайн веб-сайта? Какая стоимость такой услуги? На эти и другие вопросы мы ответим в статье. Также мы рассмотрим реальные примеры редизайна различных сайтов. Мы расскажем о своем опыте в деле модернизации веб-сайтов и затронем кейсы зарубежных коллег.
Одностраничной Landing Page и крупного интернет-магазина. Зачем он нужен и нужен ли вообще? Что входит в редизайн веб-сайта? Какая стоимость такой услуги? На эти и другие вопросы мы ответим в статье. Также мы рассмотрим реальные примеры редизайна различных сайтов. Мы расскажем о своем опыте в деле модернизации веб-сайтов и затронем кейсы зарубежных коллег.
К каким результатам приводит редизайн/модернизация/доработка сайта?
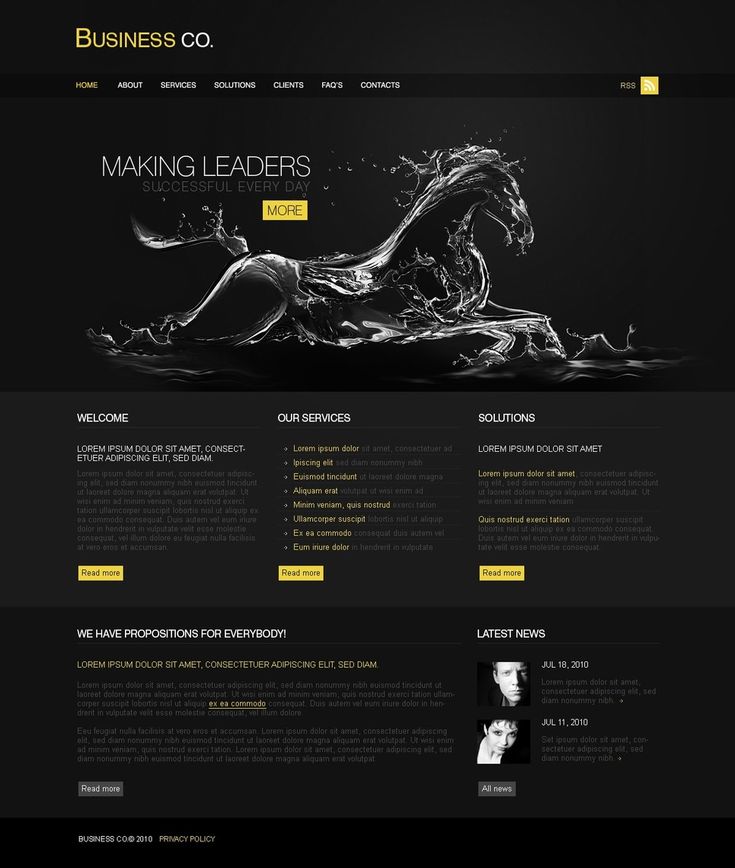
Американская компания WallMonkeys занимается изготовлением и продажей наклеек и постеров для стен. Они предлагают (и всегда предлагали) уникальный и качественный продукт. Тем не менее, у них тысячи конкурентов. Жесткая конкуренция мотивирует ребят постоянно работать над главным источником заказов – сайтом www.wallmonkeys.com.
Даже когда у них было достаточно заказов, WallMonkeys хотели стать лучше. Они подключили сервис для увеличения конверсии Crazy Egg, провели A/B тестирование, сделали небольшой редизайн и увеличили конверсию wallmonkeys. com на 550%. То есть количество заявок выросло более чем в 5 раз!
com на 550%. То есть количество заявок выросло более чем в 5 раз!
Считаем, что этот пример хорошо демонстрирует важность и нужность редизайна. Даже когда речь идет о веб-сайте успешной компании с современным сайтом.
А теперь внимание!
Ниже 2 варианта веб-сайта WallMonkeys. Один приносил N заказов, другой после внесения относительно несложных изменений в дизайн: N * 5,5. Как вы думаете, какой из этих вариантов ДО, какой – ПОСЛЕ? Какие именно доработки увеличили конверсию в несколько раз? Ответы найдете ближе к концу статьи.
