Размеры экранов для адаптивной верстки
Главная / Курсы веб-дизайна / Размеры экранов для адаптивной верстки
Основные размеры экранов для адаптивной версткиВообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения.
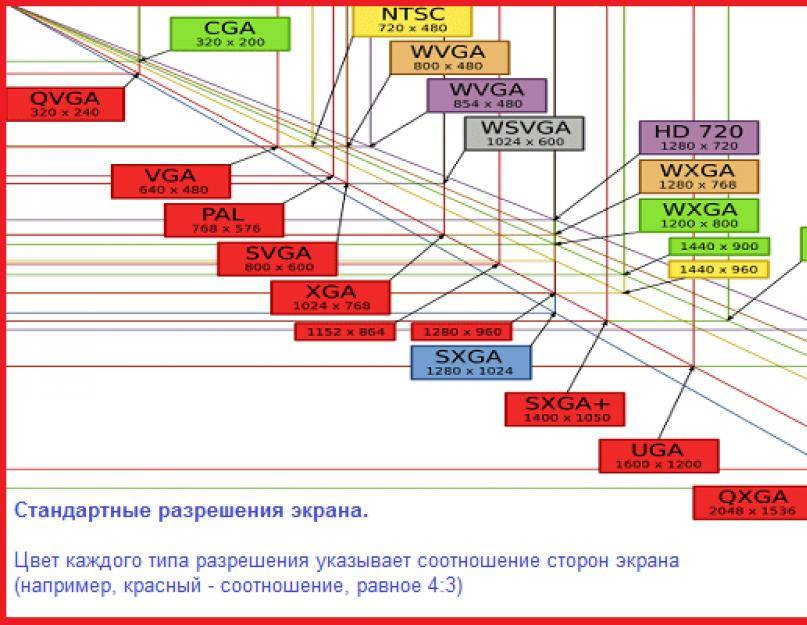
Существует огромное количество размеров экранов мобильных телефонов и планшетов (рис.1). У них разные диагонали, разное PPI (плотность пикселей), это все несет ряд проблем дизайнерам и разработчикам.
Рис.1 Размеры экранов и PPI
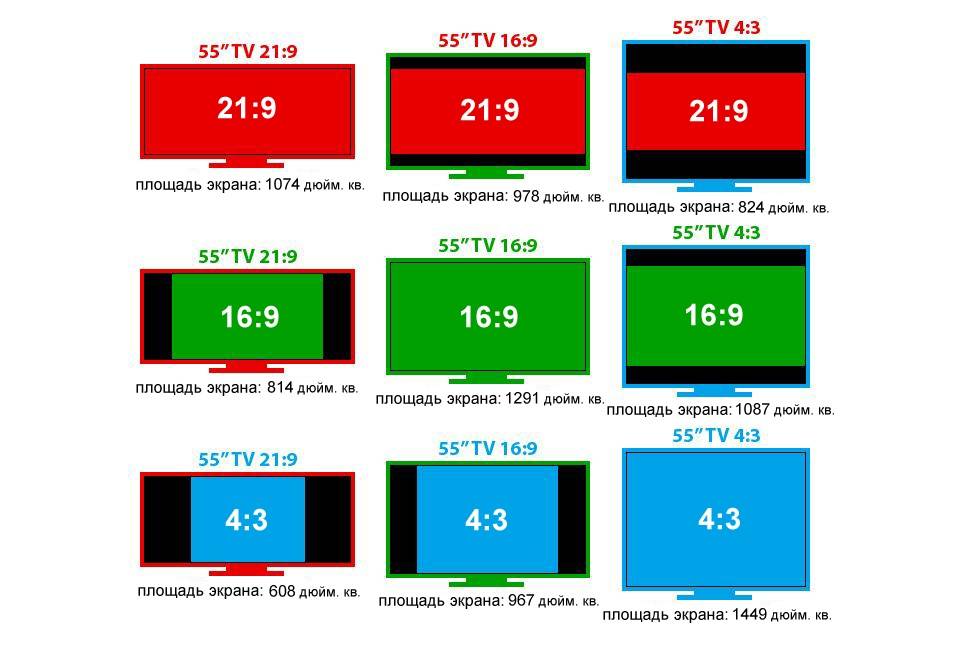
Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения (рис.2).
Рис.2 Пропорции экрана
Как определить размеры экранов для адаптивного дизайна?Строго говоря, вам нужно взять размеры для адаптивного дизайна по следующем списку:
- Размеры своего устройства и устройства клиента, чтобы вы могли сразу закачать картинки себе на телефон и сразу протестировать свой дизайн непосредственно в руках.

