Лучшие примеры сайтов с современным веб-дизайном
Под веб-дизайном подразумевается проектирование пользовательских веб-интерфейсов и веб-приложений. Грамотный веб-дизайн обеспечивает удобство использования сайтов и эстетику оформления электронных страниц. Хорошим примером современного веб-дизайна можно считать и наш сайт, а так же не бюджетные проекты из портфолио. Для того, чтобы другие сайты выглядели так же эффектно, используются различные технологии веб-дизайна.
Адаптивный дизайн в веб-разработке
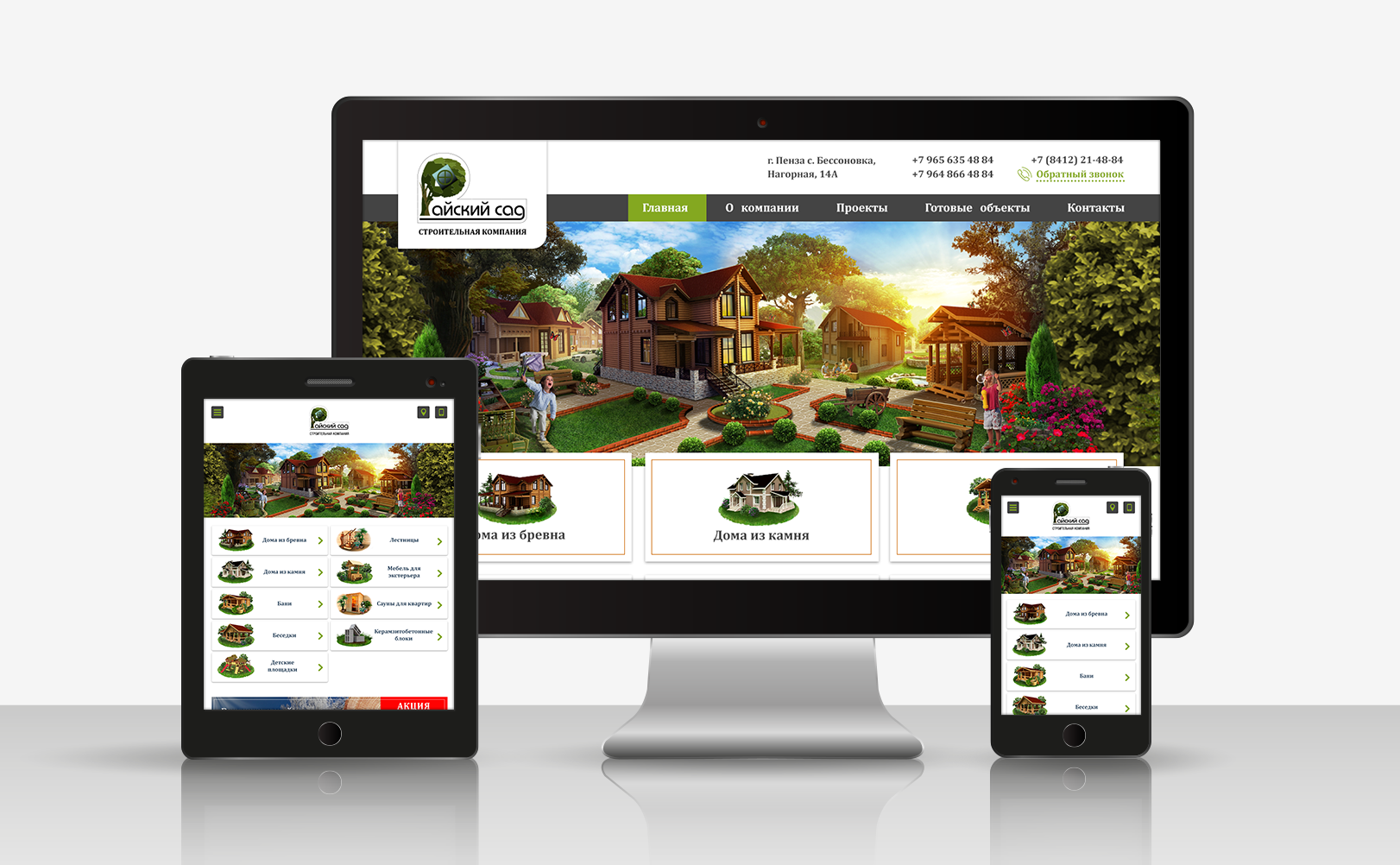
Сегодня выходят в Интернет не только с помощью персонального компьютера. Активно применяются ноутбуки, смартфоны, планшеты и прочие цифровые устройства (гаджеты). Для пользователя важно, чтобы сайт всегда выглядел одинаково, независимо от того, на каком устройстве отображена страница. Добиться подобного эффекта позволяет адаптивный веб-дизайн. Суть технологии заключается в создании стилей для конкретного устройства, что делает возможным адаптацию внешнего вида сайта под требуемое разрешение.
Суть технологии заключается в создании стилей для конкретного устройства, что делает возможным адаптацию внешнего вида сайта под требуемое разрешение.
Содержимое сайта не может полностью поместиться на всей поверхности экрана. Поэтому разработчиками активно используются прокрутки — скроллинги. Скроллинг может быть вертикальным и трехмерным (парралакс-скроллинг, когда объекты движутся с разной скоростью друг относительно друга). Иногда применяются оба вида скроллинга сразу. Впрочем, некоторые веб-мастера активно применяют и широкоэкранный дизайн.
