Куплю PSD макет [+верстка] CS:GO
Zalexev
Путник
- #1
Доброго времени суток.
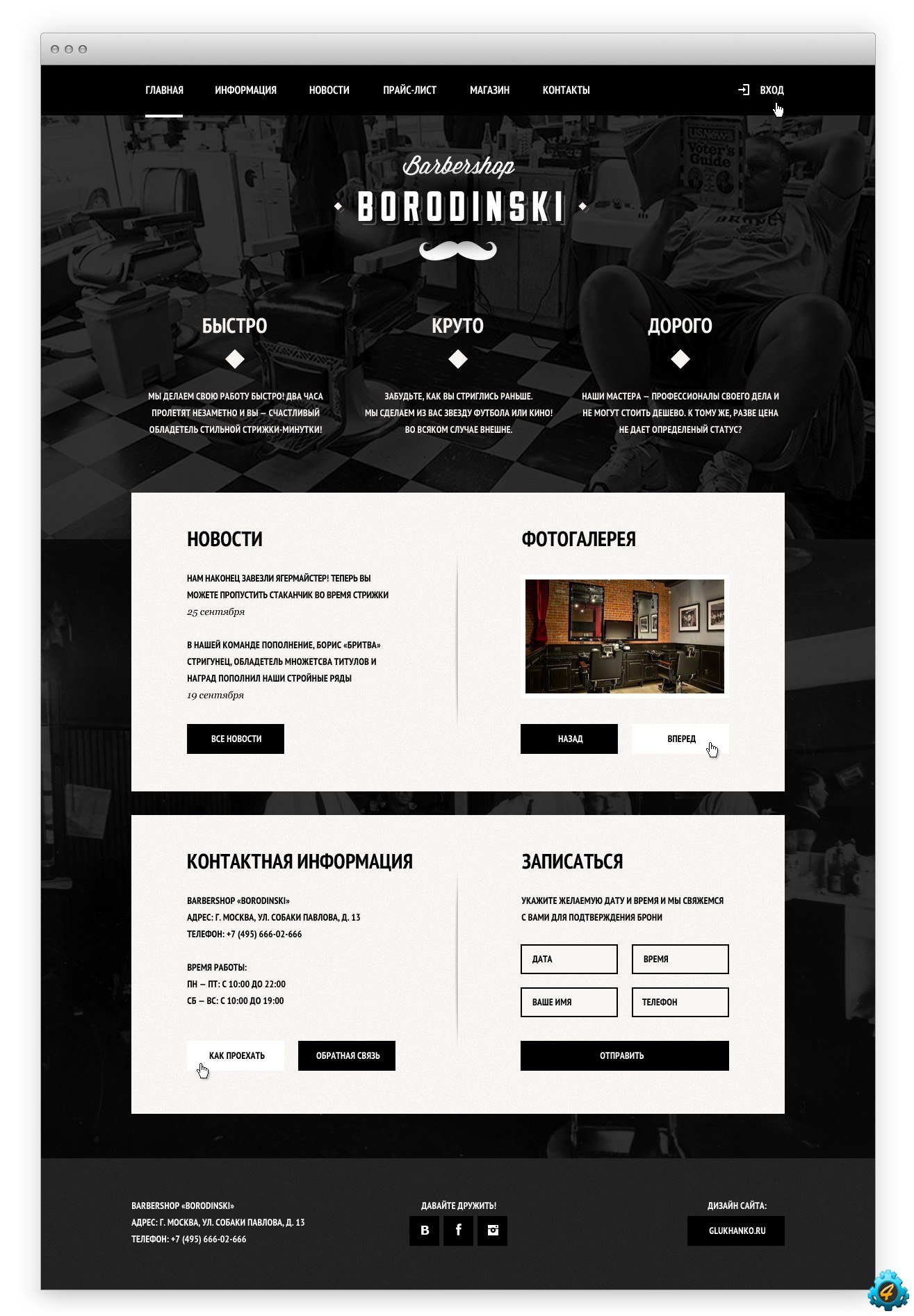
Требуется нарисовать и сверстать дизайн для сайта онлайн-рулетки csgo. Примеры исполнения данного заказа без труда можно найти в гугле. Рассмотрю любые предложения и разумную стоимость.
