Примеры Лендинг пейдж | Примеры одностраничных сайтов
Гармоничный дизайн, понятная и логичная структура, полезная информация, написанная доступным языком — вот что отличает крутой лендинг от обычного. Если ваша цель завоевать доверие читателя, “зацепить” его своей компетентностью и заинтересовать акциями и бонусами, рекомендуем изучить примеры работ на нашем сайте. Вы поймете, как выглядит хороший landing page и какой должна быть его структура.
Мы предлагаем взглянуть на самые разные примеры — красивые и не очень, чтобы вы понимали по каким законам строится работа с продающей страницей. На этих примерах одностраничного сайта вы узнаете, как правильно подать и продать тот или иной товар или услугу, получить лучшую конверсию, даже если ниша перенасыщена предложениями.
В примерах лендинг сайтов вы увидите, как грамотная работа маркетолога, специалиста по текстам и визуальному оформлению превратили сухую информацию о фирме и ее услугах в привлекательный продукт.
К каждому примеру сайта мы добавили описание: рассказали из каких элементов он состоит, какую информацию обязательно стоит указать на странице, а чего писать не нужно. В разделе с полезными советами поговорили о том, как важна обратная связь и как правильно ее собирать. Разъяснили, нужно ли указывать цены на сайте, если вы продаете автозапчасти, цветы или окна. И почему фото коллектива, размещенные на лендинге, в несколько раз повышают доверие к бизнесу.
Любой сайт можно сравнить с яркой подарочной упаковкой, в которую вы “заворачиваете” бизнес: бренд и услуги. От привлекательности обертки зависит заинтересованность клиента и число заявок. Выберите удачную обертку, которая точно заинтересует аудиторию, и наполните ее качественным содержанием.
Конечно, такую страницу создать не просто, если вы новичок в дизайне и копирайтинге. В этом случае, советуем обратиться к профессионалам, чтобы результат работы отвечал не только вашим представлениям о продающей странице, но и действительно привлекал читателей.
Если в этом разделе вы пока не нашли примеры страниц по вашей тематике, не расстраивайтесь. Мы планируем регулярно обновлять примеры, чтобы охватить все многообразие сфер бизнеса, которым могут понадобиться лендинги для продвижения в сети. Наша цель — чтобы вы увидели и поняли, как можно интересно и выигрышно рассказать о преимуществах фирмы и побудить потенциальных клиентов оставить заявку на сайте.
Лендинг что это такое, примеры, заказать лендинг сайт или страницу
Что такое лендинг пейдж: общая характеристика
Слово «лендинг» является упрощенным, сленговым вариантом английского сочетания landing page. В переводе на русский язык оно будет звучать, как посадочная или целевая страница. Итак, landing page – это построенная определенным образом веб-страница, главными задачами которой признаются усиление эффективности рекламной компании, увеличение аудитории и, как следствие, рост продаж. При помощи подобного ресурса можно добиться повышения конверсии на 20-30 % по сравнению с обычным интернет-магазином или просто рекламным сайтом.
Вообще страницы захвата, как их еще называют, можно смело отнести к высокопродуктивным инструментам маркетинга. В бизнес-интересах они реализуются для создания специфичной атмосферы, которая мотивировала бы посетителей совершать требуемые действия, к примеру, покупать товар, заказывать услугу, оформлять подписку и т.д. Зачастую их используют предприниматели и различные коммерческие организации для успешной рекламы предлагаемой продукции или услуги. Переход на лендинг пейдж выполняется из поисковых систем, социальных медиа, почтовых рассылок.
Где применяются лендинги?
- При проведении кампаний через контекстную рекламу (такие страницы оптимизируются и затачиваются под определенные ключевые запросы в поисковых системах).
- Для рекламирования информационных продуктов (книг, курсов) на блогерских сайтах, где они продаются (по партнерским программам, например).
- При различных рассылках, спаме.
- В соцсетях при рекламе товаров (могут быть направлены на формирование подписной базы).
Почему востребованы?
- Потребность в мотивации потребителей зарегистрироваться или подписаться на рассылку.
- Необходимость повышения активности пользователей во время проведения акций.
- Распространение софта (целевая страница при этом должна максимально способствовать желанию скачать предлагаемые программы).
Цели создания лендинга
- Продающая – продать товар или услугу.
- Регистрационная – заставить зарегистрироваться. Эта страница используется на большинстве сервисах в роли главной. Достаточно открыть тот же ВКонтакте, и Вы увидите ее.
Виды и типы landing page
Классификация посадочных страниц очень разнообразна и широка. Так, существует четыре типа landing page, создание которых осуществляют специалисты нашей компании:
Так, существует четыре типа landing page, создание которых осуществляют специалисты нашей компании:
- самостоятельная страница,
- микросайт,
- основной сайт,
- лендо-сайт.
Автономные CTR-страницы (Clickthrough rate) признаются наиболее распространенными в сети. Они представляют собой полноценное рекламное предложение, побуждающее пользователя к немедленным действиям (call to action). Для усиления эффекта придумываются яркие слоганы, разрабатывается минималистичный дизайн и крупные кнопки, устанавливаются таймеры обратного отсчета, делаются акценты на преимуществах предложения.
Сайт лендинг – это отдельный ресурс, рекламирующий услугу или товар и включающий несколько страниц (обычно 5-6). Он не содержит много текстовой информации, заменяя ее большим количеством привлекающих внимание изображений товаров и видео-роликами. Отлично подходит для рекламы новых проектов крупных компаний.
В качестве целевой могут также использоваться одна или более страниц ресурса.
Лендо-сайт полностью состоит из автономных страниц. Обладая улучшенной конверсией, он не очень удобен для оптимизации.
Прежде чем заказать лендинг пейдж, необходимо выбрать ее вид. Это может быть:
- Рекламная страница с текстовой, графической и видеоинформацией о продукте.
- Лид-страница (Lead Capture) с формой опросника для сбора информации о потребителях за счет заполнения краткой анкеты.
- «Вирусная» страница без явной рекламы товара, воспринимающаяся как интерактивное развлечение и позволяющая в ненавязчивой форме проникнуться доверием к марке.
Мы предложим различные примеры лендингов, среди которых найдутся подходящие только вам.
Примеры созданных Landing Page
RSA — российское страховое агентство
Создание лендинг сайта rsa-osago Смотреть кейсИнтернет-магазин gojicentre.ru
Создание лендинг сайта gojicentre Смотреть кейсКлючевые особенности лендинг страницы
- «легкость» дизайна, не перегруженного графикой, и простота интерфейса для максимально полного восприятия информации;
- отсутствие рекламы, ведь она сама по себе считается рекламой;
- присутствие только той информации, которая непосредственно касается конверсии и «склоняет» пользователей к конкретному действию;
- наличие контентной структуры: картинка, текст и т.

То есть уже по своему внешнему виду хороший лендинг всегда можно отличить от иных профессиональных сайтов.
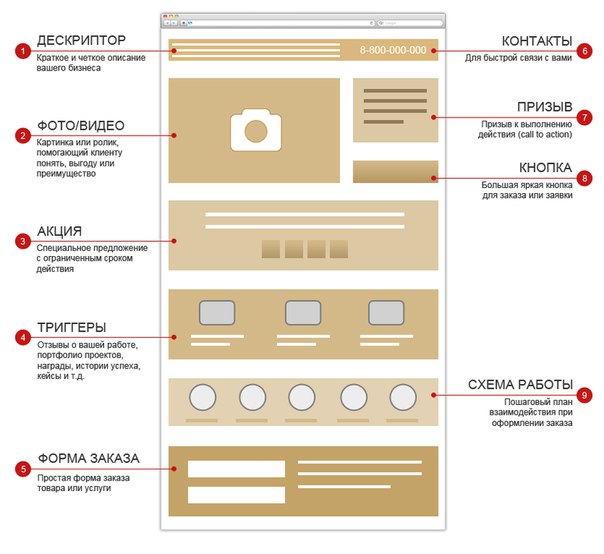
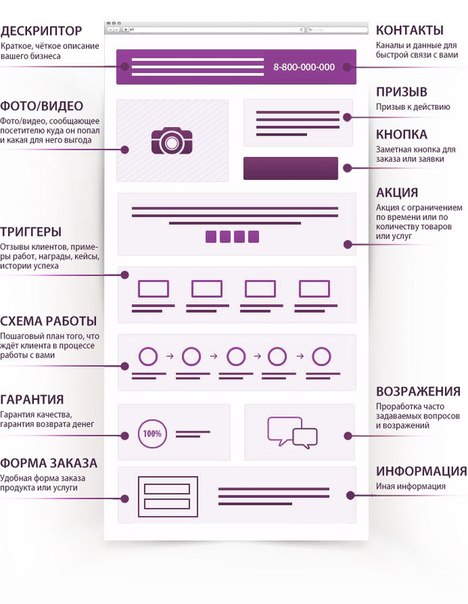
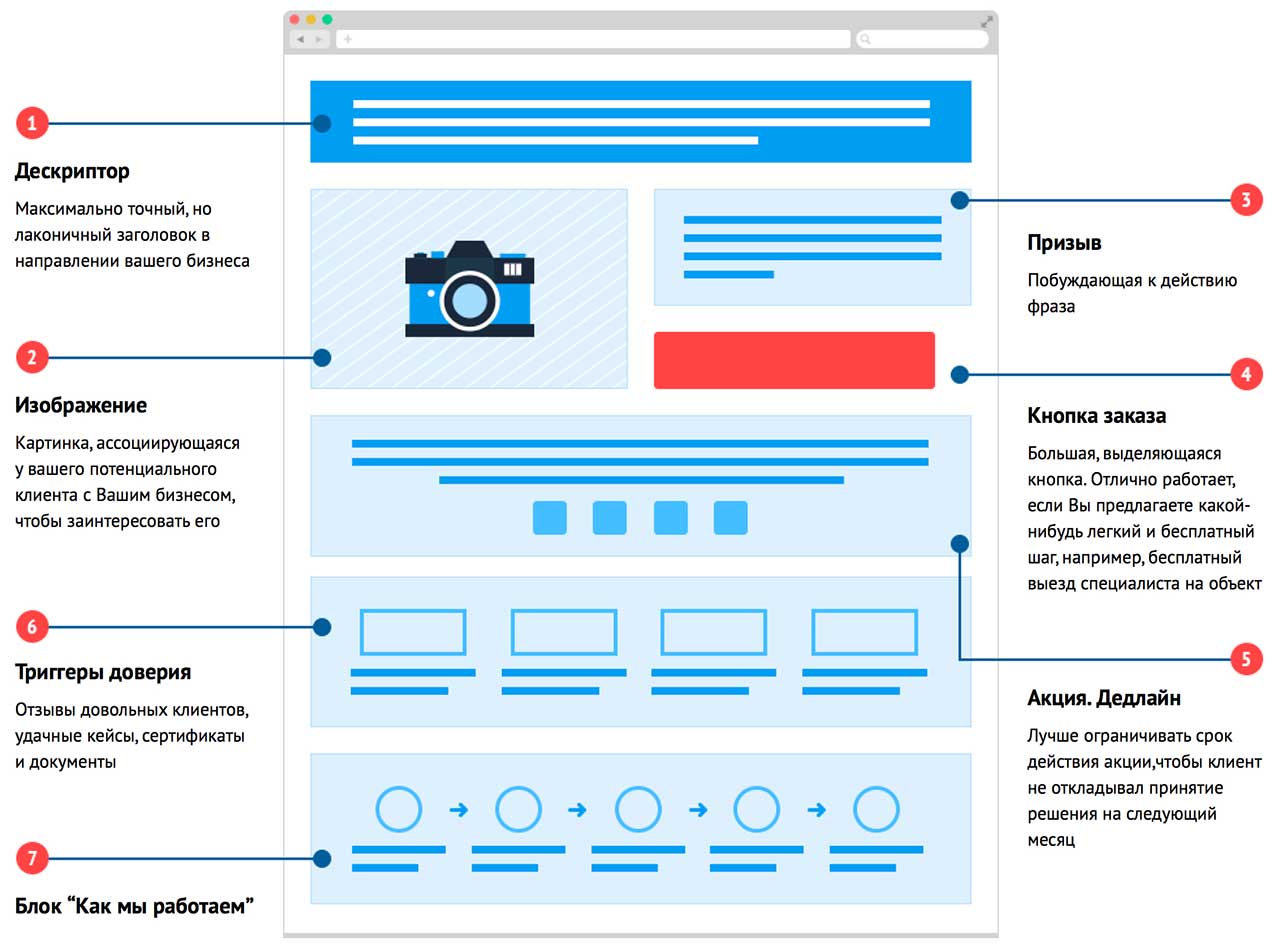
Продающие страницы состоят из следующих элементов:
- Основного заголовка, задача которого заключается в вовлечении и удержании клиентов.
- Подзаголовка, раскрывающего смысл основного заголовка и еще больше привлекающего внимание к товару, услуге.
- Контента с картинками, схемами и таблицами, обеспечивающего донесение важной информации.
- Отзывов клиентов о продукции.
- Цены (со скидкой, например). Лендинг страница может создавать ажиотаж дефицита товара за счет ограничения по его количеству, специальной акции и др.
- Гарантий, которые будут являться залогом возврата денежных средств и наталкивать на мысль, что посетитель ничего не теряет при покупке.
- Кнопок (заказать, купить, подписаться).

- Бонусов (дополнительные товары к основному).
- Ответов на часто задаваемые вопросы.
Структура сайта лендинга может слегка отличаться и содержать дополнительные блоки. Все зависит от тематики и целей веб-ресурса.
Правильная лендинговая страница
Эффективность сайта складывается из множества деталей. Лучшие лендинги невозможно представить без таких составляющих, как:
- Нацеленность на результаты, одним из которых будет высокая конверсия. Добавляя тот или иной блок, надо понимать, как он поможет в достижении целей.
- Грамотный дизайн. Структура сайта должна быть максимально простой и понятной. Необходимо, чтобы дизайн лендинга был грамотным и нераздражающим, все картинки – четкими, а описания – короткими и емкими. Основная информация, ради которой и происходило создание лендинга, должна быть на виду и бросаться в глаза.
- Тематический трафик и релевантность. Переходя на страницу, пользователь должен примерно представлять, что он получит.
- Почему именно вы? Следует продумать, чем ваше предложение отличается от тысяч аналогичных. Именно на положительном факторе рекомендуется акцентировать внимание.
- Повышение доверия и психологические аспекты. Ресурс станет пустой тратой денег, если не будет вызывать доверия потенциального покупателя. Оно растет за счет отзывов, реальных лайков социальных сетей, гарантии возврата денежных средств. Ключом к успеху могут также быть акции и скидки, подарки, розыгрыши и распродажи.
Таким образом, landing page весьма эффективна для продвижения. Благодаря своей простоте, легкой навигации и ярким акцентам на основных элементах она мотивирует к быстрым действиям. У нас можно не только оставить заявку на разработку лендингов, но и заказать создание промо сайта, интернет-магазина и других видов ресурсов. Мы предложим наиболее перспективные концепции развития любого бизнеса, ориентированные на потребности определенной целевой группы.
как писать, примеры и советы
Лендинг — это страница или сайт-одностраничник, который служит для того, чтобы описать товар или услугу, а также дать информацию, где и как это приобрести. В статье я поэтапно расскажу, из каких блоков состоит landing page и какие есть фишки, чтобы конвертировать посетителя в покупателя.
В статье я поэтапно расскажу, из каких блоков состоит landing page и какие есть фишки, чтобы конвертировать посетителя в покупателя.
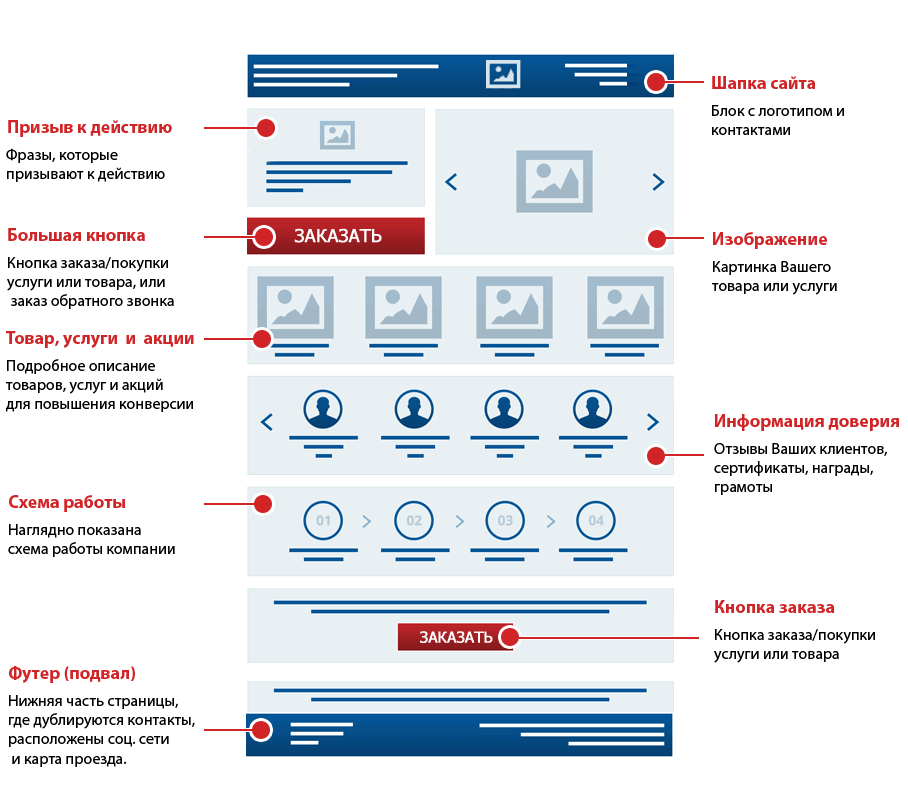
Структура лендинга
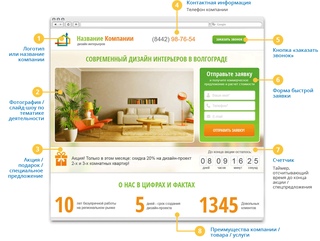
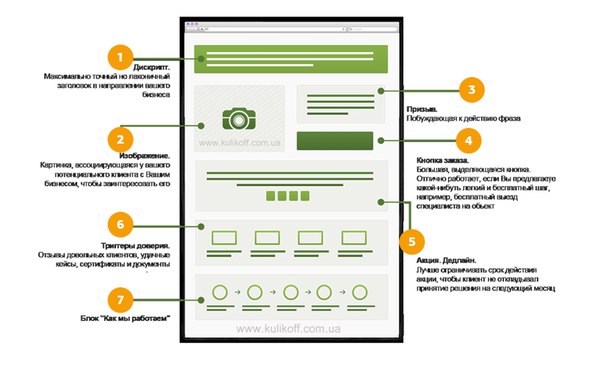
Шапка — название компании и краткое описание. Размещается в верхнем левом углу. Эта информация помогает пользователю сразу понять, куда он попал и какие услуги оказывает компания. В шапке помимо названия указывается контактная информация фирмы.
Заголовок — самая важная часть лендинга. Его цель — добиться внимания со стороны посетителя и, желательно, сразу побудить нажать на кнопку заказа. Здесь работает правило первого впечатления: если вы не зацепите словом посетителя сразу, то дальше это будет сделать сложнее. Заголовки лендингов обладают такими характеристиками:
- Ясность — сразу устанавливает контакт с читателем. Чёткий и понятный, без двусмысленных намёков. Человек сразу понимает куда он попал и что ему предлагают.
- Соответствие — заголовок и основная идея рекламы должны соответствовать друг другу.
 Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром.
Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром. - Участливость — подчёркивает преимущество товара и говорит о том, что он справится с проблемой клиента. Посетитель сайта должен понимать Какие плюшки получит и как продукт избавит его от боли
- Срочность — нужна, чтобы клиент заказал товар или услугу «уже сейчас!» или «только сегодня!».
Например, на странице курса копирайтинга на skillbox.ru по заголовку всё ясно. А дополнительное описание его дополнительно поясняет.
Пример заголовка (курс копирайтинга на skillbox.ru )
Если нажать на меню сбоку можно увидеть дополнительную информацию.
Обязательно выделяйте выгоду для пользователей и решайте их боль в одном предложении. Чтобы лучше понимать чего хочет ваша целевая аудитория, составьте ее портрет.
На скриншоте описана услуга и выгода для клиента:
Подзаголовок — текст, который раскрывает и поясняет заголовок. Он раскрывает детали, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Предложение не должно быть слишком длинным и запутанным. Но и короче заголовка его также делать не стоит. Удачный вариант подзаголовка демонстрирует клуб кроссфита:
Он раскрывает детали, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Предложение не должно быть слишком длинным и запутанным. Но и короче заголовка его также делать не стоит. Удачный вариант подзаголовка демонстрирует клуб кроссфита:
Удачный вариант подзаголовка на примере клуба кроссфита
Список — нужен, при условии если надо структурировать информацию. Каждый пункт должен описывать преимущества, быть написан в одном стиле и усиливать желание купить товар или заказать услугу.
На скриншоте пример, как можно структурировать информацию с помощью списка
Подводка — информация, предшествующая основному блоку. Если в заголовке не удалось раскрыть всю суть, это делается с помощью вступления. К примеру, если посетителю предстоит крупная, серьёзная покупка ему нужно подумать. Такой текст должен подвести его к чтению основного контента о товаре или услуге. Например, онлайн-курсы Skillbox перед описанием программ обучения дают небольшую информацию:
Графика — изображения, если в них есть нужда, подбираются в соответствии с цветовой гаммой сайта и идеей бренда. Удачный пример — сайт с продажей товаров для котов.
Удачный пример — сайт с продажей товаров для котов.
Пример удачно подобранного изображения для лендинга
Картинка должна передавать эмоцию и сделать так, чтобы клиент тоже захотел этот товар и испытал эту эмоцию.
Бренд «Alpen Gold» активно использует эту фишку на своём лендинге:
Блок с описанием товара — есть сайты, где используется только текст. Без заголовка, подводки и даже картинок. Одно условие — текст должен быть максимально хорош. Он так описывает все преимущества товара, что у покупателя не остаётся сомнений перед заказом. Если это обычное описание продукта, можно только дополнить заголовок и подзаголовок с помощью выгодных предложений для клиента.
Текст должен быть обязательно структурированным, чтобы все основные моменты сразу были на виду.
Информация о компании — здесь очень важно не переборщить. Не пишите историю создания компании. Допускается общая информация о компании, достижениях. Просто, понятно и лаконично. Например, как это сделали в Skillbox:
Пример, как понятно и лаконично разместить информацию о компании
Очеловечивание — разместите информацию с фото о сотрудниках компании или клиентом, который воспользовался услугой. Это повысит доверие покупателя.
Это повысит доверие покупателя.
Пример, как можно разместить информацию с фото о сотрудниках компании
Отзывы — передают эмоции других людей, повышают доверие и лояльность клиентов. Просите покупателей писать отзывы взамен не небольшие плюшки. Например, скидка на следующий заказ. Оставляйте ссылки на контакты с тем, кто оставил отзыв. Просто написанный текст с отзывом уже не вселяет доверие.
Портфолио — блок, в котором наглядно можно ознакомиться с деятельностью компании и понять, какой объём работ уже выполнила компания. Например, строительная компания «Ica-construction» удачно оформила такой блок:
На скриншоте пример портфолио строительной компания «Ica-construction»
Здесь можно выбрать страну, где проводились работы и проскроллить до описания объекта. Сначала читатель видит общую информацию. Затем, нажав на «Подробнее» читает дополнительный контент.
Ой-ой, твой браузер не поддерживает видео.Самые крутые лендинг-сайты
После того как вы узнали об оформлении лендинга, самое время вдохновиться классными работами профессионалов. Предлагаю рассмотреть интересные лендинги, о которых я ещё не упоминал в статье.
- https://kitchenceremony.com/ — изысканность и хороший вкус. Приятные фото вызывают желание сделать заказ и использовать эти специи по назначению.
На скриншоте лендинг KITCHEN CEREMONY
- https://rocketbank.ru — сайт банка, где написано просто о сложных вещах. Чётко, лаконично и максимально понятно клиенту.
На скриншоте лендинг-сайт Рокетбанка
- http://ji-fruits.ru/ — аппетитная графика ассоциируется с ярким вкусом и позитивными эмоциями.
На скриншоте лендинг ji-fruits.ru
Красивые фото фруктов не оставляют гостю сайта выбора — обязательно заказать!
- https://www.apple.com/ru — сайт компании Apple минималистичен, но функционален.
На скриншоте сайт компании Apple
- http://moscowfreetour.ru — экскурсии по Москве с размахом. Яркая страница, классный дизайн и функциональность. Кнопка с покупкой услуги вызывает большое желание на неё нажать.

На скриншоте яркая страница экскурсий по Москве — moscowfreetour.ru
- https://hr.cpeople.ru — креативное оформление кадрового агентства.
На скриншоте кадровое агентство hr.cpeople.ru
- http://yasdelie.ru/ — мемы, крутые надписи и море иронии. Креативность зашкаливает.
На скриншоте лендинг yasdelie.ru
- https://qlean.ru — сфера клининга, где отлично оформлены все интересные моменты.
На скриншоте лендинг qlean.ru
На скриншоте s7.ru/poehali
- https://farbenhaus.ru — яркие, красочные фото с полезной информацией.
На скриншоте лендинг farbenhaus.ru
- https://www.dsorig.com — лендинг с рекламой дизайнерских скульптур из дерева.
На скриншоте лендинг dsorig.com
На скриншоте лендинг-сайт hellomonday.com
На скриншоте лендинг-сайт jaquet-droz.com
- https://woodwork.nl/portfolio — пример, как можно эффективно оформить много информации и не перегрузить посетителя сайта.

На скриншоте лендинг-сайт woodwork.nl/portfolio
- Паркфлора — удачная страница жилого комплекса. Есть все необходимые блоки и красивый дизайн.
На скриншоте удачная страница жилого комплекса
Каждый лендинг делается под определённого заказчика и для своей целевой аудитории. При получении заказа для начала советую внимательно изучить всю информацию по теме и уже потом приступать к созданию лендинга.
Коротко о главном
И в заключение — общая структура работы над лендингом:
- Поставьте себе цели и задачи.
- Проведите анализ: компания в целом (чем занимается, сколько лет на рынке и т. д.), конкуренты, целевая аудитория.
- Собери вместе данные: плюсы, минусы, боль и желание разных слоев нужной аудитории.
- Подготовьте шаблон (план) текста и сайта в целом.
- Продумайте заголовок.
- Придумайте, как покупатель будет «призываться к покупке».
- Думайте о клиенте и пишите выгоды именно для него.
Обязательно проработайте семантическое ядро сайта, вставив нужные ключевые фразы. Они помогут пользователям зайти именно на ваш сайт.
Они помогут пользователям зайти именно на ваш сайт.
А освоить создание лендингов и промосайтов на профессиональном уровне и начать, при желании, на этом зарабатывать можно, пройдя:
→ курсы по созданию лендингов
Что такое лендинг пейдж и какие виды и типы landing page существуют
Что такое лендинг пейдж?
Термин “лендинг” произошел от английского слова “Landing”, которое обозначает “приземление”. В этом термине отражён основной смысл – лендинг это приземляющая (посадочная) страница.
Лендинг – это самостоятельный сайт или отдельная страница, призывающий посетителей совершить целевое действие. Например: оставить заявку на подбор тура, купить готовый проект дома из сип-панелей, дать объявление о продаже айфона, оставить свой телефон, подписаться на рассылку и т.д.
Существует 4 основных возможности, где размещается лендинг:
- На отдельном домене: domain.ru;
- На вашем поддомене: landing.domain.ru;
- Страница сайта: domain.
 ru/landing.html;
ru/landing.html; - На стороннем сервисе: service.ru/yourlanding или yourlanding.service.ru.
Основная задача лендинга – побуждение к совершению целевого действия. Например, вы можете сделать отдельный лендинг для набора подписчиков для вашей рассылки. Для каждой задачи существует отдельный вид посадочной страницы, и ниже вы узнаете, какие виды существуют, а также – какой тип landing page лучше использовать в отдельных случаях.
Разновидности продающих страниц
Все лендинги разделяются на три большие группы:
- Микросайты;
- Отдельные страницы сайта в виде лендингов;
- Полноценные лендинги;
Также лендинги разделяются на несколько категорий по задачам:
- Продающие;
- Подписные;
- Информационные;
- Вирусные;
- Дифференциальные;
- Другие.
Микросайты
Микросайты, или по другому “сайты-визитки” – это сайты с небольшим количеством страниц (обычно до 10), где главная страница является своего-рода лендингом, а вспомогательные страницы созданы для того, чтобы пользователь смог лучше разобраться в товаре или услуге.
