4 лучших онлайн инструмента — Блог о визуальной грамотности
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
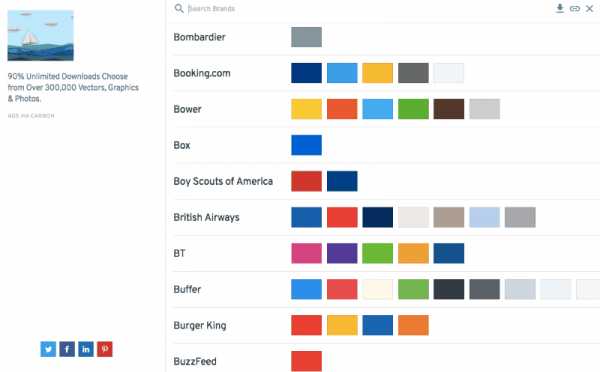
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
 Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
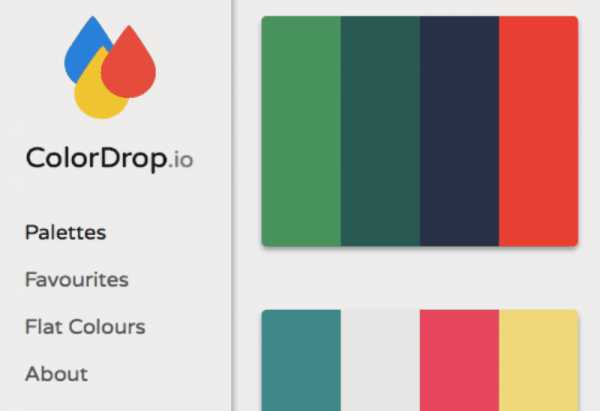
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
 Выбор цвета на colordrop.io
Выбор цвета на colordrop.ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
 Плоские цвета на colordrop.io
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
 Функция collage на сайте coolors.co
Функция collage на сайте coolors.coГлавная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
vizual.club
Цветовая схема сайта — как подобрать цветовую гамму
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.
Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
Черный
Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.
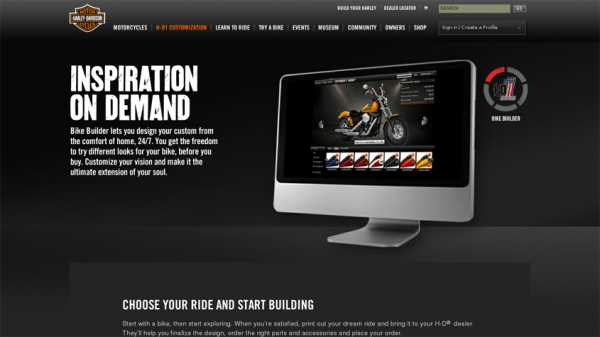
 harley-davidson.com
harley-davidson.comБелый
Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.
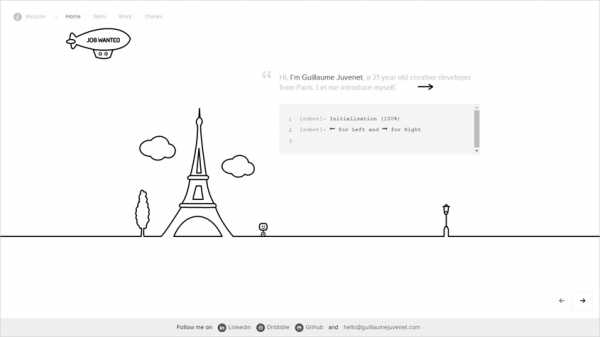
 guillaumejuvenet.com
guillaumejuvenet.comКрасный
Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
 impressivearrivals.com.au
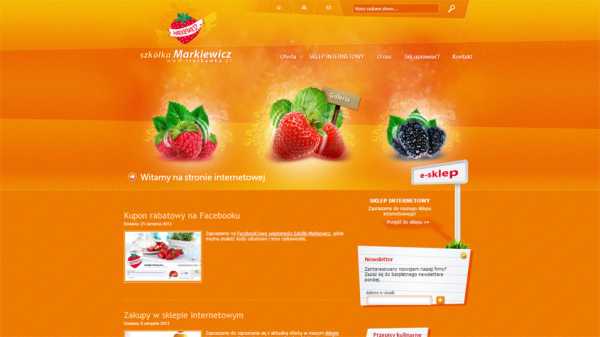
impressivearrivals.com.auОранжевый
Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.

