Как выглядит сайт на мобильных устройствах |
Приветствую! Вы знаете, как выглядит Ваш сайт на других устройствах? Ваш ответ будет приблизительно следующим: можно зайти через мобильный телефон и посмотреть. Да, но так Вы сможете посмотреть только через один телефон, а как будет выглядеть блог на других устройствах и других телефонах, Вы не узнаете. Сегодня я хочу рассказать, как это можно сделать с помощью специальных сервисов.
В уроке 102 «Как сделать мобильный блог», я подробно рассказывал, как с помощью плагина Wptouch, можно настроить блог для мобильных устройств. Посмотреть, как работает плагин, можно только с реального мобильного устройства.
В сети есть много сервисов, где можно предварительно посмотреть, как будет выглядеть блог не только на мобильниках, но и других устройствах. Хочу заметить, что плагин Wptouch, описанный в уроке 102 можно оценить только с реального телефона или планшета.
Webmark () – здесь можно посмотреть, как будет выглядеть блог на популярных мобильных устройствах. Но на реальном мобильнике могут быть небольшие отличия.
Но на реальном мобильнике могут быть небольшие отличия.
Введите вверху страницы адрес своего блога, а затем нажмите «Просмотр». Теперь опускаясь вниз страницы, можно видеть, как смотрится блог на разных устройствах. Тип устройства подписан снизу каждого примера.
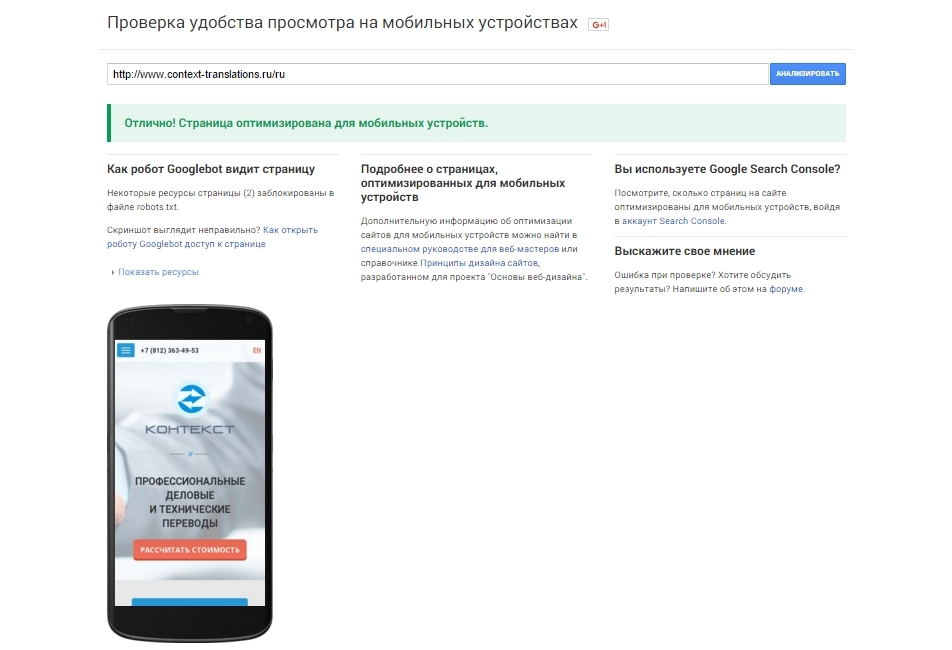
Screenfly Quirktools ) – перейдя по ссылке, надо в поле ввести адрес сайта/блога. После нажатия «Go», надо выбрать устройство для просмотра. Здесь можно выбрать: Netbook-и с разным размером экрана; планшеты разных производителей; мобильные телефоны и телевизоры. Есть возможность вручную задать размер экрана. На скриншоте ниже видно выпадающее меню, где можно выбрать марку мобильного телефона для предварительного просмотра.
Responsivepx ) – здесь все просто. Вверху слева надо вписать адрес сайта, нажать «Open», а потом выбрать размер экрана, передвигая ползунки «Width» — ширина, и «Height» — высота, или ввести определенный размер экрана с клавиатуры.
IPad Peek (http://ipadpeek.com/) – еще один сервис, где можно предварительно посмотреть свой сайт на мобильном устройстве.
Demonstrating Responsive Design (http://www.jamus.co.uk/demos/rwd-demonstrations/) – простой и удобный сервис. Вверху справа надо ввести адрес сайта, потом выбрать одно из пяти устройств. Страницы сайта можно скролить, как если бы это было настоящее устройство. Кстати, это относится и к другим сервисам.
