Как выглядит нескучный модульный лендинг React | by Андрей Шагин | NOP::Nuances of Programming
Published in
·
4 min read
·
Feb 27
Краткое описание: я сделал шаблон лендинга на Vivid с применением React, Next и Tailwind, возможностью поддержки и улучшенной доступностью.
Шаблоны лендингов очень распространены в интернете: легко собираются, удобны в использовании и выглядят отлично. Но это только в теории.
На практике большинство шаблонов либо красивые, но с неаккуратным кодом, либо наоборот: имеют приличный код, но выглядят ужасно.
Шаблон с разумным применением современных технологий отличается от них как небо и земля.
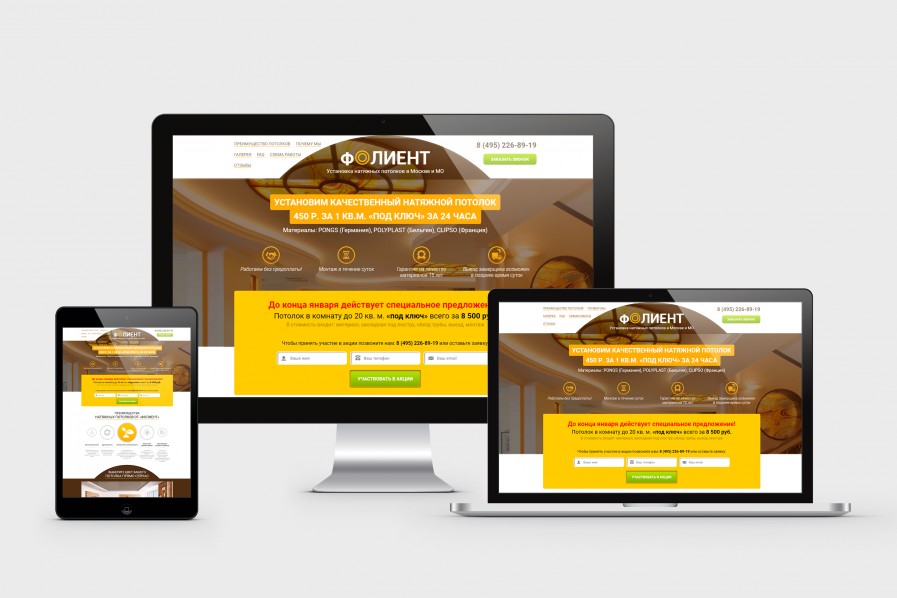
Да. И полностью адаптивный в представлениях для мобильных устройств.
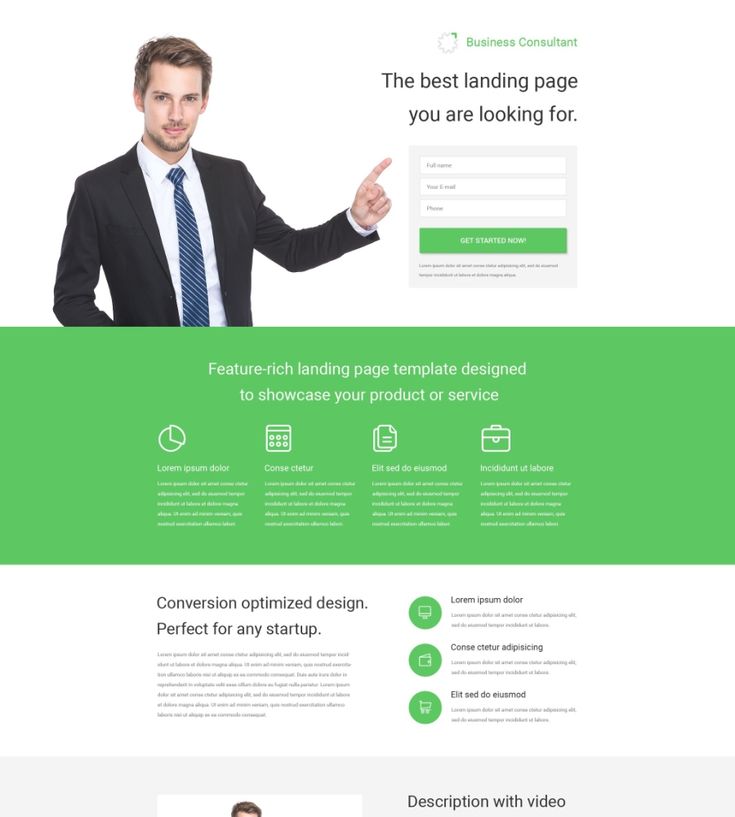
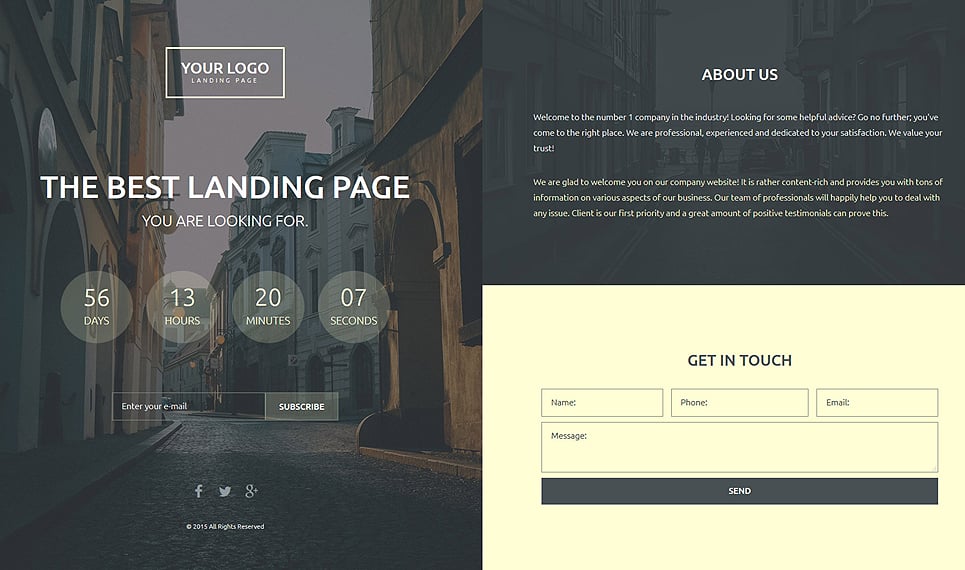
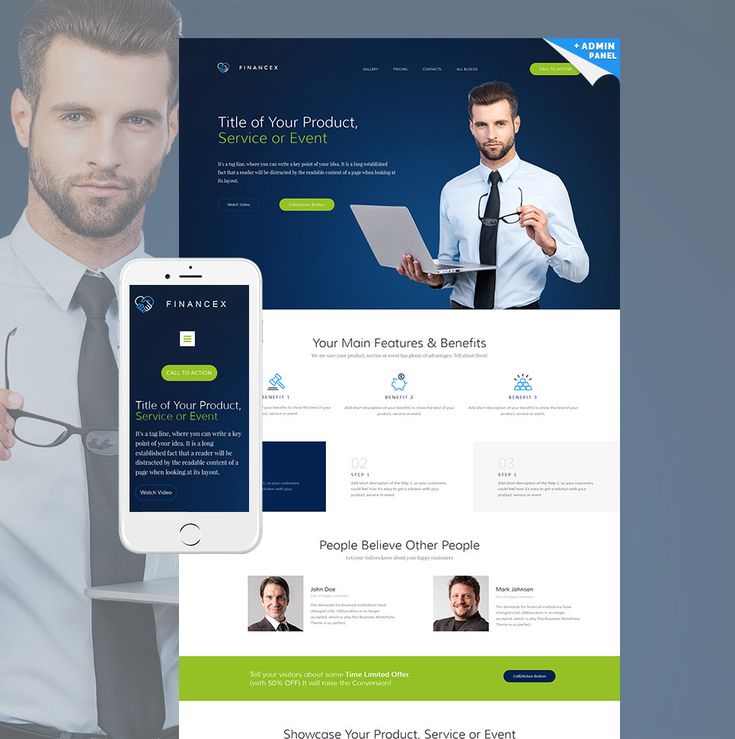
Далее перейдем к технической части, а пока посмотрите скриншоты.
