Полезные сервисы подбора цветов для сайтов и UX-дизайна
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору сочетания цветов и генераторов палитр. А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
Черпайте вдохновение из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.

Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе Behance найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.

Dribbble Colors
Dribbble – одна из лучших социальных сетей для дизайнеров, которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.

Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.

Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.


В Designspiration найдете разные примеры цветовых комбинаций
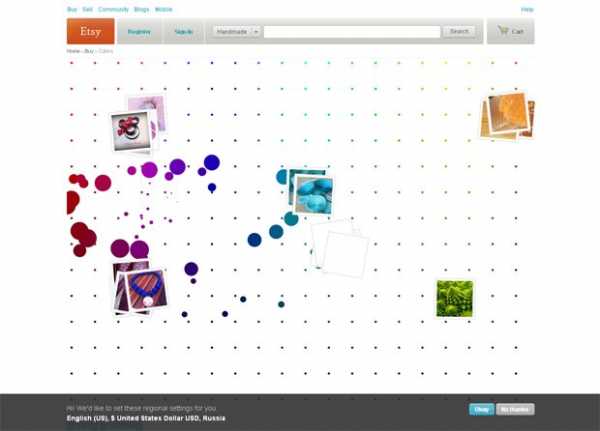
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти бесплатные картинки в идеальной палитре.

Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания CSS-градиентов и многое другое.

Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.

Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools

Недавно в блоге рассматривали подборку инструментов по веб-цветам в дизайне от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.

Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.

Имеется загрузка изображений и считывание палитры из него.

Цветовая схема в Coolors на основе фото
Adobe Color CC
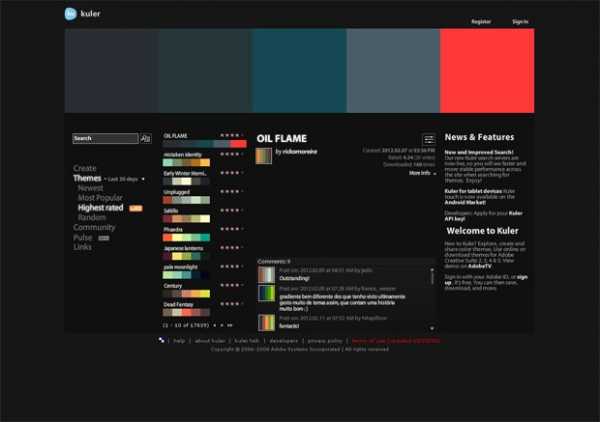
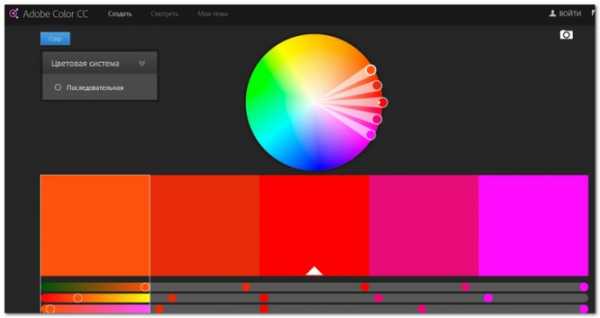
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:

Проект позволяет создать/сохранить палитру из 5 значений
А можете получить определенный результат из готового изображения:

Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:

Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в графические редакторы InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.

Color Reference
Дополнительно можете глянуть на Color Reference. Вместе с другими программами дизайна на Android устройствах приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.

3. Делаем палитру доступной
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте WebAIM Color Contrast Checker при подборе цветов сайта.

WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.

Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.

Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome

Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Советы по выбору цветовой гаммы для сайта: 10 лучших инструментов
Подбор идеальной цветовой гаммы для сайта может оказаться сложной задачей, особенно когда пытаетесь разработать конкретный дизайн. Мы подобрали несколько отличных инструментов, которые помогут вам в этом!
Но, прежде чем начать разбираться с инструментами, давайте обсудим несколько моментов, которые необходимо учитывать при выборе цветовой гаммы для сайта.
Выбор цветовой схемы для сайта не должен осуществляться случайным образом. Необходимо уделить особое внимание поиску цветов, соответствующих нише, культуре, брендингу и идеям бизнеса или человека, которого представляет сайт.
Независимо от того, что вы делаете, не нужно, чтобы в результате получилось что-то подобное:
Ясно, что любой, кто посещает такой сайт, будет чувствовать себя еще более подавленным, просто глядя на этот дизайн.
Даже если ваши проекты не так уж ужасны, все равно нужно оценить весь проект в целом, чтобы увидеть ошибки, которые могли быть совершены при выборе цвета.
Например, знаете ли вы, что цвет оказывает сильное влияние на человеческие эмоции?
Многочисленные исследования свидетельствуют о том, что люди принимают подсознательные решения о приобретении товара в первые 90 секунд просмотра. И 90% принимаемого решения основывается только на цвете.
Вы когда-нибудь задумывались, почему большие надписи в магазинах «Распродажа» всегда окрашены в красный цвет? Это потому, что красный цвет — один из немногих, способных мгновенно привлечь внимание человека.
А почему организации, связанные с охраной окружающей среды, и компании, занимающиеся недвижимостью, используют в своем брендинге зеленый цвет? Потому что он олицетворяет собой рост, богатство, мир и здоровье.
Понимание психологии цветов играет важную роль в успехе любого сайта. Поэтому стоит научиться использовать ее в своих интересах при выборе цветовой схемы.
Вот несколько моментов, которые необходимо учитывать при выборе цветовой схемы.
Дизайнеры почти всегда забывают о цветовой слепоте. При использовании цветов в дизайне и часто игнорируют то, насколько это влияет на концепцию бизнеса.
Когда Марк Цукерберг разрабатывал Facebook, он использовал синий в качестве основного цвета пользовательского интерфейса. Это был тот цвет, который лучше всего воспринимают его глаза. Марк Цукерберг страдает цветовой слепотой.
Не жертвуйте немногими ради большинства. Сделайте свои проекты доступными для всех.
То, что популярный сайт использует отличную комбинацию цветов, еще не значит, что вы можете использовать ее для собственного дизайна. Вы должны оценить свою аудиторию.
Если сайт ориентирован на международную аудиторию, то нужно попытаться выбрать цвета, которые соответствуют различным культурам и этническим группам. Например, в то время как в западных странах черный цвет олицетворяет роскошь и смелость, в индийской культуре этот же цвет символизирует собой зло, негатив и недостаток энергии.
Главная цель дизайна сайта — представить бренд или донести маркетинговое послание до посетителей. Поэтому выберите цвета, которые соответствуют вашему бренду.
Теперь рассмотрим лучшие инструменты, которые можно использовать, чтобы подобрать цветовую гамму для дизайна сайта.
Лучше всего подходит для продвинутых пользователей.
Это инструмент, используемый многими профессионалами. Он включает в себя мощные функции, которые можно использовать для создания цветовой схемы.
Данный инструмент также включает в себя множество расширенных настроек и цветовых правил, таких как монохромные, сложные наборы цветов и триады, что делает его более подходящим для продвинутых дизайнеров.
Лучше всего подходит для новичков.
Это быстрый генератор цветовой палитры, который можно использовать, чтобы мгновенно создать отличную цветовую схему для сайта.
Вы можете создавать красивые цветовые комбинации, даже не имея опыта. Также можно изучить цветовые схемы, созданные другими дизайнерами, и скопировать их.
Лучше всего подходит для веб-дизайнеров и дизайнеров.
После создания цветовой схемы, как в случайном, так и в ручном режиме, инструмент позволяет узнать больше о каждом цвете в палитре, указав, какие из них использовать для выделений и фоновых изображений и т.д. Также можно увидеть, как цвета будут сочетаться с определенными компонентами пользовательского интерфейса, такими как кнопки и вкладки.
Лучше всего подходит для разработчиков UI.
Этот инструмент, специально предназначен для разработчиков UI. Но вы также можете использовать его для создания собственной цветовой палитры, выполненной в стиле Material, и предназначенной для веб-приложений или сайтов.
Генератор цветовых схем оснащен интеллектуальным режимом предварительного просмотра, который позволяет увидеть, как будут выглядеть выбранные цвета в реальном дизайне. Это помогает сэкономить время, затрачиваемое на применение и просмотр цветов в реальных проектах.
Лучше всего подходит для новичков.
Интересный инструмент, который поможет создать цветовую схему, соответствующую рекомендациям WCAG.
Color Safe может стать полезным инструментом для дизайнеров, которые хотят следовать правилу сохранения цветов переднего плана и фона с коэффициентом контрастности 4,5:1 (уровень AA). Данный генератор поможет найти идеальные цвета, соответствующие этим рекомендациям.
Лучше всего подходит для продвинутых пользователей.
Это усовершенствованный генератор цветовой палитры, который включает в себя целый набор параметров настройки, подходящих для опытных веб-дизайнеров.
Данный инструмент может настраиваться на монохромные палитры, триады и т. д. После выбора цветовой схемы можно запустить симуляцию, чтобы увидеть, как будут выглядеть цвета для дальтоников, а также при различных настройках экрана.
Лучше всего подходит для новичков.
Этот простой в использовании генератор цветовых схем идеально подойдет для любого веб-дизайнера.
Чтобы начать работу с сервисом, поводите мышью по экрану, пока не найдется нужный цвет. Затем кликните левой кнопкой мыши, чтобы выбрать его.
Лучше всего подходит для новичков.
Еще один простой инструмент для быстрого выбора цветовой схемы. Он работает аналогично инструменту Colordot. В то же время, Colourcode позволяет мгновенно находить комбинацию монохромных, аналоговых, триадных и других цветов.
После выбора цветовой схемы также можно скачать палитру в форматах .scss, .less или PNG.
Лучше всего подходит для новичков.
Palettr отличается от других генераторов цветовых схем. Он позволяет создавать цветовую схему, основанную на теме — например, Нью-Йорк, Париж, Рим или зима и лето.
Лучше всего подходит для новичков.
Если вы планируете разрабатывать сайт или приложения на основе концепции material design, вам поможет этот генератор цветовой палитры.
После того, как вы выберете основной и дополнительный цвет, Material Design Palette предоставит возможность их предварительного просмотра. Затем можно будет загрузить цветовую палитру в CSS, SVG, SASS, LESS, PNG, а также в некоторых других форматах.
При выборе цветовой схемы уделяйте особое внимание тому, чтобы подчеркнуть индивидуальность создаваемого ресурса. Важно, чтобы вы, прежде всего, создавали сайт, представляющий бренд и компанию.
Также рекомендуем изучить некоторые примеры лучших сайтов. Посмотрите, как они используют цвета. И не прекращайте экспериментировать.
Данная публикация представляет собой перевод статьи «10 Best Tools & Tips for Choosing a Website Color Scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
25 лучших сервисов для работы с цветом

