Как подобрать цвет для сайта — Ольга Леонтьева на vc.ru
Цвета могут не только передать идею бренда, но и значительно повлиять на продажи. Цвета влияют на поведение, настроение и эмоции пользователя на сайте.
14 просмотров
Как подготовиться к выбору цвета
- Определите нишу сайта. Каждый цвет ассоциируется у людей с определенными сферами деятельности и эмоциями. Выберите нишу и используйте привычные для нее цвета или продумайте как выделиться использовав необычный цвет. Популярный пример — цвет упаковки молока на полках — в привычном дизайне или с необычным цветом для привлечения внимания.
- Изучите сайты конкурентов и рейтинги сайтов. Изучите тенденции, найдите общие цветовые решения для выбранной ниши.
- Целевая аудитория — в фокусе внимания. Обратите внимание на пол, возраст, привычки и интересы целевой аудитории.
- Учтите региональные особенности.
 Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
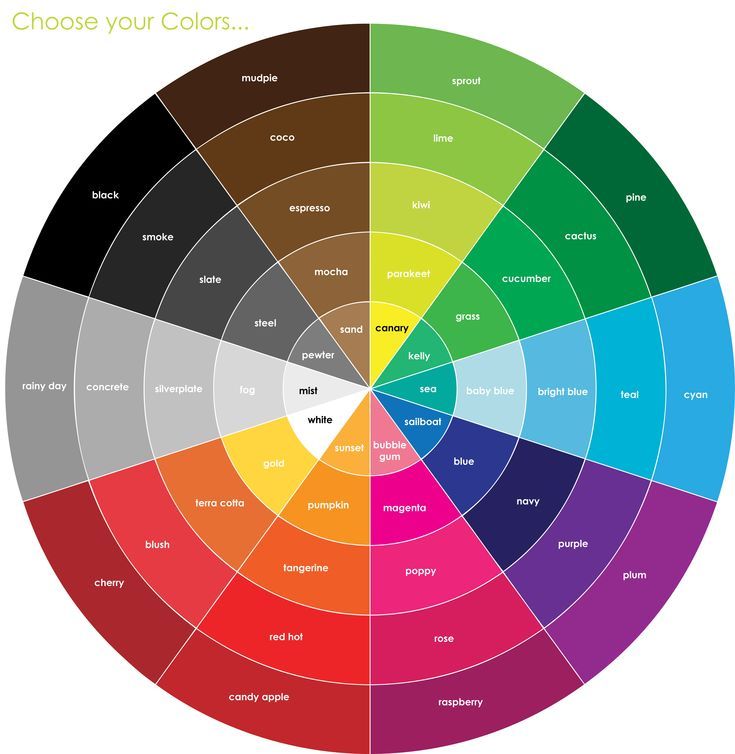
Цветовая палитра — это набор цветов, которые хорошо сочетаются друг с другом. Цветовые палитры часто используются для создания чего-то с единообразным внешним видом. Цветовые палитры используются дизайнерами , иллюстраторами, веб-разработчиками и другими художниками. Хорошая цветовая палитра является основой профессионального визуального дизайна. Цветовая гамма — это палитра, состоящая из множества различных оттенков. Их разделяют на основные и вспомогательные.
Сервисы для выбора цвета
Помочь создать собственное неповторимое сочетание цветов помогут бесплатные сервисы:
Color Hunt
Color Hunt — открытая коллекция красивых цветовых палитр, можно не только выбрать готовый набор, но и создать свою. В коллекции Color Hunt уже тысячи различных цветных палитр.
Coolors
Coolors позволяет изучить трендовые палитры или создать собственные наборы цветов и делиться ими с другими.
Colormind
Colormind обучен работе с популярными реальными пользовательскими интерфейсами для извлечения цветом и позволяет генерировать различные цветовые сочетания.
In Color Balance
Большая накопленная за годы коллекция палитр с иллюстрацией фото. Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов.
My Brand New Logo
Большой выбор палитр цветов.
Material
https://m3.material.io/styles/color/overview
https://m3.material.io/theme-builder#/dynamic
Material 3 — это последняя версия системы дизайна Google с открытым исходным кодом. Проектируйте и создавайте красивые, полезные продукты с помощью Материала 3. Создайте пользовательскую цветовую схему для отображения динамического цвета, используйте в качестве резервных цветов или реализуйте фирменную тему. Цветовая система автоматически обрабатывает важные настройки, обеспечивая доступный цветовой контраст.
Muzli Colors
Генератор цветовых палитр от InVision.
