Дорогой веб-дизайнер, давай перестанем нарушать возможность скроллить / Хабр
Мы все это видели. Вы заходите на веб-сайт — и вот она: большая, красивая фотография во весь экран. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится.
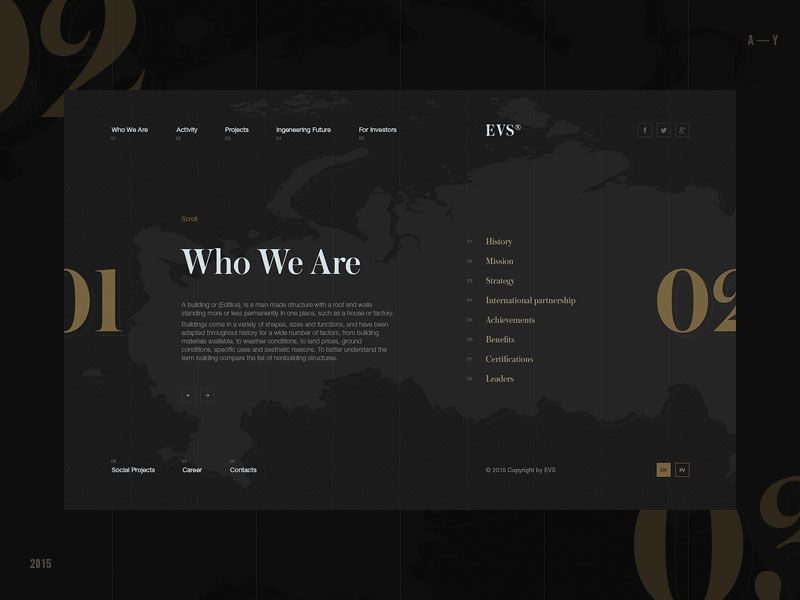
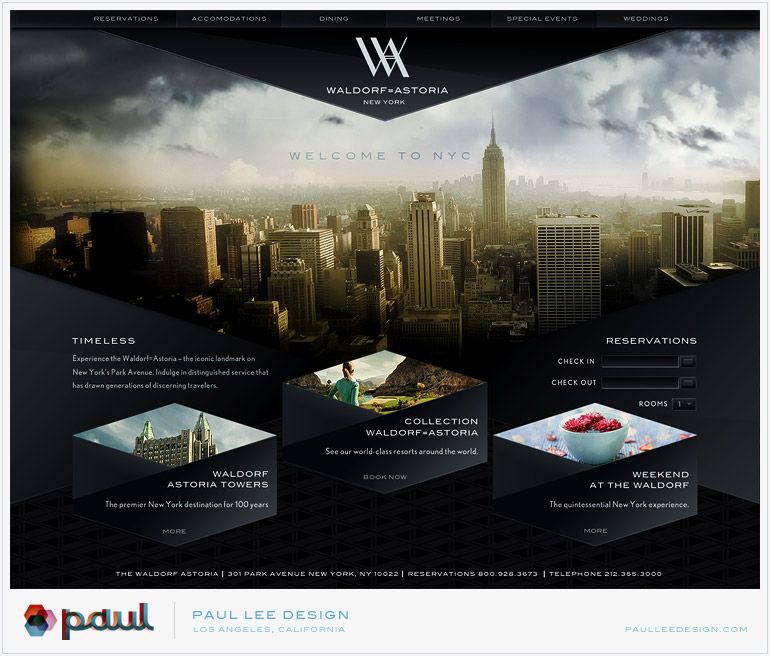
Прекрасные веб-сайты агенств. Но похоже, что мы подходим к единству в дизайне.
Ну ладно, не всем это нравится. Секунду… Что это?
Почему ты кричишь на меня, стрелка вниз? Или мне лучше называть тебя «скреллка» (скролл + стрелка)? Я умею пользоваться компьютером, понятно? Я догадаюсь сам. Всю свою жизнь скроллил, я не глупый. 🙁 Не указывай мне, что делать. Это грубо.
«Если это требует объяснений, это уже не работает», — Milton Glaser
Дорогой дизайнер
Вы нарушаете процесс восприятия пользователем в его наиболее базовом взаимодействии с веб-сайтом. Пользователь умеет скроллить, здесь ваше дизайнерское решение нарушает умозрительную модель. Разве вы не видите? На странице нет изгиба, с ней все в порядке. Эта проблема относится, к так называемым проблемам аффорданса (англ. и рус.). Стрелка — это не решение, это странно и шумно, то, что ни один дизайнер должен показывать пользователю.
Разве вы не видите? На странице нет изгиба, с ней все в порядке. Эта проблема относится, к так называемым проблемам аффорданса (англ. и рус.). Стрелка — это не решение, это странно и шумно, то, что ни один дизайнер должен показывать пользователю.Используя стрелку для того, чтобы сказать пользователю, чтобы тот проскроллил страницу — это то же самое, что написать на кнопке «кликни здесь», даже если это совсем не кнопка. Это не дизайн.Эта стрелка не преследуют никакую цель, если только цель — создать себе проблем. Это ленивое и бессмысленное дизайнерское решение, потому что оно использует принуждение вместо общения.
