9 основных принципов отзывчивого веб-дизайна / Хабр
Отзывчивый дизайн — отличное решение проблемы корректного отображения сайта на разных экранах. Однако новичкам зачастую трудно понять основы, обучаясь только по книгам/статьям. С каждым днём появляется всё больше различных устройств, имеющих разные размеры экрана, поэтому создание дизайна в пикселях и только для настольных компьютеров/смартфонов остаётся в прошлом. Именно поэтому сейчас стоит изучить принципы отзывчивого дизайна — дизайна, совмещающего в себе адаптивность и резиновость (если вы ещё не знакомы с адаптивным дизайном, то эта статья будет хорошим выбором для начала изучения).
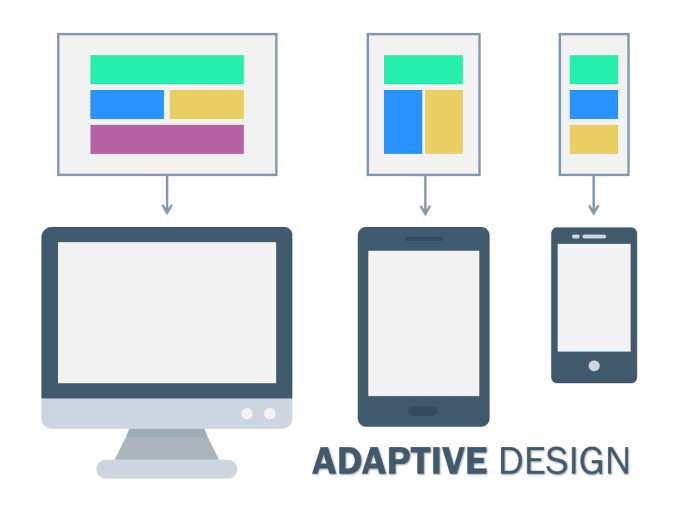
Отзывчивый vs Адаптивный веб-дизайн
Может показаться, что это одно и то же. Однако оба этих вида дизайна дополняют друг друга и подходят каждый для своей задачи.
Поток
Когда размер экрана уменьшается, содержимое страницы начинает занимать больше высоты, и элементы начинают смещаться вниз.
Относительные единицы измерения
Область просмотра страницы может быть монитором, экраном мобильного или чем угодно ещё. Плотность пикселей на разных экранах также разная, поэтому нам нужны гибкие единицы измерения, работающие везде. Отзывчивый дизайн — именно тот случай, когда относительные единицы измерения вроде процентов становятся действительно полезными. С помощью процентов мы можем задать блоку ширину в 50%, и на любом устройстве он будет занимать лишь половину экрана.
Контрольные точки (Breakpoints)
Контрольные точки позволяют менять расположение блоков на странице только в случае использования экрана с определёнными размерами. Например, на настольных компьютерах у сайта будет три колонки, а на мобильных — только одна. Как вы расставите контрольные точки, зависит от поведения контента. Если содержимое страницы «ползёт», то определённо следует добавить контрольную точку. Однако, контрольные точки следует использовать с осторожностью — вы можете в них запутаться.
Как вы расставите контрольные точки, зависит от поведения контента. Если содержимое страницы «ползёт», то определённо следует добавить контрольную точку. Однако, контрольные точки следует использовать с осторожностью — вы можете в них запутаться.
Max- и min-значения
: 1000px`, то он будет отображаться на весь экран, если ширина экрана меньше 1000 пикселей; в противном случае, блок будет занимать 1000 пикселей.
Вложенные объекты
Помните position: relative? Если у вас будет много элементов, зависящих от расположения других элементов, то их будет тяжело контролировать.
Desktop или mobile first
С технической стороны нет никаких отличий: вы можете писать базовую разметку для мобильных, и расставлять ключевые точки для десктопов (mobile first) и наоборот. Часто люди не знают, какой подход выбрать. Подумайте как следует и выберите подходящий вам подход.
Веб-шрифты vs системные шрифты
Хотите использовать на своём сайте круто смотрящуюся гарнитуру Futura или Didot? Используйте
веб-шрифты! Хоть они и выглядят красиво, не стоит забывать, что каждый подключённый шрифт будет загружен. Соответственно, чем больше шрифтов, тем медленнее загружается страница. С другой стороны, системные шрифты загружаются моментально за исключением случаев, когда пользователь не имеет локально установленного шрифта, используемого на странице. В таких случаях браузер будет использовать шрифт по умолчанию.
