Как Посмотреть Мобильную Версию Сайта на Компьютере
Доброго времени суток, уважаемые читатели! Сегодня хочу Вам рассказать о паре способов посмотреть мобильную версию сайта на компьютере. Будь то свой сайт, либо любой другой на просторах интернета. В любом случае, будьте уверены, что данные мной методы рабочие и полностью проверены мной!
Как посмотреть мобильную версию сайта на компьютере
Перейду сразу к делу. Как я уже сказал, есть 2 отличных способа. Первый заключается в простоте, так как не нужно абсолютно ничего кроме компьютера, рук и запущённого браузера. Второй способ потребует чуть больше времени и сил, поскольку нужен будет сторонний сервис такой, как я описываю вот в этой статье.
Способ 1
Начнём с самого лёгкого. Нужно чтоб во вкладке уже был запушенный сайт, у которого нам и нужно посмотреть мобильную версию сайта на компьютере. В этой самой вкладке нужно нажать F12. После нажатия откроется панель справа, это панель кода страницы, она нам не нужна. Нужна маленькая кнопочка переключения вида. Выглядит так- .
После нажатия на кнопку, советую перезагрузить страницу, т.к. она должна обновиться для того, чтоб принять окончательный мобильный вид. Почти на всех современных сайтах, в том числе и мой блог, есть адаптивность практически под все современные смартфоны и планшеты. Дальше остаётся только смотреть мобильную версию сайта на Вашем компьютере. В Яндекс браузере и хроме принцип такой, в остальных не проверял…
Способ 2
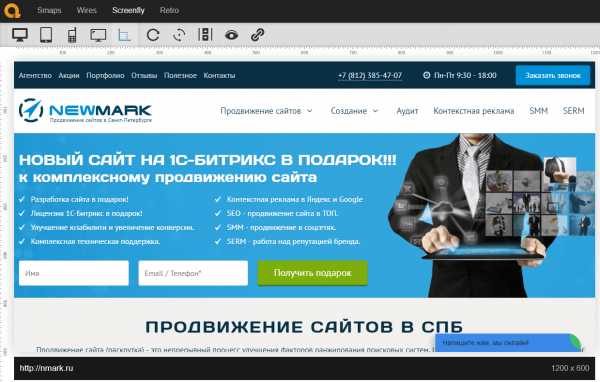
Как я и говорил, немного больше действий потребуется. Нужно зайти на сервис http://www.responsinator.com, и уже там, в шапке сайта ввести адрес своего или проверяемого сайта. Дальше просто нажать ОК и дождаться загрузки. Всё, смотрим мобильную версию сайта на компьютере и наслаждаемся адаптацией, если, конечно, проверяете свой сайт.
Я проверил свой блог на этом сервисе и остался доволен. Кстати, обнаружил небольшую проблемку, которую уже исправил! Лично мне был приятен интерфейс, он мягок и удобен в плане юзабилити.
Итог
По итогу хочу сказать, что оба способа имеют место быть. И тем, и тем вариантом удобно смотреть мобильную версию сайта на компьютере. В первом способе ничего искать, никуда переходить не нужно. Второй же способ, как по мне, менее удобен, но даёт понять на каком экране и как будет выглядеть сайт. В любом случае надеюсь, что вам эта статья была полезна и информативна!
blog-sh.ru
Как посмотреть мобильную версию сайта, одним кликом
Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
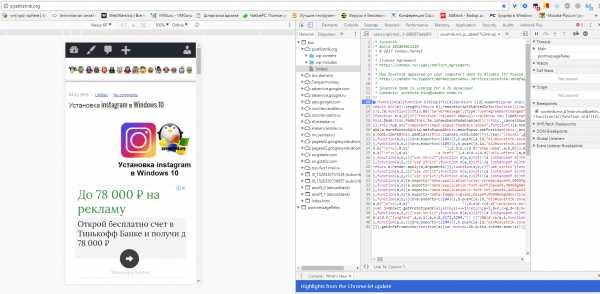
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.
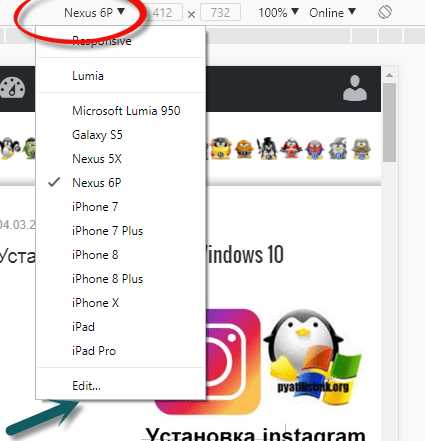
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.

