Блочные и строчные html теги
Все HTML элементы делятся на две группы:
- блочные (block)
- строчные (inline)
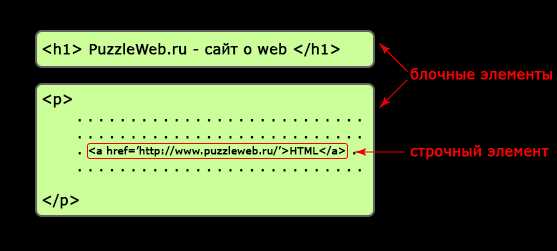
Блочные элементы представляют собой большие строительные блоки вашей веб-страницы. При отображении браузер автоматически добавляет разрыв строки до и после блочного элемента, при этом он занимает всю доступную ширину (по умолчанию отображается на веб-странице в виде прямоугольника), а высота блочного элемента вычисляется браузером автоматически, исходя из объема его содержимого. Текст в блочных элементах по умолчанию выравнивается по левому краю.
Обычно блочные элементы используются, чтобы разделить содержимое веб-страницы на логические блоки (например: верхний колонтитул (шапка сайта), меню, блок с контентом, нижний колонтитул (footer) и др.). Блочные элементы нельзя вкладывать в строчные, исключением являются только ссылки и ячейки таблиц, внутри которых по стандарту HTML5 могут быть расположены блочные элементы.
Строчные элементы используются для разметки частей содержимого элементов. Ширина строчного элемента равна объему содержимого. В отличии от блочных элементов браузер не добавляет разрыв строки до и после строчного элемента, поэтому, если несколько строчных элементов идут подряд друг за другом, они располагаются на одной строке и переносятся на другую строку при необходимости. В большинстве случаев внутрь строчных элементов допустимо помещать другие строчные элементы, вставлять блочные элементы внутрь строчных запрещено.

Строчные теги
| Тег | Краткое описание |
|---|---|
| <a> | Создает гиперссылку. |
| <abbr> | Определяет текст как аббревиатуру. |
| <audio> | Определяет звуковое содержимое. |
| <b> | Выделяет текст жирным шрифтом. |
| <bdo> | Определяет направление отображения текста. |
| <button> | Создает кнопку. |
| <canvas> | Определяет область для рисования графики. |
| <cite> | Определяет заголовок для работы — преобразует текст в курсивный. |
| <code> | Определяет кусок программного кода — преобразует текст в моноширинный. |
| <del> | Определяет текст, который был удален из документа — отображается перечеркнутым текстом. |
| <dfn> | Выделяет определения термина — преобразует шрифт в наклонный. |
| <em> | Определяет выделенный текст — преобразует текст в курсивный. |
| <i> | Преобразует текст в курсивный. |
| <iframe> | Определяет встроенный frame. |
| <img> | Определяет изображение. |
| <input> | Создаeт поле для ввода данных. |
| <ins> | Определяет текст, который был добавлен в документ — отображает текст подчеркнутым. |
| <kbd> | Определяет текст вводимый с клавиатуры — преобразует текст в моноширинный. |
| <mark> | Определяет важную часть текста. |
| <meter> | Определяет скалярное измерение в пределах известного диапазона. |
| <q> | Определяет короткую цитату. |
| <rp> | Определяет, что показывать браузеру, который не поддерживает тег <ruby>. |
| <rt> | Добавляет аннотацию сверху или снизу от символов, заключенных в элементе <ruby>. |
| <s> | Определяет текст, который больше не является правильным — отображает текст перечеркнутым. |
| <samp> | Определяет текст, который является результатом вывода компьютерной программы. |
| <small> | Определяет текст маленького размера. |
| <select> | Создает выпадающий список. |
| <span> | Определяет строчный элемент документа. |
| <strong> | Определяет важный текст — преобразует шрифт в полужирный. |
| <sub> | Определяет текст в нижнем индексе. |
| <sup> | Определяет текст в верхнем индексе. |
| <td> | Создает ячейку таблицы. |