Это даже не искусство, раз вы вынуждены объяснять его.
Успокойтесь… Мы тут все дизайнеры. Мы можем это исправить.
Вы можете больше, чем «стрелка для скроллинга»
Читайте пост на тему скроллинга от компании Huge: http://www. hugeinc.com/ideas/perspective/everybody-scrolls
hugeinc.com/ideas/perspective/everybody-scrolls
Исследование Huge показало, что стрелка получила успешный результат, но для меня некоторые пользователи скроллили страницу, потому что она на них кричала. Другими словами, стрелка работает, но лишает приятного взаимодействия со страницей.
Используем легкую анимацию для общения (не анимированную стрелку)
Анимация отдельных элементов страницы может дать пользователю определенные подсказки, касаемо контента веб-сайта.В первом примере, контент появляется снизу и тут же исчетзает. Как будто говорит: «Привет, я тут. Если я тебе нужен, ты знаешь, что делать.»
MP4
Если на главном изображении применяется эффект параллакс, то используйте его, чтобы показать контент страницы.
MP4
В случае с несколькими блоками, контент может быть неплохо организован:
MP4
Не прячьте контент, возьмите его под контроль
Приложение Google Fit для Android использует небольшую часть первой карточки, которая находится чуть ниже диаграммы.
Но тут нет ничего нового. Еще в 2006 г. Jared Spool рассуждал на тему того, что можно визуально обрезать контент, чтобы пользователь захотел скроллить.
В интернете такой эффект можно добиться с помощью одной строчки CSS или JavaScript (если нужно поддержать устаревших браузеров).
А что если комбинировать этот метод с анимацией и низкой прозрачностью контента? Так пользователь не будет отвлекаться от вашей любимой картинки:
MP4
Давайте только осторожно с уровнем прозрачности. Слишком прозрачно — не хорошо. Да, и не забудьте вернуть прозрачность на 100%, когда пользователь будет скроллить страницу вниз.
Простота — это сложно, мы это знаем. Но иногда то, что просто, может оказаться результатом лени. Иногда легко придумать, но сложно использовать.

Уменьшите шум. Пообещайте мне, что ликвидируйте эту стрелку.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Как заработать на веб-дизайне / Skillbox Media
ВРЕМЯ ПРОСМОТРА
2 ч. 27 мин.
ВРЕМЯ ЧТЕНИЯ
12 мин.
ЭКОНОМИЯ
Регламент работы и отношение к клиенту — это самое важное. От этого зависит 90% успеха. Сделаете все правильно — сможете продавать дизайн дорого.
Начните с анализа — что вы даете клиенту, какую пользу приносите. Посмотрите на биржи фриланса, изучите предложения агентств. Вы поймете, что условно всех дизайнеров можно разделить на два типа.
| Недорогие | Дорогие |
|---|---|
Создают красивые картиночки, вносят правочки от клиентов. | Предлагают решения бизнес-задач. Создают не просто макет, а проводят исследование целевой аудитории. Предлагают релевантный ей продукт. |
К какому типу относитесь вы? Внедрите в свою работу принципы UX/UI-дизайна, развивайте навыки маркетолога, пусть на минимальном уровне. Разберитесь в путях пользователя на сайтах и научитесь понимать клиента.
Хороший продукт — это небольшая часть, условно 15% успеха. Соглашайтесь работать с заказчиками, продукт которых вам действительно нравится. Это некое безусловное слагаемое, без которого нельзя обойтись. Взамен вы должны делать хороший, эффективный дизайн.
Правильные процессы — еще условные 30% успеха. Это в два раза важнее, чем просто делать качественный дизайн. Если делать хороший продукт, но забыть
про организацию и управление, то вы рискуете постоянно затягивать сроки и вместо аккуратной структурированной работы получите хаос и отсутствие перспектив.
Правильная презентация продукта — 55%. Если ваша презентация — сбросить заказчику макет на почту, то будьте готовы к низким чекам. Без правильной презентации дизайнер рискует так и остаться на минимальном уровне профессионального развития.
Хороший макет — только основа. Для крупных заказов веб-дизайна этого малоИзображение: Skillbox Media
Основная ошибка начинающих дизайнеров — сводить общение с заказчиком к обсуждению косметических решений. Помните популярную правку «Давайте поиграем со шрифтами, что-то некрасиво»? Эта проблема появляется из-за неверного подхода к заказчику.
В большинстве случаев в веб-дизайне заказы выполняются так:
- Беседа с заказчиком сводится к трем составляющим. Дайте текст, покажите,
что нравится, расскажите, зачем нужен сайт. - Специалист уходит рисовать. Довольный готовит концепт.
- Сбрасывает заказчику макет на почту.

- Получает кучу правок.
- Приходит к выводу, что заказчик идиот.
- Уходит в бесконечный цикл «правки-макет-правки».
