Как использовать подсказки в дизайне интерфейсов, чтобы они приносили пользу аудитории
При разработке макета сайта или приложения дизайнеры используют одинаковый набор элементов. Их задача — правильно разместить компоненты и создать между ними связь. Всплывающие подсказки обеспечивают быструю передачу информации для знакомства пользователя с незнакомыми объектами.
В статье поговорим о том, как правильно использовать tooltip, чтобы получать от инструмента максимальную отдачу.
Принцип работы
Всплывающие подсказки — важный элемент UI, который облегчает изучение. Представьте, что оказались в незнакомом городе и не знаете, как добраться до отеля. Вы попросили помощи у прохожего и оказалось, что до точки назначения надо пройти 3 квартала. Только на улицах нет дорожных знаков и указателей. Вы заблудитесь и не сможете найти дорогу.
Подсказки окружают нас везде: в супермаркетах, у банкоматов, на вокзале, за рулем автомобиля, в приложении. В интерфейсах тултипы отображаются при наведении мышкой на определённый объект. К примеру, если пользователь установил приложение для мониторинга новостной сводки, всплывающие подсказки могут использоваться для виртуального тура.
В интерфейсах тултипы отображаются при наведении мышкой на определённый объект. К примеру, если пользователь установил приложение для мониторинга новостной сводки, всплывающие подсказки могут использоваться для виртуального тура.
Тултипы дают поясняющую информацию о важных элементах UI. Любое приложение или веб-сайт создаются для выполнения определённых задач. Юзеру надо пройти по маршруту, который разработал дизайнер. Если он позаботился о пользователе и внедрил интерактивную помощь, проблем не будет.
Tooltip — важный элемент навигации, который незаслуженно ушёл на второй план. При проектировании интерфейса специалисты концентрируются на стандартных компонентах, вроде навигации. Они добавляют нестандартную анимацию, экспериментируют с градиентами и предлагают идеи по добавочной ценности UI. Вот только без уведомлений работа может оказаться бесполезной. Пользователи не поймут, как заполнить форму заявки или подписки на обновления по электронной почте. В этом будет виноват дизайнер, ведь он отвечает за то, как аудитория взаимодействует с интерфейсом.
Хорошие специалисты проектируют структуру после изучения потребностей потенциальных клиентов. А идеальные дизайнеры интегрируют в макет интерактивные элементы, которые ускоряют знакомство с новым продуктом: индикаторы прогресса, проверку полей на формат и другие компоненты, влияющие на опыт пользователей.
Когда использовать тултипы
Мы разобрались, что подсказки являются частью user experience, поэтому их обязательно нужно добавлять в сложные интерфейсы, которые состоят из десятка экранов. Особенно если UI создаётся для решения бизнес-целей. Конверсию можно получить только если человек сможет пройти все этапы самостоятельно.
Рассматривайте tooltip как вспомогательный инструмент. В этом вопросе важно соблюдать баланс. Если сообщения будут появляться в поле зрения без чёткого механизма работы, они вызовут только негативные эмоции. Вспомните выражение «Дьявол кроется в деталях». Одно неверное решение, и вместо целевых действий, владелец проекта получит недовольных клиентов.
Запомните: тултипы не являются главным элементом в UI. Не надо переоценивать их значение. Они всего лишь помогают пройти по маршруту. Дизайнеру надо придерживаться этой концепции и не выходить за рамки.
Давайте разберёмся, в каких случаях интерактивные уведомления будут полезны людям.
Объяснение функций
Самый распространённый вариант использования tooltip — поясняющие комментарии. Пользователь наводит мышкой на поле формы или кнопку, возникает подсказка и становится понятно, что надо делать.
В бизнес-мессенджере Slack тултипы отображаются, когда юзер хочет выполнить какое-то важное действие. Система напоминает, что можно сэкономить время и задействовать сочетание горячих клавиш.
После нажатия на кнопку «ОК» сообщение пропадает и в следующий раз уже не показывается. Это идеальный механизм работы. Достаточно 1-2 раза провести краткий экскурс и человек запомнит, для чего нужна кнопка или виджет. Если показывать сообщение каждый раз, придётся всё время скрывать его. Это раздражает и заставляет усомниться в пользе продукта.
Если показывать сообщение каждый раз, придётся всё время скрывать его. Это раздражает и заставляет усомниться в пользе продукта.
Анонс новинок
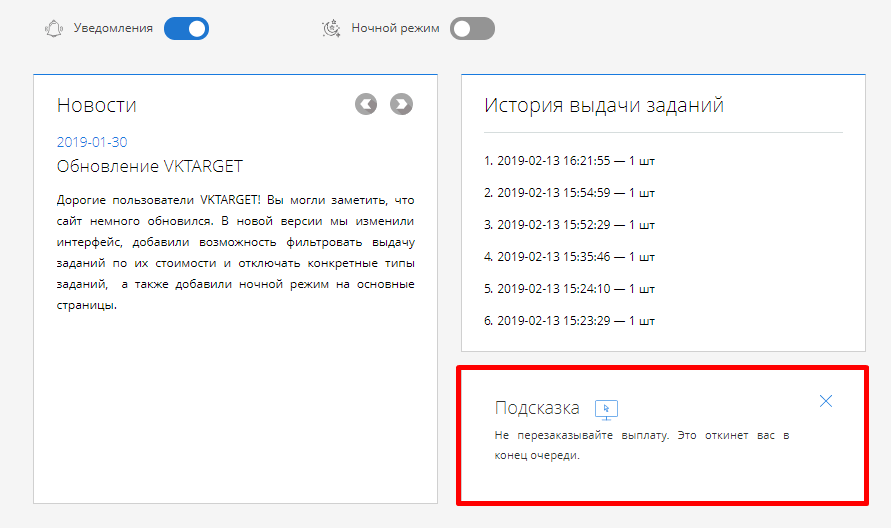
Любой UI — результат постоянного улучшения. Особенно, если это крупные проекты вроде социальной сети, новостного ресурса или онлайн-игры. С помощью тултипов можно ненавязчиво рассказать про обновление. Такой подход используют сервисы с миллионной аудиторией, а значит аудитории это нравится.