Зачем нужен редизайн сайта именно вашей компании?
С примером выше понятно.
Это известная успешная компания. У нее много денег и много конкурентов. Значит достаточно причин и поводов заниматься доработкой своего продающего сайта.
А если у меня другая ситуация? Дела идут неплохо (хотя лишних денег на модернизацию сайта нет), конкуренты есть, но пока не слишком обгоняют. Может мне не требуется редизайн?
Может мне не требуется редизайн?
За вас, владельца сайта, однозначно ответить мы не можем. Все же мы можем поделиться полезной информацией, которая облегчит принятие решения.
-
Дизайн веб-сайта «живет» максимум 5-7 лет. Сколько лет вашему интернет-проекту? Если больше 7, существует крайне высокая вероятность, что дизайн (да и функционал) устарел. Это объективные данные, которые справедливы практически для любой ниши. Тут есть несколько важных нюансов! Первый: ваш сайт мог быть разработан 4 или 3 года назад, хотя все равно сейчас он уже устаревший. Все зависит от того, был ли его дизайн современным на момент создания. Невероятно часто разработчики используют устаревшие шаблоны. Второй: правильный редизайн занимает время (подробнее об этом расскажем ниже). Сроки у каждого проекта, конечно, разные, но в любом случае это минимум несколько месяцев.
-
Согласно публикациям Университета Суррея (получившего международное признание благодаря своим научным исследованиям) мнение о надежности вашего бизнеса на 75% состоит из мнения о вашем сайте.
 О чем это говорит? Как минимум о том, что не стоит забывать об интернет-площадке, даже когда офлайн дела у бизнеса идут неплохо. Если к прекрасно выстроенному офлайн-бизнесу добавить сайт с современным продуманным дизайном, прибыль может увеличиться в 4 раза.
О чем это говорит? Как минимум о том, что не стоит забывать об интернет-площадке, даже когда офлайн дела у бизнеса идут неплохо. Если к прекрасно выстроенному офлайн-бизнесу добавить сайт с современным продуманным дизайном, прибыль может увеличиться в 4 раза.
-
Дизайн играет важную роль при SEO-оптимизации сайта. Заметили плавное, но уверенное снижение посещаемости интернет-магазина? Вполне возможно, дело в устаревшем дизайне. Часто посещаемость начинают спасать с помощью SEO-текстов и ссылок, хотя надо стартовать именно с модернизации дизайна.
-
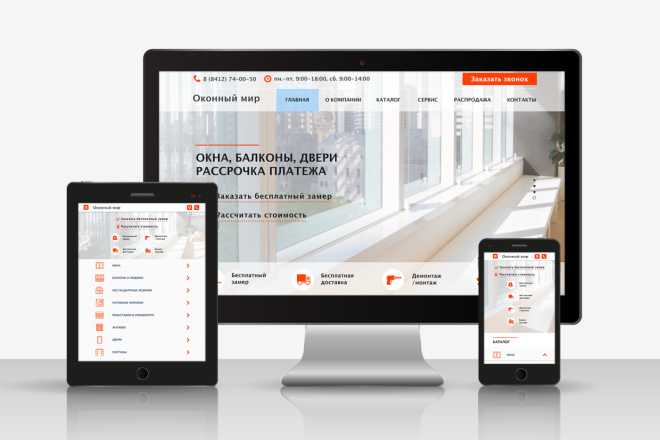
Часто понять, нужен ли редизайн, можно после банального исследования ТОПа выдачи Яндекса или Гугла. Есть главный запрос, по которому ранжируется ваш сайт (например, «установка окон»), вбиваете его в поиск и смотрите на сайты конкурентов. Если заметных различий между вашим сайтом и ресурсами из поиска не много, возможно с редизайном можно повременить.
 Когда все или почти все существенно отличаются в лучшую сторону, нужно действовать. При этом желательно исследовать ТОП не в одиночку, а с привлечением сотрудников и клиентов (потенциальных клиентов). Смотреть надо не только с компьютера, а и с мобильных девайсов. Проверять не только внешний вид, но и удобство, скорость и т.д.
