Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.

Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
- Яндекс кнопки соц сетей
- Сторонние сервисы для добавления кнопок поделиться в социальных сетях
- Плагины поделиться в социальных сетях для сайта на WordPress
- Модуль “Поделиться” от плагина Jetpack.

- Добавление каждой кнопки соц сети по отдельности
- Добавление иконок на профили и группы в социальных сетях на сайт
- Куда добавлять код кнопок поделиться на сайт
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
- Используем Конструктор блока “Поделиться” для выбора требуемых соц сетей.
- Выбираем “Внешний вид блока”.
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:
Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:
Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.![]()
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:
Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.![]()
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
Первый блок “Публикации” предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже “Кнопки “Поделиться””.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.
Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.
После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
Главные настройки отображения кнопок социальных сетей на сайте WordPress.
Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.

- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.
В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
Кнопка поделиться Вконтакте
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:
Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:
Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.
Ссылка для получения кода тут.
Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.
Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.

- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:
Это должно выглядеть примерно так:
Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
- Плагин подписки на блог и комментарии;
- Где получить бесплатные индексируемые ссылки?
- Нужные плагины WordPress;
- Публикация с помощью электронной почты;
- Обратная связь на сайте.
Зачем нужны кнопки «Поделиться» на сайте
Кнопка «Поделиться» на сайте позволяет пользователю разместить ссылку на материал у себя в соцсети. Эта кнопка похожа на виджет «Мне нравится», но заточена только под одно действие.
Некоторым людям удобно «расшаривать» (от английского share — «делиться») статью у себя на стене, чтобы прочитать ее позже, поэтому виджет «поделиться» приходится здесь как нельзя кстати.
В ВК кнопка поделиться называется «Опубликовать ВКонтакте», в Одноклассниках «Поделиться», в Твиттере — «Твитнуть», в Фейсбуке — Share.
Виджет для публикации ссылок на сайт в соцсетях, как и кнопка лайка, являясь частью пользовательского интерфейса решает задачи не только удобства для читателей, но и помогает в раскрутке сайта.
Кнопки поделиться в соц сетях для сайта:
- Привлекают дополнительный трафик.
Ссылку на сайт видит не только владелец страницы, но и его друзья и просто подписчики. А за счет репостов и ретвитов аудитория ссылки расширяется в геометрической прогрессии. При этом в Вконтакте ссылка появляется еще и в новостях. - Ускоряют индексацию страниц, так как поисковики сканируют социальные сети чаще, и новые материалы, на которых есть ссылки вконтакте или фейсбуке, быстрее попадают в выдачу.
- Продвигают бренд, повышают узнаваемость. Рекомендационный характер виджета повышает доверие к сайту.
- Создают естественный ссылочный профиль сайта, делают его разнообразным. Поисковики высоко ценят ссылки из соцсетей, они повышают авторитет сайта.
Как разместить кнопку поделиться на сайте.