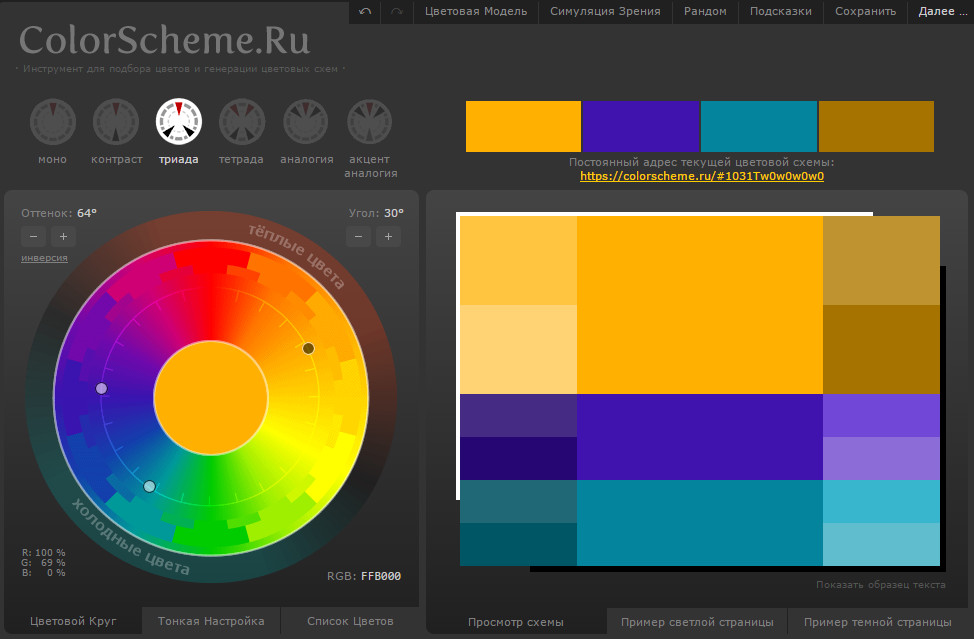
Seochecker Color palette and schemes generator
Позволяет создавать палитры цветовых комбинаций для своих дизайнов.
Введите цвет и получите свою схему комбинирования: аналогичная, монохромная, триадная, тетрадная, комплементарная и т. д.
Colordot
Простой способ подбора цвета движением мыши по экрану.
Khroma
Быстрый способ находить и сохранять цветовые комбинации и палитры, которые вам понравятся. Подбор цвета на основе обучения персонализированного алгоритма генератора цветов. Широкий спектр оттенков, значений и насыщенности. Khroma извлекла уроки из тысяч самых популярных созданных человеком палитр в Интернете, чтобы создавать отличные комбинации, которые вы можете рассматривать как типографику, градиент, палитру или пользовательское изображение.
ColorSpace
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру или градиент, то ColorSpace — то, введите номер основного оттенка и программа подберет подходящие сочетания.
От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи.
Настройки цвета на сайтах линейки Apriori
Выберите палитру, которая вам нравится. Скопируйте по очереди ее код цветов (в формате #ffffff) и задайте в настройках Apriori: цвет основному цвета, дополнительного цвета и цвета других элементов.
Управляйте цветом и задавайте в настройках решения:
- Цвет фона сайта.
- Основной цвет.
- Дополнительный цвет.
- Цвет шрифта.
- Цвет основных кнопок.
- Цвет дополнительных кнопок.
- Цвет кнопки в шапке.
- Цвет блоков.
- Цвет секций.
- Цвет футера.
Цвета дополнительных элементов формируются на основе данных значений цветов в различных комбинациях.
Дополнительный цвет — может быть контрастный к основному или оттенок от основного цвета — в зависимости от настройки вы получите разные комбинации цвета на сайте.
Цвет основных кнопок желательно выбирать привлекающий внимание и выделяющий элемент на сайте для повышения конверсии.
Вы можете выбирать и задавать любые цвета по своему желанию. Для быстрых настроек вы можете загрузить любой из преднастроенных вариантов готовых дизайнов на вкладке «Готовые дизайны» и настроить по своему желанию.
Посмотреть дизайны решения Apriori.Corp: https://aprioricorp.ru/lines/corp/
Демо решения: https://apriori-corp.ru/
Новички против теории цвета: как легко подобрать цветовую палитру для сайта или иллюстрации
Всем дратути)
Я — веб-дизайнер с опытом пусть небольшим, но вполне уверенным и достаточным для того, чтобы уметь наглядно объяснить заказчику, почему он не прав.
Так вот, все мы начинали. А кто-то до сих пор не может признаться себе, что уже вышел из статуса “новичок”. И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
И когда я начинала свой путь в создании сайтов, самую большую боль мне приносили две вещи: подбор шрифтов и подбор цвета. И там, и там проблема одна — слишком широкий, можно сказать безграничный выбор. О шрифтах я до сих пор говорю с опаской(только не говорите никому), а вот цвет получилось обуздать. И дело даже не в том, что я наконец собралась духом и ознакомилась с теорией цвета на курсах, а в некоторых хитростях, к которым можно прибегнуть, если совсем не хочется ее (теорию цвета) учить.
Итак, перестану лить воду и перейду к сути.
Хочу поделиться лайфхаком с теми, кто начинает путь в дизайне или иллюстрации и ответить на этот ужасный вопрос — как подобрать цвет для вашей крутой работы.