Примеры страниц:
Полностью адаптивный (и красивый) в представлениях для мобильных устройств:
Какое самое большое преимущество структурированного шаблона? По названиям его компонентов видно, что и где в нем происходит.
Не нужно искать по плохо сопровождаемым комментариям с описанием частей шаблона, тем более что другие шаблоны фактически не комментируются.
Самодокументируемый раздел HeroВезде — от Background до Title, WaitlistForm и GradientText — точно обозначен функционал этих компонентов. Сравните с «супом из тегов div» других шаблонов, и станет очевидно, что понятнее.
Другое преимущество качественного кода — все определяется один раз и используется многократно: 10 разных стилей для каждого из 10 заголовков остались в прошлом.
Этим невероятно упрощается единообразное применение на странице отступов, цветов и размера шрифта.
Настройка тесно связана с согласованностью и тоже невероятно проста в структурированной кодовой базе.
Для таких компонентов, как кнопки и разделы, изменения осуществляются на уровне React. Чтобы изменить компонент везде, просто меняется определение. Чтобы изменить его в одном месте, меняется вызов. В созданных мною компонентах передаются обычные свойства HTML, так что практически все настраивается.
В созданных мною компонентах передаются обычные свойства HTML, так что практически все настраивается.
Еще проще это с Vivid: доступ к вызову и определению открывается выбором элемента и нажатием Command (⌘) в браузере.
Определение и вызов, полностью настраиваемыеДругие части дизайн-системы, например цвета и шрифты, в Tailwind легко переключаются в файле tailwind.config.js и globals.css:
При разработке шаблонов лендингов часто оставляют обделенными пользователей с альтернативными способами доступа к интернету, «забывают» об улучшении SEO и помощи в работе поисковых ботов на странице.
Речь не о структуризации шаблона, а об улучшении доступности посредством:
- атрибутов
altс описанием каждого изображения и видео на странице; - упорядоченных заголовков и применения, где возможно, семантического HTML;
- адаптивности: содержимое страницы и текст при изменении масштаба не «слетает» с экрана;
- цветов, достаточно контрастных для восприятия;
- четкого обозначения вводимых данных;
- клавиатурной навигации с использованием порядка перехода по табуляции, чем обеспечивается доступ ко всей странице;
- доступности всего содержимого и фокусируемых элементов страницы для программ чтения с экрана.

Это лишь часть того, что было сделано для улучшения доступности — быстро, но с огромной пользой для тех, кто заходит на страницу!
Правильно упорядоченные заголовки — то что надо для доступности и SEOХотите использовать этот шаблон в своих проектах или просто поэкспериментировать с ним? Загляните сюда.
Читайте также:
- Путешествие в мир анимации с Lottie-React-Native
- 7 советов по очистке кода React
- Low-code для дизайнеров
Читайте нас в Telegram, VK и Дзен
Каждому по Landing Page: почему не стоит использовать шаблоны лендингов — LDM & Co
Возможно, это началось с подачи «Бизнес Молодости», возможно, по какой-то иной причине, но, сегодня только, наверное, самые ленивые не предлагают разработку landing page. Для этого имеются определенные причины.
Согласно идее, landing page — эта такая страница, которая весьма технологично должна «обращать» посетителей в лиды с весьма большей вероятностью, чем это делают сайты в привычном режиме.
В наши дни, словно грибы после теплого дождика, возникают все новые и новые landing page, которые предлагают всем желающим разработку профессиональной лендинг-страницы по ценам чуть ли не от «пяти копеек» и до совершенно умопомрачительных сумм.
Почти с такой же скоростью по Интернету расползаются шаблоны лендингов и разнообразные секреты по созданию посадочных страниц, не отличающихся эффективностью, которые, в общем-то, можно свести к небольшой инструкции:
- четко сформулируй свое предложение;
- ограничь свое предложение;
- расскажи, почему именно ты самый лучший;
- опиши процесс работы;
- предоставь социальное подтверждение;
- обозначь ярко и выразительно желаемое действие.