Когда все или почти все существенно отличаются в лучшую сторону, нужно действовать. При этом желательно исследовать ТОП не в одиночку, а с привлечением сотрудников и клиентов (потенциальных клиентов). Смотреть надо не только с компьютера, а и с мобильных девайсов. Проверять не только внешний вид, но и удобство, скорость и т.д.
Кстати! Согласно Нилу Пателу (больше известному на Западе, хотя и у нас тоже, маркетологу и предпринимателю) решение купить тот или иной продукт на 85% зависит от цвета. Не нужно объяснять, что в веб-дизайне правильно подобранные цвета играют огромную роль. Хотя далеко не все дизайнеры знают о реальных возможностях того или иного цвета. Простой пример. Было проведено серьезное исследование цветовых предпочтений женщин (информация с блога все того же Нила Патела). Как думаете, какой цвет выбрали большинство девушек в качестве любимого? Мы даже предоставим варианты: розовый, голубой, зеленый. Ответ чуть ниже (не в самом конце статьи – не переживайте). Уверены, он вас удивит.
Уверены, он вас удивит.
С чего начать и как сделать редизайн сайта: опыт B1Team Software
Отметим, что мы не пытаемся рассказать об универсальном алгоритме модернизации сайта. Тут только наш опыт. Вполне вероятно, у других веб-студий совершенно иной подход к внедрению редизайна.
Итак, как делает редизайн компания B1Team software
1. Вначале нужно составить бюджет редизайна и определить сроки. Для этого мы подсчитываем количество элементов на странице, которые нужно заменить/улучшить/модернизировать. Отдельно нужно считать время и бюджет на дизайн, отдельно – на верстку и программирование. Когда бюджет и сроки утверждены, переходим к дизайну.
2. На этапе разработки дизайна огромное внимание мы уделяем User Expirience и User Interface (иными словами делаем все, чтобы сайт был понятным и удобным). Например, мы всегда создаем UI Kit – набор элементов пользовательского интерфейса. В него входит цветовая палитра, которую мы прорабатываем на основе фирменного брендбука компании, если таковой имеется, а также основываясь на тематике проекта. В набор также входят такие элементы, как шрифты, кнопки, поля ввода, формы, таблицы, стрелки, иконки, отображение заголовков и текста и т.д. Все то, что может быть использовано в контенте сайта. В процессе создания набора мы опираемся на текущие тренды веб-дизайна или используем современные стили и тенденции в веб-дизайне. Иногда на этом этапе работа заканчивается. Когда клиент доверяет нам не только дизайн, но и полную модернизацию сайта, начинается третий этап.
В набор также входят такие элементы, как шрифты, кнопки, поля ввода, формы, таблицы, стрелки, иконки, отображение заголовков и текста и т.д. Все то, что может быть использовано в контенте сайта. В процессе создания набора мы опираемся на текущие тренды веб-дизайна или используем современные стили и тенденции в веб-дизайне. Иногда на этом этапе работа заканчивается. Когда клиент доверяет нам не только дизайн, но и полную модернизацию сайта, начинается третий этап.
3. Верстка и программинг. Мы работаем только с 1С-Битрикс, поэтому если сайт создан на другой CMS (или на чистом HTML) при редизайне мы всегда переносим контент на платформу Bitrix. При этом делаем это максимально аккуратно, так как часто нужно сохранить позиции сайта в поиске. Если внести слишком кардинальные изменения, можно не только потерять позиции, но и полностью вылететь из индекса. Почти всегда во время редизайна мы полностью модернизируем программную часть сайта (включая случаи, когда старый сайт был разработан на 1С-Битрикс). Отметим, что современный дизайн не может сочетаться с устаревшим кодом. Мы переносим сайт на Битрикс и меняем «программную начинку» не потому, что так хочется, а потому что это необходимо. В работы по модернизации входят:
Отметим, что современный дизайн не может сочетаться с устаревшим кодом. Мы переносим сайт на Битрикс и меняем «программную начинку» не потому, что так хочется, а потому что это необходимо. В работы по модернизации входят:
-
Минимизация JS/CSS (PHP Minify)
-
Отложенная загрузка картинок (lazyload)
-
Отложенная загрузка JS (requireJS)
-
Подключение BIGDATA для анализа покупателей
-
Внедрение технологии Композитный сайт
-
Интеграция с соцсетями
-
Многие другие фишки (зависит от задач целей проекта)
Если коротко: главная цель редизайна
Если очень коротко и просто: все наши усилия и технологии направлены на то, чтобы вначале понять, зачем пришёл пользователь, а потом сделать так, чтобы он как можно проще и быстрее это получил. Своей цели мы достигаем огромным количеством способов:
Своей цели мы достигаем огромным количеством способов:
Сколько времени занимает редизайн?