Лирическое отступление: очень люблю писать, но эксперимента ради на эту тему сделала видос. Если лень читать, можете послушать:
А для остальных — продолжим.
В туториолах и уроках все выглядит просто — соседние цвета, противоположные цвета (делов-то), но на деле использовать цветовые схемы, эти триады, квадраты и круги, особенно для новичка, крайне сложно. Я себе забила голову кучей информации, хотя особо не знала, что с ней делать. Метод тыка пользы не приносил, но в какой-то момент кто-то подарил мне счастье и рассказал то, что я собираюсь рассказать вам. И чтобы избежать проблем с выедающими глаз или наоборот тусклыми неинтересными цветами, можно использовать пару простых приемов.
Суть каждого из тех, о которых я расскажу сегодня- это использование уже созданных цветовых решений. Поверьте, это очень облегчит вам жизнь и научит в принципе видеть и использовать цвета, и постепенно вы научитесь генерить палитры самостоятельно.
Сайты с палитрами
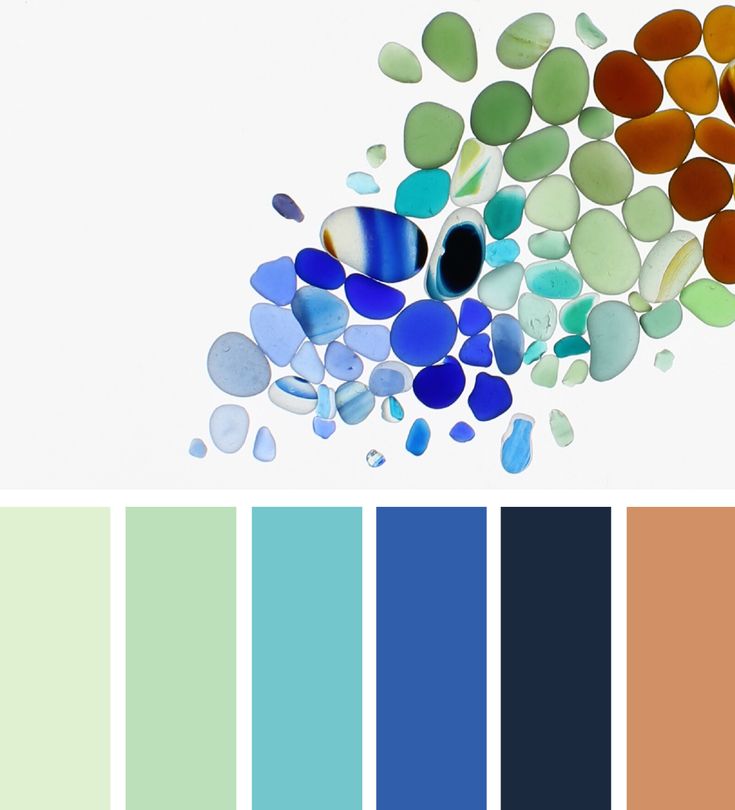
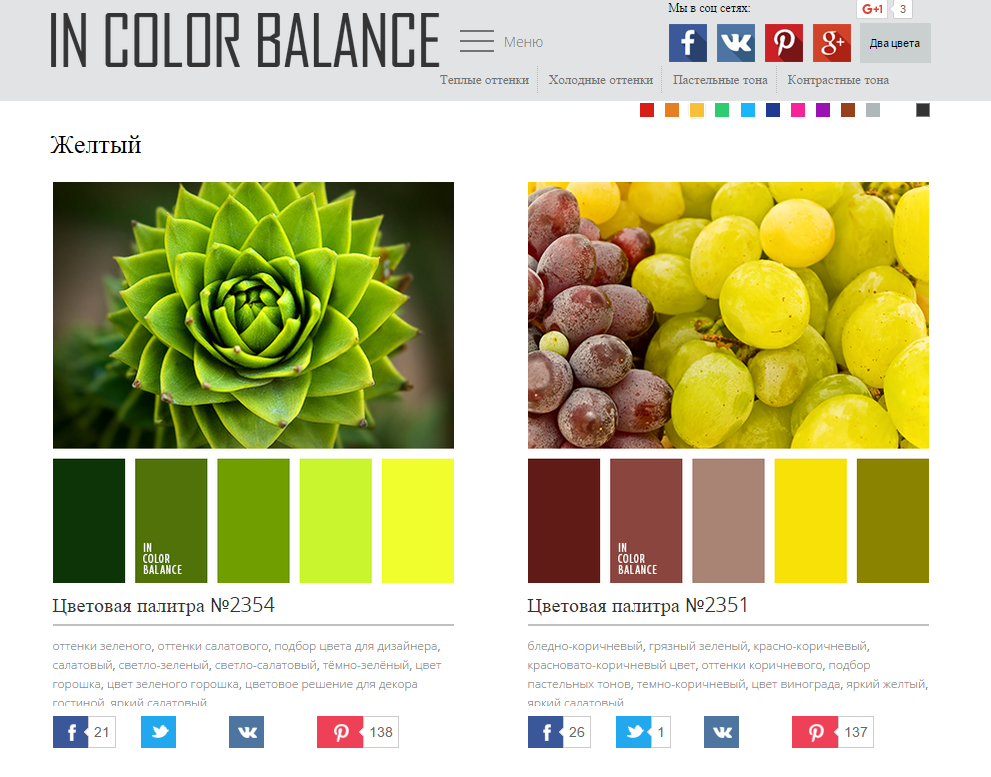
Мой любимый — In color balance
Это просто гениальный ресурс. Тут собраны потрясающие цветовые сочетания. Кроме красоты, он еще и очень удобный — можно отфильтровать по нужному оттенку, а найдя понравившееся сочетание мы просто кликаем на цвет, и в буфер обмена моментально копируется его код, который мы просто вставляем себе в инструмент.
