Chrome DevTools | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
При верстке сайтов очень важно вовремя отловить ошибки или понять, как правильно преобразовать нужный нам блок. Чем опытнее вы становитесь, тем больше информации о сайте вам важно знать. Это могут быть данные о загрузке сети, вес сайта, подгружаемые картинки и скрипты. Все это позволяет контролировать работу сайта и при необходимости оптимизировать его.
Ранее это делалось вручную или с помощью разнообразных программ. Верстку приходилось писать сразу в файл и только после сохранения проверять результат. Это отнимает много времени, так как невозможно отследить изменения в «реальном времени» и сразу видеть изменения, которые вы вносите.
Сейчас все современные браузеры имеют функцию веб-инспектора (инструменты разработчика). Это набор различных приложений и инспекторов, с помощью которых можно, не меняя файлы, добавить стили и элементы HTML-кода. Такие веб-инспекторы позволяют проверить верстку на разных разрешениях экрана, что очень важно при создании адаптивных сайтов. Эта тема будет более подробно разобрана в соответствущем курсе.
В этом уроке мы изучим основные моменты при работе в Chrome DevTools, который встроен в браузер Google Chrome. Принципы, которые будут показаны, также применимы и к инспекторам в других браузерах. Они все похожи, поэтому проблем при переходе из браузера в браузер возникнуть не должно.
Чтобы открыть
- Кликнуть правой кнопкой мыши в любом месте страницы и выбрать пункт Просмотреть код элемента (Inspect в английской версии браузера).
- Воспользоваться комбинацией клавиш Ctrl + Shift + I или F12 для Windows и Linux, или Cmd + Opt + I для операционной системы MacOS.

После открытия вы изначально попадете во вкладку Elements. Это самая важная вкладка для новичков. Остальные вкладки также несут огромное количество полезной информации, но в настоящее время они вам скорее помешают, так как достаточно специфичны. Но давайте вкратце опишем назначение каждой из основных вкладок:
- Elements — здесь показывается весь HTML и CSS код. В этом уроке мы подробнее поговорим об этой вкладке.
- Console — вкладка консоли позволяет смотреть вывод JavaScript, а также писать свой код на этом языке для тестирования и отладки страницы.
- Sources — все подгруженные файлы из всех источников. Здесь хорошо можно отследить, сколько информации вы получаете от внешних ресурсов.
- Network — здесь можно отследить все, что касается загрузки вашего сайта: файлы, их размер, скорость загрузки, тип запроса к сайту, его внутренние части и так далее. В общем, любой запрос, который делает ваш сайт, отображается в этой вкладке.

Эти четыре вкладки вы будете использовать достаточно часто в реальной работе. Прогресс не стоит на месте, и необходимо отслеживать все больше и больше различной информации о работе сайта.
Вкладка Elements
Вернемся к вкладке Elements. Условно она делится на две большие группы — работа с HTML и работа с CSS. Область работы с HTML представлена следующим образом:
Откройте панель на этой странице и попробуйте раскрывать дерево HTML. Вы увидите, что все вложенные блоки отделяются друг от друга отступами, что очень удобно, так как наглядно можно увидеть «глубину» нужного блока. При этом, если кликнуть на любой HTML, то в информационной строке в самом низу будет видна вся вложенность с указанием классов.
На картинке выше эта вложенность следующая:
html body.min-vh-100 div.mb-n5 div.row.no-gutters div.col-sm.overflow-hidden div.my-4
Напоминает селектор CSS. По сути именно так и есть. Если указать эту строку в качестве селектора CSS, то вы выберете именно тот элемент, который и выбрали в инспекторе.
<html>
<body>
<div>
<div>
<div>
<div>А вот и наш выбранный блок :)</div>
</div>
</div>
</div>
</body>
</html>
Откройте контекстное меню (правый клик мыши) на любом элементе HTML в веб-инспекторе. Вы увидите все возможные действия с конкретным HTML-элементом.
Давайте взглянем на основные пункты:
- Add Attribute — добавить произвольный атрибут к элементу HTML.
- Edit Attribute — изменить произвольный атрибут у элемента HTML.