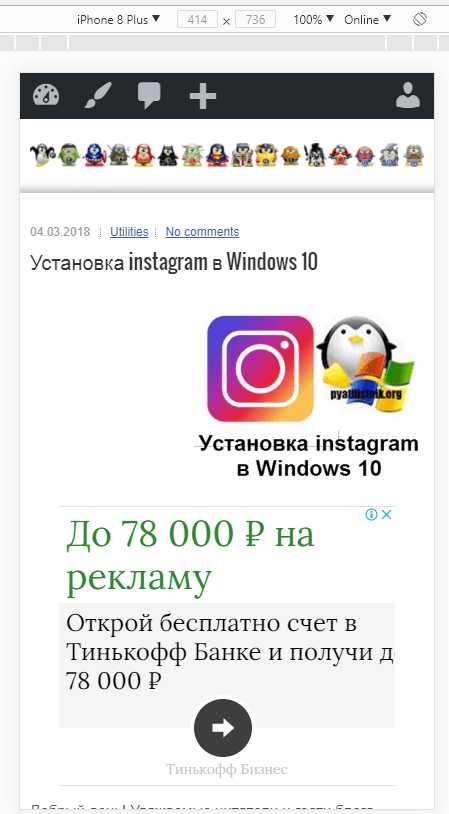
Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8

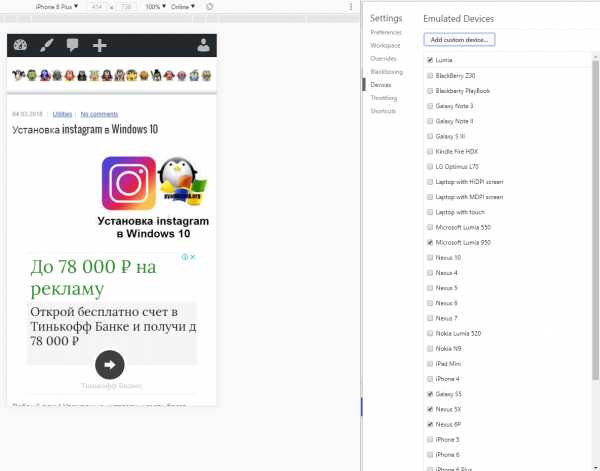
Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.

pyatilistnik.org
5 бесплатных сервисов для проверки адаптивности сайта
Время прочтения 6 минут
Почему так важно проверять сайты на адаптивность? По данным Яндекс.Метрики, количество людей, пользующихся мобильными устройствами в России, приближается к 50% и постоянно растёт.

В связи с этим поисковые системы стремятся сделать мобильную выдачу удобнее для пользователей. В феврале 2015 г. Google заявляет, что наличие адаптивной или мобильной версии положительно сказывается на ранжировании. Ровно через год, в феврале 2016-го, Яндекс объявляет то же самое.
Какими качествами должен обладать адаптивный сайт
- Отсутствие горизонтальной прокрутки.
- Быстрая загрузка, отсутствие тяжелых картинок.
- Корректно прописан метатег viewport.
- Интерактивные элементы (ссылки, кнопки, формы и т.д.) не находятся слишком близко друг к другу.
- Отсутствие Flash -элементов, Silverlight- плагинов.
- Удобная навигация по разделам.
- Контент (текст и картинки) адаптирован под размер экрана и читаются без увеличения.
Сервисы для онлайн-проверки адаптивности сайта
- Google Mobile Friendly — https://search.google.com/test/mobile-friendly
Отображает, как выглядит первый экран сайта на смартфоне, даёт общую оценку качества оптимизации.