Желтый
Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
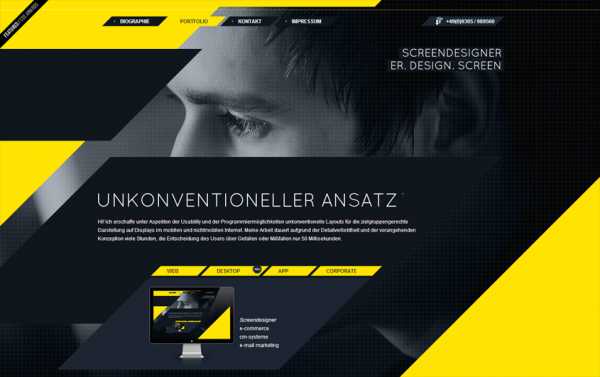
 screendesigner.ideenfrische.de
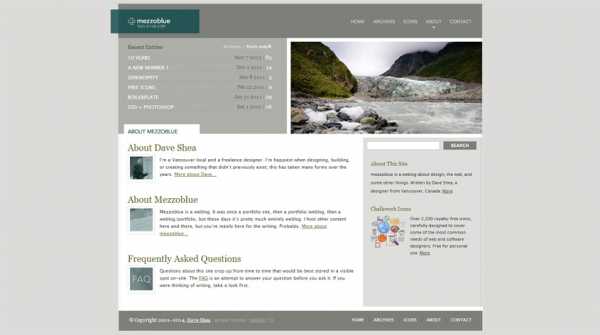
screendesigner.ideenfrische.deЗеленый
Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.
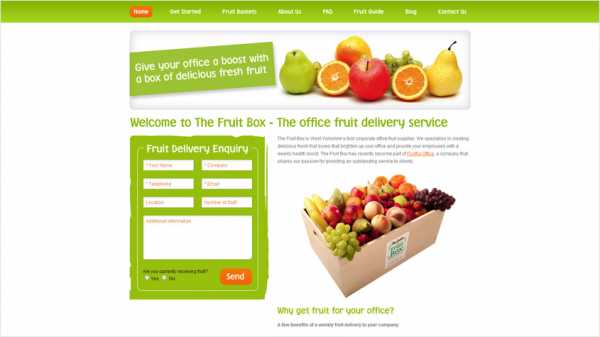
 thefruit-box.co.uk
thefruit-box.co.ukСиний
Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.
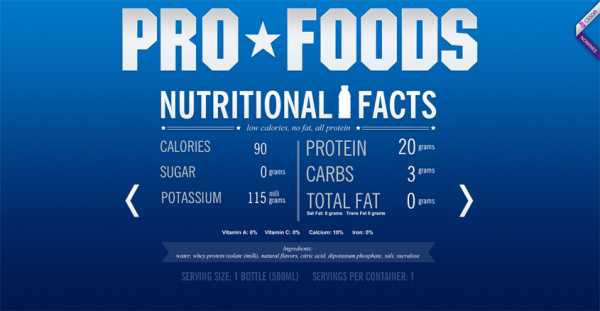
 pro-foods.com
pro-foods.comШаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема
Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.

Сходственная (аналоговая) схема
В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.
 tractorbeam.com
tractorbeam.comДополняющая схема
В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
 werbungrockt.de
werbungrockt.deТриадная схема
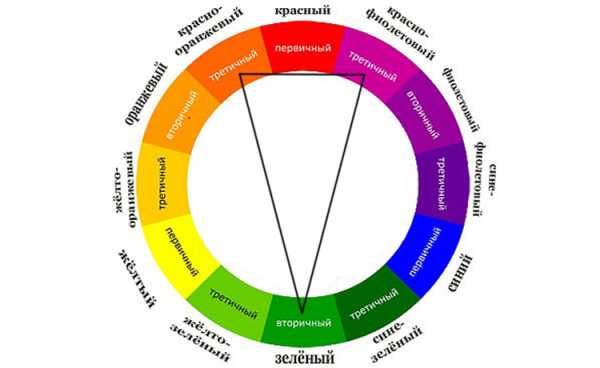
Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.
 cheesepleasegame.com
cheesepleasegame.comТетраидная схема
Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.
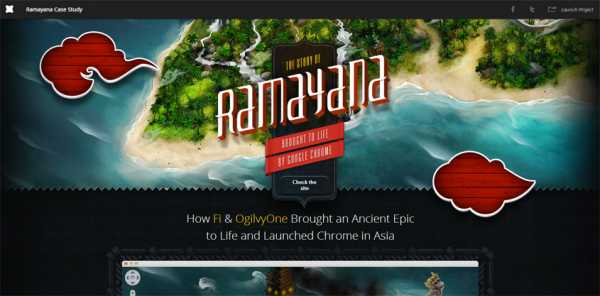
 f-i.com/google/ramayana
f-i.com/google/ramayanaШаг третий: завершающие штрихи
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
idg.net.ua
15 сервисов для игры с цветом
Попытки найти идеальное цветовое решение уходят корнями далеко вглубь истории, к шедеврам великих художников. Теперь поисками идеального сочетания цветов, как филосовского камня, занимаются дизайнеры. Как сказал французский импрессионист Клод Моне: «Цвет – моя каждодневная одержимость, моя радость и моя мука».
Люди ассоциируют цвета с предметами, к примеру, красные яблоки и зеленая трава. Также, мы считаем цвет чем-то постоянным, даже тогда, когда знаем, что белое вино на самом деле желтое, даже скорее золотистое, и что синее море, совсем не синее, и его цвет может варьироваться от темно-серого до бирюзового.
Мы совершенно игнорируем тот факт, что интерпретация цвета является сложным процессом, который задействует в нашем восприятии не только глаза, но и настроение. При создании сайта, перед дизайнером появляется ряд вопросов, требующих ответа. И один из них – это сочетание цветов, идеально подходящее для будущего веб-проекта, как бы тривиально это не звучало. Гармония цветов – первое, что бросается в глаза посетителю, поэтому этот нюанс, лучше, хорошо продумать.
Представляем вашему вниманию пятнадцать отличных онлайн-сервисов, которые помогут вам подобрать подходящее сочетание цветов. Многие ресурсы позволяют загружать уже готовые палитры цветов, чтобы потом доработать. Сервисы позволяют искать и группировать цветовые схемы по определенным ключевым словам и оттенкам. Это очень помогает, когда у вас есть один цвет и нужно его использовать с рядом других, близких к нему цветов. Но самое главное, что все предложенные сервисы совершенно бесплатные.
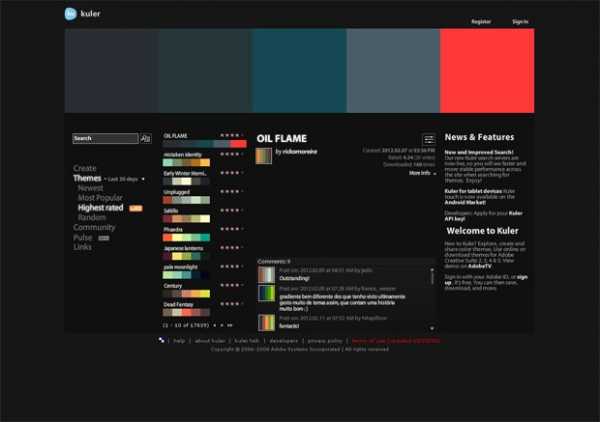
1. Adobe Kuler – специальное веб-приложение для создания цветовых схем, которые могут вдохнуть жизнь в совершенно любой проект. Вы можете экспериментировать с цветами и просматривать тысячи тем из Kuler сообщества. Тут есть рейтинговая система самых лучших палитр, составленных другими пользователями. При желании, можно составить собственную палитру или загрузить изображение с приятной цветовой гаммой.