Соцсети предоставляют собственные скрипты кнопок для установки на сайт. У каждой из них в разделе для разработчиков (как правило, он располагается в самом низу сайта) есть конструкторы кнопок.
Есть еще один способ: воспользоваться инструментами сторонних разработчиков, которые позволяют конструировать многофункциональные блоки сразу с несколькими кнопками.
- Плюсы такого способа:
- единообразие во внешнем виде кнопок
- возможность просмотреть статистику в одном месте
Например, такой сервис есть у Яндекса, Pluso, Social Likes и другие.
Код кнопки поделиться для сайта можно поставить сразу на все страницы, а можно на отдельные материалы. Конечно, не нужно размещать социальные виджеты на странице контактов, на пользовательских страницах.
Виджеты для расшаривания особенно полезны в интернет-магазинах, в блогах, в случаях, когда нужно продвинуть свою экспертность. Они позитивно влияют на ранжирование сайта в поисковой выдаче и играют большую роль в распространении контента и раскрутке сайта.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Общий доступ к сайту — Служба поддержки Майкрософт
SharePoint
Общий доступ и разрешения
Поделиться контентом
Поделиться контентом
Поделиться сайтом
SharePoint Server Subscription Edition SharePoint Server 2019 SharePoint Server 2016 SharePoint Server 2013 Enterprise SharePoint в Microsoft 365 Дополнительно… Меньше
Если вы являетесь владельцем сайта Microsoft SharePoint, вы можете предоставить другим людям доступ к сайту, добавив их в качестве владельцев, участников или посетителей. (Хотите вместо этого поделиться файлом или папкой?)
Если сайт является сайтом SharePoint, вы даже можете предоставить к нему доступ людям за пределами вашей организации, в зависимости от разрешений, установленных для вашей организации и для конкретного сайта. Действия по предоставлению общего доступа зависят от типа сайта. Перейдите на сайт и выполните шаги, соответствующие кнопкам, которые вы видите.
Действия по предоставлению общего доступа зависят от типа сайта. Перейдите на сайт и выполните шаги, соответствующие кнопкам, которые вы видите.
Примечание. Если вы не являетесь владельцем сайта, вы можете приглашать других людей на сайт, но ваше приглашение будет генерировать запрос на доступ, который может быть одобрен или отклонен владельцем сайта.
Сайты связи
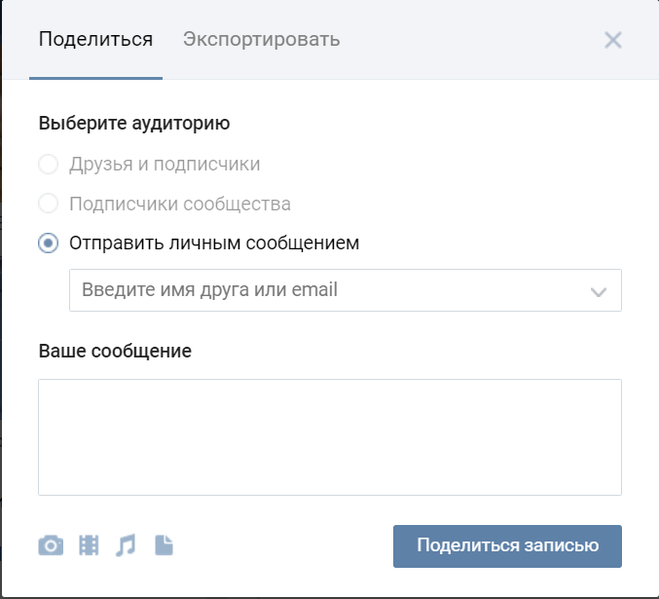
Поделитесь своим сайтом с другими после того, как вы настроите свой сайт, просмотрите его и опубликуете окончательный вариант.
Выберите Настройки , а затем
Выберите Поделиться сайтом .

Введите имена всех пользователей, которым вы хотите предоставить доступ к содержимому сайта, и выберите уровень их контроля ( Чтение , Редактирование , Полный доступ ).
Введите необязательное сообщение для отправки с уведомлением по электронной почте, которое будет отправлено при совместном использовании сайта, или снимите флажок Отправить электронное письмо , если вы не хотите отправлять электронное письмо.
Выберите Добавить после добавления участников и настройки разрешений.
Узнайте больше об управлении параметрами сайта группы, сведениями о сайте и разрешениями.
Группа Microsoft 365 Сайты подключенных групп
Для сайтов групп, входящих в группу Microsoft 365, добавление пользователей в группу предоставит им доступ к сайту, а также к дополнительным ресурсам группы, таким как календари и беседы. Вы также можете поделиться сайтом с пользователями, не добавляя их в свою группу Microsoft 365. Это даст им доступ к сайту, но не к другим ресурсам группы, таким как календари и беседы.
Выберите Настройки , а затем Разрешения сайта .
Выберите Добавить участников , затем Добавьте участников в группу .