- Delete Element — удаление элемента из верстки.
Обратите внимание, что все эти действия никак не затрагивают файлы с версткой, которые лежат у вас на компьютере или на сервере. Эти манипуляции доступны только «здесь и сейчас»
Вторая область во вкладке Elements относится к CSS.
Это достаточно большая область с различными вкладками. Нас интересуют первые две вкладки:
- Styles — в этой вкладке можно просмотреть/отредактировать/добавить стили для элемента.
- Computed — во вкладке собраны все стили, которые применились к элементу. Это наглядная иллюстрация работы принципа каскадности в CSS. Здесь вы увидите не только те стили, которые указали для элемента, но и те, которые добавились к элементу из наследуемых свойств, а также свойств по умолчанию в браузере.

Вкладка Styles
Вначале рассмотрим основы работы со вкладкой Styles. Внешне она выглядит следующим образом:
И эту часть можно разбить на несколько. Звучит, конечно, уже сложно, но на самом деле все достаточно интуитивно понятно. В верхней области вы видите стили, которые непосредственно применяются к текущему элементу. В нашем случае это следующие свойства:
margin-bottommargin-topbox-sizingdisplay
Эти 4 свойства с помощью селекторов по тегу или селекторам по классам имеют прямое отношение к выбранному блоку. В инструменте показаны не только свойства, но и селекторы, к которым эти свойства применяются. Таким образом, достаточно просто найти нужное место в CSS файле. Помимо этого справа от каждого селектора указан файл, в котором находится селектор и номер строки в файле. Это удобно, но при условии, что вы не используете плагины, которые «сжимают» CSS до одной строки. Тогда эта информация вам может и не помочь.
Это удобно, но при условии, что вы не используете плагины, которые «сжимают» CSS до одной строки. Тогда эта информация вам может и не помочь.
Ниже этих селекторов можно увидеть блок Inherited from …. Дословно это можно перевести как Наследованные стили от …. На примере выше стили наследуются от селектора body.min-vh-100. При этом в них выделены те стили, которые непосредственно влияют на элемент. Остальные стили бледного цвета не наследуются.
В данной вкладке мы можем не только смотреть на стили, но, как и в случае с HTML, нам доступно редактирование/добавление/удаление стилей. Попробуйте кликнуть на любое значение в этой вкладке, и веб-инспектор предложит вам его изменить. Также он подскажет доступные значения из числа стандартных, что очень удобно, если вы забыли какое-то значение.
Вкладка Computed
Теперь переключимся на вкладку Computed. Она выглядит следующим образом:
И она делится на несколько основных областей. Это в последний раз, честно 🙂
Это в последний раз, честно 🙂
Вверху вы видите наглядное представление блочной модели выбранного элемента. В ней указаны все свойства, которые влияют на окончательный размер нашего элемента. Вспомним их:
width— ширина элементаheight— высота элементаborder— визуальные границы элементаmargin— внешние отступы от элементаpadding— внутренние отступы
Если посмотреть на пример, указанный в этом уроке, то можно увидеть, что у элемента сейчас присутствуют высота и ширина, а также свойство margin по 24 пикселя сверху и снизу.
Нижняя область иллюстрирует принцип каскадности в CSS. Здесь можно увидеть компиляцию всех стилей, которые применяются к элементу. На каждое из свойств можно кликнуть, и тогда вы получите файл и строчку, на которой были применены свойства к элементу, а также какой селектор добавил то или иное свойство.
Это все самые базовые вещи о Google Chrome DevTools, которые вам стоит знать на начальном этапе. Если пытаться расписать все возможности, то можно составить целую профессию. Веб-инспекторы — очень мощные инструменты, которые несомненно помогут вам на любом этапе становления. Также это незаменимый помощник в реальной работе. Старайтесь всегда узнать что-то новое об этих инструментах.
Если пытаться расписать все возможности, то можно составить целую профессию. Веб-инспекторы — очень мощные инструменты, которые несомненно помогут вам на любом этапе становления. Также это незаменимый помощник в реальной работе. Старайтесь всегда узнать что-то новое об этих инструментах.
Самостоятельная работа
Откройте доступный вам веб-инспектор на этой странице. Попробуйте пройтись по различным вкладкам и посмотреть, какую информацию они несут. Изменяйте HTML-элементы. Добавляйте различные свойства к текущей странице.
Дополнительные материалы
- Основы Chrome DevTools
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 5 мин
В этой статье содержатся расширенные сценарии настройки разрешений сайтов. Это не понадобится в большинстве организаций. Если нужно просто предоставить общий доступ к файлам или папкам, см. статью Общий доступ к файлам и папкам SharePoint. Если нужно предоставить общий доступ к сайту, см. статью Общий доступ к сайту.
Это не понадобится в большинстве организаций. Если нужно просто предоставить общий доступ к файлам или папкам, см. статью Общий доступ к файлам и папкам SharePoint. Если нужно предоставить общий доступ к сайту, см. статью Общий доступ к сайту.
В SharePoint поддерживаются широкие возможности настройки разрешений сайтов, но мы настоятельно рекомендуем использовать встроенные группы SharePoint для разрешений информационных сайтов и управлять разрешениями сайтов групп с помощью связанных групп Microsoft 365. Сведения об управлении разрешениями в современном интерфейсе SharePoint см. в статье Общий доступ и разрешения в современном интерфейсе SharePoint.
Если нужно настроить группы SharePoint, в этой статье содержатся необходимые инструкции.
Группа SharePoint — это набор пользователей, обладающих одинаковым набором разрешений к сайтам и содержимому. Для удобства можно назначить одинаковый уровень разрешений нескольким пользователям одновременно, а не назначать разрешения каждому пользователю по отдельности.
Примечание.
Для выполнения следующих действий требуется уровень разрешений, который включает разрешения на создание групп и управлениеразрешениями. Уровень Полный доступ включает оба этих разрешения. Дополнительные сведения см. в статье Уровни разрешений в SharePoint.
Создание группы
На веб-сайте или сайте группы щелкните значок «Параметры» и выберите пункт «Разрешения сайта».
На странице Разрешения щелкните Дополнительные параметры разрешений.
Откроется страница разрешений.
На вкладке Разрешения щелкните Создать группу.
На странице Создание группы в полях Имя и Обо мне введите имя и описание этой группы SharePoint.
В поле Владелец укажите одного владельца этой группы безопасности.

