Что такое карта сайта и как правильно сделать sitemap xml
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.

Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.

Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).

- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Создание карты веб-сайта
Visio
Схемы
Сеть, программное обеспечение, база данных
Сеть, программное обеспечение, база данных
Создание карты веб-сайта
Visio Online (план 2) Microsoft Visio профессиональный 2021 Visio профессиональный 2019 Visio профессиональный 2016 Visio профессиональный 2013 Visio премиум 2010 Visio 2010 Visio 2007 Еще. ..Меньше
..Меньше
Если вы управляете повседневными операциями веб-сайта, вы знаете, что жизненно важно иметь четкое представление об общей структуре и потоке сайта, отслеживать изменения разработки, а также отслеживать и исправлять неработающие гиперссылки. Все эти и другие задачи можно выполнять с помощью карты сайта в Visio профессиональный или Visio, план 2.
-
Запустите Visio.
В шаблоне или категории Программное обеспечение и база данных выберите Карта сайта.
-
Выполните одно из указанных ниже действий.

-
Если веб-сайт находится на HTTP-сервере, в поле Адрес введите адрес веб-сайта, который нужно сопоставить.
-
Если веб-сайт находится на сетевом сервере или локальном жестком диске, нажмите кнопку Обзор, перейдите к нужному файлу в корневой папке карты сайта и нажмите кнопку Открыть.
Примечание: Для получения наилучших результатов введите полный путь и имя файла. Например, введите http://www.contoso.com/default.asp вместо http://www.contoso.com.
-
-
Просмотрите максимальное количество уровней и количество обнаруженных ссылок.

-
Чтобы настроить обнаружение веб-сайтов, щелкните Параметры и выполните следующие действия:
-
На вкладке Макет измените стиль макета карты сайта, например количество обнаруженных уровней или отображение в документе сжатого дерева или блок-схемы.
На вкладке Расширения выберите тип файлов (например, DOC, JPG или EXE), которые нужно сопоставить.
-
На вкладке Протоколы выберите протоколы (например, mailto, FTP или NNTP), которые нужно сопоставить.

-
На вкладке Атрибуты выберите атрибуты HTML (например, HREF, SRC или CODE), по которым вы хотите искать ссылки.
-
На вкладке Дополнительно выберите параметры, которые дополнительно уточняют условия поиска.
-
Нажмите кнопку ОК.
-
-
В диалоговом окне Создание карты сайта нажмите кнопку ОК.
Появится диалоговое окно хода выполнения, шаблон карты сайта создает модель памяти и формирует карту сайта.

-
Чтобы перенастроить или перераспределить ссылки на странице документа, в меню Фигура выберите пункт Разметка фигур.
Автоматическая проверка сайта на ошибки
Наиболее важной задачей управления веб-сайтом является сохранение активных и безошибочных ссылок сайта
При сопоставлении карты сайта Visio следует переходить по каждой ссылке в пределах указанных параметров и отслеживать любые обнаруженные ошибки. Ссылки с ошибками отображаются на карте сайта, в окне Фильтр и в окне Список в виде фигур, перечеркнутых красными крестиками. Окна Фильтр и Список закреплены и свернуты в левой части окна документа.
Примечание: Если вы не видите эти окна, перейдите на вкладку Карта сайта на ленте и выберите флажки рядом с пунктами Окно списка или Окно фильтра.
Вы можете быстро создать список недействительных ссылок со связанными с ними ошибками для отслеживания своей работы и внесения необходимых изменений.
Создание отчета о ссылках с ошибками на сайте
-
Откройте карту сайта, для которой вы хотите создать отчет об ошибках.
-
На ленте выберите вкладку Карта сайта, а затем щелкните Создать отчет.
-
Выберите тип отчета, который хотите запустить, и нажмите кнопку Запустить.

-
Выберите тип файла (например, Excel или XML), в который нужно сохранить данные, и нажмите кнопку ОК.
Visio создает отчет со списком всех ссылок с ошибками гиперссылки.
Примечание: Если отчет откроется в программе за пределами Visio, например Excel, назовите и сохраните отчет.
Исправление недействительных ссылок
Некоторые недействительные ссылки вызваны ошибками времени ожидания. Чтобы устранить эти ошибки, щелкните ссылку правой кнопкой мыши и выберите Обновить или Обновить родительскую или гиперссылку.
Другие недействительные ссылки вызваны ошибкой «Сайт не найден», «Отказано в доступе» или «Требуется пароль», а также неправильными именами файлов, неправильными расположениями файлов и отсутствием файлов, что может вызвать ошибку 404 или сообщение об ошибке «Файл не найден». Любую из этих ошибок необходимо исправить на веб-сайте.
Любую из этих ошибок необходимо исправить на веб-сайте.
Ваш веб-сайт и карта веб-сайта не связаны динамически; изменение одного из них не влияет на другое автоматически. Исправив недействительных ссылку на веб-сайте, можно обновить карту сайта, щелкнув правой кнопкой мыши фигуру, представляющую недействительную ссылку, а затем нажав кнопку Обновить гиперссылку. Красный знак »X» исчезает.
Отслеживание изменений на сайте
Если над вашим сайтом работают несколько разработчиков, отслеживание их работы может быстро стать полноценной работой. С помощью отчета о сравнении карты сайтов можно сравнить две версии сайта для оценки изменений, сделанных за заданный период времени. Отчет сравнивает две версии и создает список различий. Он не только определяет ссылки, которые отображаются только на одной из карт, но и перечисляет следующие изменения ссылок на обеих картах:
Предположим, вы хотите количественно оценить работу, проделываемую на сайте каждую неделю. Просто создайте карту сайта в начале недели и снова в конце. Затем сравните две карты, чтобы создать отчет об изменениях. Вы также можете сравнить отчет с расписанием работы, запланированным на неделю, чтобы увидеть, соответствует ли ваш проект сайта намеченному плану.
Просто создайте карту сайта в начале недели и снова в конце. Затем сравните две карты, чтобы создать отчет об изменениях. Вы также можете сравнить отчет с расписанием работы, запланированным на неделю, чтобы увидеть, соответствует ли ваш проект сайта намеченному плану.
Сравнение карт сайтов
-
Откройте новейшую карту сайта.
-
На вкладке Карта сайта нажмите кнопку Сравнить с документом.
-
Перейдите к карте сайта, с которой хотите сравнить, выберите файл и нажмите Открыть.

