Бывает необходимость посмотреть, как выглядит сайт на разных разрешениях экрана. Особенно, если сайт адаптивный для мобильных устройств, т.е. корректно трансформируется под разные разрешения экрана. В этой статье мы рассмотрим несколько способов, с помощью которых можно сделать проверку сайта на разных разрешениях экрана.
Для чего это может пригодиться?
Например, по статистике своего сайта можно проанализировать, — какие разрешения экрана и в каком процентном отношении используют посетители вашего сайта:


Затем можно посмотреть, как отображается ваш сайт на устройствах с данными разрешениями. Если вам разработали/разрабатывают адаптивную версию сайта, посмотрев, как выглядит сайт в разных разрешениях, можно обсудить с разработчиком какие-то детали.
Также, если на вашем сайте используется уже какой-то определенный адаптивный шаблон, то можно посмотреть, как выглядит сайт в разных разрешениях и принять решение, — использовать данный шаблон или заняться поиском другого.
Как посмотреть сайт на разных разрешениях экрана
Есть много способов, чтобы сделать просмотр сайта в разных разрешениях экрана. Так, например, основные разрешения экранов для сайта можно было бы посмотреть вообще простыми средствами Windows, изменив разрешение экрана в разделе Настройки экрана:


Но, данный способ не совсем удобен, а также он дает возможность посмотреть, как выглядит сайт только с основными разрешениями экранов компьютера.
Проверка сайта в браузере. Разрешение экрана
Другой способ просмотра сайта в разных разрешениях экрана дают встроенные возможности браузеров. Например, в Гугл Хром, находясь на нужном сайте, нажимаем правой кнопкой мыши и выбираем Просмотреть код (либо пользуемся комбинацией клавиш, как показано на снимке):


Появляется дополнительная панель с кодами сайта, где для включения просмотра сайта в разных разрешениях нажимаем на специальную вкладку (1), как показано на снимке ниже.
Для выбора разных мобильных устройств используем выпадающее меню (2). Справа также указывает разрешения экрана на выбранном устройстве. Чтобы развернуть экран устройства, — пользуемся соответствующей кнопкой (3):


А более удобный способ проверки сайта на разных разрешениях экрана дают специальные онлайн сервисы.
Просмотр разрешения экрана сайта в Screenfly
Это один из самых удобных (при этом, — бесплатный) на текущий момент сервисов, с помощью которого можно быстро посмотреть сайт не только на основных, а вообще на разных разрешениях экрана!
Переходим в сервис Screenfly. Вводим в предлагаемое поле проверяемый сайт и получаем результат (прокомментирую под снимком):