- Размеры флагмана. Нужно сделать адаптивный дизайн под топовый телефон, под самый популярный телефон, который сейчас продается. Если говорить про сегодняшний день, то флагманом среди iPhone будет iPhone 8/8 Plus и iPhone X. Под эти размеры экрана нужен адаптивный дизайн.
- Адаптация под самое большое разрешение, чтобы все хорошо работало
- Адаптация под самое маленькое разрешение. Под самое маленькое, адекватно нужное разрешение.
Если мы говорим про iOS, то самое большое разрешение сейчас у iPhone 8 plus — 1920х1080, самое маленькое iPhone 4. И вы обязательно должны это в дизайне учитывать. Обязательно нарисовать четвертый iPhone посмотреть, какой у него размер, и прикинуть, как будет выглядеть дизайн на уменьшенном размере экрана (рис.3).
Рис.3 Размеры экрана iPhone
Кстати, рекомендую посмотреть прямо сейчас:
Если мы говорим про Андроид, в том числе про Samsung, то сейчас в топе серия Galaxy, у Ace размер экрана 480х320 и тоже будет интересно посмотреть, как будет смотреться дизайн в маленьком разрешении.
Рис.4 Размеры экрана Samsung
Тестировать картинки удобно через Дропбокс (рис.5)
- Рисуем макет под разрешение вашего телефона
- Храним картинки на компьютере в папке Дропбокса
- Открываем эти картинки на телефоне через мобильное приложение Дропбокс.
Рис.5 Дропбокс
То есть у нас есть рабочая панель, папка с проектами (картинками) и она очень просто переносится вам в телефон по облаку (рис.6). Дальше мы кликаем в картинку и если она нарисована для нашего разрешения, то мы можем видеть в реальном времени как это все выглядит. Есть разумеется хитрые программы, которые позволяют это делать. На мой взгляд это самый простой и быстрый способ посмотреть как ваш дизайн выглядит на мобильных устройствах. Их можно перекинуть, можно очень быстро с ними работать. Вы только сохранили файл и он уже доступен в вашем айфоне. И это бесплатно. Разумеется это может быть не только Дропбокс, но и любой другой облачный сервис ( mail,yandex и т.
Рис.6 Работа с Дропбокс ( dropbox.com)
И какое здесь правило, принцип?
Дизайн, которые вы делаете, должен на новых устройствах выглядеть идеально, на старых — работоспособно. Исходя из этого и вычисляйте размеры экранов для адаптивной верстки.
подключение к Twitter и закрытие доступа
Разрешения для приложений
Сторонние приложения могут запрашивать доступ для выполнения различных действий с помощью вашей учетной записи в Twitter.
OAuth 1.0a User Context
Ниже перечислены разрешения, которые приложения, использующие протокол OAuth 1.0a User Context, могут запрашивать для доступа к определенным данным учетной записи и выполнения определенных действий.
Чтение
Приложения с доступом для чтения вашей учетной записи в Twitter смогут выполнять перечисленные ниже действия:
- Информация профиля: просматривать данные профиля, такие как имя, местоположение, описание, а также фотографии профиля и шапки.
 Обратите внимание, что адрес электронной почты, связанный с вашей учетной записью в Twitter, и ваш номер телефона не считаются информацией профиля. Приложение не сможет просматривать ваш адрес электронной почты, если вы не предоставите ему отдельно соответствующее разрешение.
Обратите внимание, что адрес электронной почты, связанный с вашей учетной записью в Twitter, и ваш номер телефона не считаются информацией профиля. Приложение не сможет просматривать ваш адрес электронной почты, если вы не предоставите ему отдельно соответствующее разрешение. - Твиты: просматривать ваши твиты (а также сведения о том, сколько раз твит был прочтен и каким образом с ним взаимодействовали другие пользователи) и твиты из учетных записей, которые вы читаете в своей ленте, в том числе защищенные.
- Настройки учетной записи: просматривать настройки учетной записи, такие как предпочитаемый язык и часовой пояс.
- Другие учетные записи: видеть, кого вы читаете, игнорируете и вносите в черный список.
- Списки: просматривать ваши списки учетных записей в Twitter.
- Коллекции: просматривать ваши коллекции твитов.
OAuth 1.0a User Context
Приложения, использующие протокол OAuth 1.0a User Context, могут запрашивать следующие разрешения:
Чтение и запись
Приложения с доступом к вашей учетной записи в Twitter, предполагающим чтение и запись, смогут просматривать ваши данные, как описано в разделе «Чтение» выше, а также выполнять перечисленные ниже действия:
Информация профиля: изменять вашу информацию профиля.