Responsenator (http://www.responsinator.com/) – вверху слева введите адрес сайта, а потом жмите «Go». Пролистывая страницу вниз, можно видеть, как будет выглядеть сайт на устройствах: iPhone 3+4 portrait, iPhone 3+4 landscape, iPhone 5 portrait и др.
Communication web & mobile (COWEMO) (www.mobilephoneemulator.com) – здесь тоже самое. Выберите: размер, резолюцию, агент пользователя, особенности и прочее. Затем из предлагаемого списка надо выбрать телефон, а потом вписать адрес веб-сайта.
Matt Kersley (http://mattkersley.com/responsive/) – здесь можно посмотреть, как будет выглядеть сайт на телефонах iPhone и планшетах.
Simulator Opera Software (http://www.opera.com/developer/tools/mini/) — Здесь можно узнать, как будет выглядеть сайт не только на смартфонах, но и на других устройствах.
Что такое адаптивный дизайн и мобильная версия сайта
Если сайт легко просматривается как с компьютера, так и с телефона, то вероятно, разработчики заранее оптимизировали его под экраны разных устройств. В случае, если вы открываете страницу с телефона, а ее элементы поплыли вкривь и вкось, не говоря уже о наслоившихся друг на друга заголовках, то все ясно. Владелец явно отстал от современности и никогда не брал в руки смартфон.
Появление разных типов устройств привело к необходимости адаптировать веб-ресурсы под размер каждого из них. Для этого есть несколько способов: создать адаптивный дизайн или разработать мобильную версию сайта. От того, как будет адаптироваться сайт, зависит бюджет, SEO, вид страниц, скорость загрузки и много чего еще. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта, какие плюсы и минусы есть у каждого способа.
От того, как будет адаптироваться сайт, зависит бюджет, SEO, вид страниц, скорость загрузки и много чего еще. В статье мы расскажем, что такое адаптивная верстка, чем она отличается от мобильной версии сайта, какие плюсы и минусы есть у каждого способа.
Учитывая, что все больше людей выходят в интернет через мобильные устройства, вопрос не в том, «Нужна ли моему веб-сайту мобильная версия?» а скорее «Какой дизайн для мобильных устройств лучше всего подходит моему сайту?». Ваши пользователи получают другой пользовательский опыт на своем настольном компьютере, чем на смартфоне или планшете.
Важно, чтобы ваш ресурс был удобен для просмотра на мобильных устройствах, в противном случае вы потеряете посетителей и привлечете меньше трафика. К тому же сайты, оптимизированные под телефоны, получают лучшие результаты в поисковой выдаче. Все из-за эволюции поисковых систем, у которых такие ресурсы в большем приоритете. Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, она набирает темпы.
Тенденция перехода от настольных компьютеров к мобильным не показывает никаких признаков замедления, наоборот, она набирает темпы.
Итак, как мы уже сказали существует два разных типа дизайна, созданных для использования на различных типах устройств: адаптивная версия сайта и мобильная версия. Когда дело доходит до таких понятий, как адаптивная верстка или мобильная версия сайта, то часто возникает небольшая путаница. Многие люди ошибочно думают, что это одно и тоже, хотя это совершенно разные вещи. Адаптивный дизайн начинается с рабочего стола с максимальным разрешением, а затем масштабируется до самого маленького экрана планшета или телефона. Несмотря на то, что весь контент и макет отлично смотрятся на экранах меньшего размера, вся навигация и скорость загрузки больше ориентированы на традиционную версию.
Как выглядит адаптивный дизайнМобильный дизайн больше напоминает разработку мобильного приложения. Все макеты создаются исключительно для использования на смартфоне. Он идеально просматривается на планшетных и других устройствах без особых изменений. Все для того, чтобы предоставить превосходный пользовательский опыт: высокая скорость загрузки страниц, мультимедийный контент, простая навигация при помощи сенсора и так далее. Итак, давайте перейдем к разбору каждого способа.
Все для того, чтобы предоставить превосходный пользовательский опыт: высокая скорость загрузки страниц, мультимедийный контент, простая навигация при помощи сенсора и так далее. Итак, давайте перейдем к разбору каждого способа.
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
Что такое адаптивный дизайн сайтаАдаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона.