Выберите Добавить участников .
Введите имена всех пользователей, которых вы хотите добавить в группу, затем выберите их разрешения ( Участник , Владелец ).
Выберите Сохранить .
Узнайте больше об управлении параметрами сайта группы, сведениями о сайте и разрешениями.
Выберите Настройки , а затем Разрешения сайта .
Выберите Добавьте участников , затем Поделиться только сайтом .
Введите имена всех пользователей, которым вы хотите предоставить доступ к содержимому сайта, и выберите уровень их контроля ( Чтение , Редактирование , Полный доступ ).
Введите необязательное сообщение для отправки с уведомлением по электронной почте, которое будет отправлено при совместном использовании сайта, или снимите флажок Отправить электронное письмо , если вы не хотите отправлять электронное письмо.
Выбрать Добавить .
- Статья
- 7 минут на чтение
Функции внешнего общего доступа Microsoft SharePoint позволяют пользователям в вашей организации обмениваться контентом с людьми за пределами организации (например, с партнерами, поставщиками, клиентами или заказчиками). Вы также можете использовать внешний общий доступ для совместного использования между лицензированными пользователями в нескольких подписках Microsoft 365, если в вашей организации более одной подписки. Внешний общий доступ в SharePoint является частью безопасной совместной работы с Microsoft 365.
Вы также можете использовать внешний общий доступ для совместного использования между лицензированными пользователями в нескольких подписках Microsoft 365, если в вашей организации более одной подписки. Внешний общий доступ в SharePoint является частью безопасной совместной работы с Microsoft 365.
Планирование внешнего общего доступа должно быть включено в общее планирование разрешений для SharePoint в Microsoft 365. В этой статье описывается, что происходит, когда пользователи делятся, в зависимости от того, чем они делятся и с кем.
Если вы хотите сразу перейти к настройке общего доступа, выберите сценарий, который вы хотите включить:
- Совместная работа с гостями над документом
- Совместная работа с гостями на сайте
- Сотрудничайте с гостями в команде
(Если вы пытаетесь предоставить общий доступ к файлу или папке, см. раздел Общий доступ к файлам и папкам OneDrive или Общий доступ к файлам или папкам SharePoint в Microsoft 365. )
)
Примечание
Внешний общий доступ включен по умолчанию для всей вашей среды SharePoint и сайты в нем. Возможно, вы захотите отключить ее глобально до того, как люди начнут использовать сайты, или пока вы точно не узнаете, как вы хотите использовать эту функцию.
Как работают параметры внешнего общего доступа
SharePoint имеет параметры внешнего общего доступа как на уровне организации, так и на уровне сайта (ранее назывался уровнем «семейства веб-сайтов»). Чтобы разрешить внешний общий доступ на любом сайте, вы должны разрешить его на уровне организации. Затем вы можете ограничить внешний общий доступ для других сайтов. Если параметр внешнего общего доступа сайта и параметр общего доступа на уровне организации не совпадают, всегда будет применяться наиболее ограничительное значение.
Какой бы вариант вы ни выбрали на уровне организации или сайта, по-прежнему будут доступны более ограниченные функции. Например, если вы решите разрешить общий доступ без проверки подлинности с использованием ссылок «Любой» (ранее называвшихся ссылками «общего доступа» или ссылками «анонимного доступа»), пользователи по-прежнему смогут предоставлять доступ гостям, вошедшим в систему, а также внутренним пользователям.
Важно
Даже если настройки на уровне вашей организации разрешают внешний общий доступ, не все новые сайты разрешают его по умолчанию. Параметр общего доступа по умолчанию для сайтов групп, подключенных к Microsoft 365, — «Новые и существующие гости». По умолчанию для сайтов для общения и классических сайтов установлено значение «Только сотрудники вашей организации».
Безопасность и конфиденциальность
Если у вас есть конфиденциальная информация, которая никогда не должна передаваться извне, мы рекомендуем хранить эту информацию на сайте, для которого отключен внешний доступ. При необходимости создавайте дополнительные сайты, чтобы использовать их для внешнего обмена. Это помогает вам управлять рисками безопасности, предотвращая внешний доступ к конфиденциальной информации.
Примечание
Чтобы ограничить внутренний общий доступ к содержимому на сайте, вы можете запретить участникам сайта делиться и включить запросы на доступ.![]() Дополнительные сведения см. в разделе Настройка и управление запросами на доступ.
Дополнительные сведения см. в разделе Настройка и управление запросами на доступ.
Когда пользователи совместно используют папку с несколькими гостями, гости смогут видеть имена друг друга на панели управления доступом к папке (и любым элементам в ней).
Совместное использование сайтов групп, подключенных к Microsoft 365
Когда вы или ваши пользователи создаете группы Microsoft 365 (например, в Outlook или путем создания группы в Microsoft Teams), создается сайт группы SharePoint. Администраторы и пользователи также могут создавать сайты групп в SharePoint, что создает группу Microsoft 365. Для сайтов групп, подключенных к группам, владельцы групп добавляются как владельцы сайтов, а участники группы добавляются как участники сайта. В большинстве случаев вы захотите поделиться этими сайтами, добавив людей в группу Microsoft 365. Однако вы можете поделиться только сайтом.
Важно
Важно, чтобы все члены группы имели разрешение на доступ к сайту группы. Если вы удалите разрешение группы, многие задачи совместной работы (например, совместное использование файлов в чатах Teams) не будут работать. Добавляйте гостей в группу только в том случае, если вы хотите, чтобы они имели доступ к сайту. Сведения о гостевом доступе к группам Microsoft 365 см. в разделе Управление гостевым доступом в группах.
