Симулятор сайта на разных разрешениях экрана
Это можно объяснить рядом факторов, которые вносят значительный вклад в увеличение размера страницы. Ниже вы можете прочитать эти факторы.
1. JavaScriptJavaScript был создан с целью добавить интерактивности HTML-страницам. JavaScript дает HTML-дизайнерам мощный, но удобный инструмент программирования. Хотя большинство дизайнеров HTML не имеют ничего общего с настоящим программированием, JavaScript упростил их работу еще больше, поскольку это язык сценариев с очень простым синтаксисом. Первая вариация появилась в 1995 году. Она многократно улучшалась, пока не достигла нынешней формы. Таким образом, это эффективный инструмент, который предоставляет дизайнерам следующие возможности и функции:
- Добавление или удаление тегов;
- Изменение стилей страниц;
- Интернет-игры;
- Информация об активности пользователя на странице;
- Внесение изменений в код;
- Анимация веб-страницы.

Ареал этого языка неограничен. Поэтому очень важно использовать JavaScript для вашего веб-ресурса, но не забывайте минимизировать файлы JavaScript, чтобы максимально уменьшить размер страницы, чтобы сделать ваш сайт удобным и привлекательным для всех пользователей.
Сценарии могут замедлить загрузку страницы и повлиять на размер страницы. Для решения этой проблемы веб-мастера используют опцию кеширования сайта. Это помогает сократить время между запросом пользователя и ответом сервера.
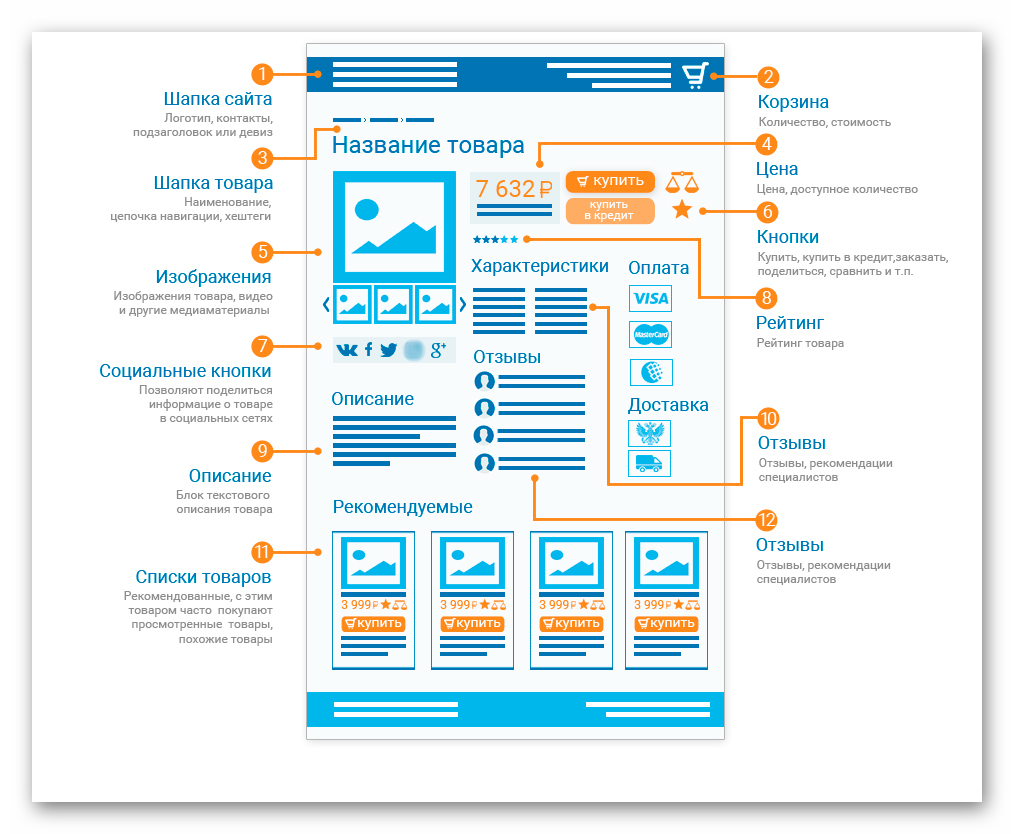
2. ИзображенияИзображения — основная причина увеличения размера страницы за последние 7 лет. С годами изображения стали более частыми, и это одна из основных вещей, используемых для привлечения внимания пользователя. Люди редко находят статью интересной для чтения без изображений, и никто не собирается покупать вещь, не увидев примера того, как она выглядит.