Подсказки также пригодятся, чтобы напомнить аудитории о том, что они пропустили. К примеру, человек установил приложение онлайн-медиа и подписался на обновления материалов по финансам. С помощью интерактивного формата можно напомнить ему, что он не прочитал 5 новостей из выбранной рубрики.
Дизайнер отвечает только за внешний вид уведомлений. Механизмом работы занимаются программисты и, если они не предусмотрят скрытие блоков или допустят ошибку в другом месте, это негативно скажется на user experience.
Виртуальный тур по системе
Подсказки можно использовать для того, чтобы провести экскурсию по возможностям приложения или веб-сайта. Большинство людей пропускают обучение и стараются вникнуть в особенности своими силами, но часть аудитории будет благодарна за помощь.
Тултипы могут фокусировать внимание на определённых элементах и подталкивать к выполнению целевых действий. В идеале, уведомления должны появляться только когда в них есть необходимость.
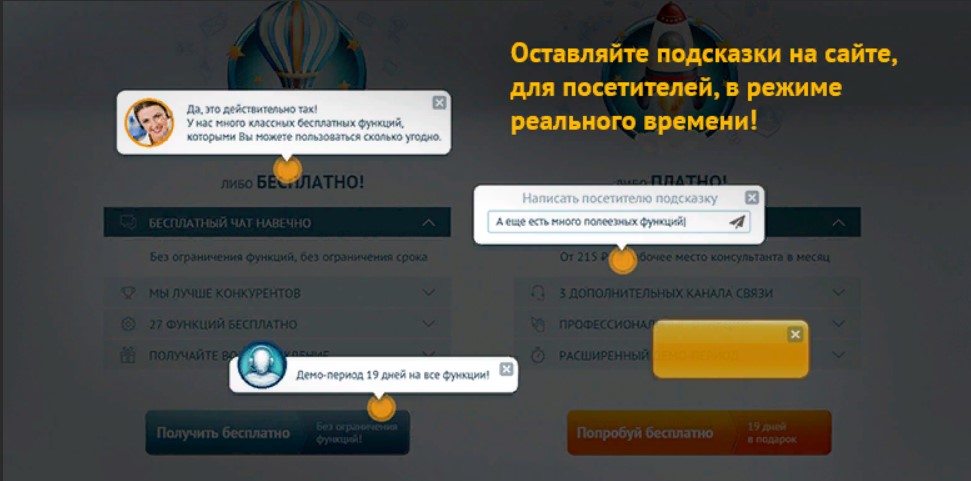
На стартовом экране отображается приветственное сообщение с ненавязчивым текстом и смайликом. Можно переключить уведомление или закрыть окно. Юзер сам принимает решение. Если подсказки не нужны, крестик решит проблему.
Контекстная помощь
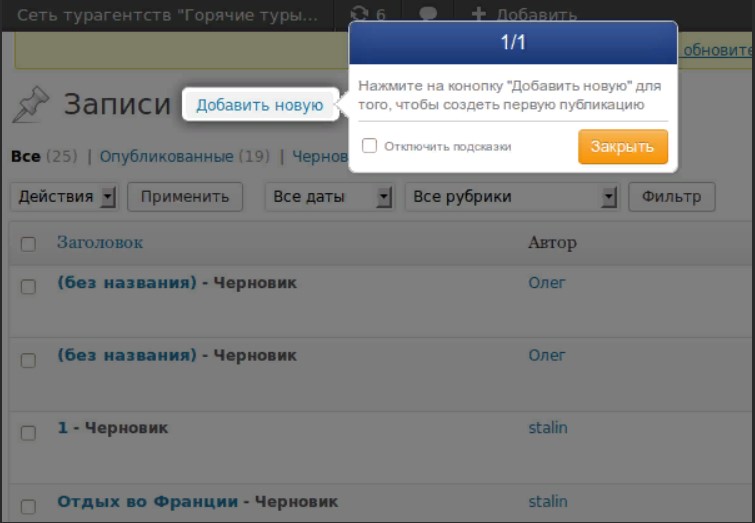
Если человек никогда не открывал Photoshop или Figma, ему пригодится виртуальный наставник. Когда приложение состоит из нескольких экранов для отправки формы или отображения списка покупок, тултипы не нужны. А вот если предстоит изучить сложный инструмент с большой экосистемой — без продуманной навигации не обойтись.
В данном случае всплывающее уведомление информирует, что можно добавить новое пространство. Стрелочка фокусирует внимание, чтобы пользователь не пропустил важную информацию.
Упрощение структуры
Некоторые элементы UI иногда выходят за рамки привычного использования. Тултипы не обязательно должны быть маленькими и незаметными. Иногда они помогают сделать интерфейс более простым и обеспечить комфортное восприятие контента.
В любой программе для работы с файлами должна быть возможность поделиться ими. Посмотрите, как дизайнер использует концепцию tooltip. Он совместил подсказку и popup, чтобы сэкономить пространство. При наведении на кнопку «Поделиться» появляется дополнительное окно.