С другой стороны, системные шрифты загружаются моментально за исключением случаев, когда пользователь не имеет локально установленного шрифта, используемого на странице. В таких случаях браузер будет использовать шрифт по умолчанию.
Растровые vs векторные изображения
Имеет ли ваше изображение множество мелких деталей и впечатляющих эффектов? Если да, то используйте растровый формат. В противном случае используйте векторный формат. Для растровых изображений используйте форматы jpg, png или gif, для векторных лучшим выбором будут SVG и иконочные шрифты. Каждый из форматов имеет свои преимущества и недостатки. В любом случае, помните о размере изображений — ни одна картинка не должна попасть в онлайн, не будучи оптимизированной (сжатой). Векторные изображения зачастую избавлены от лишнего размера, однако они не поддерживаются старыми браузерами. Также стоит помнить, что если векторное изображение содержит много деталей, то оно может весить больше растрового.
Изучить отзывчивый веб-дизайн за 5 минут / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «Learn responsive web design in 5 minutes» автора Per.
В этой статье я научу вас многим приёмам отзывчивого дизайна за 5 минут. Этого, очевидно, недостаточно для правильного изучения, но здесь вы найдёте обзор на следующие наиболее важные методы:
- Относительные единицы измерения CSS
- Медиа-запросы
- Flexbox
- Отзывчивая типографика
Относительные единицы измерения CSS
В основе отзывчивого веб-дизайна лежат относительные единицы измерения CSS. Это единицы, которые получают свои значения от некоторых внешних значений. Это удобно, поскольку позволяет, к примеру, пропорционально масштабировать ширину изображения относительно ширины окна браузера.
Самые распространённые относительные единицы измерения:
- %
- em
- rem
- vw
- vh
В этом пункте мы начнём с процента % как единицы измерения, а затем в последнем разделе рассмотрим единицу rem.
Допустим, у нас есть очень простой сайт как тот, что ниже:
Его HTML-код следующий:
<body>
<h2>Welcome to my website</h2>
<image src="path/to/img.png">
</body>Как вы можете понять из GIF ниже, наше изображение по умолчанию будет иметь фиксированную ширину:
Изображение не особенно отзывчиво, поэтому давайте изменим ширину на 70%. Мы просто пропишем следующее:
.myImg {
width: 70%;
}Это устанавливает ширину изображения равной 70% от ширины исходного элемента, который прописан в теге . Поскольку тег охватывает всю ширину экрана, изображение всегда будет составлять 70% самого окна браузера.
Вот результат:
Вот так легко создать отзывчивое изображение.
Использование медиа-запросов для улучшения мобильной версии сайта
У нас есть одна проблема с нашей отзывчивой версткой – она выглядит странно на очень маленьких экранах. Равная 70% ширина должна уменьшаться при просмотре на мобильном телефоне. Просто сами взгляните:
Равная 70% ширина должна уменьшаться при просмотре на мобильном телефоне. Просто сами взгляните:
Сделать так, чтобы изображение выглядело лучше в таком случае – задача как раз для медиа-запросов. Они позволяют применять различные стили, например, в зависимости от ширины экрана. Мы можем прописать, что если ширина экрана меньше 768px, то нужно использовать другой стиль.
Вот как мы создаем медиа-запрос в CSS:
@media (max-width: 768px) {
.myImage {
width: 100%
}
}Этот блок CSS будет применяться только в том случае, если ширина экрана меньше 768 пикселей.
Вот результат:
Как видите, страница имеет breakpoint (контрольную точку), где изображение становится шире: когда окно браузера имеет ширину 768px, ширина изображения меняется с 70% на 100%.
Навигационное меню с использованием Flexbox
Далее идёт Flexbox. Вы просто не сможете понять отзывчивость, не познакомившись с Flexbox.
 Когда Flexbox был представлен несколько лет назад, он изменил отзывчивый дизайн, поскольку данный модуль много облегчает расположение элементов вдоль оси.
Когда Flexbox был представлен несколько лет назад, он изменил отзывчивый дизайн, поскольку данный модуль много облегчает расположение элементов вдоль оси.Чтобы использовать Flexbox, мы сделаем наш сайт немного сложнее, добавив навигационное меню над заголовком. Вот HTML-код для этого:
<nav>
<a href="#">Home</a>
<a href="#">About me</a>
<a href="#">Contact</a>
</nav>Наши элементы меню сдвинуты в левую сторону, но это не то, что нам нужно. Мы хотим, чтобы они были равномерно выровнены по ширине страницы.
