Javascript и jQuery
Что такое Javascript
Javascript (сокращенно js) — это язык программирования, в отличие от HTML и CSS. На JS делаются такие вещи, которые невозможно сделать просто на HTML и CSS. Например, модальное окно:
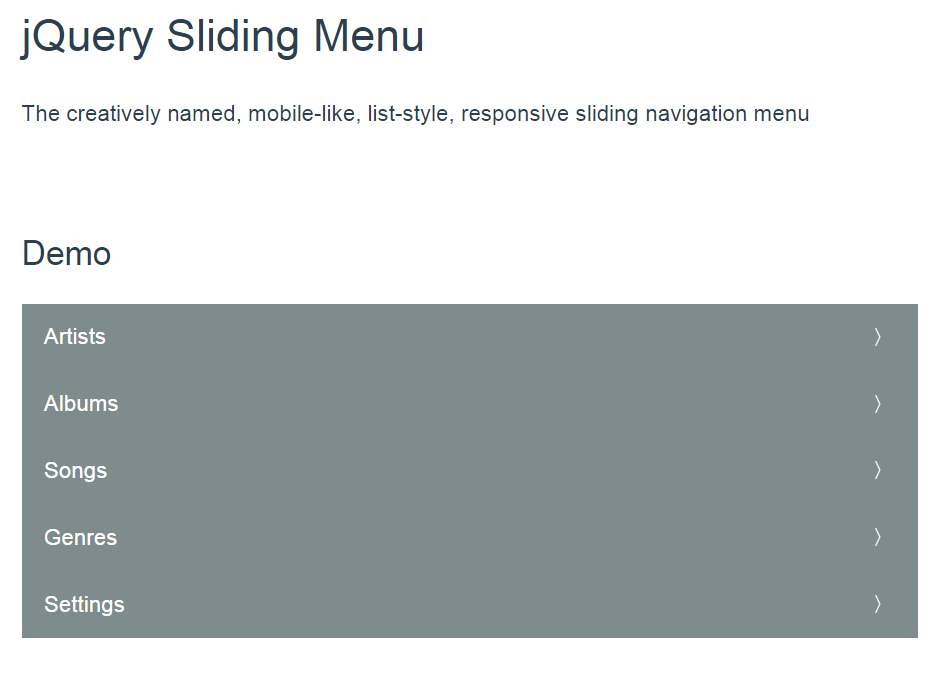
Или еще пример, вкладки и карусель:
Да, Javascript сложнее, чем HTML и CSS, но он становится гораздо проще благодаря jQuery.
И, кстати, не путайте Javascript и Java. Java — это совершенно другой язык программирования.
Что такое jQuery
Язык программирования называется Javascript. А jQuery — это готовые функции Javascript’a. jQuery называют библиотекой.
То есть изначально, когда-то давно (в 1995 году) был придуман Javascript. И его использовали при создании сайтов. Но потом один умный человек (Джон Резиг) подумал: «А ведь часто для одних и тех же задач программисты создают очень похожие функции Javascript. А не создать ли уже готовые такие функции». И в 2006 году был выпущен jQuery со множеством готовых функций.
jQuery гораздо удобнее использовать, чем чистый Javascript. И jQuery используют, пожалуй, все.
В начале этого урока написано «начнем обучение именно с Javascript». Вот здесь можно сделать уточнение — большинство уроков будет посвящено jQuery, а не чистому js. Верстальщику нужнее знания именно jQuery. А Javascript нужно знать на уровне синтаксиса (то есть как правильно писать код). Всё это, конечно, станет гораздо понятнее и нагляднее по ходу уроков.
Как использовать jQuery
Браузер — это программа, которая умеет понимать HTML, CSS и Javascript. Браузер не знает, что такое jQuery. Чтобы браузер умел понимать jQuery, в каждой верстке необходимо подключать jQuery. Делается это очень просто — строкой типа:
<script src="jquery-3.3.1.min.js"></script>
На уровне «ПРОФЕССИОНАЛ» jQuery подключается именно так внизу файла index.html строкой:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script>
То есть в этом примере прописан полный путь до jQuery-файла. Конечно, в Ваших будущих верстках Вы будете указывать свой путь.
Конечно, в Ваших будущих верстках Вы будете указывать свой путь.
Полный алгоритм подключение jQuery простой: скачать бесплатно jQuery с официального сайта в папку Вашей верстки → подключить jQuery в файле index.html одной строкой типа <script src=»jquery-3.3.1.min.js»></script>.
Здесь «3.3.1» — это версия jQuery. Разработчики jQuery постоянно работают над библиотекой, и регулярно выходят новые версии. У Вас от проекта к проекту версия может меняться, в зависимости от того, какая актуальна на данный момент.
Нюансы подключения jQuery
Как уже написано выше браузер — это программа, которая умеет понимать HTML, CSS и Javascript.
Браузер «читает» js-код сверху вниз. Если у Вас в index.html подключено несколько js-файлов, например, так:
<script src="script_1.js"></script> <script src="script_2.js"></script> <script src="script_3.js"></script>
То браузер будет поочередно заходить в каждый из них сверху вниз и соединит их для себя.