Преимущества
- Официальный сервис Google.
- Указывает на конкретные ошибки.
- Умеет сам определять наличие мобильной версии.
- Нельзя посмотреть, как выглядит сайт при разных размерах экрана.
- Показывает только первый экран, нельзя взаимодействовать с сайтом.
- Яндекс.Вебмастер Mobile Friendly — https://webmaster.yandex.ru/site/tools/mobile-friendly/
В отличие от инструмента от Google проверить можно только свои ресурсы, на которые вы подтвердили права в Яндекс.Вебмастере. Показывает общую оценку и показывает, как сайт выглядит на смартфоне.

Преимущества
- Официальный сервис Яндекса.
- Указывает на конкретные проблемы в оптимизации.
- Понимает, есть ли у сайта мобильная версия.
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
Недостатки
- Проверить можно только свои сайты.
- Нет возможности посмотреть, как выглядит сайт на разных экранах
- Quirktools — http://quirktools.com/screenfly/
Удобный и функциональный сервис, есть возможность посмотреть, как будет выглядеть сайт на различных устройствах от смартфонов до телевизоров.

Преимущества
- Можно выбрать из готового списка устройств или задать собственное разрешение
- Можно взаимодействовать с сайтом
Недостатки
- Не умеет определять наличие мобильной версии
- Нет списка ошибок
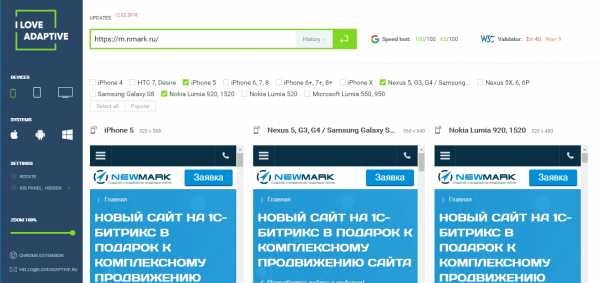
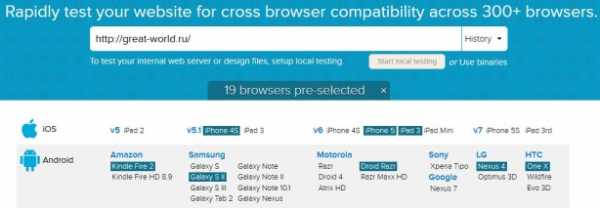
- Iloveadaptive — http://iloveadaptive.com/
Сервис, с помощью которого можно проверить адаптивность под популярные мобильные устройства и операционные системы.

Преимущества
- Есть возможность посмотреть, как выглядит сайт на разных операционных системах (IOS и Android)
- Сам понимает, есть ли мобильная версия
- Расширение для Google Chrome
Недостатки
- Нельзя самому указать размер экрана, только выбрать из готового списка
- Нет списка ошибок
- Всегда автоматически загружает мобильную версию, без возможности посмотреть, как выглядит десктопная версия при разных разрешениях
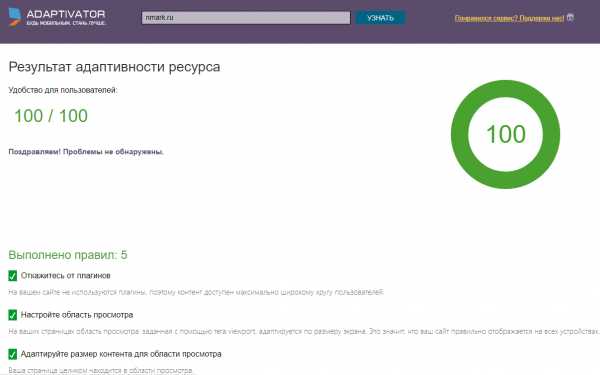
- Adaptivator — http://adaptivator.ru/