Есть много инструментов для сжатия размера изображения, но оно сохраняет такое же высокое качество, что влияет на размер сайта.
Кроме того, форматы WebP и FLIF нацелены на дальнейшее уменьшение размера изображения и, таким образом, помогают уменьшить размеры веб-страниц.
3. ШрифтыКак шрифт может повлиять на скорость веб-страницы? Как и в случае с изображениями, качество шрифтов постоянно улучшалось, и теперь доступны миллионы разновидностей шрифтов для создания собственного стиля. Около 57% сайтов сейчас используют пользовательские шрифты. В 2017 году шрифты среднего сайта занимали около 113 КБ места, тогда как в 2010 году это количество составляло всего 2 КБ. Шрифт очень важен для личного брендинга. Поскольку это влияет на размер страницы, вам необходимо выбрать шрифт, который не только будет соответствовать стилю вашего сайта и бренда, но и будет быстро загружаться. К счастью, есть решение, если вы уверены, что пользовательские шрифты важны для дизайна вашего веб-сайта: создание файла WOFF2.
Сколько шрифтов — это слишком много шрифтов? Эмпирическое правило гласит, что трое — это много, и лучше придерживаться двух.
Использование видео на веб-сайтах с годами также все больше растет. Видео часто используются для привлечения внимания аудитории, для презентации продукта и как эффективный инструмент SEO. Однако качественное видео действительно влияет на размер сайта. За последние шесть лет размер среднего видео вырос до 174 КБ, и хотя он по-прежнему занимает примерно 7,7% от общего размера веб-сайта, вскоре это станет более серьезной проблемой, если сжатие видео не улучшится. Просто вставьте код iframe с YouTube , Vimeo и Amazon CloudFront, если вы хотите, чтобы ваш сайт загружался быстро. Используйте всю мощь этих мощных видео ресурсов. Это их работа, и они хорошо с ней справляются.
5. РекламаВ современном мире реклама стала более сложной. Она больше не состоят из простого текста. Чтобы привлечь как можно больше внимания, менеджеры социальных сетей обычно добавляют в свою рекламу фотографии, анимацию или даже видео, что, естественно, увеличивает размер и время загрузки веб-сайта. Чтобы решить эту проблему, пользователь может использовать блокировщик рекламы, который может помочь уменьшить видимость рекламы (ваш браузер не будет загружать ее), и, следовательно, скорость загрузки должна увеличиться в несколько раз.
Чтобы решить эту проблему, пользователь может использовать блокировщик рекламы, который может помочь уменьшить видимость рекламы (ваш браузер не будет загружать ее), и, следовательно, скорость загрузки должна увеличиться в несколько раз.
Загрузка 16,3 МБ без блокировщика рекламы занимает около 33 секунд, в то время как использование блокировщика рекламы значительно сокращает время загрузки до 7 секунд и снижает вес до 3,5 МБ.
Это особенно эффективно на мобильных устройствах или планшетах. Вам нужно следить за рекламой на сайте, чтобы увидеть, как она влияет на скорость. Отрегулируйте и измените рекламу на своем веб-ресурсе, чтобы она занимала как можно меньше байтов и не сильно увеличивала размер страницы. Или вы даже можете полностью удалить рекламу, если увидите, что она слишком сильно замедляет работу сайта.
Симулятор разрешения экрана
Симулятор разрешения экрана — это бесплатный веб-инструмент SEO, который поможет вам проверить, как веб-сайт будет виден в заданном разрешении.
Знаете ли вы симулятор разрешения экрана?
За последнее десятилетие экраны превратились из чего-то необычного в нашей повседневной жизни в предмет, без которого мы не можем обойтись, и даже в большинстве случаев экраны представляют собой рабочий инструмент, поэтому мы используем их практически для всего.
Более того, 70% времени, когда мы пользуемся экраном, мы одновременно пользуемся веб-сайтом.