| <textarea> | Создает многострочное текстовое поле. |
| <th> | Создает заголовочную ячейку в таблице. |
| <var> | Определяет переменную — выделяет текст курсивом. |
| <video> | Добавляет на страницу видео файл. |
Блочные теги
| Тег | Краткое описание |
|---|---|
| <address> | Определяет контактную информацию автора документа/статьи. |
| <artical> | Определяет текст как статью, новость и др. |
| <aside> | Определяет контент в стороне от содержимого страницы. |
| <blockquote> | Выделяет текст с другого источника, как блочную цитату. |
| <dd> | Cоздает описание элемента в списке определений. |
| <div> | Определяет раздел документа. |
| <dl> | Создает список определений. |
| <dt> | Oпределяет термин в списке определений. |
| <figure> | Группирует элементы страницы. |
| <footer> | Нижняя часть документа. |
| <form> | Определяет HTML форму. |
| <h2> — <h6> | Определяют HTML заголовки. |
| <header> | Задает «шапку» сайта или раздела. |
| <hr> | Создает горизонтальную линию. |
| <li> | Определяет элемент списка. |
| <nav> | Определяет группу ссылок для навигации. |
| <ol> | Создает нумерованный(упорядоченный) список. |
| <p> | Определяет абзац. |
| <pre> | Оставляет содержимое в первоначальном виде. |
| <ruby> | Определяет небольшую аннотацию (для типографии Восточной Азии). |
| <section> | Определяет разделы документа. |
| <table> | Создает таблицу. |
| <tr> | Создает строку в таблице. |
| <ul> | Определяет маркированный(неупорядоченный) список. |
Примечание: для переопределения типа элемента с блочного на строчный или со строчного на блочный используется CSS свойство display.
puzzleweb.ru
Блочные элементы | htmlbook.ru
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h2>,…,<h6>, <hr>, <ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h2>Заголовок</h2></a> не пройдёт валидацию, правильно вложить теги наоборот — <h2><a>Заголовок</a></h2>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>. В примере 3.13 показан фрагмент кода сайта CSS Zen Garden, где активно применяются эти теги для формирования требуемой конструкции.
Пример 3.13. Использование тега <div>
<div> <div> <div> <h2><span>css Zen Garden</span></h2> <h3><span>The Beauty of <acronym title="Cascading Style Sheets">CSS</acronym> Design</span></h3> </div> <div> <p><span>A demonstration of what can be accomplished visually through <acronym title="Cascading Style Sheets">CSS</acronym> - based design. Select any style sheet from the list to load it into this page.</span></p> </div> </div> </div>
Если в одном блочном элементе содержатся строчные элементы наряду с блочными, то вокруг строчных элементов генерируется анонимный блок. Для таких блоков применяется стиль по умолчанию, а также наследуемый стиль, заданный для его родителя. В примере 3.14 внутри <div> располагается два тега <p> и рядовой текст. Поскольку этот элемент анонимный, напрямую только к нему одному нельзя применить стили.
Пример 3.14. Анонимный блок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Анонимный блок</title>
</head>
<body>
<div>
<p>Первый абзац</p>
Анонимный блок
<p>Второй абзац</p>
</div>
</body>
</html>Схематично блоки в данном примере показаны на рис. 3.23. Серым цветом выделены блочные теги <p>, а пунктиром — анонимный блок.
Рис. 3.23. Блоки в документе
Преобразование в блочный элемент
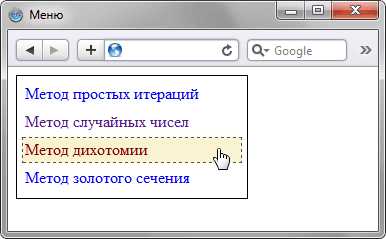
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 3.15 показано создание меню, в котором ссылками является вся доступная область.
