Как создать мобильную версию сайта в REG.Site
Мобильная версия сайта – это версия основного сайта, которая адаптирована для мобильных устройств. Для этого применяется специальная верстка, благодаря которой пользователям удобно перемещаться по сайту и просматривать его страницы с мобильного телефона или планшета.
Когда пользователь заходит на сайт с подключенной мобильной версией, тип устройства определяется автоматически — по ширине экрана. Если устройство идентифицируется как мобильный гаджет, мгновенно срабатывает переадресация на мобильную версию ресурса.
Поскольку в смартфонах сайт отображается в одну колонку, перед тем, как сделать мобильную версию сайта, нужно тщательно продумать дизайн: важно разместить элементы страницы так, чтобы сохранить функционал и при этом сделать взаимодействие с ресурсом максимально удобным.
Одна из приятных особенностей REG.Site заключается в том, что он имеет адаптивный дизайн —основную часть элементов страницы он автоматически форматирует для мобильных устройств. Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Однако некоторые блоки всё же могут отображаться не совсем корректно. В инструкции мы покажем, как настроить такие элементы для мобильного варианта сайта на REG.Site.
Как сделать мобильную версию сайта на REG.Site
Чтобы настроить мобильную версию в REG.Site, вам не потребуется устанавливать дополнительные плагины. Всё настраивается через Divi Visual Builder. При этом вносить изменения можно как через настройки контента и дизайна, так и через дополнительные настройки CSS.
Рассмотрим, как настроить неадаптивные блоки и элементы под мобильную модификацию на примере страницы интернет-магазина. Для этого:
1. Проверим, как сайт выглядит в мобильной версии.
2. Отредактируем нужные элементы.
Шаг 1. Проверьте, как выглядит сайт с мобильного устройства
Для начала посмотрим, как десктопная версия страницы будет выглядеть в мобильном варианте. Для этого:
- Перейдите в редактор сайта:
- Кликните на три белых точки в фиолетовом круге:
- В меню слева кликните на иконку телефона: Так страница выглядит с мобильного устройства: Видно, что большая часть блоков адаптирована под текущую версию.
 Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции: Давайте отредактируем их.
Однако некоторые элементы выглядят некорректно. Например, блок со сроком акции: Давайте отредактируем их.
Шаг 2. Отредактируйте неадаптивные элементы
Настроить сайт под мобильную версию можно через Visual Builder, через CSS и через настройки видимости. Рассмотрим, как это сделать.
Через Visual Builder
- Перейдите в настройки модуля:
- В открывшемся блоке нажмите на иконку телефона: Обратите внимание: все описанные ниже настройки можно выставить и для планшетной версии сайта. Для этого в панели вместе вместо иконки телефона выбирайте иконку планшета:
 Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно. После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:
Чтобы сохранить изменения, нажмите на белую галочку. Аналогичным образом настройте все модули, которые отображаются некорректно. После этого, чтобы не потерять изменения на всей странице, кликните Сохранить:
Через CSS
Адаптивное редактирование Divi позволяет вносить более сложные изменения в дизайн страницы с помощью CSS. Чтобы использовать для настройки CSS:
- Перейдите в настройки модуля:
- Перейдите на вкладку Дополнительно — Пользовательский CSS. Количество доступных настраиваемых полей CSS будет отличаться в зависимости от элемента. Например, для текстового модуля есть только три настраиваемых поля: «Перед», «Основной элемент» и «После».
- Каждое поле ввода CSS соответствует классу CSS внутри элемента. Чтобы увидеть соотношение, наведите указатель мыши на элемент и кликните на иконку вопроса:
- Чтобы внести изменения, для каждого поля нажмите на
 Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию.
Также настройки можно выставить и для планшетной версии сайта: в панели перейдите на вкладку с иконкой планшета. Обратите внимание: код, который применяется для планшетной версии, по умолчанию распространяется и на мобильную версию. - Введите в поле ввода нужный код. Обратите внимание: не нужно добавлять класс CSS к фрагменту CSS, иначе код не сработает. Добавьте только свойства CSS в поле соответствующего класса. Предположим, вы хотите, чтобы кнопка охватывала всю ширину модуля на планшете и телефоне, но не на рабочем столе. Для этого на вкладке в поле ввода добавьте «display: block;»:
Подробнее о нюансах работы с пользовательским CSS читайте в статье.
