Как выбрать цветовую схему для приложения или сайта
AnzzyLet0ff
3.2K
Обсудить
Думаю, если вы являетесь разработчиком приложения, сайта или иного веб-сервиса, то вам бы хотелось понять, как же сделать интерфейс более удобным и дружелюбным для пользователя.
Одним из наиважнейших аспектов удобства интерфейса является цвет. На нем я бы и хотел остановиться подробнее, ведь это действительно важный элемент любого сервиса.
Какие методы распределения цветов существуют?
Да, вам вовсе не показалось, действительно существуют методы распределения цветов. Мы выделим три основных метода, которые используются чаще всего.
-
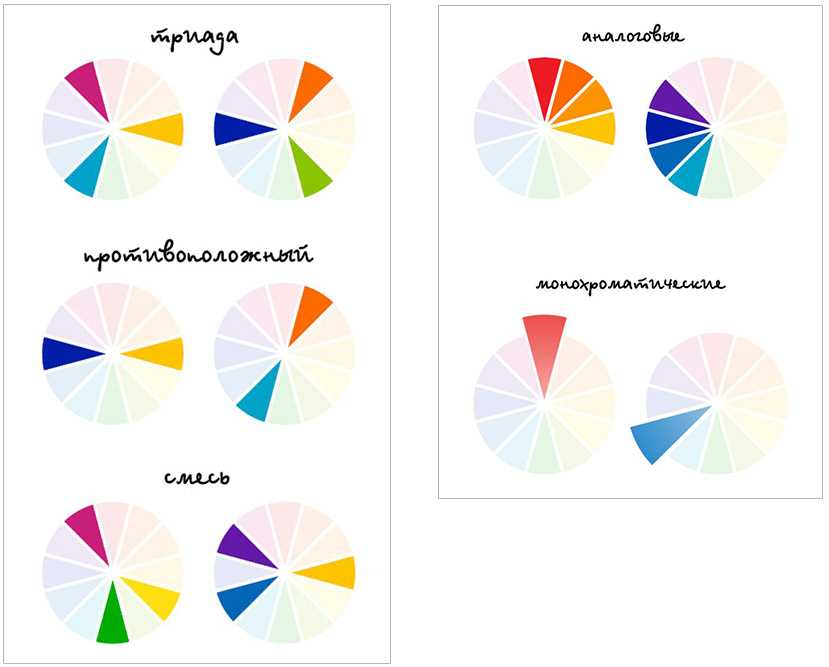
Аналоговые цвета. Вы выбираете один основной цвет, в то время как второстепенными назначаете те цвета, что стоят рядом с основным в цветовом круге.
 Вы можете рассмотреть этот метод на схеме ниже.
Вы можете рассмотреть этот метод на схеме ниже. -
Монохромные цвета. Думаю, у некоторых монохромные цвета вызывают ассоциации с черно-белой палитрой, однако это не так. Монохромными считаются оттенки основного цвета. На схеме ниже вы можете рассмотреть пример монохромных оттенков в одежде, однако и в дизайне это работает точно так же. Монохромные оттенки не напрягают глаза за счет одноцветной палитры. Они используются в популярных сервисах, к примеру, в приложениях для доставки еды.
-
Дополнительные цвета. Вы берете основной цвет, а затем через цветовой круг (круг Гете) находите цвет, который располагается напротив выбранного вами цвета. К примеру, используете сочетания
Однако выбрать цветовой вариант для своего проекта зачастую бывает непросто, поэтому нам нужно учитывать ряд определенных факторов, влияющих на конечный выбор распределения цвета.
-
Целевая аудитория. Изучите возраст ваших пользователей, их предпочтения и интересы: быть может, ваши потенциальные клиенты предпочитают аналоговую цветовую схему.
-
Основной контент вашего сервиса. Постарайтесь реализовать грамотную подачу контента, в которой гармонично будут сочетаться выбранные цвета.
-
Удобство восприятия и навигации. Постарайтесь визуально выделять интерактивные и неинтерактивные элементы. Используйте гармонию цветов для визуального выделения более важных объектов на экране.