И что из этого нужно учитывать при подключении jQuery. Нужно обязательно учесть, что нужно сперва подключить jQuery,а уже потом писать код на jQuery. Выглядит это обычно так в index.html:
<script src="jquery.js"></script> <script src="script.js"></script>
Сперва подключен jquery.js. А в файле script.js Вы можете писать код хоть на jQuery, хоть на чистом Javascript.
Ну, и еще, что хотелось бы написать в этом уроке — если у Вас не работает js-код (или jQuery-код), всегда смотрите консоль:
Напоминаю, консоль можно вызвать нажав клавишу F12, и в появившемся окне выбрать «Console».
Если в консоли Вы видите ошибку типа «$ is not defined», то Вы либо не подключили jQuery, либо Ваш код написан перед подключением jQuery. Помните, что jQuery нужно подключить до любого Вашего jQuery-кода.
Ну, и подключать любые js-скрипты лучше в самом низу HTML-кода перед закрывающим тегом </body>. Например, на уровне ПРОФЕССИОНАЛ в уроке Верстка каталога товаров скрипты подключены так:
Например, на уровне ПРОФЕССИОНАЛ в уроке Верстка каталога товаров скрипты подключены так:
<script src="https://imdiz.ru/files/store/js/jquery-3.3.1.min.js"></script> <script src="https://imdiz.ru/files/store/js/jquery-ui.js"></script> <script src="https://imdiz.ru/files/store/js/owl.carousel.js"></script> <script src="https://imdiz.ru/files/store/js/script.js"></script> </body> </html>
После того, как jQuery подключен, можно писать код. С чего начать и как правильно писать смотрите в следующем уроке.
Как подключить jQuery
👍 Научим бесплатно правильно создавать сайты на WordPress. Подробнее →
Сейчас появилось много плагинов, использующих скрипты Java. Одной из самых популярных библиотек скриптов является jQuery. Наверняка вы слышали и читали о ней. При установке этих новомодных плагинов требуется наличие подключенной библиотеки jQuery. Эта библиотека позволяет творить просто чудеса, снабжая блог фантастически красивыми эффектами и большими возможностями.
Я, как ничего в этом не понимающий профан, долго и упорно смотрел на надпись «подключите jQuery», которую выдавали мне многие инструкции по установке плагинов. И в один прекрасный момент я сказал себе: хватит смотреть на это, как баран на новые ворота — пора действовать! Я решил разобраться с этим раз и навсегда, поэтому и выкладываю инструкцию, как подключить jQuery к вашему блогу, написанную простым, человеческим языком (я очень постараюсь).
Всего три простых шага, на выполнение которых уйдет максимум три минуты — и библиотека jQuery будет подключена.
Содержание
- Шаг первый
- Шаг второй
- Шаг третий
- Важное послесловие
Шаг первый
Для начала скачиваем библиотеку jQuery с сайта разработчиков.
В большинстве браузеров скачивается файл, название которого выглядит примерно так: jquery-1.4.2.min.js
Однако в некоторых браузерах этот файл не скачивается, а открывается, как обычный текстовый. И это понятно, ведь он и является по сути обычным текстовым файлом.
И это понятно, ведь он и является по сути обычным текстовым файлом.
Если вместо скачивания файл пытается открыться, то в окне, которое показывает содержимое этого файла, скопируйте путь к нему,
а потом воспользуйтесь менеджером закачки.
Шаг второй
Все, файл у нас. Его нужно записать на сайт. Для этого воспользуйтесь FTP-менеджером. Если не знаете, какой выбрать, то посмотрите, что я советовал по этому поводу. Обычно js-скрипты записываются в специальную папку, которая находится в папке с вашей темой. Я, например, обзываю эту папку JS, и закачиваю в нее все нужные мне скрипты. Так и поступим с jQuery.
Шаг третий
Все, файл на нашем сайте, и теперь осталось только подключить его. При открытии страниц блога в браузере первым делом загружается все, что прописано в файле header.php (находится в папке вашей темы оформления). Вот с этим файлом и будем работать. Откройте его и найдите такие строчки:
<html xmlns="http://www.w3.org/1999/xhtml" >
Вот сразу после них нужно вставить указание подгружать библиотеку jQuery:
<script type="text/javascript" src="/js/jquery-1.4.2.min.js">
Обратите внимание на эту строчку, особенно на то, что записано в простых скобках внутри src=»…» — это путь к библиотеке, которую мы загрузили на сайт. Код автоматически вставляет путь к теме, которую вы используете, а js — это и есть та папка, которая находится в папке вашей темы, и в которую мы закачали файл.
Важное послесловие
Если вы уже поняли, можно вообще не закачивать библиотеку jQuery к себе на сайт, а просто прописать эту одну строчку, в которой в качестве пути к файлу указать прямую ссылку на него (то, откуда мы его скачали). Однако, если по каким-либо причинам браузер посетителя не сможет достучаться до места, где лежит библиотека jQuery (например, власти перекроют доступ к зарубежным сайтам), то ваш блог будет работать с ошибками. Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Поэтому я бы все же крайне рекомендовал закачивать файл к себе на сайт, чтобы все грузилось из одного места, и работа блога не зависела от работы посторонних сайтов.
