Лучшие шаблоны сайтов для Photoshop (PSD) 2016

От автора: сегодня отличный день, чтобы быстро изменить свой сайт! Готовы строить свой бизнес в сети? Хотите создать новый сайт с новейшим дизайном, пиксель в пиксель? Или хотите переработать старый сайт под новые тренды? Для этого нужно быть по-настоящему творческим человеком и уметь работать с Photoshop’ом, чтобы создавать сайты высочайшего класса. Даже если вы профессиональный веб-дизайнер с нужными навыками, подгонять каждый пиксель все равно занимает какое-то время, создавать все страницы для сайта клиента, а также обеспечить каждый UI элемент, область и крошечную деталь долей внимания. Все это отнимает время.
Намного быстрее взять качественный PSD шаблон сайта, который уже сверстали с заботой к каждому пикселю. У нас огромный выбор различных Photoshop файлов. Их можно использовать одноразово или же в виде ежемесячной подписки.
Лучшие PSD шаблоны сайтов на сайте Envato Elements (без ограничений по использованию)
В 2016 году запустился сайт Envato Elements и сразу стал набирать бешеную популярность. На сайте всего одно предложение (все включено):
Зарегистрируйтесь на Envato Elements, и вы сможете скачивать psd шаблоны сайтов без ограничений по использованию, темы, шрифты, графические наборы и т.д. Все по одной ежемесячной плате. Все правильно! Скачивайте профессиональные шаблоны и графику сколько душе угодно, настраивайте все это под свой проект.
Ниже представлен самый популярный шаблон на Envato Elements — Elementy Multipurpose PSD. В комплекте идет 19 PSD файлов, макеты магазина, дизайн блога, страницы портфолио и т.д.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Если вы зарегистрируетесь на Envato Elements, вы сможете скачивать неограниченное количество файлов с безлимитным последующим их использованием всего за $29 в месяц. Обычная цена в месяц составляет $49, сейчас самое время ухватиться за такую большую скидку.
Если же ваши потребности ограничены, или вы предпочитаете покупать графику и веб-материалы отдельно, мы можем предложить тысячи готовых шаблонов на ThemeForest.
PSD шаблоны сайтов на ThemeForest
Ниже представлен ТОП PSD шаблонов сайтов за 2016 год, которые можно купить или скачать. Это лишь капля в море от того объема, который профессиональные веб-дизайнеры загружают на ThemeForest каждую неделю. Взгляните на лучшие шаблоны сайтов для Photoshop’а за 2016 год:

Правильный дизайн может сделать из посредственного сайта произведение искусства:
Продажи на сайте могут подскочить, а вы можете оказать неизгладимое впечатление на потенциальных покупателей, повысив тем самым минимальную цену.
Вы можете перестроить свою идентичность – сделать из посредственного бренда конфетку.
Ваш бизнес (или ваших заказчиков) может реализовать намеченные планы и свой потенциал в сети!
ТОП-10 PSD шаблонов сайтов (с сайта ThemeForest за 2016 год)
Ниже представлен ТОП-10 PSD шаблонов сайтов на сайте ThemeForest. Все шаблоны созданы талантливыми веб-дизайнерами, которые отдали время, заботу в проработку каждой детали этих PSD файлов.
1. Cesis – комплексный, многоцелевой PSD шаблон сайта
Лучший набор PSD шаблонов 2016 года с большим выбором функций. Набор из более чем 100 дизайнов в Photoshop, макеты чистые и очень гибкие. Потрясающие шаблоны, подогнан каждый пиксель, в основе лежит система сеток 1170px. Используйте макеты для создания сайта компаний любого типа: от блогов о моде до художественного портфолио или творческого бизнеса.

2. OnePro – креативный PSD шаблон сайта
One pro – чистый SPD шаблон сайта с популярным дизайном. В шаблоне используется хорошая система сеток, что можно использовать для создания множества разных сайтов с личными страницами, магазинами или корпоративными блогами. В этом шаблоне минимум 55 логически скомпонованных PSD файлов. Используйте эту тему для быстрого создания красивых сайтов.