Сайт компании Dribbble имеет гибкую сетку – признак хорошего адаптивного дизайна. В десктопе пять столбцов, в мобильной и планшетной по два, плюс убрано все лишнееАдаптивный дизайн — это метод разработки, который определяет тип клиента и динамически настраивает макет сайта в соответствии с размером экрана, на котором он отображается. Одна из претензий к таким сайтам в том, что они часто убирают элементы, которые важны некоторым пользователям. Хорошая адаптивная версия сайта стремится сохранить содержимое и функции на каждом устройстве. Как правило, такой дизайн распространен среди компаний B2B, где все содержимое должно быть информативным и представительным. Богатый HTML-контент, который
Одна из претензий к таким сайтам в том, что они часто убирают элементы, которые важны некоторым пользователям. Хорошая адаптивная версия сайта стремится сохранить содержимое и функции на каждом устройстве. Как правило, такой дизайн распространен среди компаний B2B, где все содержимое должно быть информативным и представительным. Богатый HTML-контент, который
- Быстрая разработка. В этом случае собирается один сайт, который подходит для нескольких устройств, что сокращает время на разработку;
- Нужно меньше обслуживания. Если вам нужно внести правки, то все версии трансформируются с помощью одного изменения. В мобильной версии придется вносить изменения сразу в двух системах;
- Подходит для сильно загруженных информационных сайтов;
- Легче для больших форм и сложных призывов к действию;
- Экономичная разработка и поддержка;
- Отлично подходит для SEO.
- Страницы загружаются медленнее, потому что единый код добавляет некоторые сложности.
 Пользователь загружает тот же код на мобильный телефон, что и на компьютер, что может увеличить время загрузки;
Пользователь загружает тот же код на мобильный телефон, что и на компьютер, что может увеличить время загрузки; - Адаптивный сайт не может использовать функциональные возможности смартфона. Положительный опыт пользования часто можно получить за счет таких функций, как геолокация, распознавание жестов, электронная почта и камера. Мобильный опыт не оптимизирован на 100%;
- Поскольку содержимое сайта теперь расположено вертикально, чтобы занять меньше места на экране, пользователи могут упустить из виду важные функции из-за долгой прокрутки.
1. MagicLeap
Magic Leap прежде всего ориентировались на пользователей смартфонов. Даже с плохим соединением их сайт загружается моментально.
2. Shopify
Пользовательский интерфейс практически сохранен без изменений. В разных версиях меняется расположение иллюстраций и кнопка «call-to-action».
3. Deren Keskin
Компания укомплектовала портфолио, придерживаясь правилу, что все элементы должны умещаться в окно браузера.
Мобильная версия сайта – это отдельная версия сайта, которая разработана исключительно для пользователей смартфонов. В зависимости от того, с какого устройства заходит пользователь, автоматически происходит определение экрана устройства и запускается переадресация на мобильную или на десктопную версию сайта.
Мобильная версия сайта похожа на два совершенно разных веб-сайта, один из которых предназначен для вашего телефона, а другой — для рабочего стола. Используя JavaScript и другие элементы, различные версии вашего сайта предоставляются пользователю в зависимости от типа устройства, на котором он находится. Например, так работает известный маркетплейс Wildberries. Несмотря на то, что все пользуются приложением, компания подумала и о пользователях, которые заходят на сайт через браузер смартфона.
На главной странице находится меню-гамбургер, строка поиска, баннеры с интересными предложениями и корзина, ведь это магазин. Все просто и удобноПреимущества мобильной версии сайта
- Лучшее взаимодействие с пользователем на мобильных устройствах;
- Большинство просмотров идет через этот канал;
- Все предназначено для использования встроенных функций телефона;
- Намного дешевле, чем создание iOS, Android или другого гибридного приложения;
- В результате вы получите более быстрый и компактный сайт.
 Используются только те активы, которые, по вашему мнению, наиболее важны для пользователя;
Используются только те активы, которые, по вашему мнению, наиболее важны для пользователя; - Вы можете предоставить ссылку на десктопную версию сайта, чтобы пользователь мог выбрать, какую версию он увидит.
- Трудоемкий процесс проектирования. Разработка занимает больше времени: вам придется создать несколько вариантов макета для десктопа, смартфона и планшета. В некоторых случаях, в зависимости от платформы, они могут иметь разные шаблоны для компьютера и mobile, так что считайте, что разрабатываете два разных сайта;
- Обслуживание. Если придется изменить или обновить сайт для компьютера, то придется залезть и в мобильную версию. Намного проще работать с одним ресурсом, чем обслуживать два;
- Дублирование контента с одного сайта на другой может повредить вашему рейтингу в поисковых системах. Поэтому стоит использовать разные текста и изображения.