Первые вкладки позволяют просмотреть сайт со всеми основными популярными разрешениями экрана. Т.е. можно посмотреть, как выглядит сайт при просмотре на нетбуках или ноутбуках, на планшетах, мобильных телефонах, в телевизорах.
Дополнительные функции:
- Можно задать вручную конкретный размер разрешения экрана
- Можно развернуть экран по горизонтали или вертикали
- Можно включить скроллинг, чтобы просматривать страницы сайта вниз-вверх.
- Можно скопировать ссылку на просмотр текущего выбора. Может пригодиться, если нужно обсудить с кем-либо отображение сайта с конкретным разрешением
Другие сервисы для проверки разрешения экрана сайта
В общем-то, вышеприведенный сервис удовлетворит практически любые потребности в проверке разрешения экрана сайта. Но, если он будет недоступен или хочется попробовать что-то другое, то вот, на всякий случай, еще парочка сервисов: Сybercrab и Infobyip.
Если еще несколько лет назад рост мобильного трафика на сайты был лишь тенденцией, на которую многие вебмастера не спешили реагировать, то сегодня можно с уверенностью говорить о том, что любой сайт на разных разрешениях экрана и на разных устройствах (в том числе, мобильных) просто обязан быть удобным для пользователя. Проверить сайт на адаптивность несложно, для этого существуют инструменты проверки мобильных страниц от ведущих поисковых систем Яндекс и Гугл, расширения для браузеров и даже специальные онлайн-сервисы. Попробуем разобраться в том, зачем сайту нужна адаптивность, и как на ее наличие/отсутствие проверить сайт.
Зачем и кому нужна адаптивность
В эпоху всевозможных мобильных устройств и гаджетов об этом можно было бы не говорить, если бы в выдаче до сих пор не встречались сайты, которые сложно нормально просматривать на небольшом экране смартфона. Их все еще нередко можно увидеть в выдаче поисковых систем не только среди небольших информационных проектов, но и среди крупных порталов, владельцы которых не успели перестроиться под требования времени.
А требования эти с каждым годом лишь ужесточаются. Сайтов становится все больше, конкуренция за место в ТОПе растет, И поисковики после проверки сайта на соответствие многочисленным факторам ранжирования, предпочтение отдают лучшим из лучших. Ну или стараются это делать. Простым вебмастерам, во всяком случае, хотелось бы в это верить.
Оптимизация сайта под разные разрешения экрана стала нормой, когда о мобильном трафике еще не было речи, а разнообразие мониторов уже присутствовало. Помнится, в веб-студиях верстку сайта под отличающиеся от стандартного (1024х768 пикселей) разрешения выносили в отдельные строки прайса.
Сегодня сайты, признающиеся поисковыми системами неудобными для мобильных посетителей, понижаются в поисковой выдаче. Поэтому, с точки зрения SEO, сайту недостаточно иметь адаптивный дизайн. Необходимо еще, чтобы поисковая система считала его пригодным для мобильных устройств.
На момент написания этой статьи на всех моих проектах в Яндекс.Метрике мобильный трафик сравнялся с «ламповым» — соотношение 50/50 (еще пару-тройку лет назад было 30/70 и даже 20/80).
И дальше, скорее всего, доля посетителей, выходящих в сеть с обычных ПК, будет только падать. Причина в том, что мобильный интернет никогда не был настолько дёшев. Некоторые пользователи при этом умудряются вообще не платить за связь, продавая лишние гигабайты трафика на бирже. В одном из зарубежных исследований мне попадалась информация, что в европейских странах и в США мобильный трафик составляет 70-90%.
Очевидно, что обычную страницу не слишком удобно просматривать на смартфоне. Пользователю то и дело приходится прибегать к горизонтальной прокрутке и менять масштаб страницы, чтобы прочесть слишком мелкий текст, рассмотреть изображение или воспользоваться элементами меню. Рано или поздно благоразумие берет верх, и посетитель с такого ресурса уходит — в уверенности, что сумеет найти ответы на свои вопросы на других, более дружелюбных к нему сайтах.
Мобильные технологии — атрибут времени, они уже полностью изменили уклад нашей жизни и саму ее структуру. Чем бы ни занимался человек, в настоящее время и в будущем, ему никуда не деться от глобальной паутины, ставшей неотъемлемой его частью, доступ к которой всегда находится у него в кармане ) Именно поэтому необходимо стремиться делать все возможное для того, чтобы тот самый среднестатистический «уник» не разочаровался от вида вашего сайта на своем мобильнике.
Самое простое, что может сделать вебмастер или владелец сайта для своего проекта (блога, информационного сайта, форума, портала, интернет-магазина, коммерческого сайта-визитки) — это отказаться от устаревшего, не поддерживаемого разработчиками, дизайна в пользу дизайна на адаптивной верстке. Даже самые простые и бесплатные новые темы (шаблоны) популярных систем управления контентом такой адаптивностью обладают, современные шаблоны для WordPress — не исключение.
Как проверить адаптивность средствами ПС
Крупные поисковые системы, в частности, Яндекс и Google, не только обладают авторитетным мнением, как должен выглядеть сайт на мобильных устройствах, но и предлагают собственные инструменты для проверки на мобильность/адаптивность. Было бы странно, если бы ПС выдвигали только требования, не давая вебмастеру возможности убедиться, что с его детищем все замечательно (или не очень) с точки зрения поисковика.
Яндекс.Вебмастер: проверка мобильных страниц
Выбираем в панели своего аккаунта Яндекс.Вебмастера добавленный ранее сайт, переходим в меню Инструменты — Проверка мобильных страниц, вводим в появившуюся строку адрес домена или отдельной страницы, жмем Проверить.
Иногда для анализа может понадобиться несколько минут, в процессе проверки появляется предупреждение об этом. Результат отображается в виде списка из пунктов, которые Яндекс считает важными. Если со страницей все в порядке, напротив каждого пункта будут зеленые галочки.
Тест на mobile friendly от Google Search Console
Проверить сайт на адаптивность Google можно здесь, этот инструмент от поискового гиганта даст ответ, насколько оптимизирована страница для мобильных устройств — в строку ввода можно добавлять как URL сайта для анализа главной, так и внутренние страницы.
Сервис предоставляет пользователю скриншот сайта на экране мобильного устройства и дает возможность посмотреть исходный код страницы. Инструмент позволяет выявлять список ошибок, связанных с удобством просмотра страниц на мобильных устройствах, проверяя настройку области просмотра, размеры шрифтов и интерактивных элементов, наличие на странице Flash-объектов.