Без Футболочки
Заблокирован
- #2
Обратите внимание, что данный пользователь заблокирован! Не совершайте с ним никаких сделок! Перейдите в его профиль, чтобы узнать причину блокировки.
Сделать макет не проблема)Zalexev написал(а):
Доброго времени суток.
Требуется нарисовать и сверстать дизайн для сайта онлайн-рулетки csgo. Примеры исполнения данного заказа без труда можно найти в гугле. Рассмотрю любые предложения и разумную стоимость.Нажмите, чтобы раскрыть…
Но к сожалению верстать не умею
Тут тюлень,там тюлень.Везде тюлень!
Mex-Vision
Бессмертный
- #3
Скайп: mexsmg2012Zalexev написал(а):
Доброго времени суток.

Требуется нарисовать и сверстать дизайн для сайта онлайн-рулетки csgo. Примеры исполнения данного заказа без труда можно найти в гугле. Рассмотрю любые предложения и разумную стоимость.Нажмите, чтобы раскрыть…
Обращайтесь, обсудим все подробно.
MEXSMG2012 (Николай)
Мои макеты в продаже
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
! (по копиям)Мое портфолио
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
! (давно не обновлял)Desquire
Гений мысли
- #4
На счет верстки, лучше купите дизайн + простую, а потом уже на свой двиг натягивойте
Мудак, со своим еб*ну*ым представлением о мире.

Без сарказма жить скучно и не интересно.
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
coolness
Знаменитый
- #5
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Вы не можете просматривать ссылку пожалуйста воспользуйтесь следующими ссылками Вход или Регистрация
Плагины Photoshop, которые должны быть у всех дизайнеров — Web-Diz.com
Я считаю, что каждый дизайнер просто обязан уметь верстать. Многим конечно такое высказывание не понравится, но согласитесь как можно делать дизайн сайта, если человек не знает с какими проблемами и трудностями можно столкнуться на важном этапе верстки.
Лично я думаю, что скоро появятся сервисы, которые позволят превращать макеты PSD в валидную и кроссбраузерную верстку, но в любом случае думаю достичь виртуозного кода не получится. В этой публикации я постараюсь рассказать о плагинах, которые облегчают мою повседневную работу превращения PSD макетов в реальную верстку. Так же постараюсь развернуто ответить на основные вопросы, которые возникают на этом этапе.
Для начала было бы разумно рассказать, какие есть основные плагины для удобства работы, этим и займусь:
- Плагин для вставки в макеты «рыбного» текста (или Lorem Ipsum).
- Плагин рандомного поиска лиц. К примеру при оформлении блока «отзывы клиентов» в своих макетах вместо унылой заглушки на месте фотографии человека лучше поставить фотографию реального человека, так намного привлекательнее.
- Нарезка изображений. Раньше чтобы вырезать картинку нужно было создать отдельный слой, перенести изображение на него и сохранить, сейчас же достаточно просто выделить слой и нажать одну кнопку.
 Вуаля и картинка сохранена, да да такой плагин действительно есть, о нем расскажу ниже.
Вуаля и картинка сохранена, да да такой плагин действительно есть, о нем расскажу ниже. - Вставка иконок. Резиновые иконки, которые без потери качества можно уменьшать или увеличивать, добавлять эффекты, менять цвет и вообще выполнять любые возможные манипуляции.
- Генератор CSS кода выделенного в PSD слоя. К примеру создали вы плашку, она имеет градиент, рамку и фоновый цвет. Вместо того, чтобы все в ручную прописывать по отдельности как «по старинке» можете выделить слой, нажать на кнопку и плагин выдаст необходимый код для дальнейшего переноса в css — фантастика!
Наверное я перечислил самые основные плагины, которые необходимы для дизайнера/верстальщика. Ниже хочу показать как они выглядят и где их можно скачать для работы. Процесс установки рассказывать не хочется — найдете сами, я, итак, уже устал печатать 🙂
Плагин «Lorem Ipsum» — позволяет в один клик добавить рыбный текст в ваш макет. Эти плагины по своей технической начинке очень просты, самый на мой взгляд адекватный можете скачать тут, либо ищите другие в поиске.