Мне нравится переносить палитру полностью себе в макет. Для веб дизайна я использую Скетч, но тоже самое можно сделать в фотошопе. Вы создаете несколько квадратов и задаете им заливку соответсвующими цветами из палитры. Они остаются всегда под рукой, а любой элемент можно перекрасить в правильный цвет с помощью пипетки.
Из понравившейся палитры с ICB я брала два-три понравившихся оттенка и использовала их на сайте. Можно взять две палитры, похожие по настроению, и комбинировать оттенки из них (вы видете это на скриншоте выше). Можно отталкиваясь от одного из цветов, использовать такой же на тон темнее или светлее. А однажды отрисовав сайт — мы можем быстро создать другое цветовое решение, залив основные элементы цветами из другой палитры. Вуа-ля: 5 минут и заказчик уже имеет возможность выбрать. А он очень любит выбирать.
In color balance проделал огромную работу, и вы можете с чистой совестью вдохновляться их палитрами. Кроме того, в гугл можно вбить “цветовые палитры” и поискать другие похожие ресурсы, к примеру, для художников. Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Очень много палитр в пинтересте (сомневаюсь, что вы все еще не знаете о нем, но вдруг) если вы все еще не сидите на этом сайте, то самое время зарегистрироваться, потому что тут можно найти абсолютно любое вдохновение. В том числе палитры — вбиваем “синяя палитра” и вуа-ля. Но придется копировать изображение в фотошоп, а код с цветом извлекать самостоятельно с помощью пипетки.
Но, на мой взгляд, этот способ больше подходит для UI дизайна. Для иллюстрации я использую другие приемы.
Цвета природы
У природы нет не только плохой погоды, но и плохого вкуса: все цветовые сочетания, которыми она богата, идеальны для нашего человеческого восприятия. Птички, цветочки, пейзажи — все это может оказаться нам очень полезным.
Гуглим красивую природу и выбираем любое понравившееся фото. Копируем его себе в инструмент и пипеткой собираем самые яркие или подходящие нам оттенки, создавая палитру. Тут же ищем самый темный и самый светлый — для текста или фона. Вуа-ля — ваша палитра готова! (по сути, именно такую работу проделывает ICB, но тут вы сами выбираете необходимый оттенок из тысяч на фотографии)
Точно так же вы можете использовать любые красивые фото, будь то городской пейзаж или какая-то композиция. Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Например, если рисуете город — можно найти фото города и пикнуть пипеткой цвета кирпича, стен, асфальта и т.д. Особенно если вы хотите добиться фотореалистичного эффекта, этот способ подойдет отлично.
Понравившиеся арты
Суть та же, вы поняли. Нравится стиль и цветовое решение — копируйте. Да, я представляю, что сейчас на меня посыпятся обвинения вперемешку с помидорами, потому поспешу объясниться. Плохо — это делать под копирку, рисовать контур поверх картинки в новом слое, а потом выдавать за свое. А использовать те же оттенки кожи, волос, горящей лавы и т.д. — это не воровство, это выработка вкуса. По крайней мере, это намного лучше, чем годами рисовать ядовитыми оттенками, ожидая, что это сделает работу ярче. Чтобы уметь импровизировать — нужно сначала сотни раз повторить чье-то хорошее. Никто не сможет слабать крутую мелодию на гитаре, если раньше не брал ее в руки — он сначала выучит аккорды и сыграет чужие песни. Это же не плагиат?
Я буду рада, если кому-то из новичков помогу. Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Для меня в свое время эти методы стали волшебной палочкой, с помощью дело пошло вверх и я перестала чувствовать ущербно.
Интересно, с какими трудностями вы сталкивались в начале? С какими сталкиваетесь сейчас?
#дизайн_интерфейсов #иллюстрация #цвет #хитрости #лайфхак #веб_дизайн #палитра #новичкам #советы
Простое руководство по цвету для веб-разработчика — Smashing Magazine
- Чтение за 10 мин.