Visio сравнивает две карты и создает HTML-отчет с описанием различий.
-
Назовите и сохраните отчет.
Гайд по созданию html и xml карты сайта
Справка
Что такое карта сайта?
Карта сайта – это файл, содержащий URL-адреса страниц на сайте, которые необходимо индексировать.
Зачем нужна карта сайта?
Карта сайта ускоряет индексацию в поисковых системах, помогает расставить приоритеты индексации страниц и их последнюю дату изменения.
Какие бывают карты сайтов?
Карта сайта существует двух форматов «XML» и «HTML»; необходимо использовать оба типа одновременно.
Sitemap XMLПравила создания xml-карты:
- Нельзя превышать 50 тысяч адресов (URL).

- Нельзя превышать размер более 10-ти mb.
- Адрес карты должен быть прописан в robots.txt (директива: «Sitemap: http://www.site.ru/sitemap.xml»).
- Если на сайте более 50-ти тысяч страниц, необходимо создать главную карту сайта, которая будет в себе содержать остальные карты.
- Необходимо загружать sitemap сайта в панели веб-мастера Google и Yandex.
- Карта должна быть доступной для поисковых систем.
- Можно использовать другие форматы «txt», «php», однако, общепринятым остается формат «xml».
Рассмотрим пример создания xml карты сайта.
Содержимое карты сайта
Что должно быть «содержимым карты»?
http://www.site.ru/
2011-02-12
always
– содержит в себе информацию об одной странице. Каждая страница должна начинаться с данного тега и в конце закрываться тем же тегом.
– тег, который содержит в себе URL-ссылку на страницу.
– содержит в себе дату последнего изменения, при изменении даты (дата должна меняться, если содержимое страницы было изменено).
– содержит в себе среднее время изменения страницы. Есть несколько вариантов данных:
- Always – обновляется постоянно
- Hourly – обновляется каждый час
- Daily – обновляется каждый день
- Weekly – обновляется каждую неделю
- Monthly – обновляется раз в месяц
- Yearly – обновляется раз в год
- Never – никогда не обновляется
Лучше избегать использование тега «never».
– приоритет данной страницы. К примеру, главная страница может иметь приоритет «1», если же речь о ключевых разделах сайта или продвигаемых страницах, то рекомендуется приоритет «0.8». Для менее приоритетных страниц (например, страницы форума) можно указать приоритет «0.6».
Рассмотрим пример создания sitemap, которая содержит в себе другие карты сайта «xml» формата (такая карта нужна в том случае, если на сайте более 50-ти тысяч страниц).
Содержимое xml-карты сайта
Карта «xml» всегда должна начинаться и заканчиваться специальными тегами, дающими поисковой системе понять, что это карта сайта.
Что должно быть в содержании?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2011-02-12
Подробнее:
– специальный тег, дающий поисковой системе понять, что перечисляются не URL-адреса, а другие карты сайтов.
– ГКЛ на карту сайта «xml»-формата.
– последняя дата изменения содержимого карты сайта (необходимо обновлять в случае, если содержимое карт изменялось).
Как выглядит рабочая карта?
http://www.site.ru/sitemap1.xml
2011-02-12
http://www.site.ru/sitemap2.xml
2005-01-01
Загрузка карты
После создание карты сайта, её необходимо добавить в панели веб-мастеров Google и Яндекс.
В случае, если карта содержит ошибки (пропущен тег, неверная кодировка) инструменты в панели веб-мастера сообщат о них.
Как это сделать
Google:
В панели веб-мастера выбрать вкладку «Сканирование», перейти на «Файлы Sitemap».
В правой верхней части страницы будет кнопка «Добавление/проверка файла sitemap» — необходимо указать адрес, где находится карта.
В Яндексе карту можно добавить следующим образом:
В панели веб-мастера перейти в раздел «Настройка индексирования», выбрать «Файлы Sitemap», в строке указать адрес карты.
Карта сайта «html»Что должна содержать карта сайта в формате «html»?
Карта в формате «html» должна содержать в себе перечень URL-адресов страниц сайта.
Правила построения html-карты:
- Использовать не более 200 ссылок на странице.
- Поисковому роботу нужно запретить включать страницы в индексную базу.
- Карта должна быть разбита на подкатегории.
- На главной странице должна быть ссылка на карту сайта.
Рассмотрим пример. Сайт с большим кол-вом страниц, при этом на странице рекомендуется использовать до 200 ссылок.
Страницы карты сайта должны содержать тег:
<METAname=”robots” content=”noindex, follow, noarchive” />, который позволяет поисковому роботу переходить по ссылкам, но запрещает включать в индекс страницу.
Главная страница карты должна содержать ссылки на разделы сайта (например: раздел «телефон», «телевизор» и т.д.)
Страницы разделов сайта должны содержать страницы своих подразделов (например: бренды «nokia», «fly»)
Страница брендов должна содержать конечные страницы (например: карточка товара «nokia 5230» и т.д.)
Таким образом, при правильном построении html карты сайта мы увеличиваем скорость индексации сайта.
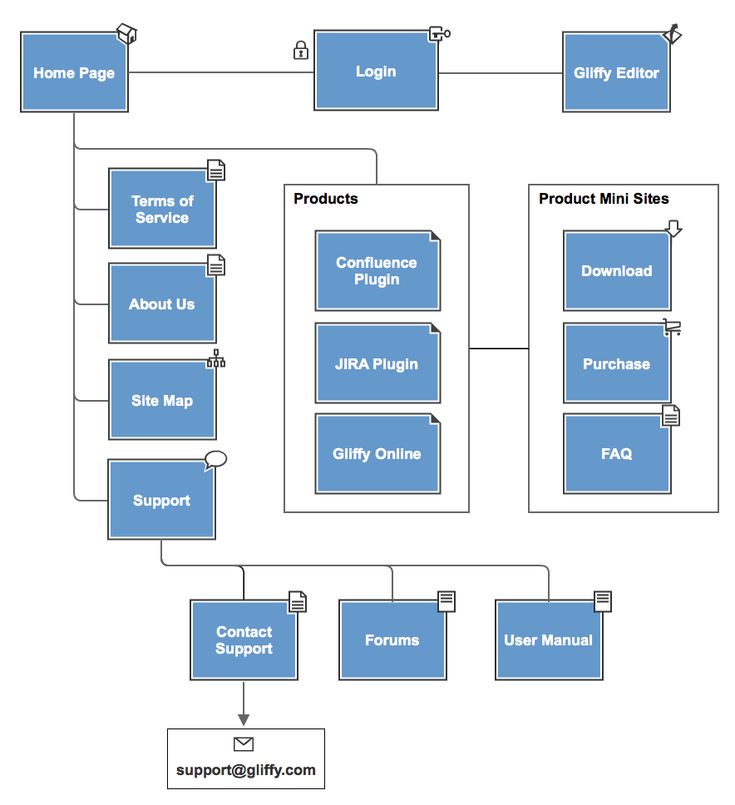
Пример хорошей правильной реализации карты сайта в «html»-формате:
http://www.gismeteo.ua/sitemap/
Выводы
Правильное формирование html и xml карт сайта позволяет решить ряд проблем со скоростью и полнотой индексации ключевых страниц сайта. Но самое главное, что должен помнить владелец сайта,– своевременное попадание ключевых страниц проекта, карточек товара позволяет привлечь дополнительный трафик покупателей, вовремя “сообщить” аудитории о наличии товара и обеспечить высокий уровень продаж товара или же качества рекламного размещения в случае, если речь идет о площадке с рекламной моделью монетизации.
Но самое главное, что должен помнить владелец сайта,– своевременное попадание ключевых страниц проекта, карточек товара позволяет привлечь дополнительный трафик покупателей, вовремя “сообщить” аудитории о наличии товара и обеспечить высокий уровень продаж товара или же качества рекламного размещения в случае, если речь идет о площадке с рекламной моделью монетизации.
Поделиться:
Как создать карту сайта: 2022 Пошаговое руководство
Главная
Руководства
Карта сайта
Следуйте этому пошаговому руководству, чтобы изучить современный процесс создания карты сайта в Milanote, бесплатном инструменте, используемом топовые креативщики.
Создайте свою карту сайта
Как создать визуальную карту сайта за 8 простых шагов
Карты сайта — это идеальный способ планирования содержания и структуры вашего веб-сайта. Дизайнеры, копирайтеры и маркетологи используют их для определения категорий веб-сайтов, прежде чем перейти к этапу проектирования. Они становятся бесценным ориентиром для всей команды.
Они становятся бесценным ориентиром для всей команды.
Традиционно карта сайта — это просто статический документ, но они могут быть намного больше. Создание карты сайта в Milanote позволяет создать идеальное сочетание контента и структуры, определяя как иерархию страниц, так и то, что будет на этих страницах.
В этом руководстве вы познакомитесь с современным подходом к созданию богатой визуальной карты сайта для информирования о дизайн-проекте веб-сайта.
1. Продумайте категории своего веб-сайта
Какой тип контента вам необходимо включить на свой веб-сайт? Соберитесь со своей командой или клиентом и начните добавлять идеи контента. Настало время проявить творческий подход — добавьте как можно больше идей. Подумайте также о том, что наиболее важно для ваших пользователей. Есть ли информация из недавних исследований клиентов или опросов, которые вы проводили?
Возможно, вы не уверены, сколько страниц вам нужно на данном этапе. Это хорошо! Важно оставаться непредубежденным, мы уточним его и добавим некоторую структуру в следующие несколько шагов.
Как это сделать в Milanote
Создайте новую доску для карты сайта.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Вытяните доску для каждой категории на вашем сайте.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
2. Организуйте свои категории
После того, как вы добавили свои идеи контента, пришло время организовать их по группам. Самый простой способ сделать это — визуально сгруппировать похожий контент. Просто перетащите содержимое в кластеры. Темы начнут появляться естественным образом. Вы также можете использовать цвет, чтобы помочь объединить каждую группу контента.
Как это сделать в Milanote
Перетащите доски в кластеры.
Выберите доску, затем выберите вариант цвета на левой панели инструментов.

