Как открыть мобильную версию сайта на компьютере
- Видео урок.
- Как открыть мобильную версию сайта на компьютере.
- Как определить цвет пикселя на экране.
- Как указать какой именно цвет я хочу.
- Почему я вижу разные цвета на разных устройствах.
- Как узнать, какой у меня браузер и какая у него версия.
- Где скачать браузер для Windows.
- Как узнать разрешение экрана на Windows 10.
- Как изменить масштаб экрана на компьютере Windows 10.
- Как изменить масштаб в браузере.
- Как записать видео с экрана.
В предыдущей статье «В помощь заказчикам. Ответы на часто задаваемые вопросы (часть 1)» мы рассмотрели ответы на такие вопросы: как почистить кеш браузера, как сделать снимок экрана (принтскрин), как узнать адрес страницы (URL), а также поговорили о сжатии (архивации) файлов и отправке больших файлов по почте при помощи облачных хранилищ. В этой статье продолжим разбор часто задаваемых вопросов, которые слышу от своих клиентов.
В этой статье продолжим разбор часто задаваемых вопросов, которые слышу от своих клиентов.
В основном речь пойдёт о компьютерах под управлением Windows 10 и затронем смартфоны на базе Android 8.1.
Видео обзор
- Как открыть мобильную версию сайта на компьютере – 00:00:37.
- Как определить цвет пикселя на экране – 00:05:19.
- Как указать, какой именно цвет я хочу – 00:06:51.
- Как узнать, какой у меня браузер и какая у него версия – 00:07:47.
- Как узнать разрешение экрана на Windows 10 – 00:09:37.
- Как изменить масштаб экрана на компьютере Windows 10 – 00:10:21.
- Как изменить масштаб в браузере – 00:11:26.
- Как записать видео с экрана – 00:12:50.
Видео лучше просматривать с качеством 720 HD. Этот и другие видео уроки можете найти на каналах сайта Aleksius. com в YouTube, Mail.ru.
com в YouTube, Mail.ru.
Ссылки из видео:
- Предыдущая статья «В помощь заказчикам. Ответы на часто задаваемые вопросы (часть 1)».
- Программа для определения цвета на экране Just Color Picker.
- Подбор цвета на сайте ColorScheme.Ru.
- Бесплатная программа для записи видео FlashBack Express.
- Как отправить большой файл по почте.
Как открыть мобильную версию сайта на компьютере
Если под рукой нет мобильного устройства или нужно проверить, как сайт, примерно, будет выглядеть на разных экранах, можно воспользоваться инструментами для веб-разработчиков. Они есть в каждом популярном браузере.
Обратите внимание, что то, что Вы увидите на экране своего монитора, может отличаться от того, что на конкретном мобильном устройстве. Это связано с разрешением экрана, его диагональю, браузером и его версией. Но всё равно это неплохой способ протестировать мобильную версию сайта.
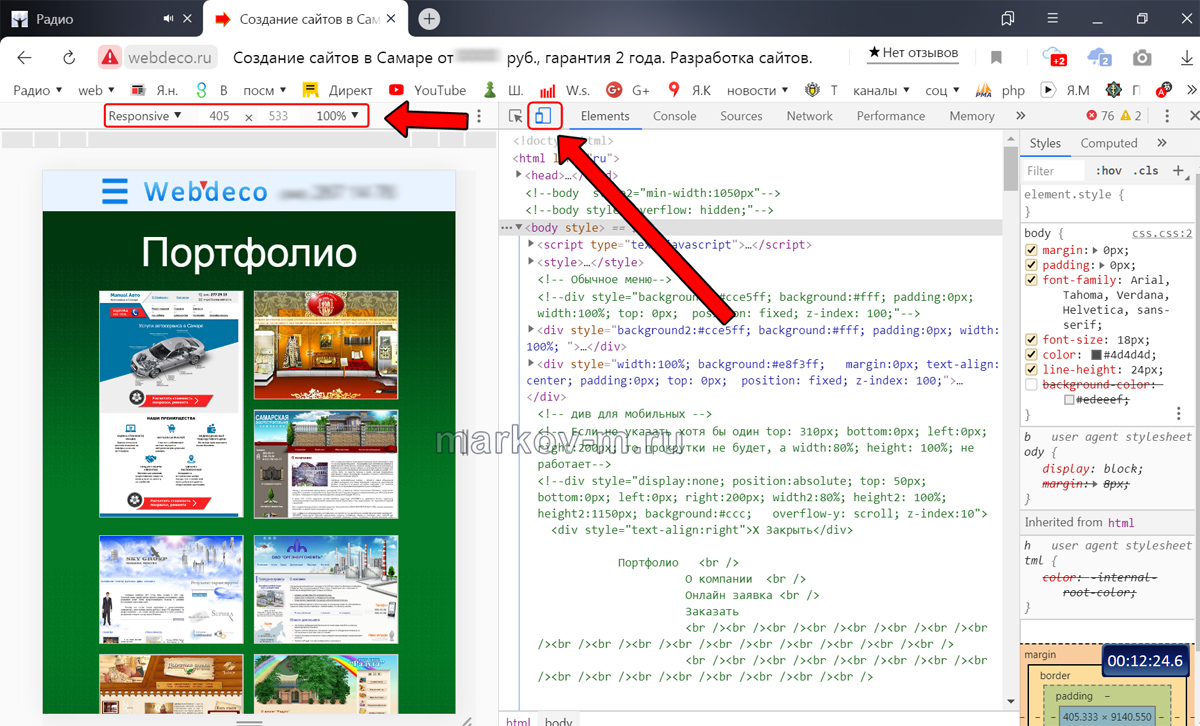
Google Chrome 86. 0.4240.75. Смотрите видео с – 00:01:13. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя вертикальными точками (рисунок ниже). В появившемся меню выберите Дополнительные инструменты, а затем — Инструменты разработчика.