Выбор цветов для проекта будь-то сайт или логотип – задача не из простых. Необходимо много навыков и умений, однако различные онлайн-сервисы могут значительно облегчить деятельность. Мы собрали 25 лучших инструментов для работы с цветом, которые обязательно помогут сделать ваш проект ярким и запоминающимся!
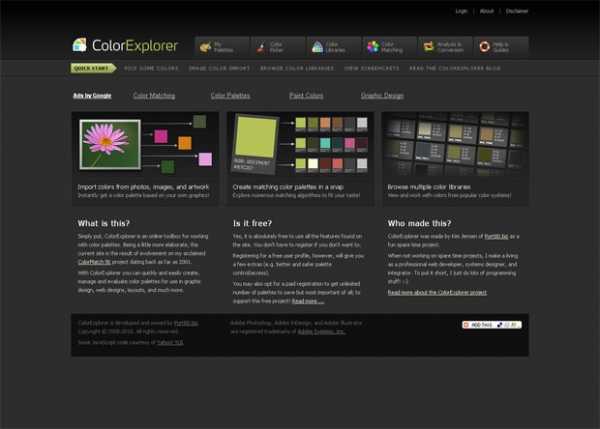
 Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
Сервис подбора цветов от Adobe позволяет создать свою палитру при помощи цветового колеса. Значительно упрощает задачу возможность выбрать одну из семи цветовых систем, благодаря чему большая часть схемы создается автоматически. Кроме того, вы можете просмотреть ранее созданные палитры и отобрать наиболее популярные за тот или иной промежуток времени.
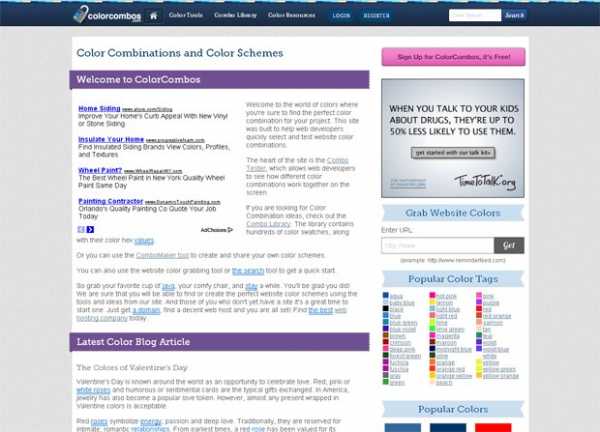
 Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
Онлайн-инструмент, позволяющий создать палитру как вручную, так и при помощи цветовых систем, для которых достаточно выбрать лишь базовый цвет. Набор можно сохранить в трех форматах.
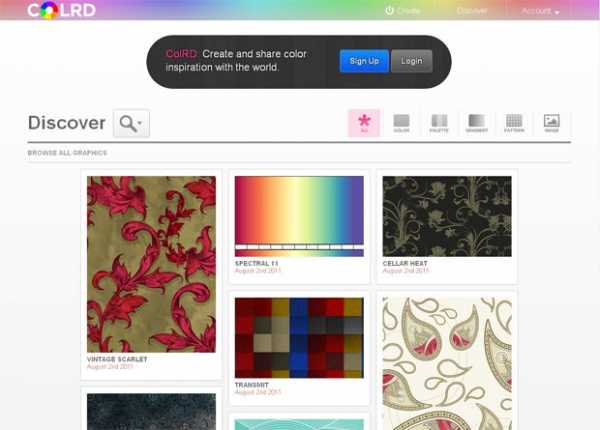
 Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
Галерея готовых палитр, градиентов, а также картинок с соответствующими им цветовыми схемами.
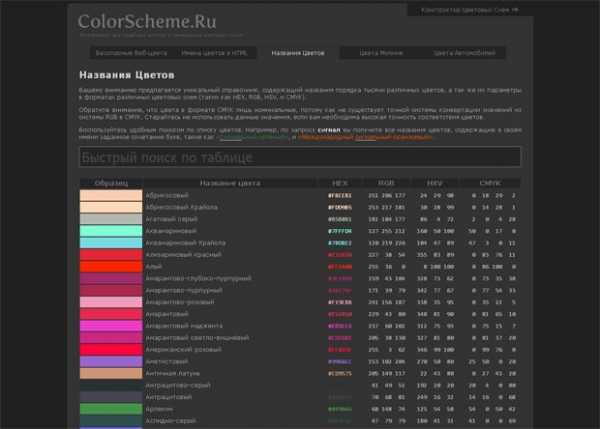
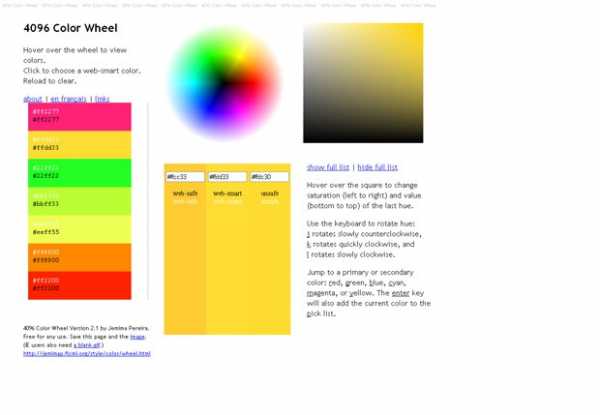
 Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
Данный сервис позволяет просмотреть все оттенки того или иного цвета, выбрать необходимый, а затем в один клик скопировать его HEX-код.
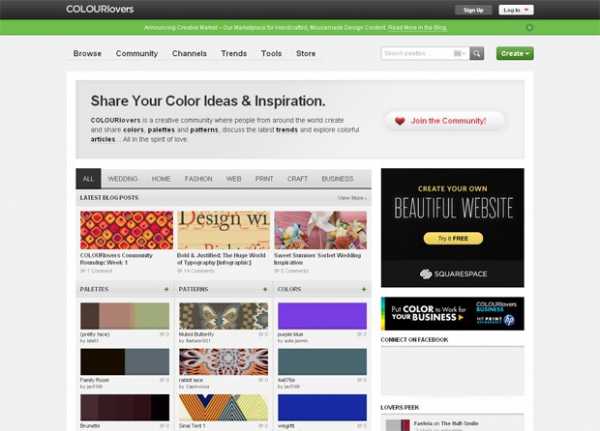
 Сайт ColourLovers можно назвать полноправным сообществом людей, так или иначе связанных с творчеством. Здесь можно найти миллионы различных цветов и палитр, а также создать свои наборы. Т.к. каждый зарегистрированный пользователь имеет возможность оценивать и комментировать чужие творения, есть возможность выбрать наиболее популярные цветовые схемы либо те, которые имеют большее количество отзывов. Кроме того, на сайте есть инструмент для получения палитры из готового изображения.
Сайт ColourLovers можно назвать полноправным сообществом людей, так или иначе связанных с творчеством. Здесь можно найти миллионы различных цветов и палитр, а также создать свои наборы. Т.к. каждый зарегистрированный пользователь имеет возможность оценивать и комментировать чужие творения, есть возможность выбрать наиболее популярные цветовые схемы либо те, которые имеют большее количество отзывов. Кроме того, на сайте есть инструмент для получения палитры из готового изображения.
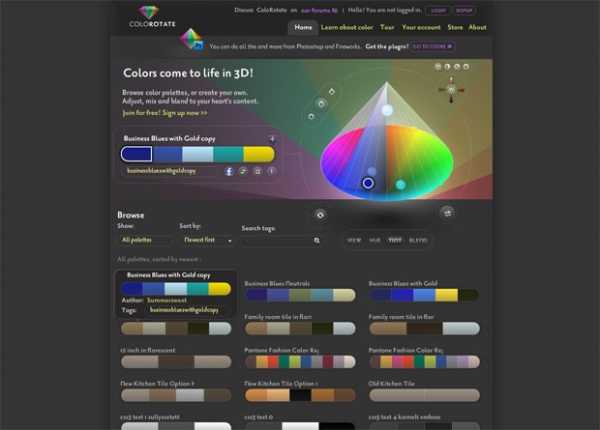
 Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
Особенностью сервиса является то, что для создания палитры используется не совсем обычное цветовое колесо. Каждый из цветов является точкой на трехмерном конусе, которая выбирается в зависимости от оттенка. Как и на многих ресурсах, здесь можно найти и готовые палитры, но и их можно редактировать на свое усмотрение.
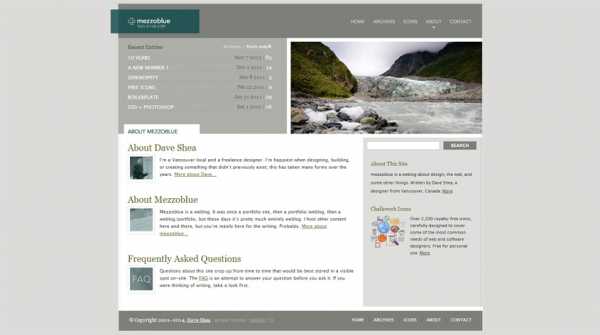
 Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
Если вы нашли веб-сайт, цветовое оформление которого вам понравилось, при помощи онлайн-сервиса Web Colour Data можно составить цветовую палитру: достаточно просто ввести адрес. Узнать можно не только цветовое наполнение, но и процентное соотношение каждого из цветов. Для примера на главной странице представлены палитры известных сайтов (Google, Pinterest, WordPress и др.).
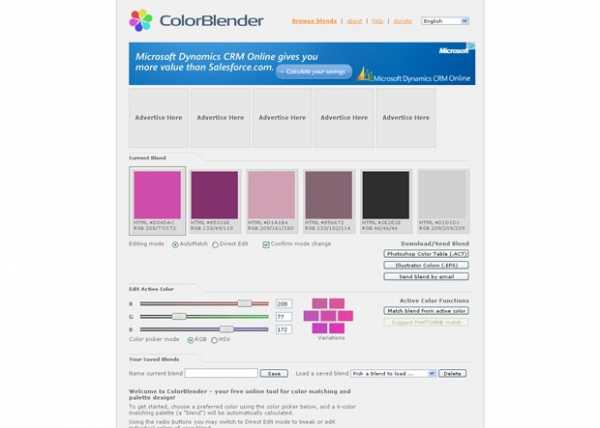
 Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
Интересный ресурс, который позволяет любую цветовую схему сделать гармоничнее. Для начала можно создать свою палитру либо выбрать случайную, взятую с сайта Colourlovers. Затем на нее накладывается один цвет и регулируется яркость – готово!
 Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
Большая галерея картинок с соответствующими им цветовыми палитрами. Доступен поиск по цветам, также есть возможность отсортировать фото по популярности.
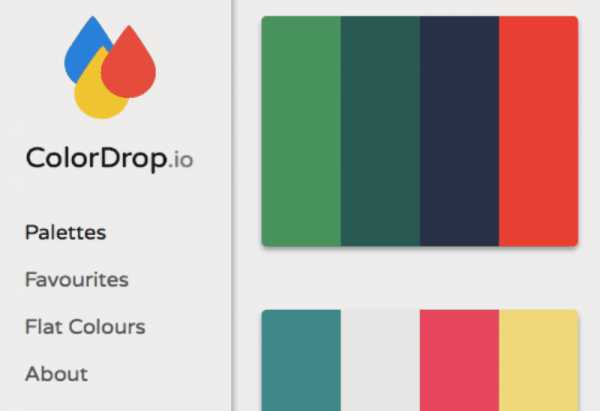
 Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
Небольшой, но достаточно креативный сайт, на котором можно найти 65 различных палитр, состоящих из четырех цветов. Любой посетитель может отметить понравившиеся цветовые наборы, а также найти наиболее популярные из них.
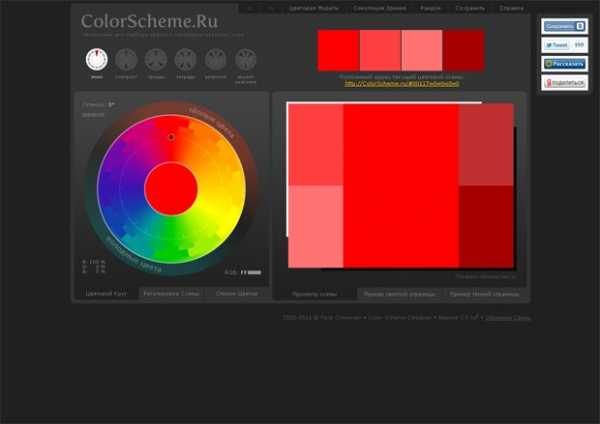
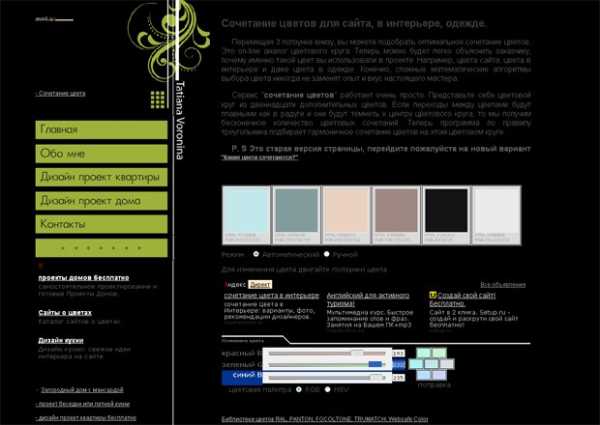
 Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
Один из немногих русскоязычных ресурсов для работы с цветом. Доступно шесть различных цветовых систем, позволяющих сгенерировать четырехцветную палитру. Также у пользователя есть возможность увидеть пример веб-страницы, оформленной исходя из созданной цветовой схемы.