Сам сайт может выглядеть великолепно и отлично работать на компьютере, планшете или мобильном устройстве, но, к сожалению, сайты не являются универсальными для всех устройств, и причина, по которой это происходит, обычно заключается в разрешении экрана.
Что такое симулятор разрешения экрана?
Симулятор разрешения экрана — это инструмент, который изменяет размер окна браузера, чтобы разработчики могли показать или представить, как их мобильные сайты выглядят на различных разрешениях и типах экранов.
Симулятор разрешения экрана — это точный исследователь веб-страниц, который обеспечивает точные результаты путем тестирования сайтов на различных разрешениях экрана, доступных на рынке. Он предлагает широкий спектр просматриваемых разрешений, включая ноутбуки, настольные компьютеры, планшеты и смартфоны.
Он предлагает широкий спектр просматриваемых разрешений, включая ноутбуки, настольные компьютеры, планшеты и смартфоны.
Вебмастера и владельцы сайтов выигрывают от использования этого инструмента, поскольку они могут с различной точностью протестировать функциональность страницы своего сайта.
Обычно все, что вам нужно сделать, это ввести путем копирования URL-адрес сайта SEO в пространство, предоставляемое платформой, выбрать тип разрешения, которое вы хотите протестировать, и нажать кнопку.
После этого вы сможете просмотреть и изучить дизайн сайта, графику и текст в различных разрешениях экрана.
Почему так важен онлайн симулятор разрешения экрана?
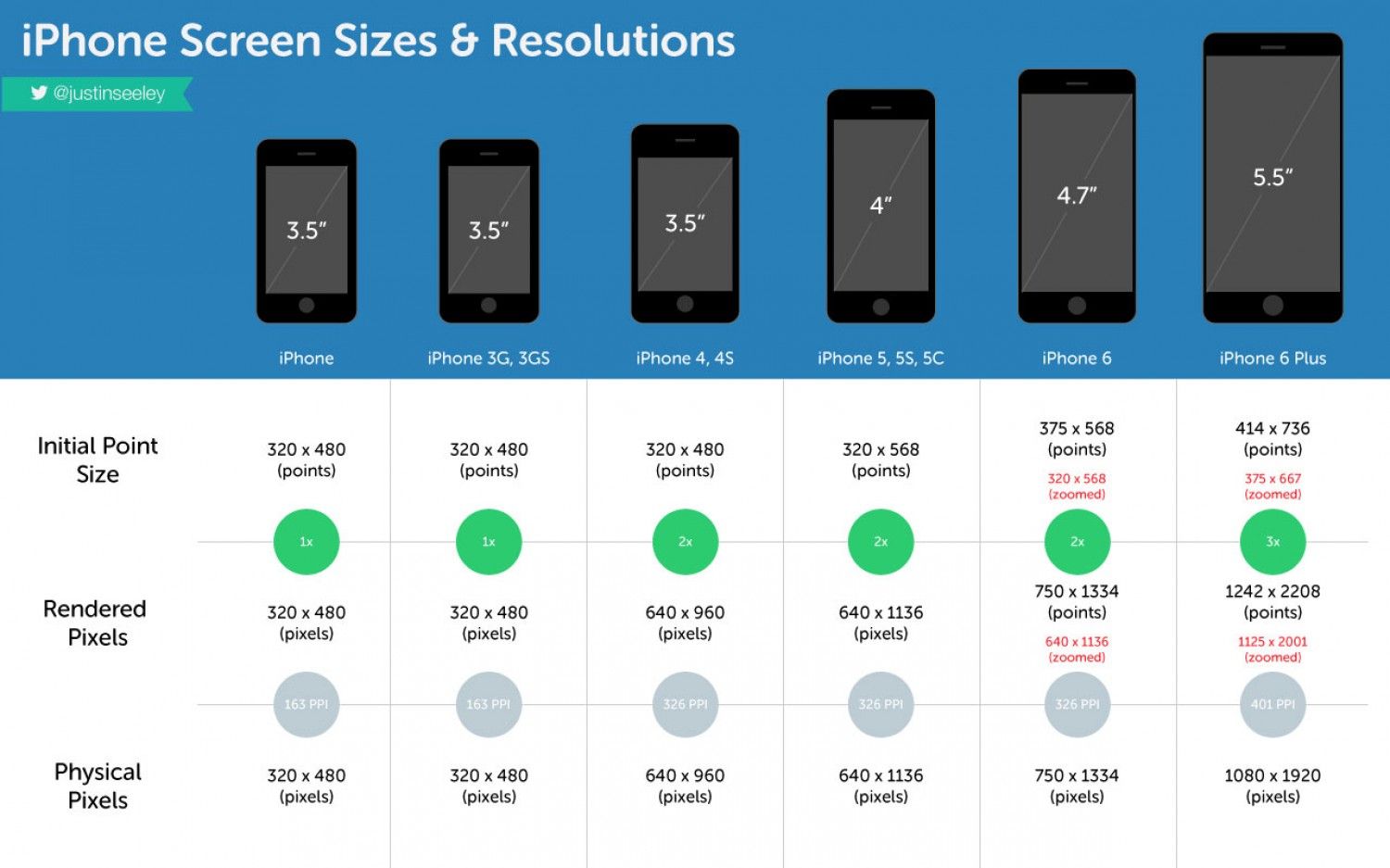
Разрешение относится к количеству пикселей, отображаемых на экране, чем выше разрешение, тем больше информации отображается на экране устройства.