Через настройки видимости
Также вы можете просто скрыть отдельный элемент или целый блок в мобильной версии. Для этого:
- Откройте настройки модуля и перейдите на вкладку Дополнительно.
- В блоке «Видимость» выберите те элементы, которые хотите скрыть: контент (основной текст), изображения (кнопку) или видео/изображения.
 Для этого переведите нужные переключатели в положение
Для этого переведите нужные переключатели в положение Аналогичные настройки можно применить и для десктопной версии. Для этого отметьте чекбокс Десктоп и сохраните изменения:
Чтобы не потерять изменения на всей странице, кликните Сохранить.
Готово. Теперь вы сможете настроить мобильную версию сайта в REG.Site и вашим клиентам будет удобно им пользоваться с мобильных гаджетов.
Помогла ли вам статья?
Да
раз уже
помогла
Мобильная версия сайта или адаптивный дизайн ⭐ Чем отличаются и что выбрать
Автор: Site Elite
≈ 4 мин. 1840
18
1840
18
Оглавление
Представим, что вы заказали разработку сайта. Чтобы веб-ресурс нравился алгоритмам поисковых систем, его нужно «подружить» с мобильными устройствами. Разработчики и дизайнеры используют для этого адаптивный дизайн или создают мобильную версию. Давайте разберемся, в чем разница.
Что вы узнаете из статьи:
- почему mobile-friendly сайты лучше ранжируются
- что такое адаптивный дизайн и в чем его преимущества
- чем мобильная версия отличается от основного сайта
- какой сайт более функционален
- как проверить адаптивность сайта
Рост мобильного трафика и новые алгоритмы
В январе 2021 года Hootsuite опубликовал отчет о поведении пользователей интернета. 55,7% пользователей открывали сайты на смартфонах — за год цифра выросла почти на 5%.
Смартфоны генерируют больше веб-трафика, чем все остальные устройства суммарно
Если сайт некомфортно просматривать со смартфона, то ваши клиенты уйдут к конкурентам, которые позаботились об удобстве своего ресурса. Но характеристики сайта оценивают не только пользователи. Поисковые системы тоже учитывают, удобно ли просматривать ресурс с мобильных устройств.
Но характеристики сайта оценивают не только пользователи. Поисковые системы тоже учитывают, удобно ли просматривать ресурс с мобильных устройств.
В апреле 2015-го Google запустил алгоритм Mobile friendly. «Владивосток» от Яндекса заработал в феврале 2016-го. Они затрагивали результаты поиска на смартфонах.
С июля 2018-го в Google применяет mobile-first indexing. Не важно, с какого устройства пользователь зашел в интернет. В поисковой выдаче Google выше показывает mobile-friendly сайты.
Первоначально Google планировал применить технологию mobile-first indexing для всех сайтов в сентябре 2020 года. Но потом перенес сроки на март 2021-го.
Тепловые карты: изучаем поведение пользователей
Разбираемся с тепловыми картами сайта из функционала Яндекс.Метрики ▪ Что такое карты кликов, виды, способы применения и как с их помощью сделать сайт удобнее для пользователя.
Что оценивают поисковики?
Есть несколько признаков, по которым можно оценить качество адаптации сайта:
- контент страницы не нужно скроллить по горизонтали или масштабировать, чтобы увидеть целиком
- многие элементы не работают на мобильных устройствах, например, Flash, Silverlight-плагины, Java-апплеты.
 На сайте их быть не должно
На сайте их быть не должно - чтобы прочесть тексты, их не нужно масштабировать
- соблюдено достаточное расстояние между ссылками, на них удобно кликать
Для поисковиков нет «золотой середины»: ваш сайт или mobile friendly, или нет.
Основные способы адаптации сайта
Взвесим их преимущества и недостатки и найдем оптимальное решение.