3. Electro — PSD шаблон интернет-магазина электроники
Electro – высокофункциональный набор из 36 PSD шаблонов. Шаблон имеет чистый, светлый дизайн, полностью готовый к созданию замечательного интернет-магазина электроники. Файлы шаблона профессионально организованы и разбиты по слоям на группы для упрощения работы. Также в комплекте идет три уникальных домашних страницы и 5 хедеров, которые можно компоновать друг с другом.


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее4. Circle – уникальный PSD шаблон сайта
Circle – PSD шаблон сайта, с которым в комплекте идут замечательный дизайны. Вы получите 173 PSD файла, разбитых на слои, а также множество дизайнов. Это современный, чистый и профессиональный набор веб-страниц, которые можно подстроить под различные компании. В основе дизайнов лежит система сеток, что с легкостью позволяет конвертировать Photoshop файлы под любую CMS.

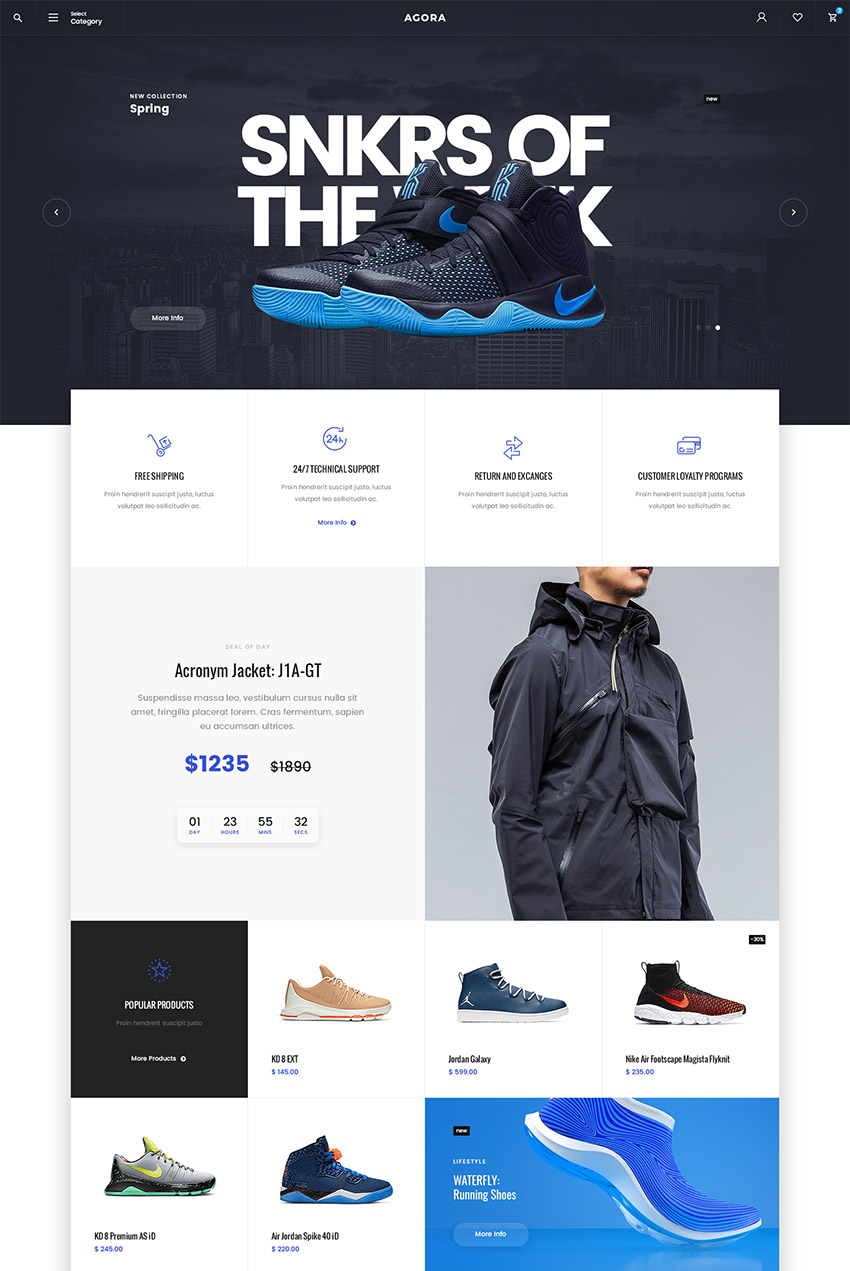
5. Agora – удивительный PSD шаблон для eCommerce
Agora – современный, светлый и креативный eCommerce шаблон. Если вы выберите этот набор дизайнов, пользователи полюбят ваш сайт. Сайт даст пользователям красивый и уникальный опыт. PSD шаблоны выполнены в спортивном стиле, однако их можно адаптировать под продажу чего угодно. В комплект входит 14 убийственных дизайнов и 6 графических слайдеров!