1. «Яндекс.Маркет»
«Яндекс.Маркет»
Удобная мобильная версия популярного маркетплейса. Несмотря на то, что на сайте большое количество товаров и категорий, все структурировано логично и найти нужный товар не составляет труда.
2. Tutu
Пролистывая меню можно изучить все доступные города и узнать адреса аэропортов. В каждом пункте есть страница с отзывами, актуальными направлениями и кнопкой поиска. Ссылки выделены голубым цветом.
3. Lamoda
Хорошие и простые иконки, которые интересны глазу. Всю эстетику бренда приятно рассматривать. Здесь минимализм возведен в абсолют: на главной странице расположены баннеры и различные категории, в каталоге только товары и меню с фильтрами.
На что влияет адаптация под мобильные устройства?Итак, мы разобрались, как можно адаптировать сайт под мобильные устройства, теперь разберемся, на что повлияет выбор между мобильной и адаптивной версткой.
- Пользовательский опыт. На юзабилити влияет много факторов, однако именно мобильная версия сайта с самого начала удобна для просмотра с экранов смартфона;
- SЕО.
 В поисковиках мобильная версия оптимизируется и продвигается отдельно от десктопного сайта;
В поисковиках мобильная версия оптимизируется и продвигается отдельно от десктопного сайта; - Стоимость. Разработать мобильную версию дороже, чем сделать адаптивную верстку;
- Создание, обслуживание и управление контентом. Зачастую мобильную версию сайта наполняют другим контентом. Это делают для повышения скорости загрузки.
Чтобы понять, какой вариант подходит именно вам, воспользуйтесь правилом 80-20. Если 80% вашей целевой аудитории используют ПК, то будет достаточно адаптивного дизайна. Если 80% пользуются мобильным телефоном, то поможет мобильная версия. Но что, если посетители в равной степени заходят с разных устройств. Тогда проследите за тенденциями, поймите ваш бюджет и сделайте прогнозы для бизнеса на 3 года. Если у вас полностью цифровая компания и нужно предоставить все удобства для мобильных пользователей, то вам следует создать два разных сайта, адаптированных для ПК и смартфонов.
ВыводыМобильный трафик уже много лет опережает трафик с настольных компьютеров, и эта тенденция никуда не уйдет. Это означает, что люди полагаются на мобильные устройства, чтобы управлять своей жизнью: общаться, назначать встречи, планировать день, управлять покупками. Владелец бизнеса, желающий создать свой сайт должен понимать, что ресурс должен быть оптимизирован и для мобильных устройств. Решение обеспечит каждому пользователю комфортное пребывание на сайте и станет преимуществом для SEO.
Это означает, что люди полагаются на мобильные устройства, чтобы управлять своей жизнью: общаться, назначать встречи, планировать день, управлять покупками. Владелец бизнеса, желающий создать свой сайт должен понимать, что ресурс должен быть оптимизирован и для мобильных устройств. Решение обеспечит каждому пользователю комфортное пребывание на сайте и станет преимуществом для SEO.
Видя уменьшенную картинку: почему и как использовать мобильное представление на ПК
Знаете ли вы, что к концу 2021 года мобильные пользователи составляли 54% трафика веб-сайта? (источник) Это означает, что более половины посетителей вашего веб-сайта просматривают его со своих телефонов или планшетов.
Это БОЛЬШОЕ число! Это также может разочаровать многих людей, если содержимое вашего веб-сайта не может правильно отображаться на их маленьких экранах!
«Но как я узнаю, как моя страница выглядит на телефоне, если я создаю ее на компьютере?» Вы можете спросить. Не беспокойтесь — вот несколько маленьких хитростей для доступа к мобильному представлению из браузера вашего компьютера.
Уловка №1: Большой хруст
Если подумать, мобильный дисплей — это просто меньший по размеру настольный дисплей. Таким образом, самый быстрый и простой способ изменить размер окна браузера — это перетащить одну сторону по горизонтали
Должно выглядеть как на картинке слева:
Проблема с хрустом окна вашего браузера заключается в том, что существует минимальная ширина окна, которая не позволяет вам имитировать меньшие экраны мобильных телефонов. Чтобы изменить размер окна до размера экрана мобильного телефона, воспользуйтесь нашим приемом № 2.
Трюк № 2: Режим устройства
Большинство браузеров позволяют приблизительно представить, как ваш сайт выглядит с мобильного устройства в режиме устройства. Хотя он не может эмулировать все аспекты мобильного веб-браузера, он дает хорошее приближение!