Адаптивный дизайн
Чтобы сайт правильно отображался на девайсах, используют специальный — адаптивный — дизайн. Элементы сайта, их расположение изменяются и зависят от разрешения дисплея. Пользователь открыл сайт на компьютере или зашел со смартфона — контент автоматически «подстроился» под размеры гаджета. Функциональность веб-страниц при этом не страдает.
- Для всего контента используют единый URL — плюс для SEO-оптимизации.

- Относительно несложно разработать — помогут разные фреймворки, например, Bootstrap. В итоге можно получить гибкий интерфейс и настроить сайт так, чтобы он комфортно отображался на экранах разной ширины. Поддерживать такой продукт тоже достаточно просто.
- Алгоритмы проверяют, удобен ли сайт для просмотра с мобильных девайсов. Адаптивные сайты соответствуют этим требованиям.
- Одобрение поисковиков. Мобильным пользователям комфортно просматривать адаптивные сайты. Поведенческие факторы улучшаются, поэтому растут и общие показатели веб-ресурса. Сайт поднимается в поисковой выдаче.
Недостатки адаптивного дизайна:
- На всех устройствах загружается одинаковый объем контента. Поэтому сайт может открываться дольше.
- Для каждого разрешения экрана надо создать свой макет. Трудно добавить новый шаблон страницы — чтобы он корректно отображался в адаптивной версии, шаблон надо настроить.
- Одно устройство = один макет.
 То есть пользователь видит только одно отображение сайта и не может на смартфоне посмотреть, как эта же страница смотрится на компьютере. Когда этот момент критичен? Например, если в адаптивной версии есть ошибки: элементы отображаются некорректно.
То есть пользователь видит только одно отображение сайта и не может на смартфоне посмотреть, как эта же страница смотрится на компьютере. Когда этот момент критичен? Например, если в адаптивной версии есть ошибки: элементы отображаются некорректно.
Мобильная версия сайта
Отличается от основного сайта URL-адресом и структурой дизайна. Предназначена только для мобильных устройств.
Мобильная версия доступна на поддомене. Большой разницы с десктопной версией нет.
Преимущества мобильной версии:
- Весит мало, загружается быстро. Но если у пользователя медленно работает интернет, то сайт будет долго открываться.
- В основной и мобильной версиях можно выкладывать разный контент.
- Пользователь выбирает более удобную версию.
- Удобно просматривать с мобильных устройств, что соответствует требованиям поисковиков.
Недостатки мобильной версии:
- Изменения на сайт приходится вносить дважды (в обе версии).

- Многие функции и контент недоступны в мобильной версии.
- Для мобильной версии используют поддомен. Это хуже для SEO-оптимизации — мобильная версия не улучшает поведенческие факторы основного домена.
- Может появляться ошибка 404. Пользователь находится в мобильной версии, переходит из выдачи на страницу основного сайта, но функционал на поддомене ограничен и такой страницы не существует.
- SEO-специалисту нужно дополнительно настроить сайт и URL.
- Стоимость создания и обслуживания.
RESS (Responsive Design + Server Side)
Сервер определяет, с какого устройства пользователь зашел на сайт, и формирует подходящий интерфейс. То есть верстка настраивается под конкретное мобильное устройство. Это может увеличить время загрузки страницы. Технология позволяет использовать таргетирование.
Недостатки RESS:
- Сложно реализовать.
- Технология определения устройства несовершенна.
Адаптивная верстка или мобильная версия сайта?
Мы используем адаптивную верстку.