В случае с компьютером, например, изображение на экране создается из сотен тысяч или даже миллионов пикселей.
Монитор создает изображение, которое вы видите, изменяя цвета этих маленьких квадратных элементов.
Проще говоря, разрешение экрана влияет на четкость отображаемого текста и изображений, поэтому оно является мерой того, сколько пикселей экран может отобразить по горизонтали и вертикали, и это измерение записывается в стандартной форме, например, экран 1920×1080 отображает 1920 пикселей по горизонтали и 1080 по вертикали.
В настоящее время большинство людей, посещающих сайт, используют свои смартфоны и планшеты.
Поэтому веб-мастерам важно всегда проверять разрешение экрана своего сайта на этих устройствах, а как они это делают? С помощью симуляторов разрешения экрана.
Зачем использовать тестер разрешения экрана веб-страницы разных размеров?
Это важно, потому что владельцам веб-сайтов необходимо знать, как их продукт выглядит на различных устройствах, которые есть во всем мире, чтобы равномерно настроить разрешение, чтобы оно нравилось каждому, кто заходит, используя любое устройство, на их веб-сайт.
Разрешение экрана играет очень важную роль в презентации и конечном виде веб-сайта, поскольку оно отражает качество страницы и делает ее более привлекательной для посетителей или зрителей.
Это может быть полезно, когда вы хотите протестировать сайты на мобильных устройствах, поскольку мобильные телефоны и планшеты часто отображают веб-страницы в полноэкранном режиме. Разрешение мобильных и планшетных устройств соответствует размеру окна браузера.
Поэтому, если разрешение экрана вашего сайта реализовано неправильно, это сильно повлияет на общий вид команды, и в результате зрители не найдут его привлекательным, что также может породить негативный пользовательский опыт.
Преимущества симулятора экрана устройства для веб-дизайна
Как мы уже пояснили, имитация разрешения экрана веб-сайта в Интернете может помочь пользователям отображать страницы в различных желаемых разрешениях или форматах.
Этот инструмент тестирования отзывчивых веб-сайтов позволяет просматривать полные страницы в браузере, и большинство из них также имеют другие преимущества, например, их можно использовать для тестирования различных веб-сайтов, размещенных на вашем локальном компьютере или в интрасети.
Это также очень полезно для всех владельцев сайтов, которые хотят отобразить свой сайт в разных разрешениях и внести в него изменения, чтобы он выглядел лучше со всех сторон.
С другой стороны, хотя есть и другие способы проверить, как сайт выглядит на разных разрешениях экрана, симуляторы разрешения экрана очень просты в использовании, они созданы профессионалами, чтобы облегчить и ускорить вашу работу.
Кроме того, в большинстве случаев эти платформы позволяют протестировать все, что вы хотите, поскольку нет никаких ограничений на их использование, что дает вам свободу изменять дизайн вашего сайта, пока вы видите его на разных устройствах, что сэкономит вам много времени по сравнению с ручной работой над конфигурацией.