0.4240.75. Смотрите видео с – 00:01:13. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя вертикальными точками (рисунок ниже). В появившемся меню выберите Дополнительные инструменты, а затем — Инструменты разработчика.
После этого в окне браузера сайт сожмётся до определённых размеров. Вы можете менять размер области просмотра, путём выбора разных вариантов в спадающем списке над областью просмотра.
Как открыть мобильную версию сайта на компьютере в Google ChromeMozilla Firefox 81.0.1. Смотрите видео с – 00:02:29. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя горизонтальными линиями (рисунок ниже). В появившемся меню выберите Веб-разработка, а затем — Адаптивный дизайн.
После этого в окне браузера сайт сожмётся до определённых размеров. Вы можете менять размер области просмотра, путём выбора разных вариантов в спадающем списке над областью просмотра.
Как открыть мобильную версию сайта на компьютере в Mozilla FirefoxOpera 71. 0.3770.228. Смотрите видео с – 00:03:00. Откройте нужный Вам сайт. В левом верхнем углу нажмите на Меню (рисунок ниже). В появившемся меню выберите Разработка, а затем Инструменты разработчика.
0.3770.228. Смотрите видео с – 00:03:00. Откройте нужный Вам сайт. В левом верхнем углу нажмите на Меню (рисунок ниже). В появившемся меню выберите Разработка, а затем Инструменты разработчика.
После этого в окне браузера сайт сожмётся до определённых размеров. Вы можете менять размер области просмотра, путём выбора разных вариантов в спадающем списке над областью просмотра.
Как открыть мобильную версию сайта на компьютере в OperaEdge 86.0.622.38. Смотрите видео с – 00:03:40. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя горизонтальными точками (рисунок ниже). В появившемся меню выберите Другие инструменты, а затем — Средства разработчика.
После этого в окне браузера сайт сожмётся до определённых размеров. Вы можете менять размер области просмотра путём выбора разных вариантов в спадающем списке над областью просмотра.
Как открыть мобильную версию сайта на компьютере в EdgeЯндекс. Браузер 20.9.1.8. Смотрите видео с – 00:04:35. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя горизонтальными линиями (рисунок ниже). В появившемся меню выберите Дополнительно, затем Дополнительные инструменты и Инструменты разработчика.
Браузер 20.9.1.8. Смотрите видео с – 00:04:35. Откройте нужный Вам сайт. В правом верхнем углу нажмите на иконку с тремя горизонтальными линиями (рисунок ниже). В появившемся меню выберите Дополнительно, затем Дополнительные инструменты и Инструменты разработчика.
После этого в окне браузера сайт сожмётся до определённых размеров. Вы можете менять размер области просмотра, путём выбора разных вариантов в спадающем списке над областью просмотра.
Как открыть мобильную версию сайта на компьютере в Яндекс.БраузереКак определить цвет пикселя на экране
Смотрите видео с – 00:05:19. Иногда нужно определить цвет какой-то-то точки экрана (пикселя). Например, Вы хотите, чтобы цвет меню Вашего сайта был таким же, как края иконки (ярлыка) программы Skype у Вас на рабочем столе. Для точного определения Вам понадобится бесплатная программа. Например, Just Color Picker от AnnyStudio. Она бесплатная, русскоязычная и доступна для Windows 95-10 (32 и 64 бита), а также для macOS X 10. 6.6 х64 или более новых версий.
6.6 х64 или более новых версий.
Шаг 1. Скачайте нужную версию программы с сайта разработчика. Я качал портативную версию «Download free Just Color Picker 5.5 for Windows (zip, 64 bit, portable, size 1.0MB)». И даже не устанавливал её.
Шаг 2. Распакуйте скачанный архив и запустите файл «jcpicker».
Шаг 3. Подведите курсор мыши к той точке на экране, цвет которой Вас интересует, нажмите на клавиатуре клавишу «Alt», не отпуская её, нажмите клавишу «X» (английская буква). В программу попадёт нужный Вам цвет (рисунок ниже).
В программе он может отображаться в тринадцати «форматах» представления цветов. Но для интернета, по большому счёту, понадобится только «формат» HTML. В моём примере это «2EB0F3». Именно этот код цвета можно отправить тому, кто делает сайт или использовать самому для смены цвета того или иного элемента сайта.
Как определить цвет пикселя на экранеКак указать какой именно цвет я хочу
Смотрите видео с – 00:06:51. Если Вы хотите, чтобы сделали какой-то элемент сайта в конкретном цвете, лучше не писать что-то типа: бледно-каштановый, амарантово-розовый и т.д.. Лучше указать цвет в шестнадцатеричном формате. Его можно узнать, например, на сайте ColorScheme.Ru.
Если Вы хотите, чтобы сделали какой-то элемент сайта в конкретном цвете, лучше не писать что-то типа: бледно-каштановый, амарантово-розовый и т.д.. Лучше указать цвет в шестнадцатеричном формате. Его можно узнать, например, на сайте ColorScheme.Ru.
Шаг 1. Перейдите на сайт ColorScheme.Ru.
Шаг 2. Выберите нужный цвет в цветовом круге. Можно менять тон/оттенок выбранного цвета, перемещая точку внутри цветового квадрата (рисунок ниже).
Как узнать, какой именно цвет я хочуШаг 3. Когда закончите выбирать цвет, скопируйте его код из поля HTML. В моём примере это «2EB0F3». Именно этот код цвета можно отправить тому, кто делает сайт или использовать самому для смены цвета того или иного элемента сайта.