6. The Spectre – шаблон сайта для агентств
Spectre – современный, плоский шаблон для агентств. Дизайн чистый с 12 адаптивными страницами и блоками тем, которые можно смешивать, как угодно. Множество функций в дизайне, стильные строчные иконки, векторные формы, привлекательные UI элементы: профили, броские цитаты и витринные изображения. Шаблон заточен под Bootstrap с 12 колонками и шириной в 1170px. Это хорошо спроектированный, привлекательный набор PSD файлов, полностью готовых к использованию в вашем следующем дизайне.

7. Experts — PSD шаблон для бизнеса и финансов
Если вы ищите один из лучших шаблонов для своего нового финансового сайта, Experts – отличный выбор. В комплекте идет 55 PSD файлов, множество дизайнов домашней страницы, а также уникальные страницы, на которых можно разместить цены, отзывы, свои услуги и т.д.
Этот шаблон – костюм и галстук для вашего бизнеса. Шаблон спроектирован для юриспруденции, финансовых компаний, инвестиционных фирм, бухгалтеров и любого другого вида профессиональной деятельности. На выбор представлен 21 хедер, множество футеров и идеально подогнанных компонентов, а также настраиваемые секции.

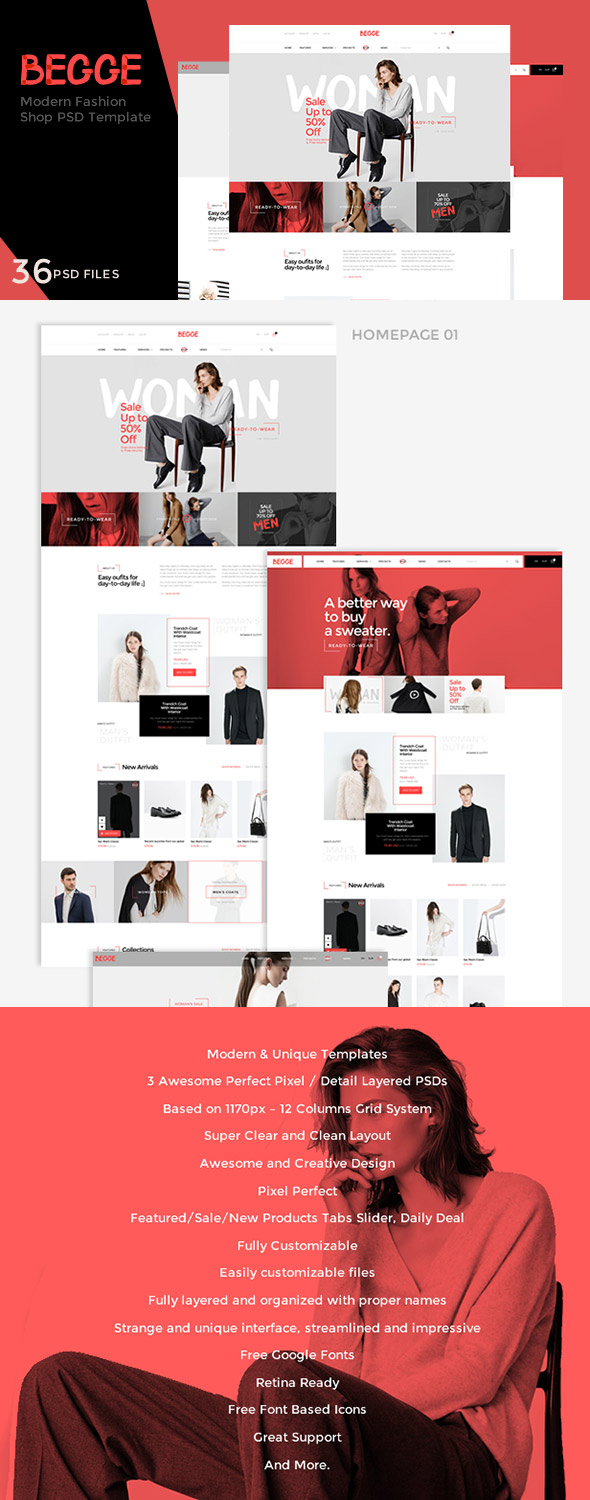
8. Begge – современный PSD шаблон магазина модной одежды
Если вы в этом году поставили себе цель запустить интернет-магазин именно в области модной одежды, этот шаблон сделан специально для вас. Оптимальный дизайн, который первым делом показывает ваши товары и изображения.
Чистый макет с очень понятным построением. Дизайн убедительный и организованный со вставками перекрывающих блоков для привлечения внимания посетителей. PSD файлы организованы, и их можно быстро подстроить под ваш сайт!