-
Цвета вашего бренда. Дизайн вашего сервиса должен исходить из логотипа или иной брендовой визуализации. К примеру, логотип кошелька Qiwi состоит из оранжевого и белого – соответственно, сайт и приложение Qiwi состоят из тех же самых цветов.
-
Анализ конкурентов.

Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как правильно подобрать цветовую палитру?
Итак, мы определились с методом распределения цветов, теперь осталось определиться с конечной цветовой схемой. Здесь у нас есть два варианта: использовать уже готовые цветовые палитры либо же составить их самостоятельно.
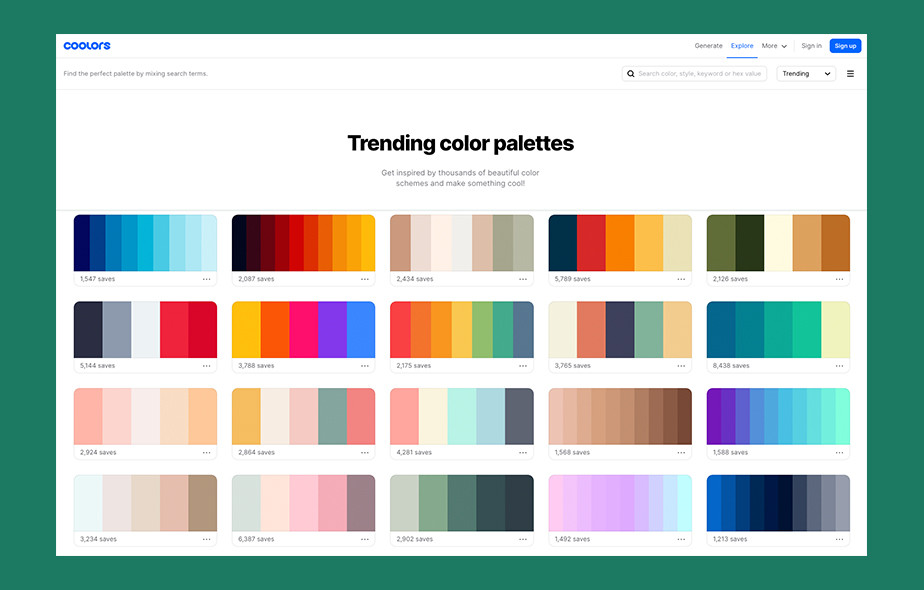
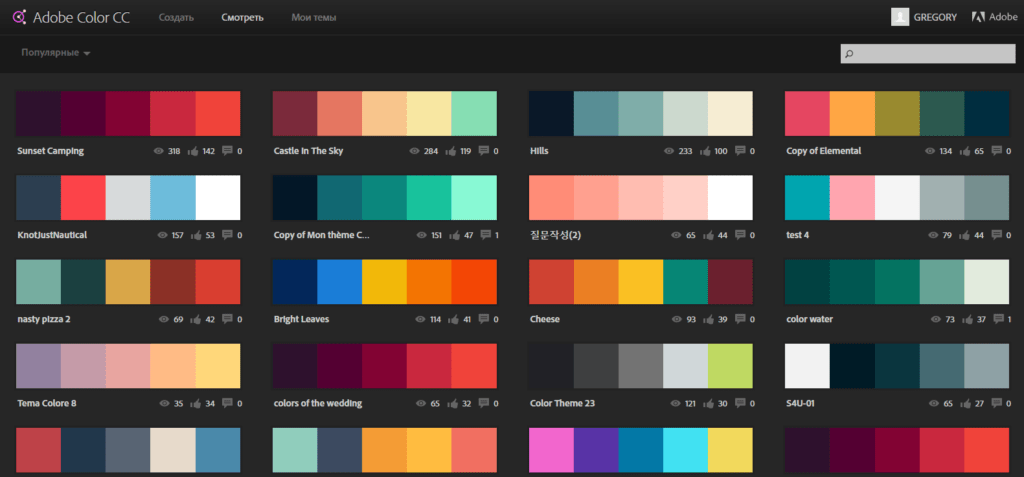
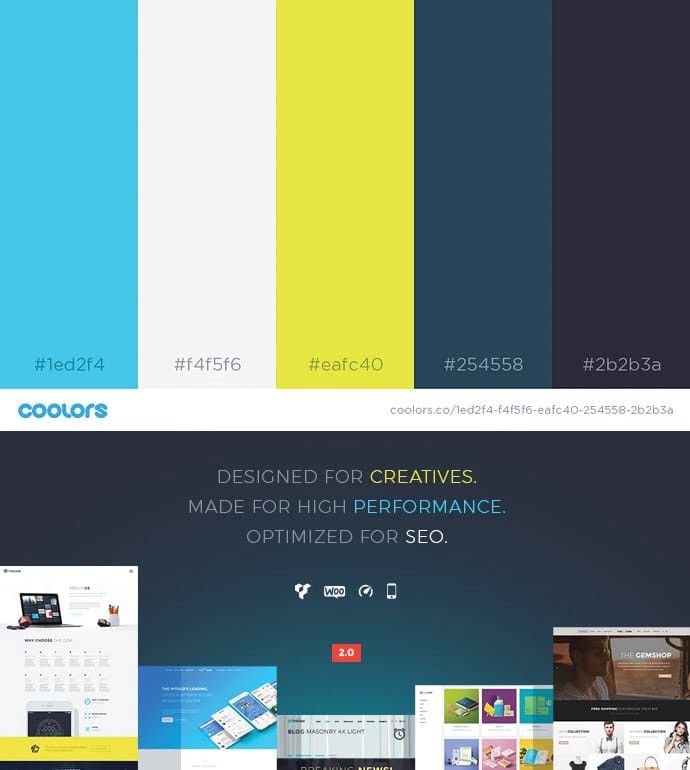
Второй вариант мы рассматривать не будем, а пойдем по пути наименьшего сопротивления и начнем с первого. Готовые цветовые палитры найти довольно просто. Например, для этого идеально подойдет сайт Coolors.co.
Переходим на сайт и нажимаем на кнопку «Start the generator!».
Получаем готовую палитру из близких друг к другу цветов и оттенков. Однако переход между ними может показаться вам довольно резким, но это легко исправляется!
Между двумя цветами нажимаем на плюсик и получаем еще один оттенок, сглаживающий резкий переход.
Таким образом, мы сгенерировали близкие друг к другу цвета. Используя знания о распределении цветов, вы можете спокойно взять из получившейся палитры нужные оттенки и использовать их на свое усмотрение.
Я надеюсь, данная статья помогла вам определиться с цветовой схемой для вашего сервиса. Спасибо за внимание!
Дизайн
Подборки, инструкции и советы от дизайнеров для дизайнеров.