Плагин рандомного поиска лиц. Надеюсь вы прочитали описание выше, т.к. я старался все разъяснить, если вы бегло читаете через 2 строки, то придется повторить. Выбираете лицо мужчины или женщины через плагин и его фотография оказывается в вашем макете, далее уже можете создать обтравочную маску к слою и создавать свои красивые макеты. Кстати вот ссылка на этот плагин, кстати он бесплатен.
Плагин для быстрой нарезки изображений. Выбрали нужный слой, нажали кнопку и картинка сохранится в указанную директорию. Самый удачный на мой взгляд плагин, выполняющую эту роль — PNG Hat. Не переживайте он умеет кропить и в формате JPG. Этот плагин платный, если вы покупаете лицензионный виндовс, тогда покупайте его на официальном сайте, если же хотите бесплатно — берите тут.
Плагин для быстрого поиска и вставки иконок. Для верстки лично я больше всего предпочитаю набор шрифтовых иконок — Font Awesome прекрасно подходит для этой задачи. Ну и плагин, само собой от них я и буду рекомендовать. Предлагаю посмотреть какие иконки есть в комплекте (заценить), потом сказать в слух как же это круто и какой я молодец, а потом скачать плагин для любимого фотошопчика тут.
Ну и плагин, само собой от них я и буду рекомендовать. Предлагаю посмотреть какие иконки есть в комплекте (заценить), потом сказать в слух как же это круто и какой я молодец, а потом скачать плагин для любимого фотошопчика тут.
Генератор CSS кода выделенного слоя. Ну это наверное самая крутая плюшка на мой взгляд, плагин 100% облегчит верстку верстальщику. Называется плагин CSS Hat, если читали все вышеизложенное, несложно догадаться, что PNG Hat и CSS Hat разработали одни и те же люди и он тоже платный (купить можно тут), а скачать бесплатно можно тут.
Фух… не думал, что столько смогу напечатать. Говорим мне спасибо, я оценю свои старания, если лайки ниже будут хотя бы больше 10 штук. Делитесь, рассказывайте друзьям — я старался. Еще хочу отметить, что все плагины англоязычные, поэтому если вы дизайнер и не умеете верстать советую начать учить верстку и параллельно английский язык. Good mood to you!
css — Лучший размер для шаблонов сайта PSD?
спросил
Изменено 9 лет, 3 месяца назад
Просмотрено 83k раз
Я сделал несколько веб-сайтов в Photoshop CS5, но обычно делаю их необработанными в notepad++. Обычно я размещаю их на сайте, редактирую код и обновляю страницу, чтобы увидеть изменения. Я хочу перейти к более профессиональному методу и сделать весь шаблон/дизайн в фотошопе. То, что удерживает меня от того, чтобы сразу погрузиться, это самое начало, лол..
Обычно я размещаю их на сайте, редактирую код и обновляю страницу, чтобы увидеть изменения. Я хочу перейти к более профессиональному методу и сделать весь шаблон/дизайн в фотошопе. То, что удерживает меня от того, чтобы сразу погрузиться, это самое начало, лол..
Какое хорошее разрешение использовать для шаблона? Я наткнулся на разные учебники, и они говорят разные размеры. Например, разрешение моего ноутбука 1366×768. У меня в офисе есть 22-дюймовый ЖК-экран, и я знаю, что у него очень большое разрешение. Я бы предположил, что минимальное разрешение большинства мониторов составляет 1024×768…
При создании нового шаблона в Photoshop для создания шаблонов веб-сайтов какого размера я должен сделать изображение и почему?
Кроме того, раз уж мы затронули эту тему, ребята, есть ли у вас какие-либо ссылки на хорошие ресурсы коллекций изображений, которые, по вашему мнению, больше всего помогают вам в создании шаблонов? Я программист, и, как мы все знаем, большинство кодеров плохо разбираются в изображениях. Я просто пытаюсь укрепить другую половину своего мозга 🙂
Я просто пытаюсь укрепить другую половину своего мозга 🙂
Заранее спасибо!