Вывод данных
Цель всплывающих подсказок — предоставить важную информацию и направить действия юзера в нужное русло. Это необязательно должно быть пояснение о том, что делает кнопка или виджет. Мыслите шире, находите интересные варианты и разрабатывайте интерфейс, который будет отличаться от стандартных шаблонов.
Посмотрите, как красиво и наглядно выводятся данные. При наведении на участок графика появляется красивый блок. Если разместить статистику на стартовом экране, с минималистичностью и комфортным восприятием информации можно попрощаться. Дизайнер нашёл идеальное решение. Также он не забыл добавить цветовые индикаторы. Легко понять, что конверсия увеличилась, а количество ответов сократилось на 9%.
Интерактивное взаимодействие
Подсказки должны быть интерактивными, без этого их практическая ценность сводится к нулю. Мы уже говорили о том, что этот компонент можно использовать для решения нестандартных задач. Давайте посмотрим ещё один отличный пример.
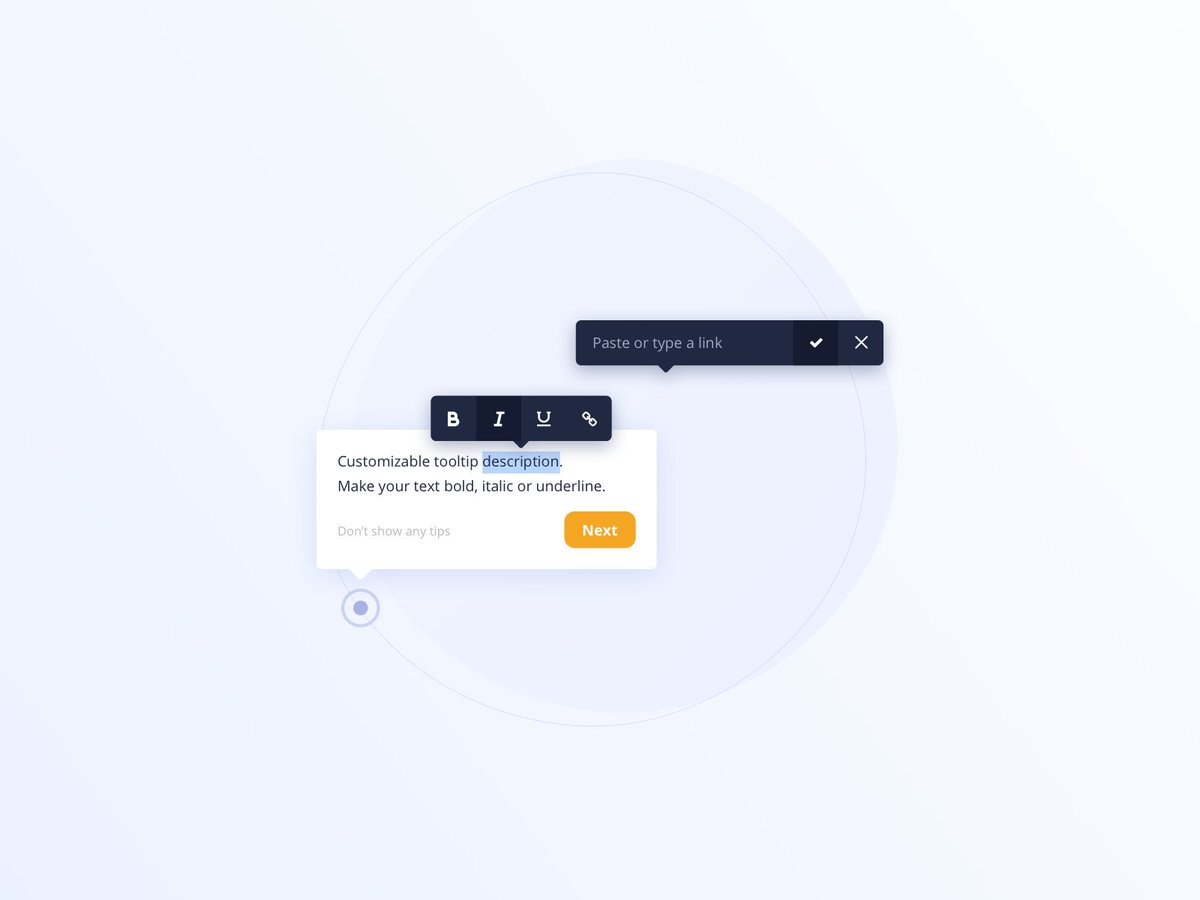
Дизайнер решил не добавлять теги форматирования в форму. Человек сначала напишет текст, затем выделит его мышкой и увидит список доступных операций. Если захочет добавить ссылку, появится маленькое окно, в котором можно набрать адрес вручную или вставить из буфера обмена.
Спорное решение, но его можно использовать для сложных проектов с большой структурой. Пользователю проще изучить возможности по шагам. Сначала он научится вводить текст и прикреплять файлы, а потом заметит, что важные участки можно выделить жирным или курсивом.
Чтобы убедиться, что люди не пропустят важную функцию, покажите уведомление.
Мы разобрались, что тултипы обеспечивают комфортное изучение нового интерфейса. Дизайнер должен понять, как пользователи будут взаимодействовать с UI и разработать идеальную структуру.
Чтобы закрепить знания, перечислим ситуации, в которых пригодится tooltip:
- рассказать о назначении элементов;
- провести быструю экскурсию;
- сфокусировать внимание на важном;
- спрятать блоки;
- вывести данные в удобном формате.