Также сервис указывает на моменты, которые считает проблемными, и подсказывает пути их решения. В частности, для моего блога были выявлены ошибки при загрузке страницы. Переход по кнопке Подробнее показал, что Гуглу не нравится закрытый в robots.txt css-код.
Как выглядит сайт на разных устройствах онлайн
Логично, что для проверки адаптивности сайтов существуют онлайн-сервисы (куда же без них), и таковых достаточно много. Поэтому приведу здесь проверенные инструменты с простым и понятным интерфейсом, разобраться в котором сумеет даже пользователь, не знающий английского. Да, сервисы, позволяющие проверить сайт на разных разрешениях и типах устройств, в основном, англоязычные.
Если владелец сайта установил запрет или ограничение на удаленное отображение контента, онлайн-сервис не сможет показать результат. В такой ситуации необходимо на время проверки отключить SEO- и security-плагины, это должно помочь.
I Love Adaptive
Неплохой сервис iloveadaptive.com с приятным и понятным меню, расположенном в сайдбаре слева.
Есть возможность выбрать операционную систему (IOS, Android, Windows), тип устройства (смартфон, планшет, монитор), его ориентацию и разрешение экрана (для монитора), чтобы увидеть, как будет выглядеть сайт на выбранном мобильном устройстве или компьютере. Выбор устройств не слишком велик, но это, чаще всего, и не требуется, т.к. модели различных мобильных устройств выпускают под стандартный ряд разрешений экрана.
Рядом со строкой ввода адреса ресурса выводятся два полезных показателя: данные проверки Google Page Speed и W3C Validator. Последний сервис выдал мне кучу ошибок, связанных с некоторыми из установленных плагинов и архитектурой используемого шаблона WordPress — повод задуматься.
С сервиса I Love Adaptive имеется возможность скачать расширение для Google Chrome, добавляющее в тулбар этого браузера кнопку проверки на адаптивность любого просматриваемого ресурса.
QuirkTools
Очень приятный сервис quirktools.com/screenfly с простейшим меню и наглядным результатом. Несмотря на некоторое отставание в плане представления пользователям набора эмуляторов современных мобильных устройств, в этом онлайн-сервисе имеется функция, перекрывающая все его недостатки — возможность задавать разрешение экрана девайса вручную. Также можно включать/отключать скроллинг, изменять ориентацию экрана (портрет/ландшафт) и использовать прокси-сервер, если это необходимо.
Adaptivator
Еще один онлайн-инструмент для проверки сайта на разных разрешениях экрана: русскоязычный сервис Adaptivator (adaptivator.ru).
Он также оценивает адаптивность сайта в числовом выражении, показывая на сколько пунктов из 100 возможных сайт удовлетворяет требованиям и удобен для посетителя. Тут же выводит обнаруженные проблемы и выдает конкретные рекомендации, что и где нужно исправить. Забавно, но сам Adaptivator на момент написания статьи адаптивным не является.
Можно открыть любую внутреннюю страницу на каждом из предложенных устройств в портретной и ландшафтной ориентации, подвигать ползунки, оценить расположение элементов сайта на экране.
Из недостатков: посмотреть, как выглядит сайт на разных устройствах можно, но сам перечень девайсов мал (я насчитал всего семь штук, из них большая часть — айфоны и айпады) и модели представлены не самые современные, соответственно, и разрешения экранов — тоже. Не исключено, что список устройств и разрешений будет обновлен, поэтому оставляю его в этом обзоре.
resizeMyBrowser
Визуально простой и понятный сервис resizemybrowser.com, для работы с которым не нужно вглядываться в список девайсов, достаточно нажать одну из кнопок на экране. Результат выводится в отдельном окне, соответственно, URL ресурса или страницы необходимо будет ввести в адресную строку браузера. Есть кнопка для создания собственных пресетов с нужными разрешениями экрана, чтобы проверить как отображается сайт на конкретном устройстве с известными техническими характеристиками.
ResponsivePx
Посмотреть сайт на разных разрешениях экрана, причем на любых, каких заблагорассудится, можно с помощью онлайн-сервиса responsivepx.com, который для этого предоставляет панель-бар с полем для ввода адреса страницы, значениями ширины и высоты экрана, а также ползунками для изменения этих параметров. Это весь его функционал — куда уж проще!
Проверка на адаптивность с помощью браузера
Пользователи и вебмастера, которым онлайн-проверки оптимизации сайта под разные разрешения экрана недостаточно, всегда могут воспользоваться для этих целей одним из многочисленных расширений, предназначенных для браузера. Для этого придется сделать несколько дополнительных шагов: зайти в настройки браузера на вкладку с расширениями (дополнениями, плагинами, аддонами), найти подходящее и установить его.
Как устанавливать дополнения в браузер Хром, в подробностях рассматривать здесь не буду, дабы не раздувать и без того объемный текст статьи. Для этого достаточно открыть меню Настройки — Дополнительные инструменты — Расширения, оттуда по ссылке перейти в магазин расширений Chrome и выбрать нужное. Приведу также клавиатурные сокращения, открывающие доступ к соответствующей странице настроек еще двух наиболее популярных браузеров (плюсики здесь показывают, что нажимать все три клавиши следует одновременно):
- Управление раширениями в Firefox Ctrl+Shift+A
- Страница Opera addons Ctrl+Shift+E
Если у Файрфокса и Оперы плагины для проверки на адаптивность можно буквально пересчитать по пальцам (позже будет понятно, почему), то с дополнениями для Chrome все в порядке, их несколько десятков — на любой вкус, разработчики постарались.
Посмотрим на некоторые из них, актуальные на момент написания статьи. Если какое-то из приложений вдруг перестал поддерживать разработчик или его не удалось найти по точному названию, всегда есть возможность воспользоваться поиском по списку рабочих расширений с помощью ключевых слов: responsive, mobile, resizer.
Расширения для браузера Chrome
- Mobile/Responsive Web Design Tester. Отличное расширение для тестирования адаптивности веб-дизайна на нескольких мобильных устройствах. Предназначено для разработчиков и веб-дизайнеров. Есть режим ввода собственных значений. Кроме того, размеры всплывающего окна, симулирующего мобильное устройство, можно менять мышкой, как и у любого windows-окна. Легкое переключение между ландшафтным и портретным режимом.