В разделе Параметры группы укажите, кто может просматривать и редактировать участие в этой группе.
В разделе Запросы на изменение состава группы выберите параметры, которые будет нужно указывать в запросах на присоединение к группе или на выход из нее. Можно указать адрес электронной почты, по которому следует отправлять запросы.
В разделе Предоставить групповые разрешения для этого сайта выберите уровень разрешений для этой группы.
Щелкните Создать.
Добавление пользователей в группу
Добавить пользователей в группу можно в любой момент.
На своем веб-сайте или на сайте группы щелкните Общий доступ.
Если отображается элемент Участники вместо элемента Общий доступ, щелкните Участники, затем щелкните Добавить участников.

По умолчанию в появившемся диалоговом окне Общий доступ отображается сообщение Пригласить людей в группу «Изменить» или Пригласить людей. При этом добавленные вами пользователи будут приглашены присоединиться к группе участников SharePoint. Чтобы выбрать другой уровень разрешений, нажмите кнопку Показать параметры и выберите другой уровень разрешений или другую группу в разделе Выберите группу или уровень разрешений.
В поле Введите имена, адреса электронной почты или «Все» введите имя или адрес электронной почты пользователя или группы для добавления. Когда в окне подтверждения под введенными данными появится имя, выберите его, чтобы добавить его в текстовое поле.
Чтобы добавить другие имена, повторите эти действия.
(Необязательно) Введите личное сообщение, которое будет отправлено новым пользователям, в поле Включать личное сообщение в это приглашение.

Щелкните Общий доступ.
Удаление пользователей из группы
На веб-сайте или сайте группы щелкните значок «Параметры» и выберите пункт «Параметры сайта». Если команда Параметры сайта отсутствует, щелкните Сведения о сайте, затем щелкните Просмотреть все параметры сайта. На некоторых страницах может потребоваться щелкнуть Содержимое сайта, затем Параметры сайта.
На странице Параметры сайта в группе Пользователи и разрешения щелкните Пользователи и группы.
На странице Пользователи и группы на панели быстрого запуска щелкните имя группы, из которой нужно удалить пользователей.
Установите флажки рядом с пользователями, которых необходимо удалить, щелкните Действия и нажмите кнопку Удалить пользователей из группы.