9. Digital Agency – Шаблон для SEO/маркетинга
Digital Agency – PSD шаблон сайта для SEO и различных агентств. В основе лежит material design, перемешивающий чистые UI элементы с яркими цветами. Он так и ждет, когда вы добавите свои фотографии и графику перед переносом на сайт. На выбор можно или купить PSD файл, или приобрести WordPress версию с кодом, встроенным Bootstrap 3 и множеством функций.

10. Volter – Креативный шаблон сайта (PSD)
Креативный PSD шаблон сайта с необычным стилем дизайна. Volter создан для показа портфолио, демонстрации ваших красивых изображений и привлечения новых посетителей своим необычным шрифтом. Здесь вы можете показать свою работу, описать свои услуги, а также рассказать новым клиентам, почему они должны нанять именно вас.
Файл PSD имеет высокое разрешение и основан на Bootstrap сетке 1170px, с ним очень легко работать. Лучший шаблон полностью готов к работе, забирайте и проектируйте уникальные сайты!

Забирайте новые шаблоны (PSD) сайтов!
Откройте для себя сотни профессиональных PSD шаблонов, созданных талантливыми веб-дизайнерами на ThemeForest. Или если хотите скачивать множество Photoshop шаблонов, тем и наборов графики на более регулярной основе, заходите на Envato Elements, где вы сможете скачивать и использовать множество качественных файлов без ограничений за одноразовую месячную плату.
Автор: Sean Hodge
Источник: https://business.tutsplus.com/
Редакция: Команда webformyself.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоДорогие читатели, сегодня я вам представляю подборку самой свежей халявы, которую можно очень просто взять и скачать, и конечно же использовать для своего сайта и не только! Тут вы сможете найти различные макеты, шаблоны, шрифты для логотипов, иконки и ещё много чего очень интересного. Желаю вам быстрого и приятного скачивания!
Рекомендую к просмотру:
Анимационный макет iPhone 8
Скачать
Форма подписки
Скачать
Бесплатная визитка в PSD
Скачать
Дизайн приложения бесплатно
Скачать
Макет блокнота в PSD
Скачать
UI таблицы покупки
Скачать
Страница блога в формате Скетч
Скачать
Макет газеты в PSD формате
Скачать
Дизайн для iOS
Скачать
Админка бесплатно
Скачать
iPhone в руке
Скачать
Светлая визитная карточка
Скачать
Отличный шрифт для логотипа
Скачать
Отличный шаблон на тему путешествий
Скачать
Крутой векторный фон
Скачать
Конверт в PSD
Скачать
Дизайн приложения на тему фильмов
Скачать
Крутой фон в стиле Low Poly
Скачать
Акварельный фон для сайта и не только
Скачать
Смешные иконки
Скачать
Презентация логотипа
Скачать
Графики
Скачать
Макет кредитки
Скачать
Макеты крутых логотипов
Скачать
Макет бумажного стакана в PSD
Скачать
Бесплатная векторная анимация
Скачать
Макет одежды
Скачать
Летние и цветные конки
Скачать
Дизайн для приложения онлайн магазина
Скачать
Шрифт для логотипа
Скачать
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Бесплатные psd-шаблоны сайтов
Бесплатные шаблоны можно использовать при разработке собственных сайтов. Они также отлично подойдут не только для начинающих дизайнеров, но и для более опытных — чтобы черпать новые идеи и смотреть реализацию этих идей. Предлагаем вашему вниманию подборку бесплатных PSD-шаблонов для создания дизайна сайта. Здесь вы сможете найти шаблоны для бизнес-сайтов, сайтов-портфолио, сайтов с большими фоновыми бэкграундами, выполненные в минималистичном стиле, а также много других.
Dead Stocker – Fashion Free PSD Website Template
Gastronymous
Corked Screwer
Free PSD – Run App Website
Free PSD Webdesign
Responsive PSD Template
Majestic: Free Clean and Modern Site Template
LaunchPad Free Website Layout
Free Flat Design PSD Template
Pinstrip – A free website template PSD
Simple Stock
Wedding Events
Newap – Free PSD website template
Yummiez
Sleek minimal website PSD template
Restaurant Menu Free PSD Template
Maxxim: Free Dark Texture Website Template
Appix Theme
Magnate
Gridly
Prinstrip
Magnate
Mail Mate – A Free Website PSD Design