Основными критериями для современного сайта в построении, верстке являются адаптивность, кроссбраузерность и семантичность для поисковых систем.
Современный дизайн
Значительное внимание в создании сайта уделяется эстетической составляющей. Имеют место: фотография на заднем фоне, оригинальные шрифты, необычное оформление кнопок интерфейса, слайд-шоу, динамические модульные конструкции. Не остаются в стороне и различные эффекты анимации, в том числе, эффекты HTML5 + CSS3, JS.
Актуальны:
- Использование большого пространства для визуального увеличения экрана и лучшей концентрации на главном
- Отзывчивые логотипы
- Студийные минималистические фото
- Яркие цвета (подчеркнуть общую идею, передачи эмоции)
- Нестандартные расположения блоков
- Полноэкранное видео
- Геометрические формы и узоры
- Понедавну и синемаграфы (современные статичные иллюстрации с частичной анимацией)
- Классика — гиф-изображения (анимация)
- Яркая, пестрая графика для увеличения акцента
- Новинка — 3D-изображения
- Актуальны и градиенты, трендовые расцветки
- Уникальные шрифты
- Полупрозрачные кнопки, обьемные, минималистические
- Параллакс-эффект
- Сторителлинг
Современный веб-дизайн сайта может значительно увеличить его конверсию. Учитывайте это.
Конечно же, блуждая по сайту, можно зайти довольно далеко (если структура позволяет). Сразу попасть на начало просмотра (в нужный раздел) позволит закрепленное меню, которое всегда будет перед глазами посетителя сайта.
Управление всеми вышеперечисленными и многими другими эффектами происходит при помощи специальных движков (CMS). Существуют и поисковые движки, помогающие найти нужную в данный момент информацию.
Проектируют и поддерживают сайты профессиональные веб-дизайнеры, верстальщики, веб-мастера. К таким специалистам можно всегда обратиться за помощью в создании эффектной веб-страницы. Наше digital-агентство поможет в решении этих задач.
Примеры современного веб-дизайна
Список сайтов, достойных внимания:
Homepage
http://www.nomoresnooze.com/
https://my.deejo.com
https://www.apple.com/mac-pro/
http://falter.wild.plus/#en
http://mashup.ikm.gda.pl/
https://www.hampshirelight.net/
http://www.evoulve.com/
Home
folkstrategies.com
https://copper-and-brave.de
https://www.invisionapp.com/design-leadership-forum
Home
https://www.brandalmanac. com/
com/
kasradesign.com
https://www.iddigital.com.au/
https://www.estudionk.com
https://livingedge.com.au
clearmedia.pl
https://www.t-mobile.cz
https://www.stlouischildrens.org
https://satorisan.com
https://bree.com
https://www.mujjo.com/
и др.
Лучший Shopify Примеры дизайна веб-сайтов для вдохновения (2023 г.)
Работы С Нами Shopify обслуживая более 500,000 175 предприятий в XNUMX странах, можно с уверенностью сказать, что многие продавцы полагаются на эту платформу электронной коммерции для установления своего присутствия в Интернете. Конечно, брендинг — важный аспект этого.
В то время как Shopify поставляется только с девятью базовыми темами (каждая из которых имеет свои собственные шаблоны), доступны сотни премиальных тем. Вдобавок ко всему, у пользователей есть доступ к активному сообществу, в котором полно других дизайнеров. Интернет-магазин владельцы. Учитывая все обстоятельства, существует множество доступных ресурсов, которые помогут вам воплотить в жизнь магазин электронной коммерции вашей мечты.
Тем не менее, в этой статье мы демонстрируем некоторые из лучший Shopify примеры веб-сайтов. На этих сайтах представлены новаторские и запоминающиеся дизайнерские решения, которые идеально подчеркивают их бренды!
Итак, без лишних слов, давайте прыгнем.
В тот момент, когда вы нажимаете на Шугаргупвеб-сайт, вы получите вспышку цвета. Этот Shopify store использует желтый и синий цвета для создания яркого и экстремального контраста. Вам будет сложно найти другой веб-сайт, который бы вам понравился.
Sugergoop продает солнцезащитный крем, который, конечно же, объясняет палитру солнечного побережья. Нам нравятся четкие цветные сообщения! Синий и желтый отражены на всех изображениях — как на упаковке продукта, так и на фотографиях на веб-сайте.
Заголовок веб-сайта похож на 90-е, он идеально сочетается с его видео заголовком, вдохновленным ток-шоу, с (кто бы мог подумать — * вздох *) желтыми нарциссами.
В общем, веб-сайт Sugargoop — прекрасный пример цветного брендинга футболки!
Магазин Нью-Йорк Таймс продает все, от персонализированных подарков до брендовой одежды, кулинарных коллекций, книжных изданий, настенных рисунков и многого другого.
Несмотря на широкий спектр продуктов, дизайн их сайтов очень сплочен. Наиболее заметно, что Store использует нюдовую цветовую палитру, состоящую из приглушенных пастельных тонов, которые кажутся землистыми, мягкими и простыми. Это имеет большое значение для обеспечения того, чтобы веб-дизайн и верстка не перегружали посетителей. Если в Магазине используются более смелые цвета, они сразу же привлекают ваше внимание.
Короче говоря, теория цвета сделана правильно.