Твиты: публиковать от вашего имени твиты и медиафайлы, удалять ваши твиты, а также взаимодействовать с твитами других пользователей (например, ставить или убирать отметки «Нравится», отвечать на твиты, ретвитить и т.д.).
Настройки учетной записи: управлять настройками вашей учетной записи.
Другие учетные записи: от вашего имени начинать и переставать читать учетные записи, игнорировать других пользователей, вносить их в черный список и жаловаться на них.
Списки: создавать для вас списки учетных записей в Twitter, управлять вашими списками (например, добавлять в них или удалять из них учетные записи), а также удалять ваши списки.
Коллекции: создавать для вас коллекции твитов, управлять вашими коллекциями (например, добавлять в них или удалять из них твиты), а также удалять ваши коллекции.
Чтение, запись и личные сообщения
Приложения, у которых есть доступ для чтения и записи, а также доступ к личным сообщениям в вашей учетной записи в Twitter, смогут просматривать ваши данные и выполнять определенные действия, как описано в разделах «Чтение» и «Запись» выше. Кроме того, они смогут отправлять личные сообщения от вашего имени, просматривать личные сообщения, которые вы отправили или получили, управлять вашими личными сообщениями и удалять их. Помните, что у каждого участника переписки сохраняется своя собственная копия сообщений, поэтому удаление личного сообщения повлияет только на вашу учетную запись, но не на учетные записи других участников.
Кроме того, они смогут отправлять личные сообщения от вашего имени, просматривать личные сообщения, которые вы отправили или получили, управлять вашими личными сообщениями и удалять их. Помните, что у каждого участника переписки сохраняется своя собственная копия сообщений, поэтому удаление личного сообщения повлияет только на вашу учетную запись, но не на учетные записи других участников.
Адрес электронной почты
Помимо вышеперечисленных разрешений, приложения также могут запрашивать разрешение на просмотр адреса электронной почты, связанного с вашей учетной записью в Twitter.
Реклама в Twitter
Если вы используете сервис «Реклама в Twitter», приложения могут запрашивать перечисленные ниже разрешения:
Аналитика: доступ к данным, связанным с вашей рекламной деятельностью, в том числе к информации о кампаниях, аудиториях, к сведениям о компании и рекламной учетной записи (таким как имя, идентификатор и дата создания учетной записи, название компании, часовой пояс, пользователи), к настройкам рекламной учетной записи и пользователей (таким как адрес электронной почты для уведомлений, контактный номер телефона и добавочные номера, род деятельности, настройки подписки по электронной почте, налоговые настройки), а также к креативам и медиафайлам.

Управление кампаниями и учетной записью: доступ к данным, связанным с вашей рекламной деятельностью, как описано выше, создание таких данных и управление ими (включая медиафайлы, креативы, кампании и аудитории) от вашего имени, а также управление вашей учетной записью (например, именем учетной записи, сведениями о роде деятельности, настройками учетной записи и пользователей и т.д.).
Узнайте больше о предоставлении доступа к учетной записи в сервисе «Реклама в Twitter» с помощью входа для нескольких пользователей.
OAuth 2.0 User Context
Протокол OAuth 2.0 User Context позволяет разработчикам использовать тонкие настройки доступа в их приложении. Приложения, в которых используется протокол OAuth 2.0 User Context, могут запрашивать разрешения в следующих категориях:
Чтение
Разрешения на чтение указывают, какая информация из вашей учетной записи в Twitter будет доступна приложению. Например, приложение может запросить разрешение на просмотр следующих сведений:
- всех твитов и аудиокомнат, которые вам видны, в том числе из защищенных учетных записей;
- списка ваших читателей и пользователей, которых вы читаете;
- учетных записей, которые вы игнорируете и внесли в черный список.

Список сведений, к которым приложение запрашивает разрешение, доступен в разделе «Какие данные видны этому приложению».
Запись
Разрешения на запись описывают действия, которые приложение сможет выполнять от вашего имени. Например, приложение может запросить разрешение на следующие действия:
- Твитить и ретвитить от вашего имени.
- Скрывать и открывать ответы на ваши твиты.
- Начинать и прекращать читать пользователей от вашего лица.
Список сведений, к которым приложение запрашивает разрешение, доступен в разделе «Что может делать это приложение».
Мы не предоставляем приложениям ваш пароль от учетной записи в Twitter. Помните, что после предоставления приложению доступа к вашей учетной записи в Twitter или разрешения выполнять действия от вашего имени его владельцы могут использовать, хранить и передавать вашу информацию другим в соответствии с собственными деловыми практиками. Несмотря на то что разработчики приложений соглашаются следовать нашим правилам и руководствам, мы настоятельно рекомендуем просмотреть условия использования и политику конфиденциальности приложения, прежде чем предоставлять ему доступ к своей учетной записи.