Рассмотрим такой микросайт на примере сайта отеля — https://fenixhotel.ru/.
Главная страница сайта является полноценным лендингом, задачей которого является получить контакт посетителя, для индивидуального расчета стоимости дома.
Помимо главной на сайте есть и другие страницы:
- Примеры построенных домов;
- Типовые проекты;
- Технология строительства;
- Другие.
Каждая вспомогательная страница, так или иначе, заканчивается предложением оставить свои контактные данные. То есть несколько дополнительный страниц “допродают” основную услугу или товар с главной лендинг-пейдж.
Минусом подобных микро-сайтов является то, что они лучше всего работают с покупным трафиком, и с ними очень тяжело в SEO-продвижении.
Отдельные страницы сайтов
Лендингом может выступать и отдельная страница на вашем сайте, например, – https://nethouse.ru/internet-magazin или https://moi-biser.nethouse.ru/czechbiser.
Отдельные страницы позволяют собирать внутренний трафик проекта. Например, человек из поисковых систем пришёл к вам на сайт на одну из страниц, откуда вы его отправляете на лендинг. Переходя по ссылке, пользователь попадает на страницу сайта, сделанную в формате лендинга. Такой формат даёт вам больше возможностей продать товар или услугу, чем большинство классических стилей оформления информационных сайтов.
Например, человек из поисковых систем пришёл к вам на сайт на одну из страниц, откуда вы его отправляете на лендинг. Переходя по ссылке, пользователь попадает на страницу сайта, сделанную в формате лендинга. Такой формат даёт вам больше возможностей продать товар или услугу, чем большинство классических стилей оформления информационных сайтов.
Плюсы такого формата в том, что на такую посадочную страницу можно гнать трафик из разных источников, в том числе, используя Яндекс.Директ и другие источники.
Полноценные лендинги
Полноценные лендинги – это одностраничные сайты, построенные по принципу: “действуй или уходи”.
Чаще всего посетители попадают на такие лендинги из рекламы (контекстной, таргетированной, медийной, аудиорекламы Вконтакте, email-рассылок и т.д.). Как правило, лендинг-сайты обладают более высокой конверсией, чем страницы внутри сайта в классическом оформлении.
Высокая конверсионность – это ключевое преимущество лендингов. Почему так получается? Дело в психологии. Правильные лендинги захватывают внимание посетителя (четкая структура, красивая графика), убеждают его в правильности выбора (акцент на преимуществах продукта) и в результате приводят к блоку призыва к действию (Call To Action) – всё это буквально заставляет человека совершить то действие, которое нужно вам.
Правильные лендинги захватывают внимание посетителя (четкая структура, красивая графика), убеждают его в правильности выбора (акцент на преимуществах продукта) и в результате приводят к блоку призыва к действию (Call To Action) – всё это буквально заставляет человека совершить то действие, которое нужно вам.
Как и с микросайтами, максимум что может сделать вебмастер с лендингом для его продвижения – SEO-оптимизировать его под группу целевых запросов. Но возможности SEO продвижения посадочных страниц ограничены. Основной трафик придется покупать – самостоятельно или с помощью арбитражника.
Типы лендингов и их предназначение
В зависимости от цели создания, существует пять основных типа лендингов. Вот удобная табличка для понимания целей каждого типа:
| Тип | Цель |
| Продающий лендинг | Продать товар или услугу прямо сейчас, прямо на этой странице. |
| Подписной лендинг | Заполучить Email или телефон посетителя. Зачастую в обмен на какое-то преимущество или бонус. Зачастую в обмен на какое-то преимущество или бонус. |
| Информационный лендинг | Познакомить посетителя с новой услугой или товаром, рассказать о грядущей акции и т.д. |
| Вирусный лендинг | Вовлечь посетителя в игру, склонить его сделать репост этого лендинга в соц. сети и распространить информацию. Часто используются для продвижения брендов. |
| Дифференциальный лендинг | Сочетают в себе предыдущие типы и чаще используются в интернет-магазинах и крупных проектах. |
Продающий лендинг
Целью такого лендинга, как следует из названия, является продажа товара или услуги. Часто для привлечения трафика используются платные методы – контекстная реклама, тизеры и т.д. Вы могли видеть такие лендинги, когда была мода на продажу игрушки «говорящий хомяк». Пример продающего лендинга – https://nabor-noskov.ru или http://www.maxitrip.ru/.
Ключевым элементом продающего лендинга является наличие одного Call To Action (призыва к действию), а все остальные блоки направляют внимание пользователя именно на него. Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Существуют и альтернативные примеры продающих лендингов, где используются массовые CTA элементы, побуждающие совершить покупку.
Подписной лендинг
Если ваши продажи в оффлайне, или ваш тип бизнеса не предполагает импульсивной покупки, то продающий лендинг вам не подойдет. В этом случае лучше работают лендинги для рассылок, которые часто называют подписными продающими страницами. Пример подписного лендинга с высокой конверсией: https://www.unisender.com/ru/about/bonusy/correct-email/.
Такие лендинги создаются с одной целью – получить электронную почту или телефона посетителя для дальнейшей работы с ним в виде рассылок или звонка от консультанта.
Очень хорошо работает формат – вы мне свой контакт, а я вам бесплатный подарок. Приманкой может быть бесплатная книга, расчёт стоимости или скидка на сервис, связанный с темой вашего лендинга. Как правило, хороший лендинг для рассылки, состоит буквально из одного или трех информационных блоков.
Часто такой формат используют для подписки на рассылку интернет-сервиса, для получения индивидуального промо-кода дающего специальные привилегии при предъявлении в оффлайн бизнесе, подписка на сериал и т. д.
д.
Информационный лендинг
Информационный landing page создается для подогрева интереса к новому продукту компании или к особому событию, которое случится в обозримом будущем. Целью информационного лендинга является последующий переход посетителя на основной сайт, или добавление определенной даты в календарь пользователя. Хороший пример информационного лендинга: https://www.coca-cola.ru/product.
Отличием от остальных видов лендингов является, как правило, отсутствие какого-либо призыва к действию. На таком лендинге, как правило, превалирует описание, изображения и инфографика.
Такой формат подойдет вам, если вы хотите рассказать о новой функции вашего проекта, например, о том, что теперь ваш White Label проект будет подробно показывать условия перевозки багажа.
Вирусный лендинг
Вирусный лендинг предполагает наличие развлекательного или познавательного контента, которым посетители будут с радостью делиться в социальных сетях и благодаря этому увеличивать рекламный охват бренда.
Примеры вирусных лендинг пейдж с высокой конверсией:
Подобные лендинги могут выглядеть и как посадочная страница для сбора контактов, и как информационная страница, и иметь любой другой формат, их главная особенность – наличие вау-контента.
Зачастую вирусные лендинги создаются в виде конкурсов или тестов, где пользователю необходимо выполнить несколько действий, возможно ответить на несколько вопросов и оставить свой email-адрес. Обязательным условием является прямой призыв поделиться результатом теста или участием в конкурсе в соц. сетях пользователя.
Логотип компании не должен сильно бросаться в глаза. Лучше, чтобы он был где-то на втором плане. В таком случае ваш бренд будет подсознательно ассоциироваться у аудитории вместе с тем вау-эффектом, что вы ему приготовили.
Дифференциальные лендинги
В большинстве случаев, такой тип посадочной страницы используется интернет-магазинами и включает в себя сочетание почти всех вышеперечисленных типов лендингов. Пример такого лендинга – https://www.mvideo.ru/promo/predator-50.
Пример такого лендинга – https://www.mvideo.ru/promo/predator-50.
Дифференциальные лендинги интегрируются в основной сайт и предоставляют полную информацию о вашем товаре или услуге. Подобные посадочные страницы часто используются для акционных предложений и служат как информационные лендинги.
На дифференциальной посадочной странице, как правило, есть формы сбора контактов, как и на посадочной для сбора email адресов.
Помимо этого, дифференциальные лендинги часто используются для привлечения и обработки трафика по низкочастотным запросам поисковых систем.
Преимуществом такого решения является то, что пользователю, попавшему на эту страницу, не приходится долго искать необходимую ему информацию по всему вашему сайту.
Какой тип лендинга лучший?
Мы выложили примеры информационных лендингов и других типов посадочных страниц. Сравните все типы и выберите тот, который максимально подходит под вашу задачу. Однозначного ответа на вопрос, какой тип лендинга лучший, к сожалению, не существует – отталкивайтесь от целей, которые вы преследуете и пробуйте разные варианты.
Делитесь в комментариях вашим опытом создания продающих страниц, а также задавайте вопросы нашей команде и экспертам конструктора сайтов Nethouse.
примеры лендинг пейдж на которых учатся создавать страницы!
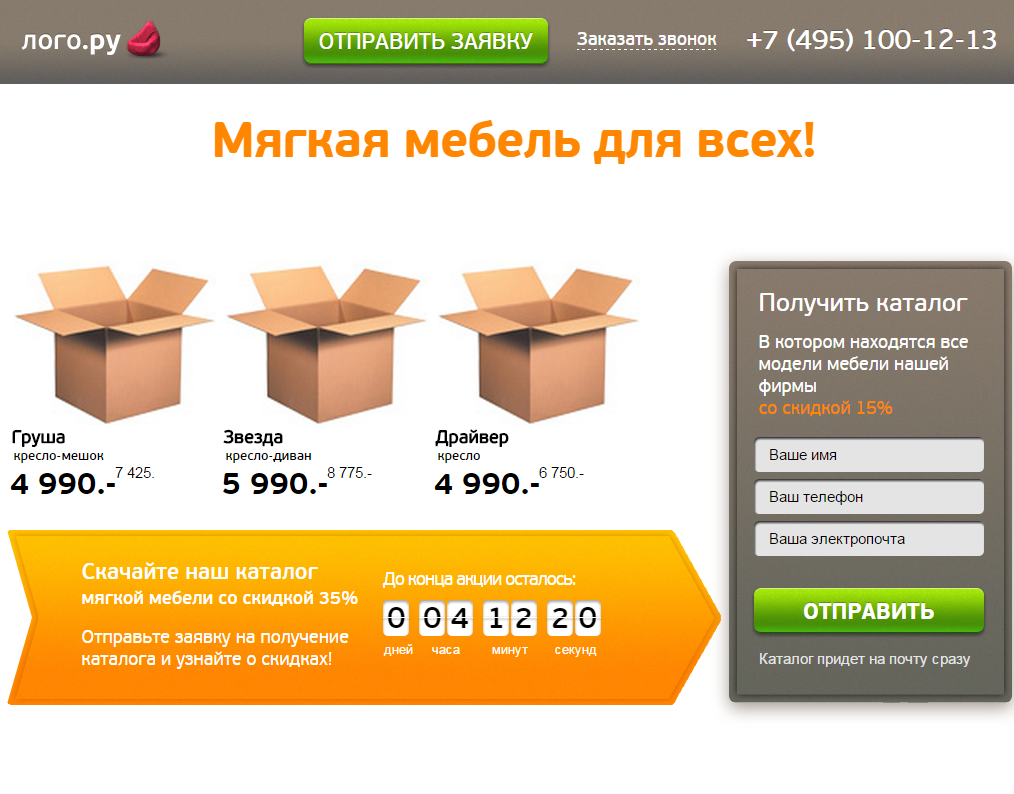
Лендинг нужен самому широкому кругу людей, от федеральной компании, продающей мебель, до отдельного человека, написавшего свою книгу. Давайте рассмотрим все на примерах.
Первый пример хорошего лендинг пейдж
Овощная база «Солнышко». С первого экрана понятно что тут предлагаю, видно выгоды клиента и преимущества товара.
Дальше подробно расписаны преимущества, гарантии, условия.
Все красиво и понятно, но кто такие все-таки эти солнышки? Откуда берутся овощи? В каких условиях их выращивают? А вот и подробный ответ на все.
Так как это продукты питания, то крайне важно, чтобы они соответствовали стандартам, были экологически чистимы, не подвергались химической обработке. Лучшим доказательством тут будет наличие сертификатов ГОСТ. А полный прайс лист поможет точно сориентироваться насколько эти овощи подходят в финансовом плане.
А полный прайс лист поможет точно сориентироваться насколько эти овощи подходят в финансовом плане.
Схема работы доступно объясняет, как происходит весь процесс от подачи заявки до получения товара. И в завершение отзывы, которые повышают кредит доверия, не так, как документы, потому что не указано какого именно магазина или ресторана, но тоже чувствительно.
Пример 2
Вот предлагается книга по работе с Google Analytics, смотрим первый экран.
Все понятно. Этот товар рассчитан на узкую аудиторию, которой достаточно этой информации, чтобы решить может тут быть что-то интересное или не может, мы решили, что может и пошли дальше, в смысле ниже.
Вот и описание предлагаемого продукта с его преимуществами.
А дальше не совсем обычный, но весьма сильный пример. Покупателю предлагают ознакомиться с подробным содержанием первой главы, чтобы узнать полезна ли она будет именно ему.
Мы решили, что книга полезна, но возникает вопрос, а знает ли автор, о чем он пишет? Может просто набрал с миру по нитке и выдает за шедевр? А вот и ответ.
И в финале то, ради чего все и было затеяно.
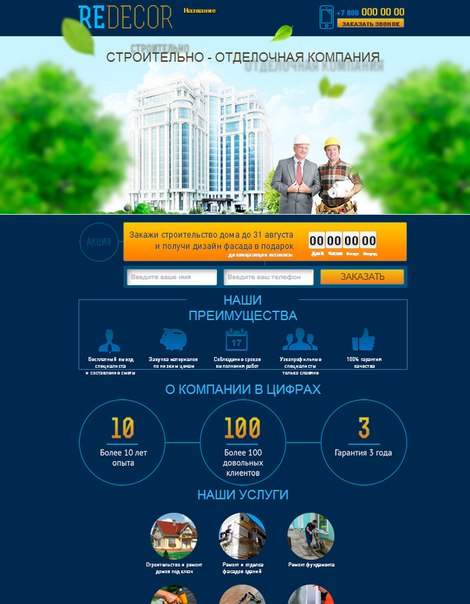
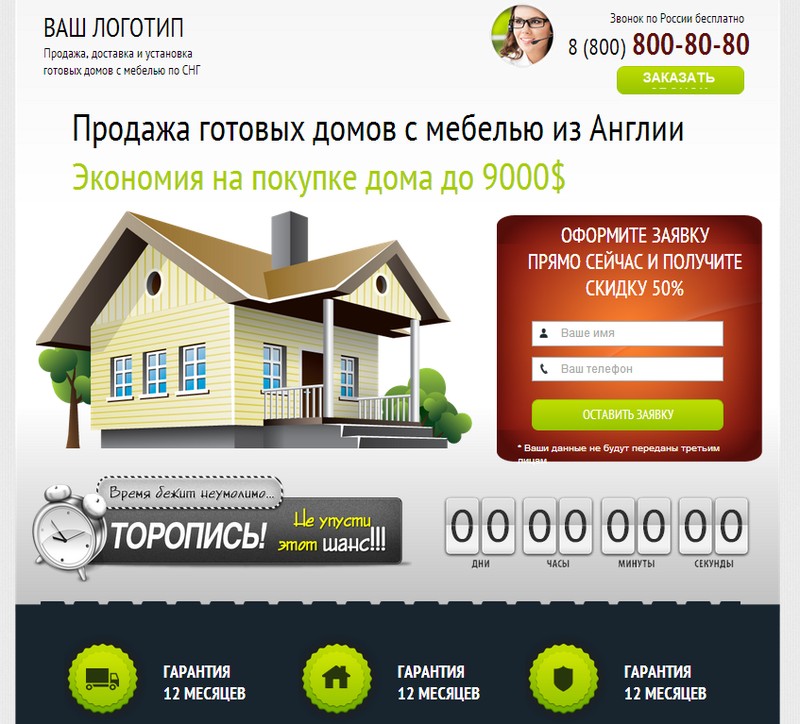
Пример 3
Строительство коттеджей. Сразу видно что предлагается и сколько это стоит. Ничего лишнего, но достаточно, чтобы заинтересовать
СТА, магнит, таймер и преимущества + выгоды.
Информация о компании и процессе работы.
Еще раз преимущества и выгоды клиента. Вроде второй раз о том же самом, но уже по-другому, поэтому выглядит все органично и усиливает эффект «принципом ненавязчивого повторения».
УТП. Просто, по пунктам, очень легко для восприятия, что интересно, прямо в торговом предложении даны ответы на некоторые часто задаваемые вопросы.
Дальше еще раз повторяется призыв к действию и дана волшебная кнопка, но мы повторяться не будем, поэтому переходим к портфолио. Примеры домов даны на трех экранах, плюс имеется предложение скачать каталог и посмотреть все работы. Очень правильное решение, так как когда заранее не получается «пощупать» и «попробовать на зуб», то насмотреться всласть просто необходимо. Да и причиной выбора именно этой компании может послужить то, что клиенту попадется на глаза дом его мечты, а если их всего 2-3, то вероятность этого крайне мала.
Да и причиной выбора именно этой компании может послужить то, что клиенту попадется на глаза дом его мечты, а если их всего 2-3, то вероятность этого крайне мала.
Схема работы и сразу форма заявки.
Отзывы довольных клиентов. Очень подкупает, что указаны не только имена, но и фамилии и города, все это дает уверенность в том, что это реальные люди и при желании их можно найти и спросить о компании. И тут же гарантии, но как-то они тут не совсем к месту.
И в завершении призыв и контакты.
И еще несколько примеров удачных лендингов, точнее, их первых экранов
Ошибки, допускаемые при создании лендинга
Интересно может ли кто-нибудь подсчитать соотношение «хороших» и «плохих» посадочных страниц? Скорее всего, сделать это не реально, так как объективности, при визуальной оценке, тут быть не может, а показатели не всегда зависят от самого лендинга. Но тем не менее в сети достаточно примеров, о которых двух мнений быть не может – это некие крайности, которых стоит избегать тем, кто не хочет, чтобы его избегали клиенты.
Все хорошо в меру
Дизайн очень важен, но иногда его бывает столько, что хватило бы на десяток страниц. К этому же можно отнести и избыток призывов к действию, и чрезмерное количество «основных» элементов, рассеивающее внимание.
Отсутствие призыва к конкретному действию
В этом случае человек просто не знает, что ему делать дальше, вот хочет забыть о проблемах с бухучетом, и месяц бесплатно хочет, а как получить это неведомо.
Ссылки на другие страницы
Даже если это ссылка на основной сайт. Например, есть лендинг для телевизора самсунг, клиент им заинтересовался, но тут нажал на ссылку, ведущую на главную страницу компании. Возможность, что он вернется обратно, крайне мала, но это не так страшно, если он купит что-то все-таки у этой компании. Вполне вероятно, что посмотрев другие телевизоры, он обратит внимание на разные цены у одинакового по характеристикам товара, благодаря этому захочет посмотреть цены на этот товар у других компаний, найдет дешевле и купит там. Не будь этой ссылки, а только «суперцена», «еще всего 2 дня», то у клиента просто не появилось бы такой мысли: идти и сравнивать.
Не будь этой ссылки, а только «суперцена», «еще всего 2 дня», то у клиента просто не появилось бы такой мысли: идти и сравнивать.
Другой пример: на сайте продается электронная книга по маркетингу и дана ссылка на отзывы о ней на сторонний ресурс, а на том ресурсе и о других книгах написано, а они еще и бесплатны, а у них и плюсиков (галочек, звездочек) больше – и нет у них больше клиента.
Незаметная лид форма
Это, конечно, лучше, чем вообще никакой, но для эффективного лендинга она должна быть яркой и заметной.
Отсутствие заголовка
Вот пришел человек на такой лендинг, а там все хорошо: написано интересно, циферки красивые, обещания приятные, вот только что это и для чего ему нужно не понятно.
Проверяйте конечный результат
Банальные ошибки и опечатки тут даже не рассматриваются, а вот соответствие или несоответствие текста и изображения может произвести не очень хорошее впечатление. Например, лендинг компании, предоставляющей услуги выездного свадебного регистратора. Там все очень красиво, торжественно, празднично, вот и отзывы счастливых новобрачных, но на одном из них взгляд почему-то зацепился, что-то не так.
Там все очень красиво, торжественно, празднично, вот и отзывы счастливых новобрачных, но на одном из них взгляд почему-то зацепился, что-то не так.
Возвращаемся на несколько отзывов назад, и вот оно.
Кто-то может предположить, что это просто одна иллюстрация ко всем отзывам, да, это было бы странно, но можно списать на «он художник – он так видит», однако нет.
Каждому отзыву свои молодожены. Конечно, если спросить напрямую, то ответят, что просто ошиблись, недосмотрели, перепутали, ну или, в крайнем случае, маркетолог – подлец, а мы ничего не знали. Но тут уже все равно, как в анекдоте: «ложечки то нашлись, а осадок остался».
Но нам же не нужны такие осадки, поэтому, даже когда вы идете самым надежным путем – доверяете работу специалистам, все равно проверяйте сами, ведь специалисты, как ни странно, тоже люди, и ничто человеческое им не чуждо, даже ошибки. Нет лучшего учителя, чем опыт, и лендинг не является исключением, но зачем набивать собственные шишки, когда можно досконально изучить чужие?
Вывод
Лендинг – это обширная, сложная, но увлекательная тема. Есть несколько очень неплохих конструкторов, позволяющих создать свою посадочную страницу любому человеку, но даже при использовании стандартных решений, стоит добавлять индивидуальность, ведь делаются они для людей, а люди, в большинстве своем, решают сначала эмоциями, а только потом разумом.
Есть несколько очень неплохих конструкторов, позволяющих создать свою посадочную страницу любому человеку, но даже при использовании стандартных решений, стоит добавлять индивидуальность, ведь делаются они для людей, а люди, в большинстве своем, решают сначала эмоциями, а только потом разумом.
Как не бывает двух абсолютно одинаковых щенков, так не бывает и двух идентичных посадочных страниц, даже если собраны они на одном конструкторе. Пробуйте, экспериментируйте, тестируйте и обязательно найдете свой идеальный вариант, а то и не один.
Нужен продающий лендинг?
Мы специализируемся на посадочных страницах уже более 6 лет, а это значит мы готовы дать Вам лучшую «упаковку» вашего продукта. Юридические гарантии и подарок в виде настройки контекстной рекламы отличное предложение для старта и развития бизнеса!
Оставить заявку
Как сделать инсталендинг — примеры лендингов в Инстаграме
Инсталендинг — копия одностраничного сайта в виде картинок, размещенная в социальной сети Instagram. Макет лендинга разрезают на части — одинаковые картинки — и выкладывают в профиль так, чтобы получилась полноценное изображение. На инсталендинге так же рассказывают о преимуществах товара/услуги, отвечают на вопросы целевой аудитории и размещают призыв к действию. Его часто используют в бизнес-профилях или на отдельных аккаунтах, созданных специально для публикации лендинга и арбитража трафика.
Макет лендинга разрезают на части — одинаковые картинки — и выкладывают в профиль так, чтобы получилась полноценное изображение. На инсталендинге так же рассказывают о преимуществах товара/услуги, отвечают на вопросы целевой аудитории и размещают призыв к действию. Его часто используют в бизнес-профилях или на отдельных аккаунтах, созданных специально для публикации лендинга и арбитража трафика.
В нашей статье мы расскажем, как сделать инсталендинг. Предложим удобные сервисы и объясним, как поставить создание продающих страниц на поток.
Преимущества Инста Лендинга
Простое создание. Чтобы разработать свой уникальный инсталендинг, достаточно базового умения работать в Photoshop или другом редакторе. Не нужно изучать Html, регистрировать домен и разбираться в тонкостях работы с хостингом.
Бесплатное размещение. Регистрация и размещение изображений в Instagram бесплатны. А за обычный лендинг придется платить, как минимум — за покупку домена и оплату хостинга.
Оригинальное предложение. В социальной сети Instagram пока не так много лендингов. Поэтому у вас есть шанс выгодно выделиться на фоне конкурентов и повысить лояльность к продвигаемому продукту.
Минимальные затраты. Для привлечения трафика на обычный лендинг нужна платная реклама. Чтобы привлекать посетителей на инсталендинг, достаточно запустить накрутку подписчиков с помощью массфолловинга.
Читайте также: Что лучше — Инстаграм или свой сайт?
Как сделать лендинг для Инстаграма
Нарисовать
Можно найти красивую основу для инсталендинга на бесплатных фотостоках и добавить на нее текст или создать макет самому. Используйте Photoshop или более простые, но не менее функциональные сервисы, например — Canva.
Чтобы лендинг был конверсионным, следуйте стандартным правилам его создания:
Расскажите о товаре на первом экране. Не стоит начинать лендинг с завуалированных отступлений — сразу покажите, что предлагаете, и почему это «что-то» будет полезно читателю.
Дайте гарантии. Между одинаковыми продуктами большинство пользователей выберет тот, у которого есть какая-то гарантия. Напишите хоть про стандартный закон о защите прав потребителей, согласно которому покупатель сможет вернуть товар в течение 14 дней.
Расскажите о выгодах. Не перечисляйте сухо преимущества продукта — объясните, в чем выгода покупателя.
Используйте призыв к действию. Он мотивирует позвонить, оставить заявку или оплатить покупку прямо сейчас, а не через неделю, месяц или год.
Укажите контакты. В Инстаграме это особенно важно, потому что в инсталендинги нельзя встроить форму обратной связи, а в Директ смогут написать не все. Поэтому обязательно укажите дополнительный способ связи.
При этом постарайтесь не перегружать лендинг информацией. Не все захотят листать профиль далеко вниз, поэтому вполне достаточно использовать 2-3 стандартных экрана. А еще лучше — рассказать обо всем на одном экране, но это очень сложно, потому что придется использовать только самую важную информацию.
Нарезать
Готовый макет лендинга нужно нарезать на одинаковые части — 3, 6, 9 или больше в зависимости от того, какой длины лендинг и какого размера будут сами картинки.
Чтобы все получилось красиво, немного преобразите исходный макет. А именно:
- Сделайте ширину в 1920 или 3240 пикселей
- Сделайте ширину, которую можно разделить на 640 или 1080 пикселей
Теперь вы сможете красиво нарезать исходное изображение. Если ширина 1920, режьте его на части размером 640х640. Если ширина 3240, нарезайте на части размером 1080х1080 пикселей. Так у вас ничего не «уедет» и не «поплывет». Лучше использовать изображение шириной 3240 пикселей и нарезать его на части 1080х1080 — картинки с высоким разрешением будут смотреться лучше.
Чтобы нарезать изображение на отдельные части, можно использовать специальные сервисы. Например, ImageSplitter. Он бесплатный и работает онлайн. Большинство таких сервисов выдают результат в виде архива с изображениями, который нужно разархивировать.
Выложить
После нарезки исходного изображения можно легко собрать свой инсталендинг в социальной сети. Для этого опубликуйте полученные части так же, как публикуете обычные посты. Но чтобы получилась цельная композиция, а не хаотично разбросанные куски мозаики, выкладывайте картинки в порядке «задом наперед». То есть первой загружайте последнюю картинку, второй — предпоследнюю и так далее.
Не забывайте об ограничениях социальной сети Instagram. Если ваш инсталендинг содержит 9-20 изображений, его вполне можно выложить за день. А вот если нужно загрузить от 50 картинок, придется выполнить работу в два дня. Если превысить лимит, социальная сеть заблокирует возможность добавления новых постов на 24 часа.
Важно: многие пользователи при просмотре инсталендинга неосознанно или осознанно нажимают на одну из его составляющих — пост. Поэтому можно добавить однотипное описание с призывом к действию для каждой публикации — возможно, это повысит конверсию.
Как создавать такие инсталендинги массово
Один лендинг в социальной сети можно сделать за 30-40 минут работы. А если их нужно больше 10? Тратить целый день на разрезание и выкладывание постов нерационально. Процесс можно автоматизировать: создавать аккаунты и публиковать инсталендинги с помощью SocialKit.
А если их нужно больше 10? Тратить целый день на разрезание и выкладывание постов нерационально. Процесс можно автоматизировать: создавать аккаунты и публиковать инсталендинги с помощью SocialKit.
Для этого нужно:
- Подготовить основу — нарезанные на картинки лендинги и распределённые по папкам.
- Создать сеть аккаунтов Инстаграм при помощи функции автоматической регистрации в SocialKit.
- Настроить отложенные публикации так, чтобы программа публиковала нужные кусочки нашего инсталендинга по порядку. Сделать это можно также в SocialKit.
Так вы автоматизируете работу и больше времени потратите на качественный сбор целевой аудитории в Инстаграме и его дальнейшую проработку.
Лендинг пейдж: руководство по применению, примеры и советы
Использование лендинга, как инструмента в онлайн маркетинге предусматривает определенный порядок и формат. Следуйте простым правилам, чтобы избежать глупых ошибок и тем самым повысить эффективность лендинга.