SoylentДевиз компании: «Питание на ходу для активной жизни». Их заменитель еды — это классика, как и их веб-дизайн. На сайте Soylent все просто и лаконично. Здесь много белого пространства с простым, четким текстом и цветными полями. Его простота имитирует саму бутылку Soylent, которая не требует внимания. Все в брендинге Soylent говорит об их основном продукте: простом заменителе еды без каких-либо уловок.
Контент, ориентированный на пользователя, в нижней части веб-сайта также работает хорошо. Здесь вы видите ряд клиентов с простыми бутылками из сойла. Это невероятное социальное доказательство не только вызывает доверие у целевой аудитории, но и соответствует их единому веб-дизайну — беспроигрышный вариант!
Это невероятное социальное доказательство не только вызывает доверие у целевой аудитории, но и соответствует их единому веб-дизайну — беспроигрышный вариант!
Майхабис продает обувь определенного стиля. Многослойный дизайн обещает комфорт в любом климате и создает очень индивидуальный вид. Mayhabis превратили удобные тапочки в модные универсальные изделия, которые можно носить где угодно и в любую погоду.
Что отличает дизайн обуви, так это горизонтальные слои цвета. Это отражено в дизайне веб-сайта, где плоские участки серого и желтого цвета выделяют ключевые элементы.formatион. Фон также остается простым, что позволяет легко следовать цветовой схеме веб-сайта слой за слоем.
гидрант, как следует из названия, это бренд, который помогает избежать обезвоживания. Они продают пакетики с энергетическими ароматизаторами, которые можно растворить в воде для добавления витаминов и столь необходимого повышения.
Вы задаетесь вопросом, как веб-сайт передает это через дизайн?
Неудивительно, что свежий пастельный синий цвет является основным цветом сайта, который дополняется желтым, красным и оранжевым. Эти акцентные цвета добавляют необходимую привлекательность, чтобы привлечь внимание к продуктам и другим основным элементам веб-сайта.
Эти акцентные цвета добавляют необходимую привлекательность, чтобы привлечь внимание к продуктам и другим основным элементам веб-сайта.
Нам также нравятся волнообразные divider расположен ниже по странице. На самом деле это анимация, которая колеблется, как вода, прежде чем успокоится. Этот замечательный эффект, безусловно, привлекает внимание и обеспечивает приятный контраст с другимиwise чистые, прямые края, продемонстрированные во всем дизайне сайта.
Подоконник продает красивые комнатные растения, уход за растениями kits, а букеты цветов идеально подойдут для вашего подоконника или подарка. Подоконник выполнен в приглушенно-серой цветовой гамме, которая на фоне ярких растений действительно выделяется. У вас действительно создается впечатление, что свежее растение может скрасить другойwise унылое пространство.
Еще один элемент дизайна, которым мы восхищаемся, — это заголовок логотипа в верхней части сайта. Подоконник разделяет свое название на два слова, между которыми проходит длинная непрерывная линия. Это почти похоже на два растения, сидящих на противоположных концах подоконника. Умно, правда?
Это почти похоже на два растения, сидящих на противоположных концах подоконника. Умно, правда?
Нам также нравится всплывающее окно, которое появляется на главной странице. Иногда всплывающие окна могут раздражать, но тонкая окраска и предложение скидки 15%, безусловно, заманчивы!
Таким образом, The Sill — отличный пример того, что хорошая фотография продукта может сделать для веб-сайта, когда каждое изображение идеально дополняет общий веб-дизайн. Конечный результат? Сплоченная, гладкая эстетика.
Вы когда-нибудь видели классический логотип принтера с образцами цветов радуги? Это в значительной степени веб-сайт полароида ЕС, но в движении.
ЕС Polaroid продает небольшие аналоговые камеры мгновенного действия. Радуга с яркими цветами печати присутствует не только на ее продукте. Он везде — от возбужденно анимированного заголовка до различных превью товаров в разных оттенках. Повсюду на сайте вы найдете смелую смесь синего, красного, зеленого и желтого цветов.
EU Polaroid перемежает это пустым пространством, чтобы его веб-дизайн не выглядел липким. И снова дизайн продукта и дизайн веб-сайта идут рука об руку. В этом случае используются та же цветовая схема и язык шрифтов (любимые для печати шрифты Helvetica).
Артифокс — это интернет-магазин мебели, который продает элегантную, художественную и минималистичную деревянную мебель. Их продукты, естественно, демонстрируют очень теплые и величественные цветовые решения в различных деревянных, коричневых, белых и черных тонах.
Сайт Artifox позволяет продукции говорить за себя. Веб-сайт белый и очень простой, поэтому ничто не отвлекает посетителей от фотографий продуктов. Эти снимки находятся в самом центре веб-сайта. В тот момент, когда вы переходите на главную страницу, каждая фотография продукта размещается на простом сером фоне, который увеличивается при наведении на него курсора.
Еще один приятный штрих — то, что сайт никогда не меняет свой макет. Переходя с одной страницы на другую, вы точно знаете, чего ожидать. Сверхпростое и удобное для навигации меню остается слева и не меняется. В общем, Artifox — отличный пример по-настоящему прочного и надежного веб-дизайна.
Сверхпростое и удобное для навигации меню остается слева и не меняется. В общем, Artifox — отличный пример по-настоящему прочного и надежного веб-дизайна.