Как мы уже отмечали, есть возможность настроить разрешение экрана вручную, но это потребует соответствующих навыков и займет гораздо больше времени, что является основной причиной, по которой веб-мастера любят использовать этот инструмент, позволяющий быстро решить все вопросы о том, как ваш сайт выглядит на разных разрешениях экрана, одним щелчком мыши.
Это позволяет пользователям быстро вносить изменения в дизайн своего сайта, изменения, которые могут показаться незначительными, но могут заставить ваш сайт выглядеть лучше и помочь ему привлечь больше посетителей.
окон. Как лучше всего протестировать веб-страницу с более высоким разрешением, чем текущее разрешение экрана?
Изменено 4 года, 5 месяцев назад
Просмотрено 10 тысяч раз
Я делаю адаптивный веб-сайт, где мне нужно протестировать рендеринг css, html, javascript моей веб-страницы с разрешением 2400 пикселей, а мой экран всего 1900px.
- окна
- дисплей
- разрешение
- веб-сайт
Если вы нажмете Ctrl + Shift
 Вы также можете делать снимки экрана и имитировать сенсорные события, начиная с FF 26.
Вы также можете делать снимки экрана и имитировать сенсорные события, начиная с FF 26.
Нажмите, чтобы увидеть полный размер
Возможно, вам будет проще изменить размер после того, как вы уменьшите размер окна — вы можете перетаскивать размеры дальше за один раз. Или просто введите пользовательский пресет из раскрывающегося списка.
2В браузере Chrome:
Нажмите F12 . Это откроет DevTools.
Щелкните значок настроек в правом нижнем углу. Откроются настройки DevTools.
Перейдите в меню «Переопределения» в левом меню.
Проверьте метрики включения и устройства.
Введите разрешение экрана
Всегда им пользуюсь, очень удобно.
Вы можете попробовать этот веб-сайт, он позволит вам протестировать веб-страницу с любым разрешением экрана.
это позволит вам выбрать одно из предустановленных разрешений или ввести собственное разрешение.
Этот вопрос, вероятно, больше подходит для веб-мастеров, но я попытаюсь ответить на него и предложу ViewLikeUs, который
1позволяет проверить, как выглядит ваш сайт в самых популярных форматах разрешения.
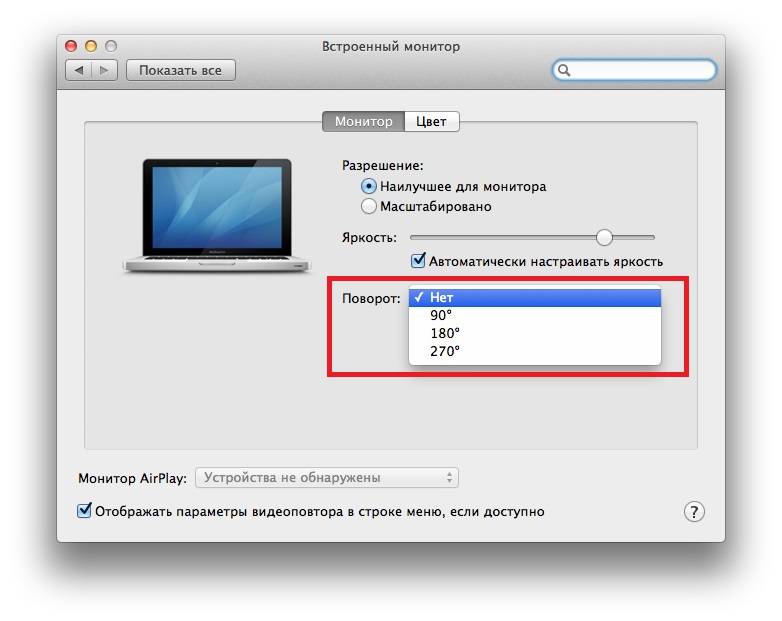
Добавьте пользовательское разрешение экрана в панель управления вашей видеокарты.
3Попробуйте этот онлайн-тестер разрешения, он предлагает множество различных разрешений для тестирования вашего сайта, просто введите URL своего сайта, выберите разрешение и проверьте его.
http://www.webestools.com/resolution-tester-screen-size-page-design-test-screen-resolution-website-online-display.html
Надеюсь, это поможет!!!