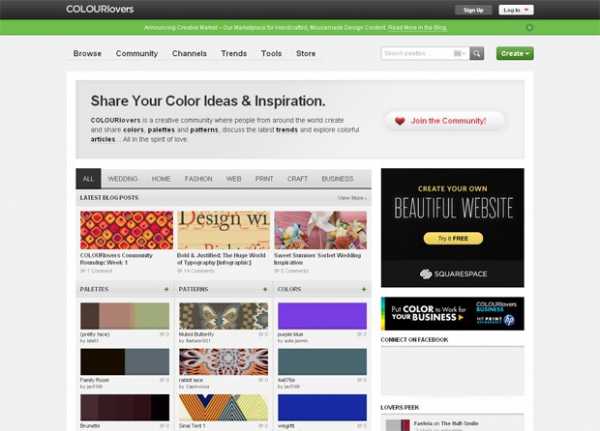
2. Сolourlovers – это серьезный ресурс, где люди не просто выбирают палитры цветов, но и говорят о цвете. Здесь можно найти и бесшовные текстуры, и готовые палитры. Также, на этом ресурсе есть форум, где ведется общение.

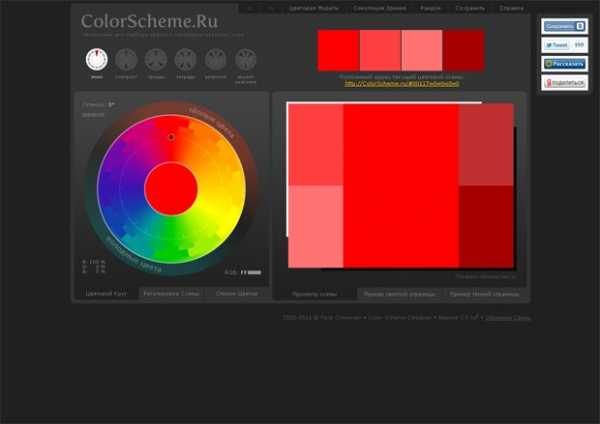
3. Главное преимущество Colorscheme в том, что весь процесс работы происходит в пределах одного экрана, то есть вам не нужно переходить на другие страницы. Первый шаг – выбор цветовой модели для будущего веб-проекта. Вы можете комбинировать холодные и теплые оттенки. Далее, изменяете яркость и контрастность, вы можете использовать готовые стили. Справа можно видеть результаты своей работы. Также, есть предварительный просмотр готового сайта, конечно же, примерный. Этот ресурс будет крайне полезен начинающим дизайнерам.