Думаем, что если мы еще раз повторим, что каждый проект уникален и время зависит от сложности задачи, вряд ли это будет полезно вам, нашим читателям.
Давайте рассмотрим конкретные цифры.
Редизайн сайта Комитета по развитию информационных технологий и связи Мурманской области занял у нас 4,5 месяца.
Мы провели огромную работу, которая включала:
-
Разработку документации (анализ требований, техническая спецификация, методика испытаний)
-
Разработку дизайна, который состоял из 41 макета и соответствовал требованиям к дизайну государственных систем России
-
Верстку и программирование с полным сохранением контента старого сайта
-
Внедрение поисково-навигационной системы «Госбар», которую крайне сложно настроить без серьезного опыта в разработке
-
Внедрение версии для слабовидящих
-
Ускорение загрузки до 100 из 100 по Google Page Speed Insights для компьютеров и до 92 из 100 для мобильных устройств
В результате…
До редизайна сайт выглядел вот так:
После редизайна так:
Важно! Подробно о работе над модернизацией сайта Комитета по развитию информационных технологий и связи Мурманской области можно прочитать здесь.
Как вы понимаете, редизайн сайта государственной организации – относительно сложный и долгий процесс. Поэтому нам потребовалось более 4 месяцев. Обычно редизайн занимает существенно меньше времени. Все равно нужно не менее 1-2 месяцев. Часто модернизация требует не меньше, а то и больше времени, чем разработка сайта с нуля.
Кстати! Согласно исследованиям, о которых мы упоминали чуть выше, большинство женщин (а именно 35% опрошенных) считают своим любимым цветом голубой. Розовый цвет, который так ассоциируется с женским полом, выбирают менее 5%, а коричневый вообще один из самых неприятных цветов (наряду с оранжевым – главным «античемпионом» среди женщин).
Редизайн сайта: примеры ДО и После + важные нюансы, на которые надо обратить внимание
Пример редизайна сайта мясных изделий
В 2017 году у компании «Альмак», которая занимается производством и продажей мясоколбасной продукции, был сайт. Это был максимально стандартный сайт начала 2000-х со словами про экологически чистую продукцию и фотографиями с фотостока с пластмассовыми человечками без лиц.
В 2017 году представители «Альмак» заказали у нас редизайн. После нашей работы сайт стал выглядеть совершенно по-другому:
Думаем, что и без наших объяснений понятно, что невзрачный стандартный сайт превратился в мощный заметный индивидуальный ресурс успешной современной надежной компании.
На сайте изменилось практически все. Мы лишь хотим обратить внимание на несколько моментов:
1. Уникальные иконки для пунктов меню в сайдбаре. Это мелочь, но такие мелочи превращают стандартный невзрачный сайт в запоминающийся ресурс компании, с которой появляется желанию сотрудничать.
2. Видео о компании не просто встроено в страницу, а появляется после нажатия на кнопку (которая находится на заметном месте на первом экране!). Видео может как существенно увеличить, так и снизить конверсию, когда оно открывается не на том девайсе или не в том время. У нас от видео может быть только польза. Мы его не навязываем. Пользователь сам решает, смотреть или нет.
Мы его не навязываем. Пользователь сам решает, смотреть или нет.
3. Оригинальная рисованная картинка на заднем фоне первого слайдера + «косой эффект перехода». Это сделать не так просто, зато выглядит замечательно и небанально.