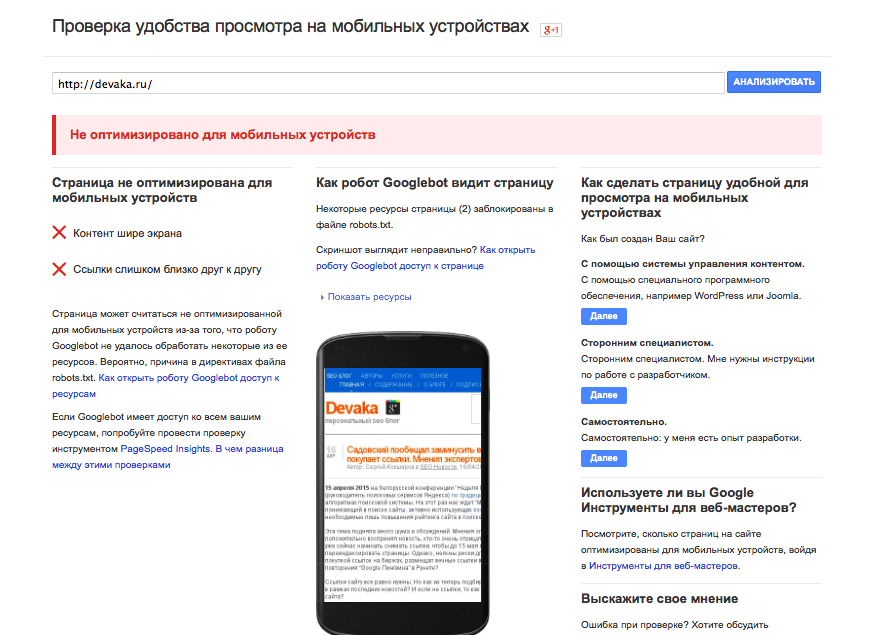
Как проверить мобильную адаптацию
Яндекс.Вебмастер проводит полную диагностику сайта и оценивает его оптимизацию для мобильных устройств:
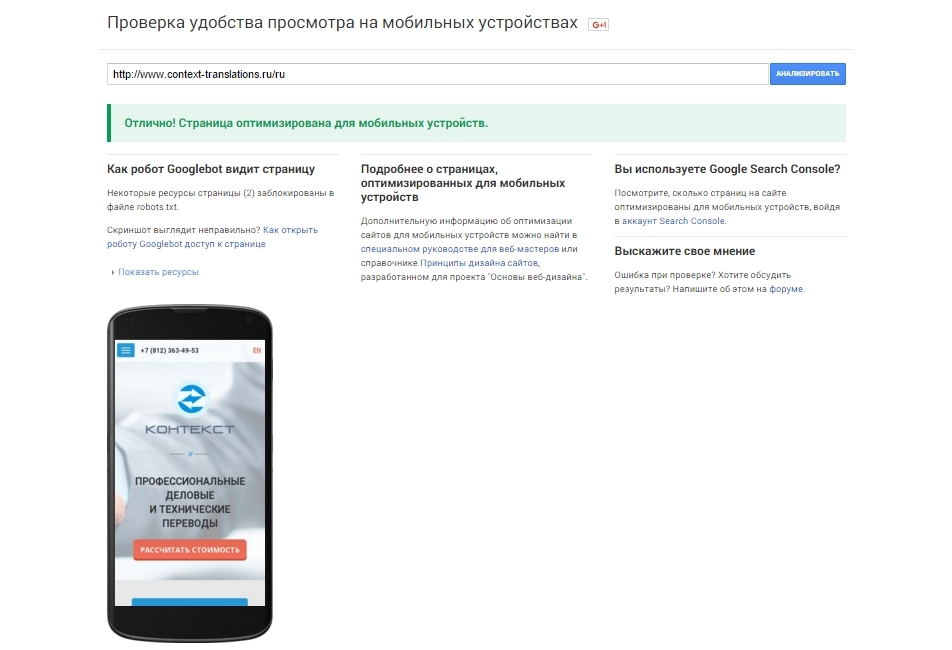
Mobile-friendly от Google анализирует URL:
Если вы только задумались о создании сайта или у вас уже есть страница в интернете, но она не адаптирована под разные устройства, обращайтесь к нам!
Автор: Site Elite Все статьи автора
Давайте дружить!
744 1 352
Please enable JavaScript to view the comments powered by Disqus.
Похожие статьи
Вам также будет интересно
CMS или конструктор: что выбрать для бизнеса
30 марта 2023 / Site Elite
Веб-разработка
3111
Почему UX-дизайн важен для цифрового маркетинга
16 марта 2023 / Site Elite
Дизайн Веб-разработка Маркетинг
2934
ТОП-5 сервисов на основе нейросетей: битва мнений (Site Elite против ChatGPT)
09 марта 2023 / Site Elite
Веб-разработка IT-Break
3196
Обсудить задачи
У вас есть проект?