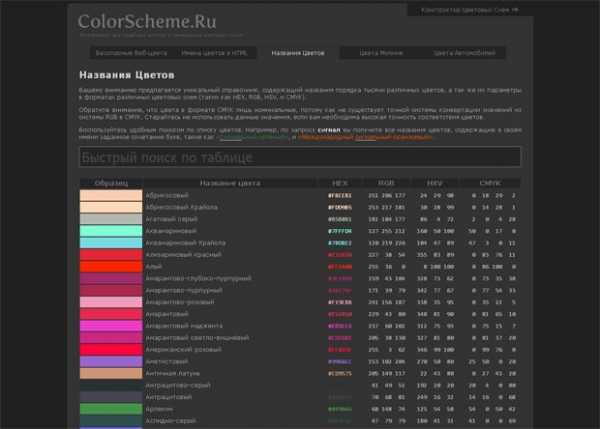
Очень порадовал список с названиями цветов.

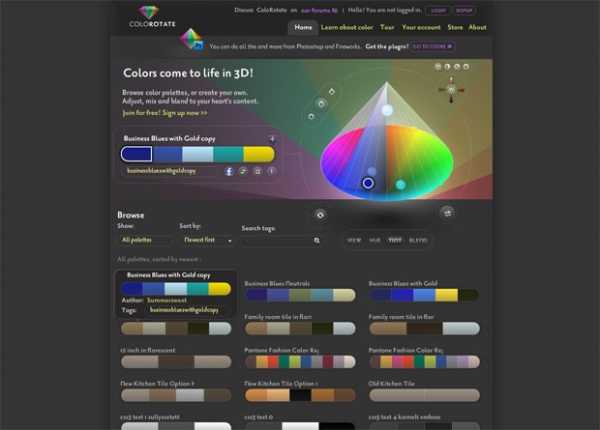
4. С ColoRotate вы можете с легкостью создавать и управлять палитрами цветов в объемном 3d-пространстве для лучшего контроля цвета текста и фона. Цвета оживают, потому что в объеме наш ум воспринимает цвет иначе. Слайдеры и джойстики интуитивно понятны и просты в управлении. К тому же, вы можете синхронизировать палитры цветов между компьютерами и делиться заготовками с коллегами или клиентами.

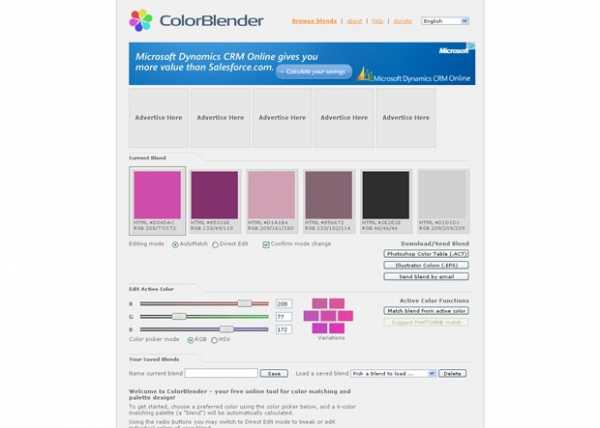
5. ColorBlender – простой в использовании инструмент для создания цветовых палитр для веб-разработки. Основная функция этого ресурса – создание палитры из шесть цветов. Вы выбираете один, а программа подбирает остальные пять соответствующих цветов. Это позволяет легко и быстро создавать палитры.

6. Colormunki – это многофункциональный ресурс для работы с цветовыми палитрами и управления цветом в сфере графического, промышленного и интерьерного дизайна.

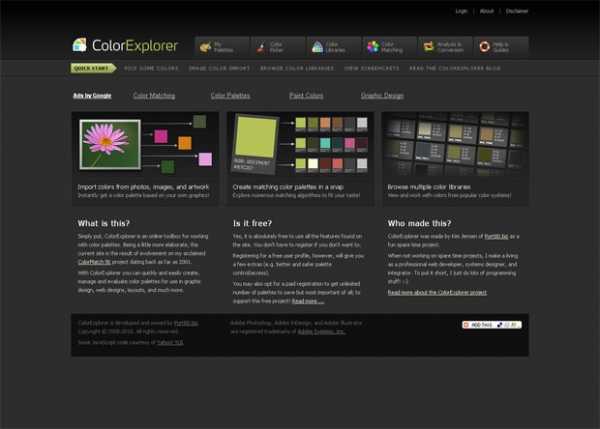
7. ColorExplorer является бесплатным инструментом для проектирования и работы с цветовой палитрой. Набор инструментов сайта не ограничивается подбором цветов, вы можете просматривать популярные библиотеки цветов, соединять библиотеки, экспортировать палитру в популярные программы, такие как AdobePhotoshop, Illustrator и многие другие. Также, можно импортировать цвета из изображений. Этот сайт был разработан специально для профессиональных дизайнеров. Тут нет регистрации, подобранную палитру можно просто сохранить. Однако, если вы хотите защитить свою палитру от посторонних глаз, можно создать и свой собственный профиль.

8. Главная идея Сolr: игра с цветом и цветовыми схемами. Этот сайт является одновременно игрушкой и серьезным генератором идей.