Проблема здесь в том, что дизайнер работает только с визуальной составляющей. Обсуждаются цвета, шрифты, тонкости палитры. Это неверное решение.
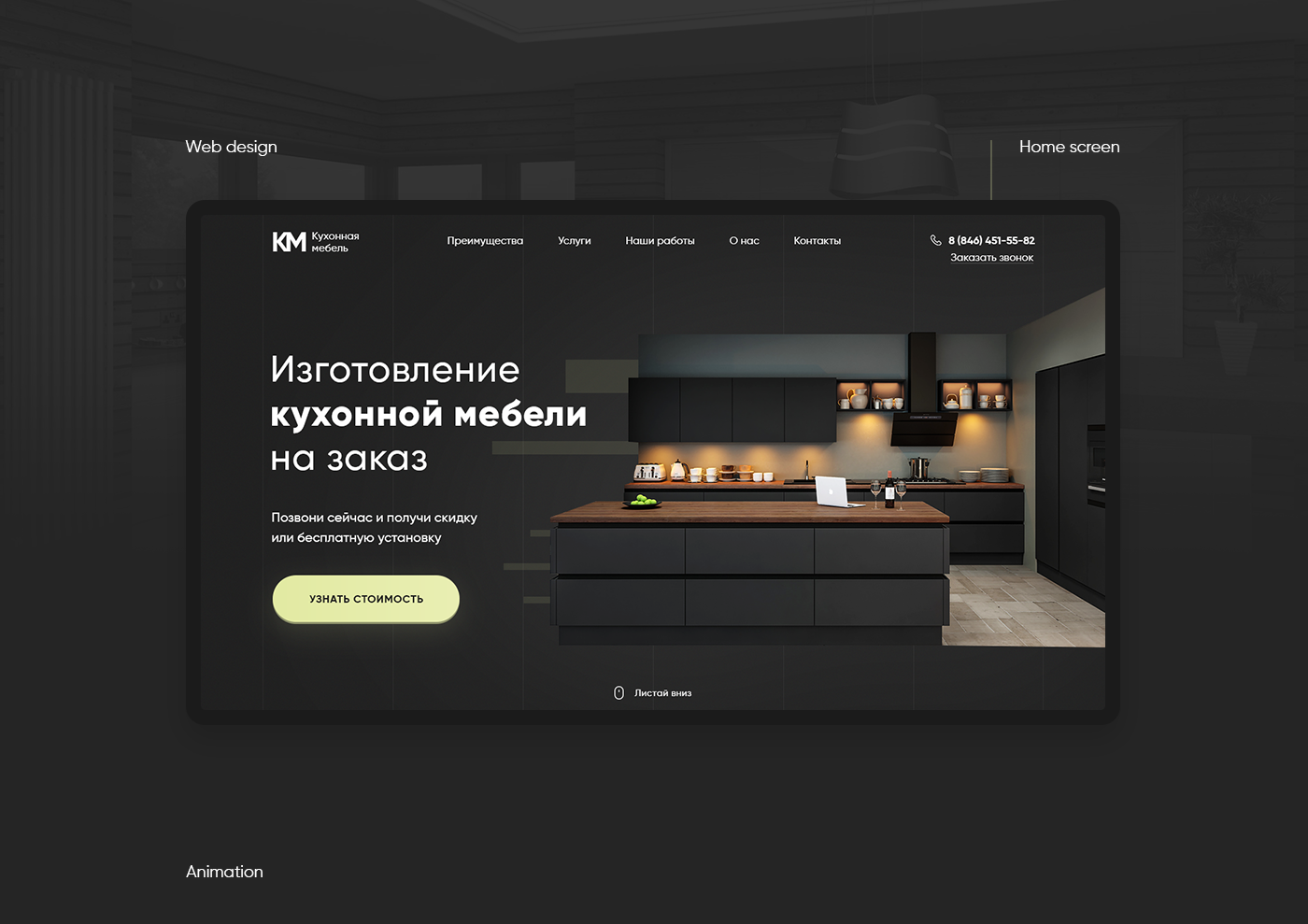
Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то ещеИзображение: Sergey Koltunov / Behance
Чтобы не получать бесконечные правки и сделать заказчика довольным, алгоритм работы нужно изменить.
Вы получили запрос на разработку сайта. Сразу попросите как можно больше информации о проекте. Если у заказчика есть какие-то материалы, пусть он пришлет их на почту. Изучите информацию и назначьте встречу — онлайн или офлайн. На ней нужно вытянуть больше информации о проекте.
На встрече сразу объясните заказчику, что вы делаете не картинку, а работаете
над решением его задачи. Получите информацию:
Получите информацию:
Выясните проблему
Спросите, зачем нужен новый сайт или обновление старого. Нет продаж? Люди слишком быстро уходят с сайта?
Уточните задачу клиента
Вам нужно максимально подробно разобраться в продукте, понять, почему он классный и подходит покупателю.