В окне подтверждения нажмите кнопку ОК.
Предоставление группе доступа к сайту
На веб-сайте или сайте группы щелкните значок «Параметры» и выберите пункт «Разрешения сайта».
На странице Разрешения щелкните Дополнительные параметры разрешений.
На вкладке Разрешения щелкните Предоставить разрешения.
В диалоговом окне Общий доступ введите имя группы SharePoint, которой нужно предоставить доступ.
По умолчанию в диалоговом окне Общий доступ отображается сообщение Пригласить людей в группу «Изменить» или Пригласить людей с разрешениями Может вносить изменения. При этом разрешения будут предоставлены группе участников SharePoint. Чтобы выбрать другой уровень разрешений, нажмите кнопку Показать параметры и выберите другую группу SharePoint или другой уровень разрешений в разделе Выберите уровень разрешений или Выберите группу или уровень разрешений.
 В раскрывающемся списке отображаются и группы, и отдельные уровни разрешений, например Изменение или Только просмотр.
В раскрывающемся списке отображаются и группы, и отдельные уровни разрешений, например Изменение или Только просмотр.Нажмите кнопку Общий доступ.
Удаление группы
Осторожностью
Мы рекомендуем не удалять группы SharePoint по умолчанию, так как это может привести к нестабильности системы. Удалять следует только созданные вами группы, которые больше не нужны.
На веб-сайте или сайте группы щелкните значок «Параметры» и выберите пункт «Параметры сайта». Если команда Параметры сайта отсутствует, щелкните Сведения о сайте, затем щелкните Просмотреть все параметры сайта. На некоторых страницах может потребоваться щелкнуть Содержимое сайта, затем Параметры сайта.
На странице Параметры сайта в группе Пользователи и разрешения щелкните Пользователи и группы.

На странице «Управление группами» щелкните имя группы SharePoint, которую нужно изменить.
Щелкните Параметры, затем щелкните Параметры группы.
В нижней части страницы Параметры изменения состава группы щелкните Удалить.
В окне подтверждения нажмите кнопку «ОК».
Назначение нового уровня разрешений для группы
После настройки существующего уровня разрешений или создания нового уровня разрешений можно назначить его группам и пользователям.
На веб-сайте или сайте группы щелкните значок «Параметры» и выберите пункт «Параметры сайта». Если команда Параметры сайта отсутствует, щелкните Сведения о сайте, затем щелкните Просмотреть все параметры сайта. На некоторых страницах может потребоваться щелкнуть Содержимое сайта, затем Параметры сайта.

На странице Параметры сайта в группе Пользователи и разрешения щелкните Разрешения сайта.
Установите флажок для пользователя или группы, которым требуется назначить новый уровень разрешений.
На вкладке Разрешения щелкните Изменить разрешения пользователя.
На странице Изменение разрешений установите флажок рядом с именем нового уровня разрешений. Если выбрать несколько уровней разрешений, то группе будет назначен уровень разрешений, объединяющий отдельные разрешения на разных уровнях. Например, если один уровень включает разрешения A, B, C, а другой уровень включает разрешения C, D, то новый уровень разрешений группы будет включать разрешения A, B, C, D.
Нажмите кнопку ОК.
Примечание.
Разрешения групп SharePoint по умолчанию («Владельцы», «Участники» и «Посетители») для сайтов групп, подключенных к группе Microsoft 365, невозможно удалить.
Добавление, изменение и удаление администратора семейства веб-сайтов
На сайте щелкните значок «Параметры» и выберите пункт «Параметры сайта». Если команда Параметры сайта отсутствует, щелкните Сведения о сайте, затем щелкните Просмотреть все параметры сайта. На некоторых страницах может потребоваться щелкнуть Содержимое сайта, затем Параметры сайта.
На странице Параметры сайта в группе Пользователи и разрешения щелкните Администраторы семейства веб-сайтов.
В поле Администраторы семейства сайтов выполните одно из указанных ниже действий.
Чтобы добавить администратора семейства веб-сайтов, введите имя или псевдоним пользователя, которого нужно добавить.
Чтобы изменить администратора семейства веб-сайтов, щелкните значок X рядом с именем пользователя и введите новое имя.