Website Template for Community Website
Business website template (Html и psd)
Delphic Website Template
Your Mobile App Template
Wonder Theme – A free PSD Site Design – Free PSDs
Homepage template for corporate website (PSD)
Starttica Portfolio Website Template (Free PSD)
homepage for timeline website
Pump – A free website psd template
Corporate + Portfolio Website Template
Fabrique E-Commerce PSD Template
Clicks
Light web design template
BisLite: Free HTML Website Templates
Psd и html шаблоны.
Демо
Wiretree Free Homepage PSD
Skybox Free Homepage PSD
Longwave Free Homepage PSD
Obscura Free Homepage PSD
Halftone
Folio
Автор подборки — Дежурка
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.

Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
- Шрифт Bebas (dafont.com)
Архив
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.

Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.

Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).

Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.

Установите направляющие точно по границам выделения.

Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.

Установите направляющие по новому выделению:

Шаг 3. Создаем шапку сайта.
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.

Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.

К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.

Теперь шапка будет выглядеть так:

К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.

Создайте на шапке выделение в 110 пикселов.

Нажмите клавишу Delete, чтобы удалить выделенную часть.

Слой с подсветкой сожмите по вертикали (Ctrl + T).

Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение  (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).
(Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш  (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.
(Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.

Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент  (Gradient Tool) и создайте градиент, как показано ниже:
(Gradient Tool) и создайте градиент, как показано ниже:

Примените новый слой с маской, которую залейте только что созданным градиентом.

Шаг 4. Создаем узор
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш  (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):
(Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):

Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.

После добавления текстуры шапка выглядит так:

Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.

Результат:

Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.

Напишите текст:

К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).


Шаг 6. Навигация
Добавьте текст для навигации.


Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения  (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.
(Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.

К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).

Шаг 7. Слайдер для контента
Создайте выделение размером 580х295 пикселов.

Залейте выделение любым оттенком серого.

Поместите изображение. Закрепите его со слоем, который создали ранее.

Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть  (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:
(Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:

Выберите черный цвет (#000000) и нарисуйте пятно:

Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).

Выделите нижнюю половину тени и удалите (Delete).

Поместите слой с тенью над слайдером:

Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.

Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения  (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).
(Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).

Уменьшите непрозрачность слоя с кнопками до 50%.

Добавьте фигуру стрелки на кнопки слайдера:

На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).