Дизайн ради дизайна — тупик. Всплывающие уведомления нужны только в определённых ситуациях. К примеру, если пользователь установил приложение для составления семейного дерева и ему нужно заполнить анкету, они пригодятся. Можно дать советы по правильному вводу данных.
Не надо использовать уведомления если:
- Придётся взаимодействовать с содержимым подсказки. Обычно блок показывается только при наведении мыши. Как только курсор уйдёт в сторону, область пропадёт.
- Не продумали механизм работы на сенсорных экранах. На смартфонах и планшетах используется управление жестами, события «наведение» здесь нет. Можно настроить отображение по клику, но не все поймут, что надо делать.
- Хочется украсить интерфейс. Tooltip не входит в число декоративных элементов. Он даёт полезную информацию, а не развлекает.
5 правил разработки эффективных подсказок
При правильном использовании тултипы улучшат интерфейс. Это возможно только если соблюдать простые рекомендации и протестировать отображение на разных устройствах.
Это возможно только если соблюдать простые рекомендации и протестировать отображение на разных устройствах.
Найдите идеальное место
Люди любят, когда элементы находятся на своих местах и работают идеально. Чаще всего уведомления показываются при наведении мыши. Не создавайте запутанные механизмы. Юзеры не должны экспериментировать и кликать по всем блокам. Логика работы должна быть понятной и простой.
Ещё один пример использования tooltip как средства визуализации. Пользователи понимают, что для просмотра цифры надо навести курсор на закрашенную область.
В некоторых случаях программисты портят изначальную задумку непродуманными сценариями работы. К примеру, подсказки могут появляться после использования сочетания горячих клавиш. Это можно оправдать нестандартной концепцией проекта, но тогда можно на старте знакомства с проектом рассказать про особенности.
Дайте полезную информацию
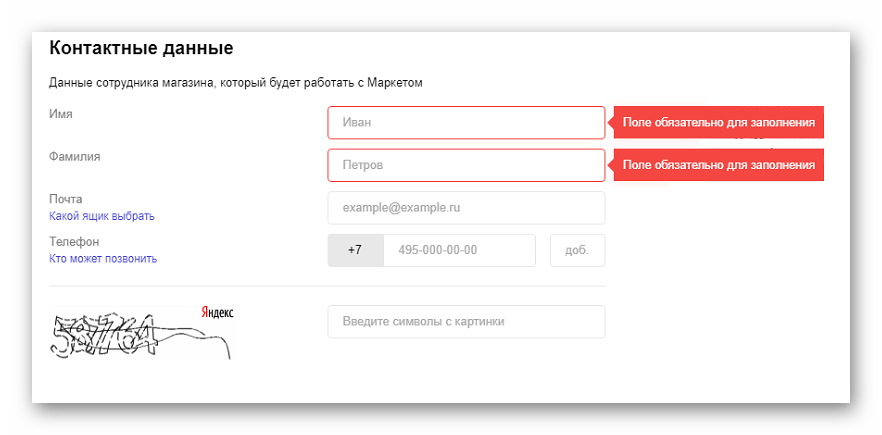
Идеальная подсказка предоставляет необходимую информацию и экономит время. Если человеку надо заполнить большую форму с нестандартными полями, он рассчитывает на помощь. Расскажите, что файлы больше 1,5 МБ загружать нельзя, и поддерживаются только определённые форматы. Иначе получите негативный отзыв, когда пользователь внесет информацию во все поля, а после отправки появится ошибка и данные придётся вносить заново.
Если человеку надо заполнить большую форму с нестандартными полями, он рассчитывает на помощь. Расскажите, что файлы больше 1,5 МБ загружать нельзя, и поддерживаются только определённые форматы. Иначе получите негативный отзыв, когда пользователь внесет информацию во все поля, а после отправки появится ошибка и данные придётся вносить заново.
Тултип не должен дублировать информацию из поля. Если добавить очевидные сведения, время будет потеряно напрасно.
Посмотрите на решение приложения по поиску электрозаправок. Владелец автомобиля открывает доступ к местоположению и смартфон показывает станции поблизости. При нажатии на маркер отображается время в пути и расстояние. Логика работы полностью соответствует ожиданиям.
Отображайте прогресс
Если тултипы используются как часть ознакомительного тура по системе, обязательно добавьте индикаторы прогресса. С их помощью легко понять, сколько времени придётся потратить на изучение.
Благодаря продуманной структуре можно закрыть подсказку, вернуться к предыдущей или переключиться на следующую. Юзер чувствует, что контроль над ситуацией в его руках. Никто не заставляет читать уведомления.
Предоставьте выбор
Этот совет плавно вытекает из предыдущего. Если тултипы используются для интерактивной помощи, добавьте возможность скрыть их через интерфейс настроек. Или интегрируйте небольшую кнопку в структуру блока.
Не забудьте добавить возможность запустить обучение снова. Иногда юзеры отказываются от помощи, а через время решают ей воспользоваться. Плохо, если раздел исчезнет и его нельзя будет восстановить.
Добавьте короткий текст
Не делайте содержимое уведомлений слишком большим. Хватит 1-3 предложений. В блоке необязательно должны быть красочные иконки и эффектная анимация. Пользователи рассчитывают получить важную информацию, а не любоваться переходами.