Если вы удалите разрешение группы, многие задачи совместной работы (например, совместное использование файлов в чатах Teams) не будут работать. Добавляйте гостей в группу только в том случае, если вы хотите, чтобы они имели доступ к сайту. Сведения о гостевом доступе к группам Microsoft 365 см. в разделе Управление гостевым доступом в группах.
Что происходит, когда пользователи делятся
Когда пользователи делятся с людьми за пределами организации, им по электронной почте отправляется приглашение, содержащее ссылку на общий элемент.
Получатели, выполнившие вход
Когда пользователи совместно используют сайты , получателям будет предложено войти с помощью:
- Учетная запись Microsoft
- Рабочая или учебная учетная запись в Azure AD из другой организации
Когда пользователи совместно используют файлы и папки , получателям также будет предложено войти в систему, если у них есть:
- Учетная запись Microsoft
Эти получатели обычно добавляются в ваш каталог в качестве гостей, а затем разрешения и группы работают для этих гостей так же, как и для внутренних пользователей. (Чтобы убедиться, что все гости добавлены в ваш каталог, используйте интеграцию SharePoint и OneDrive с Azure AD B2B.)
(Чтобы убедиться, что все гости добавлены в ваш каталог, используйте интеграцию SharePoint и OneDrive с Azure AD B2B.)
Поскольку у этих гостей нет лицензии в вашей организации, они могут выполнять только основные задачи совместной работы:
Они могут использовать Office.com для просмотра и редактирования документов. Если ваш план включает Office профессиональный плюс, они не смогут установить настольную версию Office на свои компьютеры, если вы не назначите им лицензию.
Они могут выполнять задачи на сайте в зависимости от предоставленного им уровня разрешений. Например, если вы добавите гостя в качестве участника сайта, у него будут права на редактирование, и он сможет добавлять, редактировать и удалять списки; они также смогут просматривать, добавлять, обновлять и удалять элементы списка и файлы.
Они смогут просматривать другие типы контента на сайтах в зависимости от предоставленных им разрешений. Например, они могут переходить на разные дочерние сайты в рамках общего сайта.
 Они также смогут выполнять такие действия, как просмотр каналов сайта.
Они также смогут выполнять такие действия, как просмотр каналов сайта.
Если вашим гостям, прошедшим проверку подлинности, требуются дополнительные возможности, такие как хранилище OneDrive или создание потока Power Automate, вы должны назначить им соответствующую лицензию. Для этого войдите в центр администрирования Microsoft 365 в качестве глобального администратора, убедитесь, что предварительная версия отключена, перейдите на страницу Активные пользователи выберите гостя, нажмите Еще , а затем нажмите Изменить лицензии на продукты .
Получатели, предоставившие код подтверждения
Когда пользователи обмениваются файлами или папками, получателям будет предложено ввести код подтверждения, если у них есть:
- Рабочая или учебная учетная запись в Azure AD из другой организации
- Адрес электронной почты, который не является учетной записью Майкрософт или рабочей или учебной учетной записью в Azure AD
Если интеграция Azure AD B2B не включена, получатели будут вводить код при каждом доступе к файлу или папке и не будут добавляться в ваш каталог.
Если включена интеграция Azure AD B2B, получателям может быть предложено войти в систему или использовать одноразовый секретный код, в зависимости от настроек Azure AD B2B вашей организации.
Дополнительные сведения об интеграции Azure AD B2B можно найти в разделе интеграции SharePoint и OneDrive с Azure AD B2B.
Примечание
К сайтам нельзя предоставлять доступ людям, если у них нет учетной записи Майкрософт или рабочей или учебной учетной записи в Azure AD.
Получатели, которым не требуется проходить аутентификацию
Любой, у кого есть ссылка (внутри или за пределами вашей организации), может получить доступ к файлам и папкам без входа в систему или предоставления кода. Эти ссылки можно свободно передавать друг другу, и они действительны до тех пор, пока ссылка не будет удалена или не истечет срок ее действия (если вы установили дату истечения срока действия). Вы не можете проверить личность людей, использующих эти ссылки, но их IP-адреса записываются в журналы аудита, когда они получают доступ к общему контенту или редактируют его.
Люди, которые получают доступ к файлам и папкам через ссылки «Все», не добавляются в каталог вашей организации, и вы не можете назначать им лицензии. Они также не могут получить доступ к сайтам, используя ссылку «Любой». Они могут только просматривать или редактировать определенный файл или папку, для которых у них есть ссылка «Любой».
Прекращение общего доступа
Вы можете прекратить совместное использование с гостями, удалив их разрешения на общий элемент или удалив их как гостей в вашем каталоге.
Вы можете запретить делиться файлами с людьми, у которых есть ссылка «Все», перейдя к файлу или папке, которыми вы поделились, и удалив ссылку.
Узнайте, как прекратить совместное использование элемента
Нужна дополнительная помощь?
Если у вас есть технические вопросы по этой теме, возможно, вам будет полезно опубликовать их на дискуссионном форуме SharePoint. Это отличный ресурс для поиска других людей, которые работали с похожими проблемами или сталкивались с такой же ситуацией.







 Они также смогут выполнять такие действия, как просмотр каналов сайта.
Они также смогут выполнять такие действия, как просмотр каналов сайта.