Почему я вижу разные цвета на разных устройствах
Часто бывают ситуации, когда один и тот же цвет одного и того же элемента сайта, например, логотипа, выглядит по-разному на разных устройствах (экранах). На это есть множество причин. Вот некоторые из них:
Вот некоторые из них:
- разные матрицы экранов.
- Разные настройки экранов (яркость, контрастность и т.д.).
- Разное программное обеспечение и разные его настройки.
Даже если у Вас два абсолютно одинаковых компьютера с одинаковыми мониторами, программным обеспечением и настройками, то всё равно цвет может отличаться. Подробнее об этом можно прочесть в статье «Почему разные устройства воспроизводят одно и то же изображение в разных цветах?» на сайте компании по производству компьютерной техники BenQ и в статье «Цветопередача» на сайте 3DNews Daily Digital Digest.
Даже на одном и том же устройстве один и тот же цвет одного и того же элемента сайта может с течением времени выглядеть иначе. Даже если Вы ничего не меняли в настройках. Причины:
- изменение угла, под которым Вы смотрите на экран.
- Изменение внешнего освещения. Особенно, если экран Вашего устройства автоматически подстраивается под внешнее освещение.

- В конце дня Ваши глаза могут устать.
А если незаметно пришло обновление браузера, драйвера видео-карты, операционной системы или другого программного обеспечения, которое могло влиять на цветопередачу, то это также могло стать причиной изменения цвета.
Как узнать, какой у меня браузер и какая у него версия
Смотрите видео с – 00:07:47. Судя по иконке той программы, которую Вы запускаете для доступа к интернету, а также подписи под ней Вы можете узнать, какой у Вас браузер. Иконки браузеров на компьютере совпадают с иконками этих же браузеров на мобильных устройствах.
На рисунке ниже приведены иконки популярных браузеров. Слева направо:
- Google Chrome. Или просто
- Microsoft Edge. Или просто Edge.
- Mozilla Firefox. Или просто Firefox.
- Opera.
- Яндекс.Браузер.
Вы можете видеть примерно такую иконку у себя на рабочем столе, в меню пуск и т.д. На рисунке ниже показаны ярлыки. В меню пуск эти иконки отображаются без стрелочки в левом нижнем углу.
В меню пуск эти иконки отображаются без стрелочки в левом нижнем углу.
Ниже показан пример иконки браузера Internet Explorer. Данный браузер уже не поддерживается его разработчиками и заменён на Edge.
Иконка Internet ExplorerНиже показан пример иконки браузера Safari. Его актуальные версии доступны только в операционных системах семейства macOS.
Узнать версию браузера можно в самом браузере.
Google Chrome 86.0.4240.75. Смотрите видео с – 00:08:26. В правом верхнем углу нажмите на иконку с тремя вертикальными точками (рисунок ниже). В появившемся меню выберите Справка, а затем О браузере Google Chrome.
На появившейся странице Вы увидите версию браузера. В моём примере это «86.0.4240.75».
Как узнать версию браузера Google ChromeMozilla Firefox 81.0.2. Смотрите видео с – 00:08:35. В правом верхнем углу нажмите на иконку с тремя горизонтальными линиями (рисунок ниже).
На появившейся странице Вы увидите версию браузера. В моём примере это «81.0.2».
Как узнать версию браузера Mozilla FirefoxOpera 71.0.3770.228. Смотрите видео с – 00:08:45. В левом верхнем углу нажмите на Меню (рисунок ниже). В появившемся меню выберите Справка, а затем О программе.
На появившейся странице Вы увидите версию браузера. В моём примере это «71.0.3770.228».
Как узнать версию браузера OperaНа появившейся странице Вы увидите версию браузера. В моём примере это «86.0.622.38».
Как узнать версию браузера EdgeЯндекс.Браузер 20.9.1.87. Смотрите видео с – 00:09:07. В правом верхнем углу нажмите на иконку с тремя горизонтальными линиями (рисунок ниже). В появившемся меню выберите Дополнительно
В появившемся меню выберите Дополнительно
На появившейся странице Вы увидите версию браузера. В моём примере это «20.9.1.87».
Как узнать версию браузера Яндекс.БраузераGoogle Chrome 85.0.4183.127 (Android 8.1.0). Смотрите видео с – 00:09:16. В правом верхнем углу нажмите на иконку с тремя вертикальными точками (рисунок ниже). В появившемся меню выберите Настройки, а затем О браузере Chrome.
На появившейся странице Вы увидите версию браузера. В моём примере это «85.0.4183.127».
Как узнать версию браузера Google Chrome (Android 8.1.0)Где скачать браузер для Windows
Рекомендую скачивать браузеры только с официальных сайтов их разработчиков:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Microsoft Edge.
- Яндекс.Браузер.
Как узнать разрешение экрана на Windows 10
Смотрите видео с – 00:09:37. На примере Windows 10 Pro, версия 2004, сборка 19041. 546.
546.
Первый способ. Щёлкните на любом пустом месте рабочего стола правой кнопкой мыши. В появившемся меню выберите Параметры экрана.
Под описанием второго способа даны пояснения на счёт рекомендуемого разрешения.
Второй способ. Откройте меню Пуск и нажмите на иконку Параметры (рисунок ниже).
ПускВ появившемся окне нажмите на иконку Система (рисунок ниже).