Подробные сведения о наших правилах и рекомендациях для разработчиков сторонних приложений приведены в нашей Политике для разработчиков.
Измените разрешение экрана в Windows
Windows 11 Windows 10 Больше…Меньше
Если вы хотите изменить размер того, что вы видите в Windows, вы можете попробовать два варианта.
Прежде чем приступить к работе, если к вашему ПК подключены внешние дисплеи, выберите дисплей, который вы хотите изменить.
Выберите Пуск > Настройки > Система > Дисплей и просмотрите раздел , в котором показаны ваши дисплеи.
Выберите дисплей, который хотите изменить.
 Когда это будет сделано, следуйте инструкциям ниже.
Когда это будет сделано, следуйте инструкциям ниже.
Изменить размер изображения на экране
Оставайтесь дома или откройте, Показать настройки .
Откройте настройки дисплеяПрокрутите до раздела Масштаб и макет .
Выберите Масштаб , затем выберите вариант. Как правило, лучше выбрать тот, который помечен (рекомендуется).
Изменить разрешение экрана
- org/ItemList»>
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяВ строке Разрешение экрана выберите список и выберите вариант. Обычно лучше придерживаться того, который помечен (рекомендуется). Мониторы могут поддерживать разрешения, которые ниже их исходных разрешений, но текст не будет выглядеть таким четким, а изображение может быть маленьким, центрироваться на экране, с черными краями или растянутым.
Примечание. Если вы видите неожиданные изменения разрешения экрана, возможно, необходимо обновить графический драйвер. Чтобы просмотреть и установить доступные обновления, выберите Пуск > Настройки > Центр обновления Windows > Проверить наличие обновлений .
Похожие темы
Изменение размера значков на рабочем столе
Изменить размер текста в Windows
Прежде чем приступить к работе, если к вашему ПК подключены внешние дисплеи, выберите дисплей, который вы хотите изменить.
Выберите Пуск > Настройки > Система > Дисплей и посмотрите на Переставьте дисплеи 9раздел 0012.
Выберите дисплей, который хотите изменить. Когда это будет сделано, следуйте инструкциям ниже.

Изменить размер того, что на экране
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяПрокрутите до Масштаб и макет .
Далее в Изменить размер текста, приложений и других элементов выберите параметр. Как правило, лучше выбрать тот, который помечен (рекомендуется).
Изменить разрешение экрана
- org/ItemList»>
Оставайтесь или откройте Показать настройки .
Откройте настройки дисплеяПрокрутите до Масштаб и макет .
Найдите Разрешение экрана и выберите вариант. Обычно лучше придерживаться того, который помечен (рекомендуется). Мониторы могут поддерживать разрешения, которые ниже их исходных разрешений, но текст не будет выглядеть таким четким, а изображение может быть маленьким, центрироваться на экране, с черными краями или растянутым.
Примечание. Если вы видите неожиданные изменения разрешения экрана, возможно, необходимо обновить графический драйвер. Чтобы просмотреть и установить доступные обновления, выберите Пуск > Настройки > Обновление и безопасность > Центр обновления Windows .
Чтобы просмотреть и установить доступные обновления, выберите Пуск > Настройки > Обновление и безопасность > Центр обновления Windows .
Похожие темы
Изменение размера значков на рабочем столе
Изменить размер текста в Windows
Как реалистично имитировать разрешение экрана при тестировании адаптивного веб-интерфейса?
Задавать вопрос
спросил
Изменено 3 года, 9несколько месяцев назад
Просмотрено 12 тысяч раз
Я пытался протестировать нашу веб-страницу в разных разрешениях двумя разными способами:
- изменение разрешения в веб-браузере с расширением Resolution Test для Chrome
- , имитирующий мобильные устройства с режимом устройства в Chrome.

Страница отображается по-разному, в зависимости от моего подхода. Например, в режиме устройства страница уменьшается, например, размер шрифта кажется адаптированным к разрешению устройства.
Почему это происходит? На основании какой информации (заголовки и т. д.) веб-приложение решает отображать макет по-другому?
Какой подход более реалистичен для оценки макета для разных разрешений как на мобильных устройствах, так и на стандартных мониторах ноутбуков/настольных компьютеров?
- тестирование удобства использования
- разрешение экрана
Если вы заинтересованы в тестировании для разных размеров экрана и функций, я рекомендую протестировать в режиме устройства Chrome DevTools, который, я думаю, вы комментируете в вопросе. Вы можете настроить свои собственные устройства или просто играть с адаптивным устройством.
Нет ничего лучше тестирования на реальном устройстве .