Преимущества
- Подводит общую оценку качеству оптимизации, дает советы по исправлению ошибок.
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Недостатки
- «Не видит» мобильную версию.
- Нет возможности указать свой размер экрана.
Вывод
При наличии доступа к сервисам веб-мастеров (Яндекс.Вебмастер или Google Search Console) проводить тест на адаптивность лучше всего с их помощью. Они отражают наиболее актуальные требования поисковых систем к вашему сайту.
Если же такой возможности нет, то можно воспользоваться http://iloveadaptive.com/ в связке с http://adaptivator.ru/, так как они дополняют друг друга по функционалу.
blog.nmark.ru
Как посмотреть, как выглядит сайт на разных устройствах?
Все больше девайсов доступно потребителям, люди чаще заходят в интернет с планшетов и смартфонов. Поисковики обращают внимание на сайты, которые «дружат» с разными разрешениями экранов, а не только с десктопом. Адаптивным считается дизайн, который корректно отображается на любых устройствах.
В октябре 2016 Google анонсировал изменения в выдаче. Раньше адаптивные сайты помечались отдельным значком в результатах поиска как mobile-friendly. В ближайшие несколько месяцев начнется разделение мобильной (смартфоны, планшеты) и десктопной (с компьютеров и ноутбуков) поисковой выдачи. Поэтому если существенная часть Вашей аудитории пользуется мобильными устройствами – Вы рискуете потерять часть поискового трафика, если дизайн сайта не приспособлен для смартфонов и планшетов.
Зачем проверять, как выглядит сайт на мобильных устройствах?
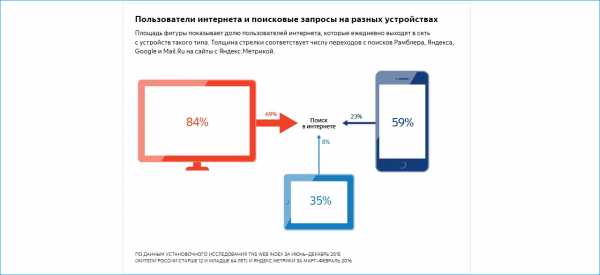
В 2015 году компания TNS Web Index провела установочное исследование. Опросили 60 тыс. россиян в возрастном диапазоне от 12 до 64 лет и выяснили, что 64% пользователей интернета заходят еще и с мобильных устройств. 15% этого числа людей, обходятся без компьютеров. А вот данные Яндекса.

Больше всего ищут информацию и контент: книги, музыку, игры и т.д. Поэтому информационным и развлекательным сайтам желательно иметь адаптивный дизайн. И коммерческим, если вы предоставляете «горящие» услуги: вызов эвакуатора или слесаря, аварийное вскрытие замков, доставка пиццы или суши.
Виртуальный хостинг сайтов для популярных CMS:
Адаптивность не будет лишней для любого ресурса, потому что мобильная аудитория растет, спад не ожидается. По данным того же исследования, некоторые пользователи уже обходятся без десктопов. А поисковые роботы занижают «нерезиновые» сайты в выдаче. Исключение: ресурсы с низкой долей мобильного трафика.
Есть и другие способы понравиться пользователям разных устройств, например, создание мобильной версии сайта. Это удобно для посетителей, потому что сайт не перегружен излишней графикой и контентом. Если веб-мастер внесет значительные изменения в код, это не заденет основной сайт. Но есть и существенные минусы.
- Верстка второго сайта выйдет на порядок дороже, чем адаптировать старый шаблон.
- Разные адреса мобильного и стандартного ресурса разбивают трафик на два потока.
- На поддержку двух проектов уходит в больше времени и денег..
Делать мобильную версию стоит, когда подавляющая часть трафика приходит с телефонов и планшетов: если вы социальная сеть или развлекательный портал. В остальных случаях — адаптивный дизайн.
Как проверить, как выглядит сайт на планшете или смартфоне?

В инструментарии онлайн сервисов Яндекс.вебмастер и «Гугл» есть специальные утилиты, которые анализируют сайт и обозначают, где искать проблемы.
Посмотреть своими глазами, как сайт выглядит для владельцев мобильных устройств можно во всех популярных браузерах. Для Firefox просмотр вызывается сочетанием клавиш Ctrl+Shift+M.

В Google Chrome для просмотра следует нажать F12. Окно растягиваем мышкой или задаем нужное разрешение цифрами.