Уменьшите непрозрачность слоя с полосой до 50%.

На эту полосу добавьте описание Вашего проекта:

Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:


Шаг 9. Завершаем работу над шапкой сайта
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть  (Brush Tool).
(Brush Tool).

Оставьте между тенью и заголовком пропуск в 1 пиксел.

Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.



Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.

К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).

Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.

Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.

Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.

Добавьте направляющие по обеим сторонам колонок.

Добавьте в колонки список услуг. Украсьте текст с услугами иконками.


Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами  (Rounded Rectangle Tool) в режиме слой-фигуры.
(Rounded Rectangle Tool) в режиме слой-фигуры.

К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).


Дублируйте слой с кнопкой (Ctrl + J).

В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.

Добавьте изображения в эти серые области:


Создайте тень, как делали это ранее и поместите ее под области с фотографиями:

Добавьте описание проекта:

Поместите в одну из колонок иконку Twitter.

Добавьте сообщение о Twitter.

Нарисуйте кнопку More Tweets.

Примените к этой кнопке стили слоя:


Добавьте текст.

Шаг 14. Создаем футер
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.

Примените к этой области стиль слоя Наложение цвета (Color Overlay).

В финале, добавьте на футер навигацию и копирайт.

Финальное изображение:

Автор урока: Niranth
Бесплатные шаблоны сайтов PSD, которые вы можете скачать и использовать бесплатно! Эти веб-шаблоны хорошо организованы, полностью настраиваемы и очень просты в использовании. Все шаблоны являются современными и следуют новым тенденциям и будут красиво смотреться в любом разрешении и на любом устройстве.
Эти бесплатные шаблоны веб-сайтов подходят для интернет-магазина, бизнес-сайтов, фотостудии, фрилансеров, портфолио, персональных, ресторанных, медицинских, туристических, креативных агентств, корпоративных клиентов, журналов, блогов, интерьеров, электронной коммерции и мобильных устройств. сайты приложений.
Вас могут заинтересовать следующие статьи о современных тенденциях.
Неограниченное количество загрузок
Более 1 500 000+ шрифтов, макетов, халявы и дизайнерских активов
бесплатных веб-шаблонов с бесплатными PSD-файлами
Сегодня мы собрали список бесплатных шаблонов PSD для адаптивного веб-дизайна. Давайте кратко рассмотрим некоторые удивительные новые веб-шаблоны и загрузим их для вашего следующего веб-проекта.
Bazar E-Commerce Бесплатный PSD шаблон
Скачать PSD шаблон
Drone zone Бесплатный PSD шаблон сайта
Dropzone PSD шаблон, который вы можете скачать и использовать бесплатно! Этот стиль шаблонов ориентирован на дронов и технологии. Пакет включает в себя несколько хорошо организованных и правильно помеченных PSD-файлов, которые вы можете легко адаптировать к вашим потребностям. Это идеальный выбор для веб-дизайнеров, которые хотят создать сайт для небольшой компании!
Скачать PSD шаблон
Бесплатный Портфолио PSD Шаблон сайта