3. Добавить структуру и иерархию
Существует несколько различных способов структурирования содержимого веб-сайта, но наиболее распространенным является древовидная структура, которую мы будем использовать в этом примере. Начните с перемещения домашней страницы в верхнюю часть доски. Все категории вашего контента будут ниже главной. Затем переместите категории контента в домашнюю и начните наводить порядок.
Наконец, используйте стрелки, чтобы показать взаимосвязь между содержимым. Это отличный способ визуально объяснить иерархию контента вашего сайта. Теперь у вас есть идеальное представление о том, как ваш сайт сочетается друг с другом.
Как это сделать в Milanote
Перетащите линии с одной доски на другую, чтобы показать отношения.
4. Начните планировать свой контент
Большинство традиционных карт сайта заканчиваются здесь и остаются просто диаграммой. Но мы собираемся начать добавлять контент в каждую категорию нашей карты сайта и создать гораздо более богатый план для нашего веб-сайта. Откройте доску для одной из ваших категорий, чтобы вы могли начать отображать контент.
Откройте доску для одной из ваших категорий, чтобы вы могли начать отображать контент.
Как это сделать в Milanote
Дважды щелкните доску, чтобы открыть ее.
5. Добавьте черновой письменный контент
Начните с добавления идей для письменного контента, который может появиться на этой странице. Это не обязательно должна быть окончательная копия, но она даст каждому представление о том, что вы хотите сообщить. Подумайте о ключевых сообщениях, которые вы хотите передать, заголовках страниц и даже ключевых словах SEO, которые вам нужно включить. Пока не беспокойтесь о его структуре — просто выбросите его из головы!
Как это сделать в Milanote
Добавьте заметку, чтобы зафиксировать свои идеи по содержанию.
Перетащите карточку с заметками на доску
Начните печатать, затем используйте инструменты форматирования на левой панели инструментов.
6. Добавьте примеры изображений
Далее подумайте, какие изображения подойдут для этой страницы. Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Опять же, это не обязательно должны быть окончательные изображения, но они помогут воплотить их в жизнь. Вы можете использовать изображения из Интернета или открыть встроенную библиотеку изображений Milanote, чтобы быстро найти вдохновляющие примеры.
Как это сделать в Milanote
Используйте встроенную библиотеку изображений, чтобы найти примеры изображений.
Используйте встроенную библиотеку изображенийНайдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску. Разработано Pexels.
7. Набросайте основной макет страницы
Если у вас в голове есть представление о том, как можно структурировать страницу, возьмите ручку и нарисуйте ее. Даже если это просто прямоугольники и стрелки, это отличный способ выяснить, какие сообщения важнее других. Простой эскиз также является полезным справочником для разработчиков, которым потребуется создать веб-сайт.
Как это сделать в Milanote
Выберите инструмент «Перо», чтобы сделать набросок макета страницы.
8. Поделитесь со своей командой
Теперь, когда ваш файл Sitemap готов, пригласите своих специалистов по контенту и разработчиков начать добавлять свои идеи и отзывы на доски. Слишком часто дизайнеры и копирайтеры работают раздельно и позже в процессе видят несоответствие своих идей. Совместная работа над проектом на ранних этапах держит всех на одной волне с первого дня.
Как это сделать в Milanote
Пригласите других для редактирования вашей карты сайта.
Пригласить редакторов на вашу доску
Откройте меню «Поделиться» в строке заголовка вашей доски. Добавьте адреса электронной почты людей, с которыми вы хотите сотрудничать, — они получат приглашение по электронной почте.
Готово!
Теперь у вас есть отличный план содержания и структуры вашего веб-сайта. Но помните, веб-сайт никогда не бывает законченным. Вы можете продолжать развивать свою карту сайта с течением времени, экспериментируя с новыми идеями на этих досках. Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
Вы можете продолжать развивать свою карту сайта с течением времени, экспериментируя с новыми идеями на этих досках. Если вы начинаете новый проект дизайна веб-сайта прямо сейчас, используйте бесплатный шаблон ниже или прочитайте наше полное руководство о том, как спланировать проект дизайна веб-сайта.
Простое руководство: как создать карту сайта для Google
Полномасштабная поисковая оптимизация временами может показаться жонглированием кошками. Часто большинство владельцев сайтов хорошо разбираются в технической стороне или в содержании, редко в том и другом одновременно. И создание карты сайта для Google, безусловно, является более технической задачей. Это также может быть одной из наиболее трудоемких SEO-задач, если вы никогда раньше ее не создавали.
Это руководство избавит вас от догадок и научит вас создавать XML-карту сайта всего за несколько простых шагов. Мы также расскажем, как отправить карту сайта в свою учетную запись Google Search Console.
Что такое карта сайта? Как следует из названия, карта сайта — это карта, которая сообщает поисковым роботам Google, какой маршрут следует пройти через ваш сайт. Этот XML-файл помогает поисковым роботам и поисковым системам находить и индексировать страницы вашего веб-сайта.
Этот XML-файл помогает поисковым роботам и поисковым системам находить и индексировать страницы вашего веб-сайта.
Более конкретно, карта сайта — это список страниц веб-сайта с иерархическими сигналами, позволяющими Google понять структуру вашего веб-сайта и определить, какие страницы являются наиболее важными. Файлы Sitemap содержат все поддомены, которые должны отображаться в результатах поиска Google.
Что такое XML?XML (расширяемый язык разметки) — это язык разметки, определяющий набор правил для кодирования документов в формате, удобном как для человека, так и для машинного чтения. Это язык, которым свободно владеют веб-краулеры, а XML используется для хранения и определений данных.
XML был разработан, чтобы быть простым и расширяемым, что упрощает создание и интерпретацию документов для людей и роботов поисковых систем.
Как поисковые роботы используют файл Sitemap? Есть несколько способов, которыми поисковые роботы могут использовать файл карты сайта.
Самый распространенный способ — просмотреть ссылки в файле карты сайта, чтобы найти страницы для сканирования на веб-сайте. Это особенно полезно, если на веб-сайте много страниц, на которые нет ссылок из основной навигации.
Другим способом, которым поисковые роботы могут использовать файл карты сайта, является поиск новых страниц для сканирования на веб-сайте. Если веб-сайт недавно был обновлен новыми страницами, поисковый робот может идентифицировать и найти эти страницы, просматривая файл карты сайта.
Наконец, поисковые роботы могут использовать файл карты сайта, чтобы получить обзор веб-сайта. Это особенно полезно, если веб-сайт очень большой и имеет много страниц. Просматривая файл карты сайта, поисковый робот может определить, какие страницы являются наиболее важными, а какие требуют наибольшего внимания.