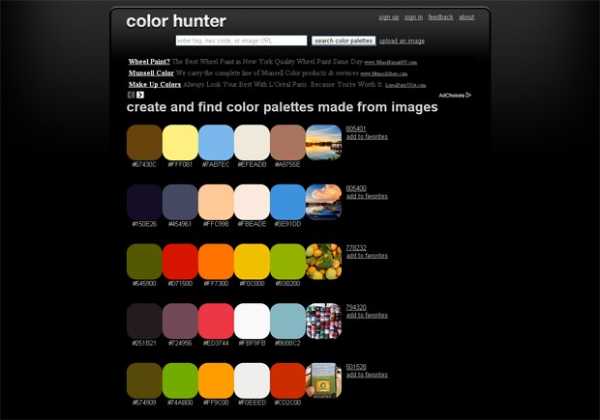
 Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
Заняться самой настоящей охотой за цветом можно на сайте Color Hunter. Сервис достаточно простой: доступен поиск по тегам или HEX-коду, а также есть возможность загрузить изображение и “разложить” его на цвета.
 Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа. Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами для своего логотипа. Что интересно, палитру можно подобрать в зависимости от сферы бизнеса. Сервис предлагает сразу несколько вариантов на выбор, и для каждого цвета подбирает сразу несколько палитр. В качестве приятного бонуса можно найти целый ряд уже созданных ранее логотипов. Для вдохновения – самое дело!
 Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
Сервис не самый простой, но весьма полезный. На ColorHexa есть множество информации по любому цвету: палитры, оттенки, тона, альтернативные варианты и коды в различных цветовых моделях. Отыскать все это просто: достаточно всего лишь ввести в поисковой строке нужный HEX- или RGB-код, либо английское название цвета.
 Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
Этот ресурс во многом схож с предыдущим. На Color-Hex также можно найти множество данных о каждом из цветов, будь то возможные палитры и тона или коды. Правда, цветовых наборов здесь можно найти несколько меньше, чем на ColorHexa, зато для разработчкиов здесь можно найти больше информации.
 Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
Благодаря удобному интерфейсу и большому количеству настроек Coolors можно назвать одним из лучших инструментов для создания цветовой палитры. Есть возможность выбора цветов из загруженного изображения, готовую палитру можно сохранить в нескольких форматах. Если же создать ничего не получилось, можно позаимствовать: на сайте также имеется своя галерея палитр.
 Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
Популярный сервис, название которого далеко не полностью характеризует его возможности. Здесь можно не только найти код цвета в различных цветовых моделях, но и создать палитру, а также прочесть множество статей. Полезных таблиц на HTML Color Codes также предостаточно, так что полезность данного ресурса трудно переоценить.
 Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
Простой и удобный генератор цветовых схем для материального дизайна. Для создания палитры достаточно двух кликов, а сохранить набор можно в одном из 7 форматов.
 Инструмент для выбора цвета в стиле Material Design. Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
Инструмент для выбора цвета в стиле Material Design. Возможность в один клик копировать HEX- или RGB-код можно назвать одним из преимуществ сервиса.
 Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
Галерея готовых палитр, которая постоянно пополняется. Каждый пользователь может отметить наиболее понравившиеся цветовые наборы, благодаря чему легко заметить наиболее популярные из них.
 Коллекция градиентов, цветовых кругов и двухцветных палитр.
Коллекция градиентов, цветовых кругов и двухцветных палитр.
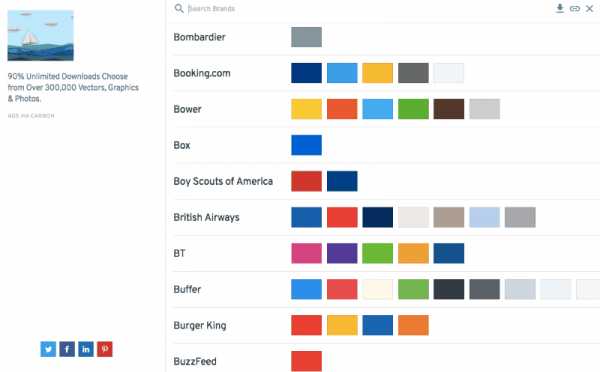
Когда для создания фирменного стиля не хватает фантазии, всегда можно найти удачные примеры, ведь различных брендов нынче множество. Цвета многих из них собраны на сайте Brand Colors, так что за вдохновением далеко идти не нужно.
 Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
Приложение, которым пользуются даже в таких известных компаниях как Amazon, Twitter и Pinterest, наверняка станет неплохим подспорьем при создании палитры. Правда, некоторые барьеры есть: доступен данный инструмент только на Mac или iPhone.
 Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
Отличный инструмент для создания палитр из фото. При этом картинки загружать необязательно: достаточно добавить адрес изображения. Своя коллекция палитр на сайте также есть.
 Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Простая и удобная галерея палитр и цветов от датского дизайнера Тристана Уайта.
Использовать абсолютно все из вышеперечисленных сервисов необязательно: достаточно выбрать наиболее подходящие и составить свой инструментарий, с которым вы подойдете к охоте за цветом во всеоружии!
Читайте также
www.logowiks.com
18 полезных ресурсов для работы с цветом
Если вы дизайнер, то наверняка у вас возникает потребность в том, чтобы подобрать гармоничные цвета для того или иного проекта.
По теме цвета существует масса книг и курсов, но задача остается задачей, тем более когда проект горит и нужно срочно все сдать.
Так вот, специально для этих целей существуют онлайн сервисы, которые помогут вам в подборе цветов.