- Responsive Viewer. Дополнение отображает выбранный сайт в нескольких вариантах бок о бок, чтобы можно было быстро посмотреть, как веб-страница выглядит на разных разрешениях и устройствах. Особенность расширения — полная синхронизация представленных отображений: при прокрутке и перетаскивании элементов на одном из представленных устройств, действия дублируются в окнах других эмуляторов. В режиме Device Wall (стена девайсов) здесь можно выбрать устройство в одной из категорий: Android phones, Apple phones, Apple tablets, Tablets. Здесь около полусотни различных устройств, в том числе и с современными разрешениями. В режиме Breakpoints View разрешение экрана задается вручную. Присутствуют интересные анимационные эффекты.
- Emmet Re:view. Полный аналог вышеописанного расширения, с таким же списком устройств, меню, функциями и визуальными эффектами.
- Chameleon. Позволяет быстро оценить веб-ресурс на множестве разных размеров экрана. Открывает экран просмотра в отдельной вкладке, поддерживает книжную и альбомную ориентацию. К списку из нескольких мобильных устройств можно добавить свои девайсы.
- Window Resizer. Расширение меняет размер окна браузера под требуемые разрешения, список которых является полностью настраиваемым — поддерживается создание списка устройств под свои нужны, что удобно для разработчиков. Изменить размер можно как у самого окна, так и у области просмотра. Около двух с половиной тысяч установок и высокая средняя оценка плагина.
- browser Width. Расширение для тех, кто любит минимализм. Здесь нет ничего лишнего — только поле ввода значения ширины экрана в пикселях. Браузер меняет размеры страниц сайта под разные разрешения экрана в соответствии с заданными опциями.
- Resolution Test. Удобное дополнение Chrome для разработчиков и вебмастеров. Помимо возможности просмотра страниц сайта в любом из предустановленных вариантов ширины и высоты экрана, здесь можно задавать собственные разрешения и добавлять их в список, т.е. создавать свой набор экранов. При выборе нескольких вариантов открываются отдельные окна — по одному под каждую пару значений ширины и высоты.
- Width and Height Display. Еще один плагин, позволяющий посмотреть сайт на разных разрешениях экрана непосредственно в браузере.
Проверка адаптивности в FireFox
В этом, любимым многими пользователями, браузере проверить сайт на адаптивность к мобильным устройствам проще простого — в FireFox вшита клавиатурная комбинация Ctrl+Shift+M, которая открытую в браузере страницу отображает в окне заданного размера. Значения высоты и ширины экрана устанавливаются в соответствующих полях панели инструментов, расположенной сверху:
Повторное нажатие этой комбинации возвращает сайт в режим стандартного окна браузера.
Само наличие встроенного в браузер инструмента, казалось бы, подразумевает отсутствие необходимости использовать дополнения для проверки адаптивности. Однако подобные плагины для FireFox, пусть и в небольшом количестве, но имеются (впрочем, они и не являются рекомендуемыми). Вот небольшой их список:
- ResponsiveViewer
- Temporary Mobile View
- Panel Mobile
Аддоны для браузера Opera
Как и в FireFox, выбор плагинов для Оперы не блещет разнообразием. Протестировать свой сайт на мобильных устройствах можно, например, с помощью следующих установленных в браузер аддонов:
- Responsive Web Design Tester
- Mobile View Switcher
- Temporary Mobile View
А все потому, что у Opera тоже есть для этих целей собственный специализированный инструмент, отдельный десктопный браузер — Opera Mobile Emulator, о котором хотелось бы сказать несколько слов отдельно.
Opera Mobile Emulator для Windows
Opera Mobile — эмулятор мобильного браузера для разработчиков, позволяющий увидеть на экране ноутбука или мониторе настольного компьютера, как выглядит сайт на мобильном устройстве. Отличный инструмент с набором возможностей, не уступающим ни одному из плагинов. Об этой программе я уже упоминал в заметке о мобильной версии сайта, она не утратила актуальности, работает исправно, здесь на официальном сайте Opera доступно для скачивания три версии, предназначенных для Windows, Mac и Linux.
В предлагаемом эмулятором списке — около полусотни смартфонов и планшетов, не самых современных, продукции Apple среди них нет. Но это не важно, так как в настройках эмулятора можно пополнить список, добавив собственные устройства и задав для них требуемые разрешения экрана и плотность пикселей. Список мобильных устройств полностью редактируемый — то, что не потребуется для проверки адаптивности, можно удалить.
Дополнительная полезная фишка — возможность перетаскивать границы окна вручную, с помощью мыши. Размер видимой части окна отображается при этом в информационной строке снизу. Здесь же находится кнопка переключения экрана на портрет/ландшафт.
Заключение
Какой из инструментов выбрать, чтобы проверить сайт на разных устройствах и на разных разрешениях экрана, решать вам. В большинстве случаев, чтобы понять как выглядит сайт на мобильном устройстве, онлайн-сервисов, рассмотренных в статье, вполне достаточно. Для надежности можно воспользоваться несколькими сервисами и заглянуть в инструменты для вебмастеров от Яндекс и Гугл, это не займет много времени.
Главное, чтобы на любом устройстве ваш сайт отображался правильно и в удобном для посетителей виде. Если это не так, необходимо срочно разбираться с обнаруженной проблемой, чтобы не терять трафик из ПС, который никогда не бывает лишним.
Расскажите об этой статье в соцсетях:
Продолжая работать и размышлять над адаптивным дизайном блога я столкнулся с необходимостью просмотра сайта на разных разрешениях экрана. С развитием смартфонов и появлением множества разных размеров экранов полезно просмотреть как будет выглядеть ваш сайт на том или ином устройстве. Для решения этой задачи есть несколько вариантов. Для просмотра сайта на компьютере при меньших разрешениях нежели ваш монитор достаточно просто зайти в настройки экрана и выбрать нужно значение.
Еще есть вариант с использованием плагинов для бразуера, например Web Developer для Firefox, который также сущесвтует и для Google Chrome. Опция Resize позволяет изменить размер браузера до нужного вам значения.
Методы эти наиболее простые, но сейчас их уже недостаточно — просмотреть сайт на разрешениях экрана побольше или увидеть как он будет смотреться с мобильного не получится. Помнится недавно я рассматривал проект CrossBrowserTesting, позволяющий тестировать сайты во всех браузерах. Он крайне полезен для проверки кроссбраузерной верстки на разных OS и браузерах, однако разрешений экрана там было не так много. К тому же для его использования нужно было регистрироваться. Сегодня рассмотрю парочку более простых и доступных сервисов для быстрого просмотра сайта на разных разрешениях экрана.