Сколько веб-страниц можно включить в карту сайта? В один обычный файл карты сайта можно включить до 500 веб-страниц. Однако вы можете использовать несколько файлов карты сайта для создания списка оставшихся страниц веб-сайта.
Карта сайта — важный инструмент, помогающий улучшить поисковую оптимизацию веб-сайта (SEO). Это позволяет поисковым системам более эффективно сканировать и индексировать страницы вашего веб-сайта, что приводит к лучшей видимости результатов поиска для вашего веб-сайта.
Структура карты сайта вашего сайта может оказать существенное влияние на SEO вашего сайта. Если страницы вашего веб-сайта плохо организованы и неудобны для навигации, поисковым системам может быть трудно их индексировать. Хорошо составленная карта сайта поможет поисковым системам найти и проиндексировать все страницы вашего сайта, что повысит рейтинг вашего сайта в результатах поиска.
Карта сайта также является важным инструментом для повышения удобства использования вашего веб-сайта. Хорошо организованная карта сайта поможет посетителям вашего сайта быстро и легко найти нужную им информацию.
Зачем нужна оптимизированная карта сайта? Одним из наиболее важных аспектов SEO является создание и оптимизация карты сайта. Когда карта сайта вашего сайта правильно оптимизирована, это может помочь улучшить рейтинг и видимость вашего сайта в поисковых системах. Инструкции по оптимизации карты сайта вы найдете далее в этой статье.
Когда карта сайта вашего сайта правильно оптимизирована, это может помочь улучшить рейтинг и видимость вашего сайта в поисковых системах. Инструкции по оптимизации карты сайта вы найдете далее в этой статье.
Карта сайта — это список всех прямых URL-адресов на веб-сайте с указанием того, какую задержку сканирования они должны использовать при их индексации. Файл robots.txt — это файл, который сообщает веб-сканерам, какие URL-адреса им разрешено индексировать, а какие должны оставаться вне поисковой выдачи.
Ваш robots.txt может сообщить веб-сканерам, где найти вашу карту сайта (что удобно, когда у вас их несколько). Вы также можете указать поисковому роботу, какие сайты следует исключить из индексации. Для этого включите теги noindex для страниц, которые вы не хотите отображать в результатах поиска.
Где на сайте находится карта сайта? Карта сайта находится в корневом каталоге веб-сайта. Корневой каталог — это самый верхний каталог веб-сайта, который содержит все остальные каталоги и файлы, включая индексный файл карты сайта. Вы можете найти корневой каталог вашего сайта, просмотрев исходный код веб-сайта или воспользовавшись функцией веб-браузера «просмотреть исходный код». Однако корневые каталоги недоступны для владельцев, не являющихся владельцами сайтов.
Корневой каталог — это самый верхний каталог веб-сайта, который содержит все остальные каталоги и файлы, включая индексный файл карты сайта. Вы можете найти корневой каталог вашего сайта, просмотрев исходный код веб-сайта или воспользовавшись функцией веб-браузера «просмотреть исходный код». Однако корневые каталоги недоступны для владельцев, не являющихся владельцами сайтов.
Инструкции по добавлению файлов карты сайта на сайт WordPress см. в инструкциях по созданию карты сайта вручную ниже.
Нужно ли отправлять карту сайта в Google?Да! Карта сайта — отличный способ убедиться, что Google знает обо всех страницах вашего сайта, чтобы их можно было правильно проиндексировать и ранжировать. И хотя это может показаться пугающим, создать карту сайта легко, если у вас есть нужные инструменты!
Что такое URL-адрес карты сайта? URL-адрес Sitemap — это веб-страница, содержащая список всех веб-страниц на веб-сайте, которые должны быть проиндексированы. Стандартный формат — <домен>/sitemap.xml. Этот URL-адрес не включен в данные URL-адреса Search Console, поскольку роботы Googlebot считают его неиндексируемой страницей.
Стандартный формат — <домен>/sitemap.xml. Этот URL-адрес не включен в данные URL-адреса Search Console, поскольку роботы Googlebot считают его неиндексируемой страницей.
Узнайте, как занять первое место в рейтинге Google и обойти конкурентов
Заказать звонок
Как создать карту сайта для GoogleСледуя этим советам, вы можете убедиться, что карта сайта вашего веб-сайта правильно оптимизирована и поможет вам улучшить рейтинг и видимость вашего веб-сайта в поисковых системах.
1. Создайте файл карты сайта с помощью плагина Yoast для WordPress Существует множество различных способов создать карту сайта для вашего сайта WordPress. Однако мы рекомендуем создавать карту сайта с помощью плагина Yoast. Почему? Yoast — один из самых популярных плагинов WordPress для SEO, поэтому есть большая вероятность, что вы уже используете его для контента блога. Хотя Yoast стал популярным SEO-плагином для простой SEO-оптимизации вашего контента, этот плагин также включает в себя конструктор файлов индекса карты сайта. Это упрощает создание карты сайта для вашего сайта WordPress.
Это упрощает создание карты сайта для вашего сайта WordPress.
Чтобы создать карту сайта с помощью плагина Yoast, выполните следующие действия:
- Установите и активируйте плагин Yoast.
- На панели инструментов Word Press перейдите к Yoast SEO на боковой панели. Затем выберите Общие.
- На вкладке функций найдите кнопку XML Sitemaps.
- Установите флажок «Включено» или «Включено», чтобы включить конструктор карты сайта.
- Нажмите кнопку «Сохранить изменения».
Всё! Плагин Yoast автоматически создаст карту сайта для вашего сайта WordPress.
Использование Yoast на других платформах CMSYoast также работает для создания карт сайта на других платформах электронной коммерции, включая Shopify, Squarespace и BigCommerce. Хотя Yoast SEO работает в Wix, большинство пользователей не считают его интуитивно понятным.
2. Как создать карту сайта в Google Search Console Раньше у Google был бесплатный инструмент для веб-мастеров, создающий карту сайта. Однако они обнаружили, что все больше людей предпочитают использовать Yoast и другие сторонние продукты, поэтому они отказались от инструментов Google для веб-мастеров. К счастью, они не оставили владельцев сайтов без альтернативы. Вы можете использовать Google Search Console для создания карты сайта.
Однако они обнаружили, что все больше людей предпочитают использовать Yoast и другие сторонние продукты, поэтому они отказались от инструментов Google для веб-мастеров. К счастью, они не оставили владельцев сайтов без альтернативы. Вы можете использовать Google Search Console для создания карты сайта.
Если вы используете Search Console:
- Войдите в Google Search Console. Убедитесь, что вы находитесь в правильном свойстве консоли поиска.
- Перейдите на вкладку «Карты сайта».
- Найдите «Добавить новую карту сайта». Введите URL-адрес карты сайта вашего сайта. Нажмите «Отправить».
Бесплатная версия Screaming Frog SEO Spider — отличный инструмент для быстрого создания карты сайта вашего сайта.
Чтобы создать карту сайта с помощью Screaming Frog, выполните следующие действия:
- После загрузки Screaming Frog откройте Screaming Frog SEO Spider и щелкните вкладку «Карты сайта».

