Проверить отображение сайта в разных браузерах
VladSavitsky 11 июня 2008 в 0:43
Задача
Просмотреть сайт в разных браузерах.
Решение
Для тестирования можно использовать специальные онлайновые сервисы, показывающие скриншот вашего сайта в разных браузерах, или локально установленные браузеры различных версий.
Варианты
- Онлайн-сервисы, которые сделают снимок экрана в нужном браузере
- Локальная установка разных браузеров
- Настройка конфигураций под виртуальными машинами
Онлайн-сервисы, которые сделают снимок экрана в нужном браузере
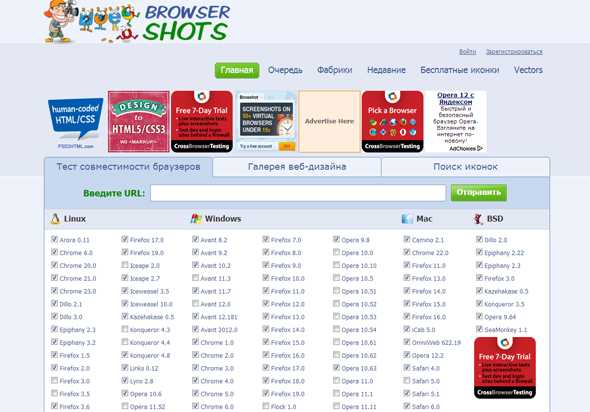
browsershots.org
http://browsershots.org/ — «Browsershots делает скриншоты вашего сайта в разных браузерах. Это бесплатный open-source сервис, созданный Johann C. Rocholl. Когда вы отправляете нам адрес свого сайта, он добавляется в очередь. Несколько различных компьютеров откроют ваш сайт в своих браузерах. Затем они сделают скриншоты и загрузят их на центральный сервер.»
Затем они сделают скриншоты и загрузят их на центральный сервер.»
Устанавливает срок действия запроса 30 минут и требует постоянного продления этого срока. То есть нужно постоянно следить за страницей, где должны появиться скриншоты. В моём случае они так и не появились.
Сервис базируется на работе добровольцев и видимо не имеет большой мощности.
iecapture.com
http://www.iecapture.com/ — «Устали от установки бета ПО? Может быть вы работаете в «альтернативной» ОС типа Линукс или Mac OS X. В любом случае этот сайт существует для того, чтобы показать вам снимок экрана вашего сайта в Internet Explorer версия 8 Beta 1, которая выпущена 10 марта 2008, установленая в Windows XP SP2.»
browsercam
http://www.browsercam.com/ — «Смотрите ваш веб-дизайн в любом браузере и любой операционной системе. Проверяйте javascripts, DHTML, формы и другой динамический функционал на любой платформе. Не только на своей. Используйте наш банк машин для тестирования, чтобы удалённо тестировать ваш сайт. «
«
Если вам надо часто тестировать работу сайта под разными браузерами, а развертывать локальные версии не хочется или, вообще, невозможно, то обратите внимание на BROWSERCAM. Он, также, как и рассмотренные выше сервисы, умеет делать скриншоты под разными браузерами и ОС, но его главная сила в том, что предоставляется удаленный доступ (через VNC) к компьютерам с уже установленными ОС и браузерами, в которых вы можете тестировать свой сайт. Причем, не только внешний вид, но и полноценную работу. По сути, этот сервис берет на себя заботу по установке, настройке и поддержке разных ОС и браузеров. Естественно, не бесплатно…
BrowserPool
http://www.browserpool.de/kc/wob/portal.jsp — платный сервис BrowserPool, умеет делать скриншоты во многих ОС и браузерах. Стоимость составляет 29.99 евро в месяц. Можно получить бесплатный тестовый аккаунт.
IE NetRenderer
http://ipinfo.info/netrenderer/ — Он умеет делать скриншоты в различных версиях Интернет Эксплорера (от 5. 5 до восьмой беты), работает очень быстро и даже умеет совмещать скриншоты, сделанные в версиях 6 и 7, благодаря чему хорошо видны различия. Сервис бесплатен.
5 до восьмой беты), работает очень быстро и даже умеет совмещать скриншоты, сделанные в версиях 6 и 7, благодаря чему хорошо видны различия. Сервис бесплатен.
Browsrcamp
http://www.browsrcamp.com/ — делает скриншоты только под браузерами Mac OS X. Причем, бесплатно можно протестировать только Сафари.
Выводы
Недостаток онлайновых сервисов в том, что при частом использовании они могут вносить путаницу в статистку посещаемости сайта и накручивать счётчики посещений.
Локальная установка разных браузеров
Если у вас нет нужного браузера, то вы можете найти практически любой на
сайте browsers.evolt.org.
Кроме того, можно загрузить инсталлер, который сразу может установить IE3, IE4.01, IE5, IE5.5 и IE6: Install multiple versions of IE on your PC. Скачать инсталлер (около 10Мб) можно на странице проекта.
Есть ещё один инструмент: IETester — бесплатный браузер, который позволяет тестировать страницы в IE8 beta 1, IE7 IE 6 и IE5.5 на Vista и XP. Скачать IETester (23.8MB) можно на сайте проекта .
Скачать IETester (23.8MB) можно на сайте проекта .
Полная версия статьи на Drupal CookBook.ru: Проверить отображение сайта в разных браузерах.
Как протестировать сайт WordPress в разных браузерах (кроссбраузерное тестирование стало проще)
Вы хотите протестировать свой сайт WordPress в разных браузерах? Кроссбраузерное тестирование чрезвычайно важно при изменении тем WordPress или внедрении нового дизайна, потому что оно помогает вам убедиться, что ваш сайт хорошо выглядит во всех браузерах, размерах экрана, операционных системах и мобильных устройствах. В этой статье мы покажем вам, как легко протестировать сайт WordPress в разных браузерах.