Пример 3.15. Меню
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Меню</title>
<style type="text/css">
.menu {
width: 220px; /* Ширина меню */
padding: 5px; /* Отступы от рамки до пунктов меню */
border: 1px solid #000; /* Рамка вокруг меню */
}
.menu P { margin: 0 0 2px; }
.menu A {
padding: 2px; /* Отступ от рамки вокруг ссылки до текста */
display: block; /* Ссылка как блочный элемент */
border: 1px solid #fff; /* Маскируем рамку вокруг ссылки */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.menu A:hover {
background: #faf3d2; /* Цвет фона под ссылкой */
color: #800000; /* Новый цвет ссылки */
border: 1px dashed #634f36 /* Рамка вокруг ссылки */
}
</style>
</head>
<body>
<div>
<p><a href="l.html">Метод простых итераций</a></p>
<p><a href="2.html">Метод случайных чисел</a></p>
<p><a href="3.html">Метод дихотомии</a></p>
<p><a href="4.html">Метод золотого сечения</a></p>
</div>
</body>
</html>Вся строка выступает ссылкой, поэтому при наведении на неё курсора происходит изменение стиля (рис. 3.24).

Рис. 3.24. Ссылка как блочный элемент
Следует понимать, что превращение элемента в блочный не даёт право нарушать последовательность вложения тегов и вкладывать блочные элементы внутрь строчных, даже если через стили они установлены блочными.
htmlbook.ru
Блочные теги HTML — Как создать сайт
Блочные теги языка HTML
HTML-тегиБлочные HTML-теги

Некоторые характеристики блочных тегов
- В начале и в конце блочных тегов, автоматически ставится перенос строки.
- У блочных тегов можно управлять шириной и высотой:
width,height - У блочных тегов можно управлять CSS-свойством
margin(внешний отступ) - Блочные теги занимают всю ширину, например если задать им фон, то фон займет всю ширину родительского элемента.
- Так как блочные теги занимают всю ширину родительского элемента, то объектами находящимися внутри блочного тега, можно управлять с помощью горизонтального выравнивания:
left,right,center,justyfi - Внутри блочных тегов можно размещать другие блочные теги, а также строчные теги.
Блочные HTML-теги по алфавиту
<address> </address> — адрес, информация об авторе, проекте,<blockquote> </blockquote> — цитата,<center> </center> — выравнивание элементов по центру,<div> </div> — блочный элемент,<fieldset> </fieldset> — элемент формы, группирует элементы формы,<form> </form> — форма,<h*> </h*> — заголовки от h2 до h6,<hr> — горизонтальная линия,<isindex> — поисковая строка, устаревший тег,<menu> </menu> — обрамляет теги command, тег HTML5,<ol> </ol> — нумерованный список,<p> </p> — абзац,<pre> </pre> — предварительно отформатированный текст,<table> </table> — таблица,<ul> </ul> — маркированный список,
Внимание, возможно тут не весь список блочных тегов, если какой-то отсутствует, напишите мне.
Читать далее: Строчные теги
Дата публикации поста: 3 апреля 2019
Дата обновления поста: 15 октября 2014
Навигация по записям
gabdrahimov.ru
Блочные теги в HTML
Блочные теги в HTML — это основа построения страницы. Они занимают все пространство родительского элемента (как минимум родителем будет тег body), имеют свойство display: block и свойство width: auto.
К блочным элементам относятся:
- body,
- header,
- footer,
- section,
- aside,
- div,
- p,
- blockquote
- списки ul, ol, dl, а также их элементы, хотя свойство display для элементов li имеет значение list-item,
- заголовки h2 … h6.
- figure и figcaption
- form
Абзацы — тег <p>
Это блочный элемент, который предназначен для форматирования основного текста. В книгах, журналах, газетах текст статьи всегда разбит на абзацы, для того чтобы как-то выделить отдельные смысловые блоки. То же самое касается текста на сайте — чтобы он нормально воспринимался, все содержимое страницы необходимо делить на абзацы, добавляя в разметку теги <p> ... </p>.
По умолчанию в браузерах эти теги имеют отступы сверху и снизу, которые позволяют визуально отделить один абзац от другого.
Пример:
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.</p> <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html>
<!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Test</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.</p> <p>Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?</p> <p>Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?</p> </body> </html> |
Вживую:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto beatae optio tenetur odio culpa minima.