Сервисы просмотра сайта на разных разрешениях экрана
Некоторые проекты позволяют только менять разрешение экрана, другие же имеют дополнительные функции. Я не буду детально их рассматривать, просто упомяну в обзоре, возможно, вам пригодятся.
Screenfly
Просто вводите ссылку на свой сайт и жмете кнопку Go, после чего увидите результат работы сервиса.
В меню есть несколько иконок для работы: список вариантов размера экрана для компьютеров, планшетов, смартфонов, телевизора + возможность указать любое произвольное значение. Дальше идут разные дополнительные функции, например, отображения скролбара, использование проекта через прокси, есть даже возможность поделиться ссылкой на результаты просмотра. Все предельно просто.
Кстати, под доменом quirktools.com скрывается еще парочка интересных простых сервисов:
- Smaps — создание карт сайтов или просто иерархической схемы.
- Wires — вот это классная штука, которая позволяет создавать макеты веб-страниц с помощью разных функциональный блоков (текста, табов, форм, кнопок и т.п.)
Cybercrab Screencheck
Максимально простой сервис для просмотра разных разрешений экрана. Здесь также есть перечень наиболее популярных устройств, из которых нужно выбрать свое.
Весьма симпатичный дизайн у проекта.
Browserstack
Этот сервис похож на CrossBrowserTesting, поскольку дополнительно позволяет оценить ваш сайт на разных браузерах и ОС. Причем он также требует регистрацию и имеет платные функции. Хотя для просмотра разных разрешений экрана это не обязательно — переходите в пункт меню Responsive.
По дизайну и функциональности все очень круто сделано, чего только стоит возможность для смартфонов выбирать варианты просмотра Portrait и Landscape. Да, в остальных сервисах имеется функция поворота (Rotate), но, согласитесь, так все смотрится намного ярче. Кстати, если я правильно понял, то после регистрации вы сможете использовать опцию живого интерактивного тестирования в реальном времени.
Responsivepx
Сервис в духе минимализма. Здесь есть поле для ввода названия сайта + возможность выбора размеров экрана для просмотра.
InfoByIp
Еще один максимально простой проект. Кроме адреса сайта и размеров представлены наиболее популярные разрешения экрана для вашего удобства.
Если внимательно посмотреть на низ картинки, то можно увидеть, что сервис InfoByIp показывает наличие нижней полосы прокрутки при разрешении 1024х768. Если же изменить разрешение монитора вручную, то можно увидеть, что скролбара там никакого нет. Подобные неточности в некоторых сервисах немного удручают, не будете же вы линейкой перемеривать достоверность отображаемого результата. Именно поэтому советую осуществлять просмотр сайта на разных разрешениях экрана, используя парочку разных сервисов на всякий случай.
Чем тестировать адаптивный дизайн? / Хабр
Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.
Am I Responsive?
Am I Responsive, очень простой инструмент, позволяющий быстро просмотреть ваш сайт на 4 устройствах. Все они — IOS и разработчик объясняет это фишкой сайта. В общем никаких настроек, никакого выбора, а очень просто и наглядно.
Доступные размеры:
- настольный монитор — 1600 x 992px;
- ноутбук — 1280 x 802px;
- планшет — 768 x 1024px;
- мобильный телефон — 320 x 480px.
Цитирую разработчика: «это не инструмент для тестирования, крайне важно проводить тестирование на реальных устройствах. А данный инструмент поможет быстро сделать скриншот и показать клиенту, что вы имеете ввиду».
deviceponsive
deviceponsive очень похож на Am I Responsive, тем, что он настолько же прост, с минимум настроек и опций. Все доступные устройства отображаются сразу на одной длинной странице. Из всех доступных опций это возможность отредактировать фон заголовка и добавить туда свой логотип, что будет полезно когда вы решите поделится скриншотом.
- Macbook — 1280 x 800
- iPad портрет — 768 x 1024
- iPad портрет — 1024 x 768
- Kindle портрет — 600 x 1024
- Kindle альбомная ориентация — 1024 x 600
- iPhone портрет — 320 x 480
- iPhone альбомная ориентация — 480 x 320
- Galaxy портрет — 240 x 320
- Galaxy альбомная ориентация — 320 x 240
Как и на большинстве подобных инструментах отображаются полосы прокрутки, которых бы не было бы на реальных устройствах. Это вынужденный шаг для обеспечения возможности прокрутки на не сенсорных устройствах.
responsive test
30 различных разрешений доступно на сайте, начиная от огромного настольного монитора, до того, что они называют «дрянный андроид» (справедливости стоит заметить, что есть и нормальный андроид).
Что касается браузера Firefox, то он немного не корректно работает с данным сайтом. Обратите внимание, что на скриншоте не отображается слайдер между зеленым заголовком и белой областью фонового содержания.
responsive.is
Очень похож на предыдущих два инструмента, но есть одна вещь которая отличает responsive.is от других. Это плавная анимация при переходе от одного устройства к другому, а также полу-прозрачная область которая показывает реальную площадь сайта не попадающую в область просмотра.
Screenqueries
А вот возможности и доступные опции отличают Screenqueries от предыдущих сервисов. 14 телефонов и 12 планшетов представлены здесь, с отдельной возможностью переключения в портретный и альбомный режим. Результаты отображаются на сетке с линейками. Также возможно задать произвольное разрешение, потянув за правый или нижний край.
К сожалению, Firefox и тут не смог отобразить слайдер. Не нужно обвинять меня, Firefox мой любимый браузер, но такие вот дела.
Screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств — от 10″ ноутбуков, до 24″ мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки. Также можно поделится ссылкой на тест с помощью одной кнопки.
Все перечисленные достоинства позволяют претендовать на лидерство если бы не одно но (цитата разработчика): «Screenfly может использовать прокси-сервер, чтобы имитировать устройства во время просмотра вашего сайта. Прокси-сервер имитирует строку агента пользователя, но не поведение этих устройств.» Screenfly является единственным сервисом из списка, который позволяет тестировать на основе строки агента пользователя.
Используете ли вы представленные инструменты в своей практике? Делитесь своими секретами разработки адаптивных сайтов в комментариях.
P.S. Ошибки по поводу перевода просьба сообщать в личку.