Онлайн сервисы для проверки, как выглядит сайт на разных разрешениях.
Проверить, как сайт выглядит при разных разрешениях экрана пользователя можно с помощью онлайн сервисов.
Responsivedesign

- Мобильный — 320x480px;
- Планшет — 768x1024px;
- Ноутбук — 1280x802px;
- ПК — 1600x992px.
Можно поделиться ссылкой на результат проверки.
Quirktools

В сравнении с первым сервисом, функционал получше. Показывает разрешения:
- 10-ти мобильных;
- 9-ти планшетов;
- такого же количества ПК и ноутбуков;
- Если нужного варианта нет, задаем параметры с клавиатуры.
Обязательно посмотреть с мобильного телефона, на разных версиях android.
Подобные сервисы всего лишь имитация. Бывает, что на них проблем с дизайном нет, а на android девайсе плывет верстка. Метрики шрифтов, размеры кнопок, отображение некоторых css\html тегов специфичны для различных операционных систем и браузеров.
Нужно обязательно смотреть, как выглядит сайт на реальных устройствах и можно ли на них выполнить целевые действия. Бывает, что сайт выглядит отлично, а форма заказа не работает.
Но не всегда под рукой нужные инструменты — не каждому на работе выдают айпады, айфоны и пару девайсов на андроиде. Необязательно искать все возможные варианты, но лучше проверить хотя бы на тех устройствах, с которых к вам чаще заходят.
Если и таких нет, спросите необходимую модель у друга или протестируйте в ближайшем магазине. Иначе Вы рискуете лишиться немалой части трафика. Информацию по аудитории сайта, наиболее популярным разрешениям и операционным системам получаем с помощью той же Яндекс.метрики.
www.ipipe.ru
| Сайт | Хостов | Хитов | |||
|---|---|---|---|---|---|
| 1 | spcs.me Spaces.ru — Крупнейшая мобильная социальная сеть! | 223 836 | 2 666 574 | ||
| 2 | anwap.menu Загружай бесплатно Фильмы, Сериалы, Музыку, Android! Общение, Чат, Знакомства! | 90 317 | 790 599 | ||
| 3 | m.sport-express.ru Мобильная версия спортивной газеты «Спорт-Экспресс». Новости спорта, трансляции | 57 135 | 206 602 | ||
| 4 | tiwar.ru Битва титанов — захватывающая онлайн игра | 13 324 | 1 373 386 | ||
| 5 | m.mylove.ru Мобильные знакомства на MyLove. Все акнеты реальные, проверены вручную. | 13 036 | 181 040 | ||
| 6 | drugi.mobi Социальная сеть! Знакомства, форум, чат, развлечения, загрузки. Всё БЕСПЛАТНО! | 12 080 | 37 304 | ||
| 7 | gruzok.net Игры, Mp3, Видео, Проги, Темы, Анимация, Картинки! Всё БЕСПЛАТНО! | 10 008 | 13 342 | ||
| 8 | dedomil.net Free mobile content. No subscribtions! | 9 044 | 68 767 | ||
| 9 | mrush.mobi Разрушители — эпическая онлайн игра. N1 в Рунете. Попробуй, все уже тут! | 7 002 | 571 953 | ||
| 10 | m.24open.ru Первый приличный сайт знакомств | 6 708 | 95 936 | ||
| 11 | video.2yxa.mobi Поиск видео и музыки, онлайн конвертирование в любые форматы! +Импорт файлов! | 5 407 | 96 624 | ||
| 12 | m.znakomstva.ru Старейший сайт знакомств Znakomstva.ru | 3 515 | 57 265 | ||
| 13 | mpets.mobi Удивительные питомцы в вашем телефоне! | 2 378 | 205 952 | ||
| 14 | mwiz.mobi Готов ли ты пройти путь волшебника? Сделай первый шаг и окунись в игру! | 2 254 | 226 819 | ||
| 15 | wap-z.net Бесплатно: Проги, Игры, MP3, Видео, Symbian, Кпк, Flаsh Только новинки! | 2 225 | 14 522 | ||
| 16 | xospital.mobi Интерны — лучшая игра про больничку. Лаборатории, чрезвычайные происшествия. | 2 029 | 258 677 | ||
| 17 | Kape.cc Ежедневно, только новинки! Фильмы, Сериалы, Аниме, Музыка, Игры, Проги, Видео | 1 849 | 9 103 | ||
| 18 | m.liveresult.ru Текстовые трансляции футбола и хоккея! Результаты и статистика матчей | 1 747 | 5 164 | ||
| 19 | township.mobi Так увлекательно вести хозяйство Вам ещё никогда не доводилось! | 1 737 | 359 255 | ||
| 20 | m.damochka.ru Мобильная дамочка — сайт знакомств! | 1 498 | 24 295 | ||
mobtop.ru
5 лучших способов тестирования мобильных сайтов.
Темпы использования мобильных браузеров растут ежедневно. По статистике, около 32% интернет-трафика приходится на мобильные телефоны и планшетные компьютеры. Это означает и рост ожидания потребителей в отношении мобильных сайтов.