Omnis suscipit nostrum eos facilis dolore, consequuntur magnam enim ea. Nostrum reprehenderit adipisci, eligendi ad?
Porro dolore, dolorem reiciendis sint. Eum beatae quam corporis itaque consequatur laborum voluptate pariatur nisi?
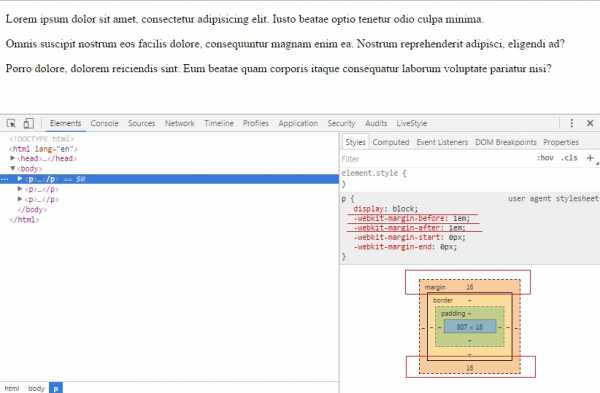
На скриншоте видно, что абзацы выровнялись вдоль всей страницы. Поскольку текста в них немного, то каждый абзац занимает всего одну строку. Если текста будет больше, то, соответственно, текст расположится в 2, 3, 4 или более строк. Но даже между нашими короткими абзацами видны отступы. Внизу картинки показан открытый Инспектор элементов, в котором слева мы видим html-код, а справа — css-свойства, которые существуют в любом браузере для каждого элемента по умолчанию, а также те, которые будем назначать сами. Открыть Инспектор можно с помощью сочетания клавиш Ctrl + Shift + I или F12, а также сделав правый клик на элементе и выбрав опцию «Просмотреть код» (Chrome, Opera, Yandex, Saphari) или «Исследовать элемент» (Firefox).
На картинке справа подчеркнуты свойства display: block, -webkit-margin-before и -webkit-margin-after со значением 1em, т.е. это значение соответствует размеру шрифта, установленного в браузере по умолчанию. Обычно это 16px. Собственно, именно это значение видно для выделенной полосы сверху и снизу блока в виде margin 16px.

Поскольку для форматирования текста одних абзацев недостаточно, разбавим текст заголовками.
Заголовки на странице
Заголовков в HTML существует 6 видов. все они начинаются с h и цифры, т.е. h2, h3, h4 … и до h6. Они также являются блочными, и занимают все пространство до конца родительского элемента, даже, если текста в них намного меньше. На скриншоте ниже видно, что h2, выделенный голубым, занимает всю строку.
<h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam.</h6>
<h2>Lorem ipsum dolor sit amet</h2> <h3>Labore rem dolor pariatur unde</h3> <h4>Atque numquam, expedita voluptates libero</h4> <h5>Nisi quod sapiente sed excepturi</h5> <h5>Distinctio aliquid rerum assumenda dolorum</h5> <h6>Optio impedit atque ipsam.</h6> |
Labore rem dolor pariatur unde
Atque numquam, expedita voluptates libero
Nisi quod sapiente sed excepturi
Distinctio aliquid rerum assumenda dolorum
Optio impedit atque ipsam.
Самым главным и самым большим по размеру является h2. С точки зрения SEO, т.е. оптимизации сайта для продвижения его в поисковых системах, h2 на странице должен быть только один. Как правило, это название страницы (Главная, О компании, Контакты и т.п.) или название статьи, например, «Блочные теги в HTML».
Заголовки различаются по размеру. Это свойство в css определяются как font-size. Например, для h2, как видно из картинки это свойство составляет 2em.
Заголовки, как и абзацы имеют по умолчанию отступ сверху и снизу, определяемый значением свойства margin (выделены оранжевым цветом), а также выделение жирным цветом, которое задается css-свойством font-weight: bold.