Тестирование вашего сайта WordPress в разных браузерах Изображение с сайта wpbeginner.comЧто такое кроссбраузерное тестирование?
Кроссбраузерное тестирование — это процесс тестирования веб-сайтов в разных браузерах, операционных системах, экранах разных размеров и на мобильных устройствах, чтобы убедиться, что ваш сайт правильно работает во всех разных веб-браузерах.
Зачем тестировать сайт WordPress в разных браузерах?
Google Chrome — самый популярный веб-браузер в мире, занимающий 65% рынка настольных компьютеров и 57% мобильных устройств. Однако другие браузеры, такие как Firefox, Microsoft Edge, Safari и Opera, по-прежнему широко используются сотнями миллионов пользователей по всему миру.
Благодаря широкому спектру браузеров, операционных систем и устройств кроссбраузерное тестирование стало важной частью создания веб-сайта. Кроссбраузерное тестирование помогает обеспечить единообразие работы в Интернете для всех пользователей в разных браузерах, на разных устройствах и платформах.
Хотя все популярные браузеры ведут себя почти одинаково при отображении веб-страниц, все они используют разный код, что означает, что они могут время от времени обрабатывать элементы веб-сайта по-разному.
Как владелец веб-сайта это означает, что ваш веб-сайт может выглядеть по-разному в разных браузерах. Поскольку это не распространенные ошибки WordPress, которые видны всем, вы можете месяцами не знать о проблеме, пока кто-нибудь не сообщит о ней.
Вот почему рекомендуется тестировать свой сайт WordPress в разных браузерах на разных платформах и размерах экрана, чтобы вы могли убедиться, что ваш сайт предлагает одинаковый пользовательский интерфейс для всех ваших пользователей.
Сейчас у большинства людей нет доступа к широкому спектру устройств для тестирования веб-сайта. Даже если вам удастся одолжить несколько устройств у друзей, будет много работы вручную переключаться туда и обратно. К счастью, существуют инструменты кроссбраузерного тестирования, которые помогут автоматизировать процесс всего одним щелчком мыши.
Но прежде чем мы поделимся списком лучших инструментов кроссбраузерного тестирования WordPress, важно знать, какие браузеры популярны среди ваших пользователей, чтобы вы могли соответствующим образом сосредоточить свое внимание.
Как узнать, какие браузеры используют посетители вашего сайта?
Учитывая количество доступных операционных систем, браузеров и комбинаций версий браузеров, кроссбраузерное тестирование может быть утомительной задачей для владельцев малого бизнеса.
Однако, если вы знаете популярные браузеры, операционные системы и устройства, которые используют посетители вашего веб-сайта, вы можете значительно упростить этот процесс. В зависимости от вашей конкретной статистики вы можете обойтись тестированием только нескольких популярных комбинаций.
Вы можете узнать, какие браузеры, операционные системы и устройства популярны среди ваших пользователей, с помощью Google Analytics.
Просто войдите в свою учетную запись Google Analytics и перейдите в раздел Аудитория »Технологический отчет. Отсюда вы можете узнать информацию о браузерах, ОС, размерах экрана, используемых посетителями вашего сайта.
Обзор технологии Google Analytics Изображение с сайта wpbeginner.comКогда у вас есть этот список, вы можете сосредоточиться на лучших комбинациях и избегать остальных.
Если вы только начинаете вести блог или у вас нет Google Analytics, мы рекомендуем вам немедленно установить MonsterInsights, чтобы правильно настроить Google Analytics. После установки вы можете либо подождать несколько недель для сбора данных, либо продолжить тестирование своего веб-сайта во всех браузерах.
После установки вы можете либо подождать несколько недель для сбора данных, либо продолжить тестирование своего веб-сайта во всех браузерах.
Лучшие инструменты кроссбраузерного тестирования для WordPress
Инструменты кроссбраузерного тестирования упрощают тестирование вашего сайта WordPress в различных браузерах, операционных системах и устройствах. Всего несколькими щелчками мыши вы можете автоматически протестировать свой веб-сайт в разных браузерах.
Ниже приведен список лучших инструментов кроссбраузерного тестирования для сайтов WordPress:
1. Browsershots
Browsershots Изображение с сайта wpbeginner.comBrowsershots — это инструмент с открытым исходным кодом, который позволяет вам тестировать свой сайт в нескольких браузерах в разных операционных системах. Лучшее в этом инструменте — то, что он бесплатный. Обратной стороной является то, что он не включает Microsoft Edge или Internet Explorer. Он также не включает поддержку мобильных устройств.
Чтобы использовать Browsershots, просто введите URL-адрес своего веб-сайта и затем выберите браузеры, которые вы хотите протестировать. Браузеры перечислены в трех столбцах для Linux, Windows и Mac OS.
Браузеры перечислены в трех столбцах для Linux, Windows и Mac OS.
После отправки запроса вам придется немного подождать, пока он запускает тесты и создает снимок экрана. По завершении вы сможете увидеть скриншоты на той же странице. Теперь вы можете продолжить и щелкнуть снимок экрана, чтобы развернуть его.
Примечание. BrowserShots делает снимки экрана веб-сайта, что означает, что он не тестируется в реальном времени. Возможно, вы не сможете увидеть, работает ли ваш сайт должным образом во время тестов. Для этого вам понадобятся инструменты, которые запускают живые тесты в реальных браузерах.
2. Кроссбраузерное тестирование
Кроссбраузерное тестирование Изображение с сайта wpbeginner.comCrossBrowserTesting — это простой в использовании и очень мощный инструмент кроссбраузерного тестирования с функциями тестирования в реальном времени и создания снимков экрана.
Это платная услуга, но они предлагают бесплатную пробную учетную запись со 100 минутами для тестирования продукта.