Сайт дает много полезной информации по любому цвету: разложение на базовые цвета, коды в разных системах кодировки, базовые цветовые схемы, альтернативные цвета, примеры текста с этим цветом, оттенки, тона и даже то, как видят этот цвет люди с расстройствами зрения.
Дизайнер Эрика Шунмейкер поделилась дизайнерским лайфхаком. Чтобы добиться связности и гармоничности любой цветовой схемы, она предлагает наложить поверх схемы цвет (оранжевый, например), и подобрать его прозрачность.
Ресурс HTML Color Codes предоставляет вам весь набор инструментов для работы с цветами в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета. Очень круто.
Роскошный онлайн-инструмент для работы с цветом! Палитры, цвета, паттерны, все настраивается, выкладывается, делится и вычисляется из заданной картинки! Удобнее colorlovers в некоторых аспектах, более гибкий, чем kuler! Восторг, господа!)
Социальная сеть, куда можно прийти за вдохновением при выборе цвета, а также чтобы узнать о нынешних цветовых трендах как для личных, так и для профессиональных проектов. Общество талантливых и полных энтузиазма разработчиков COLOURlovers создает цвета, палитры и шаблоны, используя инструменты доступные онлайн.
24 сочных градиента от дизайнера Luke Davies.
Полезнейший Web-инструмент проще которого сложно что-либо придумать. Данный ресурс позволяет подбирать цветовые гармоники просто водя мышкой по экрану. Если Вас удовлетворил цвет, просто нажмите левую кнопку мышки, экран разделится на двое и вы сможете продолжить подбор второго цвета. третьего и так далее.
Отличный ресурс, который анализирует цветопалитру любого сайта и выдает вам ее с головой, цветовым кругом и гистограммой. Не первой пикче – главная страница, на второй – анализ моего бложика (да, мелочью он тоже не брезгует:)
Это один из инструментов, который всегда должен быть под рукой у дизайнера, а на Color by Hailpixel определенно стоит обратить внимание. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Используя приложение, вы можете быстро увидеть многоаспектный характер цветов и отношения между цветами. Цвета палитрый представлены в 3d виде. Созданные палитры могут быть импортированы или экспортированы в Adobe Swatch Exchange (ASE). В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
Kuler это веб-приложение, которое позволяет создавать и просматривать ваши цветовые палитры, а также палитры созданные другими пользователями.
Этот сервис пригодится особенно веб-дизайнерам. Он позволяет подобрать цветовую модель для будущего сайта.
COLOURlovers предусматривает нечто большее, чем просто способ найти цветовые палитры. Это также место для взаимодействия с другими людьми для обсуждения тем, связанных с цветом. Там же можно прочитать интересные статьи о цвете.
Тут можно создавать свои цветовые схемы. Можно также загрузить фото и разложить его на цветовые пиксели, чтобы взять образцы цветов. А после сохранить и загрузить себе в удобном формате.
Абсолютно бесплатно и, что наиболее важно – онлайн, позволяет создавать и сохранять гармоничные цветовые сочетания, как автоматически, так и вручную. Пользуясь тремя ползунками RGB или HSV вы автоматически получаете гармоничное сочетание из шести цветов и затем можете настраивать их в соответствии со своим вкусом. Цвета автоматически представляются в виде цветового HTML кода и кода RGB, а также могут быть экспортированы в виде цветовых таблиц Photoshop (.ACT) и Illustrator (.EPS). Кроме того, есть функция сравнения цвета со стандартным понтонным. Свои палитры можно хранить прямо на сайте, задавая им удобные вам имена. Также на сайте можно найти массу готовых палитр на разные случаи жизни.
ColorMunki дает возможность поиска цвета из встроенного в библиотеках, а так же с помощью ключевых слов.
Полезный сервис, который помогает подобрать правильные цвета и оттенки. Интерфейс интуитивно понятен, сложностей возникнуть не должно.
Простой, приятный интерфейс. Существуют встроеные библиотеки цветов и есть возможность создавать свои. Хорошо организован набор функций.
Фото на обложке: ShutterStock
infogra.ru
Создание собственной цветовой палитры / Habr
Адаптировано из нашей будущей книги «Рефакторинг UI»Видели эти модные генераторы цветовой палитры? Когда выбираешь цвет, настраиваешь несколько параметров с музыкальными словечками типа «триада» или «четвёртый мажор» — и получаете пять идеальных цветов для своего веб-сайта?