Давайте его обсудим!
Оставьте заявку на бесплатную консультацию, наш менеджер свяжется с
вами в течение 15 минут и ответит на все вопросы.
Некорректно введено поле
Некорректно введено поле
С политикой конфиденциальности ознакомлен(а)
Использование представления рабочего стола на мобильных устройствах
Постоянная ссылка скопирована.
Артикул:040666
Веб-браузеры на мобильных устройствах отображают Kintone в оптимизированном для мобильных устройств представлении.
Однако мобильное представление имеет функциональные ограничения для приложений и настроек пространства.
Дополнительные сведения об ограниченных функциях см. в разделе Ограничения в мобильном представлении.
Чтобы использовать мобильное устройство для выполнения тех же действий, что и на ПК, вы можете переключиться на представление рабочего стола.
Постоянная ссылка скопирована.
Вы можете использовать Kintone на мобильных устройствах тремя способами:
- Используйте мобильное представление в веб-браузере.
- Используйте вид рабочего стола в веб-браузере.
- Используйте мобильное приложение.
Мобильное приложение доступно только в мобильной версии.
В мобильных веб-браузерах можно использовать как мобильное представление, оптимизированное для мобильных устройств, так и настольное представление, имеющее такой же дизайн для ПК.
Примечание
- По умолчанию отображается мобильное представление, оптимизированное для мобильных устройств.
- Мобильное приложение всегда отображает мобильное представление.
Постоянная ссылка скопирована.
Все пользователи могут переключаться между представлениями на своих мобильных устройствах.
Доступ к Kintone из веб-браузеров на мобильных устройствах.

Появится экран мобильного представления.Коснитесь значка настроек в правом верхнем углу, а затем нажмите Desktop View .
Примечание
- Пункт меню Desktop View недоступен, если Разрешить пользователям переключаться между просмотром, оптимизированным для мобильных устройств, и просмотром рабочего стола в разделе Представление по умолчанию для мобильных браузеров в Kintone Administration не выбран.
Подробнее см. в разделе Настройка представления по умолчанию для мобильных браузеров.
- Пункт меню Desktop View недоступен, если Разрешить пользователям переключаться между просмотром, оптимизированным для мобильных устройств, и просмотром рабочего стола в разделе Представление по умолчанию для мобильных браузеров в Kintone Administration не выбран.
Постоянная ссылка скопирована.
Как администратор, вы можете настроить этот параметр так, чтобы все пользователи могли видеть рабочий стол.
Щелкните значок настроек в правом верхнем углу экрана Kintone, чтобы открыть .
Коснитесь Представление по умолчанию для мобильных браузеров .

Выберите Вид рабочего стола .
Чтобы принудительно отображать рабочий стол для всех пользователей, снимите флажок 9.0049 Разрешить пользователям переключаться между видом, оптимизированным для мобильных устройств, и режимом рабочего стола .
Постоянная ссылка скопирована.
Вы можете вернуться из представления рабочего стола в представление для мобильных устройств.
Доступ к Kintone из веб-браузеров на мобильных устройствах.
Коснитесь значка настроек в правом верхнем углу и выберите Mobile-optimized view .
Примечание
- Если в Kintone Administration не установлен флажок «Разрешить пользователям переключаться между просмотром, оптимизированным для мобильных устройств, и просмотром рабочего стола» в разделе «Просмотр по умолчанию для мобильных браузеров», пункт меню «Просмотр, оптимизированный для мобильных устройств» не отображается.

Подробнее см. в разделе Настройка представления по умолчанию для мобильных браузеров.
- Если в Kintone Administration не установлен флажок «Разрешить пользователям переключаться между просмотром, оптимизированным для мобильных устройств, и просмотром рабочего стола» в разделе «Просмотр по умолчанию для мобильных браузеров», пункт меню «Просмотр, оптимизированный для мобильных устройств» не отображается.