Основные блоки — <div>
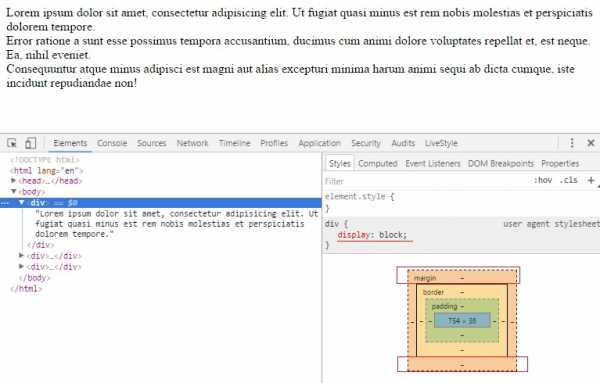
Для разметки страницы очень важны элементы, которые будут, по сути «кирпичиками», т.е. основой визуального форматирования. Для этого существуют блоки, задаваемые тегом <div>. Они также имеют свойство display: block, но при этом не имеют отступов.
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.</div> <div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.</div> <div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.</div> <div>Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.</div> <div>Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.</div> |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam quod fugiat a voluptatum eaque error. Voluptatibus laboriosam, magnam, blanditiis quis quasi odit maxime tempora at architecto quibusdam iusto earum quidem.
Unde quisquam non earum cumque quas nostrum doloribus, molestias at adipisci, provident eos laboriosam tenetur cum incidunt sit cupiditate ratione culpa enim! Recusandae quis amet vel nemo, nam optio, magni.
Error repellat cupiditate reiciendis? Recusandae, quia. At doloremque incidunt repellendus illum quae, sit quis, nulla dignissimos veniam, dolore facilis id expedita quam tempora? At sequi voluptate consequatur ab quod magni.
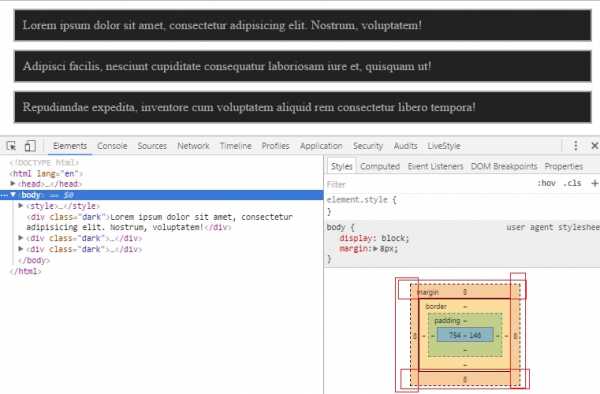
На скриншоте видно, что div имеет свойство display: block, а вот свойство margin у него отсутствует.

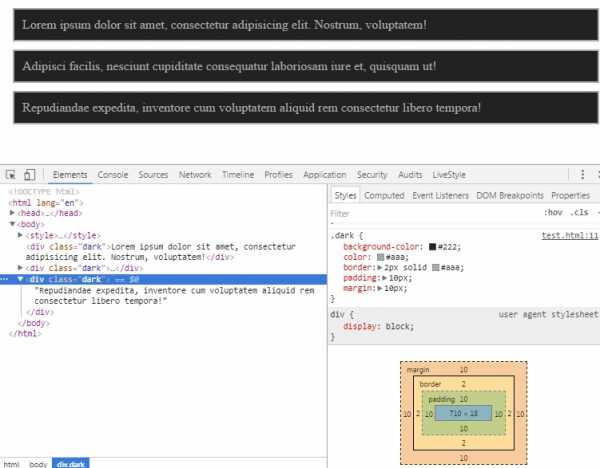
Div-ы — это важные элементы для формирования внешнего вида сайта, хотя, казалось бы, ничем особым они не выделяются. Дело все в том, что этим элементам чаще всего задают такие атрибуты, как class и id, для того, чтобы задать собственные css-свойства. Например, div-ы c будут в примере ниже иметь рамку (border: 2px solid #aaa), темный цвет фона (background-color), светлый цвет текста (color: #aaa), а также внутренние отступы (padding: 10px) и внешние отступы, которые отодвигают блоки друг от друга (margin: 10px).