Вы можете попробовать надстройку для Chrome: тестер разрешения, который поддерживает настраиваемые разрешения 🙂
Просто измените масштаб в браузере, когда вы уменьшаете масштаб, по сути, размер вашего окна сообщает вашему приложению все большую и большую ширину.
пример jsfiddle здесь, просто нажмите кнопку, посмотрите ширину, которую он сообщает, затем немного уменьшите масштаб и нажмите ту же кнопку — он сообщит о большем размере.
Попробуйте настроить собственное разрешение в эмуляторе устройства в Google Chrome. Это дает вам больше контроля, чем использование функции масштабирования в браузере.
Включите эмулятор устройства и установите флажок «Увеличить по размеру».
Вручную введите разрешение до 9999 пикселей в ширину (или перетащите края эмулируемого экрана. Эмулируемое разрешение будет масштабировано, чтобы соответствовать вашему собственному экрану просмотра. в любом случае. Таким образом, вы также можете оставить открытым инспектор. Отличный рабочий процесс для веб-разработки!0005
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
3 плагина Firefox для тестирования вашего веб-сайта в различных разрешениях
Одна из трудностей при проектировании для Интернета заключается в том, чтобы выяснить, как будет выглядеть ваш сайт при различных разрешениях экрана. Некоторое время назад наиболее распространенным разрешением экрана было 800×600. Позже, когда компьютеры улучшились, а экраны стали больше, наиболее распространенным размером экрана было 1024×768. Теперь мониторы больше, чем когда-либо, и существует множество разных размеров. Одна из задач веб-дизайнера — посмотреть, как будет выглядеть их сайт при самых распространенных разрешениях (посмотрите на ViewLike.Us).
Существуют также надстройки для Firefox, которые упростят задачу тестирования вашего веб-сайта в различных разрешениях. Здесь я перечислил 3 дополнения Firefox на выбор. На самом деле, каждое дополнение, которым я с вами поделюсь, понравится разным типам пользователей.![]() Разные пользователи находят разные типы ярлыков быстрее и проще. Какой из них подходит именно вам? Давайте узнаем, взглянув на каждый из них.
Разные пользователи находят разные типы ярлыков быстрее и проще. Какой из них подходит именно вам? Давайте узнаем, взглянув на каждый из них.
Firesizer
Первый называется Firesizer.
Пользоваться этим дополнением проще простого! В основном посмотрите на нижнюю панель, и вы увидите, где указан ваш текущий размер окна…
Чтобы изменить размер окна вашего браузера, просто щелкните правой кнопкой мыши индикатор размера…
Есть три общих размеры на выбор. Вы можете либо добавить собственный размер, нажав « Настроить… » и добавив свой собственный размер…
Или вы можете просто нажать « Сохранить текущий размер «, чтобы сохранить текущий размер окна браузера чтобы добавить его в список размеров…
Вот как просто это дополнение на самом деле! Можете ли вы придумать более быстрый или простой способ протестировать веб-сайт в разных разрешениях? Я точно не могу!
ResizeIT
Второе дополнение Firefox, о котором пойдет речь в этой статье, называется ResizeIT.
ResizeIT предлагает сочетания клавиш на столе! По сути, вы можете установить разные размеры для 4 ярлыков, и внезапно тестирование ваших веб-проектов с разными разрешениями станет еще проще! Комбинации сочетаний клавиш: ALT-1, ALT-2, ALT-3 и ALT-4. Перейдя в меню ИНСТРУМЕНТЫ, выберите «Дополнения» и нажмите кнопку параметров рядом с меткой ResizeIT.
Как видите, вы можете выбрать размер комбо.
Yet Another Window Resizer
Последнее дополнение для Firefox, которое будет рассмотрено в этой статье, это Yet Another Window Resizer.
Для пользователей мыши, это для вас! Это потому, что изменить размер окна Firefox можно всего одним щелчком правой кнопки мыши! Щелкните правой кнопкой мыши в любом месте страницы, и в нижней части меню появится опция «Изменить размер окна».
Как и в других надстройках, описанных здесь, вы также можете установить пользовательские размеры.
Итак, у вас есть три дополнения для Firefox, упрощающие тестирование веб-сайта в различных разрешениях.