Для этого мы просто превратим контейнер в flexbox, а затем применим магическое свойство justify-content.
nav {
display: flex;
justify-content: space-around;
}
Разберёмся. Display: flex превращает в flexible box (гибкий контейнер). Justify-content: space-around сообщает браузеру, что элементы внутри гибкого контейнера должны иметь вокруг себя пространство. Так браузер равномерно распределяет всё оставшееся вокруг трёх элементов пространство.
Так браузер равномерно распределяет всё оставшееся вокруг трёх элементов пространство.
Вот как это выглядит. И, как вы можете заметить, сайт хорошо масштабируется:
Отзывчивая типографика: rem
Последний шаг – сделать нашу типографику отзывчивой. Видите ли, я хочу, чтобы навигационное меню и заголовок немного уменьшались в размерах, когда ширина экрана меньше 768px (наша контрольная точка, помните?).
Один из способов это сделать – уменьшить размер шрифта в медиа-запросе, например, следующим образом:
@media (max-width: 768px) {
nav {
font-size: 14px;
}
h2 {
font-size: 28px;
}
}Вышло далеко не идеально. В приложении может быть несколько контрольных точек и множество элементов (h3, h4, параграфы и так далее). В результате нам придётся отслеживать все элементы во всех различных брейкпоинтах. Нетрудно догадаться, что это создаст некоторую путаницу.
Однако, скорее всего, они будут относиться друг с другом более или менее одинаково на разных контрольных точках. К примеру, h2 всегда будет больше параграфа.
К примеру, h2 всегда будет больше параграфа.
Что, если бы был способ, позволяющий настроить один элемент, а затем сделать так, чтобы остальные размеры шрифта масштабировались относительно этого элемента?
Введите rem!
Rem в основном означает значение размера шрифта, которое вы установили для своего элемента. Типа следующего:
html {
font-size: 14px;
}</source
Так, в этом документе один rem равен 14px.
Это означает, что мы можем установить все размеры шрифта на нашем сайте в единицах rem. Например:
<source lang="xml">h2 {
font-size: 2rem;
}
nav {
font-size: 1rem;
}И тогда мы просто изменим значение размера шрифта для тега внутри нашего медиа-запроса. Это обеспечит изменение размера шрифта для наших элементов h2 и nav.
Вот как мы изменяем значение rem в медиа-запросе:
@media (max-width: 768px) {
html {
font-size: 14px
}
}
И точно так же у нас есть контрольная точка для всех наших размеров шрифта. Обратите внимание на то, как изменяется размер шрифта, когда страница пересекает 768-пиксельную метку:
Обратите внимание на то, как изменяется размер шрифта, когда страница пересекает 768-пиксельную метку:
Вы научились настраивать размеры шрифтов, изображений и навигационного меню, чтобы они реагировали на ширину страницы, всего за каких-то 5 минут. Это замечательно, ведь вы уже сделали первые шаги к овладению очень ценными навыками создания отзывчивых веб-сайтов.
Удачного кодинга!
7 основных преимуществ адаптивного веб-дизайна для SEO
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google».
Отзывчивость вашего веб-сайта, безусловно, является важным фактором для улучшения взаимодействия с пользователем и предотвращения распространенных ошибок SEO, которые могут помешать вашему рейтингу в Google.
И хотя адаптивный веб-дизайн не является подтвержденным фактором ранжирования, Google неоднократно подчеркивал его важность.
Но как создать адаптивный веб-сайт — структурно и визуально — это практика, которая ускользает от внимания многих маркетологов и дизайнеров.
Хорошей новостью является то, что есть подробные инструкции по улучшению отзывчивости вашего веб-сайта.
Начнем прямо сейчас.
Вот семь преимуществ адаптивного веб-сайта для вашей стратегии SEO, а также несколько советов о том, как сделать ваш сайт более удобным для пользователей.
Что такое «отзывчивый веб-дизайн»?
Адаптивный веб-дизайн (RWD) включает в себя создание веб-страниц, которые хорошо отображаются на различных устройствах и экранах различных размеров.
Таким образом, веб-дизайнеры могут создавать веб-сайты, учитывающие множество различных способов доступа пользователей к веб-сайтам и взаимодействия с ними.
Мобильный трафик составляет почти половину всего веб-трафика во всем мире.
Это означает, что владельцам веб-сайтов очень важно иметь веб-сайты, доступные и удобные для навигации даже на маленьком экране (например, на планшете или смартфоне).