- Нажмите зеленую кнопку «+ Новый файл Sitemap».
- Введите имя для карты сайта и нажмите кнопку «Создать».
- На вкладке «Карта сайта» нажмите кнопку «Добавить карту сайта».
- Выберите файл вашего веб-сайта и нажмите кнопку «Открыть».
- Нажмите кнопку «Начать сканирование».
- По завершении сканирования нажмите кнопку «Экспорт».
- Выберите формат файла и нажмите кнопку «Экспорт».
- Сохраните файл на свой компьютер.
Если вы хотите освежить свои технические навыки SEO, вы можете создать файл sitemap.xml без использования каких-либо инструментов. Этот процесс требует немного больше времени, но он дает представление о структуре вашего сайта. Это также отличное упражнение, если вы хотите изучить XML.
Если вы создаете карту сайта вручную:
- Создайте текстовый файл, содержащий URL-адреса всех страниц вашего веб-сайта, которые вы хотите потенциально отображать в результатах поиска (ваши канонические).
 Это может занять некоторое время, в зависимости от количества страниц на вашем сайте. Один из способов сократить время — экспортировать CSV-файл из Google Search Console.
Это может занять некоторое время, в зависимости от количества страниц на вашем сайте. Один из способов сократить время — экспортировать CSV-файл из Google Search Console. - Сохраните файл как «sitemap.xml» или «sitemap_index.xml».
- Загрузите файл в корневой каталог вашего веб-сайта на WordPress, перейдя в WP File Manager на боковой панели панели инструментов WordPress.
Затем перейдите в корневую папку вашего веб-сайта. Выберите «Загрузить», а затем файл sitemap.xml. Если вы используете другой конструктор сайтов электронной коммерции или CMS, например Shopify или Wix, вы обнаружите, что шаги очень похожи.
Распространенные ошибки при создании карты сайта Существует несколько распространенных ошибок, которые допускают люди при создании карты сайта. И, к сожалению, реальность такова, что если вы сделаете простую ошибку, когда дело доходит до вашего файла карты сайта, вы можете скрыть страницу (или весь свой сайт) из результатов поиска.
Чтобы избежать появления ошибок карты сайта, избегайте следующих распространенных ошибок:
- Не включая все страницы вашего сайта. Убедитесь, что каждая страница вашего сайта включена в карту сайта, включая страницы, на которые нет ссылок из основной навигации.
- Карта сайта не обновляется при добавлении новых страниц или изменении вашего сайта. Обязательно обновляйте карту сайта всякий раз, когда вы вносите изменения на свой сайт, чтобы поисковые системы могли сканировать ваши новые страницы.
- Включая слишком много или слишком мало страниц в вашу карту сайта. Не забудьте включить в карту сайта только самые важные страницы вашего сайта. Если вы включите слишком много страниц, поисковые системы могут не просканировать их все. Если вы включите слишком мало страниц, ваш сайт может быть проиндексирован не полностью.
- Создание карты сайта, которую трудно прочитать или понять. Обязательно создайте карту сайта, которую легко читать и понимать, чтобы люди могли быстро найти нужную им информацию.