Узнайте больше о целевой аудитории
Кто эти люди? Зачем они вообще пользуются сайтом заказчика?
Опционально — если во время беседы появилась какая-то идея, то озвучьте ее. Найдите аналогичные сайты из западного интернета. Попробуйте ввести ключевые слова в Pinterest. Покажите примеры заказчику, спросите, что ему понравилось больше.
Запомните!
Вы делаете дизайн для целевой аудитории. Ваш клиент — человек, который купит продукт заказчика.
Ваш клиент — человек, который купит продукт заказчика.
Многие боятся показывать примеры и заимствовать контент чужих коллег. Якобы людям нужно уникальное решение. Нет — бизнесу нужно решение задачи, и вам нужно объяснить это. Ничего страшного в том, чтобы вдохновиться чужим сайтом, нет.
После беседы с заказчиком у вас будет много вводной информации, по которой можно создать макет. Старайтесь сделать дизайн не только красивым и запоминающимся, но и функциональным.
Подумайте, будет ли удобно пользоваться вашим сайтом представителю целевой аудитории? Странно, если дизайн в стиле DOS будут предлагать не матерым айтишникам, а потенциальным покупателям фрезерного станка.
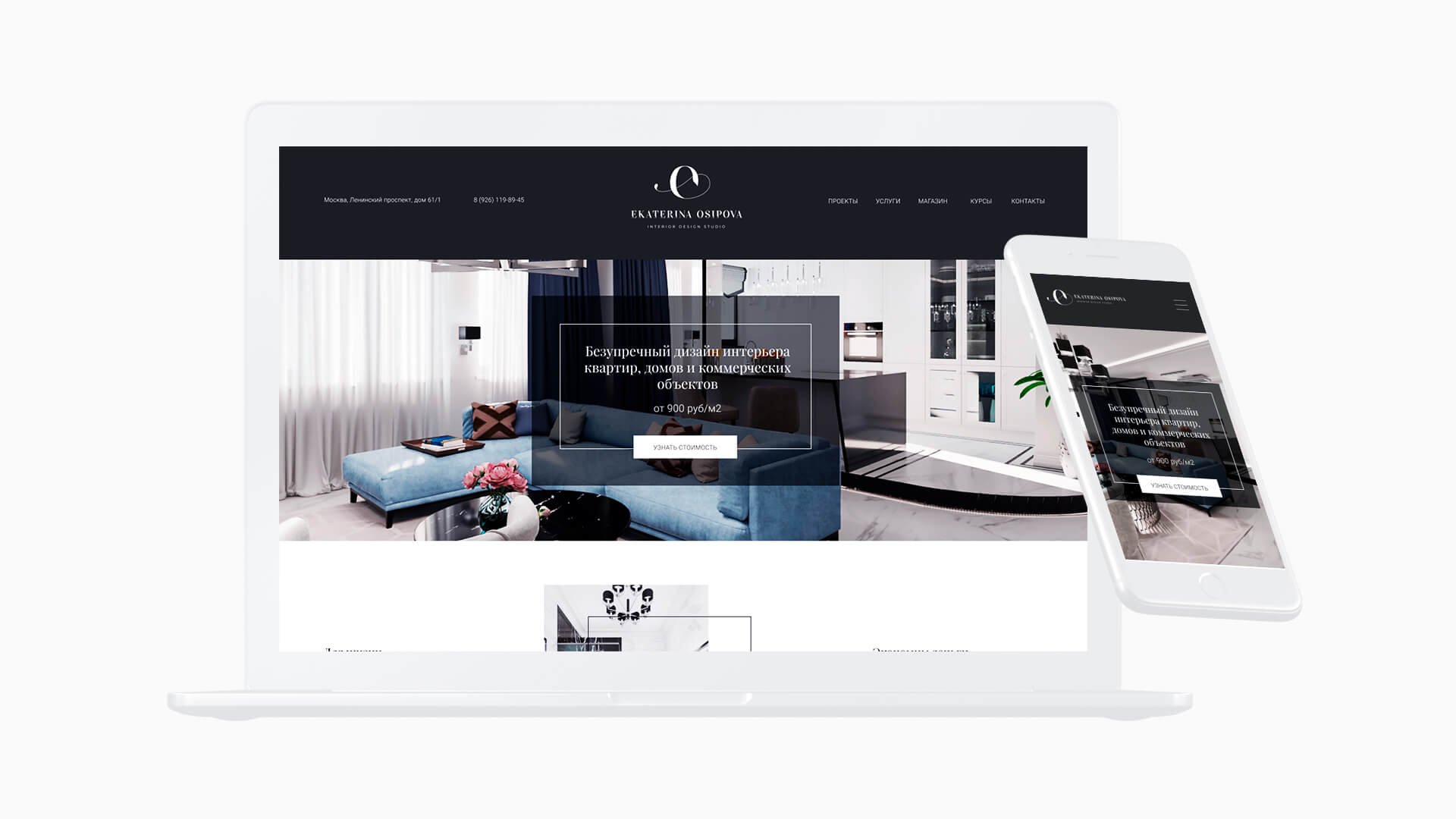
Изучайте целевую аудиторию будущего сайта и делайте дизайн в понятном ей стилеИзображение: Kirill Pikalov / Behance
Идеальная презентация — личная встреча, куда вы приедете со своим ноутбуком. Если онлайн — выбирайте Skype с демонстрацией экрана.