4. На скриншотах этого не видно, но после модернизации мы интегрировали сайт с системой «1С:Предприятие».
Пример редизайна интернет-магазина мебели
Так интернет-магазин «Отличная мебель» выглядел до редизайна:
Так он выглядит сейчас на компьютере:
Так на мобильных девайсах:
Обратите внимание на:
1. Расположение и оформление главных преимуществ магазина в хэдере сайта (бесплатная доставка, кредит без переплаты, большой ассортимент): с одной стороны ненавязчиво, с другой – невозможно пропустить.
2. Заметную красную кнопку с призывом узнать больше о кредите без переплат.
3. Расположение и оформление слогана «Мебель по выгодным ценам!». Он хорошо заметен и на мобильных версиях.
4. На скриншотах не видно (хотя вы можете убедиться посетив сайт om51.ru), но после редизайна у сайта полная адаптивность под мобильные устройства. Если изучить Яндекс.Метрику, становится понятно, что редизайн был выполнен как раз вовремя. Количество мобильного трафика стремительно растет, а процент отказов не меняется, потому что с 2016 года на сайт удобно заходить со всех популярных мобильных устройств.
Столько людей посещали сайт с мобильных устройств в 2015 году (ДО редизайна):
Вот как изменился процент посетителей сайта, которые используют смартфон в 2016 году (после редизайна, который мы внедрили в конце 2015-го):
Мобильный трафик в 2019 году (процент отказов не менялся с 2016-го, потому что у нашего редизайна «запас» минимум 6-7 лет).
Редизайн сайта WallMonkeys
Еще на забыли сайт компании по продаже наклеек для стен, который после небольшого редизайна стал генерировать в 5,5 раз больше заявок? Если забыли, вернитесь в начало статьи, посмотрите на скриншоты и наши вопросы.
Отвечаем на первый вопрос. Вот как выглядел сайт ДО редизайна:
Вот как выглядел сайт ПОСЛЕ редизайна (когда начал собирать на 550% больше заявок):
Изменения очень незначительные, главное из которых – перенесения строки поиска с верха на середину страницы (также добавлена кнопка Create Your Own или Создай Свою Собственную).
Да, именно перенос поиска на десяток сантиметров и удаление кнопки «Покупайте сейчас» так СУЩЕСТВЕННО повлияли на конверсию. При этом дело не в чудесах, а в использовании правильных инструментов. Поменять расположение поиска решили после изучения тепловой карты сайта, которая выглядела вот так:
Редизайн сайта: подводим итоги и делаем выводы
Иногда редизайн – изменение нескольких элементов на сайте или одной странице. Иногда под редизайном подразумевают полную модернизацию веб-проекта. В любом случае, если все сделать правильно, вложить опыт, время и силы, сайт может стать в разы эффективнее. Не следует спешить с доработкой сайта, хотя надо понимать, что самые современные на сегодняшний день дизайн и функционал рано или поздно устареют.
Не следует спешить с доработкой сайта, хотя надо понимать, что самые современные на сегодняшний день дизайн и функционал рано или поздно устареют.
Надеюсь, вам понравился наш материал. Первый раз на сайте компании B1Team software? Тогда несколько слов о нас: мы разрабатываем простые и сложные веб-системы (от лендингов до интернет-магазинов) на 1С-Битрикс. Умеем не только создавать вкусный дизайн для продажи стейков, но и интегрировать сайты с «1С:Предприятие» и BIGDATA. Если вам необходима помощь компетентных специалистов для решения своих бизнес задач, свяжитесь с нами с помощью формы внизу
Примеры веб -сайта Squarespace — Сделано из Squarespace — Squarespace
Scroll для изучения
Rebeccamapes.com
Gretelny.com
Caylonhackwith.com
ArthicePerryStudio.com
.