Кальдера Лаборатория предлагает уход за кожей с использованием зеленых технологий. В основе своей природы лежит природа, поэтому неудивительно, что в его цветовой гамме преобладают оливково-зеленый и коричневый цвета. Он избегает резких черных оттенков, придавая сайту приятную мягкость наряду с современным четким дизайном. Нам также нравится элегантная и простая иконография Caldera Lab, в которой используются простые линейные иллюстрации. Также стоит отметить использование отзыва и кнопки с призывом к действию спереди и по центру на главной странице. Он привлекает потенциальных клиентов, не проявляя при этом чрезмерной продажности.
Когда вы впервые перейдете на Получение поляВас встретит вкусный, здоровый на вид спред для завтрака. Там есть миска с медом, деревянная ложка с хлопьями, рассыпающимися на стол, и яркие красные яблоки в стороне.
На первый взгляд ничто не говорит о том, что вы смотрите на корм для собак.
Но это именно то, что продает Fetching Fields — сертифицированный органический корм на растительной основе для собак! Их продукт нацелен на то, чтобы продвигать здоровье и активность собак с качеством, над которым никто бы не стал смеяться — и они преуспевают в этом!
Fetching Fields использует уникальный и удивительный подход, который ниспровергает первые ожидания, что, безусловно, приносит им место в этом списке!
Геммист продает косметические продукты, такие как шампуни и кондиционеры. Следуя тенденции минималистской и прозрачной косметики, бренд делает упаковку простой, с простой типографикой и модными персиково-розовыми и синими тонами.
Есть функция викторины, которая генерирует персональные рекомендации по продукту для лучшего сочетания шампуня — что, на наш взгляд, очень приятно! Это не только умный способ повысить вовлеченность посетителей, но и позволяет компании больше узнать о своих клиентах. Затем они могут использовать это ноу-хау для улучшения своих продуктов и маркетинговых стратегий. Беспроигрышный вариант!
Затем они могут использовать это ноу-хау для улучшения своих продуктов и маркетинговых стратегий. Беспроигрышный вариант!
Голд берет стандарты дизайна веб-сайтов и тонко нарушает их, чтобы создать живой и увлекательный сайт.
Latte Whisk рекламируется на гладком цветном фоне, состоящем из желтых, персиковых, абрикосовых и зеленых цветов. Упаковка продукта также отражает аналогичный дизайн с волнистым рисунком с пятнами, состоящим из зеленого и желтого цветов.
Прокручивая сайт вниз, эта тема остается удивительно последовательной. Для всех изображений товаров используется один и тот же фон, а белый фон украшен вкраплениями пастели. Разделы diviс слегка волнистыми цветовыми переходами, которые создают достаточно движения, чтобы сделать изображение интересным.
Нам также нравится, что Golde сочетает эту цветовую схему с темно-коричневым цветом для основного текста и заголовков. Он убирает края обычного черного текста и красиво сочетается с этим мягким, приветливым дизайном бренда.
Харпер Уайлд продает бюстгальтеры для «ведущих леди», и его Shopify дизайн веб-сайта говорит об этом. На сайте используются цвета, которые изначально не ассоциировались с женственностью. Напротив, спортивные темно-синие и красные тона демонстрируют силу, решимость и надежность, которые, как нам кажется, демонстрирует бренд.
Сайт выглядит очень динамичным, со случайными анимированными баннерами и высококачественными изображениями, которые переходят в другие кадры. Еще одна отличная деталь — это подчеркивание ключевых слов, которое появляется при прокрутке.
Лео и ВиолеттаАвтора Shopify сайт сразу же приглашает вас зайти с полноформатной полноформатной фотографией. Землистые, естественные цвета прекрасно сочетаются на сайте, поэтому каждое изображение дополняет другое.
Продукция производится в Италии, поэтому песочные тона, смешанные с океанским блюзом и изображениями моря, хорошо передают корни бренда.
Некоторые фотографии продуктов имеют эффект слайд-шоу для демонстрации под разными углами. Кроме того, при наведении курсора на кнопки появляется изображение модели, демонстрирующей аксессуар, а не самого продукта. Довольно аккуратно, правда?
Кроме того, при наведении курсора на кнопки появляется изображение модели, демонстрирующей аксессуар, а не самого продукта. Довольно аккуратно, правда?
Brightland оправдывает свое название своим ярким веб-сайтом. Золотисто-желтый, красный и синий цвета создают приятную яркую палитру заката. Бренд продает оливковое масло первого холодного отжима, поэтому заставить зрителей почувствовать себя так, будто они стоят на средиземноморском пляже и смотрят на горизонт, — идеальное чувство, которому можно подражать. Нам просто нравятся изысканно яркие и живые цвета, контрастирующие с простым черно-белым дизайном меню и абзацев.
Сайт также использует знакомые деревенские текстуры и цвета в своих изображениях, показывая грубые стены на фоне изображений продуктов с половинками абрикоса и пучками трав.
Но где дизайн сайта действительно выделяется, так это в его анимации. При прокрутке вниз маленькие фигуры оживляются, чтобы соответствовать тексту и изображениям. Как будто все становится на свои места по мере продвижения. Движения достаточно, чтобы поддерживать интерес к веб-сайту и привлекать внимание к заголовкам и важным элементам.formatион, не отвлекая внимания.
Движения достаточно, чтобы поддерживать интерес к веб-сайту и привлекать внимание к заголовкам и важным элементам.formatион, не отвлекая внимания.