СистемаВ появившемся окне Вы узнаете разрешение экрана. В моём примере на рисунке ниже это «1920 х 1080 (рекомендуется)». Обратите внимание, на слово «рекомендуется». Оно должно там быть. Так как именно оно свидетельствует, что разрешение экрана, заданное в Windows, соответствует «физическому» разрешению экрана Вашего монитора. В противном случае могут быть «искажения» в размерах объектов на страницах сайта, и они могут быть «размыты».
Как узнать разрешение экрана на Windows 10Как изменить масштаб экрана на компьютере Windows 10
Смотрите видео с – 00:10:21. На примере Windows 10 Pro, версия 2004, сборка 19041.546.
На примере Windows 10 Pro, версия 2004, сборка 19041.546.
Первый способ. Щёлкните на любом пустом месте рабочего стола правой кнопкой мыши. В появившемся меню выберите Параметры экрана.
Под описанием второго способа даны пояснения на счёт рекомендуемого масштаба.
Второй способ. Откройте меню Пуск и нажмите на иконку Параметры (рисунок ниже).
Пуск
В появившемся окне нажмите на иконку Система (рисунок ниже).
В появившемся окне Вы сможете изменить масштаб изображения на экране в спадающем списке Масштаб и разметка (рисунок ниже). Рекомендую выставить 100% (рекомендуется).
Как изменить масштаб экрана на компьютере Windows 10Если в спадающем списке Масштаб и разметка указано что-то отличное от 100% (рекомендуется), в таком случае могут быть «искажения» в размерах объектов на странице сайта. На рисунке ниже показан пример страницы сайта с масштабом 175% (верхняя часть изображения) и с масштабом 100% (нижняя часть изображения). Разрешение экрана монитора – 1920 х 1080 пикселей.
Разрешение экрана монитора – 1920 х 1080 пикселей.
Как видите, на экране с масштабом 175% все элементы сайта намного крупнее. А фото и другие растровые изображения могут потерять качество – появятся крупные квадратики по всему изображению и некая «размытость».
Пример сайта с разным масштабом экранаКак изменить масштаб в браузере
Смотрите видео с – 00:11:26. На примере Mozilla Firefox 81.0.2. В верхней части рисунка ниже показан фрагмент страницы сайта с масштабом в браузере 100%, а в нижней – с масштабом 130%. Разрешение экрана монитора – 1920 х 1080 пикселей.
Как видите, размеры теста, кнопок социальных сетей, колонки страницы и изображения отличаются друг от друга. При этом, картинка на экране с масштабом 130% выглядит хуже (менее чёткая).
Чтобы увеличить масштаб в браузере (Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, Яндекс.Драузер и, скорее всего, в других браузерах) зажмите на клавиатуре клавишу «Ctrl» и, не отпуская её, крутите колесо мыши вперёд (от себя), чтобы уменьшить масштаб – зажмите на клавиатуре клавишу «Ctrl» и, не отпуская её, крутите колесо мыши назад (на себя). Чтобы привести масштаб к рекомендованным 100% зажмите на клавиатуре клавишу «Ctrl» и не отпуская её нажмите на клавиатуре кнопку ноль «0».
Чтобы привести масштаб к рекомендованным 100% зажмите на клавиатуре клавишу «Ctrl» и не отпуская её нажмите на клавиатуре кнопку ноль «0».
Как записать видео с экрана
Иногда бывают ситуации, когда нужно показать, что именно происходит на экране Вашего устройства. Так может быть проще объяснить, что Вам нужно. Для этой цели служат программы для записи видео с экрана. Плюс, они же позволяют записать и Ваш голос, если есть микрофон.
На примере Windows 10. Смотрите видео с – 00:12:50.
Шаг 1. Скачайте бесплатную русскоязычную программу для записи видео с экрана FlashBack Express. Она подходит для Windows 7-10 (32 и 64-битных версий).
Шаг 2. Установите FlashBack Express точно так же, как Вы устанавливаете любые другие программы. Можно просто нажимать «Далее» в окне программы во время её установки. В моём примере используется FlashBack Express Recorder 5.45.0 сборка 4606.
Шаг 3. В меню Пуск найдите и запустите FlashBack Express Recorder (рисунок ниже). Если Вы работаете с ограниченными правами, то, возможно, понадобится запустить программу от имени администратора.
Запуск FlashBack Express RecorderШаг 4. В появившемся окне нажмите кнопку Запись внизу по центру (рисунок ниже).
Как записать видео с экранаШаг 5. После того, как пройдёт отсчёт от 3 до 1, окно примет такой вид, как на рисунке ниже. Это значит, что запись началась. Передвиньте это окно или сверните его и выполните все действия, которые хотите записать. Например, пройдите регистрацию на Вашем сайте и покажите, на каком этапе появляются те или иные проблемы.
Запись видео с экранаШаг 6. Для завершения записи нажмите на кнопку с красным квадратом в белом круге.
Шаг 7. В появившемся окне нажмите на кнопку Сохранить и укажите место сохранения записи.
Шаг 8. Программа вернётся к первоначальному окну. Нажмите на кнопку Запись в левом верхнем углу (рисунок ниже).
FlashBack Express RecorderШаг 9. В появившемся окне нажмите на Экспорт напротив записанного Вами видео (рисунок ниже).
Экспорт записанного с экрана видеоШаг 10. В появившемся окне нажмите Ок (рисунок ниже).
Экспорт видеоШаг 11. В появившемся окне нажмите Экспорт (рисунок ниже).
Настройки экспорта видеоШаг 12. Укажите папку для сохранения конечного видео и нажмите Сохранить. Дождитесь пока видео экспортируется. Скорость экспорта зависит от длительности видео и скорости/занятости Вашего процессора. У меня видео длительностью 3 минуты, 15 секунд сохранялось около полутора минут.