- Сафари
- Гугл Хром
- Mozilla Firefox
- Microsoft Edge
Надлежащая практика
Таблицы и изображения, содержащие мелкий текст, плохо отображаются на мобильных устройствах. Чтобы максимизировать видимость вашего контента, имейте в виду:
- Таблицы следует использовать только для отображения данных, когда текст не может сделать это эффективно. Никогда не используйте таблицу для форматирования содержимого страницы.
- Изображения не должны содержать текста или должны содержать минимальный текст разборчивого размера и сопровождаться замещающим текстом.
Пример 1: Изображение, которое плохо отображается на мобильных устройствах
Пример 2: Таблица, которая плохо отображается на мобильных устройствах
Вот и все — способы убедиться, что вся ваша аудитория включена!
24 января 2022 г. | Категории: Блог Carleton CMS
| Категории: Блог Carleton CMS
Публикация с тегами mobile, советы
Поделиться: Twitter, Facebook
Короткий URL-адрес:
https://carleton.ca/webservices/?p=16735
Как ваш веб-сайт выглядит на планшетах и мобильных устройствах?
Веб-дизайн и разработка сегодня могут быть более сложными, чем когда-либо прежде. Огромное количество браузеров, телефонов, планшетов, операционных систем и устройств, готовых к работе в Интернете, ошеломляет. Как вы разрабатываете веб-сайты, которые работают и хорошо выглядят во всех аспектах? Является ли это возможным?
Да, возможно. Это относительно новая техника, и она называется адаптивным веб-дизайном.
Существует несколько браузеров, таких как Internet Explorer, Chrome, Firefox, Safari и другие. Есть несколько планшетов, таких как Kindle Fire, Samsung Galaxy, Google Nexus, Apple iPad и другие. Есть несколько телефонов, таких как Motorola RAZR, BlackBerry, Apple iPhone, Samsung Galaxy и другие. Каждое устройство имеет экран разного размера. Не говоря уже о разных настольных компьютерах и ноутбуках, всевозможных размерах и разрешениях экранов. Как выглядит ваш веб-сайт на всех этих устройствах, в браузерах и операционных системах? Теперь вы можете узнать. Посетите этот классный веб-сайт, где вы можете увидеть, как выглядит ваш веб-сайт по всем направлениям.
Не говоря уже о разных настольных компьютерах и ноутбуках, всевозможных размерах и разрешениях экранов. Как выглядит ваш веб-сайт на всех этих устройствах, в браузерах и операционных системах? Теперь вы можете узнать. Посетите этот классный веб-сайт, где вы можете увидеть, как выглядит ваш веб-сайт по всем направлениям.
http://quirktools.com/screenfly/
Адаптивный веб-дизайн — это искусство создания веб-сайтов, которые отображаются в гибкой форме, чтобы их можно было использовать и читать для пользователей независимо от размера экрана и устройства. Адаптивные веб-сайты гнутся, но не ломаются. Помните супергероя Стрейча Армстронга? Представьте себе веб-сайт, построенный как Stretch. Адаптивный макет — это совершенно другой подход к шаблонам и кодированию веб-страниц, чем всего несколько лет назад. К сожалению, если вашему веб-сайту больше двух лет, он, вероятно, не отвечает. За последние 5-8 лет большинство веб-разработчиков создавали веб-сайты с подходом заданной ширины. Вы выбираете заданную ширину, например 1000 пикселей, и все готово. Адаптивные макеты противоположны этому подходу.
Вы выбираете заданную ширину, например 1000 пикселей, и все готово. Адаптивные макеты противоположны этому подходу.
Большой вопрос: нужно ли вам идти и создавать новый веб-сайт, если ваш сайт не отвечает? Нет, не совсем. Это зависит от вашего бизнеса, ваших пользователей, ваших целей и маркетинга. Есть много вариантов. Вы можете запустить простой 3-5-страничный мобильный сайт, предназначенный для пользователей мобильных устройств и планшетов, и оставить свой обычный веб-сайт как есть. Создание упрощенной версии вашего веб-сайта в трехстраничной мобильной версии не требует больших затрат и времени. Самое главное, что если вы находитесь в процессе создания нового сайта или думаете о создании нового сайта, он обязательно должен иметь адаптивный дизайн и макет. Спросите своего веб-разработчика, создают ли они адаптивный дизайн, и когда вы получите ссылку на бета-версию для предварительного просмотра вашего нового веб-сайта, используйте такие инструменты, как Screenfly, для предварительного просмотра вашего нового веб-сайта в нескольких представлениях.