Никогда не направляйте рекламный трафик на свою домашнюю страницу
Никогда и ни при каких обстоятельствах не следует этого делать. Потому как домашние страницы обычно забиты информацией и предлагают пользователю сотни различных действий. В таком многообразии всегда упускается главное.
Помните, что ваша цель – продать людям конкретный продукт или услугу, на который и нацелена ваша рекламная кампания. Вам вовсе не обязательно знакомить их с вашим брендом, историей компании и командой.
Эффективная посадочная страница – важный компонент, который поможет вам превратить посетителей в покупателей.
Только лаконичность и релевантность удержат посетителя на странице
Как правило, посетителям нужно всего несколько секунд (около 12 секунд, если быть точным), чтобы определить, насколько полезно для них ваше предложение и соответствует ли оно их потребностям.
Функциональные проблемы сайта, проблемы с юзабилити или отсутствие нужной информации заставят посетителей покинуть сайт.
Извлеките максимум из тех нескольких секунд, которые посетители уделили вашей странице, ответив на следующие вопросы посетителя:
- Есть ли здесь то, что я ищу?
- Что это и для кого это?
- Достаточно ли здесь информации?
- Могу ли я доверять этому сайту? Есть гарантии?
- Сколько времени это займет?
- Сколько это стоит?
Ваша посадочная страница должна вызвать у посетителей желание остаться и осуществить действие (подписаться или купить продукт). И да, так вы получите свою конверсию.
Включайте обязательные элементы в структуру страницы
Мы обсуждали список обязательных элементов ранее. Это:
- Hero image
- Заголовок + подзаголовок
- Описание с четкими выгодами продукта для клиента
- Социальное доказательство
- Призыв к действию (СТА)
Несмотря на разные подходы, не следует изобретать велосипед. Не выдумывайте что-то новое. Используйте элементы структуры, которые проверенны годами и помогают создать эффективные посадочные страницы.
Используйте элементы структуры, которые проверенны годами и помогают создать эффективные посадочные страницы.
Без них, вы только зря потратите время.
Цепляющий заголовок, говорящий о выгоде.
Заголовок – наиболее важная часть лендинга. Если человек перешел по клику на рекламное объявление, заголовок страницы должен соответствовать тексту рекламного объявления. Если ваш баннер или PPC-реклама гласит «Техника медитации, совершившая переворот», эта фраза обязательно должна фигурировать и в заголовке посадочной страницы.
Релевантный и краткий текст описания предложения.
Текст лендинга должен быть максимально понятным, сжатым и релевантным. Не размещайте на странице слишком много текста. Посетитель должен иметь возможность быстро его прочитать. Используйте маркированные списки, чтобы обозначить ключевые моменты. Убедитесь, что текст рекламного объявления дублируется и на посадочной странице. Релевантность контента в рекламных объявлениях сейчас в приоритете у Google AdWords и Facebook Ads, которые умеют сканировать контент вашей посадочной страницы и с легкостью определять его соответсвие с объявлением.
Релевантность контента в рекламных объявлениях сейчас в приоритете у Google AdWords и Facebook Ads, которые умеют сканировать контент вашей посадочной страницы и с легкостью определять его соответсвие с объявлением.
Одна цель – побудить посетителей совершить одно конкретное действие.
Посетитель должен совершить только ОДНО целевое действие – подписаться на что-то, совершить покупку или оставить контактные данные. Не заставляйте посетителя выбирать между несколькими вариантами. Это только снизит конверсию.
Никаких отвлекающих навигационных ссылок.
Удалите все лишнее – ссылки, меню, кнопки. Все, что не имеет отношения к конкретному офферу, рекламе или рекламной кампании. Таким образом посетитель не будет отвлекаться, переходить по ненужным ссылкам. Следовательно, он сосредоточится только на вашем ключевом предложении.
Форма для подписки и кнопка заказа должны привлекать внимание.

Действие, на которое вы хотите побудить посетителя, должно буквально бросаться в глаза и быть очевидным.
Выделите ее с помощью цвета и размера. Поместите большую форму регистрации на правой стороне лендинг пэйдж, чтобы она выделялась. Если сама страница предусматривает прокрутку вниз, дублируйте форму/кнопку внизу страницы.
Поддерживайте свой бренд.
Ваши лендинги, веб-сайт и сам бренд должны быть выдержаны в одном стиле (шрифты, изображения) и оформлены в одной цветовой гамме. Это повысит узнаваемость вашего бренда.
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели. Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, демонстрирующей покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с еще большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, предлагающую аудитории бесплатное видео о том, как использовать ИИ в сфере продаж.Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им понравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на веб-семинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа в систему, а также инструкциями о том, как подписаться на информационный бюллетень или подписку публикации. Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициент конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить ваш текущий коэффициент.
Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые помогут вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес, или действия-конверсии, которое вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы. А поскольку не существует единого «правильного» способа создания целевой страницы, вам стоит ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.
Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевых страниц ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу сказать вам конкретно, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них действительно следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочной страницы
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут ввести свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают.Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут обращаться к двум различным типам людей на пути конверсии: тем, кто готов принять решение сейчас, и тем, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, поэтому сама идея иметь профессионального ведомого, который поможет вам найти свидания и содержательные отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия.Кроме того, очевидно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы рядом. Когда посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Цифровой
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы изменим в этой целевой странице, — это убрали панель навигации вверху.Они склонны отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирующим является текст «Вы можете узнать все» вверху?
Остальная часть страницы предназначена для зрителей, которые не совсем знакомы с Khan Academy. В нем красочно и подробно излагаются ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его привлекательным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют отрицательное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью отводит трафик с сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видео в нижней части страницы, в котором объясняется их концепция и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для начинающих.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на главную страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом.И как только вы нажмете на одну из них, вы попадете в простую форму, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Нам нравится, как Breather использовал простую и точную копию, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следовало призыв к действию для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с личностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это место, где можно дышать.
10. Институт стартапов
Посетители вашего сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее сформулировать ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Edupath
Кто является целевой аудиторией вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по оказанию помощи своим подросткам при подаче заявления в колледж и подготовки к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им напрямую отправляется ссылка для загрузки приложения Edupath. Ребята из Edupath знают, что студенты, скорее всего, что-то сделают, если их попросят родители, особенно если это означает, что им не нужно сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12.
 Клуб дегустаторов
Клуб дегустаторовЕсли есть что-то, что нам нравится больше, чем хороший виски, так это домашняя страница виски-клуба, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с удобной навигацией, чтобы ввести свою платежную информацию. Хороший дизайн и удобство использования? Мы выпьем за это.
Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с краткой аннотацией, описывающей, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, могла бы аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут подписаться на вебинар, ожидая, что вебинар будет содержательным.
Если вебинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предлагать качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт в области дизайна, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 26 января 2021 г.
9:47:00, обновлено 26 января 2021 г.
Темы:
Дизайн посадочной страницыНе забудьте поделиться этим постом!
9 обязательных элементов для идеальной посадки Страница
Следующая статья представляет собой отрывок из нашей новейшей электронной книги 25 Веб-сайт Must Haves для увеличения трафика, потенциальных клиентов и продаж. Вы можете скачать полную бесплатную книгу здесь .
Вы можете скачать полную бесплатную книгу здесь .
Целевые страницы — один из важнейших элементов лидогенерации, но большинство компаний не используют их в достаточной степени — или вообще не используют. Вместо этого часто уделяют больше внимания главной странице веб-сайта. В конце концов, это первая комната в вашей виртуальной витрине, когда посетители «проходят» через дверь.
Удивительно, но исследования показывают, что средний коэффициент конверсии для веб-сайта составляет от 1% до 3%, что означает, что он конвертирует лишь крошечную часть трафика сайта.Почему при таком плохом исходе компании по-прежнему полагаются на домашнюю страницу, чтобы делать тяжелую работу?
Целевая страница (также называемая страницей захвата лидов) является обязательной для любого веб-сайта, поскольку она обеспечивает целевую платформу для преобразования более высокого процента посетителей в потенциальных клиентов. Фактически, у целевых страниц коэффициент конверсии 5-15% в среднем . Тем не менее, их часто затмевают домашние страницы или страницы других продуктов.
Тем не менее, их часто затмевают домашние страницы или страницы других продуктов.
Это связано с тем, что в течение многих лет маркетологи были сосредоточены на привлечении людей на веб-сайт компании, не имея четкого представления о том, как посетители туда попали и куда их направить дальше.Сегодня мы используем электронный маркетинг, социальные сети, рекламу с оплатой за клик (PPC) и другие онлайн-каналы, которые позволяют маркетологам отправлять трафик в определенные места (целевые страницы), содержащий нужные сообщения для каждой аудитории.
Задача целевой страницы — точно сообщить вашим посетителям , что вы хотите, чтобы они сделали и , почему они должны это сделать . Домашние страницы, хотя и являются важным элементом веб-сайта, обычно в меньшей степени ориентированы на конкретную задачу, поскольку служат широким массам.Домашние страницы отлично подходят для прямого трафика , но когда вы можете контролировать, как посетители попадают на ваш сайт, целевая страница — лучшее место для их отправки. Если все сделано правильно, целевые страницы могут очень положительно повлиять на генерацию потенциальных клиентов.
Если все сделано правильно, целевые страницы могут очень положительно повлиять на генерацию потенциальных клиентов.
Хотя целевые страницы работают лучше, чем основные страницы сайта при коэффициенте конверсии 5–15%, они могут работать с намного лучше , если использовать передовые методы, описанные ниже. Фактически, многие клиенты HubSpot, которые реализовали эти советы, имеют коэффициент конверсии 30-45% ! Это безумно выше среднего!
Для сравнения: если вы привлекли 10 000 посетителей на свою домашнюю страницу, вы получите примерно 300 потенциальных клиентов. Если вместо этого вы отправите их на целевую целевую страницу со средним коэффициентом конверсии 30%, вы сможете получить 3000 потенциальных клиентов . Какой из них вы бы предпочли?
Хотите знать, что нужно, чтобы получить звездную конверсию целевой страницы? Ознакомьтесь с приведенными ниже советами по созданию идеальной целевой страницы.
Как упоминалось выше, на домашних страницах обычно слишком много сообщений, что заставляет посетителей чувствовать себя потерянными.Мы также рекомендуем не использовать главную страницу продукта сайта. Даже если у вас отличная домашняя страница и дополнительные страницы, специальная целевая страница (с использованием этих советов) будет лучше преобразовывать посетителей в потенциальных клиентов, поскольку они сосредоточены на одной задаче.
2. Целевые страницы должны содержать следующие элементы- Заголовок и (необязательно) подзаголовок
- Краткое описание предлагаемого
- Как минимум одно вспомогательное изображение или короткое видео
- (Необязательно) подтверждающие элементы, такие как отзывы, логотипы клиентов или значки безопасности
- Самое главное, форма на самой целевой странице для сбора информации.
 Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу.
Если по какой-то причине вы не можете разместить форму на целевой странице, используйте большую кнопку с призывом к действию (CTA), чтобы направить посетителей к следующему шагу.
Целевая страница используется только для одной цели — побудить посетителя совершить одно конкретное действие. Когда посетители попадают на страницу, мы хотим удерживать их там, пока они не выполнят это действие. Выход из режима навигации может побудить их продолжить блуждание.Удалите со страницы основную навигацию по сайту, чтобы они не уходили с целевой страницы.
4. Держите цель простой и ясной Не пытайтесь размещать на целевых страницах слишком много информации. Дайте понять , о чем страница и , что вы хотите, чтобы посетитель сделал . Ограничьте количество копий, изображений, мультимедиа и ссылок только тем, что необходимо, и организуйте свой контент в надлежащей структуре, чтобы объекты располагались в логическом порядке. Особенно важно, чтобы призыв к действию (CTA) был максимально понятным для посетителя.
Особенно важно, чтобы призыв к действию (CTA) был максимально понятным для посетителя.
Пример целевой страницы, которая может улучшить CTA:
5. Сопоставьте контент с предыдущим источником посетителя
Независимо от того, приходит ли посетитель через PPC-рекламу, электронное письмо или призыв к действию из другого источника, убедитесь, что сообщения совпадают на всем пути конверсии. Если в вашем PPC-объявлении говорится: «Загрузите нашу электронную книгу по маркетингу», на целевой странице должно быть написано то же самое или что-то подобное. Если в ваших сообщениях происходит отключение, посетители будут чувствовать себя так, как будто они не в том месте, и, скорее всего, нажмут кнопку «Назад».
6. Уменьшить трение Трение вызывается объектами (или отсутствующими объектами) на странице, которые мешают посетителю предпринять какие-либо действия. Это может включать в себя предоставление слишком большого количества информации (добавление сложности), отвлекающую анимацию, отсутствие доказательств или безопасности клиентов и т. Д. Заставьте посетителей чувствовать себя уверенными в своем выборе предоставить свою информацию. Чтобы уменьшить трение, сделайте страницу простой (не требуйте, чтобы посетители читали слишком много), включите элементы доказательства, такие как отзывы клиентов, количество загрузок / продаж (чтобы указать на принятие со стороны других), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что обмен сообщениями соответствует на протяжении всего пути конверсии.
Д. Заставьте посетителей чувствовать себя уверенными в своем выборе предоставить свою информацию. Чтобы уменьшить трение, сделайте страницу простой (не требуйте, чтобы посетители читали слишком много), включите элементы доказательства, такие как отзывы клиентов, количество загрузок / продаж (чтобы указать на принятие со стороны других), значки безопасности (если вы имеете дело с конфиденциальные данные, такие как информация о кредитной карте), и, как упоминалось выше, убедитесь, что обмен сообщениями соответствует на протяжении всего пути конверсии.
Не создавать целевую страницу для загрузки фактологического бюллетеня (никогда не помещайте их в форму). Сделайте создайте целевую страницу для ценного технического документа. Не используют целевую страницу для «Свяжитесь с нами», но делают используют ее для полезного руководства, бесплатной пробной версии, демонстрации или оценки. Предлагая что-то ценное, вы сможете привлечь больше потенциальных клиентов, чтобы вы могли развивать их с течением времени, пока они не будут готовы к покупке.’
Предлагая что-то ценное, вы сможете привлечь больше потенциальных клиентов, чтобы вы могли развивать их с течением времени, пока они не будут готовы к покупке.’
Пример отличной целевой страницы, обеспечивающей ценность:
8. Спрашивайте только то, что вам нужноКогда дело доходит до веб-форм, нет волшебного ответа на количество полей формы, которые должны быть обязательными. Но вот одно простое практическое правило: спрашивайте только то, что вам или вашей команде продаж действительно нужно . Если вам не нужен их цвет волос, не просите об этом. Постарайтесь также держаться подальше от деликатной или конфиденциальной информации. И никогда, никогда не используйте слово «Отправить» на кнопке формы.Всегда используйте язык для того, что они получают взамен. Например, используйте «Загрузить сейчас», «Получите бесплатную оценку» или «Присоединяйтесь к нашему списку рассылки».
9. Создайте много целевых страниц
Для каждой новой кампании или предложения создавайте новую целевую страницу. Чем больше у вас целевых страниц, тем больше возможностей для преобразования трафика в потенциальных клиентов.
Чем больше у вас целевых страниц, тем больше возможностей для преобразования трафика в потенциальных клиентов.
Это необязательно, но это еще один отличный способ привлечь больше посетителей на ваши целевые страницы.Включите ссылки для обмена в социальных сетях или виджет для обмена в социальных сетях на своих целевых страницах, чтобы посетители могли легко делиться этим контентом в своих личных сетях и, в свою очередь, открывать больше возможностей для преобразования потенциальных клиентов.
Оцените свои целевые страницы и используйте эти передовые практики в качестве контрольного списка для создания идеальной страницы. Эффективные целевые страницы — это то, что превратит ваш сайт в машину для генерации лидов. И не забудьте протестировать свои целевые страницы, чтобы узнать, какие из них подходят вам лучше всего!
Какие другие передовые методы целевой страницы вы бы порекомендовали?
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Когда дело доходит до превращения веб-посетителей в потенциальных клиентов, целевые страницы в среднем конвертируются на 23%, что делает их элементом подписки с самой высокой конверсией.
Хорошая целевая страница обычно предлагает посетителям вашего веб-сайта ресурс, например часть содержания, в обмен на контактную информацию. Совместное использование URL-адреса целевой страницы или гиперссылки на нее, а не на домашнюю страницу, также увеличивает вероятность превращения трафика в конверсии.
Хотя целевые страницы могут играть жизненно важную роль в привлечении потенциальных клиентов, они не должны быть сложными. Фактически, вам следует стремиться к тому, чтобы страница была краткой и привлекательной, а не сложной и ошеломляющей.
Вместо того, чтобы просто разместить строгую контактную форму на странице, может быть более продуктивным подразнить интересное предложение или бесплатный ресурс в обмен на небольшой объем информации.
Даже когда вы знаете, что собираетесь предложить и какую информацию хотели бы получить от посетителя, идея создания целевой страницы может показаться пугающей.
Если у вас нет пропускной способности для самостоятельного создания страницы, у вас мало опыта в разработке программного обеспечения или у вас ограниченные ресурсы для найма дизайнера, использование заранее разработанного шаблона может быть наиболее эффективным способом запустить профессионально выглядящую страницу в короткое время.
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Мы составили список из 20 бесплатных, простых в использовании шаблонов, которые помогут вам в процессе создания вашей следующей целевой страницы.
1. Royce
Доступно на Squarespace
Royce специализируется на бронировании мероприятий. Панель навигации отсутствует, но макет имеет настраиваемое фоновое изображение, заголовок и кнопку с призывом к действию с надписью «RSVP.”
Чтобы заполнить форму и зарезервировать место, посетители могут щелкнуть кнопку «RSVP», чтобы отобразить форму, или прокрутить вниз, чтобы увидеть статическую форму бронирования. Это интересный шаблон, потому что он усиливает визуальные эффекты и сохраняет простоту макета, но при этом предлагает посетителям два способа конвертации.
2. Архитектура
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Шаблон целевой страницы «Архитектура» идеально подходит для захвата подписчиков блога с привлекательным главным изображением вверху, пространством для предоставления контекста о том, что пользователи могут ожидать, если они подпишутся, и модулем по умолчанию для прошлого контента прямо под ним.Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
3. Инвестировать
Доступно на HubSpot
Этот дизайн включает фотографию, настраиваемый текст, отсутствие навигации (чтобы посетители не могли сосредоточиться на вашем предложении) и короткую форму. Пользователи также могут настраивать и добавлять другие элементы, такие как значки, отображаемые в нижней части изображения. Внизу страницы пользователи также могут добавить дополнительную информацию о предложении или компании.
4.Ступица
Доступно на HubSpot
Шаблон Hubstrap имеет упрощенный вид, но отводит немного больше места для текста. Это может быть хорошим вариантом, если ваше предложение контента содержит меньше изображений. Например, вы можете использовать эту страницу, чтобы описать предложение или длинный технический документ по теме, связанной с вашей отраслью. Пользователи могут аналогичным образом персонализировать дизайн и добавлять на страницу разделы с возможностью перетаскивания.
В отличие от приведенных выше целевых страниц, этот пример включает навигацию.Однако это достаточно просто, чтобы не отвлекать от предложения.
5. Яркий
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Допустим, вы не хотите, чтобы элементы конверсии находились вверху страницы, вместо этого вы выбрали более длинную страницу продаж. Vibrant — это современный шаблон с минималистичным дизайном, который можно настроить с помощью подробного рекламного текста. Сочетание каждого раздела с привлекательным изображением — отличное начало для создания пользовательского опыта, который понравится потенциальным клиентам.
6. Посадочная форма
Доступно на HubSpot
Этот шаблон включает фоновое изображение с темным оверлеем, заголовок, текст, яркие кнопки с призывом к действию и форму. В нем отсутствует панель навигации, но есть кнопка в верхней части страницы. Изображение также имеет темное покрытие, чтобы оно оставалось видимым, но менее отвлекающим. Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает места для дополнительных изображений и деталей, которые могут относиться к продукту или предложению.
7. Градиент
Доступно на HubSpot
Gradient разработан для предложения, основанного на содержании. Он имеет простой макет с формой, заголовком, текстом описания, фотографией и логотипом, но продолжает тему отсутствия навигации. Как и в других шаблонах HubSpot, пользователи могут добавить фотографию или снимок продукта, фоновое изображение, которое появляется за градиентным цветом, и описательный текст. Они также могут настроить или изменить цвет фона градиента.
8. Университет
Доступно на Wix
Этот макет может быть полезен тем, кто ищет потенциальных клиентов для образовательного мероприятия, курса или аналогичной услуги. Форма более подробная, но сам макет также позволяет разместить больше текста и изображений. Над сгибом вы можете увидеть заголовок, вспомогательные изображения и форму. Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
9. Skyline
Доступно на Wix
Этот шаблон может быть полезен компании или частному лицу, которые еще не запустили веб-сайт или продукт, но тем не менее хотят привлечь потенциальных клиентов.Над сгибом есть гигантская область заголовка, где на шаблоне напечатано «Скоро в продаже».
Прокрутив страницу вниз, вы увидите краткое описание компании и поле, в которое посетители могут добавить свой адрес электронной почты. Пользователи также могут добавить фото или видео к фону.
10. Полужирный
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Полужирный шрифт с большим заголовком, коротким подзаголовком и элементом преобразования над сгибом делает свою мысль конкретно и лаконично.Это делает его отличной целевой страницей практически для любого закрытого контента, от электронных книг до информационных бюллетеней и инструментов.
11. Интернет-магазин скоро откроется
Доступно на Wix
Этот шаблон очень простой. Как и в вышеприведенном шаблоне «Скоро в продаже», текст можно отредактировать, чтобы использовать этот макет для другой цели. Нет навигации, и любая информация о компании разбросана по углам. Такая компоновка дает место для четкого снимка продукта, как видно на обуви.Текст заголовка, небольшое количество описательного текста, поле электронной почты и кнопка предварительно разработаны в макете. Пользователи также могут связать свои учетные записи в социальных сетях со значками под кнопкой «Уведомить меня».
12. Lead-Gen Landing Page
Доступно на Wix
Этот шаблон кажется специализированным для продуктов B2B. Он позволяет пользователям редактировать и настраивать текст и изображения через Wix. Пользователи также могут размещать в макете фоновые видеоролики. Страница должна быть длинной, с формой и призывом к действию в верхней части страницы, за которой следуют разделы, подробно описывающие различные аспекты компании или фирмы, например информацию о персонале.
13. Фагри
Доступно на WordPress.org
Fagri был разработан для различных целей и отраслей. В соответствии с описанием виджеты темы, такие как контактная форма, можно настраивать. Пользователи также могут изменять текст и изображения. Несмотря на наличие панели навигации, дизайн макета по-прежнему привлекает внимание к тексту, кнопкам с призывом к действию и контактной форме.
14. Ралли
доступен исключительно с бесплатным конструктором целевых страниц HubSpot
Отлично подходит для электронных книг, Rally устанавливает формат из трех столбцов вверху, чтобы помочь посетителям веб-сайта визуализировать предложение, усвоить его содержание и конвертировать в верхней части страницы.Если им нужна дополнительная информация — например, если вы предлагаете подробный технический документ или отчет — можно добавить дополнительные модули, чтобы еще больше убедить их принять участие. Также помогает то, что дизайн формы великолепен, предлагая место для разработать истинное ценностное предложение, которое передает то, что они извлекут из информации.
15. Real Estate Landing Page
Доступно на Wix
Хотя этот шаблон не предлагает ресурса для информации, его можно отредактировать и настроить для включения предложения.При прокрутке страницы вниз фоновое изображение может оставаться статичным. При текущем дизайне страницы есть место для добавления информации о компании в нижней части страницы. В самом низу есть вторая форма, поэтому у посетителей будет еще один шанс конвертировать.
16. Строительные и юридические посадочные страницы
Оба доступны на WordPress.org
WordPress также предлагает два похожих шаблона Lawyer Landing Page и Construction Landing Page .Хотя оригинальные дизайны предназначены для двух областей работы, их можно настроить для других брендов и отраслей. У обоих есть изображение заголовка, наложенный текст и стрелка, указывающая на форму приличного размера над сгибом. Они также оба предлагают посетителю бесплатное предложение.
17. Сумерки
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Еще одна целевая страница с универсальностью и гибкостью в отношении макета. Nightfall — отличный вариант, если вы хотите создать захватывающий рассказ вокруг своей копии.Имея достаточно места для описания предложения перед представлением элемента преобразования и возможности перетаскивания дополнительных модулей, этот шаблон можно адаптировать для длинного содержимого или короткой, быстрой и четкой копии.
18. Садовый домик
Доступно на MailChimp
Этот шаблон не включает панель навигации, которая заставляет посетителя сосредоточиться на данном предложении. Внизу страницы его можно настроить для включения логотипов или другой информации о компании.Как и все темы целевой страницы MailChimp, этот макет оптимизирован для мобильных устройств и автоматически подстраивается под разные размеры экрана.
19. Участники группы
Доступно на MailChimp
Этот шаблон также довольно прост и имеет место для настройки. Он аналогично удаляет навигацию и сохраняет логотип компании, текстовое описание и форму подписки в верхней части страницы.
Пользователи также могут перетаскивать в дизайн дополнительные элементы, такие как текст или поля форм. Чуть ниже формы пользователи могут добавить снимок продукта или другое изображение.Синий фон позволяет отображать форму и кнопку с призывом к действию, но эти цвета также можно настроить в соответствии с вашим брендом.
20. О-книга
Доступно на Unbounce
МакетыUnbounce идут с подпиской, но вот одна из целевых страниц, которую вы можете протестировать с помощью бесплатной 14-дневной пробной версии. Этот шаблон ориентирован на привлечение потенциальных клиентов к конкретной книге. Есть свободное место для изображения продукта, заголовков, текста подробного описания и поля формы.
Верхняя панель навигации минимальна, но включает кнопки социальных сетей. Поскольку этот макет предоставляется бесплатно только в течение пробного периода, это может быть лучшим вариантом для компании, которая уже получила доход от целевых страниц и хочет протестировать более подробный, но доступный дизайн.
Рекомендации по использованию посадочных страниц
Приведенные выше шаблоны уже соответствуют ряду передовых практик для целевых страниц. Например, во многих из них отсутствует панель навигации, которая может отвлекать внимание или отвлекать от предложения на странице.Большинство из них также оставляют место для фото или видео. Хотя фотографии предлагают отличное представление о продукте, также было замечено, что видео увеличивают конверсию на 86%.
Чтобы узнать о других передовых методах работы с целевыми страницами, ознакомьтесь с этим руководством.
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и был обновлен для полноты.
19 лучших примеров дизайна посадочных страниц, которые вам нужно увидеть в 2021 году
Как вы убедите своих посетителей сделать решительный шаг на вашем веб-сайте?
Существует так много элементов, в которых нуждается первоклассная целевая страница, и то, как сделать эти элементы «лучшими», часто зависит от целей вашей целевой страницы.
Возьмем, к примеру, длину формы. Это всего лишь один из многих компонентов, которые необходимо оптимизировать, но лучшие практики покажут вам, что как короткие, так и длинные формы работают хорошо — все зависит от того, хотите ли вы создать много (потенциально) низкокачественных отправок форм, или меньшее количество высококачественных материалов.
Итак, если вы хотите улучшить свою целевую страницу, полезно знать, что входит в отличную целевую страницу, и увидеть несколько примеров этих тонких элементов в действии.
Щелкните одну из ссылок ниже, чтобы перейти к соответствующему разделу статьи:
Удивительно, но когда я начал исследовать примеры целевых страниц, я понял, что почти нет сайтов с современным впечатляющим дизайном целевых страниц, которые были бы чем-то большим, чем просто форма регистрации на домашней странице. Итак, мы решили составить список любимых нами целевых страниц.
Здесь есть одно большое предостережение: У меня нет доступа к статистике для этих страниц, поэтому я не могу сказать вам, насколько хорошо они конвертируют посетителей, лидов и клиентов.Тем не менее, эти примеры — даже те, которые больше не используются на веб-сайте компании — содержат одни из лучших комбинаций тех нюансированных элементов целевой страницы, которые я когда-либо видел.
Очевидно, что если вы чувствуете вдохновение опробовать любую из этих тактик на своем собственном сайте, единственный способ узнать, будут ли они работать на вас наверняка, — это проверить их на себе.
Примеры целевых страниц
- Shopify
- Дуло
- TransferWise
- Airbnb
- Teambit
- Wistia
- Webflow
- Науто
- Маркетинг промышленной надежности
- Входящие эмоции
- Живой чат Velaro
- IMPACT Брендинг и дизайн
- Unbounce
- Векселей.com
- Трулия
- Landbot
- Webprofits
- H.BLOOM
- Лаборатория конверсии
Целевые страницы для регистрации
1. Shopify
Как и многие другие целевые страницы в этом посте, пробная целевая страница Shopify сохраняет простоту. Заголовок, ориентированный на пользователя, состоит, например, всего из нескольких слов, а страница использует простые маркеры, а не абзацы, чтобы сообщить подробности и преимущества испытания. Перед началом работы вам нужно заполнить всего несколько полей.Все это помогает вам перейти к сути: продавать в Интернете с помощью своего инструмента.