Сегодня мы рассмотрим лучшие онлайн-сервисы для проверки адаптивности веб-сайта. Если сайт будет выглядеть криво на разных мониторах или мобильных устройствах – это сильно повлияет на поведенческие факторы и позиции сайта в выдаче поисковых систем. Наша задача посмотреть, как сайт отображается на экранах с разным разрешением. Я заготовил список лучших сервисов для этих задач.
Отчет “Разрешение экрана” в Google Analytics
Первым делом нам нужно понять с каких устройств нам больше всего заходят на сайт. Для этого переходим, к примеру, в Google Analytics и смотрим отчет “Аудитория” -> Обзор -> Операционная система:


Выбираем нужную нам ОС (напр., Windows или Android) и добавляем Дополнительный параметр – “Разрешение экрана”:


Из отчета мы четко понимаем, на каких мониторах пользователи чаще всего смотрят наш сайт:


Эти разрешения экрана как раз и нужно будет проверить.
P.S. Чтобы просмотреть разрешения экрана без привязки к Операционной системе, перейдите в отчет: Аудитория -> Технологии -> Браузер и ОС и там добавьте параметр “Разрешение экрана”:


Website Resolution Test
Данный онлайн-инструмент тестирует отображение веб-сайта практически на всех разрешениях экрана – десктопе и мобильных устройствах:


В качестве платформы используется Mozilla Fifefox браузер. Сервис позволяет не просто увидеть картинку, но еще и посмотреть в действии с того или иного разрешения, пооткрывать страницы, покликать кнопки и т.д. – такой себе эмулятор. Мне лично этот инструмент очень понравился и помог найти баги в верстке для нескольких сайтов. Радует, что можно бесплатно посмотреть как реально выглядит сайт на разных экранах. Однозначно, один из лучших бесплатных инструментов для веб-верстальщика. Находил похожие сервисы, но все они платные. Так что Website Resolution Test – №1 для меня.
Ссылка: http://www.infobyip.com/testwebsiteresolution.php
Responsive Design Testing across Devices
Еще один сервис для тестирования адаптивной верстки на сайте. Нацелен больше на тестирование на различных смартфонах – поддерживается более 10-ти моделей:

Инструмент позволяет до мелочей протестировать отображение сайта на смартфонах – можно использовать разные значения параметров “Viewport”, “Screen size”, “Monitor size”, а также в разных положениях – портретном, горизонтальном:


После регистрации появляется более детальный и глубокий режим тестирования:


В реальном времени вы можете набрать в эмуляторе смартфона, модель которого выбрали на начальном этапе, любой URL-адрес и просмотреть как он на самом деле отобразится на дисплее:


Responsive Design Testing across Devices реально эмулирует мобильное устройство Samsung Galaxy S7!
Нажав в Панели инструментов на “Switch Browser” можно быстро поменять настройки и выбрать любой другой смартфон, операционную систему и браузер:


Единственный минус: все они доступны на платном тарифе 

Однозначно, лучший профессиональный сервис для тестирования кроссплатформенности веб-сайтов.
Ссылка: https://www.browserstack.com/responsive
Iloveadaptive.com
Еще один хороший сервис для онлайн-проверки и тестирования адаптивности сайта:


Cсылка: http://iloveadaptive.com/
Check Broser Compatibility
И в завершение, еще один сервис. Его задача – проверить отображение сайта на разных версиях браузеров:


Указываете URL сайта и запускаете. На выходе получаете пачку скриншотов, которые можно скачать. Может пригодиться для определенных задач, например – тест на кроссбраузерность.
На этом все, подписываемся, ставим лайки! Буду рад любым комментариям и вашим замечаниям!
Ссылка: http://browsershots.org
Засилье смартфонов и увеличение количества «вкусных» тарифов для пользователей мобильного Интернета приводит к тому, что на сайты все чаще заходят с мобильных телефонов, чем с десктопных компьютеров. Если сайт невозможно /трудно / неудобно просматривать на экране мобильного — это неизбежная потеря посетителей.
Если вы сделали мобильную версию сайта, ее необходимо протестировать, причем важно знать, как она выглядит на экранах разных популярных гаджетов.
Существует несколько способов для просмотра сайта при различных разрешениях экрана. Самый простой — менять размер экрана браузера вручную и смотреть, что происходит. Однако этот способ следует признать неточным, приблизительным. Поэтому создано немало сервисов, которые позволяют эмулировать просмотр указанных URL-ов на различных устройствах. Для себя я разделила их на две группы.
Первая группа сервисов не сильно отличается от доморощенного: вы вручную вводите нужные значения разрешения экрана. Если вы заранее точно знаете, какие разрешения экрана вас интересуют, а также если вам необходим просмотр при произвольном значении, которого нет в списке устройств на других сайтах (ни один из них, естественно, не может предоставить полный список), то такие сервисы оптимальны для ваших нужд. Вот пример таких сайтов.
Responsivepx
Вводите в поле URL страницы и с помощью ползунка меняете цифры ширины и высоты экрана.
Вторая группа сервисов имеет готовый набор эмуляторов мобильных устройств. Такие сервисы, в свою очередь, я тоже разделила на две группы. Первая позволяет сразу после указания ссылки посмотреть ее при различных разрешениях на одной странице. Здесь вас не заставляют выбирать вручную последовательно мобильные устройства. И хотя выбор разрешений при этом может быть невелик, он покрывает самые распространенные форматы, и незаменим, если вам нужно быстренько пробежаться по ним, не вдаваясь в подробности. Пример сервиса такого типа:
Mattkersley
Автор этого ресурса, похоже, отличается высокой мнительностью: когда я воспользовалась им для отладки и, соответственно, перезагружала одну и ту же страницу несчетное количество раз, на следующий день я обнаружила, что мой тестируемый сайт забанен для просмотра. Смешно…
Прочие сервисы этой группы предлагают определенный список устройств, и, указав адрес страницы, вы можете оценить ее представление на экране нужного вам устройства. Таких сервисов больше всего. Вот некоторые из них.
Infobyip
Выбор нужного разрешения осуществляется кликом по ссылке после ввода тестируемого URL. Для удобства у всех устройств указаны их разрешения. Впрочем, это удобство имеется у всех сервисов подобного типа.
В следующих сервисах выбор нужного разрешения осуществляется с помощью графического меню, а не текстового.
Screenfly (сайт Quirktools.com)
Здесь больше наворотов, чем в предыдущих сервисах. Он объединяет все выше перечисленные возможности: просмотр страницы на экранах самых распространенных мобильников, планшетов, различных разрешений мониторов десктопных компьютеров, а также на телевизорах. Вручную выбрать разрешение, которого нет в списке, тоже можно — необходимый функционал находится под пятой кнопкой слева в меню. Еще здесь можно эмулировать вращение экрана, смотреть страницу при разрешенном и запрещенном скроллинге. Очень удобная примочка — кнопка Refresh: удобно, когда посмотрел, нашел ошибку, поменял что-то на странице — и нужно только нажать кнопочку, а не вводить URL заново. Фрейм со страницей размещен на рабочем столе с линейкой, так что всегда можно видеть, с каким разрешением экрана работаешь, на заглядывая в подсказку.
Просто один в один Скринфлаю еще один сервис —
Techiepool
Techiepool.comДаже кнопки меню расположены почти в том же порядке, что и на Screenfly, так что подробно на нем останавливаться не будем, просто см. описание выше.
What Is My Screen Resolution
Удобный простой интерфейс, мне понравилось с ним работать. Выбор разрешений — десктопных, мобильных, планшетных, ТВ — весьма велик, но если вам его недостаточно, можно ввести разрешение вручную. Кроме того, есть возможность поворота экрана, кнопка Refresh.
Browserstack
Дизайнерская фишка: нужную вам страничку вы здесь можете посмотреть прямо в обрамлении мобильного устройства. В меню 13 видов устройств от мобильных до десктопных (Windows 7, 1280×1024, MacOSX Yosemite 1920×1080).
Схожим образом организован интерфейс на последнем из рассматриваемых сегодня сервисов —
Mobilephoneemulator
Меню находится справа. Вводите URL в третий сверху блок меню, выбираете нужное устройство для просмотра. Причем сервис покажет вам все технические характеристики выбранного устройства а также укажет, какой браузер там обычно используется — все это по ссылочкам под вопросительными знаками. Также можно выбрать ориентацию экрана — портретная или ландшафтная. Еще одна весьма полезная примочка — просмотр либо Screen size, либо Real size. Первый определяется возможностями дисплея (физического размера пикселя), второй зависит от размера и разрешения экрана. Насколько я понимаю, для большинства устройств это одно и то же, но данный селектор как нельзя более актуален для современных мобильных устройств с высоким разрешением (до 1920х1080). Впрочем, в списке их нет…
Настроили внешний вид страниц сайта? Протестировали? Не забудьте проверить, что думают поисковики по поводу оптимизированности вашего сайта для мобильных:
Google
Яндекс. Проверка мобильных страниц
Сюда посторонних не пускают, требуется авторизация. Просмотр возможен только для ваших сайтов, то есть тех, на которые вы подтвердили права в Яндекс.Вебмастере.
Оценка производится на основе наличия meta-тега viewport, отсутствия больших картинок, «тяжелых» и неподдерживаемых мобильными устройствами элементов на странице (например, flash), а также представления контента: он не должен вылезать за пределы экрана ни в горизонтальном направлении, ни в вертикальном.
Похожие записи:

 Проблема правильного отображения сайта в разных браузерах, на разных системах, при различных разрешениях экрана стоит не только перед разработчиками сайтов, но и перед заказчиками, которые хотят проверить как их сайт будет отображаться на компьютерах посетителей.
Проблема правильного отображения сайта в разных браузерах, на разных системах, при различных разрешениях экрана стоит не только перед разработчиками сайтов, но и перед заказчиками, которые хотят проверить как их сайт будет отображаться на компьютерах посетителей.
Для удобства, дабы не устанавливать все популярные браузеры и не менять разрешение экрана, существуют специальные онлайн сервисы для тестирования отображения. Все что необходимо — указать ссылку на страницу, отображение которой хотите проверить, и все остальное сайт сделает за вас. В этой статье хочу привести 4 полезных сервиса по решению таких задач.
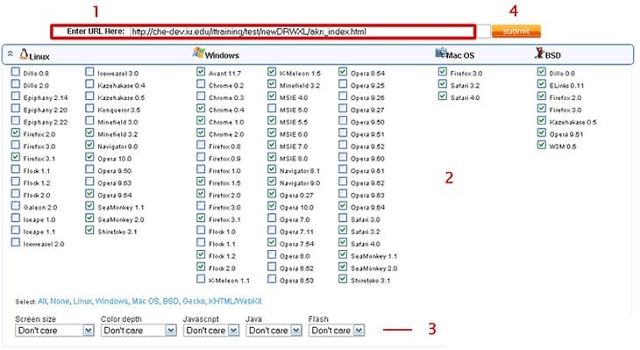
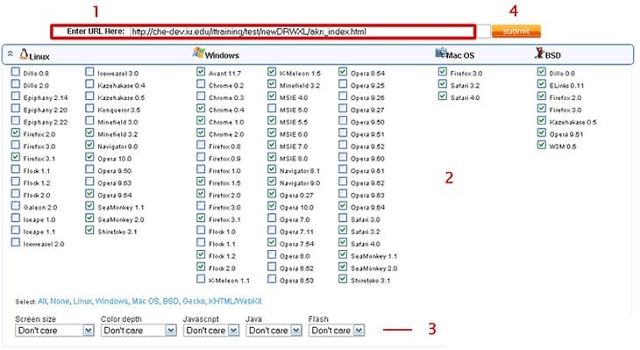
Первым из них хочу представить многофункциональный сервис Browsershots.
С его помощью можно получить скриншоты из большинства современных браузеров в необходимых разрешениях экрана. Сервис позволяет посмотреть, как будет выглядеть сайт в браузерах из под различных операционных систем: Linux, Windows, MacOS, BSD. Также есть возможность выбрать, должны ли быть включены или выключены Java и Flash.
Все действия совершаются на главной странице:


1. Введите URL сайта.
2. Выберите из списка необходимые для проверки версии браузеров под нужные операционные системы.
3. По желанию, можно указать дополнительные атрибуты: размер экрана, глубина цвета, будет ли использоваться на предполагаемом компьютере пользователя Java скрипты и Flash.
4. Нажмите кнопку «Отправить».
Создание снимков занимает некоторое время, зависит от объема и количества заданий. Есть возможность уйти со страницы со списком заданий и вернуться позже, когда работа будет выполнена. Для удобства отображается предполагаемое время выполнения. Результаты можно посмотреть, сравнить и закачать себе на компьютер.
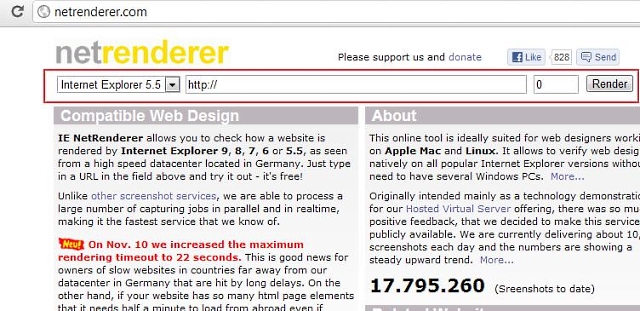
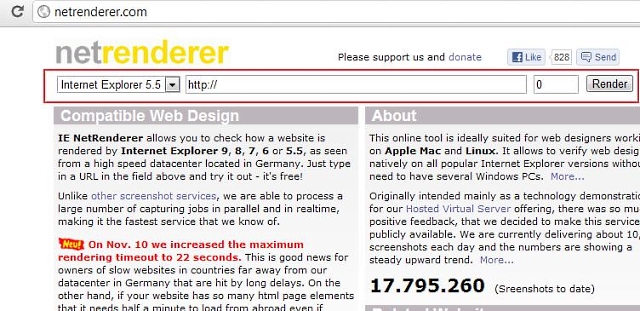
Следующий сервис создан исключительно для тестирования сайтов в различных версиях Internet Explorer — NetRenderer.


Выбираете из выпадающего списка необходимую версию Internet Explorer, вводите URL проверяемого сайта, по желанию указываете необходимое вертикальное смещение (в пикселях), жмёте «Render» и через несколько секунд получаете скриншот.
Для тех же кому просто необходимо проверить отображения сайта в различных разрешениях экрана существует также два простых сервиса.
Один из них http://viewlike.us/


Просто введите адрес нужного сайта и нажмите кнопку «Check Up!».
В середине экрана вместо приветственного контента отобразится ваш сайт. Выбирая разрешение экрана в главном верхнем меню, сервис будет растягивать центральный контейнер с нужной страницей прямо в браузере.
И последний сервис ScreenFly от QuirkTools.
Также по задаче сходный с предыдущим. Укажите путь к сайту и нажмите кнопку «Go».
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
html — сайт в разных разрешениях
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