Теория цвета,
Графический дизайн. Она также руководит Академией дизайна, цель которой — помочь разработчикам победить …
Больше о
Laura ↬ В этой статье Лаура Элизабет рассказывает о простом рабочем процессе работы с цветом, который вы можете использовать в своем следующем веб-проекте.

Но теория всегда ускользала от меня, и, честно говоря, я никогда не находил ее полезной, пытаясь использовать цвет в своих проектах. По иронии судьбы, я обнаружил, что чем лучше я выбираю и использую цвет, тем лучше я разбираюсь в теории, лежащей в его основе.
Конечно, это не очень помогает, когда вы только начинаете, не так ли? Вот почему в этой статье вы не увидите ни одного цветового круга. Вместо этого я собираюсь показать вам
Вы, конечно, подсознательно будете изучать теорию по ходу дела. Итак, просто для шуток (да, я сказал «шуток»), я рекомендую вернуться через несколько месяцев и еще раз попробовать теорию.
Тогда все станет намного понятнее, клянусь.
Еще после прыжка! Продолжить чтение можно ниже ↓
Выбор основного цвета
Мы можем видеть что-то смешное, например, 10 миллионов цветов в любой момент времени.
 Подумайте об этом на секунду. 10 миллионов.
Подумайте об этом на секунду. 10 миллионов.И из них нам нужно выбрать один — всего один цвет — который станет основой нашего веб-сайта для нашего бренда.
Все будет происходить из этого одного цвета, так что это очень важно. Но не волнуйтесь: вы не ошибетесь.
Как выбрать начальный цвет
Теперь выбрать цвет на ровном месте (преднамеренно каламбур) было бы довольно легко, но мы не собираемся этого делать. В любом проекте, в котором вы имеете дело с клиентами, вы действительно должны попытаться оправдать как можно больше своих вариантов. Если вы этого не сделаете, это будет случай вашего любимого цвета против их любимого цвета. Они клиент. Они платят вам. Они победят.
Не заморачивайся. Просто убедитесь, что у вас есть какое-то обоснование выбора цвета (и каждого выбора, если уж на то пошло). Это заставит вас хорошо выглядеть.
Советы по выбору начального цвета
- Используйте то, что у вас есть.
Если у клиента есть логотип с установленным цветом, обычно это будет ваш начальный цвет.
- Устраните цвета ваших конкурентов. Если у одного из ваших основных конкурентов есть сильный фирменный цвет, не копируйте его, если можете. Найдите цвета ваших конкурентов, чтобы исключить их из собственных цветовых схем.
- Подумайте о своей целевой аудитории.
Цвета веб-сайта похоронного бюро, скорее всего, будут сильно отличаться от цветов детского клуба. Подумайте о том, кто будет пользоваться веб-сайтом и как вы хотите, чтобы они себя чувствовали (взволнованными, серьезными, заботливыми и т. д.). - Но не придерживайтесь стереотипов по умолчанию.
Если вы разрабатываете веб-сайт для молодых девушек, вам не обязательно использовать розовый цвет. Избегайте клише, чтобы завоевать доверие. - Игра в слова.
Если вам трудно, запишите любые слова, которые ассоциируются у вас с бизнесом клиента. Этот список должен дать вам некоторые идеи для цветов. Если вы действительно боретесь, зайдите на любой веб-сайт о значениях цветов и посмотрите, какой из них подходит лучше всего.
Теперь у вас должен быть базовый цвет для дизайна. Это должно быть что-то простое, например, красный, зеленый, синий, желтый или розовый. Далее мы перейдем к точному оттенку.
Допустим, вы выбрали синий цвет. (Кстати, отличный выбор!)
Выбор A (Хорошего) Базового Цвета
Вместо того, чтобы возиться с палитрой цветов Photoshop, чтобы найти приятный оттенок синего, мы собираемся воровать, как художники, и использовать чужие выбор дизайна, чтобы помочь нам.