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum, voluptatem!
Adipisci facilis, nesciunt cupiditate consequatur laboriosam iure et, quisquam ut!
Repudiandae expedita, inventore cum voluptatem aliquid rem consectetur libero tempora!

Кстати, у тега body тоже по умолчанию есть отступы в 8px:

Блочная цитата <blockquote>
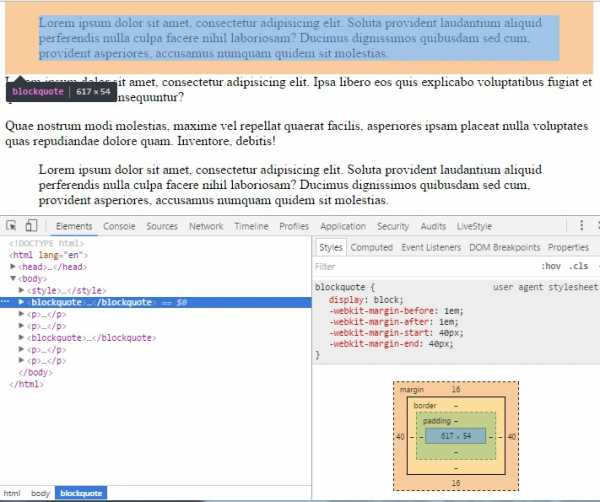
Не слишком часто используемый элемент. Но в некоторых случаях незаменимый. <blockquote> — это блочная цитата, которая по умолчанию имеет отступы сверху и снизу, как у абзацев, но также у нее есть отступы справа и слева в 40px (см. скриншот), которые смещают ее по сравнению с остальным текстом как бы внутрь. Поэтому используют этот тег для выделения текста, который может быть некой цитатой: либо кого-то из известных людей, либо какого-то текста из статьи, который стоит выделить, либо чужого текста в сообщении на форуме.

Этот тег хорош еще тем, что для него можно назначить форматирование, которое будет выделять ее на странице по сравнению с остальным текстом.
<style> blockquote { background-color: #600909; color: #fff; font-family: Georgia, «Times New Roman», serif; border: 2px outset #fc6868; padding: 15px; width: 60%; } </style> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?</p> <p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.</p> <p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.</p>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <style> blockquote { background-color: #600909; color: #fff; font-family: Georgia, «Times New Roman», serif; border: 2px outset #fc6868; padding: 15px; width: 60%; } </style> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?</p> <p>Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!</p> <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.</blockquote> <p>Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.</p> <p>Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.</p> |
Скопируйте код, вставьте в свой текстовый редактор и попробуйте самостоятельно исследовать элемент.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa libero eos quis explicabo voluptatibus fugiat et quam labore vitae consequuntur?
Quae nostrum modi molestias, maxime vel repellat quaerat facilis, asperiores ipsam placeat nulla voluptates quas repudiandae dolore quam. Inventore, debitis!
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Soluta provident laudantium aliquid perferendis nulla culpa facere nihil laboriosam? Ducimus dignissimos quibusdam sed cum, provident asperiores, accusamus numquam quidem sit molestias.
Aliquam repudiandae repellat id necessitatibus labore quasi ab, iusto perspiciatis dolor molestias saepe, nemo quas blanditiis illum, maxime in totam.
Minus perspiciatis ab est saepe, ex placeat adipisci ea repellat aspernatur distinctio quod cumque ratione asperiores rem voluptate ut tempora.
О списках вы можете прочитать в другой статье, также к блочным элементам относятся тег form и теги для описания и стилевого оформления изображений или кода figure и figcption. Остальные элементы рассмотрим несколько позже.
Кроме блочных, в HTML часто используются строчные, или линейные, теги и строчно-блочные элементы, которые находятся как бы между ними, т.к. имеют свойство display: inline-block.