Такой вычислительный и научный подход к выбору идеальной цветовой гаммы крайне соблазнителен, но не очень полезен.
Ну, если не хотите, чтобы сайт выглядел так:

Вы ничего не сделаете с пятью шестнадцатеричными кодами. Чтобы построить что-то реальное, требуется гораздо более полная палитра.

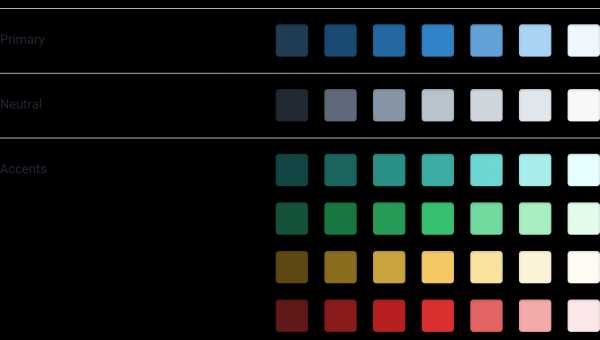
Хорошую цветовую палитру можно разбить на три категории.
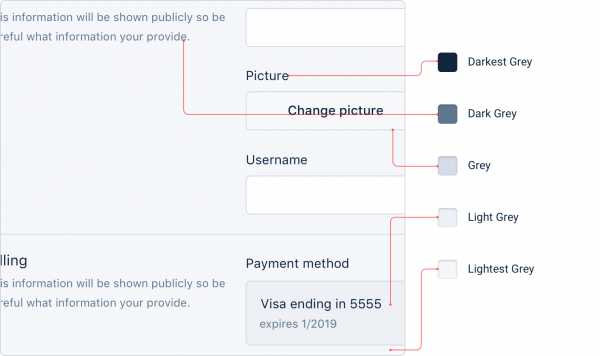
Серые
Текст, фон, панели, элементы формы — почти всё это существует в сером интерфейсе.

И вам понадобится больше серых цветов, чем вы думаете. Кажется, что три или четыре оттенка — это много, но очень скоро вы захотите что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3.
На практике желательно выбрать 8−10 оттенков (подробнее об этом позже). Это не так много, чтобы высматривать разницу между оттенками № 77 и № 78, но вполне достаточное количество.
Истинный чёрный, как правило, выглядит неестественно, поэтому начните с очень тёмного серого и постепенно переходите к белому.
Основные цвета
Большинству сайтов нужен один или два цвета для основных действий, элементов навигации и т.д. Эти цвета определяют общий вид сайта: те, которые заставляют думать о Facebook как о «синем», хотя на самом деле он в основном серый.
Как и с серой палитрой, нужно выбрать палитру (5−10) более светлых и более тёмных оттенков.
Самые светлые оттенки могут быть полезны в качестве тонированного фона для таких вещей, как оповещения, а более тёмные отлично подходят для текста.
Акцентные цвета
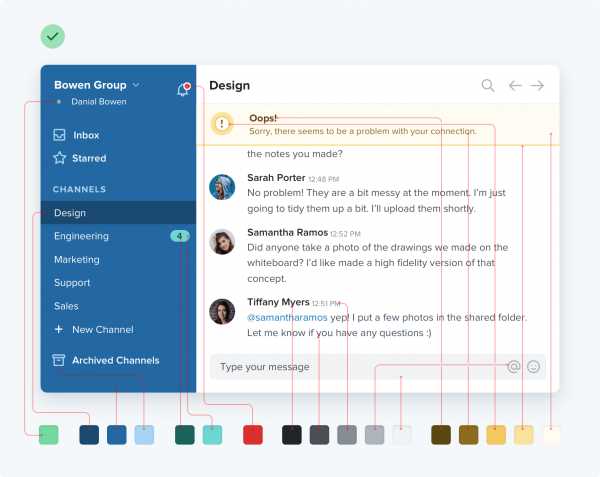
Помимо основных, каждому сайту нужно несколько акцентных цветов для общения с пользователем.
Так, для выделения новой функции можно выбрать привлекательный цвет, например, жёлтый, розовый или сине-зелёный:
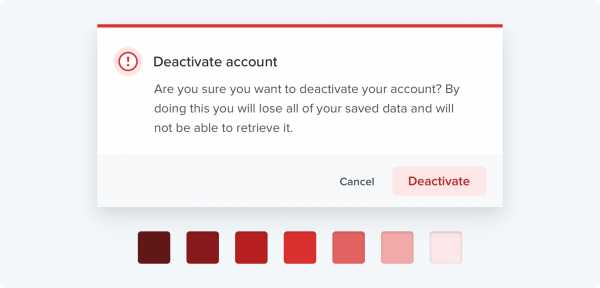
Ещё могут понадобиться цвета, чтобы подчеркнуть разные семантические состояния, например, красный для подтверждения деструктивных действий:

… жёлтый для предупреждений:
… или зелёный, чтобы подчеркнуть положительный тренд:
И несколько оттенков этих цветов, хотя их следует очень экономно использовать в UI.
Если вы создаёте дизайн, в котором цвет помогает различить или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), то может потребоваться ещё больше акцентных цветов.
В целом, для сложного UI нередко требуется до десяти разных цветов с 5−10 оттенками каждый.
Когда требуется чуть более светлый или тёмный оттенок, не нужно использовать функции препроцессора CSS вроде lighten или darken. Так у вас в итоге появится 35 немного разных синих, которые все выглядят одинаково.
Вместо этого определите фиксированный набор оттенков, из которых будете выбирать.