- css
- шаблоны
- фотошоп
- psd
Я бы предложил следующий порядок действий:
- Взгляните на текущую статистику для наиболее распространенных разрешений экрана. Как вы увидите, сейчас самым популярным разрешением является 1366×768, за ним следует старое доброе 1024×768, которое по-прежнему имеет огромную пользовательскую базу. И следите за мобильными разрешениями.
- Учитывайте необходимое пространство экрана, занимаемое хромом браузера и прочей ерундой ОС.
- Поскольку проектирование для экранов разных размеров с каждым днем становится все более важным, я настоятельно рекомендую вам выбрать несколько целевых разрешений, а не только одно. Все это можно прекрасно обработать с помощью CSS. Даже если вы ориентируетесь только на настольные компьютеры, все равно имеет смысл учитывать разные размеры экрана.

- Поскольку вы все еще осваиваете Photoshop, вы можете начать с одного из множества доступных шаблонов PSD на основе сетки. я знаю 960 пикселей и один 1140 пикселей, но вы можете найти гораздо больше. Вам, вероятно, все равно придется использовать несколько сеток, если вы решите поддерживать более одного размера экрана.
А потом, когда вам захочется подумать обо всем этом немного посерьезнее, переходите прямо к этой статье: История о двух иллюминаторах Питера-Поля Коха.
1Посмотрите smashing magazine и подпишитесь на их информационный бюллетень, а также на webdesignerdepot и проверьте Codrops.net. У них есть отличные бесплатные, учебные пособия и обновления стандартов. Я ЛЮБЛЮ проверять свою почту, чтобы увидеть их.
Что касается PSD — размер не установлен. Я видел макеты профессиональных разработчиков WordPress шириной 1100 пикселей (высота — вариант SO, основанный на вашем макете). Я бы не рекомендовал намного больше, чем 1366 пикселей в ширину.
Я мог бы сделать 1366 или 1440, потому что это разрешение увидит большинство людей. Когда вы отправляете макет с разрешением 1920 пикселей, люди думают, что веб-сайт слишком мал, а контент по-прежнему имеет разрешение 940-980 – все они
. Редактировать:
. контент всегда 940-980 пикселей в ширину.
Я использую 1100, когда на фоне основного текста не на что смотреть графически, и 1440, когда фон более важен для «ощущения» веб-сайта.
Вы хотите создать свой веб-сайт для наиболее часто используемого разрешения экрана, которое составляет 1280 на 720 пикселей. Поэтому это то, что вы хотите, чтобы ваша ширина была, вы можете создать любой тип фона и просто убедитесь, что вы делаете его прозрачным или прозрачным, и используете CSS для изменения цвета фона.
Убедитесь, что у вас есть направляющие, которые помогут вам сохранить содержимое встроенным, лучше всего создать новый документ шириной 960–100 пикселей и высоту 720 пикселей, затем перетащите направляющие на все четыре стороны.
Затем вы можете изменить размер документа на 1280 пикселей на 800-960 пикселей.
Причина, по которой у вас есть направляющая на 720 пикселей, заключается в том, что все, что выше этой линии, гарантированно будет видно во всех разрешениях, это называется «выше сгиба». Хорошие дизайнеры принимают это во внимание, чтобы гарантировать, что аудитория будет вовлечена в изучение сайта, слайдер избранного контента — простой выход.
доход pitbull, я понимаю откуда вы…
Я также являюсь бэкенд-разработчиком, который пытается изучить Photoshop..
Многие дизайнеры внешнего интерфейса не знают, что происходит на стадии разработки…
В основном макет Photoshop зависит от спецификации заказчика…
Высота не имеет значения; используйте 960 пикселей (12 столбцов, 16 столбцов, 24 столбца), 980 пикселей (12 столбцов, 24 столбца, столбцов), 1000 пикселей (100 % адаптивный вариант для тех, кто не использует сетку) или 1140 (для веб-сайтов, ориентированных на большие мониторы, т.


 Вуаля и картинка сохранена, да да такой плагин действительно есть, о нем расскажу ниже.
Вуаля и картинка сохранена, да да такой плагин действительно есть, о нем расскажу ниже.