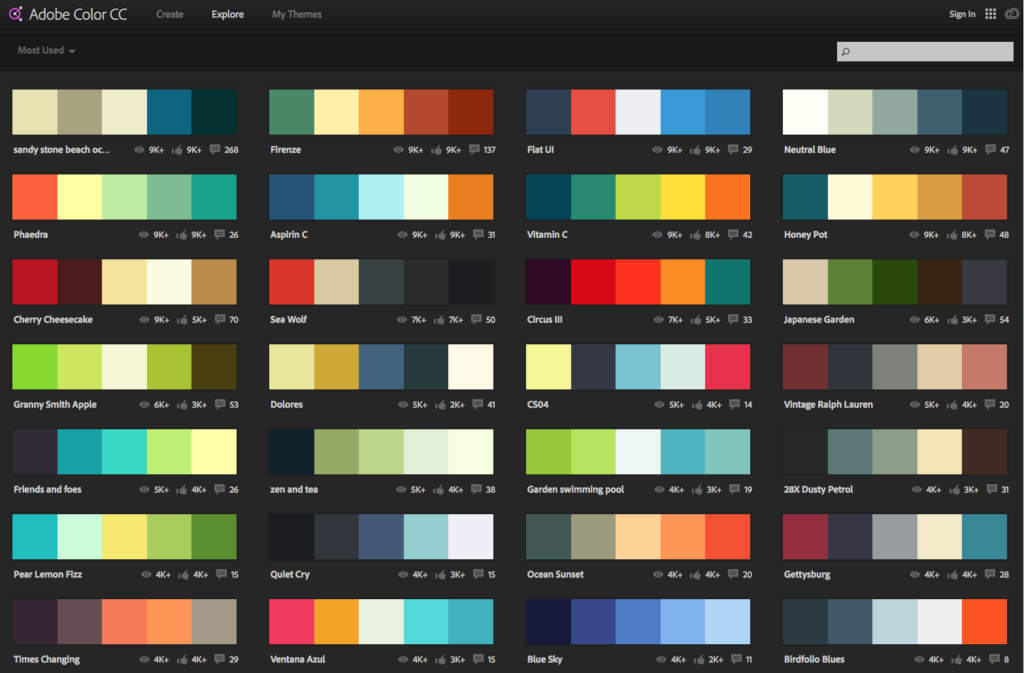
Сначала перейдите на Dribbble и Designspiration и нажмите ссылку «Цвета» в обоих.
Они должны представить вам похожие экраны:
Используйте вдохновляющие веб-сайты, чтобы найти правильный цвет для вашего дизайна. (Просмотреть увеличенную версию)Вы можете использовать это как следующий шаг, чтобы найти правильный оттенок синего.
Для свежего и энергичного бренда выберите один из более светлых и ярких оттенков синего (один из пяти лучших вариантов). Для чего-то более корпоративного и серьезного лучше подойдет нижняя пятерка.
Различные оттенки синего имеют разные характеристики. Выбирай с умом! (Посмотреть большую версию)
Выберите оттенок на каждом веб-сайте, чтобы увидеть актуальные дизайны, в которых используется этот цвет. Затем вы можете использовать любой из методов выбора цвета CSS-Tricks, чтобы получить точные цвета прямо в браузере.
Так много синего! Ваша задача — выбрать тот, который, по вашему мнению, лучше всего подойдет вашему бренду. Очень просто! (Посмотреть увеличенную версию)Вы не только увидите разные версии вашего основного цвета, но и легко увидите совпадающие цвета.
Создание целостной цветовой палитры
Итак, теперь у вас должно быть шестнадцатеричное значение цвета. У меня
#30c9e8. Теперь мы собираемся сделать палитру из этого цвета. И это проще, чем вы думаете.Когда вы думаете о процессе создания цветовой схемы, вы можете представить себе такие вещи:
Виды палитр, к которым вы, наверное, привыкли. (Изображение предоставлено: палитры ColourLovers от manekineko и сахара!) (Посмотреть увеличенную версию)Проблема с такой цветовой палитрой заключается в том, что применять ее к реальному дизайну не очень практично.
 Большинство палитр содержат гораздо больше цветов, чем вам когда-либо понадобится, особенно учитывая, что нам нужно добавить в среднем три нейтральных цвета в каждую схему:
Большинство палитр содержат гораздо больше цветов, чем вам когда-либо понадобится, особенно учитывая, что нам нужно добавить в среднем три нейтральных цвета в каждую схему:- белый,
- темно-серый,
- светло-серый (необязательно).
Если бы вы попытались добавить пять или шесть цветов к нейтральным, это было бы беспорядок. Все, что вам действительно нужно, это два цвета:
- основной цвет (в нашем случае
#30c9e8), - цвет акцента (мы доберемся до этого в один миг).
Если вы можете создать веб-сайт, используя только эти пять цветов, вы получите гораздо лучший результат, чем если бы вы переборщили с дополнительными цветами, сплит-комплементариями, триадами и остальными.
Как и в случае с Thoughtbot и TedTodd, вам не нужна сложная цветовая схема, чтобы создать красивый веб-сайт. (Просмотреть увеличенную версию)Найдите свой акцент
Акцентный цвет будет использоваться на вашем веб-сайте в очень небольших количествах, обычно как призыв к действию.
 Значит, нужно выделяться.
Значит, нужно выделяться.Следующим шагом будет переход в Paletton и ввод HEX-кода в поле цвета:
Введите базовый код цвета в Paletton. (Просмотр увеличенной версии)Отсюда вы можете найти свой акцент одним из двух способов.
Во-первых, вы можете нажать кнопку «Добавить дополнение» и бух ! Тот апельсин там? Это твой акцент.
Paletton автоматически создает для вас хороший акцентный цвет. (Посмотреть большую версию)В качестве альтернативы, если вам не нравится сгенерированный цвет, вы можете щелкнуть значки вверху, чтобы найти что-то более подходящее.