После создания пробной учетной записи перейдите на вкладку «Live Test», где вы можете выбрать операционную систему и браузер. Он загрузит URL-адрес вашего веб-сайта в реальном браузере, который будет отображаться на вашем экране.
Если вы хотите быстро получить несколько снимков экрана одновременно, нажмите вкладку «Скриншоты» и запустите новый тест снимков экрана. Инструмент CrossBrowserTesting автоматически извлекает скриншоты на мобильных телефонах Mac, Windows, iPad и Nexus 6P с браузерами Chrome, Firefox, Safari, Microsoft Edge.
Он также упоминает различия в макете под каждым снимком экрана, который вы можете щелкнуть, чтобы сравнить макет с базовым макетом. Вы также можете сравнить разные макеты бок о бок или загрузить все скриншоты на свой компьютер.
Бесплатная учетная запись немного ограничена с точки зрения комбинаций браузеров и операционных систем, которые вы можете использовать. Однако он охватывает большинство популярных браузеров на мобильных и настольных платформах.
Цена: от 29 долларов в месяц при ежегодной оплате.
3. BrowserStack
BrowserStack Изображение с сайта wpbeginner.comBrowserStack — это платный кросс-браузерный и кроссплатформенный инструмент для тестирования мобильных приложений и веб-сайтов. Они также предлагают ограниченную бесплатную пробную учетную запись, которая дает вам 30-минутный доступ для тестирования их платформы.
Он поставляется с функциями живого тестирования и создания снимков экрана. Вы можете выбрать платформу, которую хотите протестировать, а затем выбрать браузер. BrowserStack загрузит виртуальный эмулятор с реальным окном браузера. Вы можете просто ввести URL-адрес, который хотите протестировать, чтобы начать тест.
Результаты довольно точные, а скорость вполне удовлетворительная. Однако вам все равно придется выполнять тесты вручную, открывая каждый браузер.
Цена: от 29 долларов в месяц при ежегодной оплате.
Как анализировать скриншоты кроссбраузерных тестов?
Теперь, когда вы узнали самый простой способ протестировать свой сайт WordPress в разных браузерах, следующая часть — проанализировать ваши результаты и посмотреть, есть ли что-то сломанное, что нужно исправить.
Если вы используете адаптивную тему WordPress с хорошим качеством кода, то большинство ваших снимков экрана будут выглядеть примерно так же.
Однако в некоторых случаях элементы веб-сайта могут немного отличаться от одного браузера к другому. Если эта разница незначительна и не влияет на пользовательский интерфейс, внешний вид или функциональность, вы можете игнорировать ее.
С другой стороны, если разница слишком заметна, влияет на пользовательский опыт, выглядит неприятно или мешает пользователям использовать ваш веб-сайт по назначению, тогда это требует вашего внимания.
В большинстве кросс-браузерных тестов вы обнаружите проблемы с CSS в своей теме. Это можно исправить с помощью инструмента Inspect Tool, чтобы узнать, какие правила CSS необходимо обновить. После этого вы можете добавить собственный CSS, чтобы исправить эти проблемы.
Если вы не можете решить проблемы, вы всегда можете нанять разработчика WordPress, который поможет вам исправить их.
Мы надеемся, что эта статья помогла вам узнать, как легко протестировать сайт WordPress в разных браузерах. Вы также можете ознакомиться с нашим окончательным пошаговым руководством по повышению скорости и производительности WordPress.
Вы также можете ознакомиться с нашим окончательным пошаговым руководством по повышению скорости и производительности WordPress.
Самый быстрый способ протестировать веб-сайт в разных браузерах [2022]
Содержание
Тестирование вашего веб-сайта в различных браузерах необходимо для улучшения взаимодействия с пользователем. Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.
Сквозное тестирование на реальных устройствах iOS, Android и в браузерах
В этой статье вы узнаете, почему это необходимо и как лучше всего тестировать веб-сайты в разных браузерах .
Прежде чем перейти к лучшим способам тестирования вашего веб-сайта в другом браузере, давайте взглянем на кросс-браузерное тестирование 9.0006 .
« Тестирование веб-сайтов в разных браузерах (также известное как кросс-браузерное тестирование) гарантирует, что создаваемые вами веб-сайты и веб-приложения совместимы с достаточным количеством веб-браузеров».
Как веб-разработчик вы несете ответственность за то, чтобы ваши веб-сайты работали и работали для всех ваших пользователей, независимо от браузера, устройства или дополнительных вспомогательных инструментов, которые они используют.
Веб-сайт состоит из нескольких компонентов, таких как контент, изображения, CSS и скрипты. Каждый браузер будет уникально обрабатывать все это.
CSS, например, может вести себя по-разному в Mozilla Firefox и Google Chrome. Это означает, что один и тот же элемент может отображаться по-разному в разных веб-браузерах.
Тестирование браузера веб-сайта гарантирует правильную работу этих компонентов во всех версиях браузера.
Это может включать обеспечение того, чтобы HTML, JavaScript, плагины и элементы дизайна выглядели и вели себя должным образом во всех браузерах; следовательно, необходимо тестировать сайты в разных браузерах .
Читайте также: Новый способ автоматизации кросс-браузерного тестирования для непрерывной доставки
Почему так важно тестировать сайт в разных браузерах?
Все тесты направлены на то, чтобы предоставить пользователям наилучшие возможности. Однако, если вы посмотрите на разные браузеры, вы заметите, что каждый из них использует разные внутренние технологии для отображения веб-сайтов.
Chrome доминирует на рынке из-за его широкого использования на Android и популярности на настольных компьютерах; Safari, Edge, Firefox и Chromium занимают значительную долю рынка.
Тест на совместимость браузера веб-сайта учитывает различия между этими браузерами.