Если онлайн — выбирайте Skype с демонстрацией экрана.
Если вы отправите макет заказчику на почту, то практически гарантированно он откроет его не в том разрешении, шрифты в его Photoshop собьются
или произойдет еще что-то непонятное и странное.
На презентации действуем по алгоритму:
- Сначала напоминаем цели, задачи и проблемы клиента;
- Показываем макет и по шагам разбираем, как все работает;
- Подмечаем множество деталей, на которые заказчик может не обратить внимание сразу.
- Объясняем в спорных моментах, почему сделано так или иначе.
Кстати, оставьте небольшую зацепку или минимальную ошибку в дизайне — заказчик всегда хочет что-то поменять, это психология любого клиента. Исправьте ее при нем, человеку будет приятно. После небольших замечаний и диалога можно передать заказчику готовый продукт ссылкой на файлообменник.
Важно!
Заказчик не знает, дизайн плохой или хороший. Только специалист может объяснить, почему конкретное решение будет или не будет работать.
Если к вам приходит заказчик с задачей «обновить сайт, а то старый устарел», — в большинстве случаев он сам не знает, зачем ему это. После диалога вы так и не понимаете, как редизайн поможет ему получить больше клиентов или «докрутить» существующих покупать больше.
Заказчик часто ошибается с формулированием задачи. Решение — провести воркшоп с представителями заказчика и им самим.
Выключите телефоны, проведите детальный аудит продукта или сервиса, обсудите стратегию их развития. Для заказчика это возможность собрать стороннюю команду для мозгового штурма. Для вас — новый вызов навыкам дизайнера и маркетолога.
Скриншот: сайт PinterestНа воркшопе показывайте заказчику больше зарубежных сайтов по его теме
Изображение: Dfutura Studio / Behance
Чтобы получать хорошие заказы с высокой оплатой, нужно понять: кроме самого «рисования», дизайнеру-фрилансеру придется фактически выполнять функции генерального директора студии.
Нужно заниматься не только созданием макетов, но и продажами, рекламой, позиционированием, собственным маркетингом. В идеале — нанимать людей и постепенно превращаться в студию.
Учитывайте все расходы и вкладывайте их в себестоимость проекта. Закладывайте в бюджет расходы на рекламу и маркетинг, добавляйте в стоимость оплату труда программистов и копирайтеров. Прочитайте нашу подробную статью об управлении веб-студией — там много полезного.
Основная аудитория, которая придет к вам после такого продвижения, — это малый бизнес с минимальным бюджетом. У них нет опыта в digital, они думают, что создать сайт — это очень просто.
У них нет опыта в digital, они думают, что создать сайт — это очень просто.
Основные минусы клиентов, которых вам приносят холодные продажи:
- Хочет быстро, дешево и качественно. Желательно, как у Apple.
- Хочет волшебную таблетку — вложить в сайт 5 тысяч и получать миллионы.
- Хочет гарантии прибыли и продаж.
Где дизайнеру найти заказчиков, которые будут заинтересованы в продукте, решающем их задачи? Все немного сложнее.
Смысл в совокупности маркетинговых приемов, основанных на создании и распространении полезной информации для вашей целевой аудитории. Вы должны продемонстрировать аудитории, что разбираетесь в нише. Вы профессионал, готовый не просто нарисовать картинку, а решить проблемы и помочь в продажах.
Плюсы этой механики продвижения — не является прямой рекламой и при качественной подаче вызывает доверие потенциального покупателя. Минус — приходится тратить больше времени и денег.
Минус — приходится тратить больше времени и денег.
Это может быть сайт с блогом, публикации на сторонних площадках, которые читают ваши клиенты. Распространение пользы через социальные сети и видеохостинги. Практически любой канал, откуда пользователи получают информацию, может стать площадкой для вашего контент-маркетинга.
Skillbox Media — пример контент-маркетингаСкриншот: Skillbox Media
Вы можете снимать интересные видеоролики, готовить электронные книги, запустить свое медиа, проводить вебинары и использовать еще массу форматов. Для начала попробуйте готовить кейсы — это прямая демонстрация вашей возможности решать задачи клиента.
Кейс — это некая типичная ситуация, в который бывает заказчик. Например, есть задача увеличить продажи с помощью сайта. Расскажите подробно, как вы интервьюировали заказчика, как пришли к решению, что получилось в итоге. Когда другой бизнесмен окажется в аналогичной ситуации, он увидит ваш кейс и подумает: этот дизайнер уже решал такую задачу, значит справится и с моей.![]()
Готовьте полезный контент, размещайте его на разных площадках. Начните с блога на собственном сайте, добавьте соцсети. Опубликуйте собственные работы на Behance. Прочитайте нашу статью о контенте, который будет продавать.