highgloss.biz
studiobramble.com
aronmayo.com
morgansiggard.com
laplaya. studio
studio
alanadimou.com
meiwensee.com
Samanthakeelysmith.com
Candyblack.com
Scottsnyderphoto.com
fuktmagazine.com
Villarondinelli.com
PlayandPublic.com
. com
supernaturalkitchen.com
samuelsparrow.com
aesopwines.com
melula.com
beinginhistory.com
schneidstudio.com
-home.com
-home.com0003
ShopNotWorkRelated.com
Palaceramics.com
JBD-label.com
UNWRP.com
Shopmemor.com
Artipsstudio.com
Meiwensee.com
Ashowens.com
04. .US
Taylranne.com
Legue.co
Deemjournal.com
Hunterandfolk.com
SimplyLivingwell.com
Bluedognyc.com
Banditsnyc.com
REDBIRDROOFTOP.com
0003
eatatelma.com
comvietnamese.com
kingrestaurant.nyc
leisirwine.com
dramandgrain.com
fatchoynyc.com
jusjus. saladforpresident.com
saladforpresident.com
jonesbbqkc.com
daughter.nyc
eatniceday .com
laloubrooklyn.com
minaab.com
pilatesbyamanda.com
casamami.co
in8lovewellness.com
altrocksurfaces.com
900thhouse.com0003
lavada.com.au
Pierrethiam.com
Wildheartflowers.com/home
Yellowco.co
Backbipoc.com
Business
Portfolio
Магазин
Блог
Ресторан
Бизнес
.com
.0003
Коллекция самых красивых, функциональных и вдохновляющих веб-сайтов, созданных пользователями Squarespace.
gretelny.com
caylonhackwith.com
mikeperrystudio.com
yarzatwins.com
architectureplusinformation.com
ryucreative.com
highgloss.biz
studiobramble.com
aronmayo.com
morgansiggard.com
laplaya.studio
alanadimou. com
com
meiwensee.com
Samanthakeelysmith.com
Candyblack.com
Scottsnyderphoto.com
fuktmagazine.com
Supernadlynelli.com
. www.samuelsparrow.com0003
Palaceramics.com
JBD-label.com
Unwrp.com
Shopmemor.com
Artipsstudio.com
Meiwense .com
Legue.co
Deemjournal.com
Hunterandfolk.com
Simplivelwell.com
BlueDognyc.com
Banditsnyc.com
Ренко.0003
Comvietnamese.com
KingRestaurant.nyc
Leisirwine.com
Dramandgrain.com
fatchoynyc.com
Jusjus.saladforpresident.com
Jonesbbkc. 9000.com
.s.nieds
.c. .com
minaab.com
pilatesbyamanda.com
casamami.co
in8lovewellness.com
altrocksurfaces.com
abathhouse.com
9lavacom.au0003PierRethiam.com
WildHeartflowers.com/home
Yellowco.co
Backbipoc.com
Обеденный веб-сайт сегодня →→
Проведите пальцем, чтобы изучить
18 лучших примеров сайтов для участников, которые вы должны проверить в 2023 году
Вы ищете лучшие примеры сайтов для подписчиков, чтобы получить вдохновение?
WordPress используется одними из самых больших и популярных членских сайтов в мире. Глядя на успешные сайты членства, вы можете узнать, что они делают, и улучшить свой сайт.
Глядя на успешные сайты членства, вы можете узнать, что они делают, и улучшить свой сайт.
В этой статье мы поделимся некоторыми из лучших примеров сайтов для участников, которые вы можете использовать для вдохновения и руководства.
Что нужно для создания членского сайта WordPress?
WordPress позволяет легко создать практически любой веб-сайт членства. Например, вы можете размещать контент за платным доступом, создавать онлайн-сообщество с форумом, продавать контент с оплатой за просмотр, объединять онлайн-курсы и многое другое.
Членский сайт может быть дополнением к вашему существующему блогу WordPress или отдельным онлайн-бизнесом.
Чтобы начать работу с собственным сайтом, вам понадобятся четыре основные вещи:
- Доменное имя: Это адрес вашего веб-сайта (наш — wpbeginner.com)
- Веб-хостинг: Это где вы будете хранить файлы своего веб-сайта, и посетители смогут получить доступ к вашему сайту
- Конструктор веб-сайтов: Это позволит вам легко создать членский веб-сайт без кода.