Чтобы все пользователи снова переключились на представление для мобильных устройств, перейдите в Администрирование, выберите Представление по умолчанию для мобильных браузеров , а затем выберите Представление, оптимизированное для мобильных устройств .
6 способов сделать ваш веб-сайт удобным для мобильных устройств
В наши дни для любого бизнеса мобильный веб-сайт — это не вариант, а необходимость.
Возможно, вы удивитесь, узнав, что более половины всего веб-трафика генерируется мобильными устройствами, такими как iPhone, iPad, телефоны Android и планшеты. Сейчас, более чем когда-либо, если веб-сайт компании не оптимизирован для мобильных устройств и не удобен для просмотра на маленьком экране, бренд может упустить более 50% потенциальных клиентов.
В 2020 году почти 4,5 миллиарда человек во всем мире пользуются Интернетом, и подавляющее большинство — 3,9 миллиарда человек — получают доступ к нему через мобильные устройства.
Если ваш сайт не оптимизирован для мобильных устройств, ваш бренд не будет устойчивым, и бизнес, скорее всего, пострадает.
Что значит быть удобным для мобильных устройств?
Когда ваш веб-сайт оптимизирован для мобильных устройств, он спроектирован, разработан и оптимизирован для пользователей на всех стандартных мобильных устройствах.
Насколько ваш веб-сайт оптимизирован для мобильных устройств?
Вы можете использовать этот инструмент Google, чтобы проверить, подходит ли ваш текущий веб-сайт для мобильных устройств. Этот простой тест занимает менее одной минуты, чтобы оценить, как выглядит ваш сайт. Вы узнаете, какие ошибки юзабилити возникают на вашем сайте и как их можно исправить.
Почему важно быть удобным для мобильных устройств?
Помимо того факта, что все больше и больше интернет-пользователей и потребителей используют мобильные устройства для сканирования Интернета и совершения покупок в Интернете, мобильные веб-сайты также обладают множеством других преимуществ. Например, Google отдает приоритет веб-сайтам, удобным для мобильных устройств, а это означает, что ваш бизнес не может позволить себе быть неудобным для мобильных устройств. Google отвечает за почти 95% всего поискового трафика в Интернете, поэтому, если ваш веб-сайт опустится в поисковом рейтинге, вы упустите важную информацию и бизнес.
Например, Google отдает приоритет веб-сайтам, удобным для мобильных устройств, а это означает, что ваш бизнес не может позволить себе быть неудобным для мобильных устройств. Google отвечает за почти 95% всего поискового трафика в Интернете, поэтому, если ваш веб-сайт опустится в поисковом рейтинге, вы упустите важную информацию и бизнес.
6 вещей, которые вы можете сделать, чтобы оптимизировать свой веб-сайт для мобильных устройств уже сегодня
1. Отдайте предпочтение простой навигации
Когда веб-сайт не оптимизирован для мобильных устройств, часто бывает сложно перемещаться, просматривать и использовать его на мобильном устройстве. Посетителям веб-сайта, возможно, придется увеличивать масштаб, чтобы прочитать содержимое, или бесконечно прокручивать страницу, чтобы найти кнопку или ссылку, по которой можно щелкнуть. Такой опыт работы с веб-сайтом разочаровывает, и пользователи с большей вероятностью покинут сайт. Чтобы предотвратить ненужные отказы от вашего веб-сайта, убедитесь, что вы отдаете предпочтение простой навигации. Увеличьте кнопки, текст и пункты меню. Навигация с помощью сенсорного экрана может привести к случайным нажатиям, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, пытающегося прокрутить страницу.
Увеличьте кнопки, текст и пункты меню. Навигация с помощью сенсорного экрана может привести к случайным нажатиям, если ваши кнопки слишком большие, слишком маленькие или находятся на пути пальца, пытающегося прокрутить страницу.