Хороший продукт — это лишь 15% успеха дизайнера. Правильно построенные процессы повышают ваши шансы стать высокооплачиваемым специалистом на 30%. Еще 55% приходятся на грамотную презентацию.
Если клиент не знает, чего хочет, попробуйте устроить с ним воркшоп. Пройдите по всему сайту или прототипу, изучите бизнес, сделайте расширенную аналитику целевой аудитории — все в формате мозгового штурма и с выключенным телефоном. Не забудьте назначить за это цену.
Дизайн — это не просто красивые картинки. Это грамотное общение с заказчиком, умение найти подход к целевой аудитории, навык презентации макета и отработки возражений. Разобраться во всех тонкостях как самой работы, так и менеджмента в дизайне поможет курс «Веб-дизайн с 0 до PRO». Подробные лекции, обратная связь от профессионалов в отрасли и очень много практики сделают из вас универсального специалиста — сможете претендовать на большую зарплату или дорогие заказы на фрилансе.
Подробные лекции, обратная связь от профессионалов в отрасли и очень много практики сделают из вас универсального специалиста — сможете претендовать на большую зарплату или дорогие заказы на фрилансе.
роскошных веб-сайтов — 181+ лучших идей роскошного веб-дизайна 2023
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
63Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
29Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
43Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Роскошные сайты не подходят? Попробуйте что-нибудь еще:
Веселые сайты
Классные сайты
Простые сайты
Красивые сайты
Креативные сайты
Эстетические сайты
Чистые сайты
Отличные сайты
Уникальные сайты
Инновационные сайты
Сайты-победители
Удобные веб-сайты
Сайты знакомств
Создание веб-сайтов
Веб-сайты электронной коммерции
Свадебные сайты
Темные сайты
Сайты одежды
Сайты недвижимости
Туристические сайты
Как создать свой роскошный дизайн сайта
Если вам нужен удивительный роскошный веб-сайт, который выделяется среди конкурентов, работайте с профессиональным дизайнером. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Из чего состоит хороший роскошный сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш роскошный веб-сайт рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш роскошный веб-сайт рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Что делает сайт дорогим? Эти 8 вещей наверняка
Дорогой сайт, он того стоит? Продолжайте читать, чтобы узнать.
Эпоха, в которой мы живем, вращается вокруг Интернета . Здесь мы получаем информацию, совершаем покупки, бронируем места и развлекаемся.
Неудивительно, что каждый владелец бизнеса хочет представить свой бизнес и продвигать его в Интернете.
Но часто их встречает сюрприз — сайты недешевы . Особенно плохие сайты.
Это правда, что любой, кто захочет, может научиться создавать веб-сайты, но веб-разработке нельзя научиться за одну ночь. Это требует сотен часов, и работа никогда не выполняется полностью, поскольку Интернет развивается день ото дня, и в мире веб-дизайна часто появляются новые тенденции.
Создание веб-сайта — непростая задача, и если вам интересно, что делает веб-сайт дорогим , продолжайте читать.
1. Количество страниц
Стоимость веб-сайтов различается в зависимости от их размера .
Веб-сайт, содержащий всего 3 страницы, естественно, будет стоить дороже, чем веб-сайт с 20, потому что для этого потребуется на меньше кода и контента .
Кроме того, веб-сайты обычно делятся на 2 категории — одностраничные веб-сайты и многостраничные веб-сайты.
Как следует из названий, одностраничные состоят только из одной страницы, на которой содержится вся информация и ссылки.
Многостраничные веб-сайты, с другой стороны, могут иметь десятки страниц и ссылок.
Вот сайт с количеством страниц | ИсточникВ то время как многостраничные веб-сайты более универсальны и подходят для любого бизнеса, одностраничные веб-сайты намного дешевле , так как работа, которую должен выполнять разработчик, не так обширна.
Поскольку одностраничные веб-сайты очень ограничены, они используются нечасто, а многостраничные веб-сайты остаются лучшими.
Если вы не можете решить, стоит ли вам выбирать многостраничный или одностраничный веб-сайт, многостраничные веб-сайты — это беспроигрышный вариант. Они предоставят вам достаточно места, чтобы продемонстрировать свои продукты и рассказать людям о вашей компании, но имейте в виду, что они недешевы, если они хорошо сделаны.
2. Хорошая производительность и скорость
Когда люди нанимают новичков и людей, которые не берут много за создание своих веб-сайтов, результаты часто заканчиваются более чем разочаровывающими.
Дешевый сайт почти всегда будет работать плохо и будет медленно загружаться, потому что человек, который его сделал, недостаточно знал о том, как улучшить его скорость, или не хотел возиться с этим, потому что они не берут много.
Это приводит к двум разным, но одинаково плохим последствиям: рейтинг вашего сайта на страницах поиска страдает, и люди быстро покидают ваш сайт, даже не увидев ваш контент, потому что ваша страница загружалась слишком долго.