Вот некоторые моменты, почему тестирование браузера веб-сайта важно:
1. Во-первых, проверяется, как код веб-сайта адаптируется к различным браузерам.
2. Во-вторых, он помогает дизайнерам и разработчикам выявлять ошибки, которые затем могут быть устранены сразу после их обнаружения.
Когда вы тестируете веб-сайты в нескольких браузерах , вы можете найти следующие типичные проблемы:
- Различные реализации JavaScript
- Сброс CSS отсутствует
- Несоответствие между размером шрифта и ориентацией изображения
- HTML5 не поддерживается
- Выравнивание страницы несовместимо
- Несовместимость раскладки с браузером
- Несоответствие версий фреймворков или библиотек
Вы можете протестировать веб-сайты в разных браузерах , чтобы избежать этих и многих других ошибок перед запуском вашего веб-сайта или веб-приложения. Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
Вы можете сделать это с помощью кроссбраузерного тестирования сайта.
5 основных причин: почему необходимо кроссбраузерное тестирование сайта?
#1 Кросс-браузерное тестирование веб-сайта обеспечивает согласованное взаимодействие с пользователем (Ux)
Несколько веб-браузеров Тестирование гарантирует, что посетители вашего веб-сайта будут иметь единообразный опыт, независимо от их браузера.
Кроссбраузерное тестирование необходимо для разработки программного обеспечения, поскольку сегодня доступно множество различных браузеров, устройств и операционных систем.
Кроссбраузерное тестирование гарантирует, что все браузеры, устройства и платформы имеют одинаковое поведение и возможности.
#2 Различные браузеры обрабатывают приложения по-разному
Дело в том, что в зависимости от веб-браузера, в котором они запущены, разные клиентские компоненты дают разные результаты.
Функция преобразования текста в речь Apple Safari, например, будет работать только на macOS.
#3 Различные технологии, которые использовались для создания Всемирной паутины
От JavaScript до апплетов и множества других технологий! С момента появления Интернета технологии веб-сайтов претерпели значительные изменения.
В результате конфигурации веб-сайтов изменились с появлением новых веб-технологий, библиотек и фреймворков, таких как HTML, jQuery, JSON, XML и ReactJS, среди прочих.
Постоянное совершенствование их с течением времени сделало кросс-браузерное тестирование более важным, чем когда-либо.
#4 Стили CSS могут отображаться по-разному
Стили CSS могут отображаться по-разному в разных браузерах. Например, то, что отлично работает в Internet Explorer (теперь Microsoft Edge), может работать не так гладко в Google Chrome. Это то, что можно обнаружить и устранить с помощью кросс-браузерного тестирования.
#5 Вы идете вперед, иначе ваши конкуренты
В конце концов! Если вы не вкладываете время и ресурсы в обеспечение кросс-браузерного тестирования, это сделают ваши конкуренты.
Если вы не хотите разочаровывать своих клиентов, вы должны отнестись к проблеме кроссбраузерности со всей серьезностью, которой она заслуживает.
Давайте обсудим новый способ кроссбраузерного тестирования.
Что такое облачное кросс-браузерное тестирование?
Облачное кросс-браузерное тестирование включает в себя запуск вашего веб-сайта на удаленных устройствах (виртуальных или физических) и управление ими из вашей системы.
Проблема в том, что веб-сайт необходимо тестировать каждый раз, когда выпускается новый браузер, что происходит слишком часто.
Недавно были запущены браузеры конфиденциальности, такие как браузеры Duck-Duck-Go, Brave и т. д., и они стали быстрее, поэтому важно, чтобы веб-сайты были оптимизированы для этих браузеров.
Даже у многих мобильных компаний есть собственные браузеры, поэтому веб-сайты также должны быть оптимизированы для этих браузеров.
Со временем облачное тестирование совместимости браузера оказалось лучшим вариантом для простого, быстрого и доступного тестирования вашего веб-сайта.
Зачем использовать облачное кросс-браузерное тестирование?
#01 Плата за установку не взимается
Облачное тестирование кросс-браузерной совместимости устраняет необходимость переноса и обслуживания физических устройств с различными браузерами и операционными системами.
Кроме того, плата за установку не взимается; просто войдите в систему и начните тестирование на платформе.
#02 Быстро и безопасно
Облачное кросс-браузерное тестирование выполняется быстро. Вы можете протестировать свой веб-сайт, переключаясь между браузерами и операционными системами за считанные секунды.
Все, что вам нужно для работы, — это матрица кросс-браузерной совместимости, в которой отображаются эталонные версии браузеров.
#03 Совместное использование кода — это просто
Тестирование на совместимость с облачным браузером также гарантирует, что тесты автоматизации Selenium, которые вы пытались запустить на физических устройствах, без проблем выполнялись в удаленной системе.
Помимо Selenium, облачные платформы тестирования предлагают различные языки для автоматизации ваших тестов.
#04 Масштабируемый
Когда дело доходит до кроссбраузерного тестирования, масштабируемость не является проблемой. В соответствии с веб-сайтом и масштабом проекта тестирование всегда должно увеличиваться и уменьшаться.
Благодаря кросс-браузерному тестированию вы можете максимально масштабироваться, не беспокоясь о разных устройствах.
#05 Простота общения
Облачные инструменты кросс-браузерного тестирования упрощают обмен снимками экрана, комментариями, видео и другими активами проекта с различными проектными группами, такими как разработка, DevOps и тестирование.
Все команды, просматривающие результаты, могут работать так, как будто все они находятся в одной комнате. Это приводит к повышению эффективности тестирования и более быстрой реализации проекта.
4-шаговые рабочие процессы для кросс-браузерного тестирования:
Это кросс-браузерное тестирование может показаться трудоемким и пугающим, но это не обязательно так: вам просто нужно тщательно спланировать его и убедиться, что вы проводите достаточное количество тестов в правильные места, чтобы избежать непредвиденных проблем.