Сохранение готового видеоПосле этого можно отправить файл по почте, в Viber и т.д. Если размер файла очень большой, то посмотрите, как можно его отправить при помощи облачных хранилищ.
На примере Android 8.1.0. Смотрите видео с – 00:16:21. На примере приложения XRecorder 1.4.0.3.
Шаг 1. Перейдите в Google Play (Play Маркет) и установите бесплатное приложение XRecorder. Для удобства можете воспользоваться поиском, введя «XRecorder» (рисунок ниже).
Google Play (Play Маркет)Шаг 2. Установите его как любое другое приложение (рисунок ниже). После этого запустите, нажав на кнопку Открыть.
Установка XRecorderШаг 3. Разрешите всплывающие окна (рисунок ниже).
Разрешение всплывающих оконШаг 4. Разрешите показывать XRecorder поверх других приложений и нажмите на кнопку возврата (рисунок ниже).
Разрешение отображения поверх других приложенийШаг 5. Нажмите Ok (рисунок ниже) и разрешите приложению XRecorder доступ к фото, мультимедиа и файлам на Вашем устройстве.
Запуск XRecorderШаг 6. Для записи видео с экрана Android нажмите на кнопку с красным кругом в нижней части приложения и, при необходимости, разрешите приложению XRecorder запись аудио. После этого Вы можете увидеть сообщение о быстрой записи. Если оно появится, прочтите его и нажмите Ok.
Для записи видео с экрана Android нажмите на кнопку с красным кругом в нижней части приложения и, при необходимости, разрешите приложению XRecorder запись аудио. После этого Вы можете увидеть сообщение о быстрой записи. Если оно появится, прочтите его и нажмите Ok.
Шаг 7. Установите птичку напротив Больше не показывать, когда увидите сообщение: «Приложение XRecorder получит доступ к изображению на экране устройства» и нажмите Начать.
Разрешение доступа к изображению на экране устройстваШаг 8. После того, как пройдёт отсчёт от 3 до 1, начнётся запись. Выполните все действия, которые Вы хотите записать. Вы можете комментировать свои действия голосом. Например, пройдите регистрацию на Вашем сайте и покажите, на каком этапе появляются те или иные проблемы.
Для остановки записи нажмите на оранжевый кружок в правой центральной части экрана, а затем — на иконку оранжевого квадрата в белом круге. Это остановит запись (рисунок ниже).
Это остановит запись (рисунок ниже).
Шаг 9. Нажмите на иконку трёх точек, соединённых двумя линиями (рисунок ниже).
Отправить видеоШаг 10. В появившемся окне Поделиться с можете нажать на Больше и выбрать «способ», при помощи которого Вы хотите отправить записанное Вами видео кому-то другому.
Рекомендую, по возможности, выбрать Сохранить н… (Сохранить на Диск).
Способ отправки видеоВ появившемся окне нажмите Сохранить (рисунок ниже). Дождитесь пока файл загрузится на Ваш Google Диск. Время зависит от размера файла и скорости Вашего интернет-соединения.
Сохранить на дискеА потом отправьте ссылку на видео по почте, в Viber и т.д. О том, как это можно сделать, читайте в статье «В помощь заказчикам. Ответы на часто задаваемые вопросы (часть 1)» со слов: «В Google Диске нажмите на файл или папку правой кнопкой мыши и выберите Открыть доступ».
Надеюсь, что эта и предыдущая статья были Вам полезны. Если есть вопросы, задавайте их в комментариях. Стараюсь отвечать максимально оперативно.
Если есть вопросы, задавайте их в комментариях. Стараюсь отвечать максимально оперативно.
| Похожие материалы |
|---|
|
| Автор статьи – Хорошевский Алексей |
|---|
Полезные ссылки:
- Программа для определения цвета на экране Just Color Picker.
- Подбор цвета на сайте ColorScheme.Ru.
- Бесплатная программа для записи видео FlashBack Express.
как посмотреть мобильную версию сайта в браузере
- Инструкция
 com
comПроверяем, как работает сайт на разных устройствах
- 09 сентября 2021
- 1 мин
-
Скачать в PDF
Александр Гусев
Веб-разработчик, it-волонтёр, фотограф
С каких устройств вы заходите на свой сайт? Наверное, чаще всего с компьютера или телефона. Чуть реже с планшета и всех прочих устройств. Страшный сон разработчика — теперь нужно делать мобильную адаптацию сайта еще и под часы, а все к этому и идет.
Конечно, хорошо бы знать, с каких устройств люди заходят к вам на сайт. И как при этом сайт у них отображается. Чтобы все корректно работало и никакие элементы не сползали в стороны. С каких устройств заходят на сайт, узнать просто. Настраиваем Google Analytics или Яндекс.Метрику, и в отчетах будут видны устройства посетителей.