Скорость веб-сайта сильно влияет на то, как долго люди остаются на вашем веб-сайте | Фото Люка Чессера на UnsplashТаким образом, хорошая производительность и скорость являются другими характеристиками дорогих веб-сайтов.
Веб-разработчики имеют в виду эти две вещи все время, пока они работают над веб-сайтом, и когда они закончат работу, они сравнивают веб-сайт и его страницы.
Таким образом они проверяют скорость веб-сайта и убеждаются, что веб-сайт может загружаться.
Если скорость не соответствует стандарту, они еще полируют код и вносят необходимые изменения в сайт. Это может продолжаться довольно долго, и из-за процесса это еще одна причина, по которой хорошие сайты стоят так дорого .
3. Безопасность
Киберпреступность актуальна как никогда, в результате чего люди теряют свою информацию, веб-сайты и вместе с этим свои доходы.
Не проходит и дня, чтобы мы не услышали об огромной бреши на веб-сайте, где была украдена личная информация тысяч людей.
Если ваш сайт будет взломан, вы можете потерять всех своих клиентов, а также их доверие.
И не только это: когда веб-сайты взламываются, это приводит к тому, что Google скрывает их со страниц поиска в попытке защитить своих пользователей.
А когда веб-сайт не появляется на страницах поиска, он не может получать посетителей и зарабатывать деньги, пока проблема не будет решена и весь вредоносный контент не будет удален.
Итак, если ваш сайт взломают, это может привести к серьезной остановке и вызвать массу проблем.
Убедитесь, что ваш сайт защищен от киберпреступности | Фото Кристофера Гауэра на UnsplashКроме того, вам придется заплатить кому-то за удаление всех вредоносных программ и убедиться, что ваш сайт больше не уязвим для атак, что требует дополнительных затрат.
Из-за этого безопасность веб-сайта абсолютно необходима.
Он защищает ваш веб-сайт от хакеров и предназначен для обнаружения и устранения уязвимостей на вашем веб-сайте, которыми могут воспользоваться киберпреступники.
Не существует таких вещей, как веб-сайты, которые слишком малы для взлома, киберпреступники нацелены на веб-сайты любого размера и популярности, поэтому убедитесь, что ваш веб-сайт защищен, прежде чем вы начнете получать посетителей, клиентов и формировать список подписчиков.
4. Хорошая оптимизация
Хорошая оптимизация — еще один фактор, который делает сайт дорогим.
SEO, или поисковая оптимизация, состоит из ряда методов, направленных на повышение рейтинга веб-сайта на страницах поиска. Из-за этого SEO является важной частью каждого веб-сайта.
SEO включает в себя правильное использование ключевых слов и URL-адресов, внутренних и внешних ссылок, правильное использование мета-заголовков и описаний, а также заголовков, а также скорость страницы и содержание.
Как видите, работы много, и начинающий веб-разработчик может быть не самым опытным в поисковой оптимизации, что может привести к тому, что ваш веб-сайт будет хорошо выглядеть, но плохо будет отображаться на страницах поиска.
Если вы хотите, чтобы ваш веб-сайт был полностью и правильно оптимизирован , мы рекомендуем вам нанять высококвалифицированного SEO-специалиста или цифровое агентство.
5. Адаптивный дизайн
Наличие веб-сайта — это здорово, но это не имеет большого значения, если к нему могут получить доступ только пользователи настольных компьютеров.
Сегодня люди просматривают Интернет со своих телефонов больше, чем когда-либо , а это означает, что ваш веб-сайт должен быть приспособлен для открытия на устройствах, отличных от настольных.
Человек заходит на сайт с планшета | Фото Тараса Шипки на UnsplashКогда Google заметил увеличение числа людей, использующих свои мобильные устройства для просмотра, они выпустили Mobile Update еще в 2015 году. Вот почему отзывчивость сегодня является важной характеристикой веб-сайтов — поисковые системы предпочитают веб-сайты, оптимизированные для мобильных устройств.
В зависимости от размера веб-сайта и количества страниц, сделать его адаптивным может быть довольно сложно, но это необходимо для современных веб-сайтов.
Когда в последний раз вы не могли открыть веб-сайт на своем телефоне? Я сам не помню, они всегда сильно оптимизированы для телефонов и ничего не упускают по сравнению с десктопными аналогами. Убедитесь, что ваш веб-сайт является одним из них, чтобы не упустить клиентов и посещения.
6. Качественная фотография
По сравнению с другими элементами, качественная фотография стоит не так дорого, но все же составляет общую стоимость веб-сайта . Особенно, если вы хотите, чтобы ваш бизнес и продукты выглядели потрясающе.
Вот веб-сайт с потрясающими фотографиямиХотя любой, у кого есть телефон, может сделать несколько снимков компании и на этом закончить, существует огромная разница между любительской фотографией и профессиональной фотографией. Это особенно заметно, когда дело доходит до демонстрации продукта, потому что профессиональные фотографы знают толк в свете и могут представить ваш продукт наилучшим образом.