Если вы работаете над большим проектом, вам следует регулярно проводить регрессионные тесты, чтобы убедиться, что новые функции работают для вашей целевой аудитории и что новые добавления кода не нарушают работу предыдущих функций.
Если вы оставите все тестирование до конца проекта, любые обнаруженные вами ошибки будут стоить гораздо дороже и отнимут много времени, чем если бы вы находили и исправляли их по ходу дела.
Четыре этапа рабочего процесса:
- Первоначальное планирование
- Разработка
- Тестирование/обнаружение
- Исправления/итерация
1. Начальное планирование
На начальном этапе планирования у вас, скорее всего, будет несколько встреч с владельцем сайта/клиентом (это может быть ваш начальник или кто-то из сторонней компании, для которого вы создаете сайт), чтобы точно определить каким должен быть сайт — какое у него должно быть содержание и функциональность, как он должен выглядеть и так далее.
Вы также захотите узнать, сколько времени у разработчиков есть на разработку сайта — каков их крайний срок и сколько они собираются заплатить вам за ваши усилия — на данный момент.
Мы не будем здесь вдаваться в подробности, но кроссбраузерные проблемы могут существенно повлиять на такое планирование.
После того, как вы определили необходимый набор функций и технологии, которые разработчик, скорее всего, использует для создания этих функций, вы должны изучить целевую аудиторию — какие браузеры, устройства и т. д. будет использовать целевая аудитория для этого сайта?
У клиента уже могут быть данные об этом из предыдущих исследований, например, другие веб-сайты, которыми он владеет, или предыдущие версии веб-сайта, над которым вы сейчас работаете.
Если нет, вы можете получить хорошее представление, просмотрев другие источники, такие как статистика использования для конкурентов или стран, которые сайт будет обслуживать.
2.
Разработка Теперь, когда разработчик определил проблемы, разработчик должен рассмотреть требуемый набор функций и технологии, которые необходимо использовать.
После каждого этапа внедрения необходимо протестировать новую функциональность. Для начала убедитесь, что в вашем коде нет общих проблем, препятствующих работе вашей функции. купите ксанакс в норвегии https://urbanyogaphx.com/ ксанакс больше не прописан
Протестируйте его в нескольких стабильных браузерах в ваших системах, таких как Firefox, Safari, Chrome или Internet Explorer/Edge.
3. Тестирование/Обнаружение
Выполните несложное тестирование доступности, например, используя только клавиатуру или программу чтения с экрана, чтобы проверить, доступна ли навигация по вашему сайту.
- Попробуйте на мобильной платформе, такой как Android или iOS.
- Исправьте все проблемы, которые вы обнаружите в новом коде на этом этапе.
- Затем попробуйте расширить список тестовых браузеров, включив в него все браузеры вашей целевой аудитории, и сосредоточьтесь на устранении межбраузерных проблем.
- Попробуйте протестировать последние изменения в как можно большем количестве современных настольных браузеров, включая Firefox, Chrome, Opera, Internet Explorer, Edge и Safari для настольных компьютеров (в идеале — Mac, Windows и Linux).

- Протестируйте его в популярных браузерах для телефонов и планшетов (например, iOS Safari на iPhone/iPad, Chrome и Firefox на iPhone/iPad/Android). Кроме того, протестируйте его в любых других браузерах, которые вы включили в свой целевой список.
Самый простой вариант — провести все тесты самостоятельно. По возможности старайтесь протестировать его на реальных физических устройствах.
Если у вас нет ресурсов для тестирования всех этих различных комбинаций браузеров, операционных систем и устройств на физическом оборудовании, вместо этого вы можете использовать эмуляторы и виртуальные машины. Это популярный вариант, особенно в некоторых ситуациях.
Например, поскольку Windows не позволяет одновременно устанавливать несколько версий Windows на одну и ту же машину, использование нескольких виртуальных машин часто является единственным вариантом.
Другой вариант — использовать группы пользователей, которые предполагают тестирование вашего сайта с группой людей, не входящих в вашу команду разработчиков.
Это может быть группа друзей или членов семьи, группа коллег, класс близлежащего университета или организация профессионального пользовательского тестирования, в которой людям платят за тестирование вашего сайта и предоставление отзывов.
Наконец, вы можете улучшить свое тестирование, используя инструменты аудита или автоматизации; это мудрый выбор, поскольку ваш проект становится все более обширным, поскольку выполнение всего этого тестирования вручную может занять очень много времени. Вы можете использовать инструмент автоматического тестирования
4. Исправления/Итерация
Когда тестировщик находит ошибку, он должен попытаться ее исправить.
Первый шаг — максимально сузить местонахождение ошибки. Во-первых, получите как можно больше информации от человека, сообщившего об ошибке, например, о платформе(ах), устройстве(ах), версии браузера и т. д. Затем протестируйте его на аналогичных конфигурациях, чтобы увидеть, насколько широко распространена ошибка.
После того, как вы определили причину ошибки, вы должны решить, как обойти ее в конкретном браузере, который вызывает проблемы — вы не можете просто изменить код проблемы, так как это может нарушить код в других браузерах.
Общий подход состоит в том, чтобы каким-то образом разветвить код, например, используя код обнаружения функций JavaScript для обнаружения ситуаций, когда проблемная функция не работает, и запуская другой код в тех случаях, когда она работает.
После того, как вы внесли исправление, вы должны повторить процесс тестирования, чтобы убедиться, что ваше исправление работает правильно и не вызывает сбоев в работе сайта в других местах или браузерах.
Что включает в себя кроссбраузерное тестирование?