2. Морда
Целевые страницы помогают пользователям решить, действительно ли ваш продукт или услуга стоят их драгоценного времени и энергии. Есть ли лучший способ ясно и прямо передать свое ценностное предложение, чем ставить посетителей перед проблемой, которую решает ваше приложение?
Muzzle, приложение для Mac, которое отключает уведомления на экране, полностью поддерживает это шоу , но не говорит о менталитете на их минимальной целевой странице.Посетителей страницы встречает поток неприятных уведомлений в верхнем левом углу экрана. Мало того, что анимация веселая, она также убедительно передает полезность приложения без подробных описаний.
3. TransferWise
TransferWise позволяет отправлять и получать деньги в разных валютах, а его целевая страница, показанная ниже, разделяет каждое отдельное действие, чтобы вас не отвлекали варианты, которые к вам не относятся.
Если вы хотите отправить деньги, форма перевода находится справа от вас. Чтобы получить деньги, просто нажмите на среднюю вкладку, а чтобы зарегистрироваться в TransferWise с помощью дебетовой карты, нажмите на крайнюю правую вкладку.
Каждая вкладка на этой целевой странице создает разные призывы к действию в зависимости от того, на что вы подписываетесь — каждый из них в ярком зеленом поле, чтобы выделить ваш следующий шаг после трех возможных отправных точек.
4. Airbnb
Чтобы помочь превратить посетителей в хозяев, Airbnb предлагает некоторую заманчивую персонализацию: прогнозируемый средний недельный доход в зависимости от вашего местоположения.Вы можете ввести дополнительную информацию о своем потенциальном жилье в поля, чтобы получить еще более индивидуальную оценку.
Если вы посещаете страницу уже убежденными, четкий призыв к действию в верхней части страницы упрощает конверсию на месте.
5. Teambit
Причудливый — это не первое слово, которое приходит на ум, когда вы думаете о программном обеспечении для персонала, но целевая страница Teambit с множеством иллюстраций — именно это. Простая форма с одним полем сопровождается восхитительным офисом, полным животных персонажей — все очень довольны Teambit, если вам интересно.Рядом с каждым информационным разделом целевой страницы отображается изображение животного, заставляя посетителей прокручивать страницу вниз, чтобы узнать больше.
Целевая страницаTeambit является прекрасным доказательством того, что вам не нужно иметь условно «забавный» продукт или услугу, чтобы создать интересную целевую страницу.
[Щелкните здесь, чтобы увидеть всю целевую страницу.]
6. Wistia
Сначала идет целевая страница Wistia для их бесплатной учетной записи Wistia. Вы сразу же замечаете, что для создания учетной записи используется форма с одним полем — синий фон с минимальным рисунком красиво контрастирует с ярко-белым полем формы.
Длина поля формы в сочетании с заметным размещением устраняет почти все препятствия при создании учетной записи … но если у вас есть сомнения, вы всегда можете прокрутить ниже, чтобы прочитать ответы на самые популярные часто задаваемые вопросы. Разделив эти две части с резким цветовым контрастом, Wistia значительно упростит вам сосредоточение на преобразовании.
7. Webflow
Webflow, инструмент дизайна для веб-разработчиков, упаковывает большой объем информации всего в один GIF-файл и три поля формы.Размещение всей формы подписки на одной строке — это приятный штрих — это не только делает страницу короче, но и заполняет каждое поле слева направо, показывая пользователям, насколько они близки к тому, чтобы нажать четвертую синюю кнопку и получить началось бесплатно.
Анимированный GIF-файл под формой отображается в том же кадре на веб-сайте, поэтому пользователи могут видеть, как работает продукт. и регистрируются без прокрутки или перехода на новую страницу.
Целевые страницы для электронных книг
8.Науто
Nauto, платформа данных для беспилотных автомобилей, помогает сделать автономное вождение более безопасным для компаний, которые управляют автопарком беспилотных автомобилей. Естественно, чтобы продавать их на этой платформе, покупателям потребуется всевозможная информация. У Nauto он есть, упакованный в супер-простую электронную книгу, на целевой странице которой есть краткая контактная форма и некоторая статистика предварительного просмотра, чтобы доказать, почему этот ресурс так важен.
В верхней части страницы, показанной выше, теплая фотография салона автомобиля обнимает форму для сбора свинца.Зеленая кнопка «Загрузить сейчас» могла быть даже специально (в дороге, в конце концов, зеленая означает идти).
Прокрутите вниз, и вы увидите еще один призыв к действию «Получить электронную книгу», чтобы напомнить пользователям, что их ждет. Вы также увидите три резких статистики об автомобильных авариях, чтобы побудить пользователей узнать больше. Посмотрите это ниже.
9. Маркетинг промышленной устойчивости
Сразу после этого эта целевая страница привлекает меня убедительным, резким заголовком: «Не заставляйте меня увеличивать масштаб.»Это напрямую связано с обычным опытом, который у большинства из нас был, когда мы просматривали страницы на своих телефонах или планшетах — и это тоже немного дерзко.
Но это не единственное, что меня интересует на этой целевой странице. Обратите внимание на стратегическое расположение красного цвета: он находится справа вверху и внизу формы, еще больше приближая вас к событию конверсии.
Кроме того, этот дизайн — мета для загрузки: он отлично смотрится и отлично работает на мобильных устройствах. Имейте в виду, что многие посетители будут заходить на ваши целевые страницы со своих смартфонов или планшетов, и если дизайн вашего веб-сайта им не подходит, они могут сдаться и покинуть вашу страницу.
Люди из Industrial Strength Marketing сделали шрифты и поле формы достаточно большими, чтобы посетителям не приходилось увеличивать масштаб, например, для чтения и взаимодействия с контентом.
10. Входящие эмоции
Даже если вы не говорите по-испански, вы все равно можете оценить возможности конвертации этого партнерского сайта HubSpot. Две мои любимые особенности страницы? Форма остается на фиксированном видном месте при прокрутке сайта.Мне также нравятся руки, которые служат ориентирами для заполнения формы и совместного использования страницы с другими.
11. Живой чат Velaro
Иногда самые мелкие детали имеют большое значение. Например, они делают целевую страницу Velaro Live Chat потрясающей.
Этот небольшой символ PDF над изображением функции помогает определить, в каком формате будет загружаться файл. Стрелка перед подзаголовком помогает еще больше направить ваше внимание на важную копию, которую посетители хотят прочитать.Как и IMPACT, у них также есть автоматически установленный флажок для подписки на их информационный бюллетень в их форме, который, если превратить его в поле выбора, является отличным способом увеличить количество подписчиков. Все эти мелкие, казалось бы, незначительные детали помогают создать солидный, достойный восхищения дизайн целевой страницы.
12. IMPACT Брендинг и дизайн
Полное раскрытие информации: IMPACT является партнером HubSpot, но не поэтому они включены здесь. Целевые страницы IMPACT уже давно служат источником вдохновения для дизайна.Мне нравится простой макет страницы, от большого заголовка и подробного изображения, до контура, который окружает форму, до цветов и шрифтов, которые очень приятны для глаз.
Бесплатное руководство IMPACT, которое предлагается для загрузки здесь, также не подчеркивает саму загрузку в синей кнопке, которая позволяет вам отправить заполненную форму. Скорее, IMPACT предлагает вам «генерировать больше конверсий» — сосредоточив внимание на том, что вы можете получить в результате чтения руководства.
Целевые страницы для получения дополнительной информации
13. Unbounce
Неудивительно, что Unbounce находится в верхней части этого списка — они на самом деле написали книгу по созданию целевых страниц с высокой конверсией. Хотя на этой целевой странице есть много удивительных вещей, мне очень нравятся два: 1) Использование окна чата вместо классической формы и 2) подробное, но хорошо упакованное — информация под формой.
Первый помогает привлечь внимание к цели страницы — чтобы вы могли заполнить форму — ненавязчиво и не так утомительно.Второй дает этой странице повышение SEO (у поисковых систем будет больше контента для сканирования) и снимает любые беспокойства со стороны людей, которым нужно больше узнать о фрагменте контента, прежде чем передавать свою информацию, при этом не отвлекая людей от окна чата.
14. Bills.com
Часто люди думают, что целевые страницы — это статические страницы вашего сайта. Но с помощью правильных инструментов вы можете сделать их интерактивными и персонализированными.
Возьмите приведенный ниже пример из Bills.com. Чтобы узнать, выиграете ли вы от их консультации, вы ответите на три вопроса, прежде чем вам будет показана форма. Он начинается с этого:
Затем вы ответите еще на два вопроса, как показано ниже:
И вот последняя форма целевой страницы, где вы заполняете свою информацию:
Я не уверен, как работает алгоритм (и есть ли он вообще), но пока я заполнял его, меня беспокоило то, что не соответствует требованиям .Как только я узнал, что это так, я был рад заполнить форму, что, я уверен, делает большинство людей, которые имеют долги и используют этот инструмент. Сделав это предложение более эксклюзивным до того, как форма появилась на целевой странице, я готов поспорить, что Bills.com значительно увеличил конверсию.
15. Трулия
Trulia сделала что-то очень похожее на Bills.com со своей целевой страницей. Он начинается с простой формы, запрашивающей «адрес» (что звучит менее жутко, чем «ваш адрес», хотя они имеют в виду именно это).Под этим простым полем формы находится ярко-оранжевая кнопка, которая хорошо контрастирует с изображением главного героя за формой и подчеркивает, что оценка будет индивидуализирована для вашего дома.
Конечно, одного адреса недостаточно для оценки стоимости дома. Это просто обозначает район дома. Вот почему на следующей странице следует больше вопросов о самой собственности, например, о количестве кроватей и ванных комнат. Ниже вы видите копию «Сообщите нам, куда отправить отчет» — с оговоркой о том, что, вводя эту информацию, вы соглашаетесь связаться с агентом по недвижимости.Это отличный пример компании, которая с самого начала ценит своих посетителей, одновременно задавая им ожидания относительно того, что произойдет в результате.
16. Landbot
Landbot, сервис, который создает целевые страницы на основе чат-ботов, размещает свой собственный продукт и в центре внимания своей целевой страницы с чатом. Посетителей встречает дружелюбный бот со смайликами и гифками, который побуждает их предоставлять информацию в разговорной форме, а не в традиционной.
17. Webprofits
Для небольшого контраста … как насчет длинных целевых страниц? С помощью всего лишь нескольких приемов вы можете сделать даже самую длинную целевую страницу короткой. Целевая страница Webprofits ниже показывает нам, как это сделать.
Справа вверху есть заметная кнопка CTA, чтобы узнать больше — с хорошим контрастом на фоне, чтобы она выделялась, и стрелкой вниз для поощрения прокрутки. Не помещая поле формы впереди, они помогают уменьшить трение и дают посетителям возможность узнать больше, прежде чем им будет предложен вариант преобразования.
Они также позволяют легко понять, что на самом деле делает Webprofits . Остальная часть страницы предлагает подробную информацию о том, что вы получите, если передадите свою информацию. Кроме того, он включает в себя стратегические призывы к действию, которые вернут вас наверх для заполнения формы, например «Давайте поговорим».
18. H.BLOOM
Иногда вам просто нужно остановиться и полюбоваться красивой целевой страницей. Используя фотографию с высоким разрешением и много белого пространства, H.На целевую страницу BLOOM приятно смотреть.
Помимо красоты, на странице есть несколько отличных элементов преобразования: форма в верхней части страницы, четкое и краткое описание того, что произойдет, когда вы заполните форму, и даже ярко-оранжевую кнопку «Отправить». Единственное, что мы изменим? Копия на кнопке «Отправить» — это может быть более конкретным для предлагаемого предложения.
19. Лаборатория конверсии
Хотя я обычно не включаю пример домашней страницы с формой в сообщение о целевых страницах, этот веб-сайт особенный.Домашняя страница — это весь веб-сайт — навигационные ссылки просто приведут вас к информации ниже.
Когда вы нажимаете «Получить справку по целевым страницам», весь сайт перемещается, освобождая место для формы. Вот как это выглядит до того, как вы нажмете:
И, когда вы щелкнете этот CTA, посмотрите, как выглядит форма:
Мне нравится, что вам не нужно покидать страницу, чтобы заполнить форму, и при этом форма не будет навязчивой для случайных посетителей сайта.
Идеи целевой страницы
Хорошо оптимизированная целевая страница может превратить потенциальных клиентов в потенциальных клиентов путем сбора информации, которая поможет вам лучше понять, привлечь внимание посетителей и порадовать их. Поскольку целевые страницы имеют решающее значение для конверсий, важно убедиться, что они хорошо спланированы, разработаны и выполнены.
При создании целевых страниц следует учитывать следующее:
110 примеров целевых страниц, которые нельзя пропустить
Когда дело доходит до разработки эффективной маркетинговой стратегии, многие из нас ориентируются на лидеров отрасли, мы можем сделать то же самое с примерами целевых страниц.
Мы исследуем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свою информационную рассылку и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим на нижнюю часть, чтобы узнать, как они подписывают посетителей на пробную версию своего сервиса и как они убеждают этих клиентов совершить покупку.
Сегодня, однако, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal — вы обнаружите, что все эти задачи все чаще решаются с помощью платформы целевой страницы.
Эти ориентированные на действия, автономные веб-страницы используются предприятиями любого размера для продвижения людей на всех этапах пути к покупке.
Ниже вы найдете 100 примеров некоторых из лучших и худших целевых страниц в Интернете после клика, вместе с полной критикой. Просмотрите их, чтобы узнать, что делать, а что не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(Приведенные ниже примеры отображались так, как показано в определенный момент времени. Некоторые примеры с тех пор были изменены, но критика по-прежнему актуальна для снимков экрана. Имейте в виду, что для более коротких страниц мы показывали всю страницу.Для более длинных страниц мы отображаем только верхнюю часть сгиба.)
110 Примеры целевых страниц после клика
1. Casper
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок рассказывает посетителям, почему им стоит купить матрас Casper.
- Образ имеет очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.
- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, являются социальным доказательством этого предложения.
- Bullet point copy упрощает чтение и перечисляет причины, по которым Casper — разумный выбор для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователя, что другим людям, как и они, тоже нравится спать на матрасе Casper.
- Предложение без риска на 100 ночей добавляет странице доверия.
- Таблица цен помогает посетителю решить, следует ли ему нажимать кнопку CTA.
- CTA-кнопка «Купить» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать при нажатии на нее.
- Номер телефона дает возможность посетителям получить ответы на все свои вопросы.
Что проводить A / B-тест:
- Дополнительная кнопка с призывом к действию «Найдите ближайший к вам магазин» отлично подходит для посетителей, которые не готовы купить матрас в Интернете, не протестировав его лично. Однако наличие на странице конкурирующих кнопок CTA означает, что есть несколько целей.Если не сосредоточить внимание ни на одном из них, это может ограничить конверсию.
- Перечисление конкурирующих брендов может иметь неприятные последствия для Casper, потому что, даже если они указаны как наименее дорогой вариант, потребители, скорее всего, изучат все остальные бренды на странице, даже если они не знали о других брендах, прежде чем увидят их в списке.
- С довольно длинной страницей, с использованием якорных тегов или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например,грамм. отзывы клиентов).
2. Merrill Edge
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен, потому что он объясняет, почему посетитель должен торговать акциями с помощью Merrill Edge, потому что это стоит всего 6,95 долларов США за торговлю онлайн и ETF.
- Обновленное сводное изображение фондовой биржи дает посетителю краткое описание рынка, когда он попадает на страницу.
- Преимущества перечислены с помощью значка , который помогает посетителю быстро прочитать их и понять преимущества предложения.
- Процесс учетной записи объясняется, чтобы посетитель знал, что делать после того, как он нажмет кнопку CTA.
- Красная кнопка CTA, цвет , выделяется на странице, поэтому вы точно знаете, где перейти к пункту «Начать работу» с Merrill Edge.
Что тестировать A / B:
- Навигационные ссылки внизу страницы дают пользователю простой способ покинуть страницу перед нажатием кнопки CTA.
- Копия кнопки с призывом к действию «Начать работу» может быть улучшена, поскольку она слишком универсальна.«Начать торговать сейчас» дает большую срочность и может стимулировать больше конверсий
- Многословность страницы может быть слишком большой для посетителя.
3. Magento
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Форма для захвата потенциальных клиентов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, поскольку посетителям не нужно сообщать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а цвет красной кнопки контрастирует со страницей.
- Значки клиентов Coca-Cola и Canon добавляют социальное доказательство к странице.
- Цитата Gartner дает посетителю возможность получить представление о том, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с и вспомогательными копиями деталей работы платформы Magento.
Что проводить A / B-тест:
- Заголовок уникален, но не очень убедителен.Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он больше ориентировался на посетителя, он мог бы генерировать больше конверсий.
- Показанное изображение немного сбивает с толку. Как городской пейзаж, перенесенный на мужское тело, побуждает людей скачать отчет?
- Серая кнопка CTA в правом верхнем углу. остается незамеченной, потому что она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу, не загрузив предварительно отчет.
4. Quip
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясен и по существу, потому что он указывает на UVP Quip.
- Копия кнопки с призывом к действию «Получить Quip» является прямым и позволяет людям узнать, что они будут «Get Quip», как только нажмут на нее.
- Изображение кистей разного размера показывает посетителю, что у Quip есть кисть, которая идеально подходит для его рта.
- Обзоры крупного бренда от GQ, Time, Американской стоматологической ассоциации повышают доверие к этому предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют красивую визуальную привлекательность странице и объясняют каждое преимущество.
- Раздел цен позволяет людям выбирать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные запросы, которые получает Quip, чтобы посетитель мог легко принять решение.
Что проводить A / B-тест:
- Навигационные ссылки в заголовке страницы дают пользователю возможность очень быстро покинуть страницу.Какова цель этой страницы: для навигации или привлечения новых клиентов?
- Рейтинг 4.96 впечатляет, но, не говоря уже о том, где размещены обзоры, потенциальные клиенты могут сомневаться, являются ли они настоящими и где они могут их прочитать.
- Ссылки в блоге на странице после клика не имеют большого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки с призывом к действию не так сильно контрастируют со страницей, как могли бы.Если они будут окрашены в тот же цвет, что и изображения в блоге внизу, они могут не получить столько кликов.
5. Глен Парк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Услуги описаны с помощью маркированного списка, что упрощает пользователю просмотр их и принятие решения о том, является ли Глен Парк лучшим вариантом для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю лучше визуально прочувствовать объект.
Что проводить A / B-тест:
- Заголовок довольно мягкий и не передает USP объекта Glen Park. Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
- Копия кнопки CTA , кажется, смещена, из-за чего кнопка выглядит странно.
- Первое расписание тура раздела появляется на странице слишком рано. Посетитель не имел возможности просмотреть аккредитацию, услуги, общественную деятельность, типы предлагаемого ухода или поэтажные планы еще дальше по странице.
- Форма запрашивает слишком много информации только для загрузки брошюры.
6. Университет Капеллы
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок найдет отклик у посетителя, поскольку он решает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень соответствует заголовку.
- В пункте перечислены причины, по которым посетитель должен поступить в университет Капеллы.
- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением для получения высшего образования.
Что проводить A / B-тест:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы дают посетителям возможность покинуть страницу.
- Пустое пространство слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам больше перемещаться между формой и копией, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Директива
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок выделяет UVP услуги.
- Форма короткая и не запрашивает лишнюю информацию.
- Основная и дополнительная кнопки CTA имеют четкую копию.
- Обширное пустое пространство по всей странице делает страницу эстетичной и, скорее всего, не вызовет беспокойства у потенциальных клиентов.
- Преимущества маркированного списка позволяют посетителю усвоить всю информацию и понять программу Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавит доверия к странице.
Что проводить A / B-тест:
- Заголовок может быть более описательным. Несмотря на то, что в нем подчеркивается UVP, добавление дополнительных деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов поможет посетителям принять решение, так как они позволят посетителю увидеть, как другие извлекли выгоду из Руководства.
8. Munchery
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.
- Фоновое изображение аппетитно и соответствует предложению.
- Около 900 отзывов клиентов Trustpilot помогают посетителю решить, следует ли делать заказ в Munchery.
- Раздел «Избранное» клиентов дает посетителям возможность увидеть, какие блюда они могут ожидать от Munchery.
- Значок со скидкой 20 долларов побуждает посетителей принять меры и заказать еду.
- Многоступенчатая форма помогает посетителям завершить процесс регистрации.
Что проводить A / B-тест:
- Купон на скидку на 20 долларов может привлечь больше внимания в заголовке, так что посетитель, вероятно, заметит его, как только перейдет на страницу. Конечно, это также может побудить больше новых пользователей попробовать Munchery.
9. Cruise Zap
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Прорыв цены в заголовке усиливает идею о том, что предложение доступно со значительной скидкой.
- Желтая кнопка с призывом к действию прыгает со страницы и побуждает посетителей приступить к закреплению своего места в круизе.
- Копия кнопки CTA обращается к посетителю тоном от второго лица и имеет отношение к предложению.
- В разделе «Как видно» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителя, что Cruise Zap является законным брендом.
- Видео-отзывы убедительны, потому что в них представлены реальные люди, воспользовавшиеся специальным предложением.Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видео, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителю решить, хотят ли они инвестировать в Cruise Zap.
Что проводить A / B-тест:
- Заголовок может включать привлекательность круиза, чтобы сделать его более убедительным.
- Изображения выглядят как плохие стоковые фотографии и довольно скучные для фотографий круиза.
- Больше белого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. dataxu
покажите мне, как работает Instapage ➔
Что они сделали хорошо:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают потенциальным клиентам некоторые известные бренды, которые уже получили выгоду от dataxu.
- 2-минутное видео короткое и позволяет людям узнать, сколько времени занимает контент, прежде чем они начнут воспроизведение. После нажатия на видео посетители могут увидеть, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям, что использование программного обеспечения безопасно.
Что проводить A / B-тест:
- Декларация об инвестициях без мошенничества на 97% может противоречить предложению, возможно, недостающие 3% важнее для посетителей, чем 97%.
- Предложение отчета на странице после клика дает посетителям возможность покинуть страницу.
- Кнопка с призывом к действию «Узнать больше», копия под демонстрационным видео, может быть более ясной в отношении того, что произойдет дальше.
- Добавление большего количества пустого пространства улучшило бы все пространство и позволило бы потенциальным клиентам лучше потреблять контент страницы при оценке dataxu.
11. Убер
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылка «Поездка с Uber» не нужна. Все, что это будет делать, — это отгонять потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажали на рекламу PPC, которая позволяла бы им пользоваться Uber.
12. млн унций
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок работают вместе, чтобы сформировать сильное ценностное предложение.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Копия оптимизирована для удобочитаемости небольшими порциями.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что проводить A / B-тест:
- Логотип с гиперссылкой позволяет потенциальным клиентам перейти на домашнюю страницу без конвертации.
13. HubSpot + Canva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» сообщает о преимуществах.
- Копия , разделенная на части, делает страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Эта длинная форма может удерживать потенциальных клиентов на странице от преобразования.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга — это графика. Какое отношение горный хребет имеет к графике?
- Больше белого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительными, чем их текущее размещение.
14. Институт контент-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать контент, наиболее соответствующий их потребностям.
Что проводить A / B-тест:
- Эту кнопку с призывом к действию легко пропустить.
- Текстовые блоки справа делают эту страницу устрашающей для чтения.
- Форма из 9 полей может отпугнуть посетителей от этой страницы.
- Кнопка «Поделиться» в Twitter позволяет потенциальным клиентам покинуть страницу. Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Текст разделен на более мелкие, читаемые фрагменты.
- Кнопка «Автозаполнение через LinkedIn» позволяет посетителям заполнять форму простым щелчком, вместо того, чтобы заполнять эту длинную форму.
Что проводить A / B-тест:
- «Отправить» так же ленив и ничем не примечателен, как и CTA.
- Многочисленные исходящие ссылки , в том числе логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.
- Заголовок не дает явного преимущества. Он также использует жаргон, кто именно такие «продвинутые маркетологи»?
16. Forrester Research
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA-кнопка цвет контрастирует с белым фоном, делая кнопку более заметной для посетителей.
- Изображение отчета имеет отношение к предложению и дает посетителям возможность взглянуть на то, что влечет за собой отчет.Однако изображение могло быть больше.
Что проводить A / B-тест:
- Гиперссылка на логотип дает посетителям возможность покинуть страницу, не загружая отчет.
- Форма слишком длинная для целевой страницы бесплатного отчета после клика. Кроме того, все поля формы обязательны, что добавляет трение к странице.
- Копия написана с точки зрения компании с использованием местоимения «наш». Копию следует заменить ориентированной на клиента копией, описывающей, почему отчет полезен для посетителей.
17. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.
- Маркированный список предлагает беглый просмотр содержания электронной книги.
- Текст над формой позволяет посетителю точно знать, что им нужно сделать, чтобы совершить конверсию.
Что проводить A / B-тест:
- Этот логотип , связанный с домашней страницей, может увести пользователей со страницы, прежде чем они успеют щелкнуть его кнопку CTA.
- Заголовок , «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак», не сообщает о явных преимуществах. Однако это могло быть со словами «Как сделать» перед ним. «Интеллектуальная безопасность: как использовать…»
- Этот цвет кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки внутри полей формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18.GEICO
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволит посетителям покинуть страницу.
- Очень короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
Что проводить A / B-тест:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не приносит ощутимой пользы. Тем не менее, все мы знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или более на страховании автомобиля» до такой степени, что брендинг заполняет для нас пробелы.
19. PayPal
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка CTA появляется со страницы.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» не так адаптирован к предложению, как мог бы.
- Изображение текст не читается.
- Логотип связан с домашней страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.
20. Джефф Буллас
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явное преимущество.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Отзыв от Джеффа Булласа, а не от одного из его довольных клиентов. Отзывы отличные, но этот производит впечатление саморекламы. Если бы это была цитата от маркетолога, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв был бы еще более ценным.
21. Алекса
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия разделена на удобоваримые куски для удобства чтения.
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Три взаимодействующих CTA работают вместе, чтобы конвертировать потенциальных клиентов в разных местах на странице.
- Логотип Amazon ассоциирует Alexa с мощным, хорошо известным брендом.
- Подчеркнуты особенности продукта , что обычно недопустимо, но равно как и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
- Текст «Начни менее чем за 10 минут» подчеркивает мгновенное решение, к которому мы, как нетерпеливый коллектив, стремимся.
Что проводить A / B-тест:
- Больше белого пространства позволит каждому элементу целевой страницы после щелчка «дышать» больше и привлечь еще больше внимания к CTA.
22.HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Короткие абзацы и маркированная копия упрощают просмотр этой страницы.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- CTA «Продолжить» мог бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.
23. Microsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «сейчас» в CTA использует наше желание мгновенного удовлетворения.
Что проводить A / B-тест:
- Уровень детализации этой страницы можно уменьшить.
- Копию кнопки CTA можно персонализировать в соответствии с предложением.
24. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок является творческим, потенциально предлагая малоизвестное секретное решение, отличное от обычного.
- Упавшая шахматная фигура служит наглядным пособием, указывая на кнопку CTA.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что проводить A / B-тест:
- Ссылки социальных сетей в нижнем колонтитуле могут увести потенциальных клиентов со страницы, прежде чем они смогут совершить конверсию.
- Цвет формы совпадает с цветом заголовка и части копии.Он не так сильно выделяется на остальной странице, как мог бы.
25. Судан Патель
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA написано от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «Назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах посетители согласились платить Судану Пателю…
Что проводить A / B-тест:
- Изображение ничего не добавляет к предложению.
- Поле выбора языка великолепно, но оно переводит только электронную почту и ссылки навигации, название поля цены и копию CTA. Если вы не умеете читать по-английски, как еще вы можете быть убеждены в этом и в конечном итоге приобрести электронную книгу?
26. Наемный
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Охват 4 000 компаний сразу» дает явную выгоду.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Краткая форма упрощает регистрацию.
- «Бесплатная» природа услуги подчеркнута в подзаголовке.
- Диапазон заработной платы , указанный в подзаголовке, выше среднего даже на нижнем уровне.
Что проводить A / B-тест:
- Меню навигации и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.
27. Birst
покажите мне, как работает Instapage ➔Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, вероятно, ответят «да».
- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Кнопка CTA цвета выделяется на белом фоне.