- Неправильный формат (версия XML) для вашей карты сайта. Убедитесь, что вы используете правильный формат карты сайта, чтобы роботы Googlebot могли сканировать ваши страницы.
- Воспользуйтесь преимуществами генераторов карты сайта. В отличие от большинства из нас, они бегло говорят на языке XML и могут почти мгновенно создать индекс карты сайта.
Оптимизация карты сайта может повысить эффективность вашей страницы в результатах поиска Google. Хотя большинство генераторов карт сайта сделают это за вас, их все равно полезно знать.
При оптимизации карты сайта вашего веб-сайта следует помнить о нескольких ключевых моментах:
- Убедитесь, что ваша карта сайта обновлена.
Убедитесь, что вы постоянно обновляете свою карту сайта по мере добавления новых страниц или внесения изменений на свой веб-сайт. Это гарантирует, что сканеры поисковых систем всегда будут в курсе последних изменений на вашем сайте.
- Используйте правильный формат файла.
Ваша карта сайта должна быть в формате XML. Это формат, который предпочитают сканеры поисковых систем, и он лучше всего помогает им проиндексировать ваш сайт.
- Включите правильную информацию.
Ваша карта сайта должна содержать следующую информацию для каждой страницы вашего веб-сайта:
- URL-адрес страницы
- Дата последнего обновления страницы
- Заголовок страницы
- Мета-описание страницы
- Оптимизируйте заголовки и описания. Убедитесь, что ваши заголовки и описания богаты ключевыми словами и точно отражают содержание каждой страницы. Это поможет улучшить рейтинг и видимость вашего сайта в поисковых системах.
- Включайте только контент веб-сайта, который является канонической версией. И не пропускайте канонические теги на страницах вашего сайта.