Рекомендуем
Смена цветовой схемы
Главная / Редактирование сайта / Хочу создать страницу / Конструктор лендингов / Смена цветовой схемы
Чтобы «перекрасить» страницу, в интерфейсе редактирования содержимого раскройте меню «Оформление» и раскрывшемся списке переключайтесь между цветовыми схемами — данные на странице при этом сохранятся.
Также Вы можете отредактировать существующие схемы или создать новые. Рассмотрим, как это сделать.
Шаг 1
Чтобы создать новую схему, нажмите на «+» в списке палитр.
Шаг 2
В открывшемся окне Вы можете выбрать одну из предложенных палитр (если таковые имеются в списке) и отредактировать ее.
Обратите внимание!
- Кнопки, помеченные иконкой с замком, являются системными и недоступны для редактирования, но Вы можете скопировать любую из системных палитр и перейти к редактированию ее копии. Для этого просто выберите нужную схему и нажмите «Копировать». Копия появится последней в списке.
Шаг 3
Если же Вы желаете создать абсолютно новую палитру, нажмите на «+» в конце списка.
В список добавится новая, «чистая» тема. Для удобства ей будет присвоен порядковый номер.
Шаг 4
Перейдите в режим редактирования.
Обратите внимание!
- Для перемещения по странице Вы можете вернуться в режим взаимодействия.

Шаг 5
Теперь выберите в правой части экрана какой-либо элемент интерфейса (Вы можете выбрать любой блок на странице, например, шапку сайта или какую-либо кнопку).
Шаг 6
После того как элемент выбран, в левой части экрана отобразится список доступных настроек цветов, тут Вы сможете изменить цвет текста, цвет самого элемента, цвет фона и т.д.
Обратите внимание!