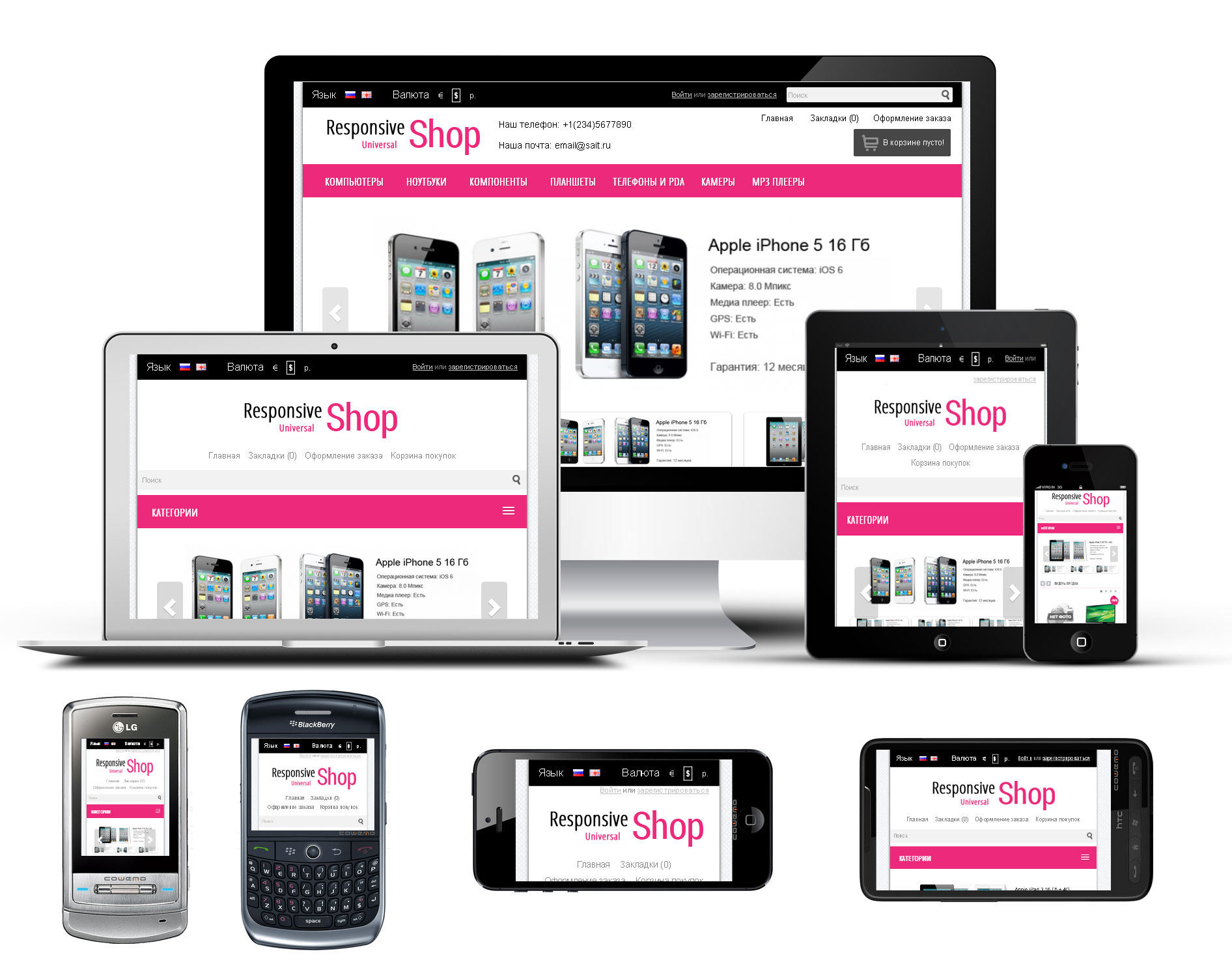
2. Убедитесь, что он адаптивный
Когда веб-сайт адаптивный, посетителю сайта легче; он сводит к минимуму прокрутку, панорамирование, масштабирование и, что наиболее важно, путаницу. Посетители веб-сайта не хотят быть сбиты с толку, когда они попадают на ваш веб-сайт; сбитый с толку клиент никогда не действует.