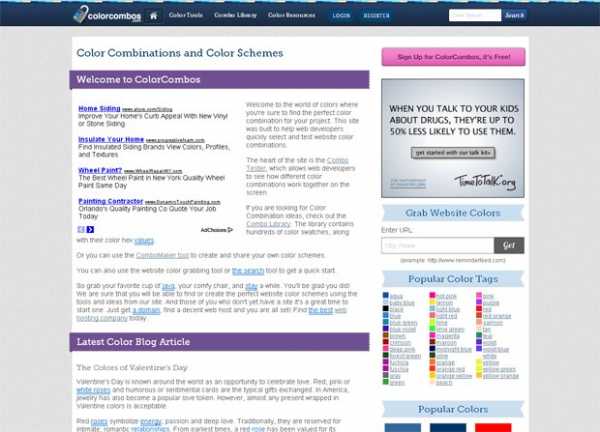
9. С ColorCombos вы попадете в мир цветов, в котором вы обязательно найдете свою идеальную цветовую палитру. Этот сайт был создан, чтобы помочь веб-разработчикам и дизайнерам быстро выбирать и тестировать различные комбинации цветов. Библиотека ресурса содержит сотни и тысячи образцов цвета. С помощью данного ресурса можно создать красивый сайт с отличным сочетанием цветов.

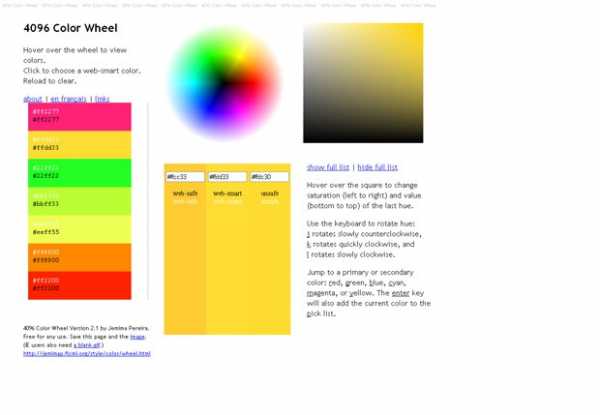
10. На Ficml можно подбирать цветовые оттенки и благодаря номеру, который высвечивается, можно использовать эти цвета в AdobePhotoshop или других программах. Всего несколько кликов мыши производят цветовое волшебство.

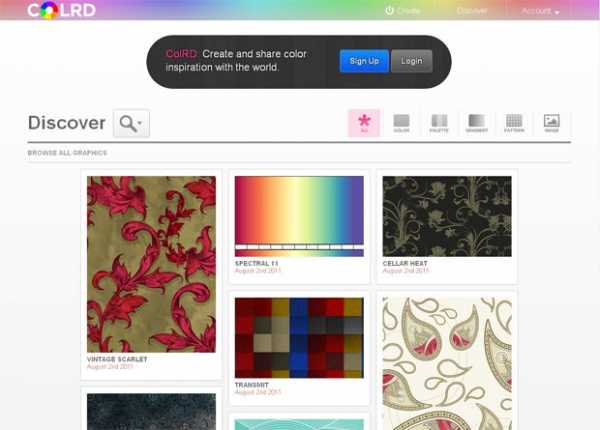
11. На Сolrd можно создавать схемы цветов, шаблоны, загружать изображение, чтобы узнать его цветовую гамму и многое другое.

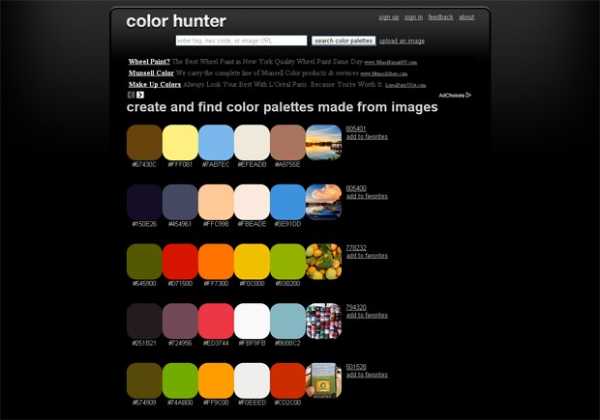
12. ColorHunter – это ресурс, на котором можно найти и создать цветовые палитры, сделанные из изображений. Чтобы найти цветовые палитры на сайте, нужно ввести поисковый запрос в поле в верхней части страницы. Поиск можно осуществить по тегам, шестнадцатеричному коду цвета или ссылке на изображение. Изображение, также, можно загрузить из ПК.

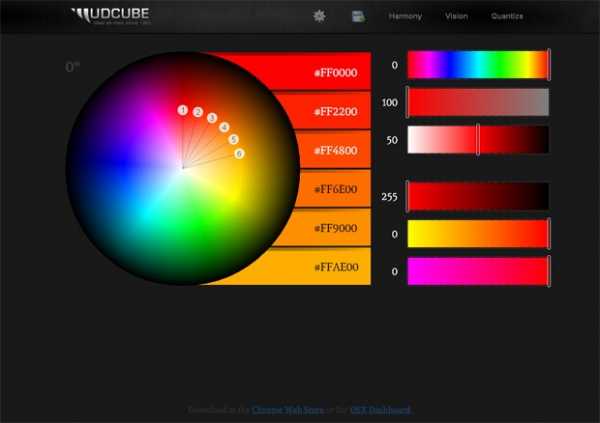
13. Mudcu позволяет имитировать девять видов цветовой слепоты.