- В списке параметров слева выводятся не только настройки выбранного элемента, но и настройки некоторых общих элементов (например, body).
Шаг 7
Отредактируйте цвета и пр. параметры выбранного элемента — все изменения будут отображаться в правой части экрана.
Подобным образом отредактируйте все необходимые элементы на странице/сайте.
Обратите внимание!
- При необходимости Вы можете включить «Инверсный режим» — он позволит обратить цвета некоторых элементов на странице.
- Чтобы сбросить все изменения в схеме, нажмите на кнопку отмены.

Шаг 8
После того как схема будет готова, нажмите «Сохранить».
Обратите внимание!
- Если Вы хотите изменить фон страницы, нажмите на него в правой части экрана, а затем перейдите к редактированию фона в блоке «body» слева. Если фоном является картинка — Вы сможете заменить ее, нажав на соответствующее поле в блоке. Если фон — это просто цвет, Вы сможете изменить его в палитре «Цвет фона».
Удаление темы
При необходимости Вы можете удалить любую тему (кроме системных). Для этого просто выберите ее в списке тем и нажмите на кнопку «Удалить».
При этом нумерация будет смещаться, то есть, если были схемы 1, 2, 3, 4, 5, 6 и схема 4 удалена, то схема 5 будет переименована в 4, схема 6 в 5.
Была ли статья вам полезна?
Да
Нет
Укажите, пожалуйста, почему?
- Рекомендации не помогли
- Нет ответа на мой вопрос
- Содержание статьи не соответствует заголовку
- Другая причина
Комментарий
дизайнов, тем, шаблонов и графических элементов цветовой схемы веб-сайта, загружаемых на Dribbble
Просмотреть схему светлых цветов дизайна элементов пользовательского интерфейса
UI Elements Design Light Color Scheme
Посмотреть ShipBob — Исследование стиля
ШипБоб — исследование стиля
Посмотреть цветовую палитру Beta Peak
Цветовая палитра Beta Peak
Просмотр настроек проекта
Настройки проекта
Посмотреть цветовую палитру Testportal
Цветовая палитра Testportal
Посмотреть дизайн-систему Ninox
Дизайн-система Ninox
Посмотреть 🌐 Система дизайна
🌐 Дизайн-система
Просмотр Workly — Система цвета
Workly — цветовая система
Посмотреть любимые узоры 🌈
Любимые узоры 🌈
Просмотр 🌈 Цветовая палитра для графиков — новый пользовательский интерфейс Countly
🌈 Палитра цветов для диаграмм — новый пользовательский интерфейс Countly
View Banky — Фирменный стиль
Banky — фирменный стиль
View Создание цветовой палитры между 2 цветами
Создание цветовой палитры из двух цветов
Посмотреть Banyan — Дизайн-система!
Баньян — Система Дизайна!
Цветовая схема View UI Elements Light
Светлая цветовая схема элементов пользовательского интерфейса
Посмотреть дизайн-систему Moeco — Цветовая палитра
Дизайн-система Moeco — цветовая палитра
Посмотреть любимые узоры 🌈
Любимые узоры 🌈
Посмотреть Cruit — брендинг ATS SaaS
Cruit — брендинг ATS SaaS
Посмотреть брендинг — Данио
Брендинг — Данио
Посмотреть макрос кривой
Макрос кривой
View CC – исследование веб-сайта
CC — Исследование веб-сайта
Посмотреть генератор цветовой палитры
Генератор цветовой палитры
Просмотреть NEWTONE.
 io — интеллектуальный генератор цветовых схем
io — интеллектуальный генератор цветовых схемNEWTONE.io — интеллектуальный генератор цветовых схем
Просмотреть Метроном MetroPulse
Метроном MetroPulse
Посмотреть шаблон личного блога: руководство по стилю
Шаблон личного блога: руководство по стилю
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка…
15 Цветовые схемы сайта для стартапов и консультантов
Выбор цвета для сайта — непростая задача. Вам нужно рассмотреть множество различных элементов — баннеры, текст, кнопки, меню и многое другое. Поскольку каждая часть вашего веб-сайта помогает создать или разрушить пользовательский опыт, каждый из этих элементов может либо побудить читателей остаться, либо оттолкнуть их.