Визуальной проверки уже недостаточно для тестирования современных браузеров. Он также включает тестирование невидимой функциональности кода и бизнес-логики, связанной с браузером. Инженер, проводящий испытания, должен обеспечить следующее:
- Изучить пользовательский интерфейс
 Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям.
Убедитесь, что все аспекты пользовательского интерфейса строго соответствуют спецификациям и требованиям. - Проверьте правильность кода. Убедитесь, что CSS и JavaScript полностью проверены во всех целевых браузерах.
- Выполнить операцию . Проверьте, стабильно ли ведет себя сайт. Вкладки, панели, ссылки, всплывающие окна и навигационные меню — все это примеры.
- Проверить производительность . Следите за проблемами производительности, такими как элементы, которые загружаются медленно или нечасто.
- Оценка оперативности . Адаптируется ли сайт к разным размерам экрана? Вам нужно будет проконсультироваться с командой продукта, чтобы понять, что здесь происходит.
Зачем нужна автоматизация кросс-браузерного тестирования и как это сделать?
Зачем вам автоматизировать трансграничное тестирование? “ Автоматизация тестирования программного обеспечения больше не является ракетостроением; вместо этого он стал стандартной практикой в сообществе тестировщиков благодаря своим многочисленным преимуществам. Аналогичная ситуация и с кроссбраузерным тестированием. “
Аналогичная ситуация и с кроссбраузерным тестированием. “
Вот некоторые преимущества автоматизации кроссбраузерного тестирования:
#01 Кросс-браузерное тестирование экономит больше времени
Кросс-браузерное тестирование требует непрерывного тестирования, которое может занять очень много времени, если выполняется вручную. Таким образом, автоматизация процесса тестирования делает тестирование более доступным и быстрым, что приводит к сокращению времени выполнения работ.
#02 Улучшено обнаружение ошибок
Когда процесс автоматизирован, легче обнаружить скрытые ошибки.
#03 Кросс-браузерное тестирование обеспечивает непрерывную доставку
Поскольку время выполнения браузерного тестирования резко сократилось, непрерывная доставка новых выпусков программного кода становится более осуществимой и положительно влияет на конвейер доставки.
Автоматизируйте кросс-браузерное тестирование вашего веб-сайта, выполнив эти простые 5 шагов:
Теперь, когда мы понимаем, что такое кросс-браузерное тестирование, почему оно необходимо и почему автоматизация кросс-браузерного тестирования является лучшим подходом, давайте посмотрим, как это можно сделать. быть выполнено в несколько простых шагов.
быть выполнено в несколько простых шагов.
#01 Подготовка тестовых наборов с определенными шагами
Разработка тестовых наборов является наиболее фундаментальным аспектом выполнения любого типа тестирования программного обеспечения.
Для создания наиболее эффективных тестовых сценариев необходимо сначала определить факторы, которые необходимо протестировать. Затем определите браузеры, совместимость с которыми необходимо протестировать.
#02 Создание стратегии выполнения и добавление отдельных тестовых сред
Создание стратегии выполнения, включающей разные сценарии/среды тестирования для каждого отдельного браузера.
Благодаря этому вы сможете протестировать свое приложение в тысячах комбинаций браузеров и платформ ОС. В результате ваше приложение будет максимально надежным.
Этого можно добиться, выполнив шаги для конкретной платформы, чтобы создать стратегию выполнения, автоматизировав процесс и выбрав набор тестов и среду настройки выполнения.
Процесс необходимо повторить для каждой комбинации браузер-платформа, и его можно ускорить, запустив параллельные тесты одновременно.
#03 Консолидация конвейера для непрерывной интеграции
Интеграция групп Agile и DevOps с помощью инструментов CI/CD. Это гарантирует, что качество ваших приложений будет поддерживаться во всех методах непрерывной доставки.
#04 Анализ результатов в различных тестовых средах
После получения исчерпывающих результатов тестирования и сведений об ошибках проанализируйте их отдельно для каждой тестовой среды, чтобы создать более динамичные и настраиваемые отчеты.
К ним относятся текстовые журналы, видеозаписи, снимки экрана и другая информация, помогающая в анализе.
#05 Об ошибках следует сообщать и устранять.
Теперь, когда вы завершили процесс тестирования, пришло время сообщить, каталогизировать и устранить обнаруженные ошибки. Для более быстрого разрешения вы можете использовать автоматизированные программы для этого процесса.
Некоторые из лучших инструментов кросс-браузерного тестирования:
#01 TestComplete
TestComplete — один из самых удобных в использовании инструментов кросс-браузерного тестирования и автоматизированных платформ тестирования, позволяющий командам всех уровней квалификации создавать и выполнять автоматизированный пользовательский интерфейс. тесты для десктопных, мобильных и веб-приложений.
TestComplete помогает ускорить циклы тестирования, повысить качество программного обеспечения и убедиться, что ваши приложения работают должным образом.
Основные характеристики TestComplete:
- Функциональный инструмент автоматизации тестирования для создания и запуска тестов в пользовательском интерфейсе любого веб-приложения.
- Вы можете получить доступ в режиме реального времени к новейшим устройствам и браузерам, используя уникальную функцию облака устройств.
- Он совместим с более чем 3200 браузерами и физическими устройствами.

- Поддерживаются визуальное тестирование, тестирование устройств в реальном времени, тестирование производительности, автономное тестирование и автоматизация без кода.
- Тестирование разрешения экрана, разрешение экрана варьируется от 800 X 600 до 2560 X 1440.
- Поддержка предоставляется Selenium, Cypress, Puppeteer и Playwright.
- Тестирование геолокации включает в себя тестирование вашего веб-сайта из разных мест.
- Подключитесь к Jenkins, Bamboo, Jira, Azure DevOps и другим инструментам.
Стоимость TestComplete:
Можно добавить абонентскую плату после бесплатной пробной версии. Вы можете автоматизировать сценарии Selenium и успешно запускать их в масштабируемой облачной сетке LambdaTest или выполнять интерактивное тестирование в режиме реального времени в реальных настройках браузера.