Но как узнать, что сайт нормально работает на разных устройствах, например, в телефонах? Для этого в браузере есть прекрасная функция «режим адаптивного дизайна». Например, в Firefox нужно нажать сочетание клавиш Ctrl + Shift + M, и вот что получится:
Например, в Firefox нужно нажать сочетание клавиш Ctrl + Shift + M, и вот что получится:
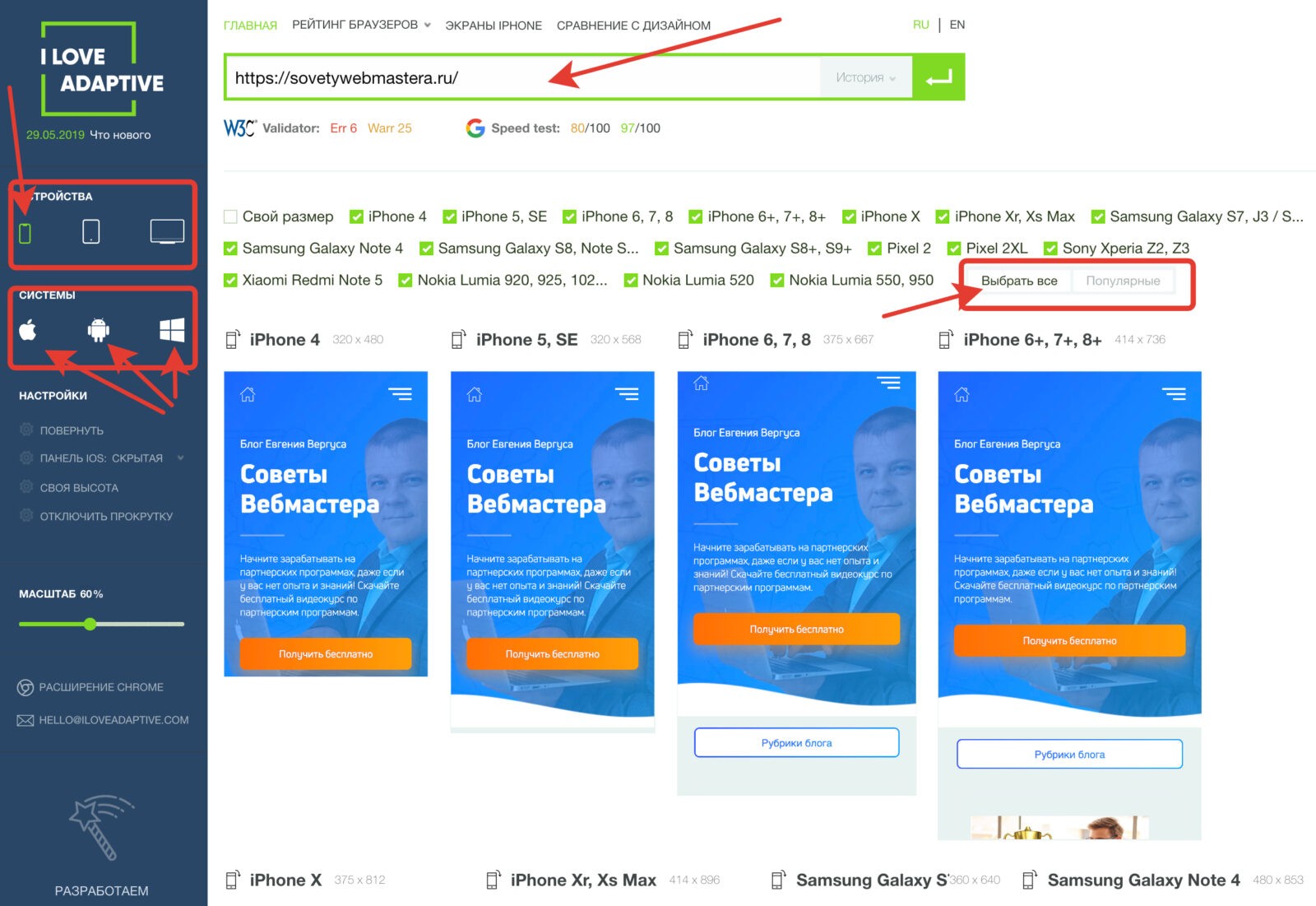
На верхней строке можно менять разрешение экрана вручную. Или в выпадающем списке выбрать нужное устройство. В Chrome работает это же сочетание. Но если вдруг не получится, есть второй способ.
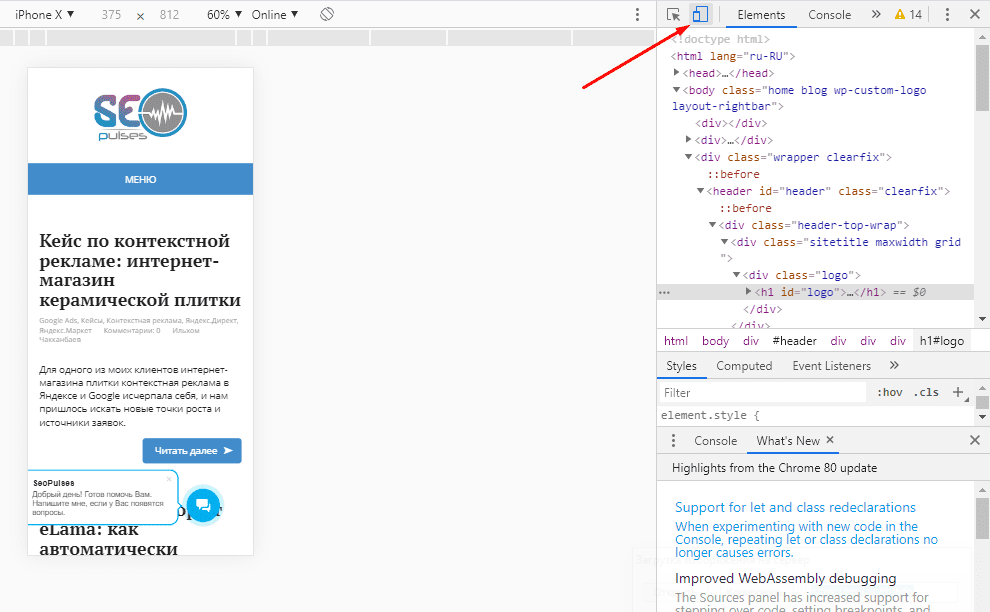
Заходим на сайт, правой кнопкой мыши кликаем внутри главной страницы и выбираем «Просмотреть код». А потом включаем вот этот режим:
Изображение: скриншот мобильного режима сайта Теплицы.То есть нужно нажать на знак с двумя экранами, чтобы увидеть мобильную версию сайта. Полезная и удобная функция.