Смол разработала высокоэффективную капсулу для стирки, настолько компактную и концентрированную, что ее можно отправить через ваш почтовый ящик. Этот пункт продажи нельзя пропустить на веб-сайте. Чтобы действительно понять суть, Smol отображает все жизненно важные фотографии продуктов в центральной колонке своего сайта, где они вообще не занимают много места.
Видео в основном заголовке — это капсула для белья, вращающаяся сама по себе в пустом белом пространстве. Ничто не отвлекает ваше внимание от небольшого, но эффективного элемента, который представляет собой самый большой всплеск цвета на странице.
Smol использует градиенты зеленого и синего для свежего, чистого вида на всем своем веб-сайте, с мягкими серыми и белыми буквами, которые позволяют сиять более насыщенным цветом изображениям продуктов.
Не горшокАвтора Shopify сайт уникальный. Мы говорим о простоте веб-дизайна 90-х, с чистыми шрифтами, ностальгическим клипартом, блоками и одним блоком цвета фона.
Мы говорим о простоте веб-дизайна 90-х, с чистыми шрифтами, ностальгическим клипартом, блоками и одним блоком цвета фона.
Этот выбор дизайна является полностью целенаправленным и сочетается с клипами и изображениями старомодного искусства манги. Не говоря уже о том, что все в прекрасных пастельных тонах.
Хотя на сайте продаются продукты из каннабиса, они нашли подход, который является «безопасным, эффективным и увлекательным». Таким образом, веб-дизайн Not Pot намеренно избегает всего, что вы обычно ассоциируете с каннабисом. Бренд чувствует, что ему очень нравится магазин и обслуживание, и ему удается выделиться среди конкурентов совершенно неожиданными способами.
Area Ware продает уникальные и натуральные аксессуары для дома, офисные аксессуары, пазлы и игрушки. Их Shopify В дизайне веб-сайтов используются красочные изображения продуктов на чистом белом фоне, поэтому каждое изображение привлекает внимание.
Всплески цвета создают дружелюбную привлекательность, которая сразу привлекает семьи с детьми. В качестве акцентного цвета они выбрали ярко-желтый, который хорошо подходит для смещения элементов навигации.
В качестве акцентного цвета они выбрали ярко-желтый, который хорошо подходит для смещения элементов навигации.
Цветок — это бренд косметики и средств ухода за собой, использующий палитру персикового и нежно-голубого цветов. Он следует по стопам многих чистых и натуральных косметических продуктов, которые сохраняют свой дизайн очень простым и ненавязчивым. Это помогает сделать их более аутентичными, практичными и прозрачными.
Простая типографика и изображения не создают большого шума, и поэтому создается впечатление, что они идут прямо к целомудренному. Весь веб-сайт невероятно удобен для пользователя, включая процесс оформления заказа. В течение нескольких минут вы могли выбрать товар и приобрести его.
Может быть, пока офисы закрыты, вы не станете делать покупки с Room слишком рано, но, тем не менее, их концепция интересна. Комната разработала специально построенные кабины, которые можно установить в вашем офисе для создания индивидуальных кабин, помещений для встреч и т. д. Цель состоит в том, чтобы предоставить гибкую альтернативу фиксированной конструкции и украсить традиционный офисный дизайн.
д. Цель состоит в том, чтобы предоставить гибкую альтернативу фиксированной конструкции и украсить традиционный офисный дизайн.
Веб-сайт электронной коммерции привлекает внимание заголовком видео, в котором демонстрируются люди, работающие в своих различных «комнатах», и демонстрируются универсальные приложения, такие как телефонные будки, комнаты для видеоконференций и т. Д. Это невероятно привлекает внимание!
Эта динамическая тема может похвастаться анимированными цветными блоками для поддержки инфографики — она невероятно увлекательна и хорошо продумана!
Счетчик печати разделяет некоторые общие идеи с ранее упомянутым EU Polaroid. Этот веб-дизайн преимущественно черно-белый, с простой типографикой и красочными изображениями. Но вместо этого counter Print не совсем сочетается с самыми смелыми цветами радуги; скорее, они отдают предпочтение чуть более приглушенной пастели.
Рейчел Комивеб-сайт, посвященный одежде, может сначала вас сбить с толку. Розничный продавец настолько минималистичен, что даже не сразу маркирует пункты меню, а домашняя страница также мало что вам говорит. Вас встречает сильно текстурированный образ, который четко передает суть одежды бренда — городскую, молодежную, модную.
Розничный продавец настолько минималистичен, что даже не сразу маркирует пункты меню, а домашняя страница также мало что вам говорит. Вас встречает сильно текстурированный образ, который четко передает суть одежды бренда — городскую, молодежную, модную.
Когда вы проверяете новинки, Рэйчел Коми использует захватывающую галерею изображений. Фотография невероятно последовательна, показывая крутые, стоические реальные модели на пустом сером фоне. При наведении указателя мыши на изображения вы увидите особые снимки дизайна, которые снова привлекают вас — либо крупные планы, либо варианты позы.
На страницах с подробными сведениями о продукте вы увидите полный экран изображений, чтобы вы могли увидеть продукт во всей красе. Для получения дополнительных сведений нажмите кнопку «Дополнительно», чтобы получить подробные сведения о тексте.
Выбор веб-дизайна Рэйчел Коми может быть не для всех. Тем не менее, они определенно осмелились быть разными, которые идеально соответствовали их бренду.