- Надстройка членства: Это добавит функциональность членства на ваш сайт WordPress.
Обычно доменное имя стоит около 15-20 долларов в год, а веб-хостинг начинается от 7,95 долларов в месяц. Когда вы только начинаете, это может быть большой инвестицией.
К счастью, Bluehost согласился предложить нашим читателям огромную скидку на веб-хостинг, а также бесплатное доменное имя и бесплатный SSL-сертификат. Вы можете начать работу всего за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Затем вам нужно убедиться, что вы используете правильную версию WordPress. Мы рекомендуем использовать версию WordPress.org для самостоятельного хостинга, потому что она дает вам доступ ко всем необходимым функциям прямо из коробки. Подробнее см. в нашем сравнении WordPress.com и WordPress.org.
Вам также понадобится высококачественная тема для членства в WordPress и плагин для членства в WordPress.
Если вы хотите продавать подписки, платный контент или цифровые загрузки, то многофункциональный плагин членства, такой как MemberPress, будет отличным вариантом.
MemberPress используют тысячи создателей сайтов, которые вместе заработали более 1 миллиарда долларов дохода.
Чтобы ваш сайт заработал как можно быстрее, ознакомьтесь с нашим исчерпывающим руководством по созданию членского сайта WordPress.
С учетом сказанного давайте рассмотрим некоторые из лучших примеров сайтов для участников, которые вы можете использовать в качестве вдохновения при создании собственного сайта для участников.
1. Book Riot
Book Riot — один из крупнейших и самых популярных книжных блогов в мире. Для любителей книг есть все виды контента, включая обзоры, подкасты, интервью с авторами и многое другое.
Читатели могут присоединиться к уникальной программе членства под названием Book Riot Insiders, книжному интернет-клубу с доступом к эксклюзивным подкастам, новостным рассылкам по электронной почте, предложениям, подаркам и многому другому.
2. Copyblogger
Copyblogger — это давний блог WordPress, который предлагает всевозможные ценные статьи о контент-маркетинге, улучшении навыков письма, развитии онлайн-бизнеса и многом другом.
Он использует программу членства для обеспечения работы писательского сервиса и академии для новых писателей.
3. Лаборатория сценариев
Лаборатория сценариев — очень полезная онлайн-платформа для сценаристов. Есть активный блог, списки конкурсов сценариев и огромная библиотека сценариев.
Чтобы получить доступ к библиотеке скриптов, читатели должны зарегистрироваться. Существует несколько уровней членства, чтобы получить доступ к различным функциям.
4. Nomadic Matt
Nomadic Matt — очень популярный блог о путешествиях среди людей, которые хотят путешествовать дольше, но при этом ограничены в средствах. Сайт предоставляет ценные советы путешественникам, ресурсы, виртуальные мероприятия и многое другое.
Помимо полезного бесплатного контента существует платное членство в сообществе, которое дает читателям доступ к курсам, руководствам, скидкам, подаркам и многому другому.
5. 40 Aprons
40 Aprons — это блог о еде с высокой посещаемостью, в котором можно найти полезные рецепты для всей семьи. Есть рецепты для всех видов диет и кухонь.
Участники получают доступ к чтению без рекламы, а также к премиальному контенту, рецептам, ресурсам и многому другому.
6. Копихакеры
Copyhackers — один из самых популярных и известных сайтов для копирайтеров. Он содержит множество статей, видео и ресурсов для копирайтеров и владельцев бизнеса, стремящихся улучшить свое мастерство.
Существует платная программа членства под названием Copy School, которая предлагает участникам лучшее обучение рекламе, электронной почте, воронкам и многому другому.
7. Марк Мэнсон
Марк Мэнсон — один из самых популярных блогов о личном развитии, который ежемесячно читают миллионы человек. Популярность блога привела к появлению множества бестселлеров New York Times и Amazon.
Существует также компонент платного членства, где участники могут получить доступ к эксклюзивным статьям и аудио, каталогу курсов, электронным книгам и многому другому.