Просмотров: 103
html-plus.in.ua
HTML — Строчные и блочные элементы
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Normalize CSS -->
<link rel="stylesheet" href="normalize.css">
<title>Normalize CSS</title>
</head>
<body>
</body>
</html>
После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline, а блочный тот у которого по умолчанию display: block.
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры (width и height), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Примеры элементов, которые имеют display: inline по умолчанию: <a>, <abbr>, <audio>, <b>, <bdo>, <button>, <canvas>, <cite>, <code>, <del>, <dfn>, <em>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <mark>, <meter>, <q>, <s>, <samp>, <small>, <select>, <span>, <strong>, <sub>, <sup>, <td>, <textarea>, <th>, <var>, <video>.
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент <strong> чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.
Блочные элементы (block)
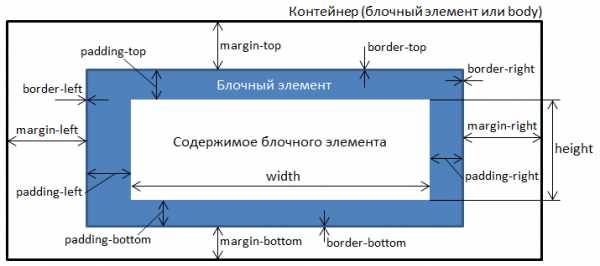
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину (width) и высоту (height). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height. Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ (margin) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ (padding) – это отступ для содержимого блока, который задаётся от границы.

Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
<div> <!-- Отступ по 10px со всех сторон от границы блока до его содержимого --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутренний отступ: сверху и снизу - 10px, слева и справа - 20px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутренний отступ: сверху - 10px сверху, слева и справа - 20px, снизу - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внешний отступ: слева - 20px, снизу - 40px. Внутренний отступ слева - 30px --> <div>Содержимое блочного элемента.</div> </div>
Lorem ipsum dolor sit amet. Ipsa, quae ab illo inventore veritatis et dolorum fuga amet consectetur. Assumenda est, omnis voluptas sit amet. Hic tenetur a sapiente delectus, ut perspiciatis, unde omnis. Id est laborum et quas molestias excepturi sint. Id est et voluptates repudiandae sint. Vero eos et iusto odio dignissimos ducimus, qui blanditiis praesentium. Dolores et quasi architecto beatae vitae dicta sunt, explicabo quia. Necessitatibus saepe eveniet, ut et aut odit aut reiciendis voluptatibus. Praesentium voluptatum deleniti atque corrupti, quos dolores et voluptates repudiandae sint. Sapiente delectus, ut aut perferendis. Non numquam eius modi tempora incidunt. Veritatis et aut odit aut fugit, sed quia.
<div> <!-- Внутри блочного элемента <p> помещён строчный элемент <em>--> <p>Внутри этого блочного элемента помещён <em>строчный элемент</em>.</p> </div>
Внутри этого блочного элемента помещён строчный элемент.
Примеры блочных элементов: <address>, <artical>, <aside>, <blockquote>, <dd>, <div>, <dl>, <dt>, <figure>, <footer>, <form>, <h2> — <h6>, <header>, <hr>, <li>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <tr>, <ul>.
itchief.ru
Блочные и строчные элементы | Учебные курсы
В HTML вам, в основном, будут попадаться два типа элементов HTML.
Блочные элементы, вроде:
- абзацы <р>;
- списки: неупорядоченные (с маркером) <ul> или упорядоченные списки (с числами) <ol>;
- заголовки: от первого уровня <h2> до шестого уровня <h6>;
- статьи <article>;
- разделы <section>;
- длинные цитаты <blockquote>.
Строчные элементы, вроде:
- ссылки <a>;
- выделенные слова <em>;
- важные слова <strong>;
- короткие цитаты <q>;
- аббревиатуры <abbr>.
Блочные элементы предназначены для структурирования основных частей вашей страницы, путём разделения содержимого на логически связанные блоки.
Строчные элементы предназначены, чтобы разграничить часть текста и придать ему определённую функцию или смысл. Строчные элементы, как правило, содержат одно или несколько слов.