Ugmonk продает высококачественные аналоговые товары, такие как канцелярские товары и специально разработанные блокноты. Цветовая гамма с деревянной тематикой, как и их продукты, сдержана и, как таковая, излучает простую, но элегантную атмосферу.
Один интересный элемент дизайна — невероятно плавный предварительный просмотр навигации, который плавно исчезает при наведении курсора от одного элемента к другому. Каждый пункт меню содержит больше фотографий и подменю с подробным описанием различных коллекций Ugmonk. Короче говоря, все на сайте кричит о роскоши и изысканности.
Джеки Смит смелый бренд аксессуаров. Этот бизнес электронной коммерции использует привлекательность комиксов с толстыми, тяжелыми шрифтами и значками для своих изображений, что дает вам то «капу», к которому явно стремится бренд.
Вы часто найдете на сайте героически смелые апельсины, красные и синие цвета, которые прекрасно дополняют друг друга. Каждое изображение на сайте творит чудеса, а на страницах продуктов, наведя курсор на изображения, вы получите еще один вид каждой сумочки.
Кроме того, в самом низу главной страницы нам нравятся маленькие значки социальных сетей. При нажатии на них вы попадаете прямо на их страницы в социальных сетях, что позволяет посетителям легко следить за Джеки Смитом в других местах.
Вы нашли вдохновение в них? Shopify Примеры веб-сайтов?
Если эти Shopify примеры веб-сайтов научат нас чему угодно об онлайн-бизнесе, просто вы можете использовать множество способов Shopify создавать уникальные и брендовые магазины. Многие из этих примеров веб-сайтов рассказывают нам историю своего бизнеса так, как никто другой не может. Некоторые полностью ломают стереотипы ожиданий и переворачивают все стереотипы с ног на голову.
Мы надеемся, что это послужило отличным примером того, как вы можете использовать настройку, цвет, выбор меню, анимацию и фотографии на своих сайтах электронной коммерции, чтобы сделать свой Shopify тема работает для вас. Как и в этих лучших примерах веб-сайтов, вам не нужно делать ничего слишком сложного, чтобы выделиться. Просто необходимо четкое понимание сообщения вашего собственного бренда, чтобы вы могли четко передать его.
Просто необходимо четкое понимание сообщения вашего собственного бренда, чтобы вы могли четко передать его.
Какой из этих веб-сайтов вас больше всего вдохновил? Дайте нам знать в комментариях ниже.
Твитнуть Поделиться через фейсбук Разместить в Reddit добавить в buffer Сохранить в карман Выложить на LinkedIn Эл. адрес
25 лучших примеров домашних страниц
Дом там, где сердце, и для входа на целевую страницу веб-сайта домашняя страница неоднократно является страницей с самым высоким трафиком для посетителей из органического поиска и других неоплачиваемых маркетинговых каналов.
Домашняя страница может выполнять множество важных для бизнеса функций, включая:
- Произвести положительное первое впечатление.
- Вовлечение пользователей в воронки конверсии.
- Помогать людям находить то, что им нужно.
- Демонстрация новых стимулов к покупке.
- Укрепление доверия, опыта и авторитета.
- Охват всех тематических областей, для которых в настоящее время нет выделенных направлений на веб-сайте.

- Раскрытие краеугольного камня.
Давайте рассмотрим 25 лучших примеров домашних страниц с некоторыми фрагментами понимания того, что заставляет их работать так хорошо.
Этот пример домашней страницы демонстрирует, как сделать сложное простым в сочетании с возможностью уверенно обращаться к персонам вашей аудитории с помощью упрощенного сообщения и единой ассоциации с брендом.
В то время как многие домашние страницы рассчитывают обслуживать множество пользовательских намерений и действий, Expensify превратил это в мощную концепцию, управляемую их аудиторией.
Домашние страницы, управляемые сообществом и ориентированные на аудиторию, создают множество проблем для бизнеса.
В этом примере домашней страницы британского благотворительного веб-сайта Help for Heroes творчески сочетает в себе как мотивацию действий пользователя, так и усиление цели благотворительности.
Яркие визуальные элементы и эмоционально заряженные сообщения работают рука об руку для создания этого эффективного места назначения.
Предоставляя данные и идеи в массы, вам не нужно знать веб-сайт, чтобы максимально использовать возможности Google Trends.
Домашняя страница Google Trends демонстрирует расширение прав и возможностей пользователей благодаря дизайну и четкому руководству пользователя, что облегчает выполнение действий без стресса и получение практических результатов.
Визуально сайт ставит результаты выше воздействия, что позволяет сайту функционировать так, как он работает.
Многоуровневая и структурированная домашняя страница, которая максимально сочетает в себе специфические для сегмента мощные дизайнерские и маркетинговые сообщения.
Когда вы прокручиваете домашнюю страницу, вы почти можете проверить многие из хорошо задокументированных лучших практик по дизайну домашней страницы, охватывающих креативные и маркетинговые средства.
Домашняя страница TED воплощает в себе миссию компании по обмену информацией, идеями и интересами в легкой для восприятия и доступной форме.
Контент разбит на списки воспроизведения, последние, креативные, идеи и другие таксономии, такие как «маленький мир».
Прекрасный пример быстрой фильтрации для обширной группы людей.
Особенности включают быструю ассоциацию пользователей и сегментацию с простыми в обработке триггерами визуальной поддержки.
Я часто просматриваю веб-сайты с SEO-шляпой, и этот пример домашней страницы содержит множество передовых методов, встроенных в этот образ мышления.