Самые находчивые начинают пачками продавать шаблоны своих «эффективных landing page». Некоторые пошли еще дальше. Таким способом рынок заполучил целый ряд универсальных онлайн-сервисов, конструкторов для создания landing page самостоятельно, своими руками и бесплатно.
Однако, все ли задачи можно решить, используя шаблоны лендингов?
Все большее и большее количество всяких «специалистов» уверяют нас, что они точно знают, как можно сделать конверсию 40%, пытаясь объяснить нам это «правильными» способами убеждения, неким особым порядком изложения, пониманием всей «боли» своего клиента.
К сожалению, в основном, все это будет сведено к таймеру конских размеров, во время работы которого нам предлагаются 20-30-50-100% скидки, сковородки и снегурочки в бикини.
Нужно, наверное, просмотреть добрую сотню лендингов о лендингах, чтобы увидеть некоторые, которые хоть что-то говорят о нас с вами — непосредственных объектах влияния, о потребителях, которые должны с легкостью оставить свой контакт или же выполнить какое-то другое требуемое действие.
Зато почти каждый из лендингпейджмейкеров с удовольствием начнет рассказывать нам о крупных кнопках, волшебных техниках убеждения, о емких заголовках и неимоверно стильных таймерах. Однако, мало кто задумывался, для чего все это вокруг делается.
Согласитесь, убеждение совершить какое-либо действие однозначно не может быть построено на одной только шаре (на акциях и скидках) и некоторых других несколько сомнительных способах. Кажется, здесь все намного сложнее.
К примеру, смотрите, такая инфографика полюбилась множеством студий на просторах СНГ до такой степени, что буквально каждый третий начинает размещать ее на своем лендинге.
Давайте все-таки вспомним о многочисленных пользователях. Как и при классическом проектировании интерфейсов, в центре процесса и здесь стоит собирательный образ — некий персонаж, у которого есть имя, фотография и даже история жизни.
Еще у него имеются какие-то веские причины для посещения вашего сайта. У него есть накопленный жизненный опыт в виде страхов, сомнений, мечтаний, мыслей и действий.
Своим посещением сайта, он хочет выполнить какую-то определенную задачу, к примеру, купить какой-то конкретный товар или же заказать услугу. Персонаж имеет на этот счет собственное мнение и представления.
От того, насколько ваш сайт будет соответствовать всем его ожиданиям и представлениям, будет зависеть, выполнит он или нет действие, желаемое вами (по-другому: реализует он или нет свою цель на вашем сайте). А задача профессионального проектировщика выявить таких персонажей из многочисленной аудитории, четко определить их ожидания (потребности) и реализовать у себе необходимые интерфейсные решения. С такой сложной задачей стандартные конструкторы и шаблоны лендингов не справятся.
В таких решениях вовсе может не оказаться ни таймера, ни акций, ни скидок. Однако, landing page при этом прекрасно будет функционировать, причем с довольно большой отдачей.
Весь секрет здесь в том, чтобы понять и «просчитать» целевую аудиторию своего продукта/услуги и дать аудитории соответствующие посылы, которые просто-напросто не оставят ей другого выбора как жутко обрадоваться, «побежать» за вами и нажать на такую вожделенную кнопку конверсии.
На фоне такого простого, но крайне важного действия все наблюдаемые потуги большей части доморощенных лендингпейджмейкеров просто-напросто оказываются сведенными к манипуляциям с другими, низкими и, простите за тавтологию, малоценными ценностями.
Желание получить подешевле, как-то сэкономить, поверьте, заботит далеко не всех, затрагивает только малую часть огромной аудитории.
Начав компенсировать собственную необразованность, такие люди могут привести в бизнес своих клиентов весьма опасную часть аудитории, главная ценность у которой — максимальная халява. Такая аудитория с легкостью предаст любой бизнес, уйдет туда, где будет больше скидка.