<p>Вы уже видели это <a href="http://www.youtube.com">замечательное видео</a> на YouTube?</p>Открывающие и закрывающие теги
Все блочные элементы содержат открывающие и закрывающие теги.
Как результат, самозакрывающие элементы являются строчными, просто потому, что их синтаксис не позволяет им содержать любой другой элемент HTML.
| Содержит открывающие и закрывающие теги | Самозакрывающие | |
| Блочные элементы | <p> </p> <ul> </ul> <ol> </ol> | Невозможно |
| Строчные элементы | <a> </a> <strong> </strong> <em> </em> | <input> <br> <img> |
Другие типы элементов HTML
Есть несколько исключений у блочных/строчных элементов. Вот те, с которыми вы чаще всего столкнётесь:
- пункты списка <li>;
- таблица <table>;
- строки таблицы <tr>;
- ячейки таблицы <td>.
Перейти к заданиям
webref.ru
Блочные и строчные элементы HTML
Как Вы поняли из заголовка, в HTML элементы делятся на блочные и строчные.
Блочные элементы HTML
Все просто: блочный элемент — это элемент, который представляет из себя блок. Блок по умолчанию занимает всю ширину родительского элемента. А высота блочного элемента по умолчанию равна 0, поэтому если блок пустой (в нем нет ни текста, ни изображения) или, Вы не задали ему конкретную высоту, то Вы не увидите его на странице.
Сразу к примеру. Если у Вас есть 4 блока <div>, то на странице, они расположатся строго друг под другом.
<!DOCTYPE html> <html> <head> <title>Блочная верстка</title> </head> <body> <div>1 блок</div> <div>2 блок</div> <div></div> <div>4 блок</div> </body> </html>
Результат будет следующим:
3-его блока здесь нет, потому что в коде он пустой (без содержимого). Блочные элементы размещаются друг под другом, потому что каждый из них занимает всю ширину.
Основные блочные элементы:
<div> — самый распространенный блочный элемент. Это просто блок без какого-либо семантического смысла для поисковых систем.
<form> — форма на странице. Например, когда Вы заполняете на каком-то сайте имя, адрес и т.д., то все эти поля находятся в блоке <form></form>
<h2>,<h3>,<h4>,<h5>,<h5>,<h6> — заголовки на странице
<header> — «шапка» сайта.
<main> — здесь размещают основное содержимое элемента. На веб-странице должен быть только один элемент <main>
<footer> — «подвал» сайта.
<p> — абзац текста
<select> — раскрывающийся список. Пример:
<!DOCTYPE html> <html> <head> <title>Select</title> </head> <body> <select> <option>1</option> <option>2</option> <option>3</option> </select> </body> </html>
<ul> — обычный список. Пример:
<!DOCTYPE html> <html> <head> <title>Ul</title> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </body> </html>
Строчные элементы
Строчные элементы выстраиваются на странице слева направо друг за другом. Также, среди строчных элементов есть такие, которые не требуется закрывать (у них нет закрывающего тега </…>): <img>, <input>.
Основные строчные элементы:
<a></a> — ссылка. В тег a помещают ссылку, например, <a href=»https://imdiz.ru»>Сайт о веб-разработке</a>. В атрибуте href указывается сама ссылка, а между тегами <a></a> пишется текст ссылки.
<img> — выводит изображение. Например, <img src=»picture.png»>. В атрибуте src указывается путь до изображения.
<input> — поле для заполнения (например, имя, адрес). Пример: <input type=»text» name=»example»>.
<span></span> — в span помещают строку, слово или отдельный символ. С помощью span можно задавать отдельные стили выделенному фрагменту.
CSS-свойство display
Да, в HTML есть блочные и строчные элементы, но с помощью CCS-стилей любой блочный элемент можно сделать строчным и наоборот. За это отвечает конкретное CSS-свойство display.
display: block; — элемент станет блочным
display: inline; — элемент станет строчным
Делается это в первую очередь, чтобы изменить поведение (отображение) элементов на веб-странице.
Материал был полезен? Поделитесь в соц. сетях:
imdiz.ru