Как же составить такую палитру?
Начните с базового цвета, на котором основаны светлые и тёмные оттенки.
Нет реального научного способа, но для основных и акцентных цветов хорошее эмпирическое правило — выбрать оттенок, который хорошо подходит для фона кнопки.
Важно отметить, что здесь нет настоящих правил, вроде «начать с яркости 50%» или тому подобных. Каждый цвет ведёт себя немного иначе, поэтому придётся полагаться только на свой вкус.
Затем выберите самый тёмный и самый светлый оттенки. Это тоже не научный подход, но он помогает представить, где будут использоваться цвета, и выбирать их в соответствии с этим контекстом.
Самый тёмный оттенок обычно оставляют для текста, а самый светлый — для фона элемента. Простое оповещение — хороший пример, где сочетаются эти оттенки.
Начните с цвета, который соответствует тону основного цвета, а затем меняйте насыщенность и яркость, пока не будете удовлетворены.
Если вы определились с базовым, тёмным и светлым оттенками, то осталось лишь заполнить пробелы между ними.
Для большинства проектов понадобится не менее пяти оттенков на цвет, а лучше ближе к десяти, чтобы не чувствовать стеснения.
Девять — отличное число, потому что оно хорошо делится, что немного упрощает заполнение пробелов. Давайте назовём самый темный оттенок 900, базовый 500, а самый светлый 100.
Начните с выбора оттенков 700 и 300, которые прямо посредине двух интервалов: они станут идеальным компромиссом между оттенками с обеих сторон.
Это создаёт еще четыре прмежутка в шкале (800, 600, 400 и 200), которые заполняются тем же способом.
В конечном итоге вы получите довольно сбалансированный набор цветов, вполне достаточный для реализации ваших дизайнерских идей.
С серыми оттенками базовый цвет не так важен, но в остальном процесс такой же. Начните с краёв и заполните пробелы, пока не получите нужную палитру.
Самый тёмный оттенок выберите по цвету самого тёмного текста в проекте, а самый светлый — тот, что хорошо работает в качестве светлого, почти белого фона.
Как бы ни хотелось, но при выборе идеальной цветовой палитры нельзя полагаться только на математику.
Систематический подход, подобный вышеописанному, отлично подходит для начала, но не бойтесь изменять его при необходимости.
Как только вы действительно начнёте использовать свои цвета в проекте, почти неизбежно вы захотите чуть изменить насыщенность какого-то оттенка или сделать пару оттенков светлее или темнее. Доверяй своим глазам, а не цифрам.
Просто старайтесь не добавлять слишком часто новые оттенки, когда это необязательно. Если не ограничивать палитру, то можете вообще остаться без цветовой системы.
habr.com
Список ресурсов для создания идеальной цветовой палитры вашего сайта
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
Начнем с краткого введения в теорию цвета.
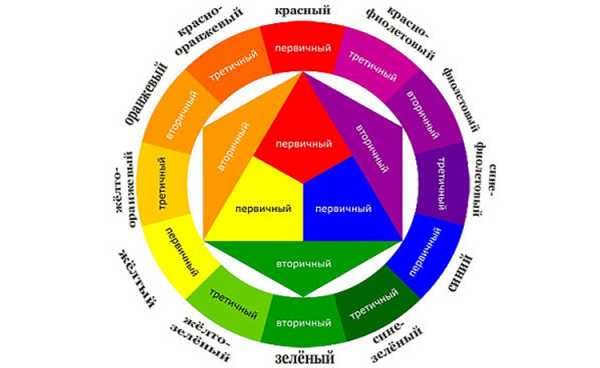
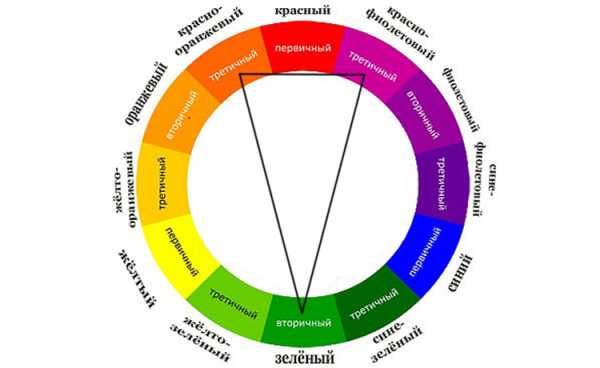
Диаграмма создана для размещения в учебной аудитории, но отлично подойдет нам для освоения базовых знаний. Это правила сочетания цветов, основанные на их составляющих. Их также можно использовать, чтобы понять, что будет выделяться, а что впишется в общую концепцию палитры.
На диаграмме не отражены оттенки, способные сделать цвет ярче, насыщеннее или темнее.
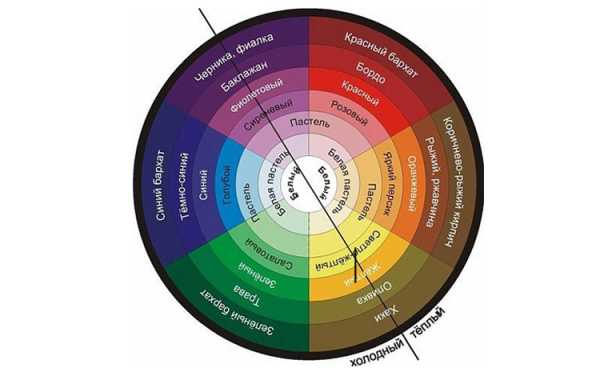
Оттенок (tint), насыщенность цвета регулируется добавлением белого; тень (shade), яркость — черного; тон (tone) меняется наложением коричневого.Вооружившись этими знаниями, приступим к делу.
Читайте также: Нейромаркетинг: психология оттенковЧто такое цветовая палитра?
Цветовая палитра — это набор оттенков, которые вы будете использовать в своем проекте. С палитрой работают художники, смешивая на ней краски для создания будущей картины.
Составляя цветовую палитру, мы ищем оттенки, которые сочетаются между собой и отвечают нашим задачам. То есть служат для создания дизайна сайта, а не комнаты для релаксации.
Например, эта палитра выглядит вполне гармонично:
Но она не позволит выделить те или иные элементы сайта. В нашем случае цвета должны не только гармонировать, но и отличаться друг от друга более явно, чтобы посетитель сайта мог сразу увидеть призывы к действию (call-to-action), элементы меню и важную информацию.
Этот вариант мало отличается от предыдущего, но позволяет выделить нужные моменты, оставаясь при этом гармоничным.
Похожую цветовую палитру можно увидеть в действии на werkpress.com
Цвета сочетаются между собой, при этом элементы сайта прекрасно различимы и интуитивно понятно их расположение. Сразу видны призывы к действию и пункты меню.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайнеНасколько важно выбрать правильную цветовую палитру?
Институт исследований цвета (CCICOLOR) утверждает, что у большинства людей впечатление складывается за 90 секунд. Это происходит на подсознательном уровне и на 62-90% зависит от цвета.
Именно поэтому неверный выбор цвета или цветового сочетания может негативно повлиять на результат несмотря на остальные преимущества вашего проекта.
Выбирая палитру, отдавайте предпочтение цветам, соответствующим идентичности вашего бренда и его ценностям. Например, если вы продаете страхование жизни, черный, оранжевый и золотой цвета вряд ли стоит использовать.