Сюда входят:
- Сигналы доверия, включая социальное доказательство.
- Очистить CTA.
- Функциональная навигация.
- Хорошо организованная структура страницы.
- Четко определяйте заголовки.
- Локальная оптимизация.
- Смешанные типы содержимого.
Вход в топ-25 примеров домашних страниц гарантирует свое место благодаря хорошо спланированной информационной архитектуре и сканируемому контенту, который доставляет пользователям удовольствие.
Функциональность и «соответствие назначению» — недооцененные достоинства домашней страницы, которые этот сайт выдвигает на первый план.
Домашние страницы с целенаправленным дизайном решают болевые точки.
Этот пример демонстрирует решение распространенной проблемы, с которой сталкиваются веб-сайты с большим объемом информации, созданной пользователями, исследовательскими работами и экспериментальным контентом.
Основной проблемой является обеспечение быстрого доступа к содержимому для максимально эффективного обслуживания различных пользовательских намерений.
Эта домашняя страница работает на основе интеллектуального дизайна, технологии чат-бота и очевидного предоставления информации о путешествии пользователя основной аудитории.
Когда бренд четко понимает свою аудиторию, домашняя страница создает ощущение принадлежности.
Это упрощенный дизайн и обмен сообщениями с дополнительным акцентом на сообщество, с которым бренд больше всего ассоциируется, что привело к успеху домашней страницы в этом случае.
Крупные сайты электронной коммерции могут быть заведомо сложными для дизайна домашней страницы, функциональности и взаимодействия с пользователем.
Неудивительно, что подход eBay к постоянному совершенствованию и адаптации контента и дизайна на основе поведения пользователей и исторических взаимодействий делает этот вход в лучший в своем классе дизайн домашней страницы практически включенным по умолчанию.
Домашняя страница должна:
- Рассказывать людям, чем вы занимаетесь.
- Приведите людей к вашему основному контенту.
- Позвольте людям быстро конвертировать.
- Укрепить доверие.
- Установите связь со зрителями.
Домашняя страница Sprout Social делает все это.
Сделать финансовые услуги простыми и доступными для широкого круга пользователей — задача не из легких.
Однако с того момента, как загрузится домашняя страница, вы почувствуете себя знакомым и веселым.
Технически страница быстро загружается, отлично работает на мобильных устройствах и облегчает доступ к интересующей вас информации.
Дополнительные преимущества включают инструмент продукта, помогающий начинающим финансистам начать работу.
Сделать домашнюю страницу B2B привлекательной, интерактивной и веселой — немалый подвиг.
Интерактивные элементы домашней страницы помогают рассказать о функции перетаскивания службы, предоставляемой Dropbox.
Заголовки эмоциональны, а поддерживающие утверждения ясны.
Ощущение опыта, радости и всеохватывающего чувства веселья почти заставит вас забыть об элементе электронной коммерции на этом веб-сайте (но не совсем).
Не очень тонкое сообщение «люди важнее продуктов» привело к тому, что этот пример домашней страницы попал в 25 лучших домашних страниц в своем классе.
Люди, попадающие на главную страницу Airbnb, хотят получить быстрый опыт, который подчеркнет, зачем они здесь, и позволит им как можно быстрее забронировать отпуск.
Эта домашняя страница идеально подходит для пользователей Airbnb.
Простая краткая форма делает бронирование и фильтрацию быстрыми и интуитивно понятными, плюс доминирующее изображение вызывает у меня желание заказать уникальный опыт.
Веб-сайты, которые предоставляют экстренную и неожиданно необходимую помощь и поддержку, должны укреплять доверие, обеспечивать немедленный доступ к контактам и решать проблемы с первого осмысленного взаимодействия с домашней страницей.
Визуально домашняя страница должна побуждать к действию и подталкивать к правильному выбору, чтобы свести к минимуму и без того стрессовые ситуации.
Этот пример домашней страницы свободен от отвлекающих факторов, четкая функциональность, плюс дизайн сочетается с целенаправленным усилением выгоды для пользователя, предлагая легкое включение в воронку продаж.
Мне нравится видеть простые и эффективные результаты, демонстрирующие дизайн, основанный на данных, и полное понимание аудитории.
Среди выделяющихся элементов домашней страницы:
- Адаптивная доставка контента.
- Простое действие.
- Конкретный призыв к действию, включающий аудиторию.
- Укрепление доверия.
- Триггеры изображения и текста работают вместе.
- Удобный поиск.
- Ненавязчивая навигация.
На первый взгляд домашние страницы Basecamp могут показаться загроможденными и сложными для визуального восприятия.
Когда вы рассматриваете назначение Basecamp как службы и элементов, содержащихся на домашней странице, вы начинаете понимать, какую роль играет каждый элемент.
- Заголовок позиционирует бренд и услугу.
- Загроможденная домашняя страница рассказывает о том, почему вы можете инвестировать в сервис.
- Доминирующий CTA выпрыгивает за пределы страницы. Скриншоты домашней страницы
- представляют собой мгновенную демонстрацию решения.
База пользователей медиа-сайтов предъявляет высокие требования к креативным, быстрым и функциональным веб-сайтам.
Plex предоставляет легко усваиваемый контент при минимальном уровне текста.
Использование изображений, мультимедийных и текстовых взаимодействий поддерживает предпочтения аудитории и все действия с устройствами.
Есть умные призывы к действию, которые помогают смягчить любые настроения чрезмерных продаж на странице.