Мы всегда рекомендуем использовать профессионально сделанные фотографии, когда речь идет о веб-сайтах. И не только потому, что работа профессиональных фотографов намного лучше любительской, но и потому, что сделанные ими фотографии можно использовать за пределами веб-сайта.
7. Плагины
Плагины — это дополнительные элементы веб-сайтов, выполняющие различные действия.
Существуют плагины, используемые для розыгрышей, аналитики, чата, обслуживания, создания различных форм и сотен других целей.
Плагины WordPressСамыми популярными плагинами являются Плагины WordPress , подходящие для этой системы управления контентом с открытым исходным кодом.
Некоторые из них бесплатны, но за некоторые нужно платить и работать над их установкой и обеспечением их работы с веб-сайтом и другими плагинами. Это может быть очень сложно, если у вас нет опыта веб-разработки, поэтому лучше, чтобы разработчик, которого вы наняли, сделал это за вас.
К сожалению, иногда это может занимать довольно много времени, удлиняя процесс создания веб-сайта и, следовательно, стоимость веб-сайта.
Кроме того, плагины также увеличивают стоимость, если вы хотите сделать их на заказ.
8. Дополнительные элементы дизайна
В то время как некоторые веб-сайты выглядят стандартно и просто, некоторые имеют более уникальный внешний вид, поскольку они используют определенные элементы. Эти элементы не так широко используются в мире веб-дизайна, потому что их часто трудно правильно понять, и только опытные веб-дизайнеры могут заставить их работать. Из-за этого веб-сайты обычно используют одну и ту же формулу и действительно общий внешний вид, но если вы хотите, чтобы ваш веб-сайт выделялся, это может стоить вам дороже.
Эти элементы не так широко используются в мире веб-дизайна, потому что их часто трудно правильно понять, и только опытные веб-дизайнеры могут заставить их работать. Из-за этого веб-сайты обычно используют одну и ту же формулу и действительно общий внешний вид, но если вы хотите, чтобы ваш веб-сайт выделялся, это может стоить вам дороже.
Одним из таких элементов является использование видео в качестве фона. Это придаст вашему сайту уникальный внешний вид, но для его реализации потребуется немало усилий. Во-первых, видео нужно снять, потом отредактировать, а потом оптимизировать, чтобы ваша страница все равно загружалась быстро.
Вот еще один простой, но уникальный веб-сайт Другим подобным элементом также является параллаксная прокрутка, которая придает веб-странице глубину и уникальный 3D-эффект. Когда пользователь прокручивает страницу, фон перемещается медленнее по сравнению с текстом и изображениями, что придает странице уникальный внешний вид.
Есть также пользовательские анимации, значки и графика. Их создание может занять у веб-дизайнеров много времени, и поэтому они недешевы. Но в конечном итоге они того стоят, потому что они будут отличать ваш сайт от конкурентов.
Посетите этот художественный и интересный веб-сайт (предупреждение о звуке)9. Доменное имя
Если у вас уже есть домен, вам очень повезло. Из-за популярности Интернета и того, что почти каждый бизнес в мире имеет веб-сайт, может быть трудно получить хорошее доменное имя.
Домены обычно стоят от 10 до 13 долларов, в зависимости от того, какой домен верхнего уровня вы выберете, а также от компании и продолжительности вашего контракта. Если домен, который вы хотите, уже принадлежит кому-то, возможно, лучше поискать другой, потому что это может быть очень дорого. Их часто продают за тысячи долларов, потому что их владельцы купили их много лет назад в качестве инвестиций.
Вот некоторые из самых дорогих доменов всех времен, взятые с сайта GoDaddy:
Одни из самых дорогих доменных имен | ИсточникПодведение итогов
Если вы только начали свой бизнес или владели им какое-то время, но только что решили создать для него веб-сайт, полезно знать, что хорошо сделанный веб-сайт с привлекательным и уникальным дизайном не может быть дешевым.
На самом деле, веб-сайты довольно дороги, потому что они представляют собой большие проекты, на создание которых уходят недели, не говоря уже обо всем планировании и составлении чертежей, которые предшествуют началу процесса создания.
Есть много вещей, которые делают веб-сайт дорогим , первая из которых — количество страниц — чем больше ваш веб-сайт, тем больше времени потребуется разработчику для его кодирования. Есть также хорошая производительность и скорость, которые влияют на продолжительность процесса создания веб-сайта и, следовательно, на стоимость.
Безопасность веб-сайта стоит дорого, но необходима, если вы хотите, чтобы на вашем веб-сайте не было никаких нарушений безопасности, а вся информация о ваших клиентах оставалась в безопасности. Хорошая оптимизация — еще одна характеристика, которая делает веб-сайт дорогим, и она вращается вокруг того, чтобы дать вашему веб-сайту хороший рейтинг на страницах поиска.
Адаптивный дизайн — важная особенность современных веб-сайтов, которая позволяет людям получать доступ к вашим веб-сайтам с любых устройств.