Чтобы удалить администратора семейства веб-сайтов, щелкните значок X рядом с именем этого пользователя.
Нажмите кнопку ОК.
Примечание.
Чтобы просмотреть ссылку «Администраторы семейства веб-сайтов», необходимо быть администратором семейства веб-сайтов, глобальным администратором или администратором SharePoint в организации. Эта ссылка не отображается для владельцев сайтов.
Internet Explorer — Как просматривать веб-страницы с разным разрешением
спросил
Изменено 14 лет, 2 месяца назад
Просмотрено 6к раз
Я разрабатываю веб-сайт и хочу посмотреть, как он будет выглядеть при разных разрешениях.![]() Загвоздка в том, что он должен работать в нашей Интранете.
Загвоздка в том, что он должен работать в нашей Интранете.
Есть ли бесплатное решение?
- Internet Explorer
- Разрешение
Для Firefox, панель инструментов веб-разработчика (https://addons.mozilla.org/en-US/firefox/addon/60)
0
Введите в адресной строке вашего любимого браузера: javascript:resizeTo(1024,768)
Затем настройте желаемое разрешение. Вы даже можете сохранить их как букмарклеты в избранном/закладках.
Для Internet Explorer существует панель инструментов разработчика Internet Explorer. Это позволяет вам довольно легко выбирать разрешения.
0
Это может не сработать, если вы ограничены внутренним тестированием, но Browsercam — отличный сервис, если вы хотите проверить, насколько хорошо ваш веб-сайт работает в различных комбинациях ОС/браузера. Это избавляет от догадок при тестировании браузера.
Если вы должны оставаться внутри своей внутренней сети, то почему бы вам не установить виртуальный ПК с нужным вам программным обеспечением? Очень легко обслуживать несколько наборов виртуальных ПК и просто загружать те, которые вам нужны для тестирования. И, конечно же, вы можете протестировать этот метод с различными надстройками и т. д.
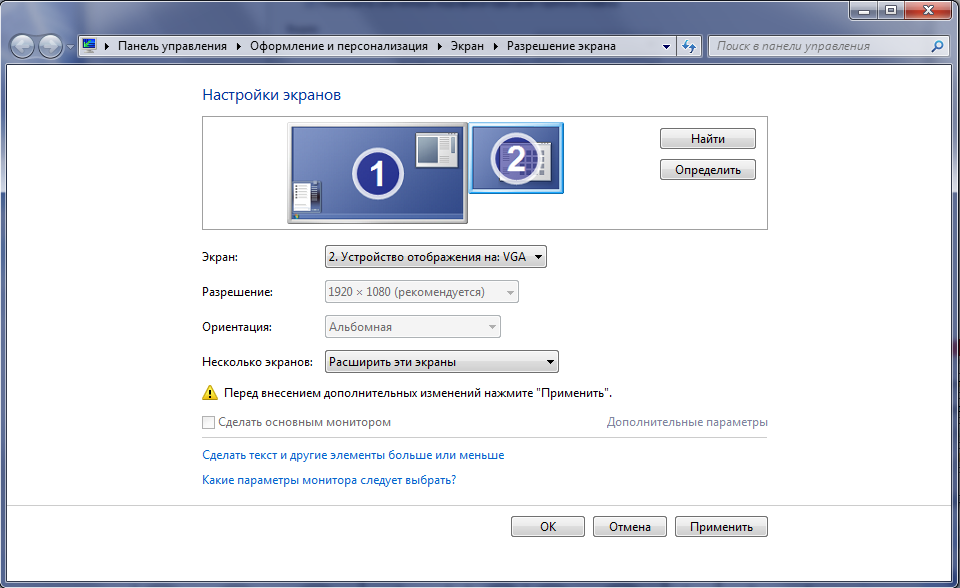
Я использую продукт под названием UltraMon. Технически, это продукт, который упрощает управление несколькими мониторами. Крутая вещь (и что важно для этого вопроса) заключается в том, что вы можете настроить несколько «Профилей отображения». У меня две настройки:
- По умолчанию 1280*1024 на обоих мониторах
- Один монитор с разрешением 1280*1024 и другой с разрешением 1024*768
Это позволяет вам настроить столько профилей, сколько вы хотите, и я просто переключаюсь между ними, чтобы проверить разные разрешения.
Также в Internet Explorer 7 есть IE7Pro. Он также предоставляет некоторые гаджеты, которых нет на панели инструментов разработчика. Я установил оба и использую оба довольно часто.
Я установил оба и использую оба довольно часто.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — Какой инструмент я могу использовать для тестирования своего веб-приложения в разных разрешениях?
спросил
Изменено 9 лет, 6 месяцев назад
Просмотрено 4к раз
В прошлом,
, я нашел стороннюю веб-страницу, которая могла захватывать и сохранять изображения моего веб-сайта в разных разрешениях и браузерах. Конечно, у меня больше нет этой закладки…