Сайты B2B, которые работают в технических нишах, создают несколько уникальных проблем с домашней страницей.
Отображение содержимого для обеспечения логического доступа к содержимому является одним из них.
Другим фактором является необходимость укрепления знаний, точно охватывающих сложные темы.
Эта домашняя страница с прокруткой предлагает пользователям творческие сегменты с индивидуальным дизайном, а также эффективную фильтрацию контента.
23. Ahrefs
Обоснование того, что Basecamp включен в список 25 лучших в своем классе домашних страниц, в равной степени относится и к Ahrefs.
Вдобавок к этому Ahrefs имеет более сильный цветовой контраст, хотя CTA не так доминирует, как пример Basecamp, описанный в пункте 20.
Домашняя страница Amara сразу же предоставляет инструкции, информацию и стимулы в классическом и осмысленном виде.
Пользователь ищет возможность легко найти продукт, причину для клика и мотивацию для покупки (а не продолжать процесс рассмотрения) — эта домашняя страница охватывает все это и многое другое.
Все на домашней странице Slack кричит о сотрудничестве, людях и начале работы.
Основная функциональность домашней страницы — упростить работу.
Используя сообщения, изображения и слова, домашняя страница Slack выравнивается, интегрируется и работает.
Дополнительные ресурсы:
- 25 креативных и привлекательных примеров страниц «О нас»
- 25 удивительных страниц с контактами, которые заставят вас переосмыслить свой веб-сайт
- 25 лучших примеров эффективных страниц часто задаваемых вопросов
Авторы изображений
Все скриншоты сделаны автором, ноябрь 2019 г.
Категория Digital Experience
лучших сайтов 2023 года | Примеры в 116 нишах
Другие примеры веб-сайтов
WORDPRESS EXPERT
HIGH-END
ПРЕОБРАЗОВАНИЕ ВЕБ-ДИЗАЙНА
keganquimby.com
Кеган — внештатный дизайнер/разработчик WordPress. Он работает с предприятиями всех размеров, чтобы поделиться своей историей. Он создает веб-сайты, которые являются быстрыми, мобильными и оптимизированными для SEO, и созданы на века!
✓ Он специализируется на дизайне и разработке WordPress. От брендинга до электронной коммерции, мобильных устройств и всего, что между ними.
✓ Он занимается малым и средним бизнесом, но у него есть и корпоративные клиенты.
✓ Клиенты включают Level Up Digital Media, Center for Human Insights by User Testing.
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
vrrb. com
com
Vrrb — отмеченное наградами креативное агентство из Лос-Анджелеса. Более 14 лет опыта создания выдающихся веб-сайтов, приложений и цифровых решений для самых узнаваемых мировых брендов.
✓ Наши основные услуги включают брендинг, дизайн/разработку веб-сайтов, мобильные приложения, цифровую стратегию и постоянную поддержку.
✓ Клиенты включают Ferrari, Visa, HP, UCLA и Behr Paint.
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
lovepixelagency.com
Мы создаем высококонверсионные воронки / бренды / веб-сайты, в которые люди влюбляются. Личные бренды, авторы, спикеры, инфлюенсеры, коучи, консультанты. Посмотрите мое видео, чтобы узнать, как мы работаем 👋
✓ Это агентство веб-дизайна специализируется на создании пользовательских веб-сайтов с использованием WordPress.
✓ Они ориентированы на индивидуальный подход, который позволяет посетителю связаться с веб-сайтом. Отлично подходит для личных брендов!
Отлично подходит для личных брендов!
✓ Среди клиентов Ото Гомеш, Лаура Доун, Сигрид Тасиес.
ПОСМОТРЕТЬ ПОРТФОЛИО ▶
ПОСМОТРЕТЬ ВЕБ-САЙТ ▶
Хостинг веб-сайтов, который я рекомендую.
Где разместить свой веб-сайт? Взгляните на наш хостинг №1.
Bluehost →
❤ Отлично подходит для размещения одного веб-сайта
❤ Дешевый
❤ Отличная поддержка
WP Engine →
❤ Отлично подходит для размещения нескольких веб-сайтов
❤ Бесплатная миграция
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Рекомендуемый конструктор страниц →
Возьмите мое руководство по установке.
Проанализируйте лучшие примеры на этой странице и выберите мощный конструктор страниц без ошибок.
Вот тот, который я рекомендую.
Загрузите руководство по установке →
Передовой опыт (БОНУС).
Заявите права на домен до того, как он исчезнет
Проверка домена →
Тратьте деньги с умом.
Мы рекомендуем Divi, он отлично подходит для начинающих и позволяет настроить все под себя.
Divi →
создание веб-сайта
Вы можете использовать эти удивительные веб-сайты в качестве вдохновения для своего собственного веб-сайта. Конечно, вы не должны копировать эти сайты. Просто выберите свои любимые и смешайте их в своем идеальном дизайне.
дизайн веб-сайта
Надеюсь, вам понравились эти примеры веб-сайтов. Если вам нужна помощь в разработке веб-сайта, обязательно запросите бесплатное предложение. Уверен, мы сможем вам помочь!
конструкторы сайтов
Вы ищете конструктор сайтов? Я большой поклонник Диви. Честно говоря, я использую его уже более 5 лет. Это такой мощный инструмент, но простой в использовании. Я не могу рекомендовать это достаточно!
Об авторе
Меня зовут Ральф де Гроот.