Вам нужно рассмотреть множество различных элементов — баннеры, текст, кнопки, меню и многое другое. Поскольку каждая часть вашего веб-сайта помогает создать или разрушить пользовательский опыт, каждый из этих элементов может либо побудить читателей остаться, либо оттолкнуть их.
Цвета — отличный способ побудить случайных браузеров прокрутить ваш сайт вниз или перейти по важным ссылкам, так как же вы можете использовать их, чтобы заинтересовать пользователей?
Чтобы подобрать подходящие цветовые схемы для веб-сайта, вы можете изучить теорию цвета, обратиться за советом к графическим дизайнерам и воспользоваться онлайн-инструментами дизайна. Вы также можете изучить цветовые палитры других сайтов.
Если вы владелец малого бизнеса, консультант, фрилансер или просто хотите создать или обновить свой собственный веб-сайт или веб-сайт своей компании, приведенный ниже список для вас. Мы прочесали Интернет, чтобы найти красивые цветовые схемы веб-сайтов стартапов, малых и средних предприятий, а также внештатных или самозанятых профессионалов из самых разных отраслей, от финансов до выпечки.
Мы также включили для вас HEX-коды цветов, чтобы вы могли вставлять их непосредственно в свои шаблоны в Piktochart. Просто нажмите на вкладку «Цветовая схема» в левом боковом меню, нажмите кнопку «Создать новую цветовую схему» и вставьте шестнадцатеричные коды. О, и если у вас еще нет учетной записи Piktochart, просто зарегистрируйтесь бесплатно здесь .
Начинаем!
1. Marqeta
Финансовые веб-сайты любят использовать синий цвет, потому что этот цвет подразумевает доверие. Поскольку Marqeta использует менее традиционный подход к потребительскому кредитованию, использование синего цвета немного отличается от типичного корпоративного брендинга. Он использует темно-синий, голубой и фиолетовый цвета для цветовой схемы своего веб-сайта.
2. Amber Xu
Дизайнер моушн-графики и иллюстратор Amber Xu избегает минималистской тенденции, используя сплошные цвета на черном фоне. Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — являются двумя доминирующими цветами веб-сайта.
Выбранный ею шрифт напоминает неоновые вывески на улице старого города. Основные цвета — синий и красный — являются двумя доминирующими цветами веб-сайта.
Если вы называете себя юмористом, ваш веб-сайт должен быть таким же веселым, как и вы. Писатель Хэнк Херман добился этого с помощью мультяшной графики и игривых тонов.
На всякий случай он добавил всплеск ярко-оранжевого цвета на спокойный бирюзовый фон. Однако глаза читателей могут отдохнуть, используя нейтральные цвета шрифта.
4. SnapChartSnapChart — вы правильно поняли, это не социальная сеть — это индонезийский стартап, который предлагает программное обеспечение, упрощающее извлечение и визуализацию данных из диаграмм, таблиц и графиков.
Использование в Snapchart градиентов и ярких цветов, в том числе неоновых, отражает юношескую энергию и оптимизм стартапов.
5. Бездельник Бездельник обещает качество и органические ингредиенты. Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой пробуждают элегантность, а различные оттенки коричневого и серого добавляют естественности.
Цветовая схема их веб-сайта отражает эти ценности. Серый и средне-голубой пробуждают элегантность, а различные оттенки коричневого и серого добавляют естественности.
Веб-сайт химчистки Hartford напоминает о свежести только что выстиранной одежды с чистой палитрой румянца и бирюзового на фоне белого. Свободное использование пустого пространства помогает усилить ощущение аккуратности, равно как и использование простых нарисованных значков и дизайна без излишеств. Приглушенная палитра рисует дружелюбное лицо на рутинной работе, которую люди любят ненавидеть.
7. TaxumoСкажите «налоговая декларация», и вы, скорее всего, отпугнете людей, особенно тех, кто должен делать свои собственные налоговые отчеты перед налоговым сезоном. Это последнее, чего хочет Таксумо.
Чтобы сделать свою платформу подачи налоговых деклараций более удобной, они используют цветовую схему веб-сайта желтого желтого и ярко-голубого цветов. Совсем не пугает.
Совсем не пугает.