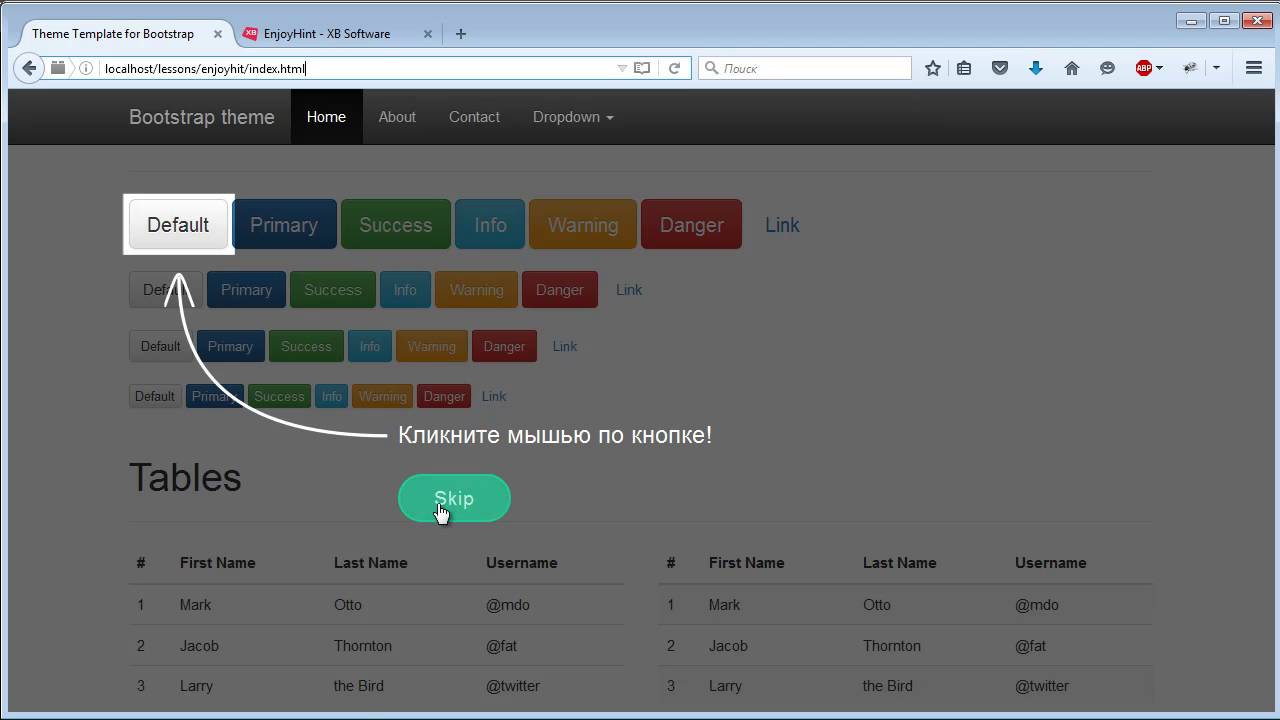
В примере идеально всё: структура контента, ссылка в виде стрелочки, гармоничные цвета.
Мы в IDBI знаем, как важно для бизнеса завоевать доверие клиентов. Свяжитесь с нами, если хотите получить идеальный интерфейс для своих проектов.
Подсказки на сайте — как обеспечить комфортное знакомство с продуктом
Sociate стремится делать удобный и понятный продукт. Изучив обращения в службу поддержки, мы выяснили, что часто проблемы у пользователей возникают в начале работы. Чувствовалась необходимость внедрения инструмента, который бы помогал клиентам в короткие сроки освоить работу с сервисом.
Первым делом мы посмотрели сайты c турами и подсказками, отмечая удачные примеры (для начала можно посмотреть приведенные в этой статье). Выделим три типа, которые чаще используют сайты:
- При запуске тура темнеет вся страница, кроме одной части. Возле неё — хинт с описанием, кнопкой «Далее» и «Закрыть»;
- При запуске тура цвет сайта не меняется. Рядом с нужной частью появляется хинт с описанием и кнопками (как в первом варианте). Иногда пользователь может даже не заметить такую подсказку.

- При нажатии кнопки включения подсказок на странице появляется попап, с каруселью подсказок, картинками и текстом. Улучшенный вариант — когда вместо статичной картинки предлагается GIF-анимация.