Получите этот минималистичный PSD шаблон, чтобы представить свои произведения искусства или графику в изумительной форме.Готовится с полностью настраиваемыми формами и хорошо сгруппированными слоями.
Скачать PSD шаблон
Бесплатный бизнес-шаблон электронной почты PSD
Бесплатный бизнес-шаблон электронной почты Psd Скачать. Это замечательный крутой и спокойный шаблон электронной почты для корпоративных и владельцев бизнеса. Это редактируемый файл, Photoshop CS4 используется для разработки этого файла, все элементы являются подвижными, так как они разработаны на отдельном слое, который позволяет всем слоям, элементам и вещам перемещаться куда угодно.Надеюсь, вам также понравится этот файл как обычно. Большое спасибо за то, что вы с нами.
,3621 PSD Templates, PSD (Photoshop) Веб-шаблоны
Все продукты- Шаблоны веб-сайтов
- WordPress Store
- Темы WordPress
- Темы WooCommerce
- Торговая площадка для Elementor
- Техническое обслуживание WordPress
- HTML-шаблоны
- Шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- шаблоны сайтов
- Specialty Страницы
- Muse Шаблоны
- Электронная торговля Шаблоны
- Shopify Темы
- Magento Themes
- PrestaShop Темы
- OpenCart шаблоны
- MotoCMS Ecommerce
- VirtueMart Шаблоны
- ZenCart Шаблоны
- BigCommerce Темы
- CMS шаблоны
- Joomla Templates
- Moto CMS 3 шаблоны
- Drupal Темы
- Moto CMS HTML шаблоны
- Популярные категории
- Software Company HTML Шаблоны
- Создание HTML-шаблонов
- Бизнес-шаблоны сайтов
- Бизнес-шаблоны для сайтов путешествий
- Бизнес WordPress Темы
- Шаблоны веб-дизайна
- Медицинские WordPress Темы
- Темы WordPress для новостей и журналов
- Тематические шаблоны для сайтов HTML
- Консультации по зоомагазинам
- Тематические шаблоны
- Консалтинг WordPress Themes
- Шаблоны рекламных агентств
- Jewelry Shopify Themes
- Software Company WordPress Themes
- Auto Parts Shopify Темы
- Категории веб-сайтов
- Искусство и культура
- Дизайн
- Животные и домашние животные Фотография
- Образование и книги
- Бизнес и услуги
- Автомобили и мотоциклы
- Компьютеры и интернет
- Шаблоны электроники
- Развлечения, игры и ночная жизнь
- Дом и семья
- Мода и красота 90 015
- WordPress Store
20 новых бесплатных шаблонов сайтов PSD Download
Сегодняшняя статья собирает 20 новых и бесплатных шаблонов веб-сайтов Photoshop , которые вы можете скачать прямо сейчас. Это высококачественные PSD шаблоны с широкими возможностями настройки.
Эти шаблоны веб-сайтов можно загрузить и использовать для создания мощных многофункциональных веб-сайтов, подходящих для любой ниши. Эти PSD-файлы хорошо организованы в слои и группы, и большинство из них даже основаны на сетках Bootstrap .
Здесь вы найдете шаблоны для одностраничных или многостраничных веб-сайтов, с различными стилями, цветами и т. Д. Они уникальны и содержат функции, которые выделяют его среди остальных. Вы можете быстро редактировать их в соответствии с вашими требованиями.
Откройте для себя эти бесплатные шаблоны веб-сайтов Photoshop и узнайте, какие из них вы можете использовать для создания своего будущего веб-сайта.
Surfers Co. — это красивый шаблон целевой страницы, который можно настроить в Adobe Photoshop.Этот файл полностью наслоен, хорошо организован и основан на сетке Bootstrap 1170px.