Сделать монохромную пивоварню может быть сложно, но Westbrook Brewing делает это, используя красивые иллюстрации и используя контраст для выделения своего логотипа.
Они не прочь добавить немного ярких цветов здесь и там, привлекая внимание к своим ссылкам в социальных сетях, выделяя их на монохромном фоне.
9. Голубая бутылкаГолубая бутылка — одно из самых известных названий кофе третьей волны. Цветовая схема их веб-сайта отражает две самые важные вещи, которые вам нужно знать о компании: они подают кофе, а их фирменный цвет — синий. Все остальные оттенки служат для создания контекста и тонкого фона.
10. Джессика КоллинзСреди прочего, Джессика Коллинз — специалист по спортивному питанию, фитнес-писатель и «спортивная девушка с кровью хиппи и большим сердцем мамы-медведицы».
Ее уникальный бренд — сочетание высокой энергии и материнского тепла — выражается в последовательной зеленой теме и нежно-розовом оттенке.
Внештатный дизайнер UX/UI Алекс Найт использует синий, зеленый и розовый цвета, чтобы представить свою домашнюю страницу и обрамить свое портфолио. Каждый цвет плавно переходит в другой, дополняя оттенки отображаемого дизайна веб-сайта.
12. HubudHubud — это коворкинг на Бали, который отличается от других своим тропическим дизайном и обстановкой. В нем много бамбука, а его интерьеры часто соединяются с залитыми солнцем и зелеными площадями на открытом воздухе. Нетрудно понять, почему на веб-сайте в основном используются коричневый, зеленый и желтый цвета.
13. NexudusNexudus — компания, которая предоставляет программное обеспечение для управления коворкингами. Он использует дополнительные цвета для контраста, благодаря чему иллюстрации и CTA-кнопки выделяются на странице.
Яркие фиолетовые и желтые цвета веб-сайта отражают энергию и волнение индустрии, которая меняет образ жизни молодежи во всем мире.
Внештатный веб-дизайнер из Белграда, Сербия, Мария Зарич использует однотонные неоновые цвета, чтобы выделить свою веб-страницу. Она использует их для оформления слов, а также образцов своей работы. Таким образом, цвета придают ее сайту единую эстетику, не отвлекая зрителя от ее портфолио.
15. TokopediaЕще один стартап из Индонезии, Tokopedia, делает вещи простыми с повторяющимся зеленым акцентом на белом фоне. Такие дизайнерские решения помогают улучшить взаимодействие с пользователем, уменьшая беспорядок. На главной странице отображаются продукты в нескольких розничных категориях, и эти товары бывают разных цветов.
Как подобрать цвета для веб-сайта
Для более подробного изучения выбора цветов для веб-сайта вернемся к первому примеру. Во-первых, давайте рассмотрим заголовок Marqeta, финтех-компании, стремящейся изменить рынок финансовых карт.
Marqeta использует как эмоциональный, так и технический подход к цветовой схеме, показанной выше.
Мы хорошо знаем эмоциональный аспект — использование синего цвета для внушения доверия. Финансовые учреждения, такие как Citi, Deutsche Bank и Standard Chartered, и даже финтех-компании, такие как PayPal, Ethereum и Coinbase, используют синий цвет для своего корпоративного брендинга.
Поскольку Marqeta является финансовым учреждением, использование темно-синего цвета имеет смысл. Тем не менее, он также стремится стать революционером в этом пространстве — отсюда и использование менее распространенного синего цвета для финансовых брендов, а также голубого и фиолетового.
Использование голубого и пурпурного цветов также не является случайным выбором. Они находятся рядом с синим на цветовом круге, составляя три аналогичных цвета — стратегический выбор, который позволяет одному цвету доминировать. Использование аналогичных цветов также позволяет немного разнообразить цвета, сохраняя при этом ощущение гармонии, потому что три оттенка имеют сходство.
Обратитесь к цветовому кругу ниже:
Хотя голубой и фиолетовый представляют собой логотип Marqeta, решение использовать темно-синий цвет в заголовке веб-сайта также практично, поскольку он обеспечивает подходящий фон для белого текста.

 Вы можете рассмотреть этот метод на схеме ниже.
Вы можете рассмотреть этот метод на схеме ниже.