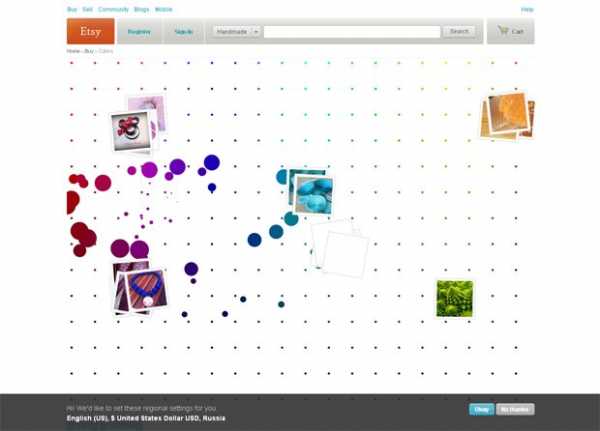
14. Etsy – это самый забавный и необычный способ подобрать цвет.

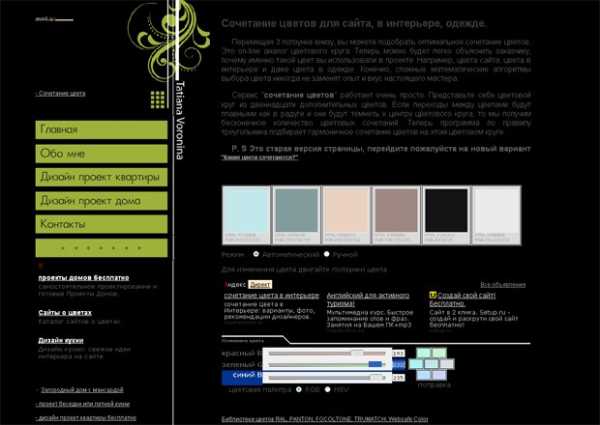
15. На Archizona оптимальное сочетание цветов можно подобрать, перемещая ползунок внизу. Это аналог цветового круга. Это один из немногих русскоязычных сервисов по подбору цветов.

Надеемся, данные инструменты помогут вам найти идеальную цветовую палитру для вашего будущего веб-проекта.
Источник: templates.motocms.ru
infogra.ru
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода. Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
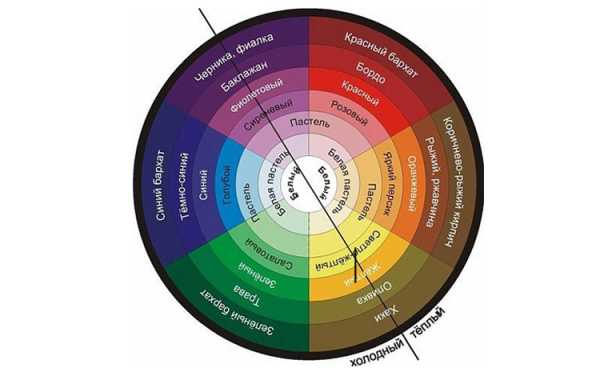
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory.ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
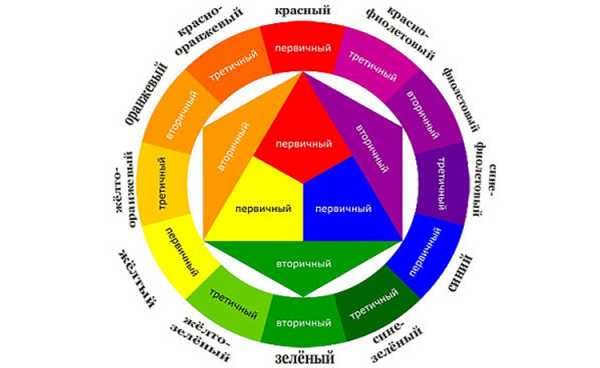
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
www.internet-technologies.ru
Цветовой Круг Иттена для создания гармоничных цветовых комбинаций
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.

Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.

Классическая триада
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.

Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.

Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.

Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.

Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.

Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.

Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.

Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
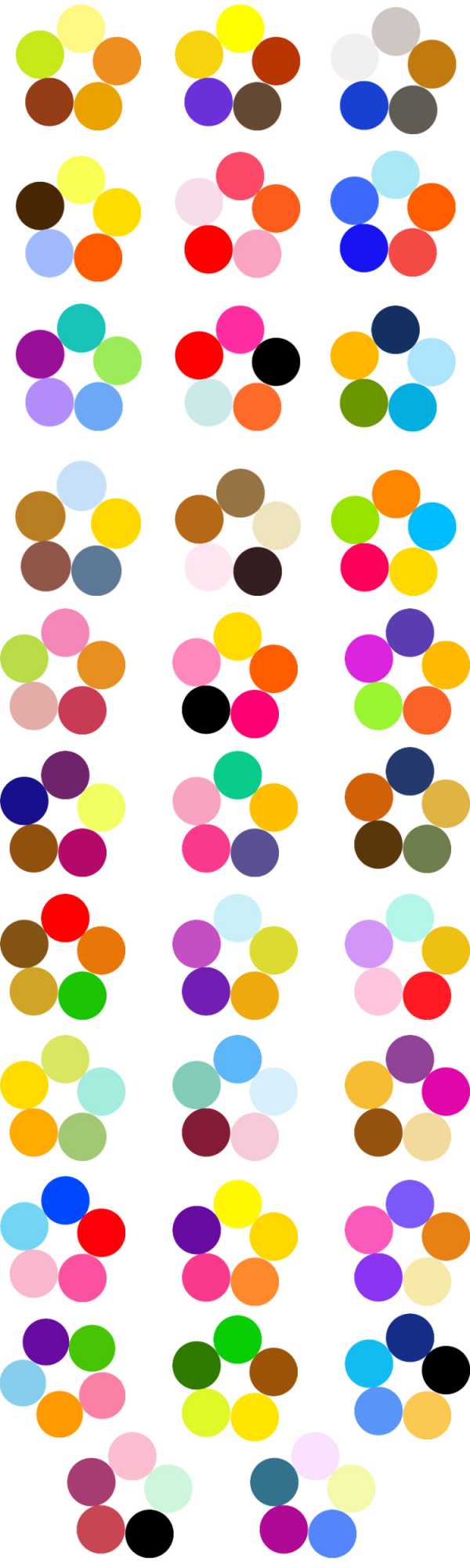
Вариации цветовых сочетаний:

Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
www.livemaster.ru
4 способа и 2 онлайн-сервиса подбора цветовой гаммы в веб-дизайне
В этой статье я дам простые способы подбора цветовой гаммы, которыми пользуюсь сам при рисовании сайтов.
Если вы уже искали в интернете, то как подбирать цветовую гамму для сайта, то наверняка везде встречали очень сложные и непонятные способы. Например, подбор цветовой гаммы по цветовому кругу или сервису colorschemedesigner.
Мы эти способы рассматривать НЕ будем, потому что они очень сложные для начинающего веб-дизайнера, да и признатья честно — я сколько не пытался так и не смог с помощью них подобрать нормальную цветовую гамму, также я не видел чтобы кто-то из практиков и профи в веб-дизайне их использовал. Ну а то какие цвета выбирают с помощью вышеперечисленных сервисов новички просто диву даешься где они берут цвета от которых «режет глаза».
Перед тем как приступать к обзору способов и сервисов, давайте пройдемся по критериям на основе которых вам стоит подбирать цвета. Сразу скажу что это базовые критерии для начинающего и в разных типах и стилях сайтов эти критерии могут сильно отличаться. Тем не менее первые 10-20 сайтов лучше нарисовать придерживаясь этих правил. В любом случае с ними получится лучше, чем без них. Итак…
Правила подбора цветовой гаммы для сайта:
- Кол-во цветов: 2-3 шт.
- Цвет текста: белый или черный (исключение заголовки)
- Контрастные цвета фона и элементов сайта (если у вас фон темный, то цвет текста или элемента сайта поверх фона должен быть светлый и наоборот)
Какие эмоции передают цвета и какие ассоциации вызывают?
Что касается эмоций и ассоциаций, которые вызывают цвета — то лично я особо не придерживаюсь тут никаких правил по той причине, что все люди на самом деле чуть по разному различают цвета и одни и теже цвета вызывают у людей разные чувства. Тот же красный, к примеру, кого-то может раздражать и напрягать, а кого-то вдохновлять и заряжать.
Более того, любой человек в разном возрасте будет одни и теже цвета скорее воспринимать по разному: в силу ослабшего зрения, усталости и т.д. Плюс к этому можно добавить еще факторы того где вы живете: страну и город и национальность (в разных странах или краях/республиках цвета могут означать противоположные вещи, где-то черный — цвет траура, а где-то наоборот: цвет праздника).
Плюс восприятие цвета каждого человека скорее всего больше зависит не от устоев в стране, а от детских впечатлений или травм. К примеру, если вас в детстве сильно напугали какой-нибудь страшной куклой зеленого цвета, то скоре всего всю оставшуюся жизнь вы неосознанно будет не любить зеленый цвет. И наоборот — если вы все детство провели в деревне и играли с детьми, то зеленый у вас будет вызывать только положительные эмоции.
Также стоит учитывать то, что постоянной рекламой через телевизор, билборды, листовки и т.п. нам «запрограммировали» в мозг ассоциации цвета с какими-то компаниями и соответсвенно какими-то качествами. Например зеленый — сбербанк (очереди, негатив), красный- cocacola (жажда, радость).
Крайне не рекомендую подбирать цвета на основе своих чувств или чувств заказчика. Лучше посмотрите кто целевая аудитория — это даст вам больше понимания какие лучше цвета подобрать.
Как целевая аудитория сайта может повлиять на подбор цветовой гаммы?
Все очень просто. Давай рассмотрим пример и попробуем подобрать цветовые гаммы для двух сайтов:
- Игровой портал (аудитория: школьники и студенты) — соответсвенно у них все хорошо со зрением поэтому можно использовать 3-7 цветов и очень яркие оттенки.
- Информационный сайт по выращиванию морковки (аудитория: пенсионеры) — со зрением почти у всех буду проблемы, поэтому цветов 1-2 максимум, фон обязательно белый или светло-серый и никаких ярких оттенков.
Как сфера деятельности сайта влияет на подбор цветовой гаммы?
Давайте для примера возьмем два сайта:
- Сайт бизнес-тематики — тут все должно быть очень строго и просто. Если вы посмотрите топовые сайты в этой нише, то увидите, что основные цвета белый и черный, иногда коричневый. (как собственно и в реальной жизни: костюмы, машины, аксесуары)
- Женский форум — обычно у людей которые там сидят «парящее» настроение и зачастую там идет обсуждение не вещей и предметов, а эмоций, поддержка друг друга и т.п. Поэтому здесь лучше подобрать легкие постельные тона розового или голубого цвета.
Как тип сайта может повлиять на выбор цветов для сайта?
Давайте рассмотрим еще один пример:
- Промо сайт шоколада — на данном типе сайта будет очень много графики, сайт будет временным и на него зайдет не так много людей. В основном такие сайты ориентированы на креативных, модных людей в тренде. У них обычно все хорошо со зрением. Соответсвенно можно использовать яркие оттенки всех цветов радуги.
- Информационный портал — такой сайт обычно только за день посещают десятки/сотни тысяч человек. Основная цель данного сайта — чтобы люди читали максимум страниц и кликали по рекламе, соответсвенно самым оптимальным вариантом будет сделать белый или светло-серый фон и черный текст. Все.
Как цель страницы может вносить изменения в цветовую гамму сайта?
У каждой страницы есть цель: например человек должен перейти на следующую страницу или он должен позвонить или оставить свои контакты или положить что-то в корзину магазина, кликнул по рекламе и т.д. Иногда случается так что основной цветовой гаммы не хватает и если у владельца сайта есть большое желание в ущерб дизайну повысить конверсию и прибыль, то вы можете выделять нужные элементы яркими контрастными цветами привлекая к ним внимание. Например на всем сайте у вас будут зеленые и белые оттенки, но чтобы привлечь внимание к форме заявки вы можете обвести ее красным или синим. Из личного опыта могу сказать что это гарантированно повысить конверсию за счет контраста, но будет убого смотреться. Тут стоит ориентироваться на цели и задачи сайта. Лично я предпочитаю конверсию, мне все равно что это кому-то не понравится 🙂 Но на первоначальном этапе, особенно если вы перфекционист вас будет ломать словно наркомана чтобы принять решение оставить убогий дизайн в угоду конверсии 🙂
Как видите подобрать с нуля цветовую гамму не так-то просто, так как стоит учитывать кучу факторов. Но на самом деле есть способы гораздо более простые, которые я нашел за время работы веб-дизайнером.
Итак способы подбора цветовой гаммы на сайте:
1) Подбор цветов на основе природы (небо, земля, растения, животные и т.д.) там все гармонично и если вы возьмете все что создано Богом, то сможете выбрать на основе этого гармоничную цветовую гамму. Например давайте возьмем дерево.
2) На основе шапки сайта или фото на первом экране.
Этот способ оптимально подходит в тех случаях, когда заказчик уже дает вам готовое фото или шапку сайта. Но он работает не всегда.
Суть его заключается в том что вы определяется 2-3 преобладающих цвета в шапке или на фото и делаете основной гаммой сайта:

3) Подбор цветовой гаммы на основе логотипа.
Часто если вы будете работать с более-менее крупной компании то у нее будет логотип. И проще всего воспользоваться уже существующими на лого цветами, потому как вероятнее всего вас все равно об этом попросят:) Единственное исключение — не стоит использовать данный способ, если логотип состоит из всех цветов радуги, иначе у вас получится не сайт, а мигающий баннер.

4) Самый лучший способ, не придумывать а скопировать уже оптимальную цветовую гамму:
Зайдите на themeforest или 365psd и просто возьмите самые популярные шаблоны, с вероятность в 80-90% там будет гармоничная цветовую гамму.
Дальше вам просто нужно сохранить картинку, открыть в фотошопе и с помощью пипетки определить основные цвета.

[sociallocker id=»346″]
Теперь давайте рассмотрим 2 классных сервиса которыми я сам пользуюсь и рекомендую вам, особенно если вы любите стили flat и material:
- www.flatuicolors.com — здесь уже заготовка из 20 готовых цветов в стиле flat, даже если вы будете тыкать мышкой наугад, то скорее всего цветовая гамма все равно получится гармоничной, чтобы ее испортить нужно еще иметь талант 🙂
- www.materialpalette.com — аналогичный сервис, также с подборкой из 20 готовых цветов, но уже в стиле material (в отличаи от flat гораздо более ярких). Лично я использую почти всегда именно этот сервис.
[/sociallocker]
webdesign2.ru