Обобщенные персонажи, о которых мы говорили выше, помогают абстрагироваться от собственного опыта, опыта коллег по работе и создать интерфейс именно для такой целевой аудитории, которая им будет с удовольствием пользоваться.
Применение персонажей в работе помогает глубже понять потребности аудитории, найти, казалось бы, совершенно неожиданные решения. Также персонажей очень удобно использовать для защиты своих интерфейсных решений.
Как же создать такого персонажа? Изначально вам будет необходимо провести целую серию интервью буквально со всеми сторонами, которыми могут оказаться:
○ руководители;
○ консультанты;
○ менеджеры;
○ продавцы
○ и т. д.
д.
При этом, если кто-то из управленцев окажется вам полезен для постановки бизнес-задач, то для своих будущих персонажей более важными окажутся те, кто самым непосредственным образом общается с клиентами. Зачастую, продавцы и консультанты больше своего руководства понимают потребности, проблемы и опасения клиентов.
Частая ошибка многих компаний, когда они пытаются получить достоверную и полную информацию по почте. Любой из бизнесов уникален по-своему, имеет особенности, присущие только ему одному. А подобное можно уловить только при личном общении, в процессе интервьюирования.
Самым идеальным будет, как вы понимаете, интервьюирование непосредственных пользователей продукта/услуги. Но это в разы может увеличить бюджет всего проекта. Поэтому можно остановиться на общении с продавцами и консультантами.
Затем, на основе полученных вами данных, вы разбиваете всю аудиторию пользователей на отдельные группы, сходные по своему поведению, жизненным целям и задачам, которые они перед собой ставят.
Каждая такая отдельно взятая группа и есть ваш персонаж, этакий собирательный образ. Для него вы и будете создавать интерфейс, под него вы и будете подстраиваться.
Теперь пришло время поговорить о карте эмпатии (англ. Empathy Map). Такая карта необходима для того, чтобы сформировать окончательно полноценные образы своих персонажей. Заполнить такую карту не составит особого труда после проведенного интервью, однако, все-таки, лучше и быстрее будет сделать это вдвоем.
Для заполнения карты эмпатии необходимо досконально разобраться со всеми желаниями и потребностями персонажа, которые и будут составлять эту карту.
Этого уже достаточно, для создания довольно «крутого» лендинга, который уже начинает постепенно прорисовываться и у нас в голове. Вам остается все потребности расставить по приоритету (по степени важности), а затем сопоставить им интерфейсные решения.
Ну, вот, целевую аудиторию мы поняли, персонажи у нас есть, с их потребностями мы разобрались — перед нами открывается бескрайнее поле для творческой деятельности.
Теперь вместо «Почему нас выбирают» или «Вы хотите скидку 33%», вы сможете на своем лендинге ответить на действительно волнующие пользователей вопросы, сможете с большей эффективностью расширить свою аудиторию более ценными кадрами, чем просто халявщиками, от которых нет никакого толка.
Напоследок хочется заострить ваше внимание на таком моменте — на landing page работают ВСЕ техники! Просто, как говорится, всему свое место и время.
Какому-то из персонажей может понадобиться таймер в половину экрана, кому-то придется предложить скидку и поиграть с ним в проценты — главное правильно пользоваться всеми инструментами, уйти от всех стандартных решений, забыть про шаблоны лендингов и начать думать, уделяя внимание аналитике и предварительной подготовке.