8. Измеренная мама
Измеренная мама — это веб-сайт, который предоставляет ресурсы по математике и грамотности для воспитателей. Есть всевозможные полезные статьи, печатные издания, списки книг, подкасты и многое другое.
Сайт монетизируется за счет цифровых загрузок и программы премиум-членства для доступа к библиотеке ресурсов, скидкам, курсам и многому другому.
9. BiteSize Bio
BiteSize Bio — это онлайн-ресурс, посвященный всему, что связано с биологией, генами, биохимией и многим другим.
Существует также аспект членства в сообществе, где читатели, исследователи и наставники могут взаимодействовать друг с другом. Выделенные эксперты также могут проводить вебинары, публиковать статьи и многое другое.
10. SkillCrush
SkillCrush — это онлайн-школа программирования и дизайна, которая помогает людям сделать карьеру в сфере технологий. Он предоставляет бесплатный контент с простым онлайн-курсом и блогом.
Он монетизируется за счет огромной членской академии, которая предлагает массу онлайн-курсов и возможностей карьерного роста и образования.
11. Be More with Less
Be More with Less — это блог и интернет-сообщество, посвященное минимализму. Веб-сайт предлагает сообщения в блогах, курсы, подкасты и многое другое.
Он монетизируется с помощью эксклюзивной программы VIP-членства, которая предлагает участникам эксклюзивное сообщество, библиотеку ресурсов, виртуальные звонки и многое другое.
12. Медицинский научно-исследовательский институт Гауптмана-Вудворда
Медицинский научно-исследовательский институт Гауптмана-Вудворда при Университете Буффало предоставляет полезную информацию об исследовательском институте и его вкладе в область биологии.
Существует программа членства для доноров, которые хотят внести свой вклад. Доноры высокого уровня получают доступ к VIP-платформе, где они получают такие преимущества, как мероприятия только для членов, информация за кулисами и многое другое.
13. Teach Beside Me
Teach Beside Me — это интернет-сообщество для школьников, обучающихся на дому, которые ищут креативные идеи для обучения. Есть все виды бесплатного контента, включая активный блог и подкаст.
Есть все виды бесплатного контента, включая активный блог и подкаст.
Премиум-участники могут получить доступ к готовым обучающим идеям и бесплатный доступ к растущей библиотеке премиум-контента.
14. Boooooooom
Boooooooom — одна из самых популярных онлайн-платформ для знакомства с новыми артистами. Это помогло начать карьеру многим художникам по всему миру.
Существует платная программа членства, в рамках которой художники могут подавать заявки на участие в открытых конкурсах, представлять свои работы для публикации и получать скидки в интернет-магазине.
15. Тулшеро
Toolshero — это глобальное онлайн-сообщество, помогающее своим пользователям осваивать новые навыки. Существуют всевозможные ценные ресурсы для поддержки профессионального развития, такие как статьи, оригинальные исследования и видеоролики.
Существует план премиум-членства, в рамках которого пользователи могут получить доступ к профессиональным статьям, рабочим листам и шаблонам, анкетам, возможности чтения без рекламы и многому другому.
16. The Sweet Spot
The Sweet Spot — это местный бизнес, который предлагает клиентам интерактивный опыт Topgolf. Здесь есть такие мероприятия, как гольф и спортивные симуляторы, уроки гольфа и многое другое.
Клиенты получают различные привилегии, такие как скидки, предварительное бронирование и многое другое, в зависимости от уровня членства.
17. Bulletproof Musician
Bulletproof Musician — это веб-сайт WordPress, посвященный тому, чтобы помочь музыкантам лучше работать в условиях стресса. Есть всевозможные бесплатные ресурсы, такие как статьи и вводные курсы.
Он зарабатывает деньги, продавая индивидуальные коучинги, групповые коучинги и углубленные курсы в рамках программы членства.
18. См. JH
См. JH — это туристический веб-сайт, который предоставляет всевозможную полезную информацию и видео в прямом эфире о районе Джексон-Хоул.
Также есть членская часть, где пользователи могут получить доступ к скидкам, высококачественным камерам в реальном времени, чтобы увидеть погодные условия, и многому другому.