- Слово «сейчас» в CTA выражает желание посетителей мгновенно получить удовольствие.Если вы нажмете кнопку, вы сразу же прочтете отчет.
Что проводить A / B-тест:
- Заголовок здесь мог бы быть сильнее. Бёрст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему компания Gartner назвала Birst одной из лучших платформ бизнес-аналитики на рынке». Помните — вы можете охарактеризовать свой продукт как «лучший», если кто-то сказал это о вас, но не можете сказать это о себе.
- Мелкий шрифт здесь должен идти.Если вы на самом деле найдете время, чтобы прочитать его, вы поймете, что здесь нет ничего подозрительного. Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть подвох. Оставьте его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.
- Светло-серые метки в каждом поле формы могут расстроить посетителей, когда они исчезнут.
28. Domo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Отзывы счастливых клиентов служат социальным доказательством.
- Кнопка CTA цвета появляется со страницы.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
Что проводить A / B-тест:
- Заголовок вообще не передает явной выгоды.
- CTA-кнопка может быть намного больше, чтобы привлечь больше внимания как наиболее важный элемент на странице.
29. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Минимальный текст делает эту страницу легкой для просмотра.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.
- Слово «сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот CTA действительно легко пропустить, так как он лишь немного отличается по оттенку от формы.
- Загруженный нижний колонтитул , в комплекте с картой сайта и кнопками социальных сетей, позволяет потенциальным клиентам покинуть страницу без преобразования.
- Копию кнопки CTA следует изменить на что-то более персонализированное.
30. Действительно толпа
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает явную выгоду посетителю: получать деньги за ссылку на кандидата, которого наняли.
- Минимальный беглый текст упрощает просмотр этой страницы.
- Совместные призывы к действию работают вместе, чтобы привлечь посетителей.
- Копия подчеркивает гибкость и простоту использования.Регистранты могут заработать дополнительные деньги, когда захотят.
- Снимок экрана , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма , состоящая из одного поля, упрощает преобразование для потенциального клиента.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию в верхней части страницы не привлекает столько внимания, сколько могло бы.
- Копия выровнена по центру (с нарушением левого поля) вместо традиционного выравнивания по левому краю, что затрудняет чтение, чем должно быть.
31. Upwork
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Практический заголовок подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.
- Большой логотип Upwork позволяет потенциальным клиентам узнать, что они получают советы от крупного бренда.
- Маркированная копия быстро сообщает о преимуществах преобразования на странице.
Что проводить A / B-тест:
- Изображение в правом верхнем углу никак не связано с содержимым целевой страницы после клика.
- Форма с 8 полями может запугать людей и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на фоне страницы, на которой уже много фиолетового цвета.
- CTA «Регистр» ничем не примечателен и может быть увеличен.
32. IBM Marketing Cloud
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA, цвет , хорошо контрастирует с ее формой.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- CTA «Отправить» не может быть более ничем не примечательным.
33. HubSpot
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что проводить A / B-тест:
- Логотип HubSpot связан с их домашней страницей, что обеспечивает легкий доступ со страницы и может уменьшить количество конверсий для бесплатной оценки.
- Длинная форма может отпугнуть потенциальных клиентов от этой страницы, прежде чем они конвертируются.
34. Dreamforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
Что проводить A / B-тест:
- Занятый нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им покидать страницу в любой момент.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.
- Копию кнопки можно сделать релевантной предложению.
35. Capital One
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок ясно передает ценность предложения.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Совместные призывы к действию помогают конвертировать потенциального клиента в двух разных местах на странице.
Что проводить A / B-тест:
- Загруженный нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от запроса предложения.
- CTA «Зарегистрируйтесь сейчас» может быть более адаптирован к предложению. Даже «Дай мне неограниченное количество проверок без ежемесячной платы», вероятно, будет лучше.
36. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя, обращаясь непосредственно к нему.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, , что может заставить посетителей задаться вопросом: «Что WordStream будет делать с моей информацией, если я ее отправлю?»
37. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- CTA «Загрузить» настолько же неинтересно, насколько это возможно.
- Заголовок может быть сформулирован так, чтобы передать более сильную выгоду.
38. Автопилот
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок этого тематического исследования предлагает ценный ресурс: подробный анализ того, как Instapage принес доход в размере 30 тысяч долларов за два месяца.
- Этот CTA написан от первого лица.
- Изображения очеловечивают докладчиков.
- Маркированная копия сообщает о преимуществах посещения вебинара.
- Титулы докладчиков демонстрируют их опыт.
- Таймер обратного отсчета усиливает дефицит.
Что делать A / B-тестированию:
- Speaker bios мог бы содержать немного больше деталей, чтобы убедить посетителей прийти.
39. Он 24
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает посетителям узнать о малоизвестных «секретах», которые помогут им увеличить количество регистраций на вебинары.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Цвет кнопки CTA уже используется на странице, поэтому ее легко пропустить.
- Нижний колонтитул навигации не имеет никакого смысла на целевой странице после клика.
40. Домо
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие части. делает чтение этой страницы менее утомительным.
- Кнопка CTA, цвет , появляется на фоне этой формы.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Эта кнопка с призывом к действию может быть больше, чтобы привлечь больше внимания.
- Многословие этой страницы можно было бы сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх. Он не выглядит по центру страницы.
41. Пользовательское тестирование
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Яркая пуговица цвета привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок может передать более сильную выгоду.
- Политика конфиденциальности или значки доверия могут сделать посетителей более удобными при конвертации.
42. ACT
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип не связан с главной страницей, что означает, что посетители не могут уйти, пока не совершат конверсию.
- Текст обеспечивает предварительный просмотр содержимого электронной книги.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Два боевых призыва к действию снижают конверсию друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Университет Вилланова
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип Виллановы не содержит гиперссылок, что удерживает посетителей на странице и фокусирует внимание на цели целевой страницы после клика.
- Индикатор выполнения показывает, на каком этапе посетитель находится в данный момент, и сколько всего шагов включено в процесс преобразования.
- Значки органов власти рекламируют программу.
- Маркированная копия быстро расскажет о преимуществах регистрации.
Что проводить A / B-тест:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Виллановы.
- CTA-кнопка не похожа на кнопку, а выглядит как простой индикатор выполнения.Где потенциальные клиенты должны щелкнуть, чтобы продолжить процесс регистрации?
44. WordStream
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «Бесплатно» появляется на двух разных целевых страницах после клика, что подчеркивает бесплатный характер предложения.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше желание получить немедленные решения наших проблем.
- Маркированная копия быстро сообщает о преимуществах преобразования.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу без конвертации.
- Два разных связанных логотипа в заголовке служат для исходящих выходов со страницы.
45. Microsoft Power BI
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает посетителю выгоду.
- Копия усиливает ценность, представленную в заголовке, утверждением: «Анализ данных — это профессиональный атрибут высокого спроса. Фактически, это один из 10 лучших навыков, которые сегодня ищут многие компании ».
- Маркированная копия объясняет преимущества загрузки электронного журнала.
- Полужирные буквы создают визуальную иерархию, привлекающую внимание к важным фразам.
- Ссылки на политику конфиденциальности и товарные знаки включены в качестве ресурса для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.
Что проводить A / B-тест:
- Два логотипа с гиперссылками в верхнем колонтитуле и один в нижнем колонтитуле привлекают пользователей на домашнюю страницу до того, как они успеют совершить конверсию.
- Светло-серые метки в полях формы могут запутать и расстроить потенциальных клиентов, как показывают исследования.
46. Marketo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип, не связанный с главной страницей , не позволяет потенциальным клиентам уйти без конвертации.
- Заголовок «Как сделать» дает читателю очевидную пользу.
- Содержание относится к читателю.
- Беглый текст с маркированными точками упрощает просмотр этой страницы.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей к форме.
- Инструкции в форме позволяют людям точно знать, как получить электронную книгу.
Что проводить A / B-тест:
- CTA «Загрузить» мог бы быть гораздо более убедительным.
- CTA-кнопка привлекла бы больше внимания, если бы была больше.
47. Google Cloud Platform
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный бесплатный ресурс.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Маркированная копия передает преимущества преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе.Однако включение внешних ссылок позволяет легко покинуть страницу, не позволяя посетителю сначала совершить конверсию по предложению.
Что проводить A / B-тест:
- Логотип в верхнем левом углу является гиперссылкой на домашнюю страницу Google Cloud, которая отвлекает посетителей от нажатия на CTA и «бесплатного ознакомления».
- Занятый нижний колонтитул позволяет посетителям покинуть страницу без преобразования.
48. Shopify
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.
- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , служит выходом для потенциальных клиентов.
49. Перколат
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько взаимодействующих кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Призыв к действию адаптирован к предложению. Здесь написано «См. Перколат», а не что-то вроде «посмотреть демонстрацию».
- Контент размером с кегль упрощает чтение этой страницы, чем если бы она была покрыта текстом блока.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.
Что проводить A / B-тест:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат выходами со страницы, позволяя потенциальным клиентам уйти до того, как они конвертируются.
- Подзаголовок утверждает, что Percolate является платформой для контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая чашка кофе в мире» на внешней стороне кафе? И сколько раз вы этому верили?
- Эти отзывы даны безымянными клиентами. Без имен, названий или фотографий они вызывают меньше доверия у читателей.Посетители должны решить, верят ли они, что они действительно были написаны клиентами Percolate или самой командой Percolate.
50. SAP
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Нет навигации означает, что не видно выхода за пределы страницы.
- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто приводят вас в конец страницы к форме.
Что проводить A / B-тест:
- Изображение не имеет ничего общего с предложением и нисколько не усиливает его.
- Заголовок не ориентирован на получение выгоды. Зачем посетителю скачать его?
51. Whitman Syracuse University
Что они сделали хорошо:
- Процесс регистрации разбит на этапы, что снижает трение, связанное с преобразованием.
- Маркированная копия сообщает о преимуществах участия в программе.
Что проводить A / B-тест:
- Цвет кнопки CTA позволяет легко пропустить эту кнопку.
- В заголовке отсутствует четкое уникальное торговое предложение.
52. Академия онлайн-торговли
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок обращается к читателю, играя на его желаниях: они хотят зарабатывать деньги, которые мог бы получить трейдер с Уолл-стрит, не будучи таковым или не становясь им благодаря длительному, продолжительному формальному образованию.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Несколько взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента.
- Эта кнопка CTA цвета привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
- Телефонный номер является интерактивным, что позволяет потенциальным клиентам легко связаться с Академией онлайн-торговли, если у них возникнут вопросы.
Что проводить A / B-тест:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Колониальная жизнь
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Изображение показывает посетителям, что они получат, когда совершат конверсию.
- Статистика в экземпляре доказывает, что работодателям трудно удерживать талантливых специалистов, и объясняет, почему им следует читать электронную книгу.
- Bullet points предварительный просмотр содержания 24-страничной электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволяет посетителям выбирать для себя, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбирать их по умолчанию.
Что проводить A / B-тест:
- Ссылки в заголовке уводят посетителей со страницы на домашнюю страницу и профили в социальных сетях.
- Копия кнопки «отправить» не привлекает пользователей к заполнению формы.
- CTA-кнопка крохотная и едва заметная.
54. Ориби
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе передают преимущество преобразования.
- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что проводить A / B-тест:
- CTA-кнопка синего цвета с логотипом Facebook, поэтому остальная часть страницы может выиграть от обновления цвета, которое отличается от кнопки. В результате будет лучше контраст между кнопкой и страницей.
- Слово «бесплатно» здесь действительно недооценено. Если вы предлагаете что-то бесплатно, сообщите потенциальным клиентам жирным шрифтом — в заголовке, тексте и призыве к действию.
- Блог и ссылки «О нас» дают посетителям возможность покинуть страницу.
55. FireEye
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» может быть лучше адаптирован к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
56. Nutanix
Что они сделали хорошо:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст делает страницу удобной для чтения.
Что проводить A / B-тест:
- Этот заголовок слишком эгоцентричен. Это не приносит никакой пользы посетителю.
- Полностью заглавные буквы в форме, завершенные восклицательным знаком, заставляют читателя чувствовать, что на них кричат. Вы не можете заставить их прочитать форму, но можете убедить их.
- Форма с 7 полями может запугать потенциальных клиентов и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на странице, на которой уже есть изрядное количество синего цвета.
57. MapR
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро показывает преимущества преобразования.
Что проводить A / B-тест:
- CTA «Submit» настолько лишен воображения, насколько это возможно.
- Этот заголовок может передать больше пользы.
- Представление ораторов кажется неполным без хедшотов.
58. TapClicks
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слово «бесплатно» в этом заголовке дает людям понять, что предложение предоставляется бесплатно.То же самое касается текста «Кредитная карта не требуется» в подзаголовке.
- Копия «Начни через 30 секунд» сообщает посетителю, что начать пробную версию легко и быстро.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , позволяет посетителям легко покинуть эту страницу.
- Отсутствие содержания делает маловероятным, что посетители заполнят эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Светло-серые ярлыки формы могут расстроить посетителей, когда они исчезают, когда посетители нажимают внутри каждого отдельного поля.
- Цвет кнопки CTA гармонирует со страницей, делая саму кнопку почти невидимой.
- Призыв к действию «Отправить» не вызывает у посетителей энтузиазма по поводу конверсии.
59. Apttus
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро показывает преимущества преобразования.
- Отзывы добавляют доверия к этому предложению.
Что проводить A / B-тест:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед преобразованием.
- Копия кнопки может быть улучшена.
60. ThriveHive
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки призыв к действию больше нигде на странице не используется.
- Значки наград, полученных компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- CTA «Загрузить» почти так же скучно, как «Отправить.Почему бы не «Пришлите мне мой план»?
- CTA «Здесь бесплатные планы» в верхней части формы немного сбивает с толку. Почему две кнопки с призывом к действию, выполняющие одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Загруженный нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- CTA-копия может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузите My Ebook» или «Получите My Ebook» потенциально могут конвертировать с более высокой скоростью.
62.Вантив
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро передает преимущества предложения.
- CTA-кнопка выделяется на белом фоне.
Что проводить A / B-тест:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма при конвертации.
- Заголовок не захватывает читателя. Это не приносит никакой пользы.
- Все поля формы являются обязательными, что может привести к тому, что посетители остановятся и не загрузят электронную книгу. Мы понимаем, требуются ли имя и адрес электронной почты, но необходимы ли организация и номер телефона для отправки посетителям электронной книги Vantiv?
63. Городской дирижабль
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро сообщает о преимуществах предложения.
Что проводить A / B-тест:
- Призыв к действию «Зарегистрируйтесь» можно изменить на что-то более убедительное.
- Этот цвет кнопки CTA гармонирует с большей частью страницы.
- Снимки головы говорящих придали бы странице больше доверия и увеличили бы привлекательность для людей.
64. WalkMe
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок передают явное преимущество.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Добавление белого пространства и разрешение каждому элементу «дышать» действительно поможет максимизировать их внимание и убедить потенциальных клиентов начать работу с WalkMe.
- Увеличение размера кнопки CTA. может вызвать больше кликов (хотя добавление большего количества пробелов вокруг текущего CTA также поможет в этом).
65. AdEspresso University
Что они сделали хорошо:
- Заголовок обращается напрямую к читателям и предлагает облегчить им жизнь.
- Логотипы крупных предприятий добавляют авторитетности предложению, объединяя бренд с некоторыми известными компаниями.
- Крошечные разделы копии быстро описывают содержание курса.
Что проводить A / B-тест:
- Основная кнопка с призывом к действию «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение только в том случае, если они нажмут CTA «Войти» в верхней части страницы. Это сбивает с толку и немного вводит в заблуждение.
66.Kentico
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти, не совершая конверсий на странице.
- Заголовок не очень ориентирован на пользователя.в нем не говорится о том, почему посетитель хотел бы пройти опрос или почему опрос важен.
67. Поразительно
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Регистрация в один клик упрощает преобразование.
- Логотипы известных компаний связывают этот бренд с надежными предприятиями.
- Копия «за секунды» использует наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- В разделе часто задаваемых вопросов есть ссылки для выхода в центр поддержки и страницу цен, которые уводят посетителя с целевой страницы после клика.
68. LabTech
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст позволяет посетителям быстро узнать, что они получат, посетив Roadshow ConnectWise.
Что проводить A / B-тест:
- Этот заголовок не сообщает о явной выгоде.
- «Зарегистрируйтесь сейчас» — скучный призыв к действию.
- Ссылки на карты мест проведения роуд-шоу позволяют потенциальным клиентам слишком легко покинуть страницу.
- Длинная форма делает преобразование здесь устрашающим.
69. DigitalMarketer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Сверхкороткая , однопольная форма позволяет легко конвертировать.
- Некоторая копия под формой обеспечивает конфиденциальность.
Что проводить A / B-тест:
- Эту призрачную кнопку с призывом к действию легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, описывающий продукт, был бы полезен.
70. Инклинг
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше врожденное стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют потенциальным клиентам покинуть страницу без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. УДАР
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о выгоде.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает мгновенную выгоду от нажатия.
- Изображение служит визуальным представлением предложения.
- Стрелка действует как наглядное пособие, направляя глаза потенциального клиента к кнопке CTA.
Что проводить A / B-тест:
- Кнопки обмена в социальных сетях показали, что они лучше работают на страницах с благодарностью, где потенциальные клиенты могут поделиться со своими сетями после того, как определят ценность вашего предложения.
72. Наниган
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Выгода от конвертации (доход 7 тысяч долларов) выделена на странице.
- Копия разбита на легко читаемые части, которые шаг за шагом объясняют, как заработать 7000 долларов, упомянутых на целевой странице после клика.
- Два взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента в разные места на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже использовали эту услугу.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
Что проводить A / B-тест:
- Заголовок не читается на белом фоне.
- Нижний колонтитул связан с домашней страницей, что дает посетителям простой способ покинуть страницу без преобразования.
- Не обрезать лица людей на изображении.
73. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планирование на 2027 год.
- Маркированная копия быстро сообщает о преимуществах загрузки руководства.
- Кнопка с призывом к действию больше нигде на этой странице не используется и привлекает внимание на белом фоне.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , дает посетителям простой способ покинуть эту страницу.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на учетные записи социальных сетей в нижнем колонтитуле предоставляют потенциальным клиентам больше возможностей покинуть страницу.
74. Маховик
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс: полное руководство по управлению 50+ сайтами WordPress.
- Изображение дает представление о том, на что на самом деле похоже чтение ресурса.
- Кнопка CTA цвета появляется на синем фоне.
- Два взаимодействующих CTA работают вместе, чтобы преобразовать потенциального клиента.
Что может быть протестировано AB:
- CTA «Загрузить» не вызовет у потенциальных клиентов восторга от заявки на предложение.
75. Фитнес одиночный разряд
Что они сделали хорошо:
- Логотипы крупных предприятий повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Маркированная копия быстро сообщает о преимуществах регистрации.
Что проводить A / B-тест:
- CTA «Продолжить» не вызовет у потенциального клиента энтузиазма при регистрации.
- Кнопка CTA, цвет , позволяет легко пропустить эту кнопку.
76. MasterClass
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок использует авторитет известного сценариста Аарона Соркина для увеличения числа подписчиков.
- CTA-кнопка появляется на черной странице.
- Липкая полоса позволяет красному CTA «Take the Class» всегда быть доступным и готовым к нажатию.
- Видео быстро объясняет, почему этот курс того стоит.
Что проводить A / B-тест:
- Ссылки на другие страницы позволяют посетителям уходить без конвертации.
77. Tokyo Cheapo
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображения дают представление о том, на что на самом деле похоже использование продукта.
- Отзывы подкрепите предложение социальным доказательством.
- Логотипы известных брендов объединяют компанию с проверенными брендами.
Что проводить A / B-тест:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
78. Salesforce
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Слово «сейчас» в призыве к действию подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот заголовок вообще не несет никакой выгоды.
- Этот цвет кнопки CTA уже использовался на странице несколько раз. Таким образом, это не так привлекает внимание, как могло бы быть.
79. Zurple
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы соблазнить читателей.
- Минимальная копия делает эту страницу удобной для чтения.
- Фотография показывает, как выглядит электронная книга.
- Маркированная копия предназначена для предварительного просмотра содержания книги.
- Логотипы компаний демонстрируют известные компании, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с домашней страницей , позволяет пользователям выйти перед преобразованием.
- Копию кнопки «Отправить» можно было бы заменить на что-нибудь более убедительное.
80. Adaptiva
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Скорость отклика этой страницы означает, что когда окно настраивается или страница просматривается на устройстве с меньшим экраном, она все равно будет отображаться безупречно.
- Ярлыки над каждым полем формы не запутают потенциальных клиентов, как исчезающие в каждом поле формы.
Что проводить A / B-тест:
- Ссылка «домой» и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие содержания на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» как CTA не заставит многих потенциальных клиентов скачать.
81. Серена
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ориентированная на выгоду копия описывает преимущества выбора Серены.
Что проводить A / B-тест:
- Заголовок слишком сфокусирован на «мне» и не очень хорошо подчеркивает пользу для читателя. Почему потенциальные клиенты должны использовать Серену? Чего добились с этим другие предприятия?
- Термин ITSM используется на странице много раз, но потенциальному клиенту не совсем понятно, что он означает.
- Гиперссылка на логотип служит для посетителей выходом, прежде чем они обратятся.
- Множество исходящих ссылок в нижнем колонтитуле побуждают пользователей покинуть страницу.
- Значок PDF со стрелкой, направленной вниз, выглядит так, будто это может быть кнопка, и это может даже сбить с толку потенциальных клиентов, заставив их подумать, что им нужно щелкнуть, чтобы загрузить. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке с призывом к действию, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.Там написано «Щелкните здесь», но для чего?
- CTA-кнопка может больше походить на кнопку. Некоторое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Propel Marketing
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Слово «сейчас» основано на нашем стремлении к мгновенному удовлетворению.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» является слишком общим.
- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Outskirts Press
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок дает сильное преимущество.
- Логотипы крупных предприятий добавляют авторитетности предложению, объединяя бренд с некоторыми известными компаниями.
- Этот CTA основан на нашем желании получить что-то даром, используя слово «бесплатно».
Что проводить A / B-тест:
- Множественные конкурирующие CTA работают друг против друга, рекламируя несколько предложений.
84. GKIC
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов на написании кампаний прямой почтовой рассылки для больших и малых компаний, и предлагает ресурс всего за 11 долларов.
- Эта кнопка с призывом к действию, цвет , появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Вторичная ссылка с призывом к действию , расположенная чуть ниже первой, может сбить с толку посетителей. На что они нажимают, чтобы получить предложение? Почему два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед преобразованием.
85. GrowthLab
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает явную выгоду, используя статистику, чтобы сделать ее еще более убедительной: «Это принесло 400,10 долларов.”
- Кнопка CTA цвета появляется на фоне этой страницы.
- CTA написано от первого лица.
- Изображение служит визуальным представлением предложения.
- Краткая форма упрощает преобразование на этой странице.
- Корпоративные логотипы крупных брендов повышают авторитет, объединяя эту компанию с надежными предприятиями.
Что проводить A / B-тест:
- Логотип с гиперссылкой позволяет потенциальным клиентам покинуть эту страницу перед конвертацией.
86. ProBlogger
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок и подзаголовок вместе обещают преимущество для тех, кто совершает конверсию: эксклюзивный доступ к 180 идеям сообщений в блогах, отправленных прямо на их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет, чтобы привлечь внимание.
- Форма с двумя полями упрощает преобразование для потенциальных клиентов.
Что проводить A / B-тест:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. KlientBoost
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Все CTA написаны от первого лица.
- Эти призывы к действию основаны на нашем желании получить что-то даром, используя слово «бесплатно» прямо в нем.
- Изображение служит визуальным представлением предложения.
- Дополнительные изображения позволяют заглянуть в руководство.
- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что проводить A / B-тест:
- Копия «+1 бонусный трюк, который нельзя пропустить» обведена прямоугольником, что делает его похожим на кнопку, хотя на самом деле это не так. Такой дизайн может сбить с толку потенциальных клиентов и заставить их подумать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут отводить трафик со страницы.
88. Ангельская терапия и университет Hay House
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах предложения.
- CTA основывается на нашем желании получить что-то даром, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Этот цвет кнопки CTA мог бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу перед преобразованием.
- Копию можно было бы сократить, сейчас страница выглядит слишком перегруженной копией.
89. Skilljar
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» дает явное преимущество.
- Нумерованная копия быстро передает преимущества скачивания.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Кнопки социальных сетей показали, что они лучше работают на страницах с благодарностями после того, как преобразованные потенциальные клиенты прочитали ваш ресурс и решили, стоит ли им делиться.
90. Джейсон Свенк
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» дает явное преимущество, связанное с мощной статистикой.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA написано от первого лица.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без конвертации.
- Текст «Куда мне отправить ваше видео» кажется ненужным, копии кнопки CTA кажется достаточным.
91. 180fusion
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Значки от Google, Inc 500 и Yahoo объединяют 180fusion с некоторыми влиятельными брендами.
- Отзывы рассказывают о преимуществах работы с этим агентством.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
слово
- «Занятость» этой страницы привлекает взгляды потенциальных клиентов со всех сторон. Куда же им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без преобразования.
92. Linkfluencer
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса непосредственно привлекает читателя.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автоматическим воспроизведением заставляет посетителей смотреть, даже если они не хотят.
- Навигационные ссылки в нижнем колонтитуле могут увести трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает пошаговое решение для поиска «клиентов с высокими требованиями к веб-дизайну».
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Кнопка CTA, цвет , выделяется на белом фоне страницы.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Большой кусок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в обоснованности предложения.
94. Метод Флетчера
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- CTA-кнопку здесь невозможно пропустить.
- Заголовок подчеркивает, что решение быстрое и простое.
- Изображение показывает потенциальным клиентам, что они получат, когда они конвертируются.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и не будет передана другим компаниям.
Что проводить A / B-тест:
- Заглавные буквы заставляет читателя почувствовать, что на него кричат. Он также кричит «продажный». Вы никогда не захотите производить впечатление продавца, даже когда продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Tech Overwhelm», тогда он должен выглядеть так: «Используйте этот новый шаблон, чтобы быстро настроить автоматическую воронку для генерации лидов с нулевым« Tech Overwhelm »». Но почему заголовок даже в цитаты все равно?
- Символы на кнопке CTA должны означать, что именно? Это стрелки?
95. Простые измерения
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок «Как сделать» — это классический способ дать понять, что читатель что-то узнает из предложения.
- Кнопка CTA цвета появляется со страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- Длинная форма со множеством обязательных полей делает эту страницу сложной для преобразования.
- Призыв к действию «скачать» может быть обновлен до чего-то гораздо более привлекательного.
96. Связанные продажи
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Два кооперативных CTA работают вместе, чтобы убедить потенциальных клиентов перейти.
- Оба CTA написаны от первого лица.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
Что проводить A / B-тест:
- Добавление биографии докладчиков может убедить посетителей записаться на семинар.
- Ссылки на социальные сети в правом столбце страницы не нужны и уводят посетителей со страницы.
97. Даторама
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Логотип без гиперссылок в верхнем левом углу не дает потенциальным клиентам уйти через него на главную страницу.
- Краткая форма не удерживает посетителей от предоставления своей личной информации.
- Пуленепробиваемая копия быстро передает преимущества преобразования.
- Яркая жирная кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или социальные сети.
Что проводить A / B-тест:
- Заголовок сфокусирован на «мне», но он должен быть больше сфокусирован на посетителе и на том, как продукт решает их проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны учитывать нас.«Эта страница не о вас, а о вашем посетителе.
98. Sam Ovens
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок кейса предлагает явное преимущество — подробный взгляд на то, как один человек получает 30-50 клиентов-консультантов каждый месяц.
- Кнопка CTA цвета появляется на фоне этой страницы.
- Кнопка большая , что привлекает к себе внимание потенциального клиента.
- CTA написано от первого лица: «Зарезервируйте место MY » вместо «Зарезервируйте ВАШЕ место ».”
- Слово «Сейчас» в CTA передает немедленную выгоду, которая наступает при нажатии кнопки.
Что проводить A / B-тест:
- Автовоспроизведение видео было показано, что количество конверсий уменьшается. Если посетители захотят посмотреть ваше видео, они нажмут кнопку воспроизведения.
99. Lurn
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе, предлагая «удобное для новичков» предложение.
- Эта кнопка с призывом к действию, цвет , появляется со страницы, привлекая внимание потенциальных клиентов.
- Этот CTA написан от первого лица.
- Стрелка служит наглядным пособием, направляя взгляд потенциального клиента к кнопке с призывом к действию.
- Отзывы от известных людей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
Что делать A / B-тестированию:
- Этот загруженный нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
100. Класс интернет-маркетинга
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Маркированная копия быстро показывает преимущества преобразования.