Тестирование сайта перед запуском является крайне необходимым этапом в связи с огромным разнообразием мобильных устройств, находящихся в распоряжении потребителей. И даже применение столь гибкой методики как адаптивный дизайн, не устраняет эту необходимость. Мобильные устройства постепенно вытесняют стационарные компьютеры — смотрите график ниже, видите насколько вырос мобильный трафик за последние 2 года?

Выделяется несколько различных подходов к проверке мобильных сайтов. Ниже раскрывается пять основных способов тестирования, расположенных в порядке от самых эффективных до наименее предпочтительных.
1. Тестирование на реальных мобильных устройствах
Лучше всего проверять сайт на реальных устройствах, поскольку многие нюансы взаимодействия невозможно эмулировать. На опыт взаимодействия (UX) влияет целый ряд факторов: неустойчивое подключение к сети, плотность пикселей, относительный размер активных элементов на странице и реальное время загрузки страницы. В идеале сайт необходимо проверять на всех мобильных устройствах.
Естественно, полное тестирование практически неосуществимо, поскольку требует много времени и ресурсов. Оптимальным выходом станет приобретение нескольких мобильных устройств для так называемого тестового комплекта, что особенно актуально для клиентоориентированного бизнеса. Тестовый комплект обычно состоит из самых популярных устройств, используемых для просмотра веб-страниц. Данный подход позволяет провести физические испытания в реальных условиях и взглянуть на сайт глазами пользователя. Если покупка мобильных телефонов для тестового комплекта не вписывается в бюджет проекта, воспользуйтесь собственным смартфоном. Вероятнее всего, ваш смартфон будет работать на базе Android или iOS, что хотя бы даст представление, каким видят анализируемый сайт большинство пользователей. Поинтересуйтесь, какими мобильными устройствами располагают родственники, коллеги и друзья, чтобы проверить сайт и на других девайсах.
2. Использование симулятора iOS и эмулятора Android
Настоящее «железо» заменить невозможно, однако за неимением лучшего подойдут программные эмуляторы. Эмуляторы для iOS и Android рассчитаны, главным образом, для тестирования родных приложений. Однако в них предусмотрены дефолтные браузеры мобильных устройств, которые достаточно точно воспроизводят сайт, каким он будет выглядеть на реальном устройстве. Подчеркнем фразу достаточно точно, поскольку эмуляторы не учитывают состояние сетевого подключения, скорость загрузки страниц, относительные размеры активных элементов и другие нюансы, которые можно наблюдать только в реальных условиях. Тем не менее, инструменты визуализации функционально эквивалентны настоящим устройствам и неплохо справляются с проверкой кроссбраузерной совместимости.
- Симулятор iOS, поставляемый в интегрированной среде разработки Xcode, имитирует отображение сайта в iPhone и iPad

Симулятор iOS входит в интегрированную среду разработки ПО Xcode. Сначала установите Xcode с платформы App Store. Зайдите в меню Xcode и выберите Xcode > Open Developer Tool >iOS Simulator. К сожалению, инструмент совместим только с операционкой Mac OS, поэтому пользователям Windows или Linux придется поискать другой вариант.
Эмулятор Android поставляется в среде разработки приложений Android SDK. Подробная информация об эмуляторе Android находится здесь.
3. Браузерное тестирование
Если не получается собрать тестовый комплект или разобраться с программными эмуляторами iOS и Android, можно воспользоваться другими методами.