Конечно, у меня больше нет этой закладки…
Итак, есть ли веб-страница или приложение, где я могу увидеть, как моя веб-страница выглядит в другом разрешении?
И вот разрешения, которые я хотел бы проверить..
1. 1024x768 24,56% 2. 1280x800 22,06% 3. 1280x1024 13,42% 4. 1366x768 7,10% 5. 1440x900 6,68%
- css
- скриншот
- разрешение экрана
Возможно, вы имеете в виду http://browsershots.org/ ?
0
Обратите внимание, что разрешение экрана компьютера, на котором запущен браузер, соответствует только половине правды. Если браузер не развернут, он будет намного меньше, чем разрешение, которое вы там видите, а в операционных системах, отличных от Windows (Mac OS X, Linux), гораздо чаще запускать приложения не в развернутом виде.
Лучше всего убедиться, что ваш сайт доступен для просмотра в любых окнах, от маленьких (просто уменьшите размер окна браузера) до больших.
8
Если вы хотите проверить различные разрешения и браузеры, возможно, вам уже приходилось сталкиваться с BrowserShots, взгляните на него.
Для просмотра того, какой процент людей видит какую часть вашей веб-страницы:
http://browsersize.googlelabs.com/
Также: плагин веб-разработчика для Firefox (меню изменения размера).
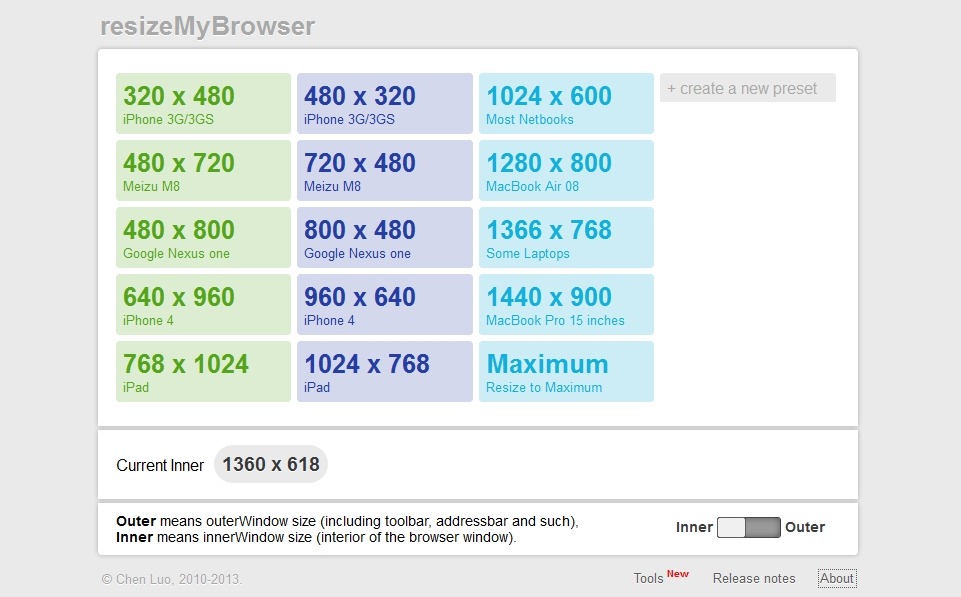
Расширение Chrome и надстройка Firefox для изменения размера вашего браузера до различных стандартных размеров разрешения…
Есть еще один онлайн-инструмент под названием ScreenFly, который очень хорош, и вы даже можете проверить наличие планшетов, телевизоров, мобильных телефонов… screenfly
Существует множество утилит для просмотра вашего веб-сайта в различных разрешениях.
Некоторые из них установлены на ПК, некоторые являются онлайн-сервисами, такими как:
Adobes «браузер визуализации» — вам необходимо создать бесплатную учетную запись Adobe:
http://browserlab. adobe.com
adobe.com
Хорошо, но не бесплатно, если вы хотите быстро, насколько я помню:
http://browsershots.org/
Google — показывает, какая часть вашего сайта видна на основе статистики Google: http://browsersize.googlelabs.com/
Но, насколько мне известно, в настоящее время чаще всего используется разрешение 1024×768, хотя высота не так важна из-за популярного колеса прокрутки на большинстве мышей/планшетов.
Если вы проектируете дизайн для этого разрешения, вам может помочь «растущий стандарт» под названием 9.60 сетка, которая основана на том, сколько профессиональных дизайнеров создают дизайн.
Вы всегда создаете невидимую «сетку», а затем используете ячейки для упорядочивания содержимого. Очень похоже на старую «табличную» систему, но гораздо больше ориентировано на профессиональные проекты.
Что касается вашего вопроса, %, который вы перечисляете, кажется, что вы бы больше всего использовали ссылку «Google» выше.
Наконец, не забывайте проверять, как выглядит ваш веб-сайт в наиболее часто используемых браузерах.