- Изображение показывает потенциальному клиенту, что он получит, когда нажмет кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.
Что проводить A / B-тест:
- Ссылка на страницу контактов в нижнем колонтитуле может быть заменена номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифтов затрудняет чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим, текст в маркированном тексте выделен жирным шрифтом и т. Д. Упрощение формата может устранить трение и удерживать посетителей на странице дольше, побуждая их к конверсии.
101. Больше клиентов Больше результатов
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок тематического исследования предлагает явное преимущество: пошаговое руководство по привлечению клиентов.
- Копия рядом с зелеными галочками передает преимущества просмотра видео.
- CTA написано от первого лица.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Скриншоты показывают довольных клиентов.
Что проводить A / B-тест:
- Нижний колонтитул со ссылкой на главную страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
102.Pepperdata
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- CTA-кнопка может быть больше и включать персонализированную копию.
- Форма действительно длинная, учитывая, что предлагается всего одна бесплатная глава из книги. Необходимы ли для этой страницы поля «Заголовок», «Роль» и «Телефон»?
- Занятый нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам покинуть эту страницу без преобразования.
103. Закон притяжения мира
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Кнопка CTA, цвет , привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- CTA использует слово «бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
Что проводить A / B-тест:
- Заголовок сенсационен и абсолютно неправдоподобен. «Как получить все, что угодно»? Да правильно.
- Фоновое изображение создает впечатление, будто изображение парит в пространстве.Что общего у солнечной системы с электронной книгой?
- Кнопка «Мне нравится» в Facebook дает посетителям возможность покинуть страницу до конвертации и никогда не вернуться.
104. Тренерская тактика футбола
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок представляет собой ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Заголовок в цитатах — почему?
- В этом CTA используются убедительные слова, такие как «Бесплатный» и «Мгновенный доступ», но без глагола действия не совсем понятно, является ли большой желтый блок кнопкой, которую можно нажимать.Добавление такого слова, как «Получить» в начале этого слова, или фразы, например, «Настаивать», сделает ситуацию более очевидной для потенциального клиента.
105. Midas Media
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Неортодоксальный заголовок привлекает внимание читателя.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
Что проводить A / B-тест:
- Поля формы могут быть перегруппированы, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
106. Infusionsoft
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсиям.
107. Членство Мастера сайта
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы дает людям возможность связаться с компанией, не покидая страницы.
- Предложение — это «окончательный список» со 114 нишевыми идеями. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит даже более ценно для читателя.
- На вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированная копия подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени нужно, чтобы она туда попала.
- CTA-кнопка под формой написана от первого лица.
- Форма с двумя полями делает преобразование легким для посетителей.
Что проводить A / B-тест:
- Ссылка в нижнем колонтитуле направляет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет обращение в компанию, чем это необходимо.
- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после щелчка. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вам предлагать им тот же контент, что и последняя попытка получить их адрес электронной почты?
108. Формула социального масштабирования
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок вопроса привлекает читателя.
- Копия обещает раскрыть тайну.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
Что проводить A / B-тест:
- Размытое изображение выглядит ненужным. Вместо того, чтобы оставлять место для изображения, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и больше писали о своей структуре таргетинга.
109. StubGroup
покажите мне, как работает Instapage ➔Что они сделали хорошо:
- Заголовок передает сильное преимущество и использует слово «бесплатно».
- Маркированная копия подчеркивает быструю и легкую выгоду от подачи заявки.
- Кнопка CTA цвета появляется на фоне формы.
- Это поясняющее видео быстро описывает услугу простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то даром, используя слово «бесплатно.”
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
Что проводить A / B-тест:
- В первой строке копии говорится о «недавнем новостном сообщении», но не упоминается дата, поэтому посетители не знают, насколько недавно это было. Конечно, есть ссылка внизу формы, но было бы лучше, если бы они прояснили ситуацию и добавили дату.
110. Reset Warrior
- Кнопку с призывом к действию легко обнаружить.
- Форма с тремя полями упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
Что проводить A / B-тест:
- Заголовок, написанный заглавными буквами, и призыв к действию читаются так, как будто они кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Зачем нам его скачивать?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отталкивает потенциальных клиентов, прежде чем они успеют совершить конверсию.
Насколько оцениваются ваши целевые страницы после клика?
Совершали ли вы какие-либо ошибки, допущенные вышеуказанными брендами? Как в сравнении выглядят ваши целевые страницы после клика?
Сообщите нам об этом в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией после клика с помощью удобной для дизайнеров платформы Instapage.
30 лучших примеров целевых страниц для кражи и получения прибыли от
Вы ищете примеры целевых страниц?
Целевая страница, вероятно, одна из самых важных страниц вашего веб-сайта.
Небольшое изменение коэффициента конверсии может означать огромную разницу между борьбой с заработной платой или потягиванием мохито на пляже.
И все же… создать целевую страницу с высокой конверсией — непросто.
Есть — так много элементов, которые нужно разобрать: текст, дизайн, изображения, структура и так далее.Это невероятно сложно.
Хорошая новость в том, что вам не нужно создавать целевые страницы с нуля.
Вы действительно можете смоделировать примеры целевой страницы других людей. Узнайте, что они сделали правильно, проанализируйте, что они могут улучшить, и примените это к своим собственным целевым страницам.
Я выделил 30 различных целевых страниц, которые можно «украсть» и от которых можно черпать вдохновение.
Наслаждайтесь.
30 примеров целевых страниц, которые можно смоделировать после
Что хорошо сделано
- Ориентация на перспективу ясна.Заголовок и подзаголовок явно ориентированы на новичков, поскольку большинство продвинутых маркетологов и предпринимателей знают, что такое список адресов электронной почты.
- Выгода очевидна — если вы подпишетесь, он научит вас, как получить первых 100 подписчиков.
- Зеленая кнопка CTA контрастирует с синим фоном и выделяет его.
- Социальное доказательство внизу работает для установления доверия — NBC News, ESPN, Lifehacker и Moz — огромные авторитетные сайты.
Что можно было проверить / улучшить
- Слова, передающие выгоду «получите первых 100 подписчиков», раздражают и плохо отображаются на синем фоне.
- Я бы протестировал другой заголовок вроде «Хотите начать свой бизнес?» чтобы посмотреть, работает ли это лучше.
Экспертный анализ
«Текст основного заголовка короткий и убедительный, с подзаголовком, который выполняет тяжелую работу (рискуя показаться кликабельным). Цвет и шрифт CTA кажутся правильными, и их не так много, чтобы отвлечь посетителя. Социальное доказательство с логотипами — это хорошо, но его можно расширить, добавив отзывы реальных пользователей. Основной текст объясняет преимущества, но может быть разбит на разделы для лучшего понимания.Наконец, разница между хорошим первым впечатлением и отличным сводится к более тонким аспектам. Используйте логотипы с лучшим разрешением! »
Что хорошо сделано
- Обещание «запустите свой первый веб-сайт через 30 дней» является сильным, граничащим с немного «невероятным», но вызывает большое любопытство.
- Слово «бесплатный» заманчиво. Учитывая, что промышленность взимает тысячи долларов за переработанную информацию, бесплатный месячный курс является интересным.
Что можно было проверить / улучшить
- Я бы, наверное, рассказал лучшую, более эмоциональную историю.Текущая история в настоящее время кажется слишком «общей» и «размытой», и не похоже, что она обращена непосредственно к аудитории.
Экспертный анализ
«Мне нравится использование« каскада да »в первом разделе под отрядом героя. Третий вопрос мог бы быть более эффективным. Вместо того, чтобы провоцировать чувство неуверенности с помощью «Мечтаете начать свой бизнес, но не знаете, как этого добиться», спросите : «Готовы взять на себя ответственность за свою карьеру, открыв собственное дело?»
«Вопрос о принятии на себя ответственности имеет смысл как мотиватор для тех, кто борется со своим карьерным направлением.
«Дополнительный комментарий — есть четкое повествование о том, что« мы »можем помочь« вам »начать свой бизнес. Мне нравится, что на всей странице много внимания уделяется «вам». Мы могли бы улучшить это еще больше, используя «мы» для обозначения и пользователя, и ConvertKit примерно на полпути страницы. Это тонкое заверение в том, что мы здесь для вас, и пользователь почувствует уверенность, осознают он это или нет ».
Что хорошо сделано
- Слово «бесплатный» соблазнительно.Курс стоимостью 197 долларов раздается бесплатно? Запишите меня!
- Мне нравится использование «197 долларов». Это сообщает потенциальному клиенту, какую ценность он или она ожидает получить при регистрации.
- «Удвойте количество потенциальных клиентов в следующие 90 дней» — хороший заголовок, который передает явную выгоду с хорошей специфичностью.
- Мне нравится, как они четко изложили, что получит потенциальный клиент, если они подпишутся. Полностью прозрачный, без хз.
- Раздавать контент без согласия — интересная концепция.
Что можно было проверить / улучшить
- Они могут протестировать удаление кнопки «Мне нравится» в Facebook рядом с логотипом Drip, чтобы сократить количество действий, которые могут совершать пользователи.
Экспертный анализ
«Удвойте свои потенциальные возможности в течение следующих 90 дней с помощью этого полного руководства для начинающих по капельнице (стоимость 197 долларов, БЕСПЛАТНО)» должно появиться над «Начало работы с капельницей», и с более жирным шрифтом. Он передает более полезную информацию о том, что делает Drip, и поэтому должен в первую очередь привлекать внимание, чтобы удерживать внимание при приземлении пользователя.
«Я бы также перефразировал его на« БЕСПЛАТНОЕ полное руководство по капельнице для новичков (стоимостью 197 долларов) », исходя из того, что в первую очередь заинтересует читателей.
«Отказ от традиционного позиционирования также повысит эстетическую новизну и привлечет внимание. Например, размещение логотипа Drip в разделе «Начало работы» — меньше слов, больше изображений, больше новых мест размещения.
Раздел «Что вы найдете в своем курсе» хорошо написан, краток, но информативен.Формат контрольного списка и выделенные ключевые слова очень хорошо подходят для передачи легко усваиваемой информации.
«Для этого раздела (рисунок выше) отлично подходят панели со значками и функциями. Однако приведенная выше точка формы повторяет информацию. Было бы лучше, если бы тексты в форме точек располагались под баннерами значков, просто чтобы разбить текстовые визуальные эффекты выше.
«В разделе « Почему мы создали этот курс из 11 частей » текст с намерением выглядит фантастическим, но если бы это был кусок текста, он ухудшал читаемость.
«Я бы посоветовал разбить текст на визуальные элементы — помещать цитаты в иллюстрации рамок для цитат, возможно, даже иметь векторные иконки с человеческими головами, дающими эти отзывы.
«В целом, текст хорошо написан, лаконичен. Единственная повторяющаяся проблема — слишком много текста и слишком мало визуальных элементов, чтобы побудить меня продолжить чтение. Надеюсь, что приведенные выше предложения будут вам полезны ».
- Вейцин Тан , аналитик по маркетингу и убеждению, PlusMargin
Что хорошо сделано
- Желтая кнопка CTA появляется на странице.
- Слово «бесплатный» заманчиво.
- Хорошая польза — Дэвид хорошо знает свою аудиторию и знает, что им нужна помощь, чтобы уверенно разговаривать с женщинами.
- Очень подробный отзыв, используемый для демонстрации опыта Дэвида.
Что можно было проверить / улучшить
- Я бы тестировал видео, а не видео. У людей мало времени, и они могут не захотеть смотреть видео, пока не сделают выбор.
- Я бы протестировал новый набор заголовков. Формулировка «вовлечение без усилий» больше подходит для компании, работающей в социальных сетях, чем для компании, обучающей навыкам знакомств.
Экспертный анализ
«Этот тип страниц прославил Рассел Брансон из ClickFunnels. Это страница, которая служит одной цели — заставить посетителей нажать на большой CTA в центре экрана и переместить их на следующий шаг в последовательности.
«Преобразование посетителей в Aura с помощью объясняющего видео, усиленного социальным доказательством — выигрышная комбинация.
«Все, что я сделал бы, чтобы улучшить эту страницу, — это добавить к видео субтитры, чтобы сделать его пригодным для использования на мобильных устройствах без звука, и настроить шрифт, используемый для отзыва, чтобы он выделялся на белом фоне.”
- Том Осман , основатель, The Growth People
5. MeetEdgar
Что хорошо сделано
- Фантастический заголовок. MeetEdgar хорошо знает их перспективы и понимает, что люди скептически относятся к рентабельности инвестиций в социальные сети. Он рассматривает их возражения и описывает их проблему одним утверждением.
- Я люблю обещание. «Экономия времени» — большое преимущество, которое нравится каждому.
- Красная кнопка CTA выделяется на синем фоне.
Что можно было проверить / улучшить
- Я бы протестировал наличие дополнительной копии, ведущей в CTA. Из предыдущей копии не очевидно, что после регистрации они увидят, как это работает.
Экспертный анализ
«Все, что я здесь предлагаю, нужно протестировать. Трудно сказать без оценки существующих данных, но у меня есть несколько гипотез:
«Обычно целевая страница не должна предоставлять доступ к остальной части веб-сайта.Это самостоятельный пункт назначения. Пользователь получает то, что ему нужно — что бы это ни было — например, демонстрацию продукта или подписку на веб-семинар, электронную книгу или, в данном случае, чтобы узнать, «как это работает» в обмен на данные посетителя (например, адрес электронной почты и т. .)
«Опасность здесь в том, что навигационные ссылки предоставляют посетителю возможность покинуть целевую страницу без их конвертации. Исследования ConversionXL показывают, что удаление навигационных ссылок из середины целевых страниц воронки приводит к росту конверсий на 16% и 28%, в то время как на верхних частях целевых страниц конверсии наблюдается незначительное увеличение коэффициента конверсии на 0–4%.
«Удаление навигационных ссылок может улучшить соотношение внимания, например количество действий, которые посетитель может делать на сайте, по сравнению с количеством действий, которые посетитель должен делать на странице.
«С учетом сказанного, однако, можно включать навигационные ссылки, если основная цель состоит в том, чтобы заинтересовать посетителя, направить его в путешествие, чтобы открыть для себя ваш продукт и оптимизировать их опыт.
«Вот еще несколько мыслей, которые пришли в голову:
– 1. Используйте липкую панель навигации: «Липкая» панель навигации может помочь людям изучить «Эдгар» удобным и контролируемым образом.Людям нравится изучать веб-сайты, не чувствуя, что они теряют контроль. Даже если они никогда не будут использовать панель навигации, она все равно может положительно повлиять на общее впечатление. Отсутствие контроля может вызвать чувство стресса, которое может заставить людей покинуть сайт и, следовательно, увеличить показатель отказов. (Подумайте об аналогии с GPS в вашей машине)
“ 2. Добавьте основной призыв к действию на панель навигации: В зависимости от основной цели, которую должен выполнить посетитель, Эдгар также может добавить основной призыв к действию на панель навигации, и в идеале он должен находиться в отчетливый цвет.
“ 3. Мне нравится, как на веб-сайте отображаются точные показатели того, как Эдгар привлекает больше просмотров. Я предполагаю, что они могли бы еще больше усилить это, показав эти элементы интерфейса своего продукта, чтобы в дальнейшем передать эту информацию посетителю.
« 4. Мне нравится раздел FAQ. Хорошо всегда помнить о себе и о том, какие вопросы у них могут возникнуть по поводу продукта. Раздел часто задаваемых вопросов может быть отличным местом для их облегчения, например
— Что такое Эдгар?
— Что с этим делать?
— Что-нибудь новенькое? Как это работает?
— Это проблема для компаний / людей вроде меня?
— Мне это нужно?
— Что еще мне нужно?
— Какие услуги вы предлагаете для решения моей проблемы?
— Вы можете показать мне решение в действии?
— Как тебе лучше?
— Для кого?
— Кто этим пользуется?
— Можно попробовать?
— Мои данные в безопасности?
— Что эксперты говорят о вашем бренде?
— Вы можете показать мне доказательства?
— Как это сравнить?
— У меня есть предложения?
— Какое влияние на мою репутацию оказывает использование вас
«Это типичные вопросы, которые может иметь в виду посетитель или покупатель B2B, и на которые Эдгар может попытаться ответить.
«Хотя в значительной степени ориентирован на открытие (что может быть очень эффективным как призыв к действию), мне не нравится« Посмотрите, как это работает ». Я действительно собираюсь дать свой адрес электронной почты в обмен, чтобы узнать больше, как Эдгар работает? А как насчет «Бесплатной пробной версии» или предложения контента «Секретной формулы ведения блога». Всегда помните, что это обмен ценностями!
«Я протестировал форму и был перенаправлен на другую страницу, где теперь могу посмотреть 12-минутное видео с плохим качеством звука, которое знакомит меня с продуктом.Я могу увидеть дополнительные отзывы. Не лучший опыт или ВАУ-фактор.
«Кроме того, на этой странице есть два разных призыва к действию, которые сбивают с толку и вызывают трения (« Начни работу и получи нашу бесплатную электронную книгу »). Я бы посоветовал вместо этого изменить призыв к действию в навигации на «Начать» ».
- Карстен Плейзер , основатель и директор, основатели и создатели
Что хорошо сделано
- Простая, понятная и целенаправленная целевая страница помогает увеличить количество конверсий.
- Слово «бесплатный» выделено. Это также подчеркивается фразой «вам нечего терять», что делает регистрацию для потенциальных клиентов простой задачей.
- Слова «без жаргона Уолл-стрит» помогают развеять опасения потенциальных клиентов, что инвестирование слишком сложно понять.
Что можно было проверить / улучшить
- Я бы попробовал заменить слово «гарантировать» на «защищать», чтобы добавить больше эмоционального удара.
Экспертный анализ
Рекомендации по созданию целевой страницы «На веб-сайте« Дурака »целевая страница должна быть четкой и не отвлекаться.
«Однако, что касается копии, я бы изменил текст CTA. Там написано «Продолжить», что намекает читателю, что шагов больше, чем это.
«Многих пользователей это отпугнет. Поэтому я бы проверил слово «Продолжить» с помощью другой фразы, например «Дайте мне инструменты» или «Я хочу войти».
Что хорошо сделано
- Заголовок нацелен на болевую точку.
- Подзаголовок передает выгоду, которая решает проблемы потенциальных клиентов.
- Показанные логотипы демонстрируют социальное доказательство, вызывая доверие.
- Большая зеленая кнопка CTA появляется на странице.
Что можно было проверить / улучшить
- Я бы еще раз проверил эту целевую страницу на предмет ошибок. Есть несколько грамматических ошибок, из-за которых чтение неприятно.
- Я бы протестировал копию на кнопке, выбрав «заказать копию» или «получить больше конверсий».
- Я бы попробовал удалить «просмотреть примеры заголовков» рядом с кнопкой CTA — это отвлекает пользователей от нажатия кнопки.
Экспертный анализ
«Начну с меда.На странице используется прочная структура убеждения, что гораздо важнее, чем думает большинство людей. Они также хорошо справляются с задачей дать простое и понятное объяснение того, что они получают. Наконец, сама страница выглядит заслуживающей доверия и удобной для чтения. Как читатель я понимаю, что происходит.
«Теперь об уксусе. Начнем с заголовка. Если создание заголовков было пустой тратой времени, зачем мне вообще этот продукт? И зачем вообще писать заголовки? Действительно ли их клиенты говорят себе (в своих головах): «Это пустая трата времени?» Скорее всего, нет.Они говорят что-то вроде «Я не хочу этого делать», «Я не умею это делать» или «Я ненавижу писать». Большая разница. Они пытались обозначить проблему, но в этом случае произошел большой разрыв связи, и это было отрицательным без реальной причины. Вместо этого, если они хотят обозначить проблему, им нужно выбрать ту, с которой связан рынок.
«Еще одна серьезная проблема заключается в том, что существуют сотни бесплатных сообщений в блогах с тысячами бесплатных заголовков, которые все утверждают, что конвертируются и публикуются надежными источниками в сообществе копирайтинга / CRO.В этом предложении нет ничего особенного, чего я еще не мог получить бесплатно с помощью быстрого поиска в Google. Другими словами, это предложение требует УТП. Без него у меня практически нет причин, по которым я хотел бы получить это по сравнению со всеми бесплатными материалами, которые я мог бы получить от сайтов / авторов, которым я доверяю.
«Далее, о них слишком много копий по сравнению с копиями для покупателя, и эта история ничего не делает для повышения уверенности в качестве продукта. На самом деле, похоже, что они сделали то же самое, что и все остальные, чтобы создать бесплатный пост в блоге, но они решили взимать деньги просто так.Если они такие эксперты по CRO, почему бы не поговорить о поиске решения, например, о создании более 200 лучших заголовков, которые они использовали для клиентов, которые помогли повысить коэффициент конверсии в реальном мире? Это лишь один из многих возможных вариантов.
«Продолжаем, недостаток доказательств. Сплит-тест всего 1. Остальное — это то, где они были представлены, слишком быстрое объяснение их опыта и 2 отзыва. Короче говоря, им нужны более серьезные доказательства, связанные с результатами, которые включают сплит-тесты / тематические исследования, а также то, как «реальное» количество людей экономит время, работает более продуктивно и т. Д.
«И наконец, самая большая проблема. Предложение. В принципе, это не очень убедительно. 29 долларов за 200+ заголовков? Для меня это не кажется чем-то особенным, особенно учитывая, что нет никакого УТП или каких-либо серьезных доказательств, которые заставили бы меня выбрать это среди всех бесплатных онлайн-материалов. Начните с продвижения функций и преимуществ каждой части пакета.
Не объединяйте их, пока не обсудите все части пакета. Подумайте, как это делают рекламные ролики. Каждой части продукта нужна своя мини-торговая площадка.Тогда дайте мне бонусы. Подтвердите удивительную гарантию. Покажи мне, как много я буду полным идиотом, если куплю сегодня.
Заставьте меня мечтать о том, насколько лучше была бы моя жизнь с этим продуктом и насколько ужасно было бы, если бы я не сделал заказ сегодня. Есть еще кое-что, что можно улучшить, но я считаю, что это самое важное ».
Что хорошо сделано
- Использование слова «более 160 000 человек» дает социальное доказательство — многие люди его используют, так что вы должны тоже!
- Заголовок дает понятное преимущество. Подзаголовок
- упрощает понимание продукта.
- Зарегистрируйтесь в Google, чтобы людям было проще регистрироваться.
Что можно было проверить / улучшить
- Если добавить к изображению справа несколько заданий, продукт станет еще проще запомнить.
Экспертный анализ
«Вступительная копия в порядке. Я бы сказал это в двух коротких предложениях. Возможно, CTA мог бы быть более интересным.
«Мне непонятен чек-лист / список задач справа.Я вроде как понял, чем они занимаются, но список не очень помогает. Может быть, тестирование с реальным текстом и примерами задач?
«С точки зрения дизайна мне нравится выбор цветов, а не столько акварельные изображения животных. Он не кажется правильным и не соответствует копии. Но это только я 🙂.
«Текст раздела о преимуществах / функциях ясен и по существу. Может быть, тестирование с большим упором на преимущества? Например, «помогает вам развивать культуру сотрудничества и подотчетности в бизнесе» или «всегда быть в курсе».Легко устраняйте препятствия / узкие места ».
«Кроме того, в« Management 2.0 »есть версия 2.0 с другим шрифтом? Не знаю, специально ли это, но это отвлекает.
«В конце концов, я снова предпочитаю более сильные призывы к действию (что угодно, а не« подписка »)».
Что хорошо сделано
- Обещание велико — решает огромную проблему для своих перспектив
- Наличие логотипов позволяет легко увидеть, где авторы могут публиковать свои книги
- Пункты в маркировке позволяют легко узнать о преимуществах
Что можно было проверить / улучшить
- CTA должен сказать «получите бесплатную электронную книгу» вместо «получить бесплатную информацию»
- Им следует сместить ту часть, где говорится «узнайте, как раскрыть тайну и полезность самостоятельной публикации с помощью этой бесплатной электронной книги», на акцент на загрузке электронной книги
Экспертный анализ
- «Я ищу целевые страницы, чтобы понять,« что »и« почему »о продукте / услуге.Этот сайт действительно передает то, что «публикует вашу книгу» и почему «сохраняет 100% прибыли», но я не могу понять, как именно что приносит пользу. Так что я могу ожидать чего-то вроде «Помогу вам самостоятельно опубликовать вашу книгу и сохранить 100% вашей прибыли!»
- «Черный текст на синем не контрастирует достаточно хорошо и вместо этого вызывает небольшую задержку для беглого чтения — помните, что у вас очень мало времени, чтобы убедить кого-то в том, что эта страница достойна их времени. Рассмотрение использования 5-секундного теста для дальнейшего анализа.
- «Я просмотрел несколько секунд видео, но графика была действительно не очень хорошей, поэтому больше не смотрел. Люди действительно судят о сайтах по их обложке, поэтому я бы обновил дизайн видео, упростил анимацию и попытался лучше сосредоточиться на сообщении.
- «На первом проходе я действительно пропустил логотипы в верхней части. Затем, возвращаясь назад, я на самом деле не знал, почему там были логотипы — социальное доказательство работает при подключении, поэтому я бы добавил заголовок вроде « Как показано на » или что-то еще, что уместно. Также подумайте об использовании цветов бренда — поверьте, или не разум связывает цвет с формой — поэтому видя арки Макдональдса, желтый цвет поражает вашу сохраненную память быстрее, чем форма…
- «Первый призыв к действию очень неясен.Сделайте CTA намеком на то, что они получают, как «Получите мое бесплатное руководство в формате PDF» и выделите его. Это помогает привлечь внимание к вашей самой важной цели.
«Есть больше областей для улучшения, и в целом мне было бы трудно доверять сайту, который использует нестандартный дизайн, неработающие цветовые контрасты и бессмысленные призывы к действию.
«В качестве быстрого взлома я рекомендую поиграть с внешним видом, используя плагины браузера, такие как встроенный в Chrome инструмент Inspect.За несколько минут я создал дизайн, который, хотя и далек от совершенства, произвел бы гораздо лучшее первое впечатление на нового посетителя: «
Что хорошо сделано
- Тема Хэллоуина сделана хорошо, чтобы привлечь внимание и сделать целевую страницу интересной.
- Специально разработанные изображения для целевой страницы выделяют ее.
- Логотип PDF четко указывает на то, что получит аудитория.
- Хороший заголовок, несущий пользу.
- Copy передает непосредственную практичность, от чего аудитория может извлечь выгоду.
Что можно было проверить / улучшить
- Я бы еще раз посмотрел на слово «чудовищный». Хотя это соответствует теме Хэллоуина, в нем ничего не говорится об электронной книге.
Экспертный анализ
«Эстетика: С точки зрения внешнего вида целевая страница, посвященная Хэллоуину, чрезвычайно привлекательна и соответствует« жуткому »сезону. Графические изображения создают более свежий вид по сравнению с большинством целевых страниц, на которых используются стандартные изображения.
“Макет: Кнопка CTA вверху и внизу целевой страницы позволяет посетителю веб-сайта выполнять желаемые действия. Кроме того, форма с одним полем сводит к минимуму трение от заполнения формы до отправки.
«Содержание: Отличный заголовок. Заголовок в стиле списка представляет очевидную ценность для посетителей сайта. Кроме того, такая информация, как количество страниц, создает впечатление, что контент загружен с огромной ценностью, а оценка временных затрат гарантирует им, что для их завершения требуется минимальные затраты (время).Отзыв представляет собой конкретное социальное доказательство, которое вселяет в посетителей вашего сайта уверенность, прежде чем они почувствуют себя спасенными, чтобы передать вам свой адрес электронной почты.
“Скорость загрузки: Есть возможности для улучшения, когда дело касается скорости загрузки. По данным GT Metrics, время загрузки составляет 2,4 секунды, что считается быстрым. Тем не менее, для тех, кто одержим скоростью загрузки, они могут рассмотреть возможность сжатия изображений без потерь для некоторого увеличения скорости.
“Критические проблемы: Обнаружены повторяющиеся теги Google Analytics и ремаркетинга, что приводит к завышению данных.Найдено два набора пикселей Facebook. По возможности унифицируйте и используйте один набор пикселей, чтобы не загружать страницу слишком большим количеством JavaScript.
Управление тегами Google станет отличным инструментом для лучшего управления всеми пикселями и поможет сократить время загрузки JavaScript ».
11. GKIC
Что хорошо сделано
- Дэн Кеннеди — огромный бренд в этой сфере (плюс автор нескольких бестселлеров), поэтому он помогает с социальным доказательством.
- Отличное предложение — 1 доллар за бесплатную книгу для многих — убийственная сделка.
- Ограниченное время помогает создать срочность.