Но это сочетание хорошо подходит для Lamborghini:
Мы не супермашины, мы LamborghiniЦветовая палитра показывает, кто вы, какова ваша миссия и что можно от вас ожидать. Так, сайт Lamborghini несет сообщение о роскоши и силе.
Groupon использует другое цветовое решение. В нем много белого, а элементы бренда и конверсии выделены зеленым.
Если вы не хотите, чтобы ваш сайт походил на фильм ужасов, стоит уделить палитре особое внимание. Она влияет на брендинг, UX и конверсию.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Читайте также: Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроениеПодготовка
Вам необходимо вдохновение?
1. BrandColors
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2. ColourLovers
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди3. ColorSchemer Gallery
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4. ColoRotate
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
Читайте также: Цвета и их значение при создании дизайна веб-сайтаВ соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
1. Color Hunter
Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2. Pictaculous
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3. Adobe Color CC Color Wheel
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
4. Paletton
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
5. Color Spire
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
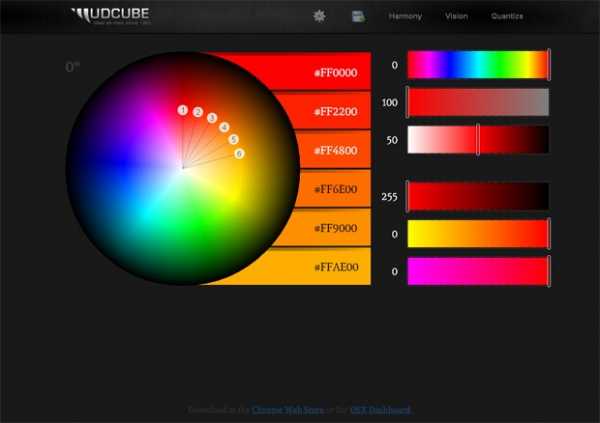
6. MudCube Color Sphere
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7. Cohesive Colors
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8. Hex Color Scheme Generator
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Читайте также: Какие 3 самых популярных цвета для оформления сайтов?Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1. The Color App
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Читайте также: Какие цвета лучше всего подойдут вашей посадочной странице?Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1. SpyColor
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2. HTML Color Codes
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Система просматривает сайт и оценивает все визуальные элементы с точки зрения зрительного представления.
Подбор изображений
Итак, цветовая палитра внедрена и отлично работает, осталось подобрать изображения, которые будут с ней сочетаться.
1. TinEye
TinEye известен как альтернатива поиску изображений Google. Он поможет найти нужную цветовую комбинацию, используя базу в более 10 000 000 изображений с Flickr. Если вы ищете картинку, соотвующую вашей палитре, это отличный легкий способ ее найти.
2. Designspiration
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Высоких вам конверсий!
По материалам: crazyegg.com.
01-06-2017
lpgenerator.ru
Гайд по созданию цветовой палитры для сайта — статьи на Skillbox
Первым делом проведите интервью с заказчиком и расспросите его о будущем сайте. Лучше разговаривать лично, но если вы в другом городе, то можно по телефону или скайпу. Советуем записать разговор: так вам будет легче аргументировать выбор цветов для сайта.
Спросите, есть ли у компании логотип и визуальная айдентика. Если уже есть фирменный стиль, то для сайта следует взять цвета, которые соответствуют айдентике торговой марки или бренда, с которыми вы работаете. Нельзя делать сайт в оттенках синего, если логотип, визитки и оформление в социальных сетях — красные.
 Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»
Брифование клиента. Кадр из видеоурока курса «Веб-дизайн с 0 до PRO»Бывает так, что фирменного стиля нет или его разрабатывают параллельно с сайтом. Тогда следует работать в паре с графическим дизайнером, который создает айдентику. Это поможет избежать разногласий и выработать единую цветовую концепцию.
В разговоре с заказчиком обращайте внимание на детали рабочего процесса, манеру вести бизнес и специфику отрасли, в которой работает компания. Вряд ли 50-летний директор сталелитейного завода, который построил бизнес в девяностых, захочет розовый логотип с вкраплениями бирюзового.
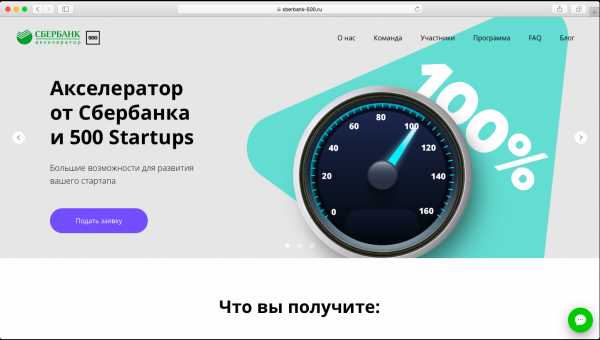
Узнайте, кто аудитория сайта. Некоторые компании, нацеленные в основном на людей старше40 лет, иногда заказывают сайты, чтобы привлечь более молодую аудиторию. Так, например, поступает Сбербанк, который создает сайты для отдельных проектов.
 Сайт проекта 500 Startups Сбербанка.
Сайт проекта 500 Startups Сбербанка.Обратите внимание на решения, которые используются на сайтах конкурентов. Это важно, потому что люди привыкают к определенным образам и у них в голове складываются привычные ассоциации.
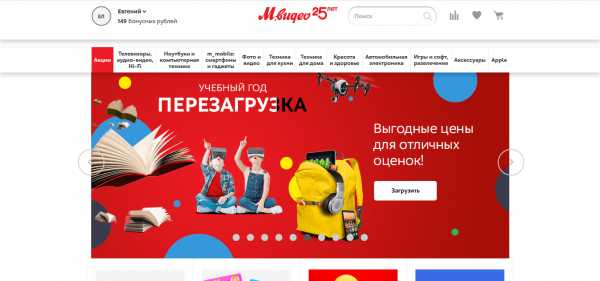
Например, ритейлеры бытовой техники часто используют красные, желтые, оранжевые и другие яркие цвета: «М.Видео», DNS, Корпорация «Центр». При этом потребитель легко различает эти три компании между собой.
 Сайт компании «М.Видео».
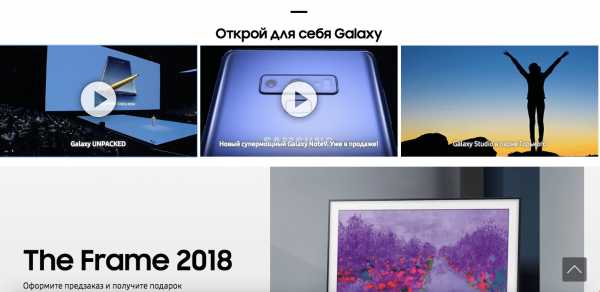
Сайт компании «М.Видео».Компании из сферы digital, производители бытовой техники или спортивных товаров чаще используют синие цвета и их оттенки: Samsung, Dell, Twitter, Skechers.
 Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.
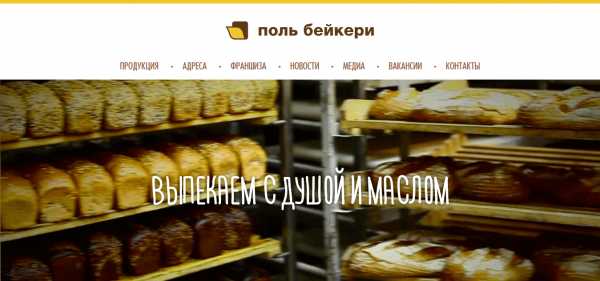