Адаптивный дизайн делает работу с сайтом приятной для каждого посетителя, независимо от того, какое устройство они используют для просмотра вашего сайта. Адаптивный дизайн использует систему сетки, что означает, что страница разделена на столбцы (обычно 12), размер которых составляет 100% ширины браузера. Эта сетка изменчива и гибка, а содержимое внутри нее может адаптироваться и перестраиваться (перемещаться, складываться и т. д.) в соответствии с размером экрана. Термин «отзывчивый» используется потому, что сетка и контент внутри нее могут распознавать и «реагировать» на размер экрана, на котором они отображаются.
д.) в соответствии с размером экрана. Термин «отзывчивый» используется потому, что сетка и контент внутри нее могут распознавать и «реагировать» на размер экрана, на котором они отображаются.
Чтобы ваш веб-сайт был адаптивным, наймите профессионального разработчика для его создания или создайте его с помощью адаптивной платформы, такой как Squarespace.
3. Не блокируйте файлы Javascript, CSS или изображений и держитесь подальше от Flash
Не вдаваясь в подробности, Javascript и CSS позволяют Google просматривать ваш веб-сайт в качестве средства просмотра, а затем должным образом индексировать его для оптимального поискового рейтинга. Если ваш веб-сайт блокирует доступ робота Googlebot, это может привести к снижению рейтинга и меньшей видимости.
Избегайте Flash — он не поддерживается Android или iOS, поэтому, даже если вы его используете, он не будет отображаться на мобильных устройствах; это приведет к тому, что пользователи увидят ошибку, которая гласит что-то вроде «Невоспроизводимый контент». Такая ошибка, скорее всего, смутит вашего зрителя и вызовет неудовлетворительное восприятие.
Такая ошибка, скорее всего, смутит вашего зрителя и вызовет неудовлетворительное восприятие.
4. Оптимизация изображений
При работе с изображениями убедитесь, что вы включаете только высококачественные фотографии и графику.
Не используйте слишком маленькие изображения или изображения с низким разрешением. Поддерживайте согласованность, гарантируя, что и мобильный сайт, и сайт для настольных компьютеров имеют одинаковый замещающий текст для изображений, который является текстом, используемым для описания изображения.
5. Придерживайтесь стандартных шрифтов
Стандартные шрифты намного легче читать на небольших устройствах; они безопасны для Интернета и совместимы с HTML/CSS. Многие устройства, такие как Android и iO, поставляются с предустановленными веб-безопасными шрифтами, такими как Open Sans, Lato или Roboto. Вы также должны убедиться, что вы оптимизируете размер шрифта для мобильных устройств — 16 пикселей обычно является правилом для наилучшего размера шрифта для основного текста на мобильных устройствах. То, что может показаться хорошим размером на вашем рабочем столе, может показаться крошечным на телефоне, а крошечный текст на крошечном устройстве вызывает большую нагрузку на глаза. Вы можете управлять размерами шрифта на разных экранах с помощью медиа-запросов. Хорошее эмпирическое правило — избегать использования декоративных рукописных шрифтов, потому что их будет трудно читать на маленьком экране. Выберите чистый, простой шрифт с засечками, такой как Georgia, или любой распространенный шрифт без засечек, такой как Roboto, для длинного текста.
То, что может показаться хорошим размером на вашем рабочем столе, может показаться крошечным на телефоне, а крошечный текст на крошечном устройстве вызывает большую нагрузку на глаза. Вы можете управлять размерами шрифта на разных экранах с помощью медиа-запросов. Хорошее эмпирическое правило — избегать использования декоративных рукописных шрифтов, потому что их будет трудно читать на маленьком экране. Выберите чистый, простой шрифт с засечками, такой как Georgia, или любой распространенный шрифт без засечек, такой как Roboto, для длинного текста.
6. Держите язык понятным
При брендинге для мобильных устройств стремитесь к более коротким строкам темы, меньшему количеству текста и включайте большие кнопки CTA (но не настолько большие, чтобы они занимали весь экран мобильного устройства). С появлением мобильных устройств появилась тенденция отдавать предпочтение легко усваиваемому контенту. Оцените свой текущий онлайн-контент. Посмотрите на свой веб-сайт, блог и электронный маркетинг.