Это замечательный бесплатный PSD шаблон, который вы можете использовать и быстро настроить, чтобы он соответствовал вашим требованиям. Это прекрасный одностраничный дизайн, который подходит для многих проектов.

Здесь у вас есть отличная бесплатная программа, которую вы можете скачать и использовать прямо сейчас для своих проектов. Этот PSD шаблон полностью настраивается под любые ваши потребности.

Bakery — это отличный PSD шаблон, который вы можете использовать для создания своего будущего сайта.Этот одностраничный макет имеет удивительный дизайн, который подходит для многоцелевых проектов.

Fun Weather — это красиво оформленный шаблон целевой страницы, который вы можете легко настроить под свой персонализированный контент. Эта демонстрация демонстрирует пример проекта погоды, но его можно адаптировать в соответствии с вашими потребностями.

Snow — это красивая тема для сайта, которую вы можете скачать в PSD и HTML-версиях. Эта бесплатная предоставляется с главной страницей, двумя страницами портфолио и двумя страницами блога.

Global — это современный шаблон, который вы можете быстро настроить и использовать для демонстрации своих проектов на потрясающих веб-сайтах портфолио. Эта тема включает в себя красивое 3D-меню с прекрасными эффектами перехода.

Это удивительный дизайн шаблона PSD, который вы можете использовать для создания нескольких блогов или портфолио сайтов. Вы можете скачать и использовать эту тему бесплатно.

Это замечательный PSD шаблон с потрясающим одностраничным дизайном.Скачайте и настройте этот бесплатный шаблон сайта и сделайте так, чтобы он соответствовал вашим требованиям.

New Providence — это замечательный шаблон целевой страницы, который вы можете использовать для создания выдающихся веб-сайтов. Это доступно в формате PSD, что облегчает настройку.

Это отличный пакет, который включает в себя более 90 потрясающих слайдов и 15 шаблонов. Они доступны в форматах Adobe Photoshop и Sketch.

Portland — это красивый набор UI, основанный на сетках Bootstrap.Этот удивительный шаблон сайта включает в себя основные элементы, которые вы можете настроить и добавить свой собственный контент.
TANx — замечательная тема WordPress, которую вы можете использовать для создания многофункциональных веб-сайтов. Загружаемый файл также содержит PSD-файл, который можно быстро настроить.
Clemo — это потрясающая бесплатная программа, которую вы можете скачать и настроить для создания собственных веб-сайтов. Вы найдете 10 высококачественных страниц, которые вы можете настроить в соответствии со своими потребностями.
AKAD — это красивый PSD шаблон, который вы можете использовать для создания потрясающих сайтов. Эта халява может быть использована для демонстрации ваших проектов на потрясающих сайтах портфолио.

Olios — это современный шаблон веб-сайта, который вы можете настроить для создания полнофункциональных веб-сайтов электронной коммерции. Вы можете скачать многослойный PSD-файл с хорошо организованным макетом.

Wooder — это выдающийся PSD шаблон, который включает в себя все, что вам нужно для создания потрясающих многоцелевых сайтов.Присмотритесь и откройте все его возможности.

Take — это великолепный дизайн шаблона целевой страницы, который вы можете скачать и настроить в формате PSD. Вы можете скачать этот файл бесплатно и использовать его для будущих проектов веб-дизайна.

Это еще один удивительный формат файла PSD, который вы можете скачать бесплатно и настроить в соответствии с вашими требованиями. Вы можете использовать этот шаблон для создания профессиональных веб-сайтов.
Это современный PSD шаблон, который вы можете использовать для создания минималистичных сайтов.Эта бесплатная содержит множество редактируемых функций, которые помогут вам в создании потрясающих сайтов.

Главная> Бесплатные PSD> Шаблоны сайтов

BlueBox — это плоский шаблон сайта для любых целей. Файл загрузки включает в себя домашнюю страницу, портфолио, всплывающее окно портфолио и свяжитесь с нами.

Pinwall — простой и современный шаблон веб-сайта, выпущенный CSSauthor. Вы можете получить бесплатную PSD копию на их сайте.

Сегодняшняя халява — удивительная целевая страница «о нас».Эта бесплатная PSD была выпущена Крисом Алленом.

Сегодняшняя бесплатная программа Display — это совершенно бесплатный шаблон сайта PSD. Он включает в себя 3 страницы и главную домашнюю страницу. Создано Майклом Реймером.

Motion — одностраничный веб-шаблон PSD. Подходит для дизайнерских агентств, личных портфолио, корпоративных сайтов.

Сегодняшняя бесплатная программа представляет собой переработанную версию пользовательского интерфейса Rdio.Бесплатные PSD от популярных интерфейсов.

Сегодня на CSSauthor бесплатно раздают еще один минимальный PSD веб-шаблон. PSD-файл является многоуровневым, поэтому им легко управлять.

Сегодняшняя бесплатная акция на dribbble — это чистый сайт PSD-шаблона Cleanless, идеально подходящий для демонстрации ваших приложений. Бесплатный PSD, разработанный Super Matija.

Сегодняшняя бесплатная программа Dribbble — это набор элементов для веб-сайта электронной коммерции.Бесплатный PSD, разработанный Петром Квятковским.

Design & Code — это бесплатная PSD тема, созданная Diogo Dantas. Простой, минимальный и чистый, который можно использовать для многочисленных приложений.
.