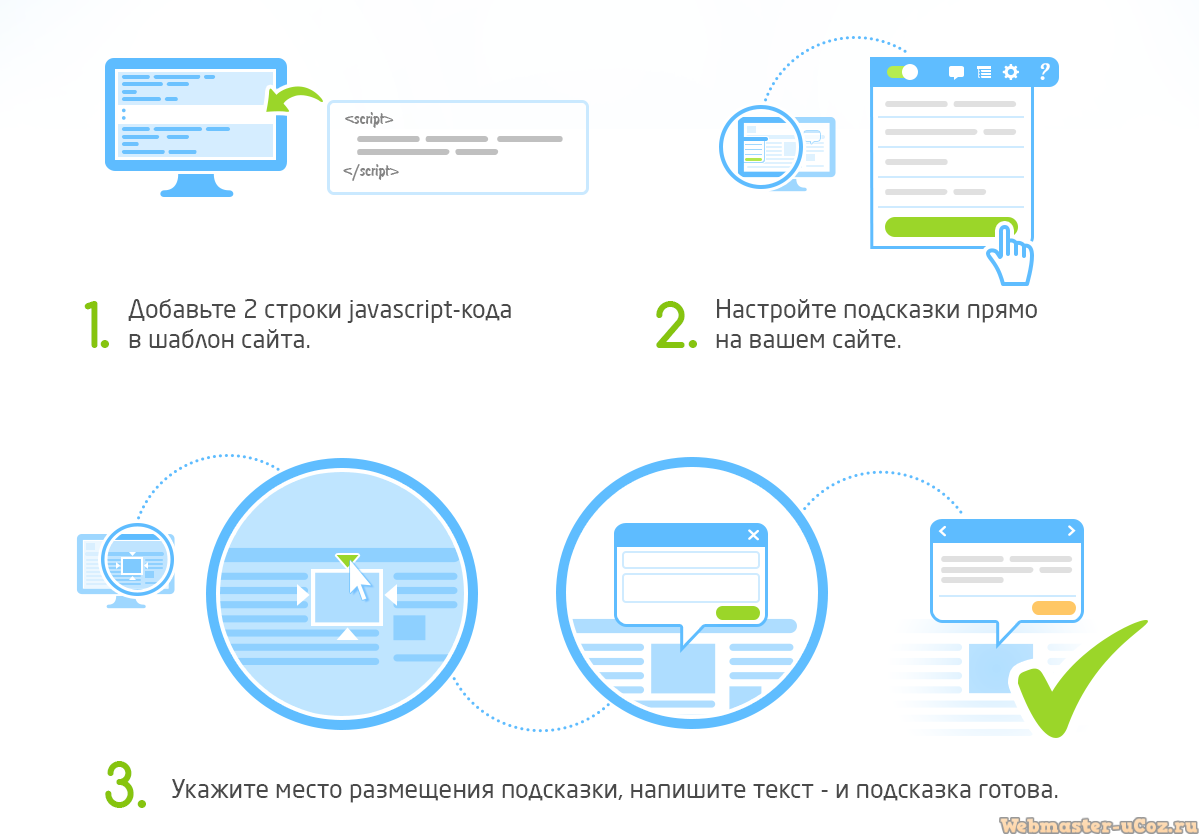
Изначально планировалось, что пользователь, заходя в любой раздел, нажмёт на кнопку и запустит мини-тур с подсказками. Но некоторые вещи невозможно показать — отсутствует статистика или не заполнены какие-либо формы. Тогда мы выбрали вариант всплывающего окна с каруселью иллюстрированных подсказок, появляющийся по клику кнопки подсказок. Пользователь понимает, как должен выглядеть результат его манипуляций, и что предстоит делать дальше.
На Sociate.ru подсказки запущены в разделах для рекламодателей. Вот как они выглядят:
Мнения относительно нововведения разделились. Опытным пользователям подсказки оказались не нужны, поэтому добавлена возможность отключать инструмент.
Для анализа установлены метки, чтобы отследить, на каком этапе у пользователей возникают трудности. И вот какие результаты получились за период теста подсказок.
И вот какие результаты получились за период теста подсказок.
Для начала смотрим общее количество событий:
Соотношение включения и скрытия подсказок составляет 85% к 15%. Для большинства пользователей подсказки оказались полезным инструментом.
Посмотрим на разделы, где использовались подсказки:
С отрывом лидируют «Площадки». Это первый раздел, с которым знакомится рекламодатель, приступая к работе с сервисом. И на первом же шаге появляются вопросы.
У пользователя не должно возникнуть желание покинуть сайт из-за проблем, связанных с его использованием. Здесь подсказки работают по двум направлениям:
- Предоставляют незамедлительную помощь;
- Установленные на них метки отслеживают слабые места интерфейса, которые нужно оптимизировать.
Подводя итог внедрения, отметим, что в нашем случае снизилось количество обращений в службу поддержки по базовым вопросам, связанным со знакомством пользователей с продуктом. Как показала практика, подсказки работают, в отличие от раздела FAQ.
Мы составили некий список рекомендаций тем, кто собирается попробовать ввести подобный инструмент у себя:
- Вы должны скрупулёзно изучить своих пользователей — посмотреть, на каком шаге работы с сервисом возникают трудности, что за вопросы приходят техподдержке, устроить опрос.
- При выборе инструмента отталкивайтесь от своего сайта. Мы смотрели готовые решения, но ни одно из них не подошло, поэтому был придуман собственный инструмент.
- Подсказки не должны быть назойливыми, если пользователь отказывается от них, не стоит настаивать. Иногда достаточно одной простой всплывающей кнопки, а юзер пусть сам решает, нужна ли ему подсказка в этот момент.
- Избегайте сложных описаний в подсказках.
- Поддерживайте актуальность подсказок! Если у вас произошли обновления в системе — не забывайте обновить или добавить подсказки.
- Ставьте метки и отслеживайте, какие разделы сайта вызывают большее количество обращений к подсказкам. Эти данные помогут вам выявить проблемные зоны сайта, чтобы в дальнейшем оптимизировать их.

Подсказки — Поисковый робот Sitebulb
Sitebulb определяет проблемы и возможности SEO, которые представлены с помощью более 300 приоритетных подсказок. Каждая подсказка имеет полное и подробное объяснение на веб-сайте, доступ к которому можно получить по ссылкам ниже или на левой боковой панели.
Что такое подсказки?Вы найдете подсказки в интерфейсе отчетов Sitebulb. Они определяют конкретные проблемы или возможности на веб-сайте, которые обычно требуют дальнейшего изучения, чтобы понять, насколько они важны для конкретного веб-сайта, который вы проверяете.
Подсказки классифицируются на основе раздела, в котором они находятся в Sitebulb, и в настоящее время существует 15 разделов:
Индексируемость Ссылки На странице перенаправляет Внутренний Поисковый трафик XML-карты сайта Безопасность Международный Доступность AMP Дублированный контент Мобильный дружественный Производительность
Какие данные показывают подсказки?
Каждая подсказка включает в себя богатый набор метаданных, которые позволяют вам быстро принимать решения и углубляться в данные.