- Слово «доставка включена» добавляет и делает «выгодную сделку» еще более заметной.
Что можно было проверить / улучшить
- Разрешение изображения могло быть лучше.
- 2 CTA вместе — это излишне. Рассмотрите возможность удаления одного.
- Попробуйте удалить меню вверху и сосредоточиться на получении большего количества конверсий.
Экспертный анализ
«Хорошее»:
«Единственное, что я могу сказать об этой целевой странице, — по крайней мере, она существует.Многие люди никогда не предпринимают шагов, чтобы разместить свой продукт в сети, поэтому тот факт, что эта страница была создана, является отличным первым шагом, и со временем его можно улучшить с помощью сплит-тестирования.
«Плохой»:
«Эта целевая страница подходит только для потенциальных клиентов, которые готовы принять меры по предложению. Первое впечатление наверху предполагает, что вы уже хорошо знакомы с миром Дэна Кеннеди и уже хотели бы получить его книгу.
Любой, кто не входит в эту аудиторию, ничего не понимает в верхней части страницы и, вероятно, уйдет со страницы, за исключением оппортунистов, которые подпрыгнут, потому что это книга за 1 доллар.
«Помимо этих фундаментальных проблем, страница переполнена проблемами дизайна. Строка заголовка занимает 1/4 экрана с логотипом GKIC, который не имеет значения для тех, кто еще не знаком с миром Дэна Кеннеди.
Изображение книги слишком большое и имеет низкое качество, а в тексте отсутствуют акценты в форматировании, что затрудняет чтение. Хотя «уродливый дизайн» может понравиться горячей аудитории, плохой дизайн, такой как эта страница, только подорвет доверие к ней.
«Проблемы с контентом и дизайном довольно плохи, но есть также несколько фатальных технических проблем, таких как логотип и политика конфиденциальности, ведущая к Leadpages.”
12. Райан Левеск
Что хорошо сделано
- Использование логотипов СМИ является социальным доказательством и укрепляет доверие.
- Отличный заголовок сочетает в себе социальное обоснование, конкретность и любопытство. Подзаголовок
- представляет покупателя как «героя» и говорит ему, что он тоже может это сделать.
- Отзыв автора бестселлеров указывает на большее социальное доказательство.
- Хорошее использование стрелки, чтобы указать, где взять книгу.
Что можно было проверить / улучшить
- Дизайн страницы можно было бы улучшить.
- Слишком много элементов социального доказательства может оказаться излишним.
Экспертный анализ
«Одна из вещей, которую они сделали хорошо, — это наличие множества социальных доказательств, обзоров и отзывов. (Может многовато ??)
«Мы заметили целый список вещей, которые они могут улучшить или протестировать, но, что наиболее важно, внешний вид и (как результат) ощущение сайта. Глядя на отзывы / обзоры, я думаю, что это хорошая книга.
«Визуально он просто ничего мне не говорит.На самом деле все наоборот, и это уводит от книги.
«На этой странице много чего происходит, текст с разными шрифтами, стилями и цветами. Жирный, крупный и мелкий размер шрифта. Я насчитал 3 разных типа шрифта, 14 разных размеров шрифта: нормальный, курсив, полужирный, черный и красный. Неудивительно, что вместо этого он кажется беспокойным.
Кроме того, психология говорит нам, что чем лучше что-то выглядит или чем легче что-то обрабатывать, тем больше мы этому доверяем. Так что если бы мне пришлось назвать одну вещь, я бы начал с ее внешнего вида.
«Я прочитал описание книги на Amazon. Я был совершенно поражен, узнав, что эта книга о чем-то другом, чем то ценностное предложение, которое в настоящее время говорится в верхней части страницы. Как получать 52 000 подписчиков по электронной почте в день. Каково же было мое удивление 🙂
мобильный
«Работа с мобильными устройствами полностью отличается от настольных. Он сразу начинается с призыва к действию. Никакого ценностного предложения, никакого напоминания, почему вам нужна бесплатная копия. Такое ощущение, что кто-то заставляет тебя сказать «да», я хочу… на что моя немедленная реакция — нет.. Я не говорил, что хочу этого … Даже не знаю, хочу ли я еще.
«Мне не хватает части того, что это такое, для кого она и нужна ли (и зачем) эта книга. Итак, я бы проверил, изменив здесь порядок блоков. Сначала объясните, а затем покажите призыв к действию.
Копирование, переходы и структура
«Люди склонны сканировать страницу, чтобы понять, о чем эта история и страница. Когда я просмотрел страницу, мне показалось, что трудно понять план.
«С помощью разделителей, разделов и заголовков вы можете отделить различные части друг от друга.Это наглядно направляет людей через историю и упрощает ее обработку. Здесь также поможет использование полужирного шрифта для выделения определенных частей для повышения читаемости.
«Удаление (или уменьшение) обзоров с правой стороны (люди обычно игнорируют то, что справа) уменьшит количество копий, которые человек видит при сканировании страницы, увеличивая вероятность того, что они прочитают основную копию.
«Короче говоря, я бы попробовал привнести больше структуры как в рассказ (текст), так и в различные разделы.
Ценностные предложения
«Я думаю, что в различных местах страницы их можно переписать, чтобы сделать их более мощными.
“Т.е. Под 1-м Да! Мне нужна моя бесплатная копия «Спросите», вы можете изменить ее на «Розничные продавцы продают ее за 12,99 доллара, сегодня это БЕСПЛАТНО для вас»
Призыв к действию
«В настоящее время призыв к действию стоит сам по себе. Мне нигде не сказано, почему я должен нажимать на это. Добавление чего-то вроде «Вы хотите достичь XYZ?» Над ним и изменение копии кнопки на «Получите БЕСПЛАТНУЮ копию сейчас!» Может помочь.
Значение
«Люди получают большую дополнительную ценность, когда покупают эту книгу. По сути, они раздают книгу, которая стоит 12,99 доллара, и просят только расходы на публикацию и доставку. К тому же они добавили много бонусов (может быть, даже слишком много).
«Мне не хватает резюме или обзора всего, что я получаю!
Дефицит
«При использовании дефицита или неопределенности полезно усилить его, сделав дефицит / неопределенность больше или более заметным.Используйте таймер, установите дату, установите ограничение на количество оставшихся книг. Упомяните об этом с самого начала и напомните им об этом. Кроме того, предложите им способ легко решить эту проблему … так что добавьте призыв к действию рядом с местом, где вы это делаете.
Бонусы
«Визуальные эффекты бонусов мне мало что говорят. Я должен это прочитать. Они могли бы лучше поместить текст в заголовок и использовать реальный визуальный элемент или, что еще лучше, значок, улучшающий заголовок.
«Еще бонусов, я как бы запуталась со всеми бонусами.Постарайтесь взять читателя за руку и показать ему, как читать сайт (стрелки помогают).
«Используйте хорошие заголовки, объясняющие, почему им следует продолжать чтение.
«Гарантия возврата денег очень сильна. На данный момент это похоже на сертификат. Его можно было бы разместить где-нибудь над сгибом в лучшем дизайне.
«Итак, вам может быть интересно…» для всех маркеров вы можете добавить заголовок. Вы должны иметь возможность отсканировать ее и узнать, почему вы раздаете книгу бесплатно ».
- Омар Ловерт , специалист по конверсии и развитию, NightMonkey
Что хорошо сделано
- Хорошее использование социального доказательства — более 4600 подписчиков делают информационный бюллетень популярным.
- Использование известных брендов, таких как Google, Apple и Spotify, заставляет вас чувствовать себя принадлежащим к эксклюзивному клубу.
- Каждое утро пятницы дает понять читателю, когда он получит электронное письмо.
Что можно было проверить / улучшить
- Я бы перепроверил копию. «Хотите большего от своей работы» — расплывчато и не несет особой выгоды.
Экспертный анализ
«Эта страница подписки на информационный бюллетень от Джимми Дейли имеет много общего, но есть и несколько больших возможностей для улучшения.
«С другой стороны, дизайн очень урезанный, с упором на удобочитаемость.
«Подзаголовок над почтовым ящиком использует социальное доказательство с призывом к действию« Присоединяйтесь к более чем 4600 подписчикам »- это всегда сильная тяга, и идея сообщества очень сильна.
«Вторичный призыв к действию« Подпишитесь ниже, чтобы получать порцию вдохновения каждую пятницу утром ». Хороший, он дает вам представление о том, что это не будет шквал продаж электронных писем и что автор достаточно организован, чтобы придерживаться к расписанию.
«Хотя это может быть связано с некоторым ужесточением, так это общее предложение информационного бюллетеня.
«Мета-заголовок провозглашает« Лучший маркетинговый информационный бюллетень в мире ». В заголовке страницы его называют« Информационный бюллетень по смахивающему файлу », то есть обещает творческий подход и продуктивность.
«Я немного запуталась. Поможет ли это моему творчеству, продуктивности или маркетингу?
«Моя первая рекомендация — протестировать несколько заголовков и посмотреть, какие из них действительно нужны вашим клиентам, и придерживаться их, как клея.
«Следующим шагом будет тестирование страницы с очень конкретными преимуществами, такими как« 5 советов, которые дадут вам 45 минут в день »или« 3 способа, которыми творческие профессионалы практикуют иное мышление »».
«Повышение планки того, насколько конкретно вы представляете свое предложение или обещание своим потенциальным клиентам, почти всегда повышает конверсию, и это может быть различие между целевой страницей, управляемой большим трафиком (сообщения в блогах на том же сайте) и холодный платный трафик, который действительно позволит вам масштабироваться.
«После того, как я отправил свое электронное письмо, появляется предупреждение о проверке вашего почтового ящика на наличие двойного согласия, но оно попадает на стандартную страницу подтверждения трясины.
«Это тупик в отношениях и упущенная возможность сохранить импульс.
«Некоторый тщательно подобранный контент из предыдущих информационных бюллетеней или более существенная часть контента поможет укрепить отношения с читателем, который еще не получил никакой пользы от Джимми. В меню есть ссылка на бесплатный курс электронной почты, который может стать хорошим началом, или другие идеи могут заключаться в том, чтобы побудить читателей использовать ваш контент из других каналов.
«Через несколько минут я получил дополнительное электронное письмо, но его легко могли пропустить в загруженном почтовом ящике. Страница благодарности — это пустая трата денег для многих компаний.
«Само по себе электронное письмо действительно стоит того, и оно приходит в то время недели, когда большинство людей более восприимчивы к новым идеям.
«Несколько настроек и некоторое тестирование, и Джимми может значительно расширить этот список».
Что хорошо сделано
- Ценностное предложение отличное.Подписавшись на его бесплатную рассылку, вы получите 2 бесплатные книги.
- Хорошее использование социального доказательства — большое и конкретное число делает информационный бюллетень действительно популярным.
- Копия четкая и прозрачная — сделайте это и получите то
Что можно было проверить / улучшить
- «Получать обновления» на самом деле ничего не значит. Вместо этого я бы протестировал что-нибудь, связанное с электронными книгами, например «Загрузите свои бесплатные электронные книги!»
- Я бы протестировал наличие рекапчи по сравнению с отсутствием рекапчи.
Экспертный анализ
«В целом страница отлично справляется с задачей поддержания согласованности с остальной частью сайта. Минималистичный дизайн гарантирует, что люди, которые подписываются, будут иметь отношение к теме писем.
«Я предполагаю, что страница выполняет свою задачу по привлечению подписчиков, однако я хотел бы увидеть некоторые аспекты, позволяющие сегментировать людей, которые подписываются по определенным интересам.
«Я бы протестировал 3 вещи на этой странице:
- Удаление предложения бесплатных книг — на сайте много сообщений, где эти книги можно предлагать индивидуально, чтобы помочь сегментировать список, я бы, возможно, попробовал предложить одну книгу и вести список по определенной теме, что упростит продажу возможный продукт.
- Объясните, в чем заключаются преимущества — я бы попытался создать отдельную страницу для подписки на каждую книгу и объяснить некоторые из того, что содержится или будет изучено в отдельных книгах.
- Еще более минимально — я бы предположил, что люди, попавшие на эту страницу, уже прочитали часть контента Джеймса, я бы поэкспериментировал с удалением многих со страницы, возможно, используя простую форму регистрации с сообщением «получить обновления» . »
15. LinkInfluencer
Что хорошо сделано
- Хорошее использование социального доказательства.Цитата из одного из ведущих деловых изданий выделяет его.
- Определенные имена, фотографии и отзывы создают социальное доказательство и укрепляют доверие.
- Заголовок сразу касается соответствующей проблемы. Подзаголовок
- делает потенциального клиента «героем» — он получит тот же план, который принесет им 1,3 миллиона долларов.
- Желтая кнопка CTA делает его всплывающим.
Что можно было проверить / улучшить
- Я бы проверил формулировку «стипендия», поскольку не совсем понятно, о чем идет речь.
Экспертный анализ
«К сожалению, на этой странице больше плохого, чем хорошего. Как только вы загрузите его, у вас будет четкий заголовок, который ведет к четкому описанию и призыву к действию. Большой. Однако в видео отсутствуют субтитры, и невозможно узнать, сколько оно длится. Это не особенно захватывающее и увлекательное видео, оно не слишком много рассказывает мне о том, что я получу, оно больше о них.
«Эта тема действительно продолжается на всей странице. Есть масса информации о том, почему они такие выдающиеся, их достижениях и т. Д.
«У вас есть отзывы чуть ниже сгиба, и это здорово, и это ведет к довольно сильному разделу о проблемах потенциальных клиентов, но… тогда в конце этого раздела нет призыва к действию.
«К сожалению, затем он переходит в длинный, насыщенный текстом раздел, посвященный основателю, не представляющий ценности для читателя, а затем превращается в очень длинный список целей и этапов, очень немногие из которых представляют ценность для читателя. Есть несколько хороших социальных доказательств, но большинство из них просто «я, я, я».Он больше похож на резюме или колоду инвестора, чем на целевую страницу для потенциальных клиентов.
«Следующие разделы о том, что включено и что задействовано, в целом довольно хороши, но должны быть выше по странице, что дает мне ценность.
Мой единственный комментарий здесь касается 12-месячного плана действий, который вызывает шумиху, говоря о Virgin, а затем приводит вас к краху со словами «ну, это не мы, но поверьте нам, мы тоже довольно хороши». Я понимаю то, что они здесь пытаются сделать, но на самом деле для меня результат был противоположным.
«Бонусы — это хорошо, но политика перепродажи потенциально открывает их людям, покупающим курс исключительно с целью сорвать его и перепродать.
«Раздел тематических исследований хорош, но потом я нашел раздел стипендий довольно странным. Это хорошая идея, но это первый раз, когда намекают на стоимость программы, и она огромна. Это также обозначается как «ценность нашей программы», но на самом деле они означают цену.
«В целом, для программы с такой высокой ценой на билеты, страница на удивление мало ценится для читателя.Самые маленькие разделы описывают саму программу, в то время как самые длинные разделы почти полностью посвящены основателям и компании ».
Что хорошо сделано
- Целевая страница сфокусирована, только с одним CTA.
- Копия ясно передает, что получит потенциальный клиент.
Что можно было проверить / улучшить
- Заголовок неясен — что означает более быстрые решения в области социального маркетинга?
- Слишком много полей формы может отпугнуть потенциальных клиентов от регистрации
Экспертный анализ
«Первая мысль, которую я подумал, когда попал на эту страницу, — это то, что я НЕ хочу заполнять все эти поля формы.Почему? Потому что это не стоит моего времени, и я определенно не хочу, чтобы продавец связывался со мной на столь раннем этапе цикла покупки. Это еще до того, как я узнаю, что это за предложение.
«А теперь поговорим об этом предложении. Что именно я получу здесь? Как представлено это «руководство»? Это инфографика? Видео? Целая книга? Результат неясен, и изображение не помогает.
«Заголовок никого не зовет. Не знаю, для меня этот материал или нет. Я также не уверен, какие решения в социальных сетях поможет мне принять это руководство, почему мне нужно делать их быстрее или как эта вещь, что бы она ни была, будет делать все это.
Их надо тестировать:
«1. Лучше, детальнее, заголовок с указанием точного целевого рынка и конкретной выгоды. (сколько времени и почему это важно?)
«2. Используйте форму только с полями для имени и электронной почты ».
Что хорошо сделано
- Выгодное предложение. Вместо того, чтобы раздавать электронную книгу, как все в отрасли, Louder Online предлагает бесплатный инструмент анализа.
- Большие синие кнопки четко передают то, что предлагает агентство.
- Заголовок ясно передает выгоду.
- Огромные торговые марки служат социальным доказательством.
Что можно было проверить / улучшить
- Вместо того, чтобы говорить о себе, они могут протестировать подзаголовок, в котором говорится о потенциальном клиенте.
Экспертный анализ
«1-я — я считаю, что 1-я страница должна быть о посетителе — заявления« Превратите нас в ВАС ». то есть Вы… Вы против нас…
«2-й — вместо изображения Аарона Агуиса и Нила Пателя — используйте видео.30 секунд или меньше.
«3-е место — Любите эстетику, визуальные эффекты и надежность.
«Комплименты были бы №1, НО сайт начинался с WE. Читатели, что нужно знать, КАК вы помогаете, а затем кто вы ».
Что хорошо сделано
- Сара хорошо знает свою аудиторию — подзаголовок прямо говорит о «будущем», о котором мечтает ее аудитория.
- Слово «бесплатный» делает это соблазнительным.
- Текст в скобках помогает справиться с огромным возражением ее целевой аудитории.
Что можно было проверить / улучшить
- Я бы протестировал новый заголовок. Заголовок «Примите меры сегодня» кажется преждевременным, прежде чем говорить об обещании.
Экспертный анализ
«Целевые страницы с наибольшей конверсией обычно ориентированы на одну конверсию. Одна страница, одно предложение. Вы мало или совсем не отвлекаетесь. Этого удалось достичь этой целевой странице. Я бы разделил тест с нижним колонтитулом и полностью удалил его, чтобы увидеть, повысит ли это вашу конверсию.
«Еще одна вещь, которую вы должны попробовать, — это сместить фразу« действуйте сегодня »немного ниже. Лучшим заголовком было бы «Готовы строить финансовые дела…» Как всегда, тестируйте, тестируйте и тестируйте ».
«Наконец, лид-магниту не хватает специфичности. Никому не нужен еще один набор инструментов и советов, которые помогут ему достичь конечной цели. Если преимущества перечислены в таком формате, как «точные инструменты, которые я использовал, чтобы перевести свой бизнес из точки А в точку Б» и т. Д., Вы сможете превратить больше посетителей в потенциальных клиентов.”
- Ойекунле Дамола , консультант по цифровому маркетингу, DPTrax
Что хорошо сделано
- Хорошее использование отзыва, чтобы подчеркнуть мощь Infusionsoft.
- Маркированная копия упрощает демонстрацию преимуществ.
Что можно было проверить / улучшить
- Слишком много полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы протестировал новый заголовок, так как In The Pipeline мало говорит о том, что аудитория ожидает получить.
Экспертный анализ
«Целевая страница Infusionsoft делает несколько вещей правильно, например, изображение, основное сообщение и призыв к действию, но страница могла бы быть намного более привлекательной.
«Давайте сосредоточимся на одной из наиболее важных характеристик целевой страницы: Заголовок .
«Заголовок пытается, но никого не побуждает к действию. Единственное, что он делает правильно, — это слово «бесплатно». Кроме того, есть возможности для улучшения.Например, какие результаты может дать это руководство? Или каковы преимущества использования этого руководства? Примерный пример может быть примерно таким:
“Бесплатное руководство показывает точные шаги для закрытия большего количества потенциальных клиентов за меньшее время с помощью автоматизации или Бесплатное руководство показывает, как использовать автоматизацию, чтобы уменьшить усилия по закрытию потенциальных клиентов.
«Другими словами, заголовок — это ваш первый (а иногда и единственный) шанс привлечь потенциальных клиентов и ввести их данные, так что используйте его по максимуму и загрузите его.«
Что хорошо сделано
- Минималистичная целевая страница помогает потенциальным клиентам сосредоточиться на единственном доступном действии — регистрации.
- Зеленая кнопка CTA появляется на странице.
- Copy передает преимущества и точно сообщает потенциальным клиентам, что они ожидают узнать.
- Хорошее использование отзыва от известного имени в качестве социального доказательства.
Что можно было проверить / улучшить
- Непонятно, что означают 85% моих самых популярных бизнес-хаков.
- Я бы протестировал другой призыв к действию вместо того, чтобы «приправить меня».
Экспертный анализ
«На сайте есть понятные сообщения и простой для понимания CTA. Шрифт и кернинг в абзаце «Вы выучите точно…» можно было бы сделать четче / шире, чтобы его было легче читать. Красивое, четкое, симпатичное изображение Ноя и гармоничная цветовая схема делают веб-сайт понятным с основными элементами, которые легко понять ».
- Элеонора Тэй , менеджер по маркетингу, CandyBar
Что хорошо сделано
- Минималистичная целевая страница делает призыв к действию ориентированным.
- Копия прозрачно говорит о том, что получит потенциальный клиент.
- Хорошее использование социальных доказательств в таких местах, как New York Times и Fortune.
- Свидетельства передают социальное доказательство.
- Feature image представляет социальное доказательство того, что он работает в престижном стартапе (Uber).
Что можно было проверить / улучшить
- Вместо @andrewchen он мог бы протестировать что-нибудь более заманчивое с правильным заголовком, ориентированным на выгоду.
Экспертный анализ
«Сайт Эндрю Чена выполнен в стиле минимализма; он знает, что основное внимание на сайте уделяется контенту, социальному обеспечению и, конечно же, привлечению людей к подписке на его информационный бюллетень, что является основной целью конверсии.Однако планировка не использует недвижимость выше сгиба, как это должно быть. Такие элементы, как узкое поле текста, отсутствие вертикального выравнивания, нечеткие
и неправильное использование пробелов, могут снизить коэффициент конверсии при неправильном использовании «.
Что хорошо сделано
- Хороший заголовок — сразу передает то, что должен получить потенциальный клиент.
- Использование «500 долларов» немедленно передает сумму ценности, которую потенциальный клиент получает бесплатно.
- Использование отзывов клиентов усиливает социальное доказательство.
Что можно было проверить / улучшить
- Текст слишком мелкий и его трудно читать.
- Я бы попробовал удалить номер телефона и посмотреть, улучшит ли это преобразование.
Экспертный анализ
«Вещи, которые мне нравятся:
- Хороший заголовок В подзаголовке
- нет слова «Учиться».
- Вопросы и открытия с образованием.
- Как интро.
- Призыв к действию есть все, что хорошо, включая подробный план.
«Предлагаемые изменения:
- Измените заголовок «Узнайте, как получить бесплатную оценку рекламы в Facebook сегодня»
- Сделайте подзаголовок крупнее и точнее: «Узнайте, на что вы тратите рекламные расходы, находя свою прибыльную аудиторию и в конечном итоге получите аудит стоимостью 500 долларов США бесплатно…»
- Я бы поместил видео и 7 шагов вверху, затем StubGroup, а затем отзывы «.
23. GrowthLab
Что хорошо сделано
- Заголовок сразу привлекает внимание и обращается к потенциальным болевым точкам.
- Copy решает возражение многих потенциальных клиентов.
Что можно было проверить / улучшить
- Я бы попробовал раздавать лид-магнит вместо получения обновлений.
Экспертный анализ
«В зависимости от цели эта целевая страница может выполнять свою работу, а может и не выполнять ее.
«Это прямо и в нескольких словах расскажет вам изюминку. Это хорошо, но проблема в том, что призыв к действию довольно слабый.
«Для целевой страницы, которая говорит о тексте, я чувствовал, что ей нужен более сильный призыв к действию, чем то, что было у них.Что касается дизайна, ему не хватает цвета, чтобы нарушить узор. Навигация по меню уже черная, а затем весь текст ниже — черный, и только крошечная голубая кнопка является единственным другим цветом.
«Наличие чего-то, что может нарушить узор, и более сильные цветные кнопки (возможно, также более крупная опция), могут творить с ними чудеса.
«В целом, целевая страница в порядке, когда дело доходит до копирования и потока — можно улучшить, но это нормально. Больше всего нужно улучшить призывы к действию, в том числе кнопки и панели выбора.Он должен выделяться и вызывать у меня отчаянное желание раскрыть свои подробности ».
Что хорошо сделано
- Заголовок обращается к конкретному потенциальному клиенту.
- Зеленая кнопка CTA появляется на странице.
- Хорошее использование его биографии для обозначения социального доказательства.
Что можно было проверить / улучшить
- Непонятно, на что подписывается потенциальный клиент. Я бы попробовал раздать какую-то ценность или привести копию.
Экспертный анализ
- «Любите чистый дизайн, отсутствие отвлекающей навигации, которая уводит пользователя куда-то еще, кроме двух основных призывов к действию.
- Сообщение в копии выделяется, потому что оно уводит от того, что кричат все на рынке. Тем не менее, подтекст можно разбить на более мелкие или «иконизировать» для облегчения чтения.
- Последние посты выглядят немного сжатыми и сгруппированными, поможет небольшое расстояние между постами. Также было бы здорово иметь призыв к действию после каждого поста, например «читать дальше…», но я предполагаю, что это противоречит подходу бренда к «чистому виду», поэтому я полагаю, что это необязательно.
- В целом, чрезвычайно простая целевая страница с четким призывом к действию и уникальным позиционированием «без ерунды» делает ее действительно хорошей целевой страницей ».
Что хорошо сделано
- Логотипы известных медиа-компаний являются социальным доказательством.
- Отзывы известных людей в отрасли предоставляют еще больше социальных доказательств.
- Призыв к действию «Присоединяйтесь к 52 134 людям» демонстрирует специфичность и делает информационный бюллетень популярным.
Что можно было проверить / улучшить
- Непонятно, что означает «умнее» в растущих стартапах.
- Непонятно, что подразумевается под самым захламленным рынком в истории.
Экспертный анализ
«Что они сделали хорошо:
- логотипы социальных доказательств
- социальных доказательства с хедшотами
- социальное доказательство на кнопке CTA
Что они могут улучшить (тест):
- первая строка (я не знаю, кто такой Али, поэтому для меня ничего не значит, использование этого имени будет работать только для теплой аудитории, которая знает Али) Заголовок
- мог бы быть более сильным (я бы использовал заголовок, который соответствует заголовку главной статьи Али, и отдал бы его как первое эссе) Строка описания
- не дает ощутимой пользы, которую люди получат прямо сейчас (я бы описал преимущество №1 от чтения главной статьи Али о росте стартапов) ».
26.HubSpot
Что хорошо сделано
- Слово «бесплатно» заманчиво.
- Подзаголовок сообщает о пользе.
- Синяя кнопка CTA появляется на странице. Пули
- обладают преимуществами, которые легко потреблять.
Что можно было проверить / улучшить
- Я бы попробовал предложить загрузку сразу в виде двухэтапного всплывающего окна, а не просто «продолжить».
- Я бы протестировал снятие флажка, чтобы увидеть, увеличиваются ли конверсии.
Экспертный анализ
«Я считаю, что это здорово, что как только мы переходим на эту целевую страницу, мы сразу понимаем, что предлагает HubSpot. И h2, и h3 выделены жирным шрифтом, что немного отвлекает. При просмотре целевой страницы на iPhone текст основного заголовка идеально подходит под верхний gif, что выглядит очень аккуратно. В целом контент отлично демонстрирует, почему нам нужны эти шаблоны электронных книг. Самая большая проблема сейчас в том, что я не могу прочитать оранжевый текст в FAQ, примеры электронных книг расплывчаты, а изображение за формой внизу отвлекает от кнопки CTA.Боюсь, людям будет сложно найти эту кнопку с призывом к действию. Я также беспокоился бы, что люди не смогут видеть стрелки для навигации по примерам электронных книг и захотят проверить наличие менее размытых примеров электронных книг. Я также думаю, что стоит протестировать отсутствие кнопок совместного доступа на целевой странице, поскольку это также может отвлекать посетителей ».
- Дэниел Уоллок , вице-президент (агентские услуги), BlitzMetrics
Что хорошо сделано
- Заголовок дает сильное преимущество.
- Форма захвата свинца очевидна и привлекает внимание.
- Таймер обратного отсчета указывает на срочность.
- Использование вкладов экспертов передает достоверность.
Что можно было проверить / улучшить
- Я добавлю еще немного описания того, что влечет за собой весь курс.
Экспертный анализ
«Мысли о том, что бы я тестировал на Email1k, для меня нет« готовой »целевой страницы, всегда есть место для тестирования и улучшения.
«Тестирование должно проводиться на всех устройствах, чтобы убедиться, что преимущества очевидны, и пользователь может легко принять меры на каждом устройстве.Например, на мобильном устройстве страница загружает видимую форму, поэтому пользователь не видит «Бесплатный 30-дневный курс для УДВОЕНИЯ ВАШЕГО СПИСКА ЭЛЕКТРОННОЙ ПОЧТЫ» — важное сообщение, которое дает пользователю повод ввести свой адрес электронной почты.