Онлайн-сервис BrowserStack имитирует стационарные и мобильные устройства для тестирования сайтов, это удобный онлайн-инструмент для тестирования сайтов на разных устройствах и в разных браузерах.
4. Сервис Responsinator
Тестирование сайтов должно проходить на реальных мобильных устройствах или с помощью качественных эмуляторов. Если по какой-либо причине указанные методы реализовать не получается, перед вебмастером открывается огромное количество других вариантов, поскольку тестирование сводится, по сути, к простому изменению размеров окна браузера. Разработано немало толковых инструментов для решения этой задачи, но самым эффективным считается Responsinator.

Responsinator изменяет размеры сайта по заданным параметрам. Инструмент полезен для быстрой проверки поведения адаптивного дизайна, однако он не заменяет тестирование на реальных устройствах.
Зайдите на сайт и введите URL анализируемого сайта. Сервис отобразит ваш сайт так, как он бы выглядел в популярных устройствах на разных разрешениях экрана. Инструмент может оказаться полезным для быстрой поверхностной проверки. Однако он не в состоянии заменить полноценное тестирование на реальных устройствах и даже программную эмуляцию, поскольку инструмент работает на графическом движке активного браузера. Иными словами, в сервис не вшиты движки мобильных браузеров для отображения сайтов. Собственно, результат получается в точности таким, как и при ручном изменении размеров окна браузера.
5. Изменение размеров окна браузера
В процессе работы над сайтом на настольном компьютере дизайнеры и разработчики часто проверяют поведение элементов адаптивного дизайна путем переключения размеров окна браузера. Это действие настолько элементарно, что язык не поворачивается назвать его «тестированием», однако отказываться от него не имеет смысла. В процессе работы над фрагментами кода, связанными с адаптивным дизайном, быстрая проверка типа «переключил – посмотрел – переключил обратно» помогает оценить внесенные изменения. Однако этот прием даже нельзя сравнивать с другими методами тестирования: погрешность в размерах, разные графические движки, отсутствие сетевой задержки сигнала и т. п. Этот метод имеет слишком много недостатков, чтобы быть равноценной заменой другим вариантам тестирования.
А как проводите тестирование вы?
Предлагаемые способы и инструменты не носят исчерпывающий характер. Мы раскрыли большинство способов тестирования мобильных сайтов, однако не затрагивали отдельные промежуточные варианты, а также огромное количество инструментов для тестирования адаптивного дизайна. Рекоменудем прочитать дальше — 5 инструментов для создания мобильных лендингов, это поможет избежать несовместимости и других проблем. Если вы применяете особый подход или можете рассказать о каком-либо инструменте, просьба оставить комментарий.
great-world.ru
Отображение сайта на мобильных устройствах
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
Здравствуйте! Предположим, у Вас есть аккаунт в Google, Вы зарегистрированы в гугловском сервисе Инструменты для web-мастеров
//www.google.com/webmasters/
и в Google Analytics
//www.google.com/intl/ru_ru/analytics/
Если этого не сделано, а Вы — web-мастер и имеете свой сайт, то очень и очень рекомендуется дружить с Google и недостаток такой устранить. Google будет обрабатывать данные с вашего сайта, мониторить сайт, давать рекомендации по его оптимизации и улучшению и делать ещё много полезных вещей, от которых зависят результаты выдачи сайта в поиске.