- Не забудьте отправить карту сайта в Google.
Отправить карту сайта в Google так же просто, как войти в консоль поиска и нажать несколько кнопок.
- Отправьте URL-адрес карты сайта в Google Search Console.
- Перейдите на вкладку «Карты сайта».
- Выберите «Отправить файл Sitemap».
- Введите URL карты сайта вашего сайта.
- Нажмите «Отправить».
Существует несколько различных вариантов плагинов для создания XML-карты сайта для вашего сайта WordPress.
Плагин Yoast SEO имеет функцию карты сайта, которая позволяет вам создать карту сайта XML для вашего сайта. Плагин также включает в себя функции, которые помогут вам оптимизировать ваш сайт для SEO.
Плагин Google XML Sitemaps также позволяет создавать XML-карту сайта для вашего сайта WordPress. Плагин автоматически отправляет вашу карту сайта в Google и другие поисковые системы и уведомляет вас об обновлении вашей карты сайта.
Плагин автоматически отправляет вашу карту сайта в Google и другие поисковые системы и уведомляет вас об обновлении вашей карты сайта.
Плагин WP Sitemap Page позволяет создавать карту сайта для определенных страниц или сообщений на вашем сайте. Плагин также включает в себя параметры для исключения определенных страниц или сообщений из вашей карты сайта и указания приоритета каждой страницы или сообщения.
Бесплатное предложение SEO при планировании с помощью LinkGraph
Заказать звонок
Проверка вашей карты сайтаРекомендуется проверить, правильно ли работает ваша карта сайта. Это гарантирует, что все ваши различные URL-адреса могут быть проиндексированы роботом Googlebot и потенциально попадут в поисковую выдачу. Инструменты SEO, такие как SearchAtlas, предоставляют простые способы убедиться, что ваши канонические URL-адреса являются частью вашего индекса карты сайта.
Для запуска отчета карты сайта:
- Войдите в SearchAtlas.