Основные характеристики LambdaTest:
- Интегрированные инструменты разработчика помогают отлаживать ошибки, обнаруженные во время живого тестирования.

- Вы можете избежать проблем с веб-сайтом или веб-приложением после развертывания с помощью локального веб-тестирования.
- Проведите тестирование из разных мест, чтобы убедиться, что ваши пользователи одинаково работают во всех регионах.
- Проверка совместимости браузера доступна онлайн.
- Автоматические скриншоты / Тестирование скриншотов теперь быстрее.
- Проверьте скорость отклика на всех размерах экрана.
- Совместная работа и тестирование проходят без проблем.
- Локально размещенные страницы тестируются.
Стоимость LambdaTest:
- Доступна пробная версия.
- Годовой план стоит 15 долларов в месяц, а месячный план — 19 долларов.
#03 Кросс-браузерное тестирование
Кросс-браузерное тестирование позволяет протестировать ваш веб-сайт в более чем 2000 настольных и мобильных браузерах.
Используйте Selenium, Appium или ваши любимые фреймворки для интерактивного тестирования и отладки на действующих удаленных устройствах, одновременного просмотра веб-сайта в нескольких браузерах или запуска автоматических тестов с помощью Selenium, Appium или ваших любимых фреймворков.
Команда или организация, придерживающаяся гибкого подхода. Agile-команды могут проводить тестирование быстрее благодаря параллельному тестированию и интеграции с решениями для непрерывной интеграции, такими как Jenkins.
Основные возможности кросс-браузерного тестирования:
- Сетка облачного тестирования Selenium и Appium позволяет команде инженеров масштабироваться с обещанной скоростью автоматизации.
- Он легко интегрируется в ваш рабочий процесс CI благодаря интеграции с замечательными технологиями, такими как Jenkins. Включены
- FireBug, Chrome Dev Tools и другие полезные инструменты и расширения для разработчиков.
- REST API позволяет использовать командную строку для доступа практически ко всем функциям этого инструмента.
- Используя запись и воспроизведение, вы можете создавать автоматические тесты без кода.
- Создавайте и запускайте тесты Selenium на выбранных вами языках программирования.

- Создавайте полностраничные скриншоты для разных браузеров и устройств.
- Интегрируйте приложения в Cross BrowserTesting.com, чтобы автоматически получать уведомления и вручную делиться результатами тестирования. Он совместим со Slack, Jira и HipChat.
Стоимость кросс-браузерного тестирования:
- Доступна бесплатная пробная версия, стоимость пакетов начинается от 29 долларов США в месяц.
#04 SeleniumBox
Selenium Box — это корпоративная сеть Selenium Grid, которая в первую очередь служит кросс-браузерной и мобильной тестовой инфраструктурой для крупных предприятий, финансовых учреждений и организаций, заботящихся о безопасности.
Основные характеристики SeleniumBox:
- Работает полностью локально или в вашем частном облаке. Это решение с низким уровнем обслуживания. Selenium Box будет управлять обновлениями Selenium, браузерами и драйверами.
- Он поддерживает самые последние и все предыдущие версии браузеров, таких как Chrome, Firefox, Internet Explorer, Edge и macOS Safari.

- Поддерживаются настольные браузеры, мобильные эмуляторы и точные мобильные устройства.
- Он установлен на ваших серверах или в вашем частном облаке за брандмауэром. Нет необходимости в туннелях или другом внешнем доступе.
- Поддерживает настольные браузеры, эмуляторы/симуляторы и реальные устройства
- Безопасность не требует использования туннелей или внешнего доступа.
- Полностью управляемый и не требующий особого обслуживания
Стоимость SeleniumBox:
Плата за подписку может быть добавлена после завершения пробного периода. Это бесплатное онлайн-приложение с открытым исходным кодом, которое позволяет разработчикам проверять совместимость браузера своего веб-сайта в одном месте. Когда вы отправите свой веб-адрес, он будет добавлен в очередь заданий.
Ваш сайт будет отображаться в браузерах нескольких распределенных компьютеров. Они сделают скриншоты и загрузят их на наш центральный выделенный сервер для просмотра.
Основные характеристики Browser Shots:
- Пользовательский интерфейс веб-сайта можно протестировать с использованием любого браузера и операционной системы.
- Проверьте совместимость с разными браузерами и широкий спектр параметров настройки.
- Он совместим с более чем 200 различными браузерами.
Стоимость Browser Shots:
- Этот инструмент совершенно бесплатен.
Почему вы должны выбрать TestGrid для тестирования веб-сайтов в разных браузерах?
Просто потому, что вы не будете ограничены тестированием веб-сайтов в разных браузерах , но… вы также сможете делать массу других вещей, которые дадут вам преимущество перед конкурентами, и ваш бизнес по тестированию программного обеспечения будет стремительно расти.
Параллельное тестирование: Платформа TestGrid позволяет пользователям добавлять несколько сред в свой набор для тестирования и беспрепятственно проводить параллельное тестирование, экономя время, усилия и деньги.
Поддерживает непрерывную интеграцию: TestGrid обеспечивает простую интеграцию со всеми популярными инструментами CI/CD для облегчения непрерывной интеграции.
Надежные возможности создания отчетов: Платформа TestGrid включает в себя мощную тестовую аналитику и отчеты, которые можно настроить в соответствии с потребностями пользователя.
Масштабируемость: С TestGird вам не нужно беспокоиться о масштабировании инфраструктуры тестирования в зависимости от ваших требований к тестированию. Кроме того, как только на рынок выходит новая версия браузера или операционной системы (ОС), мы добавляем ее в доступные тестовые среды.