Нажмите, чтобы найти понравившуюся цветовую схему. (Просмотреть увеличенную версию)Лично мне очень нравится красный цвет, который появляется под значком триады, поэтому я собираюсь использовать его для нашей схемы. Конечно, за тем, что делает Палеттон, стоят наука и прочее; а пока давайте поставим на нем булавку. Чуть позже изучите теорию, и все станет ясно.
Итак, ниже наша цветовая схема, как она есть сейчас.
Пока наша цветовая палитра — уже формируется. (Просмотреть увеличенную версию) У нас есть хороший базовый цвет и немного акцента. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.
У нас есть хороший базовый цвет и немного акцента. Давайте добавим в смесь белый цвет, потому что белый всегда хорош.Сейчас не хватает только серых тонов.
Добавление серого
Для большинства моих веб-проектов я считаю, что два оттенка серого бесконечно полезны — один темный, другой светлый. Вы будете использовать их много.
Темный цвет обычно используется для текста, а светлый — для тонкой дифференциации на фоне белого (обычно для фона).
Вы можете выбрать свой серый цвет одним из двух способов:
- Вы можете снова использовать Dribbble и Designspiration, чтобы найти хороший серый из ваших предыдущих результатов, который соответствует вашему основному цвету. Но обычно проще набрать
синий веб-сайтв строке поиска, что покажет больше серых в результатах. - Если у вас есть Photoshop или что-то подобное, вы можете использовать технику Эрики Шунмейкер, чтобы гармонизировать оттенки серого с основным цветом.

Создание гармоничных оттенков серого
Чтобы получить наши новые блестящие гармоничные оттенки серого, используя метод Эрики, мы начнем с выбора двух оттенков серого по умолчанию. Затем выполните следующие действия:
- Создайте две фигуры и залейте их цветом
#424242и#fafafa. - Вставьте слой заливки цветом над двумя фигурами.
- Измените заливку на ваш основной цвет (
#30c9e8). - Установите режим наложения на «Перекрытие» и уменьшите непрозрачность до значений от 5 до 40 % (в приведенном ниже примере она установлена на 40 %).
- Используйте палитру цветов и скопируйте новые значения.
Я должен отметить, что этот метод работает исключительно хорошо, когда ваш цвет наложения синий. Для любого другого цвета вам нужно либо уменьшить непрозрачность до 5-10%, либо придерживаться исходных оттенков серого.
Выбор оттенков серого, гармонирующих с основным цветом, — это маленькая деталь, которая имеет большое значение. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)Вуаля! Мы сделали это!
Наша цветовая схема готова. Надеюсь, ты чувствуешь гордость, потому что я уверен. Вот он во всей красе:
Наша замечательная цветовая гамма готова к применению. (Просмотреть увеличенную версию)Применение цветовой схемы
Теперь, когда у нас есть цветовая схема, пришло время ее применить. Это вообще отдельная статья. Но чтобы дать вам представление, вот макет дизайна страницы в оттенках серого и с примененными цветами.
Совет: Если у вас проблемы с цветом, хороший прием — сначала создать макет веб-сайта в оттенках серого. Выясните иерархию, а затем поэкспериментируйте с цветом позже.
Разметка веб-сайта в оттенках серого поможет вам применить цветовую схему. (Просмотреть увеличенную версию)Наша цветовая схема в действии. (Просмотреть увеличенную версию)Как вы можете видеть, синий является основным цветом здесь. Он используется на больших площадях и в иконах.

Наш акцент, красный , красиво выделяется на фоне основного цвета. Это используется в очень маленьких областях, для кнопок и значков. Чем меньше вы используете этот цвет, тем больше он будет выделяться .
Темно-серый цвет используется для контуров текста, логотипа и значков. (Не пропускайте добавление цветов в значки. Это небольшая деталь, но она имеет большое значение.)
Белый и светло-серый образуют фон. Светло-серый цвет здесь вообще не обязателен, но я считаю, что это еще одна маленькая деталь, которая действительно придает веб-сайту законченный вид.
Важно отметить, что при использовании цвета и текста необходимо обеспечить достаточный контраст между фоном и копией. Это поможет людям с дальтонизмом или слабым зрением читать текст на вашем сайте. Есть много инструментов, которые вы можете использовать для поиска цветов, соответствующих рекомендациям WCAG.
 Двумя популярными из них являются WebAim Color Contrast Checker и Contrast Ratio от Lea Verou.
Двумя популярными из них являются WebAim Color Contrast Checker и Contrast Ratio от Lea Verou.Цветовая шкала Последнее примечание
Как видите, нам не нужно ничего большего, чем палитра, которую мы создали сегодня. Но это не значит, что вы ограничены этими цветами, о нет!
Используя описанные выше методы, вы можете расширить свою цветовую палитру, чтобы она содержала больше цветов по мере необходимости. (Просмотреть увеличенную версию)В процессе проектирования вы можете решить, что уместно добавить в палитру еще несколько цветов. Это совершенно нормально! Пока вы внимательны, вы можете использовать описанные выше шаги, чтобы найти больше цветов, которые будут работать с вашей схемой.