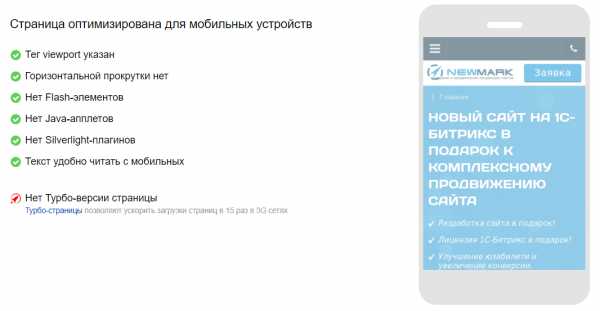
Если всё-таки Ваш сайт в Google, в «Инструментах для web-мастеров» в один из моментов вам может прийти сообщение типа: «Сайт такой-то не оптимизирован для мобильных устройств». Вам будет предложено просмотреть отчёт и изучить рекомендации. В отчете могут быть указаны следующие проблемы:
Также будет предложено устранить ошибки, из-за которых сайт некорректно отображается на мобильных устройствах.
В Google Developers есть онлайн сервис проверки сайта на удобство просмотра на мобильных устройствах. Откройте его по ссылке
//www.google.com/webmasters/tools/mobile-friendly/
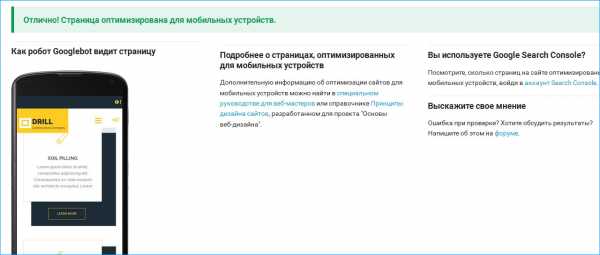
Введите URL сайта и нажмите кнопку «Анализировать». После выполнения анализа Вы убедитесь, что причины никуда не исчезли, увидите скриншот своего сайта в мобильном устройстве и несколько рекомендаций. Картина будет примерно такова:
Капля полезной информации:
Адаптивные шаблоны — это шаблоны, которые корректно отображаются в любом браузере и на любом устройстве: компьютере, ноутбуке, планшете, телефоне.
Хорошо, если у Вас адаптивный дизайн, ориентирован на работу через мобильные устройства. А что нужно сделать, чтобы немного улучшить показ сайта с неадаптивным дизайном в мобильных устройствах? Для этого нужно использовать мета-тег viewport.
Попробуем вставить в раздел head этот мета-тег:
<meta name="viewport" content="width=device-width">
При значении device-width, которое присвоено мета-тегу viewport, браузер считает, что ширина области просмотра равняется ширине этого устройства, а не стандартной ширине в 980px, как он может предполагать по-умолчанию. Ширина экрана на большинстве смартфонов равняется 320px (в портретном режиме) и её можно задать самостоятельно, что даст тот же результат, но на некоторых смартфонах ширина экрана может быть иной, поэтому лучший вариант — использовать device-width.
Ещё раз запустим проверку и посмотрим, что получилось:
Итак, две ошибки уже устранены.
Самый распространенный вариант мета-тега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Здесь к известному нам device-width присоединяется значение initial-scale, которое определяет начальный масштаб страницы. Чем больше число, тем выше масштаб (от 0.1 до 10, значение 1.0 — не масштабировать).
Мета-тег viewport может не поддерживаться браузерами старых моделей смартфонов, поэтому есть смысл использовать и устаревшие методы идентификации страниц. Это можно сделать, с помощью следующих мета-тегов:
<meta name="MobileOptimized" content="320"> <meta name="HandheldFriendly" content="true">
Стоит прислушаться к рекомендации по поводу файла robots.txt и открыть в нем доступ к файлам скриптов, графики и стилей. После этого Гугл сможет правильно индексировать и отображать страницы. Проверьте свой файл robots.txt в сервисе «Инструменты для вебмастеров» и сделайте корректировки.
Сделайте анализ в PageSpeed Insights
//developers.google.com/speed/pagespeed/insights/
и исправьте по возможности все ошибки.
В итоге, Вы должны стремиться или на самом деле получить такой результат проверки в Google Developers:
Мы рассмотрели способы устранения некорректного отображения сайта в мобильных устройствах и, только лишь в общих чертах, назначение мета-тега viewport. Конечно, можно изучить его подробнее, но на данном этапе, если у вас нет планов углубляться в нюансы и специфику этого тега, то на этом можно и закончить. Всего Вам доброго. Ваш Л.М.
dynamic-site.ru