Простой код: Поскольку мы позволяем пользователям писать сценарии автоматизации на простом английском языке, основанном на ключевых словах, вам не нужно быть экспертом в области кодирования. TestGrid сделал автоматизацию очень и очень простой, и каждый может это сделать.
Заключение:
Ваша работа как разработчика состоит в том, чтобы сделать ваш веб-сайт доступным, привлекательным и бесперебойно работающим на максимальном количестве устройств.
Вы должны убедиться, что кто-то, использующий Internet Explorer, может получить доступ к веб-сайту и пользоваться им так же, как кто-то, использующий Google Chrome. Кроме того, это улучшает пользовательский опыт.
Это означает, что у клиентов меньше шансов столкнуться с ошибками и непривлекательными элементами макета, и у них больше шансов развить лояльность к бренду.
Браузерное тестирование способствует созданию положительной репутации и влияет на конечные цели, когда пользователи могут легко просматривать контент и пользоваться оптимизированными функциями независимо от используемого устройства, операционной системы или браузера.
С помощью TestGrid тестирование упрощается, и вы можете автоматизировать весь процесс и написать инструкции, не прибегая к утомительному процессу кодирования.
…даже человек, не обладающий знаниями в области программирования, может протестировать веб-сайт в разных браузерах (т. н. кросс-браузерное тестирование), а с помощью TestGrid можно автоматизировать множество других видов тестирования.
TestGrid предоставляет максимальное количество браузеров и их версий в отрасли, чтобы получить максимальную отдачу от TestGrid прямо сейчас. Это один из самых доступных инструментов тестирования на рынке.
Чтобы узнать больше, нажмите здесь.
Все мы замечали, что некоторые веб-сайты некорректно отображаются в определенных браузерах, полагая, что веб-сайт неисправен.
Однако, когда вы открываете его в другом браузере, веб-сайт загружается нормально. В результате такое поведение объясняет, как веб-сайт работает в разных браузерах.
Информация на странице веб-сайта интерпретируется каждым браузером по-разному. В результате в некоторых браузерах могут отсутствовать функции, которые пытается отобразить ваш веб-сайт, что приводит к тому, что ваш веб-сайт в этом браузере отображается неработоспособным.
Из этой статьи вы узнаете, почему необходимо тестировать сайт в разных браузерах.
17 лучших инструментов для кросс-браузерной проверки (для веб-разработчиков)
Существует множество различных браузеров, каждый из которых используют миллионы пользователей. Поэтому при создании веб-сайта или веб-приложения становится уместным проверить его совместимость со всеми различными браузерами. И лучший и самый удобный способ сделать это — использовать инструменты кросс-браузерной проверки.
Если вы ищете хорошие решения, взгляните на этот список надежных и комплексных инструментов проверки кроссбраузерности.
Эти инструменты имеют различные функции и удовлетворяют ряд потребностей в тестировании совместимости веб-сайтов. Читайте дальше, чтобы узнать, какой из них подойдет вам лучше всего.
10 наиболее распространенных типов веб-разработчиков
10 наиболее распространенных типов веб-разработчиков
Сколько разработчиков вы знаете в своей жизни? Если вы работаете с группой из них, вы. .. Подробнее
.. Подробнее
BrowserShots
Один из первых сайтов для кросс-браузерного тестирования, он позволяет протестировать ваш сайт в нескольких браузерах, включая некоторые старые, такие как Lynx, Konqueror и Морская обезьяна.
Он создаст снимки экрана, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть в сети, чтобы протестировать этот инструмент.
Песочница браузера
Это приложение для настольных ПК и планшетов, с помощью которого вы можете запускать несколько браузеров, таких как собственные браузеры, без необходимости установки виртуальной машины и ОС.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версии браузеров Canary или Development.
MultiBrowser
Настольное приложение, поддерживающее несколько браузеров IE 7–11, Edge, Firefox, а также версии Chrome. Вы можете использовать его для тестирования своего сайта как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где можно запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает в Windows, Linux или macOS.
Он также предоставляет встроенный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на сайте localhost — функции, которые действительно оценят разработчики.
Experitest Cross Browser Testing
Этот инструмент позволяет проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
Одно из известных имен в кросс-браузерном тестировании, используемое некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, BrowserStack перечисляет сотни браузеров, мобильных устройств и стратегий тестирования, чтобы гарантировать, что ваши веб-сайты работают в максимальном количестве среды насколько это возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузеров для веб-сайтов любого размера, независимо от того, являетесь ли вы предприятием, малым и средним бизнесом или процветающим проектом с открытым исходным кодом.
CrossBrowserTesting
Без написания кода этот инструмент позволяет запускать автоматический тест на совместимость как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о проведенных тестах.
TestingBot
TestingBot предлагает полную стратегию тестирования веб-сайтов, а также собственных мобильных приложений. Таким образом, вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно протестировать сайт быстро и легко в Internet Explorer, BrowserLing может быть именно тем инструментом, который вам нужен.
Простая и интерактивная проверка веб-сайта в некоторых браузерах, включая такие старые, как Internet Explorer 10 и 11, Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам два разных окружения и сравнение их бок о бок. В целом это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, предоставляющий API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания снимка экрана, создания PDF-файла сайта, автоматизации взаимодействия с пользователем, такого как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего веб-сайта.
Playwright
Playwright — это проект Microsoft, предназначенный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, геолокации и разрешения.
Playwright поддерживает браузеры на основе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js Модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже протестировать класс CSS, идентификатор и свойства.
Cypress
Cypress — это набор для тестирования, который упрощает сквозное тестирование и отладку современных веб-приложений.
Он не только запускает тест, но и записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку веб-приложений более интуитивно понятной.
WebDriverIO
Инфраструктура автоматизированного тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular, из коробки.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и хорошо принятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