Справка
Совет Теплицы — это рубрика, в которой наша команда и другие эксперты коротко отвечают на основные вопросы сотрудников некоммерческого сектора и активистов. Если вы хотите что-то спросить у сотрудников Теплицы или узнать о чем-то более подробно, напишите нам в комментариях.
Самое популярное
Поиск новых заказчиков, юридические «подводные камни» и многое другое
- История
Активистский проект также документирует сами факты незаконного перемещения
Как распространять информацию эффективно и безопасно
Будьте с нами на связи, независимо от алгоритмов
Как победить алгоритмы: прочитай инструкции, как настроить приоритетный показ материалов в социальных сетях и подключить RSS-ленту.
Как просматривать мобильную версию веб-сайтов на десктопах
РуководствоНамера Сауд Фатми Неовин · · Горячий! с
Посещение веб-сайтов, предназначенных в первую очередь для просмотра на настольных компьютерах на телефонах, довольно просто благодаря веб-браузерам на Android и iOS. Однако сделать наоборот может быть непросто. Если по какой-либо причине вы хотите просмотреть мобильную версию сайта на своем настольном компьютере, мы вам поможем.
Вот простое руководство, которое покажет вам, как просматривать мобильные версии сайтов на настольных компьютерах. Это руководство будет работать в Google Chrome и Microsoft Edge.
Шаг 1: Откройте веб-сайт в браузере на вашем компьютере. Мы выбрали Chrome для этого руководства, но Edge тоже подойдет. После загрузки страницы нажмите F12, чтобы переключить инструменты разработчика.
Шаг 2: После открытия инструментов разработчика найдите и найдите кнопку переключения устройства, которую мы выделили на изображении ниже, и нажмите на нее.
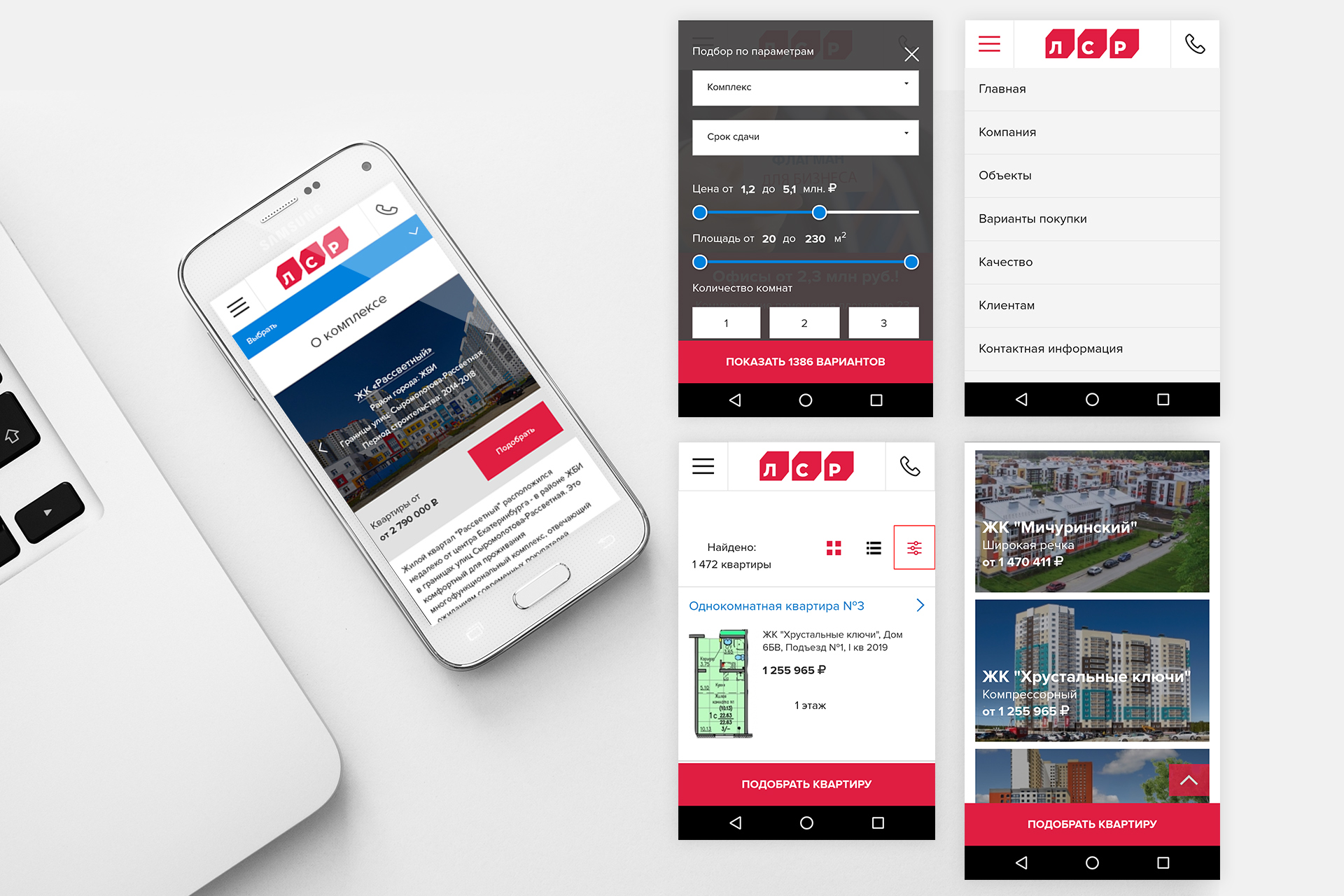
Шаг 3: Вы можете нажать «Отзывчивый», чтобы выбрать устройство, которое вы хотите имитировать. Появится раскрывающееся меню с несколькими вариантами на выбор. Кроме того, вы также можете настроить разрешение симуляции в соответствии с вашими потребностями.