Надеюсь, что столь подробная инструкция по подключению библиотеки jQuery окажется некоторым полезной. Пользуйтесь!
2010 — Как добавить jQuery на одну страницу?
спросил
Изменено 6 лет, 3 месяца назад
Просмотрено 22к раз
Я новичок в SharePoint. У нас 2010 год. Я хочу использовать jQuery на одной странице, а не на всем сайте. Как лучше всего это сделать? Можно ли это сделать без изменения главной страницы? Спасибо!
- 2010
- jquery
Можно использовать либо CEWP (веб-часть редактора содержимого), либо веб-часть HTML-формы. Лучше всего создать файл сценария, содержащий код по ссылке ниже.
Лучше всего создать файл сценария, содержащий код по ссылке ниже.
Adding jQuery to a SharePoint Page: Step One, Always
Создав файл .js, загрузите его на библиотека документов. Используйте CEWP и укажите ссылку на контент на URL-адрес, по которому вы загрузили файл .js. Это действительно все, что нужно, но если у вас есть вопросы, не стесняйтесь…
2
Поддерживать содержимое файла для всех ваших страниц легко. Сохраните HTML-код на рабочем столе. Откройте SharePoint Designer, щелкните значок «Все файлы» в разделе «Объекты сайта». На ленте «Все файлы» в разделе «Управление» нажмите «Импорт файлов», найдите файл HTML на рабочем столе и импортируйте. Щелкните правой кнопкой мыши файл и выберите «Свойства» — скопируйте путь, который вы видите в «Местоположении». Вернитесь на страницу своего сайта, используя CEWP, и вставьте путь в поле URL. Подать заявление. Ok.
Теперь ваш HTML-файл находится на странице вашего сайта. Повторите это на всех ваших соответствующих страницах.
Повторите это на всех ваших соответствующих страницах.
Когда придет время изменить содержимое HTML, просто откройте SP Designer и отредактируйте файл HTML. Изменения будут распространяться на все страницы, которые его используют.
1
Зарегистрируйтесь или войдите
Зарегистрироваться через Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
jQuery не определен: распространенные причины и простое решение
Одной из наиболее распространенных ошибок JavaScript, с которыми сталкиваются наши клиенты, является [CODE]jQuery не определен[/CODE]. Это может быть довольно серьезной проблемой, если ваше веб-приложение использует jQuery (73% всех сайтов!), поскольку, если jQuery не загружается, это может сделать ваш код JavaScript непригодным для использования.
Каковы общие причины jQuery не определены?
Наиболее очевидная причина этой ошибки заключается в том, что вы забыли включить jQuery перед ее использованием, но есть и более тонкие причины, которые вы не увидите, пока не развернете свой сайт в рабочей среде.
1. Ваш jQuery, размещенный на CDN, может быть заблокирован
Если вы используете версию jQuery, размещенную на CDN, такую как размещенные библиотеки Google, эти CDN могут быть заблокированы фильтром или прокси-службой на соединении ваших клиентов. Обычно мы видим эту проблему с запросами, исходящими с китайских или индонезийских IP-адресов.
Обычно мы видим эту проблему с запросами, исходящими с китайских или индонезийских IP-адресов.
2. jQuery, размещенный в CDN, не работает или истекло время ожидания
Другой распространенный пример этой ошибки — ненадежная или медленная загрузка CDN, на которой размещен ваш скрипт jQuery. Браузеры обычно имеют тайм-аут около 20-30 секунд для каждого тега скрипта.
Как исправить ошибку jQuery не определен?
К счастью, для большинства этих проблем есть простое решение. Вы можете легко предоставить локальную резервную версию jQuery следующим образом:
— CODE language-html —
// Сначала попробуйте загрузить jQuery из CDN Google
// Откат в локальную копию jQuery в случае сбоя CDN
Если у вас есть приложение Rails, вы в качестве альтернативы можно использовать гем jquery-rails, который автоматизирует этот резервный процесс для вас.
Этот метод используется на многих популярных сайтах, включая jquery.com, и устраняет большинство [CODE]ошибок jQuery is notdefined[/CODE]. Если CDN jQuery не загружается, он почти наверняка загрузится из вашего собственного домена, но вы также увидите преимущества использования jQuery, размещенного в CDN, для большинства ваших пользователей.
Другой вариант — установить jQuery с помощью npm или другого менеджера пакетов и связать его с остальной частью вашего JavaScript. Для этого сначала запустите [CODE]npm install jquery --save[/CODE], а затем [CODE]import $ from 'jquery'[/CODE].
Проблема с jQuery на моем сайте?
Вы можете проверить, является ли это проблемой на вашем сайте, с помощью службы мониторинга ошибок JavaScript, такой как Bugsnag.