Критический Важность Проблема Тип предупреждения Смешанный контент (загружает ресурсы HTTP по URL-адресу HTTPS) Количество затронутых URL URL-адреса: 103 Покрытие Процент: 20,11% URL-адреса, которые загружаются через защищенное соединение HTTPS, а некоторые ресурсы загружаются через незащищенное соединение HTTP. Узнать больше ссылка Узнайте больше об этой подсказке и о том, как решить эту проблему. Просмотр списка URL-адресов Посмотреть URL-адреса Экспорт в CSV/GSheets Экспорт URL-адресов
Важность
| Критический | Этот совет требует немедленного внимания, так как проблема может серьезно повлиять на сканирование, индексирование или ранжирование. |
| Высокий | Этот совет очень важен и определенно заслуживает внимания. |
| Середина | Этот совет заслуживает дальнейшего изучения и может потребовать дополнительного внимания в зависимости от типа и количества затронутых URL-адресов. |
| Низкий | Этот совет имеет наименьшее значение, и его следует решать только в том случае, если нет более серьезных проблем, которые не были решены. |
| Понимание | Эта подсказка не является ни проблемой, ни возможностью, и доводится до вашего сведения, поскольку она может обеспечить полезное направление расследования. |
Тип предупреждения
| Проблема | Эта подсказка указывает на ошибку или проблему, которую необходимо исправить. |
| Возможность | Эта подсказка дает возможность для оптимизации. |
| Возможная проблема | Этот совет вряд ли повлияет на сайт в данный момент, но его следует изучить, так как он может вызвать проблемы в будущем. |
Количество затронутых URL-адресов и охват
Количество затронутых URL-адресов — это просто необработанное количество URL-адресов, для которых сработала подсказка.
Обратите внимание, что эти значения обычно относятся к URL-адресам HTML, однако это не всегда так, это также могут быть URL-адреса ресурсов страницы (например, JavaScript).
Подробнее ссылка
Каждая подсказка ведет на страницу пояснений на веб-сайте, доступную по ссылке «Подробнее» под описанием подсказки. На страницах пояснений поясняется, почему проблема важна, приводятся примеры и сведения о том, как ее исправить.
Вы также можете перейти на эти страницы по ссылкам на этой странице.
Просмотр и экспорт URL-адресов
Синяя кнопка связывает вас со списком URL-адресов, в котором показаны все URL-адреса, вызывающие конкретную подсказку. Вы можете экспортировать из самого списка URL-адресов или напрямую с помощью зеленой кнопки «Экспорт», которая создает либо файл CSV, либо прямую загрузку в Google Таблицы.
Подсказки HTTP-клиента — HTTP
Набор заголовков «подсказок» перечислены в разделе «Заголовки HTTP» и кратко изложены ниже.
Сервер должен объявить, что он поддерживает клиентские подсказки, используя заголовок Accept-CH , чтобы указать подсказки, которые он хочет получить.
Когда клиент, поддерживающий клиентские подсказки, получает заголовок Accept-CH , он может добавить некоторые или все перечисленные заголовки клиентских подсказок в своих последующих запросах.
Например, после Accept-CH в ответе ниже клиент может добавлять заголовки Width , Downlink и Sec-CH-UA ко всем последующим запросам.
Accept-CH: Ширина, Нисходящий канал, Sec-CH-UA
Этот подход эффективен тем, что сервер запрашивает только ту информацию, которую он может с пользой обработать. Это также относительно «сохраняет конфиденциальность», поскольку клиент сам решает, какой информацией он может безопасно делиться.
Существует небольшой набор заголовков подсказок клиента с низкой энтропией, которые могут быть отправлены клиентом, даже если они не запрошены.
Примечание: Клиентские подсказки также могут быть указаны в HTML с помощью элемента с атрибутом http-equiv .
Подсказки клиента, определяющие, какие ресурсы отправляются в ответах, обычно также должны быть включены в заголовок затронутого ответа Vary .
Это гарантирует, что для каждого другого значения заголовка подсказки кэшируется другой ресурс.
Варьировать: Принять, Ширина, ECT
Vary или использовать какую-либо другую стратегию для заголовков подсказок клиента, где значение сильно меняется, поскольку это фактически делает ресурс некэшируемым. (Новая запись кэша создается для каждого уникального значения.)
Это относится, в частности, к подсказкам сетевых клиентов, таким как
(Новая запись кэша создается для каждого уникального значения.)
Это относится, в частности, к подсказкам сетевых клиентов, таким как Downlink и RTT .
Дополнительные сведения см. в разделе Кэширование HTTP > Варьировать. Сервер указывает заголовки подсказок клиента, которые он хочет получить в Accept-CH Заголовок ответа.
Пользовательский агент добавляет запрошенные заголовки подсказок клиента или, по крайней мере, подмножество, которым он хочет поделиться с этим сервером, ко всем последующим запросам в текущем сеансе просмотра.
Другими словами, срок действия запроса определенного набора подсказок не истекает до закрытия браузера.
Сервер может заменить набор клиентских подсказок, в получении которых он заинтересован, повторно отправив заголовок ответа Accept-CH с новым списком.
Например, чтобы прекратить запрашивать какие-либо подсказки, он должен отправить Accept-CH с пустым списком.
Подсказки клиента в целом делятся на подсказки с высокой и низкой энтропией.
Подсказки с низкой энтропией — это те, которые не дают много информации, которая может быть использована для создания отпечатков пальцев для пользователя.
Они могут отправляться по умолчанию при каждом клиентском запросе, независимо от заголовка ответа сервера Accept-CH , в зависимости от политики разрешений.
Эти подсказки включают: Save-Data , Sec-CH-UA , Sec-CH-UA-Mobile , Сек-Ч-UA-Платформа .