«Понятно, что цель на этой странице — заставить кого-то оставить свой адрес электронной почты, но есть многое, что их отвлекает, самая первая ссылка -« Powered by SumoMe »в самом верху страницы, социальная значки общего доступа — это наложение, которое появляется после загрузки страницы. Вам нужно проверить все это: сколько людей нажимают на них, сколько репостов в социальных сетях вы получаете с помощью виджета общего доступа, насколько ценны доказательства того, что многие люди поделились страницей — стоит ли отвлекаться.Сколько людей нажимают SumoMe и не заполняют форму — все это вам покажет тестирование.
«Я вижу, что« Знакомство с экспертами по электронному маркетингу »призвано придать курсу серьезность. Эти имена ваша аудитория слышала и уважает? Если нет, то какой цели они служат? Если бы в курсе были комментарии Сета Година, я буду ценить это имя по сравнению с тем, о ком я никогда не слышал.
Протестируйте логотипы компаний, с которыми работали ваши эксперты, или, что еще лучше, отзывы людей, загрузивших документ, поскольку в них меньше необходимости, чтобы они были узнаваемыми именами.
«Итак. Проверьте каждое устройство, ключевые сообщения ясны и видны. Избавьтесь от отвлекающих факторов, которые отвлекают людей от вашей основной цели, и убедитесь, что доказательства качества находят отклик у аудитории, проверьте здесь другое доказательство ».
- Дэниел Леннокс , руководитель отдела цифрового маркетинга, Riverford
Что хорошо сделано
- Фотографии до и после демонстрируют доказательство того, что она знает, о чем говорит, и помогла и себе, и своим клиентам добиться результатов.
- Слово «бесплатно» заманчиво.
- Идея похудения с помощью специй вызывает большое любопытство.
- Хорошо справляется с возражениями, показывая, что потенциальные клиенты все еще могут есть свою любимую еду.
- Правильное использование логотипов для обозначения социальных доказательств.
- Отзывы помогают дополнительно указать социальное доказательство.
Что можно было проверить / улучшить
- Я бы попробовал придерживаться одного предложения вместо двух.
Экспертный анализ
«Как только вы открываете этот конкретный веб-сайт, владелец не теряет времени, чтобы сразу перейти к делу.Непосредственная выгода от быстрой потери веса очевидна. Упомянутые бренд и рецепты немедленно подкреплены обширными социальными доказательствами, показывающими, что Нагина была представлена в таких журналах, как Forbes, Huffington post и Time.
«Один элемент, который выделяется на остальной части целевой страницы, — это заголовок. В то время как остальная часть целевой страницы выглядит превосходно, кажется, что заголовку не было уделено достаточно внимания. Хотя это не то, что сразу же повлияет на конверсии или показатель отказов, об этом следует помнить в будущем.
«Двигаясь дальше вниз, показаны 3 специи, которые, как было« научно доказано », сжигают жир. Цитата специалиста по питанию или врача, хотя это и не является необходимостью, укрепит ценность Nagina и ее бренда.
«Переход к изображениям до и после показывает недавний успех Нагины у других участников. Выделение их успеха другим цветом привлечет внимание читателя к результатам, которых можно ожидать еще больше. Целевая страница заканчивается очень хорошим обзором Нагины и другими отзывами.
«У Masala Body очень интересная и прямая целевая страница. Индустрия, часто связанная с мошенничеством или любителями, передающими правильное сообщение, как никогда важна. С некоторыми дополнительными (необязательными) настройками его можно еще больше оптимизировать, что повысит коэффициент конверсии ».
- Мориц ван Концен , основатель и генеральный директор, Авеник
29. Удар
Что хорошо сделано
- Предложение отличное — 10 бесплатных электронных книг на один адрес электронной почты.
- Правильное использование стрелки для указания на CTA
Что можно было проверить / улучшить
- Слишком много полей формы может отпугнуть потенциальных клиентов от регистрации.
- Я бы протестировал удаление кнопок социальных сетей, чтобы избежать путаницы.
Экспертный анализ
«Маркетологи склонны чрезмерно усложнять свои целевые страницы за счет причудливого дизайна и длинных копий (нарушая принцип KISS), но не эту целевую страницу. Простой и минималистичный дизайн позволяет посетителям сосредоточиться на самом важном: на предложении.
«Поскольку маркетинг — это широкая дисциплина, я бы упаковал предложение для определенной аудитории (например, для входящих маркетологов) или упорядочил предложения в обучающем путешествии, чтобы уменьшить наводнение; текущее сообщение слишком широкое.
«Добавление нескольких отзывов определенно поможет вызвать доверие и повысить конверсию. Нет. полей формы должны быть соизмеримы со значением, что в данном случае оправдано ».
Что хорошо сделано
- Слово «бесплатно» заманчиво.
- «Формирование бицепса, которое привлекает внимание» — хорошее пособие, привлекающее потенциальных клиентов.
Что можно было проверить / улучшить
- Я бы протестировал фокусировку целевой страницы, удалив другие элементы с веб-сайта.
- неясно, что означает «Черная книга бицепса».
Экспертный анализ
«На целевой странице есть отличное видео и четкий призыв к действию. У них также есть HTTPS перед URL, чтобы посетители чувствовали себя в безопасности.Но есть несколько простых способов превратить эту целевую страницу в ад.
- Добавьте социальное доказательство — отзывы и обзоры людей, которые уже использовали книгу.
- Старайтесь как можно больше убирать отвлекающие факторы. Например, нижний колонтитул слишком большой для целевой страницы и отводит слишком много внимания от основного CTA. Верхнее меню слишком «переполнено», а под основным призывом к действию есть еще одно с просьбой подписаться на рассылку новостей. Постарайтесь придерживаться всего одного призыва к действию.
- Используйте наложение с намерением выхода, чтобы привлечь больше посетителей, которые покидают страницу без регистрации.
- Измените заголовок HTML-тега страницы с «бесплатный подарок» на «Получите« The Biceps Black Book »бесплатно».
- Если вы долго покидаете страницу, не забудьте повторить призыв к действию или добавить плавающую кнопку «зарегистрироваться», которая будет следовать за посетителями при их прокрутке ».
- Томер Аарон , соучредитель, Poptin
Украдите лучшие примеры целевых страниц в 2018 году — не начинайте с нуля
Вам не нужно создавать целевые страницы с чистого листа.
Взгляните на приведенные выше образцы целевой страницы и смоделируйте выигрышные элементы. Затем посмотрите, что говорят эксперты, и систематически тестируйте, настраивайте и анализируйте различные способы улучшения своих собственных.
А затем наблюдайте, как стремительно растет ваш коэффициент конверсии.
Об авторе: Онг Си Куан (Ong Si Quan) — менеджер по контент-маркетингу в CandyBar, приложении для цифровых карт лояльности. Используйте CandyBar, чтобы запустить целую программу лояльности со своего устройства и узнать, кто ваши лучшие клиенты.Попробуйте CandyBar бесплатно в течение 30 дней здесь сегодня.
Эта статья написана сегодня Daily Eggspert.
Последние сообщения Today’s Eggspert (посмотреть все)42 лучших примера целевых страниц, которые вдохновят вас в 2020 г. [Обновлено]
30 августа 2019 мин чтения
Целевая страница — это не обычная территория веб-сайта.
Подобно инопланетянину, открывающему новую планету, потенциальный клиент «приземляется» там, давая вам возможность сделать ему предложение, собрать информацию и «установить контакт».
Это интересно — , по крайней мере, для такого ботаника, как я. Тем не менее, несмотря на это волнение, легко и довольно часто увязнуть в суете его создания.
У вас есть новое предложение, возьмите свой шаблон, клонируйте ту же форму, которую вы используете каждый раз … Где чувство приключения?
Где творческие поиски, которые заставят вашего читателя на самом деле захотеть, чтобы преобразовал?
Примеры целевых страниц, которыми я здесь поделюсь, относятся к широкому кругу отраслей и отличаются уникальным дизайном, который гарантированно наполнит ваш творческий поток и вдохновит поколение потенциальных клиентов genius .
Чем хороша целевая страница?
В конце концов, отличная целевая страница — это просто та, которая четко определяет ее ценность для своей аудитории и генерирует потенциальных клиентов, но наиболее эффективный способ сделать это зависит от вашей конкретной аудитории, бренда и отрасли.
Многие отличные целевые страницы, включая несколько примеров, приведенных ниже, включают такие функции, как:
- Пояснительное видео с подробным описанием предложения и его стоимости
- Интересные фотографии людей, которые помогают посетителю вообразить себя после получения предложения
- Социальное доказательство, подтверждающее заявления бренда
- Ответы на часто задаваемые вопросы, чтобы уменьшить возражения и трения
- Убедительная, лаконичная копия
- Объяснение того, «чего ожидать» после отправки формы
Итак, тестируйте разные вещи!
Под каждым примером целевой страницы в этой статье я включил краткое изложение того, что бренд сделал правильно, чтобы вы могли получить некоторые идеи о том, что включить в свой собственный дизайн, чтобы увеличить конверсию и общий успех.
Когда вы закончите список, сообщите нам, какой дизайн понравился вам больше всего и почему в IMPACT Elite!
Отличные примеры целевых страниц1. Amazon
Как они это сделали:
- Они размещают призыв к действию прямо вверху страницы, чтобы его нельзя было пропустить
- Он использует видео, чтобы очеловечить предложение и более динамично объяснить его ценность (см. Выше)
- В команду также входят звезды фильма, чтобы немного повлиять на маркетинг
- Обмен сообщениями использует эксклюзивность и стимулы для поощрения конверсии.Он также напрямую обращается к пользователям Prime.
- Страница заканчивается направлением посетителей к сопутствующим товарам (альтернативные возможности конверсии)
2. Убер
Как они это сделали:
- Они включают заголовок, который говорит об общей боли пользователя — гибкость графика работы
- Форма размещается вверху страницы, чтобы их не пропустили, а также дает посетителям возможность совершить конверсию сразу же, если они того пожелают.
- Страница включает четкую и краткую копию
- В нем выделены три основные причины конвертировать
- Использует большой образ дружелюбного, отзывчивого человека
3.EF Ultimate Break
Как они это сделали:
- Использует соблазнительные высококачественные изображения, которые идеально сочетаются с предложением и сообщениями
- Включает социальное доказательство, которое для такого удивительного предложения чрезвычайно важно для борьбы с целями или путаницей.
- Показывает ответы на часто задаваемые вопросы
- Создает ощущение срочности за счет ограничения по времени
4. Snapchat
Как они это сделали:
- Включает видео
- Объясняет, что именно вы получаете сверх сгиба
- Полужирный, фирменное использование цвета
- Используйте анимированную графику для демонстрации функциональности
- Показывает логотипы брендов для включения социальных доказательств
5.Наклейка Мул
Как они это сделали:
- Использует динамическую анимацию, чтобы привлечь внимание и направить вниз по странице.
- Использует шутливую копию фирменного стиля, чтобы объяснить ценность предложения
- Включает призыв к действию прямо на уровне глаз, когда вы переходите на страницу
- Имеет высококачественный развлекательный видео-обмен более подробной информацией о продукте
- Включает социальное подтверждение в виде отзывов покупателей. В них даже есть настоящие фотографии.
- Дает «следующие шаги» в виде предлагаемых рецептов.
6. Мастер-класс
Как они это сделали:
- Использует видео в разделе героев
- Лидирует с четким и кратким ценностным предложением, чтобы вы точно знали, что получаете
- По мере прокрутки отображаются подробные сведения о материальных ценностях
- Включает отзыв с выстрелом в голову
- Включает ссылки для публикации в социальных сетях
- Рекомендует дополнительный контент
7.HelloFresh
Как они это сделали:
- Включает высококонтрастный призыв к действию прямо в разделе героев
- Использует романтические штрихи, которые совпадают с предложением «свидания», чтобы направить ваш взгляд вниз по странице
- Сообщает вам, как именно работает процесс и что вы найдете в коробке для устранения трения
- Использует совместный маркетинг / маркетинг лидеров мнений в своих интересах, включая фотографии и цитаты Джессики Альбы, чтобы побудить людей совершить конверсию.
- Effective использует блокировку для разделения важных разделов страницы и, опять же, для направления вашего взгляда
- Использует реальные, связанные изображения, которые идеально сочетаются с сообщениями
8.H.BLOOM
Как они это сделали:
Использует элегантный шрифт и изображения нестандартного оформления дома, чтобы более наглядно объяснить ценность бренда.
Форма находится над сгибом, и описание дает очень четкое представление о том, что вы получаете.
«Как это работает» делает процесс менее пугающим, сводя его к трем простым шагам, причем последний шаг является конечным результатом.
9. Лакмус
Как они это сделали:
Заголовок дружелюбный и представительный, в нем говорится: «Давайте оставаться на связи» вместо мягкого «Подпишитесь на мою рассылку».
Форма имеет только одно поле, что упрощает ее заполнение и гарантирует, что они не запрашивают лишнюю информацию.
Они включают примеры прошлых информационных бюллетеней, чтобы вы точно знали, на какой контент вы подписываетесь.Без сюрпризов!
10. Довольно
Как они это сделали:
- Уникально отображает копию во всплывающем окне, привлекая к ней внимание.
- Лиды с характеристикой
- Четкая и лаконичная копия
- Использует простые значки для доставки сообщений
- Минималистичный дизайн выделяет кнопку «Начало работы»
11. Стойка для мусора
Как они это сделали:
Обращается к двум отдельным персонажам, не сбивая с толку и не отвлекая.Для каждой группы в верхней части страницы есть четкий заголовок и призыв к действию.
Форма изначально скрыта, но скользит внутрь, чтобы привлечь ваше внимание, когда указатель мыши наведен на одну из кнопок CTA.
Каждый раздел ниже сгиба имеет очень четкий и точный заголовок, подчеркивающий основное преимущество, за которым следует краткий список соответствующих функций.
Отзывы отраслевых профессионалов на стороне укрепляют их доверие, а также поддерживают сбалансированный дизайн страницы.
12. Базовый лагерь
Как они это сделали:
Минималистичный дизайн, с привлекательным анимированным персонажем, который исключительно фирменный
В заголовке используется социальное доказательство, указывающее, сколько компаний зарегистрировались за последнюю неделю.
Это снижает трение при конвертации, предлагая 60-дневную бесплатную пробную версию и не требуя кредитной карты для регистрации.
Они решают общие вопросы и решают поставленные задачи
Бонус Basecamp:
Как они это сделали:
- Показывает, как их платформа может помочь вам повысить эффективность и объединить усилия.
- Использует отзывы клиентов и точные числа.
- Позволяет зарегистрироваться, используя только адрес электронной почты или учетную запись Google.
13. ТБС
Как они это сделали:
- Копия короткая и милая.Он дает вам все подробности о розыгрыше лотереи в как можно меньшем количестве слов.
Он позволяет видео делать большую часть своего разговора, включая его прямо в область героя. Он отлично справляется с очеловечиванием предложения, имея миниатюру человека. (К счастью для них, это тоже знаменитость.)
- Показывает, что именно вы получите шанс выиграть, если заполните форму на странице.
14. Codecademy
Как они это сделали:
Дизайн над сгибом прост и не отвлекает, используя четкий заголовок, соответствующее изображение и форму с ярко-красной кнопкой CTA.
У них также есть функция входа в систему через Facebook или Google+, что снижает барьер для конверсии.
Использует видео от настоящего студента, чтобы ответить на распространенный вопрос: «Как кодирование может вам помочь?»
15. Groupon
Как они это сделали:
Заголовок простой, но индивидуализированный: вы можете сэкономить столько денег в городе, в котором вы на самом деле находитесь.
Форма белого цвета и центрирована на зеленом фоне для отличного контраста. Требуется только одно поле, что максимально упрощает преобразование.
Они используют соответствующее изображение, чтобы разбить пустой фон, не отвлекая его
16. Патреон
Как они это сделали:
В тексте использован вдохновляющий язык, который соответствует целям посетителя.Вместо того, чтобы просить вас сделать пожертвование на их дело, они просят вас принять участие в процессе, поддерживая художников и взаимодействуя с ними в качестве «покровителей искусств».
На изображении в заголовке изображен художник, который работает, и вы сразу же прочувствуете, о чем эта услуга.
Ярко-оранжевая кнопка CTA находится спереди и по центру, идеально контрастируя с более темным фоном.
Hero включает всплывающее окно, которое быстро объясняет, что такое Patreon и как он работает.
17. CampusTap
Как они это сделали:
Первое, что вы видите на этой странице, — это поразительное изображение библиотеки, которая напрямую связана с ценностью компании — частной сетью колледжа.
Объем текста ограничен, что позволяет сосредоточить ваше внимание и минимизировать усилия со стороны пользователя.
Несмотря на то, что на изображении много чего происходит, они поместили ярко-синюю рамку с призывом к действию над темной областью, чтобы она выделялась.
18. Todoist
Как они это сделали:
- Утверждение «более 2 миллионов человек делают удивительные вещи с помощью Todoist» является социальным доказательством и исследует вопрос «Почему нет?»
При нажатии ярко-красной кнопки появляется форма с надписью «Зарегистрируйтесь за считанные секунды», позволяющая войти в существующую учетную запись Google+. Это дает понять, что конвертировать просто и нечего бояться.
Фоновое изображение прокручивает различные короткие видеоролики, в которых показаны различные сценарии, в которых вы могли бы использовать приложение самостоятельно. Это также дает вам представление о том, как это выглядит на разных устройствах.
19. Волна
Как они это сделали:
Использует сильный эмоциональный заголовок. Кто не хочет тратить свое время на то, что любит? Вместо того, чтобы сосредоточиться на функциях программного обеспечения, они выражают конечный результат за вас.
Изображение работает очень хорошо, потому что оно дает вам представление о реальном покупателе, который смотрит прямо на вас с улыбкой, что добавляет элемент доверия и человечности.
В форме ограничено количество полей, что снижает барьер для преобразования.
20. Вивино
Как они это сделали:
Использование красного здесь выделяется на черном фоне и создает мысленную связь с вином, основным продуктом Vivino.
Заголовок простой, лаконичный и дает вам основную причину для загрузки приложения.
Использование трехступенчатой области подчеркивает простоту приложения, что может стать препятствием для входа пожилых людей, которые любят вино, но не разбираются в технологиях.
21. Последние дни слоновой кости
Как они это сделали:
Использует смелый, высококонтрастный дизайн, чтобы вызвать чувство срочности.
Использование фразы «ПРИНИМАЙТЕ ДЕЙСТВИЕ» в их призыве к действию вызывает интерес и вызывает любопытство. Это означает, что щелчок по этой кнопке действительно имеет значение прямо сейчас.
Сказание «это терроризм, с которым действительно можно что-то сделать», он обращается к вашим эмоциям, убеждая вас, что ваше время и деньги не потрачены зря и что вы оказываете положительное влияние.
22. Трулия
Как они это сделали:
Копия и форма расположены по центру экрана и хорошо контрастируют с более темным фоном.Это явно в центре внимания.
Заголовок задает вопрос, который есть у их идеального образа, и CTA предлагает ответ.
На изображении изображена женщина, сидящая на диване с разбросанными по сторонам бумагами и ее ноутбук на коленях. Это означает, что вам не придется возиться с бумагами, если вы просто загрузите свой персональный отчет.
23. Shopify
Как они это сделали:
- «Доверие более 150 000 предприятий по всему миру» и публикации под видео служат отличным социальным доказательством, уменьшающим сомнения и повышающим доверие.
- Пункты списка ясны и легко усваиваются.
- Объясняющее видео дает им возможность дать посетителям взглянуть на то, что они могут ожидать от Shopify, без необходимости читать тонны плотной копии.
- Форма запрашивает только самое необходимое.
- В призыве к действию используется контрастный цвет и четкая копия, ориентированная на конкретное предложение.
24. Аплодисменты
Как они это сделали:
- Между заголовком и маркером пользователи точно знают, чего ожидать за формой.
- Форма расположена над сгибом, и она сложена в три столбца, что помогает сократить страницу и сделать ее более управляемой.
- Строка «Не волнуйтесь. Мы уважаем вашу конфиденциальность», обнадеживает и помогает укрепить доверие.
- Комбинация логотипов существующих клиентов и реальных лиц с избранными твитами служит отличным социальным доказательством. Хотя люди часто скептически относятся к отзывам, настоящие твиты предоставляют посетителям контактную информацию тех, кто поддерживает бренд, чтобы они могли связаться с ними, если у них возникнут вопросы об их опыте использования продукта / услуги.
25. СМЕЩЕНИЕ
Как они это сделали:
- Заголовок конкретен и четко указывает, что предлагается.
- Письменный контент следует «F-образному шаблону», который, как показала визуализация с отслеживанием взгляда, является предпочтительным способом чтения веб-страниц пользователями. (F-образный узор = две горизонтальные полосы, за которыми следует вертикальная.)
- Пуговица одновременно контрастная и манящая. Мир «исследовать» очень похож на слова «обнаружить» и «раскрыть», которые Джоанна Виби из CopyHacker называет «словами с низким уровнем трения».«
- Страница короткая и не требует от посетителя ненужной прокрутки.
26. Tumblr
Как они это сделали:
- Минималистский подход в значительной степени полагается на изображение, а не на контент для продажи платформы, поскольку Tumblr известен своим привлекательным визуальным контентом.
- Синий призыв к действию контрастирует и выделяется на странице.
- Форма короткая и не требует от посетителя особых обязательств.Согласно Unbounce, 3-5 полей формы идеально подходят для лидогенерации.
- Цифры внизу служат социальным доказательством, повышают доверие и решают слишком распространенную проблему — «У меня недостаточно времени». (Присоединение занимает всего 30 секунд.)
- Когда пользователи видят, что их изображение размещено на главной странице, вполне вероятно, что они поделятся страницей со своими друзьями и подписчиками. (право хвастовства для пользователя, новый поток трафика для Tumblr.)
27. LaborSync *
Как они это сделали:
- Можно ли сделать заголовок более четким? Честно?
- Форма соответствует практическому правилу «3-5 полей», чтобы снизить барьер для конверсии.
- Они включили в форму флажок подписки, чтобы помочь расширить список подписчиков. Чтобы узнать больше о том, как это небольшое включение может повлиять на ваш рост, ознакомьтесь с этой статьей на HubSpot.
- Автор биографии работает, чтобы завоевать доверие и доверие, включив изображение и четко определив свои полномочия.
- Теплая оранжевая кнопка приятно контрастирует с холодным синим фоном, привлекая внимание читателя.
* Примечание редактора. LaborSync — бывший клиент IMPACT.
28. Дрифт
Как они это сделали:
- Сразу же сообщает, что их SaaS поможет вашей команде по продажам привлечь больше потенциальных клиентов, запланировать больше встреч или консультаций, а также поможет вам быстрее заключать больше сделок.
- Дает вам возможность попробовать перед покупкой через 14-дневную пробную версию
- Включает характеристику
- Использует собственный инструмент на странице
29.Быстрый росток
Как они это сделали:
- Точно скажите, кто будет вас учить (Нил Патель), чему он вас научит (как увеличить ваш поисковый трафик, как генерировать социальный трафик без использования рекламы и тактики построения ссылок) и как вы можете получить доступ к вебинару (заполнение формы).
- Делает вебинар более интимным и индивидуальным с такими словами, как «Я хочу, чтобы Нил научил меня, как развивать мой бизнес.”
- Коротко и в точку
30. Unbounce
Как они это сделали:
- Большое изображение точно сообщает вам, что вы собираетесь получить: электронную книгу, которая поможет вам увеличить количество конверсий без увеличения бюджета.
- Подчеркивает ценность быстрым и легким для чтения способом
- Включает социальное доказательство в виде логотипов публикаций, опубликованных его советами и работами.
31.Синий фартук
Как они это сделали:
- Упрощает процесс регистрации, всего за три простых шага (заполнение панели завершения вверху)
- Устраняет трение, гарантируя отсутствие обязательств
- Показывает свою ценность баллами за персонализированное меню и удобную доставку.
- Включает социальное доказательство в виде логотипов
32. Slack
Как они это сделали:
- Лидирует с видео в главном разделе страницы, показывающим, насколько прост Slack.
- Обозначает все основные особенности
- Включает убедительное ценностное предложение
33. LastPass
Как они это сделали:
- Объясняет, насколько легко настроить и начать использовать с помощью трех простых шагов.
- Подробно описывает стоимость продуктов с помощью понятных значков и четкой копии.
- Не включает форму, использует нетрадиционный, менее агрессивный подход.
34.Zoom
Как они это сделали:
- Сохраняет форму как можно более минимальной; только одно поле для начала.
- Микротекст дает понять, что им нужны только служебные адреса электронной почты, что помогает очистить базу данных контактов от неквалифицированных потенциальных клиентов.
- Не оставляет камня на камне от того, что включено в их систему веб-конференций.
- Показывает примеры того, как может выглядеть ваш экран во время видеоконференцсвязи; большое отличие Zoom.
- Подобно Drift, Zoom также использует живой чат, чтобы помочь вам ответить на любые вопросы, которые у вас возникнут при просмотре их страницы.
35. Гальванический
Как они это сделали:
- Ясно подчеркивает свои планы.
- Позволяет вам легко выбрать, сколько блюд вы хотите получать каждую неделю.
- Включает отзывы, гарантирующие, что то, что вы получаете, будет таким вкусным, как заявляет компания.
36.Рынок Магнолии
Хотя большая часть рынка Магнолия — это торговые площади, у них также есть «Дом Магнолии», где вы можете остановиться в отпуске.
Как они это сделали:
- Сообщает вам, какие даты доступны
- Показывайте настоящие, созданные клиентами фотографии их пребывания, которые помогут вам реалистично представить себя, находящегося в доме и относящегося к нему как к своему собственному.
- Облегчает бронирование проживания
- Также имеет дополнительную точку конверсии, чтобы подписаться на их информационный бюллетень, чтобы узнать больше о Доме и Рынке.
37. Bombfell
Иногда нам всем просто нужен новый гардероб. Целевая страница Bombfell берет эту идею и делает ее частью своей большой ценности.
Как они это сделали:
- Делает процесс простым, описывая четыре простых шага.
- Снижает трение, давая понять, что вы платите только за понравившуюся одежду, ничего лишнего и никаких сборов за укладку.
- Использует реальные фотографии полученной коробки и некоторых предметов, которые вы также можете получить.
38. Wayfair
Кто знал, что у Wayfair есть свадебная книга, верно?
Как они это сделали:
- Четко направляет зрителя к следующему шагу, будь то начало работы, управление существующим реестром или поиск друга.
- Добавляет прозрачность, выделяя бренды, которые они представляют.
- Логотипы также служат социальным доказательством.
- Сообщает вам, почему вам следует рассматривать их по сравнению с более крупными, более устоявшимися вариантами, такими как Macy’s или Bed, Bath и Beyond.
39. Площадь
Square эффективно использует свою целевую страницу, чтобы предоставить вам информацию, необходимую для принятия обоснованного решения.
Как они это сделали:
- Включает видео
- Дружелюбный, родственный образ героя
- Позволяет посетителям самостоятельно квалифицироваться, выбирая, к какому типу бизнеса они относятся и превышает ли их доход 250 000 долларов США.
- Страница будет персонализирована в соответствии с вашими потребностями.
- Содержит отзывы компаний, похожих на отзывы посетителей, что позволяет им легко увидеть, как это может повлиять на вашу компанию.
40. Yale Appliance *
Как они это сделали:
- Использует большие красивые образы героя, чтобы привлечь ваше внимание
- Включает кнопку с призывом к действию прямо на герое
- Облегчить самоидентификацию пользователя и предпринять следующие шаги, соответствующие их потребностям
* Примечание редактора: Yale Appliance является текущим клиентом IMPACT.
41. HubSpot
Неудивительно, но в этом примере HubSpot демонстрирует некоторые из наиболее эффективных традиционных методов создания правильной целевой страницы.
Как они это сделали:
- Кратко и лаконично
- Точно сообщает, что вы получаете
- Создает эмоциональную ценность («экономит бесчисленные часы») с помощью своей копии.
- Включает канал видео и изображений, позволяющий предварительно просмотреть шаблоны, которые вы собираетесь получить.
- Имеет панель приветствия, которая позволяет легко получить доступ к ресурсу и предоставляет социальное доказательство, говоря: «Присоединяйтесь к другим более чем 75 000 компаний», которые уже загрузили предложение.
42. Salesforce
Как они это сделали:
- Короткое и сладкое с содержанием
- Делает предложение понятным в ценностном предложении
- Включает социальное доказательство, включая Norton Security, и копию, подобную «CRM №1 в мире»
- Использует социальный вход для упрощения конверсии.