Почему вам нужен адаптивный веб-сайт
Многие владельцы веб-сайтов не торопятся внедрять адаптивный веб-дизайн, несмотря на множество опубликованных статистических данных, которые показывают, что адаптивность улучшает взаимодействие с пользователем.
Вот некоторые из основных причин, по которым он должен занимать важное место в ваших приоритетах.
1. Google уделяет приоритетное внимание мобильным устройствам
Ни для кого не секрет, что в последние годы Google перешел к подходу, ориентированному на мобильные устройства.
С ростом числа пользователей, выполняющих поиск с мобильных устройств, становится все более важным, чтобы веб-сайты легко отображались на любом устройстве.
Google стремится предоставлять ценный и доступный контент пользователям.
Алгоритм наиболее склонен ранжировать сайт, который отвечает всем требованиям, поскольку он отзывчив и удобен для пользователя.
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств и адаптированным для мобильных устройств.
2. Улучшенное удобство использования
Время пребывания на странице может быть важным показателем того, соответствует ли ваш контент тому, что ищет пользователь, и положительно ли они отзываются о вашем сайте.
Причина в том, что если пользователь недоволен вашим контентом (или, в данном случае, вашим веб-сайтом), то он вряд ли задержится на вашем сайте.
Адаптивный веб-дизайн делает веб-сайты более быстрыми, доступными и удобными для навигации.
Это облегчает пользователям поиск информации, которую они ищут, и, как правило, побуждает их оставаться на вашем сайте.
Кроме того, фантастическое удобство использования может побудить пользователей вернуться на ваш сайт в будущем.
Пользователи не только дольше остаются на вашем сайте, но и с гораздо большей вероятностью превращаются в платных клиентов или подписчиков.
3. Повышение качества обслуживания клиентов
Google в первую очередь заботится о том, чтобы пользователи оставались довольными, показывая им наиболее интересующий их контент.
Создайте ориентированный на пользователя опыт, и Google, скорее всего, вознаградит вас более высоким рейтингом в результатах поиска.
Адаптивный веб-дизайн необходим для создания положительного опыта для пользователей.
Счастливые пользователи с большей вероятностью станут подписчиками, лидами и платными клиентами.
Наличие адаптивного веб-сайта — один из многих способов обеспечить положительное впечатление пользователей о вашем сайте.
4. Улучшенная скорость страницы
Скорость страницы — еще один фактор, который сильно влияет на SEO и, в свою очередь, на ваш рейтинг в поиске.
Скорость загрузки вашего веб-сайта может повлиять на удобство работы пользователя с вашим сайтом.
Тогда неудивительно, что ваш веб-сайт должен быть оптимизирован для быстрой и бесперебойной загрузки.
Мобильные веб-сайты быстрее загружаются как на мобильных, так и на настольных устройствах.
Оптимизируйте скорость страницы для увеличения трафика и конверсий на своем веб-сайте.
5. Низкий показатель отказов
Показатель отказов показывает, насколько быстро пользователи заходят на ваш сайт и сразу же покидают его.
Этот показатель может указывать на то, удовлетворяет ли ваш сайт поисковым запросам пользователя.
Высокий показатель отказов также может указывать на то, что ваш веб-сайт загружался медленно или не обеспечивал положительное впечатление, которое искали пользователи.
Однако дело не только в содержании.
Ваш контент может быть фантастическим, но если ваш веб-дизайн затрудняет пользователям навигацию по сайту, пользователи перестанут искать информацию в другом месте.
6. Избегайте дублирования контента
Когда вы ставите во главу угла отзывчивость своего веб-сайта, вы обязательно начинаете обращать внимание на его содержимое и UX в целом.
И хотя адаптивный веб-дизайн не обязательно является механизмом предотвращения дублирования контента, он часто может помочь вам поймать эту распространенную ловушку.
При создании или редизайне сайта легко случайно создать две версии сайта — мобильную и настольную, что может привести к дублированию контента.
Хотя эти два URL-адреса могут быть разными, содержание часто одинаковое, и это может сбить Google с толку в отношении того, какой контент должен быть приоритетным.![]()
В передовых методах адаптивного веб-дизайна особое внимание уделяется созданию единой мобильной версии вашего веб-сайта.
Это может помочь предотвратить дублирование URL-адресов в двух версиях вашего сайта.
В то же время важно следить за другими проблемами дублирования контента.
7. Больше публикаций в социальных сетях
Когда пользователям нравится ваш контент, они с большей вероятностью поделятся им со своими друзьями.