- Найдите инструмент Site Audit на левой боковой панели.
- Выберите отчет, а затем карты сайта XML. Отсюда вы можете запросить новое сканирование или определить неиндексируемые страницы на вашем сайте.
Карта сайта — залог успеха поисковой выдачи
Если вы еще не создали и не отправили карту сайта в Search Console, сейчас самое время это сделать. Ваша карта сайта, представляющая собой XML-файл, сообщает роботам Googlebot, как вы хотите, чтобы ваш сайт индексировался. Если вы создаете собственную карту сайта, не забудьте использовать таксономии, чтобы отличать разные типы контента и их разную важность.
Что такое карта сайта, как ее создать для вашего сайта и зачем | Моника Саиз
Вы хотите помочь Google проиндексировать свой сайт!
Иллюстрация Моники Саиз Возможно, вы тоже были там. После запуска своего первого проекта в Интернете вы удивляетесь, почему разные страницы вашего веб-сайта не отображаются в поисковых системах, таких как Google. Как будто существует только домашняя страница.
Как будто существует только домашняя страница.
Чтобы страницы нашего сайта отображались в результатах поиска наших целевых пользователей, нам нужно помочь Google проиндексировать наш сайт. И для этого одна из вещей, которую мы должны изучить, — это то, что такое карта сайта, почему мы должны ее создать и как это сделать.
Когда вы находитесь в новом городе, вам, скорее всего, понадобится приложение для карт, чтобы узнать, по каким улицам идти, чтобы найти конкретное место, не так ли? Что ж, Google тоже нужна карта, чтобы видеть все страницы внутри нашего сайта и не заблудиться. Вот почему мы помогаем ему, создавая карты сайта.
Таким образом, Google узнает, какие страницы находятся на вашем сайте, и сможет проиндексировать их в своей поисковой системе. Если мы не окажем никакой помощи, будет сложнее правильно проиндексировать.
Мы создаем файл Sitemap, потому что он облегчает поисковым системам чтение содержимого нашего веб-сайта и правильное индексирование его страниц. Следовательно, это улучшит SEO (поисковую оптимизацию) нашего сайта.
Следовательно, это улучшит SEO (поисковую оптимизацию) нашего сайта.
Однако существует два вида файлов Sitemap, предназначение которых различается. Для правильной индексации в поисковой системе мы создадим XML Sitemap; и для удобства использования мы создадим карту сайта в формате HTML.
Мы увидим разницу между ними, но прежде чем переходить к созданию карты сайта или просмотру примеров двух типов, самое первое, что нам нужно сделать, это понять структуру нашего веб-сайта.
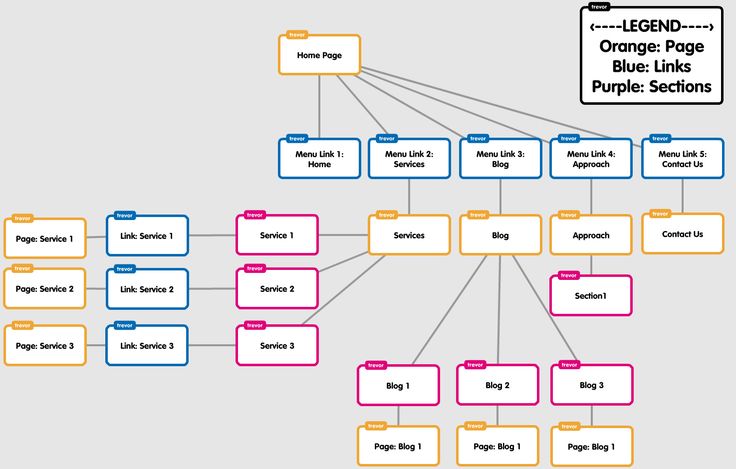
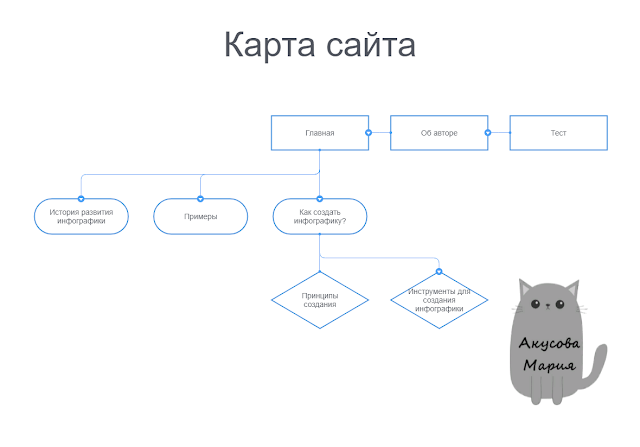
Во-первых, мы должны иметь четкое представление о структуре вашего сайта. Есть отличный способ убедиться, что вы полностью знаете структуру своего сайта, — нарисовать визуальную карту сайта.
Пример ниже соответствует несложной структуре сайта-портфолио. Как видите, мы заворачиваем каждую страницу в рамку и обозначаем каждый уровень глубины другим цветом. Давайте посмотрим на это.
Карта сайта Выполнив упражнение по рисованию визуальной карты сайта, вы, вероятно, обнаружите проблемы в структуре, внесете улучшения или убедитесь, насколько она уже прекрасна.
Обратите внимание, что рекомендуется не превышать трех уровней навигации для хорошего SEO сайта. Это означает, что с домашней страницы мы должны иметь возможность перейти на последний уровень глубины нашего веб-сайта, щелкнув всего три раза.
Теперь мы готовы приступить к созданию карт сайта в формате XML и HTML.
HTML-карты сайта созданы для людей, чтобы пользователи могли найти страницу на вашем веб-сайте или легко понять ее навигацию.
Проще говоря, карта сайта — это список различных страниц веб-сайта. Это список URL-адресов веб-сайта.
Ниже мы видим, как могла бы выглядеть HTML-карта сайта нашего примера (сайт-портфолио) после небольшой стилизации с помощью CSS, чтобы пользователи могли мгновенно понять навигацию по нашему веб-сайту.
Пример HTML-карты сайта XML означает «расширяемый язык разметки », , так что это своего рода разметка — поскольку HTML — это другой вид разметки, Язык гипертекстовой разметки . — Итак, XML — это способ отображать информацию на нашей карте сайта.
Наша XML-карта сайта сообщит поисковым системам, какой контент содержит наш веб-сайт и как они могут добраться до него. Его единственная цель — облегчить индексацию страниц вашего сайта в поисковой системе, например, Google.
Мы можем создать карту сайта в формате XML и отправить ее в консоль Google — позже мы увидим, как это сделать — , чтобы Google знал структуру нашего сайта и легче индексировал и ранжировал все его страницы.
Как мы уже говорили, карта сайта — это список URL-адресов страниц нашего сайта. Если ваш веб-сайт представляет собой целевую страницу или одностраничный сайт, URL-адрес будет только один; тогда нет смысла создавать XML Sitemap. В этом случае есть другие способы помочь Google проиндексировать вашу страницу, например, зарегистрировать свой домен в консоли Google с помощью инструментов для веб-мастеров, предоставляемых Google.
Для этого вам нужно перейти в Google Search Console > Добавить собственность :
Регистрация собственности в Google Search Console Сначала мы создадим сам файл XML.
Мы назовем наш файл sitemap.xml и туда мы добавим наш код. Давайте посмотрим, как это выглядит на нашем примере — веб-сайте портфолио.
Мы можем оглянуться назад на нашу визуальную карту сайта выше, чтобы увидеть, что все страницы, которые мы представили цветным прямоугольником, теперь перечислены в нашем файле sitemap.xml.
http://www.mysite.com/
http://www.mysite.com/about-me/
http://www.mysite.com/web-development/
http://www.mysite.com/web -development/project1.html
http://www.mysite.com/web-development/project2.html
http:/ /www.mysite.com/web-development/project3.html
http://www. mysite.com/ux-design/
http://www.mysite.com/ux-design/case-study1.html
http: //www.mysite.com/ux-design/case-study2.html
http://www.mysite.com/ux-design/case-study3.html
http ://www.mysite.com/contact/
Давайте разберем каждую строку и поймем, как ее построить самостоятельно.
→ Это декларация XML. Это указывает поисковым системам на три вещи:
— что они находятся перед файлом XML
— версия XML (1.0)
— используемая кодировка символов (UTF‑8)
→ эта строка указывает какой стандарт мы используем; стандарт 0.90 широко используется, потому что его поддерживают крупные поисковые системы, такие как Yahoo или Google.
Тег действует как контейнер для всех URL-адресов карты сайта. Тег
Тег
— это родительский тег, который мы будем использовать для каждого URL. Внутри мы вложим тег , который сообщит местоположение URL.
— единственный обязательный тег внутри , но есть и другие, которые вы можете добавить, если хотите предоставить больше информации поисковым системам, например: , или . Чтобы узнать больше об этих тегах, не стесняйтесь читать документацию.
Это был простой пример XML Sitemap; например, вы можете увидеть карту большего размера, взглянув на XML-карту сайта Apple.
Подтвердите свой код.
Мы не должны предполагать, что наша карта сайта будет идеальной с первого раза. Чтобы убедиться, что наша карта сайта работает правильно, мы можем использовать онлайн-инструменты проверки, подобные этому.
Добавьте карту сайта в корень.
Важное примечание. Мы можем разместить карту сайта в любом месте нашего сайта, но карта сайта влияет только на потомков родительского каталога. Поэтому лучшее место для размещения нашей карты сайта — это корневая папка проекта.
Поэтому лучшее место для размещения нашей карты сайта — это корневая папка проекта.
Итак, давайте поместим только что созданный файл ( sitemap.xml) в корневую папку, так что, как только мы загрузим наш проект на сервер и он появится в сети, мы сможем получить к нему доступ по адресу http://www.mysite.com/sitemap.xml .
Например, папка простого проекта будет выглядеть так:
Пример папки простого проектаОтправьте карту сайта в поисковую систему.
В этом случае мы будем добавлять нашу карту сайта в Google.
Во-первых, мы загрузим наш файл карты сайта на сервер; это будет онлайн.
Затем нам нужно всего лишь перейти к Google Search Console > Sitemaps — вы найдете опцию Sitemaps в левом меню — затем мы добавим местоположение нашей карты сайта и нажмем «Отправить».
Отправка файла sitemap.xml в Google через Google Search ConsoleГотово!
Теперь Google будет знать структуру нашего сайта и сможет индексировать и ранжировать все его страницы. Мы дадим поисковой системе несколько дней, чтобы она выполнила свою работу, и, вероятно, вскоре все наши страницы появятся в поиске Google.
Мы дадим поисковой системе несколько дней, чтобы она выполнила свою работу, и, вероятно, вскоре все наши страницы появятся в поиске Google.
Правильно ли указывать одну и ту же страницу дважды?
Представьте, что на нашем сайте есть страница, которая отображается в двух разных категориях; должны ли мы включать повторяющийся URL-адрес в нашу карту сайта, или это плохая практика?
Да, в XML-карте сайта это плохая практика. Поисковая система расценит это как дублированный контент и посчитает вас мошенником. Это может даже оштрафовать позиционирование нашего сайта.
В карте сайта в формате HTML нет, это неплохо. Пока это помогает пользователю лучше понять контент, все в порядке. Помните, что карта сайта в формате HTML предназначена для пользователей, а не для поисковых систем.
Мы не включаем якорные ссылки.
Когда мы нажимаем якорную ссылку, сервер не получает новый запрос; он просто извлекает ту же страницу и переходит в раздел, определенный идентификатором якорной ссылки. В карте сайта перечислены отдельные страницы вашего сайта; поэтому вам не следует включать якорные ссылки.
В карте сайта перечислены отдельные страницы вашего сайта; поэтому вам не следует включать якорные ссылки.
Если мы добавим их в нашу карту сайта, мы будем многократно индексировать одну и ту же страницу. Поисковая система сочтет этот дублированный контент и снова ему не понравится.
Плагины
Вы можете создать карту сайта вручную, если имеете дело с небольшим количеством страниц. Но для обширных веб-сайтов может быть очень утомительно делать это вручную, поэтому вы можете использовать любой из доступных плагинов, которые сгенерируют для вас XML-карту сайта вашего веб-сайта. XML-sitemaps.com является примером одного из них.
- Мы создаем карты сайта HTML для людей; мы создаем XML карты сайта для поисковых систем.
- Если мы хотим, чтобы Google проиндексировал нашу страницу, мы поможем, создав XML-карту сайта и отправив ее.
- Если мы хотим помочь нашим пользователям понять наш сайт и в целях удобства использования, мы создадим карту сайта в формате HTML.