4831 Шаблоны целевых страниц+шаблоны сайтов Веб-шаблоны
4831 Шаблоны целевых страниц+шаблоны сайтов Веб-шаблоныУточнить по
Уточнить по
Сортировать по релевантнымПопулярнымНовым
Ebo — HTML-шаблон целевой страницы электронной книги
By zytheme in Web Templates
Добавить в коллекцию
Скачать
Moto – многоцелевой шаблон целевой страницы
By codecarnival in Web Templates
Добавить в коллекцию
Hype — Целевая страница приложения
By Shegy in Web Templates
Добавить в коллекцию
90 012 DownloadKubb — Шаблон сайта для фотографий и журналов Добавить в коллекцию0009
Добавить в коллекцию
Скачать
Oreo — Ultimate Creative Landing Page
By MarkhorThemes in Web Templates
Добавить в коллекцию
Скачать
9 0015Зориал — Шаблон целевой страницы
Автор: themesdesign in Веб-шаблоны
Добавить в коллекцию
Скачать
Caxos — Шаблон целевой страницы
Автор coderthemes in Web Templates
Добавить в коллекцию
Скачать
Zooki — Land ing Шаблон страницы
Автор Themesbrand в Веб-шаблоны
Добавить в коллекцию
Скачать
Masnoo — шаблон универсальной целевой страницы
By Divine-Store в веб-шаблонах
Добавить в коллекцию
Скачать
Образование | Шаблон целевой страницы
Автор htmlbean в веб-шаблонах
Добавить в коллекцию
Скачать
LazyGuy — Шаблон персональной целевой страницы
Автор pixelwars в веб-шаблонах
Добавить в коллекция
Скачать
Эстика — Реал Шаблон Landing Page Estate
By thememor in Web Templates
Добавить в коллекцию
Скачать
App Landing Page HTML5 Template
By codexcoder in Web Templates
Добавить в коллекцию
Download
Xmoze — HTML Landing Page Template
Автор mthemeus в Web Templates
Добавить в коллекцию
Скачать
Landlord — Шаблоны целевых страниц
By tansh in Веб-шаблоны
Добавить в коллекцию
Boxass — Шаблон целевой страницы запуска
Автор: validthemes в Веб-шаблоны
Добавить в коллекцию
Скачать
Универсальный шаблон целевой страницы
Автор Kadirov в Веб-шаблоны
Добавить в коллекцию
9001 2 СкачатьШаблон целевой страницы Destiny
Автор YDirectionThemes in Веб-шаблоны
Добавить в коллекцию
Скачать
Xapo — адаптивный шаблон целевой страницы
Автор: websroad in Веб-шаблоны
Скачать
Topapp — Шаблон целевой страницы приложения
Автор: themexriver в Веб-шаблоны
Добавить в коллекцию
Скачать
9 0015Шаблон целевой страницы мероприятия — собрать
By surjithctly in Web Templates
Добавить в коллекцию
Tawon — Шаблон целевой страницы агентства
By aStylers in Web Templates
Добавить в коллекцию
Скачать
Akonta — Шаблон целевой страницы бухгалтерского учета
Автор Ngetemplates in Web Templates
Добавить в коллекцию
Скачать
Landio — Шаблон целевой страницы Angular
By Webtend в Веб-шаблоны
Добавить в коллекцию
Скачать
Набор для запуска | Шаблон целевой страницы с конструктором
By medium_rare в веб-шаблонах
Добавить в коллекцию
Скачать
2 Добавить в коллекцию
Скачать
Бадам Агентство — Шаблон целевой страницы
By Alissio in Web Templates
Добавить в коллекцию
Скачать
Sorva — Шаблон целевой страницы агентства HTML5
By Theme_Pure in Web Templates
Добавить в коллекцию
Скачать
Landpagy — Шаблон целевой страницы Saas & Software 9 0009
Добавить в коллекцию
Скачать
FlatApp — Шаблон целевой страницы приложения
Автор: DynamicLayers in Web Templates
Добавить в коллекцию
Скачать
Apiton — HTML-шаблон целевой страницы приложения
By Layerdrops in Web Templates
Добавить в коллекцию
Скачать
Uniqco — Многоцелевой шаблон целевой страницы
От zcubedesign in Web Templates
Скачать
Астрологический шаблон сайта
By kamleshyadav in Web Templates
Добавить в коллекцию
Скачать
Bigtech — Шаблон целевой страницы ICO и Crypto
Автор ThemeDox в Веб-шаблоны
Добавить в коллекцию
Скачать
Начать.

Pacifico — Многоцелевая целевая страница HTML
Автор: Epic-Themes in Веб-шаблоны
Добавить в коллекцию
Скачать
Rano — HTML-шаблон целевой страницы
Добавить в коллекцию
Скачать