Наличие адаптивного веб-сайта позволяет пользователям легко взаимодействовать с вашим сайтом, полностью наслаждаться вашим контентом, а затем делиться им в социальных сетях.
Многие дизайнеры RWD создают сайты с возможностью обмена в социальных сетях, чтобы пользователям было легко делиться вашим контентом с другими пользователями.
Хотя социальные сети не влияют напрямую на ранжирование, они помогают вам увеличить вашу онлайн-аудиторию.
Больше социального трафика означает, что больше пользователей посещают ваш сайт, что может означать еще больше клиентов или подписчиков для вашего бизнеса.
Кроме того, широкое присутствие в социальных сетях может повысить узнаваемость вашего веб-сайта.
С помощью простых в использовании кнопок социальных сетей ваш мобильный сайт будет побуждать пользователей делиться вашим контентом, охватывая гораздо более широкую аудиторию.
Предложите пользователям быструю и удобную мобильную работу
Создание стратегии, ориентированной на мобильные устройства, в качестве основы дизайна (или редизайна) веб-сайта обеспечит успех вашего сайта.
Отзывчивый дизайн ставит пользователей на первое место, облегчает им взаимодействие с вашим сайтом и подтверждает Google, что ваш сайт создан для поиска на любом устройстве.
Планирование вашего веб-дизайна с самого начала также поможет вам создать полностью оптимизированную структуру, которая будет легко доступна на любом устройстве.
Наличие прочной основы с самого начала поможет настроить ваш веб-сайт для успеха SEO.
Готов ли ваш сайт для мобильных устройств? Пришло время добавить отзывчивый, удобный дизайн.
Дополнительные ресурсы:
- Google Mobile-First Indexing: все, что мы знаем (на данный момент)
- 10 самых вредных ошибок поисковой оптимизации для мобильных устройств
- 10 самых важных тенденций контекстной рекламы, о которых нужно знать в 2022 году
Рекомендуемое изображение: muhammedbinzain/Shutterstock
Категория SEO
Введение в адаптивный дизайн | Webflow University
Вернуться ко всем урокам
Вернуться к библиотеке уроков
Все уроки
Введение в адаптивный дизайн
Библиотека уроков
Все уроки
Введение в адаптивный дизайн
Узнайте, как перекомпоновка содержимого, фиксированный размер, относительный размер и точки останова (медиа-запросы) помогают создавать адаптивный дизайн.
У этого видео старый интерфейс. Скоро будет обновленная версия!
Скоро будет обновленная версия!
Клонировать этот проект
Стенограмма
При посещении сайта на мобильном устройстве вы можете увидеть настольную версию сайта, втиснутую на меньший экран, что заставит вас масштабировать и панорамировать, чтобы увидеть любой контент. Вы также можете попасть на упрощенную мобильную версию, в которой отсутствует контент и возможности, которые делают настольную версию лучше. Надеемся, однако, что вы видите адаптивный веб-сайт — дизайн, который перестраивает и перемещает контент в зависимости от ширины браузера.
Здесь мы рассмотрим три различных аспекта адаптивного дизайна:
- Перекомпоновка содержимого
- Фиксированный размер
- Относительный размер
- Точки останова (медиа-запросы)
Перекомпоновка контента регулирует свою ширину в зависимости от ширины области просмотра браузера. Например, абзац с настройками по умолчанию будет автоматически переносить свое содержимое по мере уменьшения ширины браузера.
 Это поведение можно эмулировать, перетаскивая край холста конструктора.
Это поведение можно эмулировать, перетаскивая край холста конструктора.Фиксированный размер
Важно соблюдать осторожность при использовании фиксированной ширины в пикселях. Например, если вы дадите изображению ширину 500 пикселей, оно может отлично смотреться на рабочем столе или планшете. Однако при просмотре изображения на мобильном устройстве меньшего размера ширина изображения застрянет на уровне 500 пикселей и не будет адаптироваться к меньшему размеру области просмотра (обычно менее 500 пикселей).
Относительный размер
Это относится к установке размера элемента относительно других вещей, таких как ширина браузера или родительский элемент. Например, вместо использования размера изображения в пикселях рассмотрите возможность использования других единиц измерения, таких как %, VW (ширина области просмотра) или VH (высота области просмотра). Если вы используете % на изображении и регулируете ширину браузера, вы можете видеть, что он будет адаптироваться соответствующим образом, а изображение на основе пикселей — нет.