Вы можете найти образцы мобильных симуляций одного и того же веб-сайта в Chrome и Edge для сравнения на изображениях ниже.
| Гугл Хром | Microsoft Edge |
|---|---|
Мы надеемся, что вы нашли это краткое руководство простым и полезным. Если у вас есть какие-либо вопросы или пожелания, дайте нам знать в комментариях ниже!
Если у вас есть какие-либо вопросы или пожелания, дайте нам знать в комментариях ниже!
Теги
- Как
- Гид
- Веб-сайты
- Рабочий стол
- Мобильный сайт
- Хром
- Гугл Хром
- Край Майкрософт
- Край
Предложения по играм для ПК на выходных: набор «Природа», тройная бесплатная акция и многое другое
Предыдущая статьяНАСА выбирает SpaceX для высадки следующих американцев на Луну
Как просмотреть мобильный сайт в браузере Brave Computer
Вы когда-нибудь задумывались, как тот или иной веб-сайт выглядит на мобильном устройстве? Как правило, люди не придают слишком большого значения таким тривиальным вопросам, как эти. Тем не менее, это важно для некоторых людей, таких как веб-разработчики. Веб-разработчики могут просматривать, как веб-сайт выглядит на мобильных устройствах, чтобы обеспечить его функциональность.
Тем не менее, это важно для некоторых людей, таких как веб-разработчики. Веб-разработчики могут просматривать, как веб-сайт выглядит на мобильных устройствах, чтобы обеспечить его функциональность.
Владелец блога, деловой человек с веб-сайтом или веб-разработчик должен обратить внимание на то, как его веб-сайт выглядит и работает на разных устройствах. Это включает в себя проверку того, что веб-сайт работает и на мобильных устройствах.
Однако любой может получить доступ к мобильному сайту через браузер. Пользователи также могут получить доступ к мобильной версии веб-сайта в браузере Brave. Браузер ориентирован на конфиденциальность и работает быстро.
В этой статье я расскажу, как вы можете получить доступ к мобильной версии веб-сайта в браузере Brave. Хотя процесс кажется пугающим, на самом деле он довольно прост.
Давайте посмотрим, как вы можете просматривать мобильный сайт в браузере Brave. Вы можете просмотреть мобильный сайт с помощью инструментов разработчика, выполнив следующие действия.
Макет мобильного сайта
Большинство современных веб-сайтов являются адаптивными, что означает, что они подстраиваются под размер разрешения экрана устройства. Браузер Brave предлагает инструменты для разработчиков, которые имитируют мобильное разрешение в настольном браузере.
Вот шаги, чтобы включить просмотр мобильного сайта в браузере компьютера:
- Запустите браузер Brave на вашем компьютере.
- Откройте веб-сайт , который вы хотите просмотреть на мобильном сайте.
- Щелкните правой кнопкой мыши на странице для вызова контекстного меню и выберите пункт Inspect .
Включит режим разработчика и запустит окно инструментов разработчика. - Нажмите кнопку Переключить панель инструментов устройства кнопку.
При включении он станет синим. - В раскрывающемся списке выберите модель устройства для эмуляции.

В браузере отобразится мобильная версия сайта. На скриншоте показано, как сайт выглядит на iPhone XR. Список устройств iOS и Android для имитации из меню Dimensions поможет выбрать подходящее разрешение для теста.
Вы можете закрыть панель инструментов разработчика, когда закончите, чтобы вернуться к исходному виду.
Вы можете использовать сочетание клавиш для прямого доступа к инструментам разработчика. Вы также можете одновременно нажать клавиши Ctrl/Cmd + Shift + I, чтобы получить доступ к инструментам разработчика.
Другой альтернативой является использование Инструменты разработчика в меню Дополнительные инструменты из пунктов меню Дополнительные . После завершения отладки выйдите из панели инструментов разработчика, чтобы закрыть макет мобильного сайта и вернуть его в нормальное состояние.
Bottom Line
Таким образом, независимо от того, кто вы, вы можете легко получить доступ к мобильному сайту веб-страницы с помощью браузера Brave. Проверить, как веб-страница выглядит на мобильном устройстве, в браузере очень просто.
Проверить, как веб-страница выглядит на мобильном устройстве, в браузере очень просто.
Независимо от того, являетесь ли вы веб-разработчиком или владельцем блога, вам интересно, как веб-сайт работает на мобильном устройстве, вы должны убедиться, что сайт работает идеально на всех устройствах.
Вы можете увидеть, как мобильный сайт выглядит и работает на нескольких устройствах в браузере Brave. Вы можете выбрать вариант устройства, на котором хотите просматривать сайт, и вы сможете увидеть мобильный сайт. Вы можете увидеть мобильный сайт в браузере Brave с помощью инструментов разработчика.
Таким образом, вам не нужно задумываться о том, как выглядит мобильная версия сайта, так как вы сами это видите. Вы можете просматривать мобильный сайт в браузере Brave с помощью инструментов разработчика.
Наконец, если у вас есть какие-либо мысли или отзывы о том, как просматривать мобильный сайт в браузере Brave Computer, не стесняйтесь оставлять комментарии ниже.