Подсказки с высокой энтропией — это те, которые потенциально могут выдать больше информации, которая может быть использована для снятия отпечатков пальцев пользователя, и поэтому они закрыты таким образом, чтобы пользовательский агент мог принять решение, предоставлять ли их.
Решение может быть основано на предпочтениях пользователя, запросе разрешения или политике разрешения.
Все клиентские подсказки, не являющиеся подсказками с низкой энтропией, считаются подсказками с высокой энтропией.
Подсказка для критического клиента — это тот, где применение ответа может значительно изменить визуализируемую страницу, потенциально таким образом, что это может вызвать раздражение или повлиять на удобство использования, и поэтому его необходимо применить до отображения содержимого.
Например, Sec-CH-Prefers-Reduced-Motion обычно рассматривается как критическая подсказка, поскольку она может заметно повлиять на поведение анимации, а также потому, что пользователь, выбравший эту настройку, должен установить ее.
Сервер может использовать Critical-CH вместе с Accept-CH , чтобы указать, что принятая подсказка клиента также является важной подсказкой клиента (заголовок в Critical-CH также должен появиться в Accept-CH ).
Пользовательские агенты, получающие ответ с Critical-CH , должны проверить, были ли отправлены указанные критические заголовки в исходном запросе. Если нет, то пользовательский агент повторит запрос, а не отобразит страницу. Такой подход гарантирует, что предпочтения клиента, установленные с помощью критических подсказок клиента, всегда используются, даже если они не включены в первый запрос или если изменяется конфигурация сервера.
Такой подход гарантирует, что предпочтения клиента, установленные с помощью критических подсказок клиента, всегда используются, даже если они не включены в первый запрос или если изменяется конфигурация сервера.
Например, в этом случае сервер сообщает клиенту через Accept-CH , что он принимает Sec-CH-Prefers-Reduced-Motion , а Critical-CH используется для указания того, что Sec-CH -Prefers-Reduced-Motion считается критической подсказкой клиента:
HTTP/1.1 200 OK Тип содержимого: текст/html Accept-CH: Sec-CH-предпочитает уменьшенное движение Варьируйте: Sec-CH-предпочитает уменьшенное движение Critical-CH: Sec-CH-предпочитает уменьшенное движение
Примечание: Мы также указали Sec-CH-Prefers-Reduced-Motion в заголовке Vary , чтобы указать браузеру, что обслуживаемый контент будет отличаться в зависимости от этого значения заголовка, даже если URL-адрес останется прежним, поэтому браузер не должен просто использовать существующий кэшированный ответ и вместо этого должен кэшировать этот ответ отдельно. Каждый заголовок, указанный в заголовке
Каждый заголовок, указанный в заголовке Critical-CH , также должен присутствовать в заголовках Accept-CH и Vary .
As Sec-CH-Предпочитает уменьшенное движение — критическая подсказка, которой не было в исходном запросе, клиент автоматически повторяет запрос — на этот раз сообщая серверу через Sec-CH-Prefers-Reduced-Motion , что он предпочитает анимацию с уменьшенным движением.
ПОЛУЧИТЬ / HTTP/1.1 Хост: example.com Sec-CH-Prefers-Reduced-Motion: «уменьшить»
Подсказки клиента агента пользователя
Заголовки клиентских подсказок пользовательского агента (UA) позволяют серверу варьировать ответы в зависимости от пользовательского агента (браузера), операционной системы и устройства.
Заголовки включают: Sec-CH-UA , Sec-CH-UA-Arch , Sec-CH-UA-Bitness , Sec-CH-UA-Full-Version-List , Sec-CH-UA-Full -Версия , Sec-CH-UA-Mobile , Sec-CH-UA-Модель , Sec-CH-UA-Платформа и Sec-CH-UA-Платформа-Версия .
Подсказки клиента доступны для JavaScript веб-страницы через API подсказок клиента агента пользователя.
Примечание. Серверы в настоящее время получают большую часть той же информации, анализируя Заголовок User-Agent .
По историческим причинам этот заголовок содержит много в значительной степени нерелевантной информации, а также информации, которая может быть использована для идентификации конкретного пользователя .
Подсказки клиента UA обеспечивают более эффективный и сохраняющий конфиденциальность способ получения желаемой информации.
Ожидается, что в конечном итоге они заменят этот старый подход.
Пользовательские настройки мультимедийных функций клиентские подсказки
Клиентские подсказки пользовательских мультимедийных функций позволяют серверу варьировать ответы в зависимости от предпочтений пользовательского агента в отношении мультимедийных функций CSS, таких как цветовая схема или уменьшение движения. Заголовки включают:
Заголовки включают: Sec-CH-Prefers-Reduced-Motion , Sec-CH-Prefers-Color-Scheme .
Подсказки клиента устройства
Подсказки клиента устройства позволяют серверу варьировать ответы в зависимости от характеристик устройства, включая доступную память и свойства экрана.
Заголовки включают: Device-Memory , DPR , Width , Viewport-Width .
Подсказки сетевого клиента
Подсказки сетевого клиента позволяют серверу варьировать ответы в зависимости от выбора пользователя, пропускной способности сети и задержки.
Заголовки включают: Сохранение данных , Нисходящий канал , ECT , RTT .
- Заголовки подсказок клиенту
-
ВарьироватьЗаголовок HTTP - Инфраструктура клиентских подсказок
- API клиентских подсказок пользовательского агента
- Улучшение конфиденциальности пользователей и удобства разработчиков с помощью клиентских подсказок User-Agent (web.