Прелесть в том, что чем больше вы этим занимаетесь, тем лучше у вас получается выбирать цвета. Вы узнаете, что работает вместе, а что нет. Иногда описанный выше метод дает результаты, которые меньше желаемого, поэтому не стесняйтесь вносить изменения. Играйте и получайте удовольствие от изучения теории цвета — без теории!
Дополнительная информация на SmashingMag:
- Шестнадцатеричные цвета: кодовая сторона цвета
- Недооцененная сила цвета в дизайне мобильных приложений
- Создание собственных цветовых палитр
- Понимание концепций цвета и терминологии
12 советов по выбору цветов и шрифтов для веб-сайтов
Предоставлено: Freepik
Вы завершили работу над продуктом, и теперь пришло время настроить веб-сайт!Цвета и шрифты на вашем сайте говорят о вашем бренде.
Выбор цветовых палитр веб-сайта Дизайн вашего веб-сайта будет представлять собой образ, который создается людьми, когда они говорят о вашем бренде. Выбор правильных цветов и шрифтов поможет создать бренд в долгосрочной перспективе.
Дизайн вашего веб-сайта будет представлять собой образ, который создается людьми, когда они говорят о вашем бренде. Выбор правильных цветов и шрифтов поможет создать бренд в долгосрочной перспективе.
- Узнайте о психологии цвета
Каждый цвет отражает свое значение. Например, универсальное значение черного цвета — элегантность и сила. Красный цвет отражает страсть и энергию, а синий символизирует мужественность и мир.
При выборе цветовой палитры веб-сайта учитывайте происхождение и культурные особенности вашей аудитории.
Узнайте о чувствительности дизайна: понимание культурной палитры.
- Определите индивидуальность вашей компании
Выберите цветовые палитры, которые будут определять индивидуальность вашей компании.
 Вы хотите, чтобы аудитория запомнила ваш бренд, поэтому цветовые палитры играют важную роль в том, чтобы аудитория узнавала ваш бренд с первого взгляда.
Вы хотите, чтобы аудитория запомнила ваш бренд, поэтому цветовые палитры играют важную роль в том, чтобы аудитория узнавала ваш бренд с первого взгляда.Например, Facebook можно узнать по синему цвету. Instagram известен своим красно-пурпурным цветом, а Coca Cola известна своим красным цветом.
Заявите о себе с помощью своего цвета.
3. Настройка настроения аудитории
Какие эмоции вы хотели бы вызвать у аудитории, когда она посещает ваш веб-сайт Appreachable? Любовь? Чувствуете, что они в отпуске?
Выбранные вами цветовые палитры должны создавать настроение вашей аудитории. Например, веб-сайт, рекламирующий отдых на тропических островах, может
иметь желтоватые яркие цвета, которые заставят аудиторию почувствовать, что они уже находятся на тропическом острове!
4. Поддерживайте согласованность
Поддерживайте согласованность цветовых палитр на всем веб-сайте.
 Избегайте резких изменений цвета на разных страницах, если в этом нет необходимости, например на целевых страницах кампаний или специальных мероприятий месяца.
Избегайте резких изменений цвета на разных страницах, если в этом нет необходимости, например на целевых страницах кампаний или специальных мероприятий месяца. 5. Искать ресурсы цветовых палитр
Черпайте вдохновение на различных веб-сайтах и выбирайте цветовые палитры, соответствующие бренду вашей компании.
Просмотрите 50 великолепных цветовых схем с отмеченных наградами веб-сайтов .
- Получить отзыв
Поделитесь цветовой палитрой веб-сайта со своей командой и заинтересованными сторонами. Обоснуйте свое решение. Получите их отзывы и подумайте над их вкладом.
Выбор шрифтов для веб-сайтов
- Узнайте о типографике
Узнайте об искусстве типографики и о том, как реализовать некоторые функции шрифта на веб-сайте.

Например, узнайте об иерархии, сетках, балансе и пространстве.
2. Выберите шрифт, который говорит о вашем бренде
Ваш шрифт должен отражать тон и индивидуальность вашего бренда.
Например, вы можете различать шрифт на Хэллоуин и Рождество. Шрифт создает атмосферу мероприятия; Хэллоуин-страшное настроение, а Рождество-весёлое чувство.
Какие эмоции вы хотели бы, чтобы ваша аудитория испытывала при просмотре вашего веб-сайта?
3. Подумайте о читабельности
Самое главное – читабельный ли ваш шрифт? Не позволяйте себе мучить глаза вашей аудитории причудливыми нечитаемыми шрифтами.
4 . Соотнесите выбранный шрифт с целью дизайна
Убедитесь, что ваш шрифт соответствует дизайну вашего веб-сайта. Ваш шрифт помогает подчеркнуть значение дизайна вашего веб-сайта и индивидуальность компании для вашей аудитории.

- Используйте то, что у вас есть.

 Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.
Если планируете выходить на мировой рынок, подумайте о культурных особенностях той или иной страны.