Даже в промороликах и на презентациях Samsung в зале — синяя подсветка.Цветовая палитра должна помогать людям выстроить связи между цветами и содержанием сайта. Для этого важно узнать, с какими цветами и картинками аудитория сайта встречается в жизни, когда использует подобные продукты. Например, пекарни, булочные используют пастельные тона: коричневый, песочный и их оттенки. У людей срабатывает прямая ассоциация. Хлеб коричневый — поджаристый — вкусный.
 Сайт «Поль Бейкери».
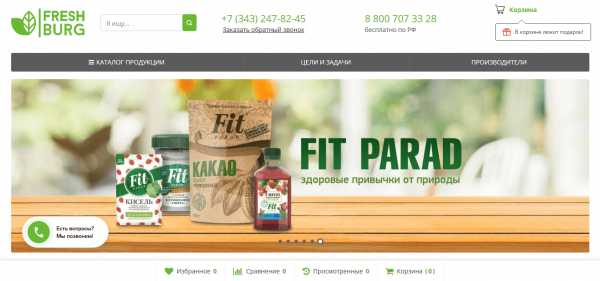
Сайт «Поль Бейкери».Магазины здорового питания чаще выбирают зеленый, оранжевый и близкие к ним оттенки.
 Интернет-магазин здорового питания FreshBurg.
Интернет-магазин здорового питания FreshBurg.Однако это не значит, что нужно скопировать фирменную палитру Apple или Microsoft и начать делать ноутбуки. Артемий Лебедев считает, что хороший дизайнер умеет своими работами создавать новые нейронные связи. Именно такие логотипы, сайты, продукты запоминаются лучше всего.
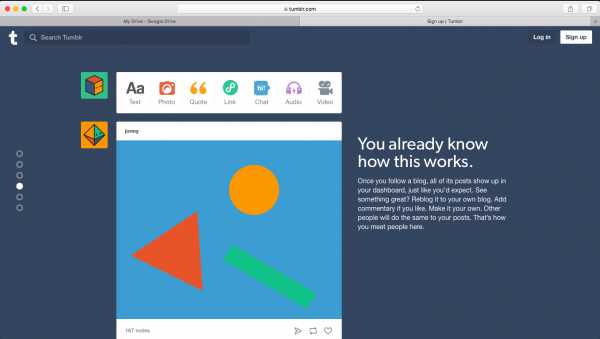
Разберем это на примере социальных сетей. В основном их сайты и приложения выполнены в синих, голубых тонах. Но есть как минимум три примера социальных сетей, которые разрушают привычные стереотипы — Tumblr, Instagram и Одноклассники. В отличие от других продуктов, они используют не синий цвет и его оттенки, а яркие, выделяющиеся из общей массы палитры.
Tumblr использует непривычный темный фон, а в качестве акцентных цветов — оранжево-желтый, красный и зеленый.
 Главная страница Tumblr.
Главная страница Tumblr.Instagram когда-то начинал с синих оттенков, но чтобы выделиться, сменил темно-синий цвет на оранжево-фиолетовый градиент. У «Одноклассников» всего один фирменный цвет, зато очень контрастный фону остальных социальных сетей — оранжевый. Он используется для всех кнопок и ключевых элементов интерфейса.
 Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.
Иллюстрация на стартовой странице «Одноклассников» тоже выполнена в оранжевых тонах.И хотя все эти бренды выделяются среди своих конкурентов, они соблюдают баланс. В их палитрах от трех до пяти цветов, из которых только один делает продукт узнаваемым. А цвета фона и шрифта обычно не отличаются от тех, что используются на сайтах конкурентов.
Если вы только начинаете работать в дизайне, используйте бесплатные инструменты и сервисы: Adobe Color Wheel, Coolors, Swiss Color. Они помогут составить первоначальную цветовую палитру за несколько минут и выбрать основные цвета для будущего сайта. Чтобы лучше понимать композицию и цветовые сочетания, прочитайте книгу «Искусство цвета» Иоханнеса Иттена. В ней хорошо сформулированы и описаны принципы выбора.
Начинающие дизайнеры нередко ошибаются и презентуют цветовую палитру в отрыве от продукта — это неправильно. Клиент не понимает, что означают эти цветные квадратики, и может забраковать вашу работу. Презентуйте цветовую палитру на черновых макетах и прототипах сайта, чтобы у заказчика было представление, как цвета будут работать на практике.
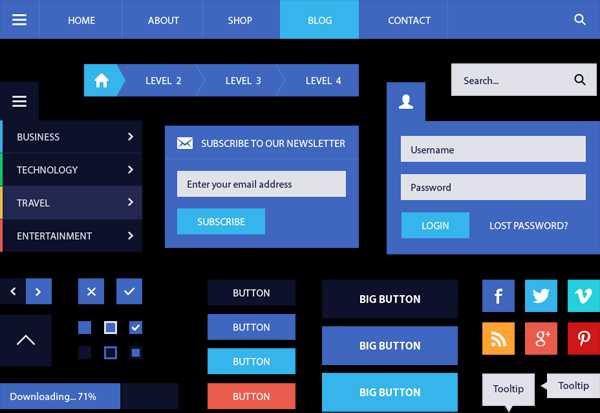
Не присылайте клиенту цветовую палитру в таком виде.Самый эффективный способ, представить цветовую палитру — сделать UI-кит. Это документ, в котором представлены все элементы интерфейса, используемые на сайте, указаны их параметры и цвета. На основе UI-кита собираются две-три страницы сайта, подбираются фотографии или иллюстрации в тон цветовой гамме — так макет будет смотреться более полно и гармонично.
 Пример UI-кита с Behance. Автор Raul Taciu.
Пример UI-кита с Behance. Автор Raul Taciu.Если вы хотите создавать приятные и лаконичные палитры для сайтов, приходите на курс «Веб-дизайн с 0 до PRO». Вы научитесь создавать контраст, управлять вниманием пользователей с помощью цвета и правильно презентовать цветовую палитру клиенту.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
После того как вы составили цветовую палитру, сделали одну-две страницы макета, проверьте себя по списку.
В палитре не более пяти цветов, и только один ключевой.
Для отдельных элементов добавьте вспомогательные цвета — оттенки основной палитры.
Пользуйтесь бесплатными сервисами по подбору цветовой палитры.
Adobe Color Wheel, Coolors, Swiss Color и другими — их очень много.
Вам хватает цветов в палитре.
Элементы сайта, которые выполняют разные функции, не должны быть одного цвета.
Элементы интерфейса сочетаются между собой.
Сайт не выглядит, как цветная «каша»: текст и заливка разного цвета, якорные объекты выделены одним цветом, цвет не мешает воспринимать информацию.
На сайте нет явных и грубых ошибок.
Например: красная кнопка «Купить» и зеленая кнопка «Отмена».
Подключите «Яндекс.Метрику» и Google Analytics.
Метрики покажут, насколько интерфейс сайта удобен и понятен пользователям.
Чтобы разобраться в теме более основательно, советуем прочитать следующие книги и статьи.
- Андрей Туканов, «10 упражнений построения цветовых структур».
- Иоханнес Иттен, «Искусство цвета».
- Статья о теории цвета и влиянии цветов на психику человека на «Постнауке».
- Краткая история теории цвета на Awdee.
- Статья преподавателя Skillbox Вадима Паясу о ключевых навыках дизайнера: типографике, стиле и композиции.
skillbox.ru
